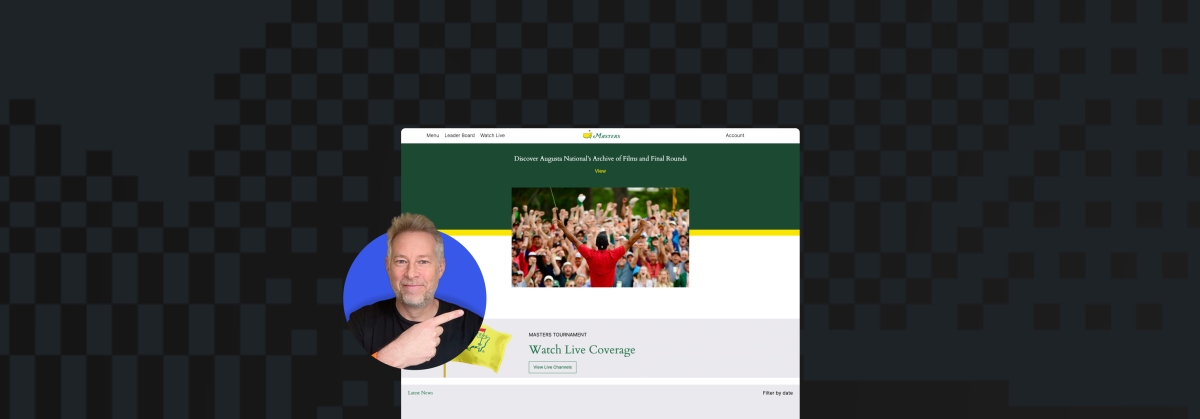
What’s harder: winning the Masters Tournament or re-creating its website in under 30 minutes? Watch the video and find out.
WORDPRESS
12 Proven Ways to Make Money with WordPress

Now days many people have found ways to make tons of money with WordPress. There are many different ways by which you can also earn a living online with it.
Have you ever thought of making money using WordPress? If yes, this detailed post is a treat for you! I will be discussing 12 proven ways you can make money with WordPress. The methods listed below require different skill sets, so even if you’re not a developer rest assured WordPress is full of opportunities for you!
- Freelance Writing
- Create & Monetize a Blog
- WordPress Courses
- eCommerce & Dropshipping
- Blog Setup Service
- Website Maintenance
- SEO & Marketing Services
- Security Consulting & Solutions
- WordPress Plugin Development
- WordPress Theme Development
- Theme Customization
- WordPress Design Services
1. Freelance Writing (aka Content Creation)

Starting off easy – if you have a device to type on and internet connection you can create content for other websites. There are millions of websites and they all need fresh content.
While this list is full of ways you can make money with WordPress, content creation extends to pretty much every niche. Just visit your favorite online blogs. Many have contributor application pages where you can submit your articles and get paid for them. So not only will you get some awesome backlinks from top ranking sites, but you can get paid for your hard work.
You can also find WordPress content writing jobs on job board sites. A couple worth checking out include Upwork and ProBlogger Jobs – both of which have tons of writing jobs available as of this very moment.
Before applying it might be a good idea to have an online portfolio setup to show off your previous work. Specifically you should be sure to include a short bio, active social profiles and links to recently published posts (or if you’re just starting create a few posts on your own blog that you can use as examples). This way potential employers can have a look at your writing style as well as exposure your articles get across blogs and social media.
2. Create & Monetize a Blog

In the online world, it is always recommended to start a website for your business. So, what are you waiting for? Launch your own WordPress blog and start making money!
Not sure how to get started with your WordPress website? Checkout our easy guide for how to start a blog where we walk you through all the steps of building a website. Key steps are choosing a domain & hosting, installing WordPress, choosing a theme, installing plugins and adding posts & pages.
Having a blog is a great way to generate passive income. You can make money using affiliate marketing, selling ads, sponsored reviews, etc from your blog. This requires no additional effort from you – it’s simply a way to take full advantage of the content and traffic you already have.
Most marketplaces and service providers offer affiliate programs. Some of our personal favorites that are easy to work with include Themeforest, Shareasale, CJ Affiliate and Creative Market. Just signup for a FREE account and add links to you posts where it feels natural.
To sell ads you can offer your own ad packages or work through a company like BuySellAds. Or signup for a Google Adsense account and insert your code to let Google’s network handle the ads while you get a nice little check each month.
You can also offer sponsored posts on your blog. Add a page or contact form to your website so brands can get in touch to pay you for reviews, guides, list style posts or something else. Just be sure to stipulate in your sponsored post agreement that all opinions will be honest, and make sure you add a disclaimer to the final published post that it was sponsored.
You can also leverage your website to promote other money generating activities (which we cover below) such as courses, products or premium services.
3. WordPress Courses

Fairly confident in your abilities? Create a course! There are millions of people using the internet to learn new skills. All you need to do is create (and monetize) courses to help them. Teach people how to garden, share cooking tips, or even share your own guide on how to start a blog. Once you have your subject matter narrowed down, there are a couple options to actually create and monetize your online course.
The first is to use your website simply as a marketing platform with your courses hosted on a third party elearning site. Popular options include sites like Udemy where you can upload your courses and set your own prices, or Lynda where your course is a part of a general membership. Both offer easy ways to get started quickly. Just be aware that with these platforms you don’t keep the full amount paid for your course (Udemy takes a 3-50% cut of your course price, while Lynda pays out based on your views per month).
The second option is to go all in and use WordPress to build your website and host your courses. This way you manage your courses, set your prices and reap all the benefits. And lucky for you – there are a number of plugins that makes creating courses with WordPress easy. Just use our guide to create an online course with WordPress to learn more. Or you can use a membership plugin to create a paid, members only section of your website with exclusive content. This can include courses, blog posts, videos, downloadable tools or assets – really anything you want to offer.
4. eCommerce & Dropshipping

In addition to knowledge you can also share downloadable or tangible goods with your readers. It takes a bit of effort to get started, but WordPress is a fantastic platform to build an e-commerce website.
Why e-commerce? Now more than ever people are shopping online. And with WordPress you simply need to install a plugin like WooCommerce to build an online store. Compared to other e-commerce options, WooCommerce is completely free and offers many helpful features you can use to setup your store.
In addition to a regular storefront for your own goods, WordPress can also be used to build a dropshipping store. In this case you sell goods directly to customers but a third party ships them out (similar to how Amazon often handles shipping for smaller sellers using their platform). Whether you use WooCommerce or Shopify, this method typically involves using a plugin or using settings to ensure shipping info is sent to the supplier directly. If this sounds like the right business plan for you there are a number of plugins you can use to create a dropshipping business with WordPress.
5. Blog Setup Service

Are you a beginner or a part time blogger who doesn’t have much development experience even though you want to make money using WordPress? If yes, a blog set up service is the perfect option for you. Even beginners can offer this type of service! But how?
Many people want to use WordPress in their blogs, but they just don’t technical knowledge to actually get started. So they opt for blog setup service. Your task as a blog setup service provider will be to install WordPress, upload a WordPress theme, add the recommended plugins, etc.
To get clients you can start with a simple blog setup service page on your website. To attract leads or dedicated traffic to that page add banners for your service on your own site, try reaching out to other blogs to guest post, leave comments on forums with a link to your site, get on social media, and invest in paid advertising if you’re able. If you’re targeting a smaller or local audience (such as “blog setup service for gardeners” or “blog setup service in Savannah Georgia”) it’s often much more affordable than you’d think. If people are interested in your offer, they’ll contact you.
When you create your service page consider adding multiple price points with increasing levels of service. For example, you could have a basic blog setup service for $100 which includes installing WordPress, uploading a theme and adding the theme’s demo content. Then you can offer SEO plugin setup as a $20 upsell, or as a part of a premium setup service bundled with a few other features (like breadcrumbs, homepage setup, etc).
Alternatively you can provide you blog setup services for free, but you’ll have to rely on affiliate links within your services page. For instance, you could offer free blog setup with the purchase of Bluehost hosting when a customer uses your specific affiliate link. Bluehost offers competitively priced hosting plans that new bloggers can afford, as well as generous affiliate commissions upwards of $65 for every successful sign up. Similarly, you can then suggest themes, plugins, security services and other affiliate products to users when they sign up through your service page. Just remember to only recommend products you have tested and are good.
6. Website Maintenance

We mentioned blog setup, but there is a huge opportunity to generate ongoing income with maintenance services. Many website owners don’t want to deal with the day-to-day tasks of running a website – they simply want a way for people to find them on the web. And this is where you come in. Maintenance can entail WordPress updates, security monitoring, theme and plugin updates, hosting management, CDN setup, etc. Pretty much anything you’re already doing for your own website you can get paid a monthly fee to do for others.
It’s important to note that if you go this route you’ll want to use a site management plugin to make your life easier. A few of the top options are:
These plugins all allow you to manage core, theme and plugin updates as well as monitor SEO, site speed, comments and even backups all from one single dashboard. This way you can provide a comprehensive maintenance service to your clients without having to monitor each site individually.
7. SEO & Marketing Services

If you’ve spent time learning how to optimize your own site you can certainly put those skills to work. SEO is a huge part of building up a website, and it can be very overwhelming for some people. Which is why SEO services typically fetch premium prices. Whether you assist with content optimization, link building, site speed or other site aspects SEO it’s certainly an area many website owners are will to pay for.
Marketing services go hand in hand along with SEO. Managing ads is time consuming, since it requires creating graphics, researching keywords, bidding strategy, placement and more. Plus a good marketing campaign includes multiple formats – Google ads, newsletters, social media, etc. Armed with the knowledge and connections you’ve already built for your own website you can certainly lend clients a helping hand. In most cases marketing services include a based fee plus a percentage based on traffic or increase in conversions.
8. Security Consulting & Solutions

For those confident in their security abilities, and specifically coding skills, security consulting can be extremely lucrative. Security is of the utmost importance to every site owner. Some areas you might consider include:
- Security Audit: There are premium auditing software services available, but you can also perform this by hand. Whichever route you choose just be sure to cover key aspects of security such as default WordPress settings, passwords, user role access, file permissions, updates, security plugin settings, backup settings (via plugin or hosting), server configuration, SSL certificate etc.
- General Security Hardening: This could be as simple as offering a professional setup service for up a trusted security plugin such as iThemes Security Pro, Wordfence or All in One WP Security & Firewall.
- SSL Setup: SSL is complicated, so why not help website owners correctly create and install their SSL certificate.
- Malware Removal: If you know WordPress files like the back of your hand then Malware removal is right up your alley. If you choose to remove suspect code yourself manually or with the aid of a plugin this is certainly something you could add to your overall security services.
Of course there are other aspects to WordPress security but these are great places to start if web security is your passion.
9. WordPress Plugin Development

If you have used WordPress, you must be aware of one thing – you can’t run your blog without using at least a few plugins, right? Everyone uses plugins to add extra features that help run a WordPress blog successfully. There are thousands of plugins available in WordPress – some are absolutely free, others offer paid upgrades and the remaining are premium.
If you find a solution to a problem and create a plugin for it (that your audience might be interested in buying), there’s absolutely nothing that can stop you from making income from it. Analyze a few existing plugins (preferably in a similar niche) that are making decent money. See if they are using a premium (paid plugin) or freemium (free plugin with paid upgrade). Are they utilizing WordPress.org, a marketplace or relying on their own website for promotion? You might also want to check the comments/reviews as well to get an idea of what support might be like for you. Then figure out how you can do the same to create a constant cash flow!
If you are thinking to make money by selling WordPress plugins, make sure to create them by focusing on a specific need. One of the best examples in this category is the Elementor page builder. This mega page building plugin is focused on making creating custom page layouts easy, and has grown to be used by over 4 million WordPress sites. Plus the plugin developer monetized their creation by releasing a premium Elementor Pro with more advanced features.
You can sell your WordPress plugins at CodeCanyon. You may also sell it from your own blog, or by creating a separate site for it. You can also make money by working on custom plugin projects.
10. WordPress Theme Development

Are you a web designer or developer? Yes? Then you can make money by developing WordPress Themes. You don’t have to be a top class designer or coder to design a great looking WordPress theme – but you should definitely know what you are designing for your targeted audience. At the end of the day, you should know who you are designing your theme for or else you will end up finding zero audience for your theme.
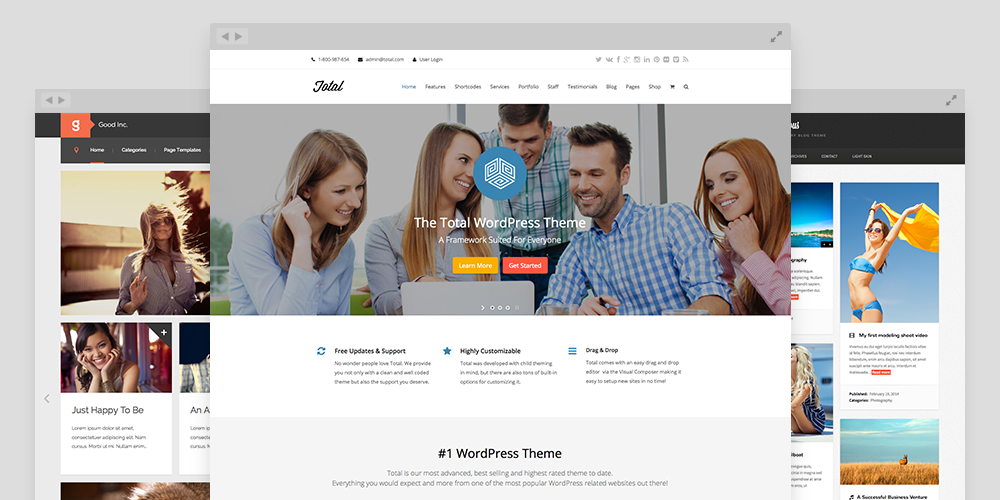
There are so many companies which are designing fantastic themes for WordPress sites to make passive income streams. For instance, people like Brian Clark founded StudioPress (and later sold it to WP Engine which now includes all of the StudioPress themes for FREE with their hosting plans) and our own AJ Clarke created WPExplorer Themes (including our #1 Total WordPress Theme) to build quality and appealing themes for WordPress websites. They have been doing great over years now just by hiring few designers and selling appealing themes.
If you are just starting out when it comes to creating WordPress themes, and not confident enough to go it alone, you can form a team. Or you can join a venture that is already in the business of making themes for others. This way you won’t have as difficult of a time making money while completing your work.
You may want to sell your WordPress themes at Template Monster, Themeforest, Creative Market, or you can sell them from your own website. Just like plugins, you may also work on custom WordPress theme projects for clients to make some extra dollars.
11. Theme Customization

Are you an advanced developer with some extra time on your hands? Try offering customization services. Many developers are making decent side incomes offering website, theme and/or plugin customization services on WordPress job sites.
In any case, there are many WordPress users who can install a theme (or maybe their hosting provider offered this along with the setup of their WordPress install) but they don’t have the technical ability to make changes. For example:
- Custom page layouts
- Custom post types
- Logo/branding creation
- Social media integration
- Newsletter setup
- eCommerce store setup
- Plugin configuration
This is just a super small example of course, since there are so many aspects to WordPress. You can offer up your services at a set price per task, or make your time available at a variable per hour rate.
12. WordPress Design Services

One of the last ways we want to talk about to make money online using WordPress is to offer comprehensive design services. It can be done easily only if you are good at WordPress – creating custom designs for clients, and building a full website from the ground up. Developers working directly with clients on custom sites charge in the thousands for their work. So while this option might require more knowledge and effort it is very much so worthwhile. And you can essentially bundle a few of the other monetization methods mentioned on this list to create your overall service package (custom theme, blog setup, security setup, ongoing maintenance, etc).
Websites like Codeable, Upwork and Toptal are great places to advertise your availability for clients work. You can also offer your services through your own website if you want to skip the middle man. Make sure you have a great portfolio if you are thinking of making a passive income stream by using this method. Specifically, remember to ask clients to give feedback if they are satisfied with your work or to share a review of your services that you can post on your site or share on social media. This can really boost your online sales, as testimonials from top bloggers is great social proof.
End Note
You don’t have to be a WordPress genius to make a living. If you can do any of the above and know how to sell yourself or your product you will have plenty of chances to make really good money using WordPress. Also, figure out what your targeted audience truly wants; this way you will be on the right track.
Do you have any more strategies to earn money online using WordPress? Please share them in the comment section.
Author: Kyla
WORDPRESS
Making 43% of the Web More Dynamic with the WordPress Interactivity API – WordPress.com News

Creating rich, engaging, and interactive website experiences is a simple way to surprise, delight, and attract attention from website readers and users. Dynamic interactivity like instant search, form handling, and client-side “app-like” navigation where elements can persist across routes, all without a full page reload, can make the web a more efficient and interesting place for all.
But creating those experiences on WordPress hasn’t always been the easiest or most straightforward, often requiring complex JavaScript framework setup and maintenance.
Now, with the Interactivity API, WordPress developers have a standardized way for doing that, all built directly into core.
The Interactivity API started as an experimental plugin in early 2022, became an official proposal in March 2023, and was finally merged into WordPress core with the release of WordPress 6.5 on April 2, 2024. It provides an easier, standardized way for WordPress developers to create rich, interactive user experiences with their blocks on the front-end.
ELI5: The Interactivity API and the Image Block
Several core WordPress blocks, including the Query Loop, Image, and Search blocks, have already adopted the Interactivity API. The Image block, in particular, is a great way to show off the Interactivity API in action.
At its core, the Image blocks allow you to add an image to a post or page. When a user clicks on an image in a post or page, the Interactivity API launches a lightbox showing a high-resolution version of the image.
The rendering of the Image block is handled server-side. The client-side interactivity, handling resizing and opening the lightbox, is now done with the new API that comes bundled with WordPress. You can bind the client-side interactivity simply by adding the wp-on--click directive to the image element, referencing the showLightbox action in view.js.
You might say, “But I could easily do this with some JavaScript!” With the Interactivity API, the code is compact and declarative, and you get the context (local state) to handle the lightbox, resizing, side effects, and all of the other needed work here in the store object.
actions: {
showLightbox() {
const ctx = getContext();
// Bails out if the image has not loaded yet.
if ( ! ctx.imageRef?.complete ) {
return;
}
// Stores the positons of the scroll to fix it until the overlay is
// closed.
state.scrollTopReset = document.documentElement.scrollTop;
state.scrollLeftReset = document.documentElement.scrollLeft;
// Moves the information of the expaned image to the state.
ctx.currentSrc = ctx.imageRef.currentSrc;
imageRef = ctx.imageRef;
buttonRef = ctx.buttonRef;
state.currentImage = ctx;
state.overlayEnabled = true;
// Computes the styles of the overlay for the animation.
callbacks.setOverlayStyles();
},
...
The lower-level implementation details, like keeping the server and client side in sync, just work; developers no longer need to account for them.
This functionality is possible using vanilla JavaScript, by selecting the element via a query selector, reading data attributes, and manipulating the DOM. But it’s far less elegant, and up until now, there hasn’t been a standardized way in WordPress of handling interactive events like these.
With the Interactivity API, developers have a predictable way to provide interactivity to users on the front-end. You don’t have to worry about lower-level code for adding interactivity; it’s there in WordPress for you to start using today. Batteries are included.
How is the Interactivity API different from Alpine, React, or Vue?
Prior to merging the Interactivity API into WordPress core, developers would typically reach for a JavaScript framework to add dynamic features to the user-facing parts of their websites. This approach worked just fine, so why was there a need to standardize it?
At its core, the Interactivity API is a lightweight JavaScript library that standardizes the way developers can build interactive HTML elements on WordPress sites.
Mario Santos, a developer on the WordPress core team, wrote in the Interactivity API proposal that, “With a standard, WordPress can absorb the maximum amount of complexity from the developer because it will handle most of what’s needed to create an interactive block.”
The team saw that the gap between what’s possible and what’s practical grew as sites became more complex. The more complex a user experience developers wanted to build, the more blocks needed to interact with each other, and the more difficult it became to build and maintain sites. Developers would spend a lot of time making sure that the client-side and server-side code played nicely together.
For a large open-source project with several contributors, having an agreed-upon standard and native way of providing client-side interactivity speeds up development and greatly improves the developer experience.
Five goals shaped the core development team’s decisions as they built the API:
- Block-first and PHP-first: Prioritizing blocks for building sites and server side rendering for better SEO and performance. Combining the best for user and developer experience.
- Backward-compatible: Ensuring compatibility with both classic and block themes and optionally with other JavaScript frameworks, though it’s advised to use the API as the primary method. It also works with hooks and internationalization.
- Declarative and reactive: Using declarative code to define interactions, listening for changes in data, and updating only relevant parts of the DOM accordingly.
- Performant: Optimizing runtime performance to deliver a fast and lightweight user experience.
- Send less JavaScript: Reduce the overall amount of JavaScript being sent on the page by providing a common framework that blocks can reuse. So the more that blocks leverage the Interactivity API, the less JavaScript will be sent overall.
Other goals are on the horizon, including improvements to client-side navigation, as you can see in this PR.
Interactivity API vs. Alpine
The Interactivity API shares a few similarities to Alpine—a lightweight JavaScript library that allows developers to build interactions into their web projects, often used in WordPress and Laravel projects.
Similar to Alpine, the Interactivity API uses directives directly in HTML and both play nicely with PHP. Unlike Alpine, the Interactivity API is designed to seamlessly integrate with WordPress and support server-side rendering of its directives.
With the interactivity API, you can easily generate the view from the server in PHP, and then add client-side interactivity. This results in less duplication, and its support in WordPress core will lead to less architectural decisions currently required by developers.
So while Alpine and the Interactivity API share a broadly similar goal—making it easy for web developers to add interactive elements to a webpage—the Interactivity API is even more plug-and-play for WordPress developers.
Interactivity API vs. React and Vue
Many developers have opted for React when adding interactivity to WordPress sites because, in the modern web development stack, React is the go-to solution for declaratively handling DOM interactivity. This is familiar territory, and we’re used to using React and JSX when adding custom blocks for Gutenberg.
Loading React on the client side can be done, but it leaves you with many decisions: “How should I handle routing? How do I work with the context between PHP and React? What about server-side rendering?”
Part of the goal in developing the Interactivity API was the need to write as little as little JavaScript as possible, leaving the heavy lifting to PHP, and only shipping JavaScript when necessary.
The core team also saw issues with how these frameworks worked in conjunction with WordPress. Developers can use JavaScript frameworks like React and Vue to render a block on the front-end that they server-rendered in PHP, for example, but this requires logic duplication and risks exposure to issues with WordPress hooks.
For these reasons, among others, the core team preferred Preact—a smaller UI framework that requires less JavaScript to download and execute without sacrificing performance. Think of it like React with fewer calories.
Luis Herranz, a WordPress Core contributor from Automattic, outlines more details on Alpine vs the Interactivity API’s usage of Preact with a thin layer of directives on top of it in this comment on the original proposal.
Preact only loads if the page source contains an interactive block, meaning it is not loaded until it’s needed, aligning with the idea of shipping as little JavaScript as possible (and shipping no JavaScript as a default).
In the original Interactivity API proposal, you can see the run-down and comparison of several frameworks and why Preact was chosen over the others.
What does the new Interactivity API provide to WordPress developers?
In addition to providing a standardized way to render interactive elements client-side, the Interactivity API also provides developers with directives and a more straightforward way of creating a store object to handle state, side effects, and actions.
Directives
Directives, a special set of data attributes, allow you to extend HTML markup. You can share data between the server-side-rendered blocks and the client-side, bind values, add click events, and much more. The Interactivity API reference lists all the available directives.
These directives are typically added in the block’s render.php file, and they support all of the WordPress APIs, including actions, filters, and core translation APIs.
Here’s the render file of a sample block. Notice the click event (data-wp-on--click="actions.toggle"), and how we bind the value of the aria-expanded attributes via directives.
<div
<?php echo get_block_wrapper_attributes(); ?>
data-wp-interactive="create-block"
<?php echo wp_interactivity_data_wp_context( array( 'isOpen' => false ) ); ?>
data-wp-watch="callbacks.logIsOpen"
>
<button
data-wp-on--click="actions.toggle"
data-wp-bind--aria-expanded="context.isOpen"
aria-controls="<?php echo esc_attr( $unique_id ); ?>"
>
<?php esc_html_e( 'Toggle', 'my-interactive-block' ); ?>
</button>
<p
id="<?php echo esc_attr( $unique_id ); ?>"
data-wp-bind--hidden="!context.isOpen"
>
<?php
esc_html_e( 'My Interactive Block - hello from an interactive block!', 'my-interactive-block' );
?>
</p>
</div>
Do you need to dynamically update an element’s inner text? The Interactivity API allows you to use data-wp-text on an element, just like you can use v-text in Vue.
You can bind a value to a boolean or string using wp-bind– or hook up a click event by using data-wp-on–click on the element. This means you can write PHP and HTML and sprinkle in directives to add interactivity in a declarative way.
Handling state, side effects, and actions
The second stage of adding interactivity is to create a store, which is usually done in your view.js file. In the store, you’ll have access to the same context as in your render.php file.
In the store object, you define actions responding to user interactions. These actions can update the local context or global state, which then re-renders and updates the connected HTML element. You can also define side effects/callbacks, which are similar to actions, but they respond to state changes instead of direct user actions.
import { store, getContext } from '@wordpress/interactivity';
store( 'create-block', {
actions: {
toggle: () => {
const context = getContext();
context.isOpen = ! context.isOpen;
},
},
callbacks: {
logIsOpen: () => {
const { isOpen } = getContext();
// Log the value of `isOpen` each time it changes.
console.log( `Is open: ${ isOpen }` );
},
},
} );
Try it out for yourself
The Interactivity API is production-ready and already running on WordPress.com! With any WordPress.com plan, you’ll have access to the core blocks built on top of the Interactivity API.
If you want to build your own interactive blocks, you can scaffold an interactive block by running the below code in your terminal:
npx @wordpress/create-block@latest my-interactive-block --template @wordpress/create-block-interactive-template
This will give you an example interactive block, with directives and state handling set up.
You can then play around with this locally, using wp-env, using a staging site, or by uploading the plugin directly to your site running a plugin-eligible WordPress.com plan.
If you want a seamless experience between your local dev setup and your WordPress.com site, try using it with our new GitHub Deployments feature! Developing custom blocks is the perfect use case for this new tool.
The best way to learn something new is to start building. To kick things off, you may find the following resources a good starting point:
Join 106.9M other subscribers
WORDPRESS
The Masters Golf Tournament – WordPress.com News

Congratulations are in order for Scottie Scheffler, the winner of the 2024 Masters Tournament in Augusta, Georgia! In today’s Build and Beyond video, Jamie Marsland takes on the slightly less intimidating task of re-creating the Masters website as quickly as he can. Can he possibly do it in just 30 minutes?
Along the way, you’ll learn about sticky navigation menus, image overflows and breakouts, card layouts, and more.
Interested in a free trial that allows you to test our all that WordPress.com has to offer? Click below:
Join 110M other subscribers
WORDPRESS
10 Best Technical Documentation Software for WordPress

Are you looking for the best technical documentation software for WordPress?
Technical documentation software helps you easily write, edit, and manage documentation inside WordPress. This enables users to get the information they need without asking for support and helps you reduce support queries.
In this article, we’ll show the best technical documentation software for WordPress that you can use for your business.

Why Use Technical Documentation Software for WordPress?
According to Harvard Business Review, over 81% of customers try to take care of issues themselves before contacting a support representative.
If customers cannot find quick answers to their basic questions, they are likelier to leave a negative review, ask for a refund, or find an alternative.
By using technical documentation software, you can provide your customers with the information they need without reaching out for technical support via contact form or phone support.


The following are some of the top reasons for using technical documentation software for your business:
1. Saves You Time + Money: With a handy documentation section, your support team spends less time answering the same questions repeatedly. Many customers find answers before even opening a support ticket. By being more efficient, you can keep your support team small and save money.
2. Improves Customer Satisfaction: Getting quick answers makes your customers happy. It also gives them the satisfaction that they can find reliable information when needed.
3. Builds Trust and Brand Loyalty: Satisfied customers are likelier to leave positive reviews about your business and recommend it to others. This trust leads them to buy more products from your business in the future.
4. Adds a 24/7 Support Rockstar to Your Team: Think of technical documentation as a support team member who works 24/7 at no additional cost to your business. It is always available, other team members can use it frequently, and you can always add new information to it.
How to Add Technical Documentation in WordPress
A WordPress website comes with two common content types: posts and pages.
Posts are published in reverse chronological order, making them less than ideal candidates for technical documentation articles. Pages are standalone content types and can be used to create technical documentation.
However, ideally, they are best suited for your business pages (services, storefront, about page, landing pages, and more).
This is where technical documentation software for WordPress comes in handy.
These tools are separate plugins or themes that add a Knowledge Base or Documentation content type to your WordPress website.
Among these tools, you can choose from several excellent options.
That being said, let’s look at the best technical documentation software you can use in WordPress.
1. Heroic Knowledge Base


Heroic Knowledge Base is the best WordPress technical documentation software on the market.
It allows you to easily add technical documentation in WordPress and sort it into categories and tags. There is no complicated setup involved.
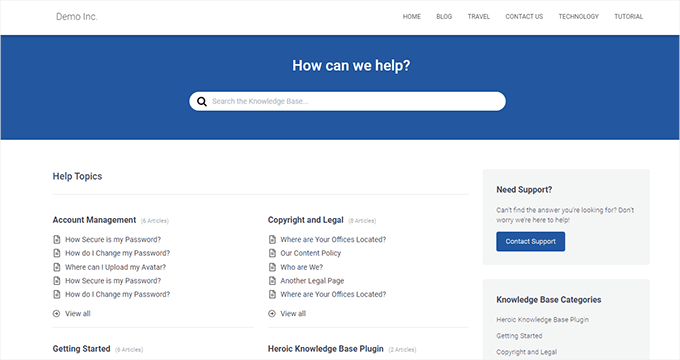
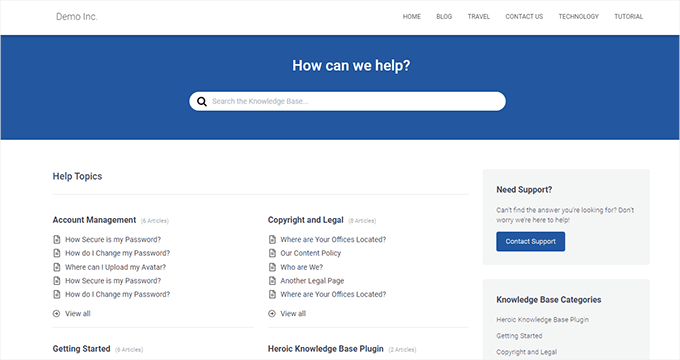
The front end displays your documentation in an easy-to-browse layout with a prominent search bar at the top. You don’t need to write any code to get it working on your website.


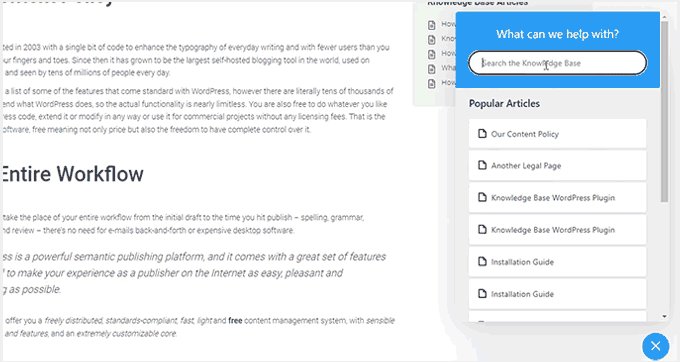
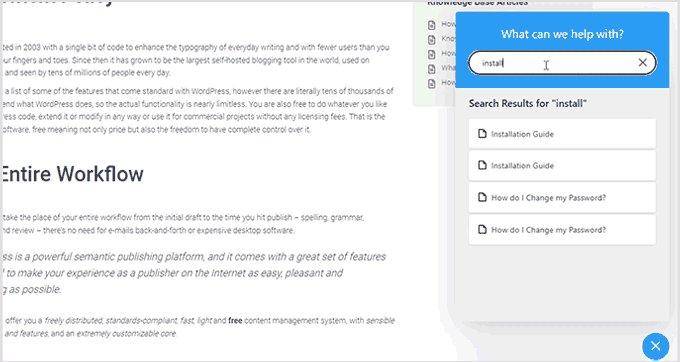
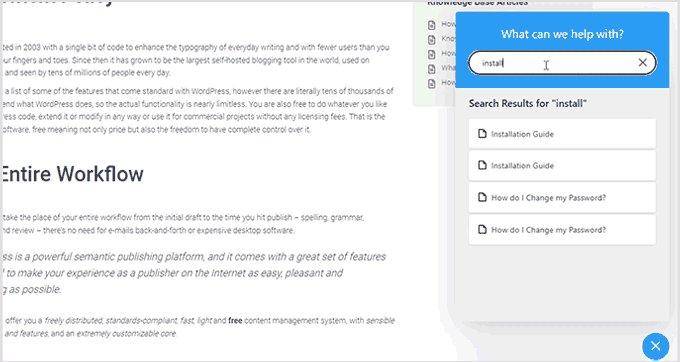
The live search feature uses Ajax to show answers when users start typing. This helps your customers get to the answers much faster.
Most importantly, it works with any WordPress theme and will use its own custom templates to display the knowledge base area. This is perfect if you want to use it on your business website.
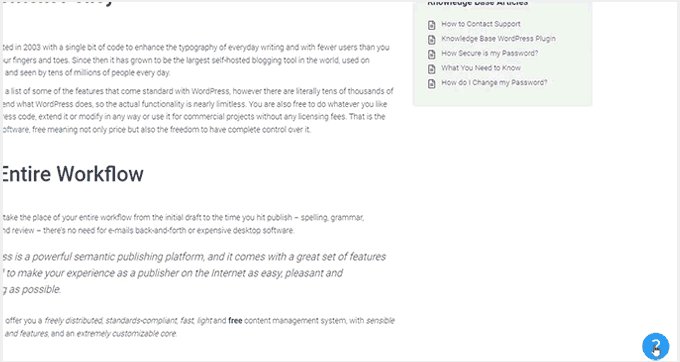
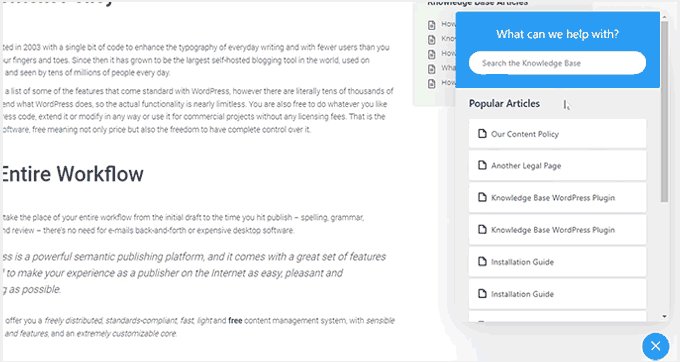
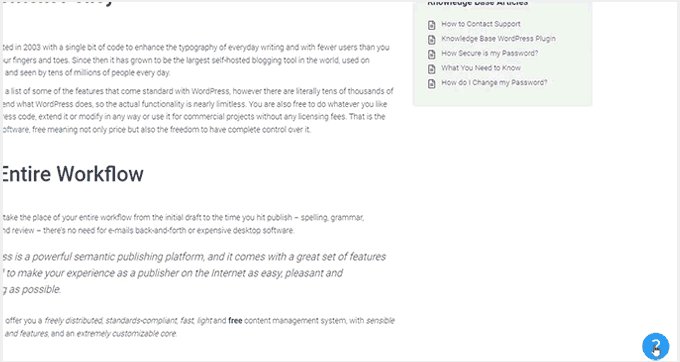
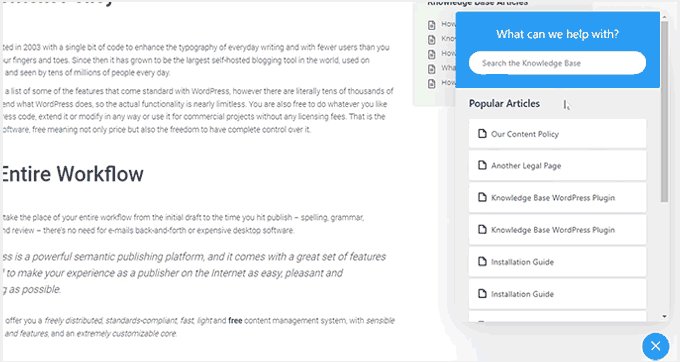
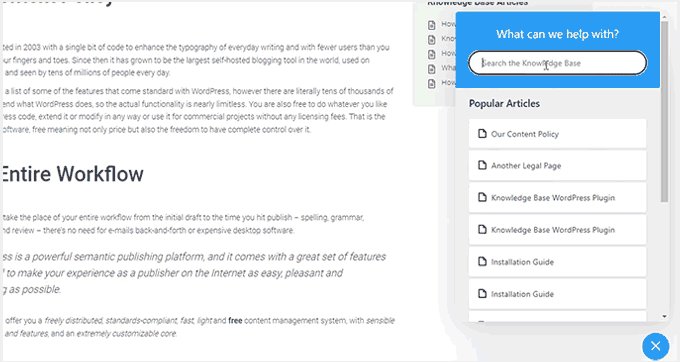
Heroic Knowledge Base also comes with a support assistant bot, which appears across your website and provides instant answers when users click it.


Want to know what your customers are struggling with? Heroic Knowledge base comes with analytics to help you gain insights into user behavior.
Pros of Using Heroic Knowledge Base
- Easy to use without any complicated setup.
- It works with any WordPress theme and can be used on an existing WordPress website.
- The live search feature helps users find articles more quickly.
- Built-in analytics allow you to track which parts of the documentation are accessed by more users, providing insights into improving your products.
- Includes a support assistant bot to help users quickly find answers
Cons of Using Heroic Knowledge Base
- It is a paid plugin with no free version. However, they do offer a 14-day risk-free money-back guarantee.
- License renews at regular pricing, which is a bit high. However, you can choose to cancel your subscription and keep the plugin.
Why We Chose Heroic Knowledge Base: Heroic Knowledgebase is the most comprehensive and easy-to-use technical documentation software for WordPress. It works with any WordPress theme, which means it can be easily used on your existing WordPress website.
We already use it for the documentation hub on the WPForms website, and our documentation team loves it.
Pricing: Starting from $149.50.
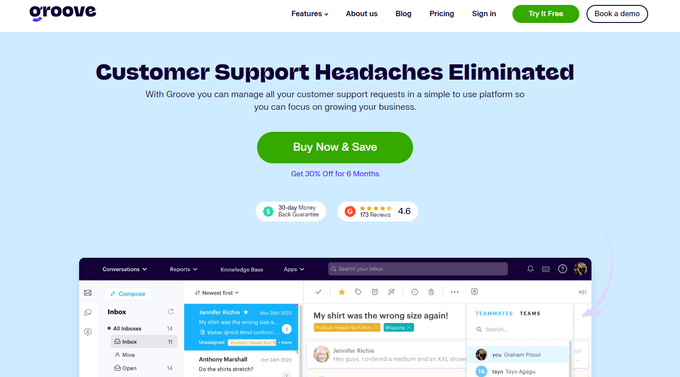
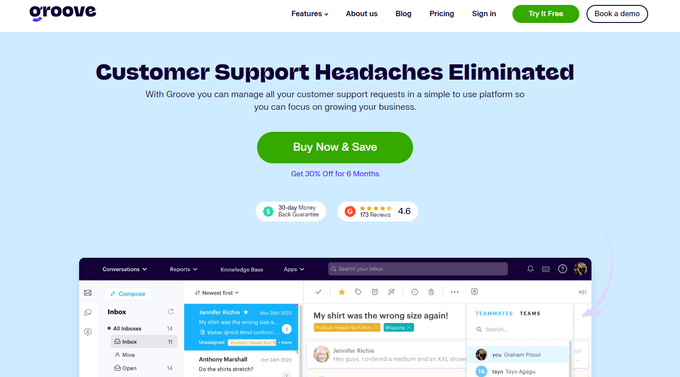
2. Groove


Groove is a powerful customer support platform that combines a knowledge base, a help desk, and live chat into one solution.
It is easy to use, and you can use it under your own domain name.
It comes with an easy design tool that allows you to choose your brand colors and upload a logo. Plus, the knowledge base pages look great on all devices and screen sizes.
Groove Knowledge Base also provides valuable insights such as article performance metrics, most searched terms, and most viewed articles. It can even make article suggestions.
Pros of Using Groove
- Easy to use and manage.
- Requires no special skills.
- It can be used alongside Goove’s customer support platform with shared inboxes, live chat, and help desk software.
- Help icon on every page, allowing users to quickly search the knowledge base and seamlessly transition to customer support.
- Customizable mobile-friendly themes.
Cons of Using Groove
- It can be a little more expensive than some software on the list.
- Data is stored on Groove servers instead of your WordPress website.
Why We Chose Groove: Technical documentation is where a customer’s support interaction begins, and they may need further help. This is where Groove can help you seamlessly transfer customers to support inboxes or live chat.
In our experience with Groove, we like its ease of use, simple interface, and self-serve widget, and how it easily integrates into every page of your website.
Pricing: Starting from $4.80 per user per month.
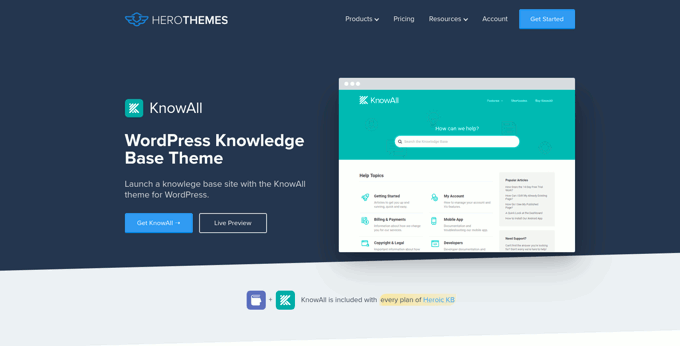
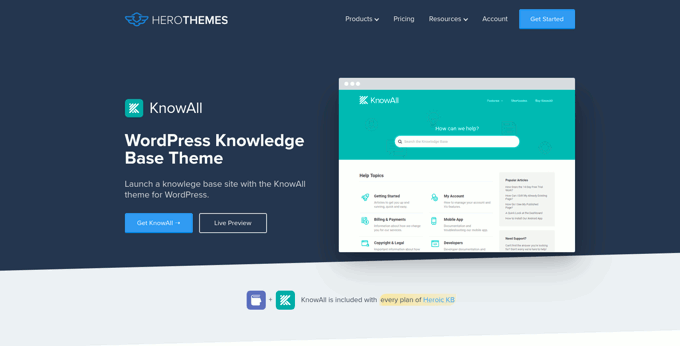
3. KnowAll


KnowAll is the best WordPress knowledge base theme on the market. It comes with the best WordPress technical documentation plugin called Heroic Knowledgebase.
It is the perfect solution if you are building a separate website to handle support for your business. In that case, you can use KnowAll to set up a fully functional documentation center instantly.


Pros of Using KnowAll
- Suitable if you want to make a separate website for support and documentation.
- You can customize it like any other WordPress theme.
- As a classic theme, it supports the Theme Customizer, widgets, and navigation menus.
- Comes with Heroic Knowledgebase blocks, which you can use anywhere on your site.
Cons of Using KnowAll
- It is a WordPress theme, so it wouldn’t be a good solution on a site where you are already using a different theme.
Why We Chose KnowAll: Some businesses may want to set up a separate WordPress site for support documentation. In that case, KnowAll is a ready-to-go solution that provides everything they need. Plus, it comes free with the Heroic Knowledge Base plugin, which, as mentioned, is the best technical documentation software for WordPress.
Pricing: Free with Heroic Knowledge Base plugin, starting from $149.50.
4. BetterDocs


BetterDocs stands out as a reliable WordPress knowledge base plugin, offering a blend of user-friendliness and extensive features.
It comes with pre-designed knowledge base templates tailored to work with any WordPress theme. It also integrates with popular WordPress page builders through additional widgets.
Pros of using BetterDocs
- A simple and easy-to-use technical documentation plugin for WordPress, suitable for beginners and experts alike.
- Includes pre-designed templates to work with any WordPress theme.
- It comes with additional widgets that can be used with page builder plugins.
Cons of using BetterDocs
- Using it with your existing WordPress theme may require some additional tweaks.
Why We Chose BetterDocs: We found BetterDocs to be a great tool for creating technical documentation in WordPress. It is easy to use and makes it easy for your users to find the answers using an excellent live search feature.
Pricing: Starting from $55 for a single site license.
5. weDocs


weDocs is another powerful solution for creating technical documentation in WordPress. It is easy to use and allows you to add a docs section to your existing website or a separate support website.
It includes a search feature and allows you to organize documentation in a hierarchical format. You can also use tags to sort articles into topics and subtopics. You can also sort articles with a drag-and-drop interface.
Pros of Using weDocs
- It works with existing WordPress websites and can also be used on a standalone support website.
- It lets you organize documentation in a hierarchical format. Plus, you can use tags to sort articles into topics.
- It has a drag-and-drop interface to organize documentation pages.
- Comes with an AI assistant built with ChatGPT to show relevant information automatically.
Cons of Using weDocs
- It does not come with a separate theme but has built-in templates to work with any WordPress theme. This may require a little bit of tweaking, but nothing too tricky.
Why We Chose weDocs: It is a good option if you want to organize documentation in hierarchical pages. The drag-and-drop organizer allows you to easily set up documentation architecture.
Pricing: The base plugin is available for free. Pro plans start at $47 / year.
6. Echo Knowledge Base


Echo Knowledge Base makes creating and managing documentation, FAQs, and articles easy and organized.
It has a user-friendly interface, and you can easily add, edit, and organize your content without technical know-how.
Pros of Using Echo Knowledge Base
- Allows you to organize support articles with categories and tags.
- You can use AI assistance to help write and answer questions.
- It includes multiple layout styles and shortcodes to add FAQs and support content across your website.
Cons of Using Echo Knowledge Base
- A little less beginner-friendly than other solutions on the list.
- The base free plugin doesn’t have good search experience. You’ll need to buy a paid add-on separately to add advanced search.
Why We Chose Echo Knowledge Base: If you are looking for a free solution, then Echo Knowledge Base can be a good option. It provides a good base to add documentation and you can always purchase a bundle to add more features if needed.
Pricing: The base plugin is free. You can buy add-on packs starting from $46 / year.
7. BasePress


BasePress is another simpler and easy-to-use plugin that helps you create professional-looking documentation pages and a knowledge base for your website.
It has three customizable themes, allowing you to create a visually appealing support center with minimal effort.
The advanced instant search bar helps users find answers quickly, while the drag-and-drop interface makes organizing articles into sections, categories, and tags easy.
Pros of Using BasePress
- It allows you to create multiple knowledge bases.
- Comes with article voting and analytics.
- Content restriction lets you choose who has access to documentation.
- Instant search lets users find answers quickly, you can add the search bar anywhere on your site using a shortcode.
Cons of Using BasePress
- The built-in templates may require some tweaking to work alongside your existing WordPress theme.
- Features like article voting, an advanced search bar, table of contents, etc. are available under paid plans.
Why We Chose BasePress: If you are looking for a basic free technical documentation plugin, then BasePress could be a good solution. However, if you need the features available in its premium version, you should compare it with other paid solutions on this list.
Pricing: The lite plugin is free. Pro plans start at $79 / year.
8. HelpCrunch


HelpCrunch is a multi-purpose WordPress technical documentation plugin that allows you to easily create a support website for your customers.
It allows you to organize your help documents into categories and tags easily. It also has a more accessible customizer that lets you choose the theme and background colors for your docs section.
Pros of Using HelpCrunch
- Offers a multi-channel customer support software with chat, email, and technical docs.
- Supports popular messaging apps like Facebook Messenger, WhatsApp, and Instagram to chat with customers.
- AI-powered live chat assistant helps customers find answers more quickly.
Cons of Using HelpCrunch
- It is a multi-channel, full-fledged customer support platform with email marketing, live chat support, and a knowledge base. If you are just looking for technical documentation software, this might be overkill.
- A bit pricier than other solutions on the list.
Why We Chose HelpCrunch: If you are looking for a knowledge base with built-in live chat support, then HelpCrunch can be a good solution for your business. It offers multiple ways for customers to seek help, which ensures customers can get the information they need.
Pricing: Starting from $12 monthly for each team member without emails.
9. VS Knowledge Base


VS Knowledge Base is a very simple knowledge base plugin for WordPress. It is suitable for advanced users adding documentation on a separate WordPress installation in a subfolder or subdomain.
It does not come with its own knowledge base content type but can be used with any other content type, like posts or pages.
Pros of Using VS Knowledge Base
- Extremely simple and straightforward solution to create technical documentation in WordPress.
- Use shortcodes or VS Knowledge Base widget to display documentation.
- Works with any WordPress theme.
Cons of Using VS Knowledge Base
- Since it does not use a separate content type for knowledge base articles, it will not be easy to use on an existing WordPress website.
- It lacks advanced features that many other solutions on this list offer.
Why We Chose VS Knowledge Base: For businesses that want to set up a separate WordPress install on a dedicated support site, VS Knowledge Base can be a very basic and simple solution.
Pricing: Free.
10. BSF Docs


BSF Docs is a lightweight WordPress documentation plugin. It comes with a Docs content type for adding technical documentation articles.
It offers a very basic set of features which makes it quite easy to use. There is not much for you to customize, and you can just start adding your documentation.
Pros of Using BSF Docs
- A lightweight technical documentation plugin that is super simplistic by design.
- Comes with a basic template to display technical documentation sorted by categories.
- You can create documentation articles using the Docs content type or posts/pages.
Cons of Using BSF Docs
- Lacks many of the features that are available in some other solutions on this list.
- The default templating works with most WordPress themes, but you may still need some customization.
Why We Chose BSF Docs: If you need a free plugin to create and manage your technical documentation, BSF Docs is a good solution. It includes a very helpful live search feature and works quite well with any WordPress theme.
Pricing: Free.
Bonus Tools
Adding technical documentation alone would help reduce support requests. However, you may need additional tools to ensure your customers get the best support possible.
Combining your documentation with the following tools will help you create a robust customer support system.
11. Heroic Inbox


Heroic Inbox is a WordPress helpdesk and customer support plugin from the makers of KnowAll and Heroic Knowledge Base plugins.
It allows you to manage all customer support emails and tickets inside WordPress. You can create multiple mailboxes for support, sales, partnerships, and more from the same dashboard.
With built-in user management, you can assign different mailboxes to different team members and route customer emails to the right team.
Team members can add notes only visible to your team to share information and coordinate responses.
It also pulls all customer information in the sidebar next to a conversation. You can see past support requests and customer activity when answering a ticket.
Pricing: Starts at $199.50 for the standalone plugin. However, the real value comes with their bundle package, starting at $299.50, and includes Heroic Knowledge Base.
12. WPForms


WPForms is the best WordPress form builder on the market. It allows you to create forms in WordPress, including customer support forms, feedback forms, survey polls, and more.
WPForms lets you easily allow your customers various options to contact and provide feedback. This helps you make data-driven decisions, leading to more customer satisfaction.
WPForms is a no-code solution and comes with a drag-and-drop form builder. It includes over 1600 templates for all kinds of forms your small business might need.
Pricing: Starting from $49.50. There is also a free version that you can try.
13. Nextiva


Nextiva is the best business phone service provider for small businesses. Adding a business phone number to your website gives your business credibility and gives customers an extra channel to reach out if they need help.
Nextiva allows you to share a number on multiple devices. It includes intelligent routing features to send calls to the available team members automatically.
Plus, you can choose phone numbers in different states or regions or even get a toll-free number for business.
Pricing: Starting at $14.95 /user/month.
14. LiveChat


LiveChat is the best live chat support software on the market.
A recent study by Kayako showed that more than 41% of customers prefer live chat to reach out for support.
LiveChat allows you to add live chat support to your WordPress website easily. It offers easy integration with any knowledge base software you are using.
Plus, it helps you capture leads on your website, which you can then convert into paying customers.
Pricing: Starting from $20 per month per agent.
Which Is the Best Technical Documentation Software for WordPress?
Heroic Knowledge Base is the best technical documentation software for WordPress. It is easy to use, does not require writing any code, and can be used with your existing WordPress website or WooCommerce store.
Plus, it gives you access to the KnowAll theme, which makes it even easier to create a customer support website without any modifications to your existing WordPress theme.
Not to mention that the same company offers Heroic Inbox, which lets you manage customer support right there in WordPress instead of paying third-party companies to handle email support tickets.
Frequently Asked Questions About Technical Documentation Software
1. Which software should you use to write technical documentation?
You can write technical documentation using software like Heroic Knowledge Base. This allows you to create, edit, organize, and update technical documentation easily.
2. What are some good examples of technical documentation?
You can look at the technical documentation at WPForms as an excellent example. You may also find examples in your industry or business niche and see how your competitors or similar businesses have managed their documentation and resources.
We hope this article helped you find the best technical documentation software for WordPress. You may also want to see our guide on using automation in WooCommerce to increase sales or see our guide on tracking conversions in WordPress / WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
-

 PPC7 days ago
PPC7 days agoA History of Google AdWords and Google Ads: Revolutionizing Digital Advertising & Marketing Since 2000
-

 WORDPRESS6 days ago
WORDPRESS6 days agoTurkish startup ikas attracts $20M for its e-commerce platform designed for small businesses
-

 MARKETING5 days ago
MARKETING5 days agoRoundel Media Studio: What to Expect From Target’s New Self-Service Platform
-

 SEO5 days ago
SEO5 days agoGoogle Limits News Links In California Over Proposed ‘Link Tax’ Law
-

 MARKETING6 days ago
MARKETING6 days agoUnlocking the Power of AI Transcription for Enhanced Content Marketing Strategies
-

 SEARCHENGINES6 days ago
SEARCHENGINES6 days agoGoogle Search Results Can Be Harmful & Dangerous In Some Cases
-
SEARCHENGINES5 days ago
Daily Search Forum Recap: April 12, 2024
-

 SEO4 days ago
SEO4 days ago10 Paid Search & PPC Planning Best Practices


