SEO
Single-Page Websites and SEO: The Essential Guide

Almost all SEO strategies involve launching several pages on a website. In most instances, this is undoubtedly the way to go, but can you run a successful SEO campaign with just a single-page website?
In this article, we’ll define what a single-page website is, review whether it is good or bad for SEO, and run through some top SEO tips for single-page websites.
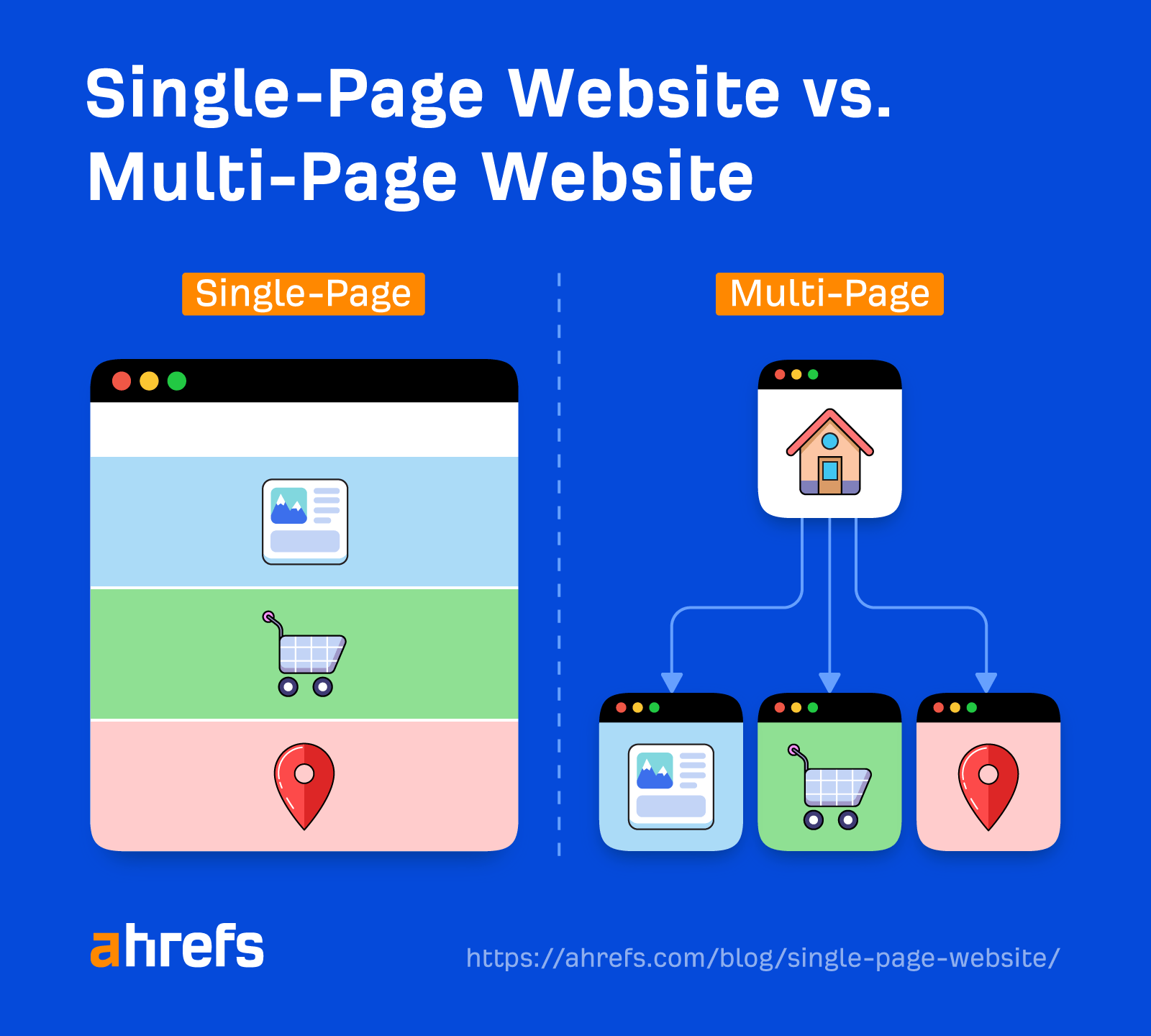
A single-page website contains all of the site’s content on only one landing page. Unlike multi-page websites, the user is unable to navigate to content on separate URLs via internal linking.

A single-page website is pretty much what it says on the tin. It shouldn’t, however, be confused with a single-page application (SPA).
A SPA is a website that loads all files via a web document when the user first visits the website. The rest of the content is then loaded dynamically as and when the user interacts with the site.
Within a SPA, the user can still technically visit different pages. These are typically rendered “client-side” via JavaScript to dynamically serve the new content.
In most instances, you’ll want to launch your website with more than one page. Single-page websites limit your potential to grow organic traffic.
Here are my top reasons why single-page websites aren’t good for SEO.
Lack of content compromises keyword targeting
One of the biggest issues with a single-page website is that you are limited to targeting a small group of keywords.
While it’s possible to target different keywords via a single landing page, in SEO, it’s often more effective to split keyword targeting out via separate pages with a dedicated focus.
This process is often referred to as “keyword mapping,” where keywords are mapped to dedicated landing pages based on Google’s perceived search intent behind the keyword.
The best way to understand the search intent behind a keyword is to simply search the terms manually and see what results Google serves up. If Google ranks single-page websites in the top positions for your targeted query, then chances are you can rank in the top positions with a single page too.
In my experience, however, Google prefers to rank content that is super relevant to the search term. Even if you were to target keywords of different focuses through separate passages of content on a single page, you’ll be diluting the overall relevancy of that page. Splitting this content out into hyper-focused landing pages is a far more optimal content strategy.
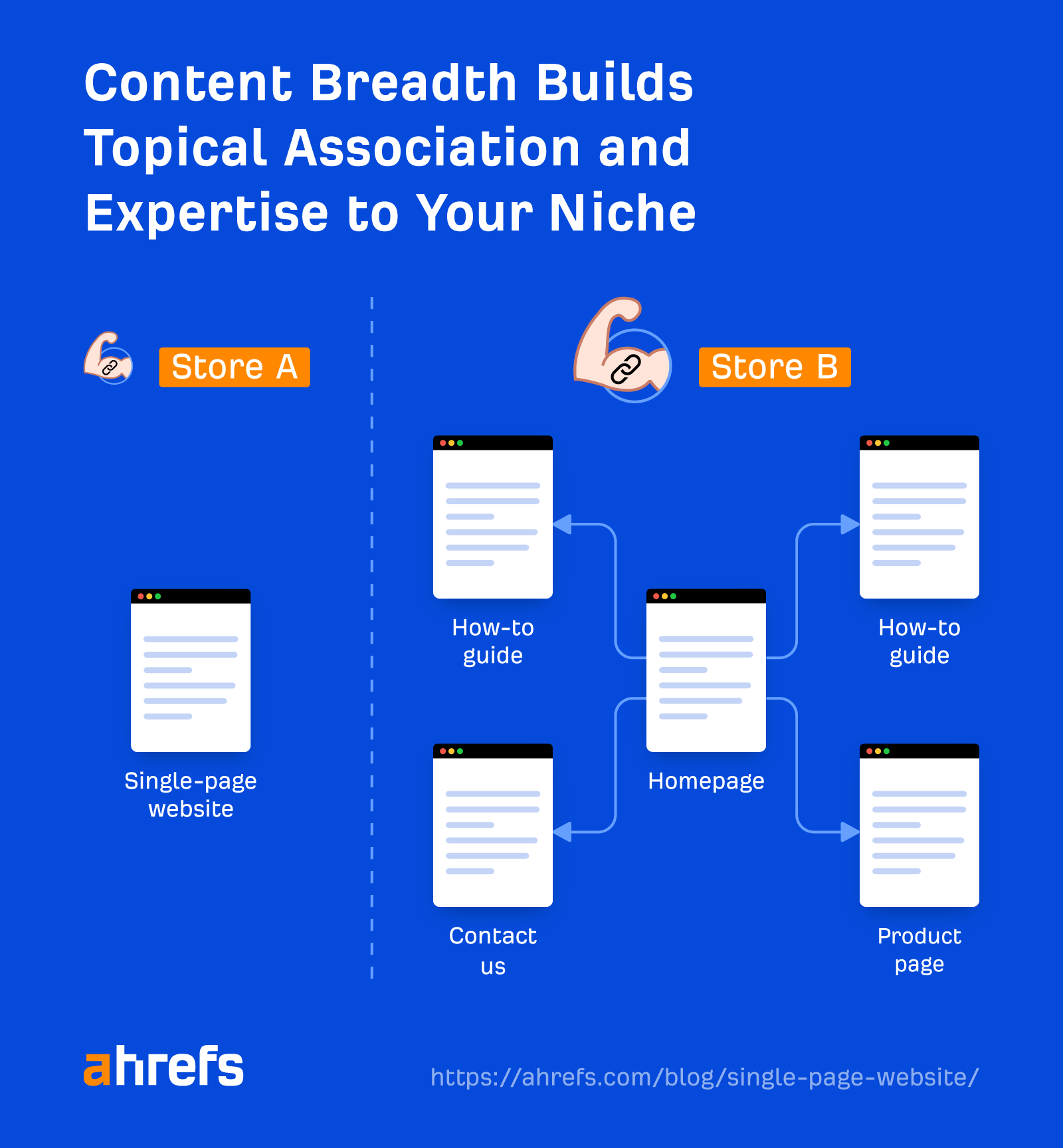
Building out a strong breadth of content relevant to your niche also helps build authority and topical relevance to your industry in the eyes of Google.
Let’s say, for example, you are looking to purchase contact lenses. Store A provides a single product landing page to purchase the lenses.
On the other hand, Store B has the product page, a “contact us” page, and several relevant and informative blog posts answering common queries to do with contact lens eye care.

Of course, there’s much more at play here. But generally, as a potential customer, you’ll be more likely to trust Store B. Similarly, in the eyes of Google, a wider breadth of trustworthy content is a signal of expertise and builds topical relevance and association to your niche.
Lack of structure and organization leads to poor user experience
Single-page websites often lack clear structure and organization. With all content thrown into a single page, it’s common for users to have a confusing and frustrating experience.
This is because the only way for a user to navigate a single-page site is to scroll the page and click on anchor links (if available). The more content you squeeze onto a single page, the more frustrating this experience can become for the user, as it takes more effort to find the desired content.
Multi-page websites typically have a clear hierarchy of content defined by a header navigation menu and breadcrumbs. Users are familiar with navigating these setups. When configured correctly, these also provide a seamless experience for users to hop between pages at their leisure.
Content is often truncated to help users more easily navigate a single-page website. However, this approach does come with its drawbacks. By streamlining your content, you could be failing to include information that your user is looking for and stripping out content with SEO value.
Limited potential to acquire backlinks
Single-page websites are often transactional and conversion-focused. They typically include minimal content of an informational nature, such as blog posts, studies, or campaign-style pages.
In my first Ahrefs blog post titled “Here’s Why You Should Prioritize Internal Linking,” I mentioned how webmasters typically link to content of an informational nature as opposed to a transactional one.
So by going for a single-page website, you are likely to be compromising your ability to build quality backlinks.
Link building is one of the three key pillars of SEO. By rolling out a website structure that is far from optimal for building links, you’ll be limiting your ranking potential.
Having a multi-page website gives you more flexibility to roll out more of the content that naturally attracts links.
At this stage, you may be wondering why anyone would run a single-page website. Even though I’ve outlined plenty of reasons not to, a single-page website may just be the right fit for you at this moment in time.
Many webmasters may opt to run a single-page website for the short term, with a view to expand and scale up their website in the long term. In this instance, a single-page website makes for a nice placeholder or MVP version of a site.
They are also relatively cheap and easy to set up. You only need the resource to design, create, and host a single page as opposed to several pages.
These are some obvious non-SEO reasons as to why single-page websites may be the right fit for you. There are also some SEO benefits too.
They provide a great starting point for brand launches
If you are in the process of launching a new brand, you’ll likely be working relentlessly behind the scenes to ensure your full-scale website is ready for launch.
A single-page website often makes the perfect placeholder site prior to a brand’s launch (where you will likely switch to the full website upon launch). Having the single-page website in place ensures Google has, at the very least, crawled and indexed your website in time for the brand’s launch.
This helps to avoid a situation where your brand (and website) launches without being indexed on Google. This could be catastrophic, with your website potentially missing out on valuable clicks on the big day of your brand’s launch.
Having at least a single-page website in place allows you to be indexed and build up crucial rankings for key branded terms ahead of a launch.
PageRank is focused on a single page
I mentioned earlier that it’s generally more difficult to build backlinks toward a single-page website. This is certainly the case. However, one advantage to having a single-page website is that you are less likely to suffer from PageRank dilution.
All backlinks that are built to your site will point toward a single URL. This means that all PageRank built toward your site is associated with a single page, as opposed to being diluted as authority is passed on through internal links.
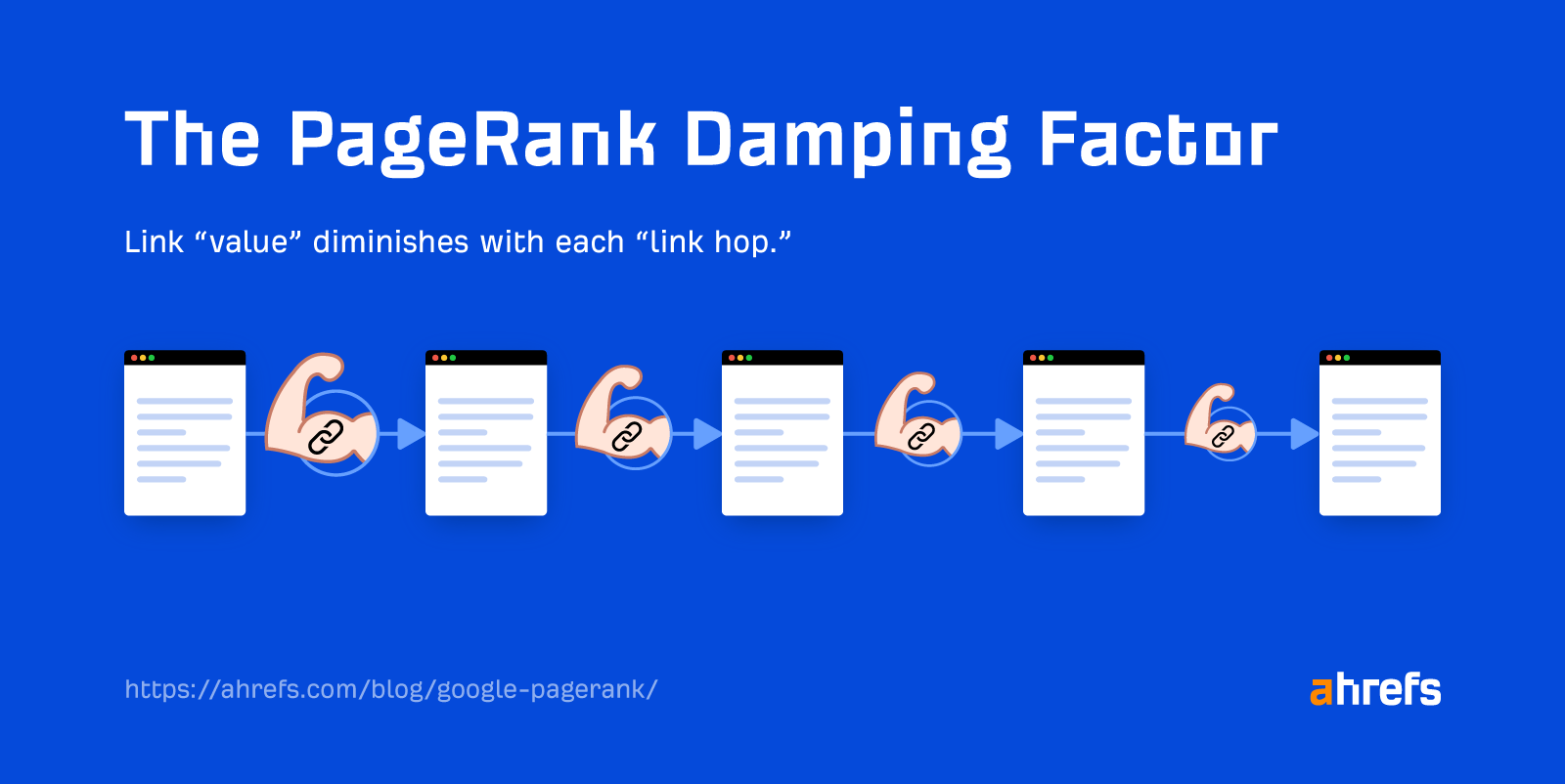
When PageRank is passed on through internal links on multi-page websites, slightly less and less of the overall value of that backlink is passed on. This is called the “PageRank Damping Factor,” where the value passed on diminished with each “hop.”

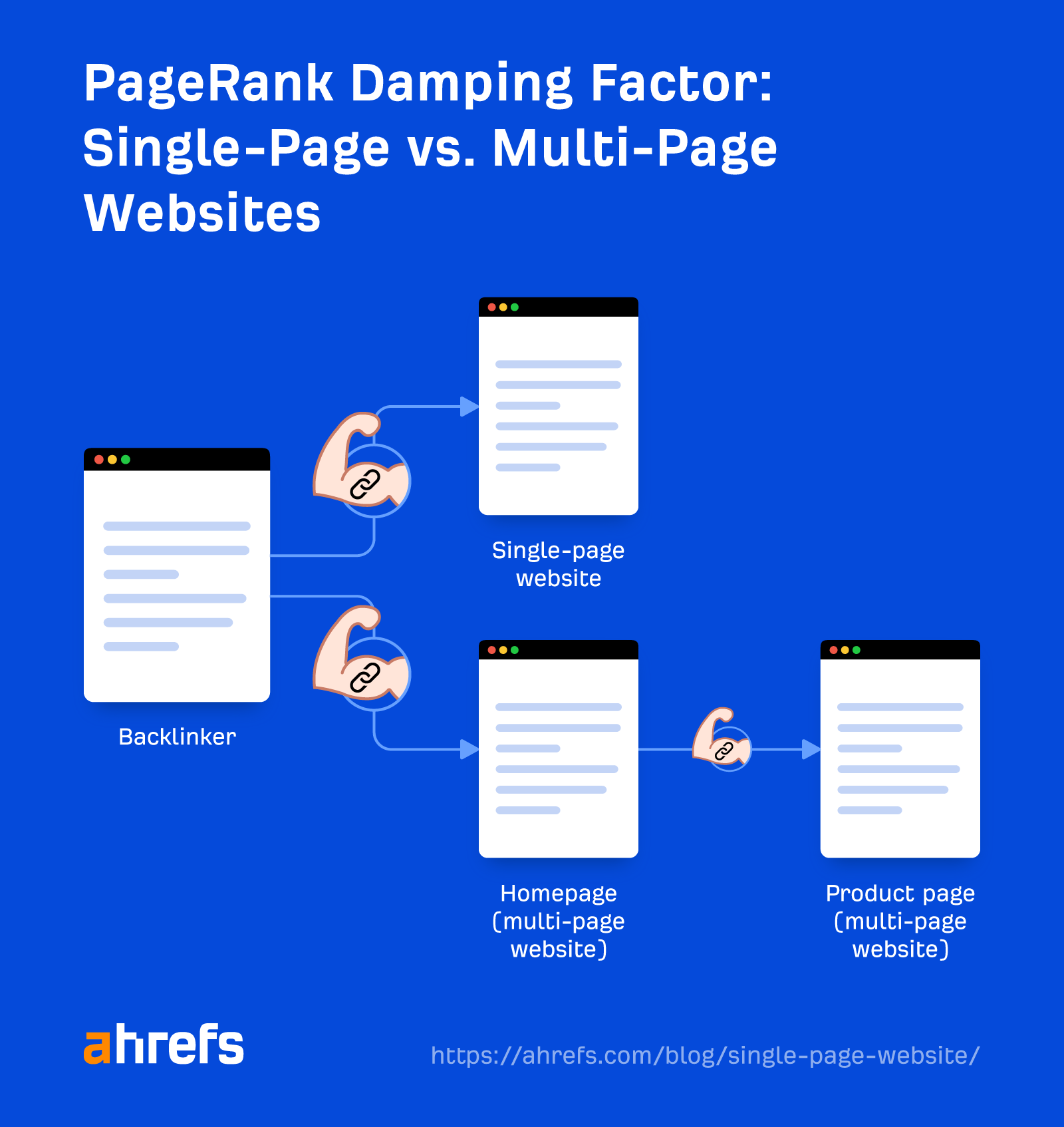
Let’s say, for example, we have Store A and Store B that sell the same product, except Store A is a single-page website and Store B is a multi-page website. They both receive a backlink of the same PageRank value, targeting the root domain of the respective websites.
Because Store A’s product sits on the homepage (root domain) as a single-page website, this product receives the maximum value from the backlink.
But Store B has to use an internal link to pass on the PageRank from the homepage to the dedicated product page. Because the value dampens through each internal link “hop,” Store B’s product doesn’t receive as much of a PageRank boost as Store A’s.

Having said that, in most cases, I’d still go with a multi-page website due to its natural ability to acquire more backlinks in comparison.
They naturally offer a good experience to mobile users
Another benefit to single-page websites is that they are often pretty optimal for mobile users in nature. In fact, they are often built with mobile users in mind.
Navigating via anchor links often lands well with mobile users, and the more succinct and snappy nature of the copy is well aligned with mobile optimization best practices.
Ensuring your users have good experience via mobile devices is more important than ever. According to Statista, a majority of all worldwide website visits come from users on mobile devices.
Google will also predominantly crawl the mobile version of your site and evaluate mobile-friendliness as part of its ranking signals. It’s never been more important to optimize for mobile.
So we’ve been through the advantages and disadvantages (relating to SEO) of running a single-page website.
If a single-page website is currently the right option for you, here are my top SEO tips for creating and running one.
Use a clear hierarchy
As we highlighted earlier on, single-page websites often lack a clear architecture instilled by navigation menus and breadcrumbs.
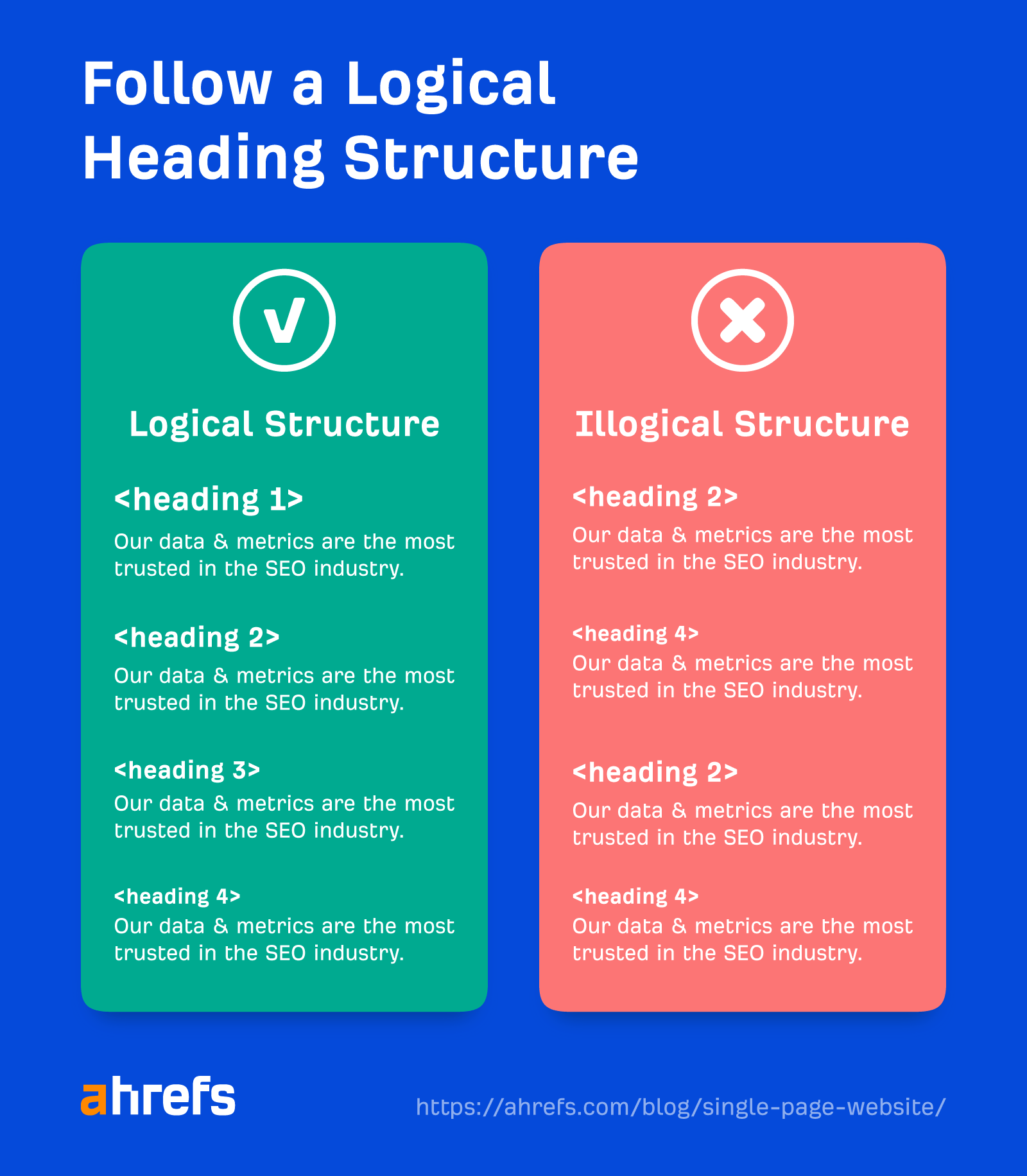
With that in mind, you’ll want to set a clear on-page hierarchy for your content. Using a logical heading structure consisting of a single H1 for the main heading and H2s and H3s for the subheadings makes a great starting point.

Using these heading tags in a logical order to break up your content makes it easier for users to scan and navigate the page. Having a messy heading structure forces your user to understand the page structure when navigating the page.
This is even more critical for users who are visually impaired and may be using a screen reader, so be sure not to skip out any heading levels (e.g., nesting an H4 directly under an H2).
Don’t overlook image optimization
Image optimization is often overlooked in SEO. Given how single-page websites often pack in lots of imagery, image SEO should not be skipped.
There aren’t any extra rules to follow when it comes to single-page websites, so be sure to follow best practices such as:
- Using descriptive alt text and file names.
- Compressing image file sizes and using next-gen file types.
- Loading images via a CDN (content delivery network).
Following these best practices will not only support potential rankings via image search but also enhance page speed performance.
Don’t neglect page speed
This leads me nicely to my next tip; don’t neglect page speed. As it’s the only page your users will load, be sure to make it fast and responsive.
Sure, out of the hundreds of ranking signals at play, page speed isn’t at the top of the list when it comes to SEO priorities. However, it’s hard to ignore that having a fast and responsive website supports not only organic rankings but also user experience.
Discussing Core Web Vitals on Reddit, John Mueller described Core Web Vitals as being “more than a tie breaker” signal.
Think with Google states that 53% of visits are abandoned if a mobile site takes longer than three seconds to load.
Couple these points together, and we have a pretty good case for ensuring page speed remains a relevant consideration.
Lazy-loading below-the-fold content should be a key consideration for single-page websites. This is because you’ll likely be packing in more content than usual into the single page, weighing down page load times.
This means that any resources that require the user to scroll in order to be seen will be delayed in the initial page load. Instead, these resources will load as the user scrolls.

Double down on link building
As we mentioned earlier in the article, single-page websites suffer when it comes to naturally pulling in backlinks. With this in mind, you’ll likely have to dedicate even more time to link building than usual.
You’ll need to double down on strategies that do not require the creation of new pages.
This is because you are unable to roll out pages dedicated to attracting links, for example, using strategies such as link baiting.
Providing expert comments/quotes for third-party websites is a great way to build links without the need to launch new pages.
The process is pretty simple:
- A journalist shares a request for an expert comment.
- You pitch to provide a comment.
- If successful, the journalist includes your comment in their piece.
There’s no guarantee the journalist will actually include a backlink alongside the comment. That said, there is a strong chance the journalist will include a link to credit the contributor. Once you start to build up the expert comments, the backlinks will start to build up too.
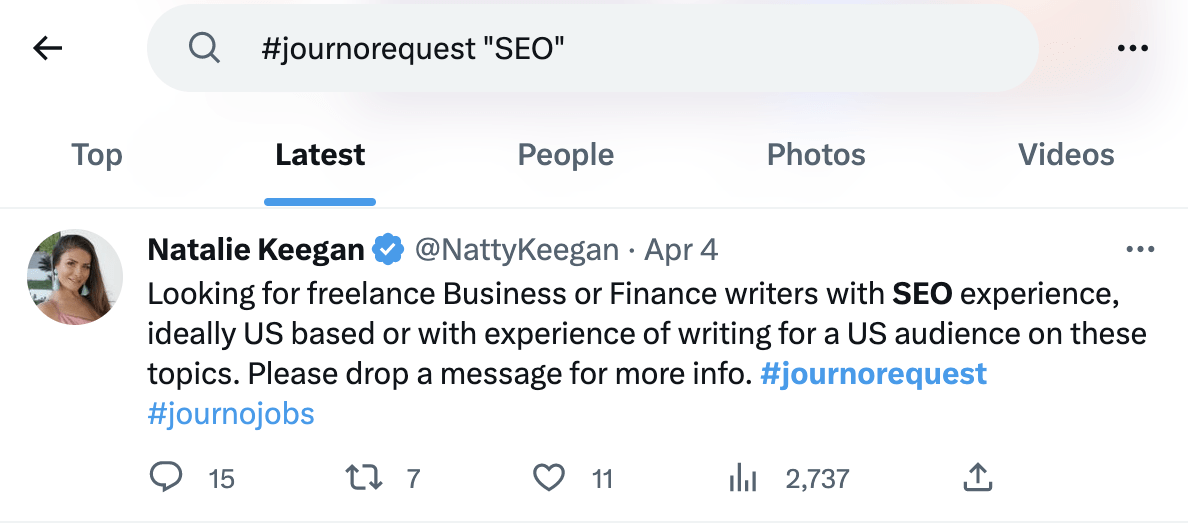
When it comes to finding journalist requests for expert comments, Twitter makes a great starting point. Journalists will often include #journorequest, making it easy to find relevant requests with a custom search.

There are also plenty of third-party platforms that journalists will use to submit such requests, such as HARO.
Finding unlinked brand mentions is another great strategy for building backlinks where you do not need to create any new content.
An unlinked brand mention is an online mention (citation) of your brand name or even a key spokesperson from your company where the publisher doesn’t include a backlink.
Overall, the process is relatively straightforward:
- Discover brand mentions via Ahrefs’ Content Explorer
- Crawl the mentions with a custom search to filter out pages that already provide a link
- Perform outreach to the publishers that do not link, requesting that they add a link
Ahrefs’ Joshua Hardwick has provided a detailed guide on converting unlinked brand mentions into backlinks. It’s well worth a read for more details on the above steps.
These are just two examples of link building strategies that don’t require content. Check out “9 Easy Link Building Strategies (That Anyone Can Use)” for eight more valid strategies that I haven’t mentioned here.
Follow on-page best practices
My last tip is a pretty simple one, but it is probably one of the most crucial tips. Following on-page SEO best practices is a must.
You will be limited by the constraints of having just a single page, so you’ll have to forgo internal linking, for example.
That said, it remains essential to optimize key on-page elements, from meta titles and descriptions to keyword targeting.
Final thoughts
Single-page websites aren’t for everybody. In most cases, I personally will go for a multi-page setup instead.
That said, there are some instances where a single-page website is practical, particularly as a short-term solution or MVP version of a website.
Key takeaways:
- Keyword targeting is compromised due to a lack of content.
- Single-page websites struggle to build and show expertise.
- You’ll need to double down on link building, as single-page websites naturally acquire fewer backlinks.
Have any questions? Ping me on Twitter and let me know.
SEO
Google On Hyphens In Domain Names

Google’s John Mueller answered a question on Reddit about why people don’t use hyphens with domains and if there was something to be concerned about that they were missing.
Domain Names With Hyphens For SEO
I’ve been working online for 25 years and I remember when using hyphens in domains was something that affiliates did for SEO when Google was still influenced by keywords in the domain, URL, and basically keywords anywhere on the webpage. It wasn’t something that everyone did, it was mainly something that was popular with some affiliate marketers.
Another reason for choosing domain names with keywords in them was that site visitors tended to convert at a higher rate because the keywords essentially prequalified the site visitor. I know from experience how useful two-keyword domains (and one word domain names) are for conversions, as long as they didn’t have hyphens in them.
A consideration that caused hyphenated domain names to fall out of favor is that they have an untrustworthy appearance and that can work against conversion rates because trustworthiness is an important factor for conversions.
Lastly, hyphenated domain names look tacky. Why go with tacky when a brandable domain is easier for building trust and conversions?
Domain Name Question Asked On Reddit
This is the question asked on Reddit:
“Why don’t people use a lot of domains with hyphens? Is there something concerning about it? I understand when you tell it out loud people make miss hyphen in search.”
And this is Mueller’s response:
“It used to be that domain names with a lot of hyphens were considered (by users? or by SEOs assuming users would? it’s been a while) to be less serious – since they could imply that you weren’t able to get the domain name with fewer hyphens. Nowadays there are a lot of top-level-domains so it’s less of a thing.
My main recommendation is to pick something for the long run (assuming that’s what you’re aiming for), and not to be overly keyword focused (because life is too short to box yourself into a corner – make good things, course-correct over time, don’t let a domain-name limit what you do online). The web is full of awkward, keyword-focused short-lived low-effort takes made for SEO — make something truly awesome that people will ask for by name. If that takes a hyphen in the name – go for it.”
Pick A Domain Name That Can Grow
Mueller is right about picking a domain name that won’t lock your site into one topic. When a site grows in popularity the natural growth path is to expand the range of topics the site coves. But that’s hard to do when the domain is locked into one rigid keyword phrase. That’s one of the downsides of picking a “Best + keyword + reviews” domain, too. Those domains can’t grow bigger and look tacky, too.
That’s why I’ve always recommended brandable domains that are memorable and encourage trust in some way.
Read the post on Reddit:
Read Mueller’s response here.
Featured Image by Shutterstock/Benny Marty
SEO
Reddit Post Ranks On Google In 5 Minutes

Google’s Danny Sullivan disputed the assertions made in a Reddit discussion that Google is showing a preference for Reddit in the search results. But a Redditor’s example proves that it’s possible for a Reddit post to rank in the top ten of the search results within minutes and to actually improve rankings to position #2 a week later.
Discussion About Google Showing Preference To Reddit
A Redditor (gronetwork) complained that Google is sending so many visitors to Reddit that the server is struggling with the load and shared an example that proved that it can only take minutes for a Reddit post to rank in the top ten.
That post was part of a 79 post Reddit thread where many in the r/SEO subreddit were complaining about Google allegedly giving too much preference to Reddit over legit sites.
The person who did the test (gronetwork) wrote:
“…The website is already cracking (server down, double posts, comments not showing) because there are too many visitors.
…It only takes few minutes (you can test it) for a post on Reddit to appear in the top ten results of Google with keywords related to the post’s title… (while I have to wait months for an article on my site to be referenced). Do the math, the whole world is going to spam here. The loop is completed.”
Reddit Post Ranked Within Minutes
Another Redditor asked if they had tested if it takes “a few minutes” to rank in the top ten and gronetwork answered that they had tested it with a post titled, Google SGE Review.
gronetwork posted:
“Yes, I have created for example a post named “Google SGE Review” previously. After less than 5 minutes it was ranked 8th for Google SGE Review (no quotes). Just after Washingtonpost.com, 6 authoritative SEO websites and Google.com’s overview page for SGE (Search Generative Experience). It is ranked third for SGE Review.”
It’s true, not only does that specific post (Google SGE Review) rank in the top 10, the post started out in position 8 and it actually improved ranking, currently listed beneath the number one result for the search query “SGE Review”.
Screenshot Of Reddit Post That Ranked Within Minutes
Anecdotes Versus Anecdotes
Okay, the above is just one anecdote. But it’s a heck of an anecdote because it proves that it’s possible for a Reddit post to rank within minutes and get stuck in the top of the search results over other possibly more authoritative websites.
hankschrader79 shared that Reddit posts outrank Toyota Tacoma forums for a phrase related to mods for that truck.
Google’s Danny Sullivan responded to that post and the entire discussion to dispute that Reddit is not always prioritized over other forums.
Danny wrote:
“Reddit is not always prioritized over other forums. [super vhs to mac adapter] I did this week, it goes Apple Support Community, MacRumors Forum and further down, there’s Reddit. I also did [kumo cloud not working setup 5ghz] recently (it’s a nightmare) and it was the Netgear community, the SmartThings Community, GreenBuildingAdvisor before Reddit. Related to that was [disable 5g airport] which has Apple Support Community above Reddit. [how to open an 8 track tape] — really, it was the YouTube videos that helped me most, but it’s the Tapeheads community that comes before Reddit.
In your example for [toyota tacoma], I don’t even get Reddit in the top results. I get Toyota, Car & Driver, Wikipedia, Toyota again, three YouTube videos from different creators (not Toyota), Edmunds, a Top Stories unit. No Reddit, which doesn’t really support the notion of always wanting to drive traffic just to Reddit.
If I guess at the more specific query you might have done, maybe [overland mods for toyota tacoma], I get a YouTube video first, then Reddit, then Tacoma World at third — not near the bottom. So yes, Reddit is higher for that query — but it’s not first. It’s also not always first. And sometimes, it’s not even showing at all.”
hankschrader79 conceded that they were generalizing when they wrote that Google always prioritized Reddit. But they also insisted that that didn’t diminish what they said is a fact that Google’s “prioritization” forum content has benefitted Reddit more than actual forums.
Why Is The Reddit Post Ranked So High?
It’s possible that Google “tested” that Reddit post in position 8 within minutes and that user interaction signals indicated to Google’s algorithms that users prefer to see that Reddit post. If that’s the case then it’s not a matter of Google showing preference to Reddit post but rather it’s users that are showing the preference and the algorithm is responding to those preferences.
Nevertheless, an argument can be made that user preferences for Reddit can be a manifestation of Familiarity Bias. Familiarity Bias is when people show a preference for things that are familiar to them. If a person is familiar with a brand because of all the advertising they were exposed to then they may show a bias for the brand products over unfamiliar brands.
Users who are familiar with Reddit may choose Reddit because they don’t know the other sites in the search results or because they have a bias that Google ranks spammy and optimized websites and feel safer reading Reddit.
Google may be picking up on those user interaction signals that indicate a preference and satisfaction with the Reddit results but those results may simply be biases and not an indication that Reddit is trustworthy and authoritative.
Is Reddit Benefiting From A Self-Reinforcing Feedback Loop?
It may very well be that Google’s decision to prioritize user generated content may have started a self-reinforcing pattern that draws users in to Reddit through the search results and because the answers seem plausible those users start to prefer Reddit results. When they’re exposed to more Reddit posts their familiarity bias kicks in and they start to show a preference for Reddit. So what could be happening is that the users and Google’s algorithm are creating a self-reinforcing feedback loop.
Is it possible that Google’s decision to show more user generated content has kicked off a cycle where more users are exposed to Reddit which then feeds back into Google’s algorithm which in turn increases Reddit visibility, regardless of lack of expertise and authoritativeness?
Featured Image by Shutterstock/Kues
SEO
WordPress Releases A Performance Plugin For “Near-Instant Load Times”

WordPress released an official plugin that adds support for a cutting edge technology called speculative loading that can help boost site performance and improve the user experience for site visitors.
Speculative Loading
Rendering means constructing the entire webpage so that it instantly displays (rendering). When your browser downloads the HTML, images, and other resources and puts it together into a webpage, that’s rendering. Prerendering is putting that webpage together (rendering it) in the background.
What this plugin does is to enable the browser to prerender the entire webpage that a user might navigate to next. The plugin does that by anticipating which webpage the user might navigate to based on where they are hovering.
Chrome lists a preference for only prerendering when there is an at least 80% probability of a user navigating to another webpage. The official Chrome support page for prerendering explains:
“Pages should only be prerendered when there is a high probability the page will be loaded by the user. This is why the Chrome address bar prerendering options only happen when there is such a high probability (greater than 80% of the time).
There is also a caveat in that same developer page that prerendering may not happen based on user settings, memory usage and other scenarios (more details below about how analytics handles prerendering).
The Speculative Loading API solves a problem that previous solutions could not because in the past they were simply prefetching resources like JavaScript and CSS but not actually prerendering the entire webpage.
The official WordPress announcement explains it like this:
Introducing the Speculation Rules API
The Speculation Rules API is a new web API that solves the above problems. It allows defining rules to dynamically prefetch and/or prerender URLs of certain structure based on user interaction, in JSON syntax—or in other words, speculatively preload those URLs before the navigation. This API can be used, for example, to prerender any links on a page whenever the user hovers over them.”
The official WordPress page about this new functionality describes it:
“The Speculation Rules API is a new web API… It allows defining rules to dynamically prefetch and/or prerender URLs of certain structure based on user interaction, in JSON syntax—or in other words, speculatively preload those URLs before the navigation.
This API can be used, for example, to prerender any links on a page whenever the user hovers over them. Also, with the Speculation Rules API, “prerender” actually means to prerender the entire page, including running JavaScript. This can lead to near-instant load times once the user clicks on the link as the page would have most likely already been loaded in its entirety. However that is only one of the possible configurations.”
The new WordPress plugin adds support for the Speculation Rules API. The Mozilla developer pages, a great resource for HTML technical understanding describes it like this:
“The Speculation Rules API is designed to improve performance for future navigations. It targets document URLs rather than specific resource files, and so makes sense for multi-page applications (MPAs) rather than single-page applications (SPAs).
The Speculation Rules API provides an alternative to the widely-available <link rel=”prefetch”> feature and is designed to supersede the Chrome-only deprecated <link rel=”prerender”> feature. It provides many improvements over these technologies, along with a more expressive, configurable syntax for specifying which documents should be prefetched or prerendered.”
See also: Are Websites Getting Faster? New Data Reveals Mixed Results
Performance Lab Plugin
The new plugin was developed by the official WordPress performance team which occasionally rolls out new plugins for users to test ahead of possible inclusion into the actual WordPress core. So it’s a good opportunity to be first to try out new performance technologies.
The new WordPress plugin is by default set to prerender “WordPress frontend URLs” which are pages, posts, and archive pages. How it works can be fine-tuned under the settings:
Settings > Reading > Speculative Loading
Browser Compatibility
The Speculative API is supported by Chrome 108 however the specific rules used by the new plugin require Chrome 121 or higher. Chrome 121 was released in early 2024.
Browsers that do not support will simply ignore the plugin and will have no effect on the user experience.
Check out the new Speculative Loading WordPress plugin developed by the official core WordPress performance team.
How Analytics Handles Prerendering
A WordPress developer commented with a question asking how Analytics would handle prerendering and someone else answered that it’s up to the Analytics provider to detect a prerender and not count it as a page load or site visit.
Fortunately both Google Analytics and Google Publisher Tags (GPT) both are able to handle prerenders. The Chrome developers support page has a note about how analytics handles prerendering:
“Google Analytics handles prerender by delaying until activation by default as of September 2023, and Google Publisher Tag (GPT) made a similar change to delay triggering advertisements until activation as of November 2023.”
Possible Conflict With Ad Blocker Extensions
There are a couple things to be aware of about this plugin, aside from the fact that it’s an experimental feature that requires Chrome 121 or higher.
A comment by a WordPress plugin developer that this feature may not work with browsers that are using the uBlock Origin ad blocking browser extension.
Download the plugin:
Speculative Loading Plugin by the WordPress Performance Team
Read the announcement at WordPress
Speculative Loading in WordPress
See also: WordPress, Wix & Squarespace Show Best CWV Rate Of Improvement
-

 SEARCHENGINES6 days ago
SEARCHENGINES6 days agoMore Google March 2024 Core Update Ranking Volatility
-

 PPC6 days ago
PPC6 days agoCompetitor Monitoring: 7 ways to keep watch on the competition
-

 PPC5 days ago
PPC5 days agoA History of Google AdWords and Google Ads: Revolutionizing Digital Advertising & Marketing Since 2000
-

 WORDPRESS6 days ago
WORDPRESS6 days agoThrive Architect vs Divi vs Elementor
-

 PPC6 days ago
PPC6 days ago31 Ready-to-Go Mother’s Day Messages for Social Media, Email, & More
-

 WORDPRESS5 days ago
WORDPRESS5 days agoTurkish startup ikas attracts $20M for its e-commerce platform designed for small businesses
-

 MARKETING4 days ago
MARKETING4 days agoRoundel Media Studio: What to Expect From Target’s New Self-Service Platform
-

 MARKETING6 days ago
MARKETING6 days agoHow To Adapt Your SEO and Content Strategies for SGE and AI Experiences














