SEO
How to Structure Your Website’s Architecture for SEO

If you’re creating a new website, you’ll need to consider the website’s architecture. Structuring your website in an organized, hierarchical way gives it the best chance of ranking well in Google.
But how do you do that?
Website architecture is how information on your site is structured, interlinked, and designed.
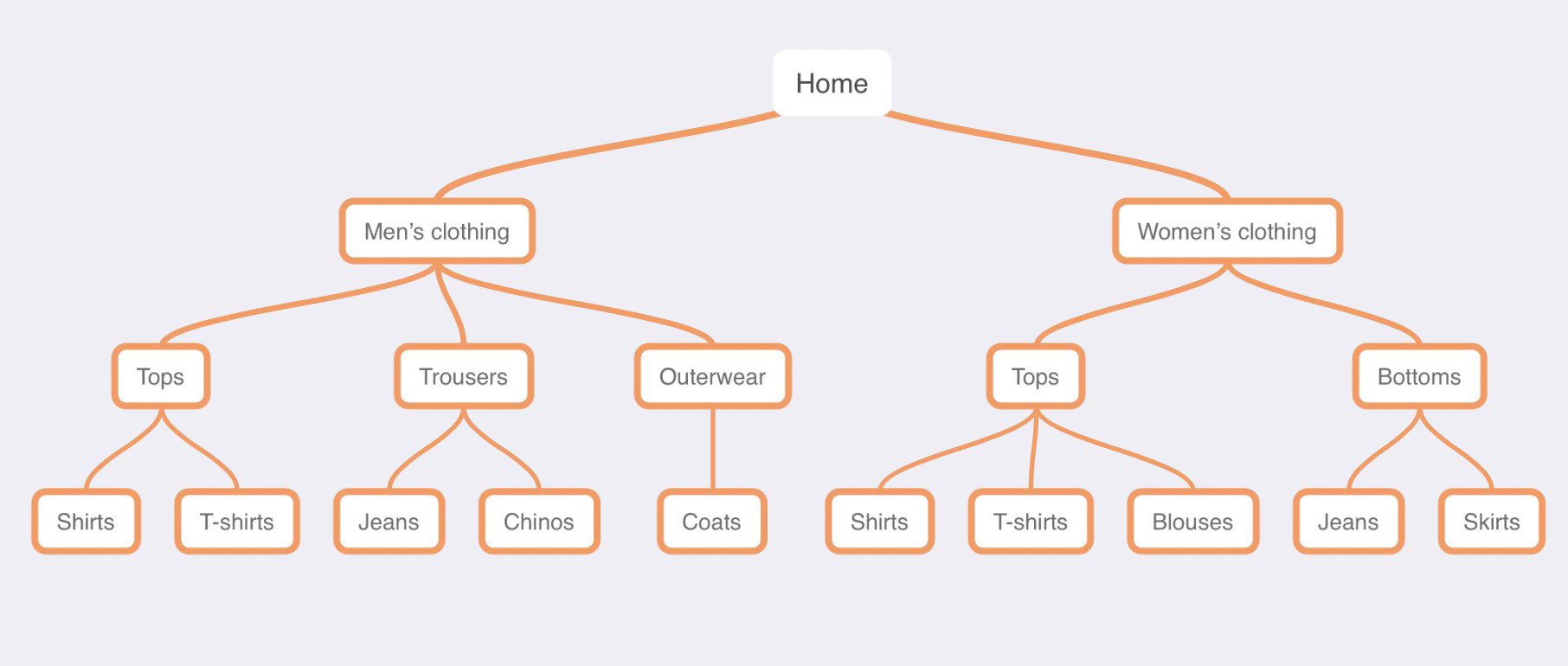
For example, for an e-commerce website, it may look like this:

It may look complicated, but an easier way to think of it is like a folder system on a computer.

Clicking in and out of folders takes time. But creating an organized, hierarchical structure with well-labeled names makes it easier to find what you’re looking for.
The same principles apply when optimizing websites for SEO.
The architecture of your website needs to be logical to allow Google and human visitors to navigate it easily.
A good place to start is to add pages that many websites usually have in common to your navigation.
Such as:
- About page
- Blog
- Contact page
About page

The About page is your chance to tell your brand’s story. On this page, it’s a good idea to include the following:
- A brief description of your website’s purpose.
- A photo of your team.
- Any social proof, such as reviews or quotes from customers.
- Locations of your office(s).
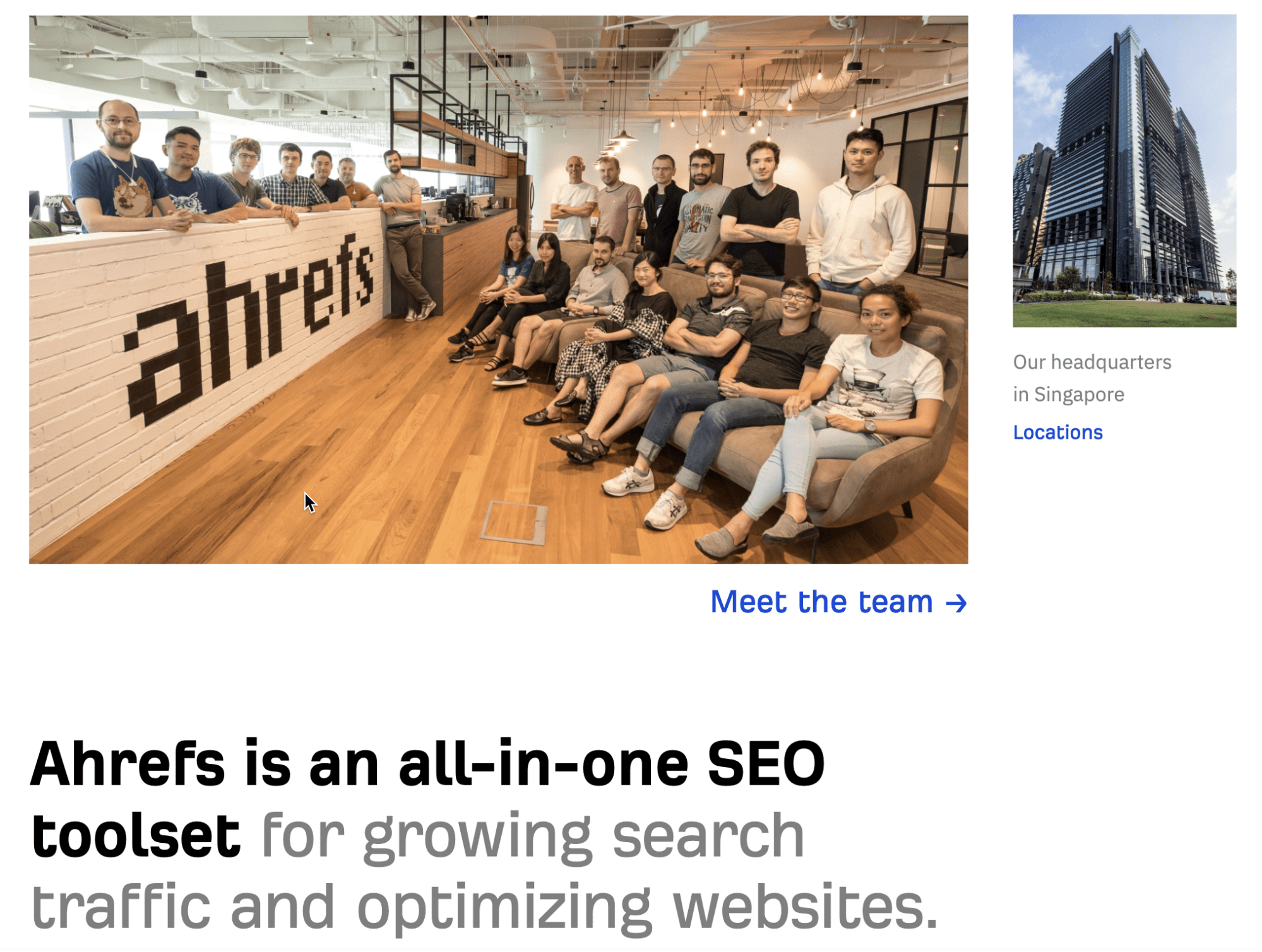
If you want inspiration, check out Ahrefs’ recently redesigned About page.
Blog section

The blog usually houses your most regularly updated content.
The blog is a key part of Ahrefs’ content. So if you’re interested, check out our blog to see how we structure it.
Contact page
Most websites also have a Contact page—again, you’ll most likely need this page. It’s also good practice to include your NAP (name, address, and phone number) on this page.
State the website’s primary purpose, service, or product
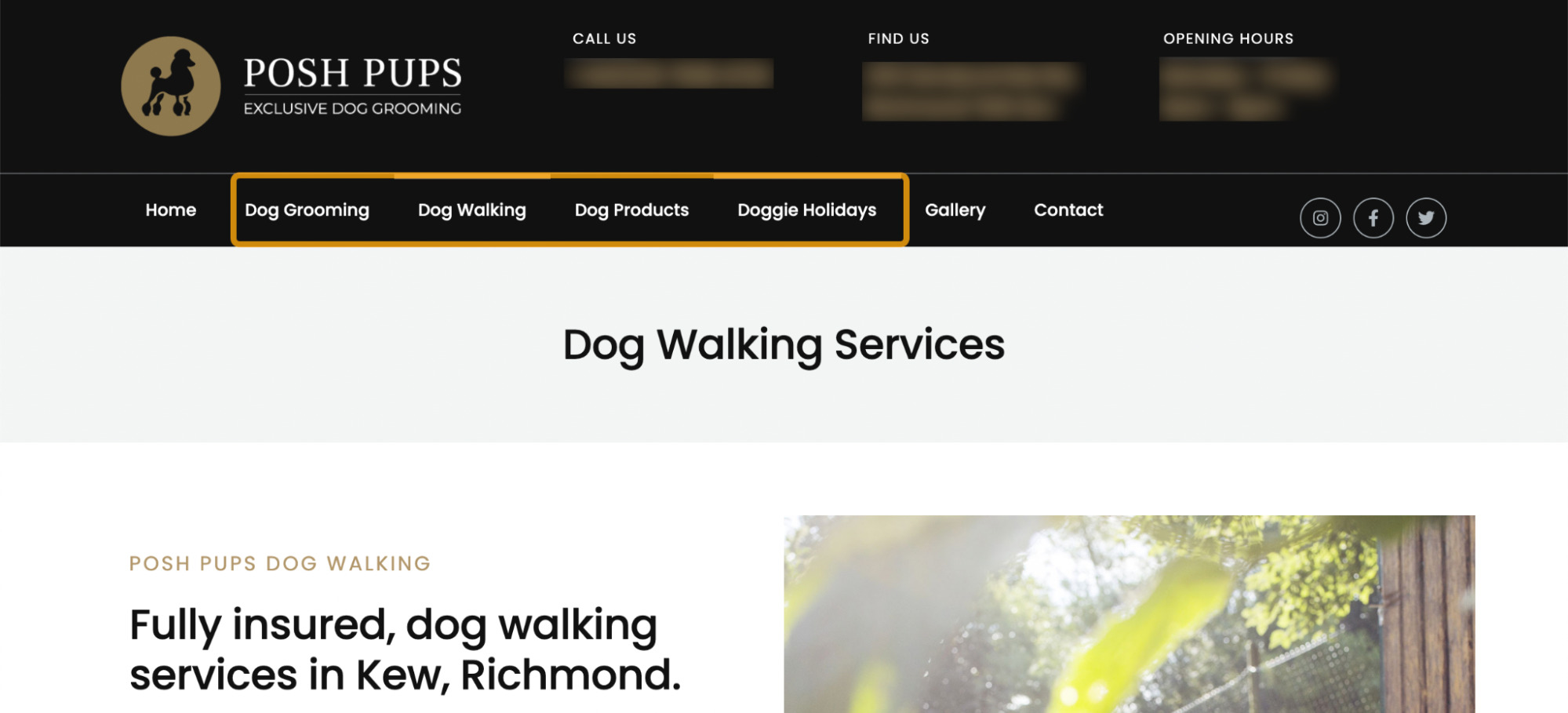
Indicating the main purpose of your website within your navigation is also a good idea.
If you provide a specific service, then you can mention this. If you sell a certain product category, then mention this as well.
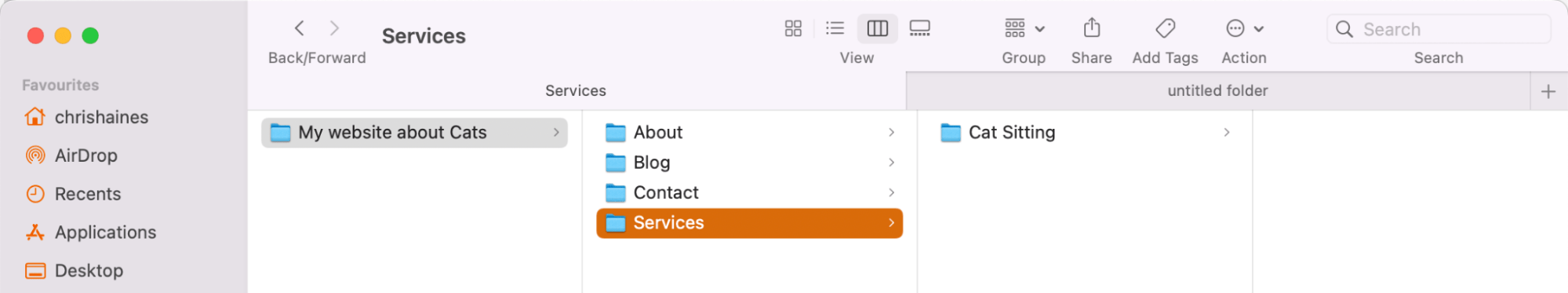
For example, we can see below that this website has indicated its services and products within the main navigation.

If you are not sure of the exact keywords to use, you can use Ahrefs’ Keywords Explorer to do some keyword research.
Sketch out a simple site architecture (and build it out)
Once you’ve got the basic pages sorted, you can visualize it.
Visualizing your site architecture is important if you work with a team, as it enables you to sense-check your design with colleagues before it goes live.
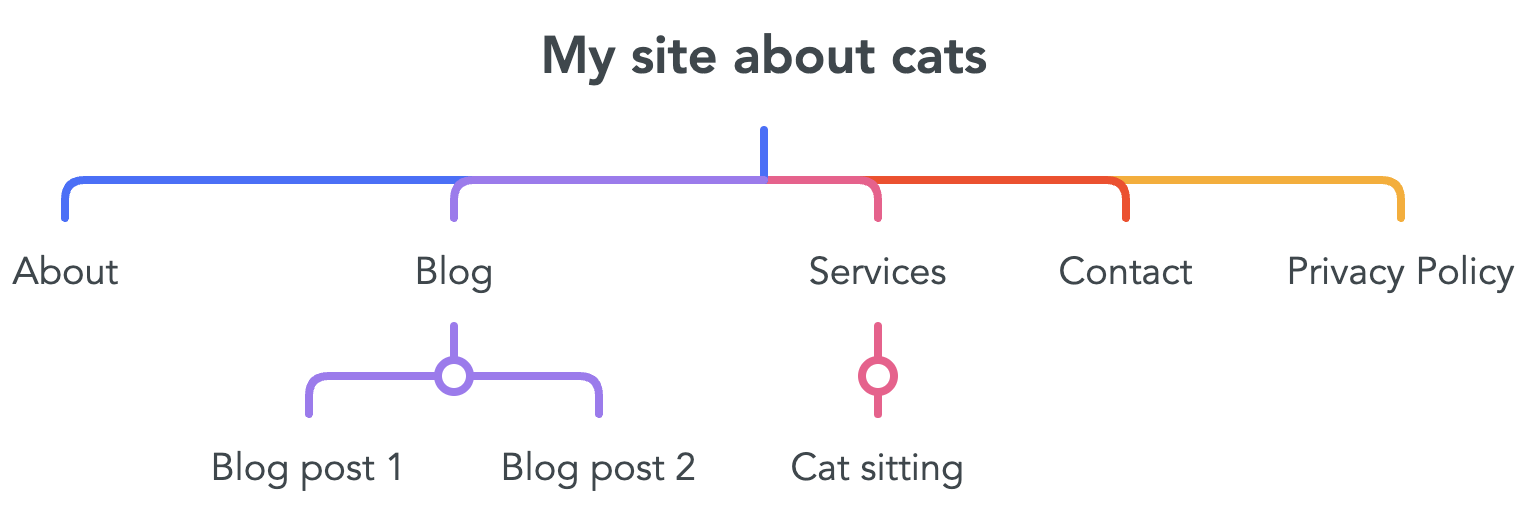
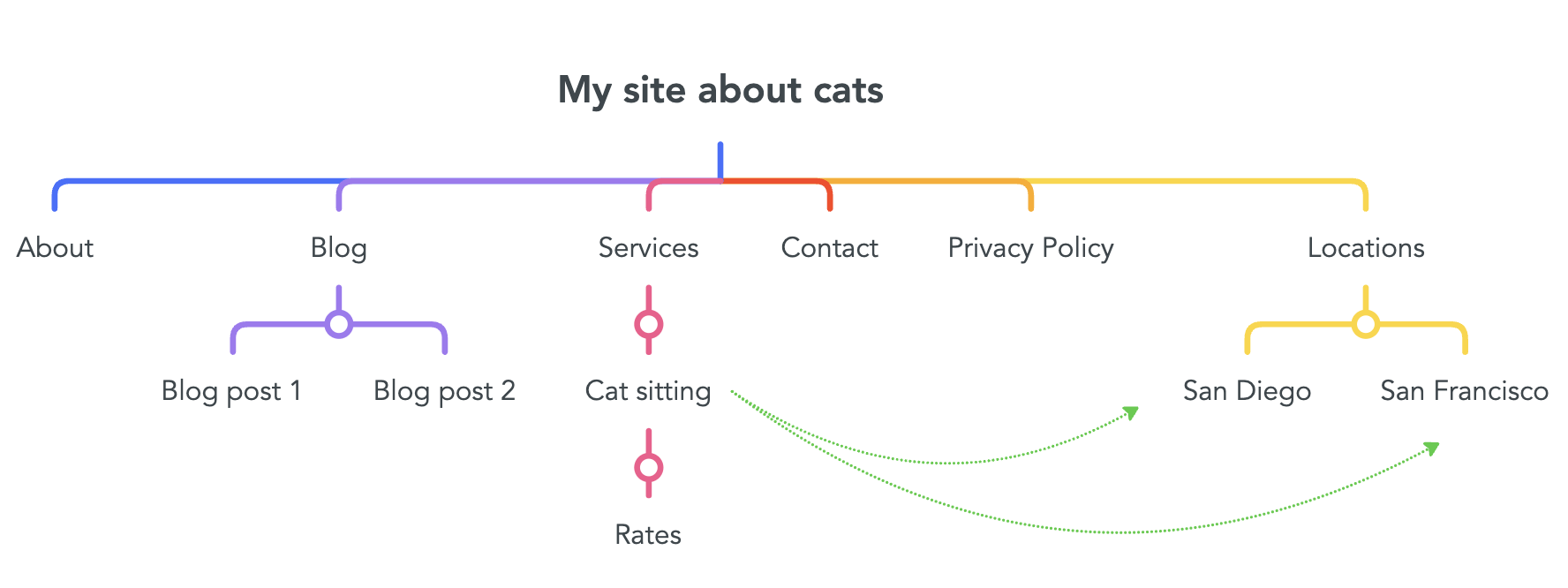
Here’s an example of a simple website architecture I’ve created using a mindmap tool called MindMeister.
If you have a larger website, you may find a tool like this useful (it’s great for building more complex websites).
I like using this tool, as it’s user-friendly. But you can also use Excel or a pen and a large sheet of paper (if you are old school).

What can we learn from this website’s structure?
- There’s a simple hierarchy of pages – For example, “Cat sitting” is under “Services.” This hierarchical relationship implies that cat sitting is a service provided by this website.
- Similar types of content are grouped – Blog posts #1 and #2 are contained in the blog. This is logical.
- The most critical pages are on the first level – For most businesses, this will at least include an About page and a Contact page.
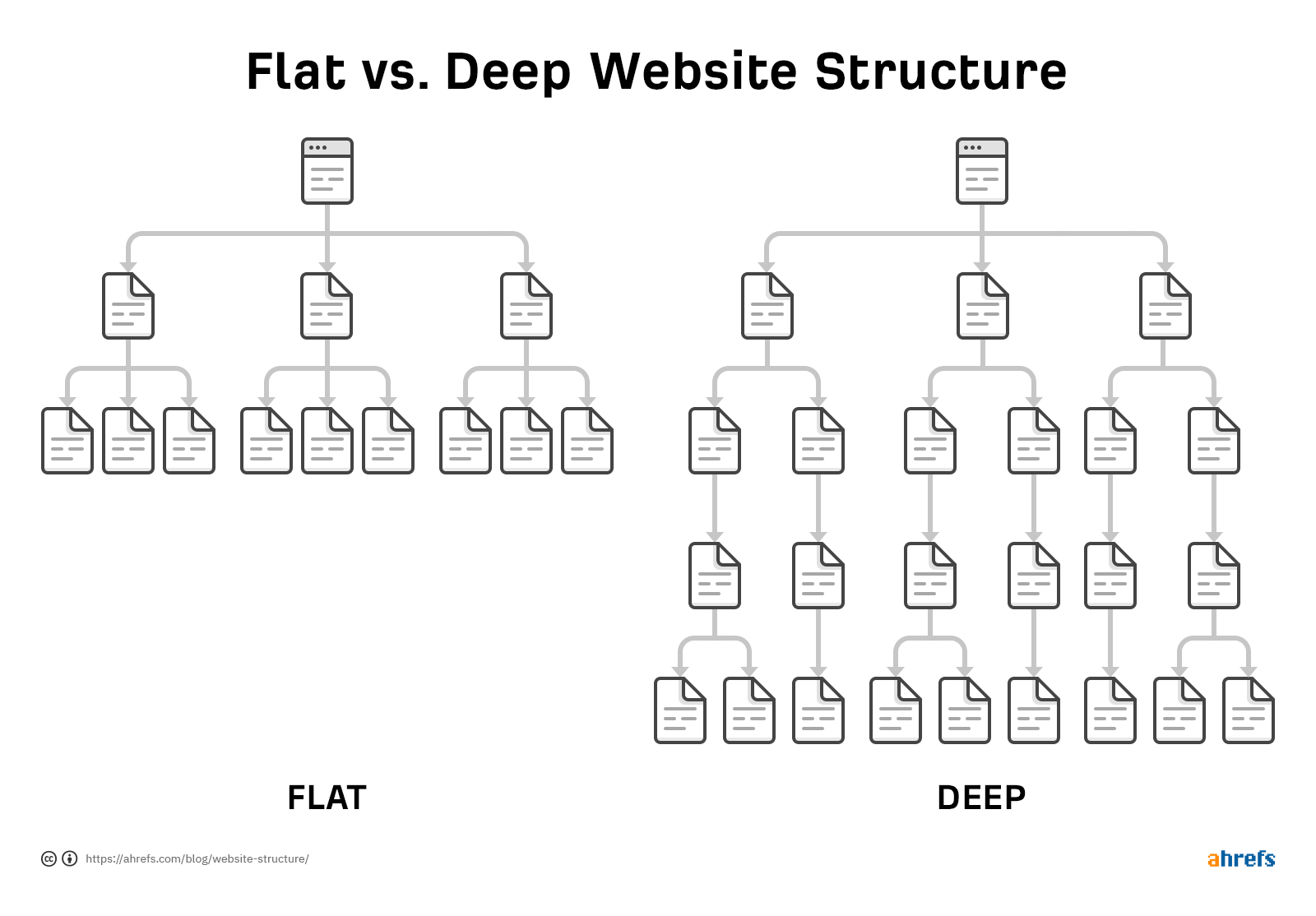
Flat architecture vs. deep architecture
Now that we’ve covered the basics, let’s consider what different types of site architecture look like.
- Flat architecture makes it possible to access each page on your website with a minimal number of clicks.
- Deep architecture is where it will take many clicks to access the pages on your site.
Visualized, these structures look like this:

You can see the difference.
For simple sites, a flat architecture may be all that is needed. For more complex sites, you may need a deeper architecture.
You’ll need to pay close attention to internal linking for a deep site architecture.
The bottom line is that you don’t want to hide your most important content deep in the website where no one can find it. Your most important pages should be easily accessible through well-placed, descriptive internal links.
Make it better with keyword research
Once you’ve sketched out the structure of your website, you’re ready to start improving it using keyword research.
It’s important to use keyword research at this stage to understand what keywords your customers are searching for that are related to your website.
For this example, let’s pretend we are building a website about “cats,” and we provide a service of “cat sitting” for our customers.
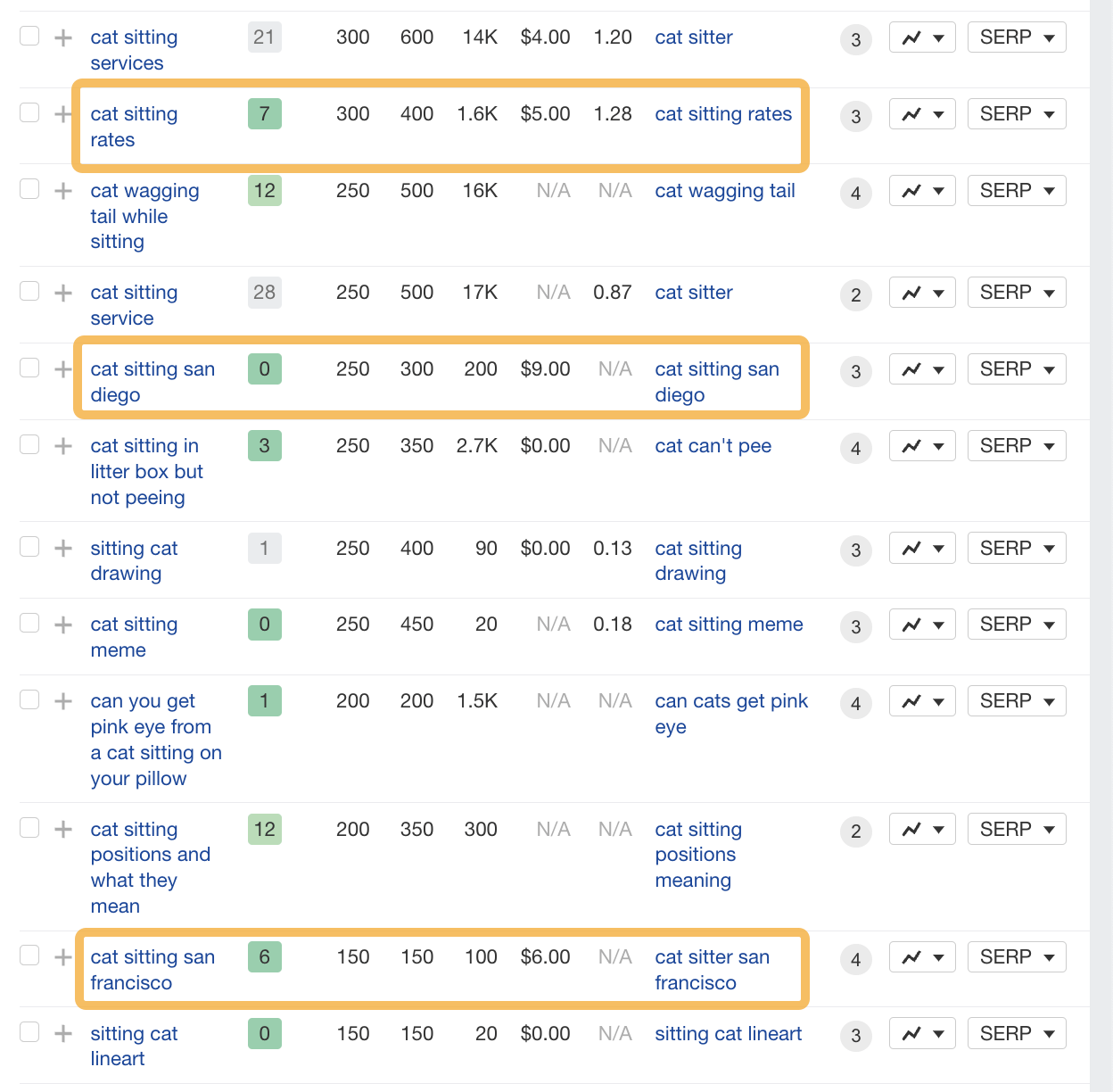
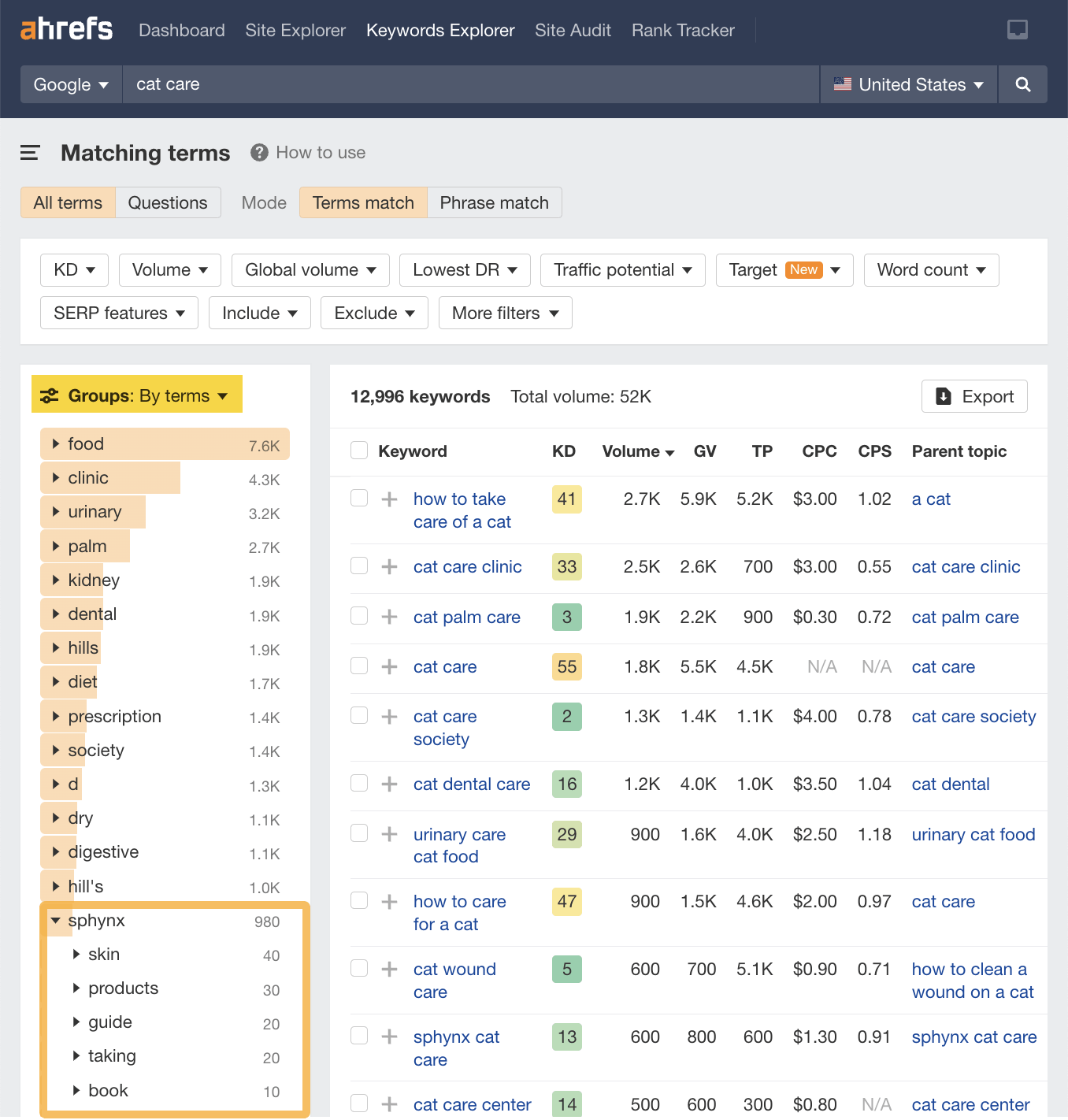
Using Ahrefs’ Keywords Explorer, let’s plug in the phrase “cat sitting” into the search bar and head over to the Matching terms report.

From the report, we can see that there are two location-based searches, as well as the keyword phrase “cat sitting rates.”
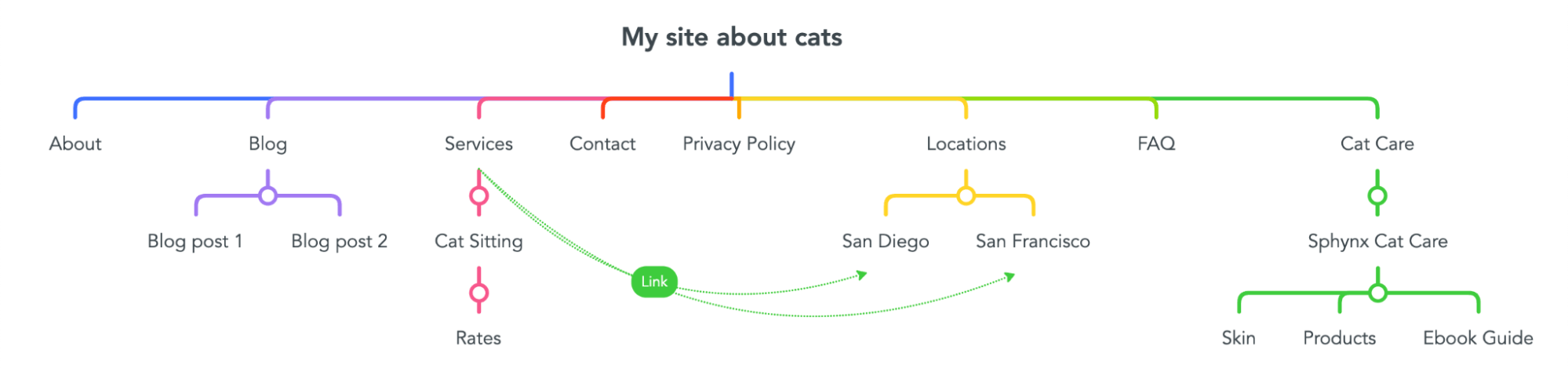
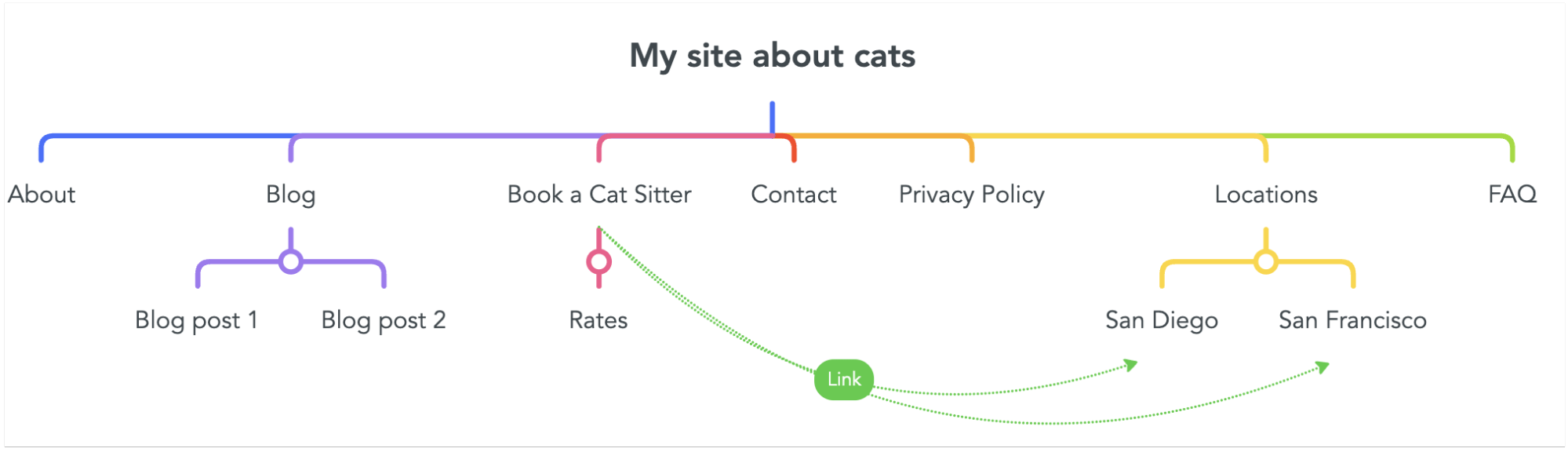
Let’s add these keywords to our website architecture.

- I’ve added “Rates” below “Cat sitting” because once you’ve seen the service, you’ll want to check the price.
- I’ve also added “San Diego” and “San Francisco” into a new “Locations” menu to keep the site architecture relatively flat.
If you want to take this further, you can use Keywords Explorer to analyze groups of keywords.
Let’s now say we wanted to add a new section to the site on “cat care.” To do this, enter the keyword and head to the Matching terms report.

Looking down the left-hand column, we see that “sphynx” is listed. Expanding this section shows us how we could structure our website architecture based on what people are searching for this particular cat breed.
Let’s add this section to our site structure.

In this example, you can rinse and repeat this method for different breeds of cats—or you can also use it for any other keyword.
Get inspiration from competitors
Once you’ve completed your keyword research, it’s worth looking at your competitors’ website architecture for inspiration.
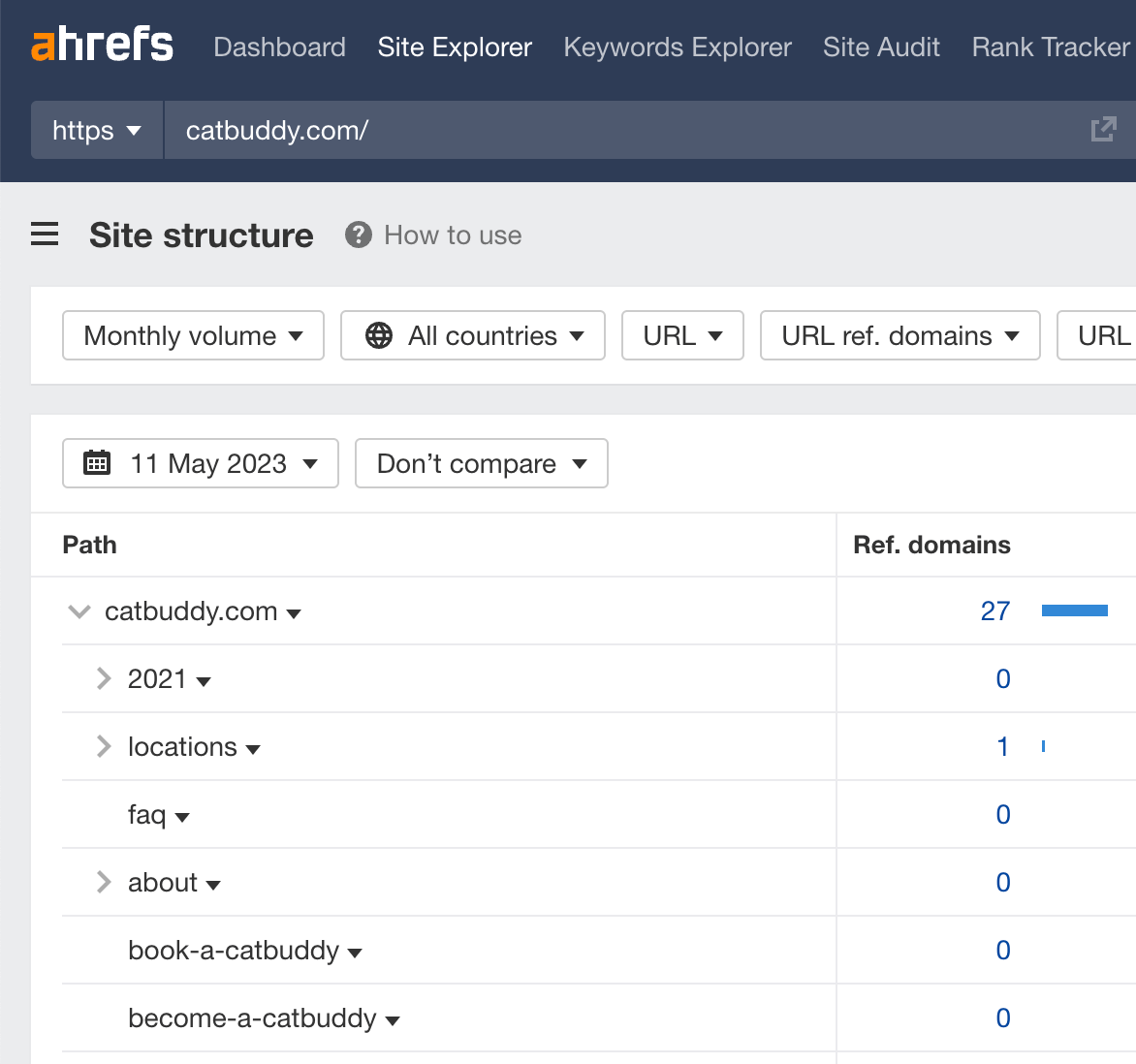
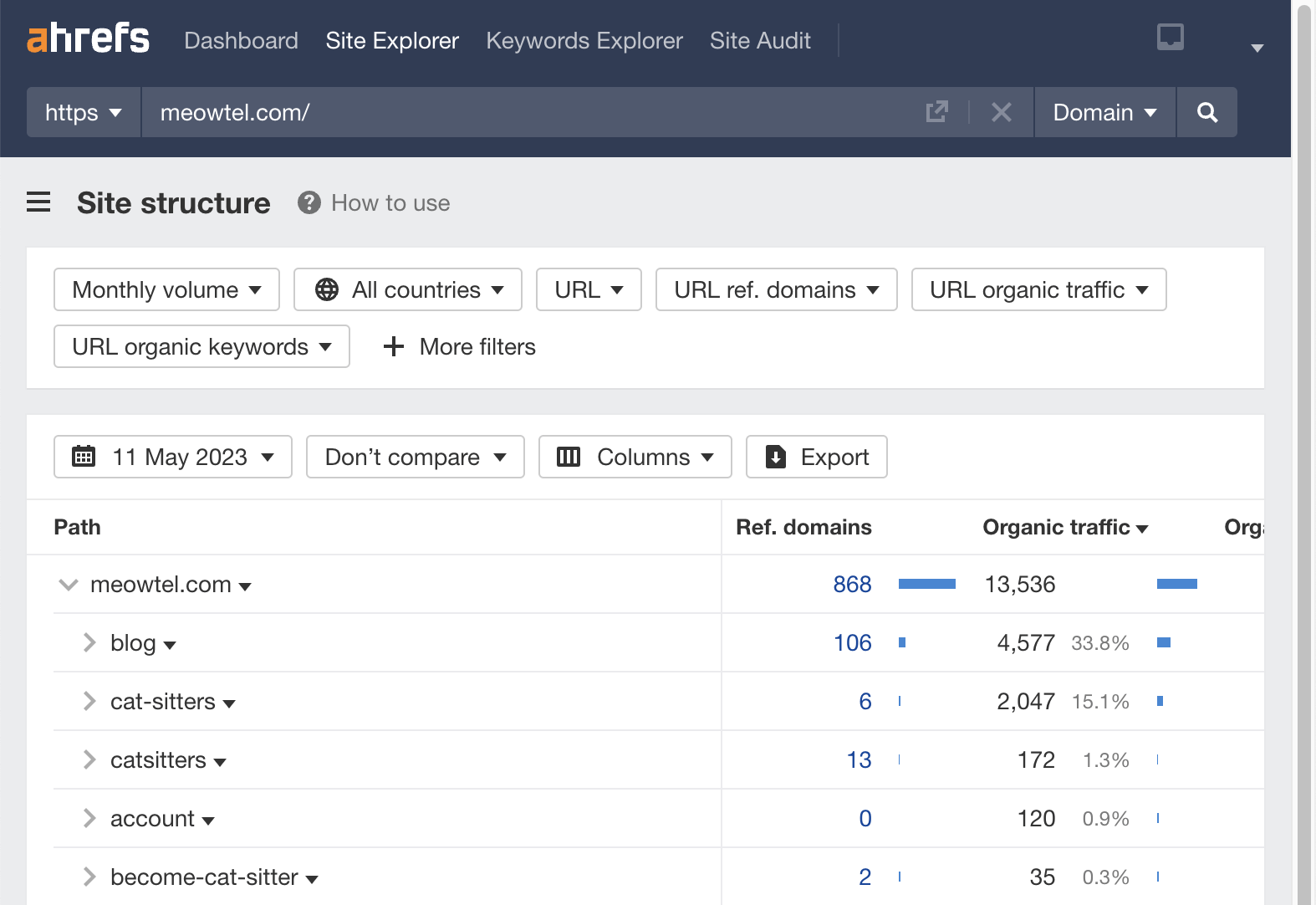
The simplest way to check out a competitor’s site structure is to plug their domain into Ahrefs’ Site Explorer and then click on the Site structure report in the left-hand navigation.
Here’s an example of me spying on a competitor’s site structure.

Going a step further, let’s see another more advanced method I use to spy on my competitors’ website structures that already rank well for certain keywords I want to rank for:
- Go to Keywords Explorer and enter your keyword (e.g., cat sitting), and hit search
- Scroll down to the SERP overview and click on a competitor in the list
- Click on the downward-facing chevron and click on Site Explorer’s overview
- In the search bar, change Exact URL to Domain and hit search
- Then click on Site structure in the left-hand column
- Click on the chevron next to the domain to show the full path

If you like a competitor’s site structure, you can hit the “Export” button in the top right-hand corner to analyze it.
Using the knowledge we’ve gained about these competitors, let’s make some alterations to our site architecture plan based on what keywords we want to target.
I’m going to add an “FAQ” page and combine my “Services” and “Cat Sitter” categories and change it to “Book a Cat Sitter” to make it more structurally competitive with a website that’s already ranking on the first page.

Spying on competitors’ site structures is a powerful process that we can repeat with any competitor to improve how we structure our site architecture.
If we define site architecture as the total design and build of the site, we need to take into account a few more structural elements for it to perform well in search engines.
We’ve looked at designing the hierarchical structure of the site, but what about ensuring the necessary on-site architectural functionality is there?
Here’s what I think you should include:
Add title tags and meta descriptions

If you’ve read any SEO articles before, you’ve probably seen title tags and meta descriptions being mentioned. You’ll need to include these on every page, so it’s worth being aware of them.
The title tag is positioned above the meta description in the Google results.
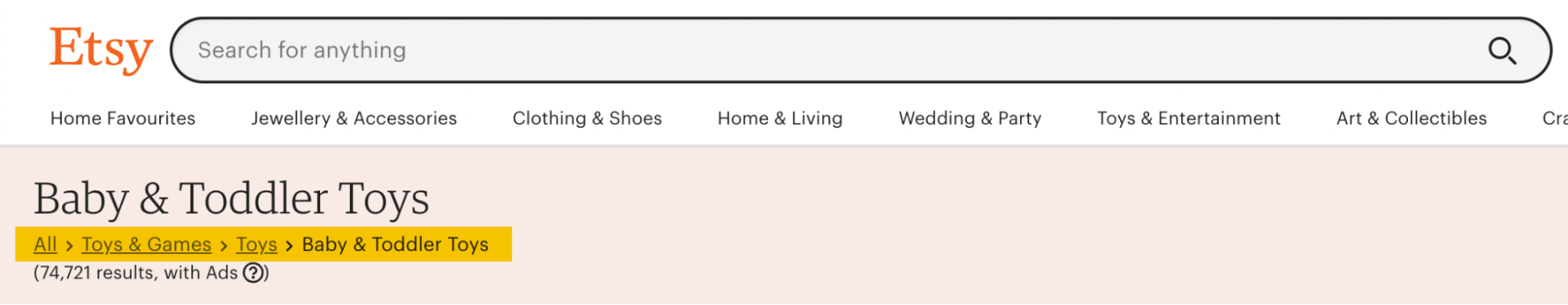
Use breadcrumbs

Breadcrumbs are not a replacement for your website’s main navigation, but they’re great at visualizing the hierarchy between pages.
From a user perspective, breadcrumbs are helpful in two use cases:
- They help you navigate the website when you land on a deep page.
- They act as a helpful shortcut to get back to the main category page.
Use descriptive SEO-friendly URLs

Once you’ve established your site structure, it’s important to use descriptive URLs to enable search engines to understand what your website is about.
Check out our guide below for more information on creating SEO-friendly URLs.
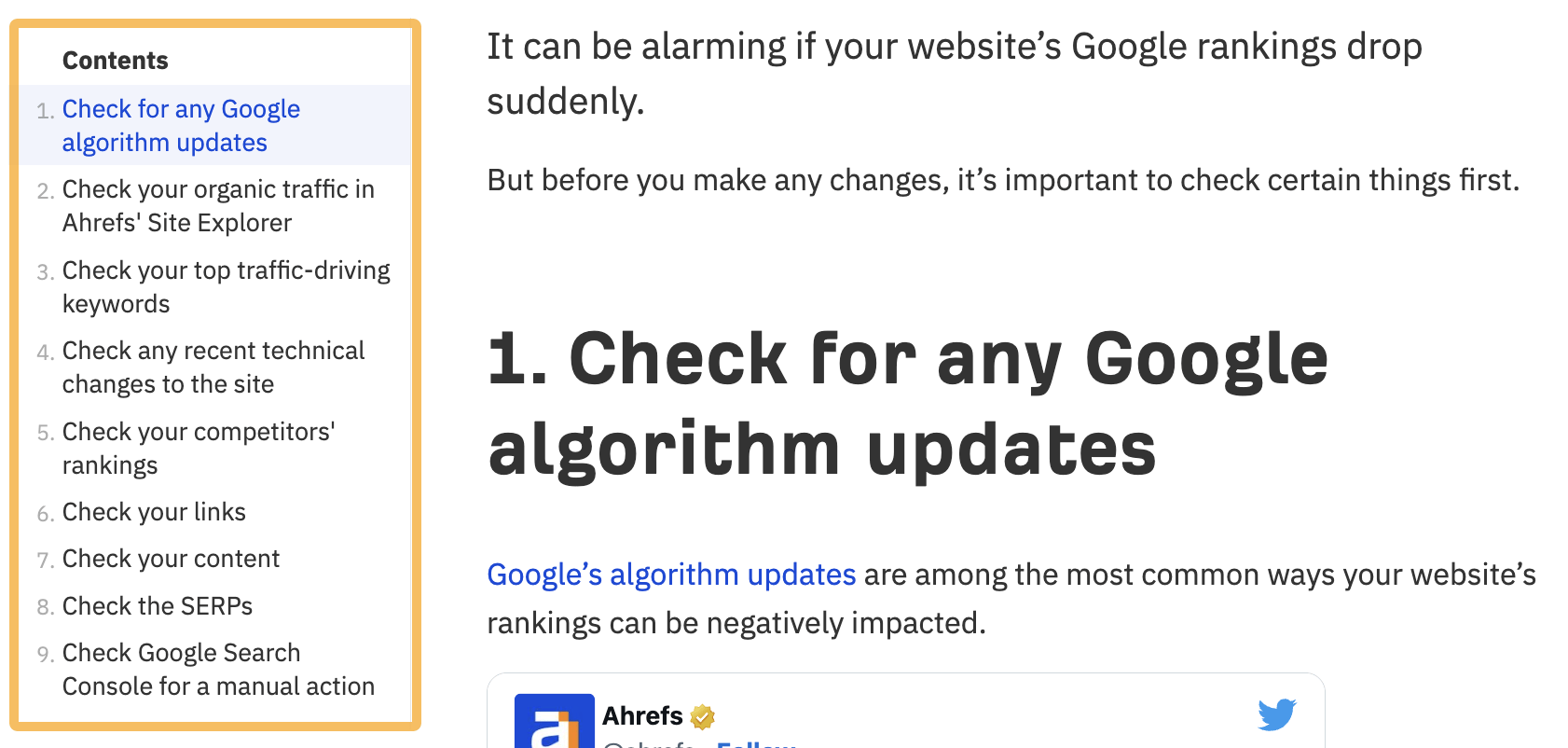
Use a table of contents

Table of contents (ToCs) allow your visitors to navigate your content easily. ToCs are useful for navigating a page, and I recommend adding one to your blog post’s template.
Use internal linking
Internal linking is an important part of your website architecture, as it helps search engines understand the relationship between pages on your site and helps visitors navigate it.
Check out our guide below for more information on internal linking.
Use related links

A more recent addition to the Ahrefs Blog is related links. These are at the bottom of our blog content under “Keep Learning.” Related links are a relatively low-effort way to improve your internal linking.
Use author bios

Ahrefs’ blog makes use of author bios, and they help to provide trust with Google and visitors. Author bios typically include social links. They can also provide credibility if used correctly.
This helps both Google and visitors to see that it’s (most likely) a real person behind the article. If you have a team, it makes sense to use author bios.
Technical SEO is one of, if not the, most important parts of SEO. There are a number of factors that you need to consider when building and designing a website’s architecture.
Here are some of the most important things to consider.
Use sitewide HTTPS
It shouldn’t come as a surprise that your website should use HTTPS. Google made HTTPS a ranking signal all the way back in 2014. As a result, it’s now rare to find an HTTP-only website.
Add a sitemap.xml file and submit it to Google Search Console
Once you’ve created your website and are happy with its structure, it’s worth creating and submitting your sitemap.xml file(s) within Google Search Console.
Here’s where the sitemap.xml file should be located on your website:
https://example.com/sitemap.xml
Check out Google’s guide below for more information on building and submitting a sitemap.
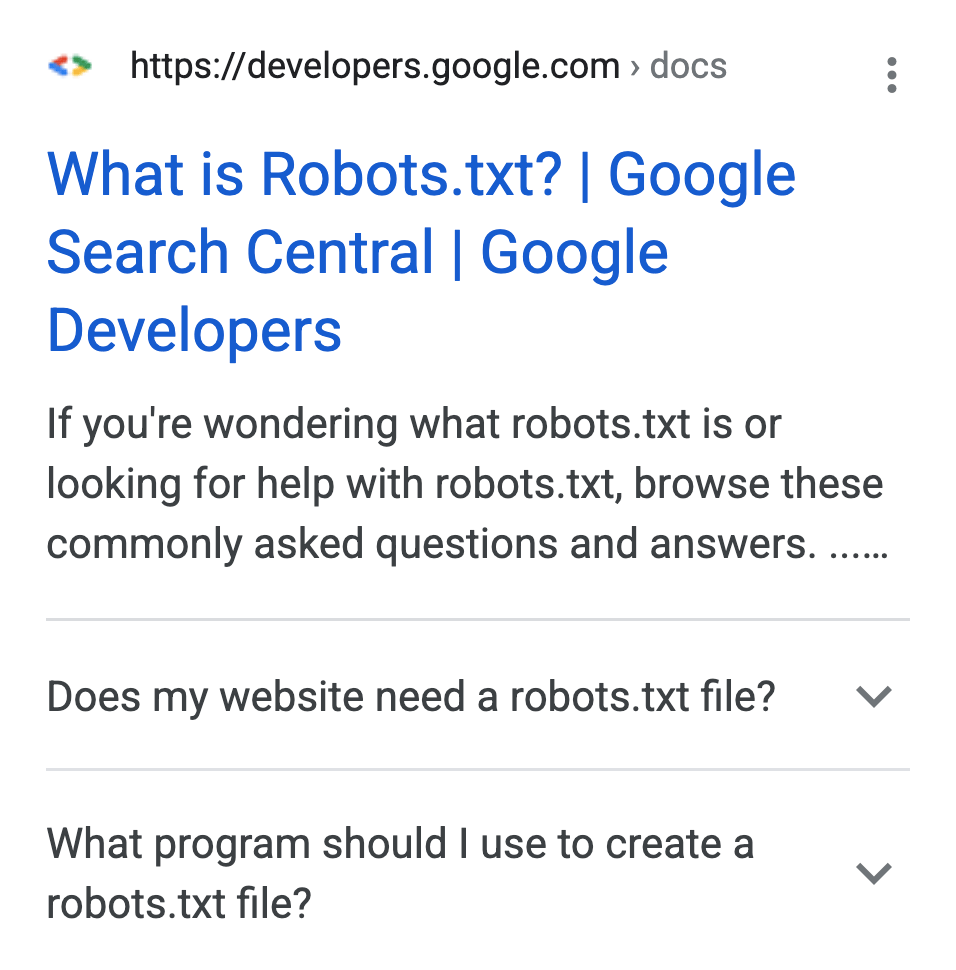
Add a robots.txt file
A robots.txt file tells search engines where they can and can’t go on your site. It’s another file that you must have in your website architecture.
And here’s where the robots.txt file should be located on your website:
https://yourdomain.com/robots.txt
Check out our guide below for more information on robots.txt.
Use <a> links
You need to ensure your links are easily crawlable for Google. Here are a few examples of what is acceptable and what isn’t for Google.
Recommended
<a href="https://yourdomain.com">
<a href="https://ahrefs.com/products/category/dresses">
Not recommended
<a routerLink="products/category">
<span href="https://yourdomain.com">
<a onclick="goto('https://yourdomain.com')">
See Google’s guide below for more information on links’ best practices.
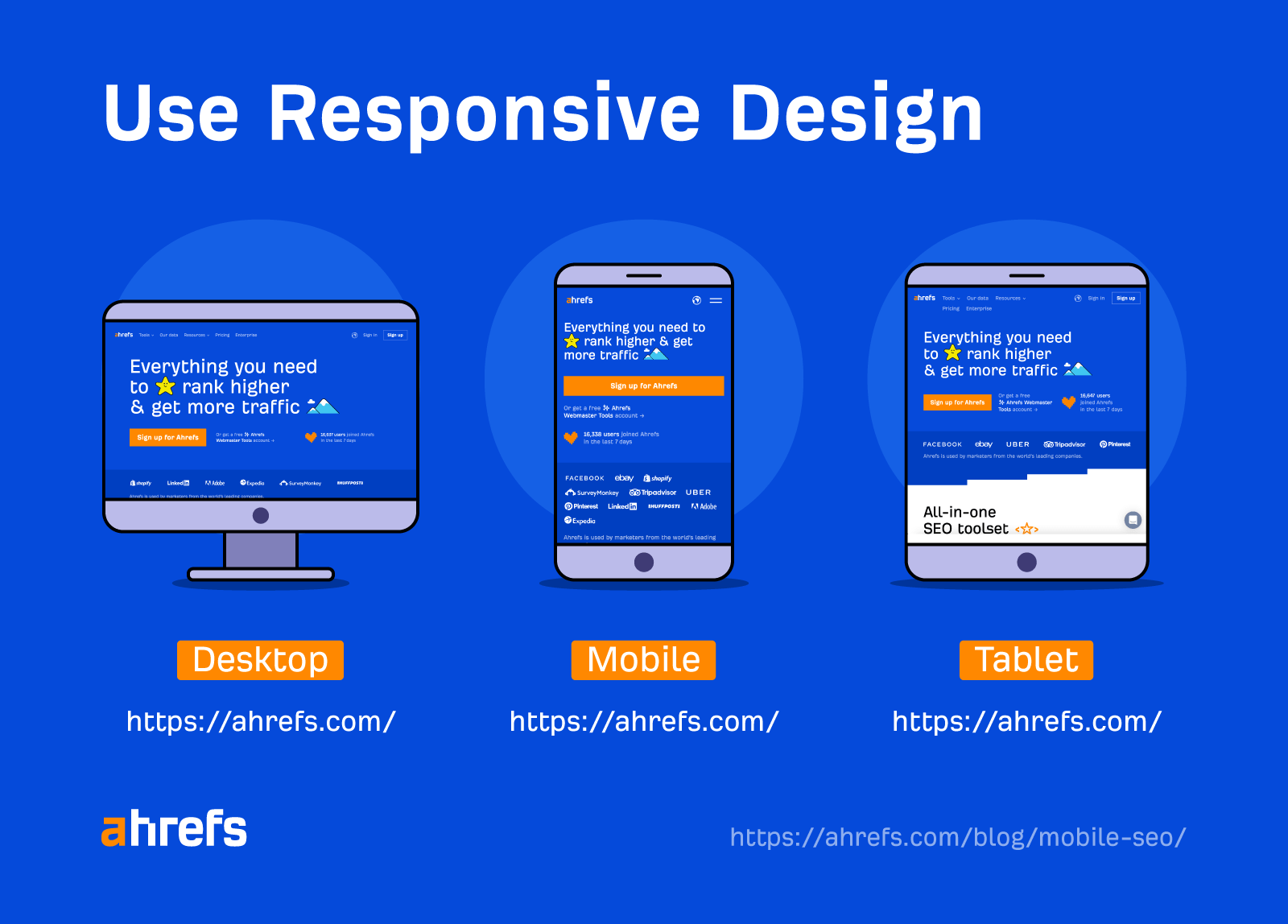
Make it mobile-friendly, use responsive design

Google recommends using responsive design to create a mobile-friendly website. A responsive design means your webpages will look good on all devices.
Check out our guide below for more information on mobile SEO.
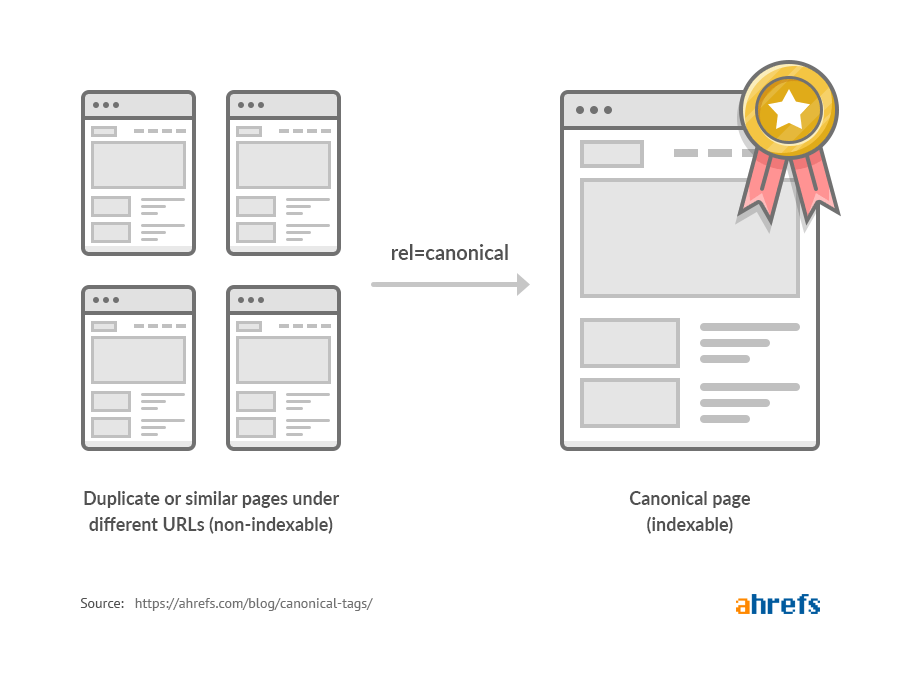
Use canonical tags
Canonical tags are a snippet of HTML code that defines the main version for duplicate, near-duplicate, and similar pages—and yes, you’ll need to include them on your website’s pages.

Here’s what the snippet of HTML looks like:
<link rel="canonical" href="https://yourwebsite.com/blog/">
Check out our guide below for more information on canonical tags.
Use structured data
Structured data is a standardized way to provide information about a webpage. It helps search engines like Google to better understand what your content is about.
It’s a good idea to ensure you have structured data in your page templates from the start, as Google uses it to enable search result enhancements, which can mean you get more focus on your result on the SERP.
Here’s what structured data enhancements can look like in Google:
Article

FAQs

The way these enhancements are presented is generally more prominent than a standard organic result, often making it worth implementing.
Audit your site’s structure
Once you’ve decided on your site’s architecture and set it live, it’s tempting to leave it.
But it’s worth doing a periodic review using a tool like Site Structure in Ahrefs’ Site Explorer or Ahrefs’ Site Audit to ensure your site’s architecture is still in good order.
Final thoughts
Getting your website’s architecture right from the start takes time and requires a lot of research. But if you design it with SEO in mind, it will pay dividends for your website in the long run.
Using tools like Ahrefs’ Keywords Explorer and Site Explorer helps give you a competitive edge on the SERPs, as you can see what’s already working.
Got questions? Ping me on Twitter. 🙂
SEO
2024 WordPress Vulnerability Report Shows Errors Sites Keep Making

WordPress security scanner WPScan’s 2024 WordPress vulnerability report calls attention to WordPress vulnerability trends and suggests the kinds of things website publishers (and SEOs) should be looking out for.
Some of the key findings from the report were that just over 20% of vulnerabilities were rated as high or critical level threats, with medium severity threats, at 67% of reported vulnerabilities, making up the majority. Many regard medium level vulnerabilities as if they are low-level threats and that’s a mistake because they’re not low level and should be regarded as deserving attention.
The WPScan report advised:
“While severity doesn’t translate directly to the risk of exploitation, it’s an important guideline for website owners to make an educated decision about when to disable or update the extension.”
WordPress Vulnerability Severity Distribution
Critical level vulnerabilities, the highest level of threat, represented only 2.38% of vulnerabilities, which is essentially good news for WordPress publishers. Yet as mentioned earlier, when combined with the percentages of high level threats (17.68%) the number or concerning vulnerabilities rises to almost 20%.
Here are the percentages by severity ratings:
- Critical 2.38%
- Low 12.83%
- High 17.68%
- Medium 67.12%
Authenticated Versus Unauthenticated
Authenticated vulnerabilities are those that require an attacker to first attain user credentials and their accompanying permission levels in order to exploit a particular vulnerability. Exploits that require subscriber-level authentication are the most exploitable of the authenticated exploits and those that require administrator level access present the least risk (although not always a low risk for a variety of reasons).
Unauthenticated attacks are generally the easiest to exploit because anyone can launch an attack without having to first acquire a user credential.
The WPScan vulnerability report found that about 22% of reported vulnerabilities required subscriber level or no authentication at all, representing the most exploitable vulnerabilities. On the other end of the scale of the exploitability are vulnerabilities requiring admin permission levels representing a total of 30.71% of reported vulnerabilities.
Permission Levels Required For Exploits
Vulnerabilities requiring administrator level credentials represented the highest percentage of exploits, followed by Cross Site Request Forgery (CSRF) with 24.74% of vulnerabilities. This is interesting because CSRF is an attack that uses social engineering to get a victim to click a link from which the user’s permission levels are acquired. This is a mistake that WordPress publishers should be aware of because all it takes is for an admin level user to follow a link which then enables the hacker to assume admin level privileges to the WordPress website.
The following is the percentages of exploits ordered by roles necessary to launch an attack.
Ascending Order Of User Roles For Vulnerabilities
- Author 2.19%
- Subscriber 10.4%
- Unauthenticated 12.35%
- Contributor 19.62%
- CSRF 24.74%
- Admin 30.71%
Most Common Vulnerability Types Requiring Minimal Authentication
Broken Access Control in the context of WordPress refers to a security failure that can allow an attacker without necessary permission credentials to gain access to higher credential permissions.
In the section of the report that looks at the occurrences and vulnerabilities underlying unauthenticated or subscriber level vulnerabilities reported (Occurrence vs Vulnerability on Unauthenticated or Subscriber+ reports), WPScan breaks down the percentages for each vulnerability type that is most common for exploits that are the easiest to launch (because they require minimal to no user credential authentication).
The WPScan threat report noted that Broken Access Control represents a whopping 84.99% followed by SQL injection (20.64%).
The Open Worldwide Application Security Project (OWASP) defines Broken Access Control as:
“Access control, sometimes called authorization, is how a web application grants access to content and functions to some users and not others. These checks are performed after authentication, and govern what ‘authorized’ users are allowed to do.
Access control sounds like a simple problem but is insidiously difficult to implement correctly. A web application’s access control model is closely tied to the content and functions that the site provides. In addition, the users may fall into a number of groups or roles with different abilities or privileges.”
SQL injection, at 20.64% represents the second most prevalent type of vulnerability, which WPScan referred to as both “high severity and risk” in the context of vulnerabilities requiring minimal authentication levels because attackers can access and/or tamper with the database which is the heart of every WordPress website.
These are the percentages:
- Broken Access Control 84.99%
- SQL Injection 20.64%
- Cross-Site Scripting 9.4%
- Unauthenticated Arbitrary File Upload 5.28%
- Sensitive Data Disclosure 4.59%
- Insecure Direct Object Reference (IDOR) 3.67%
- Remote Code Execution 2.52%
- Other 14.45%
Vulnerabilities In The WordPress Core Itself
The overwhelming majority of vulnerability issues were reported in third-party plugins and themes. However, there were in 2023 a total of 13 vulnerabilities reported in the WordPress core itself. Out of the thirteen vulnerabilities only one of them was rated as a high severity threat, which is the second highest level, with Critical being the highest level vulnerability threat, a rating scoring system maintained by the Common Vulnerability Scoring System (CVSS).
The WordPress core platform itself is held to the highest standards and benefits from a worldwide community that is vigilant in discovering and patching vulnerabilities.
Website Security Should Be Considered As Technical SEO
Site audits don’t normally cover website security but in my opinion every responsible audit should at least talk about security headers. As I’ve been saying for years, website security quickly becomes an SEO issue once a website’s ranking start disappearing from the search engine results pages (SERPs) due to being compromised by a vulnerability. That’s why it’s critical to be proactive about website security.
According to the WPScan report, the main point of entry for hacked websites were leaked credentials and weak passwords. Ensuring strong password standards plus two-factor authentication is an important part of every website’s security stance.
Using security headers is another way to help protect against Cross-Site Scripting and other kinds of vulnerabilities.
Lastly, a WordPress firewall and website hardening are also useful proactive approaches to website security. I once added a forum to a brand new website I created and it was immediately under attack within minutes. Believe it or not, virtually every website worldwide is under attack 24 hours a day by bots scanning for vulnerabilities.
Read the WPScan Report:
WPScan 2024 Website Threat Report
Featured Image by Shutterstock/Ljupco Smokovski
SEO
An In-Depth Guide And Best Practices For Mobile SEO

Over the years, search engines have encouraged businesses to improve mobile experience on their websites. More than 60% of web traffic comes from mobile, and in some cases based on the industry, mobile traffic can reach up to 90%.
Since Google has completed its switch to mobile-first indexing, the question is no longer “if” your website should be optimized for mobile, but how well it is adapted to meet these criteria. A new challenge has emerged for SEO professionals with the introduction of Interaction to Next Paint (INP), which replaced First Input Delay (FID) starting March, 12 2024.
Thus, understanding mobile SEO’s latest advancements, especially with the shift to INP, is crucial. This guide offers practical steps to optimize your site effectively for today’s mobile-focused SEO requirements.
What Is Mobile SEO And Why Is It Important?
The goal of mobile SEO is to optimize your website to attain better visibility in search engine results specifically tailored for mobile devices.
This form of SEO not only aims to boost search engine rankings, but also prioritizes enhancing mobile user experience through both content and technology.
While, in many ways, mobile SEO and traditional SEO share similar practices, additional steps related to site rendering and content are required to meet the needs of mobile users and the speed requirements of mobile devices.
Does this need to be a priority for your website? How urgent is it?
Consider this: 58% of the world’s web traffic comes from mobile devices.
If you aren’t focused on mobile users, there is a good chance you’re missing out on a tremendous amount of traffic.
Mobile-First Indexing
Additionally, as of 2023, Google has switched its crawlers to a mobile-first indexing priority.
This means that the mobile experience of your site is critical to maintaining efficient indexing, which is the step before ranking algorithms come into play.
Read more: Where We Are Today With Google’s Mobile-First Index
How Much Of Your Traffic Is From Mobile?
How much traffic potential you have with mobile users can depend on various factors, including your industry (B2B sites might attract primarily desktop users, for example) and the search intent your content addresses (users might prefer desktop for larger purchases, for example).
Regardless of where your industry and the search intent of your users might be, the future will demand that you optimize your site experience for mobile devices.
How can you assess your current mix of mobile vs. desktop users?
An easy way to see what percentage of your users is on mobile is to go into Google Analytics 4.
- Click Reports in the left column.
- Click on the Insights icon on the right side of the screen.
- Scroll down to Suggested Questions and click on it.
- Click on Technology.
- Click on Top Device model by Users.
- Then click on Top Device category by Users under Related Results.
- The breakdown of Top Device category will match the date range selected at the top of GA4.
You can also set up a report in Looker Studio.
- Add your site to the Data source.
- Add Device category to the Dimension field.
- Add 30-day active users to the Metric field.
- Click on Chart to select the view that works best for you.
 Screenshot from Looker Studio, March 2024
Screenshot from Looker Studio, March 2024You can add more Dimensions to really dig into the data to see which pages attract which type of users, what the mobile-to-desktop mix is by country, which search engines send the most mobile users, and so much more.
Read more: Why Mobile And Desktop Rankings Are Different
How To Check If Your Site Is Mobile-Friendly
Now that you know how to build a report on mobile and desktop usage, you need to figure out if your site is optimized for mobile traffic.
While Google removed the mobile-friendly testing tool from Google Search Console in December 2023, there are still a number of useful tools for evaluating your site for mobile users.
Bing still has a mobile-friendly testing tool that will tell you the following:
- Viewport is configured correctly.
- Page content fits device width.
- Text on the page is readable.
- Links and tap targets are sufficiently large and touch-friendly.
- Any other issues detected.
Google’s Lighthouse Chrome extension provides you with an evaluation of your site’s performance across several factors, including load times, accessibility, and SEO.
To use, install the Lighthouse Chrome extension.
- Go to your website in your browser.
- Click on the orange lighthouse icon in your browser’s address bar.
- Click Generate Report.
- A new tab will open and display your scores once the evaluation is complete.
 Screenshot from Lighthouse, March 2024
Screenshot from Lighthouse, March 2024You can also use the Lighthouse report in Developer Tools in Chrome.
- Simply click on the three dots next to the address bar.
- Select “More Tools.”
- Select Developer Tools.
- Click on the Lighthouse tab.
- Choose “Mobile” and click the “Analyze page load” button.
 Screenshot from Lighthouse, March 2024
Screenshot from Lighthouse, March 2024Another option that Google offers is the PageSpeed Insights (PSI) tool. Simply add your URL into the field and click Analyze.
PSI will integrate any Core Web Vitals scores into the resulting view so you can see what your users are experiencing when they come to your site.
 Screenshot from PageSpeed Insights, March 2024
Screenshot from PageSpeed Insights, March 2024Other tools, like WebPageTest.org, will graphically display the processes and load times for everything it takes to display your webpages.
With this information, you can see which processes block the loading of your pages, which ones take the longest to load, and how this affects your overall page load times.
You can also emulate the mobile experience by using Developer Tools in Chrome, which allows you to switch back and forth between a desktop and mobile experience.
 Screenshot from Google Chrome Developer Tools, March 2024
Screenshot from Google Chrome Developer Tools, March 2024Lastly, use your own mobile device to load and navigate your website:
- Does it take forever to load?
- Are you able to navigate your site to find the most important information?
- Is it easy to add something to cart?
- Can you read the text?
Read more: Google PageSpeed Insights Reports: A Technical Guide
How To Optimize Your Site Mobile-First
With all these tools, keep an eye on the Performance and Accessibility scores, as these directly affect mobile users.
Expand each section within the PageSpeed Insights report to see what elements are affecting your score.
These sections can give your developers their marching orders for optimizing the mobile experience.
While mobile speeds for cellular networks have steadily improved around the world (the average speed in the U.S. has jumped to 27.06 Mbps from 11.14 Mbps in just eight years), speed and usability for mobile users are at a premium.
Read more: Top 7 SEO Benefits Of Responsive Web Design
Best Practices For Mobile Optimization
Unlike traditional SEO, which can focus heavily on ensuring that you are using the language of your users as it relates to the intersection of your products/services and their needs, optimizing for mobile SEO can seem very technical SEO-heavy.
While you still need to be focused on matching your content with the needs of the user, mobile search optimization will require the aid of your developers and designers to be fully effective.
Below are several key factors in mobile SEO to keep in mind as you’re optimizing your site.
Site Rendering
How your site responds to different devices is one of the most important elements in mobile SEO.
The two most common approaches to this are responsive design and dynamic serving.
Responsive design is the most common of the two options.
Using your site’s cascading style sheets (CSS) and flexible layouts, as well as responsive content delivery networks (CDN) and modern image file types, responsive design allows your site to adjust to a variety of screen sizes, orientations, and resolutions.
With the responsive design, elements on the page adjust in size and location based on the size of the screen.
You can simply resize the window of your desktop browser and see how this works.
 Screenshot from web.dev, March 2024
Screenshot from web.dev, March 2024This is the approach that Google recommends.
Adaptive design, also known as dynamic serving, consists of multiple fixed layouts that are dynamically served to the user based on their device.
Sites can have a separate layout for desktop, smartphone, and tablet users. Each design can be modified to remove functionality that may not make sense for certain device types.
This is a less efficient approach, but it does give sites more control over what each device sees.
While these will not be covered here, two other options:
- Progressive Web Apps (PWA), which can seamlessly integrate into a mobile app.
- Separate mobile site/URL (which is no longer recommended).
Read more: An Introduction To Rendering For SEO
Interaction to Next Paint (INP)
Google has introduced Interaction to Next Paint (INP) as a more comprehensive measure of user experience, succeeding First Input Delay. While FID measures the time from when a user first interacts with your page (e.g., clicking a link, tapping a button) to the time when the browser is actually able to begin processing event handlers in response to that interaction. INP, on the other hand, broadens the scope by measuring the responsiveness of a website throughout the entire lifespan of a page, not just first interaction.
Note that actions such as hovering and scrolling do not influence INP, however, keyboard-driven scrolling or navigational actions are considered keystrokes that may activate events measured by INP but not scrolling which is happeing due to interaction.
Scrolling may indirectly affect INP, for example in scenarios where users scroll through content, and additional content is lazy-loaded from the API. While the act of scrolling itself isn’t included in the INP calculation, the processing, necessary for loading additional content, can create contention on the main thread, thereby increasing interaction latency and adversely affecting the INP score.
What qualifies as an optimal INP score?
- An INP under 200ms indicates good responsiveness.
- Between 200ms and 500ms needs improvement.
- Over 500ms means page has poor responsiveness.
and these are common issues causing poor INP scores:
- Long JavaScript Tasks: Heavy JavaScript execution can block the main thread, delaying the browser’s ability to respond to user interactions. Thus break long JS tasks into smaller chunks by using scheduler API.
- Large DOM (HTML) Size: A large DOM ( starting from 1500 elements) can severely impact a website’s interactive performance. Every additional DOM element increases the work required to render pages and respond to user interactions.
- Inefficient Event Callbacks: Event handlers that execute lengthy or complex operations can significantly affect INP scores. Poorly optimized callbacks attached to user interactions, like clicks, keypress or taps, can block the main thread, delaying the browser’s ability to render visual feedback promptly. For example when handlers perform heavy computations or initiate synchronous network requests such on clicks.
and you can troubleshoot INP issues using free and paid tools.
As a good starting point I would recommend to check your INP scores by geos via treo.sh which will give you a great high level insights where you struggle with most.
 INP scores by Geos
INP scores by GeosRead more: How To Improve Interaction To Next Paint (INP)
Image Optimization
Images add a lot of value to the content on your site and can greatly affect the user experience.
From page speeds to image quality, you could adversely affect the user experience if you haven’t optimized your images.
This is especially true for the mobile experience. Images need to adjust to smaller screens, varying resolutions, and screen orientation.
- Use responsive images
- Implement lazy loading
- Compress your images (use WebP)
- Add your images into sitemap
Optimizing images is an entire science, and I advise you to read our comprehensive guide on image SEO how to implement the mentioned recommendations.
Avoid Intrusive Interstitials
Google rarely uses concrete language to state that something is a ranking factor or will result in a penalty, so you know it means business about intrusive interstitials in the mobile experience.
Intrusive interstitials are basically pop-ups on a page that prevent the user from seeing content on the page.
John Mueller, Google’s Senior Search Analyst, stated that they are specifically interested in the first interaction a user has after clicking on a search result.

Not all pop-ups are considered bad. Interstitial types that are considered “intrusive” by Google include:
- Pop-ups that cover most or all of the page content.
- Non-responsive interstitials or pop-ups that are impossible for mobile users to close.
- Pop-ups that are not triggered by a user action, such as a scroll or a click.
Read more: 7 Tips To Keep Pop-Ups From Harming Your SEO
Structured Data
Most of the tips provided in this guide so far are focused on usability and speed and have an additive effect, but there are changes that can directly influence how your site appears in mobile search results.
Search engine results pages (SERPs) haven’t been the “10 blue links” in a very long time.
They now reflect the diversity of search intent, showing a variety of different sections to meet the needs of users. Local Pack, shopping listing ads, video content, and more dominate the mobile search experience.
As a result, it’s more important than ever to provide structured data markup to the search engines, so they can display rich results for users.
In this example, you can see that both Zojirushi and Amazon have included structured data for their rice cookers, and Google is displaying rich results for both.
 Screenshot from search for [Japanese rice cookers], Google, March 2024
Screenshot from search for [Japanese rice cookers], Google, March 2024Adding structured data markup to your site can influence how well your site shows up for local searches and product-related searches.
Using JSON-LD, you can mark up the business, product, and services data on your pages in Schema markup.
If you use WordPress as the content management system for your site, there are several plugins available that will automatically mark up your content with structured data.
Read more: What Structured Data To Use And Where To Use It?
Content Style
When you think about your mobile users and the screens on their devices, this can greatly influence how you write your content.
Rather than long, detailed paragraphs, mobile users prefer concise writing styles for mobile reading.
Each key point in your content should be a single line of text that easily fits on a mobile screen.
Your font sizes should adjust to the screen’s resolution to avoid eye strain for your users.
If possible, allow for a dark or dim mode for your site to further reduce eye strain.
Headers should be concise and address the searcher’s intent. Rather than lengthy section headers, keep it simple.
Finally, make sure that your text renders in a font size that’s readable.
Read more: 10 Tips For Creating Mobile-Friendly Content
Tap Targets
As important as text size, the tap targets on your pages should be sized and laid out appropriately.
Tap targets include navigation elements, links, form fields, and buttons like “Add to Cart” buttons.
Targets smaller than 48 pixels by 48 pixels and targets that overlap or are overlapped by other page elements will be called out in the Lighthouse report.
Tap targets are essential to the mobile user experience, especially for ecommerce websites, so optimizing them is vital to the health of your online business.
Read more: Google’s Lighthouse SEO Audit Tool Now Measures Tap Target Spacing
Prioritizing These Tips
If you have delayed making your site mobile-friendly until now, this guide may feel overwhelming. As a result, you may not know what to prioritize first.
As with so many other optimizations in SEO, it’s important to understand which changes will have the greatest impact, and this is just as true for mobile SEO.
Think of SEO as a framework in which your site’s technical aspects are the foundation of your content. Without a solid foundation, even the best content may struggle to rank.
- Responsive or Dynamic Rendering: If your site requires the user to zoom and scroll right or left to read the content on your pages, no number of other optimizations can help you. This should be first on your list.
- Content Style: Rethink how your users will consume your content online. Avoid very long paragraphs. “Brevity is the soul of wit,” to quote Shakespeare.
- Image Optimization: Begin migrating your images to next-gen image formats and optimize your content display network for speed and responsiveness.
- Tap Targets: A site that prevents users from navigating or converting into sales won’t be in business long. Make navigation, links, and buttons usable for them.
- Structured Data: While this element ranks last in priority on this list, rich results can improve your chances of receiving traffic from a search engine, so add this to your to-do list once you’ve completed the other optimizations.
Summary
From How Search Works, “Google’s mission is to organize the world’s information and make it universally accessible and useful.”
If Google’s primary mission is focused on making all the world’s information accessible and useful, then you know they will prefer surfacing sites that align with that vision.
Since a growing percentage of users are on mobile devices, you may want to infer the word “everywhere” added to the end of the mission statement.
Are you missing out on traffic from mobile devices because of a poor mobile experience?
If you hope to remain relevant, make mobile SEO a priority now.
Featured Image: Paulo Bobita/Search Engine Journal
SEO
HARO Has Been Dead for a While

I know nothing about the new tool. I haven’t tried it. But after trying to use HARO recently, I can’t say I’m surprised or saddened by its death. It’s been a walking corpse for a while.
I used HARO way back in the day to build links. It worked. But a couple of months ago, I experienced the platform from the other side when I decided to try to source some “expert” insights for our posts.
After just a few minutes of work, I got hundreds of pitches:
So, I grabbed a cup of coffee and began to work through them. It didn’t take long before I lost the will to live. Every other pitch seemed like nothing more than lazy AI-generated nonsense from someone who definitely wasn’t an expert.
Here’s one of them:


Seriously. Who writes like that? I’m a self-confessed dullard (any fellow Dull Men’s Club members here?), and even I’m not that dull…
I don’t think I looked through more than 30-40 of the responses. I just couldn’t bring myself to do it. It felt like having a conversation with ChatGPT… and not a very good one!
Despite only reviewing a few dozen of the many pitches I received, one stood out to me:


Believe it or not, this response came from a past client of mine who runs an SEO agency in the UK. Given how knowledgeable and experienced he is (he actually taught me a lot about SEO back in the day when I used to hassle him with questions on Skype), this pitch rang alarm bells for two reasons:
- I truly doubt he spends his time replying to HARO queries
- I know for a fact he’s no fan of Neil Patel (sorry, Neil, but I’m sure you’re aware of your reputation at this point!)
So… I decided to confront him 😉
Here’s what he said:


Shocker.
I pressed him for more details:
I’m getting a really good deal and paying per link rather than the typical £xxxx per month for X number of pitches. […] The responses as you’ve seen are not ideal but that’s a risk I’m prepared to take as realistically I dont have the time to do it myself. He’s not native english, but I have had to have a word with him a few times about clearly using AI. On the low cost ones I don’t care but on authority sites it needs to be more refined.
I think this pretty much sums up the state of HARO before its death. Most “pitches” were just AI answers from SEOs trying to build links for their clients.
Don’t get me wrong. I’m not throwing shade here. I know that good links are hard to come by, so you have to do what works. And the reality is that HARO did work. Just look at the example below. You can tell from the anchor and surrounding text in Ahrefs that these links were almost certainly built with HARO:


But this was the problem. HARO worked so well back in the day that it was only a matter of time before spammers and the #scale crew ruined it for everyone. That’s what happened, and now HARO is no more. So…
If you’re a link builder, I think it’s time to admit that HARO link building is dead and move on.
No tactic works well forever. It’s the law of sh**ty clickthroughs. This is why you don’t see SEOs having huge success with tactics like broken link building anymore. They’ve moved on to more innovative tactics or, dare I say it, are just buying links.
Sidenote.
Talking of buying links, here’s something to ponder: if Connectively charges for pitches, are links built through those pitches technically paid? If so, do they violate Google’s spam policies? It’s a murky old world this SEO lark, eh?
If you’re a journalist, Connectively might be worth a shot. But with experts being charged for pitches, you probably won’t get as many responses. That might be a good thing. You might get less spam. Or you might just get spammed by SEOs with deep pockets. The jury’s out for now.
My advice? Look for alternative methods like finding and reaching out to experts directly. You can easily use tools like Content Explorer to find folks who’ve written lots of content about the topic and are likely to be experts.
For example, if you look for content with “backlinks” in the title and go to the Authors tab, you might see a familiar name. 😉


I don’t know if I’d call myself an expert, but I’d be happy to give you a quote if you reached out on social media or emailed me (here’s how to find my email address).
Alternatively, you can bait your audience into giving you their insights on social media. I did this recently with a poll on X and included many of the responses in my guide to toxic backlinks.


Either of these options is quicker than using HARO because you don’t have to sift through hundreds of responses looking for a needle in a haystack. If you disagree with me and still love HARO, feel free to tell me why on X 😉
-

 MARKETING7 days ago
MARKETING7 days agoRoundel Media Studio: What to Expect From Target’s New Self-Service Platform
-

 SEO6 days ago
SEO6 days agoGoogle Limits News Links In California Over Proposed ‘Link Tax’ Law
-
SEARCHENGINES6 days ago
Daily Search Forum Recap: April 12, 2024
-

 SEARCHENGINES5 days ago
SEARCHENGINES5 days agoGoogle Core Update Volatility, Helpful Content Update Gone, Dangerous Google Search Results & Google Ads Confusion
-

 SEO5 days ago
SEO5 days ago10 Paid Search & PPC Planning Best Practices
-

 SEO7 days ago
SEO7 days agoGoogle Unplugs “Notes on Search” Experiment
-

 MARKETING6 days ago
MARKETING6 days ago2 Ways to Take Back the Power in Your Business: Part 2
-

 MARKETING4 days ago
MARKETING4 days ago5 Psychological Tactics to Write Better Emails














