What’s harder: winning the Masters Tournament or re-creating its website in under 30 minutes? Watch the video and find out.
WORDPRESS
31 Best Minimalist WordPress Themes for Clean Design in 2023

Minimalist WordPress themes have been around since the very beginning of WordPress.
However, minimalist design continues to change with new technology and upcoming trends.
What was cool three years ago may not be so hip today.
That’s why we curated this up-to-date list of the best minimalist WordPress themes.
You’ll also discover important aspects to consider when making your decision.
Let’s dive in.
What to Look Out for in Minimalist WordPress Themes
There are certain key aspects you should look out for in a minimal WordPress theme.
Here are a few to consider to help you make the best choice.
Simplicity
Simplicity is a key aspect of minimal web design. Often only using necessary elements and avoiding clutter.
Some WordPress themes offer more simplicity than others, so be sure to check their demos when making your decision.
Typography
Another area that encapsulates minimalistic design in WordPress themes is typography.
Using the right font family is essential. Not only that, but other aspects such as font size and line height are important.
Most themes will allow you to customize the font to suit your needs. Bear this in mind when browsing your options.
Use of Color
Minimal design typically uses a limited color palette, with one or two accent colors used.
This draws the eye away from any one object and focuses your attention on the imagery and the content.
Use of White Space
White space is the quintessential feature of modern web design.
Also known as negative space, the use of white space creates a sense of openness and clarity.
Features to keep an eye out for are the ability to customize page margins and padding.
Functionality
Every WordPress site should focus on functionality, and minimal design even more so.
As long as it’s easy to navigate and design features are easy to interact with, you can feel more confident in this area.
Also, keep in mind the functionality of the admin area and methods used to customize the front end of each theme.
Attention to Detail
With minimal design, less is often more. Themes that consider the fine details are the ones to look out for.
Responsive Design
Responsive WordPress theme design is a standard practice in almost all themes these days.
What’s important is how each responsive element is placed when viewing from different devices.
If mobile design is important to you, make sure you view the demos from smaller devices before you buy.
31 Best Minimalist WordPress Themes for Clean and Professional Design
After researching over 100 minimalist WordPress themes, these were the best ones we found.
There are themes for bloggers, artists, photographers, eCommerce stores, and more.
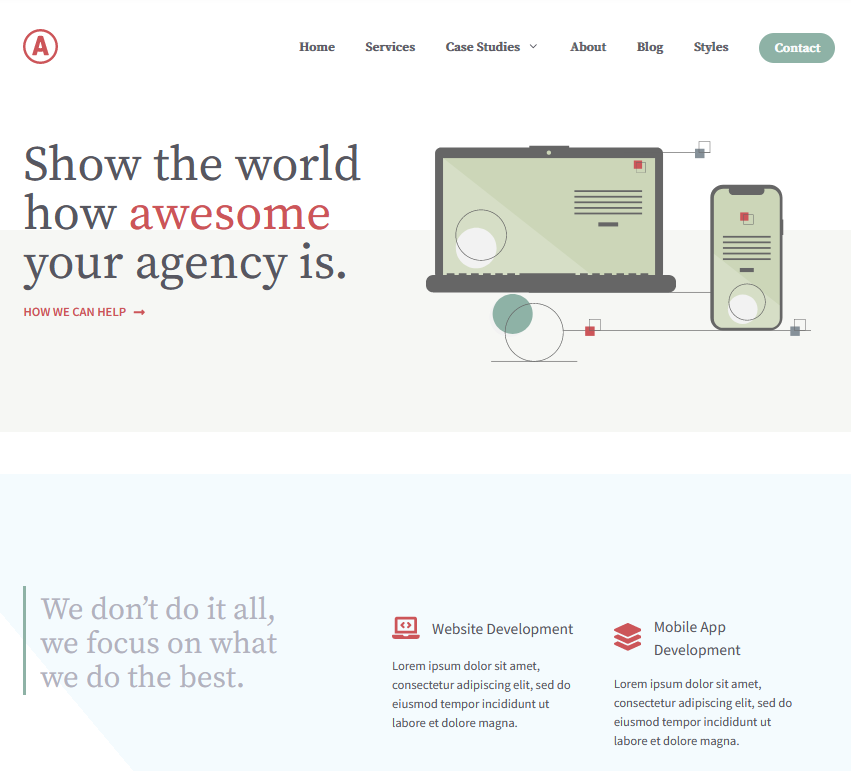
1. Astra – Our Top Pick for a Multipurpose Theme with Minimalist Templates
Astra is at the top of our list because it has hundreds of starter templates to choose from, many of which are free and minimal in design.
For instance, the Planet Earth template has a spacious feel to it, using elegant fonts and visually appealing images.
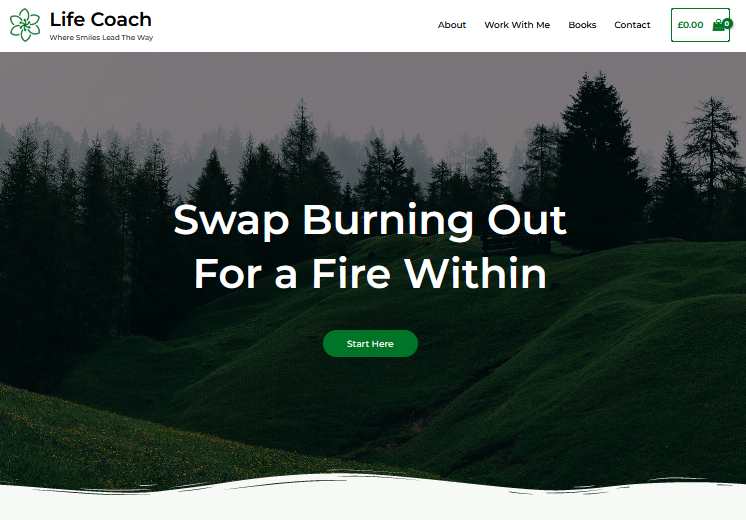
The Life Coach template uses lots of negative space and draws your eyes to the content.

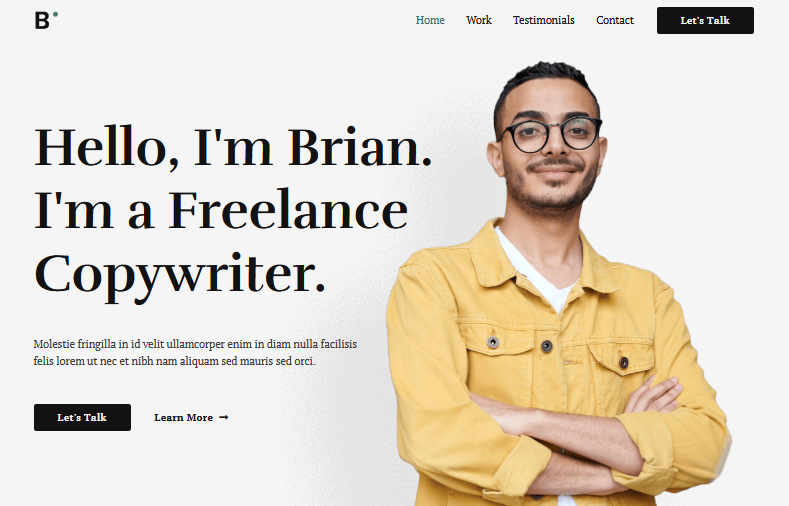
And the Freelance Copywriter template is very clean and uses a minimal color palette.

The best thing about any of the templates is that you can customize them however you like.
For example, if you like Freelance Copywriter, but you want to design it for an interior designer, it’s entirely possible.
That’s because Astra is a multipurpose theme compared to others on this list, which center around one design.
Other features worth mentioning:
- The total size of this theme is less than 50 KB, making it lightning fast and lightweight
- It’s easy to use and has extensive documentation
- It works with all the popular page builders
- Customization options are practically unlimited
If that’s not enough, Astra is one of the most popular WordPress themes, used on over 2 million websites. It also has 5,000+ five-star reviews.
The free templates are awesome, but you get so much more when you’re ready to upgrade to Astra Pro.
2. GeneratePress – Runner Up for Best Minimal WordPress Theme
The runner-up in this list is GeneratePress, simply due to its popularity and trust within the WordPress community.
With over 500,000 active installs and 4 million total downloads, you can’t go wrong with GeneratePress.
But, to get the most out of it, you’ll want to upgrade to the Pro version, which gives you a license for 500 websites and all the features.
There is also a lifetime offer, which means you pay once and get updates forever.
Upgrading unlocks all the pre-made templates, which include some stunning minimalistic layouts.
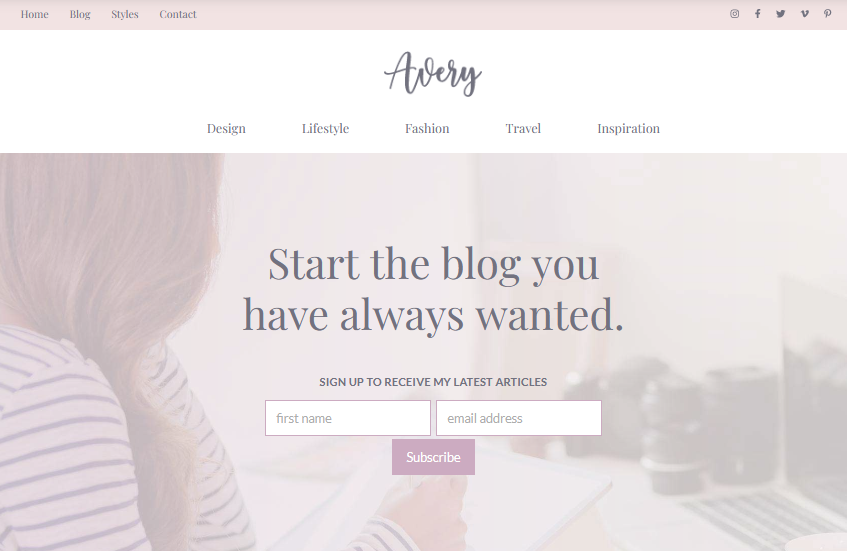
For example, Avery is a feminine-style blog template with an angelic feel and subtle colors:

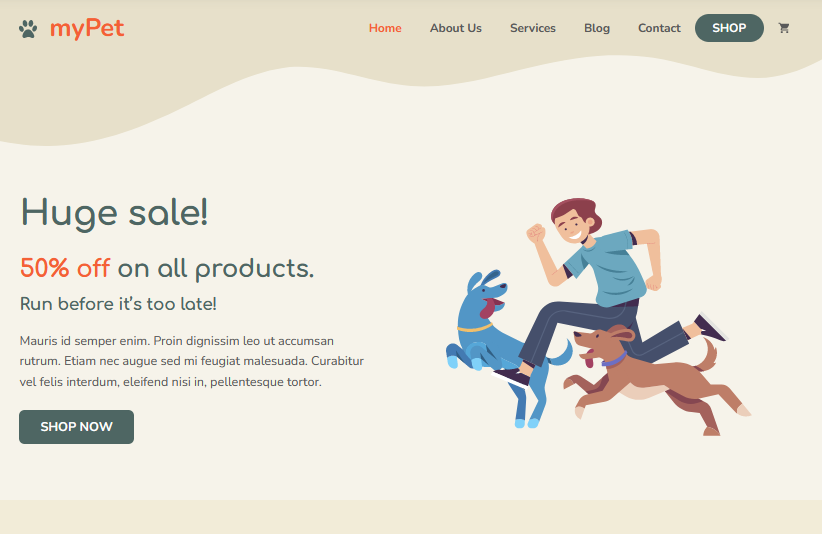
Or if you want to start a pet blog or offer services for animals, the My Pet template is very clean and professional:

The Agency template is stylish yet simplistic, perfect for agencies, designers, and creatives:

But that’s not all. GeneratePress is designed with customization in mind. It’s the web designer’s secret toolbox, only anyone can use it.
In short, however you want your minimalist website to look, it’ll be a breeze with GeneratePress.
And if you wanted to stick with the free version, the default design is as minimal as they come.
If you’re set on GeneratePress, try out this free WordPress theme and upgrade to unlock the premium features.
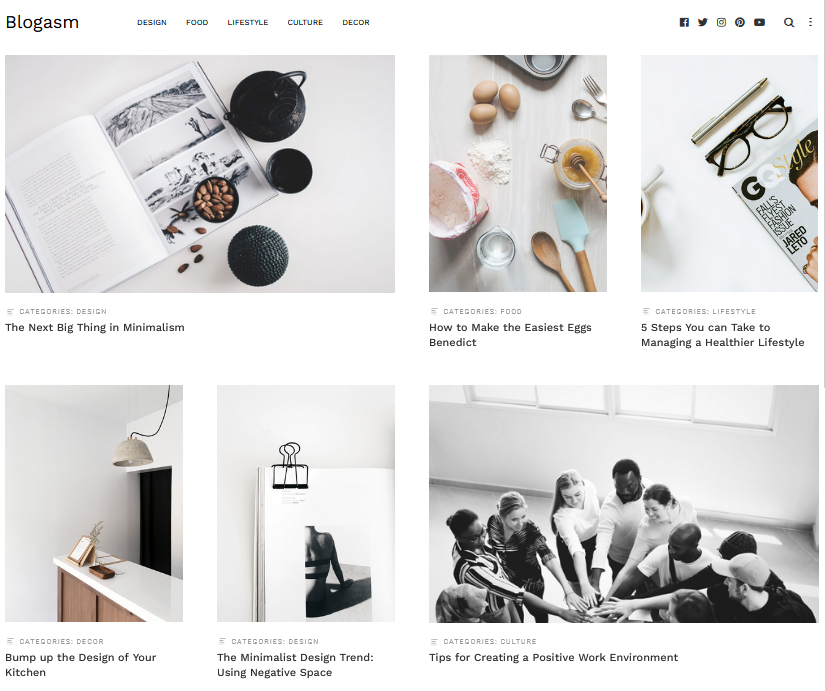
3. Blogasm by Precise Themes – Elegant and Minimal Theme for Creative Bloggers

This modern and elegant theme by Precise Themes is the perfect choice for bloggers and writers.
If you’re looking for a minimalist WordPress theme in fashion, food, lifestyle, travel, or photography niches, then it’s worth a look.
There’s also a demo template specifically named Minimal, featuring a mosaic-style blog post layout with lots of white space.
All the demo templates can be installed with the one-click demo installer. Each template includes only the most necessary elements, emphasizing what’s important.
Moreover, Blogasm has some unique features that make it a pleasure to work with:
- There’s a header slider to display videos or images and 4 different buttons styles
- It has many pre-made menu header templates, all aesthetically pleasing
- There’s a built-in popular blog posts widget for related post display
- And a range of different blog layouts
All Precise Themes have clean and minimal layouts, they’re easy to customize and well-optimized for SEO.
You can try out the Blogasm theme in their free theme or upgrade to Pro for $49 to get all the available features.
4. Blocksy – Multipurpose Theme with Free Minimalist Templates
Blocksy is another multipurpose theme that can be used for a variety of websites. That means it has settings that can be adjusted to suit the look and feel you desire.
Not only that but there are plenty of ready-made templates you can use for free.
Some minimalistic templates have really attractive designs that can be imported with a few clicks.
Here are a few of the minimal templates available:
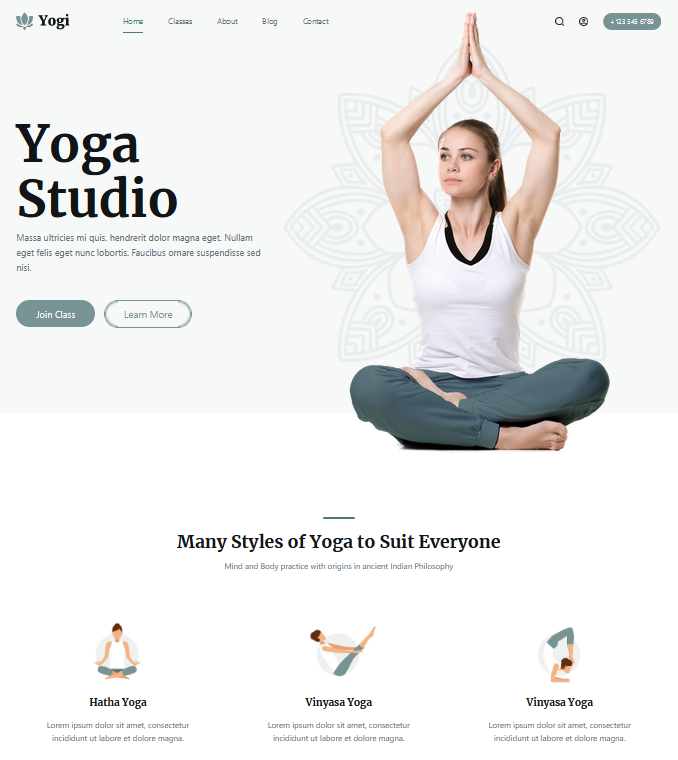
Yogi is a template for Yoga instructors or anyone who holds classes for students. It’s spacious and uses a pleasant color palette:

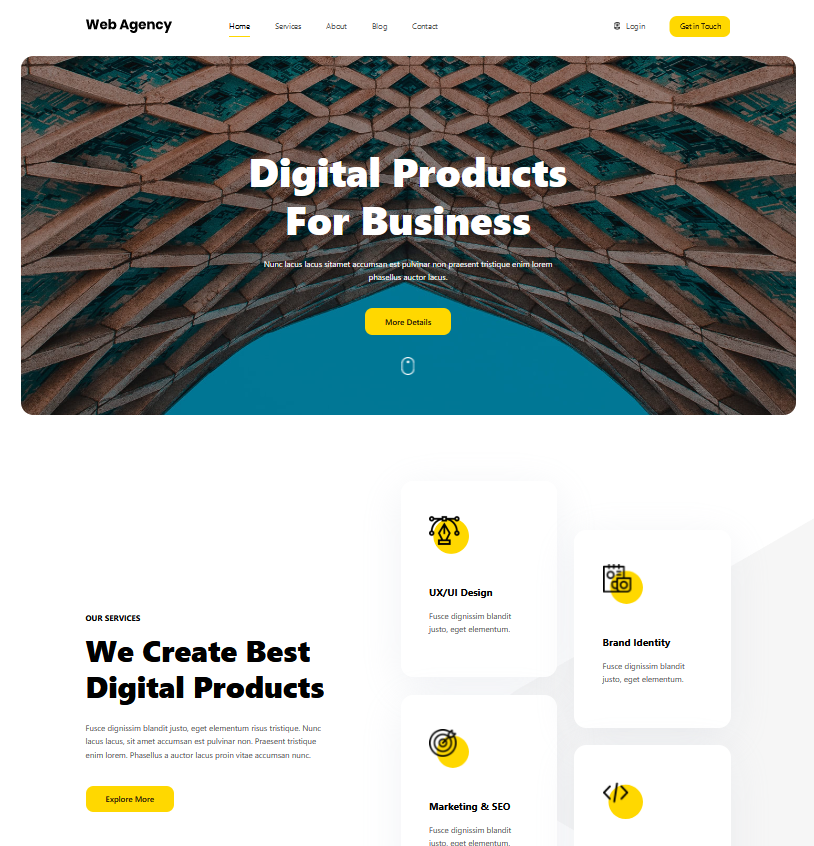
Web Agency has some extra details, like shapes and gradients in the background, but it’s subtle enough to still feel minimal:

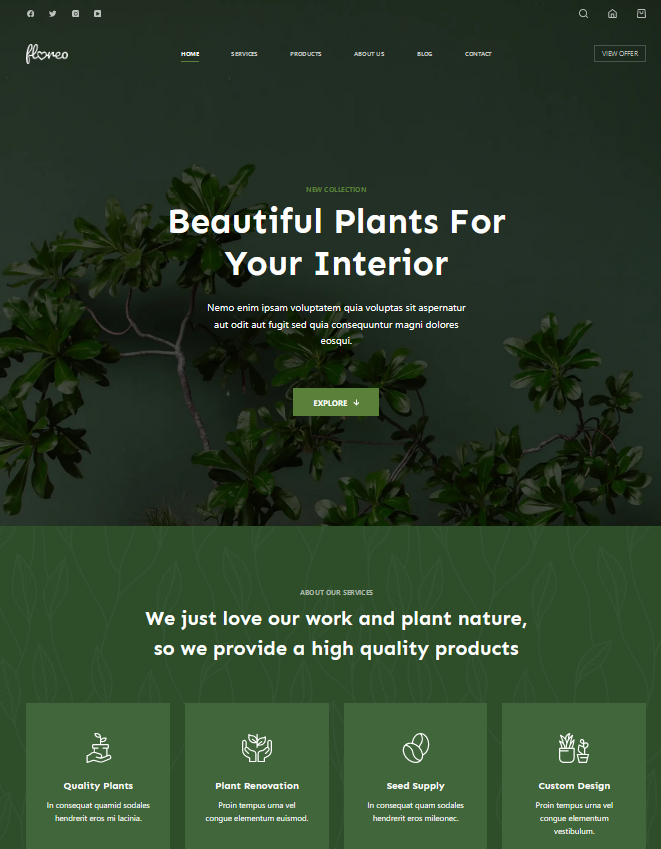
Floreo is a stunning WooCommerce template for selling plants or anything similar:

The best thing about Blocksy is the ability to make unlimited customizations imaginable.
Its theme customizer has an intuitive theme options panel, making it easy for anyone to custom-design a minimal layout.
Furthermore, Blocksy has an advanced header builder with many elements to choose from to make your menu areas 100% unique (you can learn more in our full Blocksy review).
Other great features of Blocksy Premium include:
- White label if you want to use it for client sites
- Create custom sidebars for separate pages
- Custom Fonts, Google Fonts for GDPR, and Adobe Typekit fonts
- A built-in custom code snippets feature
- Works perfectly with Brizy, Elementor, and Beaver Builder
Grab the premium version for only $49 per year for a single site license.
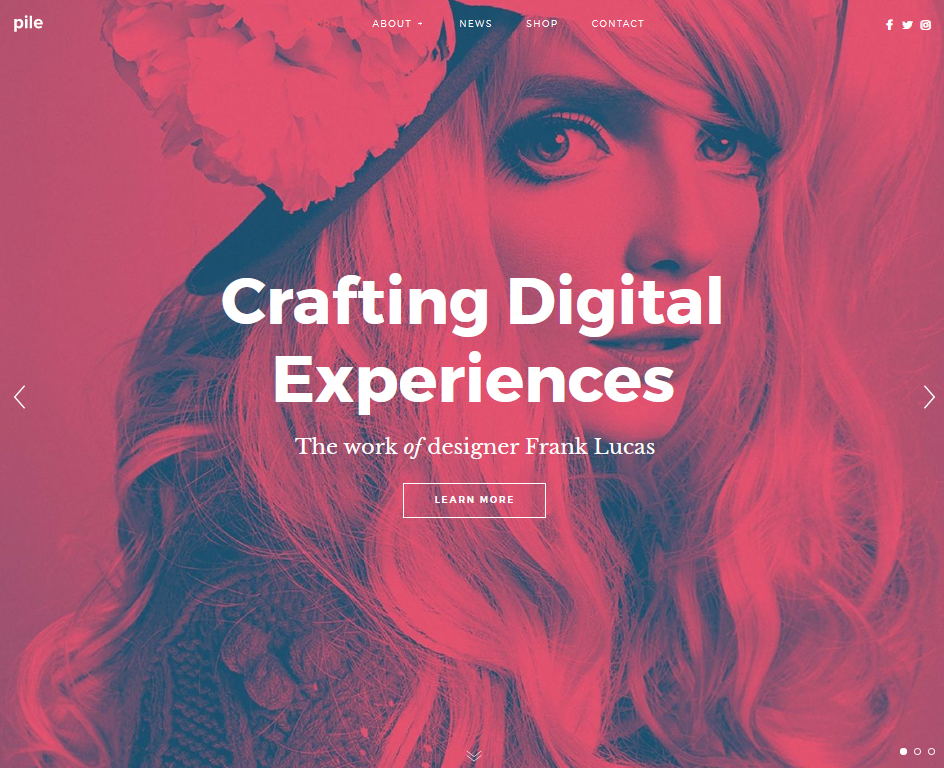
5. Pile by Pixelgrade – Minimal WordPress Theme for Creatives and Designers

Pile by Pixelgrade is a stunning minimal theme for creatives and designers.
It has fullscreen headers with parallax features and you can showcase your work in unique ways.
Pages also have transition effects that make navigating the site feel inspiring and memorable.
Additionally, you can easily customize fonts, colors, and the layout as you see fit.
There’s also a unique page builder to create an online portfolio in just a few clicks.
This gives you full control to display your art or creative projects on your site however you like.
Take a look at Pile and other Pixelgrade themes here.
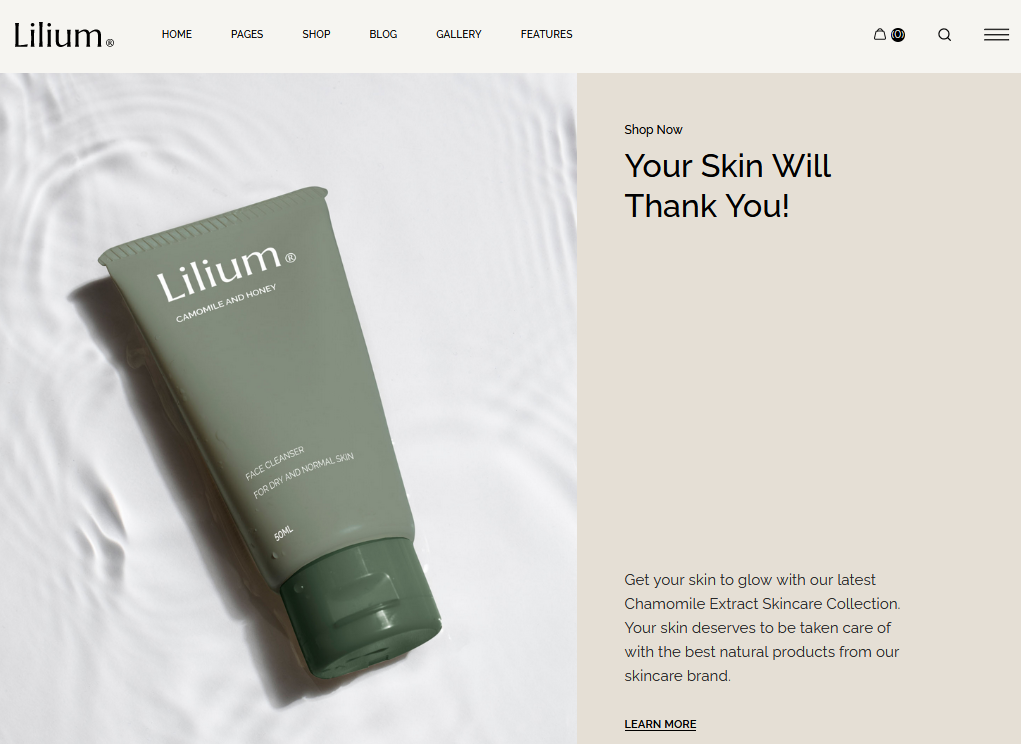
6. Lilium by Neuron Themes – Minimal Theme for WooCommerce

Lilium is one of the best minimalist WordPress themes for WooCommerce.
There are twelve templates to choose from, a product builder to design intricate product pages, product quick view, wish lists, and more.
The Minimum Store template presents a wide full-width layout, striking visuals, and delicate fonts.
Yet, all 12 templates share simplicity and avoid clutter.
The Lilium theme is ideal for anyone selling beauty products and the like. It’s created by Neuron Themes, who is a well-trusted theme developer.
Take a look at the theme demo and grab a copy for $69 per yearly license.
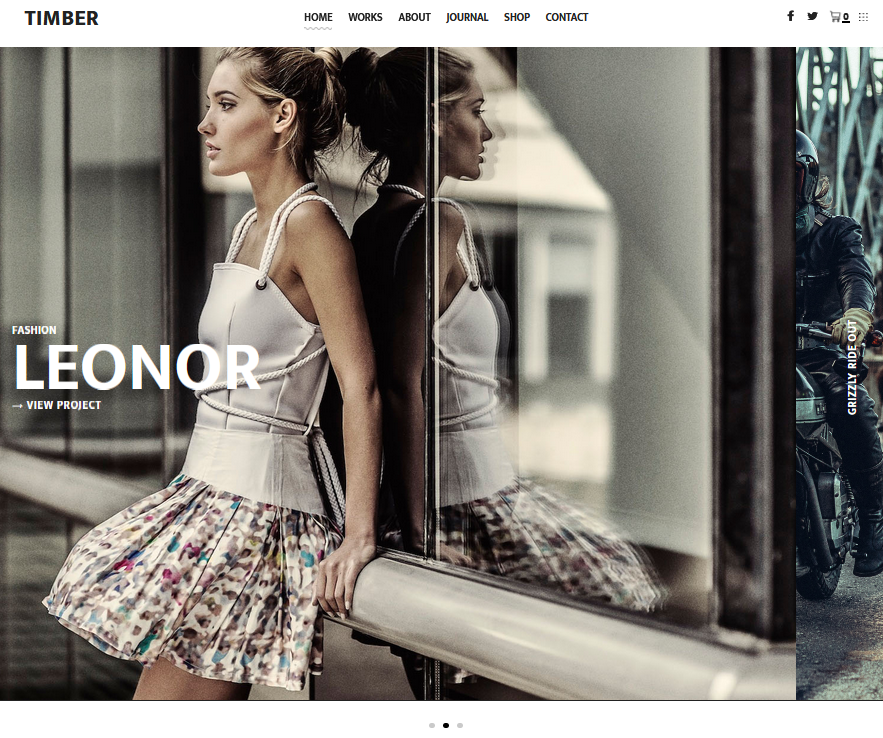
7. Timber by Pixelgrade – Unique and Minimal WordPress Theme for Photographers

Timber is an extremely creative theme for photographers or anyone who wants to display portfolios or image galleries.
It offers a multitude of unique layouts to showcase photos and videos with text in various combinations.
It’s like an interactive photo gallery, making it a pleasure to browse the site.
Pages transition with stunning visuals, adding a deeper creative aspect to the art of photography.
Moreover, Timber is fully compatible with WooCommerce so the site owner can sell their work in confidence.
This premium theme has all the capabilities to display artwork or photos with ease.
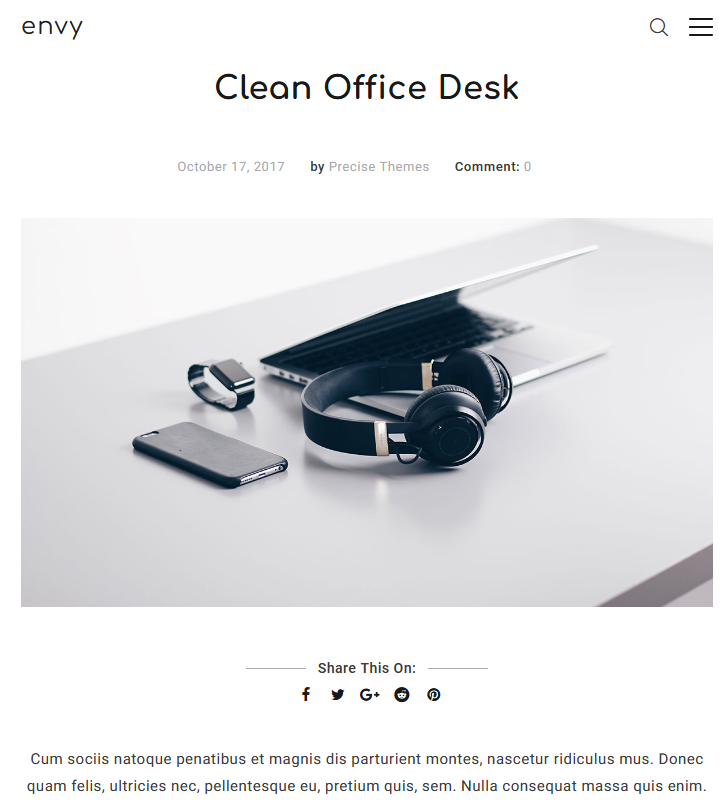
8. Envy Blog by Precise Themes – Minimal Theme for Fashion, Travel, or Food Bloggers

Envy is a crisp and fresh theme with dainty details. It’s easy to navigate, very clean, and offers lots of white space.
It’s designed for bloggers but supports WooCommerce too.
There are 10 different blog layouts with a range of post-layout variations.
It’s ideal for niches in fashion, magazines, travel, food, fitness, photography, music, decor, and more.
Additionally, it has 7 pre-made hero header layouts for use with background images or video, and different button types.
Lastly, you won’t be short on fonts, as there are over 750 available to choose from.
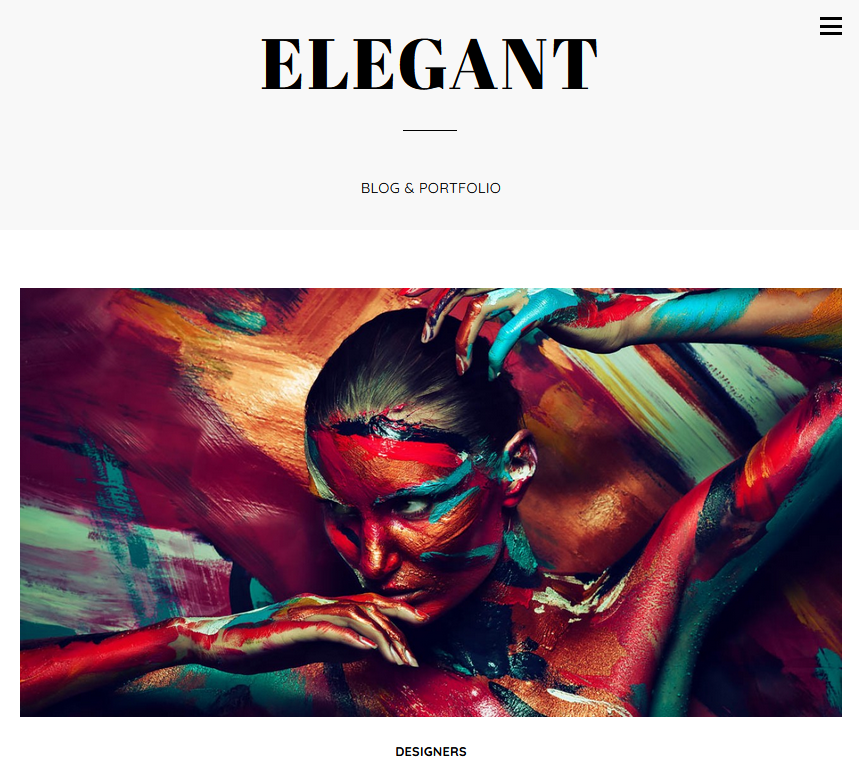
9. Elegant by Themify – Blog and Portfolio Theme

Elegant is truly stunning with lots of white space, a pale color palette, and beautiful font combinations.
It’s a multipurpose theme with several ready-to-go templates. And it’s fully compatible with WooCommerce.
It has a masonry or grid blog layout and a portfolio post type for adding custom image galleries.
You can design every single post, portfolio, and page in any way you need, using the Themify drag-and-drop builder.
Another interesting touch is the custom image filters. These allow you to add grayscale, blur, and sepia filters, similar to the editing features you see on Instagram.
This attractive theme is great for anyone designing a blog or portfolio site with eCommerce features.
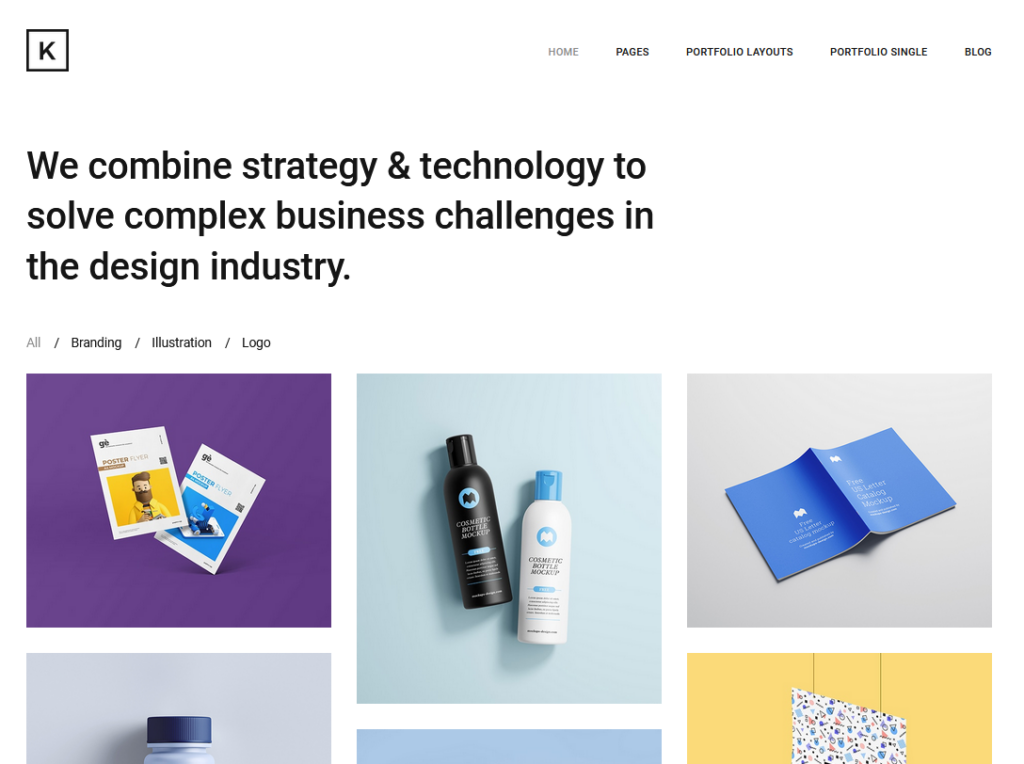
10. Kraft Minimal Portfolio by CaliberThemes at ThemeForest

This super simplistic theme by Caliber Themes has everything you need to create a portfolio.
Whether you’re a photographer or graphic designer, Kraft lets you display your work elegantly.
There are 6 different home page layouts, image hover effects, and portfolio category filters.
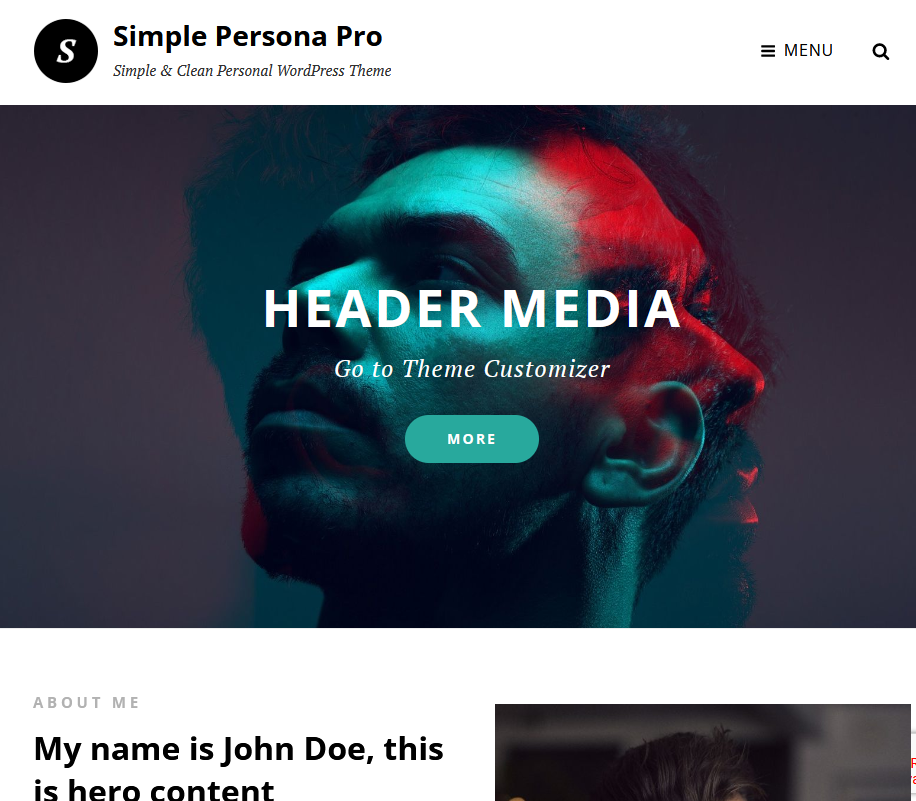
11. Simple Persona Pro

Simple Persona is a personal blog theme by CatchThemes with a very cool and professional style.
It’s super modern and minimal in design and it’s easy to customize everything.
The main features include:
- A portfolio
- Upcoming events
- Testimonials
- Featured blog posts
- Hero header content
- And has full compatibility with WooCommerce
There’s a free version and you can upgrade to the premium version for $59 for an annual license.
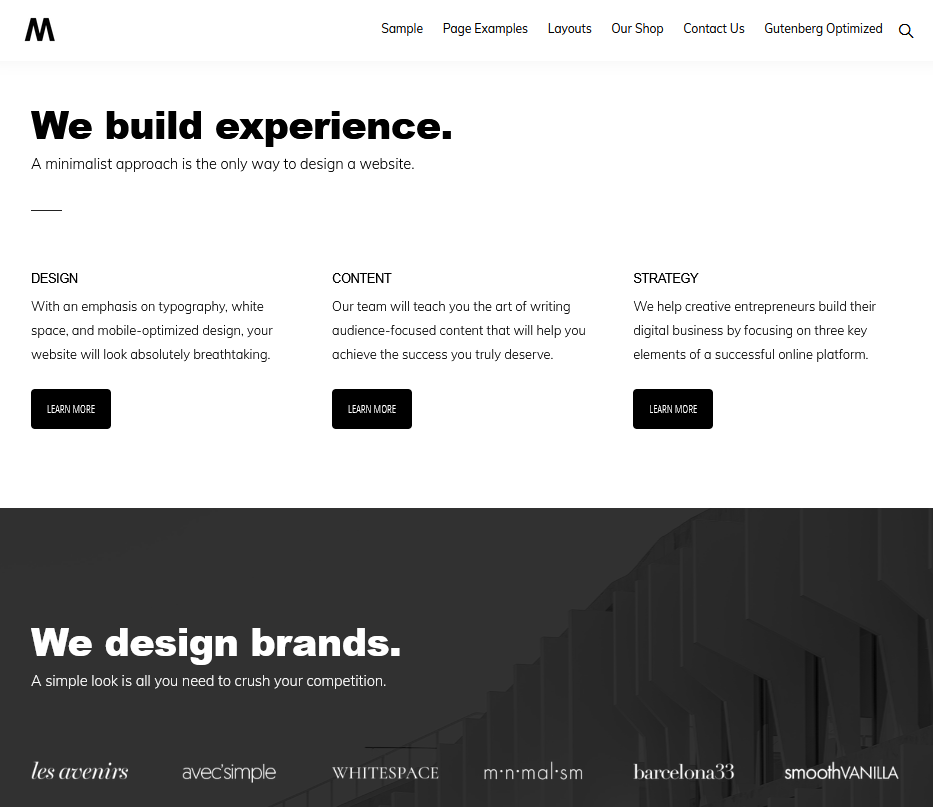
12. Monochrome Pro by StudioPress

Monochrome by Studio Press is the epitome of minimalist design, yet it packs a strong and bold punch.
If you’re looking for a visually strong presence for a theme with masculine vibes, this could be the theme for you.
It’s optimized perfectly for Gutenberg and includes all the design elements for an online store with woo commerce.
Plus, a Studio Press membership gives you access to all Genesis themes.
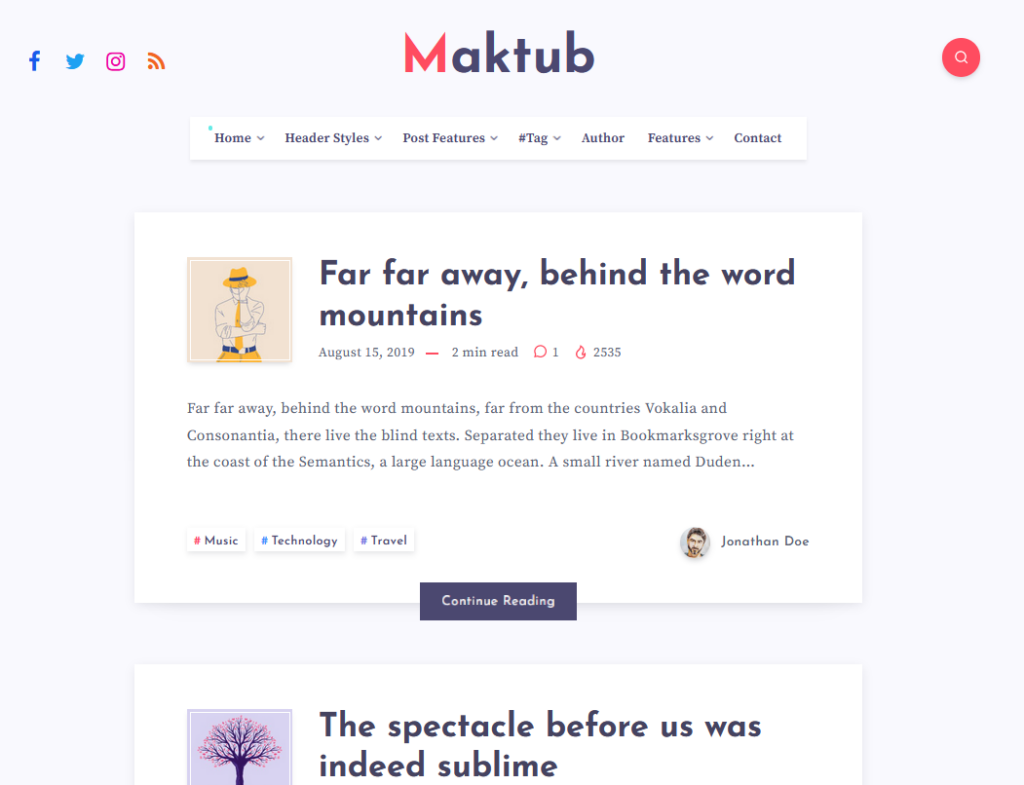
13. Maktub – Minimal & Lightweight Blog

Maktub is a super lightweight and unique-looking theme sold on ThemeForest.
The first thing you notice is its pastel color palette and interesting font choice.
Its clean and individual style is perfect for bloggers with a creative mind and a passion for writing.
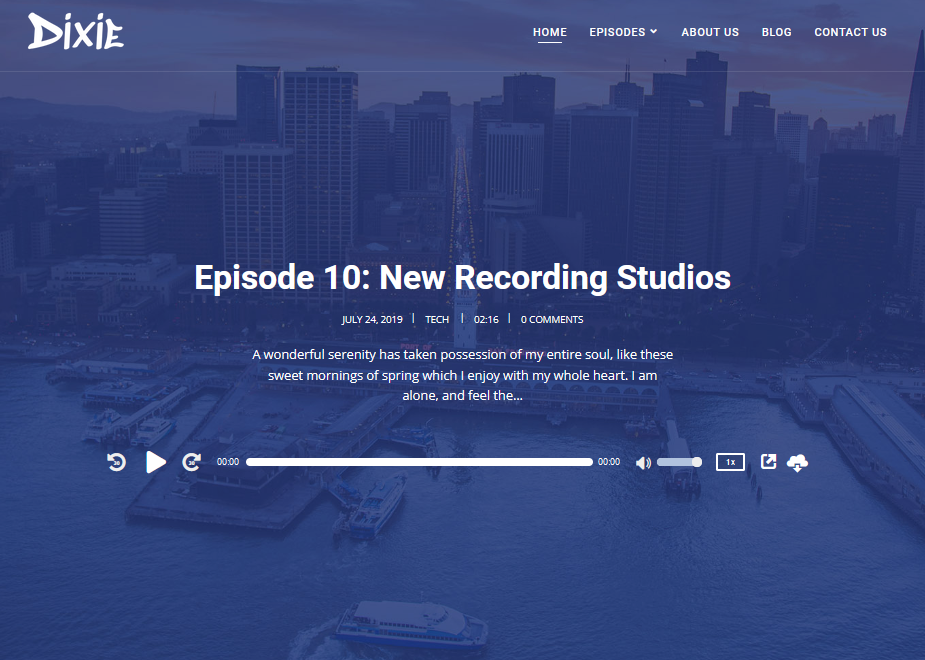
14. Dixie by SecondLine Themes

If you’re looking for a minimal theme specifically designed for podcasters, then Dixie could be the right one for you.
Compatible with PowerPress and SeriouslySimplePodcasting, you’re able to share your podcast on your site with the built-in podcast player.
The player has a sleek design and you can also host audio files locally from your WordPress media library.
There are a lot of theme options and its modern design will suit a wide range of niches.
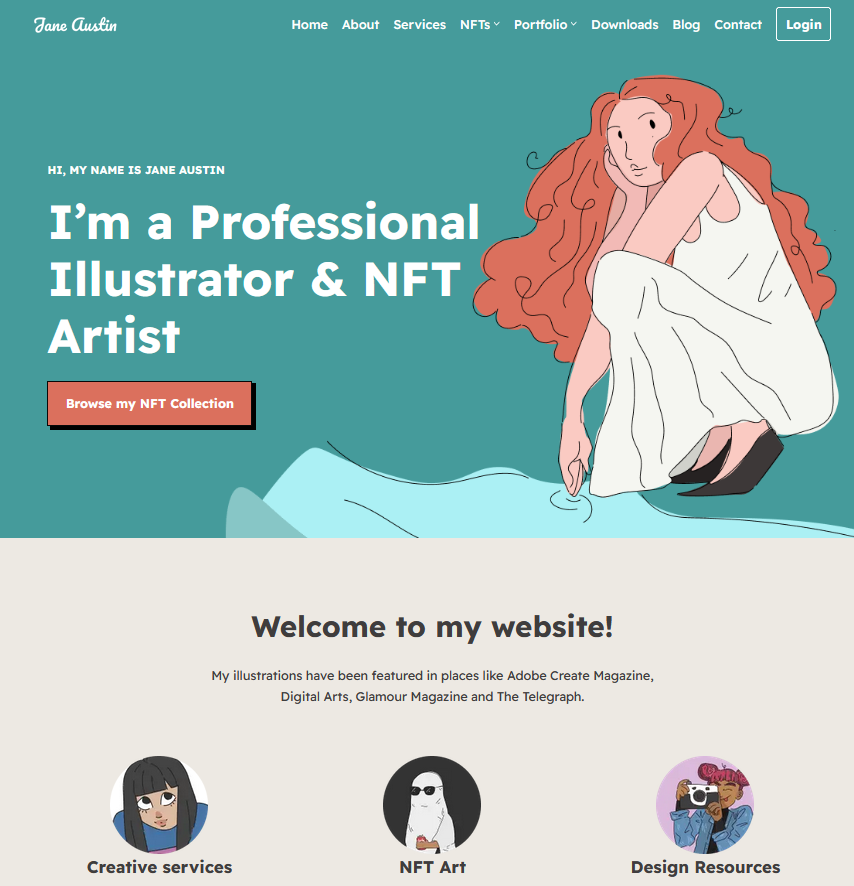
15. Neve by Themeisle

Neve is one of the most popular and respected WordPress themes on the market today.
This multipurpose theme will cater to anyone from agencies and bloggers, to eCommerce sites, recipe blogs, and NFT illustrators.
There are plenty of templates to choose from too, many of which hold the title of minimalism.
Neve is fast and lightweight, works with popular page builders, and offers fantastic support from the Themeisle team.
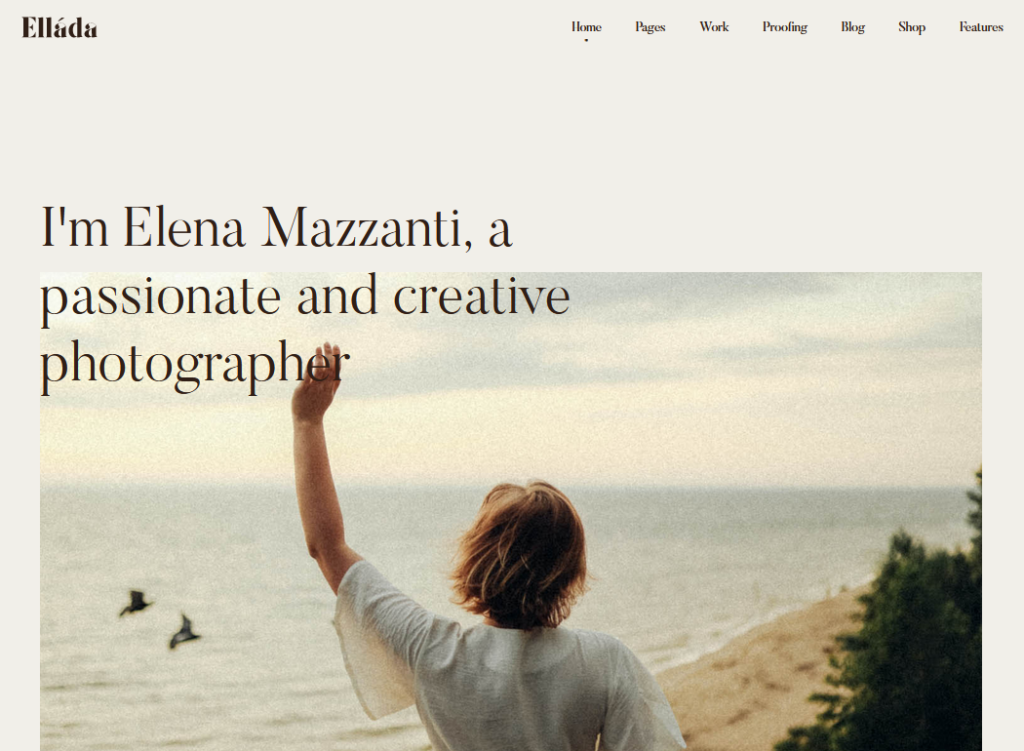
16. Ellada – Elegant Photography Theme by Neuron Themes

This photography theme is extremely versatile, providing endless variations of layouts and functionality.
From full-screen sliding images on scroll to simple mosaic-style gallery and blog layouts.
Ellada is the ideal theme for anyone from photographers, creatives, and agencies, to wedding photographers, and fashion bloggers.
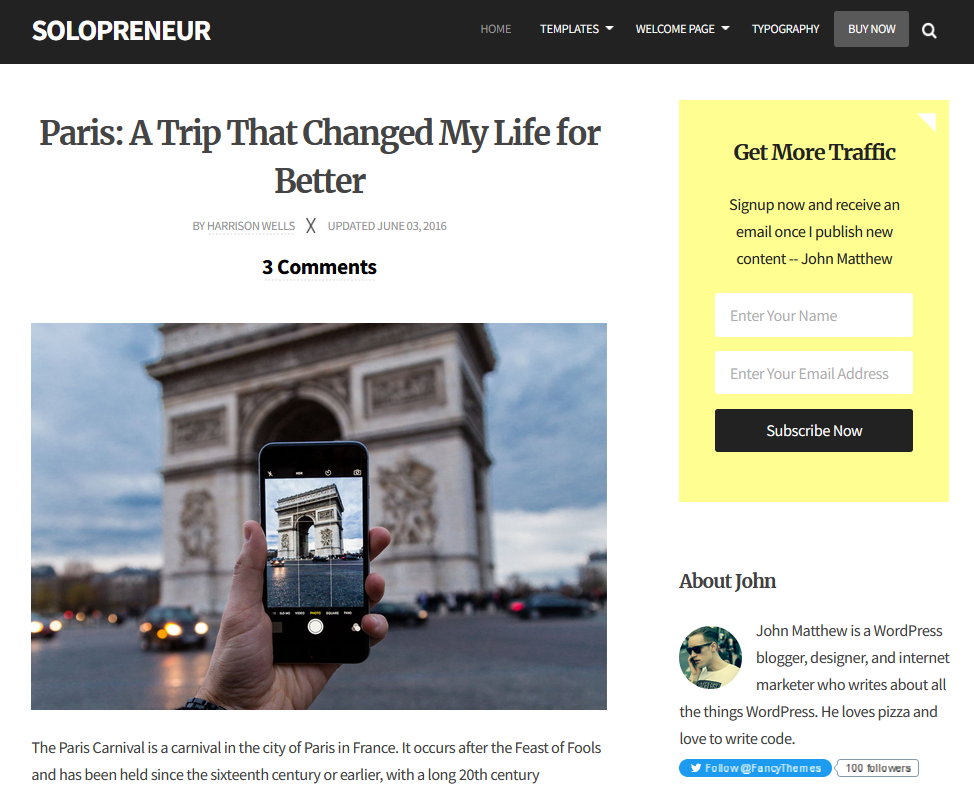
17. Solopreneur Blogging theme by Fancy Themes

This minimal theme by Fancy Themes is specifically designed for the solopreneur blogger. And it comes complete with two high-converting landing pages.
Its high contrast design offers a clean and bold appearance, inspiring ambitious high achievers and the like.
With lots of customizations available, you’re able to make your site your own and focus on sharing valuable content with your audience.
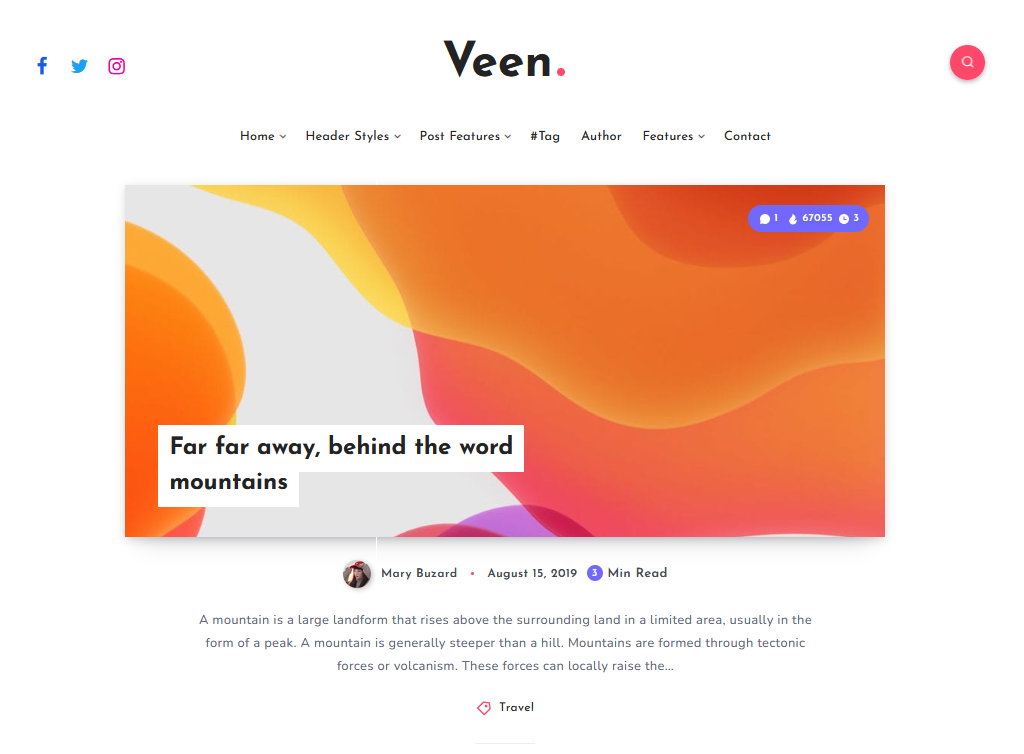
18. Veen – Minimal Lightweight AMP Blog for WordPress

Veen is a stunning and colorful theme made for personal, travel, and photography, bloggers with a passion for style and design.
There are several layout options with features such as visitor counts and average read time on blog posts.
With lots of white space and attention to fine details, Veen is a statement theme for bloggers wanting to make an impact.
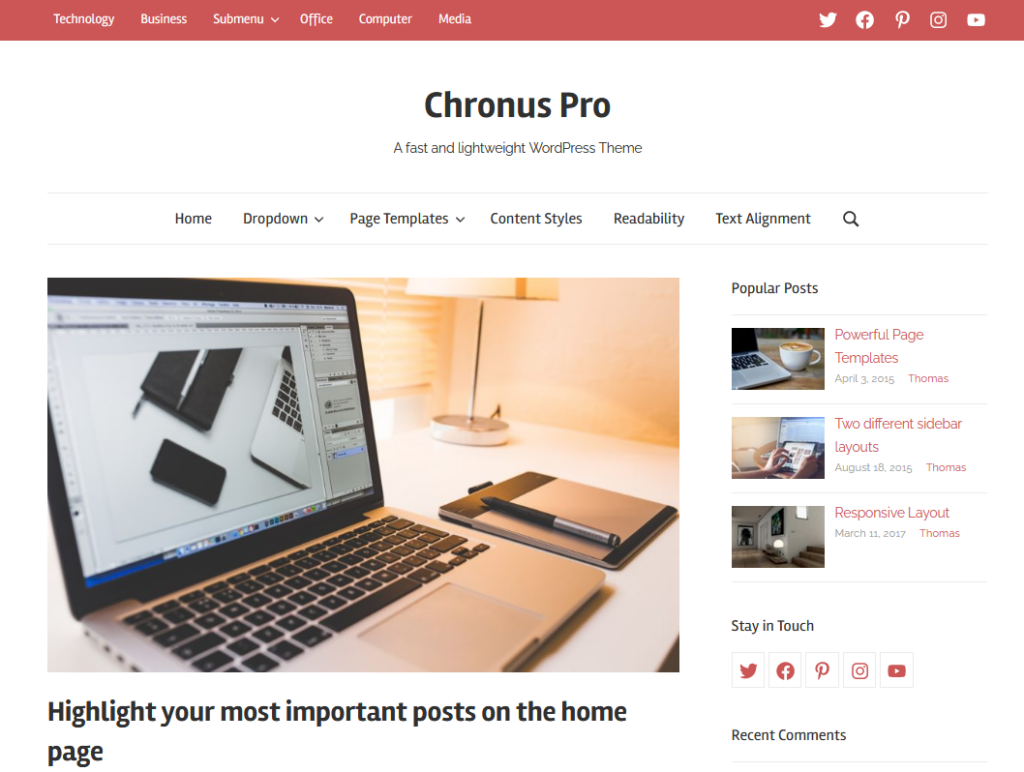
19. Chronus by Themezee

Chronus is a very cool and stylish theme designed for personal and news-type blogs.
Key features include top navigation for custom menus with social media icons and custom widgets for a magazine-style look.
There are plenty of settings to customize the look and feel, however, the general style is more on the masculine side.
In short, Chronus is a fast and lightweight premium WordPress theme with tons of options at a low price.
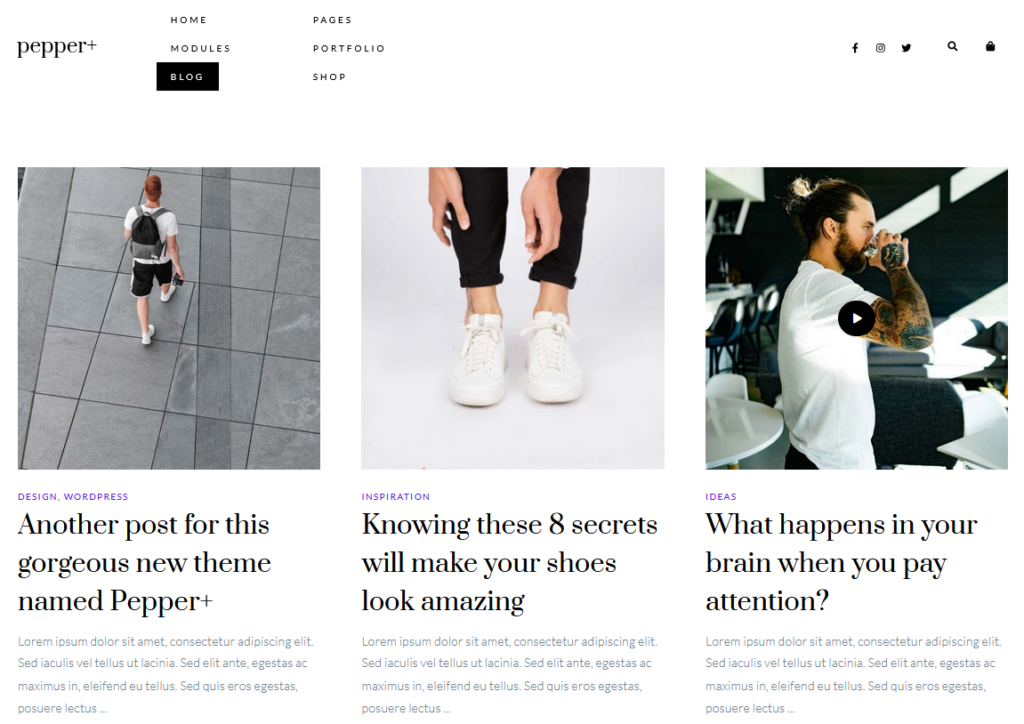
20. Pepper+ by Artisan Themes

Pepper+ is described as “Spicy with a dash of elegance”, and I’d have to agree.
This stylish and minimalist theme has character and a set of design features you’ll fall in love with.
Modules let you create custom layouts without needing to code anything and there are lots of ready-made templates you can choose from.
The pricing for Artisan Themes is a little higher than most, but you get what you pay for.
21. Ginea by Neuron Themes Modern WooCommerce Theme

Ginea is the perfect theme if you’re creating an eCommerce store for fashion, clothing, furniture, or apparel.
This elegant WooCommerce theme has lots of templates available, so it’s easy to get things up and running.
Website visitors will be impressed with the professionalism and class, no matter which template is used or customization implemented.
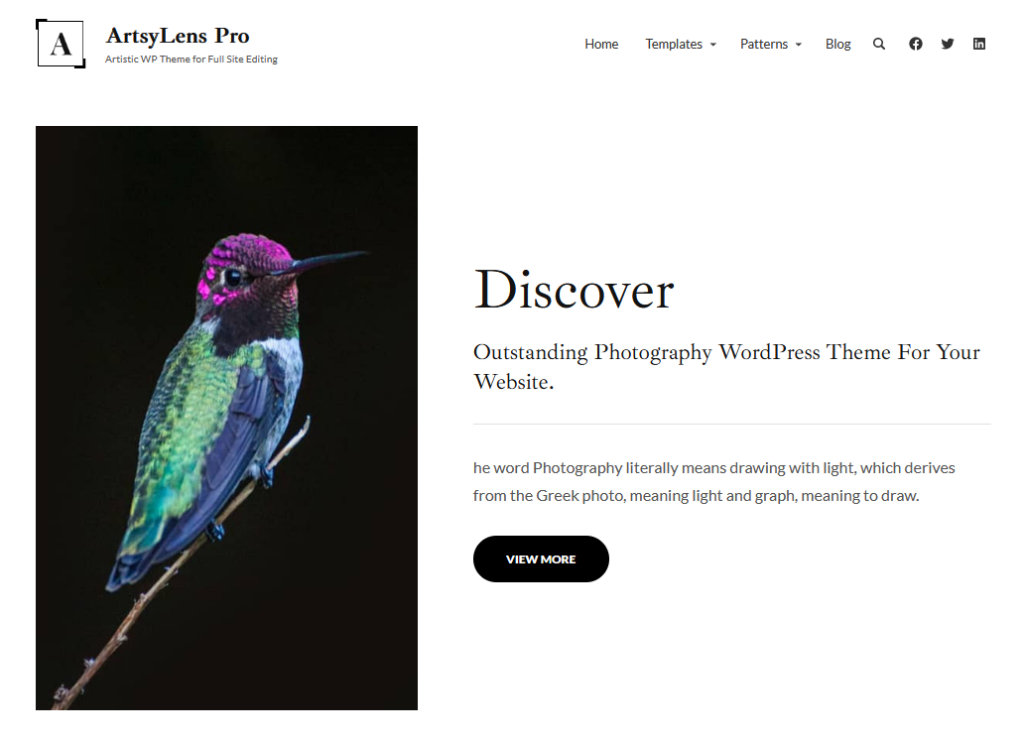
22. ArtsyLens Pro by Catch Themes

ArtsyLens is a stunning theme to showcase artwork or photos elegantly. It’s one of the best minimal WordPress themes for photographers.
It’s a block theme, meaning everything is done using the Gutenberg editor.
There are 23+ available block patterns, hero content, portfolios, testimonial sections, and much more.
Pricing is $59 and there’s also a free version available if you want to try it out first.
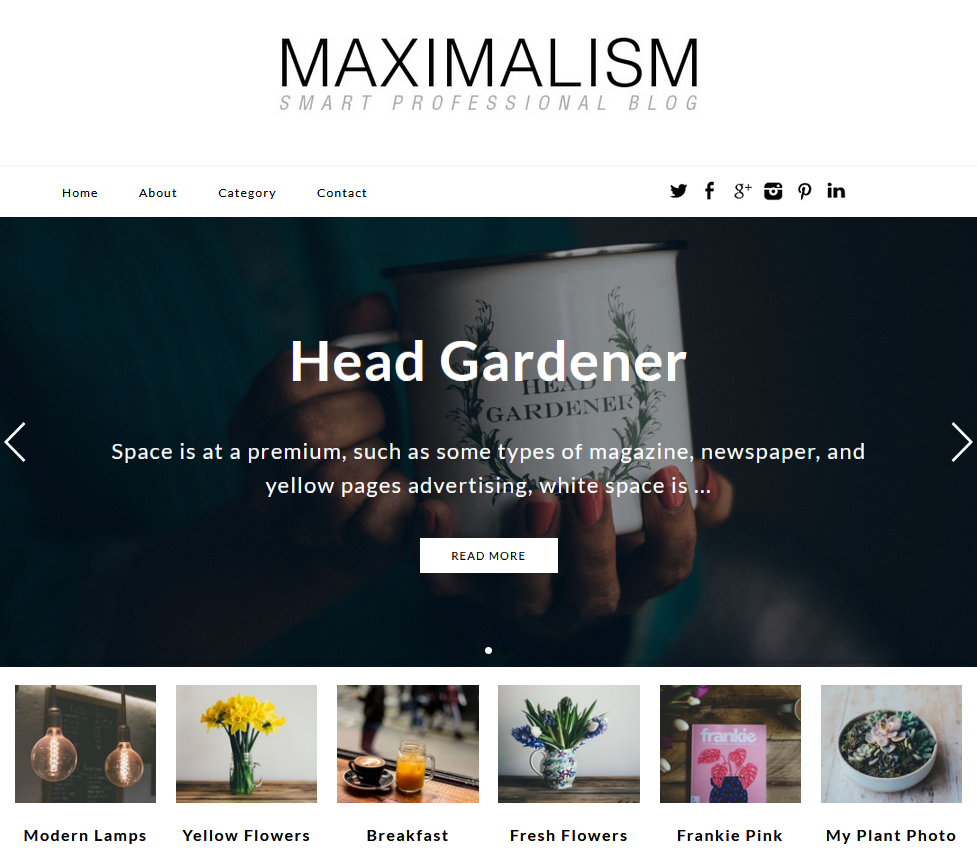
23. Maximalism by dessign.net

Maximalism has the most elements going on, yet somehow, still pulls off the minimalism status.
This very cool theme is perfect for the magazine-type blogger who wants something fresh and something simple.
On the home page, you have a full-width hero sliding header, an image gallery, and the ability to showcase your Instagram pics.
Created by Dessign, you can pick up Maximalism for $59 or get access to all of their themes for a fraction more.
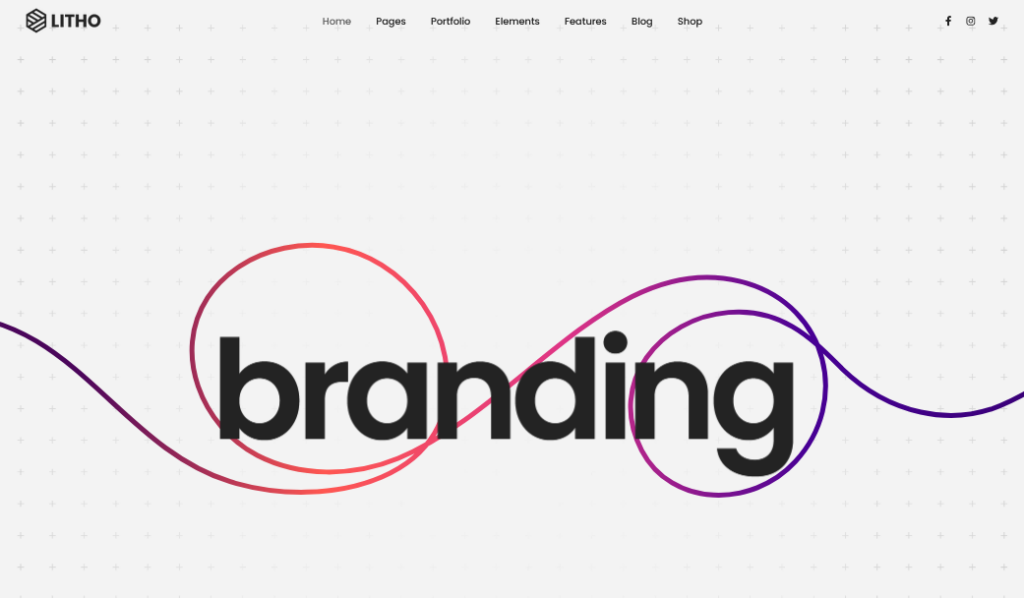
24. Litho Multipurpose Elementor WordPress Theme

Litho has a template called Branding Agency, which has a clean, professional, and minimal design.
In fact, many Litho templates are minimalistic in design and they are all very easy to modify as they use Elementor.
Branding Agency uses big and bold fonts, full-width sections, interactive elements, and a subtle color palette.
It’s an ideal theme for any service-based business, marketing agency, or startup.
Litho is a multipurpose WordPress theme with over 300 templates and is available to buy on ThemeForest.
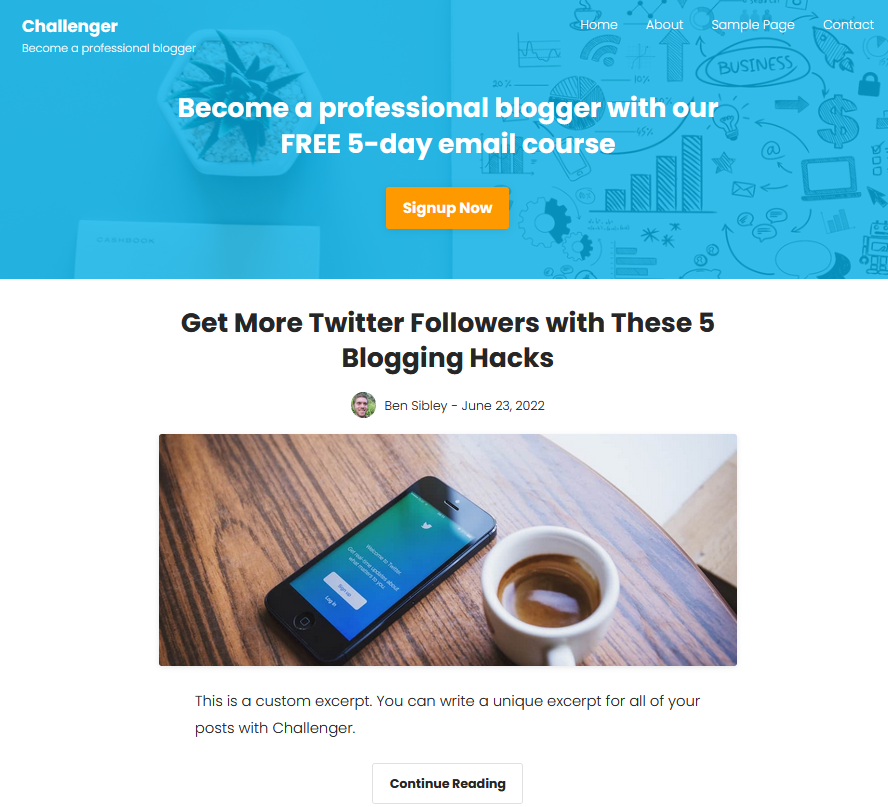
25. Challenger by Compete Themes

Challenger is a theme that also made it to the list of the easiest WordPress themes. That’s because it’s so easy to use and set up.
It’s minimal and simplistic, yet has features to collect emails and convert readers into subscribers.
It’s also super fast and lightweight, providing an optimal user experience for your readers.
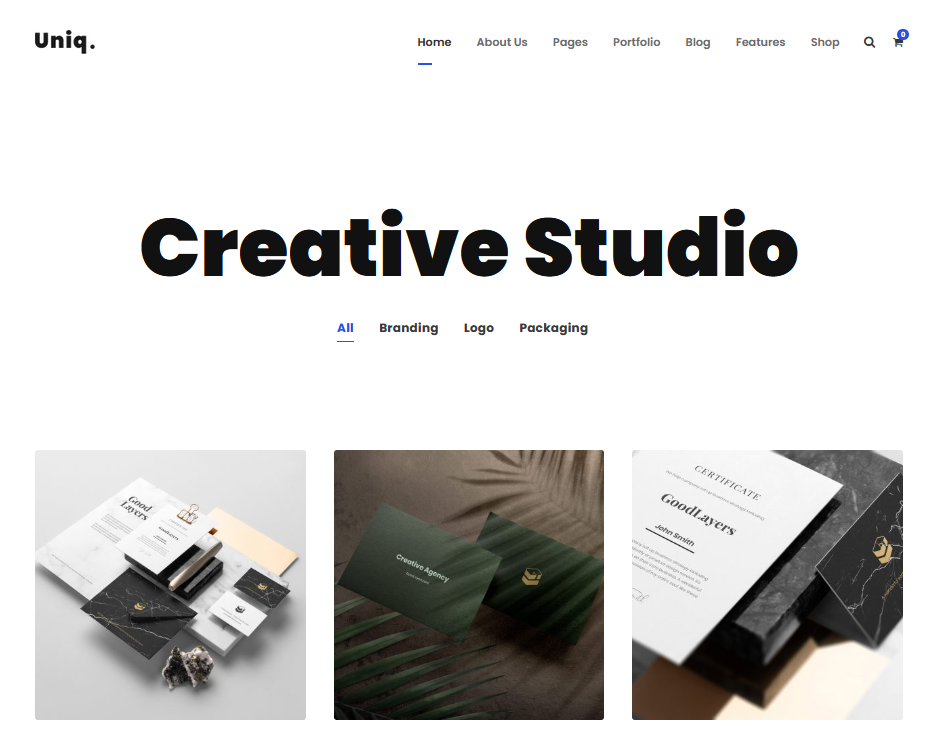
26. Uniq

Uniq is full of creativity, elegance, and minimalism. It’s a multipurpose theme that lets you design to your heart’s content, without writing a single line of code.
There are tons of different styles available for the home page, inner pages, blog layouts, and portfolio designs.
This lets you combine an unlimited variation of designs to make your site one of a kind.
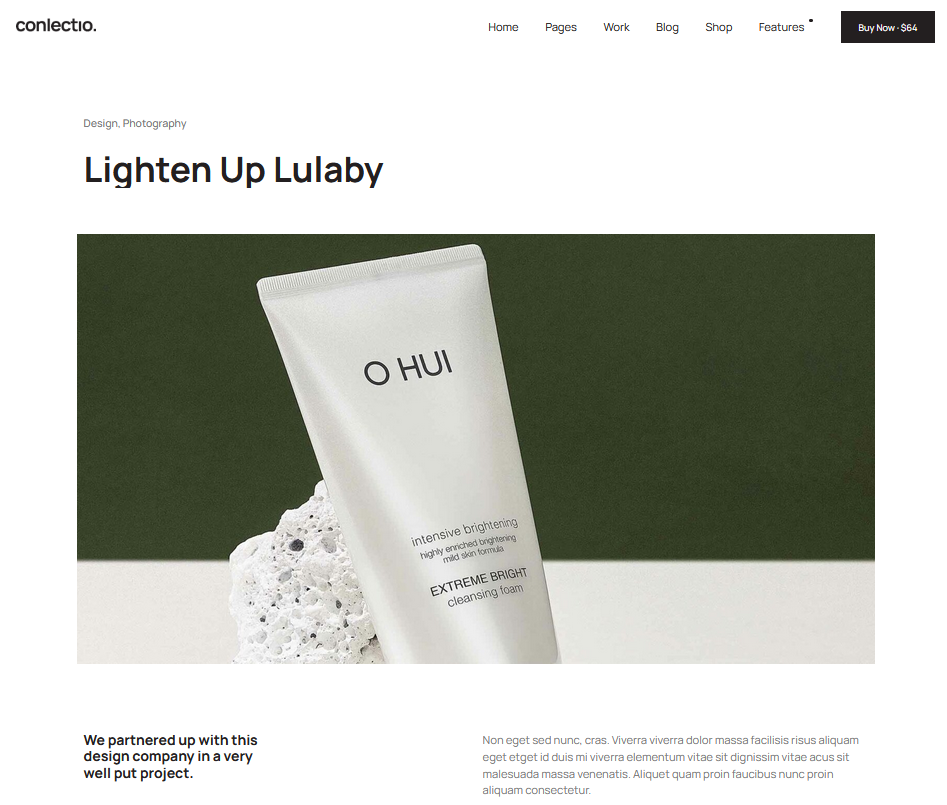
27. Conlectio by Neuron Themes

If you need a theme for an agency or portfolio website and want to make an impact, you’ll love Conlectio.
With several templates to choose from, each oozes creativity, maintaining minimalism and elegance.
It features very few colors, highlighting a strong contrast between text and background. Images stand out with full-width views and it’s fully compatible with WooCommerce.
28. Clean Portfolio Pro by Catch Themes

Creative people like photographers, bloggers, designers, and illustrators will love this theme because it’s designed with them in mind.
This beautiful design theme comes with lots of built-in features:
- Full HD screens
- Custom headers
- Featured content sections
- Testimonials
- Hero content
- Image sliders
It’s all in the fine details with this theme. It uses a minimal color palette and stunning fonts.
All of which can be customized to your preferences.
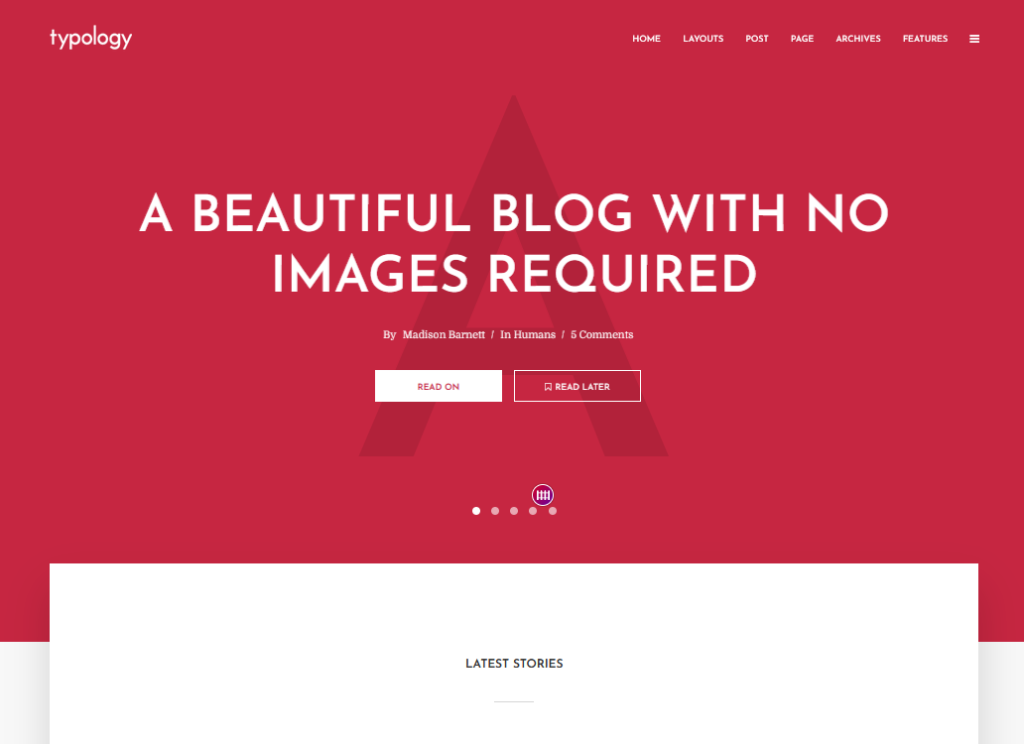
29. Typology – Minimalist Blog

Typology is a text-based blogging theme for people who want to focus on writing.
This strikingly elegant theme has very few bells and whistles, making it a pleasure to browse through.
It has a full-width hero header with customizable text and buttons and background colors.
And the main content area draws your attention to it with boxed shadows and beautifully chosen fonts.
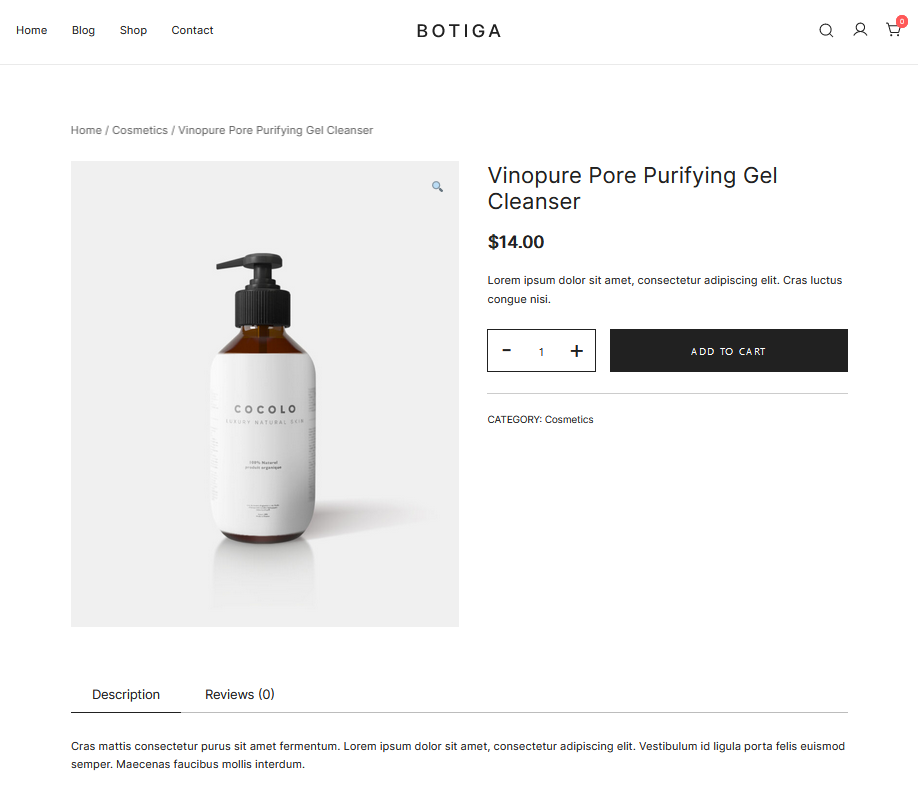
30. Botiga by Athemes

Botiga is a minimal WooCommerce theme by Athemes with different product listing layouts and a quick view feature.
The product page has a variety of gallery views to showcase your products elegantly.
There are also options to customize the checkout page.
Moreover, its fresh and minimal design has lots of white space and plenty of options for customization.
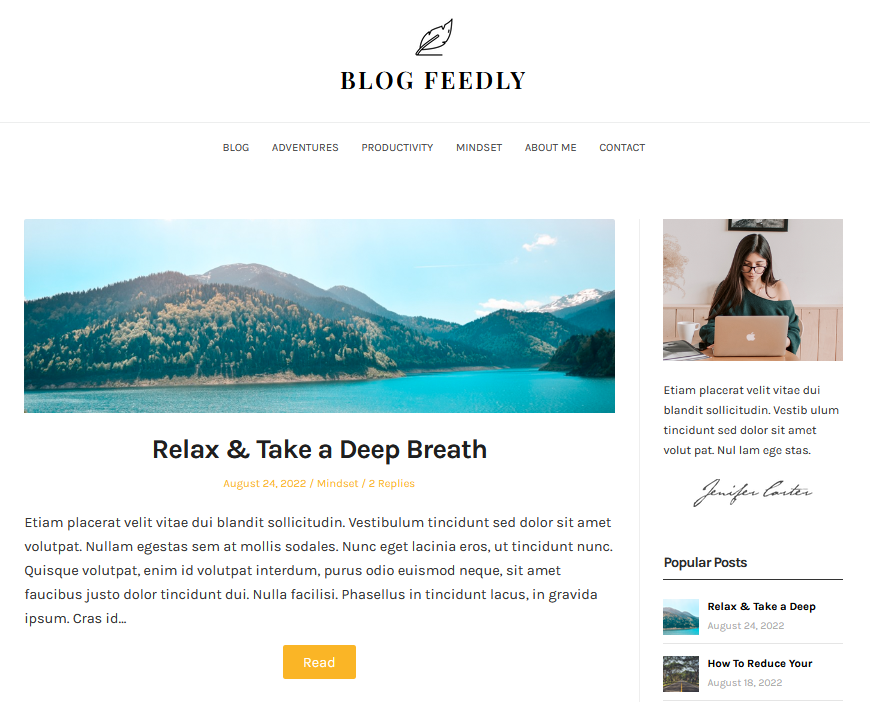
31. Blog Feedly

If you’re a blogger looking for something super basic, you can’t go wrong with Blog Feedly.
Even though this minimalistic theme is simple in design, it still offers some great features.
It’s lightweight, SEO-optimized, and perfect for writers who want to focus on writing.
The theme breathes simplicity, has four templates to choose from and you have the ability to customize everything.
Moreover, it’s easy to set up with the one-click install and is also compatible with Elementor.
Conclusion: Minimalist WordPress Themes
There you have it. If you want to choose the best minimalist WordPress theme, you’ll surely find it on this list.
Most have free versions, but premium themes offer so much more.
If you’re in a rush, an excellent choice is to go with Astra. There are endless templates and an impressive set of features.
WORDPRESS
[GET] The7 Website And Ecommerce Builder For WordPress
The7 website and ecommerce builder for wordpress is the most customizable WordPress, Elementor, and WooCommerce theme available on the market up to …
Source link
WORDPRESS
Making 43% of the Web More Dynamic with the WordPress Interactivity API – WordPress.com News

Creating rich, engaging, and interactive website experiences is a simple way to surprise, delight, and attract attention from website readers and users. Dynamic interactivity like instant search, form handling, and client-side “app-like” navigation where elements can persist across routes, all without a full page reload, can make the web a more efficient and interesting place for all.
But creating those experiences on WordPress hasn’t always been the easiest or most straightforward, often requiring complex JavaScript framework setup and maintenance.
Now, with the Interactivity API, WordPress developers have a standardized way for doing that, all built directly into core.
The Interactivity API started as an experimental plugin in early 2022, became an official proposal in March 2023, and was finally merged into WordPress core with the release of WordPress 6.5 on April 2, 2024. It provides an easier, standardized way for WordPress developers to create rich, interactive user experiences with their blocks on the front-end.
ELI5: The Interactivity API and the Image Block
Several core WordPress blocks, including the Query Loop, Image, and Search blocks, have already adopted the Interactivity API. The Image block, in particular, is a great way to show off the Interactivity API in action.
At its core, the Image blocks allow you to add an image to a post or page. When a user clicks on an image in a post or page, the Interactivity API launches a lightbox showing a high-resolution version of the image.
The rendering of the Image block is handled server-side. The client-side interactivity, handling resizing and opening the lightbox, is now done with the new API that comes bundled with WordPress. You can bind the client-side interactivity simply by adding the wp-on--click directive to the image element, referencing the showLightbox action in view.js.
You might say, “But I could easily do this with some JavaScript!” With the Interactivity API, the code is compact and declarative, and you get the context (local state) to handle the lightbox, resizing, side effects, and all of the other needed work here in the store object.
actions: {
showLightbox() {
const ctx = getContext();
// Bails out if the image has not loaded yet.
if ( ! ctx.imageRef?.complete ) {
return;
}
// Stores the positons of the scroll to fix it until the overlay is
// closed.
state.scrollTopReset = document.documentElement.scrollTop;
state.scrollLeftReset = document.documentElement.scrollLeft;
// Moves the information of the expaned image to the state.
ctx.currentSrc = ctx.imageRef.currentSrc;
imageRef = ctx.imageRef;
buttonRef = ctx.buttonRef;
state.currentImage = ctx;
state.overlayEnabled = true;
// Computes the styles of the overlay for the animation.
callbacks.setOverlayStyles();
},
...
The lower-level implementation details, like keeping the server and client side in sync, just work; developers no longer need to account for them.
This functionality is possible using vanilla JavaScript, by selecting the element via a query selector, reading data attributes, and manipulating the DOM. But it’s far less elegant, and up until now, there hasn’t been a standardized way in WordPress of handling interactive events like these.
With the Interactivity API, developers have a predictable way to provide interactivity to users on the front-end. You don’t have to worry about lower-level code for adding interactivity; it’s there in WordPress for you to start using today. Batteries are included.
How is the Interactivity API different from Alpine, React, or Vue?
Prior to merging the Interactivity API into WordPress core, developers would typically reach for a JavaScript framework to add dynamic features to the user-facing parts of their websites. This approach worked just fine, so why was there a need to standardize it?
At its core, the Interactivity API is a lightweight JavaScript library that standardizes the way developers can build interactive HTML elements on WordPress sites.
Mario Santos, a developer on the WordPress core team, wrote in the Interactivity API proposal that, “With a standard, WordPress can absorb the maximum amount of complexity from the developer because it will handle most of what’s needed to create an interactive block.”
The team saw that the gap between what’s possible and what’s practical grew as sites became more complex. The more complex a user experience developers wanted to build, the more blocks needed to interact with each other, and the more difficult it became to build and maintain sites. Developers would spend a lot of time making sure that the client-side and server-side code played nicely together.
For a large open-source project with several contributors, having an agreed-upon standard and native way of providing client-side interactivity speeds up development and greatly improves the developer experience.
Five goals shaped the core development team’s decisions as they built the API:
- Block-first and PHP-first: Prioritizing blocks for building sites and server side rendering for better SEO and performance. Combining the best for user and developer experience.
- Backward-compatible: Ensuring compatibility with both classic and block themes and optionally with other JavaScript frameworks, though it’s advised to use the API as the primary method. It also works with hooks and internationalization.
- Declarative and reactive: Using declarative code to define interactions, listening for changes in data, and updating only relevant parts of the DOM accordingly.
- Performant: Optimizing runtime performance to deliver a fast and lightweight user experience.
- Send less JavaScript: Reduce the overall amount of JavaScript being sent on the page by providing a common framework that blocks can reuse. So the more that blocks leverage the Interactivity API, the less JavaScript will be sent overall.
Other goals are on the horizon, including improvements to client-side navigation, as you can see in this PR.
Interactivity API vs. Alpine
The Interactivity API shares a few similarities to Alpine—a lightweight JavaScript library that allows developers to build interactions into their web projects, often used in WordPress and Laravel projects.
Similar to Alpine, the Interactivity API uses directives directly in HTML and both play nicely with PHP. Unlike Alpine, the Interactivity API is designed to seamlessly integrate with WordPress and support server-side rendering of its directives.
With the interactivity API, you can easily generate the view from the server in PHP, and then add client-side interactivity. This results in less duplication, and its support in WordPress core will lead to less architectural decisions currently required by developers.
So while Alpine and the Interactivity API share a broadly similar goal—making it easy for web developers to add interactive elements to a webpage—the Interactivity API is even more plug-and-play for WordPress developers.
Interactivity API vs. React and Vue
Many developers have opted for React when adding interactivity to WordPress sites because, in the modern web development stack, React is the go-to solution for declaratively handling DOM interactivity. This is familiar territory, and we’re used to using React and JSX when adding custom blocks for Gutenberg.
Loading React on the client side can be done, but it leaves you with many decisions: “How should I handle routing? How do I work with the context between PHP and React? What about server-side rendering?”
Part of the goal in developing the Interactivity API was the need to write as little as little JavaScript as possible, leaving the heavy lifting to PHP, and only shipping JavaScript when necessary.
The core team also saw issues with how these frameworks worked in conjunction with WordPress. Developers can use JavaScript frameworks like React and Vue to render a block on the front-end that they server-rendered in PHP, for example, but this requires logic duplication and risks exposure to issues with WordPress hooks.
For these reasons, among others, the core team preferred Preact—a smaller UI framework that requires less JavaScript to download and execute without sacrificing performance. Think of it like React with fewer calories.
Luis Herranz, a WordPress Core contributor from Automattic, outlines more details on Alpine vs the Interactivity API’s usage of Preact with a thin layer of directives on top of it in this comment on the original proposal.
Preact only loads if the page source contains an interactive block, meaning it is not loaded until it’s needed, aligning with the idea of shipping as little JavaScript as possible (and shipping no JavaScript as a default).
In the original Interactivity API proposal, you can see the run-down and comparison of several frameworks and why Preact was chosen over the others.
What does the new Interactivity API provide to WordPress developers?
In addition to providing a standardized way to render interactive elements client-side, the Interactivity API also provides developers with directives and a more straightforward way of creating a store object to handle state, side effects, and actions.
Directives
Directives, a special set of data attributes, allow you to extend HTML markup. You can share data between the server-side-rendered blocks and the client-side, bind values, add click events, and much more. The Interactivity API reference lists all the available directives.
These directives are typically added in the block’s render.php file, and they support all of the WordPress APIs, including actions, filters, and core translation APIs.
Here’s the render file of a sample block. Notice the click event (data-wp-on--click="actions.toggle"), and how we bind the value of the aria-expanded attributes via directives.
<div
<?php echo get_block_wrapper_attributes(); ?>
data-wp-interactive="create-block"
<?php echo wp_interactivity_data_wp_context( array( 'isOpen' => false ) ); ?>
data-wp-watch="callbacks.logIsOpen"
>
<button
data-wp-on--click="actions.toggle"
data-wp-bind--aria-expanded="context.isOpen"
aria-controls="<?php echo esc_attr( $unique_id ); ?>"
>
<?php esc_html_e( 'Toggle', 'my-interactive-block' ); ?>
</button>
<p
id="<?php echo esc_attr( $unique_id ); ?>"
data-wp-bind--hidden="!context.isOpen"
>
<?php
esc_html_e( 'My Interactive Block - hello from an interactive block!', 'my-interactive-block' );
?>
</p>
</div>
Do you need to dynamically update an element’s inner text? The Interactivity API allows you to use data-wp-text on an element, just like you can use v-text in Vue.
You can bind a value to a boolean or string using wp-bind– or hook up a click event by using data-wp-on–click on the element. This means you can write PHP and HTML and sprinkle in directives to add interactivity in a declarative way.
Handling state, side effects, and actions
The second stage of adding interactivity is to create a store, which is usually done in your view.js file. In the store, you’ll have access to the same context as in your render.php file.
In the store object, you define actions responding to user interactions. These actions can update the local context or global state, which then re-renders and updates the connected HTML element. You can also define side effects/callbacks, which are similar to actions, but they respond to state changes instead of direct user actions.
import { store, getContext } from '@wordpress/interactivity';
store( 'create-block', {
actions: {
toggle: () => {
const context = getContext();
context.isOpen = ! context.isOpen;
},
},
callbacks: {
logIsOpen: () => {
const { isOpen } = getContext();
// Log the value of `isOpen` each time it changes.
console.log( `Is open: ${ isOpen }` );
},
},
} );
Try it out for yourself
The Interactivity API is production-ready and already running on WordPress.com! With any WordPress.com plan, you’ll have access to the core blocks built on top of the Interactivity API.
If you want to build your own interactive blocks, you can scaffold an interactive block by running the below code in your terminal:
npx @wordpress/create-block@latest my-interactive-block --template @wordpress/create-block-interactive-template
This will give you an example interactive block, with directives and state handling set up.
You can then play around with this locally, using wp-env, using a staging site, or by uploading the plugin directly to your site running a plugin-eligible WordPress.com plan.
If you want a seamless experience between your local dev setup and your WordPress.com site, try using it with our new GitHub Deployments feature! Developing custom blocks is the perfect use case for this new tool.
The best way to learn something new is to start building. To kick things off, you may find the following resources a good starting point:
Join 106.9M other subscribers
WORDPRESS
The Masters Golf Tournament – WordPress.com News

Congratulations are in order for Scottie Scheffler, the winner of the 2024 Masters Tournament in Augusta, Georgia! In today’s Build and Beyond video, Jamie Marsland takes on the slightly less intimidating task of re-creating the Masters website as quickly as he can. Can he possibly do it in just 30 minutes?
Along the way, you’ll learn about sticky navigation menus, image overflows and breakouts, card layouts, and more.
Interested in a free trial that allows you to test our all that WordPress.com has to offer? Click below:
Join 110M other subscribers
-

 MARKETING7 days ago
MARKETING7 days agoRoundel Media Studio: What to Expect From Target’s New Self-Service Platform
-

 SEO6 days ago
SEO6 days agoGoogle Limits News Links In California Over Proposed ‘Link Tax’ Law
-
SEARCHENGINES6 days ago
Daily Search Forum Recap: April 12, 2024
-

 SEARCHENGINES5 days ago
SEARCHENGINES5 days agoGoogle Core Update Volatility, Helpful Content Update Gone, Dangerous Google Search Results & Google Ads Confusion
-

 SEO5 days ago
SEO5 days ago10 Paid Search & PPC Planning Best Practices
-

 SEO7 days ago
SEO7 days agoGoogle Unplugs “Notes on Search” Experiment
-

 MARKETING6 days ago
MARKETING6 days ago2 Ways to Take Back the Power in Your Business: Part 2
-

 MARKETING4 days ago
MARKETING4 days ago5 Psychological Tactics to Write Better Emails













You must be logged in to post a comment Login