How does a global, fully distributed organization do successful company events?
WORDPRESS
An Open Source Approach to Creating Company Events – WordPress.com News

Serendipitous connections, like discovering a shared interest with someone in line at the coffee shop, look slightly different in distributed organizations. This year, leveraging the values of open source, Automattic shared the planning and organization of a company-wide 24-hour online event among the entire company, in order to create space for serendipitous connections.
What followed was energy, diversity, and abundant creativity!
The Purpose: Intentional Random Connections
As we welcomed 2023, this event was an invitation to connect across divisions, timezones, and geographies across 90+ countries:
- Intentional: We scheduled a date one month in advance so that people could create space to join at times that were convenient to them and their team.
- Random: We invited any and all wonderful ideas to the agenda. We believe that great ideas can come from anywhere and anyone.
- Connections: Communication is the oxygen of a distributed company and our intention was to create space for connections to form.
The Invitation: Open-Sourcing the Agenda
Rather than deciding the agenda up front, we entrusted the agenda to the whole company. We invited people to contribute what they’d like and then join any sessions that interested them. (This structure is built on the values of Open Space by Harrison Owen.)
Hosting a session was simple — all one had to do was choose a topic and add it directly to a shared Google Calendar which we created for the day. All that was left from there was to arrive on the day at their selected time to host their session with the folks who chose to join.
Movement among sessions was welcome and everything was optional.
The Outcomes: Abundant Creativity!
In total we had 38 sessions hosted over 24 hours (both synchronous and asynchronous). The creativity, energy, and diversity that was created far exceeded what any one person could have planned on their own.
We had cat parties, dog walks, asynchronous virtual raves, collaborative poem writing, role playing games, lego sessions, language lessons, art parties, parenting discussions, muffin making, company trivias, children’s book readings, open mics, musician parties, walks around the globe, and a lot of games! For the full list of sessions see the bottom of this post.
While many companies report difficulty getting engagement in online company events, the survey feedback from this event showed that:
- 100% of participants would recommend future events like this
- 95% of participants met with someone they’d never met before
- 100% of people who hosted would host a session again
For a 2,000-person company, these are pretty staggering results. The value of distributed ownership and co-creation speaks for itself!
We hope these results convince you to try this out in your own organization!
A Peek Into Some of the Sessions
Full List of Sessions
Synchronous:
- Hidden Identity Games x2
- Automattic Trivia
- TypeRacer
- Mandarin Conversation: 中文聊天網聚
- Tabletop Roleplaying Games 101
- Cat’s Party
- Dungeons & Dragons for Newbies
- Children’s Book Reading and Conversation
- Bavarder en Français: French Conversation
- LEGO AFOLs Unite
- Play Pokemon
- Cyberpunk 2077 Roleplaying Session
- Make Banana Muffins with Greg
- Defuse a Bomb x2
- Drawful Game
- Virtual Dog Park
- Charla en Español
- Art Party
- Parenting Teens Conversation
- Brazilian Portuguese Conversation: Papo Farofa
- Open Mic
- Power Yoga
- Play Gartic Phone
- Automusician Connection
- Cat Party
- Let’s Speak Italiano!
- Tales from the Table
- Open Screenshare
- Animal Crossing Parade of Homes
- Silly Games and Snacks
- Casual Hangout
Asynchronous:
Join 97,001,100 other subscribers
WORDPRESS
Our CloudFest Hackathon Report – WordPress.com News

With WordPress today you need to use custom code or a plugin to create a custom post type like “Book” or “Member.” This is a popular need, and there are a variety of approaches; however, one challenge is that the end-user experience can be confusing and non-standardized.
A few weeks ago, some Automatticians and I went to the 7th CloudFest Hackathon in Rust, Germany to explore a solution for this. We started hacking on a deeply nerdy project, JSON Schema forms and fields, and ended up with a fascinating approach to an age-old question: What if you could register custom post types and custom fields directly in the WordPress admin?
Forty-eight hours turns an idea into reality
The CloudFest Hackathon is an event that allows developers from around the globe to take ideas and turn them into realities.
During the Hackathon, teams of developers from various content management systems and hosting companies come together to contribute to projects that align with the core principles of the event: the projects must be not-for-profit, interoperable, and open source.
Last year, we worked on a project that allowed us to embed WordPress directly in VS Code. We built the WordPress Playground VS Code extension on top of WordPress Playground. It uses WebAssembly to run WordPress entirely within the browser, and it turned out pretty darn slick.
This year, we focused on a JSON Schema Field/Form Renderer. While most of us explored using JSON Schema to dynamically register admin forms and fields, Dennis Snell and Adam Zieliński decided to take the project one step further! They hacked together a plugin that introduced the ability to register custom post types and custom fields directly from the WordPress admin. More notably, everything happens within the block editor—you have to see it to believe it:
This work poses some interesting possibilities for custom post type and custom field implementation because it could fundamentally change the way low- to no-code WordPress users modify their sites.
Naturally, I took the idea to Twitter/X:
I got quite a range of responses, ranging from “Heck Yes! It should have already been a core feature now. Such an integral part of every other site” to “Admin should only be for content and user management. Everything else should be configured in code and version controllable.”
So why the range in responses? Let’s discuss.
It turned out to be pretty simple
Dennis and Adam built our prototype using the following conventions:
- A custom post type
wp_data_typeholds templates for user-defined data types. - The title of a post in the
wp_data_typedefines the name of the new data type. The post itself is the rendering template and comprises any set of normal blocks. Names are given to select block attributes within the post, and these names are mapped into the data type. - When creating new posts for the given data type, the locked template is copied from the
wp_data_typetemplate, and the block attribute annotations are preserved. - Finally, when rendering the
wp_data_typetemplate, the attributes are pulled from the individual post of the given data type and spliced into the template.
The fascinating idea is that we don’t have to think about form fields; blocks already provide a rendering view and a modal editing experience. We can rely on the fundamental way blocks work and use the very same user experience to create custom data types in a way that users are already familiar with when editing a post or a site.
Custom post types define custom data types, so we use a template to not only define the data type, but also to provide a default rendering template. Each data attribute within a post type has a field where it’s possible to define that field with its JSON-LD property.
For example, say you had a “Book” custom post type. A few JSON-LD properties you could define using custom fields are:
descriptioncopyrightYearauthorbookEditionbookFormatisbnnumberOfPages
We also chose to store a copy of each block attribute in the JSON attributes for that block. Since WordPress can now provide a post-to-JSON function, which merges the extracted attributes with the names assigned in the custom post type template, that template may have changed since the custom post was created. This means that no database migrations are necessary to render an updated version of a post.
The best part? The WordPress infrastructure that already exists (aka Gutenberg!) defines the data type. Because these custom posts are normal posts, and because they adopt the locked template for the data type definition, they are, in fact, renderable on their own! Even if the template has been updated and only the post itself is rendered, it will still display a meaningful representation of the data type as it was when it was created.
While our original Hackathon project was tailored towards developers and UX designers who would love to see a forms and fields API in WordPress, this prototype puts more power in the hands of low- to no-code WordPress users.
It also opens up a world of possibilities for providing a rendering view for any structured data. Imagine uploading a CSV and mapping the column names to block attributes, or connecting to a database or JSON API to map the records in the same way.
For example, if you had a CSV with business names, addresses, a rating, and a description, we could take that template post and insert a map block, a heading block, a star rating block, and a paragraph block and set the attributes to map to the CSV columns. It’s essentially an instant structured data renderer!
But even if we can define custom post types and fields in the editor, should we, as a WordPress community, consider adding it to core?
The existential question: Should it exist?
Adding this kind of functionality into WordPress core could open up a ton of opportunities for the average WordPress user. Instead of needing to get a developer involved to add a custom post type to their site, a user could simply do it themselves and define the necessary fields and structured data attributes.
On the other hand, allowing everyday users, who may not have a full grasp of how custom post types and structured data should work, free reign to create these data types themselves could have detrimental effects on the user experience of their websites. Clunky or incorrect implementation of structured data markup could also cause issues with how search engines crawl these sites, causing unintended negative impacts to search traffic.
Not only that, but as of right now, if a custom post type is accidentally deleted, all of the content posted to that custom post type will no longer be accessible through the admin (even though it will still be stored in the database). The user could think they “lost” their data.
Let’s talk about it
What do you think? Are you in favor of giving website owners the ability to change and customize their custom post types and attributes? Or are there some website features that should always require a more technical hand and implementer?
We’d love to chat with you about your thoughts in the comments below.
For another interesting exploration on a related idea, check out this discussion on GitHub with the core team.
Thanks to Lars Gersmann for leading the JSON Schema project with me and to everyone on the Syntax Errors team: Adam Zieliński, Dennis Snell, Julian Haupt, Michael Schmitz, Anja Lang, Thomas Rose, Marko Feldmann, Fabian Genes, Michael Schmitz, Jan Vogt, Lucisu, Maximilian Andre, Marcel Schmitz, and Milana Cap.
Join 110M other subscribers
WORDPRESS
Turkish startup ikas attracts $20M for its e-commerce platform designed for small businesses

It’s easy to assume the e-commerce ship has sailed when you consider we have giant outfits like Shopify, WooCommerce and Wix dominating the sector. But the opportunity for e-commerce platforms that cater to brands remain vast and fertile, since so many smaller businesses continue foraying into the internet in the wake of the pandemic.
Further evidence of this has surfaced in the form of one of the largest fundraises by a startup in Turkey, given that the average Series A usually comes in at below $15 million. E-commerce platform ikas has raised $20 million in a Series A funding round as it seeks to expand its operations into new markets in Europe. The company currently operates in Turkey and Germany, and says its platform simplifies store management for companies that want to have a digital presence.
The investment was led by the International Finance Corporation (IFC) fund, a venture arm of the World Bank Group.
ikas’ co-founder and CEO Mustafa Namoğlu told TechCrunch that the company would be using the new funding for international expansion in Eastern Europe and the DaCH region.
“Most of Europe is predominantly neglected or underserved by those U.S.-based giants,” he said. “The global platforms lack customer service in local languages. It looks easy to start with, for example, a Shopify. But once you start, you need to add other plugins, and you may even need an agency to run it.”
Namoğlu said ikas can win customers against other platforms because it’s more of a “fire and forget” platform. “The first reason our merchants pick us over others is storefront speed, which gives them higher conversion rates. You get this out of the box, even if you pay us €30 per month. The second reason is customer service. Thirdly, we bundle the payments and the shipping labels into our core product, which means you don’t need to go and negotiate with payment providers or shipping labels. You’re immediately ready to go,” he said.
Namoğlu previously founded MUGO, a fashion distribution and retail company, and launched ikas in 2017 with co-founders Tugay Karaçay, Ömercan Çelikler and Umut Ozan Yildirim.
The IFC invests directly in companies as well as through PE and VC funds.
Also investing in ikas is Re-Pie Asset Management, which has grocery delivery startup Getir in its portfolio. The round saw participation from ikas’ existing investor Revo Capital, best known as the first institutional investor in Getir, Param, Midas and Roamless.
WORDPRESS
Introducing the Public Pattern Library – WordPress.com News

When it comes to website-building, WordPress themes set your site up for success by providing stylish, preselected options for fonts, colors, and layouts. Even though themes provide the overall aesthetic, you still need to build out the posts, pages, and templates on your site. That’s where block patterns come in!
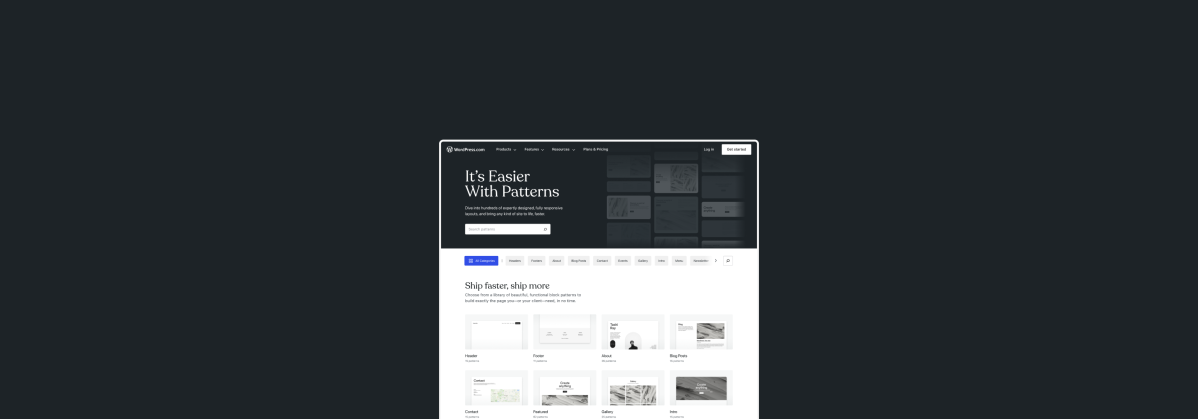
The WordPress.com Pattern Library is your new go-to resource for finding any kind of pattern for your beautiful WordPress website. With hundreds of pre-built patterns to choose from across over a dozen categories, you’ll be covered no matter your website’s specific needs.
What are patterns?
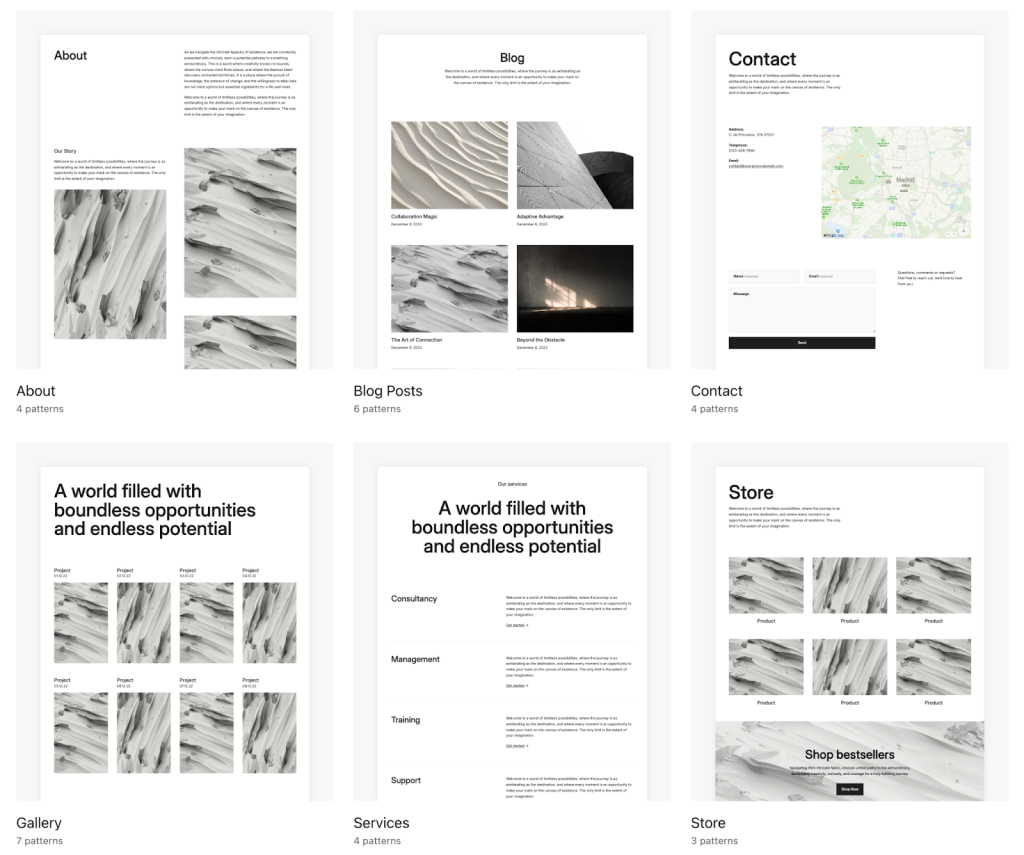
Block patterns are collections of blocks made to work seamlessly with our modern themes. Need an “About” page? Check. A gallery? Check. A testimonial? Check. How about a newsletter? Check. We have just about anything you’ll need.
Best of all: for each pattern, the fonts, colors, and spacing will adapt to your theme’s settings, making for a cohesive look. Still, patterns aren’t locked or static either—after you’ve added the pattern to your post, page, or template, you can tweak it however you like.
A tour of the Pattern Library
This new public Pattern Library allows you to browse, preview, and easily share or implement whichever design speaks your tastes. Let’s take a look around.
Browse all categories
If you want to explore the Pattern Library and don’t have anything in particular that you’re looking for, click through each category to spark some ideas.
Search for what you need
At the top, you’ll find a fast and easy-to-use search box, allowing you to find exactly what you need. This is a great option if you don’t feel like browsing and want to jump right into a solution for your specific needs.
Explore page layouts

Sometimes you just need the components of a post, page, or template: a header, a “Subscribe” box, a store module, etc. Other times, you want to be able to copy and paste an entire page into existence. Scroll down past the categories and you’ll find our full-page patterns for whole pages: About, Blog, Contact, Store, and more.
Test the mobile responsiveness for each pattern
When looking through the library on a desktop or laptop device, you’ll see a gray vertical bar next to each pattern. That’s a nifty little slider that we’ve built into the library which allows you to see how each pattern responds to different screen sizes. Using your cursor to move the bar to the left, you’ll see what that design looks like on a mobile device; in the middle is where most tablets fall; and scroll back all the way to the right for the desktop/laptop version.
Copy and paste to your website
Like what you see? Simply click the blue “Copy pattern” button, open the WordPress.com editor to the post, page, or template you’re working on, and paste the design. It’s that easy. Once inserted, you can customize each block as needed using the right sidebar.
Your new favorite page-building tool
The Pattern Library is especially useful if you build websites for clients. Each pattern is built to work with any theme that follows our technical standards, speeding up page-building not just for you but also for your clients—all while maintaining the overall style of your theme.
In concrete terms, this means that our patterns take font, color, and spacing settings from the theme itself rather than using standard presets. This makes it far less likely for a site to break (or just look off) when you—or a client—experiment and make updates.
Our goal is always to make your life both easier and more beautiful. This new resource does just that. Check out the WordPress.com Pattern Library today to enhance your website-building experience!
Join 109.9M other subscribers
-

 WORDPRESS7 days ago
WORDPRESS7 days ago10 WordPress Influencers to Follow in 2024 – WordPress.com News
-

 SEARCHENGINES7 days ago
SEARCHENGINES7 days agoGoogle Image Search Adds Pixel Level Object Segmentation Animation
-

 MARKETING7 days ago
MARKETING7 days agoFeeling Stuck: What to Do When You Don’t Know What to Do
-

 PPC5 days ago
PPC5 days agoA History of Google AdWords and Google Ads: Revolutionizing Digital Advertising & Marketing Since 2000
-

 PPC6 days ago
PPC6 days agoCompetitor Monitoring: 7 ways to keep watch on the competition
-

 SEARCHENGINES6 days ago
SEARCHENGINES6 days agoMore Google March 2024 Core Update Ranking Volatility
-

 PPC5 days ago
PPC5 days ago31 Ready-to-Go Mother’s Day Messages for Social Media, Email, & More
-

 WORDPRESS6 days ago
WORDPRESS6 days agoThrive Architect vs Divi vs Elementor












You must be logged in to post a comment Login