Whether you’re a design pro or a total newbie, you’ll find a great tool in this list that will take your website skills to the next level.
WORDPRESS
Best WordPress Themes for Blogs

More people blog on WordPress than any other platform. If you want to stand out from the crowd, you need the right theme.
WordPress themes determine the layout of your blog, the impression it has on visitors, and how easy it is to navigate.
There are a lot of WordPress themes to choose from. Over the years, I’ve experimented with dozens of themes across my sites. As one of the internet’s most successful bloggers, I know what works.
Here’s my latest take on the seven best WordPress themes for blogs. This page is always getting updated as new themes come out and others outlive their use.
Keep reading to find my top picks along with a buyer’s guide that will help you make sense of your many good options.
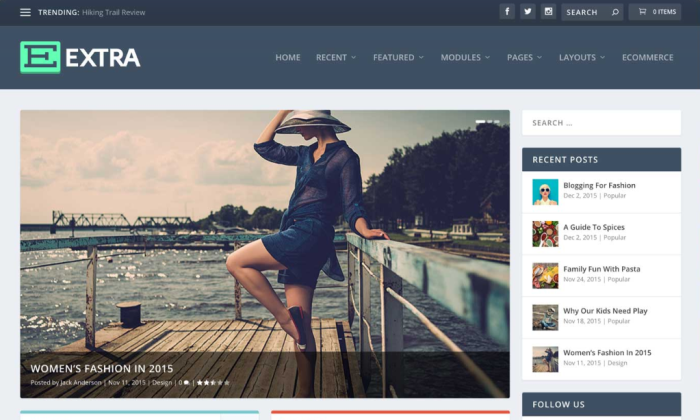
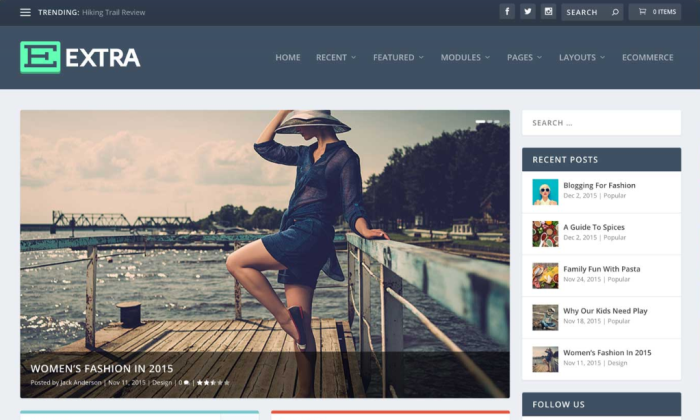
#1 – Extra Review — The Best for Most Standard Blogs

If you are looking for a WordPress theme that lets you do it all–and have an easier time doing it–then Extra is my top recommendation.
With some themes, you can get pigeon-holed into a certain style or format. With Extra, you never have to worry about limits or boundaries.
Blogs of any type, digital magazines, portfolios, online stores–really any kind of blogging experience you are looking to deliver is possible with Extra.
Extra is from Elegant Themes, the same people who make Divi, which is the most popular WordPress theme in the world. If you are looking to build a unique website on WordPress, Divi is a great choice.
However, if you are specifically focused on finding a theme for WordPress blogging, go with Extra. It gives you the same foundation as Divi, but it’s been optimized for bloggers.
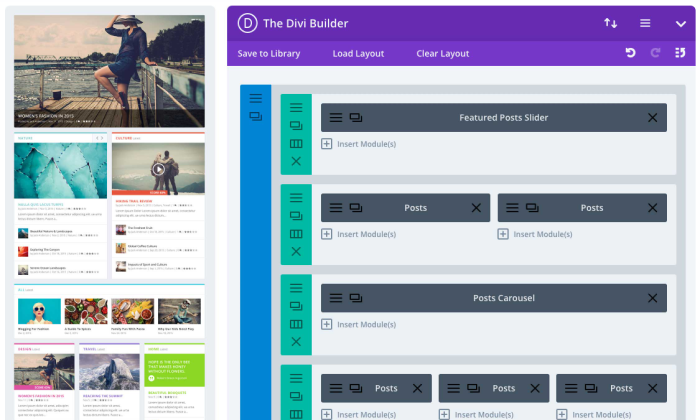
The most important aspects are the new modules within the Divi Builder that help you curate your content for readers, including post feed, post carousel, post slider, and tabbed posts. All of these are tied to the categories you set and easy to arrange in an appealing layout.

Publishing the striking blog on the left is as easy as filling in the intuitive layout on the right.
With Extra you get the Divi Builder ability to create everything visually, but it’s within a framework that makes blogging easier. It’s a true drag-and-drop editor that lets you build elegant posts and pages very quickly.
Start from one of more than 800 pre-made layouts and customize virtually every aspect from there. Colors, fonts, sizing, spacing, sizing is easy to adjust with clicks, not code. Whatever you design is fully responsive to any screen size. No extra work or double-checking on your part.
Here are some of the other ways that Extra helps people take their WordPress blog to the next level:
- Built-in ratings and review system
- Customizable menus and headers
- Automatic WordPress updates
- 24/7 customer support
- Optimized for WooCommerce
- Social media integration
All of these features work together beautifully. Your blog readers are greeted by an enticing layout and your site is effortless to navigate. They can read, review, rate, and share your posts across other channels.
Extra is available for purchase through a membership to Elegant Themes. That means for one price, you get access to Divi, Extra, as well as Bloom (email plugin) and Monarch (social media plugin).
This is a complete set of tools that can power your entire website with a modern and integrated blog.
Elegant Themes memberships are $89 per year, or $249 for a lifetime subscription. This includes 24/7 premium support and unlimited usage of every product.
The company is constantly adding new features. I’m talking about fresh layouts every week and new tools to help your blog stand out.
Try the whole suite of Elegant Themes products risk free for 30 days.
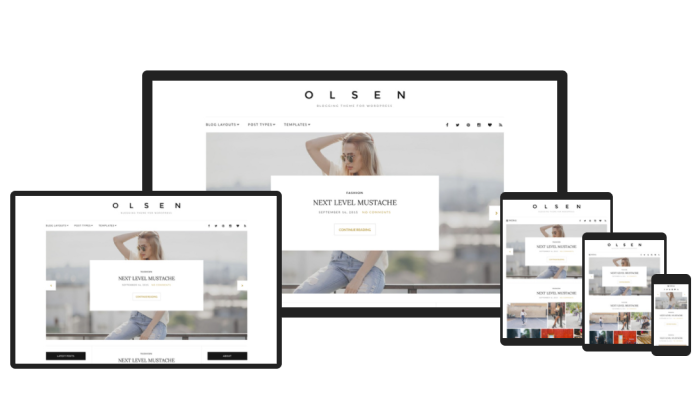
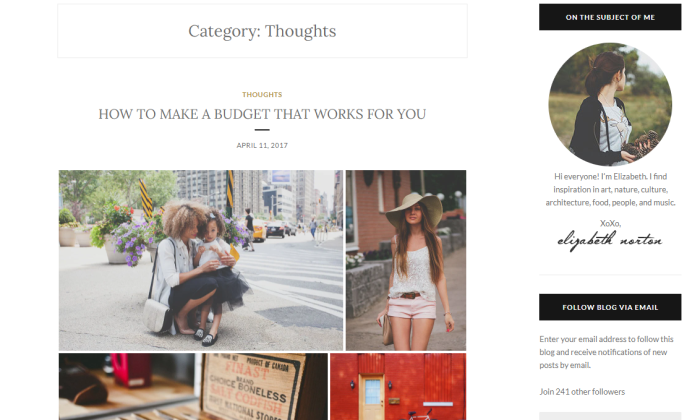
#2 – Olsen Review – The Best WordPress Theme for Lifestyle and Fashion Blogs

If you are a lifestyle or fashion blogger looking for a place to store all of your content among a focused layout with crisp fonts, Olsen is the perfect theme for you.
It takes very little work to pull off a very professional blog. You’re not going to break the mold with something people have never seen before–Olsen’s strength is in it’s familiarity. Readers will immediately be comfortable with your layout, knowing how to navigate and share your content.
Providing a fluid and peaceful reading experience, Olsen is the theme for anyone who wants their images to stand out next to their content. Tell a story with more than just words.

Olsen is completely customizable and is the perfect place to show off your best work.
Two unique elements this theme offers are a Featured Content slider and an Instagram footer widget. Both elements are great for sharing your work with readers.
The Featured Content slider is a little different from the average Featured Content add-on. This element allows you to pick up to six images or posts and include them at the front of your blog. The reader can navigate this slider by clicking the left or right arrow.
The Instagram footer widget is unique and doesn’t appear in any other theme on this list. This is the perfect add-on for a fashion or lifestyle blogger who wants to showcase their photos. It shows the widget at the bottom of your blog and features your most recent Instagram posts in a large single row.
The downside is for people who want the Instagram feature for free. Unfortunately, you must pay for the theme or buy a plan to use it, but we think this trade-off is worth it.
You can get started with Olsen today for free. Upgrading to Olsen Pro is only $34.30 for a full year. There is also a Club Membership, which gives you access to many more themes and plugins, and it’s only $48.30.
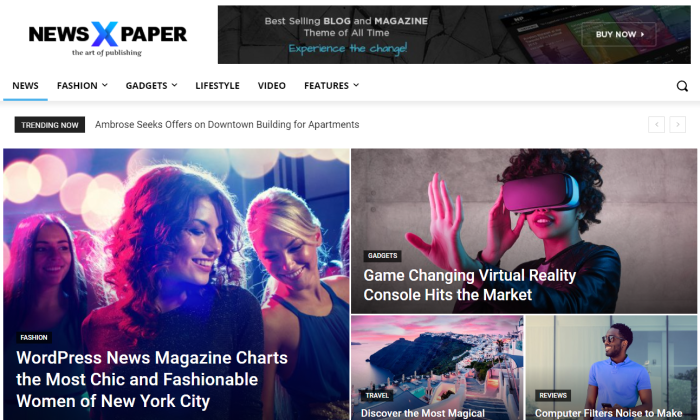
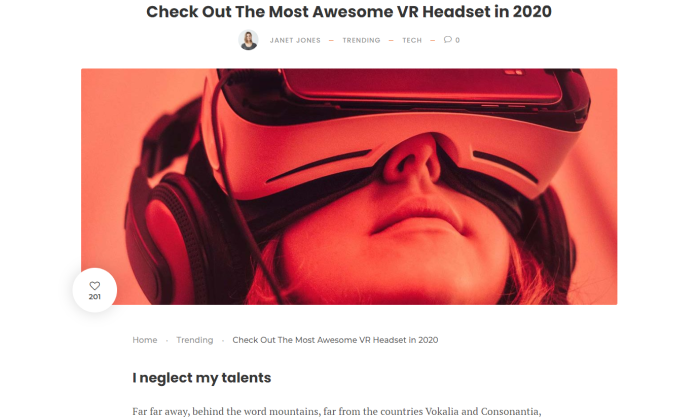
#3 – Newspaper Review — The Best for Breaking Stories

Some people need a simple blog that showcases their portfolio. Others need a platform that delivers new content to their readers on a daily basis, whether they are breaking stories about their brand or community.
I’m talking about a blog experience where visitors show up to find a new arrangement of content every morning. If this describes you, then Newspaper is the WordPress theme for your blog.
It is the number one bestselling news theme of all time, and for good reason. You can use any kind of content or social media integration–it’s all going to look sharp.
Beginners and professionals will love how easy Newspaper is to use. Whether you want to get set up in minutes or craft a trendsetting design, you’ll find the theme very accommodating.
Include sound, moving images, and other features to engage your audience with no more than a few clicks. And, you can rest assured that none of the changes you make will slow your site down.
This is true even if readers are on their phone, as Newspaper is completely integrated with the Google AMP (Accelerated Mobile Pages) plugin.
Instead of a slow, cluttered experience–as you might get with another news-style WordPress theme–all of your readers can enjoy what you publish. Given how much traffic comes from mobile-users, this is a big deal.
None of this will require coding, so your whole team can take advantage of the theme. No graphic design degree necessary to edit images. With Newspaper, it’s a snap to create eye-catching, on-brand images that develop your story.

This means fewer steps to make sure your content, logos, headers, and footers are all working together to deliver a positive blog experience for your readers. And if you are constantly updating, the time-savings adds up quick.
With Newspaper, you can eliminate hours from your monthly workflows and free up your team to create.
Despite being able to do so much, management remains quite simple. Quickly gain mastery over your blog and use the great features included with Newspaper like:
- 100+ pre-built websites
- 1,000+ pre-made templates, pages, posts and sections
- Unlimited sidebars
- Live search display
- WooCommerce shortcodes
- Membership paywalls
- Rating and review system
Monetizing your blog is incredibly easy with banner ads, Google Ads, and Adsense. All ads are responsive, and Newspaper starts you off with 14 predefined and 5 custom spots. You can place ads where you want without disrupting the flow of your blog.
Pricing for Newspaper starts at $59 for a regular license. This includes free future updates and 6 months of premium support. You can extend support for a full year for $17.63.
There’s a ton included with the price, but if you want to add other plugins to optimize SEO, open an online store, or increase security, you can rest assured that Newspaper theme will integrate smoothly.
Get started with Newspaper today and start publishing a world-class blog every day.
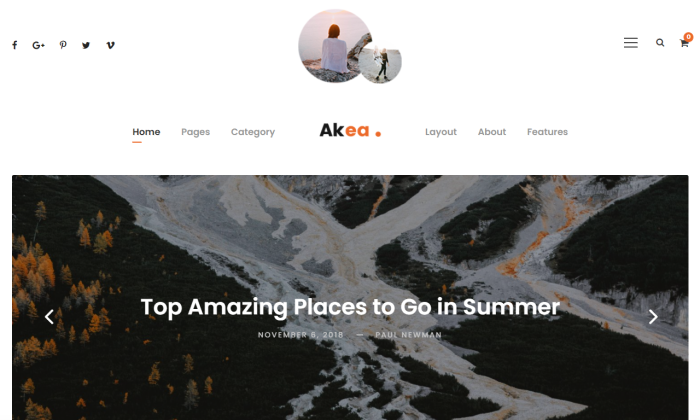
#4 – Akea Review — The Best for Minimalist Style

Akea is a WordPress theme from GoodLayers, a company that empowers bloggers who live by the “less is more” mantra.
Over the years, the company has released some of the greatest minimal blog themes. It’s best for people who don’t want too much information and stimulation a negative and expect readers with similar tastes.
You get total control over how your content is exhibited. Play with the spacing between items on your page. Tweak the size of thumbnails used for your blog. Use a single image to fit any screen size with the 100 percent fluid layout.
Customize it until you get it just right. With Akea, you don’t have hundreds of templates, but you don’t have to squeeze anything into a pre-built mold. Instead, you get a relatively small selection of blog layouts and each one is an open field.
Upload your own font. Bring in any video, quotes, galleries in a slider. Make a bold impression using a few commanding content elements arranged just the way you like.

If you’re looking to jam the most content per square inch into your blog, this is not for you.
This isn’t to say you can’t include sidebars, or menus, or give your readers tons of options. With Akea, that’s all easy to do. It’s just really focused on the minimal style, so all of these elements are unobtrusive and clean.
You get a floating navigation bar, so your readers always have quick access to more content, but you are never overloading them at any point.
That’s the spirit of Akea, which comes with a trim feature set designed for you to start making it your own immediately. Some of the essentials include:
- Drag-and-drop page builder
- Unlimited customizable sidebars
- 14 blog layouts
- Social media integration
- WooCommerce integration
- Custom skin colors for page sections
While you get comparatively few templates compared to other options, there’s a lot you can do with each one.
Akea starts at $54. It includes free lifetime updates and premium customer support for the first six months.
Because Akea is a newer theme, there are fewer reviews of the theme than some of the others I recommend. But GoodLayers has always done a solid job, and Akea works well with the latest plugins and WordPress updates.
This means less work on your end to make sure everything is running smooth, as the modern integration decreases problems and potential security issues.
It’s also fully compatible with the WordPress Gutenberg editor, which is now standard for all new sites. This is going to save a lot of time and make the final product look better with less configuration.
If you value simple, clean design for your WordPress blog, Akea is a theme you should check out today.
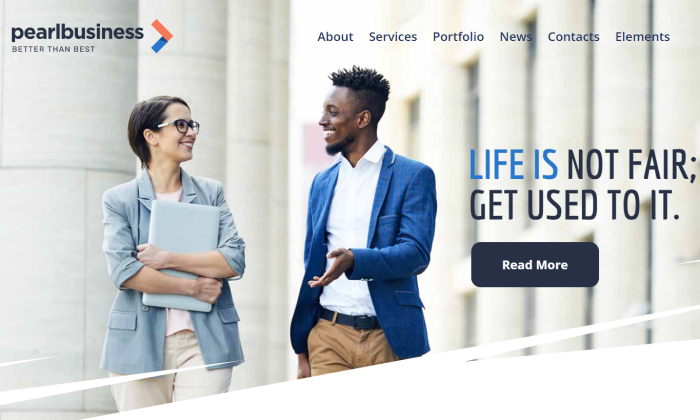
#5 – Pearl Review — The Best Corporate WordPress Theme

Pearl is an incredibly feature-rich and flexible WordPress theme that’s got enough options to outfit any business.
I recommend this to people whose blog is part of a larger website. Pearl is kind of overkill if you just need a blog, though you could make an incredible blog with it.
On that note, it might be a good option if you are hitting your limits with your current WordPress theme. If there’s features and functionality you can’t swing now, Pearl will help you get there.
To put it simply, with Pearl you’re not making compromises–you’re making a blog that’s tailored to fit the needs of your industry and goals. Pearl offers an astonishing range of demos for virtually every vertical: agency, beauty, ecommerce, law, music, software, and more.
Each of these demos has been carefully designed to include a suite of features and layout to meet the challenges businesses face.
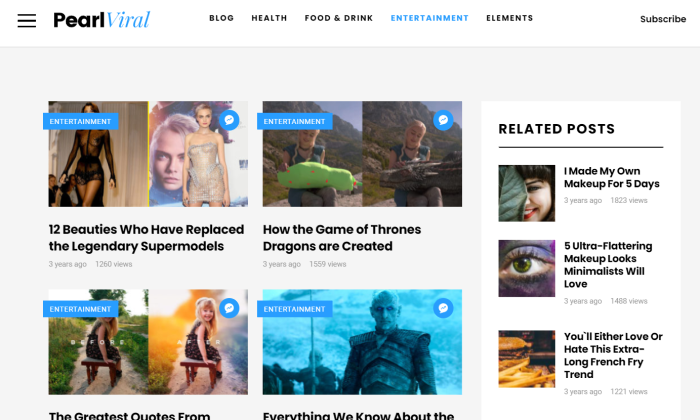
The Pearl Viral demo, for example, showcases your posts according to how popular they are, with professional category tags to help readers find what they want.

For a business in the entertainment industry, the out-of-the-box power of this blog layout and styling is obvious. The same is true for everyone of the many industries Pearl supports.
And your blog will be totally tied into the rest of your site, which is a must if blogging is a part of your business outreach. Readers can react to posts, leave a reply, share it on social media, or get drawn further into your site and company offerings.
You can add more than 55 different types of shortcodes (UI blocks) into your posts. This includes things like a music player, calls to action, events lists, icon boxes, galleries, pricing tables, and a lot more.
This is huge for corporate users who need a range of ways to communicate and interact with their audience. Some of the other standout features include:
- Visual Composer drag-and-drop builder
- Mega menus with three drop down levels
- Customizable headers and footers
- 800+ fonts
- Custom icons
- Sidebar builder
- 24/7 with live chat
There’s really not much you can’t do with Pearl, and most of it can be accomplished without writing a line of code.
And all of this is available for the price of $59 for a regular license with free lifetime updates. Six months of maintenance is included, with additional coverage available for purchase.
If you need a high-functioning blog, bear in mind that Pearl includes a number of premium plugins for free. You get WPBakery, Booked Appointments, Ninja Popups–in total it’s about $325 worth of premium plugins based on the going rates.
Pearl is a very reasonable price for what you get, and you’ll have to spend less moving forward.
Get started with Pearl today, and forget about limitation.
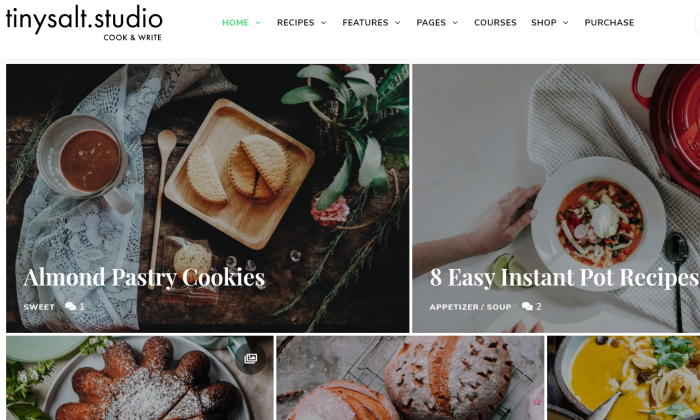
#6 – TinySalt Review — The Best for Food Blogs

For as popular as food blogs are, they can be tricky to create if you are using a multi-purpose theme.
You can do it, for sure, but it’s going to take a lot more work. And it’s probably not going to come out as well as if you had just started with a WordPress theme built specifically for food blogs..
TinySalt is just that. It’s got every feature and formatting capability you need to blog in this space.
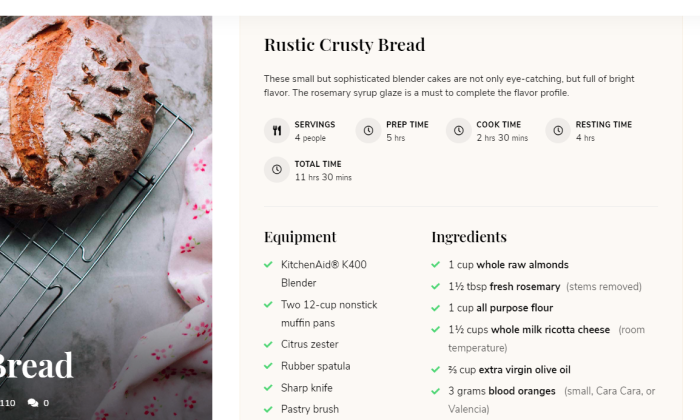
Where a recipe would be difficult to get the formatting correct with an ordinary WordPress theme, TinySalt gives you turnkey options to produce this niche type of content immediately.
Breakdown your most complicated dish into a series of simple steps. Include photos where you think it will help. Add a button early in the post to let readers jump straight to the recipe.
And you don’t have to spend any time getting all of this to flow on your blog. TinySalt has 12 demos you can import to your website. Mix and match to deliver the exact experience you are looking for.

Readers can quickly search through your recipes with a convenient filter, or browse your beautiful blog. When they find one they like, they can print, rate, and share them with their friends on social media.
If they decide against a certain meal, your blog can automatically recommend related recipes at the end of a post.
Don’t let the Tiny in the name fool you, this theme is packed with potential. You get:
- 32 blog variations
- 10 post templates
- Recipe videos
- Unlimited colors
- 900+ fonts
- Featured recipes slider on your homepage
All TinySalt is missing is your recipes and imagination.
TinySalt starts at the low cost of $39 for a regular license. Future updates and six months of premium customer service is included at that price. Ongoing support is available if you need it.
At that price, it’s not hard to turn a profit with TinySalt, even if it’s just a side-hustle for now.
You’ll be able to see your own products with WooCommerce, or promote items through advertising and affiliate marketing. It’s also compatible with MailChimp, which means you can turn your food blog into a newsletter to build your subscriber base.
Eliminate the complex configuration that goes into food blogging and take your site to the next level. Stop cooking with the wrong equipment and get TinySalt today.
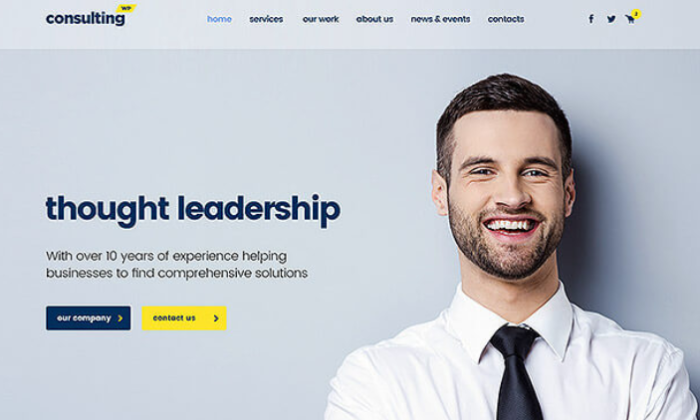
#7 – ConsultingWP Review — The Best for Promoting Your Business

I really like ConsultingWP for businesses that want their blog to make a splash.
Whether you are looking to make connections for providing services, or to get your brand out to the world, this is an empowering WordPress theme for business blogs.
You get tools to build that anyone at your company can use on day one. You’re not going to have to hire out a professional or lean on a single person in-house to keep everything looking great.
Never touch code and never compromise on the finished product.
Simply browse through the hundreds of templates offered by ConsultingWP, find the one you like, and begin importing it. You’ll have complete control over what plugins and options you want to bring over to your new blog.
From there, you can customize the blocks, fonts, headers, layout, and so on on. Instead of having to mess around editing PHP or CSS files, everything is a few clicks.
Up to this point, what I’ve described is a very good WordPress theme for blogs, but where ConsultingWP steps away from other easy/powerful options is the business-focused feature set.
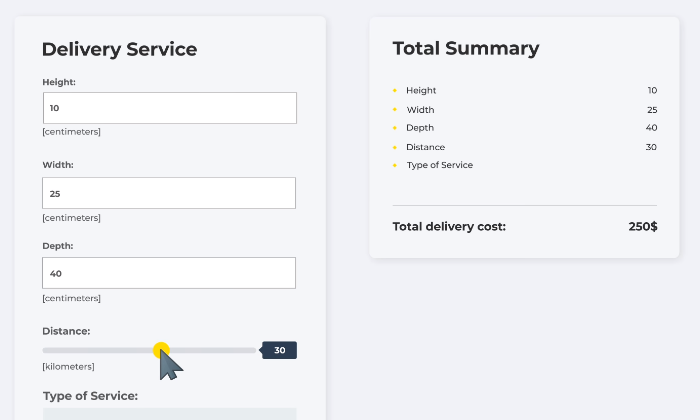
One of the most useful is the Cost Calculator Builder, which lets clients price out your services on your blog. Instead of having to call for a quote (which can be a tricky step to get people to take) people can investigate on their own using the simple calculator.

Normally, creating an interactive form like this would take some serious effort. And, if you wanted to make changes to your pricing, it might be a hassle to get it right.
With ConsultingWP, you have full control over this simple feature. Run promotional pricing without worrying it’s going to break your site and confuse potential clients.
Some of the other fantastic built-in elements include:
- eRoom Zoom meetings and webinars
- Professional booking for appointments
- 100+ page templates
- 500+ theme options
- Customizable menus
- Events manager
- 24/7 customer support
For businesses, the all-in-one feature set is really attractive. I mean, you can do all of this with a hodge-podge of third-party plugins, but there is zero guarantee they are going to work well together. At best, you’d have a lot of maintenance to keep things running smooth without slowing your site to a crawl.
With ConsultingWP, on the other hand, businesses get a toolkit that’s been designed to work in harmony. This means less work for better results.
Starting at $59 a regular license, this is a great deal. Trying to match the feature set by downloading individual plugins would be far more expensive and frustrating.
A regular license comes with six months of premium customer support. You can choose to extend support for an additional cost.
If you are looking for a professional blog that establishes your business as a leader in your space, I highly recommend ConsultingWP.
What I Looked at to Find the Best WordPress Theme
Now that you know our seven best theme recommendations, it’s important to understand what matters.
Make the right decision by following these considerations.
Know Your Blogging Niche
It sounds self-explanatory, but it’s relevant when choosing the perfect theme. Today we looked at the seven most common blogging niches, and how each theme suited for those niches is different.
When choosing a theme, you must know your blogging niche because you don’t want to install TinySalt if food blogging is your focus. Different niches require different themes with distinct features, layouts, and designs.
I would suggest creating a list of your most passionate hobbies and start there.
Customization is Key
Having a customizable theme is crucial for an easily-navigated blog.
It’s okay if you are not interested in investing money into your blog. However, many free themes have limits on customizing, whether for headers, colors, or layouts.
Every theme on this list is customizable to some extent, some more than others, so it’s important to look into the nitty-gritty before installing.
Features
Every theme listed here today has some incredible features that work best for its particular niche. However, some themes have more unique elements than others, and it’s critical to weigh whether you need them.
Paid themes are more likely to have more unique elements, such as Olsen with the Instagram footer widget, and the premium plugins that come free with Pearl.
If you know you won’t need an Instagram footer, it’s best to keep your money in your pocket.
Some basic features that are imperative for most blogs include:
- Custom colors
- Site logo
- Flexible display
- Classic menu
- Widgets
So, make sure you look for these when installing any theme.
Conclusion
Running a successful WordPress blog isn’t easy. Having the right theme helps a lot.
Here’s the complete list of my top recommendations:
- Extra – Best for most standard blogs
- Olsen – Best for lifestyle and fashion blogs
- Newspaper – Best for breaking stories
- Akea – Best for minimalist style
- Pearl – Best corporate WordPress theme
- TinySalt – Best for food blogs
- ConsultingWP – Best for promoting your business
Extra is a great all-in-one blog solution that’s going to cover most people. No matter what direction you take, you’re always going to get the latest features to experiment and engage your audience.
Some of my recommendations work really well in particular niches, like Olsen and TinySalt, whereas others play to a certain style. Akea favors minimal content with maximum impact, whereas Newspaper is going to give readers dozens of posts to read at every turn.
ConsultingWP and Pearl are safe bets for any business blog. I’d lean toward the former if you are looking for something sleek for your company, and toward the latter if your blog is part of a more complex site.
What matters most, of course, is what you do with your WordPress theme. Even the best products can only get you so far. Check out my guide on how to get your blog posts to rank in Google’s top 10 search results.
Hope this helped. Happy blogging!
See How My Agency Can Drive Massive Amounts of Traffic to Your Website
- SEO – unlock massive amounts of SEO traffic. See real results.
- Content Marketing – our team creates epic content that will get shared, get links, and attract traffic.
- Paid Media – effective paid strategies with clear ROI.
WORDPRESS
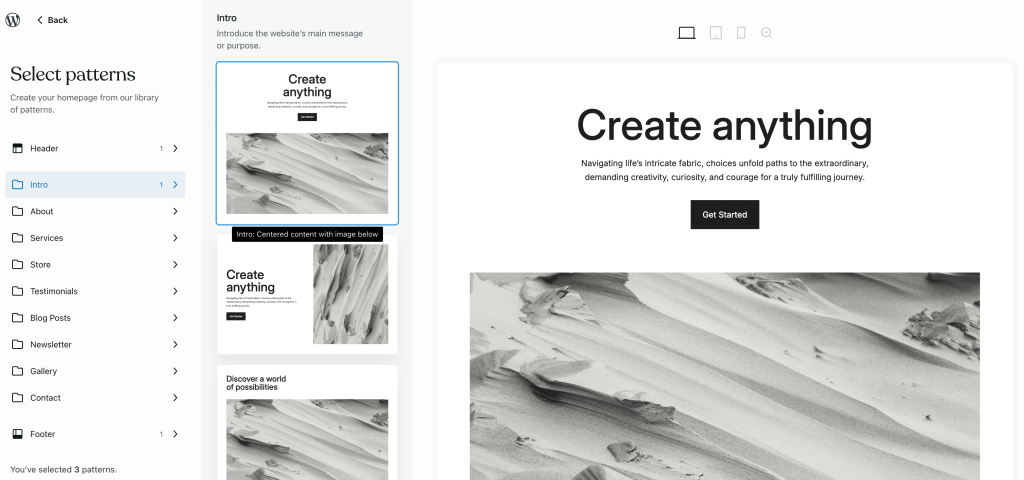
10 Amazing WordPress Design Resouces – WordPress.com News

Designing a beautiful website from scratch can be difficult for developers of all skill levels. Luckily, in today’s Build and Beyond video, Jamie Marsland reveals his ten favorite WordPress design tools and websites to elevate your next build.
Get inspiration for your next website’s design and then start building with WordPress.com. Ready to get going? Click below to embark on your free trial today:
Here are the sites and resources mentioned in the video:

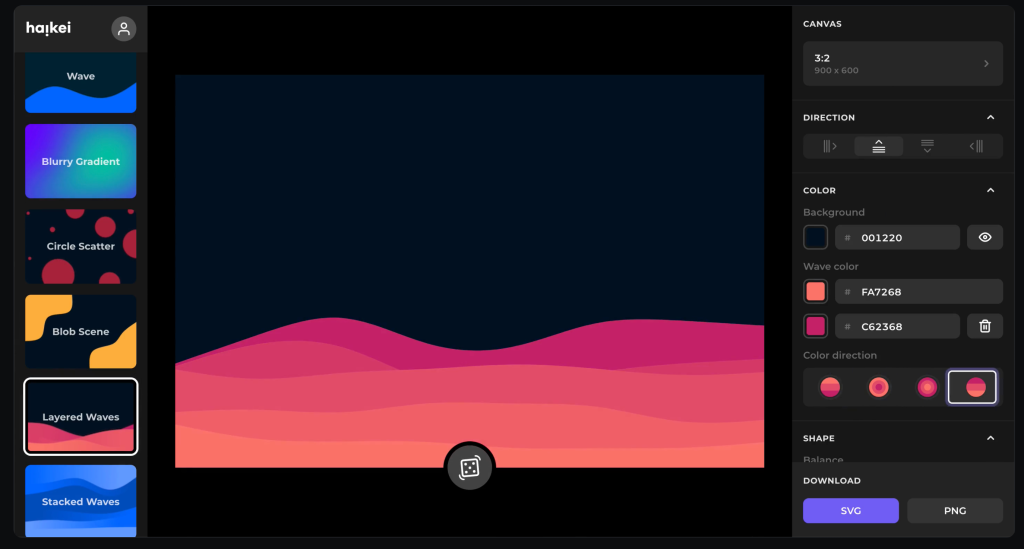
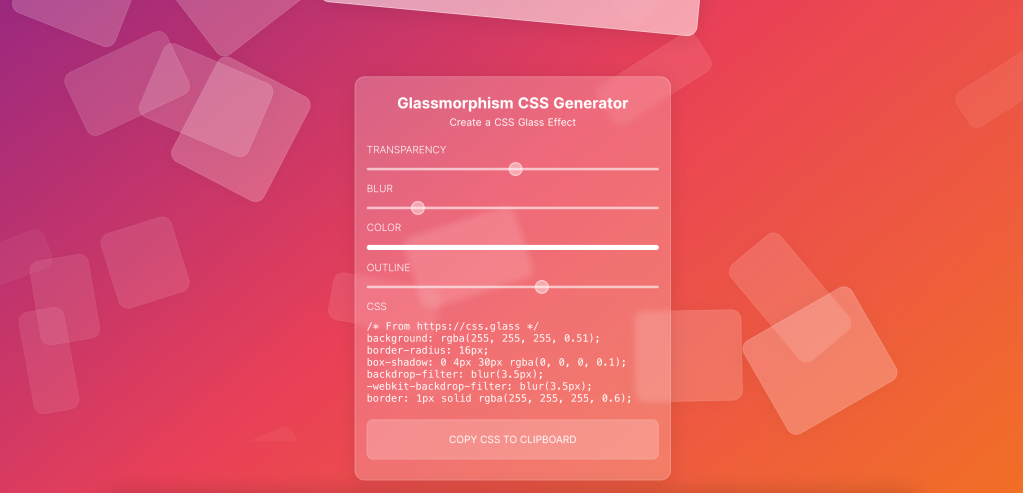
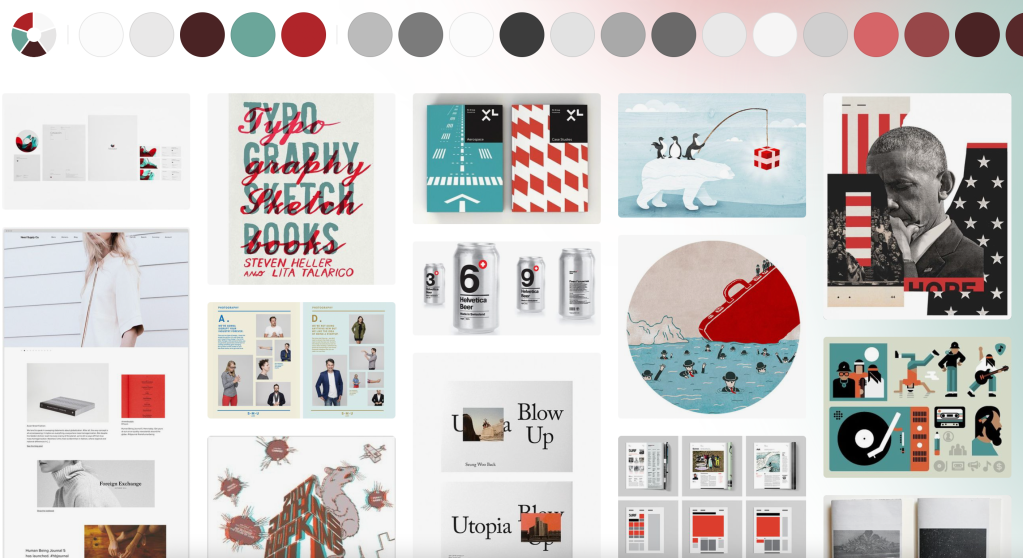
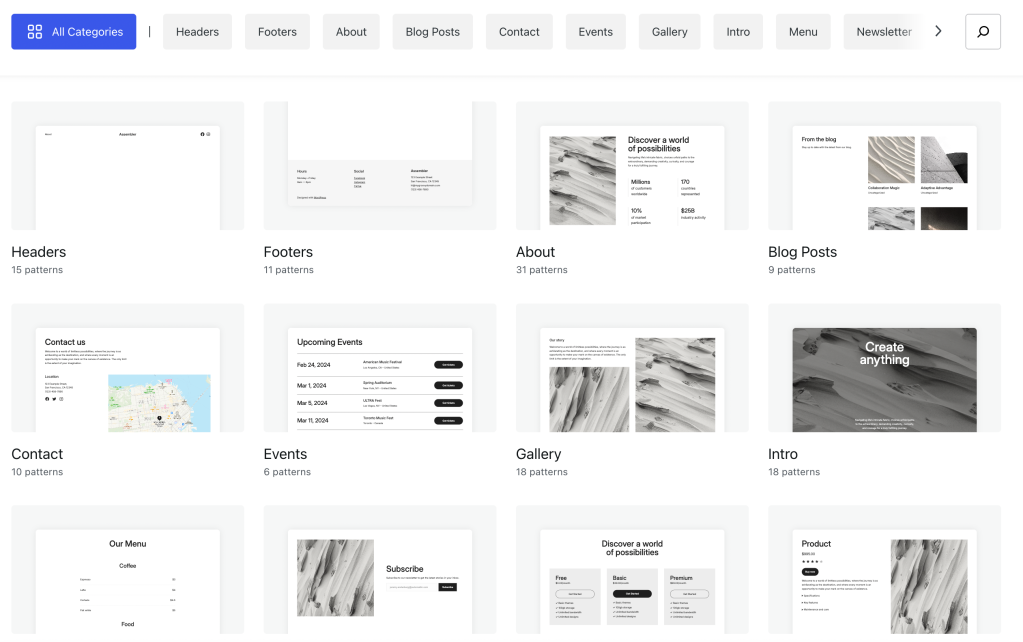
Heikei
Stunning backgrounds and visuals




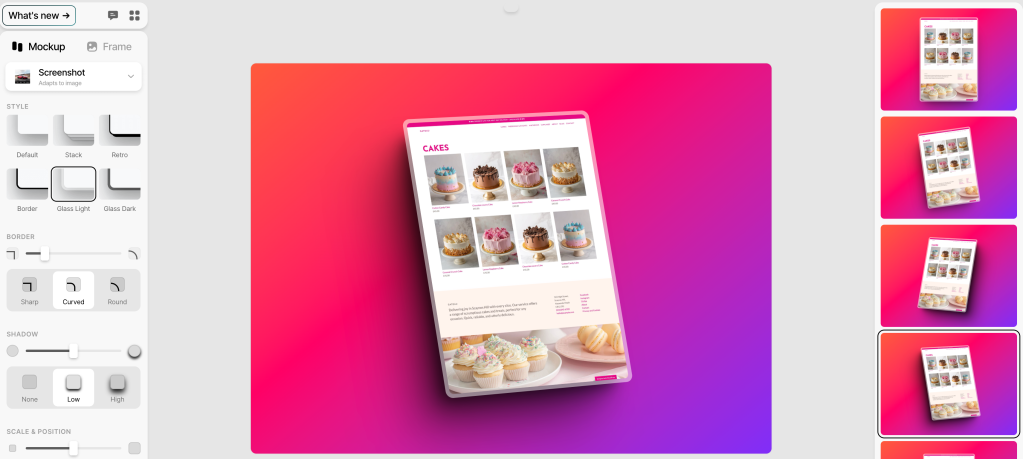
Shots
Easy mockups for products and thumbnails


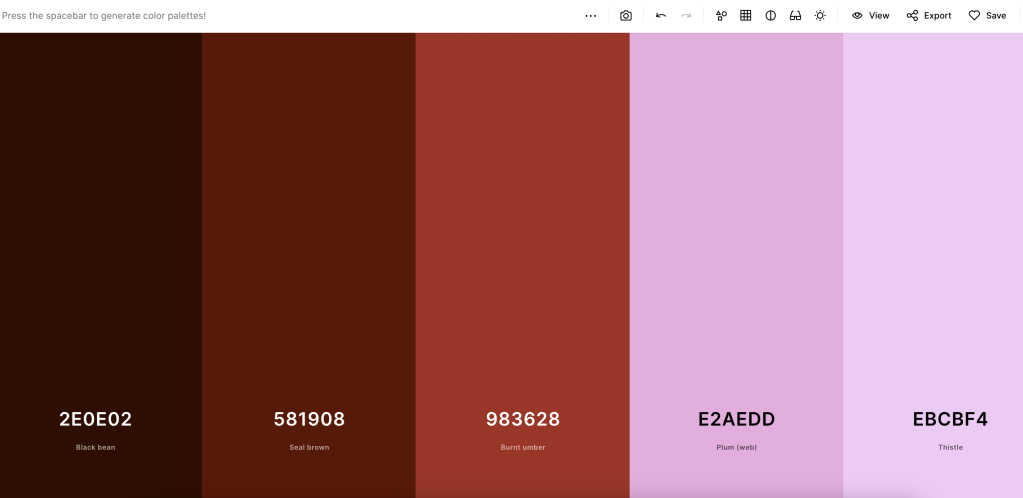
Coolors
Generate color palettes with a click



Join 110.1M other subscribers
WORDPRESS
[GET] The7 Website And Ecommerce Builder For WordPress
The7 website and ecommerce builder for wordpress is the most customizable WordPress, Elementor, and WooCommerce theme available on the market up to …
Source link
WORDPRESS
Making 43% of the Web More Dynamic with the WordPress Interactivity API – WordPress.com News

Creating rich, engaging, and interactive website experiences is a simple way to surprise, delight, and attract attention from website readers and users. Dynamic interactivity like instant search, form handling, and client-side “app-like” navigation where elements can persist across routes, all without a full page reload, can make the web a more efficient and interesting place for all.
But creating those experiences on WordPress hasn’t always been the easiest or most straightforward, often requiring complex JavaScript framework setup and maintenance.
Now, with the Interactivity API, WordPress developers have a standardized way for doing that, all built directly into core.
The Interactivity API started as an experimental plugin in early 2022, became an official proposal in March 2023, and was finally merged into WordPress core with the release of WordPress 6.5 on April 2, 2024. It provides an easier, standardized way for WordPress developers to create rich, interactive user experiences with their blocks on the front-end.
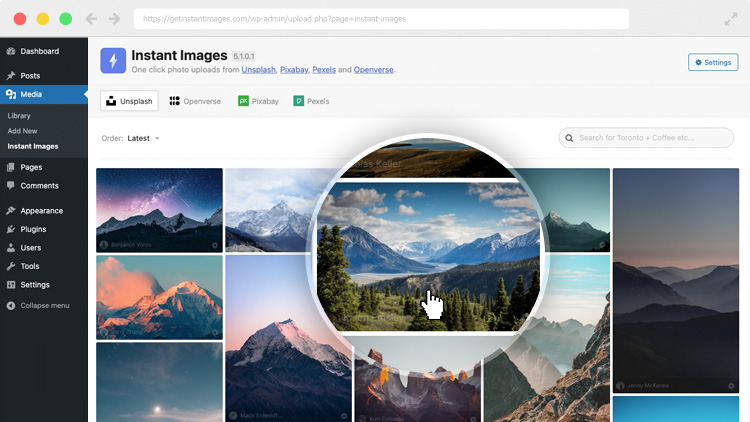
ELI5: The Interactivity API and the Image Block
Several core WordPress blocks, including the Query Loop, Image, and Search blocks, have already adopted the Interactivity API. The Image block, in particular, is a great way to show off the Interactivity API in action.
At its core, the Image blocks allow you to add an image to a post or page. When a user clicks on an image in a post or page, the Interactivity API launches a lightbox showing a high-resolution version of the image.
The rendering of the Image block is handled server-side. The client-side interactivity, handling resizing and opening the lightbox, is now done with the new API that comes bundled with WordPress. You can bind the client-side interactivity simply by adding the wp-on--click directive to the image element, referencing the showLightbox action in view.js.
You might say, “But I could easily do this with some JavaScript!” With the Interactivity API, the code is compact and declarative, and you get the context (local state) to handle the lightbox, resizing, side effects, and all of the other needed work here in the store object.
actions: {
showLightbox() {
const ctx = getContext();
// Bails out if the image has not loaded yet.
if ( ! ctx.imageRef?.complete ) {
return;
}
// Stores the positons of the scroll to fix it until the overlay is
// closed.
state.scrollTopReset = document.documentElement.scrollTop;
state.scrollLeftReset = document.documentElement.scrollLeft;
// Moves the information of the expaned image to the state.
ctx.currentSrc = ctx.imageRef.currentSrc;
imageRef = ctx.imageRef;
buttonRef = ctx.buttonRef;
state.currentImage = ctx;
state.overlayEnabled = true;
// Computes the styles of the overlay for the animation.
callbacks.setOverlayStyles();
},
...
The lower-level implementation details, like keeping the server and client side in sync, just work; developers no longer need to account for them.
This functionality is possible using vanilla JavaScript, by selecting the element via a query selector, reading data attributes, and manipulating the DOM. But it’s far less elegant, and up until now, there hasn’t been a standardized way in WordPress of handling interactive events like these.
With the Interactivity API, developers have a predictable way to provide interactivity to users on the front-end. You don’t have to worry about lower-level code for adding interactivity; it’s there in WordPress for you to start using today. Batteries are included.
How is the Interactivity API different from Alpine, React, or Vue?
Prior to merging the Interactivity API into WordPress core, developers would typically reach for a JavaScript framework to add dynamic features to the user-facing parts of their websites. This approach worked just fine, so why was there a need to standardize it?
At its core, the Interactivity API is a lightweight JavaScript library that standardizes the way developers can build interactive HTML elements on WordPress sites.
Mario Santos, a developer on the WordPress core team, wrote in the Interactivity API proposal that, “With a standard, WordPress can absorb the maximum amount of complexity from the developer because it will handle most of what’s needed to create an interactive block.”
The team saw that the gap between what’s possible and what’s practical grew as sites became more complex. The more complex a user experience developers wanted to build, the more blocks needed to interact with each other, and the more difficult it became to build and maintain sites. Developers would spend a lot of time making sure that the client-side and server-side code played nicely together.
For a large open-source project with several contributors, having an agreed-upon standard and native way of providing client-side interactivity speeds up development and greatly improves the developer experience.
Five goals shaped the core development team’s decisions as they built the API:
- Block-first and PHP-first: Prioritizing blocks for building sites and server side rendering for better SEO and performance. Combining the best for user and developer experience.
- Backward-compatible: Ensuring compatibility with both classic and block themes and optionally with other JavaScript frameworks, though it’s advised to use the API as the primary method. It also works with hooks and internationalization.
- Declarative and reactive: Using declarative code to define interactions, listening for changes in data, and updating only relevant parts of the DOM accordingly.
- Performant: Optimizing runtime performance to deliver a fast and lightweight user experience.
- Send less JavaScript: Reduce the overall amount of JavaScript being sent on the page by providing a common framework that blocks can reuse. So the more that blocks leverage the Interactivity API, the less JavaScript will be sent overall.
Other goals are on the horizon, including improvements to client-side navigation, as you can see in this PR.
Interactivity API vs. Alpine
The Interactivity API shares a few similarities to Alpine—a lightweight JavaScript library that allows developers to build interactions into their web projects, often used in WordPress and Laravel projects.
Similar to Alpine, the Interactivity API uses directives directly in HTML and both play nicely with PHP. Unlike Alpine, the Interactivity API is designed to seamlessly integrate with WordPress and support server-side rendering of its directives.
With the interactivity API, you can easily generate the view from the server in PHP, and then add client-side interactivity. This results in less duplication, and its support in WordPress core will lead to less architectural decisions currently required by developers.
So while Alpine and the Interactivity API share a broadly similar goal—making it easy for web developers to add interactive elements to a webpage—the Interactivity API is even more plug-and-play for WordPress developers.
Interactivity API vs. React and Vue
Many developers have opted for React when adding interactivity to WordPress sites because, in the modern web development stack, React is the go-to solution for declaratively handling DOM interactivity. This is familiar territory, and we’re used to using React and JSX when adding custom blocks for Gutenberg.
Loading React on the client side can be done, but it leaves you with many decisions: “How should I handle routing? How do I work with the context between PHP and React? What about server-side rendering?”
Part of the goal in developing the Interactivity API was the need to write as little as little JavaScript as possible, leaving the heavy lifting to PHP, and only shipping JavaScript when necessary.
The core team also saw issues with how these frameworks worked in conjunction with WordPress. Developers can use JavaScript frameworks like React and Vue to render a block on the front-end that they server-rendered in PHP, for example, but this requires logic duplication and risks exposure to issues with WordPress hooks.
For these reasons, among others, the core team preferred Preact—a smaller UI framework that requires less JavaScript to download and execute without sacrificing performance. Think of it like React with fewer calories.
Luis Herranz, a WordPress Core contributor from Automattic, outlines more details on Alpine vs the Interactivity API’s usage of Preact with a thin layer of directives on top of it in this comment on the original proposal.
Preact only loads if the page source contains an interactive block, meaning it is not loaded until it’s needed, aligning with the idea of shipping as little JavaScript as possible (and shipping no JavaScript as a default).
In the original Interactivity API proposal, you can see the run-down and comparison of several frameworks and why Preact was chosen over the others.
What does the new Interactivity API provide to WordPress developers?
In addition to providing a standardized way to render interactive elements client-side, the Interactivity API also provides developers with directives and a more straightforward way of creating a store object to handle state, side effects, and actions.
Directives
Directives, a special set of data attributes, allow you to extend HTML markup. You can share data between the server-side-rendered blocks and the client-side, bind values, add click events, and much more. The Interactivity API reference lists all the available directives.
These directives are typically added in the block’s render.php file, and they support all of the WordPress APIs, including actions, filters, and core translation APIs.
Here’s the render file of a sample block. Notice the click event (data-wp-on--click="actions.toggle"), and how we bind the value of the aria-expanded attributes via directives.
<div
<?php echo get_block_wrapper_attributes(); ?>
data-wp-interactive="create-block"
<?php echo wp_interactivity_data_wp_context( array( 'isOpen' => false ) ); ?>
data-wp-watch="callbacks.logIsOpen"
>
<button
data-wp-on--click="actions.toggle"
data-wp-bind--aria-expanded="context.isOpen"
aria-controls="<?php echo esc_attr( $unique_id ); ?>"
>
<?php esc_html_e( 'Toggle', 'my-interactive-block' ); ?>
</button>
<p
id="<?php echo esc_attr( $unique_id ); ?>"
data-wp-bind--hidden="!context.isOpen"
>
<?php
esc_html_e( 'My Interactive Block - hello from an interactive block!', 'my-interactive-block' );
?>
</p>
</div>
Do you need to dynamically update an element’s inner text? The Interactivity API allows you to use data-wp-text on an element, just like you can use v-text in Vue.
You can bind a value to a boolean or string using wp-bind– or hook up a click event by using data-wp-on–click on the element. This means you can write PHP and HTML and sprinkle in directives to add interactivity in a declarative way.
Handling state, side effects, and actions
The second stage of adding interactivity is to create a store, which is usually done in your view.js file. In the store, you’ll have access to the same context as in your render.php file.
In the store object, you define actions responding to user interactions. These actions can update the local context or global state, which then re-renders and updates the connected HTML element. You can also define side effects/callbacks, which are similar to actions, but they respond to state changes instead of direct user actions.
import { store, getContext } from '@wordpress/interactivity';
store( 'create-block', {
actions: {
toggle: () => {
const context = getContext();
context.isOpen = ! context.isOpen;
},
},
callbacks: {
logIsOpen: () => {
const { isOpen } = getContext();
// Log the value of `isOpen` each time it changes.
console.log( `Is open: ${ isOpen }` );
},
},
} );
Try it out for yourself
The Interactivity API is production-ready and already running on WordPress.com! With any WordPress.com plan, you’ll have access to the core blocks built on top of the Interactivity API.
If you want to build your own interactive blocks, you can scaffold an interactive block by running the below code in your terminal:
npx @wordpress/create-block@latest my-interactive-block --template @wordpress/create-block-interactive-template
This will give you an example interactive block, with directives and state handling set up.
You can then play around with this locally, using wp-env, using a staging site, or by uploading the plugin directly to your site running a plugin-eligible WordPress.com plan.
If you want a seamless experience between your local dev setup and your WordPress.com site, try using it with our new GitHub Deployments feature! Developing custom blocks is the perfect use case for this new tool.
The best way to learn something new is to start building. To kick things off, you may find the following resources a good starting point:
Join 106.9M other subscribers
-

 SEO7 days ago
SEO7 days agoGoogle Limits News Links In California Over Proposed ‘Link Tax’ Law
-

 SEARCHENGINES6 days ago
SEARCHENGINES6 days agoGoogle Core Update Volatility, Helpful Content Update Gone, Dangerous Google Search Results & Google Ads Confusion
-
SEARCHENGINES7 days ago
Daily Search Forum Recap: April 12, 2024
-

 SEO6 days ago
SEO6 days ago10 Paid Search & PPC Planning Best Practices
-

 MARKETING6 days ago
MARKETING6 days ago2 Ways to Take Back the Power in Your Business: Part 2
-

 MARKETING5 days ago
MARKETING5 days ago5 Psychological Tactics to Write Better Emails
-

 SEARCHENGINES5 days ago
SEARCHENGINES5 days agoWeekend Google Core Ranking Volatility
-

 PPC6 days ago
PPC6 days agoCritical Display Error in Brand Safety Metrics On Twitter/X Corrected














