Whether you’re a design pro or a total newbie, you’ll find a great tool in this list that will take your website skills to the next level.
WORDPRESS
Comparing 10 Key Features in 2023

Deciding on web hosting is the first and arguably the most important decision you’ll have to make for your new WordPress site. Each provider offers different services as well as some of the same plugins to get you up and running in no time. If you are torn between two of the most popular offerings, this article will help you decide whether Kinsta vs WPX hosting is right for your site.
We will cover all the pertinent details that will help you get your site up and running quickly. If you know what WPX or Kinsta offers, you will have a much easier time deciding between the two.
Let’s get started with our hosting comparison.
Kinsta vs WPX: Who Are They For?
Before we take a closer look at the specific details of each managed WordPress hosting provider, let’s take a quick look at who should use each one.
Kinsta
Kinsta is best for site owners who want to run more dynamic pages and is compatible with WooCommerce hosting for e-commerce options. Their Google Cloud platform is a trusted name in hosting infrastructure, and they work with you to undo the damage caused by malware.
As far as managed WordPress hosting is concerned, Kinsta has excellent uptime. They also have plenty of data centers so that the content on your WordPress site reaches the world faster.
For those needing free site migration, Kinsta delivers on this as well. If you need help with a staging site, you can rest assured that Kinsta’s support team will assist you.
For all the details, see our full Kinsta review here.
WPX Hosting

That being said, WPX hosting still has much to offer as a web host for a WordPress site. This hosting provider is best for smaller websites that may not have as much traffic and don’t want to dive into the world of e-commerce. They’re a relatively fast platform with free site speed optimization.
They do have a limited number of data centers compared to Kinsta, though. Depending on where your audience mostly resides, this could slow down your site.
Features of Kinsta vs WPX Hosting
In this section, we will take a deep dive into what you can expect from the two web hosting plans. This will give you a better idea of the ideal option for your site.
Services Offered
Perhaps the most important thing to consider when deciding between Kinsta vs WPX hosting is what services are offered. Both act as WordPress hosting providers, but Kinsta is a little more robust regarding what you can do with it.
Kinsta’s services include:
- Application hosting plans
- Database hosting
- WooCommerce hosting
- Agency hosting
If you know that you want to grow your site, it might be best to stick with Kinsta from the outset.
WPX hosting is a little more specific, exclusively focusing on managed WordPress hosting. For those who want a more dynamic website that can support e-commerce and applications, then you may want to consider sticking with Kinsta.
Hosting Infrastructure (Google Cloud Platform vs. Litespeed)
When it comes to infrastructure, you have two basic choices with Kinsta vs. WPX. As we saw earlier, Kinsta is better for a more dynamic site, partly due to its infrastructure. It utilizes a Google Cloud platform, Google Cloud C2.
In turn, this gives you fast speeds even for websites that are prone to lots of traffic or that are heavy on plugins.
On the other hand, WPX hosting relies on its LiteSpeed servers. Compared to the speed of the previous models used (Apache), this is a definite step up in terms of what you can do with your website when using this hosting platform.
Uptime
You want your managed WordPress hosting to have your website up at all times. You never know when you’ll get a visitor to your page, and you want them to have the best experience. What can you expect from uptime monitoring on both WordPress hosting providers?
Kinsta hosting has an impressive uptime of 99.9 percent. They guarantee that your site will be up and running at least 99.9 percent of the time in any given month under their service level agreement.
WPX hosting doesn’t put out a guaranteed uptime. Instead, they say that if your website has a problem, their support team will fix it for you “fast and free.” They call it the Fixed for You (FFY) guarantee.
Data Center Locations

One of the areas where Kinsta’s web hosting service truly shines is its data center locations. They have data centers around the globe with 29 unique locations to serve their customers in the best possible way. Kinsta hosting has data centers in places like:
- Taiwan
- Hong Kong
- Japan (2 centers)
- India (2 centers)
- Australia
- Poland
- Finland
- Belgium
- UK
- United States (7 centers)
On the other hand, WPX hosting only allows you access to three data centers: one in Chicago, one in London, and one in Sydney. While they are spread out around the English-speaking world, this does put you at a disadvantage in speed compared to the robust offering of Kinsta.
CDN

When it comes to choosing managed WordPress hosting providers, content delivery networks (CDN) make a difference. This is one area where the two hosting plans tend to differ, but it’s an important field to consider when comparing them.
Kinsta hosting uses Cloudflare to give a greater performance compared to their former KeyCDN. It presents a faster option for page load speeds, does not require a secondary CDN domain, and has locations in over 200 cities around the world.
WPX hosting offers its own innovative solution, known as XDN. It has upwards of thirty endpoints around the world, a small offering compared to Kinsta’s Cloudflare.
The downside is that there aren’t many tests comparing the two CDNs head-to-head. You may have to simply try out XDN and see what you think during your initial testing phase to determine how it works for your site.
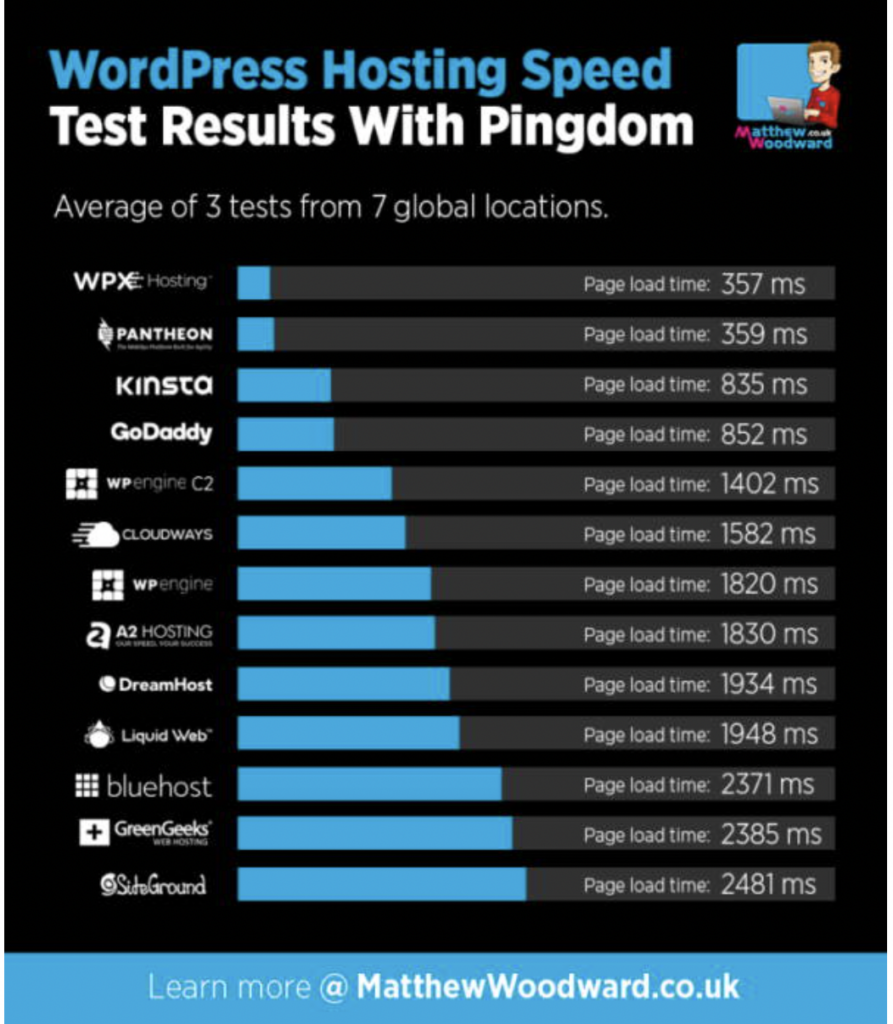
Speed

No matter which hosting plans you choose to turn to, speed is important for your site. A faster site is more likely to rank higher in the search engine results pages compared to one that is bogged down and slow. Plus, it gives a better user experience.
That being said, how do these two hosting plans stack up?
Testing both web hosting options with Pingdom, WPX had a page load speed of 357 ms. Kinsta was found to be much slower, coming in at 835 ms.
The same test also looked at plug-in heavy sites to see how quickly they would load. Again, WPX hosting took the prize with a page load speed of 2.25 seconds. Kinsta came in fourth place with a load speed of 3.14 seconds.
The difference is small, but it may matter to your audience.
Security

Security is an important consideration when choosing web hosting for any type of website, including a managed WordPress hosting provider. The good news is that both WPX and Kinsta are excellent options for security. Let’s take a deeper look at what you can expect from each.
Kinsta makes a promise to help you combat malware on your site. This managed WordPress host says that they “will work with you for free to try to undo the damage.” That’s a great deal on the off chance that something goes wrong.
If you want security plugins, Kinsta offers you a little bit of peace of mind. There are tons of supported options that will help your site to stay safe.
WPX hosting has its own process for dealing with malware. All you have to do is contact tech support, let them know that you think your website has been hacked, and they will look for any files that may pose a problem. Their security team will remove any malicious files to help you get back up and running.
Customer Support
Good news for those who are new to web hosting and might need a little assistance: both platforms have excellent customer support that you can tap into whenever you need it. This is one area where Kinsta vs WPX hosting tends to be relatively equal.
Kinsta allows you to connect with a real person 24/7. You can connect with a support engineer in real-time, browse through documentation, or flip through their knowledge base to get the help you need, whenever you need it. Trustpilot gives them 4.2 stars out of 5.
WPX hosting is great for those who don’t want to wait around to get their problem solved.
They boast that you can reach their customer support team in 30 seconds or less. You can access their support team via live chat instead of via tickets or emails. Important to note, they do not offer phone support.
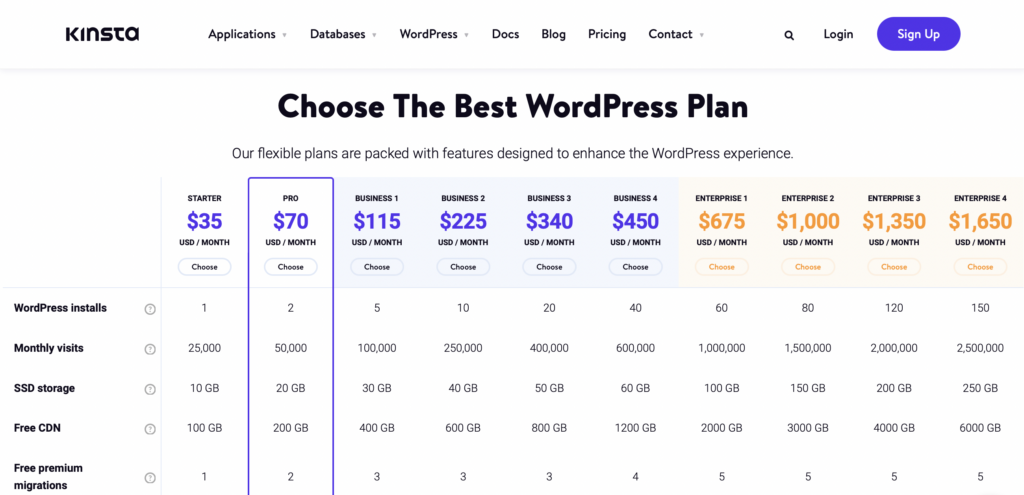
Kinsta vs WPX Hosting Prices

The bottom line price of these hosting provider options is often what influences the decision to use one over the other. Kinsta has several options for you, depending on how you want to use it. Apps start at $7 per month, and databases scale at $18 per month.
However, most people are interested in their managed WordPress hosting plans which will run around $35 per month to start. You also get two months free if you pay for the year upfront. If you want a free SSL certificate, Kinsta plans also delivers this with their paid plans.

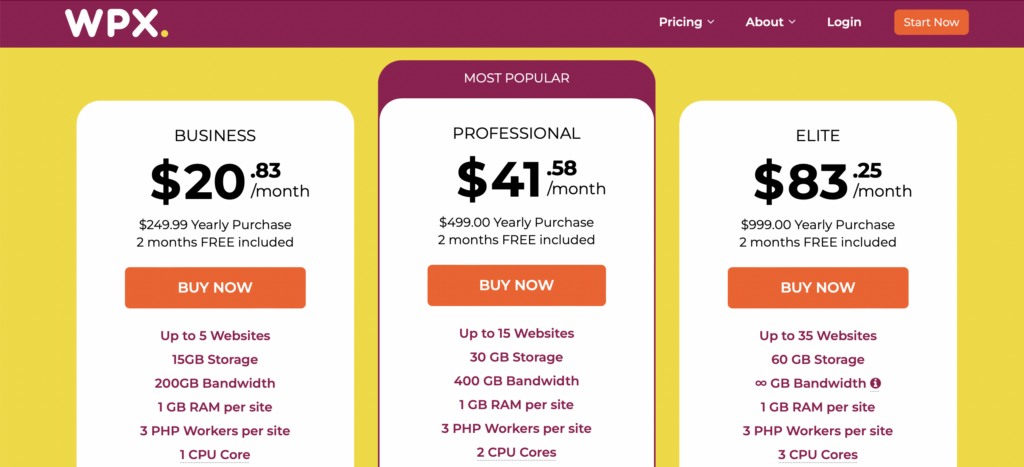
WPX hosting comes in at $20.83 per month, making it cheaper than Kinsta’s most basic plan. This includes:
- Up to 5 websites
- 15 GB of storage
- 1 GB RAM per site
- Free malware removal
- Access to their world-class customer support
Much like Kinsta, you get two months free if you pay for the annual term upfront.
Refund Policy
If you find that you aren’t satisfied with the services offered by either platform, there is some recourse for you. Kinsta offers a 30-day money-back guarantee that you can access in just a few clicks. Similarly, WPX hosting offers a 30-day refund policy if you aren’t happy with the speed, support, or results while testing the hosting platform.
Final Thoughts: Is Kinsta vs WPX Hosting Right for You?
In this hosting comparison, we looked at what you can expect from the Kinsta Google Cloud, the WPX hosting platform, and everything in between. There are various WordPress hosting plans available on the market today, but these two come in near the top of the list.
What’s the bottom line?
Kinsta is best for those who need WooCommerce hosting and who have a more dynamic site that is rapidly growing.
WPX hosting is best for simple sites with moderate traffic and an excellent support team.
No matter which way you go with your WordPress hosting, you are likely to find that these two platforms are some of the best out there. Try them out today, and know that you can get your money back if you aren’t happy with them in 30 days!
WORDPRESS
10 Amazing WordPress Design Resouces – WordPress.com News

Designing a beautiful website from scratch can be difficult for developers of all skill levels. Luckily, in today’s Build and Beyond video, Jamie Marsland reveals his ten favorite WordPress design tools and websites to elevate your next build.
Get inspiration for your next website’s design and then start building with WordPress.com. Ready to get going? Click below to embark on your free trial today:
Here are the sites and resources mentioned in the video:

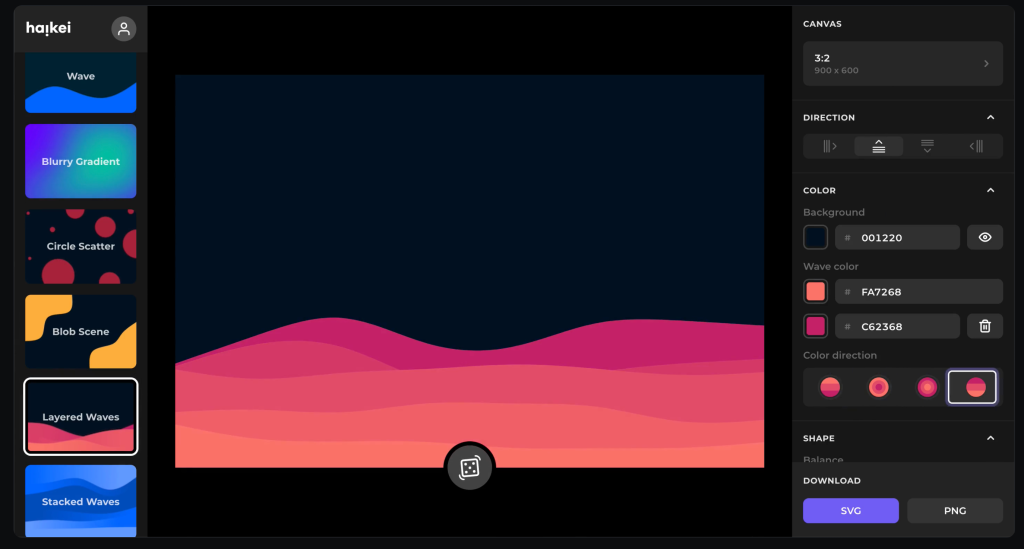
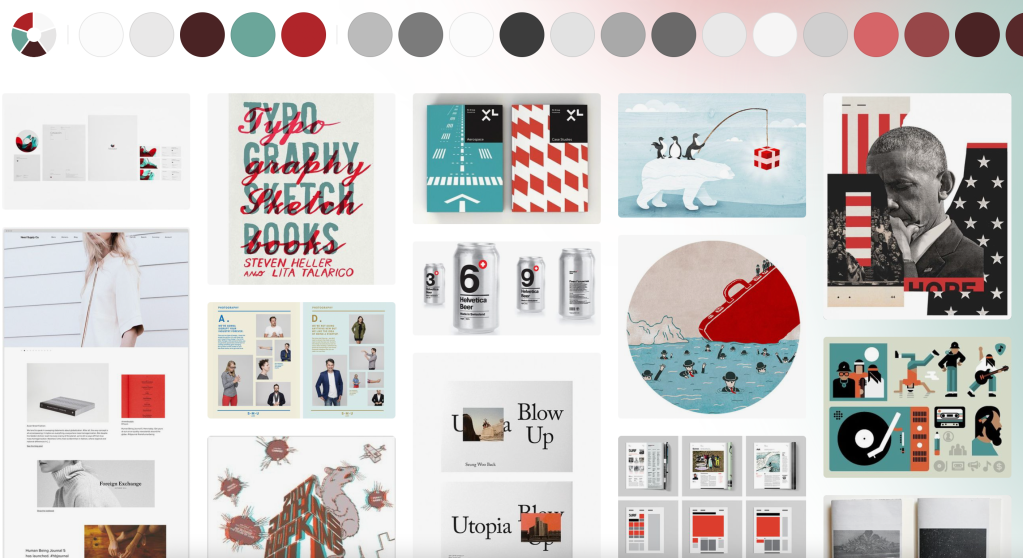
Heikei
Stunning backgrounds and visuals




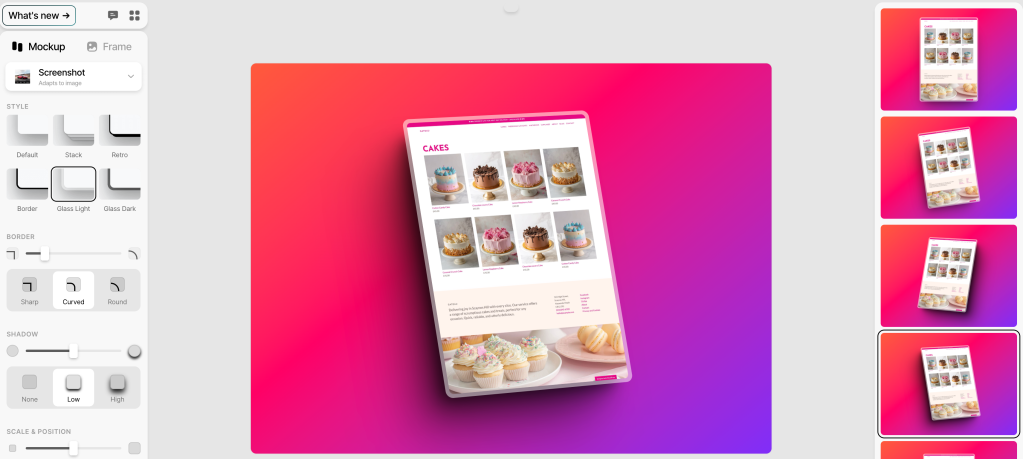
Shots
Easy mockups for products and thumbnails


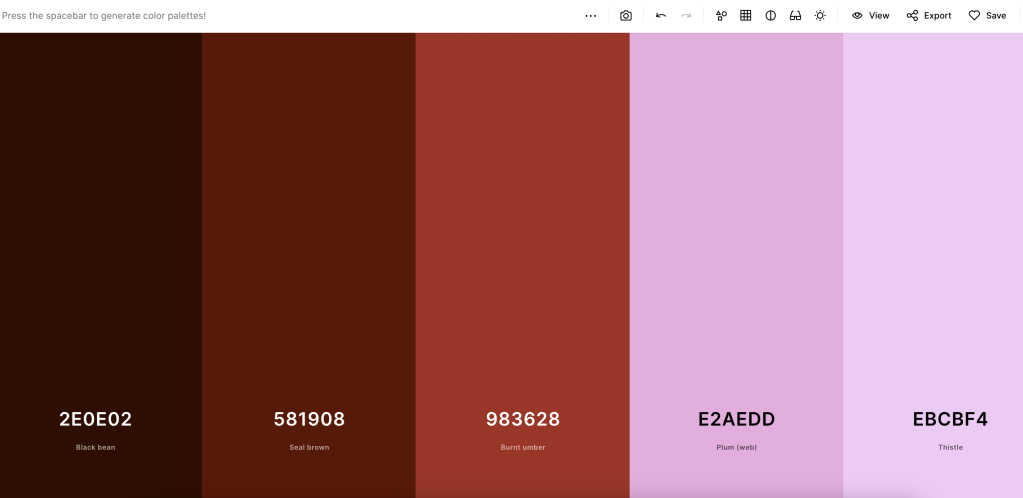
Coolors
Generate color palettes with a click



Join 110.1M other subscribers
WORDPRESS
[GET] The7 Website And Ecommerce Builder For WordPress
The7 website and ecommerce builder for wordpress is the most customizable WordPress, Elementor, and WooCommerce theme available on the market up to …
Source link
WORDPRESS
Making 43% of the Web More Dynamic with the WordPress Interactivity API – WordPress.com News

Creating rich, engaging, and interactive website experiences is a simple way to surprise, delight, and attract attention from website readers and users. Dynamic interactivity like instant search, form handling, and client-side “app-like” navigation where elements can persist across routes, all without a full page reload, can make the web a more efficient and interesting place for all.
But creating those experiences on WordPress hasn’t always been the easiest or most straightforward, often requiring complex JavaScript framework setup and maintenance.
Now, with the Interactivity API, WordPress developers have a standardized way for doing that, all built directly into core.
The Interactivity API started as an experimental plugin in early 2022, became an official proposal in March 2023, and was finally merged into WordPress core with the release of WordPress 6.5 on April 2, 2024. It provides an easier, standardized way for WordPress developers to create rich, interactive user experiences with their blocks on the front-end.
ELI5: The Interactivity API and the Image Block
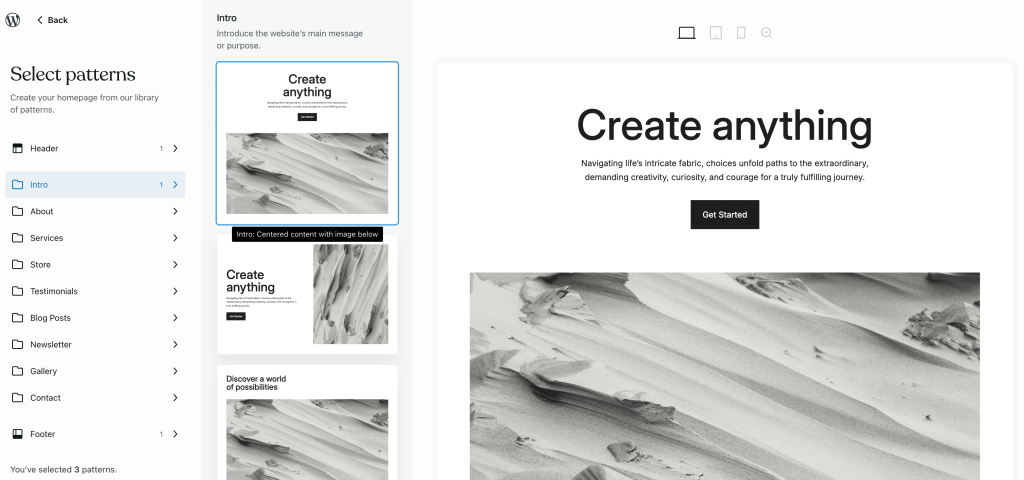
Several core WordPress blocks, including the Query Loop, Image, and Search blocks, have already adopted the Interactivity API. The Image block, in particular, is a great way to show off the Interactivity API in action.
At its core, the Image blocks allow you to add an image to a post or page. When a user clicks on an image in a post or page, the Interactivity API launches a lightbox showing a high-resolution version of the image.
The rendering of the Image block is handled server-side. The client-side interactivity, handling resizing and opening the lightbox, is now done with the new API that comes bundled with WordPress. You can bind the client-side interactivity simply by adding the wp-on--click directive to the image element, referencing the showLightbox action in view.js.
You might say, “But I could easily do this with some JavaScript!” With the Interactivity API, the code is compact and declarative, and you get the context (local state) to handle the lightbox, resizing, side effects, and all of the other needed work here in the store object.
actions: {
showLightbox() {
const ctx = getContext();
// Bails out if the image has not loaded yet.
if ( ! ctx.imageRef?.complete ) {
return;
}
// Stores the positons of the scroll to fix it until the overlay is
// closed.
state.scrollTopReset = document.documentElement.scrollTop;
state.scrollLeftReset = document.documentElement.scrollLeft;
// Moves the information of the expaned image to the state.
ctx.currentSrc = ctx.imageRef.currentSrc;
imageRef = ctx.imageRef;
buttonRef = ctx.buttonRef;
state.currentImage = ctx;
state.overlayEnabled = true;
// Computes the styles of the overlay for the animation.
callbacks.setOverlayStyles();
},
...
The lower-level implementation details, like keeping the server and client side in sync, just work; developers no longer need to account for them.
This functionality is possible using vanilla JavaScript, by selecting the element via a query selector, reading data attributes, and manipulating the DOM. But it’s far less elegant, and up until now, there hasn’t been a standardized way in WordPress of handling interactive events like these.
With the Interactivity API, developers have a predictable way to provide interactivity to users on the front-end. You don’t have to worry about lower-level code for adding interactivity; it’s there in WordPress for you to start using today. Batteries are included.
How is the Interactivity API different from Alpine, React, or Vue?
Prior to merging the Interactivity API into WordPress core, developers would typically reach for a JavaScript framework to add dynamic features to the user-facing parts of their websites. This approach worked just fine, so why was there a need to standardize it?
At its core, the Interactivity API is a lightweight JavaScript library that standardizes the way developers can build interactive HTML elements on WordPress sites.
Mario Santos, a developer on the WordPress core team, wrote in the Interactivity API proposal that, “With a standard, WordPress can absorb the maximum amount of complexity from the developer because it will handle most of what’s needed to create an interactive block.”
The team saw that the gap between what’s possible and what’s practical grew as sites became more complex. The more complex a user experience developers wanted to build, the more blocks needed to interact with each other, and the more difficult it became to build and maintain sites. Developers would spend a lot of time making sure that the client-side and server-side code played nicely together.
For a large open-source project with several contributors, having an agreed-upon standard and native way of providing client-side interactivity speeds up development and greatly improves the developer experience.
Five goals shaped the core development team’s decisions as they built the API:
- Block-first and PHP-first: Prioritizing blocks for building sites and server side rendering for better SEO and performance. Combining the best for user and developer experience.
- Backward-compatible: Ensuring compatibility with both classic and block themes and optionally with other JavaScript frameworks, though it’s advised to use the API as the primary method. It also works with hooks and internationalization.
- Declarative and reactive: Using declarative code to define interactions, listening for changes in data, and updating only relevant parts of the DOM accordingly.
- Performant: Optimizing runtime performance to deliver a fast and lightweight user experience.
- Send less JavaScript: Reduce the overall amount of JavaScript being sent on the page by providing a common framework that blocks can reuse. So the more that blocks leverage the Interactivity API, the less JavaScript will be sent overall.
Other goals are on the horizon, including improvements to client-side navigation, as you can see in this PR.
Interactivity API vs. Alpine
The Interactivity API shares a few similarities to Alpine—a lightweight JavaScript library that allows developers to build interactions into their web projects, often used in WordPress and Laravel projects.
Similar to Alpine, the Interactivity API uses directives directly in HTML and both play nicely with PHP. Unlike Alpine, the Interactivity API is designed to seamlessly integrate with WordPress and support server-side rendering of its directives.
With the interactivity API, you can easily generate the view from the server in PHP, and then add client-side interactivity. This results in less duplication, and its support in WordPress core will lead to less architectural decisions currently required by developers.
So while Alpine and the Interactivity API share a broadly similar goal—making it easy for web developers to add interactive elements to a webpage—the Interactivity API is even more plug-and-play for WordPress developers.
Interactivity API vs. React and Vue
Many developers have opted for React when adding interactivity to WordPress sites because, in the modern web development stack, React is the go-to solution for declaratively handling DOM interactivity. This is familiar territory, and we’re used to using React and JSX when adding custom blocks for Gutenberg.
Loading React on the client side can be done, but it leaves you with many decisions: “How should I handle routing? How do I work with the context between PHP and React? What about server-side rendering?”
Part of the goal in developing the Interactivity API was the need to write as little as little JavaScript as possible, leaving the heavy lifting to PHP, and only shipping JavaScript when necessary.
The core team also saw issues with how these frameworks worked in conjunction with WordPress. Developers can use JavaScript frameworks like React and Vue to render a block on the front-end that they server-rendered in PHP, for example, but this requires logic duplication and risks exposure to issues with WordPress hooks.
For these reasons, among others, the core team preferred Preact—a smaller UI framework that requires less JavaScript to download and execute without sacrificing performance. Think of it like React with fewer calories.
Luis Herranz, a WordPress Core contributor from Automattic, outlines more details on Alpine vs the Interactivity API’s usage of Preact with a thin layer of directives on top of it in this comment on the original proposal.
Preact only loads if the page source contains an interactive block, meaning it is not loaded until it’s needed, aligning with the idea of shipping as little JavaScript as possible (and shipping no JavaScript as a default).
In the original Interactivity API proposal, you can see the run-down and comparison of several frameworks and why Preact was chosen over the others.
What does the new Interactivity API provide to WordPress developers?
In addition to providing a standardized way to render interactive elements client-side, the Interactivity API also provides developers with directives and a more straightforward way of creating a store object to handle state, side effects, and actions.
Directives
Directives, a special set of data attributes, allow you to extend HTML markup. You can share data between the server-side-rendered blocks and the client-side, bind values, add click events, and much more. The Interactivity API reference lists all the available directives.
These directives are typically added in the block’s render.php file, and they support all of the WordPress APIs, including actions, filters, and core translation APIs.
Here’s the render file of a sample block. Notice the click event (data-wp-on--click="actions.toggle"), and how we bind the value of the aria-expanded attributes via directives.
<div
<?php echo get_block_wrapper_attributes(); ?>
data-wp-interactive="create-block"
<?php echo wp_interactivity_data_wp_context( array( 'isOpen' => false ) ); ?>
data-wp-watch="callbacks.logIsOpen"
>
<button
data-wp-on--click="actions.toggle"
data-wp-bind--aria-expanded="context.isOpen"
aria-controls="<?php echo esc_attr( $unique_id ); ?>"
>
<?php esc_html_e( 'Toggle', 'my-interactive-block' ); ?>
</button>
<p
id="<?php echo esc_attr( $unique_id ); ?>"
data-wp-bind--hidden="!context.isOpen"
>
<?php
esc_html_e( 'My Interactive Block - hello from an interactive block!', 'my-interactive-block' );
?>
</p>
</div>
Do you need to dynamically update an element’s inner text? The Interactivity API allows you to use data-wp-text on an element, just like you can use v-text in Vue.
You can bind a value to a boolean or string using wp-bind– or hook up a click event by using data-wp-on–click on the element. This means you can write PHP and HTML and sprinkle in directives to add interactivity in a declarative way.
Handling state, side effects, and actions
The second stage of adding interactivity is to create a store, which is usually done in your view.js file. In the store, you’ll have access to the same context as in your render.php file.
In the store object, you define actions responding to user interactions. These actions can update the local context or global state, which then re-renders and updates the connected HTML element. You can also define side effects/callbacks, which are similar to actions, but they respond to state changes instead of direct user actions.
import { store, getContext } from '@wordpress/interactivity';
store( 'create-block', {
actions: {
toggle: () => {
const context = getContext();
context.isOpen = ! context.isOpen;
},
},
callbacks: {
logIsOpen: () => {
const { isOpen } = getContext();
// Log the value of `isOpen` each time it changes.
console.log( `Is open: ${ isOpen }` );
},
},
} );
Try it out for yourself
The Interactivity API is production-ready and already running on WordPress.com! With any WordPress.com plan, you’ll have access to the core blocks built on top of the Interactivity API.
If you want to build your own interactive blocks, you can scaffold an interactive block by running the below code in your terminal:
npx @wordpress/create-block@latest my-interactive-block --template @wordpress/create-block-interactive-template
This will give you an example interactive block, with directives and state handling set up.
You can then play around with this locally, using wp-env, using a staging site, or by uploading the plugin directly to your site running a plugin-eligible WordPress.com plan.
If you want a seamless experience between your local dev setup and your WordPress.com site, try using it with our new GitHub Deployments feature! Developing custom blocks is the perfect use case for this new tool.
The best way to learn something new is to start building. To kick things off, you may find the following resources a good starting point:
Join 106.9M other subscribers
-

 SEO7 days ago
SEO7 days agoGoogle Limits News Links In California Over Proposed ‘Link Tax’ Law
-

 SEARCHENGINES6 days ago
SEARCHENGINES6 days agoGoogle Core Update Volatility, Helpful Content Update Gone, Dangerous Google Search Results & Google Ads Confusion
-
SEARCHENGINES7 days ago
Daily Search Forum Recap: April 12, 2024
-

 SEO6 days ago
SEO6 days ago10 Paid Search & PPC Planning Best Practices
-

 MARKETING6 days ago
MARKETING6 days ago2 Ways to Take Back the Power in Your Business: Part 2
-

 MARKETING4 days ago
MARKETING4 days ago5 Psychological Tactics to Write Better Emails
-

 SEARCHENGINES5 days ago
SEARCHENGINES5 days agoWeekend Google Core Ranking Volatility
-

 PPC6 days ago
PPC6 days agoCritical Display Error in Brand Safety Metrics On Twitter/X Corrected