Whether you’re a design pro or a total newbie, you’ll find a great tool in this list that will take your website skills to the next level.
WORDPRESS
How To Build An E-Commerce Website (2023 Guide) – Forbes Advisor UK

Table of Contents
Show more
Show less
Revenue in the UK ecommerce market is projected to reach a staggering £132.90bn in 2023, according to Statista. And if you are in the retail space, creating an e-commerce site can allow you to get a share of that pie. Here’s how to build an e-commerce website in just seven steps.
Step 1. Choose your content management system (CMS)
The foundation of every website is a content management system (CMS). There are a number of different content management systems to choose from open-source platforms such as WordPress to beginner-friendly all-in-one website builders such as Shopify or Squarespace. Which is right for you and your online store will depend on your budget, experience, and unique e-commerce needs.
Here are the most popular content management systems for e-commerce websites:
- WordPress: The world’s leading CMS that is also one of the most customisable.
- Shopify: An ideal e-commerce solution for building a dropshipping business.
- Squarespace: One of the best website builders for beginners who want to easily build a professional website with no previous web design experience.
- Square Online: Best for existing retailers that are looking to sell in-person and online.
- Wix: An all-in-one website builder that is both easy to use and highly customizable.
For help deciding which is the best CMS for your e-commerce needs, learn more about the best e-commerce platforms.
Step 2. Create an account (or get web hosting)
Once you have decided which CMS to use, the next step is to create an account–unless you choose WordPress. If you are planning to build your e-commerce site with WordPress, your next step is to get a web hosting plan. The best web hosting services come with a free domain name, a free SSL certificate and one-click WordPress installation, eliminating the need to manually connect your domain and hosting to WordPress.
If you’re using a website builder such as Shopify, Squarespace, Square Online or Wix, simply navigate to the provider’s website and register for an account. If your chosen CMS allows, register your domain name through the CMS to eliminate the need for manual domain configuration process.
In the instance where your chosen CMS does not give you the option to get a domain name, register your domain using a domain name registrar. For help choosing one, check out our article on the best domain name registrars.
Step 3. Select an e-commerce theme or template
The first thing you need to consider is a theme for your website. Themes are ready-made templates that give your website a consistent look and feel. All subscription platforms have tons of templates to choose from, so whether you’re building your e-commerce website with WordPress, Shopify, Wix or anything else, you will have prebuilt templates and themes to choose from.
Keep in mind that while free templates are generally available across most platforms, some also offer paid (or premium) templates. For example, both WordPress and Shopify offer premium themes that range in price from around £30 to over £200. The benefit is that many offer more unique designs, which can help businesses that want a specific look to reduce the amount of time spent customizing their chosen theme.
Step 4. Customise your site and build out web pages
After you have found the perfect theme or template for your online store, the next step is to begin customising it. This is where you will be updating your header and footer, configuring your site’s navigation, and building out pages from your homepage to your refunds and return policy page.
Step 5. Create product listings
No online store is complete with product listings. So once you have built out your website, the next step is to create your product catalogue, complete with all of your individual product listings. In this process be sure to organise and categorise your listings so they are easy for your future site visitors to find and for you to manage.
After you have populated your e-commerce website, there are a few key aspects of building an e-commerce site to attend to from setting up a payment processor to adding inventory and tax tools.
Choose a payment gateway
When it comes to choosing and setting up a payment gateway, many online retailers opt for third-party tools such as Stripe or PayPal to make the process easier and more secure. If you are redirecting the customer to other websites, you must ensure that the data is fully encrypted before transfer.
If you are choosing payment integrations, consider these points:
- How easy is it to integrate the tool with your platform?
- Is the tool secure?
- Is the tool PCI compliant?
- What are the fees you and the customer must pay?
For a detailed breakdown, refer to our article on the best payment gateways.
Integrate shipping
If your platform allows it, you should integrate shipping with your e-commerce website for a seamless experience. It will also simplify operations and you can focus on selling. But before you integrate shipping, determine your shipping policies such as free shipping, variable fee, flat rate, etc. And while you are at it, also establish refund and return policies.
Add a sales tax calculator (optional)
Additionally, you may want to consider adding a tax calculator to automatically calculate VAT, shipping and any other fees at checkout.
Step 7. Test and launch your e-commerce site
Before launching the e-commerce site to your customers, you must check the site thoroughly. Every button and every link on the site must be working. Even 404 error web pages should be designed according to the theme.
Run tests to see if you can add products to the cart and process the payment. Most platforms will allow you to test payment processing without actually charging your credit card.
Be sure to check if all the emails are getting sent to the right inboxes after a purchase has been made or declined. And last but not least, check how your site looks and functions on mobile devices. If possible, try to check out the site’s performance on different web browsers.
Once you have tested and double-checked everything, from product descriptions to category pages, you are ready to launch.
Announce the launch of your e-commerce store through your social media pages, guest posts on popular retail blogs in your niche, influencer marketing and to your email lists. If you have the budget, you can also go for paid advertising on Facebook, Google and other platforms.
Benefits of selling online
Before you actually start building your e-commerce website, you need to be clear about your business needs for building a website. Here are some reasons why you should sell online.
More buyers are going online
Buying online is convenient as well as safe, and during the pandemic, e-commerce sales surged by as much as 40% in 2020, the first pandemic year. The easy availability of smartphones also means that you can buy from anywhere, any time of the day. So it’s obvious that people will continue buying long after the pandemic has abated.
Setting up an e-commerce shopfront is cheaper
When you compare it with a brick-and-mortar store, Setting up an e-commerce storefront is much cheaper. This is partially because brick-and-mortar stores incur multiple fixed costs such as rent, electricity bills, employee payments, infrastructure maintenance, etc.
E-commerce website can help offline sales
It is not necessary that online and offline stores should be mutually exclusive. They can augment each other nicely when you tell people about your brick-and-mortar store on your e-commerce website and install app kiosks in your stores.
For instance, Amazon is now opening brick-and-mortar stores after the runaway success of its online e-commerce website.
Create unique customer experiences
Personalising experiences and services are much easier online. You can use different media including video, audio, stories, customer reviews and personalised messaging to build an experience your customers cherish and share with others.
Start selling immediately
Once you have the website ready, all you need to do is set up payment processing and list your products on the website to start selling. There is no need to wait for new employees, stockpile inventory or generate enough marketing buzz. You are in business the moment you put your website live.
Eliminate costly overheads with dropshipping
When you think of retail, the first thing that comes to mind is sourcing, maintaining and handling inventory. However, if you choose a dropshipping business model, you don’t need to maintain and handle inventory by yourself. You can read all about dropshipping here.
Featured Partners
Bottom Line
An e-commerce website is your online brand identity. You must take care to build it in a way that makes it easier for customers to experience your brand. Also, remember that it is not possible to get everything right the first time. Keep learning from your experiences, be ready to experiment and make changes when required.
Frequently Asked Questions (FAQs)
Can I build an e-commerce website on my own?
Yes, you can easily build an e-commerce website on your own. You need to follow these steps:
- Buy a custom domain name for your e-commerce website
- Opt for an SaaS e-commerce solution
- Choose a shopfront theme
- Customise the theme to match your brand
- Upload products to sell
- Set up payment methods and you are ready to sell
How much does it cost to build an e-commerce website?
These are the best e-commerce platforms for 2023: Squarespace, Square Online, Ecwid, Shift4Shop, Shopify, Wix, Weebly, BigCommerce, WooCommerce and Big Cartel. You can read the pros and cons of all these platforms here.
Which is the best e-commerce platform?
These are the best e-commerce platforms for 2023: Squarespace, Square Online, Ecwid, Shift4Shop, Shopify, Wix, Weebly, BigCommerce, WooCommerce and Big Cartel. You can read the pros and cons of all these platforms here.
Are website builders secure?
Because most website builders offer cutting-edge technology, they are usually ahead of the curve when it comes to keeping their sites secure. They do this by keeping their customers’ websites protected by using top-end technology. Because of this, most website building companies offer some of the best security options available on the internet.
WORDPRESS
10 Amazing WordPress Design Resouces – WordPress.com News

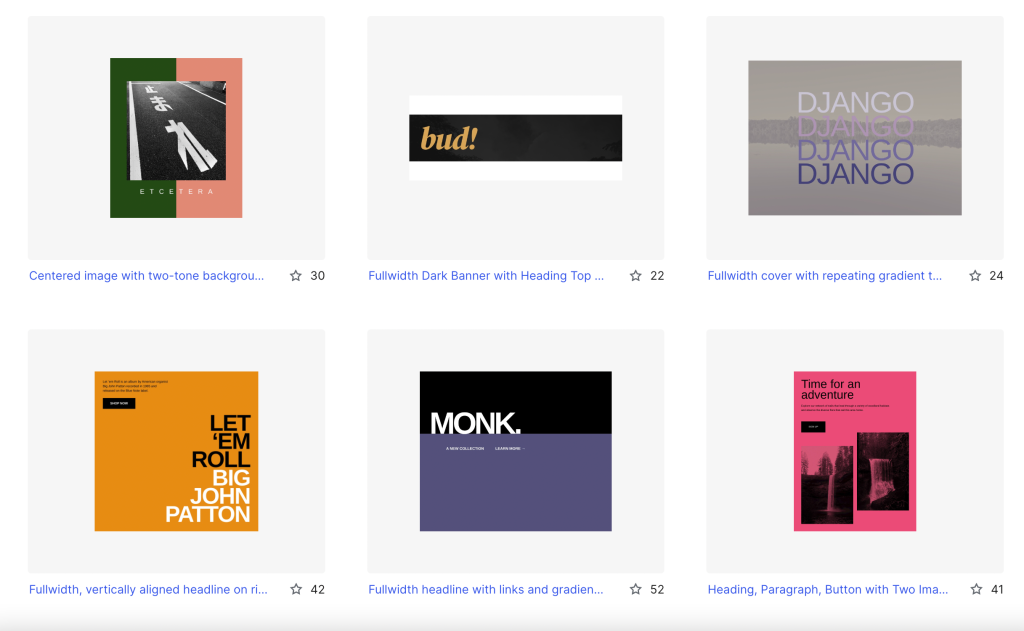
Designing a beautiful website from scratch can be difficult for developers of all skill levels. Luckily, in today’s Build and Beyond video, Jamie Marsland reveals his ten favorite WordPress design tools and websites to elevate your next build.
Get inspiration for your next website’s design and then start building with WordPress.com. Ready to get going? Click below to embark on your free trial today:
Here are the sites and resources mentioned in the video:

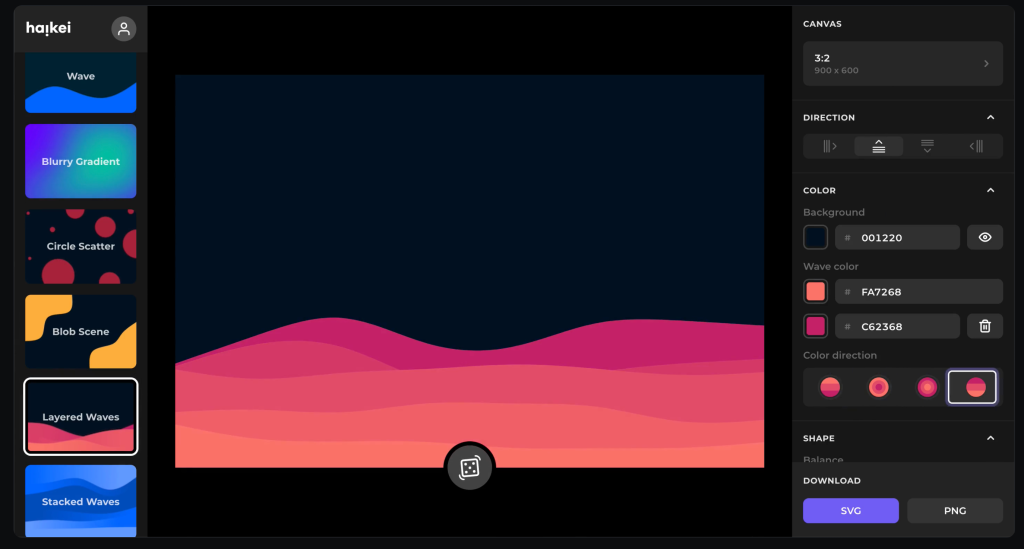
Heikei
Stunning backgrounds and visuals




Shots
Easy mockups for products and thumbnails


Coolors
Generate color palettes with a click



Join 110.1M other subscribers
WORDPRESS
[GET] The7 Website And Ecommerce Builder For WordPress
The7 website and ecommerce builder for wordpress is the most customizable WordPress, Elementor, and WooCommerce theme available on the market up to …
Source link
WORDPRESS
Making 43% of the Web More Dynamic with the WordPress Interactivity API – WordPress.com News

Creating rich, engaging, and interactive website experiences is a simple way to surprise, delight, and attract attention from website readers and users. Dynamic interactivity like instant search, form handling, and client-side “app-like” navigation where elements can persist across routes, all without a full page reload, can make the web a more efficient and interesting place for all.
But creating those experiences on WordPress hasn’t always been the easiest or most straightforward, often requiring complex JavaScript framework setup and maintenance.
Now, with the Interactivity API, WordPress developers have a standardized way for doing that, all built directly into core.
The Interactivity API started as an experimental plugin in early 2022, became an official proposal in March 2023, and was finally merged into WordPress core with the release of WordPress 6.5 on April 2, 2024. It provides an easier, standardized way for WordPress developers to create rich, interactive user experiences with their blocks on the front-end.
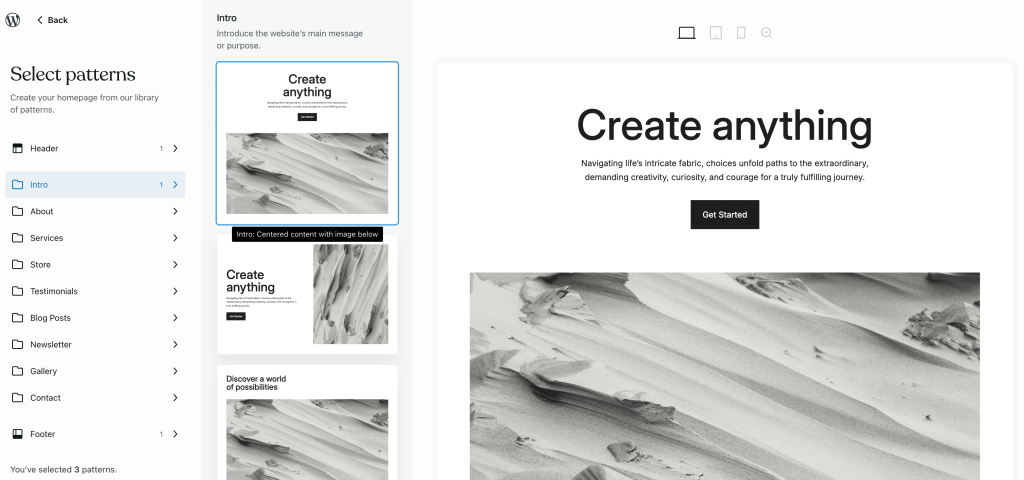
ELI5: The Interactivity API and the Image Block
Several core WordPress blocks, including the Query Loop, Image, and Search blocks, have already adopted the Interactivity API. The Image block, in particular, is a great way to show off the Interactivity API in action.
At its core, the Image blocks allow you to add an image to a post or page. When a user clicks on an image in a post or page, the Interactivity API launches a lightbox showing a high-resolution version of the image.
The rendering of the Image block is handled server-side. The client-side interactivity, handling resizing and opening the lightbox, is now done with the new API that comes bundled with WordPress. You can bind the client-side interactivity simply by adding the wp-on--click directive to the image element, referencing the showLightbox action in view.js.
You might say, “But I could easily do this with some JavaScript!” With the Interactivity API, the code is compact and declarative, and you get the context (local state) to handle the lightbox, resizing, side effects, and all of the other needed work here in the store object.
actions: {
showLightbox() {
const ctx = getContext();
// Bails out if the image has not loaded yet.
if ( ! ctx.imageRef?.complete ) {
return;
}
// Stores the positons of the scroll to fix it until the overlay is
// closed.
state.scrollTopReset = document.documentElement.scrollTop;
state.scrollLeftReset = document.documentElement.scrollLeft;
// Moves the information of the expaned image to the state.
ctx.currentSrc = ctx.imageRef.currentSrc;
imageRef = ctx.imageRef;
buttonRef = ctx.buttonRef;
state.currentImage = ctx;
state.overlayEnabled = true;
// Computes the styles of the overlay for the animation.
callbacks.setOverlayStyles();
},
...
The lower-level implementation details, like keeping the server and client side in sync, just work; developers no longer need to account for them.
This functionality is possible using vanilla JavaScript, by selecting the element via a query selector, reading data attributes, and manipulating the DOM. But it’s far less elegant, and up until now, there hasn’t been a standardized way in WordPress of handling interactive events like these.
With the Interactivity API, developers have a predictable way to provide interactivity to users on the front-end. You don’t have to worry about lower-level code for adding interactivity; it’s there in WordPress for you to start using today. Batteries are included.
How is the Interactivity API different from Alpine, React, or Vue?
Prior to merging the Interactivity API into WordPress core, developers would typically reach for a JavaScript framework to add dynamic features to the user-facing parts of their websites. This approach worked just fine, so why was there a need to standardize it?
At its core, the Interactivity API is a lightweight JavaScript library that standardizes the way developers can build interactive HTML elements on WordPress sites.
Mario Santos, a developer on the WordPress core team, wrote in the Interactivity API proposal that, “With a standard, WordPress can absorb the maximum amount of complexity from the developer because it will handle most of what’s needed to create an interactive block.”
The team saw that the gap between what’s possible and what’s practical grew as sites became more complex. The more complex a user experience developers wanted to build, the more blocks needed to interact with each other, and the more difficult it became to build and maintain sites. Developers would spend a lot of time making sure that the client-side and server-side code played nicely together.
For a large open-source project with several contributors, having an agreed-upon standard and native way of providing client-side interactivity speeds up development and greatly improves the developer experience.
Five goals shaped the core development team’s decisions as they built the API:
- Block-first and PHP-first: Prioritizing blocks for building sites and server side rendering for better SEO and performance. Combining the best for user and developer experience.
- Backward-compatible: Ensuring compatibility with both classic and block themes and optionally with other JavaScript frameworks, though it’s advised to use the API as the primary method. It also works with hooks and internationalization.
- Declarative and reactive: Using declarative code to define interactions, listening for changes in data, and updating only relevant parts of the DOM accordingly.
- Performant: Optimizing runtime performance to deliver a fast and lightweight user experience.
- Send less JavaScript: Reduce the overall amount of JavaScript being sent on the page by providing a common framework that blocks can reuse. So the more that blocks leverage the Interactivity API, the less JavaScript will be sent overall.
Other goals are on the horizon, including improvements to client-side navigation, as you can see in this PR.
Interactivity API vs. Alpine
The Interactivity API shares a few similarities to Alpine—a lightweight JavaScript library that allows developers to build interactions into their web projects, often used in WordPress and Laravel projects.
Similar to Alpine, the Interactivity API uses directives directly in HTML and both play nicely with PHP. Unlike Alpine, the Interactivity API is designed to seamlessly integrate with WordPress and support server-side rendering of its directives.
With the interactivity API, you can easily generate the view from the server in PHP, and then add client-side interactivity. This results in less duplication, and its support in WordPress core will lead to less architectural decisions currently required by developers.
So while Alpine and the Interactivity API share a broadly similar goal—making it easy for web developers to add interactive elements to a webpage—the Interactivity API is even more plug-and-play for WordPress developers.
Interactivity API vs. React and Vue
Many developers have opted for React when adding interactivity to WordPress sites because, in the modern web development stack, React is the go-to solution for declaratively handling DOM interactivity. This is familiar territory, and we’re used to using React and JSX when adding custom blocks for Gutenberg.
Loading React on the client side can be done, but it leaves you with many decisions: “How should I handle routing? How do I work with the context between PHP and React? What about server-side rendering?”
Part of the goal in developing the Interactivity API was the need to write as little as little JavaScript as possible, leaving the heavy lifting to PHP, and only shipping JavaScript when necessary.
The core team also saw issues with how these frameworks worked in conjunction with WordPress. Developers can use JavaScript frameworks like React and Vue to render a block on the front-end that they server-rendered in PHP, for example, but this requires logic duplication and risks exposure to issues with WordPress hooks.
For these reasons, among others, the core team preferred Preact—a smaller UI framework that requires less JavaScript to download and execute without sacrificing performance. Think of it like React with fewer calories.
Luis Herranz, a WordPress Core contributor from Automattic, outlines more details on Alpine vs the Interactivity API’s usage of Preact with a thin layer of directives on top of it in this comment on the original proposal.
Preact only loads if the page source contains an interactive block, meaning it is not loaded until it’s needed, aligning with the idea of shipping as little JavaScript as possible (and shipping no JavaScript as a default).
In the original Interactivity API proposal, you can see the run-down and comparison of several frameworks and why Preact was chosen over the others.
What does the new Interactivity API provide to WordPress developers?
In addition to providing a standardized way to render interactive elements client-side, the Interactivity API also provides developers with directives and a more straightforward way of creating a store object to handle state, side effects, and actions.
Directives
Directives, a special set of data attributes, allow you to extend HTML markup. You can share data between the server-side-rendered blocks and the client-side, bind values, add click events, and much more. The Interactivity API reference lists all the available directives.
These directives are typically added in the block’s render.php file, and they support all of the WordPress APIs, including actions, filters, and core translation APIs.
Here’s the render file of a sample block. Notice the click event (data-wp-on--click="actions.toggle"), and how we bind the value of the aria-expanded attributes via directives.
<div
<?php echo get_block_wrapper_attributes(); ?>
data-wp-interactive="create-block"
<?php echo wp_interactivity_data_wp_context( array( 'isOpen' => false ) ); ?>
data-wp-watch="callbacks.logIsOpen"
>
<button
data-wp-on--click="actions.toggle"
data-wp-bind--aria-expanded="context.isOpen"
aria-controls="<?php echo esc_attr( $unique_id ); ?>"
>
<?php esc_html_e( 'Toggle', 'my-interactive-block' ); ?>
</button>
<p
id="<?php echo esc_attr( $unique_id ); ?>"
data-wp-bind--hidden="!context.isOpen"
>
<?php
esc_html_e( 'My Interactive Block - hello from an interactive block!', 'my-interactive-block' );
?>
</p>
</div>
Do you need to dynamically update an element’s inner text? The Interactivity API allows you to use data-wp-text on an element, just like you can use v-text in Vue.
You can bind a value to a boolean or string using wp-bind– or hook up a click event by using data-wp-on–click on the element. This means you can write PHP and HTML and sprinkle in directives to add interactivity in a declarative way.
Handling state, side effects, and actions
The second stage of adding interactivity is to create a store, which is usually done in your view.js file. In the store, you’ll have access to the same context as in your render.php file.
In the store object, you define actions responding to user interactions. These actions can update the local context or global state, which then re-renders and updates the connected HTML element. You can also define side effects/callbacks, which are similar to actions, but they respond to state changes instead of direct user actions.
import { store, getContext } from '@wordpress/interactivity';
store( 'create-block', {
actions: {
toggle: () => {
const context = getContext();
context.isOpen = ! context.isOpen;
},
},
callbacks: {
logIsOpen: () => {
const { isOpen } = getContext();
// Log the value of `isOpen` each time it changes.
console.log( `Is open: ${ isOpen }` );
},
},
} );
Try it out for yourself
The Interactivity API is production-ready and already running on WordPress.com! With any WordPress.com plan, you’ll have access to the core blocks built on top of the Interactivity API.
If you want to build your own interactive blocks, you can scaffold an interactive block by running the below code in your terminal:
npx @wordpress/create-block@latest my-interactive-block --template @wordpress/create-block-interactive-template
This will give you an example interactive block, with directives and state handling set up.
You can then play around with this locally, using wp-env, using a staging site, or by uploading the plugin directly to your site running a plugin-eligible WordPress.com plan.
If you want a seamless experience between your local dev setup and your WordPress.com site, try using it with our new GitHub Deployments feature! Developing custom blocks is the perfect use case for this new tool.
The best way to learn something new is to start building. To kick things off, you may find the following resources a good starting point:
Join 106.9M other subscribers
-

 SEO7 days ago
SEO7 days agoGoogle Limits News Links In California Over Proposed ‘Link Tax’ Law
-

 SEARCHENGINES6 days ago
SEARCHENGINES6 days agoGoogle Core Update Volatility, Helpful Content Update Gone, Dangerous Google Search Results & Google Ads Confusion
-
SEARCHENGINES7 days ago
Daily Search Forum Recap: April 12, 2024
-

 SEO6 days ago
SEO6 days ago10 Paid Search & PPC Planning Best Practices
-

 MARKETING6 days ago
MARKETING6 days ago2 Ways to Take Back the Power in Your Business: Part 2
-

 MARKETING5 days ago
MARKETING5 days ago5 Psychological Tactics to Write Better Emails
-

 SEARCHENGINES5 days ago
SEARCHENGINES5 days agoWeekend Google Core Ranking Volatility
-

 PPC6 days ago
PPC6 days agoCritical Display Error in Brand Safety Metrics On Twitter/X Corrected












