The new app is called watchGPT and as I tipped off already, it gives you access to ChatGPT from your Apple Watch. Now the $10,000 question (or more accurately the $3.99 question, as that is the one-time cost of the app) is why having ChatGPT on your wrist is remotely necessary, so let’s dive into what exactly the app can do.
NEWS
First Input Delay – A Simple Explanation via @martinibuster

First Input Delay (FID) is a user experience metric that Google introduced and will soon use as a small ranking factor. This article offers an easy to understand overview of FID in order to help make sense of the topic.
First input delay is more than trying to please Google. Improvements to site performance generally lead to increased sales, ad revenue and leads.
Definition of First Input Delay
FID is the measurement of the time it takes for a browser to respond to a site visitor’s first interaction with the site while the site is loading. This is sometimes called Input Latency.
An interaction can be tapping a button, a link or a key press and the response given in response. Text input areas, dropdowns, and checkboxes are other kinds of interaction points that FID will measure.
Advertisement
Continue Reading Below
Scrolling or zooming do not count as interactions because there’s no response expected from the site itself.
The goal for FID is to measure how responsive a site is while it’s loading.
The Cause of First Input Delay
First Input Delay is generally caused by images and scripts that download in a non-orderly manner. This disordered coding causes the web page download to excessively pause then start then pause. This causes unresponsive behavior for site visitors attempting to interact with the web page.
It’s like a traffic jam caused by a free for all where there are no traffic signals, which causes accidents and slowdowns. Fixing it is about bringing order to the traffic.
Google describes the cause of input latency like this:
“In general, input delay (a.k.a. input latency) happens because the browser’s main thread is busy doing something else, so it can’t (yet) respond to the user. One common reason this might happen is the browser is busy parsing and executing a large JavaScript file loaded by your app. While it’s doing that, it can’t run any event listeners because the JavaScript it’s loading might tell it to do something else.”
Advertisement
Continue Reading Below
How to Fix Input Latency
Since the root cause of First Input Delay is the disorganized download of scripts and images, the way to fix the problem is to thoughtfully bring order to how those scripts and images are presented to the browser for download.
Solving the problem of FID generally consists of using HTML attributes to control how scripts download, optimizing images (the HTML and the images) and thoughtfully omitting unnecessary scripts. The goal is to optimize what is downloaded to eliminate the typical pause and start download of unorganized web pages.
Why Browsers Become Unresponsive
Browsers are software that complete tasks to show a web page. The tasks consist of downloading code, images, fonts, style information and scripts and then running (executing) the scripts and building the web page according to the HTML instructions.
This process is called rendering. The word render means to make and that’s what a browser does by assembling the code and images to render a web page.
The individual rendering tasks are called threads. The word thread is short for “thread of execution” which means an individual sequence of action (in this case, the many individual tasks done to render a web page).
In a browser there is one thread that’s called a Main Thread. The main thread is responsible for creating (rendering) the web page that a site visitor sees.
The main thread can be visualized as a highway in which cars are symbolic of the images and scripts that are downloading and executing when a person visits a website.
Some code is large and slow. This causes the other tasks to stop and wait for the big and slow code to get off the highway (finish downloading and executing).
The goal is to code the web page in a manner that optimizes which code is downloaded first, when the code is executed, in an orderly manner so that the web page downloads in the fastest possible manner.
Advertisement
Continue Reading Below
Don’t Lose Sleep Over Third Party Code
When it comes to core web vitals and especially with First Input Delay, there is some code over which there is little that can be done. However, this is likely to be the case with your competitors as well.
For example, if your business depends on Google AdSense (a big render blocking script) the problem is going to be the same for your competitor.
In many cases, it may be enough to do the best you can because your competitors may not be able to do any better either.
So in those cases it’s best to take your wins where you can find them and don’t sweat the losses where you can’t make a change.
JavaScript Impact on First Input Delay
JavaScript is like a little engine that makes things happen. When a name is entered on a form, a JavaScript might be there to make sure both the first and last name is entered. When a button is pressed a JavaScript may be there to tell the browser to spawn a thank you message in a popup.
Advertisement
Continue Reading Below
The problem with JavaScript is that it not only has to download but it also has to run (execute). So those are two things that contribute to input latency.
If a big JavaScript file is located near the top of the page, then that file is going to block the rest of the page beneath it from rendering (becoming visible and interactive) until that script is finished downloading and executing.
This is called blocking the page.
The obvious solution is to relocate these kinds of scripts from the top of the page and put them at the bottom of the page so that they don’t interfere with all the other page elements that are waiting to render.
But this can be a problem if, for example, it’s placed at the end of a very long web page. The reason is because once the large page is loaded and the user is ready to interact with it, the browser will still be signalling that it is downloading (because the big JavaScript file is lagging at the end). The page may download faster but then stall while waiting for the JavaScript to execute.
Advertisement
Continue Reading Below
There’s a solution for that!
Defer and Async Attributes
The Defer and Async HTML attributes are like traffic signals that control the start and stop of how JavaScript downloads and executes.
An HTML attribute is something that transforms an HTML element, kind of like extending the purpose or behavior of the element.
It’s like if you learn a skill, that skill becomes an attribute of who you are.
In this case, the Defer and Async attributes changes the way a JavaScript file behaves.
One of the important changes is that they tell the browser to not pause for the JavaScript. These attributes tell the browser to keep the main thread going.
The JavaScript files will download and process independently of the main thread, allowing the browser to render the web page faster.
Async Attribute
JavaScript files with the Async attribute will download and then execute as soon as it is downloaded. When it begins to execute is the point at which the JavaScript file blocks the main thread.
Advertisement
Continue Reading Below
Normally the file would block the main thread when it begins to download. But not with the async attribute.
This is called an asynchronous download, where it downloads independently of the main thread and in parallel with it.
The async attribute is useful for third party JavaScript files like advertising and social sharing, files in which it doesn’t matter in what order they are executed.
Defer Attribute
JavaScript files with the “defer” attribute will also download asynchronously.
But the deferred JavaScript file will not execute until the entire page is downloaded and rendered. Deferred scripts also execute in the order in which they are located on a web page.
Scripts with the defer attribute are useful for JavaScript files that depend on page elements being loaded and when the order they are executed matter.
In general, use the defer attribute for scripts that aren’t essential to the rendering of the page itself.
Input Latency is Different For All Users
It’s important to be aware that First Input Delay scores are variable and inconsistent. The scores vary from visitor to visitor.
Advertisement
Continue Reading Below
The variance in scores is unavoidable because the score depends on interactions that are particular to the individual visiting a site.
Some visitors might be distracted and not interact until a moment where all the assets are loaded and ready to be interacted with.
This is how Google describes it:
“Not all users will interact with your site every time they visit. And not all interactions are relevant to FID…
In addition, some user’s first interactions will be at bad times (when the main thread is busy for an extended period of time), and some user’s first interactions will be at good times (when the main thread is completely idle).
This means some users will have no FID values, some users will have low FID values, and some users will probably have high FID values.”
Why Most Sites Fail FID
Unfortunately, many content management systems, themes and plugins were not built to comply with this relatively new metric.
This is the reason why so many publishers are dismayed to discover that their sites don’t pass the First Input Delay test.
Advertisement
Continue Reading Below
But that’s something that is changing as the web software development community responds to demands for different coding standards from the publishing community.
And it’s not that the software developers making content management systems are at fault for producing products that don’t measure up against these metrics.
For example, WordPress addressed a shortcoming in the Gutenberg website editor that was causing it to score less well than it could.
Gutenberg is a visual way to build sites using the interface or metaphor of blocks. There’s a widgets block, a contact form block and a footer block, etc.
So the process of creating a web page is more visual and done through the metaphor of building blocks, literally building a page with different blocks.
There are different kinds of blocks that look and behave in different ways. Each individual block has corresponding style code (CSS), with much of it being specific and unique to that individual block.
Advertisement
Continue Reading Below
The standard way of coding these styles is to create one style sheet containing the styles that are unique to each block. It makes sense to do it this way because you have a central location where all the code specific to blocks exists.
The result is that on a page that might consist of (let’s say) twenty blocks, WordPress would load the styles for those blocks plus all the other blocks that aren’t being used.
Before Core Web Vitals (CWV) that was considered as the standard way to package up CSS.
After the introduction of Core Web Vitals that practice is considered code bloat.
This is not meant as a slight against the WordPress developers. They did a fantastic job.
This is just a reflection of how rapidly changing standards can hit a bottleneck at the software development stage before being integrated within the coding ecosystem.
We went through the same thing with the transition to mobile first web design.
Advertisement
Continue Reading Below
Gutenberg 10.1 Improved Performance
WordPress Gutenberg 10.1 introduced an improved way to load the styles by only loading the styles that were needed and not loading the block styles that weren’t going to be used.
This is a huge win for WordPress, the publishers who rely on WordPress and of course the users who visit sites created with WordPress.
Time to Fix First Input Delay is Now
I believe that moving forward more and more software developers responsible for the CMS, themes and plugins will transition to First Input Delay-friendly coding practices.
But until that happens, the burden is on the publisher to take steps to improve First Input Delay. Understanding it is the first step.
Citations
Google Search Console (Core Web Vitals report)
User-centric Performance Metrics
GitHub Script for Measuring Core Web Vitals
Facebook Faces Yet Another Outage: Platform Encounters Technical Issues Again

Uppdated: It seems that today’s issues with Facebook haven’t affected as many users as the last time. A smaller group of people appears to be impacted this time around, which is a relief compared to the larger incident before. Nevertheless, it’s still frustrating for those affected, and hopefully, the issues will be resolved soon by the Facebook team.
Facebook had another problem today (March 20, 2024). According to Downdetector, a website that shows when other websites are not working, many people had trouble using Facebook.
This isn’t the first time Facebook has had issues. Just a little while ago, there was another problem that stopped people from using the site. Today, when people tried to use Facebook, it didn’t work like it should. People couldn’t see their friends’ posts, and sometimes the website wouldn’t even load.
Downdetector, which watches out for problems on websites, showed that lots of people were having trouble with Facebook. People from all over the world said they couldn’t use the site, and they were not happy about it.
When websites like Facebook have problems, it affects a lot of people. It’s not just about not being able to see posts or chat with friends. It can also impact businesses that use Facebook to reach customers.
Since Facebook owns Messenger and Instagram, the problems with Facebook also meant that people had trouble using these apps. It made the situation even more frustrating for many users, who rely on these apps to stay connected with others.
During this recent problem, one thing is obvious: the internet is always changing, and even big websites like Facebook can have problems. While people wait for Facebook to fix the issue, it shows us how easily things online can go wrong. It’s a good reminder that we should have backup plans for staying connected online, just in case something like this happens again.
NEWS
We asked ChatGPT what will be Google (GOOG) stock price for 2030

Investors who have invested in Alphabet Inc. (NASDAQ: GOOG) stock have reaped significant benefits from the company’s robust financial performance over the last five years. Google’s dominance in the online advertising market has been a key driver of the company’s consistent revenue growth and impressive profit margins.
In addition, Google has expanded its operations into related fields such as cloud computing and artificial intelligence. These areas show great promise as future growth drivers, making them increasingly attractive to investors. Notably, Alphabet’s stock price has been rising due to investor interest in the company’s recent initiatives in the fast-developing field of artificial intelligence (AI), adding generative AI features to Gmail and Google Docs.
However, when it comes to predicting the future pricing of a corporation like Google, there are many factors to consider. With this in mind, Finbold turned to the artificial intelligence tool ChatGPT to suggest a likely pricing range for GOOG stock by 2030. Although the tool was unable to give a definitive price range, it did note the following:
“Over the long term, Google has a track record of strong financial performance and has shown an ability to adapt to changing market conditions. As such, it’s reasonable to expect that Google’s stock price may continue to appreciate over time.”
GOOG stock price prediction
While attempting to estimate the price range of future transactions, it is essential to consider a variety of measures in addition to the AI chat tool, which includes deep learning algorithms and stock market experts.
Finbold collected forecasts provided by CoinPriceForecast, a finance prediction tool that utilizes machine self-learning technology, to anticipate Google stock price by the end of 2030 to compare with ChatGPT’s projection.
According to the most recent long-term estimate, which Finbold obtained on March 20, the price of Google will rise beyond $200 in 2030 and touch $247 by the end of the year, which would indicate a 141% gain from today to the end of the year.
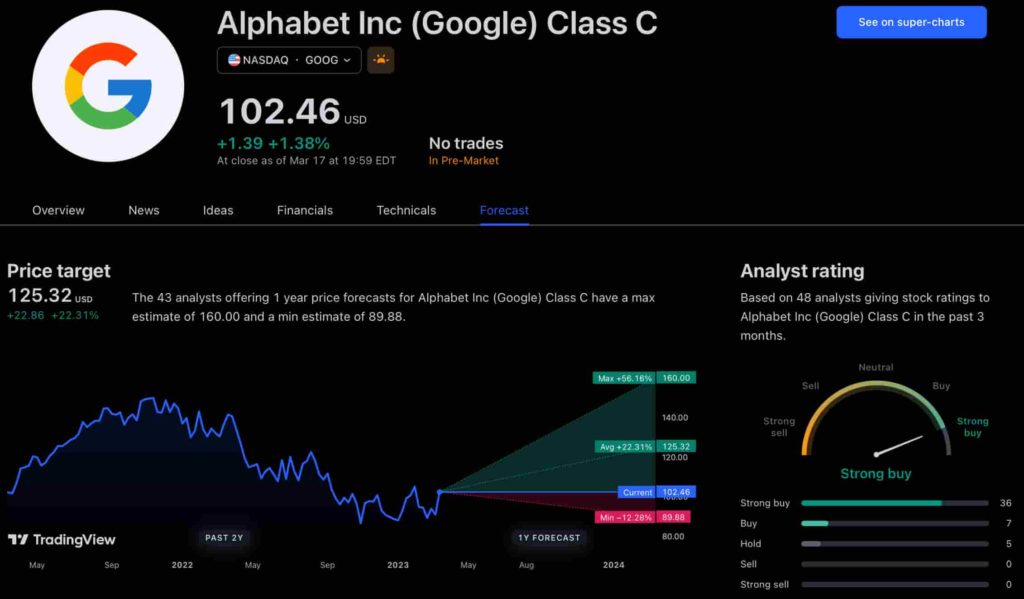
Google has been assigned a recommendation of ‘strong buy’ by the majority of analysts working on Wall Street for a more near-term time frame. Significantly, 36 analysts of the 48 have recommended a “strong buy,” while seven people have advocated a “buy.” The remaining five analysts had given a ‘hold’ rating.

The average price projection for Alphabet stock over the last three months has been $125.32; this objective represents a 22.31% upside from its current price. It’s interesting to note that the maximum price forecast for the next year is $160, representing a gain of 56.16% from the stock’s current price of $102.46.
While the outlook for Google stock may be positive, it’s important to keep in mind that some potential challenges and risks could impact its performance, including competition from ChatGPT itself, which could affect Google’s price.
Disclaimer: The content on this site should not be considered investment advice. Investing is speculative. When investing, your capital is at risk.
NEWS
This Apple Watch app brings ChatGPT to your wrist — here’s why you want it

ChatGPT feels like it is everywhere at the moment; the AI-powered tool is rapidly starting to feel like internet connected home devices where you are left wondering if your flower pot really needed Bluetooth. However, after hearing about a new Apple Watch app that brings ChatGPT to your favorite wrist computer, I’m actually convinced this one is worth checking out.
-

 SEARCHENGINES7 days ago
SEARCHENGINES7 days agoGoogle Core Update Volatility, Helpful Content Update Gone, Dangerous Google Search Results & Google Ads Confusion
-

 SEO7 days ago
SEO7 days ago10 Paid Search & PPC Planning Best Practices
-

 MARKETING5 days ago
MARKETING5 days ago5 Psychological Tactics to Write Better Emails
-

 SEARCHENGINES6 days ago
SEARCHENGINES6 days agoWeekend Google Core Ranking Volatility
-

 MARKETING6 days ago
MARKETING6 days agoThe power of program management in martech
-

 SEO6 days ago
SEO6 days agoWordPress Releases A Performance Plugin For “Near-Instant Load Times”
-
SEARCHENGINES4 days ago
Daily Search Forum Recap: April 15, 2024
-

 PPC5 days ago
PPC5 days ago20 Neuromarketing Techniques & Triggers for Better-Converting Copy















