A brand new course to help you successfully launch your newsletter. No registration required and it doesn’t cost a thing.
HOWTO'S
The 6-Step Guide to Make Your Mobile Site Load Faster

Your users expect your site to load fast. If it doesn’t, you could lose a ton of traffic.
How fast, you ask?
Some research suggests that if a page doesn’t load in the literal blink of an eye, people could lose interest. That’s about 400 milliseconds.
Just a one-second delay can reduce customer satisfaction by 16 percent and one in four visitors will abandon a site if it takes more than four seconds to load.

Not to mention the mighty Google says site speed is a ranking factor for mobile sites.
So if your site isn’t fast, both your audience and Google will think poorly of it. You’ll lose visibility and traffic.
So, how fast is your site?
Because if it takes longer than one or two seconds to load, you’re losing traffic right this moment.
It’s okay if your site is slow. There are steps you can take to make it faster to ensure you don’t let a single visitor slip through your fingers. Here’s how.
Step 1: Test Your Mobile Site Speed
Before you do anything else, you should test how fast your mobile site really is.
You might think it loads just fine, but it could be slower than you think.
One of the best mobile tests is from Ubersuggest. Here’s how it works:
Step #1: Enter Your URL and Click “Search”

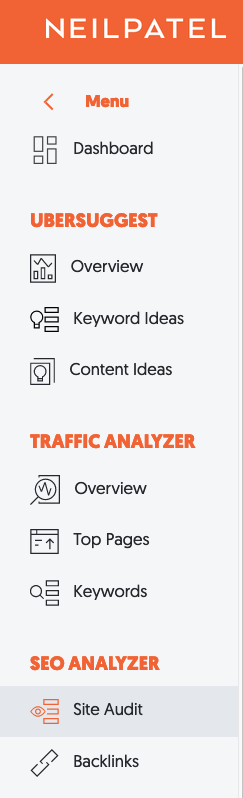
Step #2: Click “Site Audit” in the Left Sidebar

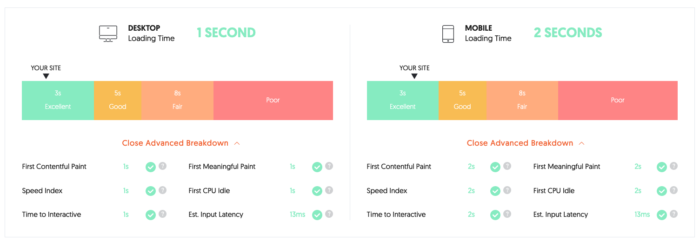
Step #3: Scroll Down to “Site Speed”

This is where you’ll find the loading time for both desktop and mobile devices. This shows that my site’s mobile loading time is 2 seconds, which is an “excellent” score.
It also tests speed related to six key elements of your website:
- First Contentful Paint
- Speed Index
- Time to Interactive
- First Meaningful Paint
- First CPU Idle
- Estimated Input Latency
If your site speed is excellent, you shouldn’t have any concerns. But if there’s room for improvement, don’t wait to take action. Every additional 0.5s it takes to load your site increases the percentage of visitors that will leave.
I’m going to address the most common causes of slow mobile sites and explain what you can do to improve yours.
Step 2: Perfect Your Mobile Site Design
Think back to when you designed your site.
Did you have mobile devices in mind?
I’m guessing you didn’t. (If you did, give yourself a pat on the back.)
If you didn’t now is the time to rethink your design with a mobile-first mindset.
Mobile sites have changed a lot in the last few years.
It used to be that sites would have two versions, one for mobile and one for desktop.
A mobile site is easily identified by the “m.” subdomain:

In this situation, the mobile and desktop sites are two completely different animals operating separately from one another.
This is no longer the case. Now, most sites use responsive design.
Responsive design allows you to have one site that dynamically changes depending on how it’s being accessed.
So your mobile and desktop users will be looking at the same site, but it will appear differently on each device.
This is actually what Google prefers. They state it quite simply:
“Responsive design is Google’s recommended design pattern.”
You’re probably thinking, “Okay, cool, but what does this have to do with speed?”
Responsive designs typically load faster than mobile-only sites, so you’re gaining a massive SEO advantage there.
If you use a responsive design, your site will get more attention in the form of social shares, which will also boost your SEO.
Making your site responsive is good for both the short term and the long term. If you don’t already have a responsive site, I recommend looking into it as soon as you can.
Step 3: Keep Your Site Lightweight
It’s easy to get caught up in making the best and most eye-catching design out there.
Sometimes you get too caught up, and as a result, your site gets slower and slower because you keep adding more and more.
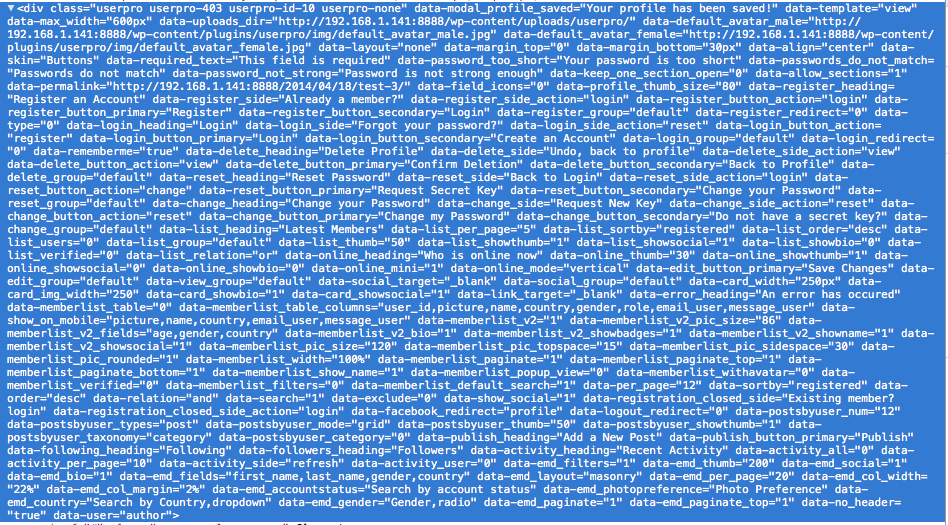
This is a condition that developers call code bloat.
Code bloat happens when your site gets weighed down with excess code.

Most of the time, code bloat happens when a designer is too focused on the visual presentation of a site.
Don’t get me wrong. How a site looks is extremely important.
But performance can’t take a backseat to looks.
Luckily, it doesn’t have to. You can have your cake and eat it too. Here are some tips to keep in mind when designing your site:
Keep it Simple
Leonardo da Vinci had this to say about simplicity:
Simplicity is the ultimate sophistication.
Now, about five hundred years later, his words still ring true.
Look all around you. The complex designs of the past have been replaced with the minimalist designs of the future.
This applies to websites too. Especially mobile sites.
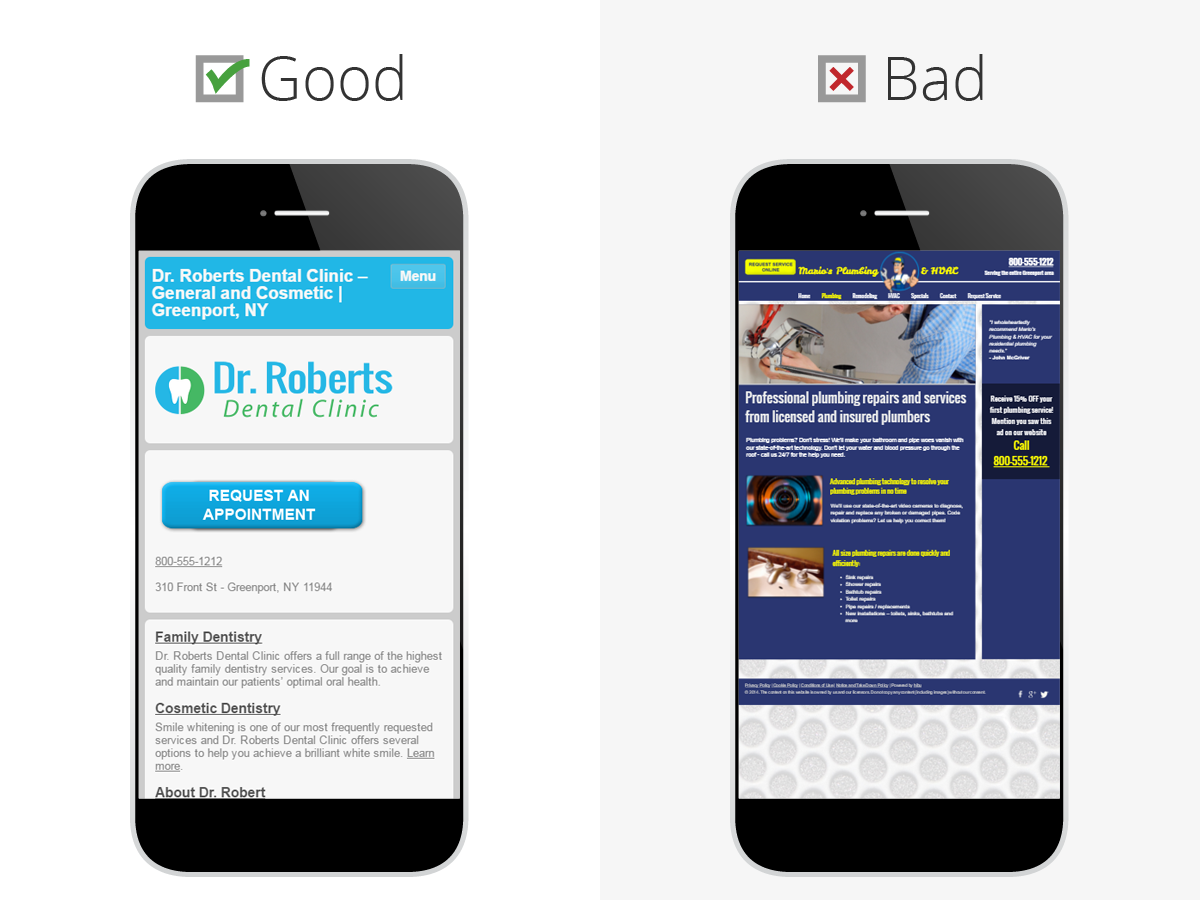
On a mobile screen, sites can easily become too crowded, so it’s important to keep everything open and decluttered.

As a rule of thumb, you should only have one call-to-action per page. This will help you reduce the amount of code you use, and it’ll also improve your site’s user experience.
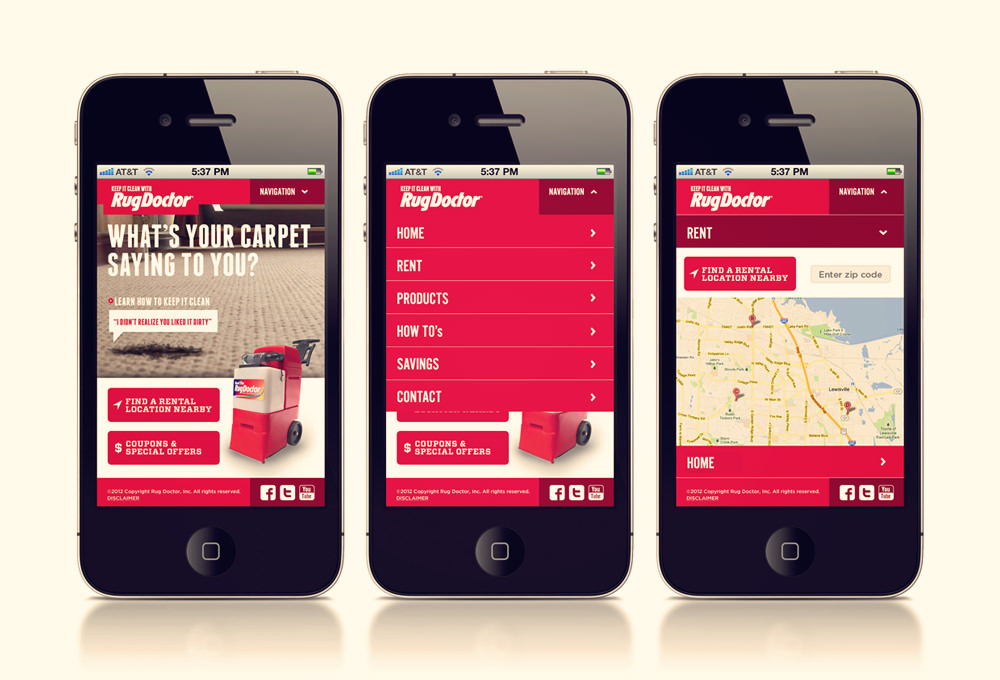
You might also want to consider a more simplistic design like this one from Rug Doctor:

It’s not flashy, but it catches your attention with its sleek style.
You don’t need lots of bright colors and photos to make your site stand out. When it comes to mobile design, less is often more.
Eliminate Steps
The less your users have to do, the better.
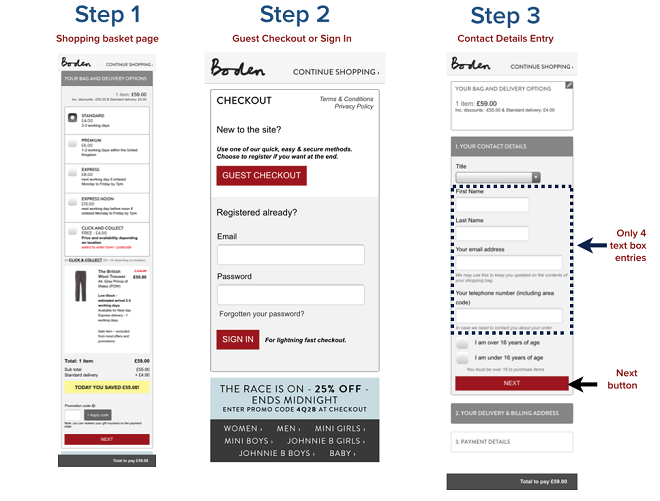
Think about it. Why should there be seven steps between a customer and a sale when there could be only 3?
This effectively shortens your sales funnel, but it also makes the user experience even simpler.
Lots of ecommerce sites use this strategy to increase their sales.
On Boden’s mobile site, it’s super easy to buy a product. You add it to your cart, click checkout, and pay.

It’s straightforward and to the point. There are no unnecessary steps.
This also naturally helps relieve code bloat. It’s hard to go overboard with code if you don’t have tons of pages on your site.
Cutting out unneeded steps is one of the best things you can do for your visitors. Mobile users are much more likely to stay on your site if they don’t have to do much.
Save your users a few clicks, and you’ll reap gigantic rewards.
Use Fewer Images
Before I get into this, I want to say that good images are definitely important for any site, and they also have SEO benefits.
However, you can have too much of a good thing.
In this case, you can go crazy with images and slow down your site in the process.
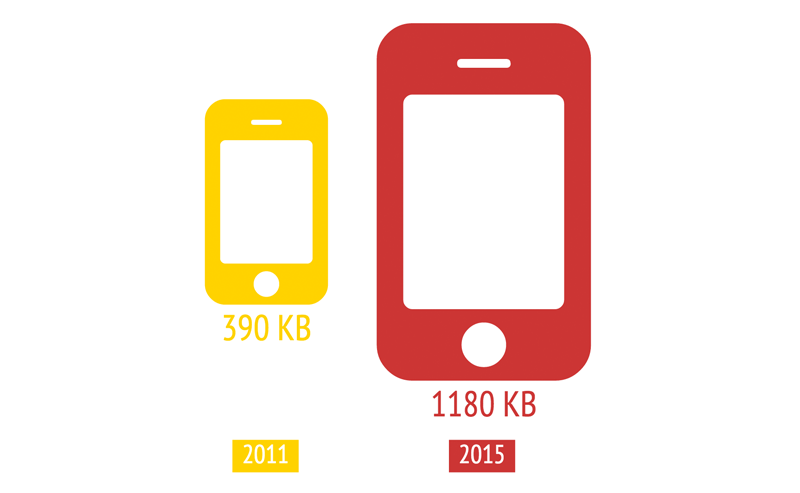
You may not think this is a big deal, but images make up roughly 63 percent of a page’s “weight.”
From 2011 to 2015, the size of the average mobile page tripled.

That means images are some of the most demanding elements on your site. They take up a lot of space, so having too many is not good.
One solution is to simply cut back on images.
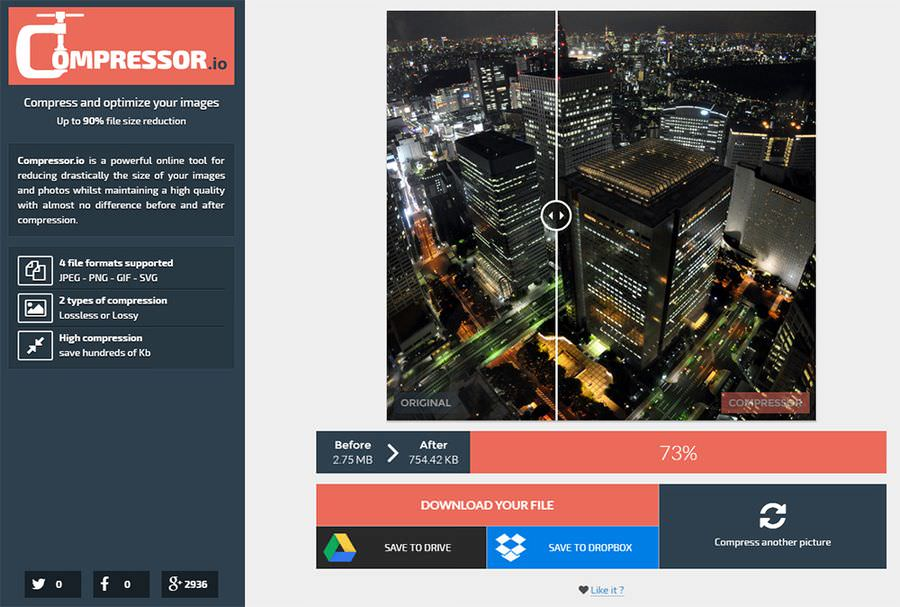
Another (probably more practical) solution is to compress your images and reduce their file sizes.
Compression basically makes your images smaller without degrading the quality. This reduces the amount of time it takes for your site to load.
As a bonus, it also reduces the amount of time it takes for search engine bots to crawl and index your site.
Sites like Compressor.io can do this in a snap.

In fact, this is a best practice you should adopt even if your site is already blazing fast.
Don’t Use Custom Fonts
I like a nice custom font as much as anyone else, but some of them are really high maintenance.
Some fonts use tons of CSS, while others go heavy on JavaScript. Either way, you’re looking at a ton of code.
If you want a really deep read on this subject, check out this post on Google’s Web Fundamentals site.
If you want the short version, here it is: Only use custom fonts when they’re absolutely necessary.
Step 4: Minify Your Code
Minification is a super useful technique for streamlining your code.
Here’s a quick definition of what it means to “minify” code:

Essentially, minifying your code takes out everything that’s redundant and unnecessary. It makes sure your site is only using the code it needs.
This goes a long way toward making your site lightweight.
You can minify code manually (instructions here), but if you don’t have any coding experience, it can be a little bit intimidating.
Thankfully, there are several free tools you can use to minify your code in no time at all.
Minifycode.com offers several minifying tools to let you simplify your HTML, CSS, JavaScript, and more.

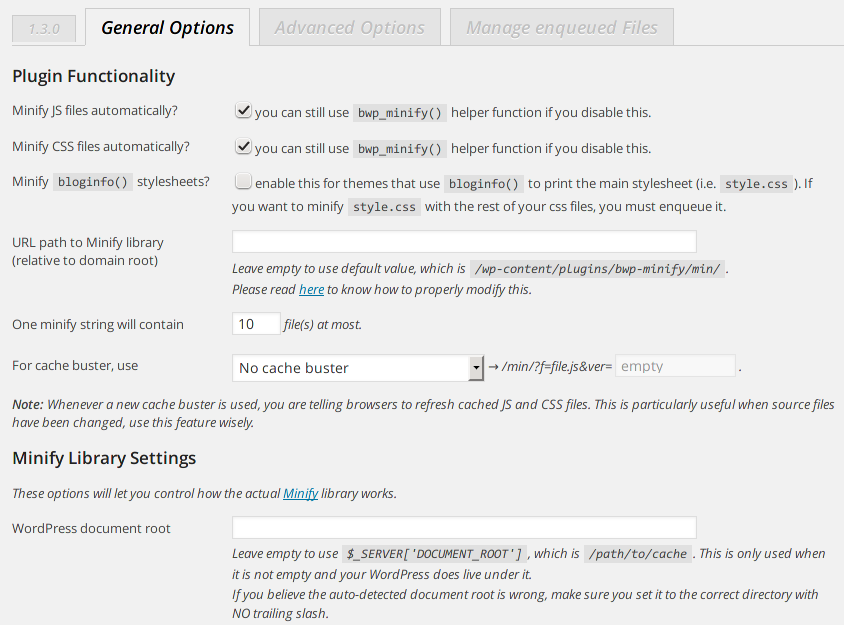
If your site runs on WordPress, you have even more options thanks to plugins like Better WordPress Minify:

By using these tools, you can minify your code with just a few clicks, and you’ll be well on your way to a speedier site.
Of course, you should do all that you can to make sure there’s no unnecessary code, but mistakes happen. These tools let you fix those mistakes and improve your site at the same time.
Step 5: Cut Down on Redirects
I love redirects. They can be really useful for SEO and user experience.
But just like code, redirects have limited uses. You can’t use redirects all over the place and expect your site to perform well.
That’s because redirects inherently slow down your site.
When you click on a normal mobile link, the server provides the document found at that link.
But a redirect means there’s no document at that particular link. Because of that, the server has to go to the page where the document lives and retrieve it.

This process has to happen with each file on a web page. That means every image, CSS file, and JavaScript file will go through the redirect.
As a result, it could be several seconds before the right page loads. By that time, your users could be long gone.
I recommend using Screaming Frog to check for redirects.
Then you can trace the roots of your redirects and change any that aren’t completely necessary.
The less work your site has to do, the faster it’ll go. While redirects have a time and a place, don’t overuse them or grow dependent on them.
Step 6: Load Above The Fold First
It’s obvious that users see above the fold content before they see anything else.
So why load your entire page all at once?
Why not load only the above the fold content at first and then load the rest as needed?
This is a concept referred to as “lazy loading,” and it can work wonders for site speed.
I bet that if you had the choice, you’d rather lift three pounds than 30. Am I right?
Lazy loading is that exact same concept applied to websites.
By implementing lazy loading, you’re asking your site to do only as much work as it needs to do and no more.
If you’re comfortable with code, you can use this jQuery plugin.
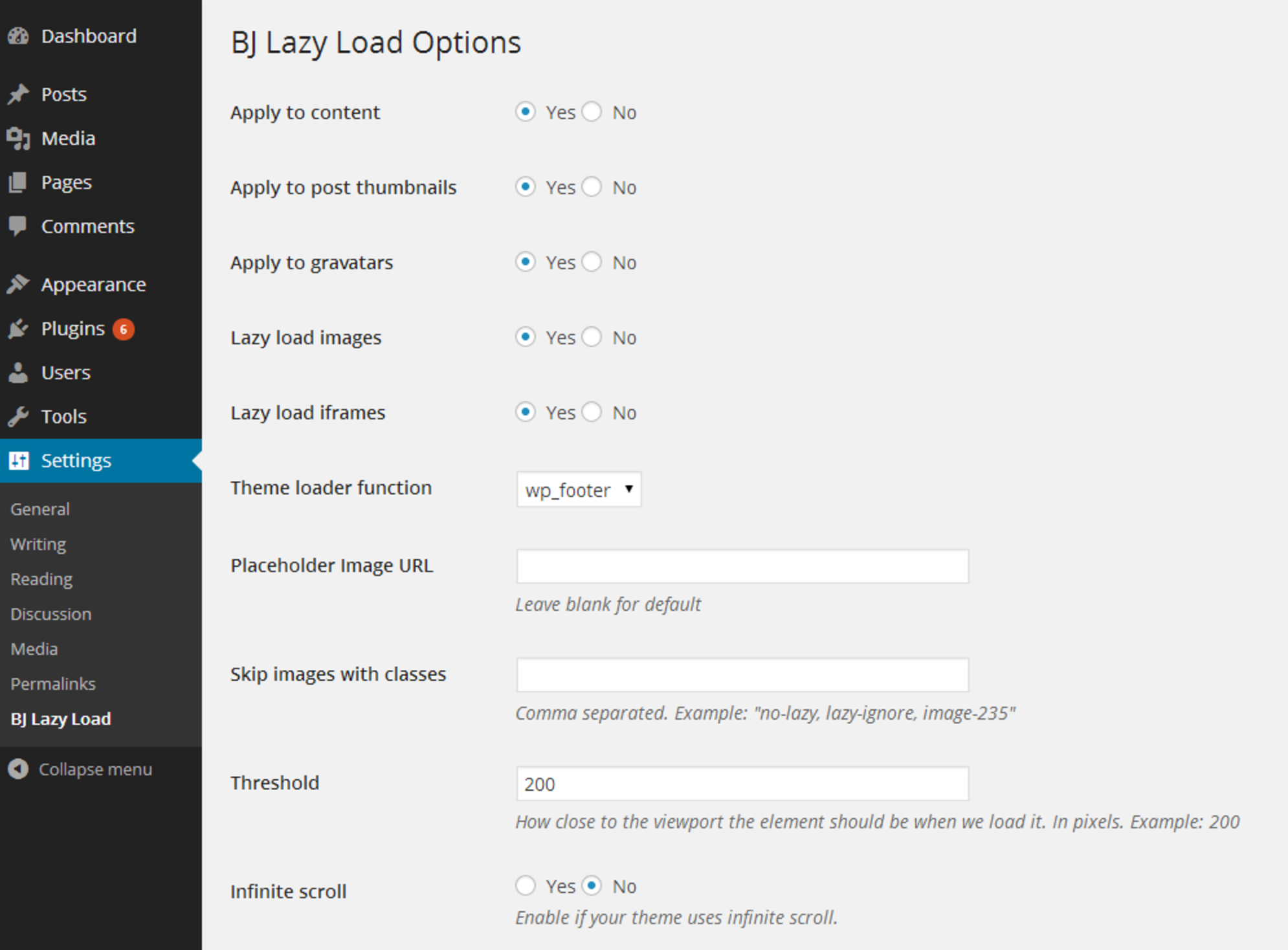
For WordPress sites, there are plugins like BJ Lazy Load to come to the rescue.

If neither of those options fit, you may need to hire a developer to help you out.
This is a more advanced technique, but it can save your site from doing a lot of work in the long term.
Conclusion
Speed isn’t just for race cars. It’s one of the most fundamental ingredients of a great mobile site.
A faster mobile-friendly site can increase traffic and bring in a flood of new customers and conversions.
It’s no surprise.
Mobile is here, and it’s here to stay.
Desktop performance still matters, but mobile is the present and the future.
In short, make your site as fast as possible and reduce the amount of weight your site is pulling.
This Think With Google article put it perfectly: “If speed thrills, friction kills.”
Improving your mobile site speed is a one-two punch that will make your site better for your users and for search engines.
If you haven’t focused on mobile yet, I urge you to start today.
Which of these techniques are you going to use to speed up your mobile site?
See How My Agency Can Drive Massive Amounts of Traffic to Your Website
- SEO – unlock massive amounts of SEO traffic. See real results.
- Content Marketing – our team creates epic content that will get shared, get links, and attract traffic.
- Paid Media – effective paid strategies with clear ROI.
AFFILIATE MARKETING
How to Add Affiliate Disclosure for Each Blog Post Automatically

Do you want to add an affiliate disclosure for each blog post automatically?
Affiliate marketing is one of the easiest ways to make money online. However, if you don’t disclose your affiliate links then you could end up in legal trouble.
In this article, we will show you how you can add an affiliate disclosure to all your WordPress blog posts.
Why Add an Affiliate Disclosure to Each WordPress Blog Post?
With affiliate marketing, you earn a commission every time someone clicks a referral link and makes a purchase. It’s a great way to make money online blogging with WordPress.
However, you must make it clear that your links are paid advertisements by adding an affiliate disclaimer. That just means posting a short notice explaining what affiliate marketing is, and that you get money from talking about the product or service.
Many countries have laws about failing to disclose paid endorsements. For example in the United States, you might get a fine from the Federal Trade Commission. You may even end up banned from reputable networks such as Amazon affiliates.
Even if you don’t get into legal trouble, customers who click on undisclosed affiliate links may feel tricked and stop visiting your WordPress website.
How to Add an Affiliate Disclosure to Each WordPress Blog Post
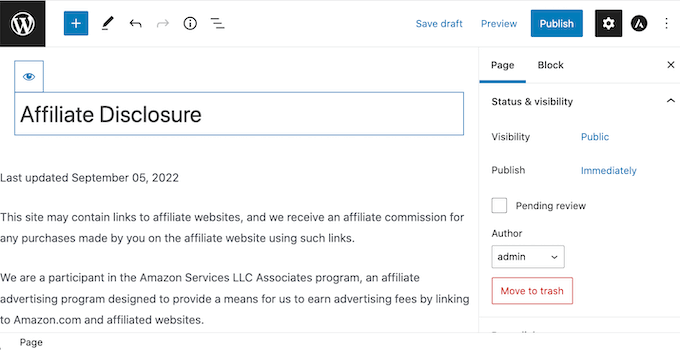
One option is to publish the affiliate disclaimer on its own page, as we do on WPBeginner.

You can then add a link to every page that features an affiliate URL. This may be a good choice if you have a longer disclosure and don’t want to distract from the post’s content.
If yours is short, then you can often add the full text of the disclaimer to every post.

No matter which option you choose, you can save time and effort by adding the affiliate disclosure automatically. Simply use the quick links below to jump straight to the method you want to use.
Method 1. Add Affiliate Disclosure Using Pretty Links
Pretty Links is one of the best affiliate marketing plugins that can automate all your affiliate activities, including adding a disclosure.
Pretty Links comes with an advanced auto-linking feature that allows you to enter the keywords or phrases that you want to turn into affiliate URLs.
Every time you type this word or phrase, Pretty Links will turn it into an affiliate URL automatically. Even better, if you have created a disclosure notice page, Pretty Links can also add a link to it in the post.
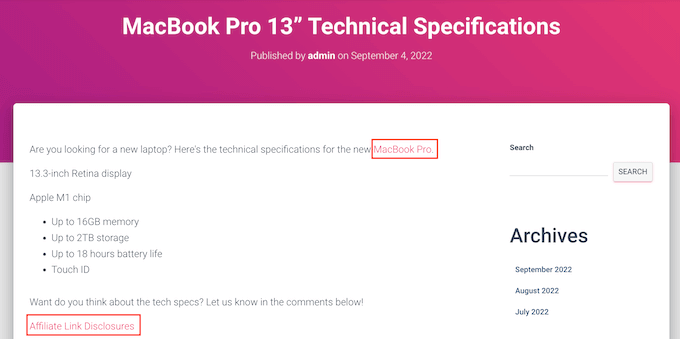
For example, if you add “MacBook Pro” as a keyword and then use that phrase in a new post, then Pretty Links will automatically turn “MacBook Pro” into an affiliate URL and add a link to your disclosure notice page.

Note: Pretty Links won’t insert the disclosure link if you only add affiliate URLs manually. It only works when a post uses automatic keyword linking.
To get started, you’ll need to install and activate Pretty Links. If you need help, then please see our guide on how to install a WordPress plugin.
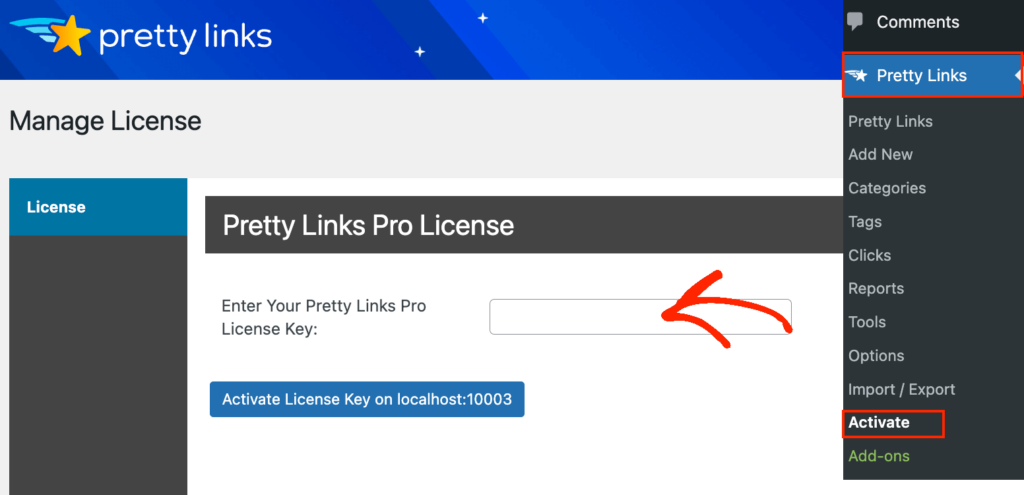
Upon activation, go to Pretty Links » Activate. You can then add your license key to the following field: ‘Enter Your Pretty Links Pro License Key.’

You can find this information under your account on the Pretty Links website. After typing in this information, click on the ‘Activate’ button.
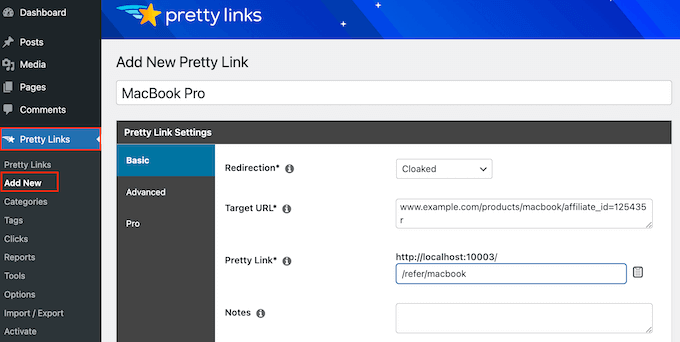
With that done, you’ll need to go to Pretty Links » Add New and then add the first link you want to manage using the Pretty Links plugin.
For detailed step-by-step instructions, please see our guide on how to cloak affiliate links on your WordPress site.

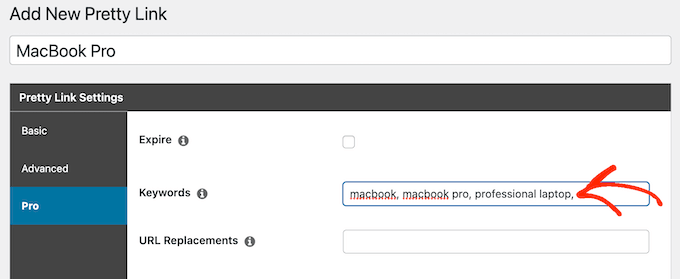
After that, click on the ‘Pro’ tab. In the ‘Keywords’ field, type in each word or phrase where you want to automatically insert this affiliate URL.
Simply repeat this process for all your affiliate links.

Every time it adds this affiliate URL, Pretty Links will also add a link to your disclosure notice.
The next step is creating the disclosure notice page that Pretty Links will link to. Simply go to Pages » Add New. You can then type in your affiliate disclaimer and add any categories or tags that you want to use.

When you’re happy with your disclaimer, publish the page to make it live. It’s a good idea to make a note of the page’s URL, as you’ll need it in the next step.
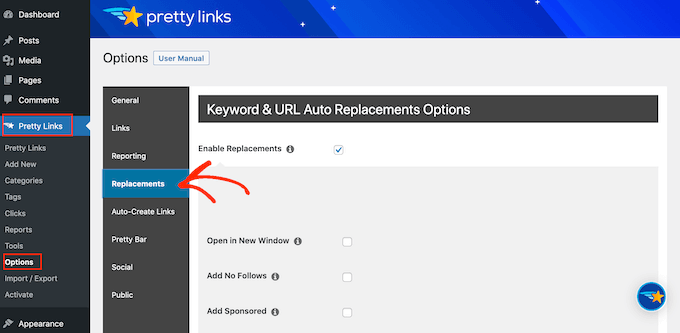
Once you’ve done that, simply go to Pretty Links » Options. Then, click on the ‘Replacements’ tab.

Here, check the ‘Enable Replacements’ box if it isn’t already selected.
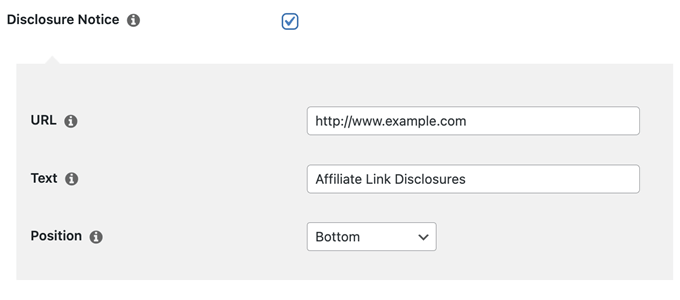
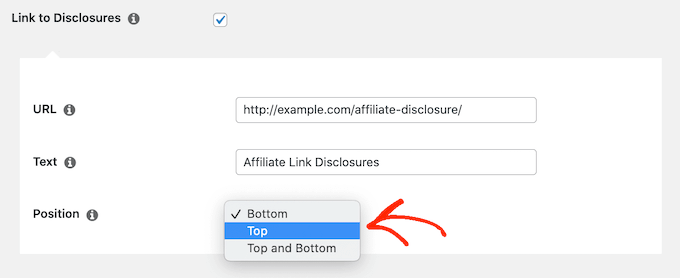
After that, check the ‘Link to Disclosures’ box. In the ‘URL’ box, go ahead and enter your affiliate disclosure URL.

By default, Pretty Links will use ‘Affiliate Link Disclosures’ as your link’s text. However, you can change this to anything you want by typing into the ‘Text’ field.
You can also change where Pretty Links adds the affiliate disclaimer link. By default, it shows the URL at the bottom of the post, so it doesn’t distract visitors from the post’s content.
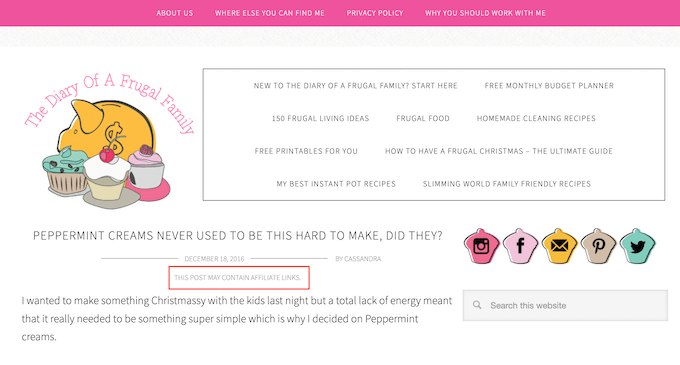
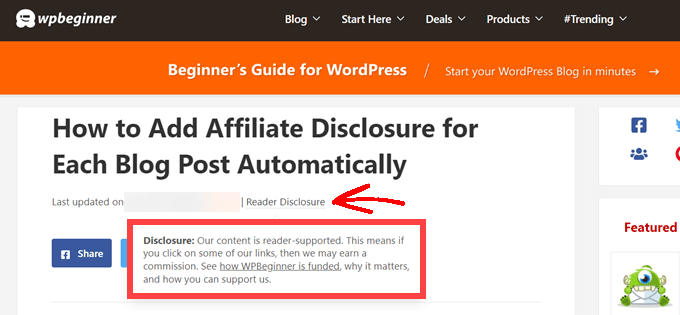
Another option is to add the disclaimer to the top of the post. This is where we include it on WPBeginner.

This lets visitors know the post contains an affiliate link before they start reading, which is a good way to build trust with your audience. However, some people may see the disclaimer and decide not to stay on the page, which can increase your bounce rate.
You can also add the disclaimer to both the top and bottom of each post. This may be a good idea if you write very long posts, but most sites don’t need multiple disclosures per page.
To place the affiliate URL, simply open the ‘Position’ dropdown and choose Bottom, Top, or Top and Bottom.

Once you’ve done that, just scroll to the bottom of the page.
Then, click on the ‘Update’ button.

Now, Pretty Links will add an affiliate disclosure link every time it auto-inserts an affiliate URL to your posts, pages, or custom post types.
Method 2. Add Affiliate Disclosure Using WPCode (More Customizable)
Sometimes you may want to add the affiliate disclosure to different areas of every blog post. For example, you might show the disclosure after you mention each affiliate product for the first time.
In this case, you can create a shortcode that adds your affiliate disclaimer. This gives you complete control over where the disclosure appears, without you having to type the entire text every single time.

The easiest way to create a custom shortcode is using WPCode. This plugin lets you add code snippets to WordPress without editing your theme’s functions.php file.
WPCode also helps you avoid common errors by performing smart code snippet validation.
There are lots of ways to add an affiliate disclosure using WPCode. Besides the shortcode method, we’ll also share an easy way to automatically add the disclaimer to every post, page, or custom post type.
The first thing you need to do is install and activate the free WPCode plugin on your website. For more details, see our step-by-step guide on how to install a WordPress plugin.
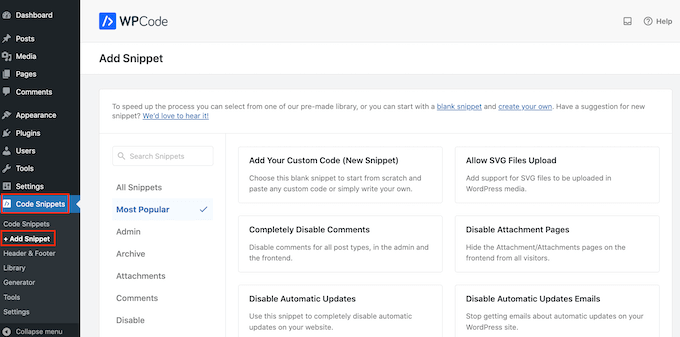
Upon activation, go to Code Snippets » Add Snippet.

This will bring you to the ‘Add Snippet’ page where you can see all the ready-made snippets that you can use on your site.
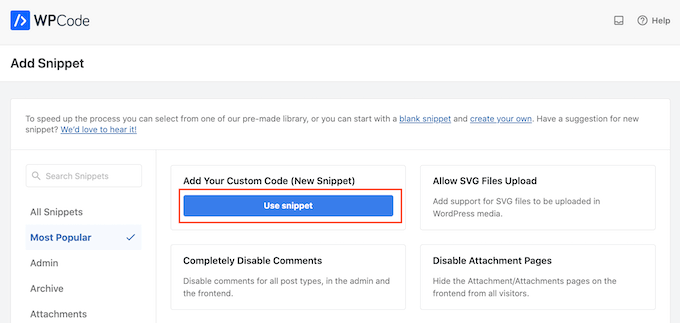
Since we want to add custom code in WordPress, hover your mouse over ‘Add Your Custom Code (New Snippet).’ Then, click on ‘Use snippet’ when it appears.

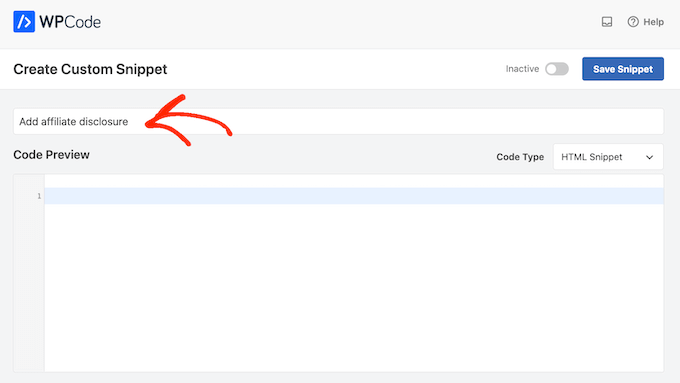
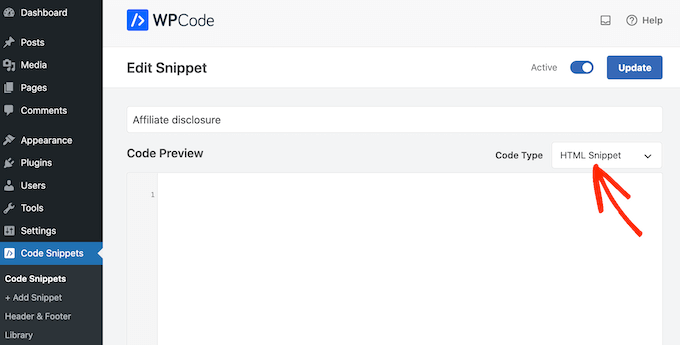
To start, enter a title for the custom code snippet.
This could be anything that helps you identify the snippet in the WordPress admin area.

We’re going to add a PHP snippet, so open the ‘Code Type’ dropdown and choose the ‘PHP Snippet’ option.
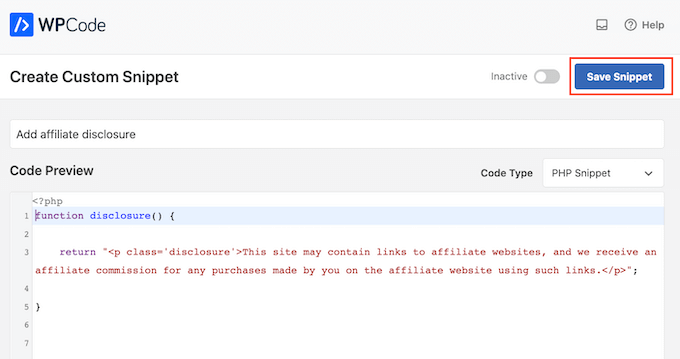
You can then go ahead and paste the following code into the code box:
function disclosure() {
return "<p class="disclosure">This site may contain links to affiliate websites, and we receive an affiliate commission for any purchases made by you on the affiliate website using such links.</p>";
}
add_shortcode( 'disclosure', 'disclosure' );
You can use any text as your affiliate disclaimer, simply by editing the code above. For example, you might want to add a link in HTML to your affiliate disclosure page.
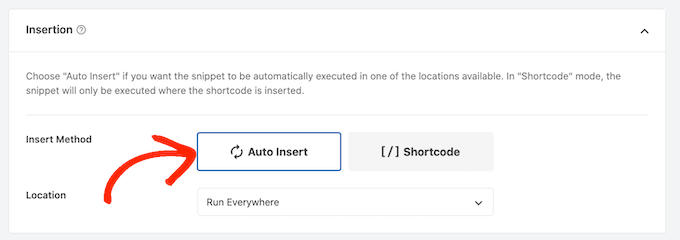
Once you’ve done that, scroll to the ‘Insertion’ section and make sure ‘Auto Insert’ is selected.

Then, open the ‘Location’ dropdown and choose ‘Frontend Only’ since we only want to use this code on our site’s frontend, which is what visitors see when they visit your site.
You can also organize your snippets by adding tags.
When you’re happy with how the snippet is set up, scroll to the top of the screen and click on ‘Save Snippet.’

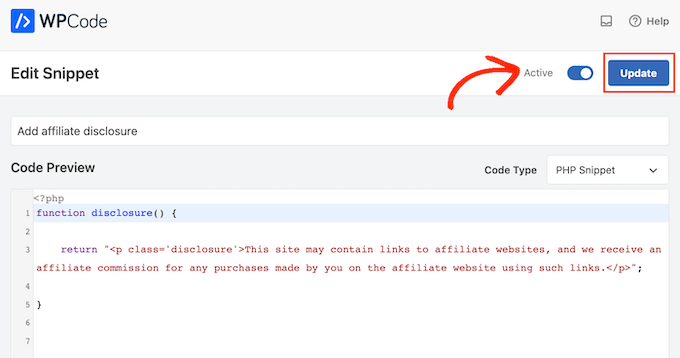
After that, you can make the code snippet live by clicking the ‘Active’ toggle.
Finally, don’t forget to save the change by clicking on ‘Update.’

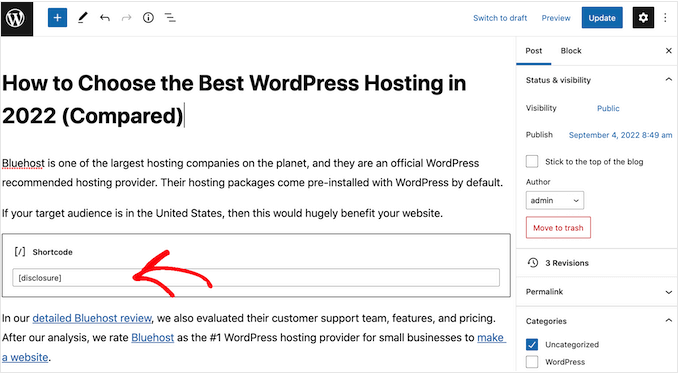
Now you can add the affiliate disclosure to any page, post, or custom post type using the [disclosure] shortcode. For more details on how to place the shortcode, you can see our guide on how to add a shortcode in WordPress.
How to Automatically Display the Affiliate Disclosure with WPCode
With WPCode, there are lots of different ways to add an affiliate disclosure to your WordPress website, including automatically adding it to every post.
This can save you a lot of time and effort, since you don’t need to add the shortcode manually. However, the disclosure will appear in the same location on every page.
To automatically add the disclaimer, simply create a new custom code snippet by following the same process described above. However, this time open the ‘Code Type’ dropdown and select ‘HTML Snippet.’

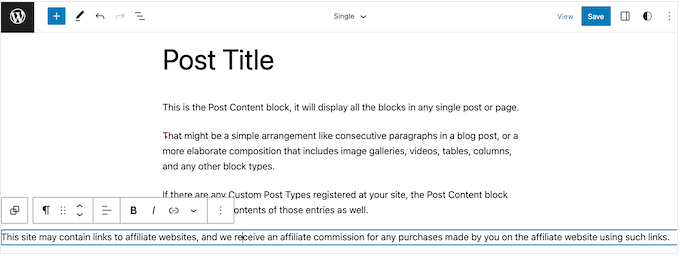
You can now add your disclaimer in the code editor, complete with the formatting that you want to use. For example, here we’re adding a simple disclaimer as a new paragraph:
<p>This site may contain links to affiliate websites, and we receive an affiliate commission for any purchases made by you on the affiliate website using such links.</p>
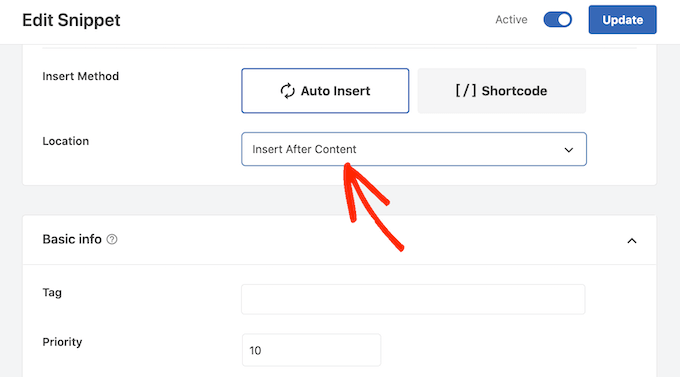
Next, scroll to the ‘Insertion’ section and open the ‘Location’ dropdown.
You can now choose where this disclaimer should appear, such as ‘Insert After Post’ or ‘Insert Before Content.’

You can then go ahead and enable the snippet by following the same process described above. WPCode will now automatically show the disclaimer on every page, post, and custom post type, without you having to add the shortcode manually.
Method 3. Add Affiliate Disclosure Using Full-Site Editor (Block-Enabled Themes Only)
If you’re using a block-based theme like Hestia Pro, then you can add an affiliate disclosure to your theme’s blog post template.
This is a good choice if you want to show the exact same disclosure on every blog post. However, you won’t have the option to change the style or text on individual posts, so it’s not a good choice if you want to show different information on different pages.
To use this method, go to Themes » Editor in the WordPress dashboard.

By default, the full-site editor will show your theme’s home template, so you’ll typically want to select a new template.
If you want to show the affiliate disclosure across your entire website, then we recommend adding it to the footer template part.
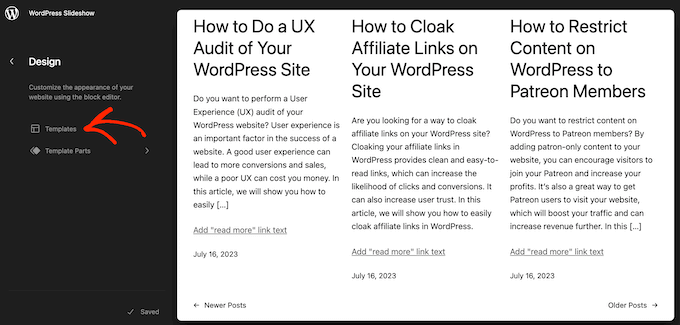
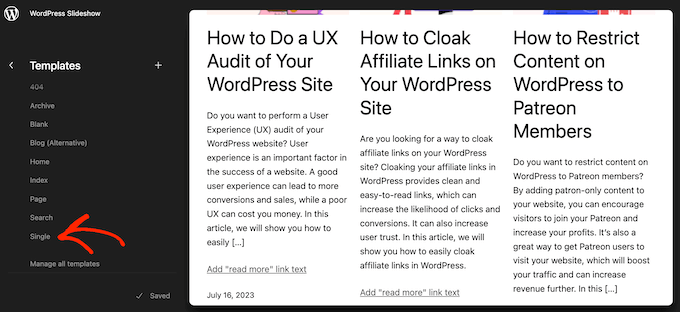
However, if you just want to show the disclaimer on your blog posts, then click on Templates on the left-hand side of the screen in the Design section.

The editor will now show all the layouts that make up your WordPress theme.
Simply click go ahead and click on ‘Single.’

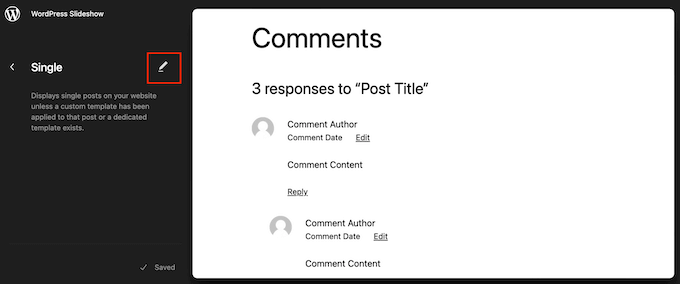
WordPress will now show a preview of the template.
To edit this template, go ahead and click on the small pencil icon.

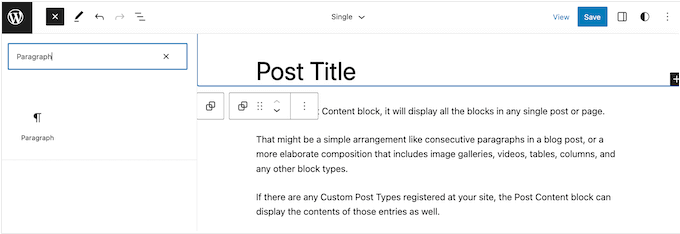
With that done, click on the blue ‘+’ icon in the top left corner.
In the search bar that appears, type in ‘Paragraph’ to find the right block.

You can now drag and drop the block onto the area where you want to show the disclaimer.
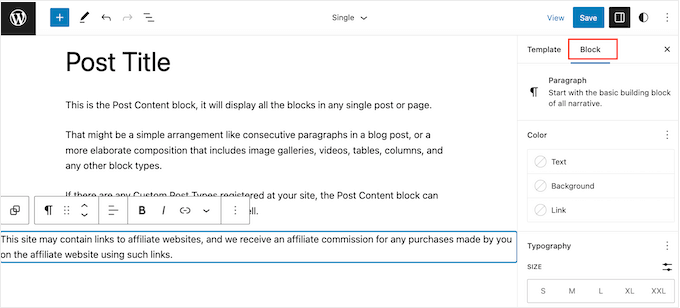
Now, click on the block and type in your affiliate disclaimer.

You may also want to change how the disclaimer looks.
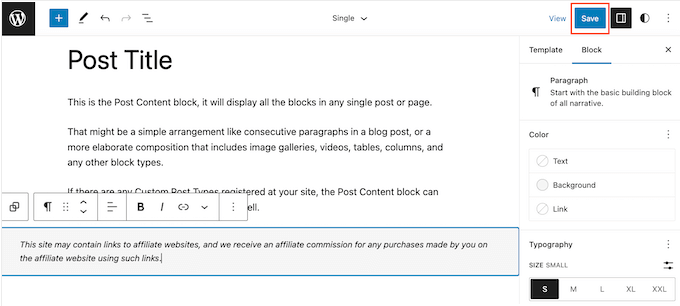
To change the font size, background color, and more, simply click to select the paragraph block. Then, select the ‘Block’ tab in the right-hand menu.

You can now change the background color and text color, or make the disclaimer bigger or smaller using the settings in the right-hand menu.
When you’re happy with how the disclaimer looks, click on the ‘Save’ button.

Now, if you visit any blog post on your affiliate website, you’ll see the disclaimer in action.
We hope this article helped you learn how to add affiliate disclosures for each blog post automatically. You can also go through our guide on the best giveaway and contest plugins and how to create an email newsletter the RIGHT way.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
HOWTO'S
What a 500 Internal Server Error is, and How to Fix it

No one likes opening a webpage and seeing a 500 internal server error message—especially when it’s on your own website.
The problem with seeing this is the mystery behind it: a 500 internal server error is a very general HTTP status code with no definitive clues as to what is causing it.
If you’re seeing one now and are stumped, don’t worry. We can help you find what’s wrong, and what you need to do to fix it.
What is a Website Status Code?
Also known as a HTTP status code, these are a series of numbers that equates to a certain status of a webpage that you are currently viewing.
Whenever you visit a website, your browser sends a request to its server. The server then processes it, and sends back the resources needed to load whichever page you’re requesting. Attached to that is an HTTP header as well as a status code.
If everything can load fine, that status code is a 200. If there’s something wrong, it could be a 500 status code.
Webmaster’s Note: This is part of our more comprehensive guide to Technical SEO, where I cover everything you need to know about crawlability, indexing, and page speed optimization, as well as helpful tips on how to troubleshoot common website errors.
What are 500 Internal Server Errors?
The 500 Internal Server Error, also known as HTTP Error 500, is a server response that indicates an unexpected problem preventing the server from fulfilling the user’s request.
In simpler words, it’s a general message from your server saying “There’s a problem, but I’m not sure what.”

So if you’re seeing one now, then it is important to understand that the issue is not due to the user’s browser, internet connection, or device. Instead, the problem lies with the server that hosts the website. This server-side error can manifest in various messages, as different websites may display their own variations of the 500 error.
Here are some of the different variations of the 500 Internal Server Error:
- 500 Internal Server Error
- Internal Server Error 500
- HTTP Error 500
- HTTP Status 500 – Internal Server Error
- Error 500 Internal Server Error
- 500 Error
- Temporary Error (500)
- 500 – Server Error
- The website cannot display the page – HTTP 500.
Causes of 500 Internal Server Errors
The generic 500 server error can be challenging to pinpoint, because it is a general error—it does not point to any specific cause from the get-go. This means you have to dig into your website to find the cause.
But the good news is there are some likely culprits you can look at first:
- Browser Cache: Clearing your browser cache can help resolve the issue by ensuring that you are accessing the most up-to-date version of the website.
- Database Issues: Incorrect login credentials or a corrupt database can trigger a 500 error. Double-check that the credentials are correct and consider repairing or optimizing the database.
- Corrupted Files: If the core files of a WordPress website become corrupted, it can lead to a 500 error. Restoring or updating these files can help resolve the issue.
- Server and Disk Space: Issues within the server, such as running out of disk space or PHP memory limit exhaustion, can result in a 500 error. Contact your hosting provider to address these server-related issues.
- File Permissions and .htaccess: Incorrect file or folder permissions, as well as a corrupt or broken .htaccess file, can cause a 500 error. Double-check these settings and make necessary adjustments.
- Third-Party Plugins and Themes: Compatibility issues or errors within third-party plugins or themes can trigger a 500 error. Disable or remove these elements one by one to identify the problematic ones.
- Malware infections: Malicious software can compromise your website’s functionality and trigger internal server errors. For example, if a hacker injects a piece of malicious code into your website’s files, it can disrupt the server’s operation and result in a 500 error.
- Broken script injections: Hackers can inject malicious scripts into your website’s code, which may cause conflicts and result in internal server errors.
By understanding these potential causes, you can take the necessary steps to address them and resolve the 500 internal server errors.
Troubleshooting 500 Internal Server Errors
To resolve 500 internal server errors and get your website back online, you could follow these detailed troubleshooting steps:
Clear Your Browser Cache

Before diving into complex troubleshooting steps, clearing your browser cache is a good starting point. By clearing the cache, you ensure that any previously stored data or cached versions of the website are removed, allowing for a fresh attempt at accessing the site.
This can be especially helpful if the error was caused by a previous version of the website being cached locally on your device.
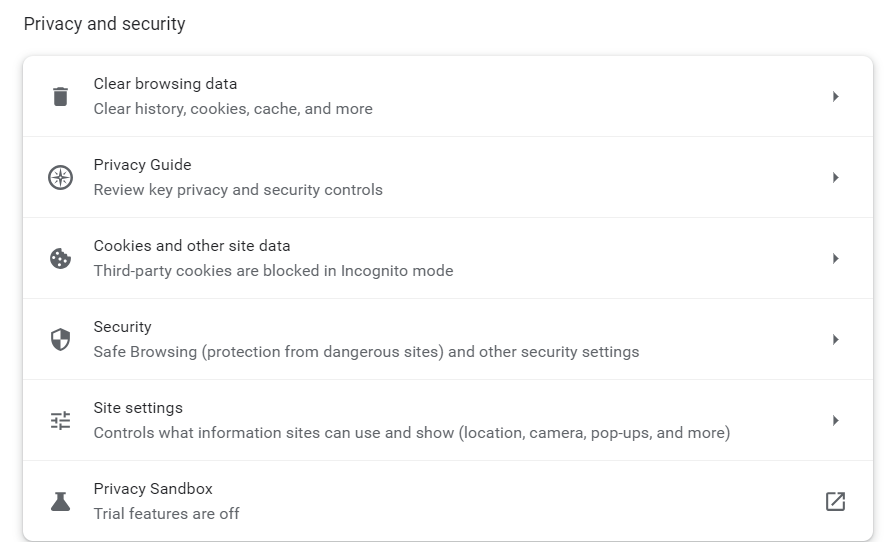
- Example: Let’s say you are using Google Chrome. To clear your browser cache, you would click on the three dots icon at the top right of the browser window, go to “More tools,” select “Clear browsing data,” choose a time range or “All time” option, and finally, click “Clear data” to remove the cached files.
Reload the Page
After encountering a 500 error, it is worth waiting a minute and then attempting to reload the page.
The error can be temporary if it occurs due to server overload or maintenance. By reloading the page, you give the server a chance to resolve the issue and send a proper response.
- Example: You visit a news website and encounter a 500 internal server error while trying to access an article. Instead of immediately assuming a problem with your device, you wait for a moment and then press F5 or Ctrl + F5 to refresh the page. If the server overload was the cause, the website would likely be accessible again after the reload.
Check for Recently Installed or Updated Software
If the 500 error persists, it is important to investigate whether any recently installed or updated software on your website may be causing conflicts.
This could include plugins, themes, or any other website components that have undergone changes.
- Example: You recently updated the content management system (CMS) of your WordPress website, and shortly after, you start experiencing 500 Errors. To troubleshoot the issue, you can compare the date of the CMS update with the start of the errors. If they align, it may indicate that the update caused compatibility issues or conflicts with other plugins or themes.
Check for Server-side Errors
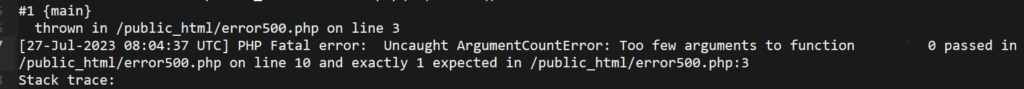
Review your server’s error logs to identify any specific error messages or patterns. These logs can provide valuable insights into the underlying issues causing Error 500.
- Example: A server error log indicating database connection failures may indicate a misconfiguration in your website’s database settings, leading to 500 internal server errors.
Review Error Logs

Look for recurring errors or warnings that may indicate underlying issues. Correlate timestamps with user-reported errors if applicable to pinpoint specific areas of concern.
- Example: If users consistently report a 500 error when submitting a contact form, reviewing error logs during those instances may reveal issues with the form submission script.
Identify and Fix .htaccess File Issues
Open the .htaccess file using a text editor and check for syntax errors or conflicting directives. Rectify any mistakes or consider renaming the file to regenerate it.
- Example: A website experiencing Error 500 after adding rewrite rules to the .htaccess file may have introduced syntax errors that disrupt the server’s operation.
Address Script Injection Problems
Inspect your website’s files and code for any suspicious or unrecognized scripts. Remove any injected code and ensure that your website’s security measures are robust.
- Example: If your website allows user-generated content and you notice unexpected scripts in certain posts or comments, it is possible that malicious users have injected their own code.
500 Error VS. Other 5xx Response Codes

If you’re seeing an error screen and none of these solutions worked, then you might be dealing with a different kind of 5xx error.
To have a better understanding of the differences between generic 500 errors and other internal server errors, it’s essential to know the most common 5xx response codes:
- 500 Error: This code indicates that the server encountered an unexpected problem that prevents it from fulfilling the request. It’s an unidentified issue without providing additional details.
- 501 Error: A “not implemented” HTTP status code, it shows that the server is unable to execute the request. This may happen due to an inability to identify the request’s objective or insufficient power to fulfill it.
- 502 Error: Known as a “bad gateway,” this response happens when an invalid response is detected by the server acting as a proxy or gateway. This means that the server received an invalid response from an upstream server, potentially indicating a problem with your server if you are using a web application firewall.
- 503 Error: Happens when a service is unavailable, which can be triggered by server overload, maintenance, or even a malware attack. The server is unable to handle additional tasks at that moment.
- 504 Error: A “gateway timeout” indicates that the server, operating as a proxy or gateway, was unable to identify the request within the specified time limit.
- 505 Error: This error happens when the server cannot recognize the HTTP protocol used in the request.
- 511 Error: An error for network authentication. This means that the server requires user authentication to access the requested resource.
How 500 Error Codes Can Impact Your SEO
Encountering frequent 500 internal server errors can have several negative implications for your website’s SEO:
- User Experience and Rankings – Internal server errors can significantly impact user experience, leading to a low engagement rate as visitors encounter a non-functioning website. User experience is a critical signal for search engines, as they aim to provide the most relevant and satisfying results to users. High bounce rates and decreased engagement can signal to search engines that the website may not be meeting users’ needs, potentially impacting its SEO rankings.
- Crawling and Indexing – Search engine crawlers could also encounter Error 500 as they attempt to access and index website content. If search engines repeatedly encounter these server errors during crawling, they may interpret it as a sign of poor website maintenance or technical issues. This can result in difficulty for search engines in indexing and ranking the site effectively. It also means that fresh content updates or changes may not be properly discovered or reflected in search results.
- Domain Authority and Reputation – A website that frequently experiences internal server errors can have a negative impact on its authority and reputation, both in the eyes of search engines and users.
If a site consistently delivers a poor user experience due to server errors, users may lose trust and credibility in the website. Search engines prioritize user satisfaction and may accordingly adjust rankings for websites that consistently provide a subpar experience. That’s why I consider engaging in ongoing technical SEO a must for any webmaster or SEO professional.
How to Prevent 500 Internal Server Errors
To minimize the risk of future 500 Internal Server Errors, implement these preventive measures:
Regularly Update and Maintain your Website
Keep your content management system (CMS), plugins, and themes up to date to prevent conflicts or vulnerabilities.
Remove any unused or outdated plugins or themes that may create conflicts or security vulnerabilities.
- Example: An e-commerce website should regularly update its CMS, such as WordPress, along with the associated plugins, to ensure that security vulnerabilities are patched and compatibility issues are avoided.
Implement Reliable Security Measures:
Install a reputable security plugin to protect your website from potential attacks and malware infections. Use strong, unique passwords for administrative access and enable two-factor authentication whenever possible.
If you’re using WordPress, here’s how to scan your WordPress site for better security and to prevent any malicious code.
- Example: Utilize a security plugin that can actively scan your website for vulnerabilities, block suspicious IP addresses, and provide real-time alerts for potential threats.
Backup your Website Regularly:
Establish a regular backup routine to ensure that you have a clean copy of your website to restore in case of issues or errors.
Store backups in secure off-site locations or use a reliable backup service.
- Example: Use backup plugins or backup your website manually by downloading both your website files and database, then store the backups on a secure cloud storage platform or external hard drive.
Key Takeaway
Encountering a 500 internal server error can be a frustrating experience, but by understanding its causes and following the troubleshooting steps outlined in this article, you can effectively resolve these issues and minimize their impact on your website and SEO.
Prioritize regular maintenance, implement reliable security measures, and establish a backup routine to lessen the chances of having to deal with 500 Internal Server Errors.
HOWTO'S
How to Launch a Newsletter on WordPress.com

Unleash your inner creator! Dive into the exciting journey of crafting captivating newsletters with WordPress.com’s newest course: Newsletters 101: From Basics to Automation and Monetization.
This completely free online course is designed to share the key skills of creating, managing, and monetizing your newsletter. Whether you’re a blogger, entrepreneur, or part of a non-profit organization, this is your gateway to reaching the hearts and minds of your audience directly in their inboxes.
Let’s dive in!
The power of newsletters
Newsletters offer creators and businesses a unique advantage: a simple way to establish a personal, direct line of communication with their audience, free from the whims and distractions of social media algorithms. Publishing a newsletter can help you forge stronger relationships with your subscribers, nurturing a loyal following over time.
And newsletters are an invaluable tool for generating revenue, too. People who sign up for your newsletter are much more likely to be interested in what you have to offer, which means they’re more receptive to your ideas, recommendations, and products.
Get set up for success
In this course we’ll walk you through the basics of setting up a newsletter, even if you don’t have a website. And if you already have a website you’d like to turn into a newsletter, we’ll also guide you on how to do so with just a few clicks.
Our Newsletters 101 course will get you started with what you need no matter where you’re at or what your niche is. You’ll find pro tips, ideas, how-tos, and resources for getting the most out of your newsletter.
The best part? The course is free and no registration is required. Just click the button below and get started!
Unleash your monetization potential
Want to make money through your newsletter? We’ve got you covered! We’ll walk you through setting up paid subscriptions, so you can start generating recurring revenue by simply sharing what you’re passionate about.
We’ll also explore affiliate marketing, a way to earn commissions through carefully curated product recommendations. Plus, we’ll guide you on integrating ads or sponsored content, offering a win-win scenario where your audience benefits from valuable content, and you earn from your efforts.
Making it real
You might be thinking, “I’m not a techie, can I really do this?” Absolutely, yes! In this course, we break down everything into bite-sized pieces, making it simple to follow along, no matter your technical abilities.
And to support you on the way, we have an Education Community Forum where you can ask questions and celebrate your progress.
See you there!
PS: Get the best out of our learning resources by checking out all of our courses, live webinars, and recorded replays.
Join 100,487,100 other subscribers
-

 MARKETING7 days ago
MARKETING7 days agoRoundel Media Studio: What to Expect From Target’s New Self-Service Platform
-

 SEO6 days ago
SEO6 days agoGoogle Limits News Links In California Over Proposed ‘Link Tax’ Law
-
SEARCHENGINES6 days ago
Daily Search Forum Recap: April 12, 2024
-

 SEARCHENGINES5 days ago
SEARCHENGINES5 days agoGoogle Core Update Volatility, Helpful Content Update Gone, Dangerous Google Search Results & Google Ads Confusion
-

 SEO5 days ago
SEO5 days ago10 Paid Search & PPC Planning Best Practices
-

 MARKETING6 days ago
MARKETING6 days ago2 Ways to Take Back the Power in Your Business: Part 2
-

 MARKETING4 days ago
MARKETING4 days ago5 Psychological Tactics to Write Better Emails
-

 SEARCHENGINES4 days ago
SEARCHENGINES4 days agoWeekend Google Core Ranking Volatility