What’s harder: winning the Masters Tournament or re-creating its website in under 30 minutes? Watch the video and find out.
WORDPRESS
Show and Hide Content via the Block Visibility WordPress Plugin

Nick Diego’s Block Visibility is not the only plugin to take on the challenge of controlling when blocks are visible on the front end. Other plugins like EditorsKit do a fine job of it. However, Block Visibility is a solution users should not overlook, even if they have already begun testing other options.
Diego first released the plugin in August 2020. Since then, he has added routine updates that have added value without shifting its focus.
One of the biggest reasons to use this plugin is that it is a standalone project. It is purely about doing one thing and doing it well. Its settings are all about giving users complete control over how they want to manage block visibility. From my experience with it, the plugin does its job better than alternatives.
It may not have a large number of installs, but if its five-star rating on WordPress.org is any indication, it at least has a happy user base.
Diego does have plans for a pro add-on. The tentative release date is set for Spring 2021. He seems to be moving forward with that launch after adding some foundational code in the recent version 1.4 release.
“As Block Visibility grows, there will be advanced and/or niche functionality that will be useful for certain users,” wrote Diego in the 1.4 release announcement. “Think integrations with other third-party plugins. There will always be a free version of the plugin but some of these additional features will ultimately be provided by a premium (paid) add-on called Block Visibility Pro.” In my previous job, one of my primary products focused on membership solutions. There is a seemingly endless number of possibilities that users dream up to control content visibility. I have little doubt that a pro add-on is necessary for catching all of the edge cases.
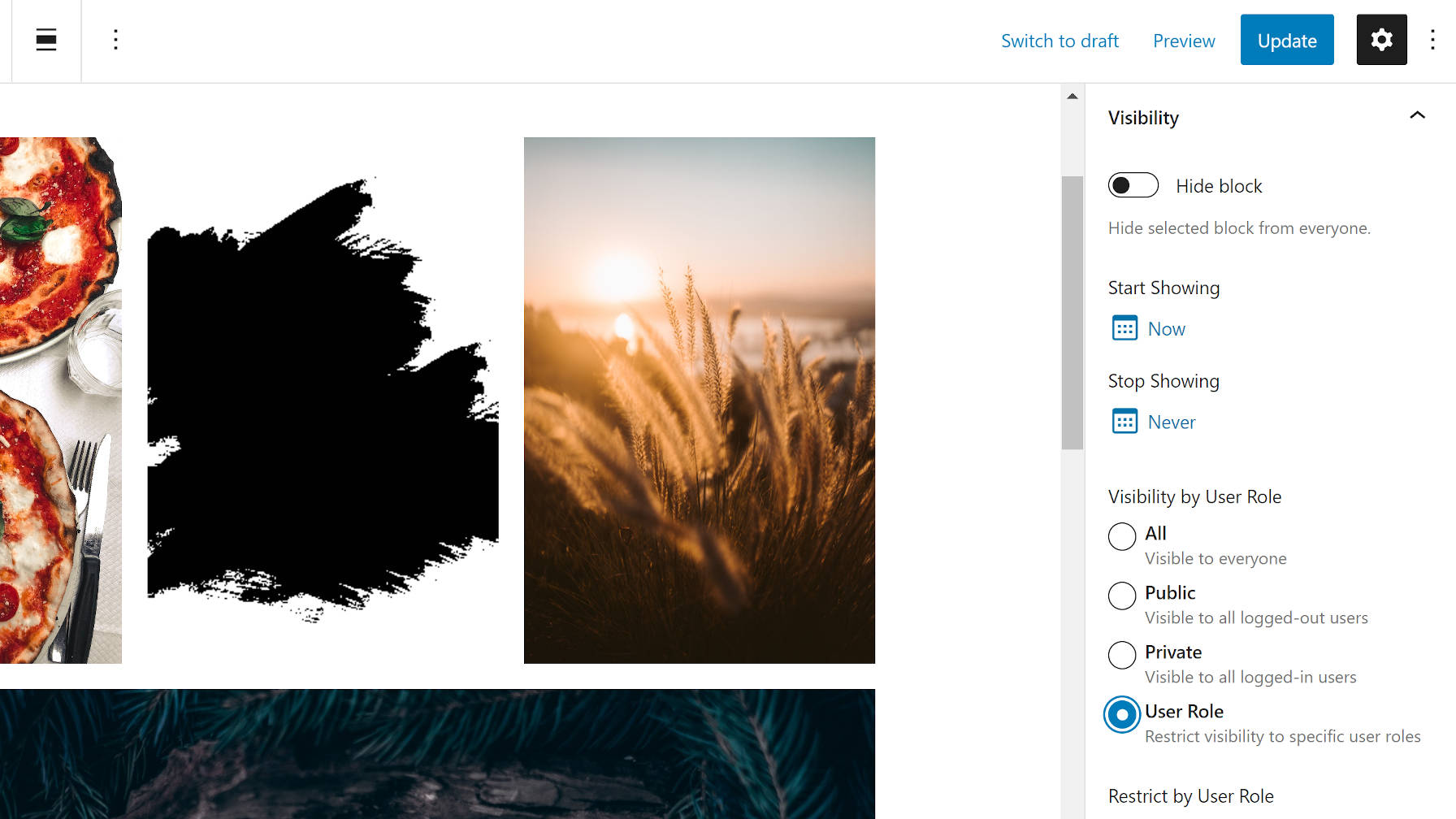
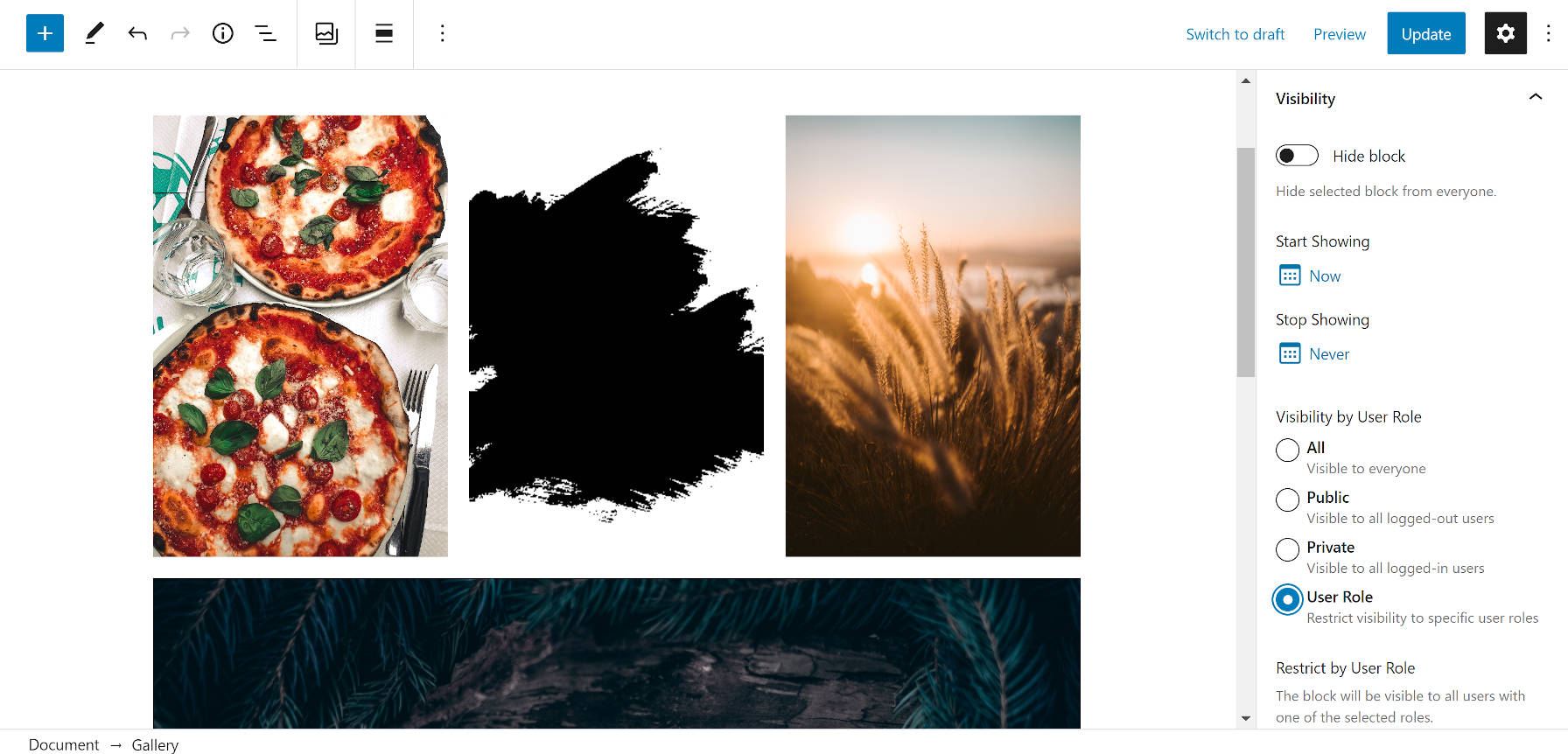
Block Visibility is easy to use. End-users click a toggle switch, select from a date-picker, or tick a radio box. Their blocks are shown or hidden on the front end based on their selections. It does not get much simpler than that.
The plugin adds a new “Visibility” tab for each block, which displays the visibility controls. The exception to this is for inner blocks. For example, the Columns block has controls, but the inner Column blocks do not. However, this can be enabled for inner blocks via the “Full Control Mode” on the plugin’s settings screen.
There are three primary types of options:
Hiding the block from everyone might be useful for users who are testing on a page or for blocks that are a work in progress. Start and stop dates create the potential for drip or trial content on membership-based sites, especially when combined with the role-based visibility options.
These basic options will cover the majority of scenarios that the average user will need them for.
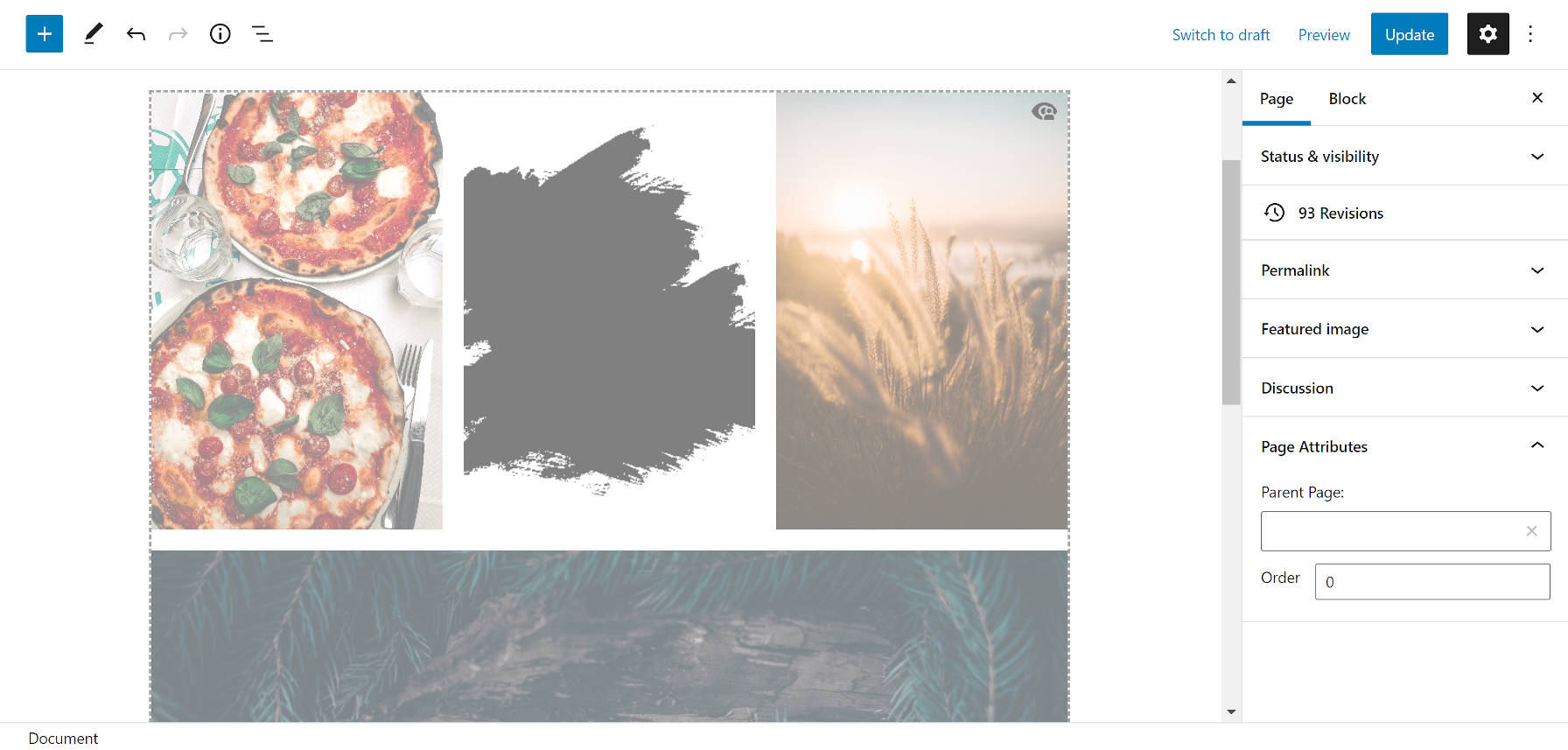
One of the nicer features of the plugin is that it adds a transparent gray overlay, dashed border, and icon to each block that has visibility options set. This is shown when the block is not selected in the editor. It is one of those small touches that make the plugin useful.
There is one confusing piece of the UI. There are two instances where there is a “public” option. That label immediately makes me think that the block should be visible to everyone. However, reading the description is necessary. These options are for showing content to logged-out users only. I would rather see these two options renamed to “logged out” for clarity.
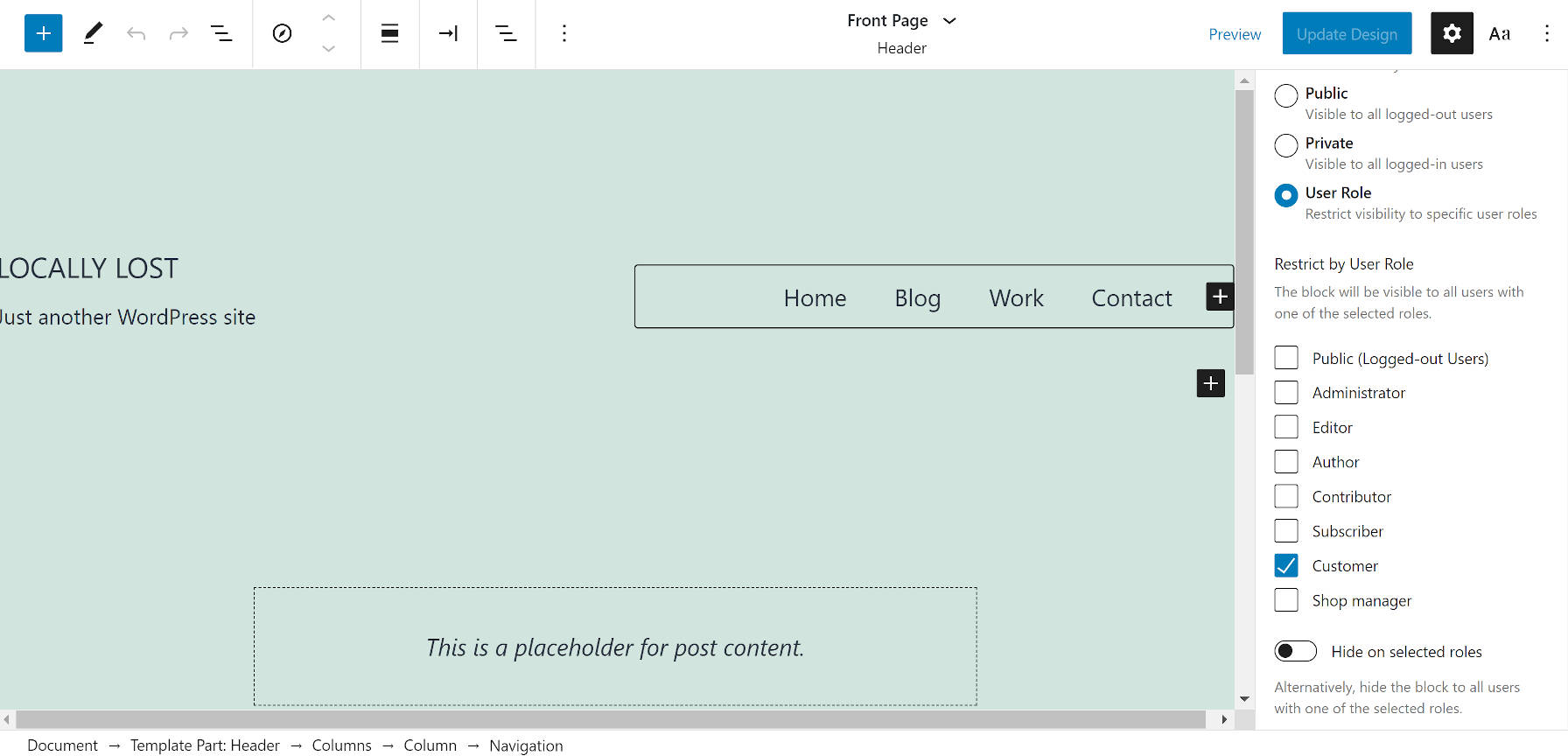
While Block Visibility is a solid plugin right now, we are barely scratching the surface of what will be possible in the long run. In version 1.4, released two weeks ago, Diego added preliminary compatibility with Full Site Editing. This means visibility options will no longer be confined to the post or page content.
“Once every piece of content on a website is a ‘block,’ you will be able to easily control the visibility of practically anything on a WordPress website,” wrote Diego in the version 1.4 announcement post. “From dynamic navigation menus to user specific headers and footers, the possibilities are endless!”
Gutenberg’s site editor is a beta feature right now, but the plugin’s integration seems to already work well. I ran a quick test to show a custom nav menu to shop customers only. I had no problems on my end.
Users will not be limited to such basic needs in the future. Imagine showing ads in a sidebar to logged-out users. Imagine adding a time-sensitive holiday sale banner in the header. Imagine designing a homepage template that displays different content to subscribers vs. visitors.
There are ways to do all of this today by piecing various plugins together, using custom shortcodes, or writing code. However, when an entire site is made of blocks, you only need one method to control anything’s visibility. Literally.How the Plugin Works


A Promising Future

WORDPRESS
The Masters Golf Tournament – WordPress.com News

Congratulations are in order for Scottie Scheffler, the winner of the 2024 Masters Tournament in Augusta, Georgia! In today’s Build and Beyond video, Jamie Marsland takes on the slightly less intimidating task of re-creating the Masters website as quickly as he can. Can he possibly do it in just 30 minutes?
Along the way, you’ll learn about sticky navigation menus, image overflows and breakouts, card layouts, and more.
Interested in a free trial that allows you to test our all that WordPress.com has to offer? Click below:
Join 110M other subscribers
WORDPRESS
10 Best Technical Documentation Software for WordPress

Are you looking for the best technical documentation software for WordPress?
Technical documentation software helps you easily write, edit, and manage documentation inside WordPress. This enables users to get the information they need without asking for support and helps you reduce support queries.
In this article, we’ll show the best technical documentation software for WordPress that you can use for your business.

Why Use Technical Documentation Software for WordPress?
According to Harvard Business Review, over 81% of customers try to take care of issues themselves before contacting a support representative.
If customers cannot find quick answers to their basic questions, they are likelier to leave a negative review, ask for a refund, or find an alternative.
By using technical documentation software, you can provide your customers with the information they need without reaching out for technical support via contact form or phone support.


The following are some of the top reasons for using technical documentation software for your business:
1. Saves You Time + Money: With a handy documentation section, your support team spends less time answering the same questions repeatedly. Many customers find answers before even opening a support ticket. By being more efficient, you can keep your support team small and save money.
2. Improves Customer Satisfaction: Getting quick answers makes your customers happy. It also gives them the satisfaction that they can find reliable information when needed.
3. Builds Trust and Brand Loyalty: Satisfied customers are likelier to leave positive reviews about your business and recommend it to others. This trust leads them to buy more products from your business in the future.
4. Adds a 24/7 Support Rockstar to Your Team: Think of technical documentation as a support team member who works 24/7 at no additional cost to your business. It is always available, other team members can use it frequently, and you can always add new information to it.
How to Add Technical Documentation in WordPress
A WordPress website comes with two common content types: posts and pages.
Posts are published in reverse chronological order, making them less than ideal candidates for technical documentation articles. Pages are standalone content types and can be used to create technical documentation.
However, ideally, they are best suited for your business pages (services, storefront, about page, landing pages, and more).
This is where technical documentation software for WordPress comes in handy.
These tools are separate plugins or themes that add a Knowledge Base or Documentation content type to your WordPress website.
Among these tools, you can choose from several excellent options.
That being said, let’s look at the best technical documentation software you can use in WordPress.
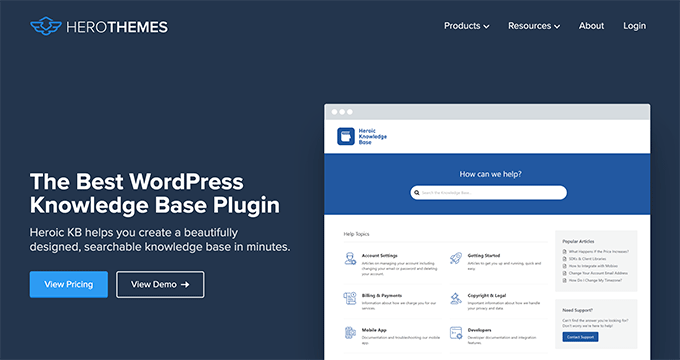
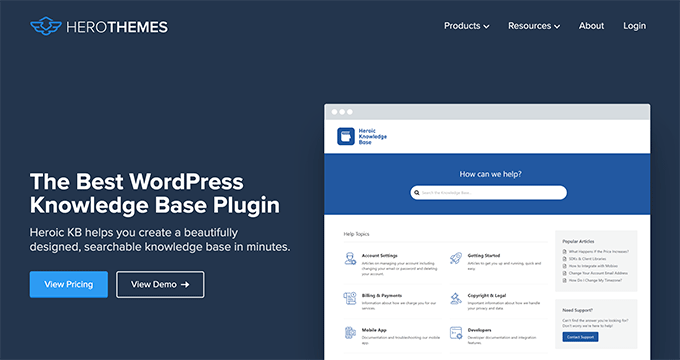
1. Heroic Knowledge Base


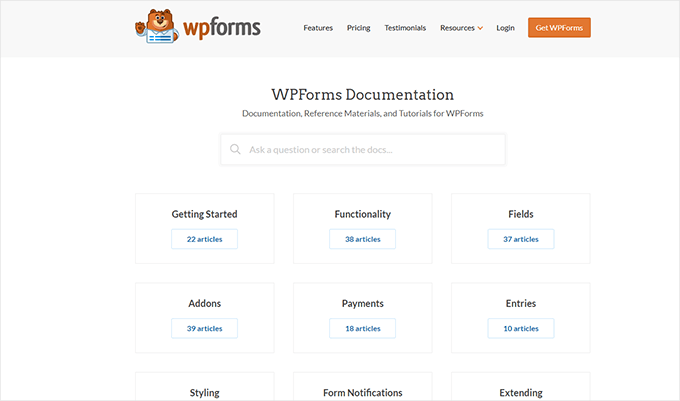
Heroic Knowledge Base is the best WordPress technical documentation software on the market.
It allows you to easily add technical documentation in WordPress and sort it into categories and tags. There is no complicated setup involved.
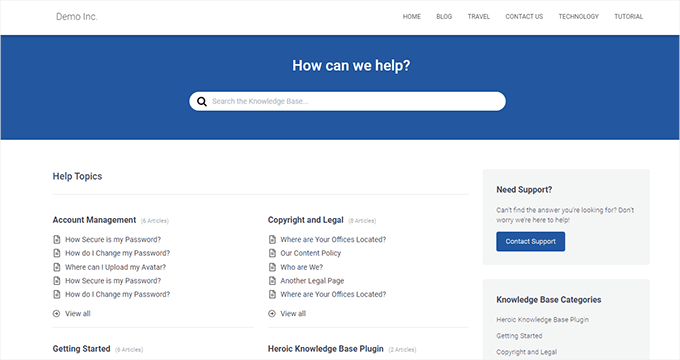
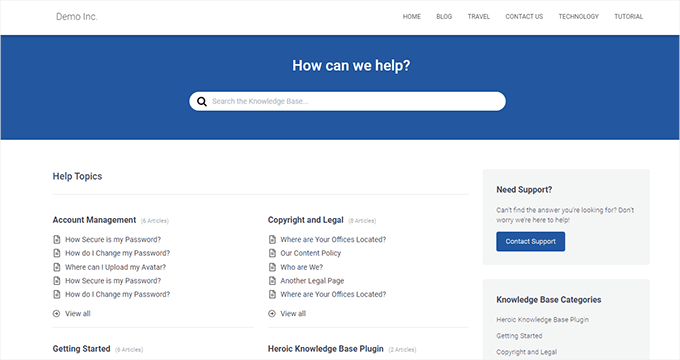
The front end displays your documentation in an easy-to-browse layout with a prominent search bar at the top. You don’t need to write any code to get it working on your website.


The live search feature uses Ajax to show answers when users start typing. This helps your customers get to the answers much faster.
Most importantly, it works with any WordPress theme and will use its own custom templates to display the knowledge base area. This is perfect if you want to use it on your business website.
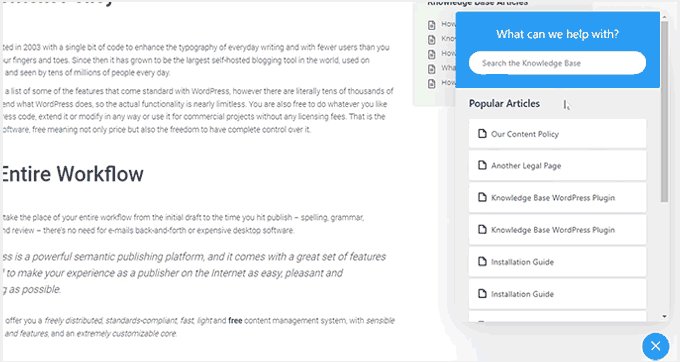
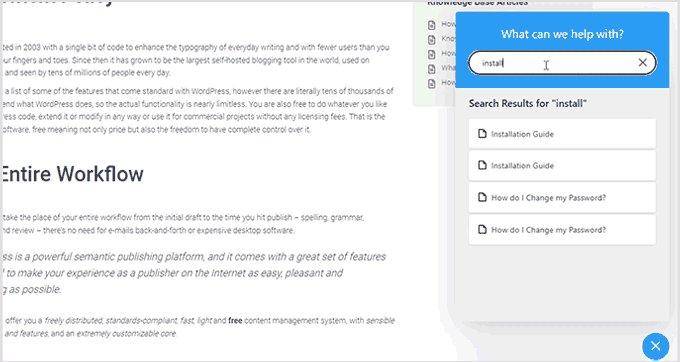
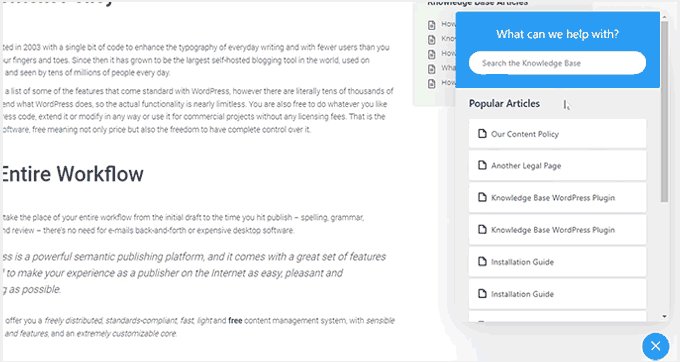
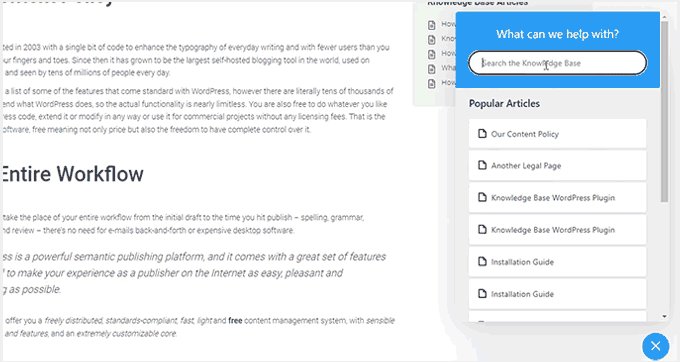
Heroic Knowledge Base also comes with a support assistant bot, which appears across your website and provides instant answers when users click it.


Want to know what your customers are struggling with? Heroic Knowledge base comes with analytics to help you gain insights into user behavior.
Pros of Using Heroic Knowledge Base
- Easy to use without any complicated setup.
- It works with any WordPress theme and can be used on an existing WordPress website.
- The live search feature helps users find articles more quickly.
- Built-in analytics allow you to track which parts of the documentation are accessed by more users, providing insights into improving your products.
- Includes a support assistant bot to help users quickly find answers
Cons of Using Heroic Knowledge Base
- It is a paid plugin with no free version. However, they do offer a 14-day risk-free money-back guarantee.
- License renews at regular pricing, which is a bit high. However, you can choose to cancel your subscription and keep the plugin.
Why We Chose Heroic Knowledge Base: Heroic Knowledgebase is the most comprehensive and easy-to-use technical documentation software for WordPress. It works with any WordPress theme, which means it can be easily used on your existing WordPress website.
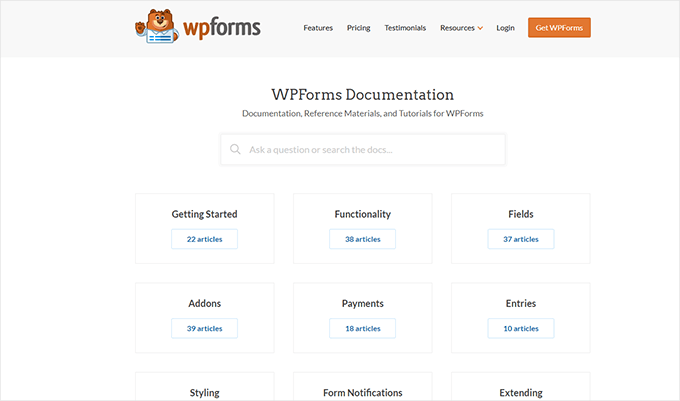
We already use it for the documentation hub on the WPForms website, and our documentation team loves it.
Pricing: Starting from $149.50.
2. Groove


Groove is a powerful customer support platform that combines a knowledge base, a help desk, and live chat into one solution.
It is easy to use, and you can use it under your own domain name.
It comes with an easy design tool that allows you to choose your brand colors and upload a logo. Plus, the knowledge base pages look great on all devices and screen sizes.
Groove Knowledge Base also provides valuable insights such as article performance metrics, most searched terms, and most viewed articles. It can even make article suggestions.
Pros of Using Groove
- Easy to use and manage.
- Requires no special skills.
- It can be used alongside Goove’s customer support platform with shared inboxes, live chat, and help desk software.
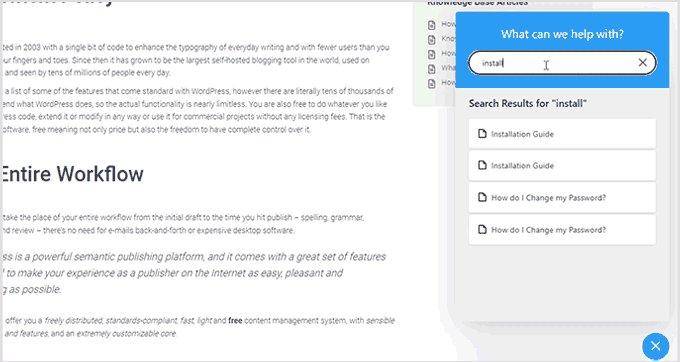
- Help icon on every page, allowing users to quickly search the knowledge base and seamlessly transition to customer support.
- Customizable mobile-friendly themes.
Cons of Using Groove
- It can be a little more expensive than some software on the list.
- Data is stored on Groove servers instead of your WordPress website.
Why We Chose Groove: Technical documentation is where a customer’s support interaction begins, and they may need further help. This is where Groove can help you seamlessly transfer customers to support inboxes or live chat.
In our experience with Groove, we like its ease of use, simple interface, and self-serve widget, and how it easily integrates into every page of your website.
Pricing: Starting from $4.80 per user per month.
3. KnowAll


KnowAll is the best WordPress knowledge base theme on the market. It comes with the best WordPress technical documentation plugin called Heroic Knowledgebase.
It is the perfect solution if you are building a separate website to handle support for your business. In that case, you can use KnowAll to set up a fully functional documentation center instantly.


Pros of Using KnowAll
- Suitable if you want to make a separate website for support and documentation.
- You can customize it like any other WordPress theme.
- As a classic theme, it supports the Theme Customizer, widgets, and navigation menus.
- Comes with Heroic Knowledgebase blocks, which you can use anywhere on your site.
Cons of Using KnowAll
- It is a WordPress theme, so it wouldn’t be a good solution on a site where you are already using a different theme.
Why We Chose KnowAll: Some businesses may want to set up a separate WordPress site for support documentation. In that case, KnowAll is a ready-to-go solution that provides everything they need. Plus, it comes free with the Heroic Knowledge Base plugin, which, as mentioned, is the best technical documentation software for WordPress.
Pricing: Free with Heroic Knowledge Base plugin, starting from $149.50.
4. BetterDocs


BetterDocs stands out as a reliable WordPress knowledge base plugin, offering a blend of user-friendliness and extensive features.
It comes with pre-designed knowledge base templates tailored to work with any WordPress theme. It also integrates with popular WordPress page builders through additional widgets.
Pros of using BetterDocs
- A simple and easy-to-use technical documentation plugin for WordPress, suitable for beginners and experts alike.
- Includes pre-designed templates to work with any WordPress theme.
- It comes with additional widgets that can be used with page builder plugins.
Cons of using BetterDocs
- Using it with your existing WordPress theme may require some additional tweaks.
Why We Chose BetterDocs: We found BetterDocs to be a great tool for creating technical documentation in WordPress. It is easy to use and makes it easy for your users to find the answers using an excellent live search feature.
Pricing: Starting from $55 for a single site license.
5. weDocs


weDocs is another powerful solution for creating technical documentation in WordPress. It is easy to use and allows you to add a docs section to your existing website or a separate support website.
It includes a search feature and allows you to organize documentation in a hierarchical format. You can also use tags to sort articles into topics and subtopics. You can also sort articles with a drag-and-drop interface.
Pros of Using weDocs
- It works with existing WordPress websites and can also be used on a standalone support website.
- It lets you organize documentation in a hierarchical format. Plus, you can use tags to sort articles into topics.
- It has a drag-and-drop interface to organize documentation pages.
- Comes with an AI assistant built with ChatGPT to show relevant information automatically.
Cons of Using weDocs
- It does not come with a separate theme but has built-in templates to work with any WordPress theme. This may require a little bit of tweaking, but nothing too tricky.
Why We Chose weDocs: It is a good option if you want to organize documentation in hierarchical pages. The drag-and-drop organizer allows you to easily set up documentation architecture.
Pricing: The base plugin is available for free. Pro plans start at $47 / year.
6. Echo Knowledge Base


Echo Knowledge Base makes creating and managing documentation, FAQs, and articles easy and organized.
It has a user-friendly interface, and you can easily add, edit, and organize your content without technical know-how.
Pros of Using Echo Knowledge Base
- Allows you to organize support articles with categories and tags.
- You can use AI assistance to help write and answer questions.
- It includes multiple layout styles and shortcodes to add FAQs and support content across your website.
Cons of Using Echo Knowledge Base
- A little less beginner-friendly than other solutions on the list.
- The base free plugin doesn’t have good search experience. You’ll need to buy a paid add-on separately to add advanced search.
Why We Chose Echo Knowledge Base: If you are looking for a free solution, then Echo Knowledge Base can be a good option. It provides a good base to add documentation and you can always purchase a bundle to add more features if needed.
Pricing: The base plugin is free. You can buy add-on packs starting from $46 / year.
7. BasePress


BasePress is another simpler and easy-to-use plugin that helps you create professional-looking documentation pages and a knowledge base for your website.
It has three customizable themes, allowing you to create a visually appealing support center with minimal effort.
The advanced instant search bar helps users find answers quickly, while the drag-and-drop interface makes organizing articles into sections, categories, and tags easy.
Pros of Using BasePress
- It allows you to create multiple knowledge bases.
- Comes with article voting and analytics.
- Content restriction lets you choose who has access to documentation.
- Instant search lets users find answers quickly, you can add the search bar anywhere on your site using a shortcode.
Cons of Using BasePress
- The built-in templates may require some tweaking to work alongside your existing WordPress theme.
- Features like article voting, an advanced search bar, table of contents, etc. are available under paid plans.
Why We Chose BasePress: If you are looking for a basic free technical documentation plugin, then BasePress could be a good solution. However, if you need the features available in its premium version, you should compare it with other paid solutions on this list.
Pricing: The lite plugin is free. Pro plans start at $79 / year.
8. HelpCrunch


HelpCrunch is a multi-purpose WordPress technical documentation plugin that allows you to easily create a support website for your customers.
It allows you to organize your help documents into categories and tags easily. It also has a more accessible customizer that lets you choose the theme and background colors for your docs section.
Pros of Using HelpCrunch
- Offers a multi-channel customer support software with chat, email, and technical docs.
- Supports popular messaging apps like Facebook Messenger, WhatsApp, and Instagram to chat with customers.
- AI-powered live chat assistant helps customers find answers more quickly.
Cons of Using HelpCrunch
- It is a multi-channel, full-fledged customer support platform with email marketing, live chat support, and a knowledge base. If you are just looking for technical documentation software, this might be overkill.
- A bit pricier than other solutions on the list.
Why We Chose HelpCrunch: If you are looking for a knowledge base with built-in live chat support, then HelpCrunch can be a good solution for your business. It offers multiple ways for customers to seek help, which ensures customers can get the information they need.
Pricing: Starting from $12 monthly for each team member without emails.
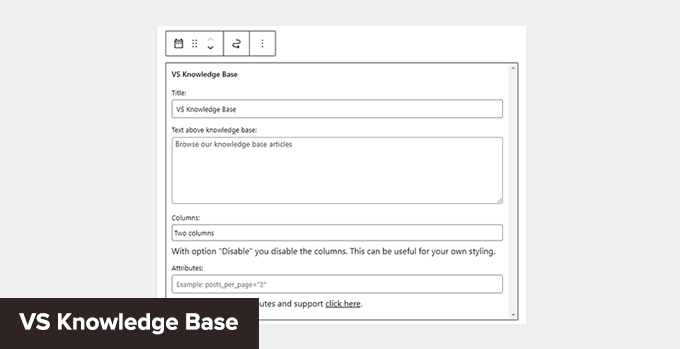
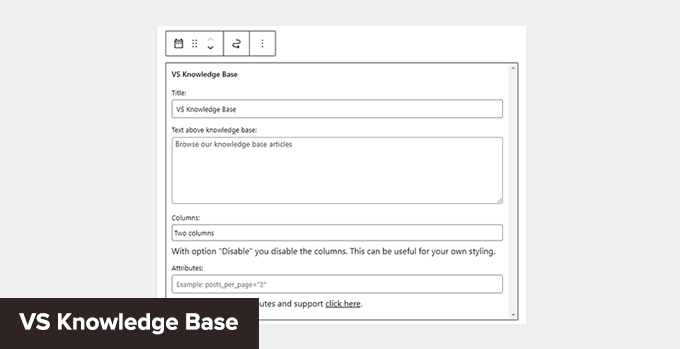
9. VS Knowledge Base


VS Knowledge Base is a very simple knowledge base plugin for WordPress. It is suitable for advanced users adding documentation on a separate WordPress installation in a subfolder or subdomain.
It does not come with its own knowledge base content type but can be used with any other content type, like posts or pages.
Pros of Using VS Knowledge Base
- Extremely simple and straightforward solution to create technical documentation in WordPress.
- Use shortcodes or VS Knowledge Base widget to display documentation.
- Works with any WordPress theme.
Cons of Using VS Knowledge Base
- Since it does not use a separate content type for knowledge base articles, it will not be easy to use on an existing WordPress website.
- It lacks advanced features that many other solutions on this list offer.
Why We Chose VS Knowledge Base: For businesses that want to set up a separate WordPress install on a dedicated support site, VS Knowledge Base can be a very basic and simple solution.
Pricing: Free.
10. BSF Docs


BSF Docs is a lightweight WordPress documentation plugin. It comes with a Docs content type for adding technical documentation articles.
It offers a very basic set of features which makes it quite easy to use. There is not much for you to customize, and you can just start adding your documentation.
Pros of Using BSF Docs
- A lightweight technical documentation plugin that is super simplistic by design.
- Comes with a basic template to display technical documentation sorted by categories.
- You can create documentation articles using the Docs content type or posts/pages.
Cons of Using BSF Docs
- Lacks many of the features that are available in some other solutions on this list.
- The default templating works with most WordPress themes, but you may still need some customization.
Why We Chose BSF Docs: If you need a free plugin to create and manage your technical documentation, BSF Docs is a good solution. It includes a very helpful live search feature and works quite well with any WordPress theme.
Pricing: Free.
Bonus Tools
Adding technical documentation alone would help reduce support requests. However, you may need additional tools to ensure your customers get the best support possible.
Combining your documentation with the following tools will help you create a robust customer support system.
11. Heroic Inbox


Heroic Inbox is a WordPress helpdesk and customer support plugin from the makers of KnowAll and Heroic Knowledge Base plugins.
It allows you to manage all customer support emails and tickets inside WordPress. You can create multiple mailboxes for support, sales, partnerships, and more from the same dashboard.
With built-in user management, you can assign different mailboxes to different team members and route customer emails to the right team.
Team members can add notes only visible to your team to share information and coordinate responses.
It also pulls all customer information in the sidebar next to a conversation. You can see past support requests and customer activity when answering a ticket.
Pricing: Starts at $199.50 for the standalone plugin. However, the real value comes with their bundle package, starting at $299.50, and includes Heroic Knowledge Base.
12. WPForms


WPForms is the best WordPress form builder on the market. It allows you to create forms in WordPress, including customer support forms, feedback forms, survey polls, and more.
WPForms lets you easily allow your customers various options to contact and provide feedback. This helps you make data-driven decisions, leading to more customer satisfaction.
WPForms is a no-code solution and comes with a drag-and-drop form builder. It includes over 1600 templates for all kinds of forms your small business might need.
Pricing: Starting from $49.50. There is also a free version that you can try.
13. Nextiva


Nextiva is the best business phone service provider for small businesses. Adding a business phone number to your website gives your business credibility and gives customers an extra channel to reach out if they need help.
Nextiva allows you to share a number on multiple devices. It includes intelligent routing features to send calls to the available team members automatically.
Plus, you can choose phone numbers in different states or regions or even get a toll-free number for business.
Pricing: Starting at $14.95 /user/month.
14. LiveChat


LiveChat is the best live chat support software on the market.
A recent study by Kayako showed that more than 41% of customers prefer live chat to reach out for support.
LiveChat allows you to add live chat support to your WordPress website easily. It offers easy integration with any knowledge base software you are using.
Plus, it helps you capture leads on your website, which you can then convert into paying customers.
Pricing: Starting from $20 per month per agent.
Which Is the Best Technical Documentation Software for WordPress?
Heroic Knowledge Base is the best technical documentation software for WordPress. It is easy to use, does not require writing any code, and can be used with your existing WordPress website or WooCommerce store.
Plus, it gives you access to the KnowAll theme, which makes it even easier to create a customer support website without any modifications to your existing WordPress theme.
Not to mention that the same company offers Heroic Inbox, which lets you manage customer support right there in WordPress instead of paying third-party companies to handle email support tickets.
Frequently Asked Questions About Technical Documentation Software
1. Which software should you use to write technical documentation?
You can write technical documentation using software like Heroic Knowledge Base. This allows you to create, edit, organize, and update technical documentation easily.
2. What are some good examples of technical documentation?
You can look at the technical documentation at WPForms as an excellent example. You may also find examples in your industry or business niche and see how your competitors or similar businesses have managed their documentation and resources.
We hope this article helped you find the best technical documentation software for WordPress. You may also want to see our guide on using automation in WooCommerce to increase sales or see our guide on tracking conversions in WordPress / WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
WORDPRESS
Our CloudFest Hackathon Report – WordPress.com News

With WordPress today you need to use custom code or a plugin to create a custom post type like “Book” or “Member.” This is a popular need, and there are a variety of approaches; however, one challenge is that the end-user experience can be confusing and non-standardized.
A few weeks ago, some Automatticians and I went to the 7th CloudFest Hackathon in Rust, Germany to explore a solution for this. We started hacking on a deeply nerdy project, JSON Schema forms and fields, and ended up with a fascinating approach to an age-old question: What if you could register custom post types and custom fields directly in the WordPress admin?
Forty-eight hours turns an idea into reality
The CloudFest Hackathon is an event that allows developers from around the globe to take ideas and turn them into realities.
During the Hackathon, teams of developers from various content management systems and hosting companies come together to contribute to projects that align with the core principles of the event: the projects must be not-for-profit, interoperable, and open source.
Last year, we worked on a project that allowed us to embed WordPress directly in VS Code. We built the WordPress Playground VS Code extension on top of WordPress Playground. It uses WebAssembly to run WordPress entirely within the browser, and it turned out pretty darn slick.
This year, we focused on a JSON Schema Field/Form Renderer. While most of us explored using JSON Schema to dynamically register admin forms and fields, Dennis Snell and Adam Zieliński decided to take the project one step further! They hacked together a plugin that introduced the ability to register custom post types and custom fields directly from the WordPress admin. More notably, everything happens within the block editor—you have to see it to believe it:
This work poses some interesting possibilities for custom post type and custom field implementation because it could fundamentally change the way low- to no-code WordPress users modify their sites.
Naturally, I took the idea to Twitter/X:
I got quite a range of responses, ranging from “Heck Yes! It should have already been a core feature now. Such an integral part of every other site” to “Admin should only be for content and user management. Everything else should be configured in code and version controllable.”
So why the range in responses? Let’s discuss.
It turned out to be pretty simple
Dennis and Adam built our prototype using the following conventions:
- A custom post type
wp_data_typeholds templates for user-defined data types. - The title of a post in the
wp_data_typedefines the name of the new data type. The post itself is the rendering template and comprises any set of normal blocks. Names are given to select block attributes within the post, and these names are mapped into the data type. - When creating new posts for the given data type, the locked template is copied from the
wp_data_typetemplate, and the block attribute annotations are preserved. - Finally, when rendering the
wp_data_typetemplate, the attributes are pulled from the individual post of the given data type and spliced into the template.
The fascinating idea is that we don’t have to think about form fields; blocks already provide a rendering view and a modal editing experience. We can rely on the fundamental way blocks work and use the very same user experience to create custom data types in a way that users are already familiar with when editing a post or a site.
Custom post types define custom data types, so we use a template to not only define the data type, but also to provide a default rendering template. Each data attribute within a post type has a field where it’s possible to define that field with its JSON-LD property.
For example, say you had a “Book” custom post type. A few JSON-LD properties you could define using custom fields are:
descriptioncopyrightYearauthorbookEditionbookFormatisbnnumberOfPages
We also chose to store a copy of each block attribute in the JSON attributes for that block. Since WordPress can now provide a post-to-JSON function, which merges the extracted attributes with the names assigned in the custom post type template, that template may have changed since the custom post was created. This means that no database migrations are necessary to render an updated version of a post.
The best part? The WordPress infrastructure that already exists (aka Gutenberg!) defines the data type. Because these custom posts are normal posts, and because they adopt the locked template for the data type definition, they are, in fact, renderable on their own! Even if the template has been updated and only the post itself is rendered, it will still display a meaningful representation of the data type as it was when it was created.
While our original Hackathon project was tailored towards developers and UX designers who would love to see a forms and fields API in WordPress, this prototype puts more power in the hands of low- to no-code WordPress users.
It also opens up a world of possibilities for providing a rendering view for any structured data. Imagine uploading a CSV and mapping the column names to block attributes, or connecting to a database or JSON API to map the records in the same way.
For example, if you had a CSV with business names, addresses, a rating, and a description, we could take that template post and insert a map block, a heading block, a star rating block, and a paragraph block and set the attributes to map to the CSV columns. It’s essentially an instant structured data renderer!
But even if we can define custom post types and fields in the editor, should we, as a WordPress community, consider adding it to core?
The existential question: Should it exist?
Adding this kind of functionality into WordPress core could open up a ton of opportunities for the average WordPress user. Instead of needing to get a developer involved to add a custom post type to their site, a user could simply do it themselves and define the necessary fields and structured data attributes.
On the other hand, allowing everyday users, who may not have a full grasp of how custom post types and structured data should work, free reign to create these data types themselves could have detrimental effects on the user experience of their websites. Clunky or incorrect implementation of structured data markup could also cause issues with how search engines crawl these sites, causing unintended negative impacts to search traffic.
Not only that, but as of right now, if a custom post type is accidentally deleted, all of the content posted to that custom post type will no longer be accessible through the admin (even though it will still be stored in the database). The user could think they “lost” their data.
Let’s talk about it
What do you think? Are you in favor of giving website owners the ability to change and customize their custom post types and attributes? Or are there some website features that should always require a more technical hand and implementer?
We’d love to chat with you about your thoughts in the comments below.
For another interesting exploration on a related idea, check out this discussion on GitHub with the core team.
Thanks to Lars Gersmann for leading the JSON Schema project with me and to everyone on the Syntax Errors team: Adam Zieliński, Dennis Snell, Julian Haupt, Michael Schmitz, Anja Lang, Thomas Rose, Marko Feldmann, Fabian Genes, Michael Schmitz, Jan Vogt, Lucisu, Maximilian Andre, Marcel Schmitz, and Milana Cap.
Join 110M other subscribers
-

 PPC7 days ago
PPC7 days agoCompetitor Monitoring: 7 ways to keep watch on the competition
-

 PPC6 days ago
PPC6 days agoA History of Google AdWords and Google Ads: Revolutionizing Digital Advertising & Marketing Since 2000
-

 SEARCHENGINES7 days ago
SEARCHENGINES7 days agoMore Google March 2024 Core Update Ranking Volatility
-

 WORDPRESS5 days ago
WORDPRESS5 days agoTurkish startup ikas attracts $20M for its e-commerce platform designed for small businesses
-

 PPC6 days ago
PPC6 days ago31 Ready-to-Go Mother’s Day Messages for Social Media, Email, & More
-

 WORDPRESS7 days ago
WORDPRESS7 days agoThrive Architect vs Divi vs Elementor
-

 MARKETING5 days ago
MARKETING5 days agoRoundel Media Studio: What to Expect From Target’s New Self-Service Platform
-

 SEARCHENGINES6 days ago
SEARCHENGINES6 days agoGoogle Search Results Can Be Harmful & Dangerous In Some Cases


