What’s harder: winning the Masters Tournament or re-creating its website in under 30 minutes? Watch the video and find out.
WORDPRESS
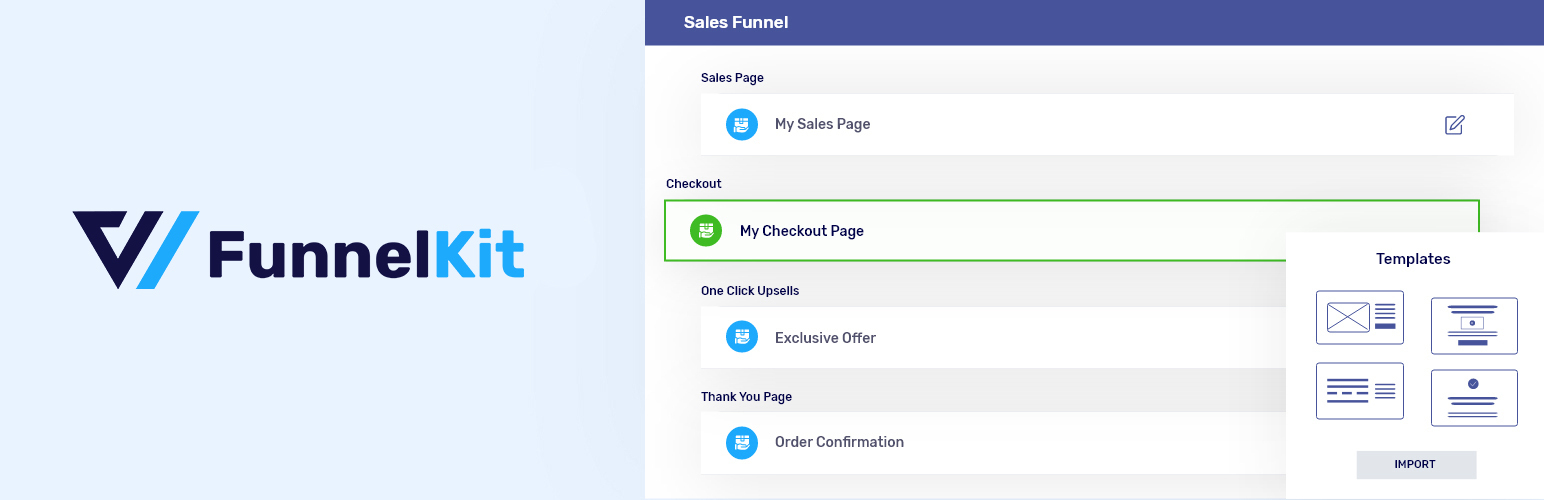
Funnel Builder for WordPress by FunnelKit – Customize WooCommerce Checkout Pages, Create Sales Funnels & Maximize Profits – WordPress plugin

Create high converting WooCommerce Checkout pages, WooCommerce thank you pages & sales funnel with the highest-rated WordPress funnel builder.
Funnel Builder for WordPress
Hate the idea of paying high monthly costs for expensive and rigid funnel builders?
You don’t need to anymore.
Meet FunnelKit (formerly WooFunnels): The most intuitive and affordable Funnel Builder for WordPress. It makes the process of creating conversion-optimized opt-in pages, beautiful landing pages, flexible WooCommerce checkouts, one-click upsells and even thank you pages a breeze.
FunnelKit also provides you with pre-built templates that are 100% mobile-responsive and look great on all devices.
Use FunnelKit to create:
- Beautiful opt-in and landing pages
- Optimized WooCommerce checkout pages (global & one page checkouts)
- Highly targeted order bumps
- Rule-based one-click upsell offers
- Custom Thank You pages
Get ready to attract more paying customers to your business!
WHY DO YOU NEED A SALES FUNNEL?
A sales funnel takes the users from downloading a lead magnet to buying your product or service. Not only that, it boosts your average order value through order bumps and one-click upsells.
Here are some major benefits of a sales funnel:
- Lesser Distractions: Users go from one step to the next without any exit points along the way.
- Higher Returns on Ad Spends: Creating optimized user journeys allow you to maximize returns on ad spends.
- Greater Order Value: Showing customers relevant pre and post-purchase offers, they can accept with one click, hence increasing the order value.
- Higher Conversion Rates: With marketing automation added to your sales funnel, you can bring abandoned users back to complete their purchase.
Let’s explore the essential features of FunnelKit.
FUNNEL BUILDER LITE FEATURES
Optin & Sales Pages
Create lead capture or squeeze pages using our conversion-optimized templates. Our templates offer a clean and minimalist design to help you generate leads.
Use our pre-built templates, widgets and shortcodes to customize your Opt-in Pages and sales pages.
Checkout Page
Design beautiful and optimized checkout pages for your WooCommerce store. Every checkout page template includes trust seals, product guarantees, customer reviews, and more. Give a cost breakdown – item costs, shipping charges. – to reassure users of their purchase.
Truly Flexible Checkout Field Editor
While most checkout field editors let you simply rearrange fields in rigid sections, our field editor is built to give you extreme flexibility. It’s the most advanced checkout solution, engineered from the ground-up that lets you:
- Create your own sections
- Drag and drop fields within sections
- Re-order and remove fields you don’t need
You can of course mark a checkout as global or add products to make it product-specific.
Customizable Thank You Pages
The default thank you page looks bland and isn’t optimized to carry the conversation forward. With our highly customisable templates and widgets, you can create beautiful order confirmation pages.
Templates for Every Step
With FunnelKit you get highly customizable templates for each step of the funnel. Every template is built thoughtfully, is highly optimized for mobile, tablet, and desktop.
Contacts Activity
In-depth Customer Insights to get insights into every customer – total spend, offers accepted, spend at each step & more.
You can see the contacts entering your funnel and detailed analytics in real-time.
What’s more? You can choose to send the contacts over to your CRM or nurture them using Autonami.
Performance Dashboard
Performance Dashboard gives you a bird’s eye view of the whole funnel builder.
Here’s what you can see right inside your WordPress dashboard:
- The total number of contacts, orders, and revenue
- Revenue generated per contact
- Best performing funnel and pages – See the leaderboard to know what’s working and what’s not
- Recent activities – A log to track the users’ actions in real-time
FUNNEL BUILDER PRO FEATURES
Opt-in pop-ups/Lightbox
When a user clicks on the CTA button placed on the Opt-in page, the form pop-ups are on their screen. It allows you to capture leads in two steps, hence helping maximize conversions.
Conversion Optimized Checkout Pages
Your checkout doesn’t necessarily need to be just a single product focussed. You can add multiple products, allowing users to accept one or more out of the list.
Furthermore, use all these Checkout Optimizations to minimize cart abandonment.
You can even create offers such as buy two get one free or buy three get two free, allowing users to make a choice and pick a deal they love.
AOV-Boosting Order Bumps
Order Bumps are the offers made to the user on the checkout page. One can add them to the cart with one click.
- Rule-based order bumps to show or skip a bump based on the cart items, cart total, coupons used, & more.
- Different order bump skin options to make the bump match brand colors
- Different display positions for the order bump
- Compatible with WooCommerce Subscriptions & Membership-based products.
One-Click Upsells
With post-purchase upsells, secure the immediate order before pitching other offers. Users can accept them with a single click, which boosts the store’s average order value. The friction free purchases enhance user experience.
- Rule-based upsells to present offers based on item(s) bought, payment gateway used, order total & more.
- Mobile-responsive, pre-built one-click upsell offer page templates for Elementor.
- Dynamic Offers Paths to link one offer with another and display offers based on the previous offer’s acceptance.
- Multiple upsells on a single page.
- Ability to separately charge a shipping fee on the upsell product.
In-Depth Analysis
Get deep insights into your funnels and the revenue they generate for your store. View the number of visits, total revenue, revenue per visit, and more for each funnel separately. You can select the date range and view user’s activity during that period. What’s more? You can view conversion rate and revenue for every step in the funnel.
When you’re equipped with data, you can make meaningful decisions and connect the dots.
All Premium Templates
With Funnel Builder Pro, you get access to our entire library of stylish-looking, conversion-optimized templates for all pages, from Opt-in to Thank you.
Due to our deep integration with the page builder, you can customize all the funnel pages in Elementor. But if you wish to use any other page builder of your choice, FunnelKit gives you the liberty to do that too. Use the personalized codes and design the page you want.
A/B Testing
With FunnelKit, you can split test any page in the funnel. Divide the traffic and send them over to different pages to study which path gives out better conversions.
- Split test products offered
- A/B test product prices – analyze which price converts better
- See which page design leads to more sales.
- Try out varying headings and sales copy to promote the one that converts best.
These would help you nail the products and sales page copy that resonates the most with your customers.
Full Feature List
- Unlimited Funnels: There is no limit on the number of funnels you can create in FunnelKit. Go ahead and design to your heart’s content.
- Ready to Use Templates: FunnelKit offers you conversion-optimized attractive pre-built templates that can be imported with one click and save you a whole lot of time.
- In-line forms & Pop-Ups: You can choose to have the Opt-in form embed on the page or open in a separate pop-up window.
- One-step, two-step & three-step checkouts: You can choose to design a one-step or multi-step checkout form for your sales funnel.
- Flexible Checkout Fields Editor: Rearrange sections, drag & drop fields to re-order them, add new fields – HTML, radio box, checkbox, text, and many more.
- Checkout Discounting: With Funnel Builder Pro, you would be able to apply discounts to your products displayed on the checkout page, and who doesn’t love discounts!
- Offering Product Choice: Give your customers the option to choose the exact product variant they wish to buy from multiple options, right on the checkout page. It can be in the form of a checkbox or radio buttons; however, you want to display them.
- Checkout Page Optimization: We have a range of optimization options available such as Google Address Autocomplete, Express pay options, multi-step field preview feature, auto-apply coupon codes and more.
- Live Cart Capturing: Save your users’ email addresses as soon as they enter them in the field. This helps in sending automated emails, especially in the case of an abandoned cart.
- Cart Abandonment Tracking: Track cart abandonment rate, recovery rate, lost carts, recovered revenue, and more. Tweak email body, subject line, discount amount, and delay for better recovery results.
- Rule-based Order Bumps: Conditions such as cart total, cart items, category, coupon(s) used to define what bump offer would be made to the customer. These are compatible with variable, subscriptions, and membership-based products.
- Multiple Bumps on Checkout: More than one Order Bump offers can also be made on one checkout page. The customer has the option to add one or more bumps to their cart. With each click to add the bump, the order total gets updated.
- One-Click Upsell & Downsells: Decide if you want to make an Upsell or Downsell offer to your customers, based on the item purchased, cart total, and more. You can even link multiple offers together depending on such conditions.
- Multiple upsells on a page: Having more than one upsell product on a page offers more options to the user to choose from, and in turn, increases the conversion rate.
- Smart Skip Option: You can skip showing some offers to our customers if they had already bought it before or if it’s a part of their current cart. Just set the rules to avoid making overlapping offers.
- A/B Testing: A/B test your complete funnel. Split test prices, offers, products, copy, page design, of your order bump, checkout page, one-click Upsells.
- Contacts Reporting: Track which user bought what product and rejected which offer at a glance. Also, analyze how much money you made through that one contact’s purchase.
- In-depth Analytics: Analyse each funnel based on the total number of visits, total revenue, revenue per visit, revenue per step, and so on.
Integrations
- Elementor: FunnelKit deeply integrates with Elementor to provide you with templates for all funnel pages from Opt-in to Checkout, and Thank you pages. Elementor also has special widgets for building any page from scratch.
- Divi: We integrate with Divi and have pre-built checkout page templates for you to try. You can customize a Shopify style checkout or our most popular Minimalist template in Divi. We might be rolling out templates for other pages soon too.
- Other Page Builders: You can use any other page builder of your choice, like Beaver, Oxygen, Thrive, or others, to customize the funnel pages. Use the custom shortcodes to create and personalize any page on the builder.
- LearnDash: FunnelKit integrates via WooCommerce with the popular LMS plugin, LearnDash allowing you to auto-enroll leads into your free course with a single click.
Go beyond funnels with Marketing Automation
Why stop at the sales funnel when you can go beyond marketing automation? Use email marketing to recover abandoned carts and bring customers back to the funnel.
Offer time-bound coupon codes to your customers to make them complete their purchase sooner rather than later.
With FunnelKit Automations free version, you get the following features:
- Create an abandoned cart recovery sequence.
- Live capture the carts to keep track of abandonment and recovery.
- Design a post-purchase follow-up sequence to help you build better bonds with your customers.
- Set a time delay to your mails to send them at a strategically pre-defined time.
- Personalized discount coupon codes and set expiry on them.
- Define rules based on which the automated emails and coupon codes would be sent to the users.
- Track abandoned carts, recovered carts, and revenue- all in real-time.
Funnel Builder plugin is best for?
- eCommerce Store Owners
- Course Creators
- Coaches / Trainers
- Dropshippers
- Businesses
- Artists & Photographers
- Bloggers
- Everyone …
Why us?
As an agency back in the day, serving one-on-one clients and building solutions on top of WordPress and WooCommerce, we realized that there weren’t many smart solutions available to build sales funnels in WordPress, and so we decided to build one. A solution with seamless user experience, and one that did not bind the user into paying hundreds of dollars every month.
All of this led us to create – FunnelKit – an interface that is designed keeping the users in mind.
And now you can enjoy a very intuitive and guided user experience to create your sales funnel within minutes, without having to hire a developer or a designer in the process.
WORDPRESS
[GET] The7 Website And Ecommerce Builder For WordPress
The7 website and ecommerce builder for wordpress is the most customizable WordPress, Elementor, and WooCommerce theme available on the market up to …
Source link
WORDPRESS
Making 43% of the Web More Dynamic with the WordPress Interactivity API – WordPress.com News

Creating rich, engaging, and interactive website experiences is a simple way to surprise, delight, and attract attention from website readers and users. Dynamic interactivity like instant search, form handling, and client-side “app-like” navigation where elements can persist across routes, all without a full page reload, can make the web a more efficient and interesting place for all.
But creating those experiences on WordPress hasn’t always been the easiest or most straightforward, often requiring complex JavaScript framework setup and maintenance.
Now, with the Interactivity API, WordPress developers have a standardized way for doing that, all built directly into core.
The Interactivity API started as an experimental plugin in early 2022, became an official proposal in March 2023, and was finally merged into WordPress core with the release of WordPress 6.5 on April 2, 2024. It provides an easier, standardized way for WordPress developers to create rich, interactive user experiences with their blocks on the front-end.
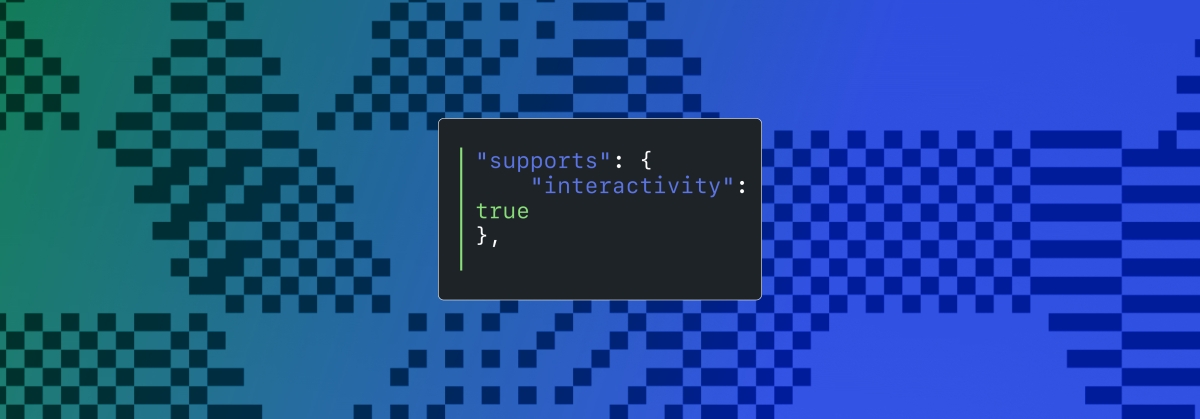
ELI5: The Interactivity API and the Image Block
Several core WordPress blocks, including the Query Loop, Image, and Search blocks, have already adopted the Interactivity API. The Image block, in particular, is a great way to show off the Interactivity API in action.
At its core, the Image blocks allow you to add an image to a post or page. When a user clicks on an image in a post or page, the Interactivity API launches a lightbox showing a high-resolution version of the image.
The rendering of the Image block is handled server-side. The client-side interactivity, handling resizing and opening the lightbox, is now done with the new API that comes bundled with WordPress. You can bind the client-side interactivity simply by adding the wp-on--click directive to the image element, referencing the showLightbox action in view.js.
You might say, “But I could easily do this with some JavaScript!” With the Interactivity API, the code is compact and declarative, and you get the context (local state) to handle the lightbox, resizing, side effects, and all of the other needed work here in the store object.
actions: {
showLightbox() {
const ctx = getContext();
// Bails out if the image has not loaded yet.
if ( ! ctx.imageRef?.complete ) {
return;
}
// Stores the positons of the scroll to fix it until the overlay is
// closed.
state.scrollTopReset = document.documentElement.scrollTop;
state.scrollLeftReset = document.documentElement.scrollLeft;
// Moves the information of the expaned image to the state.
ctx.currentSrc = ctx.imageRef.currentSrc;
imageRef = ctx.imageRef;
buttonRef = ctx.buttonRef;
state.currentImage = ctx;
state.overlayEnabled = true;
// Computes the styles of the overlay for the animation.
callbacks.setOverlayStyles();
},
...
The lower-level implementation details, like keeping the server and client side in sync, just work; developers no longer need to account for them.
This functionality is possible using vanilla JavaScript, by selecting the element via a query selector, reading data attributes, and manipulating the DOM. But it’s far less elegant, and up until now, there hasn’t been a standardized way in WordPress of handling interactive events like these.
With the Interactivity API, developers have a predictable way to provide interactivity to users on the front-end. You don’t have to worry about lower-level code for adding interactivity; it’s there in WordPress for you to start using today. Batteries are included.
How is the Interactivity API different from Alpine, React, or Vue?
Prior to merging the Interactivity API into WordPress core, developers would typically reach for a JavaScript framework to add dynamic features to the user-facing parts of their websites. This approach worked just fine, so why was there a need to standardize it?
At its core, the Interactivity API is a lightweight JavaScript library that standardizes the way developers can build interactive HTML elements on WordPress sites.
Mario Santos, a developer on the WordPress core team, wrote in the Interactivity API proposal that, “With a standard, WordPress can absorb the maximum amount of complexity from the developer because it will handle most of what’s needed to create an interactive block.”
The team saw that the gap between what’s possible and what’s practical grew as sites became more complex. The more complex a user experience developers wanted to build, the more blocks needed to interact with each other, and the more difficult it became to build and maintain sites. Developers would spend a lot of time making sure that the client-side and server-side code played nicely together.
For a large open-source project with several contributors, having an agreed-upon standard and native way of providing client-side interactivity speeds up development and greatly improves the developer experience.
Five goals shaped the core development team’s decisions as they built the API:
- Block-first and PHP-first: Prioritizing blocks for building sites and server side rendering for better SEO and performance. Combining the best for user and developer experience.
- Backward-compatible: Ensuring compatibility with both classic and block themes and optionally with other JavaScript frameworks, though it’s advised to use the API as the primary method. It also works with hooks and internationalization.
- Declarative and reactive: Using declarative code to define interactions, listening for changes in data, and updating only relevant parts of the DOM accordingly.
- Performant: Optimizing runtime performance to deliver a fast and lightweight user experience.
- Send less JavaScript: Reduce the overall amount of JavaScript being sent on the page by providing a common framework that blocks can reuse. So the more that blocks leverage the Interactivity API, the less JavaScript will be sent overall.
Other goals are on the horizon, including improvements to client-side navigation, as you can see in this PR.
Interactivity API vs. Alpine
The Interactivity API shares a few similarities to Alpine—a lightweight JavaScript library that allows developers to build interactions into their web projects, often used in WordPress and Laravel projects.
Similar to Alpine, the Interactivity API uses directives directly in HTML and both play nicely with PHP. Unlike Alpine, the Interactivity API is designed to seamlessly integrate with WordPress and support server-side rendering of its directives.
With the interactivity API, you can easily generate the view from the server in PHP, and then add client-side interactivity. This results in less duplication, and its support in WordPress core will lead to less architectural decisions currently required by developers.
So while Alpine and the Interactivity API share a broadly similar goal—making it easy for web developers to add interactive elements to a webpage—the Interactivity API is even more plug-and-play for WordPress developers.
Interactivity API vs. React and Vue
Many developers have opted for React when adding interactivity to WordPress sites because, in the modern web development stack, React is the go-to solution for declaratively handling DOM interactivity. This is familiar territory, and we’re used to using React and JSX when adding custom blocks for Gutenberg.
Loading React on the client side can be done, but it leaves you with many decisions: “How should I handle routing? How do I work with the context between PHP and React? What about server-side rendering?”
Part of the goal in developing the Interactivity API was the need to write as little as little JavaScript as possible, leaving the heavy lifting to PHP, and only shipping JavaScript when necessary.
The core team also saw issues with how these frameworks worked in conjunction with WordPress. Developers can use JavaScript frameworks like React and Vue to render a block on the front-end that they server-rendered in PHP, for example, but this requires logic duplication and risks exposure to issues with WordPress hooks.
For these reasons, among others, the core team preferred Preact—a smaller UI framework that requires less JavaScript to download and execute without sacrificing performance. Think of it like React with fewer calories.
Luis Herranz, a WordPress Core contributor from Automattic, outlines more details on Alpine vs the Interactivity API’s usage of Preact with a thin layer of directives on top of it in this comment on the original proposal.
Preact only loads if the page source contains an interactive block, meaning it is not loaded until it’s needed, aligning with the idea of shipping as little JavaScript as possible (and shipping no JavaScript as a default).
In the original Interactivity API proposal, you can see the run-down and comparison of several frameworks and why Preact was chosen over the others.
What does the new Interactivity API provide to WordPress developers?
In addition to providing a standardized way to render interactive elements client-side, the Interactivity API also provides developers with directives and a more straightforward way of creating a store object to handle state, side effects, and actions.
Directives
Directives, a special set of data attributes, allow you to extend HTML markup. You can share data between the server-side-rendered blocks and the client-side, bind values, add click events, and much more. The Interactivity API reference lists all the available directives.
These directives are typically added in the block’s render.php file, and they support all of the WordPress APIs, including actions, filters, and core translation APIs.
Here’s the render file of a sample block. Notice the click event (data-wp-on--click="actions.toggle"), and how we bind the value of the aria-expanded attributes via directives.
<div
<?php echo get_block_wrapper_attributes(); ?>
data-wp-interactive="create-block"
<?php echo wp_interactivity_data_wp_context( array( 'isOpen' => false ) ); ?>
data-wp-watch="callbacks.logIsOpen"
>
<button
data-wp-on--click="actions.toggle"
data-wp-bind--aria-expanded="context.isOpen"
aria-controls="<?php echo esc_attr( $unique_id ); ?>"
>
<?php esc_html_e( 'Toggle', 'my-interactive-block' ); ?>
</button>
<p
id="<?php echo esc_attr( $unique_id ); ?>"
data-wp-bind--hidden="!context.isOpen"
>
<?php
esc_html_e( 'My Interactive Block - hello from an interactive block!', 'my-interactive-block' );
?>
</p>
</div>
Do you need to dynamically update an element’s inner text? The Interactivity API allows you to use data-wp-text on an element, just like you can use v-text in Vue.
You can bind a value to a boolean or string using wp-bind– or hook up a click event by using data-wp-on–click on the element. This means you can write PHP and HTML and sprinkle in directives to add interactivity in a declarative way.
Handling state, side effects, and actions
The second stage of adding interactivity is to create a store, which is usually done in your view.js file. In the store, you’ll have access to the same context as in your render.php file.
In the store object, you define actions responding to user interactions. These actions can update the local context or global state, which then re-renders and updates the connected HTML element. You can also define side effects/callbacks, which are similar to actions, but they respond to state changes instead of direct user actions.
import { store, getContext } from '@wordpress/interactivity';
store( 'create-block', {
actions: {
toggle: () => {
const context = getContext();
context.isOpen = ! context.isOpen;
},
},
callbacks: {
logIsOpen: () => {
const { isOpen } = getContext();
// Log the value of `isOpen` each time it changes.
console.log( `Is open: ${ isOpen }` );
},
},
} );
Try it out for yourself
The Interactivity API is production-ready and already running on WordPress.com! With any WordPress.com plan, you’ll have access to the core blocks built on top of the Interactivity API.
If you want to build your own interactive blocks, you can scaffold an interactive block by running the below code in your terminal:
npx @wordpress/create-block@latest my-interactive-block --template @wordpress/create-block-interactive-template
This will give you an example interactive block, with directives and state handling set up.
You can then play around with this locally, using wp-env, using a staging site, or by uploading the plugin directly to your site running a plugin-eligible WordPress.com plan.
If you want a seamless experience between your local dev setup and your WordPress.com site, try using it with our new GitHub Deployments feature! Developing custom blocks is the perfect use case for this new tool.
The best way to learn something new is to start building. To kick things off, you may find the following resources a good starting point:
Join 106.9M other subscribers
WORDPRESS
The Masters Golf Tournament – WordPress.com News

Congratulations are in order for Scottie Scheffler, the winner of the 2024 Masters Tournament in Augusta, Georgia! In today’s Build and Beyond video, Jamie Marsland takes on the slightly less intimidating task of re-creating the Masters website as quickly as he can. Can he possibly do it in just 30 minutes?
Along the way, you’ll learn about sticky navigation menus, image overflows and breakouts, card layouts, and more.
Interested in a free trial that allows you to test our all that WordPress.com has to offer? Click below:
Join 110M other subscribers
-

 WORDPRESS7 days ago
WORDPRESS7 days agoTurkish startup ikas attracts $20M for its e-commerce platform designed for small businesses
-

 MARKETING6 days ago
MARKETING6 days agoRoundel Media Studio: What to Expect From Target’s New Self-Service Platform
-

 SEO6 days ago
SEO6 days agoGoogle Limits News Links In California Over Proposed ‘Link Tax’ Law
-
SEARCHENGINES6 days ago
Daily Search Forum Recap: April 12, 2024
-

 SEO5 days ago
SEO5 days ago10 Paid Search & PPC Planning Best Practices
-

 SEARCHENGINES5 days ago
SEARCHENGINES5 days agoGoogle Core Update Volatility, Helpful Content Update Gone, Dangerous Google Search Results & Google Ads Confusion
-

 SEO7 days ago
SEO7 days agoGoogle Unplugs “Notes on Search” Experiment
-

 MARKETING5 days ago
MARKETING5 days ago2 Ways to Take Back the Power in Your Business: Part 2













You must be logged in to post a comment Login