Whether you’re a design pro or a total newbie, you’ll find a great tool in this list that will take your website skills to the next level.
WORDPRESS
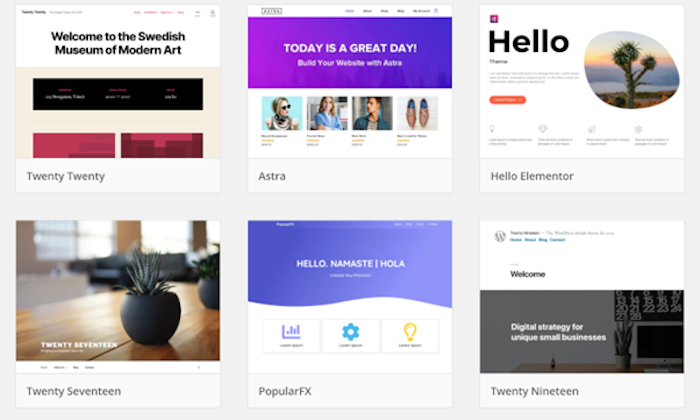
Best WordPress Themes

Your website should load quickly and present content for readers in a sensible way.
The good news is there’s a wide variety of excellent WordPress themes that do just that.
WordPress themes offer different layouts for your website–be it a blog, online store, portfolio, or business. You’ll be able to present content beautifully and boost engagement with your brand. Get everything designed the way you want without writing a line of code.
I’ve put together a guide to the best WordPress themes available now to help get you started.
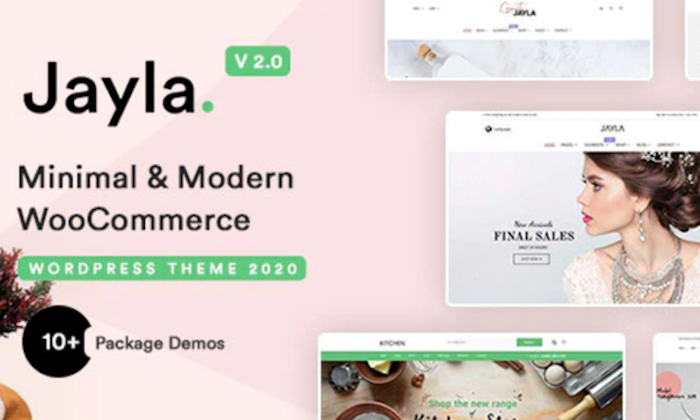
#1 – Jayla Review — The Best for Online Shops

The Jayla theme offers a minimal and contemporary approach to the e-commerce industry, allowing you to create a store and sell products online with ease.
Jayla is built around the popular and powerful WooCommerce plugin, which means you’ll have access to a large number of features.
Jayla also gives you access to multi-block builders to speed up your site’s creation and an almost unlimited number of colors for your layout.
Perhaps most impressive is the wide variety of shops you can build with the theme. From furniture shops to tech stores and everything in-between, Jayla is useful in most e-commerce scenarios.
Other highlights of the Jayla theme include:
- One-click install demo
- Lifetime support
- Header and foot builder
- Drag and drop page builder
- Woo product filter
- Compatible with Yoast SEO
- WooCommerce product wishlist
- Supports over 800 Google fonts
On the pricing side, Jayla costs just $59 for the regular license, which is more than enough to get your store started.
That regular license also adds in future updates for no extra cost and six months of support with site bugs and other issues.
If you want additional support, you can extend it to 12 months for $17.63. Get Jayla here.
#2 – Astra Review — The Best for Beginners

We all have to start somewhere, and the same is true with WordPress themes. Where do you even begin? The answer is with Astra.
Astra is our top pick for WordPress beginners for its slick customization options, high level of functionality, and the considerable number of free extensions available for it.
I mentioned earlier that ensuring great page builders were compatible with a theme was important, and Astra doesn’t disappoint. Some of the most popular page builder plugins, like Elementor and Beaver Builder, are easily used with it.
On top of that, Astra offers a lightweight experience, allowing it to load exceptionally quickly. That’s without mentioning the super easy customization and pre-built options for blogs, portfolios, and online shops.
Other key features of the Astra theme include:
- Dedicated sidebar
- WooCommerce ready
- Mega-menu
- Mobile headers
- Fluid layout
- Spacing control
- Custom fonts
- Infinite loading
In terms of pricing, you can get Astra for free, and this provides you with a basic theme able to get you up and running. For some, it might be all they need.
There is also a pro version of Astra available that offers additional settings and options. The pro version is a must if you need a great deal of customization and new layouts. You can purchase it for $47.
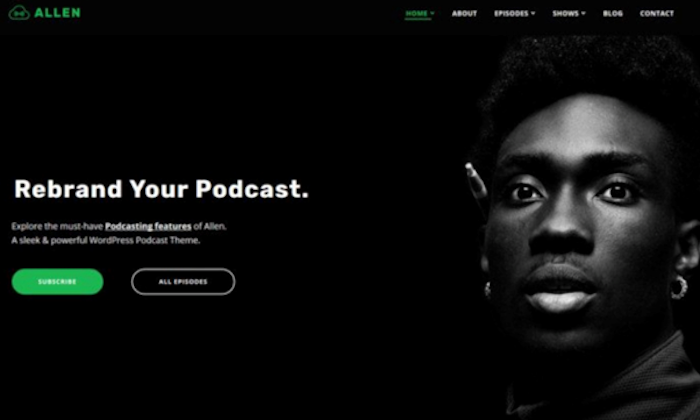
#3 – Tusant Review — The Best for Podcast Creators

Tusant by Second Line is a first-rate theme that’s best suited for podcast creators, musicians, voice-over actors, and music streaming.
While many themes can offer flashy designs, Tusant is practical, too, allowing you to embed audio and video from multiple sources.
For example, a podcast creator would be able to embed an entire ongoing series with ease, while musicians could display their latest work. The developers say Tusant can showcase an unlimited number of entries.
What’s more, Tusant supports all of the vital podcasting plugins such as PowerPress, Seriously Simple Podcasting, and PodLove. You can host MP3 files locally, too, so there’s little to get in the way of your creativity.
Tusant also offers the following:
- Over 900 Google fonts supported
- One-click theme install
- Dedicated support
- Responsive mobile design
- WordPress built-in customizer
- Full documentation for each section
- Translation ready
- Page builder support included
For the pricing, there are three distinct tiers from the Tusant creators:
- Single Podcast Theme: $69 for one Second Line Podcast WordPress theme of your choice + 12 months of updates and support
- Podcast Theme Bundle: $139 for access to all Second Lines Podcast WordPress themes + 12 months of updates and support
- Lifetime access: $389 for unlimited lifetime access to all Second Lines Podcast WordPress themes + lifetime updates and support
Second Line currently has five different podcast WordPress themes. Tusant offers multiple layouts, beautiful displays for playlists, and supports over 20 podcast hosting providers. If you’re a podcaster, you cannot go wrong with Tusant. Buy it here.
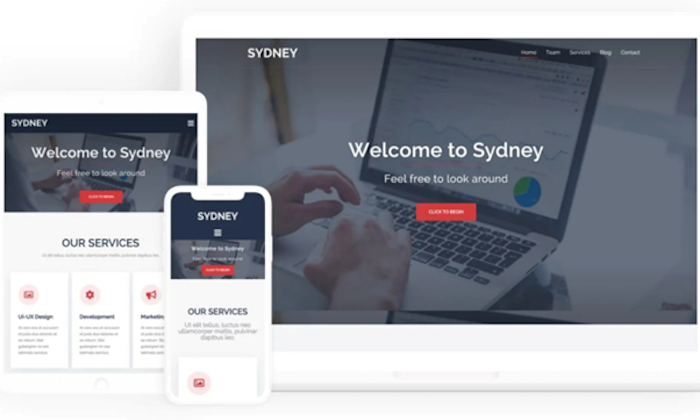
#4 – Sydney Review — The Best for Freelancers

Whether you’re a freelance marketer, editor, or content writer, an excellent theme to show off your accomplishments and details is essential.
That is where Sydney comes in. This is a powerful and feature-rich theme ideal for freelancers, both those new to the industry and those who have been doing it for years and might want to change things up.
Sydney has more than 600 different Google fonts to choose from, and users have access to a full-screen slider, which can make a strong first impression on potential clients.
I also like the custom Elementor blocks that can be designed just how you want, enabling you to focus on getting your branding right.
Other features of the Sydney theme include:
- Slider or static image header
- Translation ready
- Social buttons
- Cross-browser support
- Regular updates
- Live customizer
- Parallax backgrounds
- Color controls
Sydney has a free version, and you’ll have access to a lot of vital features.
With that said, the pro license only costs $69 per year, or $169 for a lifetime license. The upgrade will allow you to take things to the next level with extra page options, templates, WooCommerce, video headers, and more.
You can also pay $389 for a lifetime license for all of the company’s podcast WordPress themes.
It’s a good idea for most freelancers and small businesses.
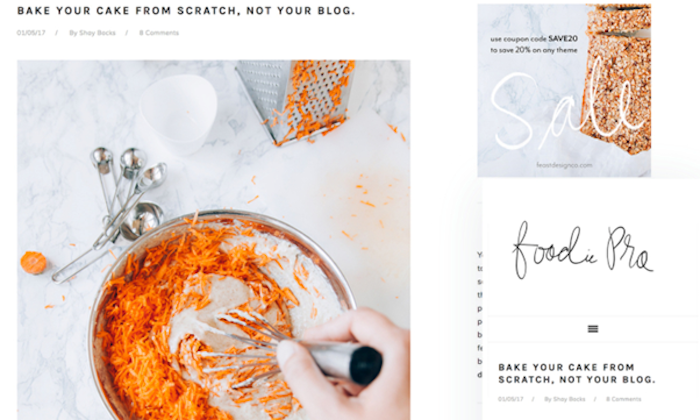
#5 – Foodie Pro Review — The Best for Food Bloggers

This compelling WordPress theme is perfect for sharing new recipes and the best cooking tips with your online audience.
Minimalist and clean, yet offering loads of features and specific design choices, you can’t go wrong with Foodie Pro.
Consisting of the Genesis Framework—both secure and search-engine-optimized—Foodie Pro offers an almost countless number of color and typography options.
You’ll be able to upload your brand’s logo quickly, and a selection of pre-built templates only helps speed things up if you’re in a hurry to launch.
Other features of Foodie Pro include:
- Customizable header
- Mobile responsive
- Widget areas
- Recipe index
- Works with popular plugins
- Child theme based on the Genesis Framework
- WordPress customizer
- Lightweight design
There’s no free version of Foodie Pro, but you can buy the theme and complete framework package for $129.95, which I think is a fair offer based on what you can do with it.
There’s also a Genesis Pro option for those who love the framework and want to invest further. The Genesis Pro variant includes access to additional support and every future theme the company releases.
Genesis Pro is a good choice for those with big plans and costs $360 a year.
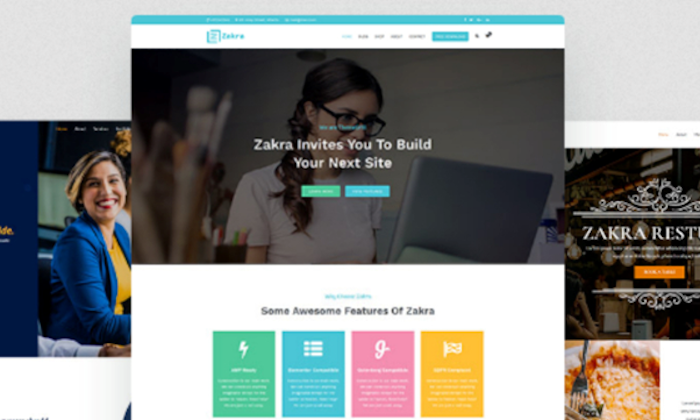
#6 – Zakra Review — The Best for SEO

Zakra isn’t just a memorable name—no, this stylish WordPress theme will help your brand rank higher on Google.
Zakra is optimized for the largest search engines, loads quickly, and supports almost all essential SEO plugins.
One particularly impressive feature is the 50 or so demos that are pre-built and ready to go with the theme.
These demos cover multiple scenarios you may need and can be quickly set up with a one-click demo importer. From there, you’ll be able to customize the demo to your liking.
One major advantage is the speed at which you can do this, so it’s an excellent option for those short on time.
The Zakra theme also delivers:
- Lightweight designWooCommerce integration
- Suitable across multiple devices
- Compatible with key page builders
- Translation-ready theme
- Right-to-left text direction languages
- Dynamic, customizable areas
- Menu styling option
Zakra is free to use, but be aware that multiple features are locked out. Once you’re happy with the theme, you can upgrade to one of the more premium packages.
There are four pricing tiers, and all of them feature the Zakra Pro extras. The following prices are for lifetime access:
- Personal: $159 for 1 site license
- Personal Plus: $209 for 3 site licenses plus 30+ premium starter demos and Elementor companion
- Professional: $422 for 10 site licenses plus 30+ premium starter demos and Elementor companion
- Developer: $454 for unlimited site licenses plus 30+ premium starter demos, Elementor companion, and future plugins
You can also choose to pay via an annual fee. I think the Personal Plus package with a lifetime subscription would be a great option for most.
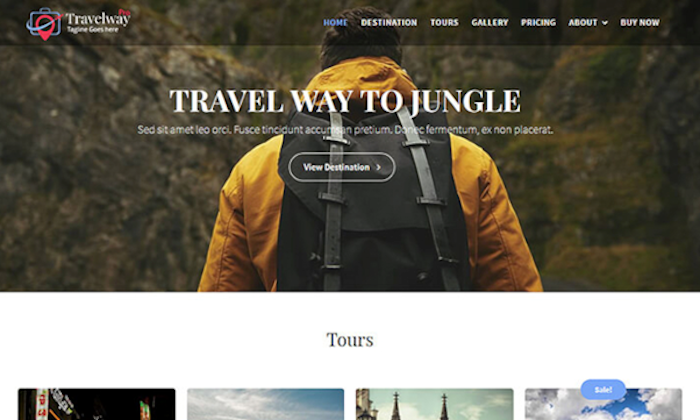
#7 – Travel Way Review — The Best for Travel Bloggers

Travel Way is perfect for travel bloggers and photographers who want to show their locations’ real beauty. Travel Way is also great for travel agencies and portfolios.
With call-to-action buttons, multiple sections, and handy social icons, it’s a theme ready for the modern traveler.
The free version of Travel Way is flexible and highly customizable, with the option of setting up galleries, booking forms, services, and portfolios. There’s a huge amount you can do with this theme.
Even better, it works well with all of the major browsers, is very responsive, and offers unlimited pages for each section of your site.
Other attractive features of Travel Way include:
- Featured sections
- More than nine custom widgets
- Testimonials
- Tour packages
- Custom sidebar areas
- Full layout controls
- Page builder compatible
- Extensive slider options
The pro version features advanced custom widgets, multiple options for comment sections, more menu and logo positions, and quite a bit more.
It costs just $55 for personal use and $99 for developers, so if you’re pretty set on the theme, I wouldn’t hesitate to upgrade for the rest of the features.
What I Looked at to Find the Best WordPress Themes
Deciding on a single WordPress theme for your brand can be overwhelming. There are tons of options out there, and it can be difficult to know where to start. If you’re struggling to pick one, try thinking about the complete picture.
The first aspect to think about is whether you should get a free or paid WordPress theme. The difference isn’t just in the pricing.
A free WordPress theme can offer a lot to the right person, but it’s worth knowing some of the drawbacks. The main one is the lack of ongoing support for that specific theme, which, in most cases, can mean you’re left tracking down the original creator’s email for help when something breaks.
Far from ideal.
Not to mention that the same free themes can pop up on many websites, taking away originality from your branding.
But you can usually try out a theme for free before deciding to invest in the full paid version, so they do have their uses.
Paid themes are a better bet for brands in general, though. They generally include regular updates and support, higher levels of customization, and higher-quality code.
Another thing to mention is that WordPress.org, or ‘self-hosted WordPress,’ (as opposed to WordPress.com) is the best bet for most businesses as it gives a greater level of control and is cheaper overall. This extends to themes, availability, and customization.
With that said, I’ve seen some top brands on WordPress.com, or ‘hosted WordPress,’ with some genuinely dazzling themes, too.
If you’re in doubt, I’d still say go for WordPress.org.
Other key things to think about are the following:
Theme Functionality
Thinking about functionality is very important. I’m talking about what you need a site to do to conduct business.
Do you need social media icons that link out to brand accounts? How about a comment section or forum, and what about the e-commerce side of things like a shop?
In other words, you need to think hard about the features you need.
The great news is that WordPress plugins can add a significant number of extras whenever you want, but it’s worth looking into the functionality of a theme you like.
For example, specific themes might be coded in such a way that adding a forum could prove difficult.
If you like a theme, make sure you’ve done your research before buying it and that it can support your core needs.
Site Responsiveness
Is your new theme going to look good on any screen size?
A mobile reader needs to have the same complete experience as a desktop user, so any good WordPress theme will adapt to this on a case-by-case basis. Don’t forget that Google has made it mandatory for sites to be mobile responsive, which can affect your rankings in a big way.
Mobile traffic is increasing every year, so a responsive WordPress theme is essential. Most WordPress themes include this as standard, but not all do, and free themes often don’t. Think carefully about this when researching.
Page Builders
A good page builder will allow you to drag and drop to create pages with little fuss.
Most WordPress themes come bundled with page builders, but not all of them do. Some themes may even use a bespoke page builder that could slow down a site with unwanted code.
Ideally, you want a WordPress theme optimized to work with the best page builders, particularly if you have a preference.
You could find a WordPress theme that provides almost everything you want, only to find it’s incompatible with your favorite builder. Or buy one that features a proprietary builder, but it’s just not very good. Too late, though, because you’ve already purchased it.
Browser Support
A theme can load smoothly and look beautiful on your browser, but what about on your customer’s browser? It’s worth noting that not all themes will work correctly on every browser, so a good deal of testing is a sound idea.
You can usually check a browser’s compatibility under a WordPress theme’s details, but the developers won’t always list this. In that case, test it yourself.
It’s as simple as downloading a few of the most popular browsers, loading up your site with its new theme, and seeing what works and what doesn’t.
More often than not, you’ll find an issue or two that only occurs on a specific browser. I’ve seen pages breaking inexplicably on certain browsers while others were fine. This is often an overlooked area, so it’s prudent to get ahead of any potential issues.
Summary
There are tons of beautiful WordPress themes out there, and my list has given you just a snapshot of everything you can do on the platform. But many themes work better for specific uses.
The picks on the list offer some of the best themes available in their respective areas:
- Jayla — The best for online shops
- Astra — The best for beginners
- Tusant — The best for podcast creators
- Sydney — The best for freelancers
- Foodie Pro — The best for food bloggers
- Zakra — The best for SEO
- Travel Way — The best fortravel bloggers
Whether you’re a freelancer, travel blogger, podcaster, or you want to launch an online shop, WordPress has got you covered.
The best part is how much you can do with a single theme, so dive in and get started.
The sky really is the limit.
See How My Agency Can Drive Massive Amounts of Traffic to Your Website
- SEO – unlock massive amounts of SEO traffic. See real results.
- Content Marketing – our team creates epic content that will get shared, get links, and attract traffic.
- Paid Media – effective paid strategies with clear ROI.
WORDPRESS
10 Amazing WordPress Design Resouces – WordPress.com News

Designing a beautiful website from scratch can be difficult for developers of all skill levels. Luckily, in today’s Build and Beyond video, Jamie Marsland reveals his ten favorite WordPress design tools and websites to elevate your next build.
Get inspiration for your next website’s design and then start building with WordPress.com. Ready to get going? Click below to embark on your free trial today:
Here are the sites and resources mentioned in the video:

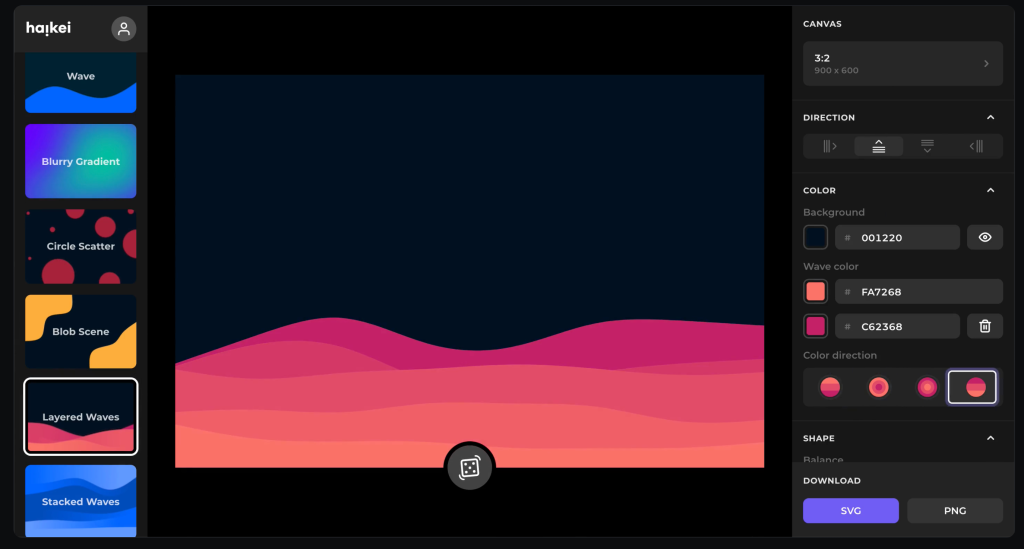
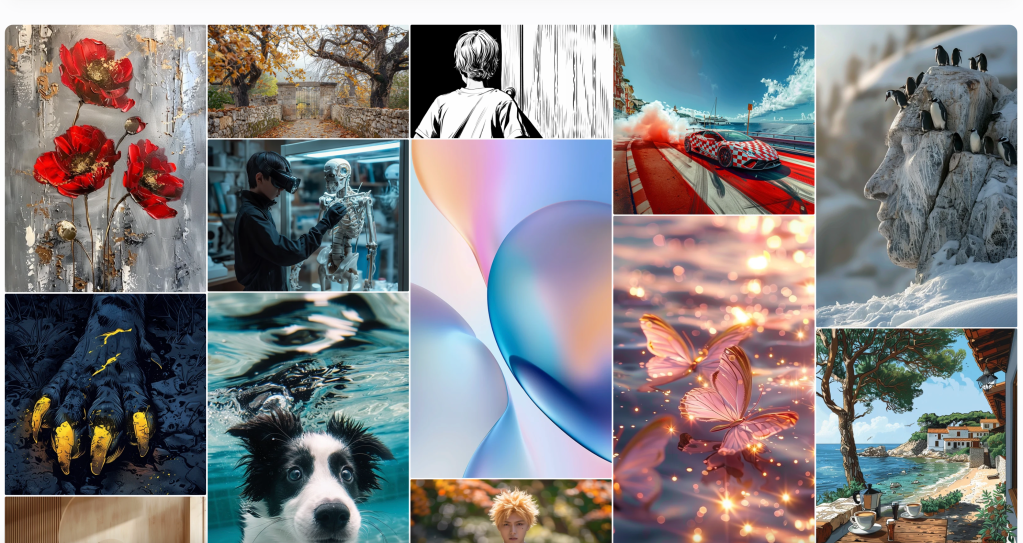
Heikei
Stunning backgrounds and visuals




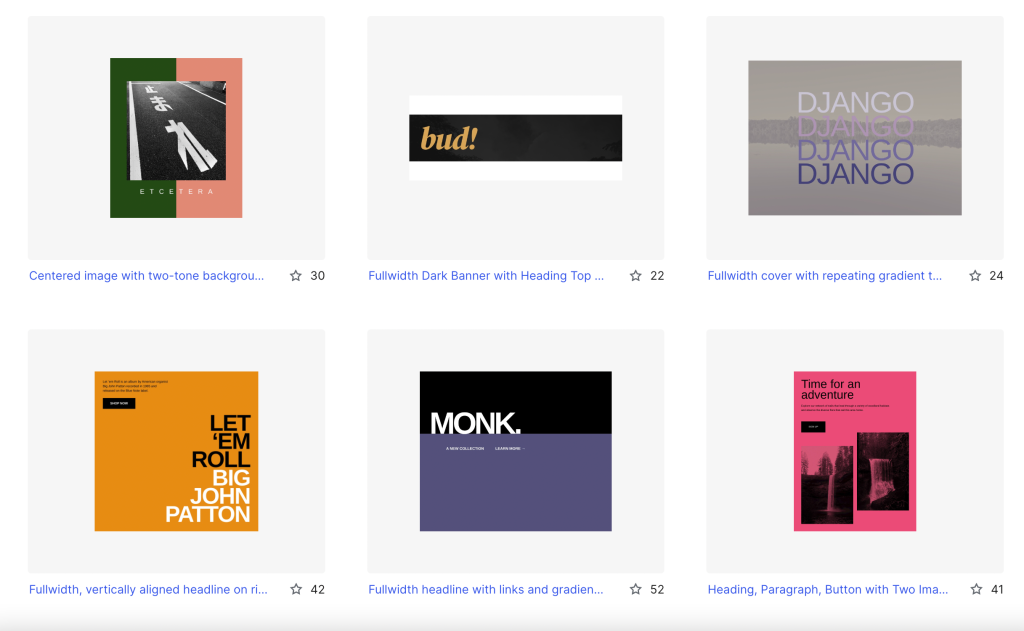
Shots
Easy mockups for products and thumbnails


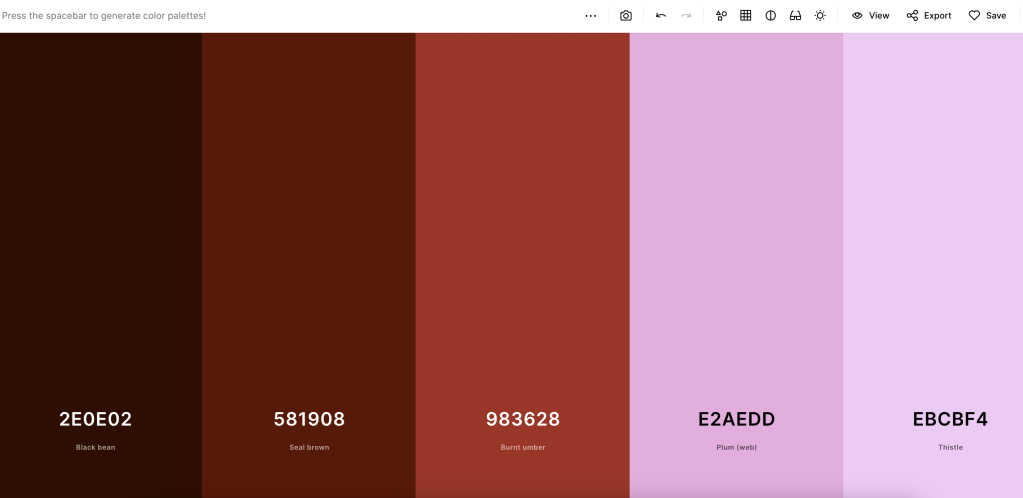
Coolors
Generate color palettes with a click



Join 110.1M other subscribers
WORDPRESS
[GET] The7 Website And Ecommerce Builder For WordPress
The7 website and ecommerce builder for wordpress is the most customizable WordPress, Elementor, and WooCommerce theme available on the market up to …
Source link
WORDPRESS
Making 43% of the Web More Dynamic with the WordPress Interactivity API – WordPress.com News

Creating rich, engaging, and interactive website experiences is a simple way to surprise, delight, and attract attention from website readers and users. Dynamic interactivity like instant search, form handling, and client-side “app-like” navigation where elements can persist across routes, all without a full page reload, can make the web a more efficient and interesting place for all.
But creating those experiences on WordPress hasn’t always been the easiest or most straightforward, often requiring complex JavaScript framework setup and maintenance.
Now, with the Interactivity API, WordPress developers have a standardized way for doing that, all built directly into core.
The Interactivity API started as an experimental plugin in early 2022, became an official proposal in March 2023, and was finally merged into WordPress core with the release of WordPress 6.5 on April 2, 2024. It provides an easier, standardized way for WordPress developers to create rich, interactive user experiences with their blocks on the front-end.
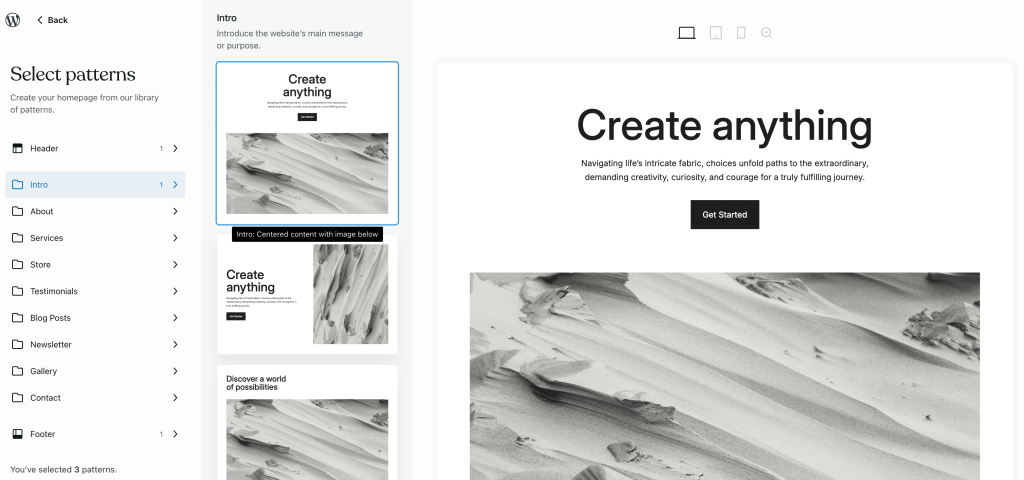
ELI5: The Interactivity API and the Image Block
Several core WordPress blocks, including the Query Loop, Image, and Search blocks, have already adopted the Interactivity API. The Image block, in particular, is a great way to show off the Interactivity API in action.
At its core, the Image blocks allow you to add an image to a post or page. When a user clicks on an image in a post or page, the Interactivity API launches a lightbox showing a high-resolution version of the image.
The rendering of the Image block is handled server-side. The client-side interactivity, handling resizing and opening the lightbox, is now done with the new API that comes bundled with WordPress. You can bind the client-side interactivity simply by adding the wp-on--click directive to the image element, referencing the showLightbox action in view.js.
You might say, “But I could easily do this with some JavaScript!” With the Interactivity API, the code is compact and declarative, and you get the context (local state) to handle the lightbox, resizing, side effects, and all of the other needed work here in the store object.
actions: {
showLightbox() {
const ctx = getContext();
// Bails out if the image has not loaded yet.
if ( ! ctx.imageRef?.complete ) {
return;
}
// Stores the positons of the scroll to fix it until the overlay is
// closed.
state.scrollTopReset = document.documentElement.scrollTop;
state.scrollLeftReset = document.documentElement.scrollLeft;
// Moves the information of the expaned image to the state.
ctx.currentSrc = ctx.imageRef.currentSrc;
imageRef = ctx.imageRef;
buttonRef = ctx.buttonRef;
state.currentImage = ctx;
state.overlayEnabled = true;
// Computes the styles of the overlay for the animation.
callbacks.setOverlayStyles();
},
...
The lower-level implementation details, like keeping the server and client side in sync, just work; developers no longer need to account for them.
This functionality is possible using vanilla JavaScript, by selecting the element via a query selector, reading data attributes, and manipulating the DOM. But it’s far less elegant, and up until now, there hasn’t been a standardized way in WordPress of handling interactive events like these.
With the Interactivity API, developers have a predictable way to provide interactivity to users on the front-end. You don’t have to worry about lower-level code for adding interactivity; it’s there in WordPress for you to start using today. Batteries are included.
How is the Interactivity API different from Alpine, React, or Vue?
Prior to merging the Interactivity API into WordPress core, developers would typically reach for a JavaScript framework to add dynamic features to the user-facing parts of their websites. This approach worked just fine, so why was there a need to standardize it?
At its core, the Interactivity API is a lightweight JavaScript library that standardizes the way developers can build interactive HTML elements on WordPress sites.
Mario Santos, a developer on the WordPress core team, wrote in the Interactivity API proposal that, “With a standard, WordPress can absorb the maximum amount of complexity from the developer because it will handle most of what’s needed to create an interactive block.”
The team saw that the gap between what’s possible and what’s practical grew as sites became more complex. The more complex a user experience developers wanted to build, the more blocks needed to interact with each other, and the more difficult it became to build and maintain sites. Developers would spend a lot of time making sure that the client-side and server-side code played nicely together.
For a large open-source project with several contributors, having an agreed-upon standard and native way of providing client-side interactivity speeds up development and greatly improves the developer experience.
Five goals shaped the core development team’s decisions as they built the API:
- Block-first and PHP-first: Prioritizing blocks for building sites and server side rendering for better SEO and performance. Combining the best for user and developer experience.
- Backward-compatible: Ensuring compatibility with both classic and block themes and optionally with other JavaScript frameworks, though it’s advised to use the API as the primary method. It also works with hooks and internationalization.
- Declarative and reactive: Using declarative code to define interactions, listening for changes in data, and updating only relevant parts of the DOM accordingly.
- Performant: Optimizing runtime performance to deliver a fast and lightweight user experience.
- Send less JavaScript: Reduce the overall amount of JavaScript being sent on the page by providing a common framework that blocks can reuse. So the more that blocks leverage the Interactivity API, the less JavaScript will be sent overall.
Other goals are on the horizon, including improvements to client-side navigation, as you can see in this PR.
Interactivity API vs. Alpine
The Interactivity API shares a few similarities to Alpine—a lightweight JavaScript library that allows developers to build interactions into their web projects, often used in WordPress and Laravel projects.
Similar to Alpine, the Interactivity API uses directives directly in HTML and both play nicely with PHP. Unlike Alpine, the Interactivity API is designed to seamlessly integrate with WordPress and support server-side rendering of its directives.
With the interactivity API, you can easily generate the view from the server in PHP, and then add client-side interactivity. This results in less duplication, and its support in WordPress core will lead to less architectural decisions currently required by developers.
So while Alpine and the Interactivity API share a broadly similar goal—making it easy for web developers to add interactive elements to a webpage—the Interactivity API is even more plug-and-play for WordPress developers.
Interactivity API vs. React and Vue
Many developers have opted for React when adding interactivity to WordPress sites because, in the modern web development stack, React is the go-to solution for declaratively handling DOM interactivity. This is familiar territory, and we’re used to using React and JSX when adding custom blocks for Gutenberg.
Loading React on the client side can be done, but it leaves you with many decisions: “How should I handle routing? How do I work with the context between PHP and React? What about server-side rendering?”
Part of the goal in developing the Interactivity API was the need to write as little as little JavaScript as possible, leaving the heavy lifting to PHP, and only shipping JavaScript when necessary.
The core team also saw issues with how these frameworks worked in conjunction with WordPress. Developers can use JavaScript frameworks like React and Vue to render a block on the front-end that they server-rendered in PHP, for example, but this requires logic duplication and risks exposure to issues with WordPress hooks.
For these reasons, among others, the core team preferred Preact—a smaller UI framework that requires less JavaScript to download and execute without sacrificing performance. Think of it like React with fewer calories.
Luis Herranz, a WordPress Core contributor from Automattic, outlines more details on Alpine vs the Interactivity API’s usage of Preact with a thin layer of directives on top of it in this comment on the original proposal.
Preact only loads if the page source contains an interactive block, meaning it is not loaded until it’s needed, aligning with the idea of shipping as little JavaScript as possible (and shipping no JavaScript as a default).
In the original Interactivity API proposal, you can see the run-down and comparison of several frameworks and why Preact was chosen over the others.
What does the new Interactivity API provide to WordPress developers?
In addition to providing a standardized way to render interactive elements client-side, the Interactivity API also provides developers with directives and a more straightforward way of creating a store object to handle state, side effects, and actions.
Directives
Directives, a special set of data attributes, allow you to extend HTML markup. You can share data between the server-side-rendered blocks and the client-side, bind values, add click events, and much more. The Interactivity API reference lists all the available directives.
These directives are typically added in the block’s render.php file, and they support all of the WordPress APIs, including actions, filters, and core translation APIs.
Here’s the render file of a sample block. Notice the click event (data-wp-on--click="actions.toggle"), and how we bind the value of the aria-expanded attributes via directives.
<div
<?php echo get_block_wrapper_attributes(); ?>
data-wp-interactive="create-block"
<?php echo wp_interactivity_data_wp_context( array( 'isOpen' => false ) ); ?>
data-wp-watch="callbacks.logIsOpen"
>
<button
data-wp-on--click="actions.toggle"
data-wp-bind--aria-expanded="context.isOpen"
aria-controls="<?php echo esc_attr( $unique_id ); ?>"
>
<?php esc_html_e( 'Toggle', 'my-interactive-block' ); ?>
</button>
<p
id="<?php echo esc_attr( $unique_id ); ?>"
data-wp-bind--hidden="!context.isOpen"
>
<?php
esc_html_e( 'My Interactive Block - hello from an interactive block!', 'my-interactive-block' );
?>
</p>
</div>
Do you need to dynamically update an element’s inner text? The Interactivity API allows you to use data-wp-text on an element, just like you can use v-text in Vue.
You can bind a value to a boolean or string using wp-bind– or hook up a click event by using data-wp-on–click on the element. This means you can write PHP and HTML and sprinkle in directives to add interactivity in a declarative way.
Handling state, side effects, and actions
The second stage of adding interactivity is to create a store, which is usually done in your view.js file. In the store, you’ll have access to the same context as in your render.php file.
In the store object, you define actions responding to user interactions. These actions can update the local context or global state, which then re-renders and updates the connected HTML element. You can also define side effects/callbacks, which are similar to actions, but they respond to state changes instead of direct user actions.
import { store, getContext } from '@wordpress/interactivity';
store( 'create-block', {
actions: {
toggle: () => {
const context = getContext();
context.isOpen = ! context.isOpen;
},
},
callbacks: {
logIsOpen: () => {
const { isOpen } = getContext();
// Log the value of `isOpen` each time it changes.
console.log( `Is open: ${ isOpen }` );
},
},
} );
Try it out for yourself
The Interactivity API is production-ready and already running on WordPress.com! With any WordPress.com plan, you’ll have access to the core blocks built on top of the Interactivity API.
If you want to build your own interactive blocks, you can scaffold an interactive block by running the below code in your terminal:
npx @wordpress/create-block@latest my-interactive-block --template @wordpress/create-block-interactive-template
This will give you an example interactive block, with directives and state handling set up.
You can then play around with this locally, using wp-env, using a staging site, or by uploading the plugin directly to your site running a plugin-eligible WordPress.com plan.
If you want a seamless experience between your local dev setup and your WordPress.com site, try using it with our new GitHub Deployments feature! Developing custom blocks is the perfect use case for this new tool.
The best way to learn something new is to start building. To kick things off, you may find the following resources a good starting point:
Join 106.9M other subscribers
-

 MARKETING7 days ago
MARKETING7 days agoRoundel Media Studio: What to Expect From Target’s New Self-Service Platform
-

 SEO6 days ago
SEO6 days agoGoogle Limits News Links In California Over Proposed ‘Link Tax’ Law
-
SEARCHENGINES7 days ago
Daily Search Forum Recap: April 12, 2024
-

 SEARCHENGINES5 days ago
SEARCHENGINES5 days agoGoogle Core Update Volatility, Helpful Content Update Gone, Dangerous Google Search Results & Google Ads Confusion
-

 SEO5 days ago
SEO5 days ago10 Paid Search & PPC Planning Best Practices
-

 MARKETING6 days ago
MARKETING6 days ago2 Ways to Take Back the Power in Your Business: Part 2
-

 SEARCHENGINES4 days ago
SEARCHENGINES4 days agoWeekend Google Core Ranking Volatility
-

 MARKETING4 days ago
MARKETING4 days ago5 Psychological Tactics to Write Better Emails