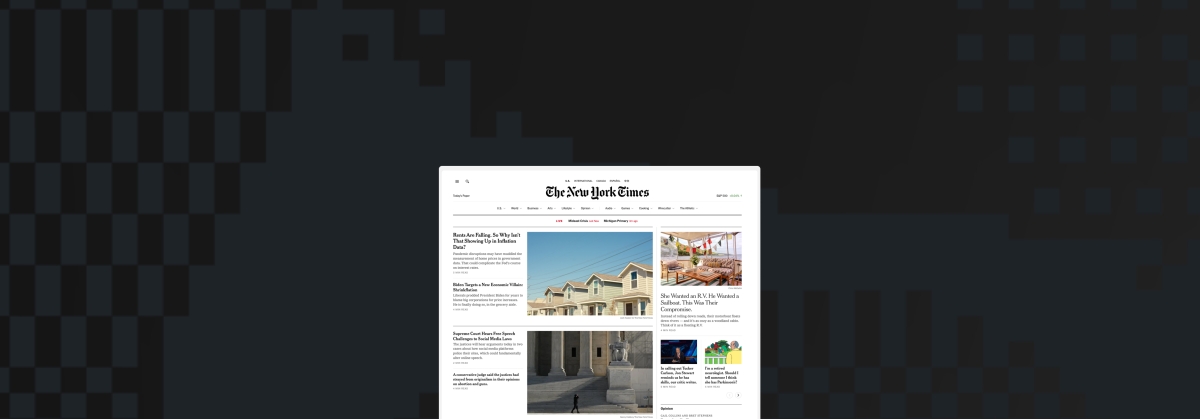
Using WordPress blocks and the Site Editor to quickly build a lookalike of one of the most famous sites on the web.
WORDPRESS
Re-Creating The New York Times’ Website in Under 30 Minutes Using WordPress.com – WordPress.com News

In this “Build and Beyond” video, Jamie Marsland re-creates The New York Times’ website in less than 30 minutes using WordPress.com. By utilizing mega menus, master layouts, typography controls, and post grids, Jamie shows us what’s possible with the limitless customizations available with WordPress.
When it comes to mega menus, specifically, it’s worth noting that this is a highly complex customization that should only be attempted by WordPress pros and is mainly shown here as a demo of what’s possible. Please read this blog post on the WordPress.org developer blog before embarking on your own mega menu.
To learn more and get started on your own site today, click below:
Join 106.1M other subscribers


















