SOCIAL
Google’s ‘Core Web Vitals’ Metrics to Factor into Search Rankings from May 2021

After first outlining its new ‘Core Web Vitals’ metrics back in May, Google has now confirmed that these elements will influence search rankings as of May 2021, adding new considerations for your SEO approach.
As explained by Google:
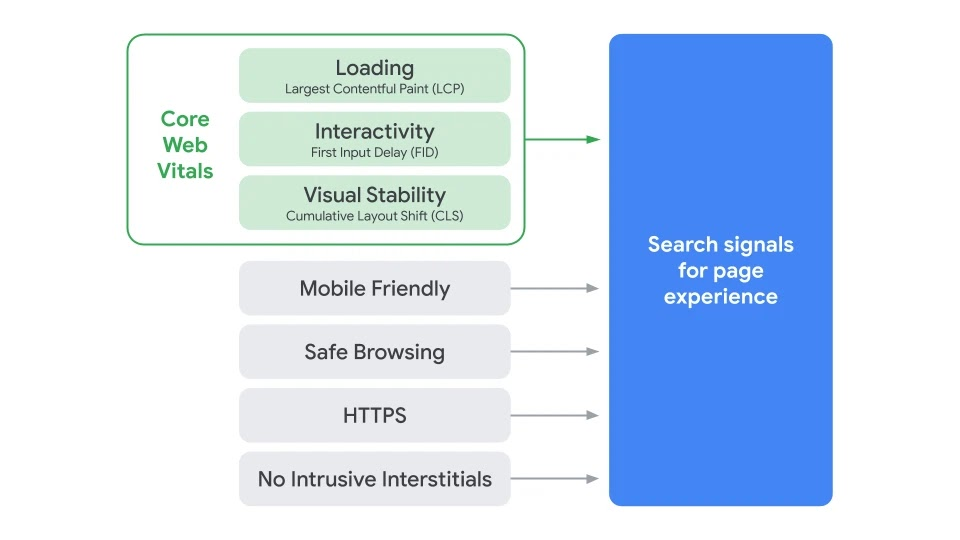
“Today we’re announcing that the page experience signals in ranking will roll out in May 2021. The new page experience signals combine Core Web Vitals with our existing search signals including mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines.”

In other words, you’ll need to take these new elements into account in order to maximize your search rankings and keep your page in the top results.
So what are Google’s ‘Core Web Vitals’? The three elements you need to consider are:
- Largest Contentful Paint (LCP) – This element measures loading performance and how fast the key visual elements of your pages become available for the user after clicking through. Google says that in order to provide a good user experience, sites should strive to have LCP occur within the first 2.5 seconds of the page starting to load. You can test your web page LCP with the tools listed in this post.
- First Input Delay (FID) – Similar to LCP, FID measures how long it takes for your page to become interactive, so users can click and search. Google says that websites should strive to have an FID of less than 100 milliseconds. You can measure FID with the tools outlined in this post.
- Cumulative Layout Shift (CLS) – This element measures visual stability. For example, have you ever gone to tap on something on a page and then it’s suddenly moved or shifted as you’ve done so, and you’ve accidentally clicked on something else, taking you to the wrong destination? That’s what this looks to measure, with poor stability leading to lower ranking.
There are various ways that you can test each of these elements (more notes and tools here), and for most web pages, they’re likely already on track for most elements, especially if your site is built on WordPress or similar, which have pre-established limits on what you can include.
But if you’ve built your own site, and it’s heavy on graphics, videos, etc, you may need to re-assess.
Google’s also planning to test new ways to show how pages align with these new signals via visual indicators in search results.
“To get ready for these changes, we have released a variety of tools that publishers can use to start improving their page experience. The first step is doing a site-wide audit of your pages to see where there is room for improvement. Search Console’s report for Core Web Vitals gives you an overview of how your site is doing and a deepdive into issues. Once you’ve identified opportunities, Page Speed Insights and Lighthouse can help you as you iterate on fixing any issues that you’ve uncovered.”
You still have a few months, but it may be worth giving your web developer a nudge to check out these elements, and ensure you’re on the right track.
