SEO
Looking for Affordable SEO Services? Here’s What You Need to Know

For someone starting a new business, this figure could be way outside your reach. So how do you find a truly affordable SEO solution that can fit any budget? Well, it comes down to asking yourself three simple questions:
- What SEO services does your website need?
- Can you do it yourself?
- If not, how can you find an affordable SEO service provider to do it for you?
In this article, we will answer all these questions and give you everything you need to know when looking for affordable SEO services.
There are four main SEO services you need to take into consideration: on-page, off-page (mainly link building), technical, and local. Although all of these aspects play a role in every website, you may not need help in every area.
Here’s the thing. If you go directly to an agency and sign up for a standard retainer, you will be paying for work in all of these areas. But the fact is you may already have killer links and just need some on-page optimizations, or vice versa.
This means that even if the retainer is within your budget, you could be paying for work you don’t really need.
So with that in mind, let’s take a more detailed look at what each service is, how you can figure out if you need it, and which aspects (if any) you can manage yourself.
On-page optimization
On-page optimization is where you improve content to help you rank higher. Sometimes, even the smallest changes can be the difference between your website being on the first or third page of Google.
It’s good to start your evaluation with on-page because these are the aspects you can control. Examples of some common on-page optimizations include:
Do I need it?
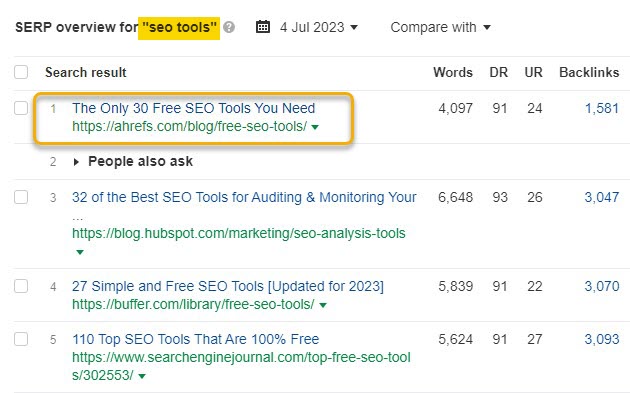
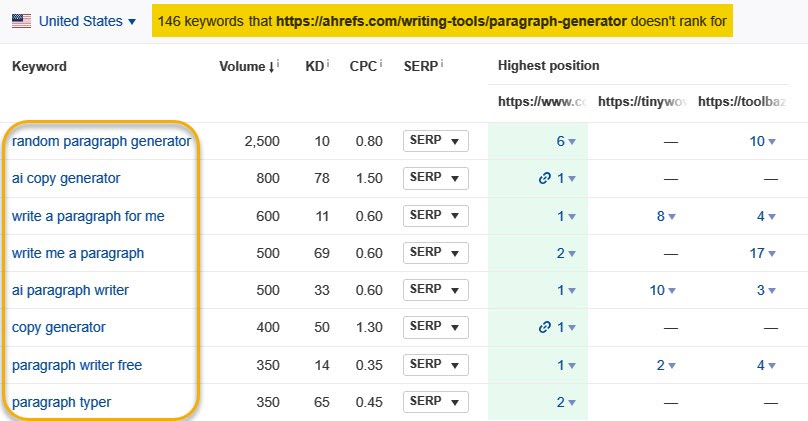
The easiest way is to look at the SERP overview in Ahrefs’ Keywords Explorer for the keyword you want to rank for. First, are you ranking? And if so, are you ranking as high as you’d like?

You need to do this on a page-by-page basis rather than sitewise to analyze which pages need improvement.
Can I do it myself?
The key here is to focus on search intent. If your page is not ranking as highly as you’d like, check to see whether it aligns with what people want. Example: Is your page a how-to guide, but all of the top-ranking articles are listicles?
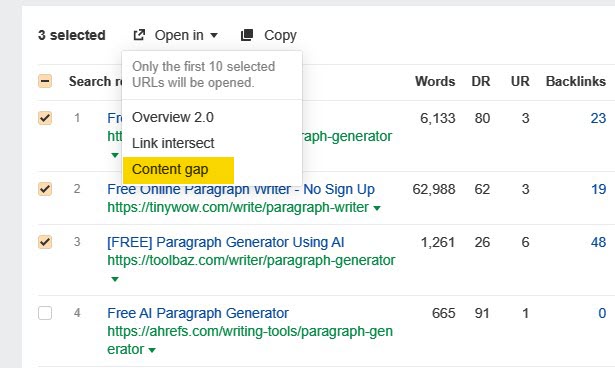
If it aligns, the next thing is to check if your page misses important points that your competitors cover. One way to fill potential content gaps in your existing pages is to use Ahrefs’ Content Gap tool.
When using the SERP overview, select the competitors that are performing better than you and open with Content Gap.

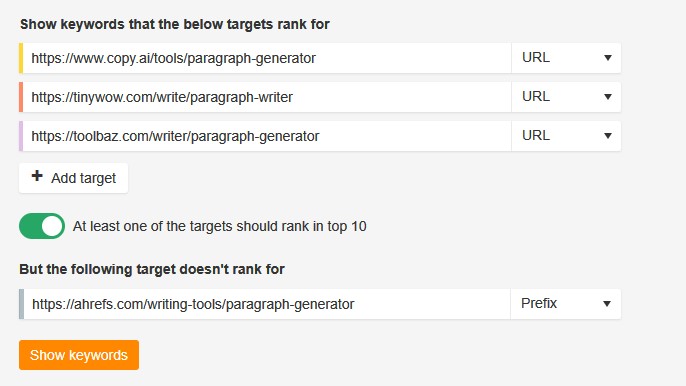
In the Content Gap report, add your page for comparison.

This will show all of the keywords your competitors’ articles rank for that yours do not. Some of those keywords may indicate points or subtopics that your content is missing.

Link building services
Link building is all about getting other websites to link to pages on your site. In 2016, Google’s Andrey Lipattsev confirmed backlinks are one of Google’s strongest ranking factors. So if you want your pages to rank highly on the SERPs, you’re going to need quality links.
Popular link building techniques include:
Do I need it?
As a general rule, you’re always going to need link building. If you’re pretty sure your on-page SEO is on point, checking the SERP overview in Keywords Explorer can also give you insights into whether a lack of backlinks is the issue.
Ahrefs’ URL Rating (UR) works on the same basic principles as Google’s PageRank. Therefore, the UR on your own page can give you an idea of its strength compared to your ranking competitors.
If your UR is lower than competing pages and you have fewer backlinks, you probably need to do some link building.
Can I do it myself?
The question is not necessarily if you can do link building for your site but more of whether you want to.
Quality link building is hard work and takes a lot of time and dedication. If you want real results, it’s not something you can do here and there; it’s a full-time commitment.
If you want to learn more about how to do link building yourself, you can check out our free link building for beginners and advanced link building courses.
For the most part, it may be better to let the professionals handle this one. Especially if link building is a new concept to you, it will probably take you a lot of time with very few results.
Technical optimization
Technical SEO is where you optimize pages to make sure search engines can find, crawl, and index them. It involves things like having a sitemap, logical site architecture, and using schema markup.
Do I need it?
The ins and outs of what technical optimizations you need can be difficult to determine. Even good SEOs aren’t necessarily technical specialists, so it can be very confusing for someone with less SEO experience.
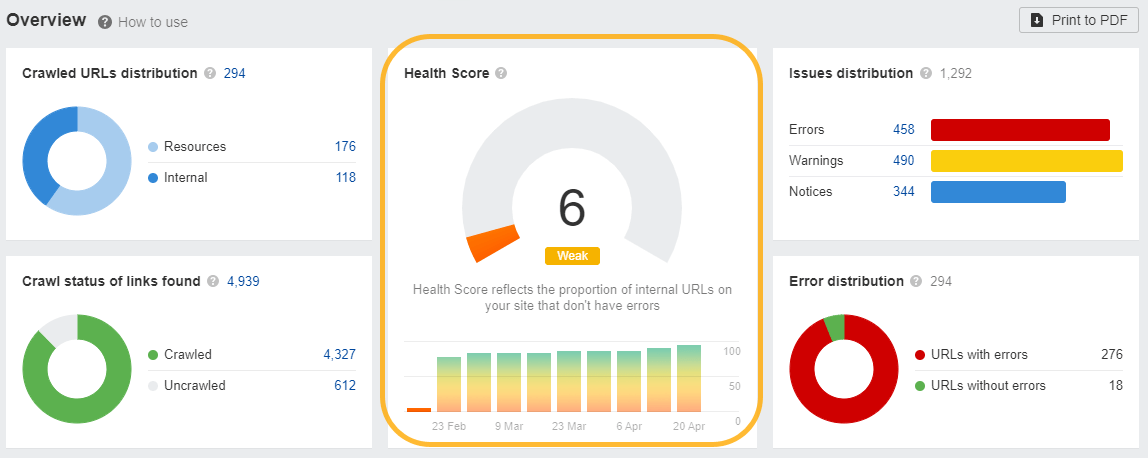
The best way to determine if you’ll need technical help is to use Ahrefs’ Site Audit. When the tool has finished crawling your site, you will be given a top-level view of your website’s on-page and technical SEO issues with an overall Health Score out of 100.
If the score is low, like in the example below, there are likely some issues you will need assistance with.

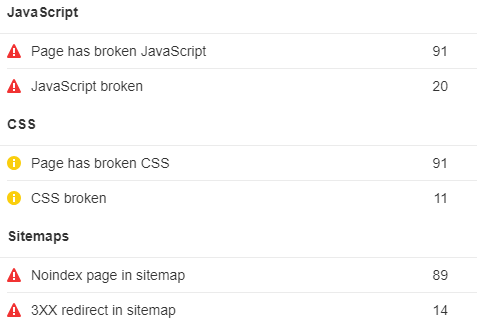
To get a better idea of what needs your attention, head to the All Issues tab in the left-hand menu and look at the problems.
If most of your issues fall under “Content,” these are on-page problems that you can most likely fix yourself with a little time. However, if most issues fall under “Indexability,” “Localization,” “Performance,” or “Sitemaps,” you may need technical assistance.
Technical SEO can make or break your website. Although you may be able to rectify a couple of unruly 404 pages easily, the technical stuff should only ever be dealt with by professionals.

Can I do it myself?
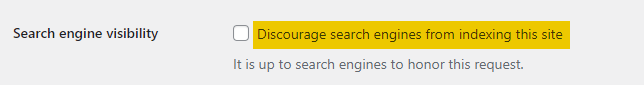
Improper implementation of aspects like hreflang tags, schema, and canonical tags can completely break your site. Plus, you can accidentally prevent your entire site from being indexed with the touch of a button, so it’s best left to the pros.

Local SEO services
Local SEO is optimizing your online presence to get more business from local searches. It should be your priority if your business serves a local area.
Do I need it?
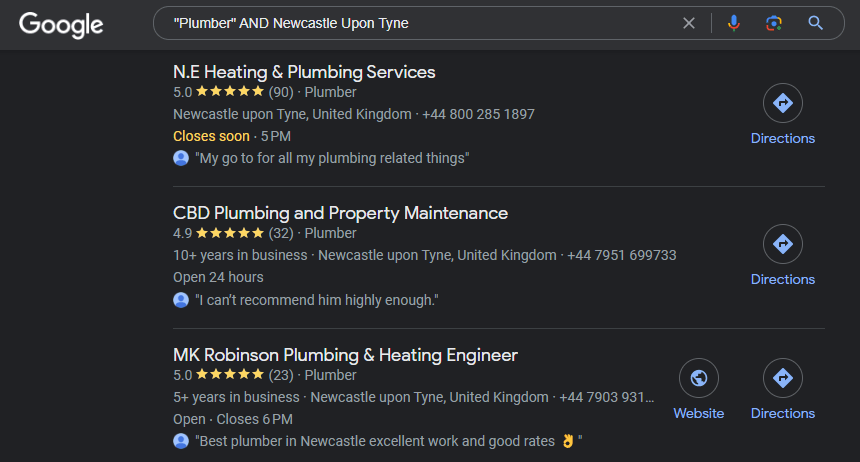
Determining whether you need local SEO is pretty simple. Do you appear in the search results for your primary keywords and location? Do you have a Google Business Profile? If not, then you will need local SEO.

Can I do it myself?
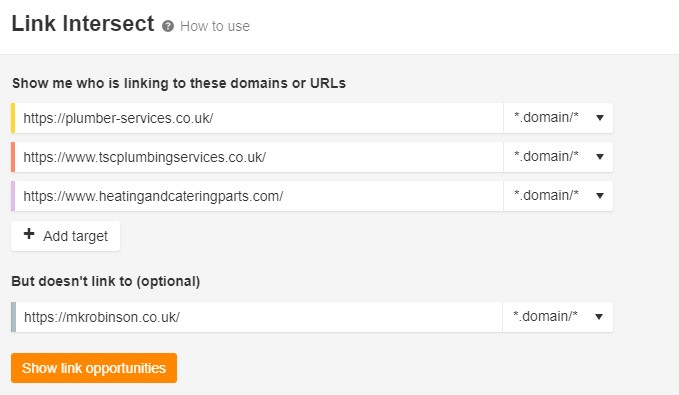
Yes, you can do the basics yourself. For example, setting up a Google Business Profile, which can be done in as little as 30 minutes. You can also easily build local citations. By using Ahrefs’ Link Intersect tool, you can see which directories your competitors are listed on.

However, beyond that, you will want a specialist to help you.
Now that you have figured out which services you need and that you are probably going to need some help implementing them, it’s time to look for a service provider within your budget.
Both agencies and freelancers usually offer three different options for pricing, including:
- Hourly rates.
- Monthly retainers.
- One-off project with agreed-on fees.
Which one you go with will depend on your budget, the service you need, and your chosen provider.
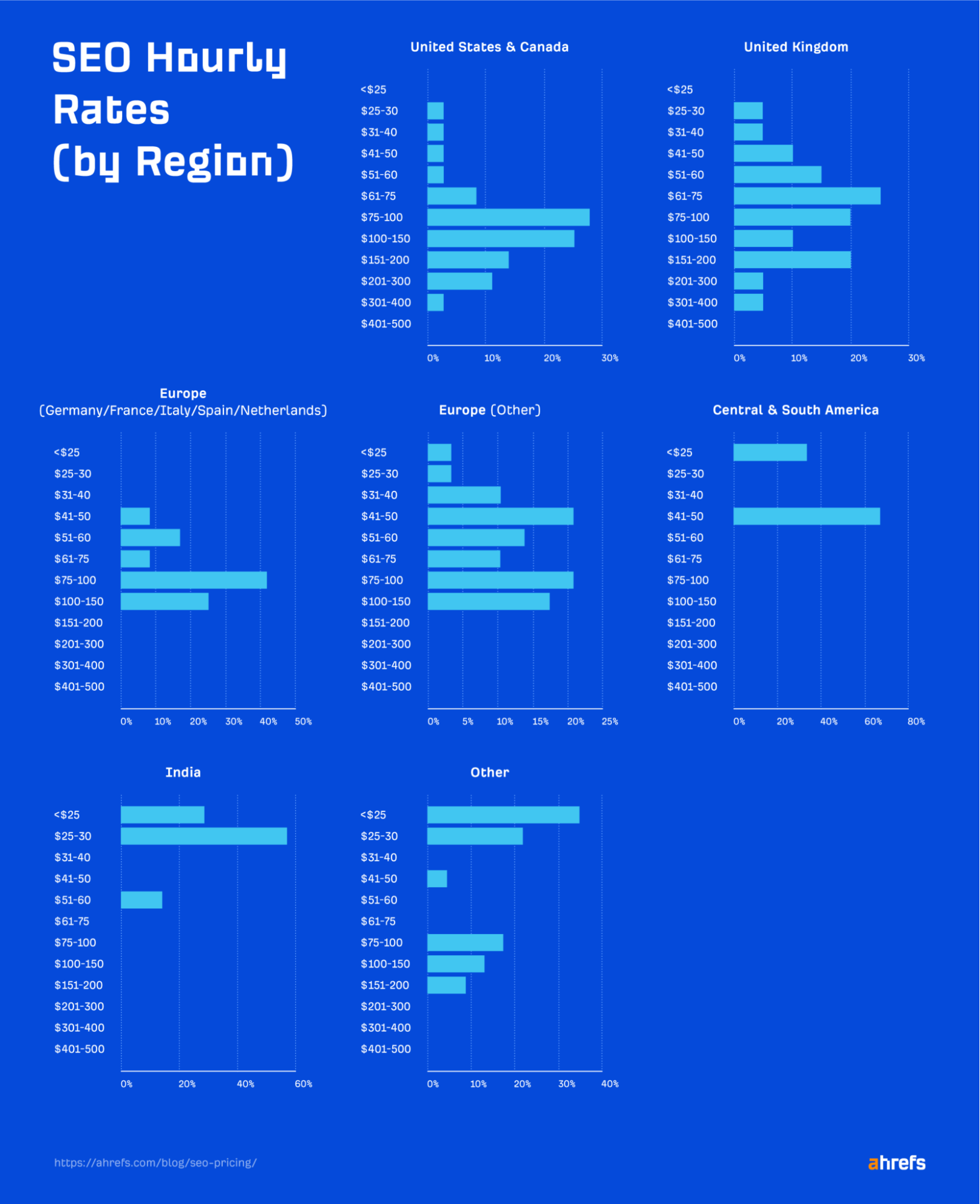
I’d like to add a quick note on what makes a service provider affordable. It is important to remember that the price of a service doesn’t always indicate the quality of work. For the most part, how a service is priced will heavily depend on where the provider is based.
Our studies have shown that the average hourly rate of an SEO freelancer in India is under $30 per hour. At the same time, those based in the U.K. and U.S. charge $75 per hour on average.

There are some unavoidable base costs in SEO, such as professional tools, that every agency and freelancer will need to cover. But beyond that, a higher price may simply be due to the location rather than the fact the work is actually better.
Just remember that while it’s possible to get quality work at a lower cost (depending on the provider’s location), if something seems too good to be true, it likely is. If you’re quoted $30 for 100 links, this is probably one to avoid.
Let’s look at what you should look for in a quality provider.
Good communication
If an agency’s or freelancer’s communication sucks to begin with, keep looking. It’s likely to get worse over time, and no one wants to spend their time chasing people for updates.
Transparency
No SEO service provider is going to give away their “secret sauce” in a discovery call, but they should at least be willing to give you a high-level view of what they’ll do for you.
If they just say they will “build links” and refuse to tell you their strategies or approach, run a mile.
Quality of service
You need a provider who has expertise in the field and can provide you with reliable results.
Many SEO agencies will list brands and companies they have previously worked with on their websites. This can give you an idea of the quality of their clientele. After all, well-known companies aren’t going to work with anyone producing subpar results.

Reputation and expertise
Don’t be afraid to check out references from previous clients when evaluating an agency or freelancer. This will also help you understand the quality of work the provider does, as well as whether they have a good reputation.
You can also look for additional indicators of their experience on their website, such as awards and case studies.

Realistic goals and timelines
The last thing you want is to be sold on the promise of quick results that can’t be delivered. Any professional should be able to give you an expected time frame they think is needed for your project and whether they foresee any potential issues that could arise along the way.
Choosing a provider who will keep you updated with regular reports on the progress is important so you can track how well the project is going.

Final thoughts
Quality SEO services aren’t cheap. But you can keep them budget-friendly by identifying what areas your website actually needs help with, doing the work you can yourself, and choosing an affordable provider for everything else.
Got questions? Ping me on Twitter.


















