SEO
2 Ways To Crush Scrapers & Hackers With Wordfence

Wordfence is a popular WordPress security plugin. Among the features are scanner that monitors for hacked files and a firewall with regularly updated rules that proactively blocks malicious bots.
There’s also a useful feature tucked away in the tool that makes user-configurable firewall rules available that can supercharge your ability to block hackers, scrapers and spammers.
For some reason this tool is not immediately visible and you have to click through several menus to find it.
But once you find it you’ll discover an easy and effective way to block scrapers, hackers and spammers from attacking your site.
Scrapers are especially troublesome because they plagiarize your content and publish it elsewhere.
Now, with the tool provided by Wordfence you can do something about those scrapers.
Using a tool like Wordfence can help reduce the amount of content that scrapers can plagiarize.
There are many WordPress security plugins and SaaS solutions to choose from that are highly recommended, including Sucuri Security and Cloudflare. Wordfence is one of many security solutions available and it’s up to you to figure out which feels more comfortable within your workflow.
Wordfence and other solutions function fine as a set it and forget it solution.
However, in my experience I have found that the user configurable firewall in Wordfence gives one an opportunity to dial up the bot hammering power and really stick it to the hackers and scrapers.
But before you dial up the firewall it’s important to know how far these firewall rules can be taken and we’ll take a look at that, too.
Wordfence WordPress Security
Wordfence is trusted by over 4 million users for protecting their WordPress sites.
The default Firewall behavior is to block bots that grab too many pages too fast or bots and humans that display activities that signal an intent to hack the site.
The firewall will block the IP address of the rogue bot for a set period of time, after which Wordfence drops the block.
The default settings on the firewall works great.
But sometimes bots still get through and are able to scrape a site or probe it for vulnerabilities by scraping the site slowly.
A common approach by hackers is to set a bot to hit the site quickly and when it gets blocked it will rotate to other IP addresses and user agents, which causes a firewall to start the detection process all over again.
But these bots aren’t always programmed very well which makes it easy to block them more efficiently than with the default Wordfence settings.
Background Information About Wordfence Firewall Rules
It’s possible to accomplish efficient bot blocking with server level tools, multiple plugins and even by the use of an .htaccess file.
But editing an .htaccess file can be tricky because there are strict rules to follow and a mistake in the .htaccess file can cause the entire site to fail.
Using firewall rules is simply an easier way to block bots.
What Can You Block With Wordfence?
Wordfence allows you to create rules to block according to each of the following reasons:
- IP Address Range
- Hostname
- Browser User Agent
- Referrer
IP Address Range
IP address means the IP address of the server or ISP that the bot or human is coming from.
Hostname
Hostname means the name of the host. The host isn’t always declared, sometimes the bot/human visitor displays just an IP address.
Browser User Agent
Every site visitor generally tells the server what browser it is using. Browser User Agent means the browser that the visitor says it’s using. A bot can say it’s virtually any browser, which they sometimes do in order to evade detection.
Referrer
This is a page that a bot or human supposedly clicked a link from.
Wordfence Custom Pattern Blocking
The way to block bad bots using any of the above four variables is by adding a custom rule in the Custom Pattern Blocking tool.
Here’s how to reach it.
Step 1
Click the link to the Firewall from the left side admin menu in WordPress
Step 2
Choose the tab labeled Blocking

Step 3
Choose the “Custom Pattern” tab and create a firewall rule in the appropriate field. One of the fields is labeled “Block Reason.” Use that field to add a descriptive phrase like Hostname, User Agent or whatever. It will help you to review all rules you create by being able to sort by what kind of block it is.

Step 4

Step 5
Make your rule by clicking the “Block Visitors Matching This Pattern” button and you’re done.

Wordfence rules can use the asterisk (*) as a wild card.
Should You Block IP Addresses with Wordfence?
Wordfence makes it easy for a publisher to set up firewall rules that efficiently blocks bots.
That’s a blessing but it can also be a curse. For example, permanently blocking thousands of IP addresses using Wordfence firewall is not efficient and probably not a proper use of Wordfence.
Temporarily blocking IP addresses is fine. Permanently blocking IP addresses probably not fine because, as I understand it, going by memory, this can bloat or slow down your WordPress installation.
In general, permanently blocking thousands or even millions of IP addresses is best accomplished with an .htaccess file.
Hostname Blocking with Wordfence
Blocking a hostname with Wordfence can be a way to block hackers, spammers and scrapers. By clicking Wordfence > Tools you can view the Wordfence Live Traffic log.
That shows you bot and human visitors, including bots that were blocked automatically by Wordfence.
Not all site visitors display their hostname. However in some cases they do display their hostname and that makes it easy to block an entire web host.
For example, one site, for whatever reason, attracts DDOS levels of bot traffic from a single host. None of my other sites attracts that much attention from this host, just this one site.
Between March 2020 and December 2021 that one site received over 250,000 attacks and every single one of them was blocked by Wordfence.
Clearly, blocking bots by hostname can be useful if you want to block a cloud host that sends nothing but hackers and scrapers.
However some hosts, like Amazon Web Services (AWS) send both bad bots and good bots. Blocking AWS servers can also inadvertently block good bots.
So it’s important to monitor you’re traffic and be absolutely certain that blocking a hostname will not backfire.
On the other hand, if you have no use for traffic from Russia or China, then it’s easy to block hackers, scrapers and spammers from those two countries by creating a firewall rule using the hostname field.
All you have to do is create a rule that blocks all hostnames that end in .ru and .cn. That will block all Russian and Chinese hostnames that end in .ru and .cn.
This is what you enter into the Hostname field:
*.ru
*.cn
This is not meant to encourage anyone to use Wordfence to block Russian and Chinese bots via the hostname. It’s just an example to show how it’s done.
Block Hackers and Scrapers By User Agent
Many rogue bots use old and out of date browser user agents.
After Russia invaded Ukraine I noticed an increase in hacking bots using the Chrome 90 user agent (UA) from the same group of web hosts. Normally bot traffic is different across the different websites. So this stood out when they all looked the same across all of my sites.
Whenever Wordfence automatically blocked these bots for hitting my site too fast the bots would switch IP address and begin hitting the sites over and over again.
So I decided to block these bots by their Browser User Agent (often referred to as simply, UA).
First I checked the StatCounter website to determine how many users around the world are using Chrome 90. According to the StatCounter statistics, Chrome 90 browser share as of January 2022 stood at 0.09% market share in the USA.
At the time of this writing the Chrome browser is at version 100. Considering that Chrome automatically updates browser versions for the vast majority of users it’s not surprising that the usage of Chrome 90 is virtually nothing, so it’s very unlikely that blocking all visitors using a Chrome 90 browser user agent will not block an actual and legit person visiting your site.
So I determined that it’s safe to block anything that shows up to my site with the Chrome 90 user agent.
However, there are online tools, like GTMetrix and a security server header checker, that use the Chrome 90 user agent.
So if I blocked all versions of Chrome 90 (by using this rule: *Chrome/90.*), I would also block those two online tools.
Another way to do is to look at the specific Chrome 90 variants used by the hackers and the online tools.
GTMetrix and the other tool use this Chrome UA:
Chrome/90.0.4430.212
Hackers and scrapers use these Chrome UAs:
Chrome/90.0.4400.8 Chrome/90.0.4427.0 Chrome/90.0.4430.72 Chrome/90.0.4430.85 Chrome/90.0.4430.86 Chrome/90.0.4430.93
So, if you want to allow the online tools to still scan your site but also block the bad bots, this is an example of how to do it:
*Chrome/90.0.4400.8* *Chrome/90.0.4427.0* *Chrome/90.0.4430.72* *Chrome/90.0.4430.85* *Chrome/90.0.4430.86* *Chrome/90.0.4430.93*
This is how to block Chrome/90.0.4430.93:

Caveat About Blocking User Agents
Before blocking Chrome 90 I kept checking the Wordfence traffic log (accessible at Wordfence > Tools) in order to be sure that no legit bots, like GTMetrix, are using Chrome 90 was using that user agent.
For example, you might not want to block Chrome 96 because some of Google’s tools use Chrome 96 as a user agent.
Always research whether legitimate bots are using a particular user agent or hostname.
And easy way to research that is by using the Wordfence Traffic Log.
Wordfence Traffic Log
The Wordfence traffic log shows you at a glance all user agents accessing your site in near real-time. The traffic log shows information such as user agent, indicates whether the visitor is a bot or a human, provides the IP address, hostname, the page being accessed and other information that helps determine if a visitor is legit or not.
The way to access the traffic log is by clicking Wordfence > Tools.
Blocking old browser versions is an easy way to block a lot of bad bots. Chrome versions from the 80, 70, 60, 50, 30 and 40 series are particularly numerous on some sites.
Here’s an example of how to block old Chrome UAs that are used by bad bots:
*Chrome/8*.* *Chrome/7*.* *Chrome/6*.* *Chrome/5.0* *Chrome/95.* *Chrome/5*.* *Chrome/3*.* *Chrome/4*.*
Again, the above is not an encouragement to block the above bots.
The reason I would use *Chrome/6*.* is because with a single rule I can block the entire Chrome 60 series of user agents, Chrome 60, 61, 63, etc., without having to write all ten user agents.
I can block the entire 60 series with a single rule.
Do not block the ten and up series like this *Chrome/1*.* because that will also block the most current version of Chrome, Chrome 100.
The above is an example of how to block bad bots using the described Chrome user agents.
Bad bots also use old and retired Firefox browser user agents and some even display python-requests/ as a user agent.
Be Careful When Creating Firewall Rules
Always do your research first to determine what bad bots are using on your own sites and make sure that no legitimate bots or site visitors are using those old and retired browser user agents.
The way to do your research is by inspecting your traffic log files or the Wordfence traffic logs to determine which user agents (or hostnames) are from malicious traffic that you don’t want.
SEO
How to Find and Use Competitor Keywords

Competitor keywords are the keywords your rivals rank for in Google’s search results. They may rank organically or pay for Google Ads to rank in the paid results.
Knowing your competitors’ keywords is the easiest form of keyword research. If your competitors rank for or target particular keywords, it might be worth it for you to target them, too.
There is no way to see your competitors’ keywords without a tool like Ahrefs, which has a database of keywords and the sites that rank for them. As far as we know, Ahrefs has the biggest database of these keywords.
How to find all the keywords your competitor ranks for
- Go to Ahrefs’ Site Explorer
- Enter your competitor’s domain
- Go to the Organic keywords report
The report is sorted by traffic to show you the keywords sending your competitor the most visits. For example, Mailchimp gets most of its organic traffic from the keyword “mailchimp.”


Since you’re unlikely to rank for your competitor’s brand, you might want to exclude branded keywords from the report. You can do this by adding a Keyword > Doesn’t contain filter. In this example, we’ll filter out keywords containing “mailchimp” or any potential misspellings:


If you’re a new brand competing with one that’s established, you might also want to look for popular low-difficulty keywords. You can do this by setting the Volume filter to a minimum of 500 and the KD filter to a maximum of 10.


How to find keywords your competitor ranks for, but you don’t
- Go to Competitive Analysis
- Enter your domain in the This target doesn’t rank for section
- Enter your competitor’s domain in the But these competitors do section


Hit “Show keyword opportunities,” and you’ll see all the keywords your competitor ranks for, but you don’t.


You can also add a Volume and KD filter to find popular, low-difficulty keywords in this report.


How to find keywords multiple competitors rank for, but you don’t
- Go to Competitive Analysis
- Enter your domain in the This target doesn’t rank for section
- Enter the domains of multiple competitors in the But these competitors do section


You’ll see all the keywords that at least one of these competitors ranks for, but you don’t.


You can also narrow the list down to keywords that all competitors rank for. Click on the Competitors’ positions filter and choose All 3 competitors:


- Go to Ahrefs’ Site Explorer
- Enter your competitor’s domain
- Go to the Paid keywords report


This report shows you the keywords your competitors are targeting via Google Ads.
Since your competitor is paying for traffic from these keywords, it may indicate that they’re profitable for them—and could be for you, too.
You know what keywords your competitors are ranking for or bidding on. But what do you do with them? There are basically three options.
1. Create pages to target these keywords
You can only rank for keywords if you have content about them. So, the most straightforward thing you can do for competitors’ keywords you want to rank for is to create pages to target them.
However, before you do this, it’s worth clustering your competitor’s keywords by Parent Topic. This will group keywords that mean the same or similar things so you can target them all with one page.
Here’s how to do that:
- Export your competitor’s keywords, either from the Organic Keywords or Content Gap report
- Paste them into Keywords Explorer
- Click the “Clusters by Parent Topic” tab


For example, MailChimp ranks for keywords like “what is digital marketing” and “digital marketing definition.” These and many others get clustered under the Parent Topic of “digital marketing” because people searching for them are all looking for the same thing: a definition of digital marketing. You only need to create one page to potentially rank for all these keywords.


2. Optimize existing content by filling subtopics
You don’t always need to create new content to rank for competitors’ keywords. Sometimes, you can optimize the content you already have to rank for them.
How do you know which keywords you can do this for? Try this:
- Export your competitor’s keywords
- Paste them into Keywords Explorer
- Click the “Clusters by Parent Topic” tab
- Look for Parent Topics you already have content about
For example, if we analyze our competitor, we can see that seven keywords they rank for fall under the Parent Topic of “press release template.”


If we search our site, we see that we already have a page about this topic.


If we click the caret and check the keywords in the cluster, we see keywords like “press release example” and “press release format.”


To rank for the keywords in the cluster, we can probably optimize the page we already have by adding sections about the subtopics of “press release examples” and “press release format.”
3. Target these keywords with Google Ads
Paid keywords are the simplest—look through the report and see if there are any relevant keywords you might want to target, too.
For example, Mailchimp is bidding for the keyword “how to create a newsletter.”


If you’re ConvertKit, you may also want to target this keyword since it’s relevant.
If you decide to target the same keyword via Google Ads, you can hover over the magnifying glass to see the ads your competitor is using.


You can also see the landing page your competitor directs ad traffic to under the URL column.


Learn more
Check out more tutorials on how to do competitor keyword analysis:
SEO
Google Confirms Links Are Not That Important

Google’s Gary Illyes confirmed at a recent search marketing conference that Google needs very few links, adding to the growing body of evidence that publishers need to focus on other factors. Gary tweeted confirmation that he indeed say those words.
Background Of Links For Ranking
Links were discovered in the late 1990’s to be a good signal for search engines to use for validating how authoritative a website is and then Google discovered soon after that anchor text could be used to provide semantic signals about what a webpage was about.
One of the most important research papers was Authoritative Sources in a Hyperlinked Environment by Jon M. Kleinberg, published around 1998 (link to research paper at the end of the article). The main discovery of this research paper is that there is too many web pages and there was no objective way to filter search results for quality in order to rank web pages for a subjective idea of relevance.
The author of the research paper discovered that links could be used as an objective filter for authoritativeness.
Kleinberg wrote:
“To provide effective search methods under these conditions, one needs a way to filter, from among a huge collection of relevant pages, a small set of the most “authoritative” or ‘definitive’ ones.”
This is the most influential research paper on links because it kick-started more research on ways to use links beyond as an authority metric but as a subjective metric for relevance.
Objective is something factual. Subjective is something that’s closer to an opinion. The founders of Google discovered how to use the subjective opinions of the Internet as a relevance metric for what to rank in the search results.
What Larry Page and Sergey Brin discovered and shared in their research paper (The Anatomy of a Large-Scale Hypertextual Web Search Engine – link at end of this article) was that it was possible to harness the power of anchor text to determine the subjective opinion of relevance from actual humans. It was essentially crowdsourcing the opinions of millions of website expressed through the link structure between each webpage.
What Did Gary Illyes Say About Links In 2024?
At a recent search conference in Bulgaria, Google’s Gary Illyes made a comment about how Google doesn’t really need that many links and how Google has made links less important.
Patrick Stox tweeted about what he heard at the search conference:
” ‘We need very few links to rank pages… Over the years we’ve made links less important.’ @methode #serpconf2024″
Google’s Gary Illyes tweeted a confirmation of that statement:
“I shouldn’t have said that… I definitely shouldn’t have said that”
Why Links Matter Less
The initial state of anchor text when Google first used links for ranking purposes was absolutely non-spammy, which is why it was so useful. Hyperlinks were primarily used as a way to send traffic from one website to another website.
But by 2004 or 2005 Google was using statistical analysis to detect manipulated links, then around 2004 “powered-by” links in website footers stopped passing anchor text value, and by 2006 links close to the words “advertising” stopped passing link value, links from directories stopped passing ranking value and by 2012 Google deployed a massive link algorithm called Penguin that destroyed the rankings of likely millions of websites, many of which were using guest posting.
The link signal eventually became so bad that Google decided in 2019 to selectively use nofollow links for ranking purposes. Google’s Gary Illyes confirmed that the change to nofollow was made because of the link signal.
Google Explicitly Confirms That Links Matter Less
In 2023 Google’s Gary Illyes shared at a PubCon Austin that links were not even in the top 3 of ranking factors. Then in March 2024, coinciding with the March 2024 Core Algorithm Update, Google updated their spam policies documentation to downplay the importance of links for ranking purposes.
The documentation previously said:
“Google uses links as an important factor in determining the relevancy of web pages.”
The update to the documentation that mentioned links was updated to remove the word important.
Links are not just listed as just another factor:
“Google uses links as a factor in determining the relevancy of web pages.”
At the beginning of April Google’s John Mueller advised that there are more useful SEO activities to engage on than links.
Mueller explained:
“There are more important things for websites nowadays, and over-focusing on links will often result in you wasting your time doing things that don’t make your website better overall”
Finally, Gary Illyes explicitly said that Google needs very few links to rank webpages and confirmed it.
I shouldn’t have said that… I definitely shouldn’t have said that
— Gary 鯨理/경리 Illyes (so official, trust me) (@methode) April 19, 2024
Why Google Doesn’t Need Links
The reason why Google doesn’t need many links is likely because of the extent of AI and natural language undertanding that Google uses in their algorithms. Google must be highly confident in its algorithm to be able to explicitly say that they don’t need it.
Way back when Google implemented the nofollow into the algorithm there were many link builders who sold comment spam links who continued to lie that comment spam still worked. As someone who started link building at the very beginning of modern SEO (I was the moderator of the link building forum at the #1 SEO forum of that time), I can say with confidence that links have stopped playing much of a role in rankings beginning several years ago, which is why I stopped about five or six years ago.
Read the research papers
Authoritative Sources in a Hyperlinked Environment – Jon M. Kleinberg (PDF)
The Anatomy of a Large-Scale Hypertextual Web Search Engine
Featured Image by Shutterstock/RYO Alexandre
SEO
How to Become an SEO Lead (10 Tips That Advanced My Career)

A few years ago, I was an SEO Lead managing enterprise clients’ SEO campaigns. It’s a senior role and takes a lot of work to get there. So how can you do it, too?
In this article, I’ll share ten tips to help you climb the next rung in the SEO career ladder.
Helping new hires in the SEO team is important if you want to become an SEO Lead. It gives you the experience to develop your leadership skills, and you can also share your knowledge and help others learn and grow.
It demonstrates you can explain things well, provide helpful feedback, and improve the team’s standard of work. It shows you care about the team’s success, which is essential for leaders. Bosses look for someone who can do their work well and help everyone improve.
Here are some practical examples of things I did early in my career to help mentor junior members of the team that you can try as well:
- Hold “lunch and learn” sessions on topics related to SEO and share case studies of work you have done
- Create process documents for the junior members of the team to show them how to complete specific tasks related to your work
- Compile lists of your favorite tools and resources for junior members of the team
- Create onboarding documents for interns joining the company
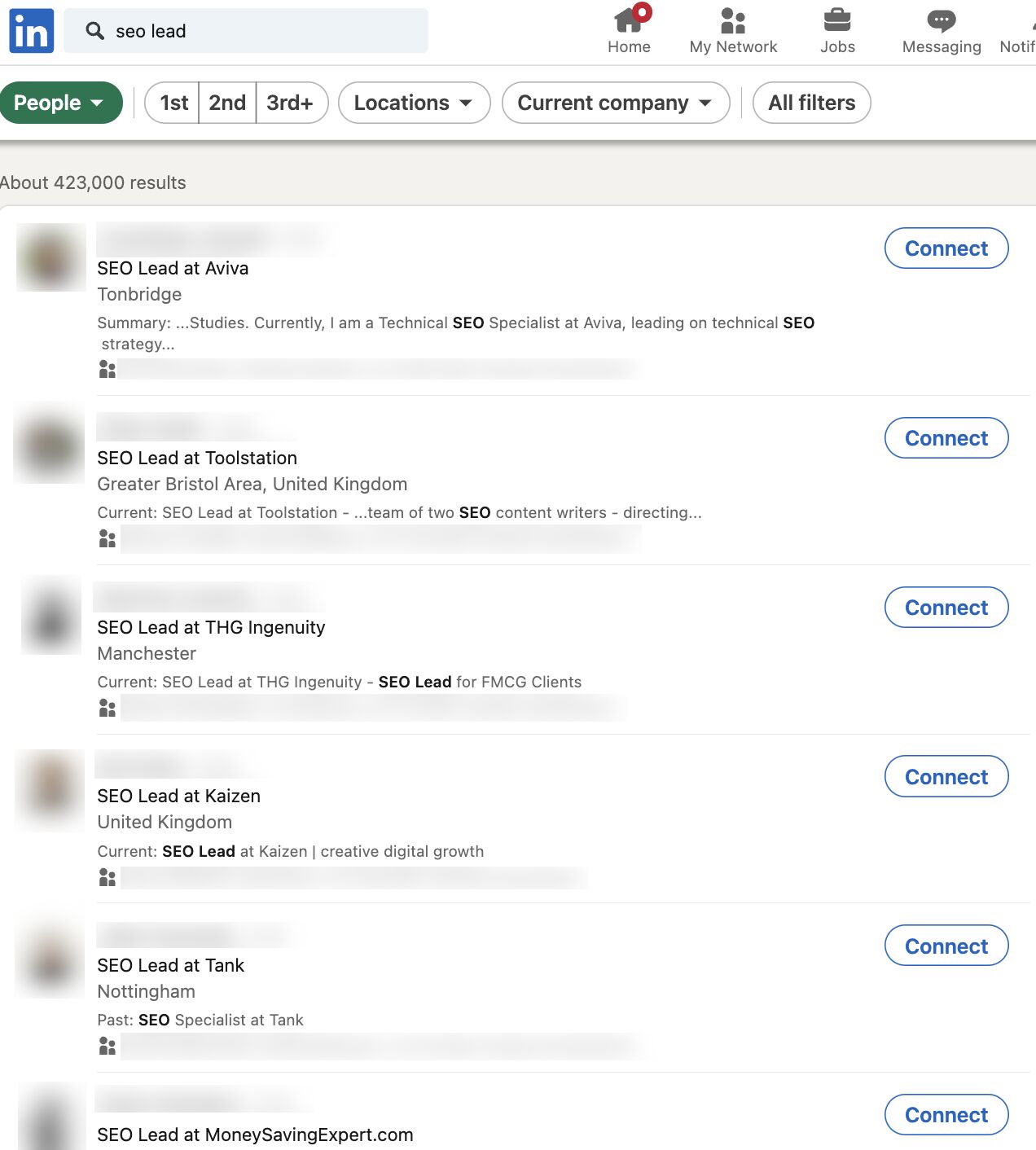
Wouldn’t it be great if you could look at every single SEO Lead’s resume? Well, you already can. You can infer ~70% of any SEO’s resume by spying on their LinkedIn and social media channels.
Type “SEO Lead” into LinkedIn and see what you get.

Tip
Look for common career patterns of the SEOs you admire in the industry.
I used this method to understand how my favorite SEOs and people at my company navigated their way from a junior role to a senior role.
For example, when the Head of SEO at the time Kirsty Hulse, joined my team, I added her on LinkedIn and realized that if I wanted to follow in her footsteps, I’d need to start by getting the role of SEO Manager to stand any possible chance of leading SEO campaigns like she was.
The progression in my company was from SEO Executive to Senior SEO Executive (Junior roles in London, UK), but as an outsider coming into the company, Kirsty showed me that it was possible to jump straight to SEO Manager given the right circumstances.


Using Kirsty’s and other SEOs’ profiles, I decided that the next step in my career needed to be SEO Manager, and at some point, I needed to get some experience with a bigger media agency so I could work my way up to leading an SEO campaign with bigger brands.
Sadly, you can’t just rock up to a monthly meeting and start leading a big brand SEO campaign. You’ll need to prove yourself to your line manager first. So how can you do this?
Here’s what I’d suggest you do:
- Create a strong track record with smaller companies.
- Obsessively share your wins with your company, so that senior management will already know you can deliver.
- At your performance review, tell your line manager that you want to work on bigger campaigns and take on more responsibility.
If there’s no hope of working with a big brand at your current job, you might need to consider looking for a new job where there is a recognizable brand. This was what I realized I needed to do if I wanted to get more experience.
Tip
Get recruiters on LinkedIn to give you the inside scoop on which brands or agencies are hiring. Ask them if you have any skill gaps on your resume that could prevent you from getting a job with these companies.
Being critical of your skill gaps can be hard to do. I found the best way to identify them early in my career was to ask other people—specifically recruiters. They had knowledge of the industry and were usually fairly honest as to what I needed to improve.
From this, I realized I lacked experience working with other teams—like PR, social, and development teams. As a junior SEO, your mind is focused 99% on doing SEO, but when you become more senior, your integration with other teams is important to your success.
For this reason, I’d suggest that aspiring SEO Leads should have a good working knowledge of how other teams outside of SEO operate. If you take the time to do this, it will pay dividends later in your career:
- If there are other teams in your company, ask if you can do some onboarding training with them.
- Get to know other team leads within your company and learn how they work.
- Take training courses to learn the fundamentals of other disciplines that complement SEO, such as Python, SQL, or content creation.
Sometimes, employers use skill gaps to pay you less, so it’s crucial to get the skills you need early on…


Examples of other skill gaps I’ve noticed include:
Tip
If you think you have a lot of skill gaps, then you can brush up your skills with our SEO academy. Once you’ve completed that, you can fast-track your knowledge by taking a course like Tom Critchlow’s SEO MBA, or you can try to develop these skills through your job.


As a junior in any company, it can be hard to get your voice heard amongst the senior crowd. Ten years ago, I shared my wins with the team in a weekly group email in the office.
Here’s what you should be sharing:
- Praise from 3rd parties, e.g. “the client said they are impressed with the work this month.”
- Successful performance insights, e.g “following our SEO change, the client has seen X% more conversions this month.”
- Examples of the work you led, e.g. if your leadership and decision-making led to good results, then you need to share it.
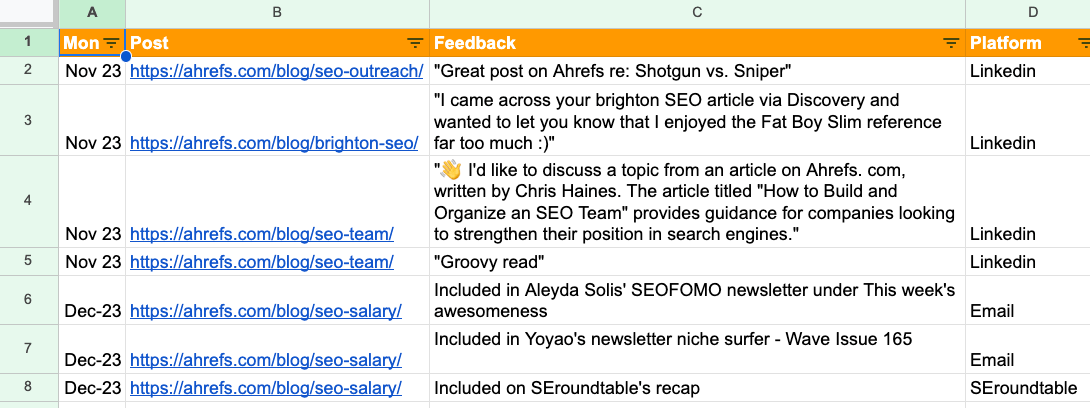
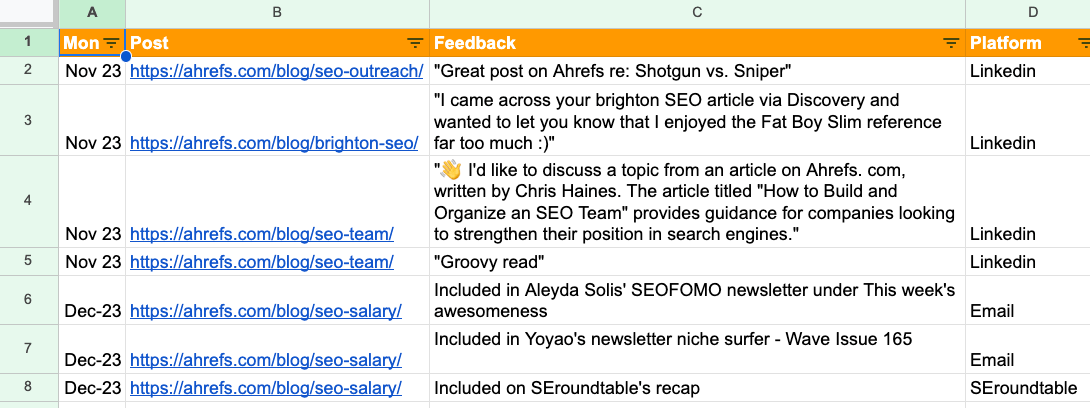
At Ahrefs I keep a “wins” document. It’s just a simple spreadsheet that lists feedback on the blog posts I’ve written, the links I’ve earned and what newsletters my post was included in. It’s useful to have a document like this so you have a record of your achievements.


Sidenote.
Junior SEOs sometimes talk about the things “we” achieved as a team rather than what they achieved at the interview stage. If you want the SEO Lead role, remember to talk about what you achieved. While there’s no “I” in team, you also need to advocate for yourself.
One of my first big wins as an SEO was getting a link from an outreach campaign on Buzzfeed. When I went to Brighton SEO later that year and saw Matthew Howells-Barby sharing how he got a Buzzfeed link, I realized that this was not something everyone had done.
So when I did manage to become an SEO Lead, and my team won a prize in Publicis Groupe for our SEO performance, I made sure everyone knew about the work we did. I even wrote a case study on the work for Publicis Groupe’s intranet.


I’ve worked with some incredibly talented people, many of whom have helped me in my career.
I owe my big break to Tim Cripps, Laura Scott, and Kevin Mclaren. Without their support and encouragement, I wouldn’t be where I am today. Even before that, David Schulhof, Jodie Wheeler, and Carl Brooks let me mastermind some bonkers content campaigns that were lucky enough to succeed:


I wasn’t even an SEO Lead at that point, but they gave me the reins and trusted me.
So, how can you find your tribe?
- Speak to recruiters – they might hold the ticket to your next dream job. I spoke to many recruiters early in my career, but only two recruiters delivered for me—they were Natasha Woodford, and Amalia Gouta. Natasha helped me get a job that filled my skill gap, and Amalia helped me get my first SEO Lead role.
- Go to events and SEO conferences, and talk to speakers to build connections outside of your company.
- Use LinkedIn and other social media to interact with other companies or individuals that resonate with you.
Many senior SEO professionals spend most of their online lives on X and LinkedIn. If you’re not using them, you’re missing out on juicy opportunities.


Sharing your expertise on these platforms is one of the easiest ways to increase your chances of getting a senior SEO role. Because, believe it or not, sometimes a job offer can be just a DM away.
Here’s some specific ideas of what you can share:
- Share your thoughts on a trending topic – like the latest Google algorithm update.
- Share what you learned during the course of a campaign.
- Ask the community for their thoughts on a certain topic.
I’ve recently started posting on LinkedIn and am impressed by the reach you can get by posting infrequently on these topics.
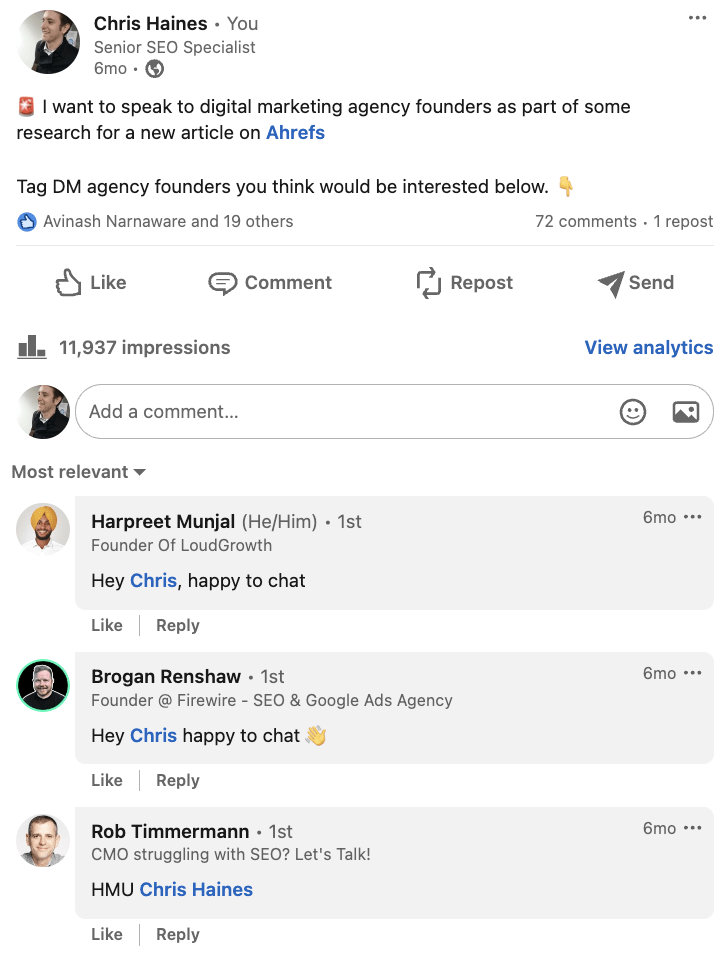
Here’s an example of one of my posts where I asked the community for help researching an article I was writing:


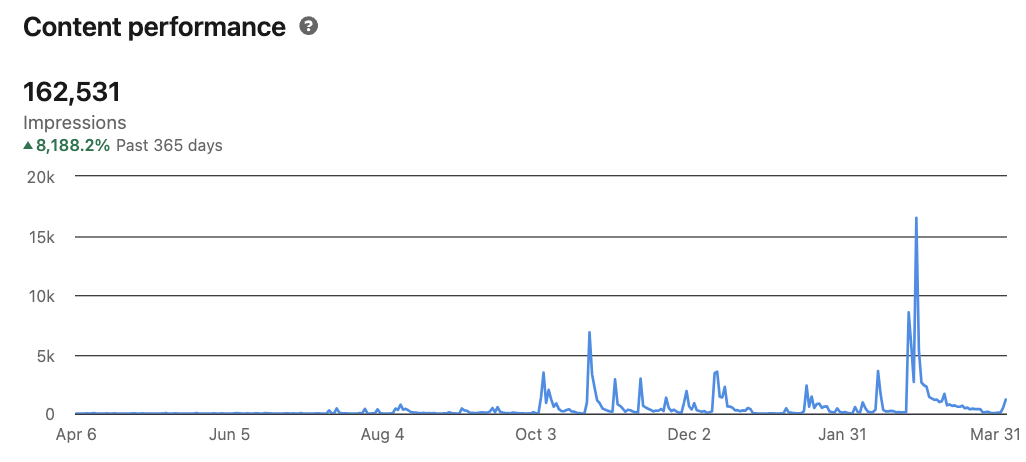
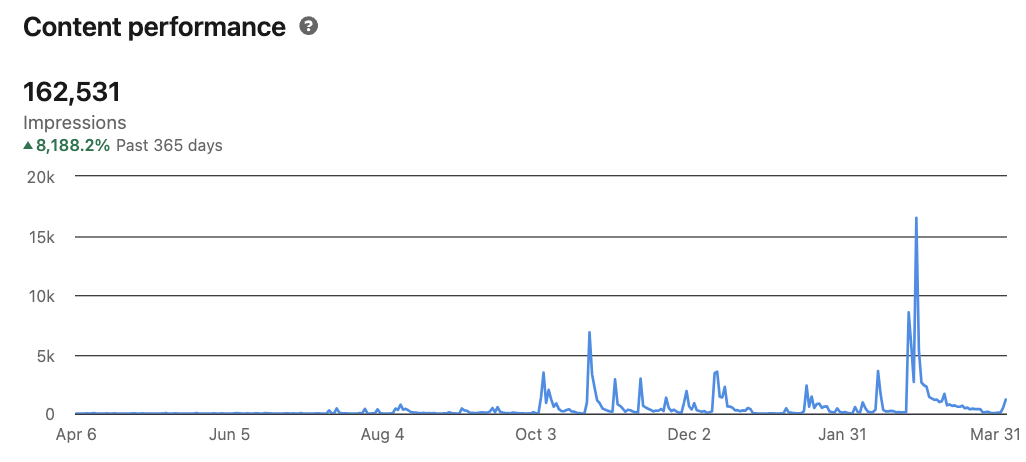
And here is the content performance across the last year from posting these updates.


I’m clearly not a LinkedIn expert—far from it! But as you can see, with just a few months of posting, you can start to make these platforms work for you.
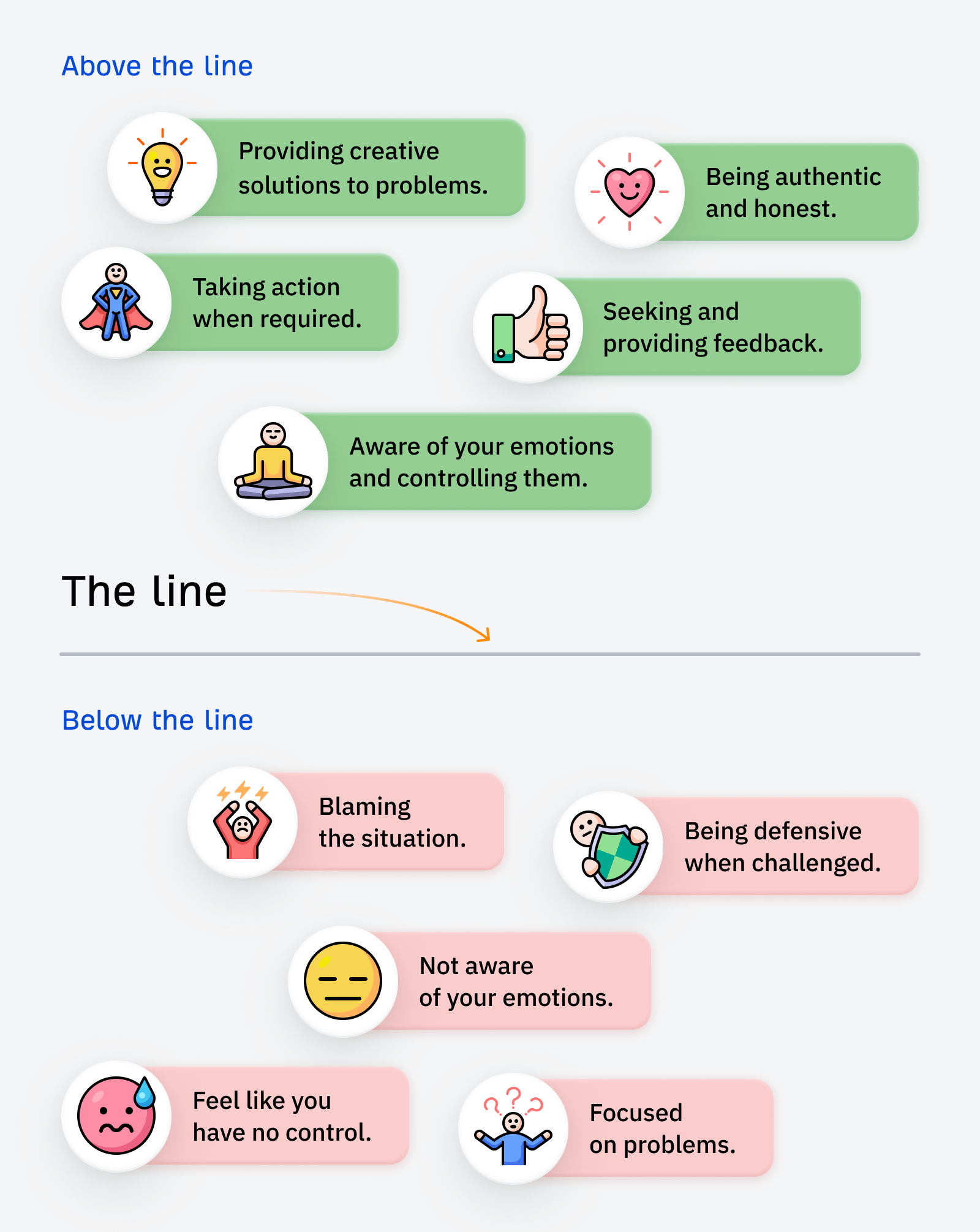
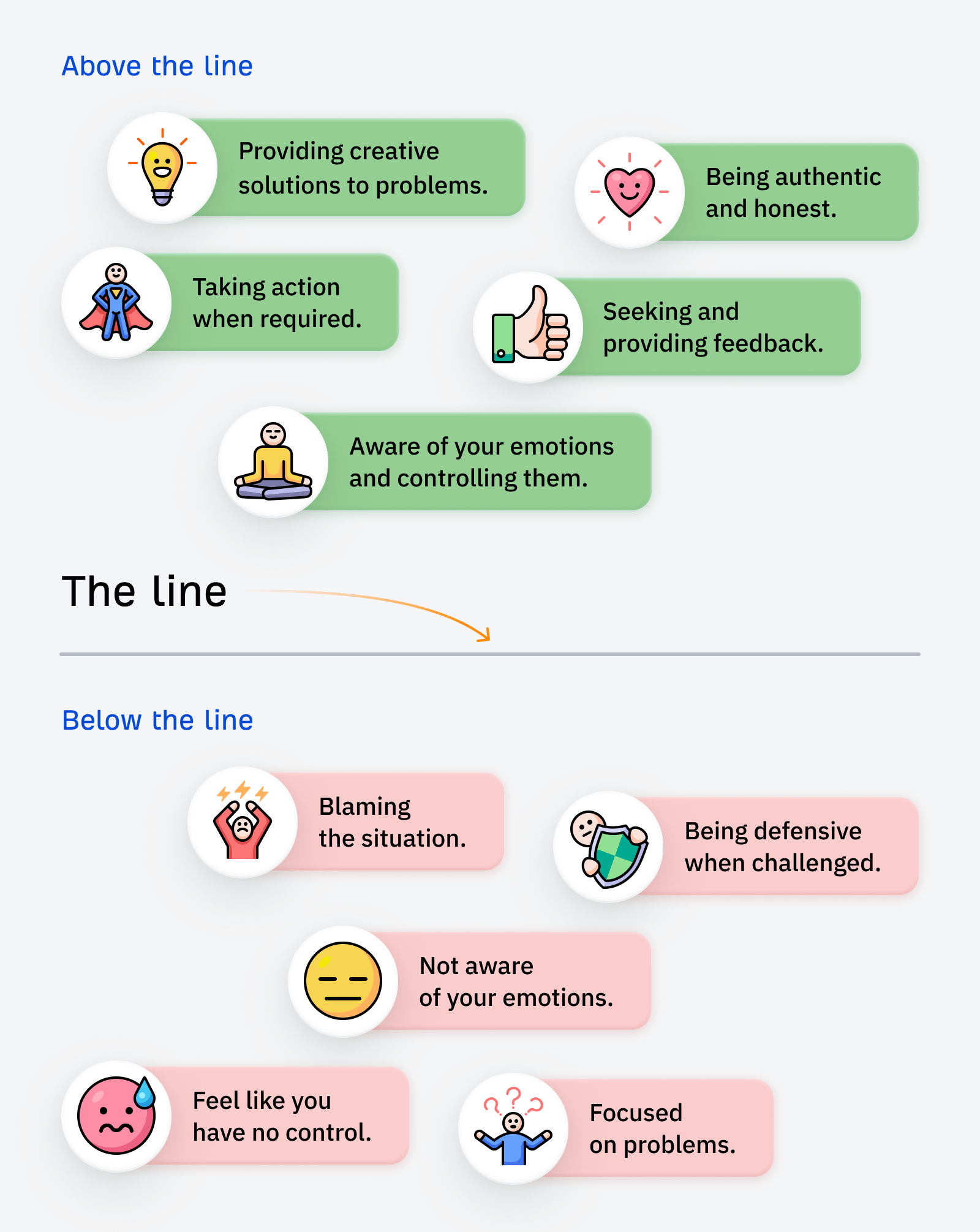
Godard Abel, co-founder of G2, talked on a podcast about conscious leadership. This struck a chord with me recently as I realized that I had practiced some of the principles of conscious leadership—unconsciously.
You can start practicing conscious leadership by asking yourself if your actions are above or below the line. Here are a few examples of above and below-the-line thinking:


If you want a senior SEO role, I’d suggest shifting your mindset to above-the-line thinking.
In the world of SEO, it’s easy to blame all your search engine woes on Google. We’ve all been there. But a lot of the time, simple changes to your website can make a huge difference—it just takes a bit of effort to find them and make the changes.
SEO is not an exact science. Some stakeholders naturally get nervous if they sense you aren’t sure about what you’re saying. If you don’t get their support early on then you fall at the first hurdle.


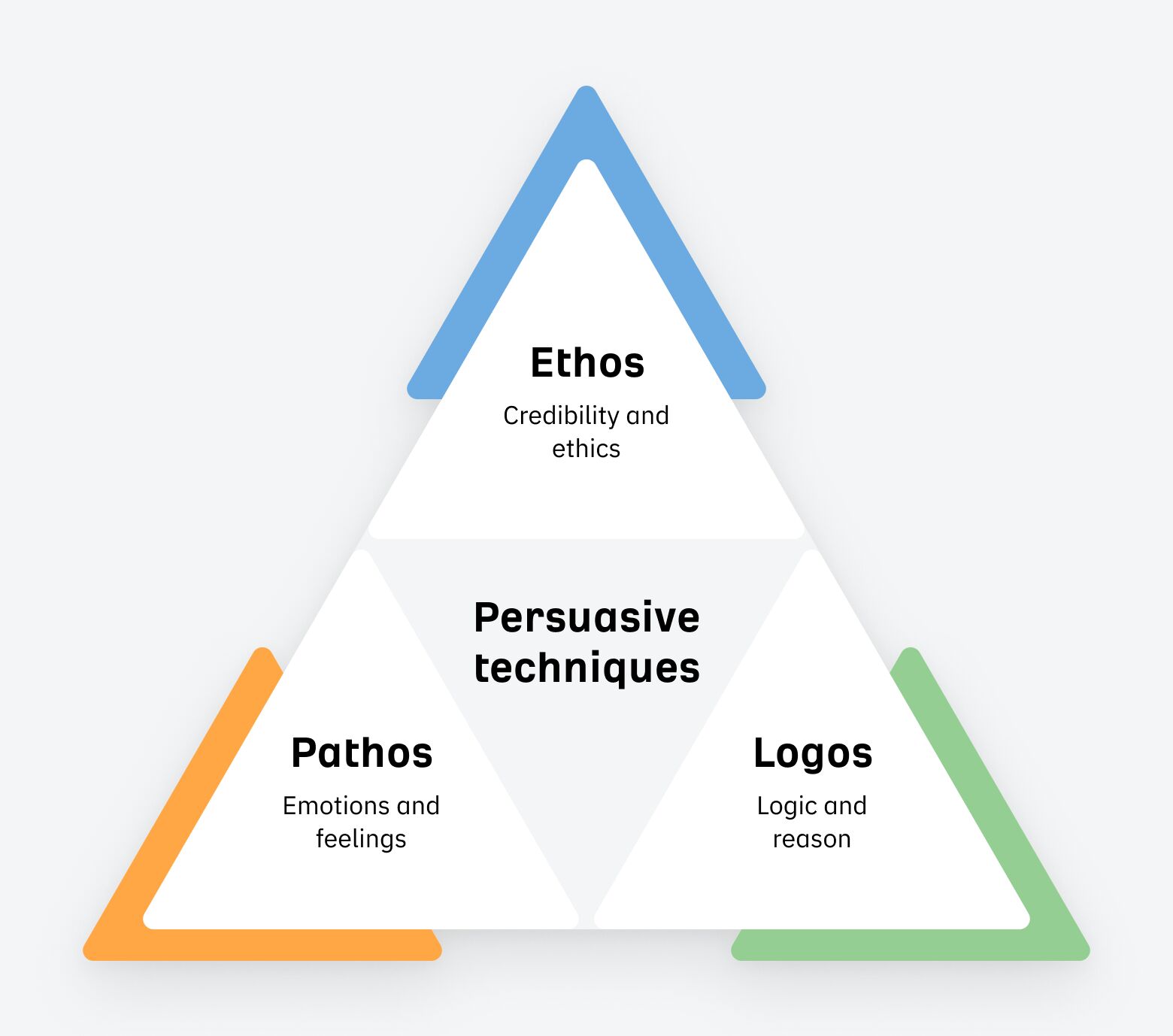
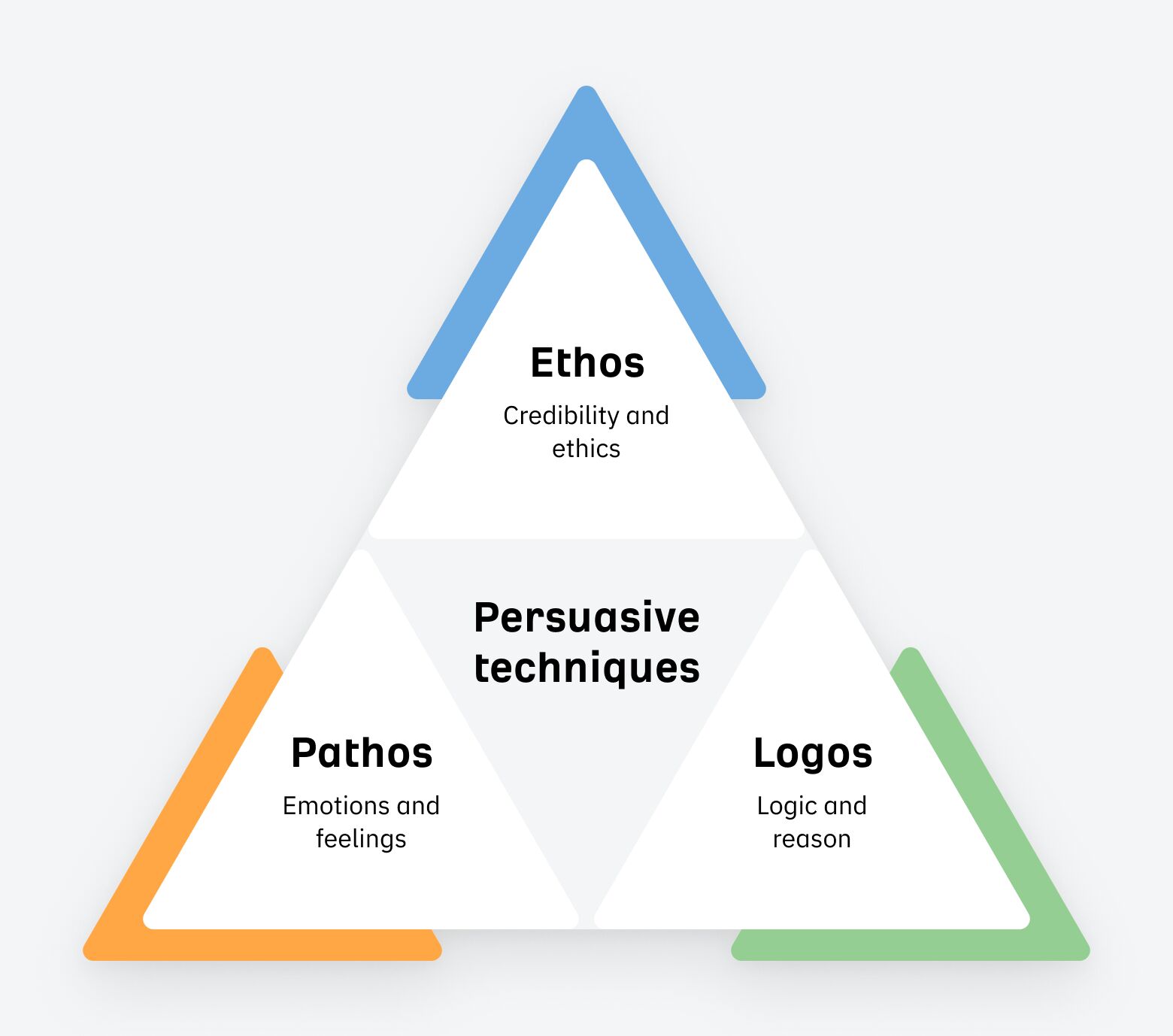
To become more persuasive, try incorporating Aristotle’s three persuasive techniques into your conversations.
- Pathos: use logical reasoning, facts, and data to present water-tight arguments.
- Ethos: establish your credibility and ethics through results.
- Logos: make your reports tell a story.


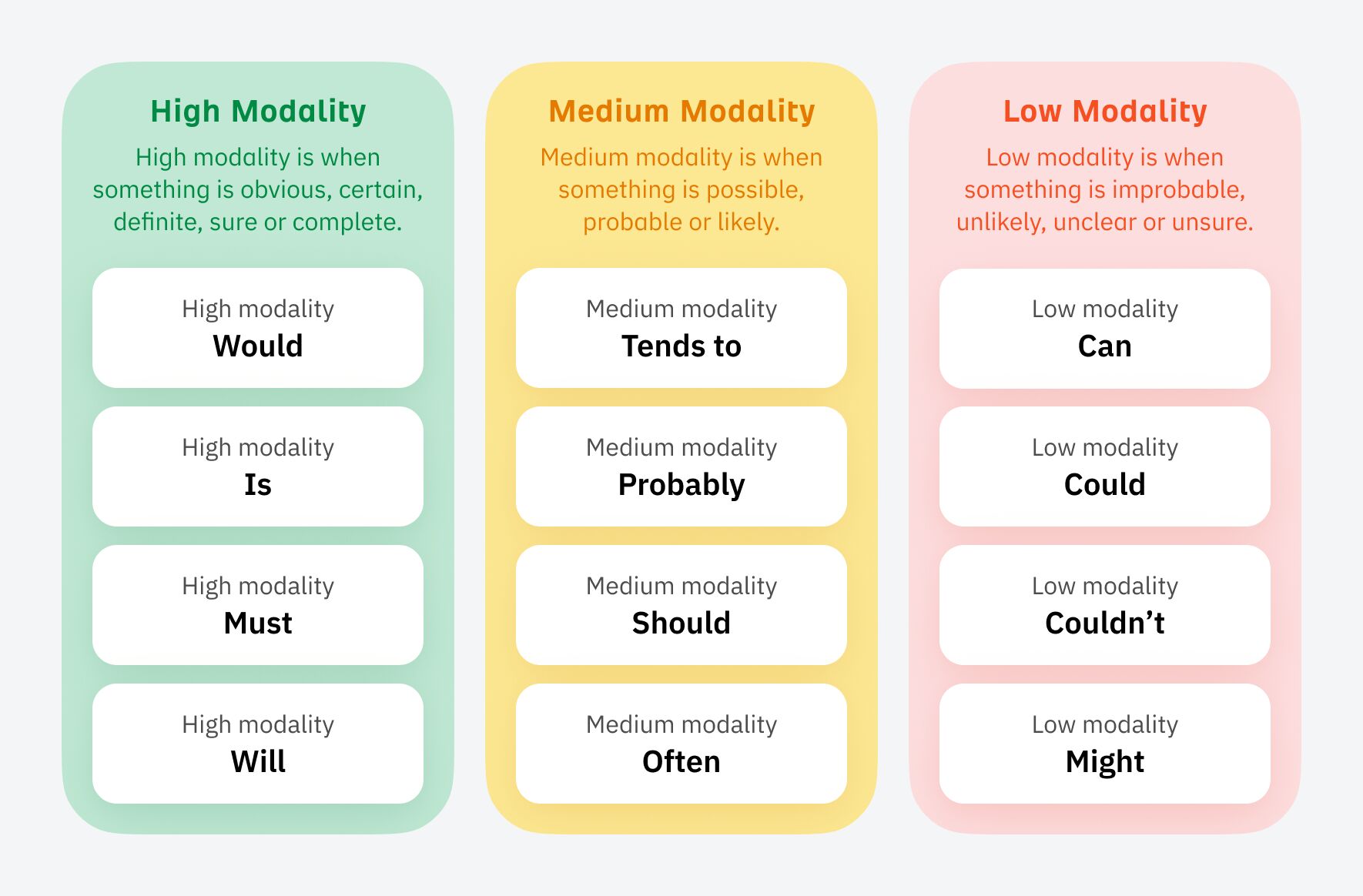
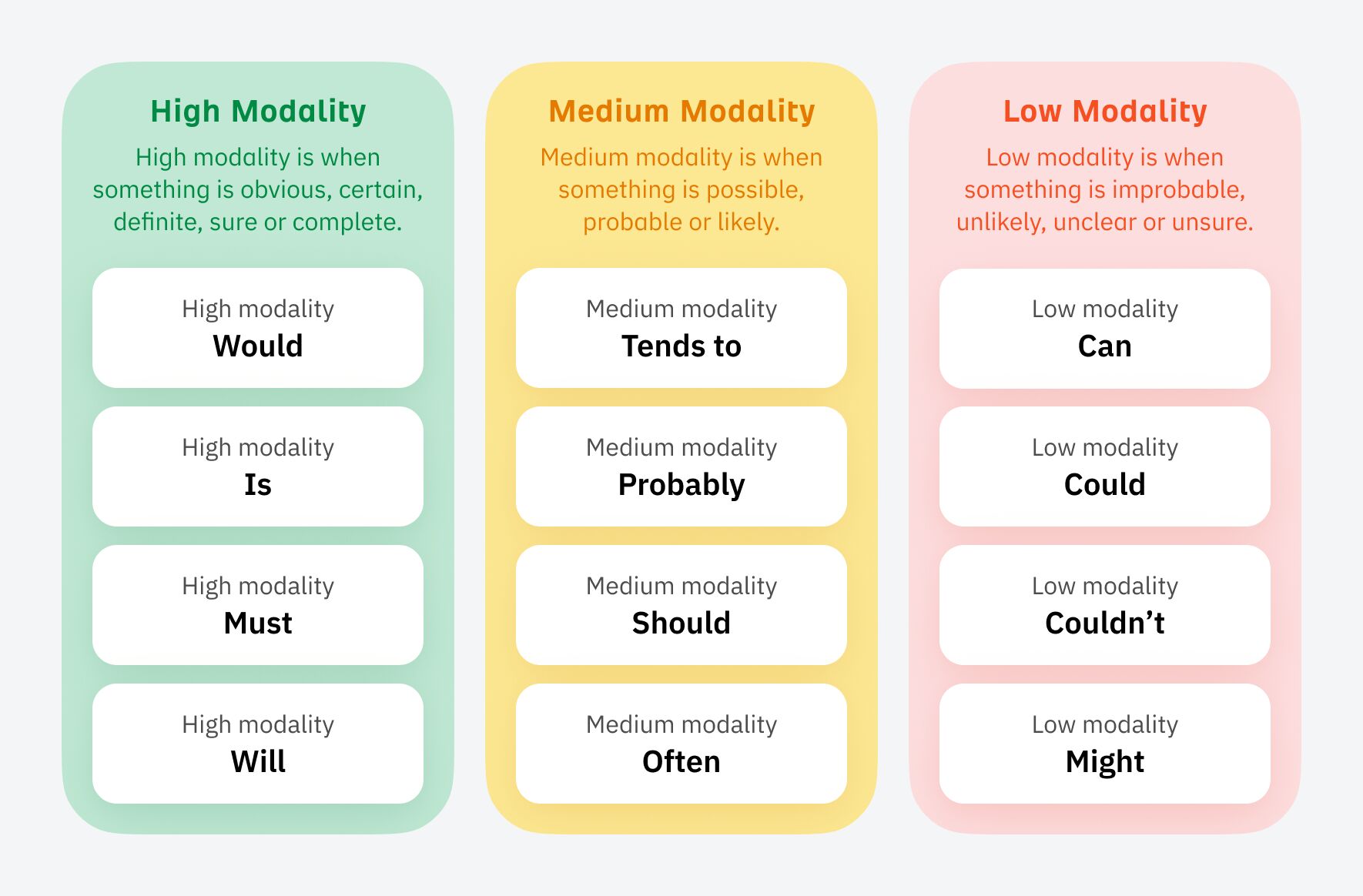
Then sprinkle in language that has a high level of modality:


Some people will be able to do this naturally without even realizing it, but for others, it can be an uphill struggle. It wasn’t easy for me, and I had to learn to adapt the way I talked to stakeholders early on.
The strongest way I found was to appeal to emotions and back up with data from a platform like Ahrefs. Highlight what competitors have done in terms of SEO and the results they’ve earned from doing it.
Sidenote.
You don’t have to follow this tip to the letter, but being aware of these concepts means you’ll start to present more confident and persuasive arguments for justifying your SEO strategies.
When I started in SEO, I had zero connections. Getting a job felt like an impossible challenge.
Once I’d got my first SEO Lead job, it felt stupidly easy to get another one—just through connections I’d made along the way in my SEO journey.
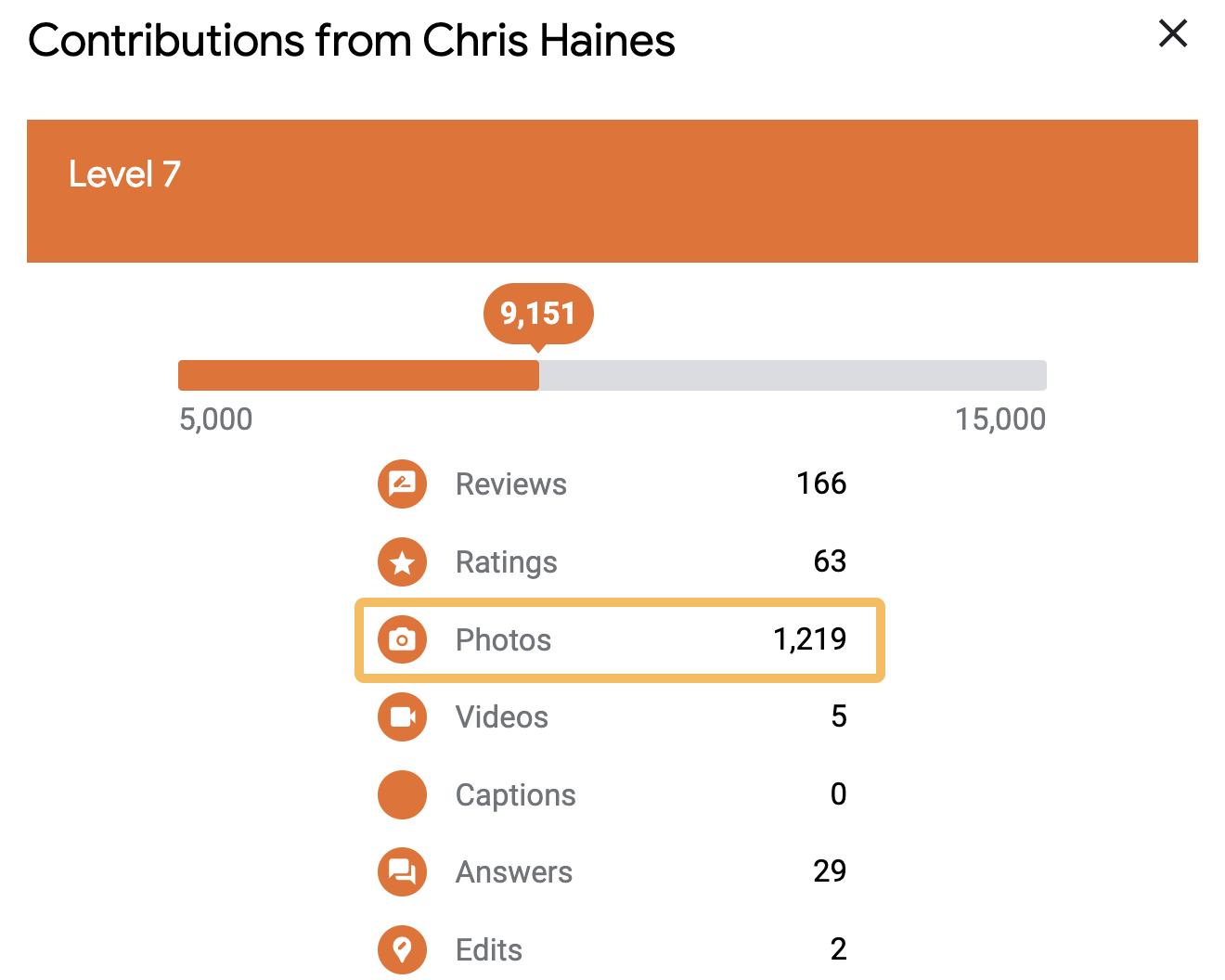
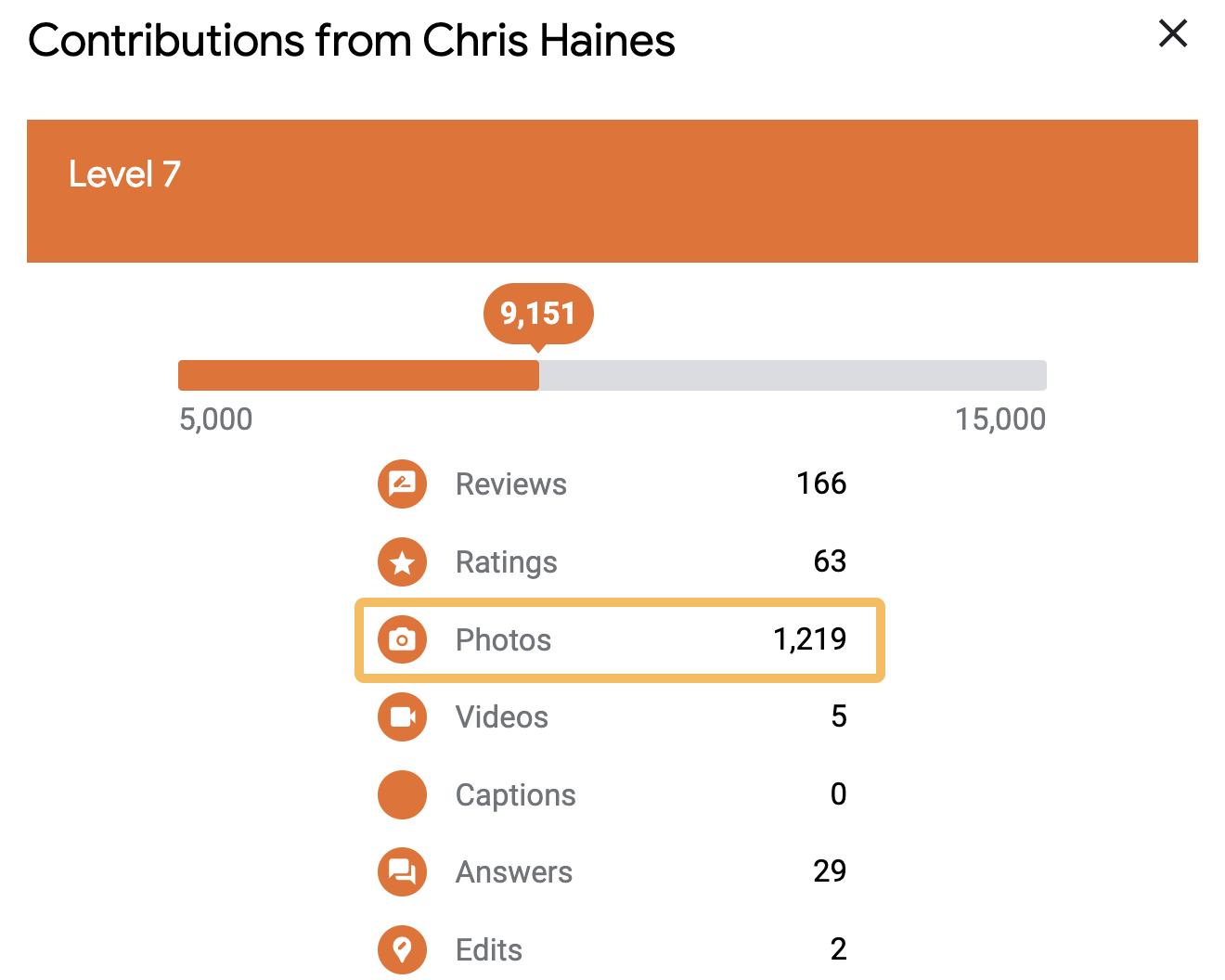
I once got stuck on a delayed train with a senior member of staff, and he told me he was really into Google Local Guides, and he was on a certain high level. He said it took him a few years to get there.
Local Guides is part of Google Maps that allows you submit reviews and other user generated content
When he showed me the app, I realized that you could easily game the levels by uploading lots of photos.
In a “hold my beer” moment, I mass downloaded a bunch of photos, uploaded them to Local Guides and equaled his Local Guide level on the train in about half an hour. He was seething.


One of the photos I uploaded was a half-eaten Subway. It still amazes me that 50,974 people have seen this photo:


This wasn’t exactly SEO, but the ability to find this ‘hack’ so quickly impressed him, and we struck up a friendship.
The next month that person moved to another company, and then another few months later, he offered me an SEO Lead job.
Tip
Build connections with everyone you can—you never know who you might need to call on next.
Final thoughts
The road to becoming an SEO Lead seems straightforward enough when you start out, but it can quickly become long and winding.
But now armed with my tips, and a bucket load of determination, you should be able to navigate your way to an SEO Lead role much quicker than you think.
Lastly, if you want any more guidance, you can always ping me on LinkedIn. 🙂
-

 PPC4 days ago
PPC4 days ago19 Best SEO Tools in 2024 (For Every Use Case)
-

 MARKETING7 days ago
MARKETING7 days agoWill Google Buy HubSpot? | Content Marketing Institute
-
SEARCHENGINES7 days ago
Daily Search Forum Recap: April 16, 2024
-

 SEO6 days ago
SEO6 days agoGoogle Clarifies Vacation Rental Structured Data
-

 MARKETING6 days ago
MARKETING6 days agoStreamlining Processes for Increased Efficiency and Results
-
SEARCHENGINES5 days ago
Daily Search Forum Recap: April 17, 2024
-

 PPC7 days ago
PPC7 days agoHow to Collect & Use Customer Data the Right (& Ethical) Way
-

 SEO6 days ago
SEO6 days agoAn In-Depth Guide And Best Practices For Mobile SEO
















You must be logged in to post a comment Login