SEO
The 6 Best AI Content Checkers To Use In 2024

Today, many people see generative AI like ChatGPT, Gemini, and others as indispensable tools that streamline their day-to-day workflows and enhance their productivity.
However, with the proliferation of AI assistants comes an uptick in AI-generated content. AI content detectors can help you prioritize content quality and originality.
These tools can help you discern whether a piece of content was written by a human or AI – a task that’s becoming increasingly difficult – and this can help detect plagiarism, and ensure content is original, unique, and high-quality.
In this article, we’ll look at some of the top AI content checkers available in 2024. Let’s dive in.
The 6 Best AI Content Checkers
1. GPTZero
Launched in 2022, GPTZero was “the first public open AI detector,” according to its website – and it’s a leading choice among the tools out there today.
GPTZero’s advanced detection model comprises seven different components, including an internet text search to identify whether the content already exists in internet archives, a burstiness analysis to see whether the style and tone reflect that of human writing, end-to-end deep learning, and more.
Its Deep Scan feature gives you a detailed report highlighting sentences likely created by AI and tells you why that is, and GPTZero also offers a user-friendly Detection Dashboard as a source of truth for all your reports.
The tool is straightforward, and the company works with partners and researchers from institutions like Princeton, Penn State, and OpenAI to provide top-tier research and benchmarking.
Cost:
- The Basic plan is available for free. It includes up to 10,000 words per month.
- The Essential plan starts at $10 per month, with up to 150,000 words, plagiarism detection, and advanced writing feedback.
- The Premium plan starts at $16 per month and includes up to 300,000 words, everything in the Essential tier, as well as Deep Scan, AI detection in multiple languages, and downloadable reports.
2. Originality.ai
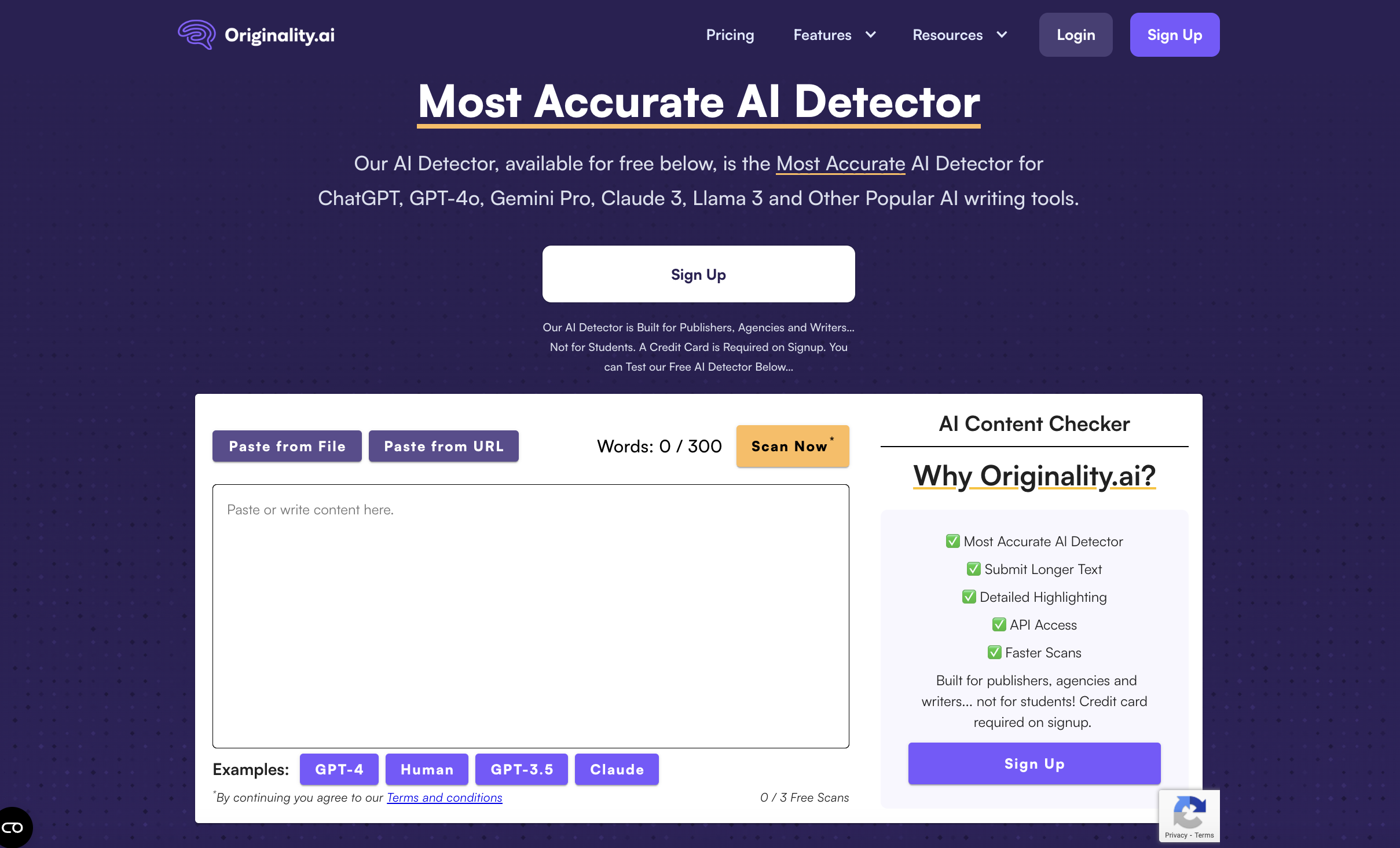
 Screenshot from Originality.ai, July 2024
Screenshot from Originality.ai, July 2024Originality.ai is designed to detect AI-generated content across various language models, including ChatGPT, GPT-4o, Gemini Pro, Claude 3, Llama 3, and others. It bills itself as the “most accurate AI detector,” and targets publishers, agencies, and writers – but not students.
The latter is relevant because, the company says, by leaving academia, research, and other historical text out of its scope, it’s able to better train its model to hone in on published content across the internet, print, etc.
Originality.ai works across multiple languages and offers a free Chrome extension and API integration. It also has a team that works around the clock, testing out new strategies to create AI content that tools can’t detect. Once it finds one, it trains the tool to sniff it out.
The tool is straightforward; users can just paste content directly into Originality.ai, or upload from a file or even a URL. It will then give you a report that flags AI-detected portions as well as the overall originality of the text. You get three free scans initially, with a 300-word limit.
Cost:
- Pro membership starts at $12.45 per month and includes 2,000 credits, AI scans, shareable reports, plagiarism and readability scans, and more.
- Enterprise membership starts at $179 per month and includes 15,000 credits per month, features in the Pro plan, as well as priority support, API, and a 365-day history of your scans.
- Originality.ai also offers a “pay as you go” tier, which consists of a $30 one-time payment to access 3,000 credits and some of the more limited features listed above.
3. Copyleaks
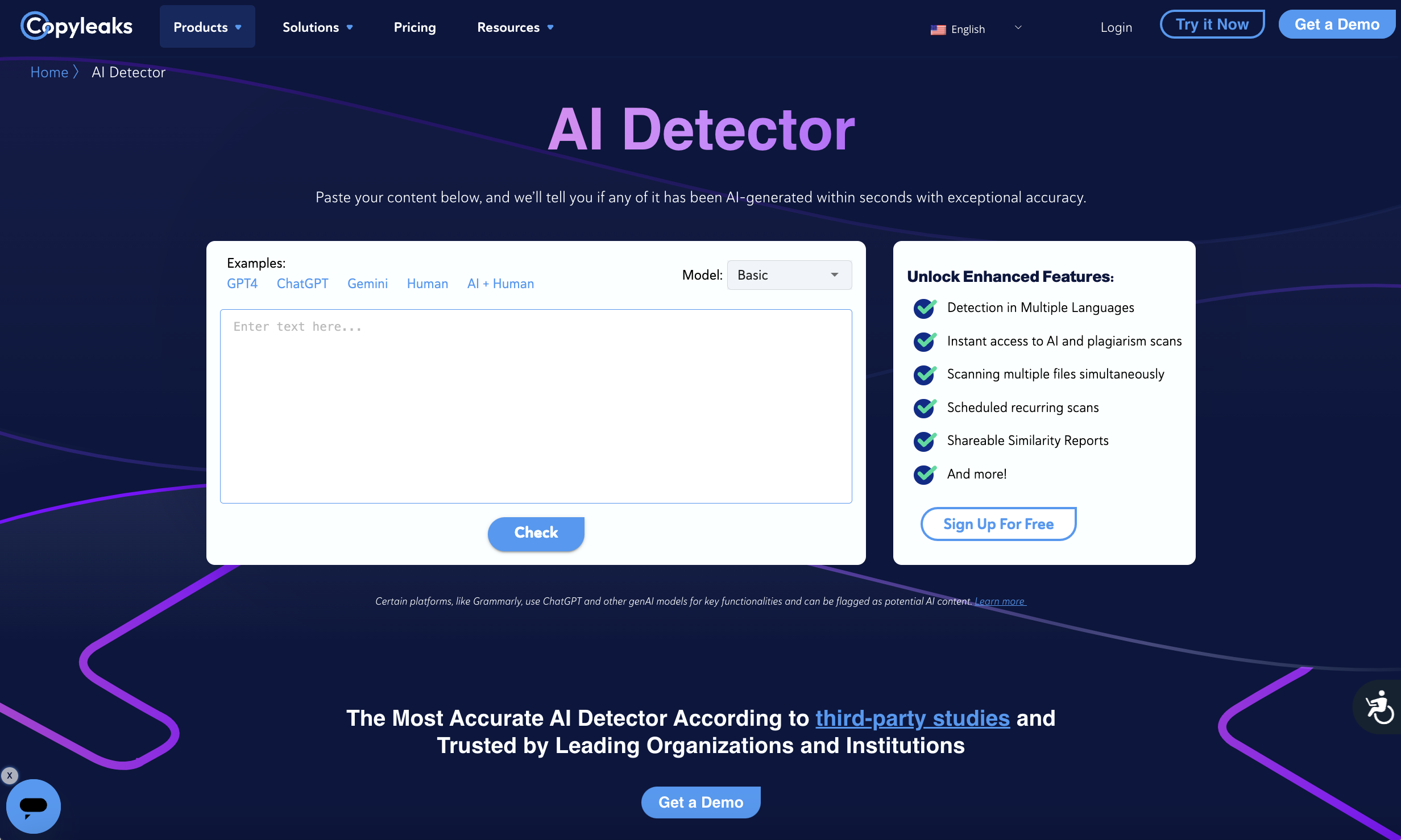
 Screenshot from Copyleaks.com, July 2024
Screenshot from Copyleaks.com, July 2024While you’ve probably heard of Copyleaks as a plagiarism detection tool, what you might not know is that it also offers a comprehensive AI-checking solution.
The tool covers 30 languages and detects across AI models including ChatGPT, Gemini, and Claude – and it automatically updates when new language models are released.
According to Copyleaks, its AI detector “has over 99% overall accuracy and a 0.2% false positive rate, the lowest of any platform.”
It works by using its long history of data and learning to spot the pattern of human-generated writing – and thus, flag anything that doesn’t fit common patterns as potentially AI-generated.
Other notable features of Copyleaks’ AI content detector are the ability to detect AI-generated source code, spot content that might have been paraphrased by AI, as well as browser extension and API offerings.
Cost:
- Users with a Copyleaks account can access a limited number of free scans daily.
- Paid plans start at $7.99 per month for the AI Detector tool, including up to 1,200 credits, scanning in over 30 languages, two users, and API access.
- You can also get access to an AI + Plagiarism Detection tier starting at $13.99 per month.
4. Winston AI
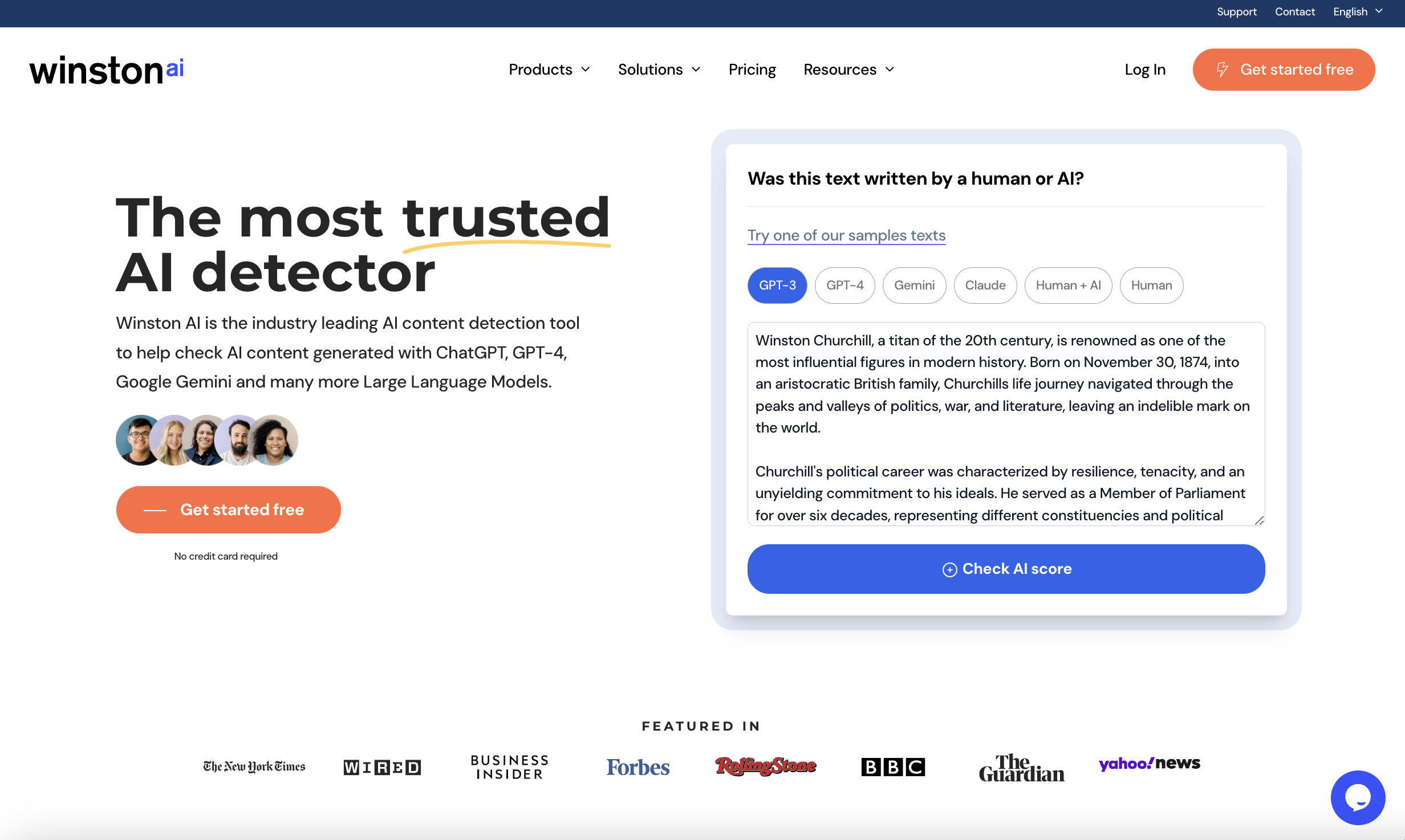
 Screenshot from GoWinston.ai, July 2024
Screenshot from GoWinston.ai, July 2024Another popular AI content detection tool, Winston AI calls itself “the most trusted AI detector,” and claims to be the only such tool with a 99.98% accuracy rate.
Winston AI is designed for users across the education, SEO, and writing industries, and it’s able to identify content generated by LLMs such as ChatGPT, GPT-4, Google Gemini, Claude, and more.
Using Winston AI is easy; paste or upload your documents into the tool, and it will scan the text (including text from scanned pictures or handwriting) and provide a printable report with your results.
Like other tools in this list, Winston AI offers multilingual support, high-grade security, and can also spot content that’s been paraphrased using tools like Quillbot.
One unique feature of Winston AI is its “AI Prediction Map,” a color-coded visualization that highlights which parts of your content sound inauthentic and may be flagged by AI detectors.
Cost
- Free 7-day trial includes 2,000 credits, AI content checking, AI image and deepfake detection, and more.
- Paid plans start at $12 per month for 80,000 credits, with additional advanced features based on your membership tier.
5. TraceGPT
 Screenshot from plagiarismcheck.org, July 2024
Screenshot from plagiarismcheck.org, July 2024Looking for an extremely accurate AI content detector? Try TraceGPT by PlagiarismCheck.org.
It’s a user-friendly tool that allows you to upload files across a range of formats, including doc, docx, txt, odt, rtf, and pdf. Then, it leverages creativity/predictability ratios and other methods to scan your content for “AI-related breadcrumbs.”
Once it’s done, TraceGPT will provide results that show you what it has flagged as potential AI-generated text, tagging it as “likely” or “highly likely.”
As with many of the options here, TraceGPT offers support in several languages, as well as API and browser extension access. The tool claims to be beneficial for people in academia, SEO, and recruitment.
Cost
- You can sign up to use TraceGPT and will be given limited free access.
- Paid plans differ based on the type of membership; for businesses, they start at $69 for 1,000 pages, and for individuals, it starts at $5.99 for 20 pages. Paid plans also give you access to 24/7 support and a grammar checker.
6. Hive Moderation
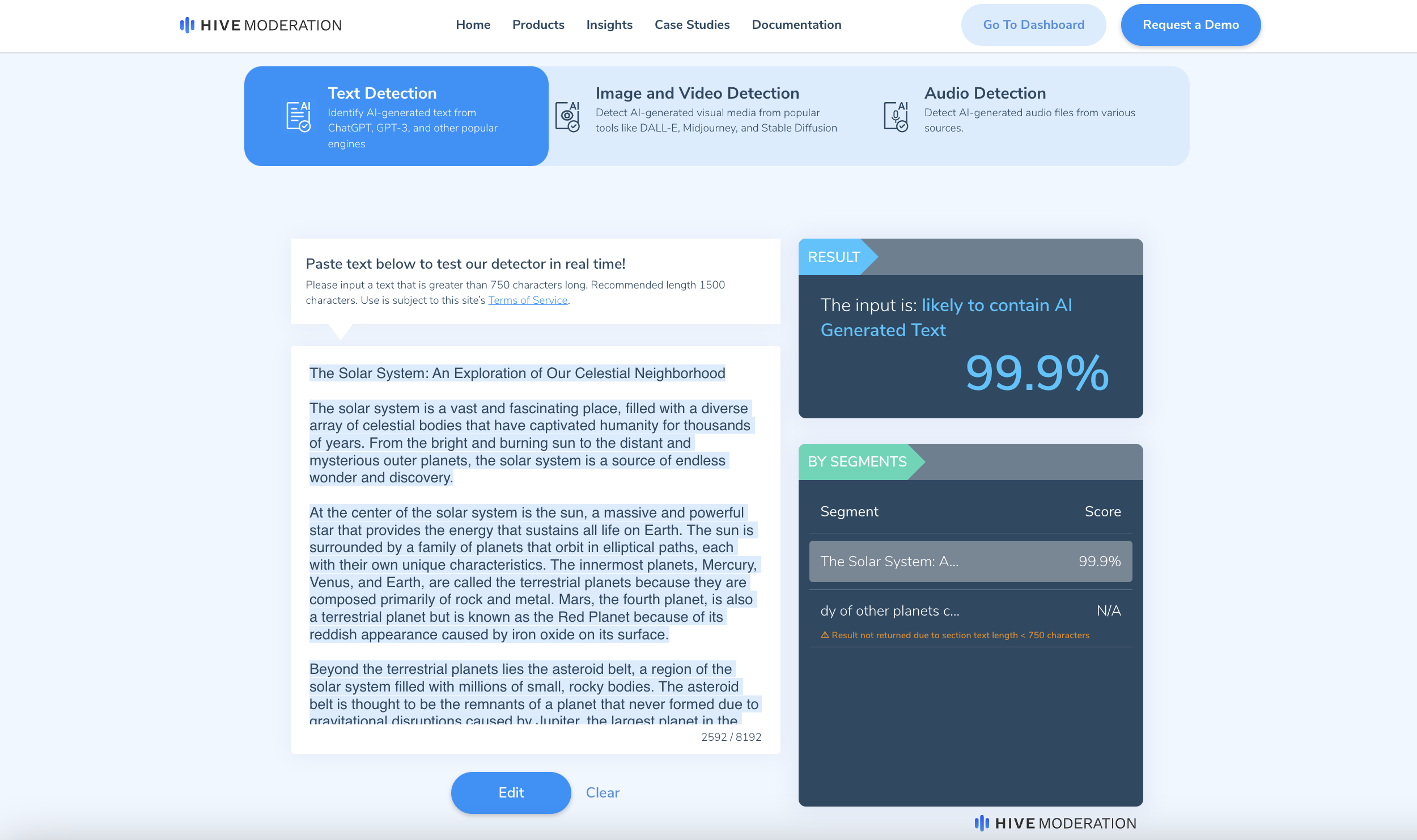
 Screenshot from hivemoderation.com, July 2024
Screenshot from hivemoderation.com, July 2024Hive Moderation, a company that specializes in content moderation, offers an AI content detector with a unique differentiator. Unlike most of the other examples listed here, it is capable of checking for AI content across several media formats, including text, audio, and image.
Users can simply input their desired media, and Hive’s models will discern whether they believe them to be AI-generated. You’ll get immediate results with a holistic score and more detailed information, such as whether Hive thinks your image was created by Midjourney, DALL-E, or ChatGPT, for example.
Hive Moderation offers a Chrome extension for its AI detector, as well as several levels of customization so that customers can tweak their usage to fit their needs and industry.
Pricing:
- You can download the Hive AI Chrome Extension for free, and its browser tool offers at least some free scans.
- You’ll need to contact the Hive Moderation team for more extensive use of its tools.
What Is An AI Content Checker?
An AI content checker is a tool for detecting whether a piece of content or writing was generated by artificial intelligence.
Using machine learning algorithms and natural language processing, these tools can identify specific patterns and characteristics common in AI-generated content.
An important disclaimer: At this point in time, no AI content detector is perfect. While some are better than others, they all have limitations.
They can make mistakes, from falsely identifying human-written content as AI-generated or failing to spot AI-generated content.
However, they are useful tools for pressure-testing content to spot glaring errors and ensure that it is authentic and not a reproduction or plagiarism.
Why Use An AI Content Detector?
As AI systems become more widespread and sophisticated, it’ll only become harder to tell when AI has produced content – so tools like these could become more important.
Other reasons AI content checkers are beneficial include:
- They can help you protect your reputation. Say you’re publishing content on a website or blog. You want to make sure your audience can trust that what they’re reading is authentic and original. AI content checkers can help you ensure just that.
- They can ensure you avoid any plagiarism. Yes, generative AI is only getting better, but it’s still known to reproduce other people’s work without citation in the answers it generates. So, by using an AI content detector, you can steer clear of plagiarism and the many risks associated with it.
- They can confirm that the content you’re working with is original. Producing unique content isn’t just an SEO best practice – it’s essential to maintaining integrity, whether you’re a business, a content creator, or an academic professional. AI content detectors can help here by weeding out anything that doesn’t meet that standard.
AI content detectors have various use cases, including at the draft stage, during editing, or during the final review of content. They can also be used for ongoing content audits.
AI detectors may produce false positives, so you should scrutinize their results if you’re using them to make a decision. However, false positives can also help identify human-written content that requires a little more work to stand out.
We recommend you use a variety of different tools, cross-check your results, and build trust with your writers. Always remember that these are not a replacement for human editing, fact-checking, or review.
They are merely there as a helping hand and an additional level of scrutiny.
In Summary
While we still have a long way to go before AI detection tools are perfect, they’re useful tools that can help you ensure your content is authentic and of the highest quality.
By making use of AI content checkers, you can maintain trust with your audience and ensure you stay one step ahead of the competition.
Hopefully, this list of the best solutions available today can help you get started. Choose the tool that best fits your resources and requirements, and start integrating AI detection into your content workflow today.
More resources:
Featured Image: Sammby/Shutterstock

![How AEO Will Impact Your Business's Google Visibility in 2026 Why Your Small Business’s Google Visibility in 2026 Depends on AEO [Webinar]](https://articles.entireweb.com/wp-content/uploads/2026/01/How-AEO-Will-Impact-Your-Businesss-Google-Visibility-in-2026-400x240.png)
![How AEO Will Impact Your Business's Google Visibility in 2026 Why Your Small Business’s Google Visibility in 2026 Depends on AEO [Webinar]](https://articles.entireweb.com/wp-content/uploads/2026/01/How-AEO-Will-Impact-Your-Businesss-Google-Visibility-in-2026-80x80.png)