SEO
Why You Should Consider Semantic HTML For SEO

The increased use of language understanding in search engines has prioritized writing content that is organized by topics and subtopics and communicates the message in a way that lacks ambiguity. Semantic HTML makes it clear to search engines exactly where the content you want to be indexed is on a webpage, which is why it should be considered for both SEO and website accessibility.
To be clear, Semantic HTML is not a ranking factor. It’s just something that makes it easier for search engines to identify where the main content of a webpage is, which is a very good thing.
Search Engines Focus On The Main Content
Google’s Search Quality Rater Guidelines makes a distinction between three kinds of content on a webpage:
- Main content
- Supplementary content
- Advertising content
Main Content
Main content is what the search engines want to index and rank.
Supplementary Content
Supplementary content is useful, like site navigation but it’s not what the search engines are interested in indexing.
Advertising Content
Advertising content is also not what search engines visit a webpage to crawl.
Semantic HTML Helps Webpages Achieve Their Purpose
The distinction between main content and the other two kinds of content is that the Supplementary and Advertising content do not help achieve the purpose of the webpage.
Only the Main Content helps a webpage achieve its purpose and according to the Search Quality Raters Guidelines, those are the ones that receive a higher Page Quality score by the raters.
While that’s probably not a ranking signal, creating main content that achieves the purpose of the webpage is still a goal that every publisher and SEO should work toward.
The Raters Guide states at the very beginning of Part 1:
“A Page Quality (PQ) rating task consists of a URL and a grid to record your observations as you explore the landing page and the website associated with the URL.
The goal of PQ rating is to evaluate how well the page achieves its purpose.”
The key to achieving the purpose is in the Main Content. Semantic HTML is what helps the search engine crawler zero in on that main content.
Concept of Page Structure – Semantic HTML
Rule number one of SEO is to make webpages easy for search engines to understand.
Semantic HTML can be the most fundamental level of webpage content upon which the structure of the entire webpage can be neatly organized into the three parts (main content, supplementary content and advertising content).
When we talk about Semantic HTML, we’re not talking about the meaning of words. In the context of HTML, the word “semantic” is about the meaning of a webpage, broken down into the component parts.
Just like a body is made of a head, torso, arms and legs, a webpage is also a collection of parts.
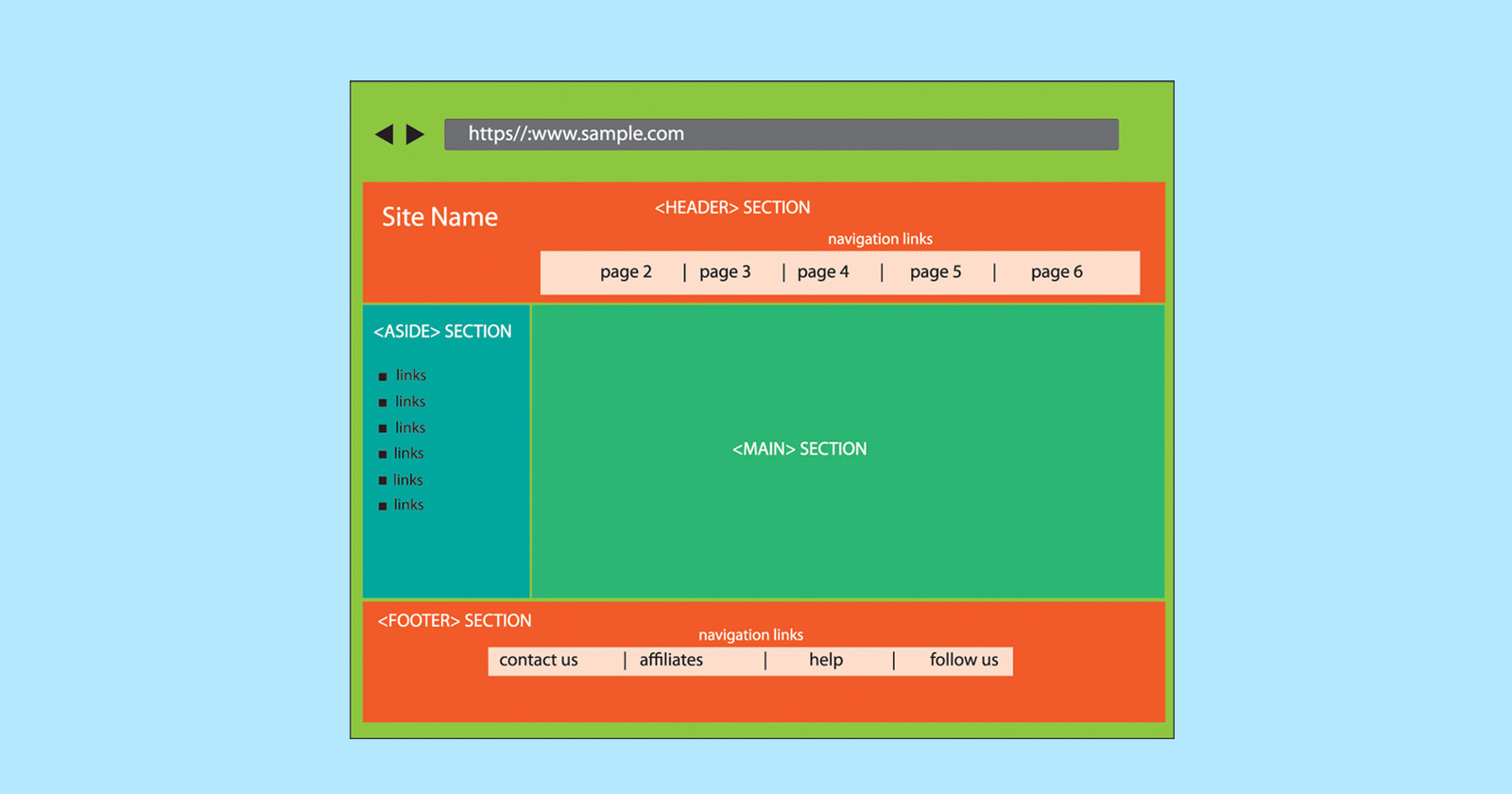
The typical structure of a webpage looks like this:
- Header (the top part with the logo)
- Navigation
- Main Content
- Footer
Do you see the part that’s called Main Content? This is the part that the search engines are most interested in when indexing a webpage. It’s the part that the Search Quality Raters Guidelines referred to.
When indexing a webpage, search engines don’t care about the navigation, footer, advertising, sidebars or the header sections. They care about indexing the main content.
Semantic HTML tells the search engines exactly where the main content exists so that the indexer can grab it and rank it.
The <main> HTML Element
Telling a search engine what content on a webpage to index is as easy as using the <main> HTML element.
The <main> element has an opening tag (<main>) to mark where the main content begins.
And it has a closing tag (</main>) to mark where the main content ends.
A webpage can only have one <main> section.
In the section where your main content begins, just drop in the <main> element. Then use the closing HTML </main> element, to signify where the main section of the content ends.
This makes it super easy for the search engines to get to the main content and index it.
That’s great right? Well, it gets even better.
<header> <nav> And <footer> Elements
There are a few more semantic HTML elements for dividing a page into the component parts.
<header>
The <header> element can be used to denote the area at the top of the page where the logo and maybe a search bar go. It’s the section that’s typically above the navigation area. The <header> element can also be used to wrap around headings (H1, H2, etc.) but that’s not really necessary.
<nav>
The <nav> element is what you wrap around your navigation area. For example, if the navigation area is within a <div></div> you can add the <nav> elements after the <div>.
Example:
<div> <nav> main navigation links and stuff</nav> </div>
Technically the <div> element isn’t necessary if the <nav> element is in use. They both behave as containers, exactly the same in all modern browsers. The <nav> element is a container like a <div> but the <nav> is a container that has a semantic meaning whereas the div has no semantic meaning, it’s just a container.
A <nav> element can be inside a <div> element but a <div> element shouldn’t be inside a <nav> element because only navigational elements like links can be inside of a <nav> element. It can be done but it’s possible that this might confuse a screen reader .
<footer>
The <footer> element, like the <nav> element, is a container like a div with the only difference being that the <footer> element has a semantic meaning.
Semantic HTML For Supplementary Content
Suppose you have a webpage that has main content, but it also has sidebars, advertisements and call-out boxes that contain extra information that’s peripherally related to the main content.
Semantic HTML has an element called the <aside> HTML element.
The <aside> element also has an opening and a closing tag that denotes the beginning and the end of the <aside> content.
It looks like this:
<aside></aside>
And it’s used like this:
<aside> <p>Stuff that's off topic to the main content but within the main content area.</p> </aside> <aside><div>affiliate advertising</div></aside> <aside>Sidebar with content that is not a part of the main content</aside>
The <article> Semantic HTML Element
Semantic HTML allows a publisher or SEO to make it clear what part of the content is the actual article. The <article> element can be nested within the <main> element (but not the other way around). That said, the simplest and most practical use of the <article> element is on a content category page where you have page titles and page excerpts for different pages.
An opening <article> and closing </article> element can wrap around the individual title/excerpts because multiple <article> elements are allowed on a page.
There Are Many Semantic HTML Elements
There are about 100 semantic elements, but you don’t have to use all of them.
If you want to learn more about Semantic elements check out the Mozilla developer pages about Semantic HTML, it’s a useful resource.
At the absolute rock bottom, the least that can be used are the <main> and the <aside> elements.
Even better, use the <header>, <nav> and <footer> elements, too because they are useful in creating a overview of the entire webpage, like a layout of the webpage.
Other useful Semantic HTML elements are <button>, <form> and <section>, which helps for accessibility reasons.
Happy coding!
Featured Image by Shutterstock/avilledorsa

![How AEO Will Impact Your Business's Google Visibility in 2026 Why Your Small Business’s Google Visibility in 2026 Depends on AEO [Webinar]](https://articles.entireweb.com/wp-content/uploads/2026/01/How-AEO-Will-Impact-Your-Businesss-Google-Visibility-in-2026-400x240.png)
![How AEO Will Impact Your Business's Google Visibility in 2026 Why Your Small Business’s Google Visibility in 2026 Depends on AEO [Webinar]](https://articles.entireweb.com/wp-content/uploads/2026/01/How-AEO-Will-Impact-Your-Businesss-Google-Visibility-in-2026-80x80.png)















