WORDPRESS
WooCommerce Stock API: How to Manage Stock with Ease

Published 5 August 2024 | Updated 5 August 2024 | Khrystyna Oliinyk
In the fast-paced world of eCommerce, stock management is critical to the smooth running of the business and the satisfaction of the consumers. For eCommerce software vendors, the problem is even more complicated when it comes to stock management across different channels. The WooCommerce Stock API offers a solid approach to efficiently controlling WooCommerce stock through APIs.
This article focuses on the WooCommerce Stock API, its features, integration issues, and how API2Cart can help manage WooCommerce stock.
WooCommerce API Specifics
WooCommerce, being the most used eCommerce plugin in WordPress, is generally very flexible and has all the requirements one may need. Another important aspect is the availability of the REST API that allows the developers to integrate with the platform through the code. WooCommerce API is split into various endpoints that are used for various functions of the store, such as products, orders, customers and stock.
Key Characteristics of WooCommerce API
- Versatility of Endpoints: The WooCommerce API includes everything important for managing an eCommerce business. Whether you want to control products, work with orders, or deal with customers’ information, there is an endpoint for that.
- HTTP Methods: The API supports GET, POST, PUT, and DELETE methods to perform CRUD operations to create, read, update, and delete data. This flexibility enables developers to carry out a number of activities.
- Authentication: Security is important to WooCommerce. The API uses OAuth 1.0a or API keys for authentication to control access to the store data.
- Extendability: WooCommerce API was developed with the possibility of being easily integrated with other systems. It allows developers to create their own endpoints and functionalities that will suit their business needs, hence making it a very useful tool in business.
What is WooCommerce Stock API?
WooCommerce Stock API is a specific part of WooCommerce REST API that is dedicated to stock management. It offers RESTful APIs for handling stock information of the products; this allows developers to get, set, and monitor the stock of products. This API is especially beneficial for eCommerce software providers who require real-time stock information across multiple channels and locations.
Features of WooCommerce Stock API
- Retrieve Stock Levels: With the help of the API, developers can retrieve the current stock levels of specific products or their variations and be sure that the information is up to date.
- Update Stock Levels: The API also supports updating of stock based on sales, returns or even manual changes to ensure stock data is up to date.
- Track Stock Changes: Developers can track stock changes through the API to identify variations in the stock and trends or problems encountered.
WooCommerce Integration Challenges
When eCommerce software vendors choose to integrate with eCommerce platforms, including WooCommecre individually, they may face the following challenges:
Complex Process
All the shopping carts are different and have their own particular structure and specifics, which takes time to discover. APIs of shopping platforms are different and developers need to comprehend these differences which can be a tiresome process. The difficulty rises as the number of platforms grows, which also complicates the integration process.
Necessity of a Competent Specialist
Improper integration with APIs can cause many customer issues and losses. Therefore, a competent specialist who can develop and support these integrations is needed. However, it is challenging and expensive to identify and hire such a developer.
Integrations Require Time
One integration can take a minimum of a month to create. Each integration is different and comes with its own needs and issues to be solved. This implies that the time that is taken in the development of integration increases with the number of platforms that you wish to integrate with. For companies that have to work with several eCommerce platforms, this can lead to increased time and effort expenditures.
Integrations are Costly
Each integration is at least a few thousand dollars. This includes not only the development cost but also the cost of maintenance and support in the future. For companies that want to connect with multiple platforms, these costs can be quite cumulative and affect the total expenses and revenues.
Further Integration Maintenance
The integration is not over when you complete it. It requires constant improvement and maintenance work. Most of the eCommerce platforms are dynamic, and they change the API, introduce new features or alter the existing ones at regular intervals. This means that there has to be a constant check and modification on the integration. Once again, it will take time and money because the IT department will have to work on the integration process.
How to Easily Manage WooCommerce Stock?
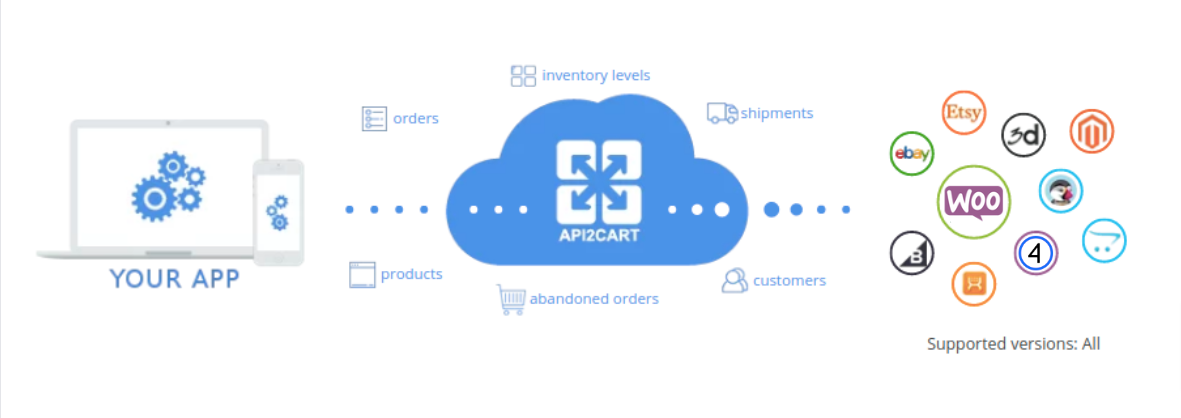
Due to the challenges in integration development, the use of a unified API integration solution like API2Cart is highly recommended. API2Cart is a service that allows integrating with several eCommerce platforms, including WooCommerce, Shopify, Magento, etc., via a single API. It helps in the easy management of stock across various platforms and channels.
Key Benefits of Using API2Cart for WooCommerce Stock Management
Unified API
API2Cart allows software vendors to connect to multiple eCommerce platforms via a single API. This minimizes the problem of dealing with multiple APIs because you only need to interact with a single interface.
Real-Time Synchronization
API2Cart provides real time synchronization of stock across all the connected channels to ensure that the stock levels are always updated. This guarantees that there are no stock outs and/or overselling since the information on stock is always updated.
Scalability
API2Cart is highly scalable and can manage a few stores or hundreds of them. It manages API requests well, so your solution will not be affected even during high-traffic periods.
Comprehensive Documentation and Support
API2Cart has comprehensive documentation and helps developers integrate and use the service without any problems.
API2Cart API Methods for Managing Stock on WooCommerce
API2Cart provides a number of API methods for managing stock in WooCommerce. These methods allow managing various aspects of inventory, which helps avoid problems and keep stock under control.
- Add Product Stock: You can add new products in the WooCommerce store with the product.add method.
- Update Product Stock: With the help of the product update method, you can update the stock quantity of the products already in stock. This is important for showing the current status of the inventory, which changes with each sale, return, or manual update.
- Get Stock: The product.list or product.info methods offer up-to-date information on the stock situation, enabling businesses to avoid stockouts or overstocking.
- Track Stock Changes: The order.list method or order.add webhook allow to check on the changes in the stock levels in real-time.
- Delete Product Stock: Product.delete method allows to delete the products that are no longer available or are out of stock. This is useful in maintaining a clean and updated inventory data base.
Thus, utilizing these API2Cart methods, eCommerce software owners can control WooCommerce stock in the best possible way and effectively maintain stock levels in all sales channels. This integration process is made easier, thus saving time and effort and enabling the business to concentrate on its main tasks.
Conclusion
One of the most critical factors of the eCommerce business is stock control, especially for software suppliers who operate on several platforms. In terms of stock management, the WooCommerce Stock API is great; however, developing an integration with the WooCommerce API in general is not easy. API2Cart is the unified API solution that allows users to avoid all the mentioned problems and offers real-time data access, easy extensibility, and secure connection to several e-commerce platforms.
Hence, through API2Cart, eCommerce software developers can easily control the WooCommerce stock to meet their clients’ needs. Whether you have a few stores or a huge number of sales channels, API2Cart will be helpful for you.
For more information on how API2Cart can help you manage WooCommerce stock, visit API2Cart. We provide a 30-day free trial period, so you can test the service and see how it can help you solve your busines needs.