Whether you’re a design pro or a total newbie, you’ll find a great tool in this list that will take your website skills to the next level.
WORDPRESS
WordPress sites get hacked by fake ransomware

Hackers have been carrying out systematic attacks on websites hosted on WordPress. Just last week, 300 of them began to display messages that had been encrypted, as reported by the Bleeping Computer on Tuesday (16).
The most curious thing, according to the website, is that there was no type of encryption, but a real notice of redemption request for restoration, of 0.1 Bitcoin.
Although the figure is low compared to what is set for high profile ransomware attacks, it still represents a significant impact for many hosting service website owners. And what’s most disturbing about these WordPress ransom calls is that they’re accompanied by a countdown timer, to evoke a sense of urgency that bewilders the web administrator.
Hired by one of the victims, Brazilian cybersecurity company Sucuri investigated the attacks and found that the websites were never actually encrypted. What the hackers did was a modification in a WordPress plugin that was already installed, so that the code started to display the ransom note.
How did hackers create a fake ransomware attack?
 Source: Sucuri/ReproductionSource: Sucuri
Source: Sucuri/ReproductionSource: Sucuri
The plugin modified by the WordPress site attackers not only displays a ransom note but also makes modifications to all blog posts, changing the ‘post_status’ to ‘null’, that is, changing their status to ‘unpublished’. At first, it’s as if the entire site had been encrypted, but as soon as the experts removed the plugin and ran a command to republish the posts, the site was back to normal.
After tracking around 291 infected websites, Sucuri identified the modified Directorist plugin as the source of the attacks. In an update made by Bleeping Computer, the site reports having received a tip about a recent fix of the aforementioned plugin, addressing a bug that allowed the execution of arbitrary code by low-privileged users, which seems to confirm the Sucuri report.
WORDPRESS
How to Make $5000 of Passive Income Every Month in WordPress

Are you looking for a low-maintenance side gig to generate some extra income? Selling digital downloads might be the answer.
I’ve been personally selling digital downloads for over a decade. It’s a painless way to make money because you don’t have all the overhead of selling physical goods, and you can set up an online store with little effort using a free WordPress plugin.
Let me share my experiences with you and tell you how you can make $5000 of passive income per month selling digital downloads on WordPress.
Note: Keep in mind that running an online business takes time and requires your constant attention. Selling digital downloads, however, is as close to passive as it gets.
This is a guest post by Chris Klosowski, the president of Easy Digital Downloads, the best digital eCommerce plugin for WordPress. This is an expert column that we publish every Thursday, where we invite a WordPress expert to share their experiences with our readers.

Why Digital Downloads Are a Great Way to Make Passive Income
You’ve heard the expression, ‘No pain, no gain.’ This means that achieving something worthwhile normally requires sacrifice and hard work.
But what if I told you that you can make money with your WordPress website while you sleep?
That’s passive income.
Passive income is money that you earn with little to no ongoing effort. Think of earning interest on your savings account or renting out a spare room.
Or selling digital downloads.
Compared with selling physical products, digital downloads are a breeze. There’s no need to keep track of inventory, no running out of stock, no need to hire storage space or workers to manage it, and no shipping and handling.
Like everything, it requires a little setup. You’ll have to create or obtain the files you want to sell. And you’ll need to set up a WordPress website and install an eCommerce plugin.
Easy Digital Downloads (EDD) is one example of a plugin designed specifically for digital downloads. It lets you get started for free, and you can purchase extensions to add the features you need as you grow.
Once your online store is set up, you can continue to sell your digital product over and over again. So, the money you make will require very little ongoing effort.
You can even use automation to save time and effort and make the income truly passive.
How Much Passive Income Can You Earn With Digital Downloads?
The amount of money you can make by selling digital downloads varies a lot, depending on your skills, experience, and the type of digital products you are selling.
When starting out, it’s typical for beginners to make just a few hundred dollars a month in initial sales.
That being said, in time, it’s not uncommon for established sellers with a loyal audience to achieve $5,000 or more per month.
For example, Emily McDermott tells the story of how she made a promising $700 in her first month of selling attractive business documents. After just three months, she was making over $7,000 a month. Plus, she spends just a couple of hours a week working on her online store.
The potential doesn’t stop there. Top earners make tens of thousands of dollars each month. But this is rare and will take more effort.
This extra work may take it out of the ‘passive’ income category. But with that sort of revenue, you’ll probably want to spend more time working on your online store anyway.
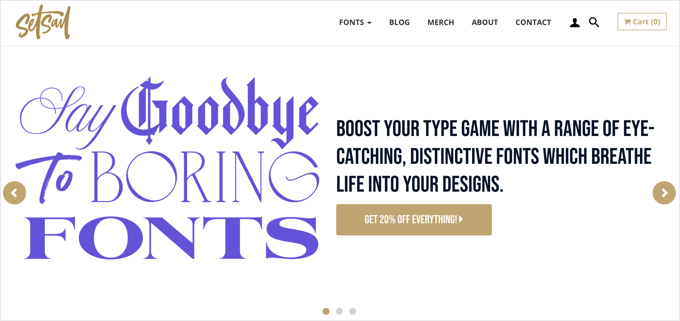
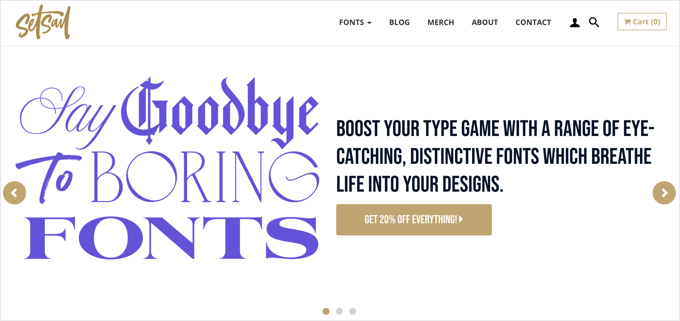
A number of our Easy Digital Downloads customers have achieved this. For example, Set Sail Studios has made $236,000+ selling fonts, and Escape Room Geeks has made $390,000+ selling printable escape room kits.


Are you interested in making this kind of passive income? Your first step is to decide on a digital product to sell.
The Best Types of Digital Products for Passive Income
The best digital products for creating passive income have a high perceived value but require little ongoing maintenance. They should generate a profit and line up with your business niche.
Potential customers will only buy your digital download if it solves a problem or meets a need. A unique product in a specific niche will help you stand out and attract an engaged audience.
To create passive income, you need to choose digital products that don’t require ongoing effort.
For example, software products like WordPress plugins and themes can be quite profitable, but they often require continuing development and support. That takes an ongoing investment in time, so they are not the best options for a side gig that makes passive income.
On the other hand, a simple software program or web application that solves a common problem may be perfect. The EDD Software Licensing add-on can be used to activate the buyer’s copy of the software without your direct involvement.
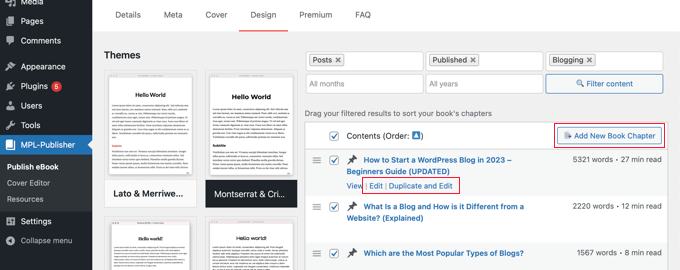
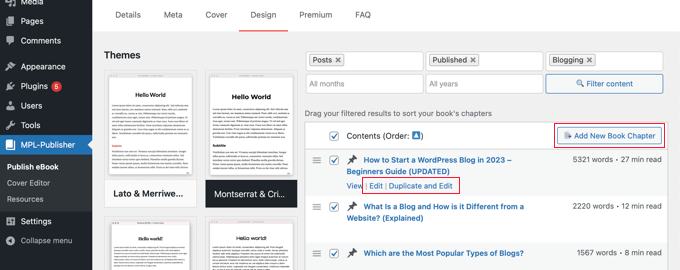
eBooks are another profitable option. If your blog contains a lot of useful information, then you can easily repurpose the content as an eBook. You could create multiple books by choosing blog posts on specific topics, such as your most engaging and popular posts in specific categories.


Alternatively, you may be able to repurpose the content as an online course and sell ongoing subscriptions to access the material. This offers more value than eBooks but also takes more time to set up. I will talk more about subscriptions later.
Perhaps you gained a lot of insights when you set up your business and are passionate about helping others do the same. You could sell an eBook about the key steps to creating a successful business or offer useful business documents and Excel templates.
Just make sure you choose a product you have expertise in. For example, Sam Parrett from Set Sail Studios creates and sells unique brush fonts, and this aligns well with his graphic design website.
Photographers could create a stock photo library, and designers could sell digital art products, printables, or Canva templates.


The types of digital products that can generate passive income are endless. For inspiration, you can read about the pros and cons of many categories in this post on the most popular digital products to sell on the EDD blog.
How to Reduce Your Workload With Automation
When making passive income, you’ll want to be as hands-off as possible. In my experience, the best way to do this is to use automation to work smarter, not harder.
Luckily, you can get your website to perform many routine tasks automatically using automation.
These include email marketing, social media, customer service, admin tasks, and more. It’s simply a matter of choosing the right automation tools and setting them up correctly.
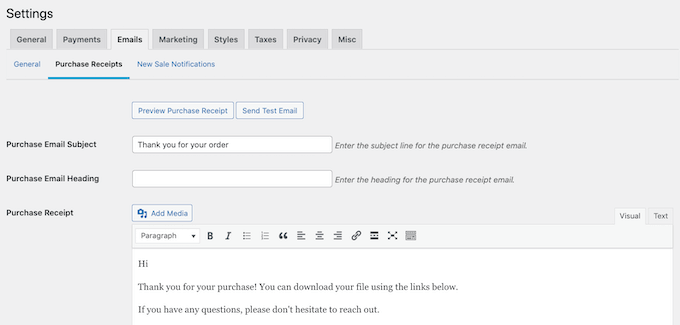
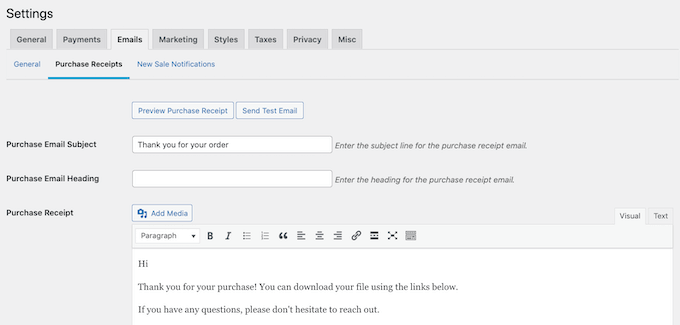
If you are using Easy Digital Downloads, then the software will automatically email purchase receipts and order confirmations to your customers. You can even personalize your automated eCommerce emails, leading to increased customer engagement.


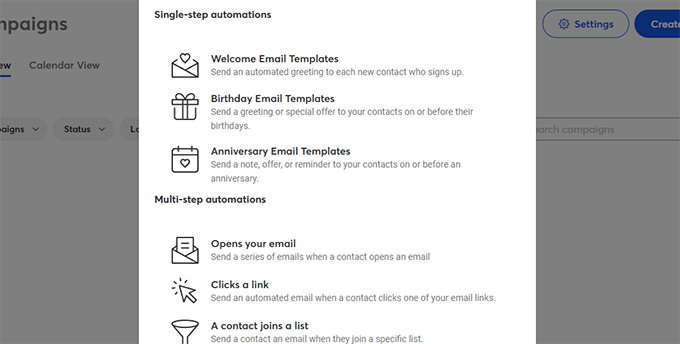
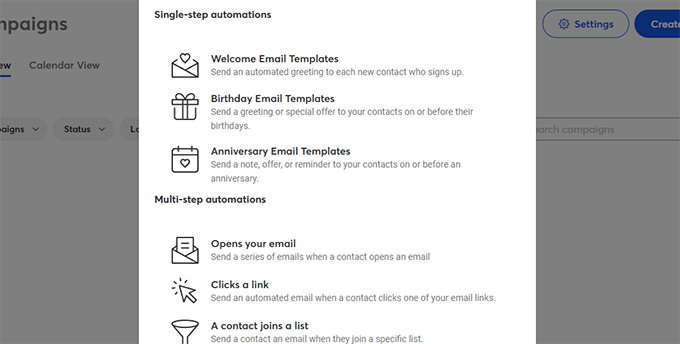
Using some extra tools, you can also automate your email marketing. This means that instead of writing emails manually one by one, you write them just once and set up triggers based on user activity to personalize the emails and send them automatically.
Personalized emails based on user activity are 320% more effective than generic emails.
You can set up the triggers using the FunnelKit Automations plugin for WordPress and send out the emails using a top email marketing service like Constant Contact.


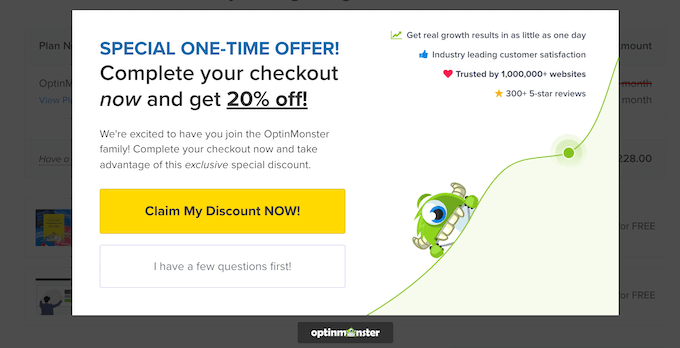
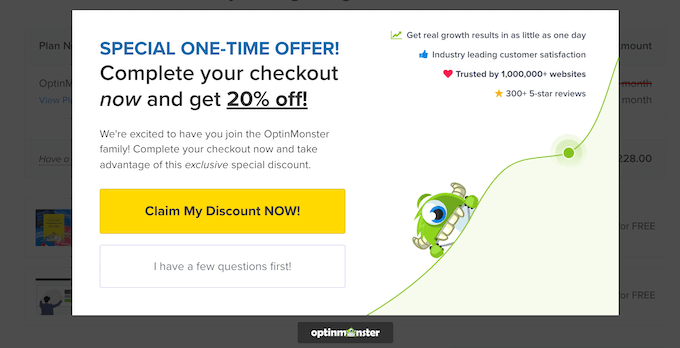
Additionally, you can use automation to reduce cart abandonment. By offering incentives and reminding visitors about their forgotten purchases, you will be able to build customer loyalty and encourage future purchases that contribute to your passive income stream.
For example, OptinMonster‘s exit-intent technology will watch the user’s mouse to determine when they are about to leave your website. It can then automatically display a popup just in time, offering an incentive to complete the visitor’s purchase.


There are plenty of other automated workflows you can use while selling digital downloads. To learn about the best automation tools, see how to use eCommerce automation to save time and money.
Marketing Strategies to Boost Your Passive Income
I mentioned earlier that you can get started selling digital downloads by using the free version of Easy Digital Downloads. Let me introduce you to some paid marketing tools and add-ons that can help you make even more passive income.
In my last guest post, I talked about how order bumps are one of the best ways to encourage customers to spend more money on digital downloads. This is when you offer the buyer extra or upgraded products during checkout.
This is a great strategy when you are selling multiple digital products. You can automatically add order bumps with the EDD cross-sell and upsell add-on to boost your sales.
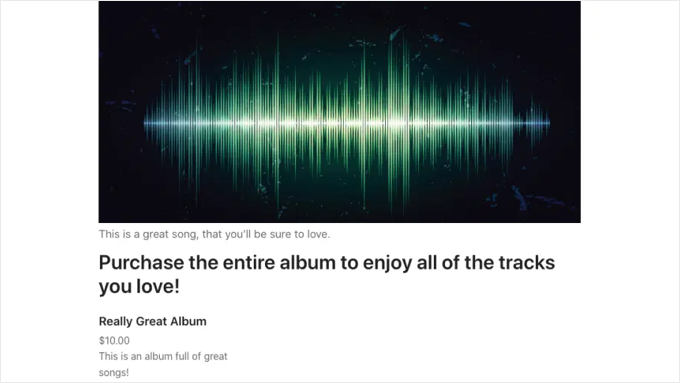
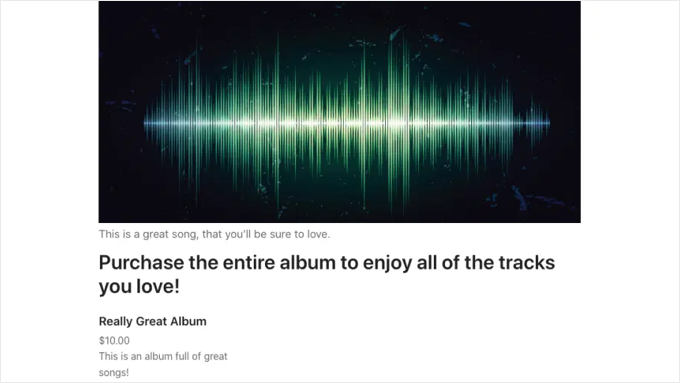
For example, if you sell music downloads and a customer purchases a song, you can offer them the option of purchasing the entire album while checking out. They may appreciate the suggestion and make the larger purchase.


Alternatively, if you are selling your digital products through WooCommerce, then you can see this tutorial on how to create an order bump for WooCommerce.
Another strategy is to turn a one-off payment into ongoing income by offering subscriptions or recurring payments.
This is a good strategy when you are selling online training or access to cloud-based software. Subscriptions allow your customers to avoid a large initial bill and bring in ongoing revenue to your business.
Subscriptions are easy to set up with the EDD recurring payments add-on. And because it’s an automated system, you will get fewer late or missing payments.
I hope these tips help you make passive income from your WordPress website. You may also want to see these guides on the right way to create an email newsletter and the best AI chatbots for your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
WORDPRESS
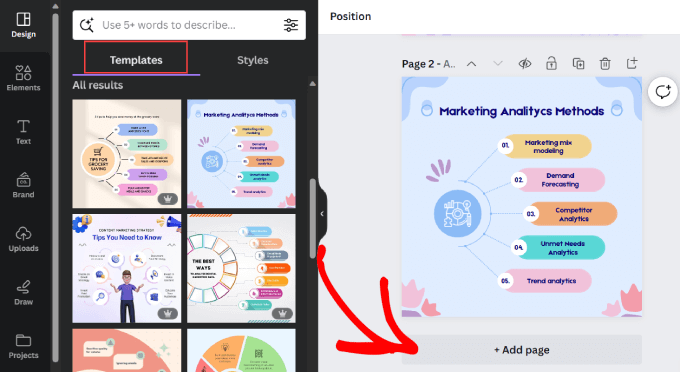
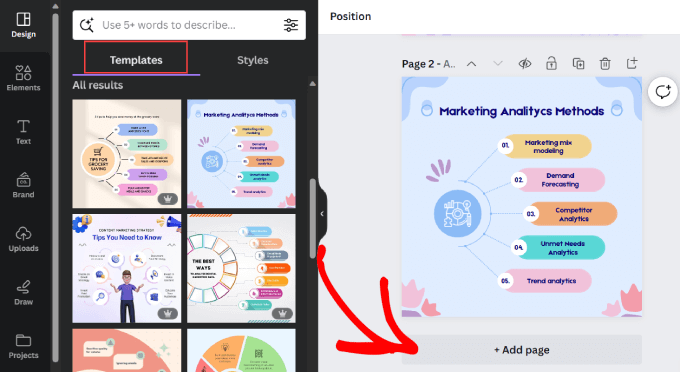
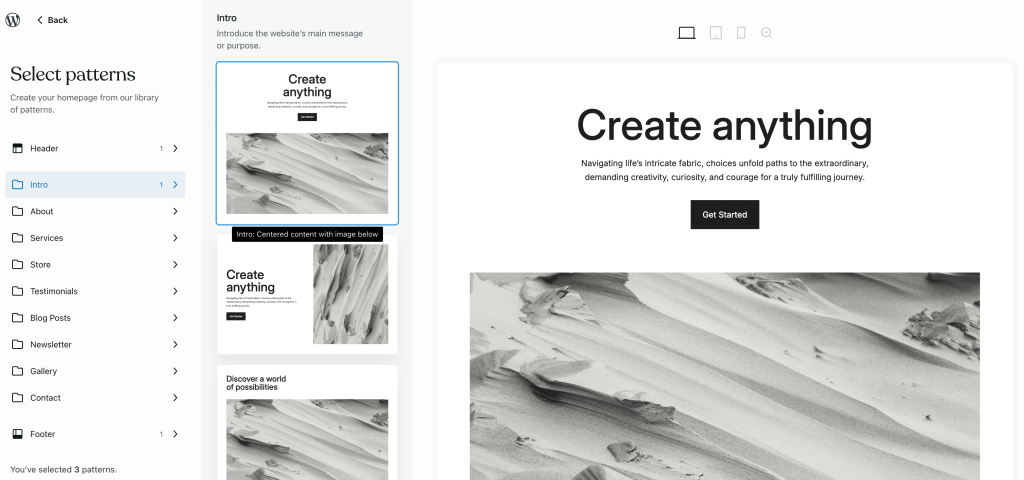
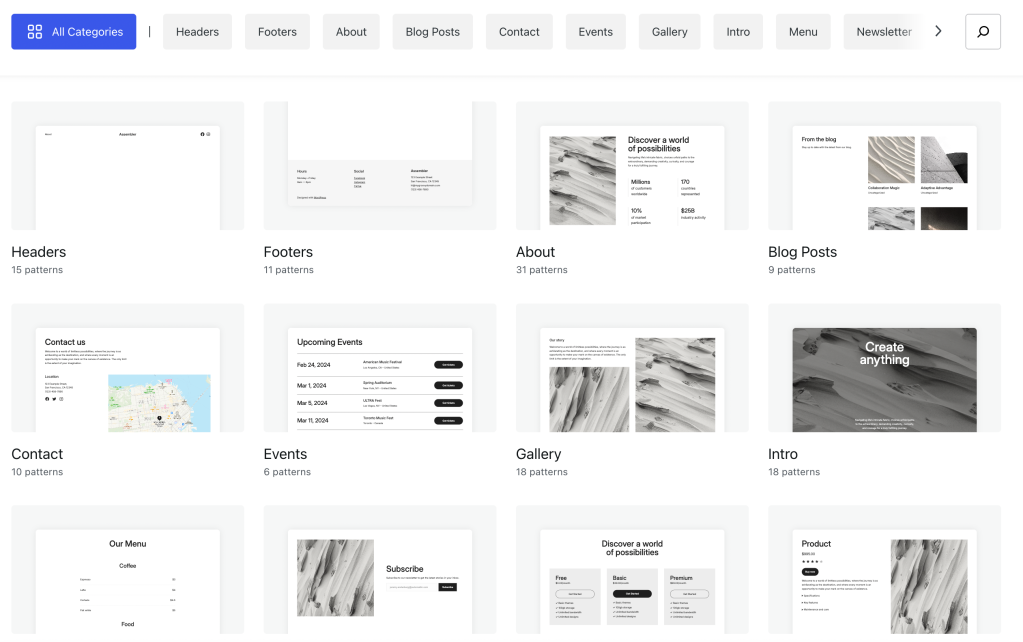
10 Amazing WordPress Design Resouces – WordPress.com News

Designing a beautiful website from scratch can be difficult for developers of all skill levels. Luckily, in today’s Build and Beyond video, Jamie Marsland reveals his ten favorite WordPress design tools and websites to elevate your next build.
Get inspiration for your next website’s design and then start building with WordPress.com. Ready to get going? Click below to embark on your free trial today:
Here are the sites and resources mentioned in the video:

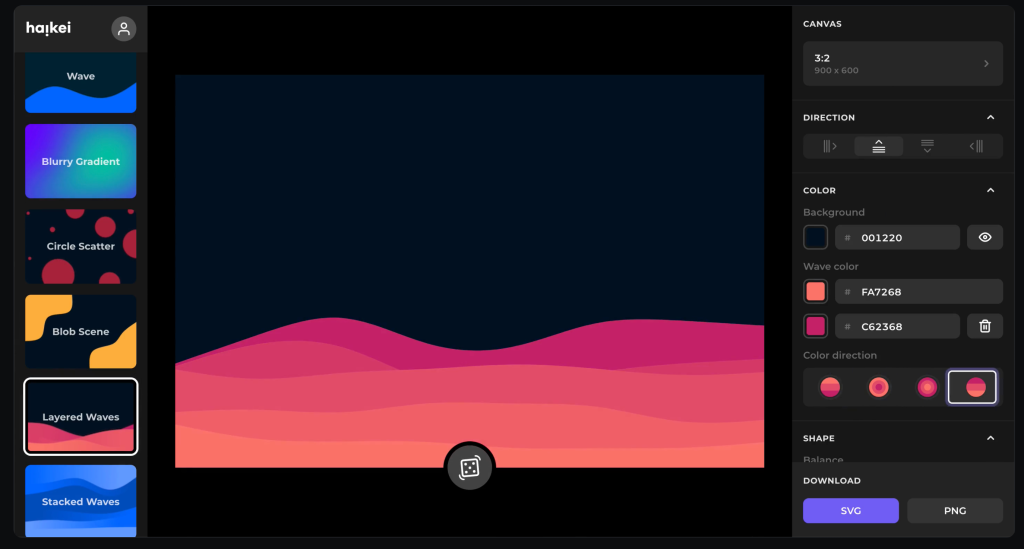
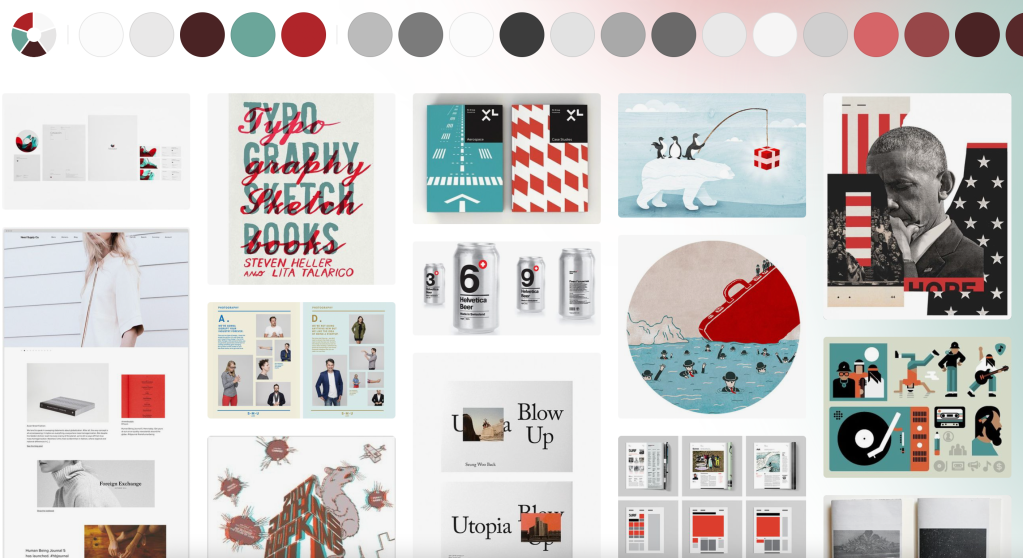
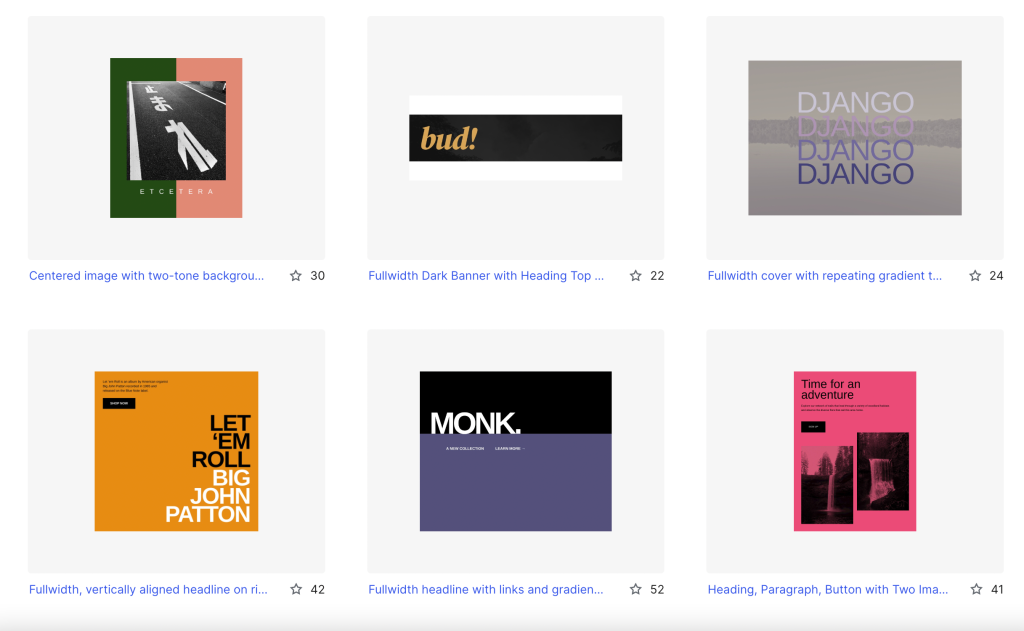
Heikei
Stunning backgrounds and visuals




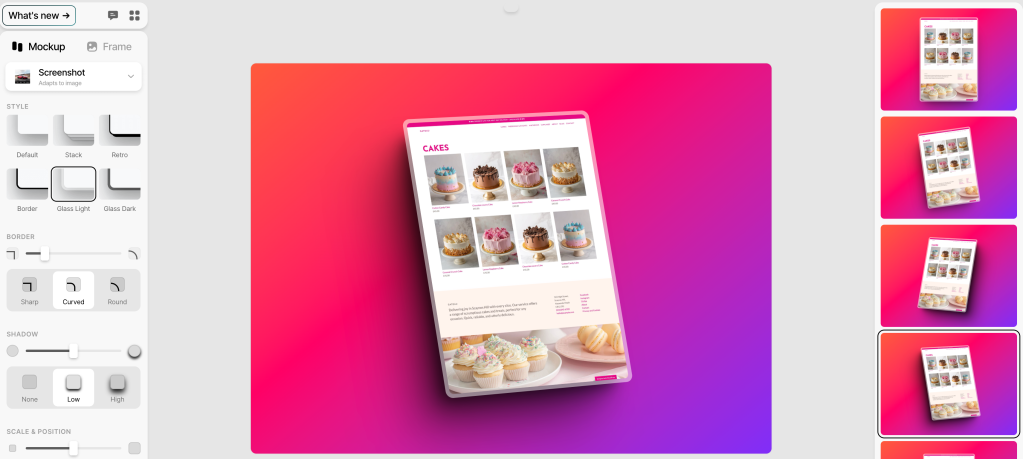
Shots
Easy mockups for products and thumbnails


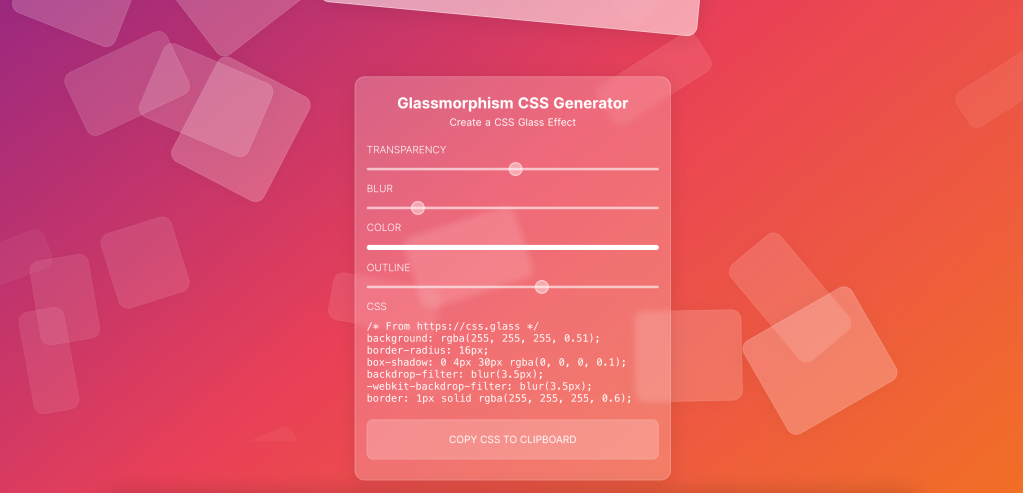
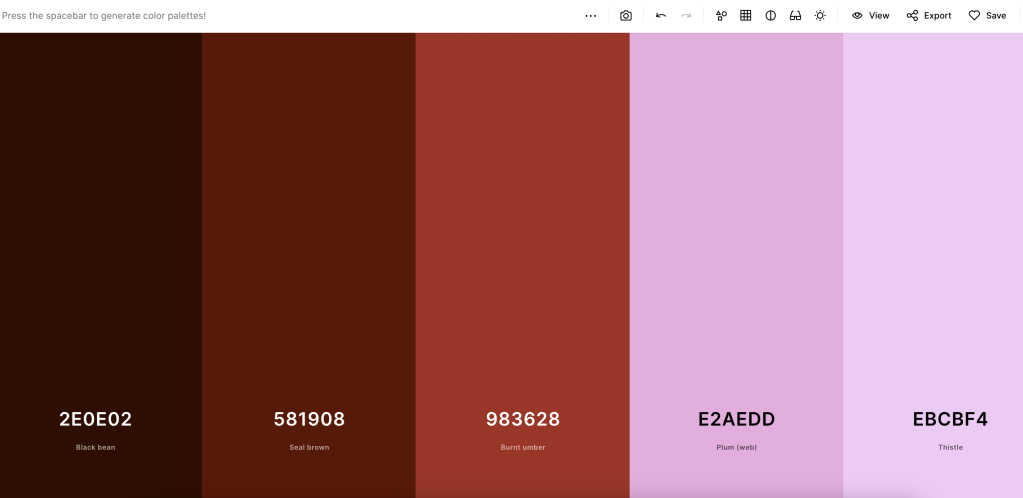
Coolors
Generate color palettes with a click



Join 110.1M other subscribers
WORDPRESS
[GET] The7 Website And Ecommerce Builder For WordPress
The7 website and ecommerce builder for wordpress is the most customizable WordPress, Elementor, and WooCommerce theme available on the market up to …
Source link
-

 SEO7 days ago
SEO7 days agoGoogle Limits News Links In California Over Proposed ‘Link Tax’ Law
-

 SEARCHENGINES6 days ago
SEARCHENGINES6 days agoGoogle Core Update Volatility, Helpful Content Update Gone, Dangerous Google Search Results & Google Ads Confusion
-

 SEO6 days ago
SEO6 days ago10 Paid Search & PPC Planning Best Practices
-

 MARKETING6 days ago
MARKETING6 days ago2 Ways to Take Back the Power in Your Business: Part 2
-

 MARKETING5 days ago
MARKETING5 days ago5 Psychological Tactics to Write Better Emails
-

 SEARCHENGINES5 days ago
SEARCHENGINES5 days agoWeekend Google Core Ranking Volatility
-

 PPC7 days ago
PPC7 days agoCritical Display Error in Brand Safety Metrics On Twitter/X Corrected
-

 MARKETING6 days ago
MARKETING6 days agoThe power of program management in martech












You must be logged in to post a comment Login