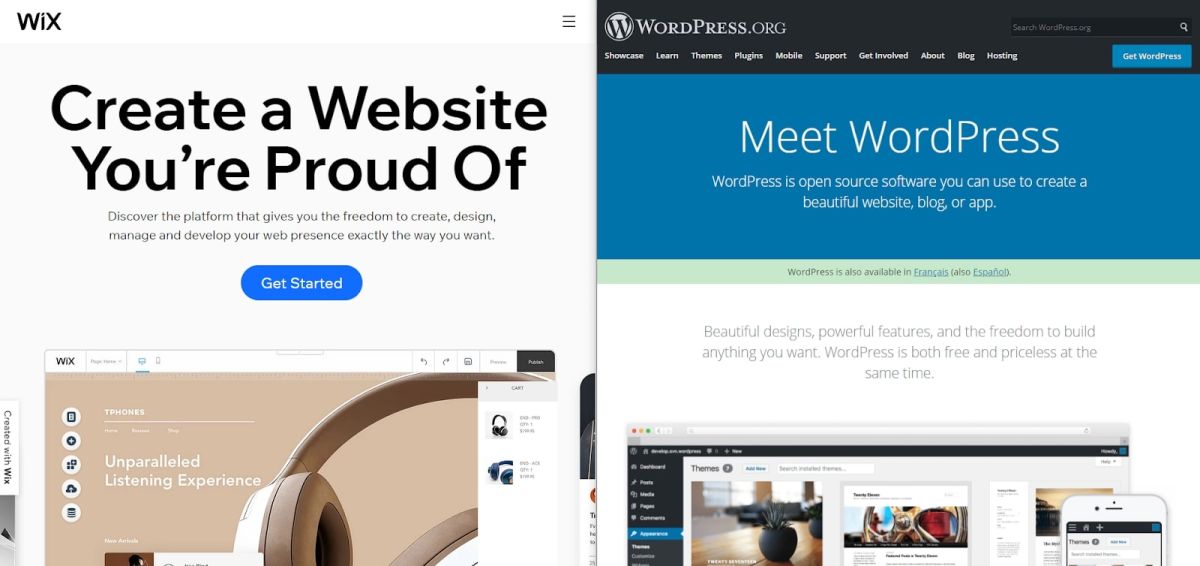
For starters, Wix is a website builder. It enables users to build highly customised websites using its drag-and-drop editor. You won’t have to worry about hosting or other technical considerations, and you can take advantage of one of the more than 500 attractive templates to get your site started.
On the other hand, WordPress comes in two forms: WordPress.com and WordPress.org. The .com version is similar to Wix, but much less powerful.
In this article, we’ve focused on the more widely used .org version, which is the world’s most popular content management system (CMS). It’s an extremely versatile platform offering numerous ways to create a website, including by uploading your own custom code, editing a theme from the WordPress template library, or various other methods.
In the rest of this WordPress vs Wix comparison, we take a close look at these two platforms, which both made it to our list of the best website builders. We analyse their features, plans and prices, user interfaces, and more to help you decide whether you should be using either of these popular options.
Since Wix and WordPress use fundamentally different website creation methods, we’ve taken a broad approach to comparing their main features. In general, though, expect access to much more powerful features with WordPress than with Wix.
Both Wix and WordPress provide extensive template libraries that can be used as a starting point for a new website. On the one hand, Wix’s template library is excellent, boasting over 500 attractive designs.
However, WordPress performs even better on this front. Its native theme library contains over 8,000 themes, which can be filtered by type, cost, design style, intended use, and more. On top of this, there are thousands more WordPress themes available via various third-party websites and retailers (see our best WordPress themes). And, it’s even possible to create your own custom theme from scratch.
Both WordPress and Wix are popular options for e-commerce. However, WordPress offers more flexibility here.
With Wix, you have access to everything you need to build a basic online store. Some advanced tools, including dropshipping integrations, multichannel sales compatibility, and POS solutions are included, but there are things missing.
On the other hand, WordPress.org basically allows you to build whatever type of store you want. Your site’s design and functionality will only be limited by your imagination, which means that there is the potential to build something much more powerful than you could with Wix.
Once again, WordPress clearly excels here. Wix does have quite an extensive App Market, which includes add-ons from various well-known brands. But, it simply can’t compare to the sheer size of the WordPress plugin library.
Here, you will find hundreds of thousands of plugins enabling you to do almost anything that you can think of. Many of these are 100 per cent free, forever, and they generally make it very straightforward to add specific functionality to your site.
WordPress vs Wix: Performance

In order to compare the performance of WordPress and Wix, we had a close look at their website creation styles and user interfaces. On the one hand, Wix uses a fairly standard drag-and-drop editing interface, while WordPress.org offers significantly more flexibility.
If you use Wix, you will have access to two different editors: Wix ADI and the Wix Editor. With Wix ADI, you will be asked a selection of questions about your goals and long-term vision for your site. A template will be suggested, and you will be able to edit it via a very beginner-friendly drag-and-drop interface.
Meanwhile, the Wix Editor offers much more freedom with its pixel-perfect editor and code support. Here, you will need to select a template to base your design on. Then, you will be able to customise as much or as little as required. The user interface can be a little confusing to get started with, but it’s not too bad.
On the other hand, WordPress offers numerous options for site customisation. These often depend on the template you’re using, but may also be impacted by any plugins you have installed.
For example, most templates allow customisation via the appearance tab on the menu to the left of the WordPress admin dashboard. Simply follow this to change your theme, colour scheme, layout, main content, and more.
Alternatively, you may like to use some sort of page builder plugin or theme. Some page builders, such as the Beaver Builder, actually use similar drag-and-drop interfaces to Wix and other dedicated website builders. Or, you could even build your site from scratch by writing custom code.
At the end of the day, WordPress offers significantly more design flexibility than Wix. Saying that, though, Wix is easier to use and more beginner-friendly.
WordPress vs Wix: Support

Neither WordPress nor Wix offers excellent support services. On the one hand, WordPress is an open-source program that’s available for free across the world. There is no dedicated support from the WordPress team itself. However, the platform is extremely popular, which has led to the creation of countless third-party help sites, YouTube channels, and other resources.
Wix’s support is better, but still quite limited. Live contact options include phone (call-back) and email, although response times can be very long. There is an impressive knowledge base, but this doesn’t compensate for the lack of live support channels.
WordPress vs Wix: Pricing and plans

WordPress.org is an open-source platform that’s available for free throughout the world. You will have to pay for things like hosting and a domain name through third-party providers, as well as any premium plugins and themes you want, but it’s more than possible to keep costs under a couple of dollars per month.
On the other hand, Wix uses a subscription-based purchase model, with a selection of four standard plans and three business and e-commerce plans. Prices range from $14 per month to $49 per month, which is likely much more than you would spend with WordPress.
Note, though, that there is a limited free-forever option, as well as a 14-day free trial with all of Wix’s paid plans. And all plans include hosting, various security add-ons, and other integrations that you would have to pay for if you used WordPress.
WordPress vs Wix: Which is right for you?
At the end of the day, it’s impossible to declare that either one of WordPress.org or Wix is better than the other. They are fundamentally different platforms, and each will be well suited to different users.
We’d recommend going with Wix if you’re less experienced and want to take advantage of its powerful editor. It is a more expensive option with fewer advanced features than WordPress, but it’s a great choice nonetheless.
However, WordPress remains the premier website creation platform. It provides virtually limitless customisation options and is backed by a huge theme library, countless plugins, and numerous other advanced features. It’s a powerful option for creatives and others who really want to fine-tune their website’s design and functionality. However, it does have a learning curve involved and some will prefer the ease of a platform like Wix.