Google Now Has 6 Ways to Measure Core Web Vitals

Google is quickly expanding the number of ways site owners can measure Core Web Vitals, now offering 6 ways in total.
Core Web Vitals were introduced just weeks ago, and at the time they could only be measured using the Chrome UX report.
With the announcement that Core Web Vitals will be incorporated into Google’s ranking algorithm, the company is adding measurement capabilities to many of its existing tools.
See: Google’s Core Web Vitals to Become Ranking Signals
Core Web Vitals can now be measured using:
- Search Console
- PageSpeed Insights
- Lighthouse
- Chrome DevTools
- Chrome UX Report
- Web Vitals Extension
Here’s more about using each of these tools to measure Core Web Vitals.
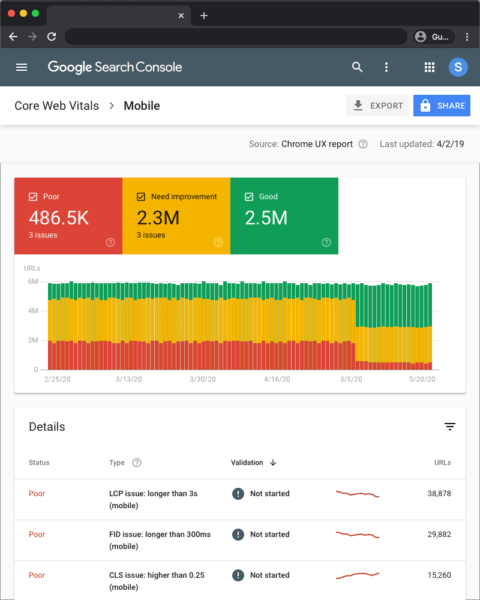
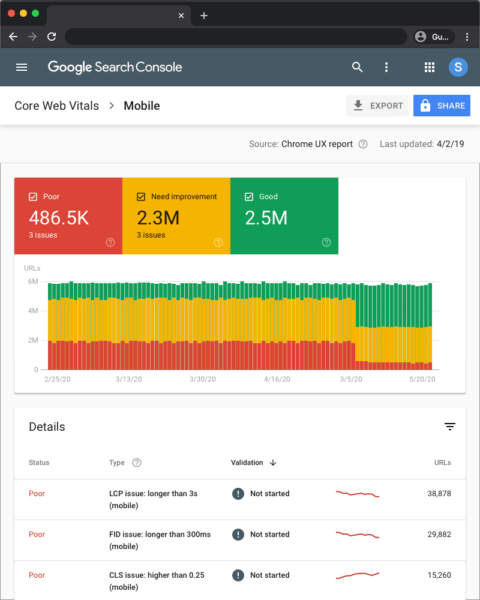
Search Console

There’s a new Core Web Vitals report in Search Console to help site owners to evaluate pages across an entire site.
The report identifies groups of pages that require attention, based on real-world data from the Chrome UX report.
With this report, be aware that URLs will be omitted if they do not have a minimum amount of reporting data.
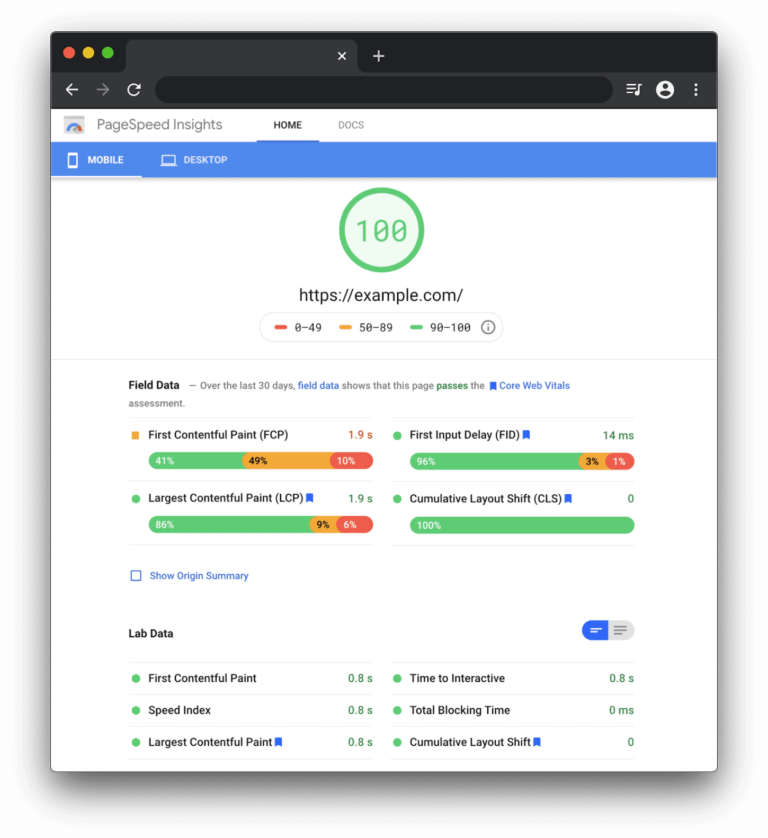
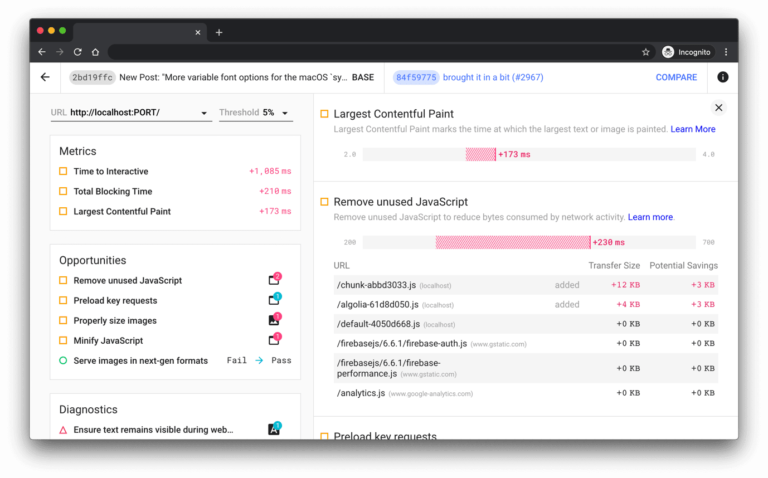
PageSpeed Insights
PageSpeed Insights has been upgraded to use Lighthouse 6.0, which makes it capable of measuring Core Web Vitals in both the lab and field sections of the report.
Core Web Vitals are annotated with a blue ribbon as shown below.

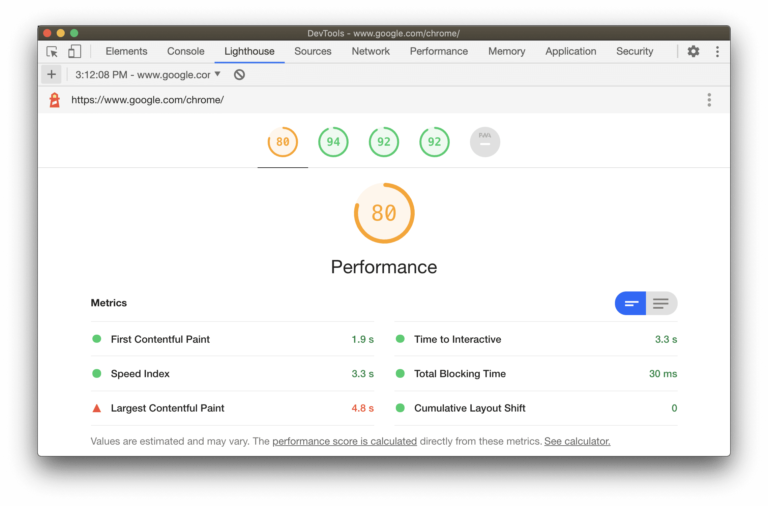
Lighthouse
Lighthouse was recently upgraded to version 6.0, which includes additional audits, new metrics, and a newly composed performance score.


Two of these new metrics added are Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS).
These metrics are lab implementations of Core Web Vitals and provide diagnostic information for optimizing user experience.
The third new metric — Total Blocking Time (TBT) — is said to correlate well with First Input Delay (FID), which is another Core Web Vitals metric.
All of the products that Lighthouse powers are updated to reflect the latest version.
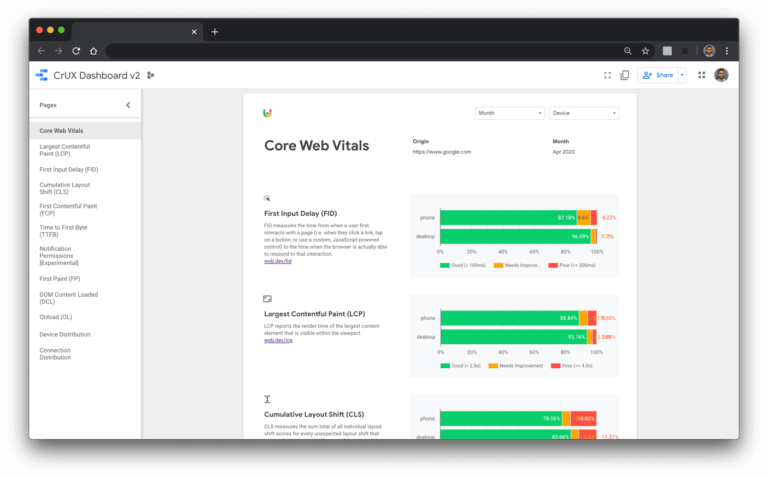
Chrome UX Report
Also referred to as CrUX, this report is is a public dataset of real user experience data on millions of websites.
The Chrome UX report measures field versions of all the Core Web Vitals, which means it reports on real-world data rather than lab data.
Google has recently updated the report with a new Core Web Vitals landing page.

The report can be accessed here.
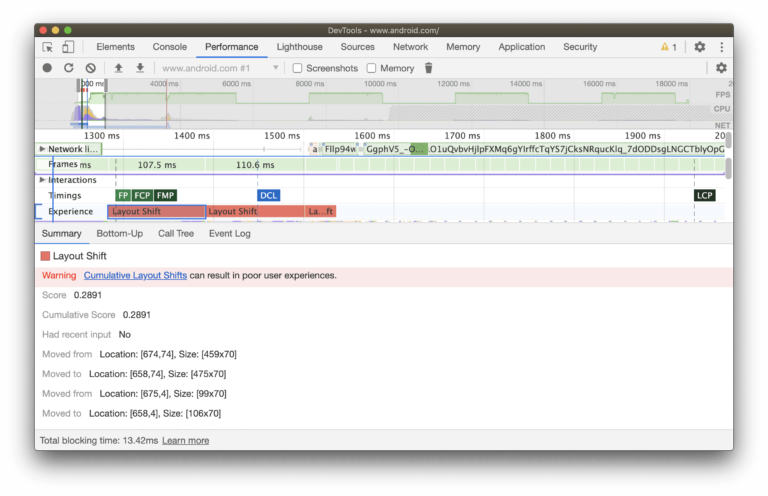
Chrome DevTools
Chrome DevTools has been updated to help site owners find and fix visual instability issues on a page that can contribute to Cumulative Layout Shift (CLS).

Select a Layout Shift to view its details in the Summary tab. To visualize where the shift itself occurred, hover over the Moved from and Moved to fields.
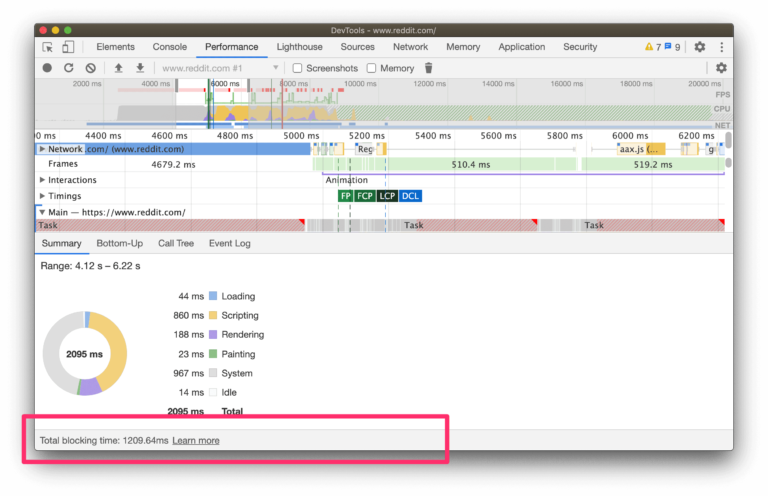
Chrome DevTools also measures Total Blocking Time (TBT), which is useful when it ones to improving First Input Delay (FID).
TBT is now shown in the footer of the Chrome DevTools Performance panel when you measure page performance.

Performance optimizations that improve TBT in the lab should also improve FID.
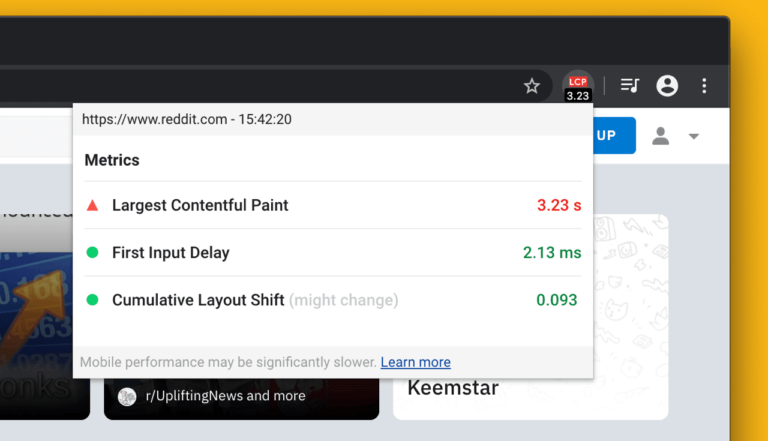
Web Vitals Extension
A new extension, now available to install from the Chrome Web Store, measures the three Core Web Vitals metrics in real-time.

You can download and install the extension here.
Source: Web.dev


















