MARKETING
40 Clever 404 Error Pages From Real Websites

Running a successful website means staying alert for errors like broken pages or slow performance. However, sometimes there are problems that you just can’t avoid, and 404 errors are one of them.
A 404 occurs when a user requests a page on your website that doesn’t exist, thus throwing a 404 error page prompting users to return to the right place. No matter how many resources you put into ensuring your website never goes down … there’s always a chance that users could end up here.
It’s inconvenient, but a fact of life. And the reaction of visitors when they land on a nonexistent page can range from “taking it in stride” to “totally losing their minds.”
While there’s nothing you can do about the latter, you can make things a little less of a pain by having a creative error 404 message. This can do wonders to make your website visitors crack a smile in an otherwise frustrating situation.
To get your website design juices flowing, this post will showcase some of our favorite website error pages. Hopefully, you’ll be able to take away a few ideas to snazz up your own 404 message.
What is a 404 Error?
A 404 error is a standard HTTP error message code that means the website you were trying to reach couldn’t be found on the server. It’s a client-side error, meaning either the webpage was removed or moved and the URL wasn’t changed accordingly, or the person just typed in the URL incorrectly.
For the most part, you can configure your server to create a customized 404 error page. (If you’re a HubSpot customer, click here to learn how to customize your 404 page in HubSpot.)
Some customized 404 error pages include a hero image, witty description, site map, search form, or basic contact information.
The Best 404 Web Page Examples
Over the years, websites have found different ways to inform visitors of a 404 error and channel them back to the right place, some simply, some creatively, and some hilariously. Let’s start by looking at some creative 404 pages, then check out some funny examples that are sure to delight anyone who comes across them.
Page Not Found: Creative 404 Error Pages
1. Pipcorn
While a 404 page can easily stick out from a website, Pipcorn’s error page aligns perfectly with the rest of the site’s branding. There’s a nice animated background, a friendly text prompt directing visitors to search the website (complete with a clever pun), and a piece of popcorn used as the “0” in “404.”

2. Spotify
Music streaming giant Spotify has covered its bases with a clever 404 page. With a witty pun off Kanye West’s album “808s and Heartbreak” and a record animation, the website briefly entertains and then sends visitors back to the page they came from.

3. Genially
One simple way to ease the tension on your 404 page is to add a quick “Oops!” message — it helps your site feel more personable as you guide users back to the right place. In the case of Genially’s site, the page also includes a nifty illustration paired with some playful copy.
4. Adobe
As you would expect, Adobe’s 404 error page is both useful and visually pleasing. It lists out popular links that visitors might want alongside some cool digital artwork serving as a visual metaphor for a broken or lost page. Honestly, websites should use visual metaphors more often.

5. Clorox
The 404 page for Clorox cleaning products rotates between three lighthearted photos to signal to visitors that they’ve made a misstep. It’s a smart use of branding to add a brief delight moment while helping out lost users.

6. Duma Collective
Other times, you might not need a witty blurb — just tell visitors that there’s no page at the address and let them move on. Entertainment consulting agency Duma Collective does just this with its error page, though it’s complemented by a background image for some minor flair.

7. Chillhouse
Speaking of flair, self-care brand Chillhouse has put in the extra work to reroute its visitors in style. The 404 page is branded appropriately and even takes visitors on a little journey through a few image stills before they go back to the homepage.

8. Bitly
If you enter an incorrect Bitly link, you’ll be taken to Bitly’s 404 page. We assume this happens a fair amount, which is why the 404 page gets straight to the point. It explains what might have gone wrong and prompts users to visit the Bitly homepage if that’s what they’re after.

9. Ikea
Ikea’s 404 page is similarly minimalist but still manages to sneak some smart branding in there. This example shows that your error pages don’t need to be elaborate to get the point across, but there’s nothing wrong with injecting some fun either.

10. Moxie Design Co.
Sure, “blew up the Internet” might be a bit hyperbolic, but it tells visitors that Moxie Design Co. doesn’t take itself too seriously with small slip-ups like this one. Also, a search bar is conveniently placed at the bottom to send you on your way.

11. McKissack & McKissack
Ah, the classic “we lost the page” trick. Again, an easy way to present a 404 without alienating your audience. If you’re an agency like McKissack & McKissack that manages many client interactions, clear and concise copy is essential for all of your site’s pages, including error pages.

12. CSS Tricks
Ever ripped away a website’s wrapping to see what’s underneath? That’s the concept that CSS Tricks was going for in their 404 error page. This is both witty and reminiscent of what the website is all about: smart use of page styling.

13. Good Old Games
For other websites, you unwrap the front end and there’s … just the vast emptiness of space. This page is a clever reference to GOG Galaxy, which is Good Old Games’ native video game client. Thankfully, a little video game character is there to give visitors a place to report an error if they want.

14. Canva
For something a little different, check out Canva’s 404 page. It includes not just an error message, but a nifty tile puzzle visitors can play for some brief entertainment. There’s no harm in letting your visitors slack off for a couple of minutes, right?

15. Innotech
Similar to Canva’s approach, Innotech features a Pong-esque game on its 404 page to provide some brief entertainment. Chances are you’ll remember a website like this. Plus, the fun detour complements a truly impressive website — seriously, when you’re done playing, head to the home page and take it all in.

16. Myriad
Video agency Myriad has opted for a quirky, on-brand 404 page design that mimics the classic SMPTE color bars that appear on old tapes and TVs. It’s a funny throwback to older technologies while representing the more modern problem of a nonexistent web page.

17. KonMari
Known for her popular cleaning and organization methods and brand, Marie Kondo has brought a similar feel to her website’s 404 page. The copy briefly and humorously harkens back to her tidying philosophy — a small but well-branded detail that fans will recognize.

18. BrandCrowd
Not only is the illustration on this error page detailed and engaging — the copy is clever, too. We love the reference to the Semisonic song “Closing Time”: “You can click anywhere else, but you can’t click here.”

19. Hot Dot Productions
Hot Dot’s error page stays true to its tagline, “the intersection of new technologies and design.” The page is animated by hundreds of tiny dots that change direction in response to where you move your cursor. It’s mesmerizing and a great showcase of the agency’s design capabilities.

20. OrangeCoat
If you’re going to give an error message, why not entertain the user for a few seconds while you help them out? Following a friendly greeting, OrangeCoat offers a flowchart that actually helps users figure out why they reached an error page in the first place.

21. Ervin & Smith
This 404 page does more than redirect users back to active pages. Instead, Ervin & Smith’s 404 page invites you to scroll down and learn why you need a digital marketing agency, and why to choose Ervin & Smith in particular, capped off with a contact form. True to its mission, this agency shows that any page can be a conversion opportunity.

22. DayCloud Studios
… or, your 404 can just be a place to waste time for a minute, as can be seen on the website for DayCloud Studios. Moving the cursor around the screen reveals a 404 message illuminated by lasers shooting from a cat’s eyes. Because why not?

23. Headspace
Another instance of a website smartly incorporating its brand messaging into a 404 page — guided meditation app Headspace makes the effort to calm users, encouraging us to take a deep breath, then return to the main site.

24. Wildwood Bakery
Some websites thus far have integrated clever branded copy in their pages, while others have hosted full-blown online games on theirs. But, there’s nothing wrong with a brief push back in the right direction. Wildwood Bakery’s exquisite site keeps things short and sweet (literally).

Page Not Found: Funny 404 Error Pages
25. Astuteo
Design agency Astuteo’s 404 page is a perfect balance of elegant visuals, humor, and helpfulness. The minimal layout gives users the information they need alongside another amusing visual metaphor, a sinking cargo ship and a fleeing figure.

26. LEGO
There’s few words needed on LEGO’s 404 error page — the character’s expression makes everything clear. Plus, fans of the LEGO movie franchise will enjoy the fun reference in the copy.

27. Magnt
In this funny error message, Magnt pokes fun at the fact that, yes, they could have broken something — or, you just can’t type. The visual serves as a quick way to quickly illustrate their point.

28. IconFinder
IconFinder’s error page is simple but delightful. The company’s mascot wearing a robe and appearing weary is a relatable nod to lost visitors. No worries though, since the site lists some of its links to visit down below.

29. Sweet Dreams
Apparently, the team at sleep aid company Sweet Dreams took too many of its products according to the website’s 404 page. Not only is this page humorous — it also blends well with the rest of the site’s front-end aesthetic and messaging for a cohesive feel.

30. GitHub
The line “These aren’t the droids you’re looking for” refers to Obi-Wan Kenobi’s Jedi mind trick on Stormtroopers in Star Wars Episode IV, and it’s become a well-known phrase used to tell someone they’re pursuing the wrong course of action. GitHub plays on this famous line in their 404 error message.

31. Patagonia
Patagonia’s custom 404 page captures the brand’s vibe perfectly, complete with a boomerang video of a frisbee twirler, a clever pun combining “404” and “aloha,” and links to its product pages. It’s a friendly and funny way to greet visitors who wound up in the wrong place.

32. Cloud Sigma
Check it out: Cloud Sigma’s letting us in on some behind-the-scenes action. Their 404 error page pretends to be a “junior developer’s homepage” — that junior developer being, well, a cat.

33. AMC Theatres
You might have been to an AMC movie theater before, but you’ve hopefully never seen their website’s 404 page. The website makes use of a quick, funny, and relevant one-liner before it sends you back to the right place.

34. Bruno
It’s no coincidence that creative agencies are great at coming up with cool 404 pages. Here’s another one from the creatives at Bruno that plays off the 2000 cult comedy classic Dude, Where’s My Car? No, it has nothing to do with the company or website, but it’s sure to get a chuckle.

35. NPR
At first, NPR’s error page seems like nothing special. But keep reading and you’ll see how they cleverly link to some of their great stories about lost people, places, and things, like a piece on Amelia Earhart and one on Waldo. This might just make lost users feel a little less alone.

36. Medium
Medium takes a similar approach to NPR’s 404 page, recommending articles about getting lost and losing things. Check these articles out if you have time — they’re quite good reads.

37. HomeStarRunner
HomeStarRunner.com, home to a Flash-animated cartoon series, has had a series of hilarious 404 error pages over the years. The most recent features characters from the cartoon series in a scene that could’ve come straight out of one of their episodes. If you turn the sound on when you load the page, you’ll hear their character Strong Bad — known for yelling phrases out loud — saying, “404’d!”

38. Blizzard Entertainment
Here’s a simple idea that ends up looking slick: Blizzard Entertainment’s 404 page features an animated character lost in an actual blizzard and some humor that World of Warcraft fans will appreciate.

39. Hello Big Idea
A quick trip around marketing and social media experts Hello Big Idea’s website will tell you what you need to know about its bold and blunt style of copy. And, of course, its 404 error page is no exception.

40. HubSpot
It happens to us, too! This is the message we put up to tell our site visitors that there are some website issues. Our goal was to stay true to HubSpot’s brand voice by being as lovable, empathetic, and helpful as possible.

Turn a 404 Error Page Into a Delight Moment
Nobody wants to land on a 404 page — they’re annoying and unexpected. However, you can’t really avoid them, so it’s always a good idea to have a 404 page to fall back on for your website.
And, from a user experience perspective, your 404 page should be a small speed bump, not a brick wall. The right design can be the difference between a frustrated bounce and a possible conversion, so why not make it fun?
Editor’s note: This post was originally published in December 2015 and has been updated for comprehensiveness.
Source link
MARKETING
How to Use AI For a More Effective Social Media Strategy, According to Ross Simmonds

Welcome to Creator Columns, where we bring expert HubSpot Creator voices to the Blogs that inspire and help you grow better.
It’s the age of AI, and our job as marketers is to keep up.
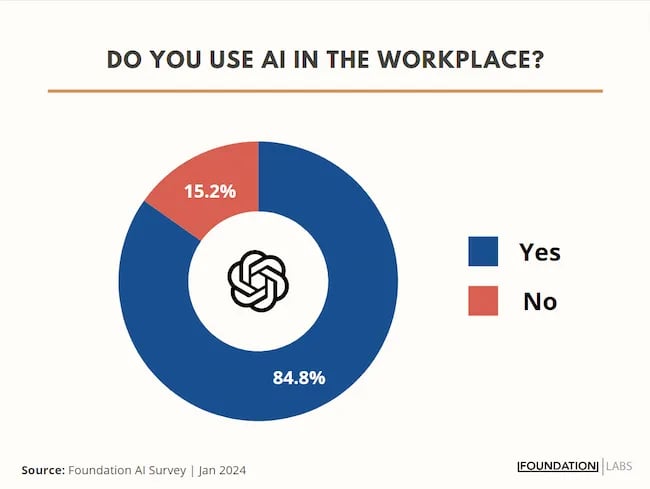
My team at Foundation Marketing recently conducted an AI Marketing study surveying hundreds of marketers, and more than 84% of all leaders, managers, SEO experts, and specialists confirmed that they used AI in the workplace.

If you can overlook the fear-inducing headlines, this technology is making social media marketers more efficient and effective than ever. Translation: AI is good news for social media marketers.
In fact, I predict that the marketers not using AI in their workplace will be using it before the end of this year, and that number will move closer and closer to 100%.
Social media and AI are two of the most revolutionizing technologies of the last few decades. Social media has changed the way we live, and AI is changing the way we work.
So, I’m going to condense and share the data, research, tools, and strategies that the Foundation Marketing Team and I have been working on over the last year to help you better wield the collective power of AI and social media.
Let’s jump into it.
What’s the role of AI in social marketing strategy?
In a recent episode of my podcast, Create Like The Greats, we dove into some fascinating findings about the impact of AI on marketers and social media professionals. Take a listen here:
Let’s dive a bit deeper into the benefits of this technology:
Benefits of AI in Social Media Strategy
AI is to social media what a conductor is to an orchestra — it brings everything together with precision and purpose. The applications of AI in a social media strategy are vast, but the virtuosos are few who can wield its potential to its fullest.
AI to Conduct Customer Research
Imagine you’re a modern-day Indiana Jones, not dodging boulders or battling snakes, but rather navigating the vast, wild terrain of consumer preferences, trends, and feedback.
This is where AI thrives.
Using social media data, from posts on X to comments and shares, AI can take this information and turn it into insights surrounding your business and industry. Let’s say for example you’re a business that has 2,000 customer reviews on Google, Yelp, or a software review site like Capterra.
Leveraging AI you can now have all 2,000 of these customer reviews analyzed and summarized into an insightful report in a matter of minutes. You simply need to download all of them into a doc and then upload them to your favorite Generative Pre-trained Transformer (GPT) to get the insights and data you need.
But that’s not all.
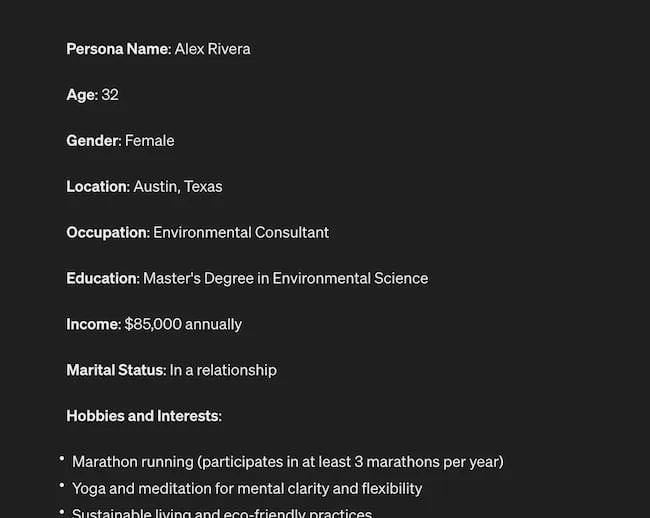
You can become a Prompt Engineer and write ChatGPT asking it to help you better understand your audience. For example, if you’re trying to come up with a persona for people who enjoy marathons but also love kombucha you could write a prompt like this to ChatGPT:

The response that ChatGPT provided back is quite good:

Below this it went even deeper by including a lot of valuable customer research data:
- Demographics
- Psychographics
- Consumer behaviors
- Needs and preferences
And best of all…
It also included marketing recommendations.
The power of AI is unbelievable.
Social Media Content Using AI
AI’s helping hand can be unburdening for the creative spirit.
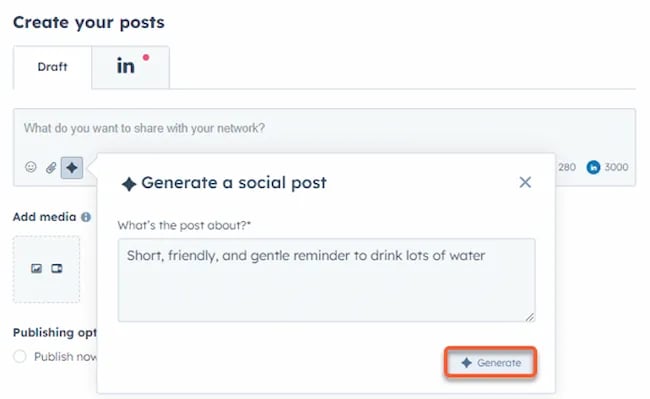
Instead of marketers having to come up with new copy every single month for posts, AI Social Caption generators are making it easier than ever to craft catchy status updates in the matter of seconds.
Tools like HubSpot make it as easy as clicking a button and telling the AI tool what you’re looking to create a post about:

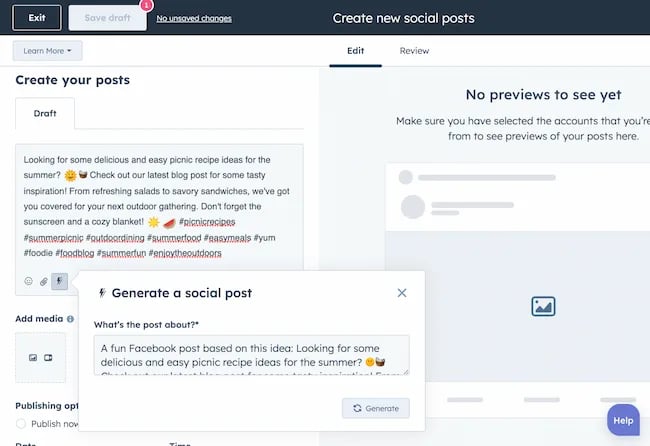
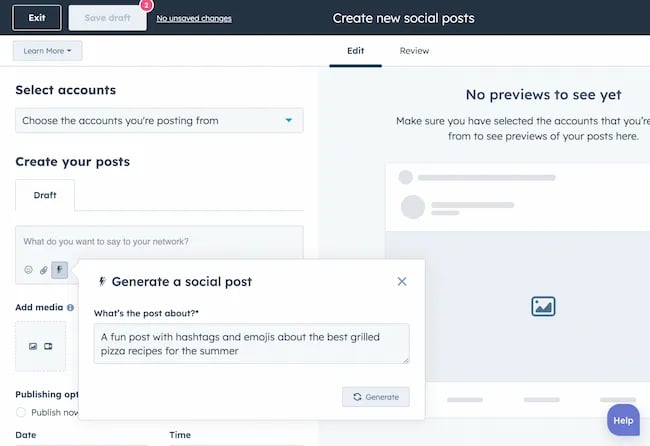
The best part of these AI tools is that they’re not limited to one channel.
Your AI social media content assistant can help you with LinkedIn content, X content, Facebook content, and even the captions that support your post on Instagram.
It can also help you navigate hashtags:

With AI social media tools that generate content ideas or even write posts, it’s not about robots replacing humans. It’s about making sure that the human creators on your team are focused on what really matters — adding that irreplaceable human touch.
Enhanced Personalization
You know that feeling when a brand gets you, like, really gets you?
AI makes that possible through targeted content that’s tailored with a level of personalization you’d think was fortune-telling if the data didn’t paint a starker, more rational picture.
What do I mean?
Brands can engage more quickly with AI than ever before. In the early 2000s, a lot of brands spent millions of dollars to create social media listening rooms where they would hire social media managers to find and engage with any conversation happening online.
Thanks to AI, brands now have the ability to do this at scale with much fewer people all while still delivering quality engagement with the recipient.
Analytics and Insights
Tapping into AI to dissect the data gives you a CSI-like precision to figure out what works, what doesn’t, and what makes your audience tick. It’s the difference between guessing and knowing.
The best part about AI is that it can give you almost any expert at your fingertips.
If you run a report surrounding the results of your social media content strategy directly from a site like LinkedIn, AI can review the top posts you’ve shared and give you clear feedback on what type of content is performing, why you should create more of it, and what days of the week your content is performing best.
This type of insight that would typically take hours to understand.
Now …
Thanks to the power of AI you can upload a spreadsheet filled with rows and columns of data just to be met with a handful of valuable insights a few minutes later.
Improved Customer Service
Want 24/7 support for your customers?
It’s now possible without human touch.
Chatbots powered by AI are taking the lead on direct messaging experiences for brands on Facebook and other Meta properties to offer round-the-clock assistance.
The fact that AI can be trained on past customer queries and data to inform future queries and problems is a powerful development for social media managers.
Advertising on Social Media with AI
The majority of ad networks have used some variation of AI to manage their bidding system for years. Now, thanks to AI and its ability to be incorporated in more tools, brands are now able to use AI to create better and more interesting ad campaigns than ever before.
Brands can use AI to create images using tools like Midjourney and DALL-E in seconds.
Brands can use AI to create better copy for their social media ads.
Brands can use AI tools to support their bidding strategies.
The power of AI and social media is continuing to evolve daily and it’s not exclusively found in the organic side of the coin. Paid media on social media is being shaken up due to AI just the same.
How to Implement AI into Your Social Media Strategy
Ready to hit “Go” on your AI-powered social media revolution?
Don’t just start the engine and hope for the best. Remember the importance of building a strategy first. In this video, you can learn some of the most important factors ranging from (but not limited to) SMART goals and leveraging influencers in your day-to-day work:
The following seven steps are crucial to building a social media strategy:
- Identify Your AI and Social Media Goals
- Validate Your AI-Related Assumptions
- Conduct Persona and Audience Research
- Select the Right Social Channels
- Identify Key Metrics and KPIs
- Choose the Right AI Tools
- Evaluate and Refine Your Social Media and AI Strategy
Keep reading, roll up your sleeves, and follow this roadmap:
1. Identify Your AI and Social Media Goals
If you’re just dipping your toes into the AI sea, start by defining clear objectives.
Is it to boost engagement? Streamline your content creation? Or simply understand your audience better? It’s important that you spend time understanding what you want to achieve.
For example, say you’re a content marketing agency like Foundation and you’re trying to increase your presence on LinkedIn. The specificity of this goal will help you understand the initiatives you want to achieve and determine which AI tools could help you make that happen.
Are there AI tools that will help you create content more efficiently? Are there AI tools that will help you optimize LinkedIn Ads? Are there AI tools that can help with content repurposing? All of these things are possible and having a goal clearly identified will help maximize the impact. Learn more in this Foundation Marketing piece on incorporating AI into your content workflow.
Once you have identified your goals, it’s time to get your team on board and assess what tools are available in the market.
Recommended Resources:
2. Validate Your AI-Related Assumptions
Assumptions are dangerous — especially when it comes to implementing new tech.
Don’t assume AI is going to fix all your problems.
Instead, start with small experiments and track their progress carefully.
3. Conduct Persona and Audience Research
Social media isn’t something that you can just jump into.
You need to understand your audience and ideal customers. AI can help with this, but you’ll need to be familiar with best practices. If you need a primer, this will help:
Once you understand the basics, consider ways in which AI can augment your approach.
4. Select the Right Social Channels
Not every social media channel is the same.
It’s important that you understand what channel is right for you and embrace it.
The way you use AI for X is going to be different from the way you use AI for LinkedIn. On X, you might use AI to help you develop a long-form thread that is filled with facts and figures. On LinkedIn however, you might use AI to repurpose a blog post and turn it into a carousel PDF. The content that works on X and that AI can facilitate creating is different from the content that you can create and use on LinkedIn.
The audiences are different.
The content formats are different.
So operate and create a plan accordingly.
Recommended Tools and Resources:
5. Identify Key Metrics and KPIs
What metrics are you trying to influence the most?
Spend time understanding the social media metrics that matter to your business and make sure that they’re prioritized as you think about the ways in which you use AI.
These are a few that matter most:
- Reach: Post reach signifies the count of unique users who viewed your post. How much of your content truly makes its way to users’ feeds?
- Clicks: This refers to the number of clicks on your content or account. Monitoring clicks per campaign is crucial for grasping what sparks curiosity or motivates people to make a purchase.
- Engagement: The total social interactions divided by the number of impressions. This metric reveals how effectively your audience perceives you and their readiness to engage.
Of course, it’s going to depend greatly on your business.
But with this information, you can ensure that your AI social media strategy is rooted in goals.
6. Choose the Right AI Tools
The AI landscape is filled with trash and treasure.
Pick AI tools that are most likely to align with your needs and your level of tech-savviness.
For example, if you’re a blogger creating content about pizza recipes, you can use HubSpot’s AI social caption generator to write the message on your behalf:

The benefit of an AI tool like HubSpot and the caption generator is that what at one point took 30-40 minutes to come up with — you can now have it at your fingertips in seconds. The HubSpot AI caption generator is trained on tons of data around social media content and makes it easy for you to get inspiration or final drafts on what can be used to create great content.
Consider your budget, the learning curve, and what kind of support the tool offers.
7. Evaluate and Refine Your Social Media and AI Strategy
AI isn’t a magic wand; it’s a set of complex tools and technology.
You need to be willing to pivot as things come to fruition.
If you notice that a certain activity is falling flat, consider how AI can support that process.
Did you notice that your engagement isn’t where you want it to be? Consider using an AI tool to assist with crafting more engaging social media posts.
Make AI Work for You — Now and in the Future
AI has the power to revolutionize your social media strategy in ways you may have never thought possible. With its ability to conduct customer research, create personalized content, and so much more, thinking about the future of social media is fascinating.
We’re going through one of the most interesting times in history.
Stay equipped to ride the way of AI and ensure that you’re embracing the best practices outlined in this piece to get the most out of the technology.
MARKETING
Advertising in local markets: A playbook for success

Many brands, such as those in the home services industry or a local grocery chain, market to specific locations, cities or regions. There are also national brands that want to expand in specific local markets.
Regardless of the company or purpose, advertising on a local scale has different tactics than on a national scale. Brands need to connect their messaging directly with the specific communities they serve and media to their target demo. Here’s a playbook to help your company succeed when marketing on a local scale.
1. Understand local vs. national campaigns
Local advertising differs from national campaigns in several ways:
- Audience specificity: By zooming in on precise geographic areas, brands can tailor messaging to align with local communities’ customs, preferences and nuances. This precision targeting ensures that your message resonates with the right target audience.
- Budget friendliness: Local advertising is often more accessible for small businesses. Local campaign costs are lower, enabling brands to invest strategically within targeted locales. This budget-friendly nature does not diminish the need for strategic planning; instead, it emphasizes allocating resources wisely to maximize returns. As a result, testing budgets can be allocated across multiple markets to maximize learnings for further market expansion.
- Channel selection: Selecting the correct channels is vital for effective local advertising. Local newspapers, radio stations, digital platforms and community events each offer advantages. The key lies in understanding where your target audience spends time and focusing efforts to ensure optimal engagement.
- Flexibility and agility: Local campaigns can be adjusted more swiftly in response to market feedback or changes, allowing brands to stay relevant and responsive.
Maintaining brand consistency across local touchpoints reinforces brand identity and builds a strong, recognizable brand across markets.
2. Leverage customized audience segmentation
Customized audience segmentation is the process of dividing a market into distinct groups based on specific demographic criteria. This marketing segmentation supports the development of targeted messaging and media plans for local markets.
For example, a coffee chain might cater to two distinct segments: young professionals and retirees. After identifying these segments, the chain can craft messages, offers and media strategies relating to each group’s preferences and lifestyle.
To reach young professionals in downtown areas, the chain might focus on convenience, quality coffee and a vibrant atmosphere that is conducive to work and socializing. Targeted advertising on Facebook, Instagram or Connected TV, along with digital signage near office complexes, could capture the attention of this demographic, emphasizing quick service and premium blends.
Conversely, for retirees in residential areas, the chain could highlight a cozy ambiance, friendly service and promotions such as senior discounts. Advertisements in local print publications, community newsletters, radio stations and events like senior coffee mornings would foster a sense of community and belonging.
Dig deeper: Niche advertising: 7 actionable tactics for targeted marketing
3. Adapt to local market dynamics
Various factors influence local market dynamics. Brands that navigate changes effectively maintain a strong audience connection and stay ahead in the market. Here’s how consumer sentiment and behavior may evolve within a local market and the corresponding adjustments brands can make.
- Cultural shifts, such as changes in demographics or societal norms, can alter consumer preferences within a local community. For example, a neighborhood experiencing gentrification may see demand rise for specific products or services.
- Respond by updating your messaging to reflect the evolving cultural landscape, ensuring it resonates with the new demographic profile.
- Economic conditions are crucial. For example, during downturns, consumers often prioritize value and practicality.
- Highlight affordable options or emphasize the practical benefits of your offerings to ensure messaging aligns with consumers’ financial priorities. The impact is unique to each market and the marketing message must also be dynamic.
- Seasonal trends impact consumer behavior.
- Align your promotions and creative content with changing seasons or local events to make your offerings timely and relevant.
- New competitors. The competitive landscape demands vigilance because new entrants or innovative competitor campaigns can shift consumer preferences.
- Differentiate by focusing on your unique selling propositions, such as quality, customer service or community involvement, to retain consumer interest and loyalty.
4. Apply data and predictive analytics
Data and predictive analytics are indispensable tools for successfully reaching local target markets. These technologies provide consumer behavior insights, enabling you to anticipate market trends and adjust strategies proactively.
- Price optimization: By analyzing consumer demand, competitor pricing and market conditions, data analytics enables you to set prices that attract customers while ensuring profitability.
- Competitor analysis: Through analysis, brands can understand their positioning within the local market landscape and identify opportunities and threats. Predictive analytics offer foresight into competitors’ potential moves, allowing you to strategize effectively to maintain a competitive edge.
- Consumer behavior: Forecasting consumer behavior allows your brand to tailor offerings and marketing messages to meet evolving consumer needs and enhance engagement.
- Marketing effectiveness: Analytics track the success of advertising campaigns, providing insights into which strategies drive conversions and sales. This feedback loop enables continuous optimization of marketing efforts for maximum impact.
- Inventory management: In supply chain management, data analytics predict demand fluctuations, ensuring inventory levels align with market needs. This efficiency prevents stockouts or excess inventory, optimizing operational costs and meeting consumer expectations.
Dig deeper: Why you should add predictive modeling to your marketing mix
5. Counter external market influences
Consider a clothing retailer preparing for a spring collection launch. By analyzing historical weather data and using predictive analytics, the brand forecasts an unseasonably cool start to spring. Anticipating this, the retailer adjusts its campaign to highlight transitional pieces suitable for cooler weather, ensuring relevance despite an unexpected chill.
Simultaneously, predictive models signal an upcoming spike in local media advertising rates due to increased market demand. Retailers respond by reallocating a portion of advertising budgets to digital channels, which offer more flexibility and lower costs than traditional media. This shift enables brands to maintain visibility and engagement without exceeding budget, mitigating the impact of external forces on advertising.
6. Build consumer confidence with messaging
Localized messaging and tailored customer service enhance consumer confidence by demonstrating your brand’s understanding of the community. For instance, a grocery store that curates cooking classes featuring local cuisine or sponsors community events shows commitment to local culture and consumer interests.
Similarly, a bookstore highlighting local authors or topics relevant to the community resonates with local customers. Additionally, providing service that addresses local needs — such as bilingual service and local event support — reinforces the brand’s values and response to the community.
Through these localized approaches, brands can build trust and loyalty, bridging the gap between corporate presence and local relevance.
7. Dominate with local advertising
To dominate local markets, brands must:
- Harness hyper-targeted segmentation and geo-targeted advertising to reach and engage precise audiences.
- Create localized content that reflects community values, engage in community events, optimize campaigns for mobile and track results.
- Fine-tune strategies, outperform competitors and foster lasting relationships with customers.
These strategies will enable your message to resonate with local consumers, differentiate you in competitive markets and ensure you become a major player in your specific area.
Dig deeper: The 5 critical elements for local marketing success
Opinions expressed in this article are those of the guest author and not necessarily MarTech. Staff authors are listed here.
MARKETING
Battling for Attention in the 2024 Election Year Media Frenzy


As we march closer to the 2024 U.S. presidential election, CMOs and marketing leaders need to prepare for a significant shift in the digital advertising landscape. Election years have always posed unique challenges for advertisers, but the growing dominance of digital media has made the impact more profound than ever before.
In this article, we’ll explore the key factors that will shape the advertising environment in the coming months and provide actionable insights to help you navigate these turbulent waters.
The Digital Battleground
The rise of cord-cutting and the shift towards digital media consumption have fundamentally altered the advertising landscape in recent years. As traditional TV viewership declines, political campaigns have had to adapt their strategies to reach voters where they are spending their time: on digital platforms.


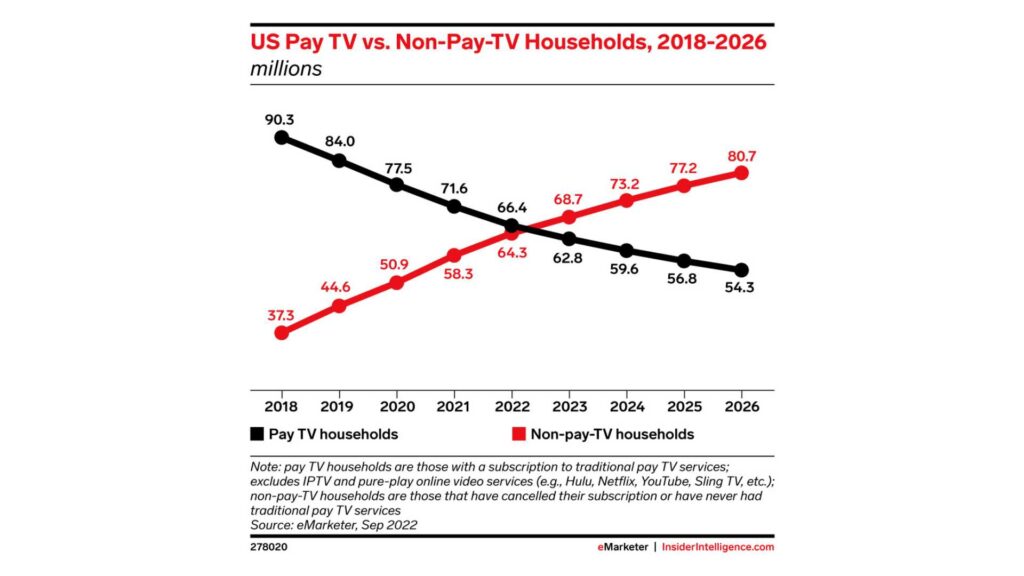
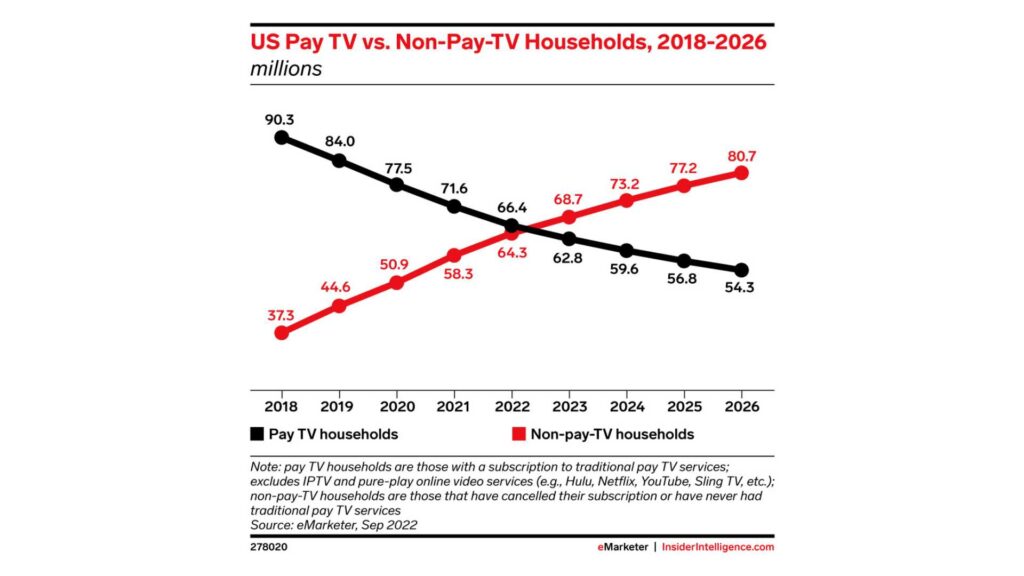
According to a recent report by eMarketer, the number of cord-cutters in the U.S. is expected to reach 65.1 million by the end of 2023, representing a 6.9% increase from 2022. This trend is projected to continue, with the number of cord-cutters reaching 72.2 million by 2025.
Moreover, a survey conducted by Pew Research Center in 2023 found that 62% of U.S. adults do not have a cable or satellite TV subscription, up from 61% in 2022 and 50% in 2019. This data further underscores the accelerating shift away from traditional TV and towards streaming and digital media platforms.
As these trends continue, political advertisers will have no choice but to follow their audiences to digital channels. In the 2022 midterm elections, digital ad spending by political campaigns reached $1.2 billion, a 50% increase from the 2018 midterms. With the 2024 presidential election on the horizon, this figure is expected to grow exponentially, as campaigns compete for the attention of an increasingly digital-first electorate.
For brands and advertisers, this means that the competition for digital ad space will be fiercer than ever before. As political ad spending continues to migrate to platforms like Meta, YouTube, and connected TV, the cost of advertising will likely surge, making it more challenging for non-political advertisers to reach their target audiences.
To navigate this complex and constantly evolving landscape, CMOs and their teams will need to be proactive, data-driven, and willing to experiment with new strategies and channels. By staying ahead of the curve and adapting to the changing media consumption habits of their audiences, brands can position themselves for success in the face of the electoral advertising onslaught.
Rising Costs and Limited Inventory
As political advertisers flood the digital market, the cost of advertising is expected to skyrocket. CPMs (cost per thousand impressions) will likely experience a steady climb throughout the year, with significant spikes anticipated in May, as college students come home from school and become more engaged in political conversations, and around major campaign events like presidential debates.


For media buyers and their teams, this means that the tried-and-true strategies of years past may no longer be sufficient. Brands will need to be nimble, adaptable, and willing to explore new tactics to stay ahead of the game.
Black Friday and Cyber Monday: A Perfect Storm
The challenges of election year advertising will be particularly acute during the critical holiday shopping season. Black Friday and Cyber Monday, which have historically been goldmines for advertisers, will be more expensive and competitive than ever in 2024, as they coincide with the final weeks of the presidential campaign.
To avoid being drowned out by the political noise, brands will need to start planning their holiday campaigns earlier than usual. Building up audiences and crafting compelling creative assets well in advance will be essential to success, as will a willingness to explore alternative channels and tactics. Relying on cold audiences come Q4 will lead to exceptionally high costs that may be detrimental to many businesses.
Navigating the Chaos
While the challenges of election year advertising can seem daunting, there are steps that media buyers and their teams can take to mitigate the impact and even thrive in this environment. Here are a few key strategies to keep in mind:
Start early and plan for contingencies: Begin planning your Q3 and Q4 campaigns as early as possible, with a focus on building up your target audiences and developing a robust library of creative assets.
Be sure to build in contingency budgets to account for potential cost increases, and be prepared to pivot your strategy as the landscape evolves.


Embrace alternative channels: Consider diversifying your media mix to include channels that may be less impacted by political ad spending, such as influencer marketing, podcast advertising, or sponsored content. Investing in owned media channels, like email marketing and mobile apps, can also provide a direct line to your customers without the need to compete for ad space.
Owned channels will be more important than ever. Use cheaper months leading up to the election to build your email lists and existing customer base so that your BF/CM can leverage your owned channels and warm audiences.
Craft compelling, shareable content: In a crowded and noisy advertising environment, creating content that resonates with your target audience will be more important than ever. Focus on developing authentic, engaging content that aligns with your brand values and speaks directly to your customers’ needs and desires.
By tapping into the power of emotional triggers and social proof, you can create content that not only cuts through the clutter but also inspires organic sharing and amplification.
Reflections
The 2024 election year will undoubtedly bring new challenges and complexities to the world of digital advertising. But by staying informed, adaptable, and strategic in your approach, you can navigate this landscape successfully and even find new opportunities for growth and engagement.
As a media buyer or agnecy, your role in steering your brand through these uncharted waters will be critical. By starting your planning early, embracing alternative channels and tactics, and focusing on creating authentic, resonant content, you can not only survive but thrive in the face of election year disruptions.
So while the road ahead may be uncertain, one thing is clear: the brands that approach this challenge with creativity, agility, and a steadfast commitment to their customers will be the ones that emerge stronger on the other side.
-

 PPC4 days ago
PPC4 days ago19 Best SEO Tools in 2024 (For Every Use Case)
-

 PPC7 days ago
PPC7 days ago4 New Google Ads Performance Max Updates: What You Need to Know
-
SEARCHENGINES6 days ago
Daily Search Forum Recap: April 16, 2024
-

 MARKETING6 days ago
MARKETING6 days agoWill Google Buy HubSpot? | Content Marketing Institute
-

 SEO6 days ago
SEO6 days agoGoogle Clarifies Vacation Rental Structured Data
-

 MARKETING6 days ago
MARKETING6 days agoStreamlining Processes for Increased Efficiency and Results
-
SEARCHENGINES5 days ago
Daily Search Forum Recap: April 17, 2024
-

 PPC7 days ago
PPC7 days agoHow to Collect & Use Customer Data the Right (& Ethical) Way
















![How to Use AI For a More Effective Social Media Strategy, According to Ross Simmonds Download Now: The 2024 State of Social Media Trends [Free Report]](https://articles.entireweb.com/wp-content/uploads/2024/04/How-to-Use-AI-For-a-More-Effective-Social-Media.png)




You must be logged in to post a comment Login