SEO
How to Increase Your Website Traffic Without SEO

SEO can be a brilliant strategy to increase your website traffic but it isn’t always enough.
Imagine you rely on SEO for all your traffic. What happens when the Google algorithm changes? You risk losing potential customers!
That’s why diversifying your methods of increasing web traffic can offer better results. If you have multiple traffic sources, changing algorithms won’t completely halt your business. You will have a toolkit full of optimization strategies to keep your business running. Diversifying your web traffic can also be helpful in cases where there’s little scope for search engine optimization (for example, podcasts).
In this post, we’re going to look at effective strategies to grow your website traffic without SEO so you’re never left stranded by algorithm changes again. We’ll also look at practical tips you can start using right now, so you can get back in the game if your traffic has been low for a while.
Why Should You Try to Grow Traffic Without SEO?
You can generate substantial traffic from SEO alone, but not all traffic is equal. High-quality traffic (that includes users more likely to convert) offers better ROI, so you need to prioritize it.
Plus, if you aren’t an SEO expert, you may want to focus on other strategies to grow your website traffic efficiently.
This doesn’t mean you completely ignore SEO. All websites, irrespective of their niche, must follow the best SEO practices to avoid being penalized by Google and to ensure the site gets indexed.
The strategies we’ll discuss below can be a helpful addition to a pre-existing SEO plan.
Top Strategies to Increase Website Traffic Without SEO
1. Content Marketing
If you have been reading about digital marketing for a while, you must have heard the term “content marketing.” In simple words, it’s a way to organically advertise your brand through high-quality content.
Content marketing strategies often include blog posts, podcast episodes, infographics, YouTube videos, downloadable PDFs, etc.
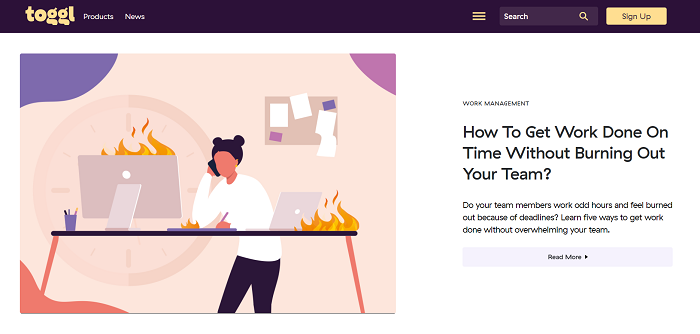
For instance, Toggl, a time tracking software company frequently uploads informative blog posts and research data about productivity, work-life, and career.

This attracts users interested in time management, productivity, and wellbeing in the workplace. When they read Toggl’s blog, they eventually discover Toggl’s time tracking app, among its other productivity tools. Some of these users convert, helping Toggl increase their website traffic and ROI.
Content marketing isn’t limited to blog posts. If you connect better through audio, you can try launching a podcast or host a webinar.
Nowadays, most social media apps let you post a variety of content formats including photos, audio clips, long-form text, and videos. You can experiment with one or more of these formats to see what works best for your audience.
2. Paid Ads
Content marketing is beneficial but it can take a lot of money, especially if you’re paying established writers to create original, well-researched posts for you.
Most of these projects also take weeks or months to show results, which isn’t a practical timeline for many businesses.
If you want quicker results with a budget you can control, why not try paid ads?
Seven in ten Americans use social media today. That’s more than two-thirds of the population. Think about the possibilities!
Paid ads can instantly generate hundreds, if not thousands, of clicks to your website. Plus, with new advertising and social media platforms appearing and innovating regularly, getting your ads in front of the right people is becoming easier than ever.
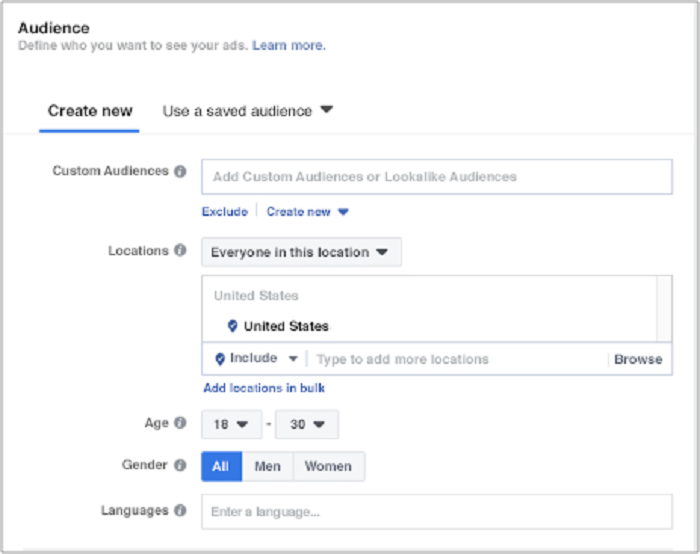
For example, Facebook offers detailed customer personas and multiple targeting options so you can put your business in front of your target customers without wasting a lot of money on mass advertising.

However, you don’t have to stick to the largest platforms for effective advertising. In fact, advertising on lesser-known platforms whose audience aligns with your products can be more effective in the long run.
For example, if your ideal customer includes teens who enjoy memes and weird stories, you’d have much better results by advertising on Reddit, rather than Facebook or YouTube.
Another option is dating apps. If your brand is focused on relationships or if you’re targeting young singles, advertising on dating apps like Tinder can help you find your target customers faster.
If you’re worried paid ads will take a lot of money, remember, you don’t need to spend $1,000 on your first day.
Test the waters with $5-$10 a day and see what happens. Do that for a week, just to learn how different media platforms work.
3. Social Media Strategies
One of the best ways to increase your website traffic is to meet your customers where they like to hang out. Like we discussed earlier, almost everyone is using social media today. Ramping up your social media marketing efforts can help you reach new users, develop brand awareness and increase website traffic.
How to gain website traffic through social media?
When it comes to social media, you can’t just barge into “conversations” and ask people to buy something from you or to visit your website.
Think about how you’d present your brand in real life when you meet an individual for the first time. Would you immediately talk sales in their face? How about providing details about your product/service without introducing yourself first?
Remember, users visit their preferred social media platforms for entertainment, not for being sold to.
To make sure your efforts are well-received, you need to provide value first and develop positive relationships with your potential “followers.”
You can do this by sharing informative posts like How-Tos, or posting fun photos of your employees, like this post from Casper.

I wrote a detailed guide to increasing social media followers and boosting engagement. Here’s a summary of the top options to help you grow your website traffic.
- join relevant Facebook groups
- share helpful articles/videos in these groups
- post updates about your company’s latest products
- host contests and giveaways
- Leave thoughtful comments on user-generated content
4. Link Building Strategies
When marketing teams talk about SEO, link building frequently comes to mind. When reputable websites link to your content, the algorithm favors your website and increases its rank on the search page.
Sounds helpful, but that’s not all.
Did you know link building can help you increase web traffic without relying on SEO?
Link building for brand awareness is a process where you focus your strategies on expanding your reach, putting your content in front of new users, and generating conversations around your brand.
This is more than just a casual backlink in a blog post. Link building for brand awareness takes more planning and resources, but the investment is worth the high-quality leads you’ll get.
Here are some tips for developing effective link building strategies to increase website traffic:
- Engage with your audience: Create interesting, shareable posts and encourage your followers to respond and share your content.
- Work with PRs: Recruit efficient PRs to help generate brand awareness and distribute your story to your desired audience.
- Guest blog intentionally: Choose unique publications that align with your readers’ key interests and post guest blogs on their page.
5. Interact With Other Blogs
Guest blogging is an effective traffic-driving strategy aimed at leveraging somebody else’s audience to widen your brand’s reach.
Think about it: Somebody in your niche has a large, engaged following. Imagine if you could put your content in front of them. How much traffic could you drive to your website!
Why would someone publish your work?
Probably because you’re good at what you do.
Everyone is looking for high-quality content. If you can provide a well-researched, helpful post for free, people are often open to publishing it on their website. After all, it’s benefiting their audience at zero cost.
Why would you give precious content away for free?
It’ll help you gain access to hundreds, if not thousands of new users, many of whom could become long-term customers.
It’s a win-win situation, but you have to be careful how you approach it.
Start by searching for blogs and media publications that publish content relevant to your business. For example, if you run a recruiting company, publish content on business blogs read by people interested in the latest recruiting practices.
If you want to find blogs in your industry that are accepting guest posts, use the following search queries to see more specific results:
- name of your niche + “write for us”
- name of your niche + “submit guest post”
- name of your niche + “sites that accept guest posts”
- write guest article + ‘name of your niche” + blog
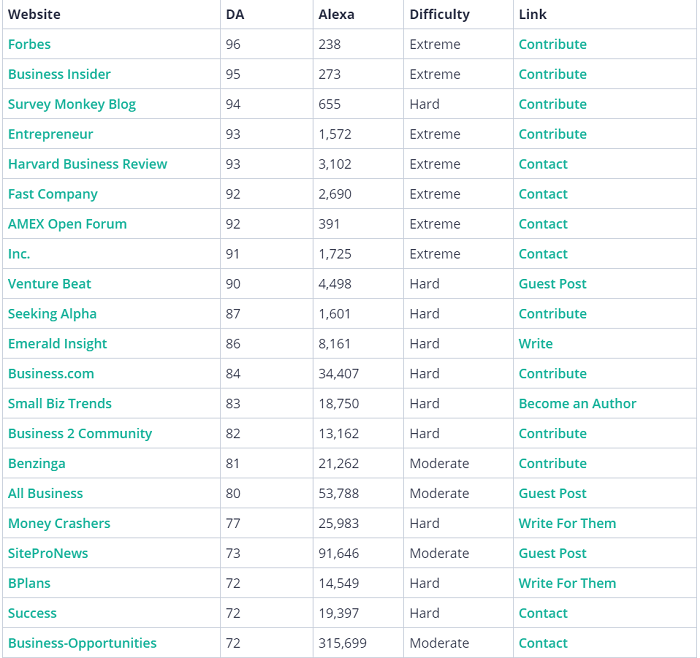
Solvid provides a comprehensive list of places accepting guest blogs:

In addition, research online biographies of specific companies and bloggers. More often than not, their web profiles contain a handy list of sites where they’ve been invited to guest post. That’s a plethora of most fitting guest blog opportunities presented to you on a silver platter.
Then, send a request. Most websites will have publication guidelines you can follow. Follow these instructions carefully to increase your chances of publication.
There’s also the option of using blog comments as a way to generate traffic to your site.
In the past, I have managed to generate $25,000 as a result of 249 comments.
How exactly do you go about using comments to generate traffic?
When leaving a comment, make sure you are adding something worthwhile to the discussion.
There is no use in leaving comments like “Awesome post!” or “Nice website!”
If someone posts a question, make sure you take the time to answer thoughtfully.
This showcases your expertise in the given niche and will encourage someone reading to click on your name and be taken through to your site.
If you read an article on a subject you don’t know very well, it would be imprudent to voice your own thoughts as fact. In this situation, you should simply ask questions. Then the website owner would be able to elaborate more on complex topics or complicated sections.
If you’re knowledgeable about a subject, feel free to contribute (e.g., suggest something, recommend a solution, answer a question). If you’re a novice, it’s best to ask questions. Powerful questions can bring you website traffic by encouraging blog readers to check you out.
Avoid embedding links in your comments. It comes off as a wretched attempt to plant your flag on someone’s lawn.
It’s okay to use your website’s link in the URL field when entering your name and email address, but your comment needs to add to the conversation or challenge an idea without lazy attempts at driving traffic to your blog.
Refrain from using the name of your business as your “commenting name.” Use your actual full name instead.
Using a random or fake name is a missed opportunity to build strong branding because your brand actually starts with your name. In fact, failing to use your full name will reduce your chances of the website owner approving your comment.
6. Email Marketing
If you read a few posts on digital marketing, email marketing would be mentioned in most of them. That’s because it’s still one of the most efficient ways to increase website traffic.
One study suggests email generates $36 for every $1 spent, offering a shocking 3,600 percent ROI. What more could you ask for?
Email marketing lets you reach potential customers directly. It’s an ideal platform for building long-term relationships for improved customer loyalty. You can post questions, ask for feedback, introduce soft sales, and persuade customers for the “big buy.”
Here are some tips for effective email marketing to increase website traffic:
- Be real: Share stories, post behind-the-scenes content, and solicit original user-generated content.
- Offer value: Just like content marketing needs a high value to convert readers, emails and newsletters must provide value before they make an ask.
- Include all your links: Make it easy to read and share your post. Include links to your social media profiles, latest blog posts, and sales page in every email you send.
7. Provide Excellent Customer Service and Ask Customers to Review Your Brand
Ramping up your social media marketing efforts to increase website traffic is useless if you offer poor customer service.
According to a survey, 42 percent of customers said they bought more after pleasant customer service experiences.
Think about it: Users complain on social media, you offer a prompt and polite response. What happens? The person starts respecting your brand.
Even when users complain privately via email, it’s important to offer the best possible service so they come back for more.
How can you offer great customer service?
- reply promptly
- offer as many suggestions for customer problems as possible
- apologize when you make a mistake and offer coupons/refunds
If you consistently provide great customer service, you can request users to review your brand.
Platforms like Trustpilot and Yelp can be great for building positive reviews. Many users consult these websites before making a purchase decision, so having a solid profile can help improve your reputation.
Increase Website Traffic Without SEO Frequently Asked Questions
Is it possible to increase website traffic without SEO?
Yes. You can use a combination of social media marketing strategies and content marketing techniques to increase website traffic without SEO.
Are there ways to increase website traffic for free?
Guest blogging, posting on social media, and requesting user-generated content are some of the most effective ways to increase website traffic for free.
Can I increase website traffic through marketing without an agency?
You can use techniques like guest blogging and content marketing to engage audiences without relying on any agency.
What’s the best strategy to increase website traffic quickly?
Working on improving your social media strategies can help you connect with new users, develop brand awareness and drive organic traffic relatively fast.
Increase Website Traffic Without SEO Conclusion
You shouldn’t only rely on search engines to increase website traffic. Algorithm changes and SEO techniques become outdated quickly.
The strategies we discussed today can help you create a comprehensive digital marketing plan to increase website traffic effectively.
Whether you use one of these tactics in isolation, or you use all of them together, they can transform the way you attract customers.
Which traffic-driving strategy will you try today?
See How My Agency Can Drive Massive Amounts of Traffic to Your Website
- SEO – unlock massive amounts of SEO traffic. See real results.
- Content Marketing – our team creates epic content that will get shared, get links, and attract traffic.
- Paid Media – effective paid strategies with clear ROI.
SEO
Google Answers Whether Having Two Sites Affects Rankings

Google’s John Mueller answered whether having two sites could negatively affect search rankings. His answer is surprisingly applicable to different ways of interpreting the question.
Can Having Two Sites Affect Rankings?
A person submitted a question to Google where they wanted to know if having two sites could negatively affect their rankings. The question as reproduced in Google is concise and also a little vague which leads to the outcome that the question can be answered in way that’s different from the way that Mueller answered it.
This is the question:
“My rankings have dropped due to Google finding out I have two websites. Is this correct?”
Google’s John Mueller answered:
“No. That’s not likely. Many people have several websites. Separate websites are not a problem.
The issue is often more indirect: if you work on a lot of websites, you’re not going to have a lot of time to make truly awesome websites everywhere. And, if you’re making websites that aren’t awesome, then that can be something which our algorithms pick up on when it comes to recommending your site to others.”
A Different Way To Answer The Question
John Mueller answered the question under the assumption that the two sites in the question are on different topics. He prefaced his answer by saying that many “people have several websites” which is true.
But many people don’t have multiple websites on the same topic. The person asking the question was vague about whether the sites were about different topics, too.
It’s very possible that the sites are on the same topic, in which case it makes sense why they may be concerned that Google found out about the two sites because it could be seen as trying to game Google. After all, who worries about having multiple sites on different topics?
If the sites were on the same topic then the answer to the question is somewhat different.
One of the important considerations when one person controls multiple sites on the same topic is that they’re doing it for ranking purposes which is not a good starting point for any website.
I’m not saying there’s something corrupt about the practice but I am saying that it’s not really the best starting point for creating signals of quality. It’s not a matter of someone thinking that they’re going to create multiple high quality sites for users, right?
Another reason why people create multiple sites for ranking (and not quality) is because people feel if they split up a topic into subsidiary subtopics they can create stronger sites about those related subtopics as opposed to one site with multiple related subtopics.
But what almost inevitably happens is that they wind up running multiple related sites that could be stronger together as one authoritative website.
I asked Bill Hartzer of Hartzer Consulting (Facebook profile) if he thought multiple sites on the same topic could affect rankings.
Bill agreed with me and shared:
“A lot of people, after building a website that ranks well, will think that they can simply create another website on the same topic and “make double the money” or get “double the traffic” and it’s simply not true.
Companies will also have one main website, but they’ll create a separate website on a separate domain name for each of their products or services. Over the past 10 years or so, that hasn’t been a good strategy. While it’s good to register the domain names of your products or services, it’s better to combine all those websites into one main, more authoritative website.
Typically if they’re on the same topic, one website, the original site, will continue to rank well. But the second website doesn’t rank as well. In most cases, it’s always better to combine the websites into one website.”
Multiple Sites And Rankings
John Mueller is right that publishing multiple sites (on different topics) could compromise a person’s ability to focus on one site to make it outstanding, remarking that there’s an indirect negative effect on rankings. He is also correct in saying that it’s unlikely to have a direct negative effect on rankings.
Changing the question to whether there’s an effect on ranking if the multiple sites are on the same topic, then the answer becomes more nuanced but follow a similar trajectory as Mueller’s original answer that it detracts from being able to create one outstanding site and can lead to a person creating multiple middling sites.
But that’s not necessarily a foregone conclusion when a person is creating multiple sites on different topics. It’s absolutely possible to create multiple sites on different topics and to be successful at it. It might be hard for one person alone to pull it off but it’s not difficult to do when multiple people are working on the websites creating content and focusing on promotion.
Watch/listen to the Google SEO Office hours at the 33 second mark:
Featured Image by Shutterstock/Asier Romero
SEO
25 WordPress Alternatives Best For SEO

WordPress powers hundreds of millions of websites, but it is not the only content management system (CMS) option.
There’s a diverse marketplace of publishing platforms for those seeking alternatives. This review provides an overview of 25 leading alternatives to WordPress across key website categories.
We explore user-friendly website builders like Wix, Squarespace, and Weebly, which offer drag-and-drop simplicity. We look at flexible open-source options for developers and tech-savvy users, including Joomla, Drupal, and Hugo.
Ecommerce merchants can choose between hosted platforms like Shopify or open-source solutions like Magento. We also cover blogging-focused options like Ghost and Tumblr, web hosting providers like Bluehost, and community management tools like vBulletin.
For each alternative, we summarize the key features, benefits, and drawbacks to consider. Factors like budget, technical abilities, and website goals are examined to help identify the best fit based on individual needs.
While WordPress powers a large share of sites, there’s no shortage of quality options for creating the perfect online presence for those seeking alternatives.
Why Consider A WordPress Alternative?
There are several reasons why someone might consider a WordPress alternative for their website:
- Specific needs: While WordPress is versatile, some websites may have particular requirements for which other platforms are better suited.
- Ease of use: Some users may find WordPress challenging, especially if they lack technical skills.
- Maintenance and security: As an open-source platform, WordPress requires users to handle updates, backups, and security measures themselves.
- Built-in features: Some alternatives come with built-in features that WordPress requires plugins for.
- Customization: While WordPress offers many customization options, some users may prefer platforms that allow more granular control over the website’s appearance and functionality.
- Simplicity: Other publishing platforms might be a better fit for users who want a simple platform to publish content without dealing with the complexities of managing a website.
How To Choose An Alternative To WordPress
Choosing the right WordPress alternative depends on your specific needs and goals. To help you make an informed decision, consider the following factors:
- Purpose of your website: Determine its primary purpose. Is it a blog, an online store, a portfolio, or a complex business website?
- Budget: Consider your budget for building and maintaining your website. Some alternatives are free, while others require a subscription or a one-time payment.
- Technical skills: Assess your technical skills and those of your team. Some alternatives are designed for users with little coding experience, while others may require more technical knowledge.
- Customization and flexibility: Evaluate how much control you want over your website’s appearance and functionality.
- Scalability: Consider your website’s potential for growth. If you anticipate a significant increase in traffic or content, choose a platform that can scale with your needs.
- Support and community: Look into the level of support and the size of the community surrounding each alternative.
- Hosting: Decide whether you prefer a self-hosted solution or a hosted platform.
- Features: List the features your website requires. Ensure that your alternative offers these features natively or through extensions.
Once you’ve considered these factors, research various WordPress alternatives and compare them based on your requirements.
Read reviews, explore user communities, and, if possible, test out the platforms through free trials or demos.
This will help you better understand how each alternative works and whether it aligns with your needs and expectations.
25 Best WordPress Alternatives
1. Wix
Wix is best suited for individuals, small businesses, and entrepreneurs who want to create a professional-looking website without extensive technical skills or a large budget.
The platform’s user-friendly drag-and-drop interface makes it easy for users to design and customize their websites, offering various templates and design elements suitable for multiple purposes.
As a hosted platform, Wix takes care of technical aspects like server maintenance and security updates, making it ideal for those who don’t want to deal with these issues.
Wix also offers a free plan, allowing users to create a website without cost, although with limitations such as Wix branding and a non-custom domain.
One nuance to remember when using Wix is that once you’ve chosen a template and started building your site, it can be challenging to switch to a different template without redesigning your content.
Key Features:
- Full hosting solution.
- No software to self-install.
- Drag-and-drop visual builder.
- Extensions are available.
- Optimized for mobile.
- Blog module.
- Ecommerce store.
- Social media tools.
Pros:
- All-in-one website builder and platform.
- Free version available.
- Premade designs and templates.
- Free subdomain available for all plans.
- Free custom domain available with paid plans.
- Customer support.
Cons:
- There is no option to retain complete control of your site as you can with WordPress.
- No access to source code.
2. Squarespace
 Screenshot from: squarespace.com, March 2024.
Screenshot from: squarespace.com, March 2024.Squarespace is best suited for creatives, bloggers, and small business owners who want to create visually stunning websites with minimal technical knowledge.
The platform is known for its sleek, modern templates, which showcase content beautifully and are optimized for mobile devices.
As an all-in-one platform, Squarespace includes hosting, domain registration, and various tools for managing your website.
While Squarespace offers a high degree of customization, it may not be as flexible as some alternatives. The platform has a specific structure and set of features, which can be limiting for those who require advanced functionality or integrations.
Nonetheless, for most users, Squarespace’s built-in features and integrations are more than sufficient.
One tip for getting the most out of Squarespace is to use its built-in SEO and marketing tools, such as custom meta descriptions, alt tags, and automatic sitemaps.
Key Features:
- Complete hosting solution (including video).
- No software to self-install.
- Drag-and-drop visual builder.
- Extensions are available.
- Optimized for mobile.
- Blog module.
- Ecommerce store.
- Social media tools.
Pros:
- All-in-one website builder and platform.
- Free version available.
- Premade designs and templates.
- Free subdomain available for all plans.
- Free custom domain available with an annual subscription.
- Customer support.
Cons:
- There is no option to retain complete control of your site as you can with WordPress.
- No custom coding.
- No access to source code.
- No third-party extensions.
3. Weebly
 Screenshot from: weebly.com, March 2024.
Screenshot from: weebly.com, March 2024.Weebly is best suited for individuals, small businesses, and entrepreneurs who want to create a simple, functional website without investing much time or money.
The platform’s drag-and-drop interface and intuitive editor make it beginner-friendly and easy to use, even for those without website-building experience.
However, it may not be as powerful or flexible as other alternatives, with a limited set of features and integrations that can be restrictive for those requiring advanced functionality or custom solutions.
One tip for getting the most out of Weebly is to explore its app center, which offers a range of third-party apps and integrations to extend your website’s functionality, including tools for marketing, social media, and ecommerce.
Key Features:
- Full hosting solution.
- No software to self-install.
- Drag-and-drop visual builder.
- Extensions are available.
- Optimized for mobile.
- Blog module.
- Ecommerce store.
- Social media tools.
Pros:
- All-in-one website builder and platform.
- Free version available.
- Premade designs and templates.
- Free subdomain available.
- Inexpensive premium plans are as low as $6.00 per month.
- Free custom domain available with premium plans.
- Customer support.
Cons:
- No option to retain complete control of your site as you can with WordPress.
- No access to source code.
- The free version restricts you to a maximum of five pages.
4. Google Sites
 Screenshot from: workspace.google.com/intl/en_ph/lp/sites/, March 2024.
Screenshot from: workspace.google.com/intl/en_ph/lp/sites/, March 2024.Google Sites is best suited for individuals, educators, and small businesses who need a simple, easy-to-use platform for creating basic websites or intranets. Its seamless integration with other Google tools, like Google Docs, Sheets, and Drive, makes it an excellent choice for those familiar with and heavily using these tools.
Google Sites also offers collaboration features, allowing multiple users to work on the same website simultaneously, making it ideal for team projects or class websites.
However, it’s a relatively basic website builder compared to other alternatives, with limited features and customization options. It may not be the best choice for those needing advanced functionality or design flexibility.
Additionally, it lacks built-in ecommerce features, making it less suitable for online stores.
One tip for getting the most out of Google Sites is leveraging its integration with other Google tools, such as embedding Google Docs, Sheets, or Slides into your web pages or using Google Forms to collect visitor data.
Key Features:
- The creator has complete control over page access and permissions.
- Tools can be accessed anywhere.
- It can be used as a basic project management program.
- Plenty of web development and deployment options.
- Real-time editing.
- Uses website speed optimization tools to minimize loading times.
Pros:
- Fast to get started and easy to use.
- Free to use.
- Integrated with other Google products.
Cons:
- Limited functionality compared to other website builders.
- It may not work with non-Google apps.
- Limited customization options.
- No SEO tools, and you can’t edit metadata.
- It cannot integrate Facebook pixels.
5. Jekyll
 Screenshot from: jekyllrb.com, March 2024.
Screenshot from: jekyllrb.com, March 2024.Jekyll is best suited for developers, bloggers, and tech-savvy individuals who prefer a lightweight, flexible website creation platform. It’s particularly popular among the GitHub community, as it can be easily integrated with GitHub Pages for free hosting.
Jekyll requires specific technical knowledge, as users must be comfortable working with the command line and writing code. While Jekyll offers plugins and themes to extend its functionality, users may need to rely on their coding skills to customize their website fully.
One tip for getting the most out of Jekyll is to utilize its built-in blogging features, which offer a simple, intuitive way to create and manage blog posts using Markdown.
Another nuance to remember is that Jekyll generates static pages that may not be the best choice for websites requiring frequent updates or complex functionality.
Key Features:
- No programming is involved.
- SEO is built-in.
- GitHub manages redirects.
- Easy setup of custom domains.
Pros:
- No server maintenance.
- Very fast.
- Secure.
- Free hosting.
- Free SSL certificate.
- Works with GitHub as CMS.
Cons:
- It can’t create contact forms.
- No dynamic content options.
- Posts cannot be scheduled.
- Does not include image manipulation functionality.
6. Hugo
 Screenshot from: gohugo.io, March 2024.
Screenshot from: gohugo.io, March 2024.Hugo is best suited for developers, bloggers, and content creators who value speed, flexibility, and simplicity. Its lightning-fast build times and static page generation make it ideal for those who frequently update their site or publish new content regularly.
While Hugo offers themes and templates to help users get started, creating a unique design may require coding skills.
One tip for getting the most out of Hugo is to leverage its built-in shortcodes, which allow users to easily add complex functionality to their web pages without writing extensive code.
Another nuance to remember is that, as a static site generator, Hugo may not be the best choice for websites that require dynamic features like user authentication or real-time data updates.
Key Features:
- Can build most websites in seconds.
- Cross-platform with easy installation.
- Allows you to host your site anywhere.
- Customizable URLs.
- “Minutes to Read” and “WordCount” functionality.
- Integrated Google Analytics and Disqus comment support.
Pros:
- It easily integrates with Google Calendar and other apps.
- Easy to use with responsive customer service.
- Multilingual capabilities are built-in.
- Extendable as needed.
Cons:
- It can’t create one-off tasks.
- It can be confusing upon initial use, particularly in templating syntax.
- No plugins are available.
- Limited text formatting features.
7. Webflow
 Screenshot from: webflow.com, March 2024.
Screenshot from: webflow.com, March 2024.Webflow is best suited for freelance designers and small agencies who want complete control over their website’s design without worrying about hosting, security, or performance.
One nuance of Webflow is that extending a site’s functionality is not as straightforward as installing a plugin like WordPress.
Users must either set up integrations between their Webflow site and other platforms using third-party tools like Zapier, or they can embed custom code blocks on pages to add features.
A key aspect to note about Webflow is its pricing structure. Building a site is completely free, and users only need to purchase a site plan and custom domain when they are ready to launch.
This makes it an attractive option for freelancers and small teams who want to design and prototype sites without upfront costs, paying only when they are ready to go live.
Key Features:
- More than 100 templates to choose from.
- Design is prioritized, with animation, interaction, and parallax scrolling options.
- Offers automatically generated sitemaps and customizable 301 redirects.
- Multiple payment options for ecommerce sites and automatic tax calculation.
Pros:
- Affordable plans range from free to $235 for top-tier ecommerce plans.
- Free starter plan.
- Numerous learning and help resources.
- Good range of templates.
- Good security.
Cons:
- Steep learning curve.
- Integration with social media can be frustrating.
- Advanced capabilities aren’t built-in and require integration.
8. Joomla
 Screenshot from: joomla.org, March 2024.
Screenshot from: joomla.org, March 2024.Joomla is best suited for creating social networking, community, and membership sites. With its built-in multilingual support and advanced user and content management options, Joomla enables site owners to manage hundreds of users, create custom post types, and publish content in multiple languages.
One nuance of Joomla is that it has a steeper learning curve compared to more beginner-friendly CMSs like WordPress.
While Joomla aims to combine the power and flexibility of Drupal with the user-friendliness of WordPress, users with some web development experience will be better equipped to understand and take full advantage of Joomla’s built-in features and settings.
Users can choose from over 6,000 extensions available in the official directory to extend a Joomla site’s functionality. However, unlike WordPress plugins that can be installed with just a few clicks, Joomla extensions must be installed via the backend.
This process requires more technical know-how and may be challenging for beginners.
Key Features:
- Almost 6,000 extensions are available.
- Traditional content editing (no drag-and-drop visual editor).
- Optimized for mobile (depending on the template).
- Blog module.
- Ecommerce store.
- Social media tools.
Pros:
- Free, open-source software.
- Premade designs and templates.
- Access to source code.
Cons:
- No free subdomains or custom domains are available.
- No customer support.
- Requires a PHP-enable server to run.
- Fewer templates and extensions than WordPress.
9. Drupal
 Screenshot from: drupal.org, March 2024.
Screenshot from: drupal.org, March 2024.Drupal is best suited for large corporations, government agencies, and universities with dedicated teams of developers. With its extensive customization options and ability to handle large data and heavy traffic, Drupal is ideal for complex, high-performance websites.
One key nuance of Drupal is its steep learning curve. Drupal is designed for developers or users with a strong understanding of HTML, CSS, and PHP.
Customizing a Drupal site involves working with numerous modules and themes, which can be highly configurable but require technical expertise to set up and maintain.
For organizations with the necessary technical resources, Drupal’s flexibility and robustness make it a top choice for building highly secure and customized websites.
Key Features:
- Content management system (CMS).
- Over 47,000 modules are available.
- Traditional content editing (no drag-and-drop visual editor).
- Optimized for mobile (depending on the theme you choose).
- Blog module.
- Ecommerce store.
- Social media tools.
Pros:
- Free, open-source software.
- Premade designs and templates.
- Access to source code.
- Strong security and data encryption.
Cons:
- No free subdomains.
- No customer support.
- Requires a PHP-enabled server to run.
10. DataLife Engine
 Screenshot from: dle-news.com, March 2024.
Screenshot from: dle-news.com, March 2024.DataLife Engine (DLE) is best suited for media companies, news websites, and blogs, prioritizing SEO, security, and performance. The platform’s focus on handling high traffic levels with minimal server load makes it an attractive choice for websites that expect significant visitors and must ensure a smooth user experience.
DLE’s user-friendly interface and content management features suit organizations with multiple users involved in creating and publishing well-suited content.
The platform’s ability to track statistics and automatically filter words in comments can benefit media websites and blogs that need to moderate user-generated content and analyze audience engagement.
However, there are some nuances to consider when using DLE. The limited number of plugins and themes may restrict how much websites can customize their appearance and functionality compared to other CMSs like WordPress.
It’s also important to note that while DLE supports English users, they are considered a secondary focus.
Key Features:
- Content management system (CMS).
- Designed for multiple users.
- SEO-focused.
- Tracks statistics.
- Automatically filters words in comments.
- It supports an unlimited number of categories.
- Low server load.
- Allows plugins.
Pros:
- Stores data using MySQL.
- Excellent user experience
- Websites load quickly, even on low-end servers.
- Excellent for publishing news and blog posts.
Cons:
- No free version licenses vary from $79 for basic to $199 for unlimited.
- English users are a secondary focus.
- A limited number of plugins and themes.
- The lowest license doesn’t include customer support.
11. Sitefinity
 Screenshot from: progress.com/sitefinity-cms/, March 2024.
Screenshot from: progress.com/sitefinity-cms/, March 2024.Progress’ Sitefinity is best suited for organizations that manage multiple websites, brands, or marketing channels from a single platform.
The CMS’s ability to sync assets across pages and sites makes it an attractive choice for companies with a diverse online presence. It streamlines content management and ensures consistency across various touchpoints.
One notable advantage of Sitefinity is its low-cost license compared to other CMS options, which may make it an attractive choice for budget-conscious organizations.
Additionally, the minimal coding required for integration and the flexible deployment time can help businesses reduce development costs and bring their websites to market faster.
However, Sitefinity setup and administration can be challenging. Organizations may need to invest time and resources into training their teams or hiring experienced professionals to ensure a smooth implementation and ongoing management of the platform.
Key Features:
- Manage multiple sites from one location.
- Sync assets across pages and sites.
- It makes personalization simpler.
- Integrated analytics and optimization.
- Four versions include basic, marketing-focused, PaaS, and ecommerce.
- Multilingual capabilities.
Pros:
- Low-cost license compared to other CMS.
- No setup fee.
- Minimal coding is required for integration.
- Flexible deployment time shortens time to market.
- Options for marketing automation.
Cons:
- Free trial, but no free version.
- Setup and administration can be challenging.
- No mobile interface.
12. CMS Hub
 Screenshot from: hubspot.com/products/cms, March 2024.
Screenshot from: hubspot.com/products/cms, March 2024.CMS Hub, previously known as Hubspot CMS, is best suited for businesses that already use HubSpot’s marketing, sales, or service tools and want to integrate their website with their existing HubSpot ecosystem.
It combines the ease of use of a drag-and-drop website builder with the flexibility and performance of a CMS.
CMS Hub seamlessly integrates with HubSpot’s CRM platform, allowing businesses to create personalized content experiences, optimize marketing efforts, and streamline sales processes.
It also focuses on security and performance, with HubSpot handling website hosting, SSL certification, and CDN configuration.
However, while CMS Hub offers customization options, it may not be as flexible as other CMSs like WordPress or Drupal, potentially limiting businesses with particular design or functionality requirements.
Additionally, CMS Hub’s pricing model can be expensive compared to other CMS options, so companies must carefully consider their budget and weigh the benefits of its all-in-one approach.
Key Features:
- Cloud-based.
- Includes SEO recommendations.
- Includes numerous themes and responsive templates.
- Fully integrated CRM.
- Drag-and-drop webpage editor.
- Built-in security.
Pros:
- Adaptive A/B testing helps you identify the best page layout.
- All-in-one publishing tools.
- Built-in SEO tools.
- Supports smart content with personalized rules.
- Mobile pages supported with Google AMP.
Cons:
- Does not support ecommerce.
- No automatic backup and recovery.
13. Contentful
 Screenshot from: contentful.com, March 2024.
Screenshot from: contentful.com, March 2024.Contentful is a headless CMS best suited for businesses and developers requiring a flexible, scalable, and customizable content management solution.
It’s particularly well-suited for organizations delivering content across multiple channels, such as websites, mobile apps, and IoT devices.
One of Contentful’s key advantages is its content modeling capabilities. The platform allows users to create custom content models that can be easily adapted to their needs.
When using Contentful, it’s important to remember that it’s a headless CMS that focuses on content management and delivery rather than providing a built-in front end or presentation layer.
Developers must build a front end using their preferred tools and frameworks and then integrate with Contentful’s API to retrieve and display the content.
Another aspect to consider is the learning curve associated with Contentful. While the platform is designed to be user-friendly, it may take some time for content editors and managers to become familiar with its interface and content modeling concepts.
Features:
- RESTful API gives you complete control over assets, translations, and versions.
- Customizable interface and framework that works across third-party component providers.
- It provides regional autonomy, so pieces in multiple languages and time zones can be published globally.
- Content modeling allows you to structure content by channel.
- Single sign-on and secure access.
Pros:
- Focus on integration simplifies the technology stack.
- User-friendly with a clean interface.
- Free version for up to five users.
- Good scalability.
Cons:
- Expensive for an upgraded version ($489/month).
- Poor internal search tools.
- Modeling content can be tricky.
14. Adobe Experience Manager
 Screenshot from: business.adobe.com/products/experience-manager/adobe-experience-manager.html, March 2024
Screenshot from: business.adobe.com/products/experience-manager/adobe-experience-manager.html, March 2024Adobe Experience Manager (AEM) is an enterprise-level CMS best suited for large organizations with complex content management needs and a significant budget. AEM’s target audience includes global brands, financial institutions, healthcare providers, and government agencies.
One of AEM’s key strengths is its tight integration with other Adobe products, such as Analytics, Target, and Creative Cloud.
This integration allows organizations to leverage the full power of Adobe’s digital marketing suite, enabling them to create, manage, and optimize content and experiences across the entire customer journey.
AEM also offers advanced features like intelligent content delivery, AI-powered content tagging, and multi-site management, making it a comprehensive solution for enterprise content management.
The platform’s complexity and extensive feature set can overwhelm smaller organizations or teams with limited resources. Additionally, AEM’s licensing and implementation costs are among the highest in the market, making it a significant investment for any organization.
Key Features:
- Comprehensive marketing platform.
- End-to-end digital document solution.
- Enterprise-level security.
- Analytics included.
- Intelligent search.
- Scalable to your needs.
Pros:
- Streamlines workflows by keeping everything on one platform.
- Individual marketers can handle authoring and publishing.
- Easy authorization of workflow.
- Can handle massive content loads.
- Can manage multiple sites at once.
Cons:
- Steep learning curve.
- Requires different sign-ins to access other areas.
- Doesn’t integrate well with external DAMs.
- Not ideal for communities and forums.
Ecommerce Platforms
15. BigCommerce
 Screenshot from: bigcommerce.com, March 2024.
Screenshot from: bigcommerce.com, March 2024.BigCommerce is a hosted ecommerce platform best suited for businesses of all sizes looking to create and manage an online store. It caters to many users, from small and medium-sized businesses to large enterprises.
One of BigCommerce’s key advantages is its scalability. The platform accommodates businesses as they grow, offering features like unlimited products, file storage, and bandwidth.
BigCommerce also provides a range of advanced ecommerce functionalities, such as multi-channel selling, abandoned cart recovery, and built-in SEO tools, which can help businesses optimize their online sales performance.
When considering BigCommerce, it’s important to remember that while the platform offers a wide range of features, some of the more advanced functionalities may require a higher-tier plan or additional costs.
BigCommerce also enforces certain design limitations on its themes, which may restrict the level of customization available without diving into custom coding.
Key Features:
- Full hosting solution.
- No software to self-install.
- Drag-and-drop visual builder.
- Extensions are available.
- Optimized for mobile.
- Blog module.
- Ecommerce store.
- Social media tools.
Pros:
- High level of customization options.
- Over 100 themes to choose from (including some free).
- No platform commission fees.
- Free subdomain available.
- Customer support.
Cons:
- No free version is available.
- No access to source code.
- Pricing is based on revenue, which isn’t great if you have tight margins.
16. Shopify
 Screenshot from: shopify.com, March 2024.
Screenshot from: shopify.com, March 2024.Shopify is an ecommerce platform well-suited for entrepreneurs and small business owners who want to establish an online presence quickly without extensive technical expertise.
Shopify’s extensive app marketplace allows businesses to extend its functionality and customize their online store to meet specific needs.
The platform also provides built-in features like inventory management, payment processing, and abandoned cart recovery to help streamline operations and optimize sales performance.
When using Shopify, consider the platform’s transaction fees, which vary depending on the payment gateway. Some advanced design changes may require HTML, CSS, and Liquid knowledge.
Despite these considerations, Shopify remains a top choice for businesses seeking a reliable, scalable, and feature-rich ecommerce platform.
Key Features:
- Full hosting solution.
- No software to self-install.
- Drag-and-drop visual builder.
- Extensions are available.
- Optimized for mobile.
- Blog module.
- Ecommerce store.
- Social media tools.
Pros:
- All-in-one website builder and platform.
- Premade designs and templates.
- Free subdomain available.
- Customer support.
Cons:
- No free version is available.
- No access to source code.
- Platform commission fees.
17. Magento
 Screenshot from: business.adobe.com/products/magento/magento-commerce.html, March 2024
Screenshot from: business.adobe.com/products/magento/magento-commerce.html, March 2024Magento is an open-source ecommerce platform best suited for medium to large enterprises with complex online selling needs.
Magento’s flexibility and scalability come with a steeper learning curve than other ecommerce platforms. It requires more technical expertise to set up, customize, and maintain, making it less suitable for small businesses or users without web development knowledge.
When using Magento, remember that its powerful features and customization options can impact website performance if not optimized properly.
Choosing a reliable hosting provider and working with experienced Magento developers is crucial for ensuring optimal store performance and security.
Key Features:
- Option to pay for Magento Commerce for a complete hosting platform or download the free, open-source software to install on your web server.
- Drag-and-drop visual builder.
- Extensions are available.
- Optimized for mobile.
- Ecommerce store.
- Social media tools.
Pros:
- All-in-one ecommerce platform or open-source ecommerce software package.
- Free version available.
- Designed for large-scale ecommerce.
- Premade designs and templates.
- Free subdomain available (mainly for setup and testing purposes).
- Customer support (paid version only).
- Access to source code with the downloadable version.
Cons:
- No blog module, although you can add it as an extension.
- Not optimized for web projects or website purposes outside of ecommerce.
- The steep learning curve for inexperienced users.
- A large investment for small-scale ecommerce.
18. PrestaShop
 Screenshot from: prestashop.com, March 2024.
Screenshot from: prestashop.com, March 2024.PrestaShop is an open-source ecommerce platform best suited for small to medium-sized businesses looking for a cost-effective and customizable solution.
PrestaShop offers a wide range of themes and modules, allowing businesses to customize their online store’s appearance and functionality. The platform also has a strong community of developers and users, providing support and resources for store owners.
While PrestaShop is generally easy to use, some advanced customizations may require coding knowledge. Additionally, the number of installed modules can impact the platform’s performance.
Key Features:
- Customizable to your needs, including themes and features.
- Includes backend tools like payments, shipping and data.
- Community of translators for multilanguage digital stores.
- Secure payment modules.
- Scalable.
- Includes demographic assistance.
Pros:
- Free version available.
- Open source so that you can customize your site to your needs.
- 5,000+ themes, modules, and services are available with the premium plan.
- Excellent user experience.
Cons:
- Limited scalability.
- No support team.
- Initial setup requires some programming knowledge.
19. OpenCart
 Screenshot from: opencart.com, March 2024.
Screenshot from: opencart.com, March 2024.OpenCart is a free, open-source ecommerce platform best suited for small—to medium-sized businesses with limited budgets.
OpenCart offers a decent range of features and extensions, allowing businesses to customize their online store. However, its marketplace is smaller than other platforms, which may limit advanced functionality options.
When using OpenCart, be mindful of its performance limitations as the store grows. Optimizing and carefully selecting extensions may be required to maintain a smooth user experience.
Additionally, its simplicity may not be suitable for businesses with complex ecommerce needs.
Features:
- The administrator dashboard gives you information at a glance.
- User management allows you to assign permissions and separate access.
- Allows you to run multiple stores from one dashboard.
- Customizable variables let you include options for sizes, colors, or anything else.
Pros:
- The platform is entirely free, as are many add-ons.
- Extensive metrics and reports were provided.
- Works with your current payment gateway.
- Comes with dedicated technical support.
- Flexible.
Cons:
- Often creates duplicate pages, which can cause SEO problems.
- Not all extensions, modules, plugins, and add-ons work well together.
- Checkout can be slow, particularly if you have numerous plugins.
- Can be difficult to import a list of inventory.
- Requires some degree of technical ability for optimal use.
Blogging Platforms
20. Medium
 Screenshot from: medium.com, March 2024.
Screenshot from: medium.com, March 2024.Medium is a publishing platform best suited for individual bloggers, writers, and content creators who want to share their ideas and stories with a built-in audience.
Medium’s clean and minimalistic interface allows readers to concentrate on the content. The platform also offers a built-in social network, making it easy for writers to connect with readers and other creators.
However, this simplicity comes with limited customization options for branding and design.
When using Medium, it’s important to understand that the platform controls the distribution and monetization of content. While this can lead to increased exposure, it also means less control over the presentation and ownership of your content compared to self-hosted solutions.
Key Features:
- Full hosting solution.
- No software to self-install.
- Optimized for mobile.
- Blog module.
- Limited social media tools.
Pros:
- A community site for blogs.
- Free version available.
- Medium Partner Program to earn revenue.
- Customer support.
Cons:
- No extensions.
- No ecommerce stores.
- No premade designs or themes.
- No free subdomains.
- No third-party extensions.
- No access to source code.
21. Ghost
 Screenshot from: ghost.org, March 2024.
Screenshot from: ghost.org, March 2024.Ghost is a lightweight, open-source publishing platform best suited for bloggers, writers, and small publications who value simplicity and performance. It’s designed for users who want a clean, focused writing experience without the complexity of more feature-rich CMS platforms.
Ghost offers a simple, intuitive editor and a minimalistic default theme, allowing users to create and publish content quickly.
The platform also provides built-in SEO features and supports memberships and subscriptions, making it a good choice for content creators looking to monetize their work.
As Ghost primarily focuses on publishing, it may not be the best fit for users who require extensive customization options or advanced functionality beyond blogging.
Key Features:
- You can subscribe through Ghost’s hosting platform or download the free, open-source software to install on your web server.
- Basic drag-and-drop visual builder.
- Extensions are available through integrations with other tools.
- Optimized for mobile.
- Blog module.
- Ecommerce store (subscription only).
- Social media tools.
Pros:
- All-in-one website builder and platform.
- Free version available.
- Premade designs and templates.
- Free subdomain available with the paid version.
- Customer support.
- Access to source code.
Cons:
- Not compatible with all third-party web hosts.
- Highly specialized with limited capabilities beyond blogging.
- Not built to scale up into a business site or complex website.
22. Tumblr
 Screenshot from: tumblr.com, March 2024.
Screenshot from: tumblr.com, March 2024.Tumblr is a microblogging and social networking platform best suited for younger audiences who enjoy sharing short-form multimedia content.
Tumblr’s emphasis on community and content discovery makes it easy for users to connect with others who share similar interests. The platform’s reblogging feature spreads content quickly, increasing visibility and engagement.
When using Tumblr, it’s important to understand the platform’s unique culture and demographics. Tumblr is known for its diverse, often niche communities, which can be both a strength and a challenge for brands and marketers.
Additionally, while Tumblr offers some customization options, it may not be the best choice for users who require a highly professional or branded online presence.
Key Features:
- Features strong social media functionality.
- Customizable.
- Google Analytics Integration.
- Unlimited storage.
- Ad-free blog themes.
- Free SSL certification.
Pros:
- Free to use; no upgrades are required to access all features.
- Free web hosting.
- User-friendly and easy to set up.
- No storage limits.
- Can post audio, video, images, gifs, and more.
Cons:
- Daily posting limit (250/day).
- Files must be under 10 MB.
- No plugins.
- Safety and security leave something to be desired.
- Unsuited to long-form content.
23. Bluehost
 Screenshot from: bluehost.com, March 2024.
Screenshot from: bluehost.com, March 2024.Bluehost is a web hosting provider best suited for beginners and small businesses looking for an affordable, easy-to-use hosting solution.
Bluehost’s advantages are its user-friendly interface and one-click installations for popular CMS platforms like WordPress.
This makes it easy for users with limited technical knowledge to set up and manage their websites. Bluehost also provides 24/7 customer support and a free SSL certificate with each hosting plan.
While Bluehost is known for its reliability and performance, it may not be the best choice for websites with high traffic or complex requirements. Some users have reported issues with slow loading speeds and limited storage space on shared hosting plans.
Key Features:
- Domain names can be purchased through Bluehost.
- Versatile hosting options let you choose what works best for you.
- Dedicated servers and virtual private servers are available.
- A variety of plans are available based on your needs.
- Comes with customer service chat options.
Pros:
- The first term is inexpensive.
- Lots of storage and unlimited bandwidth.
- Good uptime.
- Free SSL certificates.
Cons:
- Extra features come with added costs, which can get pricey.
- High renewal rates.
- Speed could be better.
- All servers are U.S.-based.
24. Blogger
 Screenshot from: blogger.com, March 2024.
Screenshot from: blogger.com, March 2024.Blogger is a free, beginner-friendly blogging platform best suited for hobbyists, casual bloggers, and those who want to start a blog without investing in a self-hosted solution. It’s ideal for users who prioritize simplicity and ease of use over advanced customization options.
Blogger offers a straightforward, intuitive interface that makes it easy for users to create and publish blog posts.
The platform provides a selection of customizable templates and allows users to add gadgets and widgets to enhance their blog’s functionality. However, unlike other blogging platforms, Blogger’s design and customization options are relatively limited.
Blogger’s simplicity and lack of advanced features may make it unsuitable for professional bloggers or those looking to create a more sophisticated online presence.
Features:
- Clear analytics.
- Included layout/themes.
- Monetization options, including Google Adsense integration.
- Uses Google security.
- Unlimited storage.
Pros:
- Free to use.
- Extremely user-friendly.
- Free SSL security.
- Good uptime.
Cons:
- You don’t own your website.
- Fewer options and control over design.
- Limited support.
- Hard to port to a different platform.
Community Management
25. vBulletin
vBulletin is a proprietary forum software best suited for businesses, organizations, and communities looking to create and manage an online discussion platform.
vBulletin offers many features, including private messaging, user groups, and content management tools, making it a powerful solution for managing large, active communities.
The platform also provides a high level of customization, allowing administrators to tailor the look and feel of their forum to match their brand or website.
One of the primary considerations when using vBulletin is its licensing cost, which can be a significant investment for some users.
Additionally, while vBulletin offers a range of customization options, some technical knowledge may be required to optimize and maintain the platform entirely.
Key Features:
- Built-in SEO and security.
- Includes a chat app.
- Easy to get started.
- Built-in applications.
- Optimized for mobile users.
- Blogging functionality.
- Fully customizable.
Pros:
- Frequent patches and bug fixes.
- Customer support.
- Easy to install and get started.
- Designed to host forums.
- Includes templates.
Cons:
- No free option.
- Limited features compared to some other platforms.
- Requires some tech skills to take full advantage of the functionality.
- It can’t customize code for the cloud-based version.
Which One Is Right For You?
With so many options, determining the right alternative to WordPress depends on your specific needs and goals.
For individuals and small businesses seeking an easy-to-use website builder, Wix, Squarespace, or Weebly offer intuitive drag-and-drop interfaces. Those prioritizing simplicity and speed may prefer static site generators like Jekyll or Hugo.
Developers and tech-savvy users who value flexibility and customization can explore headless CMS options like Contentful or more robust open-source platforms like Joomla and Drupal.
Ecommerce merchants must evaluate features like inventory management, payment processing, and scalability when choosing between Shopify, BigCommerce, WooCommerce, and others.
No matter your requirements, there is likely a WordPress alternative that is well-suited to your needs. Thoroughly assessing your website goals, budget, and technical abilities will help you select the right platform to build your ideal online presence.
With some research and planning, you can find the perfect alternative to take your website beyond what WordPress offers.
More Resources:
Featured Image: GaudiLab/Shutterstock
SEO
2024 WordPress Vulnerability Report Shows Errors Sites Keep Making

WordPress security scanner WPScan’s 2024 WordPress vulnerability report calls attention to WordPress vulnerability trends and suggests the kinds of things website publishers (and SEOs) should be looking out for.
Some of the key findings from the report were that just over 20% of vulnerabilities were rated as high or critical level threats, with medium severity threats, at 67% of reported vulnerabilities, making up the majority. Many regard medium level vulnerabilities as if they are low-level threats and that’s a mistake because they’re not low level and should be regarded as deserving attention.
The WPScan report advised:
“While severity doesn’t translate directly to the risk of exploitation, it’s an important guideline for website owners to make an educated decision about when to disable or update the extension.”
WordPress Vulnerability Severity Distribution
Critical level vulnerabilities, the highest level of threat, represented only 2.38% of vulnerabilities, which is essentially good news for WordPress publishers. Yet as mentioned earlier, when combined with the percentages of high level threats (17.68%) the number or concerning vulnerabilities rises to almost 20%.
Here are the percentages by severity ratings:
- Critical 2.38%
- Low 12.83%
- High 17.68%
- Medium 67.12%
Authenticated Versus Unauthenticated
Authenticated vulnerabilities are those that require an attacker to first attain user credentials and their accompanying permission levels in order to exploit a particular vulnerability. Exploits that require subscriber-level authentication are the most exploitable of the authenticated exploits and those that require administrator level access present the least risk (although not always a low risk for a variety of reasons).
Unauthenticated attacks are generally the easiest to exploit because anyone can launch an attack without having to first acquire a user credential.
The WPScan vulnerability report found that about 22% of reported vulnerabilities required subscriber level or no authentication at all, representing the most exploitable vulnerabilities. On the other end of the scale of the exploitability are vulnerabilities requiring admin permission levels representing a total of 30.71% of reported vulnerabilities.
Permission Levels Required For Exploits
Vulnerabilities requiring administrator level credentials represented the highest percentage of exploits, followed by Cross Site Request Forgery (CSRF) with 24.74% of vulnerabilities. This is interesting because CSRF is an attack that uses social engineering to get a victim to click a link from which the user’s permission levels are acquired. This is a mistake that WordPress publishers should be aware of because all it takes is for an admin level user to follow a link which then enables the hacker to assume admin level privileges to the WordPress website.
The following is the percentages of exploits ordered by roles necessary to launch an attack.
Ascending Order Of User Roles For Vulnerabilities
- Author 2.19%
- Subscriber 10.4%
- Unauthenticated 12.35%
- Contributor 19.62%
- CSRF 24.74%
- Admin 30.71%
Most Common Vulnerability Types Requiring Minimal Authentication
Broken Access Control in the context of WordPress refers to a security failure that can allow an attacker without necessary permission credentials to gain access to higher credential permissions.
In the section of the report that looks at the occurrences and vulnerabilities underlying unauthenticated or subscriber level vulnerabilities reported (Occurrence vs Vulnerability on Unauthenticated or Subscriber+ reports), WPScan breaks down the percentages for each vulnerability type that is most common for exploits that are the easiest to launch (because they require minimal to no user credential authentication).
The WPScan threat report noted that Broken Access Control represents a whopping 84.99% followed by SQL injection (20.64%).
The Open Worldwide Application Security Project (OWASP) defines Broken Access Control as:
“Access control, sometimes called authorization, is how a web application grants access to content and functions to some users and not others. These checks are performed after authentication, and govern what ‘authorized’ users are allowed to do.
Access control sounds like a simple problem but is insidiously difficult to implement correctly. A web application’s access control model is closely tied to the content and functions that the site provides. In addition, the users may fall into a number of groups or roles with different abilities or privileges.”
SQL injection, at 20.64% represents the second most prevalent type of vulnerability, which WPScan referred to as both “high severity and risk” in the context of vulnerabilities requiring minimal authentication levels because attackers can access and/or tamper with the database which is the heart of every WordPress website.
These are the percentages:
- Broken Access Control 84.99%
- SQL Injection 20.64%
- Cross-Site Scripting 9.4%
- Unauthenticated Arbitrary File Upload 5.28%
- Sensitive Data Disclosure 4.59%
- Insecure Direct Object Reference (IDOR) 3.67%
- Remote Code Execution 2.52%
- Other 14.45%
Vulnerabilities In The WordPress Core Itself
The overwhelming majority of vulnerability issues were reported in third-party plugins and themes. However, there were in 2023 a total of 13 vulnerabilities reported in the WordPress core itself. Out of the thirteen vulnerabilities only one of them was rated as a high severity threat, which is the second highest level, with Critical being the highest level vulnerability threat, a rating scoring system maintained by the Common Vulnerability Scoring System (CVSS).
The WordPress core platform itself is held to the highest standards and benefits from a worldwide community that is vigilant in discovering and patching vulnerabilities.
Website Security Should Be Considered As Technical SEO
Site audits don’t normally cover website security but in my opinion every responsible audit should at least talk about security headers. As I’ve been saying for years, website security quickly becomes an SEO issue once a website’s ranking start disappearing from the search engine results pages (SERPs) due to being compromised by a vulnerability. That’s why it’s critical to be proactive about website security.
According to the WPScan report, the main point of entry for hacked websites were leaked credentials and weak passwords. Ensuring strong password standards plus two-factor authentication is an important part of every website’s security stance.
Using security headers is another way to help protect against Cross-Site Scripting and other kinds of vulnerabilities.
Lastly, a WordPress firewall and website hardening are also useful proactive approaches to website security. I once added a forum to a brand new website I created and it was immediately under attack within minutes. Believe it or not, virtually every website worldwide is under attack 24 hours a day by bots scanning for vulnerabilities.
Read the WPScan Report:
WPScan 2024 Website Threat Report
Featured Image by Shutterstock/Ljupco Smokovski
-

 SEARCHENGINES7 days ago
SEARCHENGINES7 days agoGoogle Core Update Volatility, Helpful Content Update Gone, Dangerous Google Search Results & Google Ads Confusion
-

 SEO7 days ago
SEO7 days ago10 Paid Search & PPC Planning Best Practices
-

 MARKETING5 days ago
MARKETING5 days ago5 Psychological Tactics to Write Better Emails
-

 SEARCHENGINES6 days ago
SEARCHENGINES6 days agoWeekend Google Core Ranking Volatility
-

 MARKETING6 days ago
MARKETING6 days agoThe power of program management in martech
-

 SEO6 days ago
SEO6 days agoWordPress Releases A Performance Plugin For “Near-Instant Load Times”
-
SEARCHENGINES4 days ago
Daily Search Forum Recap: April 15, 2024
-

 PPC5 days ago
PPC5 days ago20 Neuromarketing Techniques & Triggers for Better-Converting Copy















