SEO
Mastering Website Navigation: The Ultimate Guide

Great navigation is a crucial element to get right on your website for two main reasons.
First, it affects your user experience—helping users find what they want will result in more conversions.
Second, it helps search engines. Because good navigation will help them better understand how you’ve organized your site and ensure PageRank flows to the most beneficial pages.
But how can you improve navigation to help users find what they’re looking for and benefit your SEO?
This article will explain precisely that.
Website navigation is the process of a user interacting with a website by selecting links, buttons, and other elements to discover the content on a site.
While website navigation describes users clicking on links, there are standard components that facilitate that navigation. Some of these include:
- Breadcrumbs
- Sidebars
- Mega menus
- Dropdowns
- Tabs
- Accordions
I’ll explain each one and how you can use them later on in the guide.
Before we dive into the navigation components and how they can help users navigate websites, it’s important to understand how users actually navigate sites.
There are three main ways, starting with forward navigation.
Forward navigation
This type of navigation helps users explore deeper within a site hierarchy, often to find more specific content within the same topic area.
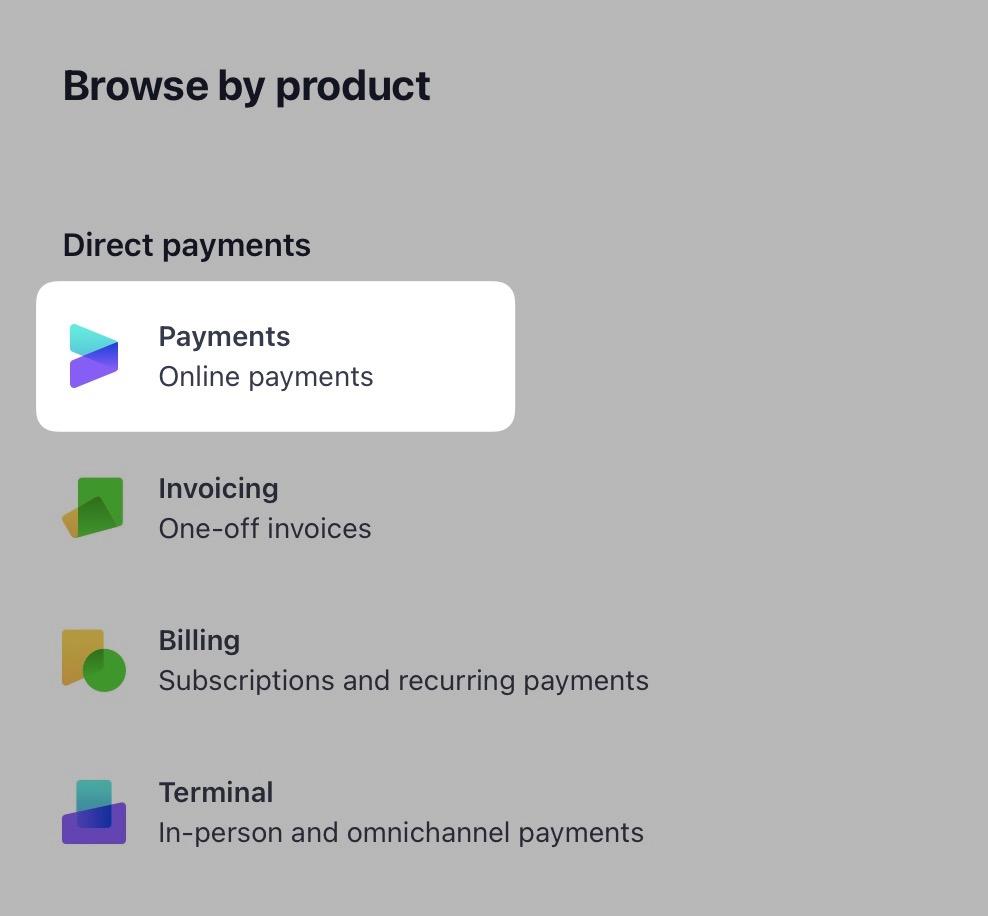
Here’s an example of typical forward navigation using Stripe’s documentation area.

First, a user may start on the main documentation page. They then scroll and select the payments documentation link.

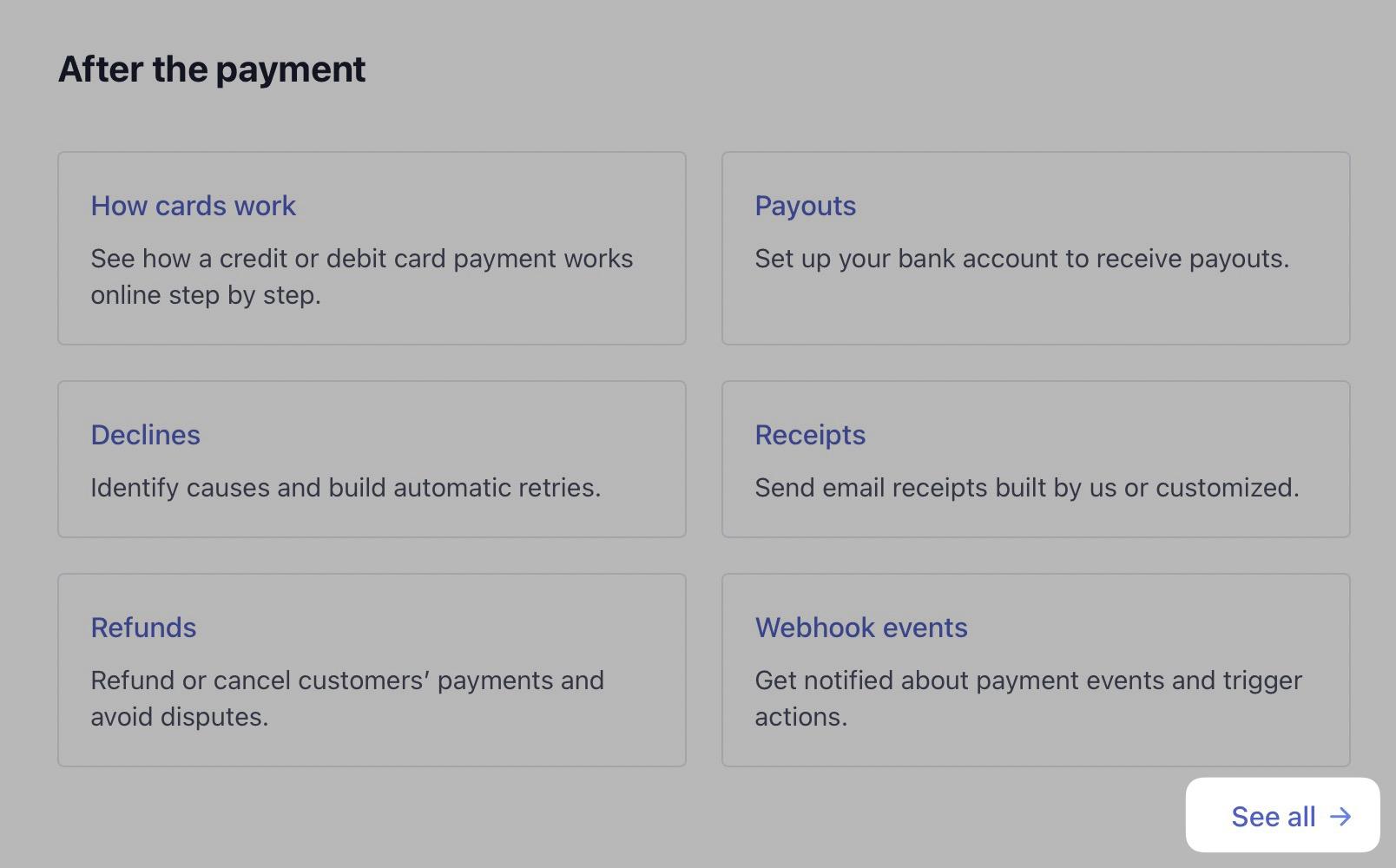
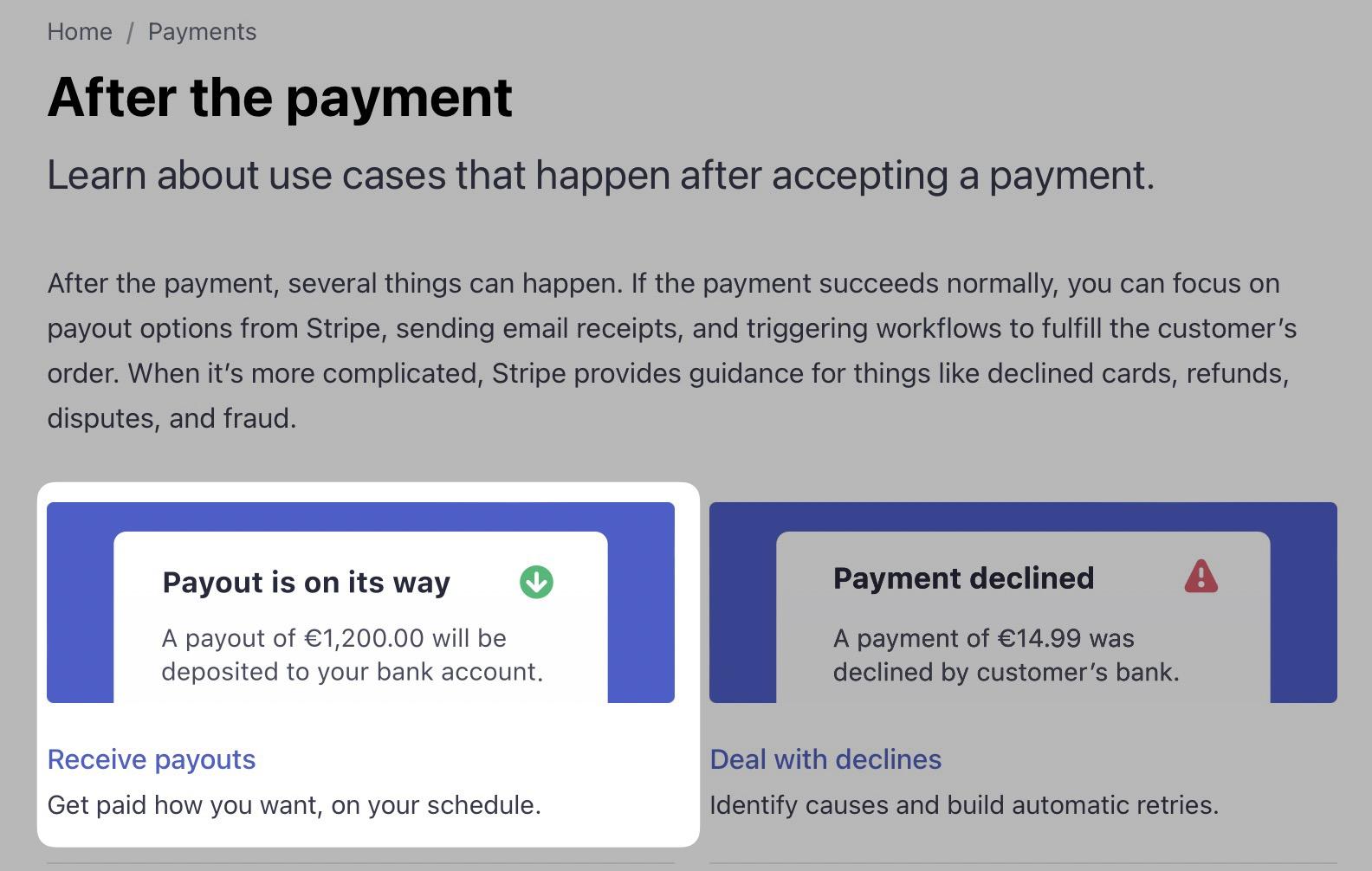
On the next page, they select to view all “After the payment” documentation.

Then they navigate to “Receive payouts.”

And finally, to “Instant Payouts.”

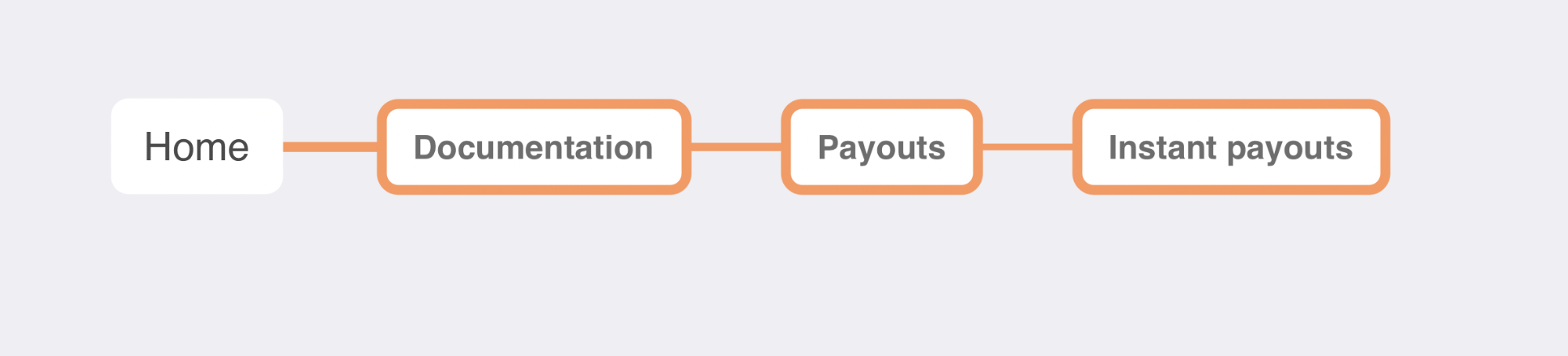
In this scenario, the user has navigated deeper within the site hierarchy, going from a broad topic like documentation to more specific subtopics like payments and payouts.

This is forward navigation.
Sideward navigation
Secondly, there is sideward navigation. This helps users explore content related to what they are currently viewing but isn’t a subtopic.
For example, if you’re on Stripe’s “Instant Payouts” page, the sidebar links you to other payout-related content, such as “Alternative currencies.”

Backward navigation
Finally, there is backward navigation. This navigation helps users return to a previous page or step within a process.
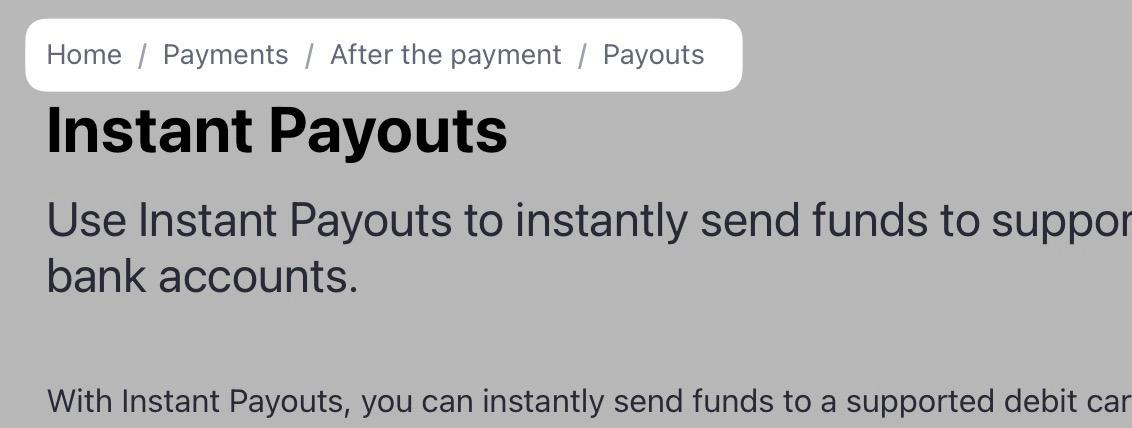
The most common way to facilitate this is with breadcrumbs, which you can see within the Stripe documentation.

When you build your website, you’ll think of it in terms of navigation components. Here are some examples of those.
Navigation menus
Starting with a simple navigation component—menus.
You’ll see these in multiple website areas, often horizontally in a header (sometimes called a navigation bar).

Vertically in the footer:

Within sidebars:

Sometimes, their appearance can change. But the concept is the same—a list of links, vertically or horizontally, often organized by topic.
Dropdown menus
The key element of a dropdown menu is that it’s hidden, and then it displays when users hover or click on another element, like a navigation bar in the header.
Dropdown navigation is often straightforward, with a single vertical list of links, like this example on FreeAgent.

Mega menus
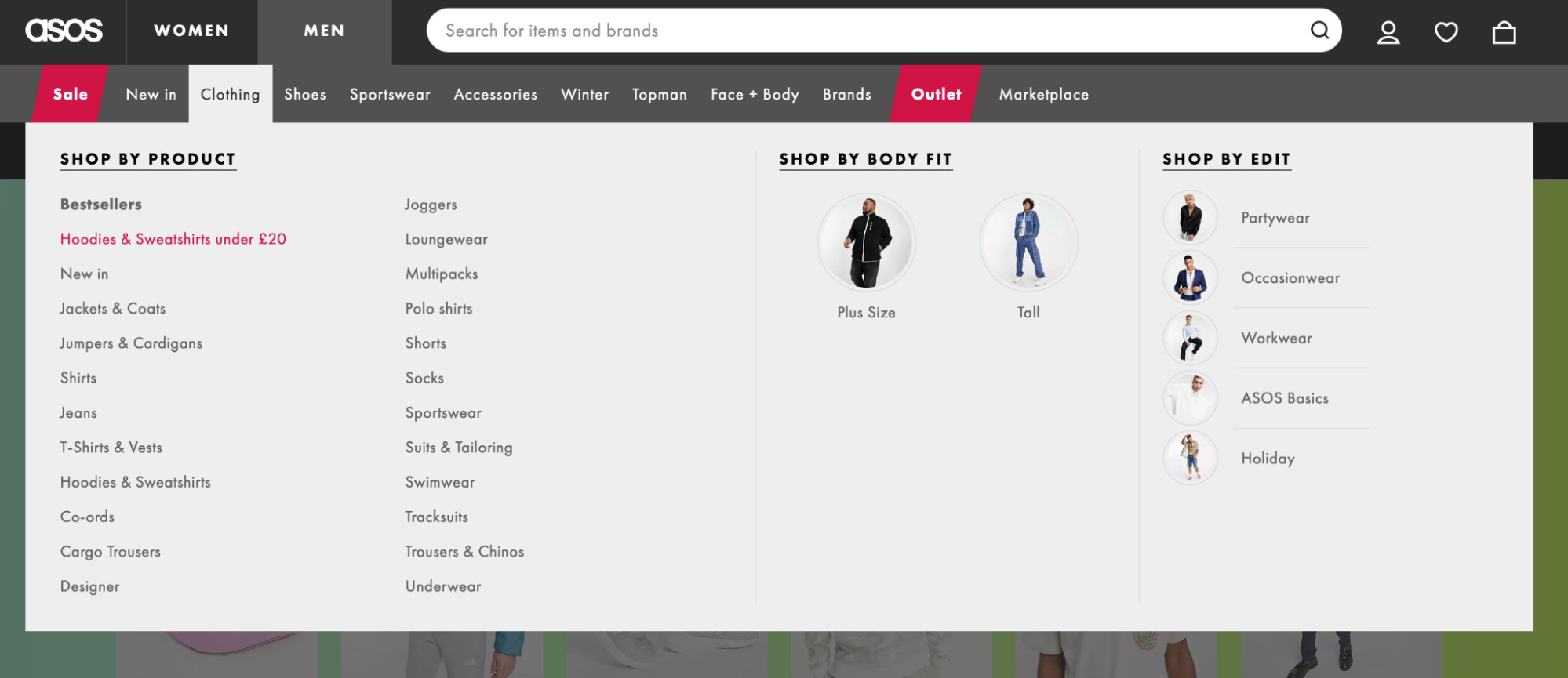
There is a more visually complex dropdown type, a mega menu. Both menus display in the same way (via hover or click)—the main difference being the number of content/links contained, like in this example from ASOS.

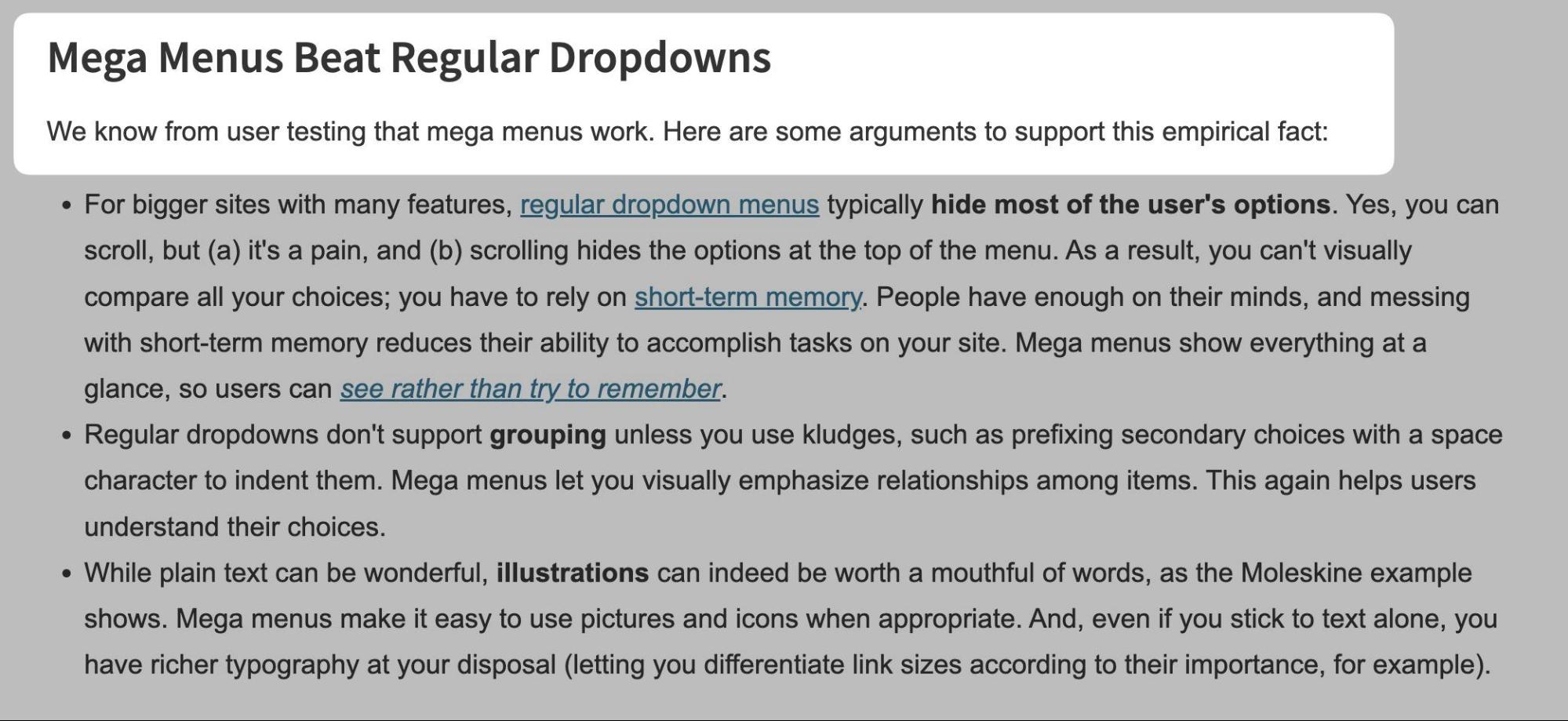
Mega menus are better than simple dropdowns, as the Nielsen Norman Group confirmed.

Why mega menus are better can be summarized into a few key reasons:
- You can include more links within a mega menu.
- You can group related links easier.
- You can include imagery and illustrations.
Burger menus
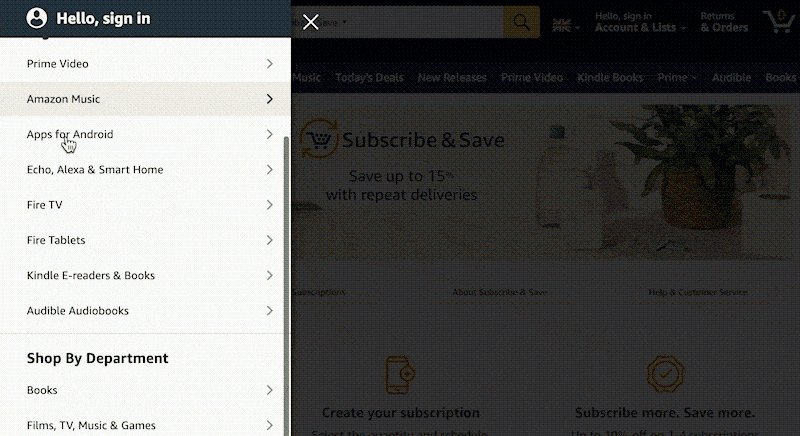
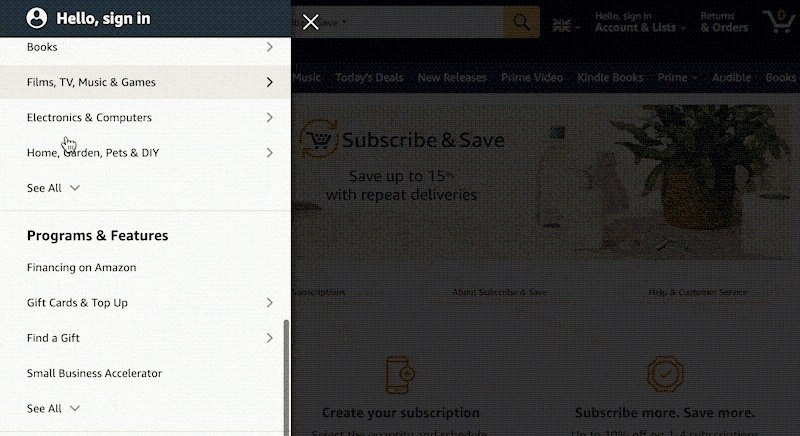
Burger menus (or mobile menus) are similar to dropdown menus, but sites hide them behind an icon that looks like a burger (hence the name).
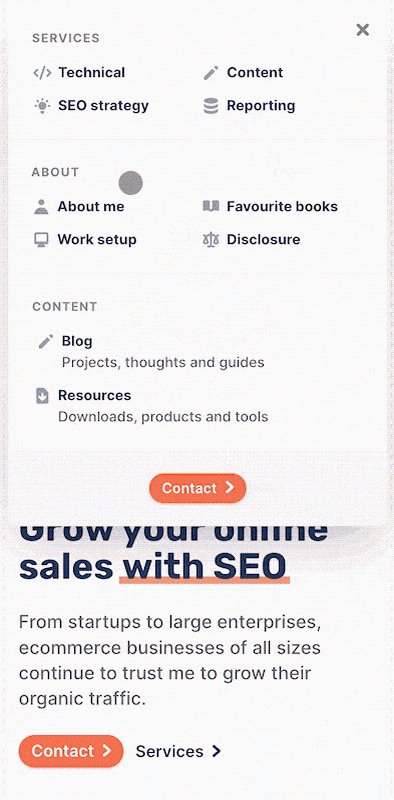
This type of navigation is often seen on mobile devices, like in this example on my website.

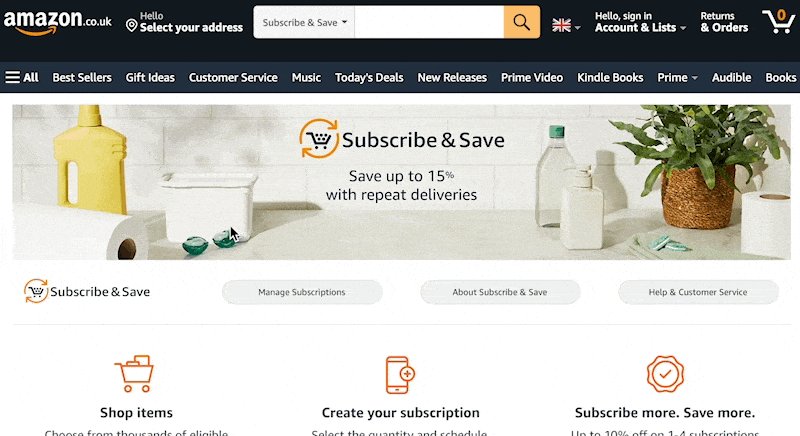
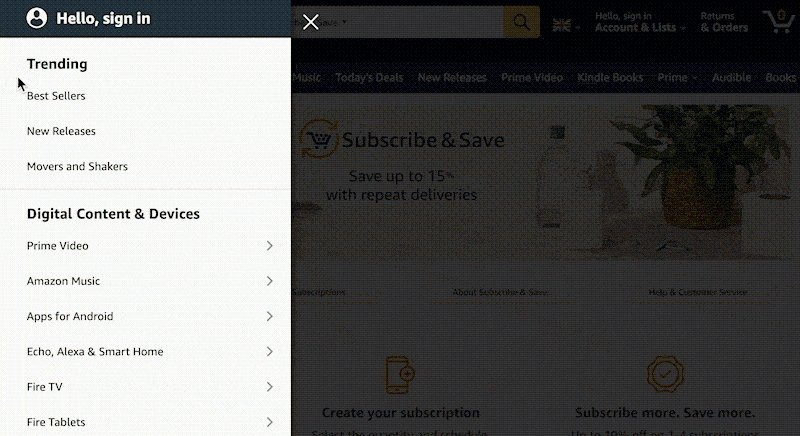
But they’re also becoming more commonly seen on desktop sites, like this example on Amazon.

Hidden menus like this should not be used as the primary way you expect users to navigate. Hidden navigation is less discoverable, so make it visible by default if it’s important.
Tabbed navigation
Tabbed navigation replaces content when users select to view a subset of information.
Here’s how I’ve implemented that on my SEOToolbelt resource.
You can also see tabs implemented on the Ahrefs Blog’s homepage.
Sometimes, sites have tabbed navigation within mega menus, and content is shown on hover—like in this example on Virgin Experience Days.
Accordion navigation
Accordions are similar to tabs, but the two main differences are that:
- There is the option for no content to be displayed.
- Multiple accordions can optionally be opened at once.
I made an example of an accordion where only one can be open at once.
And here it is if you allow multiple accordions to open at once.
Tabs and accordions can present a challenge for JavaScript SEO. If you want the content to be ranked, the HTML source should include the content rather than setting it to inject via JavaScript on click.
Faceted navigation
Faceted navigation (also known as filtered navigation) allows users to select different filters to view subsets of information on the page. Again, I’ve implemented this on my blog using the brilliant Isotope JS package.
Like this example on John Lewis, you’ll also commonly see filtered navigation on an e-commerce store.
Anchor link navigation
Anchor links are navigation that helps users jump to a particular part of a long page, like an article.
The Ahrefs Blog uses this, like in this link building article.
Hierarchical navigation
Hierarchical navigation helps users move backward or forward across a site hierarchy. Often, you’ll see this in practice by using breadcrumbs, where a user is shown the current page’s parent page. Here’s an example of that on an e-commerce store called Projectorpoint.
You also sometimes see hierarchical navigation in the form of sidebar links. For example, on Sephora, the entire site hierarchy is shown in these links (alongside the current page’s sibling pages).
Related navigation
Related navigation helps users move sideways across a site hierarchy to other associated pages (sometimes called sibling pages). There are a few ways sites usually implement related navigation:
- By pages sharing the same taxonomy – For example, if two products on an e-commerce store were in the 4K TV category, they’d display as related products.
- By pages having the same parent page – For example, if the 4K TV category and the 1080p TV category both had “TV set” as their parent category, links would be added between the two.
- By pages having similar content – Sometimes, related navigation is built based on an index of page content, and then links are automatically added between pages depending on the content similarity.
- By products being frequently bought together
You can manually add these types of links. But ideally, you’d automate them to reduce the burden on site admins.
Pagination navigation
Sites use pagination to show a subset of content from a page, often used on pages that list links to other pages, like on the Ahrefs Blog archive pages.
Or even Google search results.
Nowadays, you don’t just get numbered pagination, as I’ve shown above. You also get “load more” buttons, like the one below.
Most studies say that users prefer “load more” buttons, such as this one by Smashing Magazine.
Now you know how people navigate sites and the common components that help users navigate, here are 12 best practices to create website navigation that users and search engines will love.
1. Research the pages you want to create
Excellent navigation starts with great pages to navigate to. So you’ll want to start by planning the pages on your site into a sitemap (not an HTML or XML sitemap, just a list of the pages you want on your site in a spreadsheet).
Ideally, you only want to add pages to your sitemap if a user will be interested in the contents of that page (or you’ll waste your time creating it).
But how do you decide if a user will be interested?
One of the best methods to figure that out is keyword research. But that’s a vast topic. So if you don’t know how to do it, head to this keyword research guide. The process you’ll follow goes like this. You can:
- Use a keyword research tool, like Keywords Explorer, to find what users search for, or check competitors’ sites using Site Explorer.
- Group semantically related keywords together (Ahrefs’ Parent Topic feature can help here).
- Create a list of all the parent topics and secondary keywords. Below is an example of that for a gifting client of mine.
2. Create a hierarchy
Now you have your list of pages, you should group those pages to create a site hierarchy/information architecture.
First, you should group them into a few broad page types, such as top-level product categories, articles, company information, or whatever suits your site. This shows the types of content you’ll have.
You’ll then want to create a hierarchy of pages within each page type. Hierarchies get more specific the deeper into them you go. So for a clothing e-commerce store, that could look something like this:
Home > Men’s clothing > Shoes > Boots > Black boots
Home > Blog > Trends > Winter clothing trends 2022
I use a Mac App called MindNode that makes it easy to create organization charts that display an information architecture. Here’s a quick example of a category structure for a clothing brand.
Card sorting is a valuable technique for understanding how different people organize content. Sometimes, it’s not clear-cut. There can be many ways to organize a site.
It can also help to look at what competing sites do. By examining breadcrumbs and other navigation elements, you can understand how even large, complex sites have decided to organize information.
One method to understand site structure is to examine URL structure. That’s easy, thanks to the Structure explorer report in Ahrefs’ Site Audit.
This report has a brilliant feature where you can view various types of data according to the structure. For instance, when auditing any website, you can view Ahrefs’ organic traffic estimate by directory.
RECOMMENDATION
Are you analyzing a website without structured URLs? If so, I recently wrote a guide on using breadcrumbs and URL structure to analyze competitors’ site structures quickly. It provides great insights for planning your structure, so it’s worth a read.
3. Build navigation elements around that hierarchy
Now that you have set up your hierarchy, you can develop a clear plan for how breadcrumb will work. You can also begin using different navigation components to help with forward and sideward navigation.
For example, if the current page has child pages, you can use different navigation components to ensure they are linked.
For Google’s SEO documentation, it’s built its sidebar around that hierarchy.
And then, on topic overview pages, like its “crawling” one, it’s created a table that links to all of that page’s subpages.
Sites that have more simplistic navigation implement small menus with the main content with links to subpages. For e-commerce stores, you’ll often see this presented as a list of horizontal links, like this example:
You can automate these links entirely by querying the parent/child relationships between pages, which I’ve written about recently in my guide for improving e-commerce category pages.
4. Don’t forget forward navigation
When planning your website navigation, it’s surprisingly easy to miss out on forward navigation.
A common culprit for this is e-commerce category pages. Users can use JavaScript-based filtering navigation to navigate forwards, so links to subcategories of the current category are sometimes omitted.
I worked with jewelry brand Abbott Lyon in mid-2021. I found it needed longer-tail categories and components for forward navigation on categories.
It fixed the issue by December 2021 and started to see the reward by March 2022. It has continuously grown since the fix, setting itself up for an excellent peak season in December 2022.
But how specifically did it improve navigation? It was as simple as adding a block of links to subcategories in each category.
This nicely displays the influence navigation components can have on SEO.
5. Link to important pages globally
Burger and mega menus help users quickly and easily find the important pages of your site. I’ve seen advice to make all your site pages one click away using mega menus—don’t do that.
Mega menus give you the option to link to more pages. But you should still only include the pages that are most important to you for two reasons:
- You don’t want to clutter the interface, making it harder for users to find important information.
- You want to consolidate PageRank into the pages that would have the most commercial benefit to your business if you ranked well for them.
Refer to the sitemap I suggested in tip #1 and use the search demand data to decide what to include. Then, use the hierarchy you’ve set to determine how to organize it.
I take a data-led approach. So I usually end up with a sheet with multiple tables; each table looks like this.
I used the potential traffic metric from Ahrefs’ Keywords Explorer, GA session, and revenue data. Then, I created a 0–100 priority score based on those three metrics. This makes it easier to figure out which pages to include.
6. Show your site hierarchy with breadcrumbs
Breadcrumbs help users understand where they are within your site. If your site doesn’t have them, I recommend you add them.
In addition to helping users, they also benefit SEO by helping Google understand your hierarchy and distributing PageRank, as confirmed by Gary Illyses.
If you add breadcrumb structured data, you also increase the likelihood of breadcrumbs showing on search results, like in this example in Google documentation:
The convention for breadcrumb placement is high up on the page under the header. Here’s an example on Search Engine Roundtable.
You don’t necessarily need to place them highly. It’s something you’ll need to test to see how it affects users achieving the primary goals you set for your site. The placement won’t impact your SEO.
7. Feature popular pages throughout your site
Wherever it makes sense, add links to your most popular pages throughout your site.
Sephora does a great job of this on top-level categories, like its makeup page. This category has a grid of links to various makeup-related categories.
None of these are direct child pages of the makeup category; there is another category below makeup before you reach these pages.
Still, Sephora has added links because they’re popular with users.
This keeps the site structure flat rather than deep. If internal links were based purely on hierarchy, users would have to make multiple clicks to reach pages deeper within the site, even if they’re popular.
8. Don’t hide important navigation on mobile
Mobile navigation can be more challenging due to the reduced amount of space. But the solution isn’t hiding essential navigation elements on mobile.
Take a look at the mega menu on Stripe, for example.
There are a lot of links on desktop; ideally, we’ll also want to make it easy for users to find those links on mobile.
Stripe’s solution is to use a slider and take advantage of vertical space and users’ tendency to scroll on mobile.
This is a brilliant example of keeping consistency between mobile and desktop UX. If you’re looking for a JS library to simplify creating a similar menu, I recommend mmenu.
For SEO, using tabs, accordions, and sliders on mobile devices rather than removing content also means you’re less likely to be negatively impacted by mobile indexing in Google.
Although, you’re unlikely to run into issues with hiding content on mobile if your site is responsive (unless you’re using JS to remove content from the HTML on load).
9. Keep anchor text descriptive
Anchor text that is too short can confuse users about which page they will end up on after clicking the link.
This can also cause problems for SEO since anchor text is one way search engines determine page relevancy, as John Mueller has confirmed.
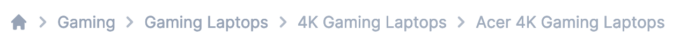
For example, say you had a site that sold gaming equipment. Within a menu, you could have a list of links like this.
Rather than just saying “laptops,” be more specific about the type of accessories, laptops, and desktops you’re selling. In this example, it’s likely as simple as pre-appending “Gaming” to each link.
This will reduce uncertainty for users and help search engines figure out which of these two topics you’re targeting.
Keep your anchor text descriptive, but don’t go overboard. For example, you don’t need to repeat words multiple times in breadcrumbs like this:

As breadcrumbs are hierarchical, you can shorten them; they’ll still make sense to users, and you can put more descriptive anchor text elsewhere on the site, like in menus or hierarchical links.
10. Order navigation by popularity
When creating your navigation components, order them based on how likely a user is to click a link. If you’re making a new site and doing thorough keyword research, you can understand the relative popularity of different topics by looking at search volumes.
Keywords Explorer shows that gaming laptops are much more popular than other pages. So unless there’s a business reason not to, I should promote them more prominently.
If your site receives a reasonable amount of traffic, you can use Google Analytics event tracking to see which links users click most.
Doing this using Google Tag Manager is simple; you’ll need to set up a GA event tag with an appropriate category and action label, then set the “Label” Click Text like this.
“Click Text” will use the anchor text of the clicked link as the label, making it easy to identify the link.
Next, add a trigger to the tag. This will fire the event when a user clicks the links you want to track. To do this, set the trigger type as “Click – Just Links.” Then set it to only trigger on some link clicks. Finally, fire the tag based upon the “Click Element” matching a CSS selector.
In the above example, I’m tracking a sub-menu in a dropdown.
If you’ve moved to GA4, the process is quite similar. You can reuse the same trigger and configure the event parameters to send the click text and URL. Here’s how that should look:
Here’s an example of the report you’ll see in GA once you’ve set this up:
Now you can easily decide how to order different items on your menus.
You may be wondering, “Does this impact SEO?”
Potentially, yes. Google has filed patents on something called the “Reasonable Surfer Model.” This replaces part of the old “PageRank” algorithm, which relied on a “Random Surfer Model.”
The main difference between the two models is how they weigh the amount of PageRank passed. The Reasonable Surfer Model weighs the amount of PageRank passed based on the likelihood of a user clicking a link. The other model evenly distributes PageRank between all links.
In short, if you reorganize links within a component or move different navigation components higher up the page, the more prominently displayed links may have more PageRank flow through them, so the target page could end up ranking better.
11. Don’t make users think
The best website navigation is the one that follows web design conventions. This applies to all aspects of web design. That means following standard web practices like:
- Keeping your primary header navigation at the top of the page rather than on the side.
- Using breadcrumbs to help users understand structure.
- Adding a link to the logo that takes you back to the homepage.
- Keeping the header/footer consistent between pages.
- Styling links and other elements in a standardized way.
If you’d like to explore this topic further, I recommend Steve Krug’s book titled “Don’t Make Me Think.”
12. Test, test, test
To make your navigation more effective, use split-testing tools like Optimizely or VWO to create variants of your navigation and identify areas for improvement. Test things like link labels, placements, colors, and styles, as well as different types of navigation like dropdown menus, tabs, and mega menus.
By making small changes and measuring their performance, you can improve the usability of your navigation and help visitors easily find the content they’re looking for.
If you’re unsure of what to test, consider using a behavior analytics tool like Hotjar to gather insights via heatmaps, surveys, and recordings.
Changing navigation can be challenging. This is because multiple stakeholders with different areas of expertise have their own demands. The merchandising, UX, customer service, and SEO teams all need to be satisfied.
Often, difficulties with changing navigation occur for two reasons:
- Usability isn’t the primary reason for making the change.
- There is a lack of data to suggest the change will be worthwhile.
For reason #1, if the change does not improve usability, the UX team will likely reject it. For instance, SEO teams often concentrate on PageRank and what search engines want. To persuade a UX expert, do not talk about that. Instead, discuss the secondary effect the change will have on users—that’s the more important element after all.
For reason #2, any team could reject the change. Start by gathering insights on why you think the change will be positive. This can be:
- Search demand data.
- Behavioral analytics data from Google Analytics or similar.
- Customer service feedback.
- Sales and revenue data.
The ideal scenario here is each team works together using the different data they use daily to form the ideal navigation based on their expertise.
Final thoughts
Website navigation is a broad topic. Each component has a lot of nuances and, usually, the decision on what components there will be and how they’ll function has input from people with different types of expertise.
Still, the return on implementing excellent site navigation is worth the time investment. Hopefully, this article has inspired how yours will work.
Any further questions on website navigation? Find me on Twitter.
SEO
2024 WordPress Vulnerability Report Shows Errors Sites Keep Making

WordPress security scanner WPScan’s 2024 WordPress vulnerability report calls attention to WordPress vulnerability trends and suggests the kinds of things website publishers (and SEOs) should be looking out for.
Some of the key findings from the report were that just over 20% of vulnerabilities were rated as high or critical level threats, with medium severity threats, at 67% of reported vulnerabilities, making up the majority. Many regard medium level vulnerabilities as if they are low-level threats and that’s a mistake because they’re not low level and should be regarded as deserving attention.
The WPScan report advised:
“While severity doesn’t translate directly to the risk of exploitation, it’s an important guideline for website owners to make an educated decision about when to disable or update the extension.”
WordPress Vulnerability Severity Distribution
Critical level vulnerabilities, the highest level of threat, represented only 2.38% of vulnerabilities, which is essentially good news for WordPress publishers. Yet as mentioned earlier, when combined with the percentages of high level threats (17.68%) the number or concerning vulnerabilities rises to almost 20%.
Here are the percentages by severity ratings:
- Critical 2.38%
- Low 12.83%
- High 17.68%
- Medium 67.12%
Authenticated Versus Unauthenticated
Authenticated vulnerabilities are those that require an attacker to first attain user credentials and their accompanying permission levels in order to exploit a particular vulnerability. Exploits that require subscriber-level authentication are the most exploitable of the authenticated exploits and those that require administrator level access present the least risk (although not always a low risk for a variety of reasons).
Unauthenticated attacks are generally the easiest to exploit because anyone can launch an attack without having to first acquire a user credential.
The WPScan vulnerability report found that about 22% of reported vulnerabilities required subscriber level or no authentication at all, representing the most exploitable vulnerabilities. On the other end of the scale of the exploitability are vulnerabilities requiring admin permission levels representing a total of 30.71% of reported vulnerabilities.
Permission Levels Required For Exploits
Vulnerabilities requiring administrator level credentials represented the highest percentage of exploits, followed by Cross Site Request Forgery (CSRF) with 24.74% of vulnerabilities. This is interesting because CSRF is an attack that uses social engineering to get a victim to click a link from which the user’s permission levels are acquired. This is a mistake that WordPress publishers should be aware of because all it takes is for an admin level user to follow a link which then enables the hacker to assume admin level privileges to the WordPress website.
The following is the percentages of exploits ordered by roles necessary to launch an attack.
Ascending Order Of User Roles For Vulnerabilities
- Author 2.19%
- Subscriber 10.4%
- Unauthenticated 12.35%
- Contributor 19.62%
- CSRF 24.74%
- Admin 30.71%
Most Common Vulnerability Types Requiring Minimal Authentication
Broken Access Control in the context of WordPress refers to a security failure that can allow an attacker without necessary permission credentials to gain access to higher credential permissions.
In the section of the report that looks at the occurrences and vulnerabilities underlying unauthenticated or subscriber level vulnerabilities reported (Occurrence vs Vulnerability on Unauthenticated or Subscriber+ reports), WPScan breaks down the percentages for each vulnerability type that is most common for exploits that are the easiest to launch (because they require minimal to no user credential authentication).
The WPScan threat report noted that Broken Access Control represents a whopping 84.99% followed by SQL injection (20.64%).
The Open Worldwide Application Security Project (OWASP) defines Broken Access Control as:
“Access control, sometimes called authorization, is how a web application grants access to content and functions to some users and not others. These checks are performed after authentication, and govern what ‘authorized’ users are allowed to do.
Access control sounds like a simple problem but is insidiously difficult to implement correctly. A web application’s access control model is closely tied to the content and functions that the site provides. In addition, the users may fall into a number of groups or roles with different abilities or privileges.”
SQL injection, at 20.64% represents the second most prevalent type of vulnerability, which WPScan referred to as both “high severity and risk” in the context of vulnerabilities requiring minimal authentication levels because attackers can access and/or tamper with the database which is the heart of every WordPress website.
These are the percentages:
- Broken Access Control 84.99%
- SQL Injection 20.64%
- Cross-Site Scripting 9.4%
- Unauthenticated Arbitrary File Upload 5.28%
- Sensitive Data Disclosure 4.59%
- Insecure Direct Object Reference (IDOR) 3.67%
- Remote Code Execution 2.52%
- Other 14.45%
Vulnerabilities In The WordPress Core Itself
The overwhelming majority of vulnerability issues were reported in third-party plugins and themes. However, there were in 2023 a total of 13 vulnerabilities reported in the WordPress core itself. Out of the thirteen vulnerabilities only one of them was rated as a high severity threat, which is the second highest level, with Critical being the highest level vulnerability threat, a rating scoring system maintained by the Common Vulnerability Scoring System (CVSS).
The WordPress core platform itself is held to the highest standards and benefits from a worldwide community that is vigilant in discovering and patching vulnerabilities.
Website Security Should Be Considered As Technical SEO
Site audits don’t normally cover website security but in my opinion every responsible audit should at least talk about security headers. As I’ve been saying for years, website security quickly becomes an SEO issue once a website’s ranking start disappearing from the search engine results pages (SERPs) due to being compromised by a vulnerability. That’s why it’s critical to be proactive about website security.
According to the WPScan report, the main point of entry for hacked websites were leaked credentials and weak passwords. Ensuring strong password standards plus two-factor authentication is an important part of every website’s security stance.
Using security headers is another way to help protect against Cross-Site Scripting and other kinds of vulnerabilities.
Lastly, a WordPress firewall and website hardening are also useful proactive approaches to website security. I once added a forum to a brand new website I created and it was immediately under attack within minutes. Believe it or not, virtually every website worldwide is under attack 24 hours a day by bots scanning for vulnerabilities.
Read the WPScan Report:
WPScan 2024 Website Threat Report
Featured Image by Shutterstock/Ljupco Smokovski
SEO
An In-Depth Guide And Best Practices For Mobile SEO

Over the years, search engines have encouraged businesses to improve mobile experience on their websites. More than 60% of web traffic comes from mobile, and in some cases based on the industry, mobile traffic can reach up to 90%.
Since Google has completed its switch to mobile-first indexing, the question is no longer “if” your website should be optimized for mobile, but how well it is adapted to meet these criteria. A new challenge has emerged for SEO professionals with the introduction of Interaction to Next Paint (INP), which replaced First Input Delay (FID) starting March, 12 2024.
Thus, understanding mobile SEO’s latest advancements, especially with the shift to INP, is crucial. This guide offers practical steps to optimize your site effectively for today’s mobile-focused SEO requirements.
What Is Mobile SEO And Why Is It Important?
The goal of mobile SEO is to optimize your website to attain better visibility in search engine results specifically tailored for mobile devices.
This form of SEO not only aims to boost search engine rankings, but also prioritizes enhancing mobile user experience through both content and technology.
While, in many ways, mobile SEO and traditional SEO share similar practices, additional steps related to site rendering and content are required to meet the needs of mobile users and the speed requirements of mobile devices.
Does this need to be a priority for your website? How urgent is it?
Consider this: 58% of the world’s web traffic comes from mobile devices.
If you aren’t focused on mobile users, there is a good chance you’re missing out on a tremendous amount of traffic.
Mobile-First Indexing
Additionally, as of 2023, Google has switched its crawlers to a mobile-first indexing priority.
This means that the mobile experience of your site is critical to maintaining efficient indexing, which is the step before ranking algorithms come into play.
Read more: Where We Are Today With Google’s Mobile-First Index
How Much Of Your Traffic Is From Mobile?
How much traffic potential you have with mobile users can depend on various factors, including your industry (B2B sites might attract primarily desktop users, for example) and the search intent your content addresses (users might prefer desktop for larger purchases, for example).
Regardless of where your industry and the search intent of your users might be, the future will demand that you optimize your site experience for mobile devices.
How can you assess your current mix of mobile vs. desktop users?
An easy way to see what percentage of your users is on mobile is to go into Google Analytics 4.
- Click Reports in the left column.
- Click on the Insights icon on the right side of the screen.
- Scroll down to Suggested Questions and click on it.
- Click on Technology.
- Click on Top Device model by Users.
- Then click on Top Device category by Users under Related Results.
- The breakdown of Top Device category will match the date range selected at the top of GA4.
You can also set up a report in Looker Studio.
- Add your site to the Data source.
- Add Device category to the Dimension field.
- Add 30-day active users to the Metric field.
- Click on Chart to select the view that works best for you.
 Screenshot from Looker Studio, March 2024
Screenshot from Looker Studio, March 2024You can add more Dimensions to really dig into the data to see which pages attract which type of users, what the mobile-to-desktop mix is by country, which search engines send the most mobile users, and so much more.
Read more: Why Mobile And Desktop Rankings Are Different
How To Check If Your Site Is Mobile-Friendly
Now that you know how to build a report on mobile and desktop usage, you need to figure out if your site is optimized for mobile traffic.
While Google removed the mobile-friendly testing tool from Google Search Console in December 2023, there are still a number of useful tools for evaluating your site for mobile users.
Bing still has a mobile-friendly testing tool that will tell you the following:
- Viewport is configured correctly.
- Page content fits device width.
- Text on the page is readable.
- Links and tap targets are sufficiently large and touch-friendly.
- Any other issues detected.
Google’s Lighthouse Chrome extension provides you with an evaluation of your site’s performance across several factors, including load times, accessibility, and SEO.
To use, install the Lighthouse Chrome extension.
- Go to your website in your browser.
- Click on the orange lighthouse icon in your browser’s address bar.
- Click Generate Report.
- A new tab will open and display your scores once the evaluation is complete.
 Screenshot from Lighthouse, March 2024
Screenshot from Lighthouse, March 2024You can also use the Lighthouse report in Developer Tools in Chrome.
- Simply click on the three dots next to the address bar.
- Select “More Tools.”
- Select Developer Tools.
- Click on the Lighthouse tab.
- Choose “Mobile” and click the “Analyze page load” button.
 Screenshot from Lighthouse, March 2024
Screenshot from Lighthouse, March 2024Another option that Google offers is the PageSpeed Insights (PSI) tool. Simply add your URL into the field and click Analyze.
PSI will integrate any Core Web Vitals scores into the resulting view so you can see what your users are experiencing when they come to your site.
 Screenshot from PageSpeed Insights, March 2024
Screenshot from PageSpeed Insights, March 2024Other tools, like WebPageTest.org, will graphically display the processes and load times for everything it takes to display your webpages.
With this information, you can see which processes block the loading of your pages, which ones take the longest to load, and how this affects your overall page load times.
You can also emulate the mobile experience by using Developer Tools in Chrome, which allows you to switch back and forth between a desktop and mobile experience.
 Screenshot from Google Chrome Developer Tools, March 2024
Screenshot from Google Chrome Developer Tools, March 2024Lastly, use your own mobile device to load and navigate your website:
- Does it take forever to load?
- Are you able to navigate your site to find the most important information?
- Is it easy to add something to cart?
- Can you read the text?
Read more: Google PageSpeed Insights Reports: A Technical Guide
How To Optimize Your Site Mobile-First
With all these tools, keep an eye on the Performance and Accessibility scores, as these directly affect mobile users.
Expand each section within the PageSpeed Insights report to see what elements are affecting your score.
These sections can give your developers their marching orders for optimizing the mobile experience.
While mobile speeds for cellular networks have steadily improved around the world (the average speed in the U.S. has jumped to 27.06 Mbps from 11.14 Mbps in just eight years), speed and usability for mobile users are at a premium.
Read more: Top 7 SEO Benefits Of Responsive Web Design
Best Practices For Mobile Optimization
Unlike traditional SEO, which can focus heavily on ensuring that you are using the language of your users as it relates to the intersection of your products/services and their needs, optimizing for mobile SEO can seem very technical SEO-heavy.
While you still need to be focused on matching your content with the needs of the user, mobile search optimization will require the aid of your developers and designers to be fully effective.
Below are several key factors in mobile SEO to keep in mind as you’re optimizing your site.
Site Rendering
How your site responds to different devices is one of the most important elements in mobile SEO.
The two most common approaches to this are responsive design and dynamic serving.
Responsive design is the most common of the two options.
Using your site’s cascading style sheets (CSS) and flexible layouts, as well as responsive content delivery networks (CDN) and modern image file types, responsive design allows your site to adjust to a variety of screen sizes, orientations, and resolutions.
With the responsive design, elements on the page adjust in size and location based on the size of the screen.
You can simply resize the window of your desktop browser and see how this works.
 Screenshot from web.dev, March 2024
Screenshot from web.dev, March 2024This is the approach that Google recommends.
Adaptive design, also known as dynamic serving, consists of multiple fixed layouts that are dynamically served to the user based on their device.
Sites can have a separate layout for desktop, smartphone, and tablet users. Each design can be modified to remove functionality that may not make sense for certain device types.
This is a less efficient approach, but it does give sites more control over what each device sees.
While these will not be covered here, two other options:
- Progressive Web Apps (PWA), which can seamlessly integrate into a mobile app.
- Separate mobile site/URL (which is no longer recommended).
Read more: An Introduction To Rendering For SEO
Interaction to Next Paint (INP)
Google has introduced Interaction to Next Paint (INP) as a more comprehensive measure of user experience, succeeding First Input Delay. While FID measures the time from when a user first interacts with your page (e.g., clicking a link, tapping a button) to the time when the browser is actually able to begin processing event handlers in response to that interaction. INP, on the other hand, broadens the scope by measuring the responsiveness of a website throughout the entire lifespan of a page, not just first interaction.
Note that actions such as hovering and scrolling do not influence INP, however, keyboard-driven scrolling or navigational actions are considered keystrokes that may activate events measured by INP but not scrolling which is happeing due to interaction.
Scrolling may indirectly affect INP, for example in scenarios where users scroll through content, and additional content is lazy-loaded from the API. While the act of scrolling itself isn’t included in the INP calculation, the processing, necessary for loading additional content, can create contention on the main thread, thereby increasing interaction latency and adversely affecting the INP score.
What qualifies as an optimal INP score?
- An INP under 200ms indicates good responsiveness.
- Between 200ms and 500ms needs improvement.
- Over 500ms means page has poor responsiveness.
and these are common issues causing poor INP scores:
- Long JavaScript Tasks: Heavy JavaScript execution can block the main thread, delaying the browser’s ability to respond to user interactions. Thus break long JS tasks into smaller chunks by using scheduler API.
- Large DOM (HTML) Size: A large DOM ( starting from 1500 elements) can severely impact a website’s interactive performance. Every additional DOM element increases the work required to render pages and respond to user interactions.
- Inefficient Event Callbacks: Event handlers that execute lengthy or complex operations can significantly affect INP scores. Poorly optimized callbacks attached to user interactions, like clicks, keypress or taps, can block the main thread, delaying the browser’s ability to render visual feedback promptly. For example when handlers perform heavy computations or initiate synchronous network requests such on clicks.
and you can troubleshoot INP issues using free and paid tools.
As a good starting point I would recommend to check your INP scores by geos via treo.sh which will give you a great high level insights where you struggle with most.
 INP scores by Geos
INP scores by GeosRead more: How To Improve Interaction To Next Paint (INP)
Image Optimization
Images add a lot of value to the content on your site and can greatly affect the user experience.
From page speeds to image quality, you could adversely affect the user experience if you haven’t optimized your images.
This is especially true for the mobile experience. Images need to adjust to smaller screens, varying resolutions, and screen orientation.
- Use responsive images
- Implement lazy loading
- Compress your images (use WebP)
- Add your images into sitemap
Optimizing images is an entire science, and I advise you to read our comprehensive guide on image SEO how to implement the mentioned recommendations.
Avoid Intrusive Interstitials
Google rarely uses concrete language to state that something is a ranking factor or will result in a penalty, so you know it means business about intrusive interstitials in the mobile experience.
Intrusive interstitials are basically pop-ups on a page that prevent the user from seeing content on the page.
John Mueller, Google’s Senior Search Analyst, stated that they are specifically interested in the first interaction a user has after clicking on a search result.

Not all pop-ups are considered bad. Interstitial types that are considered “intrusive” by Google include:
- Pop-ups that cover most or all of the page content.
- Non-responsive interstitials or pop-ups that are impossible for mobile users to close.
- Pop-ups that are not triggered by a user action, such as a scroll or a click.
Read more: 7 Tips To Keep Pop-Ups From Harming Your SEO
Structured Data
Most of the tips provided in this guide so far are focused on usability and speed and have an additive effect, but there are changes that can directly influence how your site appears in mobile search results.
Search engine results pages (SERPs) haven’t been the “10 blue links” in a very long time.
They now reflect the diversity of search intent, showing a variety of different sections to meet the needs of users. Local Pack, shopping listing ads, video content, and more dominate the mobile search experience.
As a result, it’s more important than ever to provide structured data markup to the search engines, so they can display rich results for users.
In this example, you can see that both Zojirushi and Amazon have included structured data for their rice cookers, and Google is displaying rich results for both.
 Screenshot from search for [Japanese rice cookers], Google, March 2024
Screenshot from search for [Japanese rice cookers], Google, March 2024Adding structured data markup to your site can influence how well your site shows up for local searches and product-related searches.
Using JSON-LD, you can mark up the business, product, and services data on your pages in Schema markup.
If you use WordPress as the content management system for your site, there are several plugins available that will automatically mark up your content with structured data.
Read more: What Structured Data To Use And Where To Use It?
Content Style
When you think about your mobile users and the screens on their devices, this can greatly influence how you write your content.
Rather than long, detailed paragraphs, mobile users prefer concise writing styles for mobile reading.
Each key point in your content should be a single line of text that easily fits on a mobile screen.
Your font sizes should adjust to the screen’s resolution to avoid eye strain for your users.
If possible, allow for a dark or dim mode for your site to further reduce eye strain.
Headers should be concise and address the searcher’s intent. Rather than lengthy section headers, keep it simple.
Finally, make sure that your text renders in a font size that’s readable.
Read more: 10 Tips For Creating Mobile-Friendly Content
Tap Targets
As important as text size, the tap targets on your pages should be sized and laid out appropriately.
Tap targets include navigation elements, links, form fields, and buttons like “Add to Cart” buttons.
Targets smaller than 48 pixels by 48 pixels and targets that overlap or are overlapped by other page elements will be called out in the Lighthouse report.
Tap targets are essential to the mobile user experience, especially for ecommerce websites, so optimizing them is vital to the health of your online business.
Read more: Google’s Lighthouse SEO Audit Tool Now Measures Tap Target Spacing
Prioritizing These Tips
If you have delayed making your site mobile-friendly until now, this guide may feel overwhelming. As a result, you may not know what to prioritize first.
As with so many other optimizations in SEO, it’s important to understand which changes will have the greatest impact, and this is just as true for mobile SEO.
Think of SEO as a framework in which your site’s technical aspects are the foundation of your content. Without a solid foundation, even the best content may struggle to rank.
- Responsive or Dynamic Rendering: If your site requires the user to zoom and scroll right or left to read the content on your pages, no number of other optimizations can help you. This should be first on your list.
- Content Style: Rethink how your users will consume your content online. Avoid very long paragraphs. “Brevity is the soul of wit,” to quote Shakespeare.
- Image Optimization: Begin migrating your images to next-gen image formats and optimize your content display network for speed and responsiveness.
- Tap Targets: A site that prevents users from navigating or converting into sales won’t be in business long. Make navigation, links, and buttons usable for them.
- Structured Data: While this element ranks last in priority on this list, rich results can improve your chances of receiving traffic from a search engine, so add this to your to-do list once you’ve completed the other optimizations.
Summary
From How Search Works, “Google’s mission is to organize the world’s information and make it universally accessible and useful.”
If Google’s primary mission is focused on making all the world’s information accessible and useful, then you know they will prefer surfacing sites that align with that vision.
Since a growing percentage of users are on mobile devices, you may want to infer the word “everywhere” added to the end of the mission statement.
Are you missing out on traffic from mobile devices because of a poor mobile experience?
If you hope to remain relevant, make mobile SEO a priority now.
Featured Image: Paulo Bobita/Search Engine Journal
SEO
HARO Has Been Dead for a While

I know nothing about the new tool. I haven’t tried it. But after trying to use HARO recently, I can’t say I’m surprised or saddened by its death. It’s been a walking corpse for a while.
I used HARO way back in the day to build links. It worked. But a couple of months ago, I experienced the platform from the other side when I decided to try to source some “expert” insights for our posts.
After just a few minutes of work, I got hundreds of pitches:
So, I grabbed a cup of coffee and began to work through them. It didn’t take long before I lost the will to live. Every other pitch seemed like nothing more than lazy AI-generated nonsense from someone who definitely wasn’t an expert.
Here’s one of them:


Seriously. Who writes like that? I’m a self-confessed dullard (any fellow Dull Men’s Club members here?), and even I’m not that dull…
I don’t think I looked through more than 30-40 of the responses. I just couldn’t bring myself to do it. It felt like having a conversation with ChatGPT… and not a very good one!
Despite only reviewing a few dozen of the many pitches I received, one stood out to me:


Believe it or not, this response came from a past client of mine who runs an SEO agency in the UK. Given how knowledgeable and experienced he is (he actually taught me a lot about SEO back in the day when I used to hassle him with questions on Skype), this pitch rang alarm bells for two reasons:
- I truly doubt he spends his time replying to HARO queries
- I know for a fact he’s no fan of Neil Patel (sorry, Neil, but I’m sure you’re aware of your reputation at this point!)
So… I decided to confront him 😉
Here’s what he said:


Shocker.
I pressed him for more details:
I’m getting a really good deal and paying per link rather than the typical £xxxx per month for X number of pitches. […] The responses as you’ve seen are not ideal but that’s a risk I’m prepared to take as realistically I dont have the time to do it myself. He’s not native english, but I have had to have a word with him a few times about clearly using AI. On the low cost ones I don’t care but on authority sites it needs to be more refined.
I think this pretty much sums up the state of HARO before its death. Most “pitches” were just AI answers from SEOs trying to build links for their clients.
Don’t get me wrong. I’m not throwing shade here. I know that good links are hard to come by, so you have to do what works. And the reality is that HARO did work. Just look at the example below. You can tell from the anchor and surrounding text in Ahrefs that these links were almost certainly built with HARO:


But this was the problem. HARO worked so well back in the day that it was only a matter of time before spammers and the #scale crew ruined it for everyone. That’s what happened, and now HARO is no more. So…
If you’re a link builder, I think it’s time to admit that HARO link building is dead and move on.
No tactic works well forever. It’s the law of sh**ty clickthroughs. This is why you don’t see SEOs having huge success with tactics like broken link building anymore. They’ve moved on to more innovative tactics or, dare I say it, are just buying links.
Sidenote.
Talking of buying links, here’s something to ponder: if Connectively charges for pitches, are links built through those pitches technically paid? If so, do they violate Google’s spam policies? It’s a murky old world this SEO lark, eh?
If you’re a journalist, Connectively might be worth a shot. But with experts being charged for pitches, you probably won’t get as many responses. That might be a good thing. You might get less spam. Or you might just get spammed by SEOs with deep pockets. The jury’s out for now.
My advice? Look for alternative methods like finding and reaching out to experts directly. You can easily use tools like Content Explorer to find folks who’ve written lots of content about the topic and are likely to be experts.
For example, if you look for content with “backlinks” in the title and go to the Authors tab, you might see a familiar name. 😉


I don’t know if I’d call myself an expert, but I’d be happy to give you a quote if you reached out on social media or emailed me (here’s how to find my email address).
Alternatively, you can bait your audience into giving you their insights on social media. I did this recently with a poll on X and included many of the responses in my guide to toxic backlinks.


Either of these options is quicker than using HARO because you don’t have to sift through hundreds of responses looking for a needle in a haystack. If you disagree with me and still love HARO, feel free to tell me why on X 😉
-

 MARKETING7 days ago
MARKETING7 days agoRoundel Media Studio: What to Expect From Target’s New Self-Service Platform
-

 SEO6 days ago
SEO6 days agoGoogle Limits News Links In California Over Proposed ‘Link Tax’ Law
-

 SEARCHENGINES6 days ago
SEARCHENGINES6 days agoGoogle Core Update Volatility, Helpful Content Update Gone, Dangerous Google Search Results & Google Ads Confusion
-
SEARCHENGINES7 days ago
Daily Search Forum Recap: April 12, 2024
-

 SEO5 days ago
SEO5 days ago10 Paid Search & PPC Planning Best Practices
-

 MARKETING6 days ago
MARKETING6 days ago2 Ways to Take Back the Power in Your Business: Part 2
-

 MARKETING4 days ago
MARKETING4 days ago5 Psychological Tactics to Write Better Emails
-

 PPC6 days ago
PPC6 days agoCritical Display Error in Brand Safety Metrics On Twitter/X Corrected













You must be logged in to post a comment Login