WORDPRESS
The Cost to Build a WordPress Website

WPLift.com has been running for many years now. In all that time, the question of how much it costs to build a WordPress website is one that we’ve received more than any other.
The short answer is that it costs between $30.86 and $1,195 to build a basic WordPress website.
There’s obviously a huge difference between those two figures, which is why the real, much longer answer, is that it all depends on what type of website you want to create.
If you’re starting a blog, for example, then that’s probably going to cost you much less than starting an eCommerce store, while launching a basic company website for your new startup will likewise come with its own unique costs involved.
Sound confusing?
It doesn’t have to be. In this complete WordPress website cost breakdown, we’ll outline all of the essentials you’re going to need to create any kind of website to help you set an accurate budget for your project.
How Much Does WordPress Hosting Cost?
$23 – $86 Per Year
Regardless of whether you’re a blogger, online store owner, or startup, building a successful website of any kind starts with a solid and reliable web hosting package.
This hosting plan is where you’ll store all of the files that make up your new site so that visitors can access them via their web browser.
There are countless web hosting companies out there, and, as such, prices can vary dramatically.
Article Continues Below
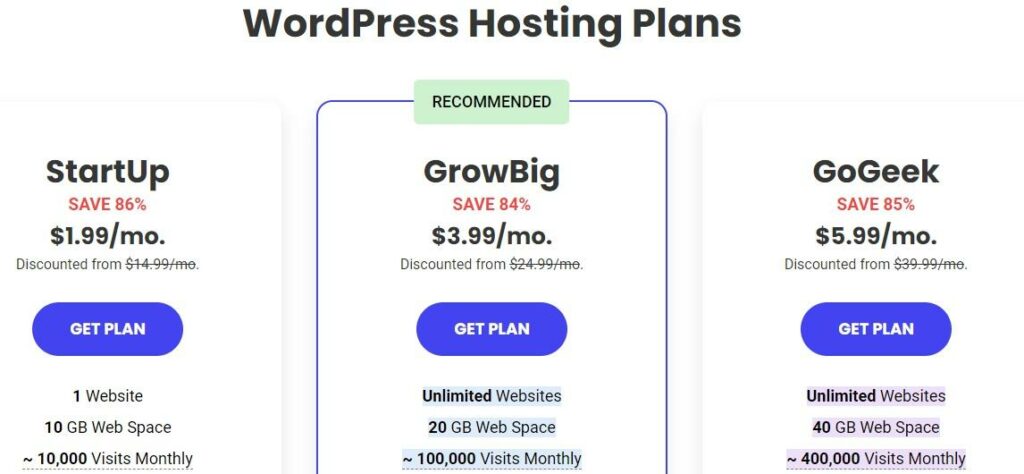
Siteground is one of our favorite cheap web hosting providers. Their plans start at just $1.99 per month which works out at $23.88 per year.
At the opposite end of the scale, an entry-level plan from Cloudways will cost $7.20 per month or $86.40 per year.
You can find more options in our guide to the best managed WordPress hosts.
How Much Does a Domain Name Cost?
$6.98 – $10.99+ Per Year

Along with your hosting, you’re also going to need a domain name to direct people to your website.
Most standard dot-com domain names will cost somewhere between $6 – $12 for the first year.
At Namecheap, for example, you can snap up a domain for 12 months at a cost of $6.98 while domains.com currently charges $10.99 per year.
It’s worth keeping in mind that other Top Level Domains (TLDs) such as .org, .net, and .info are usually priced differently.
Typical costs for common TLDs include:
- .Net – $12.99 p/y
- .Org – $8.99 p/y
- .Store – $9.99 p/y
- .Blog – $6.99 p/y
- .Info – $3.99.
Premium Domains: What You Need to Know
If you search for a domain name and find that the asking price is significantly higher than the $6 – $12 quoted above, there’s a good chance that this is a premium domain.
Premium domains are those domains that have been purchased by a company or individual domain investor to make a profit from them. These domain names are usually short, catchy, and easy to remember which makes them highly sought-after. Thus, a domain investor can charge hundreds, if not thousands of dollars, to part with it.
How to Save Money on Hosting and Domains
To help you keep your costs down, you may want to look for a web hosting provider that also doubles as a domain registrar.
Hosting companies like Hostinger and Bluehost offer a free one-year domain registration when you buy a hosting plan from them.
Though you’ll still have to pay for your domain after that first year is up, this can be a major help if you’re planning to launch your site on a shoestring budget.
An additional benefit to this is that your domain will automatically be connected to your new website, saving you the time and hassle of configuring name servers manually.
How Much Does WordPress Actually Cost?
$0

Now that you’ve got your hosting and domain name set up, it’s time to install WordPress.
The good news is that since WordPress is open-source software, it doesn’t cost you anything to use.
You can download WordPress and install it on your hosting server free of charge.
Even better, pretty much all major hosting companies come with what’s known as “one-click installation,” which is exactly what it sounds like:
Execute one click on the WordPress button in your hosting dashboard, and this will launch an installation wizard which takes you through the entire process with no technical ability required on your part.
Since this is part of your hosting package, it’s also free of charge.
How Much Do WordPress Themes Cost?
$0 – $175

On its own, the default WordPress theme is rather basic and uninspiring. This is why the majority of users will shop around to find a theme that suits the type of site they want to create and does a great job of presenting their content in a way that’s attractive to visitors.
If your budget is tight, you’ll be pleased to know that there are countless free WordPress themes available to use.
While these themes are typically great for starter sites, most will restrict access to certain features that you can only access if you pay for the upgraded, premium version of that theme.
To give you an example, Astra is one of the most popular free themes out there and is packed full of quality templates and tools that any novice WordPress user can take advantage of to put together a fantastic website.
However, many of the theme’s best templates, along with features such as custom background styling and the ability to create custom 404 pages are only available to users who pay between $44 and $175 for one of the Astra Pro plans.
If you’re looking for a premium theme that’s a little more affordable, ThemeForest by Envato regularly has professional-grade WordPress themes available for between $30 – $60.
How Much Does an SSL Certificate for WordPress Cost?
$0 – $117 Per Year

An SSL certificate is an essential component of any website as it provides extra security for your visitors, helps to inspire confidence among those visitors, and also appeals to Google’s algorithms which determine where your site ranks in search results.
Some hosting and domain companies will offer a free SSL certificate. We also put together this guide on the best places to a free SSL certificate.
However, free SSL certificates typically only offer a basic level of protection.
For greater protection, you may want to invest in buying an SSL certificate.
Companies such as the aforementioned Namecheap offer premium SSLs from as little as $5.99 per year to $117 per year.
To help you understand which option is right for you, we put together this complete beginner’s guide to SSL certificates.
How Much Do WordPress Security Plugins Cost?
$0 – $499 per year

While an SSL certificate can help to protect your site, you’ll also benefit from installing a WordPress security plugin to ensure you have adequate protection against threats such as malware and brute force attacks.
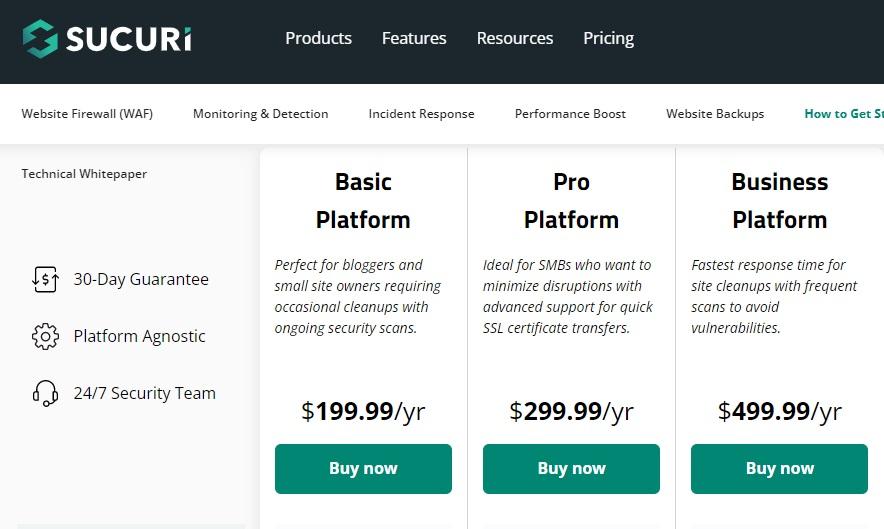
One of the best tools for this particular task is Sucuri which is available in both free and paid-for versions.
The free version of Sucuri comes with solid WordPress hardening features, an excellent malware scanner, and tools to get your site back on track if you’ve already been hacked.
However, it doesn’t offer a firewall. Nor does the free version include other
useful features such as done-for-you malware removal, and DDoS (Domain Denial of Service) attack prevention.
To access those features, you’ll need to upgrade to one of Sucuri’s premium plans.
These cost between $199 and $499 per year depending on your requirements.
To compare prices with similar tools, take a look at the options included in our list of the best WordPress security plugins.
How Much Does it Cost to Start an Online Store with WordPress?

If you’re planning to use your WordPress site to run an eCommerce business, you’ll need to use WooCommerce. This is a popular plugin that provides all of the basic essentials for an online store such as:
- Product pages
- Shopping cats
- Checkout pages
- Flat Rate shipping.
The good news is that this is completely free, so building a basic online store won’t actually cost you anything.
However, as you’ll read in our ultimate guide to WooCommerce, there are some additional features that you may need. These include:
Shipping – From $0 to $99

The basic WooCommerce plugin allows you to set flat shipping rates as well as offer free shipping or local pickup from a physical location.
However, if your shopping requirements are more complex than that (for example, you want to offer different shipping rates based on location, product size, or order volume), you’ll need to install one of the many WooCommerce shipping add-ons that are available.
The WooCommerce Table Rate Shipping add-on allows you to set multiple shipping rates depending on certain conditions.
This will cost you $99.
You can also access shipping add-ons that connect you directly to services such as USPS and FedEx so that you access the best domestic and international shipping rates for your sold items in real time.
These plugins currently cost $47.40 each from the WooCommerce store.
Payment Gateways – $0 – $30 p/m (plus 2.9% + $0.30c per transaction)

A critical part of any online store is the payment gateway which allows you to collect payments from your customers.
Here, you have multiple options to choose from, the best of which include:
WooCommerce payments – $0
WooCommerce Payments is a free add-on that allows you to accept payments via credit and debit cards.
PayPal – $0
This free add-on makes it easy to accept PayPal payments. Customers can also be directed to the PayPal website to pay with a credit or debit card.
PayPal Pro – $30 p/m
If you want to offer customers the most seamless checkout process, directing them away from your site to the PayPal platform may not be ideal.
In that case, you can upgrade to PayPal Pro which allows you to use PayPal to accept card payments directly from your website.
Stripe – $0
With Stripe for WooCommerce, you can accept payments via debit and credit cards as well as local payments.
Authorize.Net – $25 p/m
Authorize.Net gives you the ability to accept all major payment types for one-off purchases, pre-orders, and subscriptions.
All four of these platforms offer the same transaction fees of 2.9% plus $0.30c per transaction.
How Much Does it Cost to Add Contact Forms to WordPress?
$0 – $179

Whether you’re launching an online store, a blog, or a business website, it’s important that visitors have a way to get in touch with you if they have comments, questions, or complaints.
The easiest way to do this is to use one of the best WordPress contact form plugins to add a contact form and manage any messages you receive via that form.
Of all the countless contact form tools out there, WPForms remains among the best of the best.
For budget-conscious WordPress users, the free version of this plugin, WPForms Lite comes with an intuitive drag-and-drop builder that makes it easy to create basic contact forms and configure options such as what happens after users complete the form (for example, seeing a ‘Thank You’ message or being redirected to another page).
If you need more than that, prices for WPForms Pro run from $49.50 to $179.70 and include additional features such as:
- Subscription forms
- Payment collection forms and integrations with payment services such as Stripe, Paypal, and Square
- File uploads
- Advanced form fields
- Multi-page forms
- Surveys
- Newsletter forms
- Integration with top email newsletter plugins such as MailChimp and Sendinblue.
Calculating the Cost of Building a WordPress Website: A Few Final Things to Consider
We started this guide by noting that the cost to build a WordPress website can run anywhere from as low as $30.86 to as much as $1,115.
If you read everything that followed, we hope you’ve seen how we came to those figures. If not, it really was as simple as calculating all the lowest possible prices we could find (including zero-cost options) and then doing the same thing again with the highest prices.
The figure that you’re most likely to pay will largely depend on the type of site you’re creating. We should also state that these are the fundamentals. We have not included the cost of content development such as copywriting. However, as this can technically be done by the website owner, we’ve not factored this as a cost.
If you’re planning to launch a simple blog to share your thoughts with the world, for example, you could probably get away with spending $23.88 per year on hosting from Siteground and $6.98 for a dot-com domain name from Namecheap and then relying solely on free themes and plugins to build and manage your site.
If you’re starting a website to promote your new business, you may want to invest in things like paid security plugins and SSL certificates which will up the cost to between $100 – $300.
However, if you’re going all out to create an all-singing, all-dancing eCommerce store, you’ll not only want top-level security and eCommerce-optimized web hosting, but you’ll also want to consider shipping and payment gateways too. All told, this could easily push the cost of your WordPress website to the top end of the pricing scale.
Not that it always has to be so expensive. For ideas on how you can save money when creating your website, check out our detailed guide to the best free WordPress plugins to use for your new site.
WORDPRESS
Turkish startup ikas attracts $20M for its e-commerce platform designed for small businesses

It’s easy to assume the e-commerce ship has sailed when you consider we have giant outfits like Shopify, WooCommerce and Wix dominating the sector. But the opportunity for e-commerce platforms that cater to brands remain vast and fertile, since so many smaller businesses continue foraying into the internet in the wake of the pandemic.
Further evidence of this has surfaced in the form of one of the largest fundraises by a startup in Turkey, given that the average Series A usually comes in at below $15 million. E-commerce platform ikas has raised $20 million in a Series A funding round as it seeks to expand its operations into new markets in Europe. The company currently operates in Turkey and Germany, and says its platform simplifies store management for companies that want to have a digital presence.
The investment was led by the International Finance Corporation (IFC) fund, a venture arm of the World Bank Group.
ikas’ co-founder and CEO Mustafa Namoğlu told TechCrunch that the company would be using the new funding for international expansion in Eastern Europe and the DaCH region.
“Most of Europe is predominantly neglected or underserved by those U.S.-based giants,” he said. “The global platforms lack customer service in local languages. It looks easy to start with, for example, a Shopify. But once you start, you need to add other plugins, and you may even need an agency to run it.”
Namoğlu said ikas can win customers against other platforms because it’s more of a “fire and forget” platform. “The first reason our merchants pick us over others is storefront speed, which gives them higher conversion rates. You get this out of the box, even if you pay us €30 per month. The second reason is customer service. Thirdly, we bundle the payments and the shipping labels into our core product, which means you don’t need to go and negotiate with payment providers or shipping labels. You’re immediately ready to go,” he said.
Namoğlu previously founded MUGO, a fashion distribution and retail company, and launched ikas in 2017 with co-founders Tugay Karaçay, Ömercan Çelikler and Umut Ozan Yildirim.
The IFC invests directly in companies as well as through PE and VC funds.
Also investing in ikas is Re-Pie Asset Management, which has grocery delivery startup Getir in its portfolio. The round saw participation from ikas’ existing investor Revo Capital, best known as the first institutional investor in Getir, Param, Midas and Roamless.
WORDPRESS
Introducing the Public Pattern Library – WordPress.com News

When it comes to website-building, WordPress themes set your site up for success by providing stylish, preselected options for fonts, colors, and layouts. Even though themes provide the overall aesthetic, you still need to build out the posts, pages, and templates on your site. That’s where block patterns come in!
The WordPress.com Pattern Library is your new go-to resource for finding any kind of pattern for your beautiful WordPress website. With hundreds of pre-built patterns to choose from across over a dozen categories, you’ll be covered no matter your website’s specific needs.
What are patterns?
Block patterns are collections of blocks made to work seamlessly with our modern themes. Need an “About” page? Check. A gallery? Check. A testimonial? Check. How about a newsletter? Check. We have just about anything you’ll need.
Best of all: for each pattern, the fonts, colors, and spacing will adapt to your theme’s settings, making for a cohesive look. Still, patterns aren’t locked or static either—after you’ve added the pattern to your post, page, or template, you can tweak it however you like.
A tour of the Pattern Library
This new public Pattern Library allows you to browse, preview, and easily share or implement whichever design speaks your tastes. Let’s take a look around.
Browse all categories
If you want to explore the Pattern Library and don’t have anything in particular that you’re looking for, click through each category to spark some ideas.
Search for what you need
At the top, you’ll find a fast and easy-to-use search box, allowing you to find exactly what you need. This is a great option if you don’t feel like browsing and want to jump right into a solution for your specific needs.
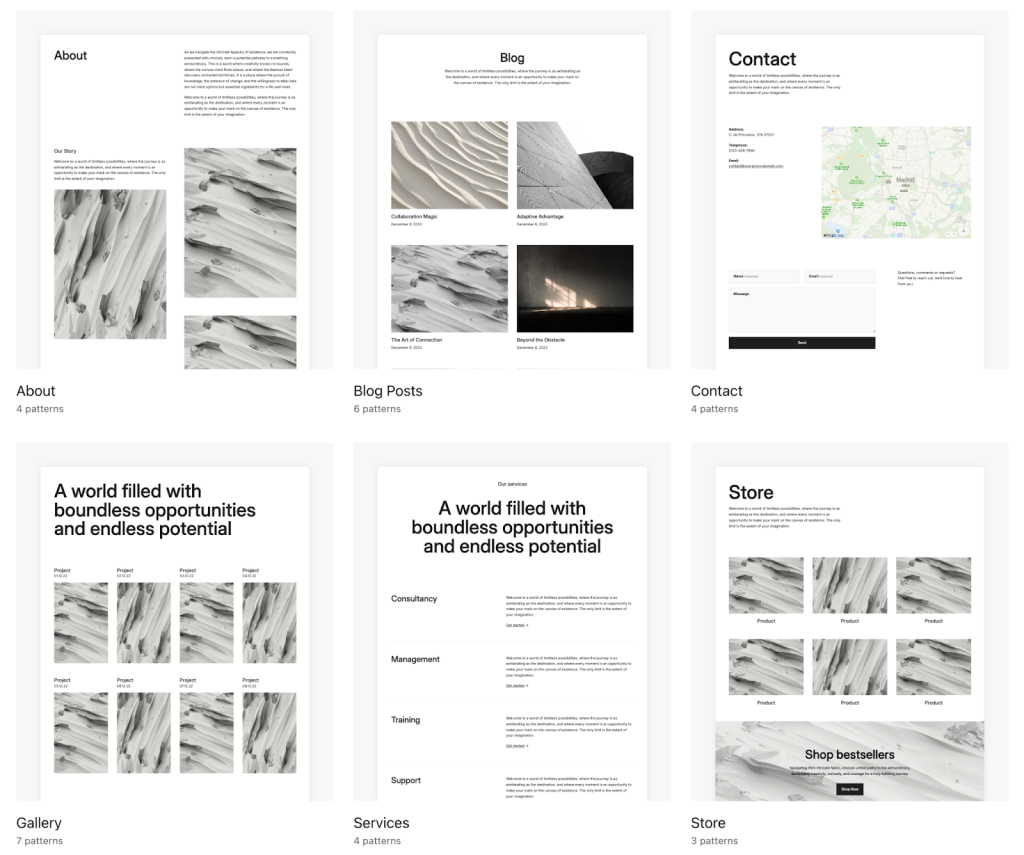
Explore page layouts

Sometimes you just need the components of a post, page, or template: a header, a “Subscribe” box, a store module, etc. Other times, you want to be able to copy and paste an entire page into existence. Scroll down past the categories and you’ll find our full-page patterns for whole pages: About, Blog, Contact, Store, and more.
Test the mobile responsiveness for each pattern
When looking through the library on a desktop or laptop device, you’ll see a gray vertical bar next to each pattern. That’s a nifty little slider that we’ve built into the library which allows you to see how each pattern responds to different screen sizes. Using your cursor to move the bar to the left, you’ll see what that design looks like on a mobile device; in the middle is where most tablets fall; and scroll back all the way to the right for the desktop/laptop version.
Copy and paste to your website
Like what you see? Simply click the blue “Copy pattern” button, open the WordPress.com editor to the post, page, or template you’re working on, and paste the design. It’s that easy. Once inserted, you can customize each block as needed using the right sidebar.
Your new favorite page-building tool
The Pattern Library is especially useful if you build websites for clients. Each pattern is built to work with any theme that follows our technical standards, speeding up page-building not just for you but also for your clients—all while maintaining the overall style of your theme.
In concrete terms, this means that our patterns take font, color, and spacing settings from the theme itself rather than using standard presets. This makes it far less likely for a site to break (or just look off) when you—or a client—experiment and make updates.
Our goal is always to make your life both easier and more beautiful. This new resource does just that. Check out the WordPress.com Pattern Library today to enhance your website-building experience!
Join 109.9M other subscribers
WORDPRESS
Thrive Architect vs Divi vs Elementor

Are you looking for a landing page builder for your WordPress site but are not sure whether to choose Thrive Architect, Divi, or Elementor?
Choosing the right page builder will allow you to customize your website and landing pages for better user experience and flexibility. This can help generate leads, increase conversions, and boost your site’s SEO.
In this article, we will compare Thrive Architect vs. Divi vs. Elementor and show you which page builder is best for your needs.

Brief Overview of Our Contenders
Thrive Architect, Divi, and Elementor are some of the best WordPress page builders on the market that come with drag-and-drop editors. They let you create attractive pages for your website without using a single line of code.
Thrive Architect is a powerful and beginner-friendly page builder that comes with 352+ pre-designed layouts and conversion-focused elements like buttons, countdown timers, and lead generation forms.
It also offers built-in SEO features, dynamic text, and A/B testing.


Plus, the tool is part of the Thrive Themes Suite and can easily integrate with their other plugins like Thrive Optimize, Thrive Theme Builder, Thrive Leads, and more.
Divi is a visual page and theme builder that has an extensive library of over 2000 premade layouts.
It is part of the Elegant Themes family and offers amazing features like split testing, lead capture forms, mobile responsive design, and fast loading times.


Finally, Elementor is also a popular website builder that was launched in 2016.
It has 100+ premade templates, form builders, and dynamic content, and comes with SEO tools to optimize your pages for search engines.


Having said that, let’s compare these WordPress page builders to see which one is better. We’ve broken down our comparison into the following sections:
Thrive Architect vs. Divi vs. Elementor – Ease of Use
When choosing a page builder, it is important to pick one that is beginner-friendly and super easy to use. The plugin should be designed in a way that even non-technical users can easily get the hang of it.
These tools must allow you to customize and create your landing pages without writing any code.
Let’s see how these three page builders compare to each other in terms of ease of use.
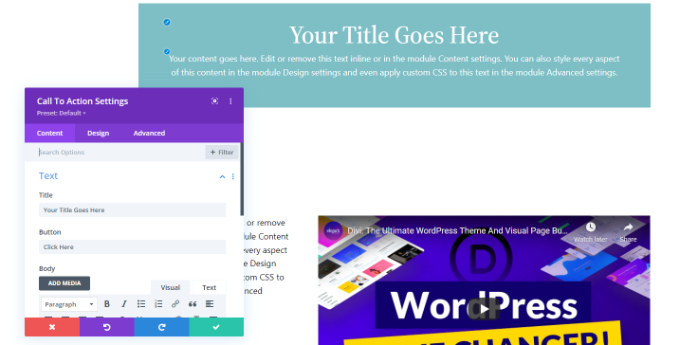
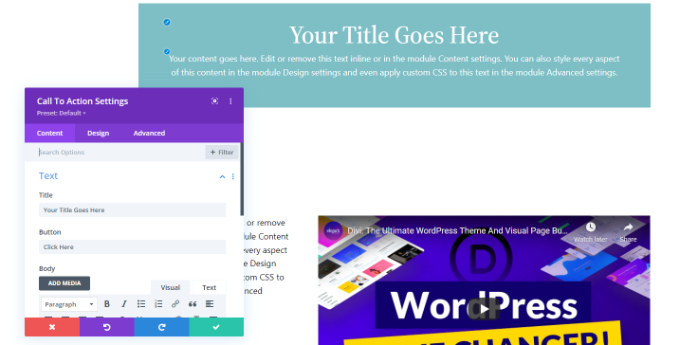
Divi – Ease of Use
Divi offers a drag-and-drop builder that allows you to create or edit your WordPress theme and landing pages.
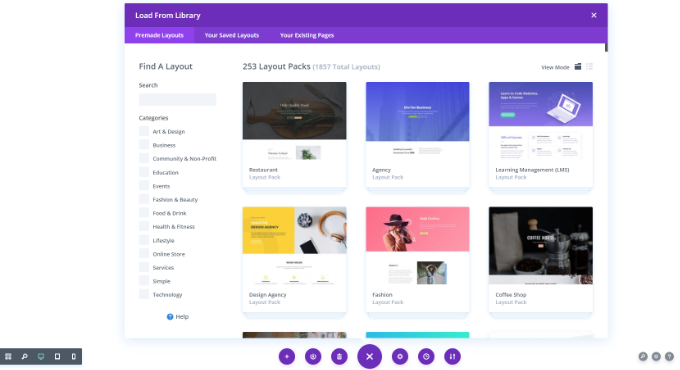
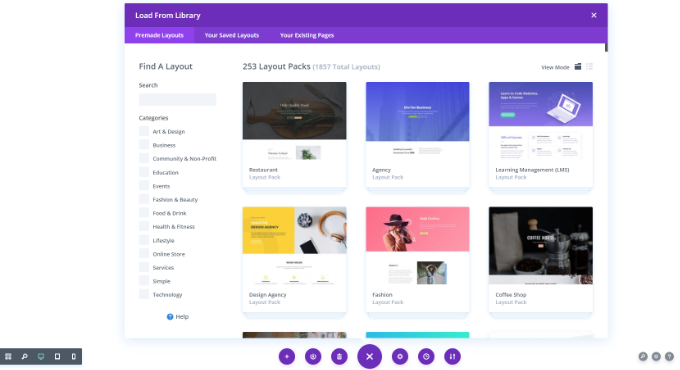
It has more than 100 premade layouts and lets you edit your WordPress site on the front end. This means that you can see different elements as they are added to your website in real time and make changes accordingly to them.


However, a major downside of Divi is that it does not show you a menu with different blocks including text, image, or video like the other page builders in this article.
Instead, the builder lets you choose a layout for the section you want to add and then lets you pick an element.
Overall, Divi is fairly easy to use, but it will take some time for beginners to learn its landing page customization and editing process.
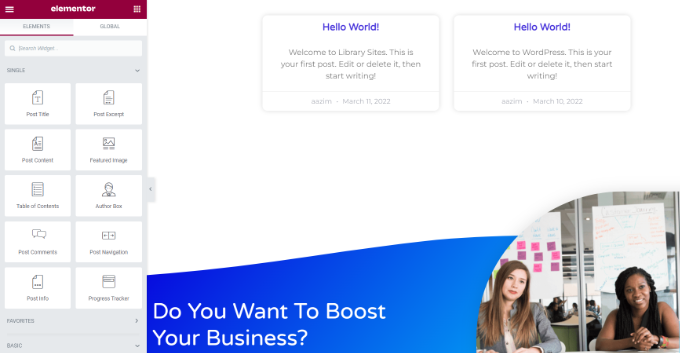
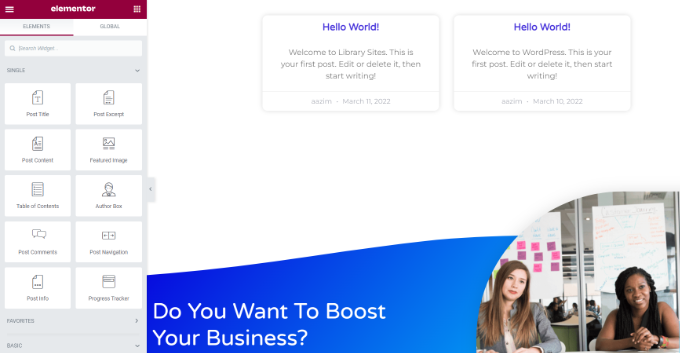
Elementor – Ease of Use
Elementor has a powerful drag-and-drop builder that displays different block elements in the left column of the screen with a landing page preview on the right.
It also allows you to design mobile responsive pages by switching to mobile, desktop, and tablet views for the landing page.


Additionally, the builder lets you view your revision history by clicking the ‘History’ button at the bottom left corner of the screen.
However, the only downside of the tool is that it does not offer an easy way to undo or redo the changes you made to the page, except for going through the revision history and reverting your changes.
Elementor can be a bit overwhelming for beginners due to so many features and elements, which can cause choice paralysis. But once you get the hang of it, the tool is reasonably easy to use.
Thrive Architect – Ease of Use
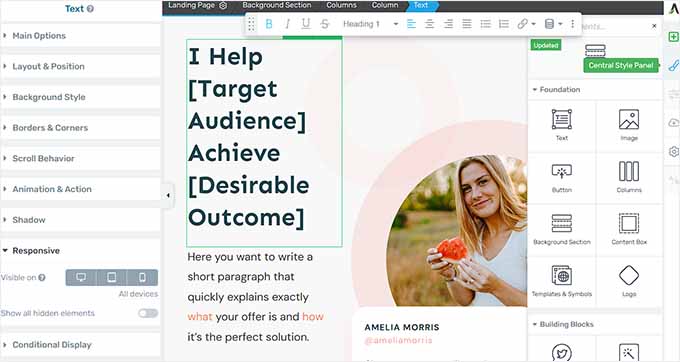
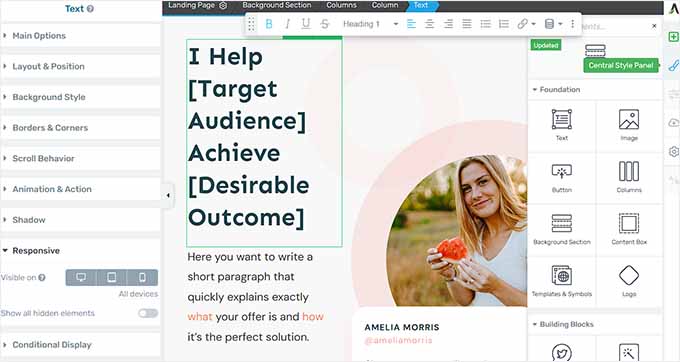
Thrive Architect’s drag-and-drop Architect is super easy to use. It lets you design your pages from scratch and even allows you to edit and customize the pages already published on your website.
You can add different elements to your page by clicking on the ‘+’ icon in the right corner of the screen. After that, you can edit the block’s position and layout in the column on the left.
You can also determine the scrolling behavior of the page and add animations and shadows to different elements on the screen from here.


With Thrive Architect, you can also design your pages for different devices by expanding the ‘Responsive’ tab to configure the element’s visibility on mobile, desktop, or tablet.
You can also import/export your page content, set conditional logic, view the revision history, and revert previous changes by clicking the clock icon in the bottom left corner of the screen.
Plus, the tool lets you group related landing pages together and manage them as a unit, which can help if you want to share design elements or track conversions across multiple pages at the same time.
The page builder is also super fast and designed with speed in mind. This means that Thrive Architect won’t affect your website performance.
Winner – Thrive Architect
All three plugins offer a drag-and-drop builder and were built with beginners in mind. These page builders make it super easy to create landing pages without using any code.
However, Thrive Architect is the winner in this category due to its easy revision history and ability to revert changes in seconds.
Thrive Architect vs. Divi vs. Elementor – Customization Features
Another important factor to remember when choosing a page builder is the customization features offered by these different plugins.
You should choose a page builder that offers complete flexibility and creative freedom over the appearance of your pages.
Let’s take a look at the customization features offered by Divi, Elementor, and Thrive Architect.
Divi – Customization Features
Divi has around 2000 layouts and 200+ elements that you can use to create landing pages and themes.
It even comes with a full website pack for WordPress sites that includes templates for the homepage, contact page, and sales pages.


Additionally, the tool has the Global Colors feature and lets you structure your content with unlimited sections and rows.
Other than that, Divi lets you add an accordion, CTA, contact form, filterable portfolio, testimonials, maps, post navigation, and social follow. It even comes with special elements for WooCommerce stores like breadcrumbs, cart totals, checkout information, and shipping.
The builder provides you complete control over each element by letting you change the font color, add hover styling, use filters and effects to enhance the appearance of any element, or use custom CSS.
Elementor – Customization Features
Elementor has over 300 premade templates for different niches and purposes, including eCommerce, coming soon, education, events, products, thank you pages, and more.
Additionally, it lets you create custom headers and footers and add advanced effects like parallax scrolling, transitions, and animations.


Elementor also offers over 100 widgets, including share buttons, countdown timers, post titles, and WooCommerce widgets. Other than that, you can use custom CSS to further style different page areas.
It also has some advanced customization features like conditional logic, global styles, adding custom code, or importing your fonts and icons.
Thrive Architect – Customization Features
Thrive Architect offers 352+ conversion-optimized templates for your landing pages. It also comes with smart color technology that lets you change the color scheme of your entire page in just one click.
It has premade templates for product launches, webinars, email capture pages, personal branding, coming soon pages, and home pages.


Additionally, the plugin has global site options where you can centrally manage all your important data and links such as contact information, social links, and logos.
Thrive Architect ships with numerous blocks that you can use to customize your website, including pricing tables, lead generation forms, progress bars, post list filters, audio, image gallery, Google Maps, Facebook comments, and so much more.
Thrive Architect also offers a vast library of Google Fonts from where you can select custom icons and fonts that are unique to your page.
Plus, the tool has special WooCommerce elements to help you build an online store, including product grids, single product pages, category pages, scarcity triggers, and social proof displays.
It also lets you add parallax scrolling, hover effects, and precise element spacing to create attractive landing pages. Other than that, the plugin allows you to add HTML attributes and custom CSS to different blocks easily.
Winner – Tie
Thrive Architect, Divi, and Elementor all provide a lot of different customization options that give you complete creative freedom over your landing page design.
You can select from any of the premade templates and further edit the appearance of each block by clicking on it. Additionally, you can perform advanced customization with custom CSS and code snippets.
Thrive Architect vs. Divi vs. Elementor – Performance
Your website’s speed and performance have a crucial role in boosting your SEO rankings.
If it takes a long time for your page to load, then most users will leave your site frustrated, increasing the bounce rate.
To test the performance of each page builder, we created a simple landing page with a headline, an image, and a button using Divi, Elementor, and Thrive Architect. After that, we used Google’s PageSpeed Insights tool to test the loading time for each landing page.
That being said, we will focus on the mobile page speed scores for this review because Google typically uses your site’s mobile version for indexing content.
Let’s see how the page builders perform.
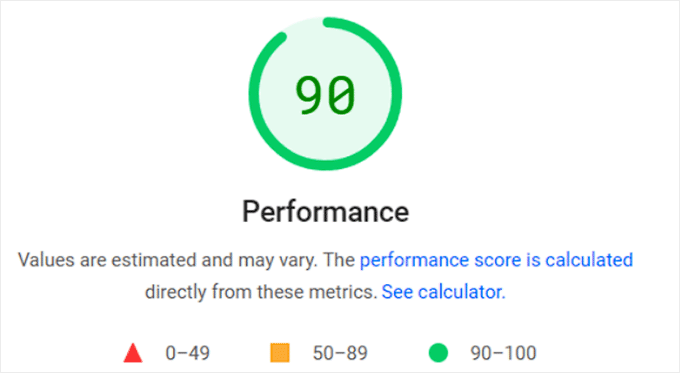
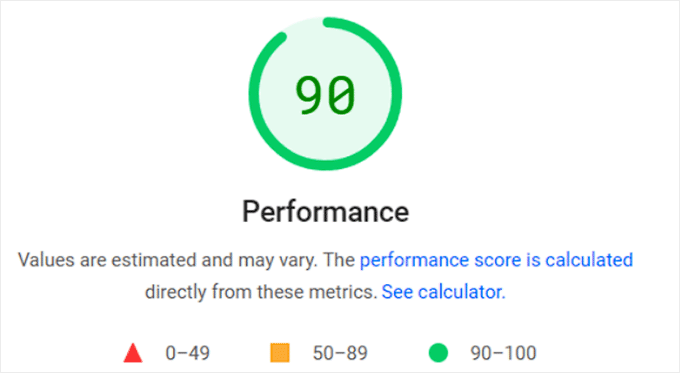
Divi – Performance
Once we had created a landing page with Divi, we tested it using the PageSpeed Insights tool, and it displayed an overall score of 90 for mobile.
This is an excellent score showing that your landing page loads quickly and users will not be leaving your site frustrated.


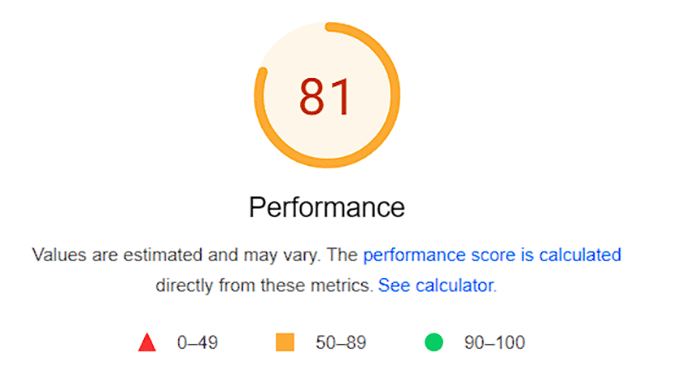
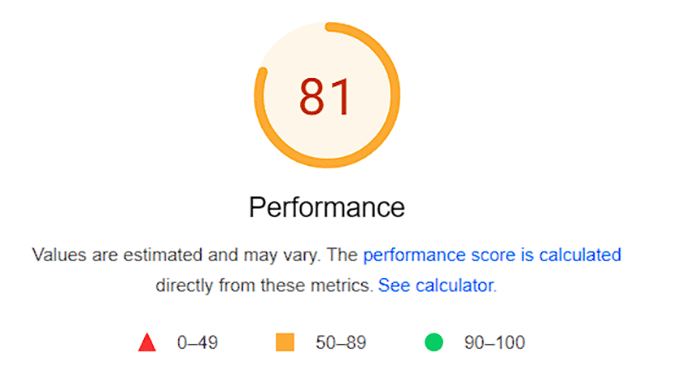
Elementor – Performance
The landing page that we created using Elementor had an overall mobile score of 81, which is also good.
However, compared to the other two page builders, Elementor’s performance is slower. This means that your page may face slight delays in load time.


Thrive Architect – Performance
Upon testing our landing page created by Thrive Architect, the PageSpeed Insights tool showed an overall score of 91 for mobile. It is an amazing score that confirms that your site won’t be slowing down when using this builder.


Winner – Thrive Architect
Thrive Architect performed slightly better than Divi and Elementor, scoring 91. The page builder avoids bloated code, which leads to faster speed and page load times.
Thrive Architect vs. Divi vs. Elementor – Integrations
Integrating your landing pages with third-party tools can enhance your website’s functionality and add more features.
For instance, you can connect with live chat software to provide live chat support to your customers, connect with email marketing services to capture leads, or accept payments directly by integrating the page builder with Stripe or PayPal.
That said, let’s take a look at the plugins and tools supported by Divi, Elementor, and Thrive Architect.
Divi – Integrations
Divi can easily integrate with numerous email marketing services like Constant Contact, AWeber, and Brevo (formerly Sendinblue).
It also connects with WooCommerce and offers built-in WooCommerce blocks like add-to-cart buttons, cart notices, product ratings, and more.


Other than that, the page builder integrates with Facebook, Google Fonts, HubSpot, FunnelKit, Twitter, and Google Maps.
Overall, it offers many integrations with all kinds of platforms, including social media, email services, and contact forms, making Divi a great choice.
Elementor – Integrations
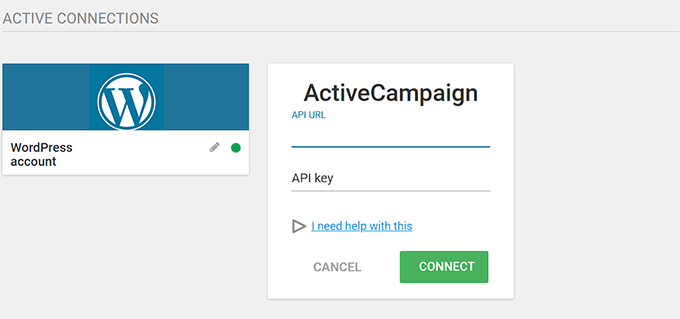
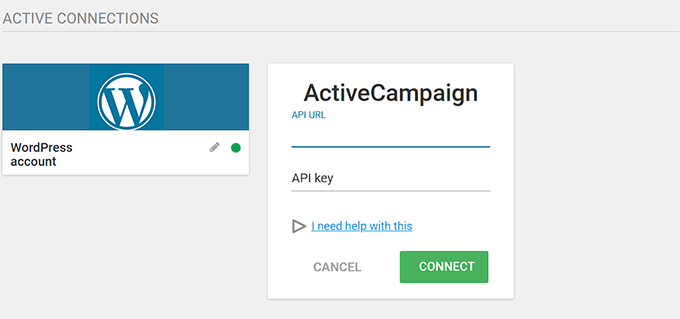
Elementor offers a vast collection of third-party tools that you can integrate, including Constant Contact, Drip, ActiveCampaign, ConvertKit, and AWeber. It also connects with WooCommerce and LearnDash if you have an LMS system.
However, a major downside with the page builder is that to choose an integration, you must first enter the API key for your preferred service in the Elementor plugin settings.


Apart from that, Elementor can also integrate with WPForms, YouTube, Vimeo, Google Maps, SoundCloud, and Slack.
Thrive Architect – Integrations
Thrive Architect offers third-party integrations with a huge number of email marketing tools, including ActiveCampaign, Contant Contact, Drip, and ConvertKit.
Other than that, you can easily connect with Slack, Facebook, Twitter, Dropbox, reCaptcha, SendOwl, HubSpot, Mailchimp, and many other tools.
Thrive Architect can also integrate with Zapier, which can be used to connect your landing page with over 5000 tools and automate your workflow.


You can easily integrate the page builder with any third-party tool by visiting the Thrive Dashboard page. From here, select the ‘Active Connections’ section.
You can then choose a tool to integrate with from the dropdown menu and add its API key to connect it with Thrive Architect.


Winner – Tie
When it comes to integrations, all three page builders offer a lot of variety and also make it super easy to connect your landing pages with other third-party tools.
Plus, you can also connect any of these plugins with Zapier to access a huge number of other tools for integration.
Thrive Architect vs. Divi vs. Elementor – Customer Support
When creating a landing page, you may come across an issue or get stuck and need help.
This is where customer support comes in. You might need to chat with a support team member, access documentation, or watch tutorials to easily fix your issue and move forward with the page creation process.
Here’s how Divi, Elementor, and Thrive Architect stack up when offering support to users.
Divi – Customer Support
Divi offers support with a detailed knowledge base including FAQs, troubleshooting guides, hosting, and billing issues.
It also allows you to submit a contact form directly to Divi’s support team or use the live chat feature on their website.


For complex issues, Divi also has a remote access feature where their support team can access your website and troubleshoot the problem for you.
Elementor – Customer Support
Elementor offers great customer support to its users by providing detailed documentation on different topics like installation, billing, hosting, Elementor editor, glossary, and known issues.
Its help center is also super organized, making it easier for users to browse through it.


Additionally, you can join the Elementor Academy to access video collections, webinars, and tutorials that will help you master the page and website builder.
If you currently use the Elementor Pro plan, you will also get 24/7 premium support. All you have to do is submit a support ticket, and a support representative will respond to your query.
Thrive Architect – Customer Support
Thrive Architect offers amazing customer support and has a knowledge base containing comprehensive articles, tutorials, and FAQs about the plugin.
Other than that, it also has Thrive University, where you can sign up to access online courses. It also offers other videos on how-to tutorials, tips, and product news.


You can also visit the Thrive Help Center to get advice and answers for your plugin issues directly from the Thrive Themes team.
However, if you don’t find your answers in the documentation, then you can easily open a support ticket, access live chat support, and get phone support from the team during limited hours.
Winner – Thrive Architect
Overall, all three plugins offer excellent customer support. However, Thrive Architect is slightly ahead of others with its detailed documentation, video tutorials, courses, live chat support, tickets, and phone support.
Thrive Architect vs. Divi vs. Elementor – Pricing
When selecting a page builder, a crucial point to consider is pricing. LetLet’ske a look at the different pricing plans offered by Divi, Elementor, and Thrive Architect.
Divi – Pricing
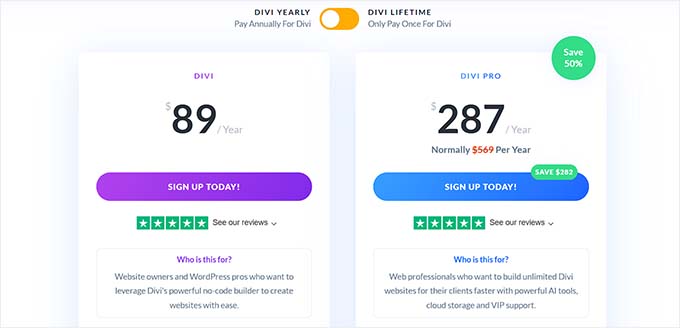
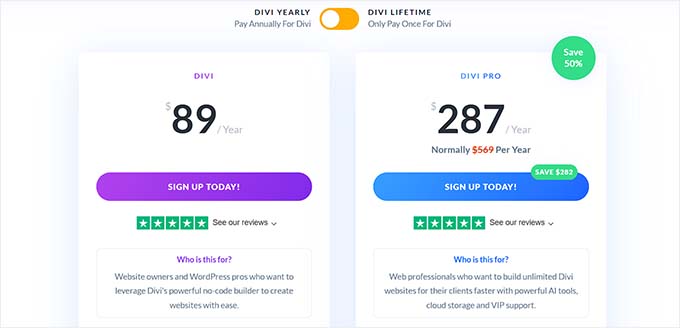
You can buy a subscription for Divi for $89/year. However, to upgrade to the pro plan, you can buy Divi Pro for $287/year. This plan has advanced features like Divi AI, unlimited cloud storage, and 24/7 premium support.
Alternatively, you can buy a lifetime plan for Divi for $249 and Divi Pro for $729. This will be a one-time fee that will give you lifetime access to Divi.


Elementor – Pricing
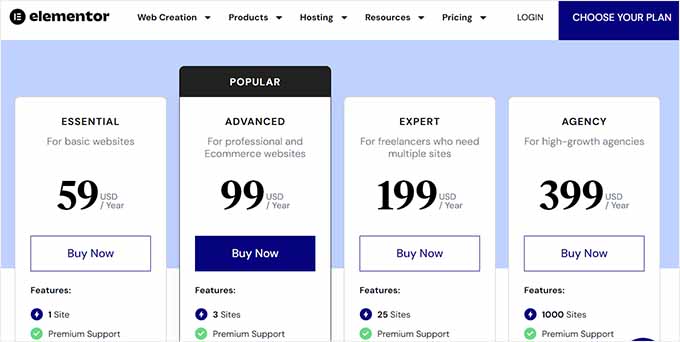
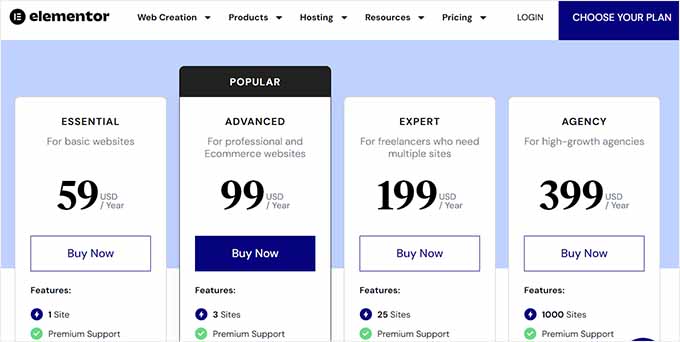
Elementor offers four pricing plans, starting with the ‘Essential’ plan for $59/year.
However, if you want to use the page builder on more than 1 website, then you can upgrade to the Advanced plan for $99/year. It allows you to add Elementor on three sites, offers 84+ widgets, and has a popup builder.


Similarly, you can opt for the Expert plan for $199/year to activate Elementor on about 25 websites or choose the Agency plan for $399 per year, which offers 1000 website activations.
Elementor also comes with a free plan that you can use to test the plugin before buying a subscription.
Thrive Architect – Pricing
You can get Thrive Architect for $99/year, and this plan comes with Thrive Automator, which is an amazing WordPress automation plugin.
Alternatively, you can buy the Thrive Architect & Thrive Optimize plan for $199/year. You can then use Thrive Optimize to A/B test different variations of your landing pages to see which one performs better.


You can also buy the Thrive Suite for $299/year. It has 9 different plugins to help build a website, manage testimonials, configure comments, add quizzes, build an email list, sell online courses, and more.
Winner – Tie
In terms of pricing, all three page builders offer affordable pricing plans that show excellent value for money.
Thrive Architect vs. Divi vs. Elementor: Which One Is Better?
Thrive Architect, Divi, and Elementor are some of the best WordPress page builders on the market.
However, we believe that Thrive Architect is the better plugin for building custom landing pages that are optimized for conversions.
It comes with an easy-to-use drag-and-drop builder, numerous premade templates, amazing customer support, various integrations, and amazing pricing plans.
Plus, the plugin is also a part of Thrive Suite, which contains plugins like Thrive Leads, Thrive Theme Builder, Thrive Ovation, and Thrive Quizzes. You can use all these plugins together to create an amazing website.
For more information, see our complete Thrive Architect review.
Bonus: Choose the Right Form Builder for Your Site
Once you have chosen the right page builder for your site, it is time to decide on a form builder. You will need a form plugin to add different kinds of forms to your landing pages.
For example, if you have a membership site, then you will need to add a registration form. Alternatively, if you run a restaurant, then you must embed an online order form.
Even if you have a simple WordPress blog, you will still need to add a contact form so users can reach out to you.
We recommend choosing WPForms because it is the best WordPress contact form plugin on the market. It comes with a drag-and-drop builder, over 1500 premade templates, and complete spam protection, allowing you to create amazing forms for your website in just a few clicks.
For more information, see our complete WPForms review.


However, if you need an advanced builder to create complex forms, then Formidable Forms is an ideal choice. You can use it to create solution-focused forms like mortgage calculators, directories, or listing forms.
For more information on this, you may want to see our comparison between WPForms vs. Gravity Forms vs. Formidable Forms.
We hope this comparison between Thrive Architect, Divi, and Elementor helped you pick the right page builder for your website. You may also want to see our comparison between Elementor, Divi, and SeedProd for the best website builder and our expert picks for the must-have WordPress plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
-

 PPC6 days ago
PPC6 days agoHow 6 SEO Experts Are Navigating Google Update Chaos
-

 SEARCHENGINES6 days ago
SEARCHENGINES6 days agoBing Search Testing Removing Cache Link From Search Results
-

 SEO7 days ago
SEO7 days agoThe Essential Guide To Using Images Legally Online
-

 WORDPRESS4 days ago
WORDPRESS4 days ago10 WordPress Influencers to Follow in 2024 – WordPress.com News
-

 MARKETING5 days ago
MARKETING5 days ago60 Remote Work Stats to Know in 2024
-

 MARKETING4 days ago
MARKETING4 days agoFeeling Stuck: What to Do When You Don’t Know What to Do
-

 SEARCHENGINES7 days ago
SEARCHENGINES7 days agoOngoing Google March Core Update, Googlebot To Crawl Less, Pay For Google Search AI & More
-

 SEO6 days ago
SEO6 days agoGoogle Explains How It Chooses Canonical Webpages















You must be logged in to post a comment Login