WORDPRESS
Your Quick Guide in 2023

Selling digital downloads is a great way to earn some passive income from a one-time investment in creating an ebook, audio file, webinar, and more. You can make decent money by automating the process without having to fulfill every order on your own. All you have to do is learn how to sell digital downloads on WordPress.
Fortunately, selling your new files is a piece of cake. All you really need are a few easy-to-use tools. Depending on your needs, you can choose one from this list of the top plugins for WordPress sites that cater to a digital download model.
In this article, we walk you through the step-by-step instructions to help you start selling digital downloads in less than an hour. And if your product is already created and ready to go, this article is for you!
Let’s dive in.
Plugins to Sell Digital Downloads on WordPress
The easiest way to sell digital downloads on WordPress is through a robust plugin. Once your site is set up and hosted, you can easily venture over to the plugin library and browse the options.
To make your decision easier, we have included this handy guide to the top plugins that you should consider.
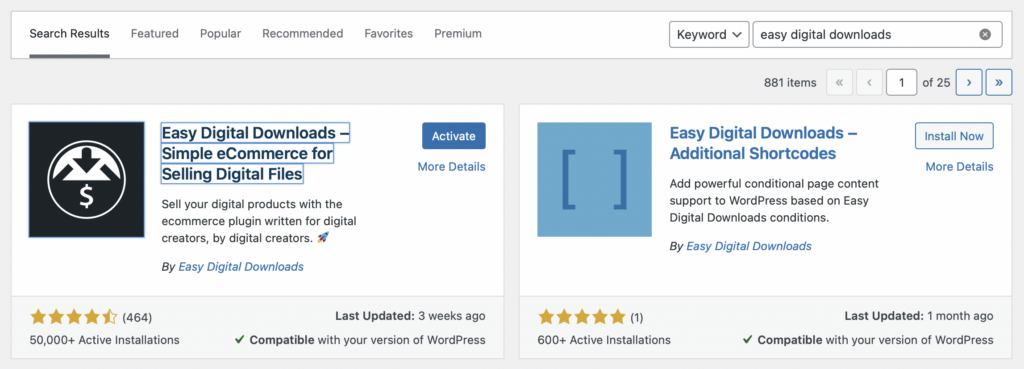
Easy Digital Downloads
Perhaps the most highly recommended plugin to help you sell digital downloads on WordPress is Easy Digital Downloads. It might be a little more expensive than some of the other options on the market, but it’s well worth the expense if you’re serious about your digital products.
Not to mention, it has a free option that will likely give you all the tools you need to start to sell downloads with minimal hassle.
On the front end, it is extremely user-friendly and takes just minutes to set up (we’ll cover how to do this in the second half of this article). In fact, you will find that once your digital product has already been created, you can get it ready to download for your customer in less than a half hour — even less if you’re particularly savvy with WordPress’s web hosting control panel.
It allows you to take credit card payments using most of the major gateways, including Stripe, Apple Pay, Google Pay, and even PayPal.
Pros
- Takes just a few minutes to set up
- Works with most payment processors
- Easy to set up payment gateway
- Can add whole pages into your menu or use shortcode to embed the cart
- Compatible with all WordPress themes
Cons
- Can be a bit expensive for users who are just getting started (except for free version)
- No lifetime sales option (only annual subscriptions)
Pricing: Easy Digital Downloads starts at $99.50 per year and scales to $499.50 per year depending on how many sites you use it for and the features included.
You can also try it out on the free version. We will use that in the latter half of this article as we walk you through the steps to upload digital downloads onto your web hosting account.
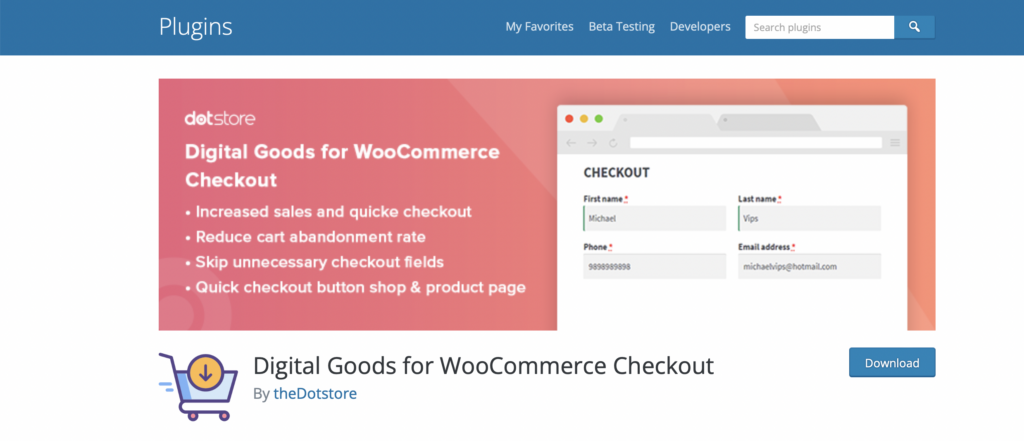
WooCommerce Checkout for Digital Goods

This plugin might be a better fit if you are already using WooCommerce on your site. It allows you to keep things simple by only using a single type of checkout process, regardless of whether you are selling physical products or digital ones.
One of the benefits of the WooCommerce Checkout for Digital Goods is that streamlines the checkout process for your customers. While some plugins require customers to enter a shipping address, this one bypasses it because it understands that it is unnecessary when sales tax doesn’t need to be calculated.
Check out our full WooCommerce review to see if this is right for you and your site.
Pros
- Streamlined checkout process
- Allows for digital products ranging from PDFs and music to ebooks and audio
- Robust free version
- Minimal setup required
Cons
May need to upgrade to Pro to get more advanced features
Pricing: You can try the WooCommerce plugin for free, but a subscription to the premium membership will set you back about $29 per year. This isn’t bad, considering how robust the software can be.
Stripe Green Downloads

Website owners who are concerned about customers paying for the digital download might prefer to trust one of the leading payment processors: Stripe. The Stripe Green Downloads plugin for WordPress makes it a cinch to accept all major credit cards, but you can also do free digital products as well.
With this plugin, your customers will get encrypted download links valid for a certain length of time (set by you).
Pros
- Integration with the well-known Stripe platform
- Encrypted download links
- Email verification to you and the customer after successful payment
- Available for multisite installation
Cons
Might be more challenging to set up and use
Pricing: If you only want your customers to access free downloadable files, Stripe Green Downloads is just $19. If you plan to sell digital products for a fee, it is $95.
WordPress Simple PayPal Shopping Cart

Website owners who want a free option to round out their online store will want to consider whether PayPal has the solution they need. The WordPress Simple PayPal Shopping Cart gives you the flexibility to include an “add to cart” button on any page. You will guide your readers through making their cart and then take payment through the highly trusted PayPal platform.
When finished with the transaction, buyers will get an email with a link to their new digital files.
Pros
- Very lightweight solution to keep your site running smoothly
- Affordable for a highly trusted name in payment gateways
- Compatible with any type of digital download (PDF, ebook, mp3, audio, etc.)
- Create coupons to help sell digital downloads faster
Cons
- Takes a few more steps to set up selling digital downloads
Pricing: Enjoy selling digital files for your website with this free plugin.
How to Use Easy Digital Downloads Plugin
If you have made it this far, chances are that you already have a WordPress website ready for your downloadable files. We will assume that you already have a page designated for your digital downloads as we walk through how to use the Easy Digital Downloads system.
On the other hand, here is more information on starting a WordPress site if you aren’t at this point yet: Best WordPress courses to help you get started.
Installing the App
From the lefthand sidebar on your WordPress dashboard, navigate to the plugins section and select “add new.”
Type in “easy digital downloads” in the search bar to pull up the free plugin and select “install.”

When it is finished downloading, you will select the “activate” button that appears in the same spot where the “install” button once showed. This will get you set up for the plugin and allow you to get started with selling digital downloads in the next step.
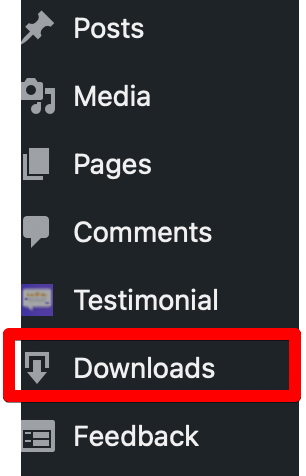
You will know when the plugin is active because it will pop up with a new option on your sidebar titled “Downloads.”

Settings
Before you can start to sell digital products, you will need to configure the settings on your new plugin. Here are a few of the things that you will need to modify prior to selling.
Address

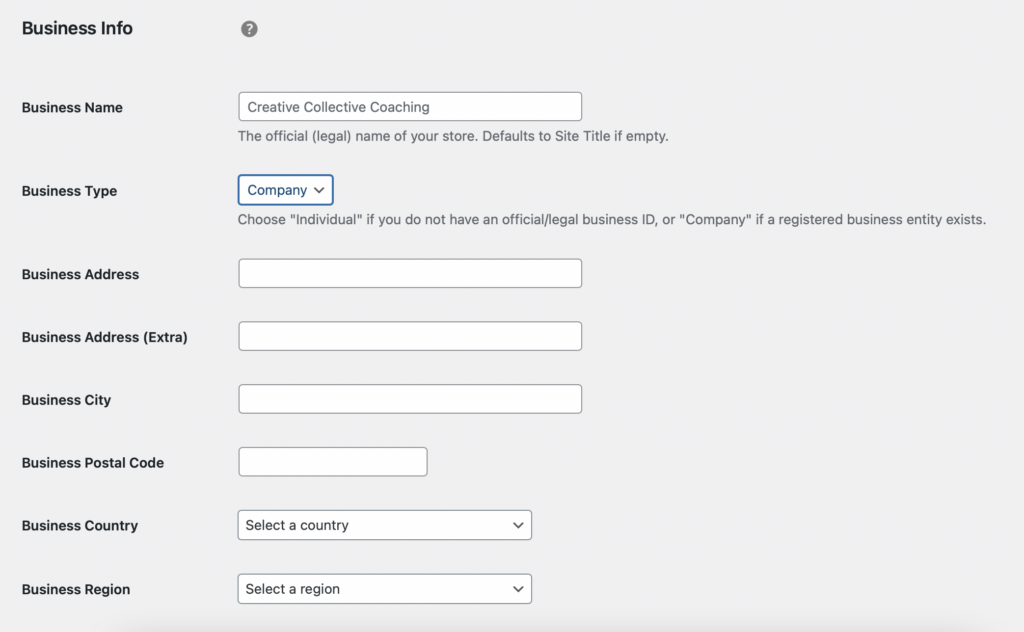
First, you will have to update the settings for your digital downloads, including the physical address for your store. Even if you don’t have a storefront in your city, the address listed here is used to calculate sales tax if and when necessary.
Once you have filled out the information, click “save changes” at the bottom of the screen.
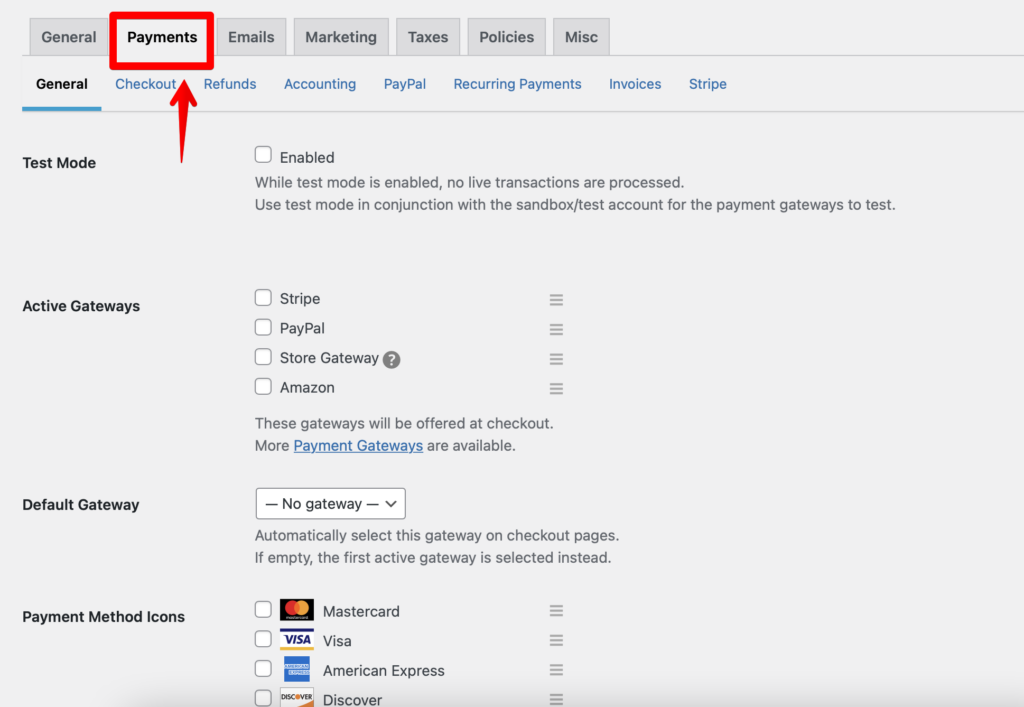
Payments

While you are on the settings screen, you will need to configure your payment settings. This may not be as important if you are only selling free digital downloads, but you want to fill it out if you will be selling digital products on your website.
Easy Digital Downloads makes it simple to accept payments from the gateways of your choosing. Active payment gateways include:
- Stripe
- PayPal
- Store gateway
- Amazon
As a bonus, you can even select a default gateway that automatically populates for your customers. This means that you can choose the gateway that charges you the fewest fees for your product or service, hoping that your customer will not think to change it.
Click on “save changes” when finished with this screen.
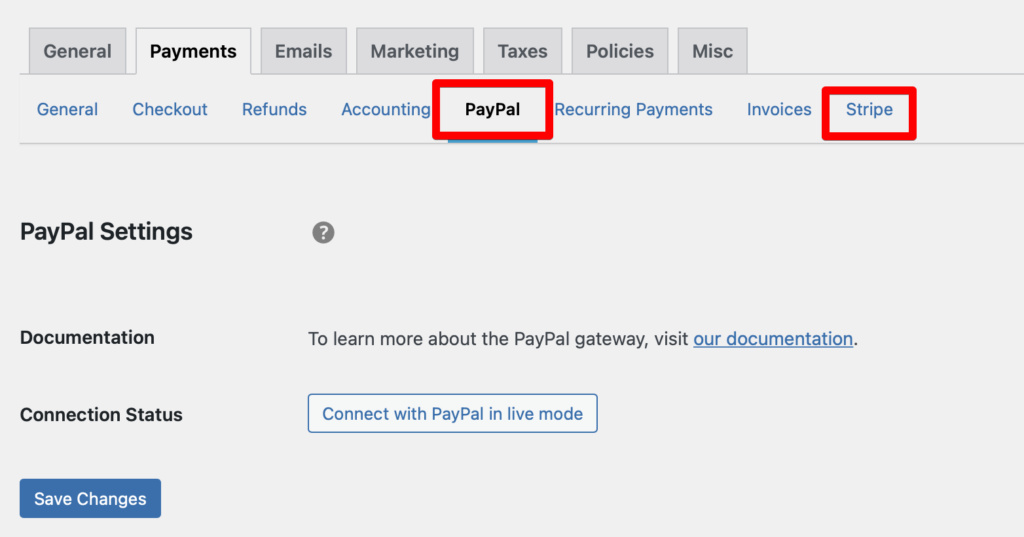
Configure PayPal or Stripe
However, you aren’t quite done setting up your payment processors yet. Depending on what options you select, you may need to head to another tab. For instance, PayPal and Stripe both have separate tabs that you will need to visit if you intend to accept payments using these methods.

Click on the appropriate tab for the payments you plan to accept.
From here, it will walk you through how to connect your new payment platform with your website. Stripe takes a little bit longer to set up than PayPal does, but both are relatively user-friendly and take just a few clicks of the mouse to get where you want to go.
Don’t forget to select “save changes” at the bottom of the screen when finished with each page.
Adding a Digital Product
Now that you have the foundation laid to start to sell digital products, it is time to focus your attention on actually creating your digital product. This requires just a few steps and is easy even for users who are just getting used to their WordPress website.
Here is a quick look at how you can add your digital downloads to your store.
- On the left sidebar from your WordPress dashboard, select “downloads” again.
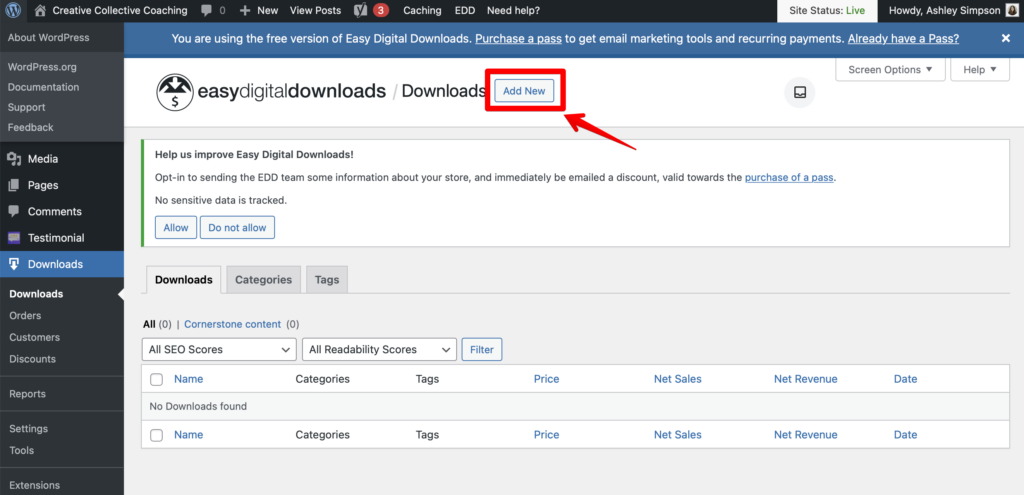
- Next to the header on the new page, you will see the button that says “add new.” Click here.

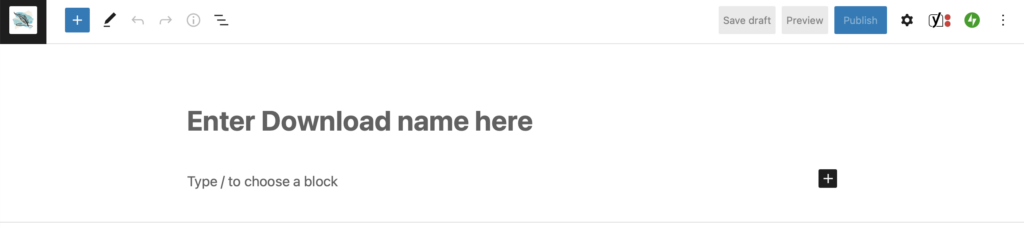
- Enter a title for your digital downloads at the top of the screen.
- Fill out the description information, which is what your site visitors will see about your file when they visit this screen.

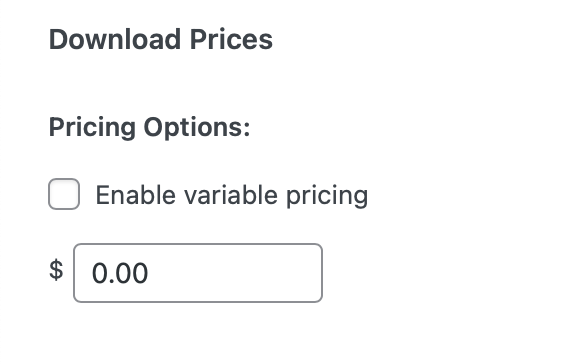
- Underneath this section, you will see the option to set a price for your digital download. You can leave this section as-is (the default setting is $0.00 or free) if you intend to use it for a lead magnet to drive sales for your store. However, you can also set it up to charge a fair price for the download of your digital products.

- After entering the price, you will need to actually upload your digital downloads for your customers to review. You’re almost there! Under the price section, you will see “Download Files.” Enter the name of your new product and then enter the URL or upload the file.

- If you are uploading it, simply click the link icon to the right of the box and it will give you a popup where you can select a download from the media library or upload a new one.
Set Up Yoast
If you are also using Yoast SEO (and we recommend that you do!), you can configure the page to match up with your other SEO efforts. Add in a keyword, alter the meta description, and even set the slug for the page.
Business owners who intend to advertise their new digital download on social media may want to select the social media tab on Yoast, upload an image that represents their new offer, and change the description for social posts.
Publish Your Digital Downloads
Once you finish with all of the setup wizard on this screen, you can officially publish your product! Head up to the top of the page and in the upper right-hand corner, you will see the telltale blue button that allows you to “Publish” your new product.
That’s all you have to do to create a page that allows you to sell a digital download!
Add Your Download to a Webpage
Sometimes, you may want to consider adding your digital downloads to the menu of your website. This allows it to be more easily found. After all, nobody is going to know how to click through your link if they don’t even know it exists. Fortunately, there are just a few extra clicks involved to get that digital product onto your website menu.
Navigate to the dashboard home and select “Appearances” on the left-hand side. Click “Menus” to get started.
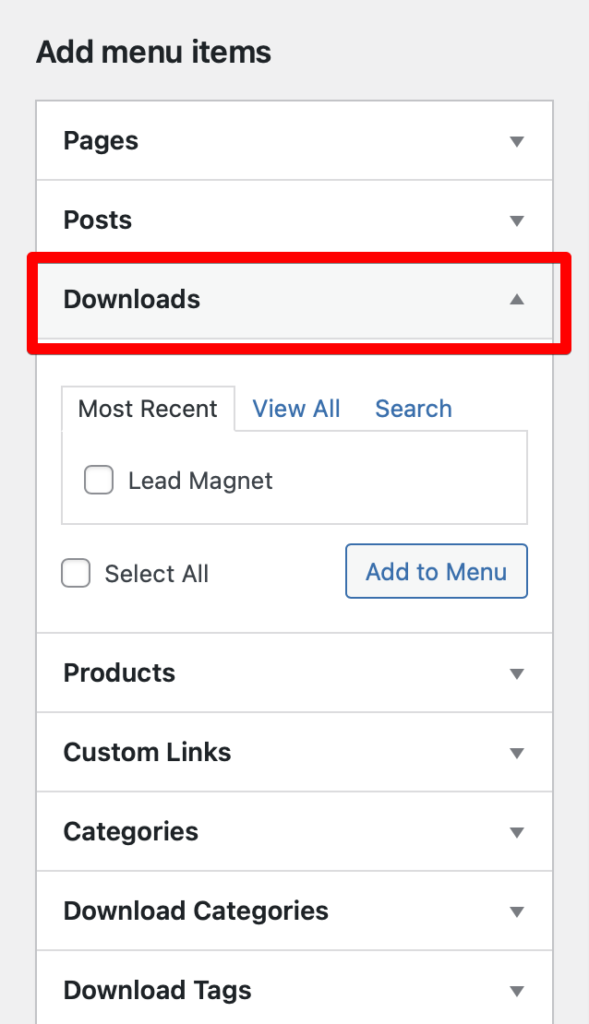
You will see several categories pop up on the left side. Scroll down to the third option, titled “downloads.” Click the box next to the download that you would like to add to your menu and then click on “add to menu.”

This will move it over to the screen on the right, where you can rearrange your pages until they make sense to you.
Using Shortcode
Alternatively, you may not want to create an entire page for your new lead magnet or download. In this case, you may instead prefer to place the download on another page. You may even show it on your blog posts that advertise the download. The good news is that you have another option if this describes you.

- Open up your download product page and click the gear icon at the top of the screen.
- Scroll down until you get to the “download settings” section.
- At the bottom of this download files section, you will find the “purchase shortcode.” Copy this shortcode.
- Next, on the page where you want to sell downloads on WordPress, add a block of shortcode. Paste this description in the box and save.
This will make learning how to sell digital downloads on WordPress quick and easy from any page of your website.
Tracking Results and Downloads on WordPress
Once you have your download uploaded and organized on your website with Easy Digital Downloads, you need to start tracking it. This allows you to uncover how many people are accessing your page, clicking the download option, and more.
The easiest way to track your results is to download MonsterInsights. Head over to your MonsterInsights dashboard and click on the e-commerce tab. You will see an option for Easy Digital Downloads here and check the box.
All you have to do is head to “Insights” > “Reports” > “eCommerce”. This allows you to see how your digital products are faring in the marketplace.
The Verdict: How to Sell Digital Downloads on WordPress
Selling physical products is mostly a thing of the past for people looking to set up more passive income streams. If you want to sell digital goods to your audience but don’t want to be responsible for fulfilling all those orders on your own, you need software that will automate the process for you.
Easy Digital Downloads offers just that. But it isn’t the only option if you want to sell digital downloads on WordPress. Consider some of the other top WordPress plugins on our list to expand your payment gateway and make your checkout page a breeze.
If you don’t already have a WordPress website set up, then you may want to consider how you can start today. Learn more about setting up your site in some of these articles here:













You must be logged in to post a comment Login