SEO
What It Is & How to Implement It


Here’s a basic example of what the code can look like:
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Movie",
"name": "Barbie",
"dateCreated": "2023-07-21",
"image": "https://m.media-amazon.com/images/M/MV5BOWIwZGY0OTYtZjUzYy00NzRmLTg5YzgtYWMzNWQ0MmZiY2MwXkEyXkFqcGdeQXVyMTUzMTg2ODkz._V1_.jpg",
"director":
{
"@type": "Person",
"name": "Greta Gerwig",
"birthDate": "1983-08-04"
}
}
</script>
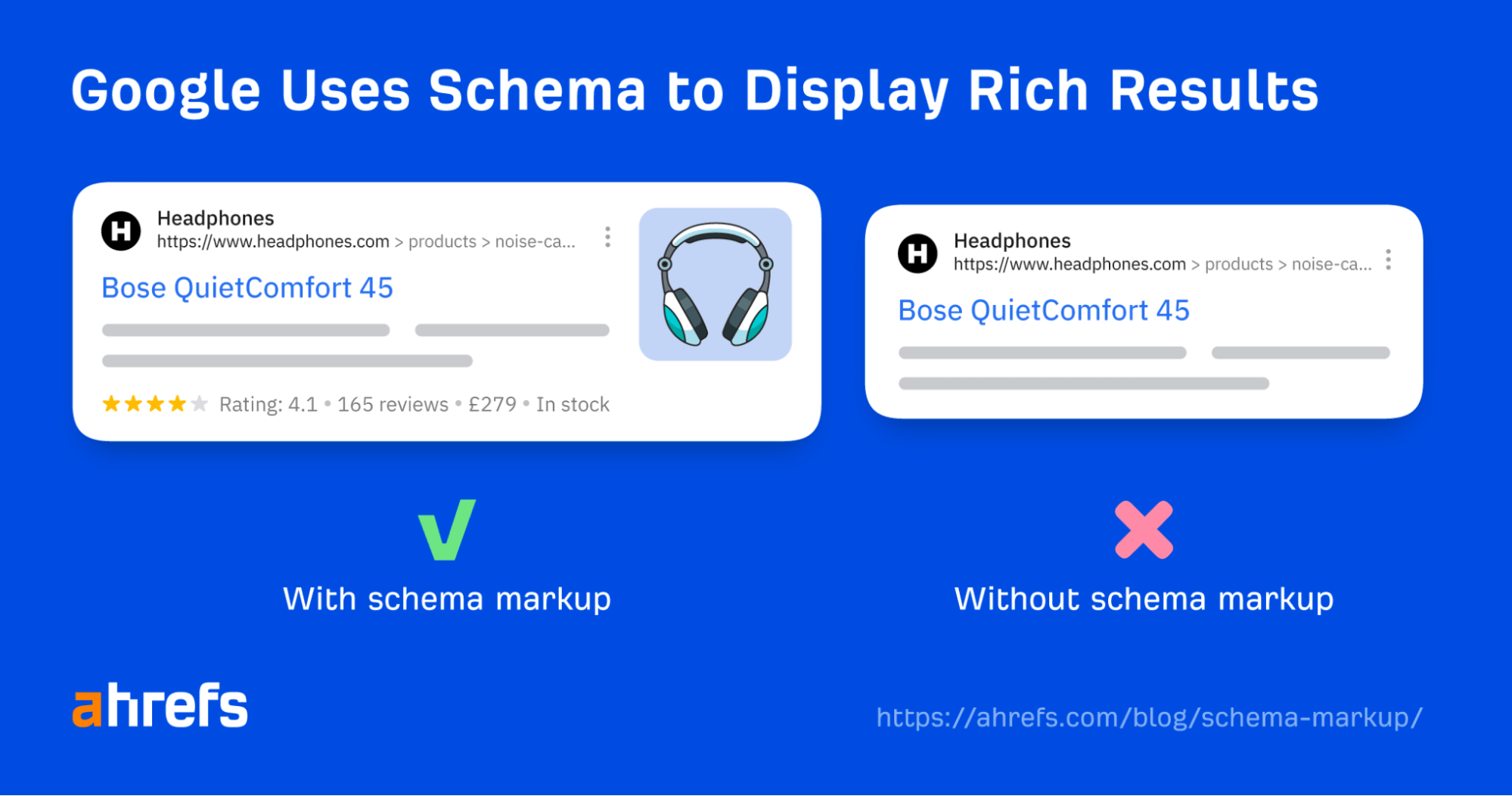
You can see that, unlike the words on a page, schema is a form of structured data. Its standardized format means there’s no chance of Google misinterpreting it. That’s why Google uses it for rich results.
In this guide, you’ll learn about the different types of schema you can use, when to add it, and how.
Schema can be used to enhance many different types of content. There are 803 types of schema listed on Schema.org at the moment, but Google only supports a handful of these, according to its website. Google hinted it may support more formats in the future, though.
Here are a few examples of the types of markup Google supports that you can add to your website:
- Article
- Breadcrumb
- Carousel
- Course
- Event
- Fact Check
- FAQs
- HowTo
- Image Metadata
- Job Posting
- Local Business
- Logo
- Movie
- Product
- Recipe
- Review
- Sitelinks search box
- Video
Sidenote.
Google significantly reduced visibility for HowTo and FAQs rich results on August 8, 2023. FAQ results will now only be shown for well-known, authoritative government and health sites. HowTo rich results will now only be shown for desktop users.
Let’s take a more detailed look at the most common types of markup you can add to your site.
Article
Article schema can be added to your news, blog, or sports article pages to help Google better understand your page.
There are two documented benefits of adding Article schema:
- It helps Google to show better title text, images, and date information.
- It tells Google “more explicitly what your content is about.”
The inference here is by adding Article schema to your content, it may be shown for more relevant queries.
Here’s an example of what the Article schema can look like.
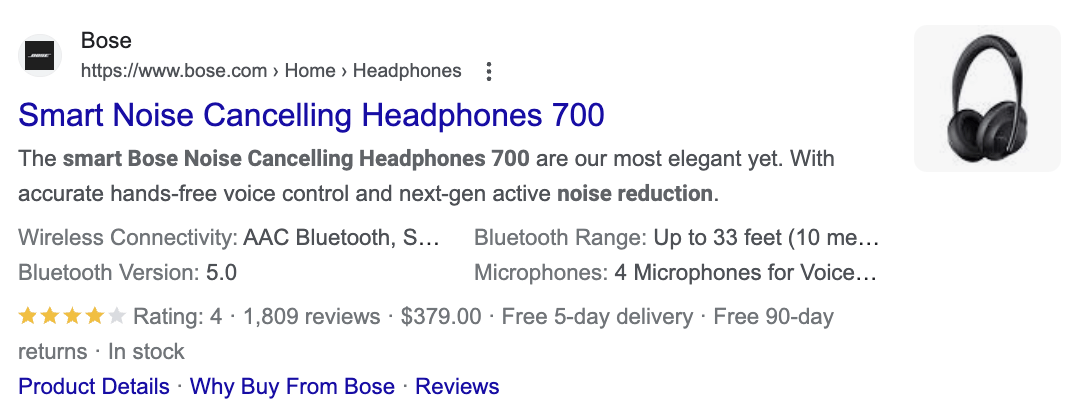
Product
Adding Product markup means users can see the price, availability, review ratings, shipping information, and more in the search results. Product markup is useful for e-commerce stores, as it can give potential customers a more detailed view of the product before they even enter your website.
Product rich results can look like this:

Here’s an example of what the Product schema can look like.
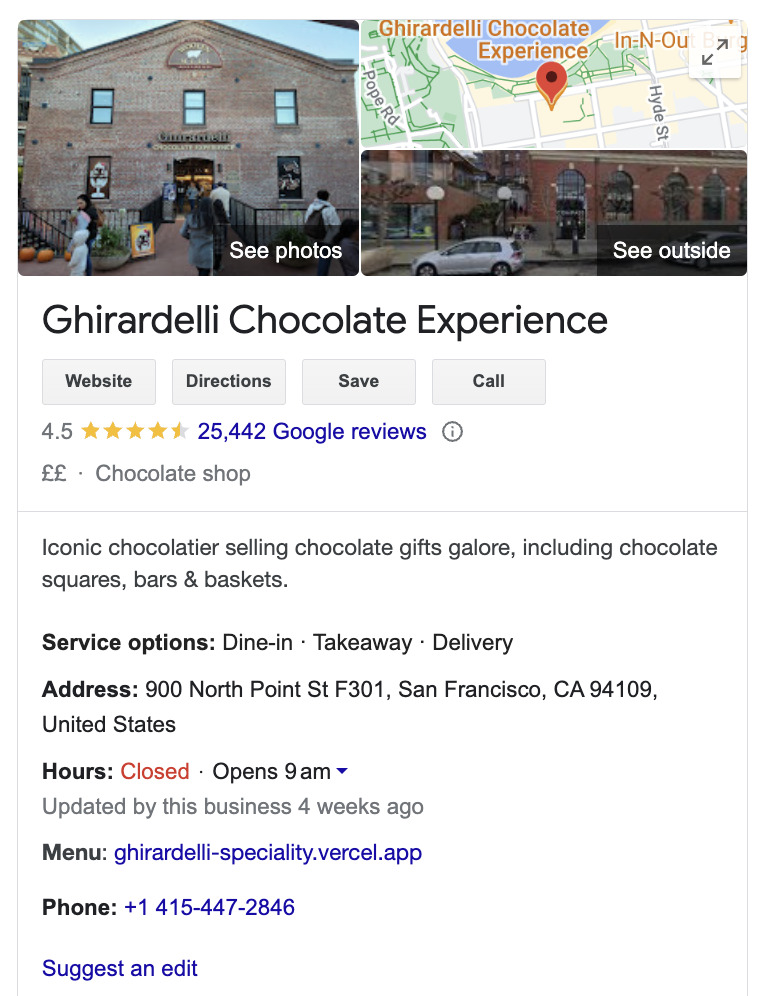
Local Business
Local Business markup enables Google to understand your business. Adding schema allows Google to show your business hours, different departments in your business, and more.
Local Business rich results can look like this:

Here’s an example of what the code for a Local Business listing can look like.
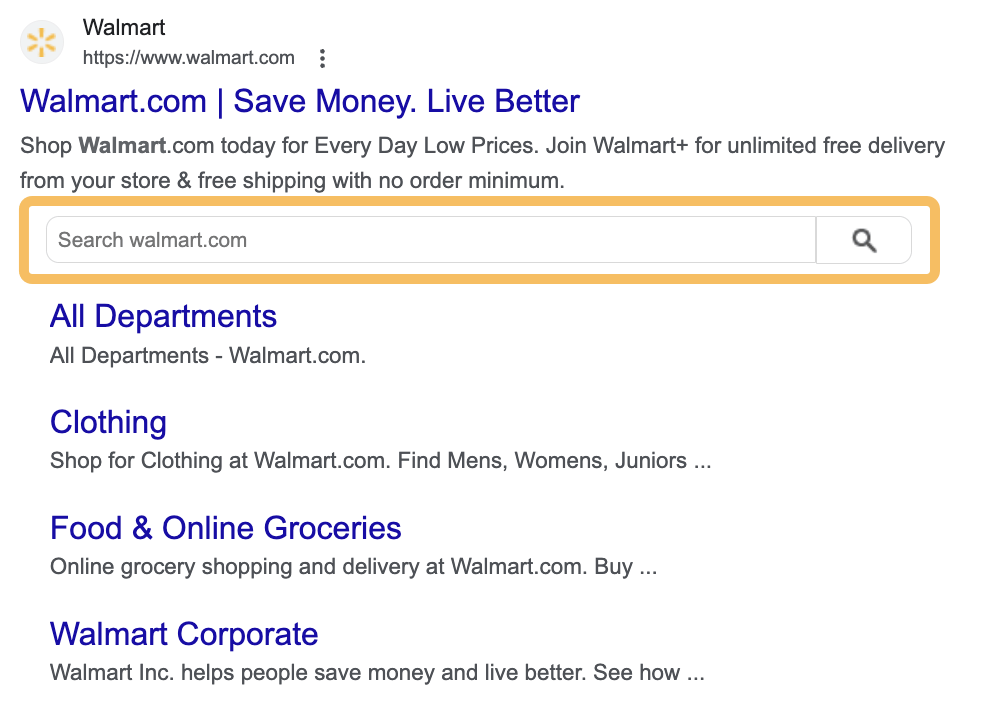
Sitelinks search box
Adding Sitelink markup means searchers of your website will see related links of your important pages when searching for your brand on Google.
Here’s what a rich result for Sitelink markup looks like:

Here’s an example of what the Sitelinks search box schema can look like.
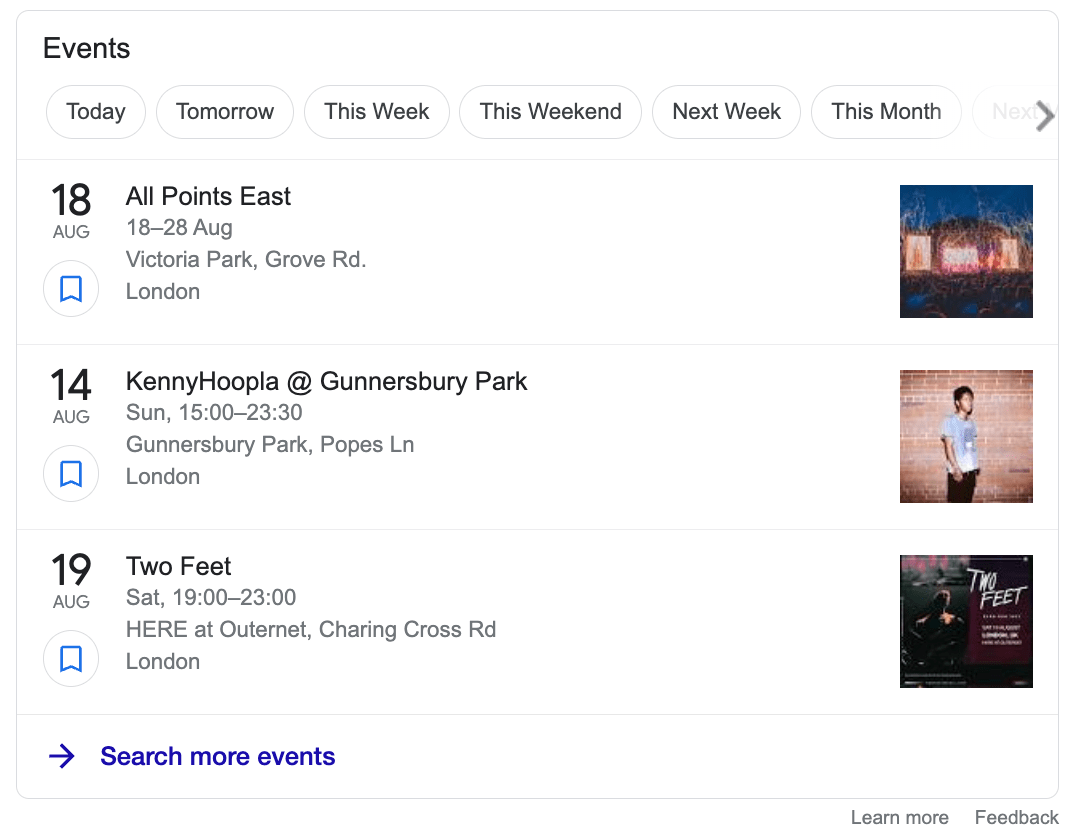
Event
Event rich results are one of the best ways to get more attention for your upcoming events, whether online or offline. Event rich results feature prominently within Google search results.
Here’s an example of what the Event rich result can look like:

Here’s an example of what schema for a physical location Event can look like.
All websites should add basic schema, but only add the schema that’s most appropriate for your website.
Not sure what to add?
Here are some basic examples:
- E-commerce websites – Add Product, Breadcrumb, Person/Organization schema.
- Blogs or news websites – Add Article, Breadcrumb, Person/Organization schema.
Or if you have a more topically focused website, you can add more specific schema types. For example:
- Food websites – Add Recipe schema.
- Recruitment website – Add Job Posting schema.
So how can you add schema?
The good news is that most modern website content management systems (CMSes) can add basic schema implementation right out of the box.
Generally speaking, if you use a popular CMS like Wix or Webflow, it’s just a matter of tweaking the schema settings to your preferences.
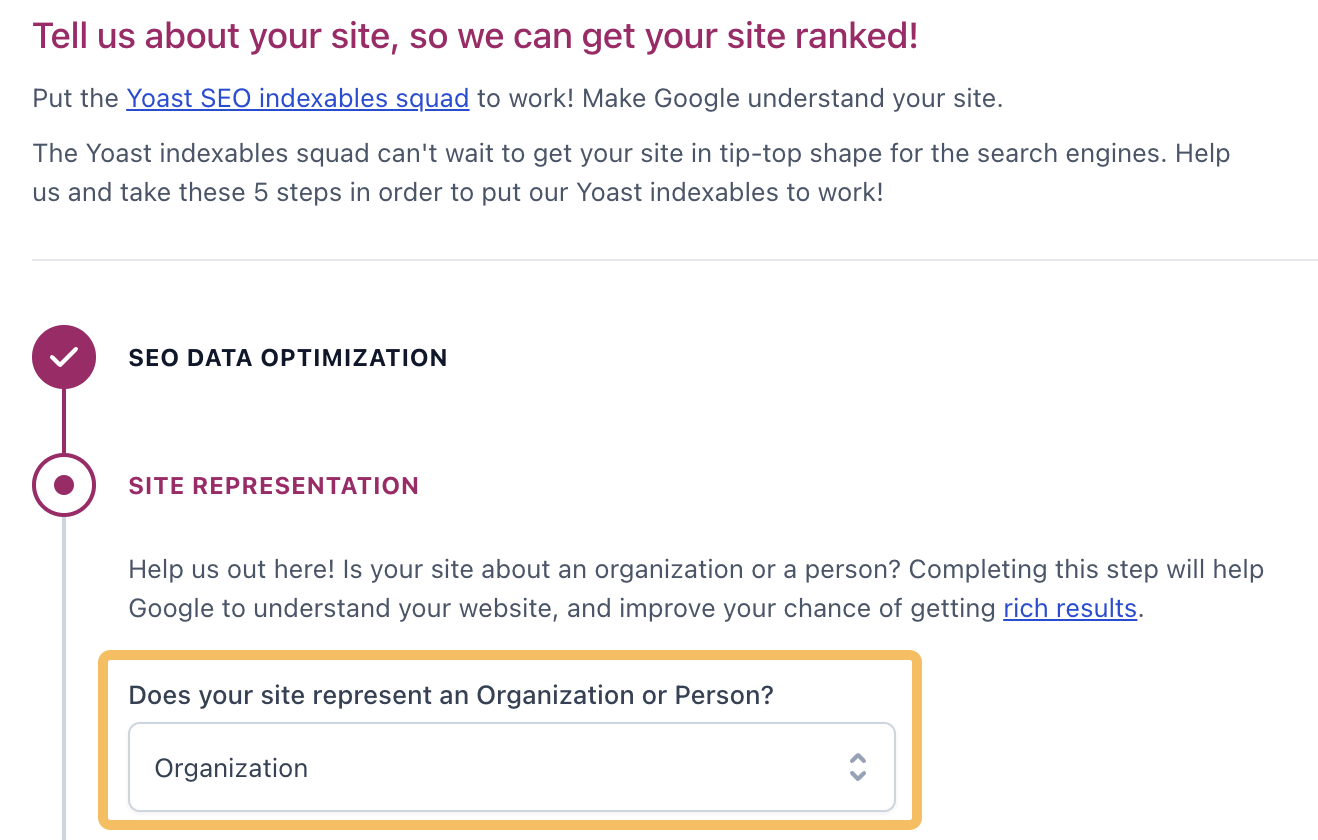
If you use WordPress, you can opt for a plugin like Yoast SEO. When you sign up, part of the onboarding process involves adding Organization or Person schema.

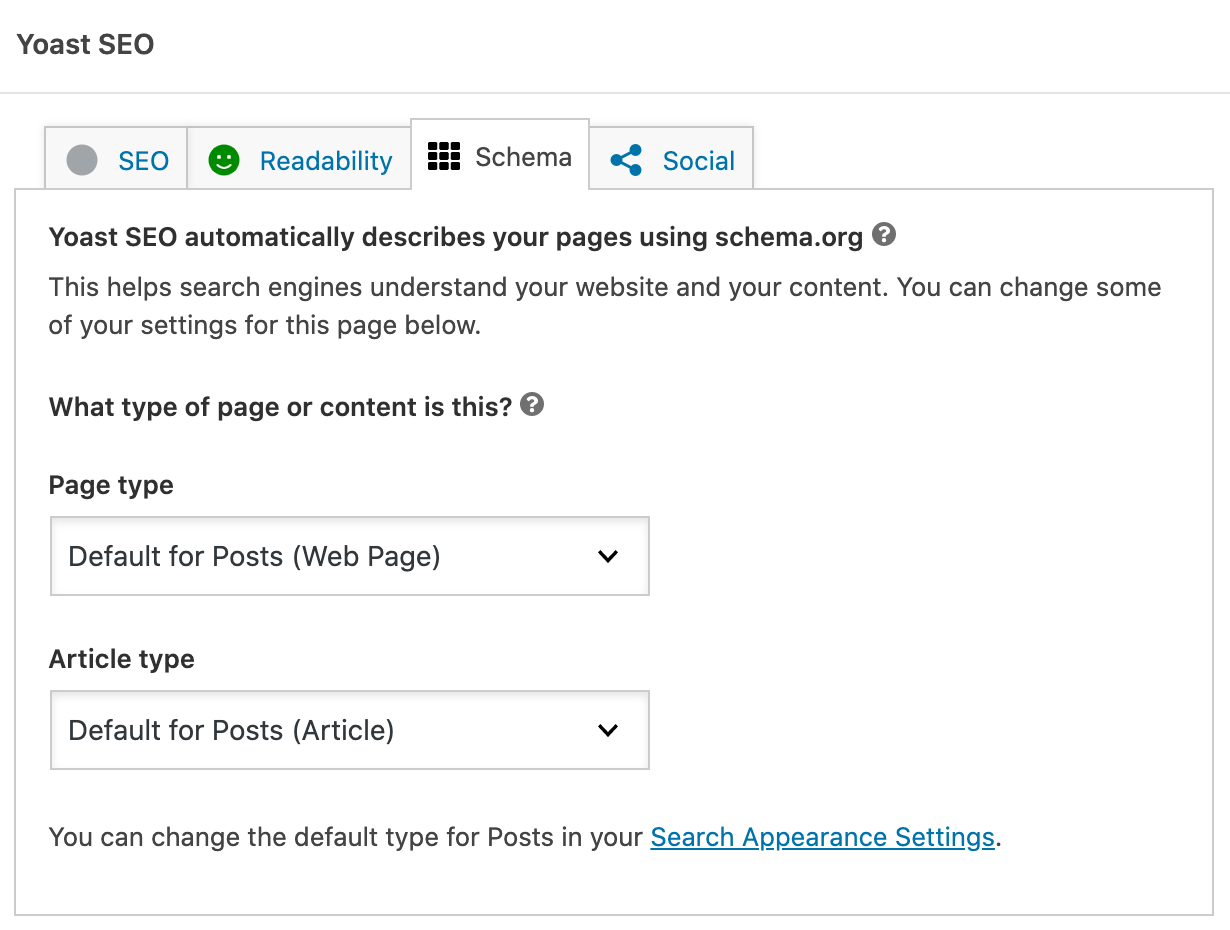
Once you’ve completed onboarding, you can click on the “Schema” tab within a post, and you’ll be able to tweak the settings further. By default, the schema page type is set to “Web Page,” and the post type is set to “Article.”

Tip
For more detailed guidance, check out Yoast’s guide. If you don’t use WordPress and use a platform like Wix or Webflow, check out the schema markup guides below.
Another method to add schema to your website is by manually adding the code yourself.
Although this method enables total customization of schema on your website, it’s worth seeking advice from an SEO consultant or developer before you get started, especially if you’re not confident with code.
Schema markup code can be generated in three different languages: microdata, RDFa, and JSON-LD.
Even though Google supports all three languages, it recommends you use JSON-LD (Javascript Object Notation for Linked Objects), as it’s less prone to user errors.
This has also been confirmed separately by John Mueller.
We currently prefer JSON-LD markup. I think most of the new structured data that are kind of come out for JSON-LD first. So that’s what we prefer.
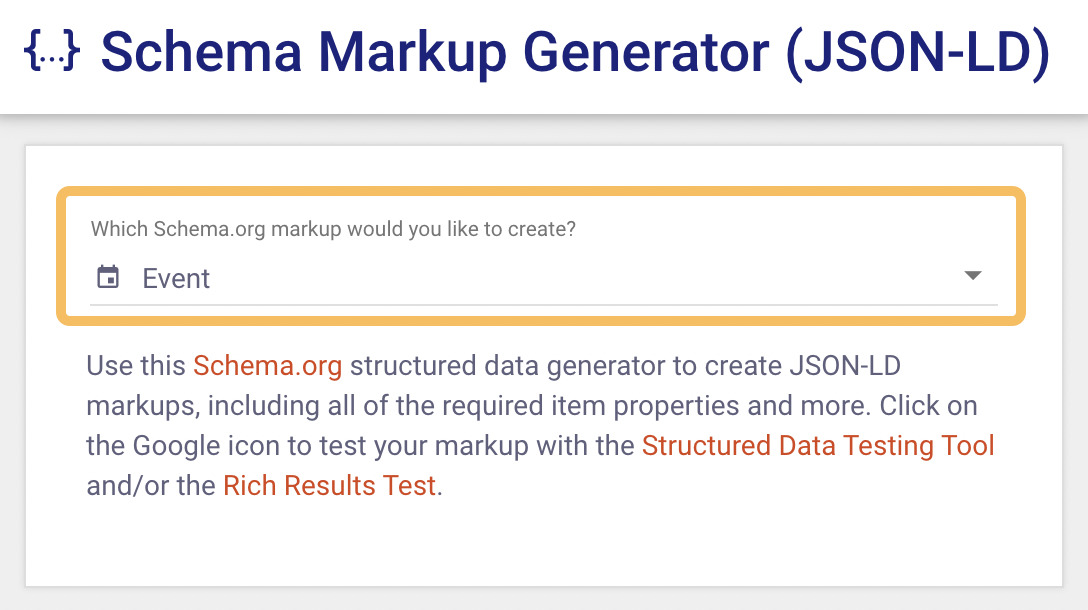
You can generate the raw JSON-LD code yourself using a tool like Merkle’s Schema Markup Generator, Google’s Structured Data Markup Helper, or even ChatGPT. I’m going to use Merkle’s schema generator to generate my code.
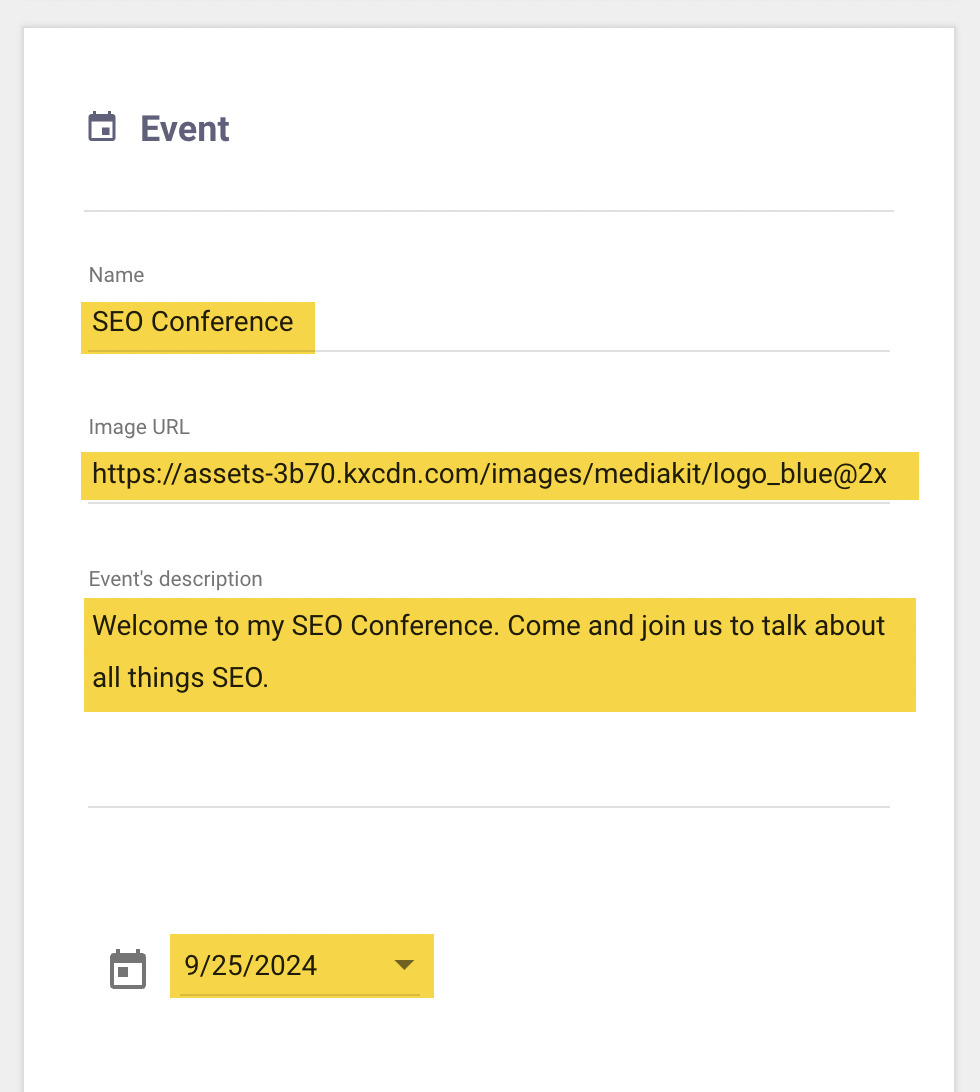
To do this, head to the schema generator and select the type of schema you want to generate. I’ve chosen Event.

Then add the information into the required fields. I’ve added a fictional SEO conference as an example.

Once you’ve created the JSON-LD code, add it to either the <head> or the <body> of the page you want it on. Google has confirmed either is fine. If you are technically minded, you can even inject the code using Javascript with Google Tag Manager.
To check a single page’s schema markup, you can use the Schema Validator or Google’s Rich Results Test tool.
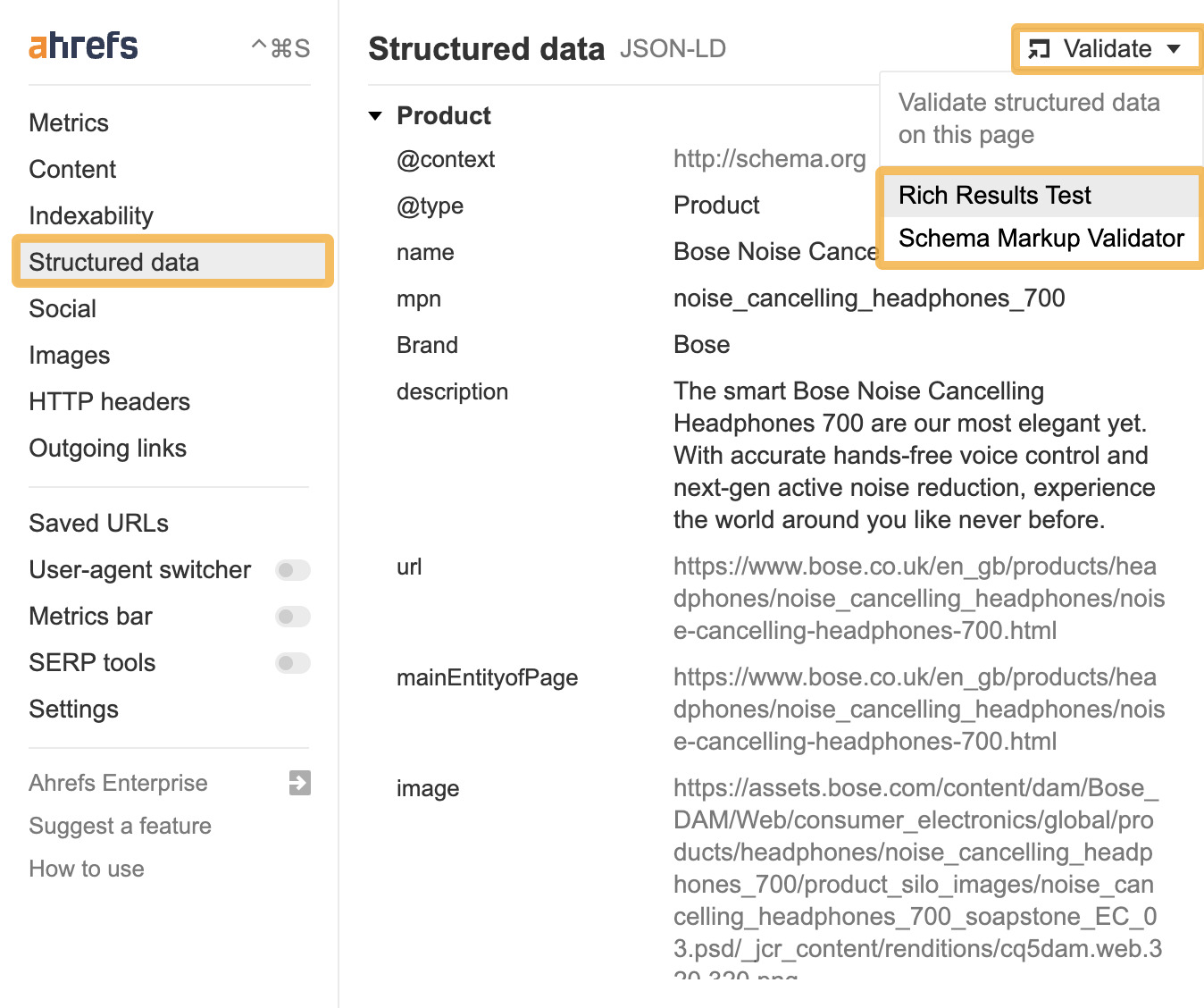
If you’ve already installed Ahrefs’ SEO Toolbar, you’ll find links to these tools in the “Structured data” tab.

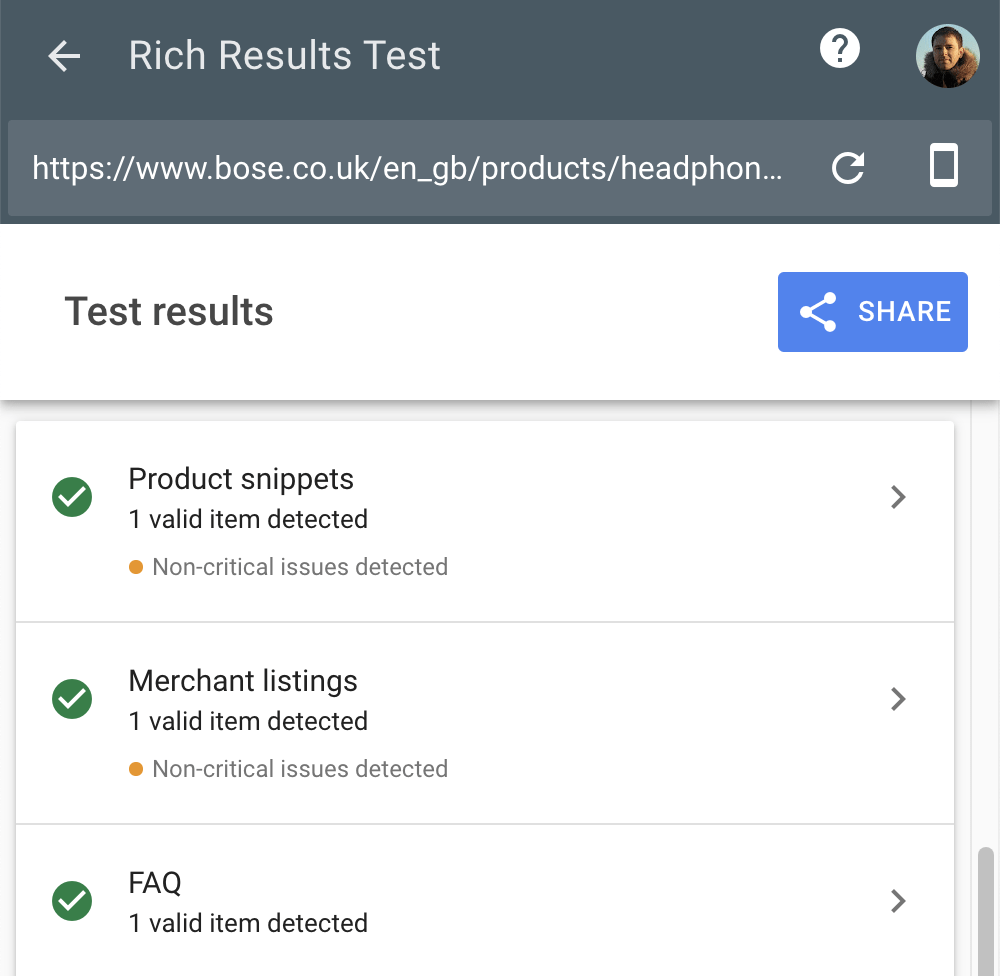
If you click through to the Rich Results Test, it’ll run a test and list any errors. You can click on the test result to get more details about that issue.

Google’s Rich Results Test tool is useful to validate schema on a page-by-page basis where Google’s rich results can appear. But if you want to check the status of all your rich results, you’ll need to use Google Search Console.
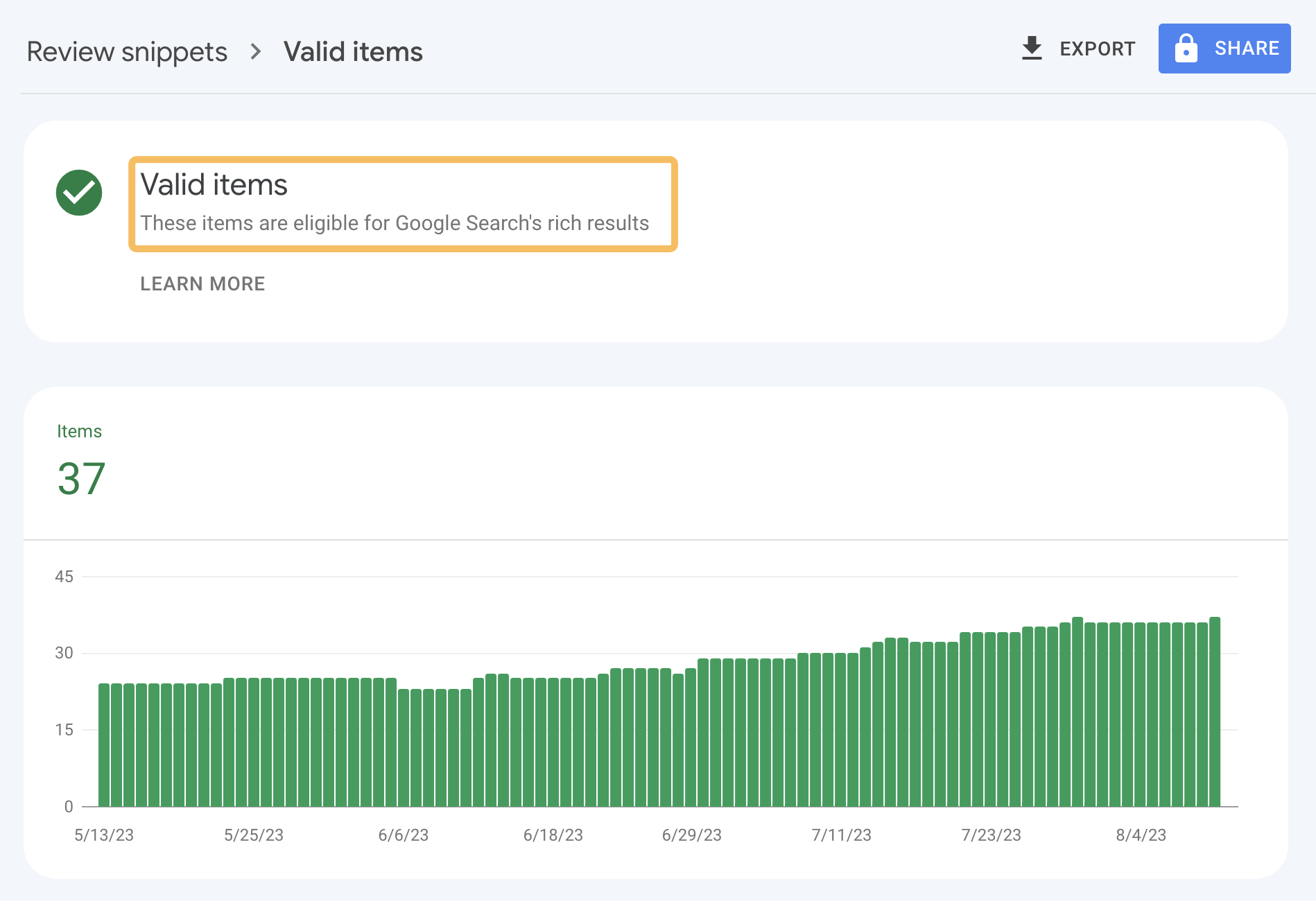
Here’s an example of me reviewing valid Review snippets for a small website using Google Search Console.

Although this is useful, the problem with both the Rich Results Test tool and Google Search Console is that they only check schema markup that powers rich results, which is not the only benefit of schema markup.
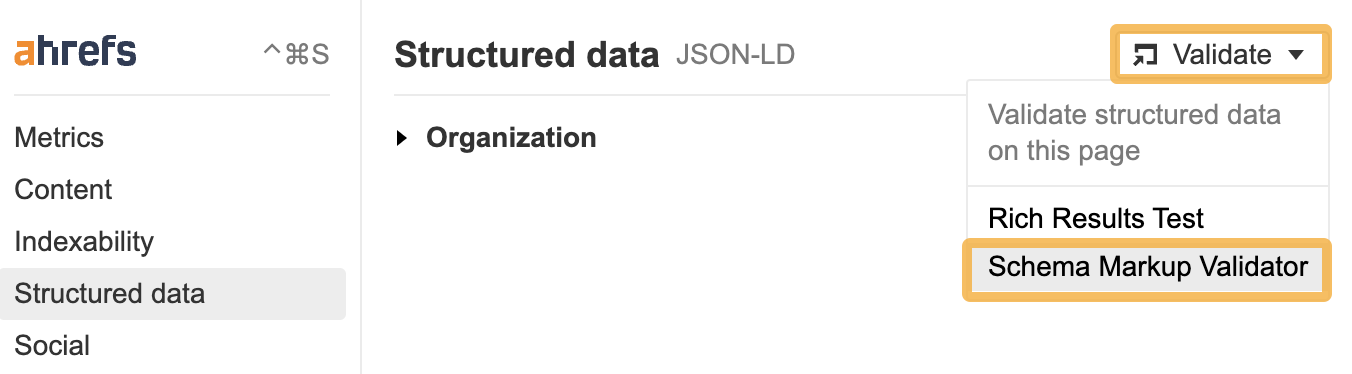
If you want to check all the schema on your website, you’ll need to use Schema.org’s Markup Validator for single pages. You can access this tool through Ahrefs’ SEO Toolbar by clicking on the “Validate” button.

And for a total website check, you can use Ahrefs’ Site Audit, which you can access for free by signing up for Ahrefs Webmaster Tools (AWT).
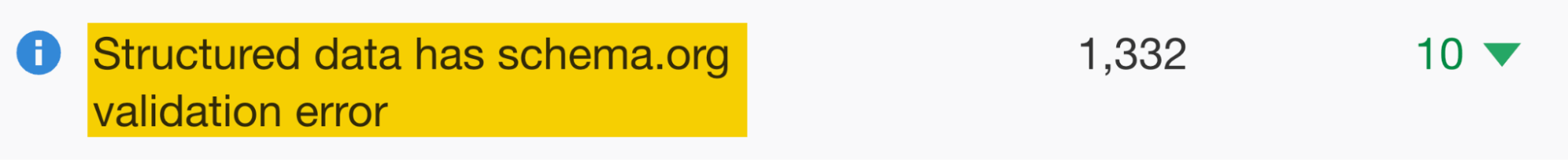
Once you’ve run your audit, head over to the All issues report in Site Audit. If there are any structured data issues, you’ll see a message like the one below in the list of issues.

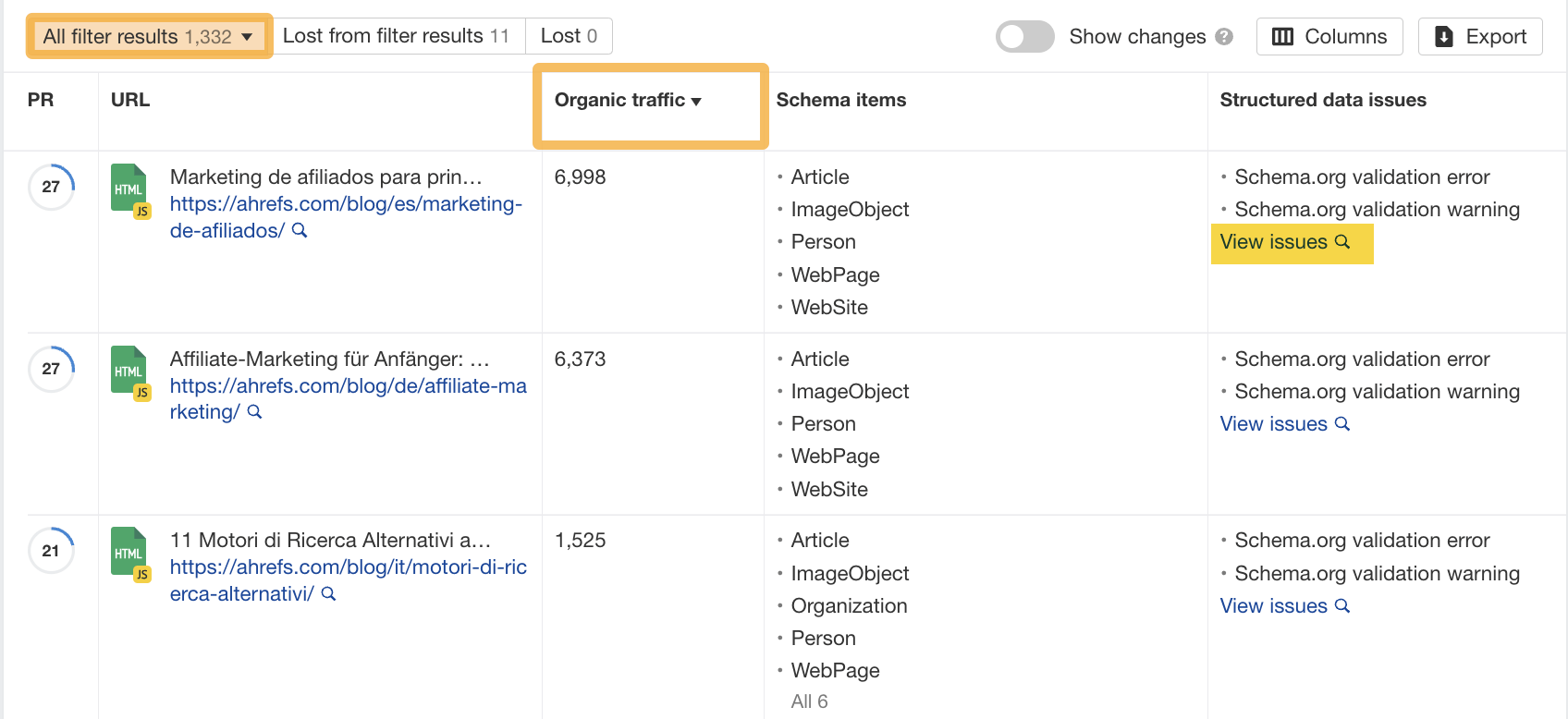
Clicking on this issue will show all instances of structured data issues on your website. There are 1,332 results in this example. I like to prioritize fixes for pages by sorting “Organic traffic” from high to low.
To do this, click on the “Organic traffic” header, and then click on “View issues” in the “Structured data issues” column to get more detail about the issue.


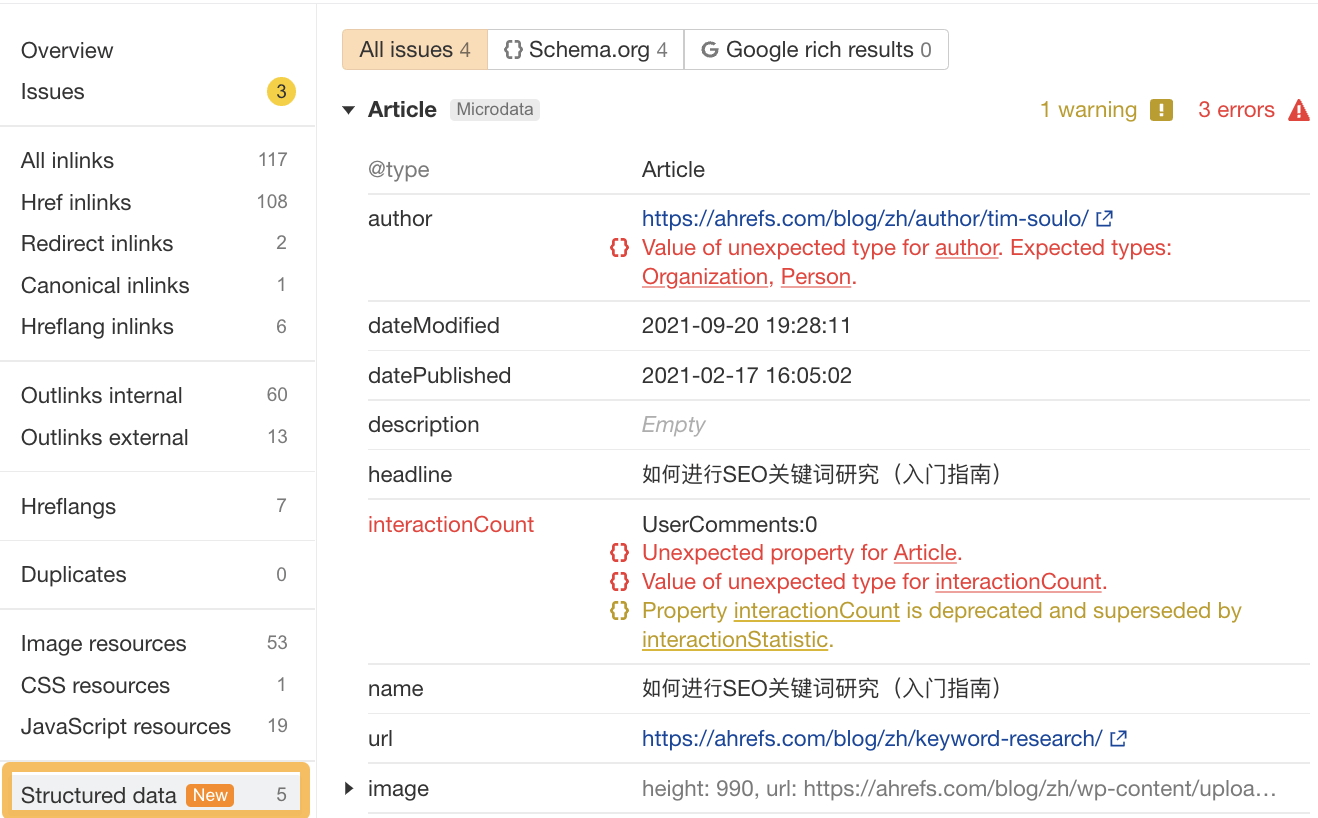
We can see in this particular example there are three errors and one warning. We’ll need to fix these issues first and then recheck them.
Rather than instantly running another crawl straight away, it’s a good idea to use the SEO Toolbar to spot-check your changes.
Your rich results won’t show until Google has recrawled your site, which can take a few days—and even then, there’s no guarantee they’ll show in Google’s search results.
Tip
If you want to speed things up for your most important pages, you can submit your URL for reindexing using Google Search Console.
If you’ve done everything above and are still having trouble, there may be a site quality issue.
Here are some of the most common reasons your structured data may not show:
- It’s misleading and doesn’t represent the main content of the page.
- Google may think a text result is best for your content.
- The page doesn’t meet Google’s structured data guidelines.
Final thoughts
Schema markup is a great way for you to claim more SERP real estate and improve your website’s CTR.
It takes a bit of work to set it up. But with many CMSes making it easy to add schema to your site in a few clicks, it’s not as difficult as it used to be.
Got more questions? Ping me on Twitter.


![How AEO Will Impact Your Business's Google Visibility in 2026 Why Your Small Business’s Google Visibility in 2026 Depends on AEO [Webinar]](https://articles.entireweb.com/wp-content/uploads/2026/01/How-AEO-Will-Impact-Your-Businesss-Google-Visibility-in-2026-400x240.png)
![How AEO Will Impact Your Business's Google Visibility in 2026 Why Your Small Business’s Google Visibility in 2026 Depends on AEO [Webinar]](https://articles.entireweb.com/wp-content/uploads/2026/01/How-AEO-Will-Impact-Your-Businesss-Google-Visibility-in-2026-80x80.png)















