NEWS
WordPress Gutenberg 10.1 Boosts Core Web Vitals

Gutenberg 10.1 is Released
WordPress announced the release of Gutenberg 10.1 and buried in all the little details of new features was an improvement that publishers have been waiting for.
Google is soon updating their algorithm to give a small ranking boost to sites that have a passing Core Web Vitals score.
Core Web Vitals are a set of metrics that collectively describe whether a web page delivers a good or bad user experience when they visit the web page.
There is no in between score. A site can either pass or fail the Core Web Vitals test.
Web publishers have found it increasingly difficult to achieve a passing Core Web Vitals score because many of the issues that need solving are inherent to the content management system (like WordPress) and the themes and plugins that are used.
The official WordPress announcement about the newest version of Gutenberg (10.1) included many improvements but buried deep inside the announcement, in a section labeled Experiments, was this vaguely worded snippet:
“Experiments
Improve loading method for block styles.”
Not particularly descriptive. But those six words described an important update to how the WordPress Gutenberg site editor delivers style sheets on the front end, where it affects site visitors.
What is Gutenberg?
Gutenberg is a new way of building websites that aims to simplify the process of building websites. It’s kind of similar (but not exactly) to a “What You See is What You Get (WYSIWIG)” page builder interface.
The Gutenberg editor sets out to reimagine the website building process as one involving blocks of page elements.
For example, one block can be the header. The next block beneath the header can be the menu section. Beneath that block is the content block, followed by a footer block.
For the content area there are other blocks that can be used to create a huge variety of custom layouts. Gutenberg is a visual way of creating web pages by using pre-made layout pieces called blocks.
So if you need a contact form you can choose to drop in a contact form block. If you want to create columns within the content area you can choose a Columns block.
Screenshot of Gutenberg Content Blocks UI

The page builder interface is a popular way to create websites that will simplify the process. That way more publishers can create websites without having to worry about programming, freeing content publishers to focus more on the content and less on coding and plugins.
The Gutenberg Code Bloat that Was Fixed
Every Gutenberg block has style codes that are specific to each block. The style codes dictate how each block looks.
Previous to this update, sites created with Gutenberg loaded every style code for each block that can possibly be used, on every page of the website.
This meant that a giant file with code for every block was loaded on all pages, regardless if you used that block or not.
Excessive code can cause the page experience to degrade. The slower a page loads the worst the user experience becomes.
Slow loading web pages are frustrating and can cause a site to earn less.
Additionally, because on May 2021, fast web pages will have a slight advantage over slower web pages in the form of a ranking boost in Google, improving page speed performance is a big issue right now.
Gutenberg 10.1 Addresses Code Bloat
The latest version of Gutenberg fixes this problem. According to WordPress, the styling code for each block is relatively small. The solution they chose was to selectively load only the style code necessary for the blocks that are on a web page.
Even better, rather than create numerous style sheets that need to be downloaded for those pages, the necessary style codes are on the web page already.
This is called “inlining” the code and it’s a best practice for speeding up how fast a web page downloads.
WordPress described how they achieved this improvement:
“Since most blocks have fairly small stylesheets, it didn’t make sense to send requests to the server for these bite-sized styles.
To resolve this, the tiny stylesheets were inlined, further improving the performance by including everything the browser needs in a single request. Think of this as sending one text message covering a few topics, rather than writing a bunch of individual messages one after the other.”
Gutenberg 10.1 is a Speed Champ
The results of this small change are notable.
WordPress measure the before and after Core Web Vitals performance scores and the difference was overwhelmingly positive.
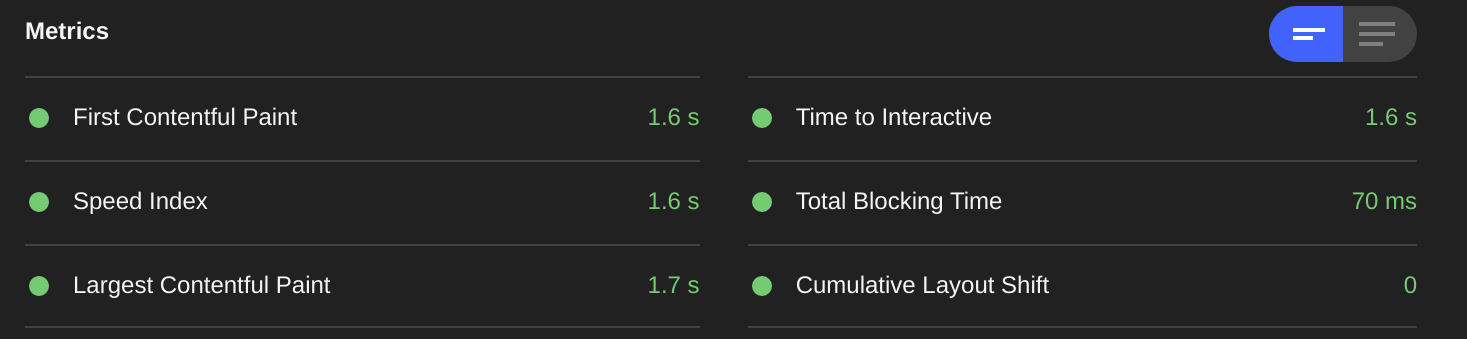
These are the Core Web Vitals score before the Gutenberg improvements:

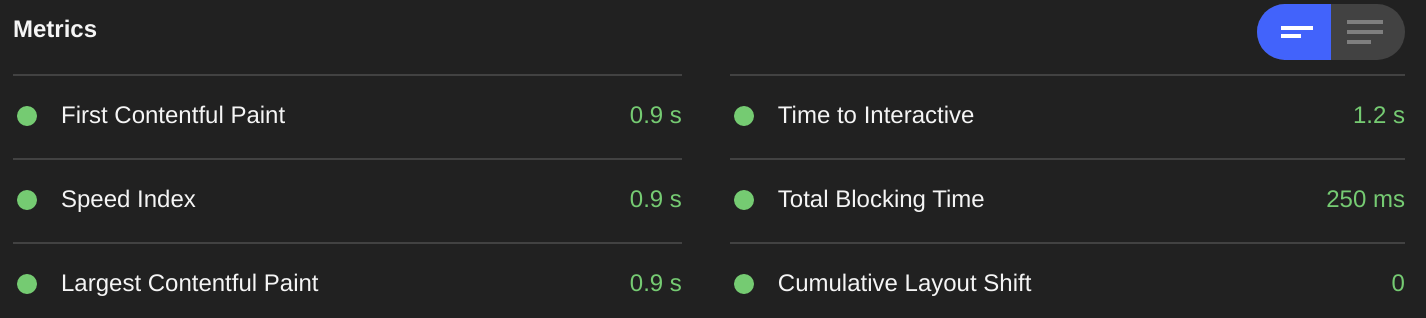
This is a screenshot of the Core Web Vitals scores after improvements:

It’s very apparent that Gutenberg 10.1 represents a significant step forward for improving page speed performance.
The WordPress developers described their achievement like this:
“There is a significant performance boost, and that’s on a simple page with not too many blocks. On more complex structures the effect will be even more pronounced!”
WordPress is Paying Attention to Core Web Vitals
This change is going to be most welcome in the SEO and publishing community. While Gutenberg isn’t completely finished at the moment, it is still ready to be used if publishers choose to.
Most importantly, this update underlines how Gutenberg is not only the future of web publishing but a clear improvement in publishing.
A search of the WordPress.org site previously did not show acknowledgement of Google’s Core Web Vitals.
This announcement not only mentions the SEO challenges, it actually emphasizes how these kinds of improvements benefit site visitors and publishers.
“While a lot of work is put into democratizing publishing in the WordPress project, this kind of work helps democratize delivery, allowing people to get the content they want to consume easier and faster.
With changes coming to Google Search related to the speed of webpages, performance improvements for both the front end and in the editor have never been more timely.”
WordPress Core Web Vitals Boost is Real
While this change to how CSS is delivered can be said to be incremental, the benefit to publishers and users is huge. This update fixes one of the major code bloat issues affecting Gutenberg. With this problem resolved, Gutenberg becomes a more viable content management system.
Citations
Core Editor Improvement: Need for (page/post) Speed
What’s new in Gutenberg 10.1? (3 March)


















