Google’s Top 3 Metrics for Evaluating User Experience

Google has defined a set of metrics site owners should focus on when optimizing for user experience.
By defining these Core Web Vitals, Google aims to provide unified guidance for quality signals that Google says are “essential to delivering a great user experience on the web.”
“Optimizing for quality of user experience is key to the long-term success of any site on the web.
Whether you’re a business owner, marketer, or developer, Web Vitals can help you quantify the experience of your site and identify opportunities to improve.”
Google emphasizes the importance of Core Web Vitals over other metrics as they’re critical to all web experiences.
Users’ expectations for web experiences can vary according to site and context, but some remain consistent regardless of where they are on the web.
Core Web Vitals are the user experience needs that all websites should be striving to meet.
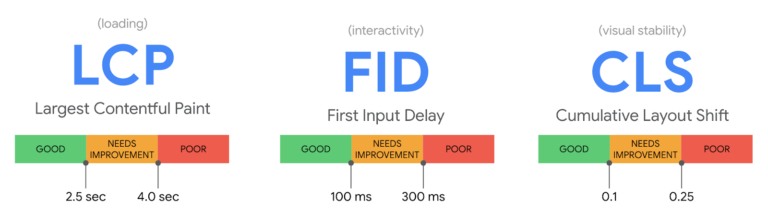
Specifically, Google identifies the core user experience needs as: loading, interactivity, and visual stability.
Here’s how those user experience needs are measured.
Measuring User Experience With Core Web Vitals
Google says site owners can measure the quality of their site’s user experience with these metrics:
- Largest Contentful Paint: measures perceived load speed and marks the point in the page load timeline when the page’s main content has likely loaded.
- First Input Delay: measures responsiveness and quantifies the experience users feel when trying to first interact with the page.
- Cumulative Layout Shift: measures visual stability and quantifies the amount of unexpected layout shift of visible page content.

Google explains why these three metrics in particular are so important:
“All of these metrics capture important user-centric outcomes, are field measurable, and have supporting lab diagnostic metric equivalents and tooling.
For example, while Largest Contentful Paint is the topline loading metric, it is also highly dependent on First Contentful Paint (FCP) and Time to First Byte (TTFB), which remain critical to monitor and improve.”
How to Measure Core Web Vitals
Google aims to make it easy for all site owners to access and measure Core Web Vitals.
Chrome UX Report
Site owners can utilize the Chrome UX Report to quickly assess the performance of all signals.
Currently, the BigQuery dataset surfaces publicly accessible histograms for all Core Web Vitals.
Google is working on a new REST API that will make it easy to access both URL and origin level data.
Core Web Vitals Extension
Google is working on a Core Web Vitals extension for the Chrome browser that’s currently in developer preview.
The Chrome extension surfaces a visual indicator about the state of each vital as a user browses the web.
In future updates, the extensions will also allow users to view aggregated real-user insights (provided by Chrome UX Report) about the state of each core vital for the current URL and origin.
Updates to Existing Tools
Google is updating several of its tools to provide information specific to improving Core Web Vitals.
The following tools will be updated over the coming months:
- Lighthouse
- Chrome DevTools
- PageSpeed Insights
- Search Console’s Speed Report
- and other popular tools
What About Other Valuable Metrics?
As important as the Core Web Vitals are, they’re not the only user experience metrics to focus on.
As Google improves its understanding of user experience going forward, it will update the Core Web Vitals on an annual basis.
Google will also provide updates on the future Web Vitals candidates, the motivation behind choosing them, and the implementation status.
For now, at least, the company is heavily invested in improving its understanding of page speed:
“Looking ahead towards 2021, we are investing in building better understanding and ability to measure page speed, and other critical user experience characteristics.
For example, extending the ability to measure input latency across all interactions, not just the first; new metrics to measure and quantify smoothness; primitives and supporting metrics that will enable delivery of instant and privacy preserving experiences on the web; and more.”
Source: Chromium Blog