MARKETING
34 of the Best Website Designs to Inspire You in 2022

Your website inspiration journey starts here.
Deciding to create a web presence is a big decision, but the best websites are a culmination of many small decisions. But one major decision that takes time, diligence, and a great deal of inspiration is the design of your website.
In this article, we’re sharing a few dozen of the best website designs we’ve seen. Click the links below to jump to explore website designs that crushed it in the last several years. We’ve also included a bonus section of designs that are just plain cool — so check them out, too!
Where to Get Your Design Inspiration
If you want some design inspo, the good news is that you can find it just about everywhere.
One of the best ways to get inspiration for design is through travel. When you visit new places, you’re forced to get out of your comfort zone and experience something foreign.
What makes design so interesting is that everyone sees it differently and so, there’s always more to discover.
Another way to get design inspiration IRL is through the media. Every day, we are inundated with visual content. We make decisions about what we like, what we don’t like, and continue on our day.
But what if you were more intentional about how you viewed those interactions? You could come out of it with valuable insights.
You also can’t forget to leverage design communities. From design conferences to Reddit forums, there are hundreds of groups out there that can offer inspiration as well as advice.
Now that we’ve covered some IRL design inspiration sources, let’s cover the digital ones.
Website Design Inspiration Sources
1. HubSpot’s Asset Marketplace
HubSpot’s Asset Marketplace houses hundreds of website templates that you can sift through to get inspired for your own website.

The best part of the marketplace is that you can narrow down by industry and feature, allowing you to see the templates that are most relevant.
Once you find a template you like, you can view a live preview of the site to get a full experience then download it if you decide to use it.
2. Dribble
Dribble is where designers go to get inspired and to share their work. The website has everything from animation and branding to illustration and mobile.

Once you navigate to the “Web Design” tab on the homepage, you can filter results by color scheme, editing software, timeframe, and tags.
Furthermore, if you find a designer whose work you like, you can save the design for future reference and follow their work to see other designs on their profile.
This is an incredible resource to use whether you’re starting from scratch or already have a solid plan in mind.
3. Bēhance
This is another digital platform full of creative inspiration to leverage ahead of your website design project.

One of the best features on this site is the ability to filter by location. This allows you to see how designers in different regions differ in technique and style.
This can be particularly helpful if you are designing a website for a foreign, unfamiliar market. You can gain interesting insights by evaluating the decisions made by Behance designers.
4. Pttrns
Want to focus on mobile web design? Pttrns is the place to go.
This subscription-based platform allows you to gain access to thousands of mobile design templates and get advice from top designers all over the world.

Additional features on this platform include:
- A favorites and collections folder to store your favorite designs.
- A studio to interact with other designers and get advice.
- A design guide to understand the strategy behind the designs.
Best Website Designs to Inspire You in 2022
- IBM
- Superlist
- Hyer
- Swab the World
- Newest Americans
- Spotify Design
- Andy Warhol
- Human Interaction Company
- Garoa Skincare
- 1917: In the Trenches
- The Octopus
- Nomadic Tribe
- Diana Danieli
- George Nakashima Woodworkers
- crypton.trading
- Southwest: Heart of Travel
- Overflow
- Frans Hals Museum
- Simply Chocolate
- NOWNESS
- Rainforest Guardians
- Protest Sportswear
- The Teacher’s Guild
- Virgin America
- Feed
- ETQ
- Mikiya Kobayashi
- Woven Magazine
- JOHO’s Bean
- World of SWISS
- Guillaume Tomasi
- The District
- Tej Chauhan
- Amanda Martocchio Architecture
From familiar corporations to small businesses, to international organizations, the following sites push the status quo on the web. Whether it’s the design aesthetic, usability, interactivity, sound design, or value that the site provides, each one is a masterpiece in its respective industry and something to aspire to.
Not surprisingly, many organizations exist to highlight these sites and the contributions they make to the web. To help surface some of the most inspirational designs, I gathered several award-winners that have made their way through several key awards organizations — including Red Dot, Awwwards, UX Awards, The Webby Awards, SiteInspire, Best Website Gallery, and FWA.
As you browse through the list, know that each site excels in its own way and seeks to serve a unique purpose. While one site may be an excellent example of visual design, another may be an excellent example of interactivity.
This means that not all of these sites may be “conversion machines” or blueprint ideas that you can easily copy over to your site. Rather, they’re great ways to gain some website design inspiration and see the cutting-edge marketing that’s happening in the different corners of the web.
Keep in mind that web designs are fluid and change often. Some of the designs in this list have changed since they were awarded, but we do our best to keep them up-to-date. We’re confident you’ll find a design here that sparks your creativity.
Read More: 77 Examples of Incredible Website Design
Download this free guide to see even more examples of website blog, homepage, and landing page designs.
Beautiful Award-Winning Websites
Best Website Designs from 2021
IBM’s The Harmonic State
Award: Site of the Month (July 2021), Awwwards
When you land on this IBM web page, it’s clear to see why the design won an award.

The best way to describe the website is as an immersive experience. In fact, IBM uses both visual and auditory elements to draw the visitor in and keep them engaged.
When you first land on the web page, you’re prompted to put on headphones to get the full experience. Even if you skip this step, you’re drawn in by the interactive background that reacts as your mouse navigates on the page.
In addition, the page is well balanced with a large title that grabs your attention across from a small description with a bold blue CTA.
With a topic as complex as AI, IBM then uses visual storytelling to explain how its Watson tool works in the real world. Visitors can explore three stories through video game-like functions and learn more about the tool.
It’s a fun and effective way to get users engaged in a topic that can be complicated and dry.
Superlist
Award: Site of the Month (April 2021), Awwwards
Superlist is a productivity app that helps teams and individuals change the way they work.
Too often, you land on a website and have to figure out what the brand is about. With Superlist, you know exactly what to expect as soon as you get to the homepage.

The interactive homepage shows common work accessories, like headphones and keyboard with clear, to-the-point copy.
Superlist effectively uses white space to keep the focus on its copy. However, to facilitate navigation, they include a small button with an arrow icon to indicate that there’s more to see on the page once you scroll.
From there, the fun visuals continue – keeping you engaged as you learn more about the brand.
Hyer
Award: Website of the Month (2022), CSS Design Awards
Want to make a strong impression on your website visitors? Take a page out of Hyer’s book.

This striking illustration of the airplane, as it slowly moves across the screen, is sure to grab website visitors’ attention.
This page has everything you need in an effective homepage: An image that tells a story but isn’t too distracting, use of white space, easy nav bar, a tagline or slogan, and a clear CTA.
It’s a clean design that’s free of any distractions and invites visitors to learn more about the brand.
Best Website Designs from 2020
Swab the World
Award: Site of the Day (2020), Awwwards
Parallax, bold colors, and negative space shape the design and experience of Swab the World’s website. The organization brings awareness to stem cell donations. Their mission is to “Make sure every single patient finds their match. Period.” Photos of couples exhibiting love and emotions bring a human element to a historically complex and scientific process.
From a technical perspective, the design makes moving down the page feel natural, ensuring the readers reach each point of copy and every CTA on the homepage.

Newest Americans
Award: Honorable Mention (2020), Awwwards
An organization with a responsibility as large as honoring past, present, and future migrating identities needs a beautiful and functional website to help spread the word. Newest Americans champion immigrant experiences in cities across the state of New Jersey. The website uses beautiful imagery of people, places, and items that represent this experience in a way that flows cohesively down the homepage, telling the story of this group of America’s newest citizens.
The website is both visually appealing and functional with a simple navigation menu, stories organized by photos, and a clean press page that puts the most recent articles front and center.

Spotify Design
Award: Honorable Mention (2020), Awwwards
Spotify is known for accomplishing its fair share of amazing feats, and its latest iteration of Spotify.Design is no different. Serving as the hub for all things visual and creative for Spotify, the music and podcast giant gives listeners a look into the who, what, why, and how of what makes the app so sensational.
Bright colors, drop shadows, and smooth animations give this website character and depth. The flat geometric designs with abstract accents make albums and artists practically jump off of the screen.

Andy Warhol
Award: Honorable Mention (2020), Awwwards
Artist, film director, and producer Andy Warhol’s life will forever be encapsulated in a splendidly designed website that captures his art style in a digital format. As you peruse the page, your cursor becomes a spotlight that converts every image you hover over into a negative image or inverses the colors of the text you’re reading.
The big, bold text makes a statement and emphasizes just how important copy is to website design. Subtle animations help pace the site and set the tone for each section as you peruse the home page.

Human Interaction Company
Award: Corporate Website (2020), Red Dot
To see video done right on a website, look no further than the Human Interaction Company. From the moment you click on the site, the experience is lightning fast. You’re dropped directly into the action — the why, what, and how of Human Interaction and exactly what the team does.
This Red Dot Design Award winner aims to bring the study of human interaction to the masses, and in the process, show us just how engaging it can be to learn about it. Don’t get discouraged by their award status though — none of the photos on this site are photoshopped, so it’s a practical example of building quality with the resources you have available.

Garoa Skincare
Award: Site of the Day (2020), Awwwards
How do you transform the feeling of luxury and practicality into a website? Garoa Skincare provides a blueprint. Whether your product costs half the price of your closest competitor or twice the price, your site can bring a sense of extravagance to just about any product you sell.
High-quality visuals, typefaces that complement each other, and a balance of negative space with useful copy can bring a simplistic elegance to your website.

Best Website Designs from 2019
1917: In the Trenches
Award: Awwwards’ Best Website of the Day (2019)
This website, made to promote the film 1917, allows you to walk around the trenches and perform the same mission that the characters did in the film. You can also see their maps or access other tools.
This is a great example of a site that went above and beyond with interactivity as well as a site that leverages its content and prewritten storyline to market its film. This website won Site of the Day by Awwwards, which allows designers to vote and nominate great websites they see daily.

Image Source
The Octopus: A design blog by IDEO
Award: Business Blog/Website 2019 Webby award
IDEO, a global design company, won the Business Blog/Website 2019 Webby award for its Octopus blog, and for good reason. The blog features a sleek, black-and-white Octopus drawing as its homepage design, and uses yellow, black, and white to create a cohesive theme as you scroll.
If you hover over a blog post, the title is highlighted in yellow. If you hover over an image, the image is pulled towards you — two small features that make a big difference in terms of creating a unique and engaging user experience.

Nomadic Tribe
Award: Awwwards’ Site of the Year nomination (2019)
This site, which was nominated for Awwards’ Site of the Year, is one of the more engaging sites I’ve seen.
The homepage immediately begins playing a stunning video featuring a man walking across a desert, followed by gorgeous landscape scenes and text like, “Are you lucky enough to call yourself an adventurer?”
The text throughout the website is playful, with colorful pinks and oranges and yellows, and the homepage is logically designed, with CTAs placed throughout that range in commitment-level from “Read More” to “Watch Now” and, finally, “Download the App”.
Ultimately, the website is beautifully designed with strong attention to detail, and tells a compelling story throughout.

Image Source
Diana Danieli
Award: Webby 2019
This 2019 Webby-winning site shows off imagery of art and architecture with either high contrast or heavy exposure. As a website visitor, you can click and drag your mouse to change the photos and variations. Each image shows a piece of work that highlights the artist who owns the website.
A cool plus about this website is its incorporation of audio and music. Clicking on certain buttons on the screenplays a piano note and truly immerses you in the Diana Danieli experience.

George Nakashima Woodworkers
Award: Webby 2019
This woodworking website emphasizes nature and care for the woodworking trade. It’s essentially a slideshow of beautiful forestry and farming images. As a new image comes on the screen, a new quote related to wood or trees also comes up.
This is incredibly relaxing to the visitor and shows that the woodworkers recognize the beauty of trees and the environment. This website also won a Webbie in 2019.

Best Website Designs from 2018
crypton.trading
Award: Site of the Day (4/3/2018), Awwwards
Meet crypton.trading, your robot accountant.
Crypton.trading is a trading hub for cryptocurrencies such as Bitcoin, using artificial intelligence to predict changes in a currency’s value and identify key buying and selling opportunities. The website was rated high for its development and design, as it gradually explains more of the developer’s methods the further down visitors scroll.
This award-winning website makes tech-savvy visitors feel right at home the moment Crypton’s greeting appears across the homepage, one letter at a time.
Southwest: Heart of Travel
Award: Best Visual Design – Aesthetic, 2018 Webby Awards
When Southwest Airlines wanted to prove that its customers were “more than just a dollar sign,” the company created a website where the design was assembled using the shapes of their customers’ flight paths.
The website, called Heart of Travel, even allows visitors to create their own artwork out of a trip they might plan on taking. In this way, Southwest’s website is a product of their most loyal passengers.
Overflow
Award: Site of the Day (3/20/2018), Best Website Gallery
Overflow is a design tool that allows people and businesses to create story-like flow diagrams of their ideas so they’re easier for others to understand. Aside from this being just a good service, the Overflow website practices what it preaches: Along with vibrant red call-to-action buttons for downloading the tool, this website promotes its product the best way it knows how — using a flow diagram.
The website delivers this flow diagram in the form of a video. While embedded videos can look rather clunky sitting in the middle of a website’s other design elements, Overflow’s is perfectly placed and exactly what you’d want to see when landing on the site for the first time.

Frans Hals Museum
Award: Site of the Year (2018), Awwwards
It can be tough for a museum to present all of its artwork together on a cohesive website. That’s what makes the website of the Frans Hals Museum so impressive.
Located in the Netherlands, this museum has created a website that uses a combination of digital design elements and its own exhibits. This mixture helps visitors understand what they’ll see, when they can see it, and where else they can get a taste of what this museum has to offer.

Best Website Designs from 2017
Simply Chocolate
Award: Site of the Year (2017), Awwwards
You’ll get a craving for chocolate just looking at this website — and in a way, that’s Simply Chocolate‘s website working as designed.
This appetizing website is that of a Denmark chocolate maker Simply Chocolate. Its website uses a variety of colors (and creative product names) to promote each chocolate bar. And as you scroll from one product to the next, they all seem to remain consistent in brand.
The three-dimensional appearance of each chocolate bar makes you feel like you can grab it off of your computer screen, while the “Add to Box” CTA to the top-left is ideally placed for users to select the products they want while browsing.

NOWNESS
Award: Best Cultural Blog/Website, 2017 Webby Awards
NOWNESS is perhaps the coolest crowdsourced video blog on the internet. That was a mouthful…what does it all mean?
NOWNESS‘ crowdsourcing is part of what makes it an award-winner. This means most of its content comes from independent creatives — an increasingly popular way for businesses to publish content.
NOWNESS is also a video channel, meaning all of its blog content is in video format. Together, these qualities help make Nowness a captivating hub for the stories that brands everywhere strive to tell.
Best Website Designs from 2016
Rainforest Guardians
Award: Best Activism Website, 2016 Webby Awards
Rainforest Guardians became one of the most immersive nonprofit websites of 2016. Seeking to build awareness around deforestation, the site allows users to “visit” the various villages, natives, and waterways that make up the Amazon Rainforest.
The site puts interactivity at the center of its user experience — a wise choice if your goal is to get people to connect with your cause and convert into volunteers.

Protest Sportswear
Award: Site of the Year (2016), Awwwards
The Awwwards calls Protest Sportswear a “shoppable lookbook,” and that’s exactly what this site is. As a clothing outfitter, this company has reinvented the way they market its product: Rather than promoting garments of clothing, Protest Sportswear promotes “looks.”
This makes the company’s product the most appealing part of the website itself, using a collage of styles to design a homepage that changes as often as its customer’s styles do.

The Teacher’s Guild
Award: Best Association Website, 2016 Webby Awards
The Teacher’s Guild is a professional community of educators that addresses some of the most critical challenges in education. What makes this website award-winning is how it balances diverse content types — programs, solutions, approaches, and collaborations — without overwhelming visitors.
Not only are the background visuals prominently placed, but they also use white space to emphasize the written calls to action at the center, as shown in the screenshot below.

Best Website Designs from 2015 – 2014
Virgin America
Award: Most Significant Industry Evolution, 2014 UX Awards
In a world where airline websites are known to be riddled with major usability issues, Virgin America has one of the best websites that pushes usability, accessibility, and responsive design forward.
Feed
Award: Site of the Day (6/6/2015), Awwwards
Not only is Feed an interesting concept, but it also has a stunning execution that challenges our understanding of what is possible on the web. Through a creative blend of animation and video, the site immerses the user in an engaging experience.
As an atypical site, it contains several unique usability elements, including navigation that doubles as a scroll progress bar.
ETQ
Award: Site of the Day (5/19/2015), Awwwards
ETQ takes a minimalistic approach to ecommerce with a stripped-down site. Big, compelling visuals of their product lay against simple, flat backgrounds accompanied by strong typography that keeps the focus on exactly what the user came there to see: shoes.
Mikiya Kobayashi
Award: Site of the Day (7/4/2015), Awwwards
Mikiya is a Product Designer with a minimalistic portfolio that showcases his work through strong photography and subtle animations. His full site was originally created in Japanese and then translated into English, helping demonstrate the international scalability of his design.
Woven Magazine
Award: Site of the Day (4/4/2015), Best Website Gallery
Woven is an online publication that celebrates artists, crafters, and creators alike. They confirm that publications can (and should) have beautiful, engaging sites with easy-to-read content. Free of distractions like pop-ups and intrusive ads, this site is all about the experience of the content itself.

JOHO’s Bean
Award: FWA of the Day (8/7/2015), Favorite Website Awards
The website for JOHO’s Bean has incredible imagery, interactivity, storytelling, visual design, and most of all, sound engineering. These all come together to create a compelling, emotional, and engaging site that tells the story of a coffee bean’s journey.
World of SWISS
Award: Best User Interface, 2015 Webby Awards
Another airline? Yep. SWISS airlines built an incredibly immersive site that tells the story of what it’s like to fly with them — and they did too great of a job to be ignored. Strong visuals and animations introduce the user to different sections of the site that are packed with information beyond the usual sales and marketing pitch.
Other Cool Website Designs
Guillaume Tomasi
As a Photographer in Montreal, Guillaume Tomasi has built a portfolio that’s truly fit to house his unique and awe-inspiring photography. His surreal photo style is juxtaposed by his simple, flat, empty, and minimalistic portfolio design that places all of the focus on the work itself.
His unique series navigation coupled with art-gallery-inspired work introductions and perfect scrolling interactions yield an experience reminiscent of that of a real gallery.
Image Source
The District
This branding agency takes its imagery seriously, and it should — it handles all channels of media for its clients. The District’s website alone is a journey through some of the most beautiful artwork and photography you’ve ever seen.
These provocative tiles change rapidly as you explore the website, and the wackier they seem, the more interested you become in learning about their past work.

Image Source
Tej Chauhan
Tej Chauhan has turned impressionist artwork into a business model with this intriguing website. Each image on this product developer’s homepage slides out to cover the previous image, offering little context around the object you now see in front of you. But it’s that lack of context that makes you want to learn more.
Plus, the tagline, “Souvenirs of The Near Future,” suggests these objects are a part of their product line — and an opportunity for you to bring these innovative objects into your life.

Image Source
Want a similar look for your website? Check out the new CMS Hub theme collection on the Envato marketplace.
Amanda Martocchio Architecture
An architecture firm might not specialize in web development, but its website should still demonstrate its commitment to visually pleasing design. Amanda Martocchio took that to heart with this gorgeous website.
It’s no secret that Amanda Martocchio Architecture loves its work — each picture on the homepage of its website is an enchanting shot of the houses the company designs. The website labels every house you scroll through with the type of design that was intended, along with numerous angles to each building.

Website Design Ideas
Now that you’ve seen a number of beautifully designed and award-winning platforms, keep these potential ideas in mind as you create your own.
- Consider ways that you can make your website interactive, like the 1917 example.
- Make a website that emphasizes the mobile experience, even while it still has a good UX on desktops.
- Create a website that tells a story about your brand with photos, text, or video.
- If you can’t create a heavily interactive site, consider drawing in eyes with a site that presents a slideshow of your photos.
- Ensure your call-to-actions are easy to see and encourage visitors to continue exploring your site
- Keep navigation clean. Ensure your visitors always know how to get back to the homepage.
- Integrate your social media sites via social embed buttons, so site visitors can easily follow you on your various social channels.
- Keep each of your web pages consistent in design — including font, colors, images, and messaging.
- Test your website’s usability with a heat map, which will show you on which web pages your visitors are most likely to bounce.
- Include a live chat or chatbot to give visitors the option to engage with you directly on your website if they prefer live chat to phone calls. Live chat can automate functions for your sales and service reps and create a better communication experience for the customer.
- Get an SSL certificate to ensure your website is secure. SSL is part of Google’s search ranking algorithm, so an SSL certificate can help you rank higher in search.
Build a Beautiful Website for your Business
Designing a website can be simple once you have a look and feel in mind. Use these examples as a springboard to develop the layout, color palette, imagery, and animations on your website.
Once you’re ready to start coding or dragging and dropping, you’ll have a beautiful website that your visitors will enjoy.
Editor’s note: This post was originally published in January 2021 and has been updated for comprehensiveness.
Source link
MARKETING
5 Psychological Tactics to Write Better Emails

Welcome to Creator Columns, where we bring expert HubSpot Creator voices to the Blogs that inspire and help you grow better.
I’ve tested 100s of psychological tactics on my email subscribers. In this blog, I reveal the five tactics that actually work.
You’ll learn about the email tactic that got one marketer a job at the White House.
You’ll learn how I doubled my 5 star reviews with one email, and why one strange email from Barack Obama broke all records for donations.
5 Psychological Tactics to Write Better Emails
Imagine writing an email that’s so effective it lands you a job at the White House.
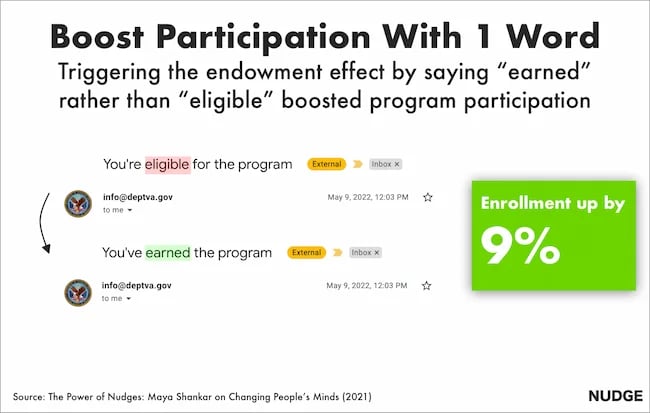
Well, that’s what happened to Maya Shankar, a PhD cognitive neuroscientist. In 2014, the Department of Veterans Affairs asked her to help increase signups in their veteran benefit scheme.
Maya had a plan. She was well aware of a cognitive bias that affects us all—the endowment effect. This bias suggests that people value items higher if they own them. So, she changed the subject line in the Veterans’ enrollment email.
Previously it read:
- Veterans, you’re eligible for the benefit program. Sign up today.
She tweaked one word, changing it to:
- Veterans, you’ve earned the benefits program. Sign up today.
This tiny tweak had a big impact. The amount of veterans enrolling in the program went up by 9%. And Maya landed a job working at the White House

Inspired by these psychological tweaks to emails, I started to run my own tests.
Alongside my podcast Nudge, I’ve run 100s of email tests on my 1,000s of newsletter subscribers.
Here are the five best tactics I’ve uncovered.
1. Show readers what they’re missing.
Nobel prize winning behavioral scientists Daniel Kahneman and Amos Tversky uncovered a principle called loss aversion.
Loss aversion means that losses feel more painful than equivalent gains. In real-world terms, losing $10 feels worse than how gaining $10 feels good. And I wondered if this simple nudge could help increase the number of my podcast listeners.
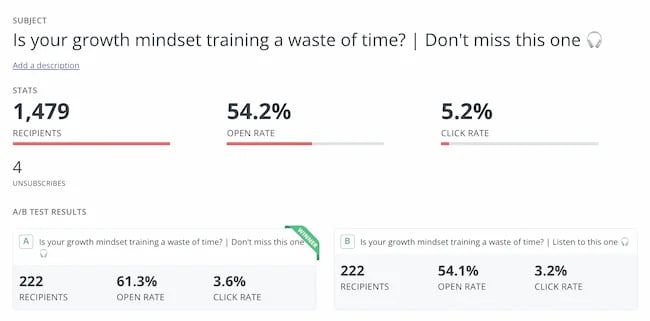
For my test, I tweaked the subject line of the email announcing an episode. The control read:
“Listen to this one”
In the loss aversion variant it read:
“Don’t miss this one”
It is very subtle loss aversion. Rather than asking someone to listen, I’m saying they shouldn’t miss out. And it worked. It increased the open rate by 13.3% and the click rate by 12.5%. Plus, it was a small change that cost me nothing at all.

2. People follow the crowd.
In general, humans like to follow the masses. When picking a dish, we’ll often opt for the most popular. When choosing a movie to watch, we tend to pick the box office hit. It’s a well-known psychological bias called social proof.
I’ve always wondered if it works for emails. So, I set up an A/B experiment with two subject lines. Both promoted my show, but one contained social proof.
The control read: New Nudge: Why Brands Should Flaunt Their Flaws
The social proof variant read: New Nudge: Why Brands Should Flaunt Their Flaws (100,000 Downloads)
I hoped that by highlighting the episode’s high number of downloads, I’d encourage more people to listen. Fortunately, it worked.
The open rate went from 22% to 28% for the social proof version, and the click rate, (the number of people actually listening to the episode), doubled.
3. Praise loyal subscribers.
The consistency principle suggests that people are likely to stick to behaviours they’ve previously taken. A retired taxi driver won’t swap his car for a bike. A hairdresser won’t change to a cheap shampoo. We like to stay consistent with our past behaviors.
I decided to test this in an email.
For my test, I attempted to encourage my subscribers to leave a review for my podcast. I sent emails to 400 subscribers who had been following the show for a year.
The control read: “Could you leave a review for Nudge?”
The consistency variant read: “You’ve been following Nudge for 12 months, could you leave a review?”
My hypothesis was simple. If I remind people that they’ve consistently supported the show they’ll be more likely to leave a review.
It worked.
The open rate on the consistency version of the email was 7% higher.
But more importantly, the click rate, (the number of people who actually left a review), was almost 2x higher for the consistency version. Merely telling people they’d been a fan for a while doubled my reviews.
4. Showcase scarcity.
We prefer scarce resources. Taylor Swift gigs sell out in seconds not just because she’s popular, but because her tickets are hard to come by.
Swifties aren’t the first to experience this. Back in 1975, three researchers proved how powerful scarcity is. For the study, the researchers occupied a cafe. On alternating weeks they’d make one small change in the cafe.
On some weeks they’d ensure the cookie jar was full.
On other weeks they’d ensure the cookie jar only contained two cookies (never more or less).
In other words, sometimes the cookies looked abundantly available. Sometimes they looked like they were almost out.
This changed behaviour. Customers who saw the two cookie jar bought 43% more cookies than those who saw the full jar.
It sounds too good to be true, so I tested it for myself.
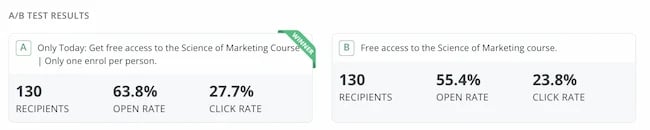
I sent an email to 260 subscribers offering free access to my Science of Marketing course for one day only.
In the control, the subject line read: “Free access to the Science of Marketing course”
For the scarcity variant it read: “Only Today: Get free access to the Science of Marketing Course | Only one enrol per person.”
130 people received the first email, 130 received the second. And the result was almost as good as the cookie finding. The scarcity version had a 15.1% higher open rate.

5. Spark curiosity.
All of the email tips I’ve shared have only been tested on my relatively small audience. So, I thought I’d end with a tip that was tested on the masses.
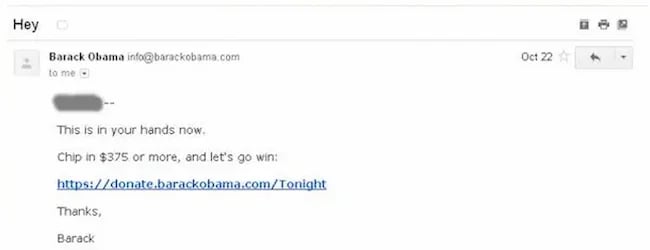
Back in 2012, Barack Obama and his campaign team sent hundreds of emails to raise funds for his campaign.
Of the $690 million he raised, most came from direct email appeals. But there was one email, according to ABC news, that was far more effective than the rest. And it was an odd one.
The email that drew in the most cash, had a strange subject line. It simply said “Hey.”
The actual email asked the reader to donate, sharing all the expected reasons, but the subject line was different.
It sparked curiosity, it got people wondering, is Obama saying Hey just to me?
Readers were curious and couldn’t help but open the email. According to ABC it was “the most effective pitch of all.”
Because more people opened, it raised more money than any other email. The bias Obama used here is the curiosity gap. We’re more likely to act on something when our curiosity is piqued.

Loss aversion, social proof, consistency, scarcity and curiosity—all these nudges have helped me improve my emails. And I reckon they’ll work for you.
It’s not guaranteed of course. Many might fail. But running some simple a/b tests for your emails is cost free, so why not try it out?
This blog is part of Phill Agnew’s Marketing Cheat Sheet series where he reveals the scientifically proven tips to help you improve your marketing. To learn more, listen to his podcast Nudge, a proud member of the Hubspot Podcast Network.
MARKETING
The power of program management in martech

As a supporter of the program perspective for initiatives, I recognize the value of managing related projects, products and activities as a unified entity.
While one-off projects have their place, they often involve numerous moving parts and in my experience, using a project-based approach can lead to crucial elements being overlooked. This is particularly true when building a martech stack or developing content, for example, where a program-based approach can ensure that all aspects are considered and properly integrated.
For many CMOs and marketing organizations, programs are becoming powerful tools for aligning diverse initiatives and driving strategic objectives. Let’s explore the essential role of programs in product management, project management and marketing operations, bridging technical details with business priorities.
Programs in product management
Product management is a fascinating domain where programs operate as a strategic framework, coordinating related products or product lines to meet specific business objectives.
Product managers are responsible for defining a product or product line’s strategy, roadmap and features. They work closely with program managers, who ensure alignment with market demands, customer needs and the company’s overall vision by managing offerings at a program level.
Program managers optimize the product portfolio, make strategic decisions about resource allocation and ensure that each product contributes to the program’s goals. One key aspect of program management in product management is identifying synergies between products.
Program managers can drive innovation and efficiency across the portfolio by leveraging shared technologies, customer insights, or market trends. This approach enables organizations to respond quickly to changing market conditions, seize emerging opportunities and maintain a competitive advantage. Product managers, in turn, use these insights to shape the direction of individual products.
Moreover, programs in product management facilitate cross-functional collaboration and knowledge sharing. Program managers foster a holistic understanding of customer needs and market dynamics by bringing together teams from various departments, such as engineering, marketing and sales.
Product managers also play a crucial role in this collaborative approach, ensuring that all stakeholders work towards common goals, ultimately leading to more successful product launches and enhanced customer satisfaction.
Dig deeper: Understanding different product roles in marketing technology acquisition
Programs in project management
In project management, programs provide a structured approach for managing related projects as a unified entity, supporting broader strategic objectives. Project managers are responsible for planning, executing and closing individual projects within a program. They focus on specific deliverables, timelines and budgets.
On the other hand, program managers oversee these projects’ coordination, dependencies and outcomes, ensuring they collectively deliver the desired benefits and align with the organization’s strategic goals.
A typical example of a program in project management is a martech stack optimization initiative. Such a program may involve integrating marketing technology tools and platforms, implementing customer data management systems and training employees on the updated technologies. Project managers would be responsible for the day-to-day management of each project.
In contrast, the program manager ensures a cohesive approach, minimizes disruptions and realizes the full potential of the martech investments to improve marketing efficiency, personalization and ROI.
The benefits of program management in project management are numerous. Program managers help organizations prioritize initiatives that deliver the greatest value by aligning projects with strategic objectives. They also identify and mitigate risks that span multiple projects, ensuring that issues in one area don’t derail the entire program. Project managers, in turn, benefit from this oversight and guidance, as they can focus on successfully executing their projects.
Additionally, program management enables efficient resource allocation, as skills and expertise can be shared across projects, reducing duplication of effort and maximizing value. Project managers can leverage these resources and collaborate with other project teams to achieve their objectives more effectively.
Dig deeper: Combining martech projects: 5 questions to ask
Programs in marketing operations
In marketing operations, programs play a vital role in integrating and managing various marketing activities to achieve overarching goals. Marketing programs encompass multiple initiatives, such as advertising, content marketing, social media and event planning. Organizations ensure consistent messaging, strategic alignment, and measurable results by managing these activities as a cohesive program.
In marketing operations, various roles, such as MOps managers, campaign managers, content managers, digital marketing managers and analytics managers, collaborate to develop and execute comprehensive marketing plans that support the organization’s business objectives.
These professionals work closely with cross-functional teams, including creative, analytics and sales, to ensure that all marketing efforts are coordinated and optimized for maximum impact. This involves setting clear goals, defining key performance indicators (KPIs) and continuously monitoring and adjusting strategies based on data-driven insights.
One of the primary benefits of a programmatic approach in marketing operations is maintaining a consistent brand voice and message across all channels. By establishing guidelines and standards for content creation, visual design and customer interactions, marketing teams ensure that the brand’s identity remains cohesive and recognizable. This consistency builds customer trust, reinforces brand loyalty and drives business growth.
Programs in marketing operations enable organizations to take a holistic approach to customer engagement. By analyzing customer data and feedback across various touchpoints, marketing professionals can identify opportunities for improvement and develop targeted strategies to enhance the customer experience. This customer-centric approach leads to increased satisfaction, higher retention rates and more effective marketing investments.
Dig deeper: Mastering the art of goal setting in marketing operations
Embracing the power of programs for long-term success
We’ve explored how programs enable marketing organizations to drive strategic success and create lasting impact by aligning diverse initiatives across product management, project management and marketing operations.
- Product management programs facilitate cross-functional collaboration and ensure alignment with market demands.
- In project management, they provide a structured approach for managing related projects and mitigating risks.
- In marketing operations, programs enable consistent messaging and a customer-centric approach to engagement.
Program managers play a vital role in maintaining strategic alignment, continuously assessing progress and adapting to changes in the business environment. Keeping programs aligned with long-term objectives maximizes ROI and drives sustainable growth.
Organizations that invest in developing strong program management capabilities will be better positioned to optimize resources, foster innovation and achieve their long-term goals.
As a CMO or marketing leader, it is important to recognize the strategic value of programs and champion their adoption across your organization. By aligning efforts across various domains, you can unlock the full potential of your initiatives and drive meaningful results. Try it, you’ll like it.
Fuel for your marketing strategy.
Opinions expressed in this article are those of the guest author and not necessarily MarTech. Staff authors are listed here.
MARKETING
2 Ways to Take Back the Power in Your Business: Part 2


Before we dive into the second way to assume power in your business, let’s revisit Part 1.
Who informs your marketing strategy?
YOU, with your carefully curated strategy informed by data and deep knowledge of your brand and audience? Or any of the 3 Cs below?
- Competitors: Their advertising and digital presence and seemingly never-ending budgets consume the landscape.
- Colleagues: Their tried-and-true proven tactics or lessons learned.
- Customers: Their calls, requests, and ideas.
Considering any of the above is not bad, in fact, it can be very wise! However, listening quickly becomes devastating if it lends to their running our business or marketing department.
It’s time we move from defense to offense, sitting in the driver’s seat rather than allowing any of the 3 Cs to control.
It is one thing to learn from and entirely another to be controlled by.
In Part 1, we explored how knowing what we want is critical to regaining power.
1) Knowing what you want protects the bottom line.
2) Knowing what you want protects you from the 3 Cs.
3) Knowing what you want protects you from running on auto-pilot.
You can read Part 1 here; in the meantime, let’s dive in!
How to Regain Control of Your Business: Knowing Who You Are
Vertical alignment is a favorite concept of mine, coined over the last two years throughout my personal journey of knowing self.
Consider the diagram below.


Vertical alignment is the state of internal being centered with who you are at your core.
Horizontal alignment is the state of external doing engaged with the world around you.
In a state of vertical alignment, your business operates from its core center, predicated on its mission, values, and brand. It is authentic and confident and cuts through the noise because it is entirely unique from every competitor in the market.
From this vertical alignment, your business is positioned for horizontal alignment to fulfill the integrity of its intended services, instituted processes, and promised results.
A strong brand is not only differentiated in the market by its vertical alignment but delivers consistently and reliably in terms of its products, offerings, and services and also in terms of the customer experience by its horizontal alignment.
Let’s examine what knowing who you are looks like in application, as well as some habits to implement with your team to strengthen vertical alignment.
1) Knowing who You are Protects You from Horizontal Voices.
The strength of “Who We Are” predicates the ability to maintain vertical alignment when something threatens your stability. When a colleague proposes a tactic that is not aligned with your values. When the customer comes calling with ideas that will knock you off course as bandwidth is limited or the budget is tight.
I was on a call with a gal from my Mastermind when I mentioned a retreat I am excited to launch in the coming months.
I shared that I was considering its positioning, given its curriculum is rooted in emotional intelligence (EQ) to inform personal brand development. The retreat serves C-Suite, but as EQ is not a common conversation among this audience, I was considering the best positioning.


She advised, “Sell them solely on the business aspects, and then sneak attack with the EQ when they’re at the retreat!”
At first blush, it sounds reasonable. After all, there’s a reason why the phrase, “Sell the people what they want, give them what they need,” is popular.
Horizontal advice and counsel can produce a wealth of knowledge. However, we must always approach the horizontal landscape – the external – powered by vertical alignment – centered internally with the core of who we are.
Upon considering my values of who I am and the vision of what I want for this event, I realized the lack of transparency is not in alignment with my values nor setting the right expectations for the experience.
Sure, maybe I would get more sales; however, my bottom line — what I want — is not just sales. I want transformation on an emotional level. I want C-Suite execs to leave powered from a place of emotional intelligence to decrease decisions made out of alignment with who they are or executing tactics rooted in guilt, not vision.
Ultimately, one of my core values is authenticity, and I must make business decisions accordingly.
2) Knowing who You are Protects You from Reactivity.
Operating from vertical alignment maintains focus on the bottom line and the strategy to achieve it. From this position, you are protected from reacting to the horizontal pressures of the 3 Cs: Competitors, Colleagues, and Customers.
This does not mean you do not adjust tactics or learn.


However, your approach to adjustments is proactive direction, not reactive deviations. To do this, consider the following questions:
First: How does their (any one of the 3 Cs) tactic measure against my proven track record of success?
If your colleague promotes adding newsletters to your strategy, lean in and ask, “Why?”
- What are their outcomes?
- What metrics are they tracking for success?
- What is their bottom line against yours?
- How do newsletters fit into their strategy and stage(s) of the customer journey?
Always consider your historical track record of success first and foremost.
Have you tried newsletters in the past? Is their audience different from yours? Why are newsletters good for them when they did not prove profitable for you?
Operate with your head up and your eyes open.
Maintain focus on your bottom line and ask questions. Revisit your data, and don’t just take their word for it.
2. Am I allocating time in my schedule?
I had coffee with the former CEO of Jiffy Lube, who built the empire that it is today.
He could not emphasize more how critical it is to allocate time for thinking. Just being — not doing — and thinking about your business or department.


Especially for senior leaders or business owners, but even still for junior staff.
The time and space to be fosters creative thinking, new ideas, and energy. Some of my best campaigns are conjured on a walk or in the shower.
Kasim Aslam, founder of the world’s #1 Google Ads agency and a dear friend of mine, is a machine when it comes to hacks and habits. He encouraged me to take an audit of my calendar over the last 30 days to assess how I spend time.
“Create three buckets,” he said. “Organize them by the following:
- Tasks that Generate Revenue
- Tasks that Cost Me Money
- Tasks that Didn’t Earn Anything”
He and I chatted after I completed this exercise, and I added one to the list: Tasks that are Life-Giving.
Friends — if we are running empty, exhausted, or emotionally depleted, our creative and strategic wherewithal will be significantly diminished. We are holistic creatures and, therefore, must nurture our mind, body, soul, and spirit to maintain optimum capacity for impact.


I shared this hack with a friend of mine. Not only did she identify meetings that were costing her money and thus needed to be eliminated, but she also identified that particular meetings could actually turn revenue-generating! She spent a good amount of time each month facilitating introductions; now, she is adding Strategic Partnerships to her suite of services.
ACTION: Analyze your calendar’s last 30-60 days against the list above.
Include what is life-giving!
How are you spending your time? What is the data showing you? Are you on the path to achieving what you want and living in alignment with who you want to be?
Share with your team or business partner for the purpose of accountability, and implement practical changes accordingly.
Finally, remember: If you will not protect your time, no one else will.
3) Knowing who You are Protects You from Lack.
“What are you proud of?” someone asked me last year.
“Nothing!” I reply too quickly. “I know I’m not living up to my potential or operating in the full capacity I could be.”


They looked at me in shock. “You need to read The Gap And The Gain.”
I silently rolled my eyes.
I already knew the premise of the book, or I thought I did. I mused: My vision is so big, and I have so much to accomplish. The thought of solely focusing on “my wins” sounded like an excuse to abdicate personal responsibility.
But I acquiesced.
The premise of this book is to measure one’s self from where they started and the success from that place to where they are today — the gains — rather than from where they hope to get and the seemingly never-ending distance — the gap.
Ultimately, Dr. Benjamin Hardy and Dan Sullivan encourage changing perspectives to assign success, considering the starting point rather than the destination.
The book opens with the following story:
Dan Jensen was an Olympic speed skater, notably the fastest in the world. But in each game spanning a decade, Jansen could not catch a break. “Flukes” — even tragedy with the death of his sister in the early morning of the 1988 Olympics — continued to disrupt the prediction of him being favored as the winner.


The 1994 Olympics were the last of his career. He had one more shot.
Preceding his last Olympics in 1994, Jansen adjusted his mindset. He focused on every single person who invested in him, leading to this moment. He considered just how very lucky he was to even participate in the first place. He thought about his love for the sport itself, all of which led to an overwhelming realization of just how much he had gained throughout his life.
He raced the 1994 Olympic games differently, as his mindset powering every stride was one of confidence and gratitude — predicated on the gains rather than the gap in his life.
This race secured him his first and only gold medal and broke a world record, simultaneously proving one of the most emotional wins in Olympic history.
Friends, knowing who we are on the personal and professional level, can protect us from those voices of shame or guilt that creep in.
PERSONAL ACTION: Create two columns. On one side, create a list of where you were when you started your business or your position at your company. Include skills and networks and even feelings about where you were in life. On the other side, outline where you are today.
Look at how far you’ve come.
COMPANY ACTION: Implement a quarterly meeting to review the past three months. Where did you start? Where are you now?
Celebrate the gain!
Only from this place of gain mindset, can you create goals for the next quarter predicated on where you are today.
Ultimately, my hope for you is that you deliver exceptional and memorable experiences laced with empathy toward the customer (horizontally aligned) yet powered by the authenticity of the brand (vertically aligned).
Aligning vertically maintains our focus on the bottom line and powers horizontal fulfillment.


Want to get certified in Content Marketing?
Leverage the tools and channels to predictably and profitably drive awareness, leads, sales, and referrals—EVERYTHING you need to know to become a true master of digital marketing. Click Here
Granted, there will be strategic times and seasons for adjustment; however, these changes are to be made on the heels of consulting who we are as a brand — not in reaction to the horizontal landscape of what is the latest and greatest in the industry.
In Conclusion…
Taking back control of your business and marketing strategies requires a conscious effort to resist external pressures and realign with what you want and who you are.
Final thoughts as we wrap up:
First, identify the root issue(s).
Consider which of the 3 Cs holds the most power: be it competition, colleagues, or customers.
Second, align vertically.
Vertical alignment facilitates individuality in the market and ensures you — and I — stand out and shine while serving our customers well.
Third, keep the bottom line in view.
Implement a routine that keeps you and your team focused on what matters most, and then create the cascading strategy necessary to accomplish it.
Fourth, maintain your mindsets.
Who You Are includes values for the internal culture. Guide your team in acknowledging the progress made along the way and embracing the gains to operate from a position of strength and confidence.
Fifth, maintain humility.
I cannot emphasize enough the importance of humility and being open to what others are doing. However, horizontal alignment must come after vertical alignment. Otherwise, we will be at the mercy of the whims and fads of everyone around us. Humility allows us to be open to external inputs and vertically aligned at the same time.
Buckle up, friends! It’s time to take back the wheel and drive our businesses forward.
The power lies with you and me.
-

 WORDPRESS7 days ago
WORDPRESS7 days ago10 WordPress Influencers to Follow in 2024 – WordPress.com News
-

 MARKETING7 days ago
MARKETING7 days agoFeeling Stuck: What to Do When You Don’t Know What to Do
-

 PPC6 days ago
PPC6 days agoCompetitor Monitoring: 7 ways to keep watch on the competition
-

 PPC5 days ago
PPC5 days agoA History of Google AdWords and Google Ads: Revolutionizing Digital Advertising & Marketing Since 2000
-

 WORDPRESS6 days ago
WORDPRESS6 days agoThrive Architect vs Divi vs Elementor
-

 SEARCHENGINES6 days ago
SEARCHENGINES6 days agoMore Google March 2024 Core Update Ranking Volatility
-

 PPC6 days ago
PPC6 days ago31 Ready-to-Go Mother’s Day Messages for Social Media, Email, & More
-

 WORDPRESS5 days ago
WORDPRESS5 days agoTurkish startup ikas attracts $20M for its e-commerce platform designed for small businesses




 Image Source
Image Source
 Image Source
Image Source
















![5 Psychological Tactics to Write Better Emails → Download Now: The Beginner's Guide to Email Marketing [Free Ebook]](https://articles.entireweb.com/wp-content/uploads/2023/02/11-Free-Email-Hacks-to-Step-Up-Your-Productivity.png)




You must be logged in to post a comment Login