MARKETING
Top 10 Amazing & Proven Digital Marketing Strategies for SAAS Companies

Software as a service (SaaS) is a popular business concept growing in popularity. SaaS strategies will match the innovation found in these new offerings by 2022. While some SaaS growth hacking approaches may be derived from more traditional marketing methods, the whole SaaS strategy demands a rethink, considering how different SaaS marketing is.
The Covid-19 epidemic demands more and better business and collaboration solutions in the form of Software as a service.
People are migrating away from physical office buildings and interacting electronically, forcing businesses to adjust to rapid changes in how they do business and how their staff work in 2020.
While physical or in-person experience-based companies continue to struggle, virtual enterprises such as SaaS businesses — which provide everything from user authentication technologies to cloud infrastructure services — are balanced for growth.
Since the beginning of the pandemic, SaaS firms have witnessed a massive boost in client acquisition, and they expect this trend to continue for the foreseeable future.
At the very least, 2022 is the perfect year to fine-tune your SaaS marketing plan to acquire a more significant portion of the expanding industry. While marketers have previously focused on the latest experimental growth hack trends, the immediacy of the circumstance necessitates the employment of tried-and-true tactics.
The more your sales-ready message focuses on your ideal customer’s future state and how your SaaS marketing platform solves those concerns, the more likely your brand will stand out from the crowd and convert a website visitor into a free trial of your SaaS marketing platform. Learning all these nooks and corners for building a successful SaaS business is not possible without following a proven plan of successful marketing. Hence, for best results, try to join a renowned online digital marketing course and get the clarity to run a successful venture
If you haven’t already done so, now is a better moment than ever to get started and adopt techniques that will last.
What is SaaS marketing?
At first glance, a SaaS (Software as a service) marketing strategy appears to be no different than any other marketing strategy.
You have a product, your market and promote it, and then you want to sell it to many people. However, SaaS products are not the same as other products.
SaaS Marketing Strategy –
The marketing of a SaaS product is divided into two components.
- You must drive as much organic traffic as possible to your website.
- Then, you must effectively promote and demonstrate your service.
What makes SaaS marketing unique?
Check out the below five-pointers and decode them.
Are you too excited to know them all? Let’s go then…
1. The Product
When it comes to promoting a SaaS solution, product marketers must think outside the box. Your SaaS marketing plan should be straightforward, catchy and informative enough for the target audience to understand how the SaaS solution may address their problems.
2. Your Customer
A B2B or B2C organization will be the usual SaaS customer. The decision-makers in these companies should focus on your SaaS marketing approach. If your SaaS application, for example, allows you to track warehouse inventory levels, your marketing should target the heads of logistics at B2C and B2B businesses.
3. The Journey of your Customer
SaaS companies typically have lengthier sales cycles with many stages compared to other products. This method entails a longer customer journey, which traditional marketing may not always accommodate.
4. Competition
The SaaS product market is clogged up. First and foremost, fine-tune your business concept and brand. Second, use interactive and engaging information to your advantage. Digital marketing may assist your company in developing excellent content and addressing SEO optimization. To stand out from the crowd, you must first beat the crowd.
5. Pricing
While price strategy may not appear to be directly tied to marketing, it is an essential aspect of SaaS marketing. In the SaaS industry, pricing allows businesses to compete. To target B2C and B2B companies of various sizes, SaaS providers might use pricing structures and subscriber buyer personas.
Below listed are amazing and proven digital marketing strategies for SaaS companies to grow quicker in 2022.
1. Make Content Marketing a Priority
SaaS companies are uniquely positioned to use content marketing as an effective growth strategy.
Customers that are already looking for a solution to their problem on the internet are the most likely to adopt a new SaaS marketing platform. They frequently focus on facts and details more than the outcomes.
Today’s B2B SaaS marketing organizations take a far more systematic approach to aline relevant content to answer potential customers’ primary queries throughout the SaaS buying process.
This process shouldn’t be an issue for SaaS companies, yet it is all too often. Your most excellent SaaS marketing campaigns are ideally positioned to write as a thought leader on the topic if you’ve put in the effort to generate persona-driven content that speaks to relevant pain areas.
You should already know what questions ideal consumers are asking because you analyzed their pain areas and produced a solution that helps them address their specific problems.
2. Pay attention to Search Engine Optimization
Search engine optimization (SEO) is a complicated process involving content marketing and SEO. The basic concept is straightforward. A website must be tailored and tweaked to appear as high as possible on search engine results pages.
While optimizing your blog entries for relevant, high-value keywords is critical, you should also assess your complete website for SEO. It’s crucial to realize that SEO for SaaS platforms has the potential to generate leads into your sales funnel naturally, without the use of adverts.
From that perspective, the ideal long-term goal of SEO is to improve ranks to the top three spots on Google search so that your SaaS firm won’t have to pay for ads for those specific search phrases.
Explore techniques like generating referrals and creating high-quality links to boost your domain authority.
Rather than making assumptions, rely extensively on A/B testing studies to gain information and visibility that will help you make data-driven decisions supporting your more extensive content SaaS b2b marketing plans.
3. Fine-tune your PPC campaigns
Do you understand what your Google ad quality rank is? If not, it would end up costing you a lot of money.
Consider a Paid Per Click campaign if your SEO rankings and content marketing strategy aren’t generating enough organic search traffic and leads.
Ensure you’re utilizing the proper keywords, long-tail keywords, and variations to get your links in front of the relevant individuals at the lowest possible cost-per-click.
A B2B SaaS marketing plan should include PPC vs SEO, which means the SEO efforts can help you get top ranks for your top-performing PPC keywords or phrases. Because they are wearing numerous hats within the SaaS firm, no in-house team member will do this effectively.
Ideally, the SaaS platform should look at engaging conversion rate optimization-only SaaS marketing agency at this point. If your SaaS company does not provide a convincing value proposition to potential clients, then your ads may not perform. Due to this, they may opt to sign up on a competitor’s platform instead.
4. Provide free software-as-a-service trials
Allow potential buyers to test out your offering, and this depends on the specific services you’re offering. SaaS companies are unique in using free trials, as new customers can help move the needle in recurring revenue.
There are no shipping or return shipping charges; therefore, this SaaS customer acquisition technique has very minimal risk. Lead conversions to paid SaaS subscriptions may occur without further effort if the product is a good fit. Due to this, there is a chance to highlight your goods and your customer service and support.
After a trial period has ended, you can reach out to gather valuable insights about their likes and dislikes while they tested your SaaS platform and peeked beneath the hood.
This information is invaluable to your product team and your sales and SaaS marketing teams.
5. Take advantage of SaaS review sites
As customer confidence in online reviews remains stable, the number of SaaS review sites expands. You might discover that potential consumers are using these websites for hunting for software solutions.
As a result, you’ll want to ensure that your solution is well-represented on those websites. If this hasn’t already been a part of your SaaS growth strategy, make sure you’re listed and well-represented.
Getting a positive review on a review site will increase traffic to your website. It’s worthwhile to get your business included on as many review websites as possible. Having a presence on multiple sites helps establish social proof and convince potential clients of your company’s viability.
6. Referral Marketing
Referrals are one of the most valuable strategies to acquire new clients in SaaS marketing, as they are in every other marketing. Customers/users will go to extraordinary lengths for a free month of service or even introduce it to their friend or coworker.
A long-term customer who enjoys your SaaS platform is primed to ask for referrals. Find modes to encourage your current SaaS customers to spread the word, whether through free premium features, subscription discounts or a full-fledged SaaS referral programme.
7. Make it simple to sign up for SaaS.
When it comes to signing up, you should make it as simple as possible. Your website has been designed for marketing your service and making it sound attractive. You’ve executed successful marketing campaigns and attracted visitors to your website.
It’s essential to make signing up as quick and straightforward as possible. If you want your clients to get started asap, offer them a free trial.
Too many upfront steps in your SaaS marketing strategy can disrupt the process, especially if the consumer isn’t fully committed to your solution.
Examine your signup procedure to determine if there are any methods to streamline or shorten it so that they can start utilizing your product right away.
Make sure your onboarding procedure is straightforward.
It’s a no-no to have a long and complicated signup form. Even if the customer/user intends to join up, people frequently abandon these when confronted with lengthy signups. Don’t ask for the information necessary for registering a new customer. Give those potential clients as few reasons as possible to change their views.
8. Fine-tune the call-to-action button
Examine your overall marketing plan. CTA’s like Try for free or 10% off is one of the most reliable ways to attract more. Based on that, define the steps you want your visitors to do after visiting your website.
After that, double-check that your CTAs are clear and visible in all the correct places on your pages.
Make sure the request is evident, whether you want visitors to join up for a free trial, make a purchase, download a white paper, or subscribe to your newsletter.
9. Limitations of Customer Choice
Indeed, you want to provide your SaaS consumers with as many options as possible? No, not at all.
It is preferable to restrict the number of options available because this streamlines the decision-making process. Users can choose from a variety of features in their Software. There are just four different plans to choose from, each with its value offer. Mailchimp, an email marketing software platform, is a great example.
Customers can see what each one has to offer and choose between them – as, with so many things in business, simplicity pays off.
10. Always be willing to change.
These SaaS marketing methods are intended to generate more high-quality leads and SaaS customers.
But keep in mind that in high-churn industries like SaaS, the market is continually evolving, so your team needs to stay on top of SaaS marketing trends and focus on client interaction to reduce churn.
Overview: How to Market and Sell Your Service:
SaaS marketing is to convert site visitors into paying clients. This method may seem easier said than done if you don’t have an actual thing to sell.
However, here are pointers to help you improve this aspect of your digital marketing strategies for SAAS companies:
- Strategize your content
- Keep track of Search Engine Marketing results
- Don’t give your customers too many options.
- Don’t be stingy with your price.
- Provide free trials.
- Align and make the signup process easier for your visitors.
- Improve the user experience
- Introduce special offers and discounts.
- Make use of clear CTAs (call-to-action)
- Take advantage of referrals and reviews
- Spend time in PPC
Conclusion- Planning for the Year 2022
SaaS organizations are no strangers to technology advancements, and in 2022, thanks to innovations sparked by the epidemic, SaaS marketers will see brands connect with shoppers in new ways.
The techniques mentioned above must be carefully designed and implemented to produce results. However, the essential thing to remember is to prioritize strategies that will increase your organization’s online presence and not be scared to use new platforms and capabilities.
Marketing takes a multi-pronged approach more than ever — purchasers are more aware.
As a result, they require a rising number of touchpoints until they contemplate possibilities, let alone picking which one to purchase. You can establish confidence, value, and authority in your brand by employing the tactics listed above and guarantee that your SaaS product is front of mind during the buyer’s journey and throughout your customer’s lifetime.
We hope you found these Digital Marketing Strategies for SAAS Companies helpful. If you are interested in starting a venture, check out Digital Scholar 3 months online digital marketing course. Also, Please share which strategies you have implemented and how they have worked for you.
Source link
MARKETING
Streamlining Processes for Increased Efficiency and Results

How can businesses succeed nowadays when technology rules? With competition getting tougher and customers changing their preferences often, it’s a challenge. But using marketing automation can help make things easier and get better results. And in the future, it’s going to be even more important for all kinds of businesses.
So, let’s discuss how businesses can leverage marketing automation to stay ahead and thrive.
Benefits of automation marketing automation to boost your efforts
First, let’s explore the benefits of marketing automation to supercharge your efforts:
Marketing automation simplifies repetitive tasks, saving time and effort.
With automated workflows, processes become more efficient, leading to better productivity. For instance, automation not only streamlines tasks like email campaigns but also optimizes website speed, ensuring a seamless user experience. A faster website not only enhances customer satisfaction but also positively impacts search engine rankings, driving more organic traffic and ultimately boosting conversions.
Automation allows for precise targeting, reaching the right audience with personalized messages.
With automated workflows, processes become more efficient, leading to better productivity. A great example of automated workflow is Pipedrive & WhatsApp Integration in which an automated welcome message pops up on their WhatsApp
within seconds once a potential customer expresses interest in your business.
Increases ROI
By optimizing campaigns and reducing manual labor, automation can significantly improve return on investment.
Leveraging automation enables businesses to scale their marketing efforts effectively, driving growth and success. Additionally, incorporating lead scoring into automated marketing processes can streamline the identification of high-potential prospects, further optimizing resource allocation and maximizing conversion rates.
Harnessing the power of marketing automation can revolutionize your marketing strategy, leading to increased efficiency, higher returns, and sustainable growth in today’s competitive market. So, why wait? Start automating your marketing efforts today and propel your business to new heights, moreover if you have just learned ways on how to create an online business
How marketing automation can simplify operations and increase efficiency
Understanding the Change
Marketing automation has evolved significantly over time, from basic email marketing campaigns to sophisticated platforms that can manage entire marketing strategies. This progress has been fueled by advances in technology, particularly artificial intelligence (AI) and machine learning, making automation smarter and more adaptable.
One of the main reasons for this shift is the vast amount of data available to marketers today. From understanding customer demographics to analyzing behavior, the sheer volume of data is staggering. Marketing automation platforms use this data to create highly personalized and targeted campaigns, allowing businesses to connect with their audience on a deeper level.
The Emergence of AI-Powered Automation
In the future, AI-powered automation will play an even bigger role in marketing strategies. AI algorithms can analyze huge amounts of data in real-time, helping marketers identify trends, predict consumer behavior, and optimize campaigns as they go. This agility and responsiveness are crucial in today’s fast-moving digital world, where opportunities come and go in the blink of an eye. For example, we’re witnessing the rise of AI-based tools from AI website builders, to AI logo generators and even more, showing that we’re competing with time and efficiency.
Combining AI-powered automation with WordPress management services streamlines marketing efforts, enabling quick adaptation to changing trends and efficient management of online presence.
Moreover, AI can take care of routine tasks like content creation, scheduling, and testing, giving marketers more time to focus on strategic activities. By automating these repetitive tasks, businesses can work more efficiently, leading to better outcomes. AI can create social media ads tailored to specific demographics and preferences, ensuring that the content resonates with the target audience. With the help of an AI ad maker tool, businesses can efficiently produce high-quality advertisements that drive engagement and conversions across various social media platforms.
Personalization on a Large Scale
Personalization has always been important in marketing, and automation is making it possible on a larger scale. By using AI and machine learning, marketers can create tailored experiences for each customer based on their preferences, behaviors, and past interactions with the brand.
This level of personalization not only boosts customer satisfaction but also increases engagement and loyalty. When consumers feel understood and valued, they are more likely to become loyal customers and brand advocates. As automation technology continues to evolve, we can expect personalization to become even more advanced, enabling businesses to forge deeper connections with their audience. As your company has tiny homes for sale California, personalized experiences will ensure each customer finds their perfect fit, fostering lasting connections.
Integration Across Channels
Another trend shaping the future of marketing automation is the integration of multiple channels into a cohesive strategy. Today’s consumers interact with brands across various touchpoints, from social media and email to websites and mobile apps. Marketing automation platforms that can seamlessly integrate these channels and deliver consistent messaging will have a competitive edge. When creating a comparison website it’s important to ensure that the platform effectively aggregates data from diverse sources and presents it in a user-friendly manner, empowering consumers to make informed decisions.
Omni-channel integration not only betters the customer experience but also provides marketers with a comprehensive view of the customer journey. By tracking interactions across channels, businesses can gain valuable insights into how consumers engage with their brand, allowing them to refine their marketing strategies for maximum impact. Lastly, integrating SEO services into omni-channel strategies boosts visibility and helps businesses better understand and engage with their customers across different platforms.
The Human Element
While automation offers many benefits, it’s crucial not to overlook the human aspect of marketing. Despite advances in AI and machine learning, there are still elements of marketing that require human creativity, empathy, and strategic thinking.
Successful marketing automation strikes a balance between technology and human expertise. By using automation to handle routine tasks and data analysis, marketers can focus on what they do best – storytelling, building relationships, and driving innovation.
Conclusion
The future of marketing automation looks promising, offering improved efficiency and results for businesses of all sizes.
As AI continues to advance and consumer expectations change, automation will play an increasingly vital role in keeping businesses competitive.
By embracing automation technologies, marketers can simplify processes, deliver more personalized experiences, and ultimately, achieve their business goals more effectively than ever before.
MARKETING
Will Google Buy HubSpot? | Content Marketing Institute

Google + HubSpot. Is it a thing?
This week, a flurry of news came down about Google’s consideration of purchasing HubSpot.
The prospect dismayed some. It delighted others.
But is it likely? Is it even possible? What would it mean for marketers? What does the consideration even mean for marketers?
Well, we asked CMI’s chief strategy advisor, Robert Rose, for his take. Watch this video or read on:
Why Alphabet may want HubSpot
Alphabet, the parent company of Google, apparently is contemplating the acquisition of inbound marketing giant HubSpot.
The potential price could be in the range of $30 billion to $40 billion. That would make Alphabet’s largest acquisition by far. The current deal holding that title happened in 2011 when it acquired Motorola Mobility for more than $12 billion. It later sold it to Lenovo for less than $3 billion.
If the HubSpot deal happens, it would not be in character with what the classic evil villain has been doing for the past 20 years.
At first glance, you might think the deal would make no sense. Why would Google want to spend three times as much as it’s ever spent to get into the inbound marketing — the CRM and marketing automation business?
At a second glance, it makes a ton of sense.
I don’t know if you’ve noticed, but I and others at CMI spend a lot of time discussing privacy, owned media, and the deprecation of the third-party cookie. I just talked about it two weeks ago. It’s really happening.
All that oxygen being sucked out of the ad tech space presents a compelling case that Alphabet should diversify from third-party data and classic surveillance-based marketing.
Yes, this potential acquisition is about data. HubSpot would give Alphabet the keys to the kingdom of 205,000 business customers — and their customers’ data that almost certainly numbers in the tens of millions. Alphabet would also gain access to the content, marketing, and sales information those customers consumed.
Conversely, the deal would provide an immediate tip of the spear for HubSpot clients to create more targeted programs in the Alphabet ecosystem and upload their data to drive even more personalized experiences on their own properties and connect them to the Google Workspace infrastructure.
When you add in the idea of Gemini, you can start to see how Google might monetize its generative AI tool beyond figuring out how to use it on ads on search results pages.
What acquisition could mean for HubSpot customers
I may be stretching here but imagine this world. As a Hubspoogle customer, you can access an interface that prioritizes your owned media data (e.g., your website, your e-commerce catalog, blog) when Google’s Gemini answers a question).
Recent reports also say Google may put up a paywall around the new premium features of its artificial intelligence-powered Search Generative Experience. Imagine this as the new gating for marketing. In other words, users can subscribe to Google’s AI for free, but Hubspoogle customers can access that data and use it to create targeted offers.
The acquisition of HubSpot would immediately make Google Workspace a more robust competitor to Microsoft 365 Office for small- and medium-sized businesses as they would receive the ADDED capability of inbound marketing.
But in the world of rented land where Google is the landlord, the government will take notice of the acquisition. But — and it’s a big but, I cannot lie (yes, I just did that). The big but is whether this acquisition dance can happen without going afoul of regulatory issues.
Some analysts say it should be no problem. Others say, “Yeah, it wouldn’t go.” Either way, would anybody touch it in an election year? That’s a whole other story.
What marketers should realize
So, what’s my takeaway?
It’s a remote chance that Google will jump on this hard, but stranger things have happened. It would be an exciting disruption in the market.
The sure bet is this. The acquisition conversation — as if you needed more data points — says getting good at owned media to attract and build audiences and using that first-party data to provide better communication and collaboration with your customers are a must.
It’s just a matter of time until Google makes a move. They might just be testing the waters now, but they will move here. But no matter what they do, if you have your customer data house in order, you’ll be primed for success.
HANDPICKED RELATED CONTENT:
Cover image by Joseph Kalinowski/Content Marketing Institute
MARKETING
5 Psychological Tactics to Write Better Emails

Welcome to Creator Columns, where we bring expert HubSpot Creator voices to the Blogs that inspire and help you grow better.
I’ve tested 100s of psychological tactics on my email subscribers. In this blog, I reveal the five tactics that actually work.
You’ll learn about the email tactic that got one marketer a job at the White House.
You’ll learn how I doubled my 5 star reviews with one email, and why one strange email from Barack Obama broke all records for donations.
5 Psychological Tactics to Write Better Emails
Imagine writing an email that’s so effective it lands you a job at the White House.
Well, that’s what happened to Maya Shankar, a PhD cognitive neuroscientist. In 2014, the Department of Veterans Affairs asked her to help increase signups in their veteran benefit scheme.
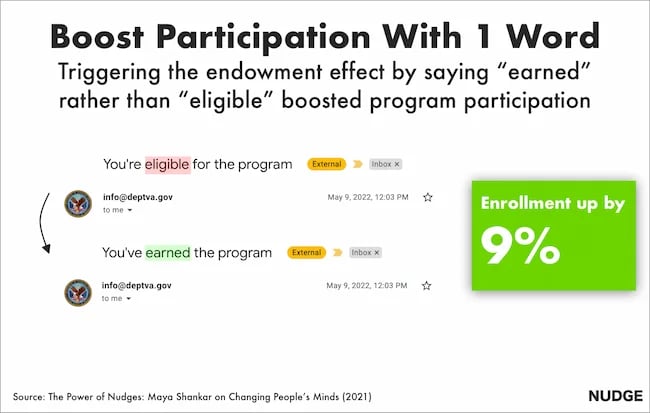
Maya had a plan. She was well aware of a cognitive bias that affects us all—the endowment effect. This bias suggests that people value items higher if they own them. So, she changed the subject line in the Veterans’ enrollment email.
Previously it read:
- Veterans, you’re eligible for the benefit program. Sign up today.
She tweaked one word, changing it to:
- Veterans, you’ve earned the benefits program. Sign up today.
This tiny tweak had a big impact. The amount of veterans enrolling in the program went up by 9%. And Maya landed a job working at the White House

Inspired by these psychological tweaks to emails, I started to run my own tests.
Alongside my podcast Nudge, I’ve run 100s of email tests on my 1,000s of newsletter subscribers.
Here are the five best tactics I’ve uncovered.
1. Show readers what they’re missing.
Nobel prize winning behavioral scientists Daniel Kahneman and Amos Tversky uncovered a principle called loss aversion.
Loss aversion means that losses feel more painful than equivalent gains. In real-world terms, losing $10 feels worse than how gaining $10 feels good. And I wondered if this simple nudge could help increase the number of my podcast listeners.
For my test, I tweaked the subject line of the email announcing an episode. The control read:
“Listen to this one”
In the loss aversion variant it read:
“Don’t miss this one”
It is very subtle loss aversion. Rather than asking someone to listen, I’m saying they shouldn’t miss out. And it worked. It increased the open rate by 13.3% and the click rate by 12.5%. Plus, it was a small change that cost me nothing at all.

2. People follow the crowd.
In general, humans like to follow the masses. When picking a dish, we’ll often opt for the most popular. When choosing a movie to watch, we tend to pick the box office hit. It’s a well-known psychological bias called social proof.
I’ve always wondered if it works for emails. So, I set up an A/B experiment with two subject lines. Both promoted my show, but one contained social proof.
The control read: New Nudge: Why Brands Should Flaunt Their Flaws
The social proof variant read: New Nudge: Why Brands Should Flaunt Their Flaws (100,000 Downloads)
I hoped that by highlighting the episode’s high number of downloads, I’d encourage more people to listen. Fortunately, it worked.
The open rate went from 22% to 28% for the social proof version, and the click rate, (the number of people actually listening to the episode), doubled.
3. Praise loyal subscribers.
The consistency principle suggests that people are likely to stick to behaviours they’ve previously taken. A retired taxi driver won’t swap his car for a bike. A hairdresser won’t change to a cheap shampoo. We like to stay consistent with our past behaviors.
I decided to test this in an email.
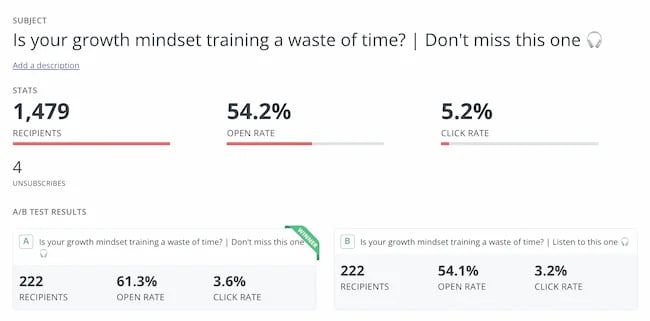
For my test, I attempted to encourage my subscribers to leave a review for my podcast. I sent emails to 400 subscribers who had been following the show for a year.
The control read: “Could you leave a review for Nudge?”
The consistency variant read: “You’ve been following Nudge for 12 months, could you leave a review?”
My hypothesis was simple. If I remind people that they’ve consistently supported the show they’ll be more likely to leave a review.
It worked.
The open rate on the consistency version of the email was 7% higher.
But more importantly, the click rate, (the number of people who actually left a review), was almost 2x higher for the consistency version. Merely telling people they’d been a fan for a while doubled my reviews.
4. Showcase scarcity.
We prefer scarce resources. Taylor Swift gigs sell out in seconds not just because she’s popular, but because her tickets are hard to come by.
Swifties aren’t the first to experience this. Back in 1975, three researchers proved how powerful scarcity is. For the study, the researchers occupied a cafe. On alternating weeks they’d make one small change in the cafe.
On some weeks they’d ensure the cookie jar was full.
On other weeks they’d ensure the cookie jar only contained two cookies (never more or less).
In other words, sometimes the cookies looked abundantly available. Sometimes they looked like they were almost out.
This changed behaviour. Customers who saw the two cookie jar bought 43% more cookies than those who saw the full jar.
It sounds too good to be true, so I tested it for myself.
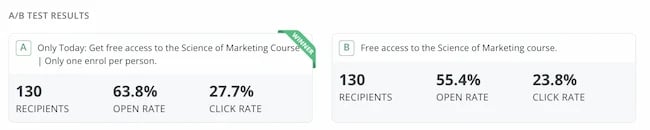
I sent an email to 260 subscribers offering free access to my Science of Marketing course for one day only.
In the control, the subject line read: “Free access to the Science of Marketing course”
For the scarcity variant it read: “Only Today: Get free access to the Science of Marketing Course | Only one enrol per person.”
130 people received the first email, 130 received the second. And the result was almost as good as the cookie finding. The scarcity version had a 15.1% higher open rate.

5. Spark curiosity.
All of the email tips I’ve shared have only been tested on my relatively small audience. So, I thought I’d end with a tip that was tested on the masses.
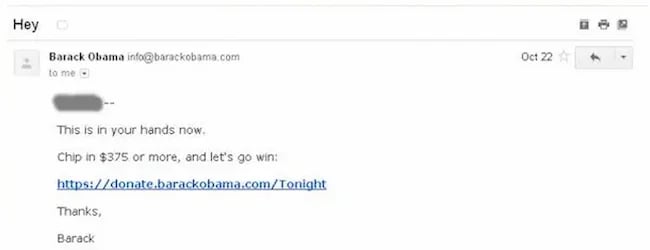
Back in 2012, Barack Obama and his campaign team sent hundreds of emails to raise funds for his campaign.
Of the $690 million he raised, most came from direct email appeals. But there was one email, according to ABC news, that was far more effective than the rest. And it was an odd one.
The email that drew in the most cash, had a strange subject line. It simply said “Hey.”
The actual email asked the reader to donate, sharing all the expected reasons, but the subject line was different.
It sparked curiosity, it got people wondering, is Obama saying Hey just to me?
Readers were curious and couldn’t help but open the email. According to ABC it was “the most effective pitch of all.”
Because more people opened, it raised more money than any other email. The bias Obama used here is the curiosity gap. We’re more likely to act on something when our curiosity is piqued.

Loss aversion, social proof, consistency, scarcity and curiosity—all these nudges have helped me improve my emails. And I reckon they’ll work for you.
It’s not guaranteed of course. Many might fail. But running some simple a/b tests for your emails is cost free, so why not try it out?
This blog is part of Phill Agnew’s Marketing Cheat Sheet series where he reveals the scientifically proven tips to help you improve your marketing. To learn more, listen to his podcast Nudge, a proud member of the Hubspot Podcast Network.
-

 WORDPRESS7 days ago
WORDPRESS7 days agoTurkish startup ikas attracts $20M for its e-commerce platform designed for small businesses
-

 PPC7 days ago
PPC7 days agoA History of Google AdWords and Google Ads: Revolutionizing Digital Advertising & Marketing Since 2000
-

 MARKETING6 days ago
MARKETING6 days agoRoundel Media Studio: What to Expect From Target’s New Self-Service Platform
-

 SEO5 days ago
SEO5 days agoGoogle Limits News Links In California Over Proposed ‘Link Tax’ Law
-
SEARCHENGINES6 days ago
Daily Search Forum Recap: April 12, 2024
-

 MARKETING7 days ago
MARKETING7 days agoUnlocking the Power of AI Transcription for Enhanced Content Marketing Strategies
-

 SEARCHENGINES7 days ago
SEARCHENGINES7 days agoGoogle Search Results Can Be Harmful & Dangerous In Some Cases
-

 SEO4 days ago
SEO4 days ago10 Paid Search & PPC Planning Best Practices









![5 Psychological Tactics to Write Better Emails → Download Now: The Beginner's Guide to Email Marketing [Free Ebook]](https://articles.entireweb.com/wp-content/uploads/2023/02/11-Free-Email-Hacks-to-Step-Up-Your-Productivity.png)



You must be logged in to post a comment Login