SEO
21 Must-Have Features For Ecommerce Sites

Are you creating a new ecommerce store for your business or looking for ways to improve the functionality of your current store?
Creating an ecommerce experience that is sure to delight your customers can be as simple as taking a little inspiration from the top ecommerce brands.
The following are 21 must-have features for ecommerce sites.
Example brands were selected from The Top 50 Ecommerce Companies in the U.S. list published by Similarweb.
1. User-Friendly Navigation
The key to helping customers find the products they need quickly is to offer a user-friendly navigation system.
Products should be logically categorized, with the most popular categories listed first.

Sephora knows how customers like to shop.
Some specifically seek out products by brand, while others shop by category. Their navigation bar reflects this organization, along with quick links to inexpensive and sale products.
2. Site Search
In addition to user-friendly navigation, site search is a feature found on most of the top ecommerce sites.
It allows customers to bypass the navigation and search for exactly what they want.
 Screenshot from Nordstrom.com, March 2022
Screenshot from Nordstrom.com, March 2022
Nordstrom offers a site search with suggestions for popular brands and products that match what you enter.
Most site searches can be tracked using Google Analytics.
3. Footer Navigation
Have you considered the best way to utilize your website’s footer to help customers find your top products?
Try a list of links to the top products, services, and information that customers want to find.
 Screenshot from T-mobile.com, March 2022
Screenshot from T-mobile.com, March 2022
T-Mobile uses its footer to direct customers to their social media profiles, English and Spanish sites, featured phones and plans, support, and company information.
Their footer effectively includes links to everything they want both customers and search crawlers to discover from any page throughout their website.
4. Product Videos
Adding video to your product pages can increase conversions.
According to Think With Google, over 50% of shoppers said that online video helped them make a decision on which brand or product to purchase.
Most ecommerce platforms allow retailers to add videos and images to their product pages.
 Screenshot from Apple.com, March 2022
Screenshot from Apple.com, March 2022
Apple uses video to highlight features of its latest iPhone on its sales page. Their use of high-quality product images and video help sell their products online and in-store.
5. Product Reviews
The most popular form of user-generated content found on ecommerce sites is product reviews and ratings.
This section of an ecommerce product page is crucial to providing social proof to shoppers that a product will fit their needs.
eBay allows customers to rate and review products, displaying reviews below the product descriptions and sponsored items.
 Screenshot from eBay.com, March 2022
Screenshot from eBay.com, March 2022
Other eBay users also have the option to rate reviews as useful or not, moving the best reviews to the top of the list on the product page.
6. Generous Return Policy
Want to increase consumer confidence in the products you sell? Offer a generous return policy and include it on your product page.
 Screenshot from Walmart.com, March 2022
Screenshot from Walmart.com, March 2022
Place it near your add to cart button to increase the chances that it will have a positive effect on the number of purchases.
7. FAQ For Products
Another way to incorporate user-generated content into your ecommerce store is by adding a section of the most frequently asked questions by customers.
This section can help your store in a number of ways.
- Increase the number of sales by answering your customer’s top pre-sales questions about your products.
- Reduce the amount of time your customer service has to spend on answering questions about products, before and after the purchase.
 Screenshot from Amazon.com, March 2022
Screenshot from Amazon.com, March 2022
Amazon’s question and answer section on product pages gives customers the ability to ask questions, answer questions, and vote up the best questions to ensure the most frequently asked ones appear at the top.
8. FAQ For The Store
In addition to the FAQ for your product pages, consider adding a FAQ page for your main store.
This should cover any of the general questions people may ask about online privacy, security, payments, shipping, returns, and other shopping concerns.
 Screenshot from Etsy.com, March 2022
Screenshot from Etsy.com, March 2022
Etsy offers answers to the most frequently asked questions in its help center.
This saves their customer support team from having to answer general questions and gives them more time to solve complex issues.
9. Order Tracking
Once your customer places an order, the top question on their mind is when will my order arrive.
Make it simple for customers to check their current order status on your website.
 Screenshot from Autozone.com, March 2022
Screenshot from Autozone.com, March 2022
AutoZone has an order tracking page that doesn’t require customers to log in.
They simply need their email address and the order number they received in their order confirmation email.
10. Email Opt-In
According to Mailchimp benchmarks, emails sent by ecommerce businesses have an average open rate of 15.68% and a click rate of 2.01%.
This is important considering the revenue-generating potential ecommerce emails have.
If you can’t get visitors to make a purchase on your website, one of the next best conversions for your store would be to attain the visitor as a subscriber on your email list.
This would allow you to reach them with future sales and email promotions.
 Screenshot from Samsung.com, March 2022
Screenshot from Samsung.com, March 2022
Samsung prompts visitors to subscribe to their email list to receive their latest offers using a pop-up.
Another way ecommerce retailers can capture email addresses is by adding an opt-in form in the header and footer of their website.
11. Push Notifications
If you want to bypass spam filters and social media algorithms, the next best way to capture your ecommerce store visitors as subscribers is through push notifications.
Push notification services allow visitors to subscribe to your latest updates in their browser.
When you have a promotion you want to notify subscribers of, you can send a message that will be delivered to their notification center via their browser.
 Screenshot from Shein.com
Screenshot from Shein.com
Shein is one of many ecommerce brands that allows visitors to subscribe to push notifications.
Once subscribed, visitors will see the latest messages from Shein in their desktop notifications.
 Screenshot of a push notification from Shein, March 2022
Screenshot of a push notification from Shein, March 2022
12. Chatbots
One of the benefits of running an ecommerce website is its ability to generate revenue, 24 hours a day, 7 days a week, throughout the year. That also means providing support to your customers during those hours as well.
According to LivePerson’s survey of 5,000 consumers, positive sentiment about the use of chatbots nearly doubled between 2020 and 2021, from 31% to 61%.
Many ecommerce stores use chatbots to assist online shoppers with basic questions and navigate them to a specific product or support page.
 Screenshot from Lowes.com, March 2022
Screenshot from Lowes.com, March 2022
Lowes uses an always online expert, which is an automated assistant with specific prompts for visitors to choose when looking for a specific answer, finding a specific product, or solving a basic customer service inquiry.
13. Coupon Codes
We know that consumers often search for coupon codes on Google when presented with a coupon or discount box on a checkout page.
In the United States, 88% of consumers use coupons when shopping, using coupon sites like slickdeals.com, groupon.com, and retailmenot.com.
If you want to keep customers on your website throughout the checkout process, give them great deals via your own coupon codes.
 Screenshot from Victoriassecret.com, March 2022
Screenshot from Victoriassecret.com, March 2022
Victoria’s Secret uses a bar at the top of its website to highlight its latest offer.
When visitors click on View Offers, they will get additional offers and coupon codes to apply at checkout.
14. Product Availability Filters
Do you have multiple options for customers when it comes to pickup or delivery methods?
Give customers the ability to quickly find the products that are available with their preferred pickup or delivery option.
 Screenshot from Walgreens.com, March 2022
Screenshot from Walgreens.com, March 2022
Walgreens offers customers an item availability filter that will sort products based on their pickup, same-day delivery, shipping, or in-stock availability. This gives you the best chance to convert customers based on fast availability.
15. Mobile App
In addition to having a mobile-friendly store for shoppers to make a purchase from any device, also consider having a mobile app for your store.
Mobile apps allow you to keep your brand on your customer’s minds, placing your app icon/brand logo on the smart devices customers use most.
You don’t have to wait for customers to open up a browser or another app for social media or email to get your latest sales messages.
You can push those promotional updates through your app to any customers that have notifications turned on.
 Screenshot from the Home Depot app, March 2022
Screenshot from the Home Depot app, March 2022
Home Depot offers an app that allows customers to shop for products online and have them shipped to their homes or reserved for in-store pickup.
16. Gift Registries
If you do a search for gift registries on Google, you will find dozens of well-known brand retailers.
Target, Amazon, Walmart, Crate & Barrel, and Bed, Bath, & Beyond are just a few that appear on the first page of SERPs.
Why are gift registries important to driving sales? Let’s just look at wedding registries for a moment.
According to The Knot 2020 Wedding Registry Study, 80% of respondents set up a wedding registry.
CNBC reported findings from Baird’s 2022 survey that Amazon leads as the top wedding registry provider with 45% listing penetration.
 Screenshot from Target.com, March 2022
Screenshot from Target.com, March 2022
Target offers gift registries for babies, weddings, and charities. You can also create a custom registry to celebrate any occasion you choose.
17. Multilingual Support
If your ecommerce store caters to customers in a specific region, you have two options to support the top languages spoken in their region:
- Depend on Google Translate to help customers translate your website into their language.
- Create multiple versions of your website for specific languages.
 Screenshot from Xfinity.com, March 2022
Screenshot from Xfinity.com, March 2022
Xfinity uses English on their www subdomain, and Spanish on their es subdomain.
Content can be switched from English to Spanish using the En and Es links in the main navigation bar.
18. Loyalty Program
Do you want to increase customer retention? One way to encourage people to shop from your ecommerce store again is to offer a loyalty program.
These are typically free or paid programs where customers get private or early access to the best deals.
Many allow customers to accrue points per purchase that lead to various rewards, such as a specific dollar amount off your next purchase or a free product.
 Screenshot from Ulta.com, March 2022
Screenshot from Ulta.com, March 2022
Ulta is one of many brands that offer a free rewards program for their loyal customers.
Customers can join for free and earn points redeemable for products and services online and in-store.
19. Carousels
While marketers may not agree on the value of image and video carousels on the homepage, you will find many ecommerce brands use them.
Major retailers such as Walmart, eBay, Home Depot, Samsung, Wayfair, Lowes, Costco, Sam’s Club, and Kohls have carousels with their latest promotions and sales.
 Screenshot from Chewy.com, March 2022
Screenshot from Chewy.com, March 2022
Chewy is another ecommerce brand that features a carousel on the homepage. Theirs promote discounts for auto-ship orders, healthy pet food, flea & tick medications, pet bedding, and more.
20. Local Store Information
If your ecommerce brand also has physical store locations, you can boost offline sales by adding details for the nearest store to your website’s header.
This would allow customers to shop online, reserve for in-store pick up, or browse their local store inventory before going to make an in-store purchase.
 Screenshot from Coscto.com, March 2022
Screenshot from Coscto.com, March 2022
Costco offers a link to the closest store based on your zip code. They also display current store hours.
21. Personal Data Policy
Depending on where your ecommerce store is based and the customers that it serves, your site may need a policy that notifies visitors of the data that is collected about them on your website using cookies from the website and other analytics tools.
 Screenshot from Michaels.com, March 2022
Screenshot from Michaels.com, March 2022
Michael’s ecommerce store displays a popup advising visitors about cookie usage to enhance user experience and analyze website traffic.
Visitors then have the option to accept the policy or adjust their cookie preferences.
Start Creating Fantastic Shopping Experiences
It’s important to remember that you don’t always have to reinvent the wheel in order to provide a fantastic shopping experience for your users.
It’s simply a matter of listening to your customer’s feedback and monitoring your competitors to see if new trends in ecommerce arise.
While you don’t need to try every new feature your ecommerce platform has to offer, you should look into the ones that your customers have come to expect from the top retailers in your vertical.
Combine your customer’s feedback with A/B testing to see what implementations drive more sales and higher customer satisfaction.
Featured Image: Paulo Bobita/Search Engine Journal
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version=’2.0′;
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window,document,’script’,
‘https://connect.facebook.net/en_US/fbevents.js’);
if( typeof sopp !== “undefined” && sopp === ‘yes’ ){
fbq(‘dataProcessingOptions’, [‘LDU’], 1, 1000);
}else{
fbq(‘dataProcessingOptions’, []);
}
fbq(‘init’, ‘1321385257908563’);
fbq(‘track’, ‘PageView’);
fbq(‘trackSingle’, ‘1321385257908563’, ‘ViewContent’, {
content_name: ‘ecommerce-site-feature-list’,
content_category: ‘digital ecommerce’
});
SEO
Google Confirms Links Are Not That Important

Google’s Gary Illyes confirmed at a recent search marketing conference that Google needs very few links, adding to the growing body of evidence that publishers need to focus on other factors. Gary tweeted confirmation that he indeed say those words.
Background Of Links For Ranking
Links were discovered in the late 1990’s to be a good signal for search engines to use for validating how authoritative a website is and then Google discovered soon after that anchor text could be used to provide semantic signals about what a webpage was about.
One of the most important research papers was Authoritative Sources in a Hyperlinked Environment by Jon M. Kleinberg, published around 1998 (link to research paper at the end of the article). The main discovery of this research paper is that there is too many web pages and there was no objective way to filter search results for quality in order to rank web pages for a subjective idea of relevance.
The author of the research paper discovered that links could be used as an objective filter for authoritativeness.
Kleinberg wrote:
“To provide effective search methods under these conditions, one needs a way to filter, from among a huge collection of relevant pages, a small set of the most “authoritative” or ‘definitive’ ones.”
This is the most influential research paper on links because it kick-started more research on ways to use links beyond as an authority metric but as a subjective metric for relevance.
Objective is something factual. Subjective is something that’s closer to an opinion. The founders of Google discovered how to use the subjective opinions of the Internet as a relevance metric for what to rank in the search results.
What Larry Page and Sergey Brin discovered and shared in their research paper (The Anatomy of a Large-Scale Hypertextual Web Search Engine – link at end of this article) was that it was possible to harness the power of anchor text to determine the subjective opinion of relevance from actual humans. It was essentially crowdsourcing the opinions of millions of website expressed through the link structure between each webpage.
What Did Gary Illyes Say About Links In 2024?
At a recent search conference in Bulgaria, Google’s Gary Illyes made a comment about how Google doesn’t really need that many links and how Google has made links less important.
Patrick Stox tweeted about what he heard at the search conference:
” ‘We need very few links to rank pages… Over the years we’ve made links less important.’ @methode #serpconf2024″
Google’s Gary Illyes tweeted a confirmation of that statement:
“I shouldn’t have said that… I definitely shouldn’t have said that”
Why Links Matter Less
The initial state of anchor text when Google first used links for ranking purposes was absolutely non-spammy, which is why it was so useful. Hyperlinks were primarily used as a way to send traffic from one website to another website.
But by 2004 or 2005 Google was using statistical analysis to detect manipulated links, then around 2004 “powered-by” links in website footers stopped passing anchor text value, and by 2006 links close to the words “advertising” stopped passing link value, links from directories stopped passing ranking value and by 2012 Google deployed a massive link algorithm called Penguin that destroyed the rankings of likely millions of websites, many of which were using guest posting.
The link signal eventually became so bad that Google decided in 2019 to selectively use nofollow links for ranking purposes. Google’s Gary Illyes confirmed that the change to nofollow was made because of the link signal.
Google Explicitly Confirms That Links Matter Less
In 2023 Google’s Gary Illyes shared at a PubCon Austin that links were not even in the top 3 of ranking factors. Then in March 2024, coinciding with the March 2024 Core Algorithm Update, Google updated their spam policies documentation to downplay the importance of links for ranking purposes.
The documentation previously said:
“Google uses links as an important factor in determining the relevancy of web pages.”
The update to the documentation that mentioned links was updated to remove the word important.
Links are not just listed as just another factor:
“Google uses links as a factor in determining the relevancy of web pages.”
At the beginning of April Google’s John Mueller advised that there are more useful SEO activities to engage on than links.
Mueller explained:
“There are more important things for websites nowadays, and over-focusing on links will often result in you wasting your time doing things that don’t make your website better overall”
Finally, Gary Illyes explicitly said that Google needs very few links to rank webpages and confirmed it.
I shouldn’t have said that… I definitely shouldn’t have said that
— Gary 鯨理/경리 Illyes (so official, trust me) (@methode) April 19, 2024
Why Google Doesn’t Need Links
The reason why Google doesn’t need many links is likely because of the extent of AI and natural language undertanding that Google uses in their algorithms. Google must be highly confident in its algorithm to be able to explicitly say that they don’t need it.
Way back when Google implemented the nofollow into the algorithm there were many link builders who sold comment spam links who continued to lie that comment spam still worked. As someone who started link building at the very beginning of modern SEO (I was the moderator of the link building forum at the #1 SEO forum of that time), I can say with confidence that links have stopped playing much of a role in rankings beginning several years ago, which is why I stopped about five or six years ago.
Read the research papers
Authoritative Sources in a Hyperlinked Environment – Jon M. Kleinberg (PDF)
The Anatomy of a Large-Scale Hypertextual Web Search Engine
Featured Image by Shutterstock/RYO Alexandre
SEO
How to Become an SEO Lead (10 Tips That Advanced My Career)

A few years ago, I was an SEO Lead managing enterprise clients’ SEO campaigns. It’s a senior role and takes a lot of work to get there. So how can you do it, too?
In this article, I’ll share ten tips to help you climb the next rung in the SEO career ladder.
Helping new hires in the SEO team is important if you want to become an SEO Lead. It gives you the experience to develop your leadership skills, and you can also share your knowledge and help others learn and grow.
It demonstrates you can explain things well, provide helpful feedback, and improve the team’s standard of work. It shows you care about the team’s success, which is essential for leaders. Bosses look for someone who can do their work well and help everyone improve.
Here are some practical examples of things I did early in my career to help mentor junior members of the team that you can try as well:
- Hold “lunch and learn” sessions on topics related to SEO and share case studies of work you have done
- Create process documents for the junior members of the team to show them how to complete specific tasks related to your work
- Compile lists of your favorite tools and resources for junior members of the team
- Create onboarding documents for interns joining the company
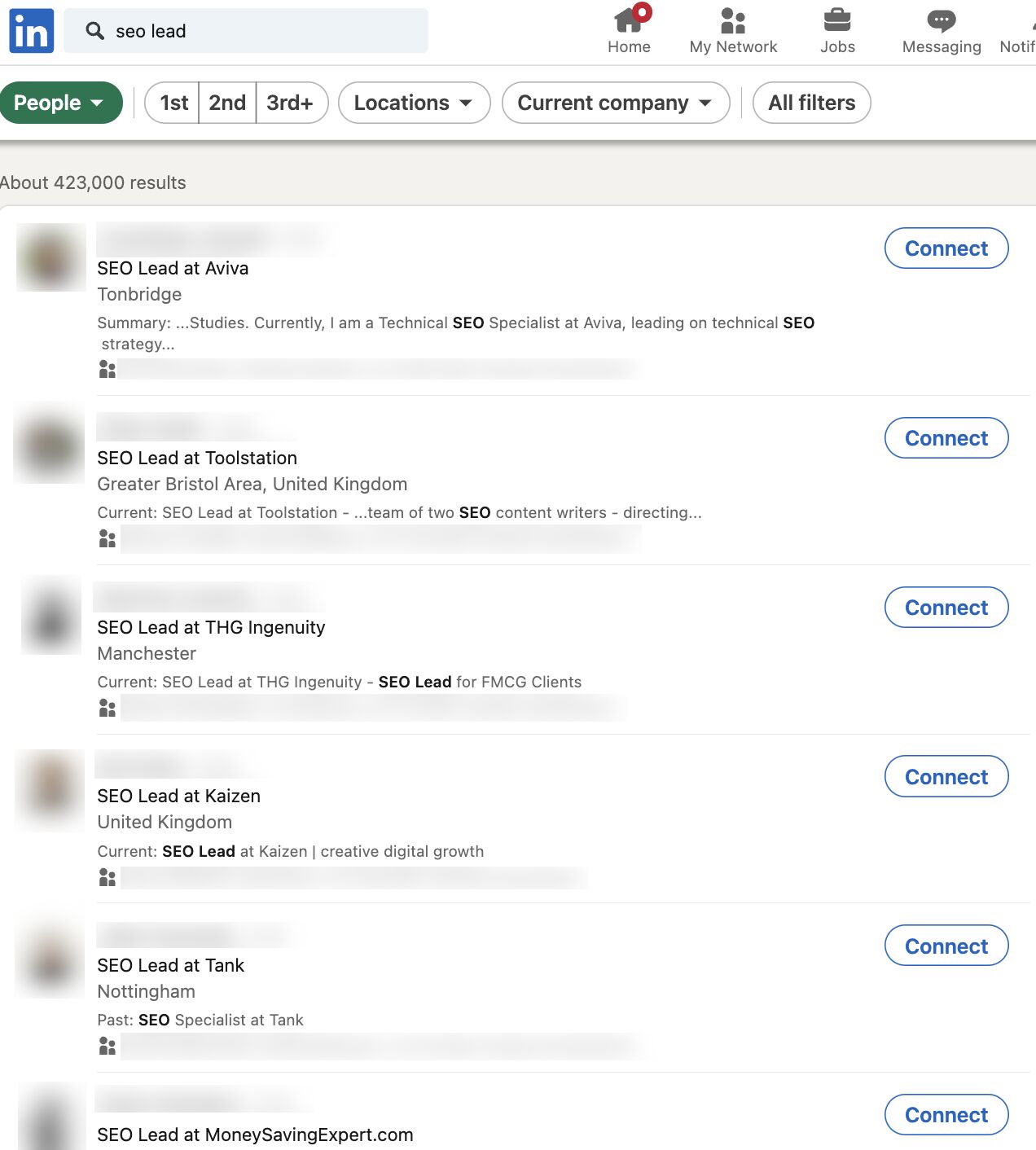
Wouldn’t it be great if you could look at every single SEO Lead’s resume? Well, you already can. You can infer ~70% of any SEO’s resume by spying on their LinkedIn and social media channels.
Type “SEO Lead” into LinkedIn and see what you get.

Tip
Look for common career patterns of the SEOs you admire in the industry.
I used this method to understand how my favorite SEOs and people at my company navigated their way from a junior role to a senior role.
For example, when the Head of SEO at the time Kirsty Hulse, joined my team, I added her on LinkedIn and realized that if I wanted to follow in her footsteps, I’d need to start by getting the role of SEO Manager to stand any possible chance of leading SEO campaigns like she was.
The progression in my company was from SEO Executive to Senior SEO Executive (Junior roles in London, UK), but as an outsider coming into the company, Kirsty showed me that it was possible to jump straight to SEO Manager given the right circumstances.


Using Kirsty’s and other SEOs’ profiles, I decided that the next step in my career needed to be SEO Manager, and at some point, I needed to get some experience with a bigger media agency so I could work my way up to leading an SEO campaign with bigger brands.
Sadly, you can’t just rock up to a monthly meeting and start leading a big brand SEO campaign. You’ll need to prove yourself to your line manager first. So how can you do this?
Here’s what I’d suggest you do:
- Create a strong track record with smaller companies.
- Obsessively share your wins with your company, so that senior management will already know you can deliver.
- At your performance review, tell your line manager that you want to work on bigger campaigns and take on more responsibility.
If there’s no hope of working with a big brand at your current job, you might need to consider looking for a new job where there is a recognizable brand. This was what I realized I needed to do if I wanted to get more experience.
Tip
Get recruiters on LinkedIn to give you the inside scoop on which brands or agencies are hiring. Ask them if you have any skill gaps on your resume that could prevent you from getting a job with these companies.
Being critical of your skill gaps can be hard to do. I found the best way to identify them early in my career was to ask other people—specifically recruiters. They had knowledge of the industry and were usually fairly honest as to what I needed to improve.
From this, I realized I lacked experience working with other teams—like PR, social, and development teams. As a junior SEO, your mind is focused 99% on doing SEO, but when you become more senior, your integration with other teams is important to your success.
For this reason, I’d suggest that aspiring SEO Leads should have a good working knowledge of how other teams outside of SEO operate. If you take the time to do this, it will pay dividends later in your career:
- If there are other teams in your company, ask if you can do some onboarding training with them.
- Get to know other team leads within your company and learn how they work.
- Take training courses to learn the fundamentals of other disciplines that complement SEO, such as Python, SQL, or content creation.
Sometimes, employers use skill gaps to pay you less, so it’s crucial to get the skills you need early on…


Examples of other skill gaps I’ve noticed include:
Tip
If you think you have a lot of skill gaps, then you can brush up your skills with our SEO academy. Once you’ve completed that, you can fast-track your knowledge by taking a course like Tom Critchlow’s SEO MBA, or you can try to develop these skills through your job.


As a junior in any company, it can be hard to get your voice heard amongst the senior crowd. Ten years ago, I shared my wins with the team in a weekly group email in the office.
Here’s what you should be sharing:
- Praise from 3rd parties, e.g. “the client said they are impressed with the work this month.”
- Successful performance insights, e.g “following our SEO change, the client has seen X% more conversions this month.”
- Examples of the work you led, e.g. if your leadership and decision-making led to good results, then you need to share it.
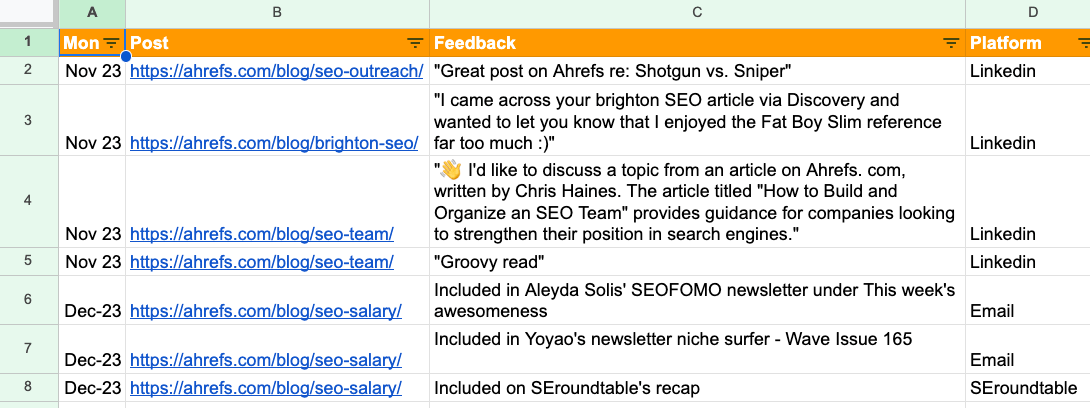
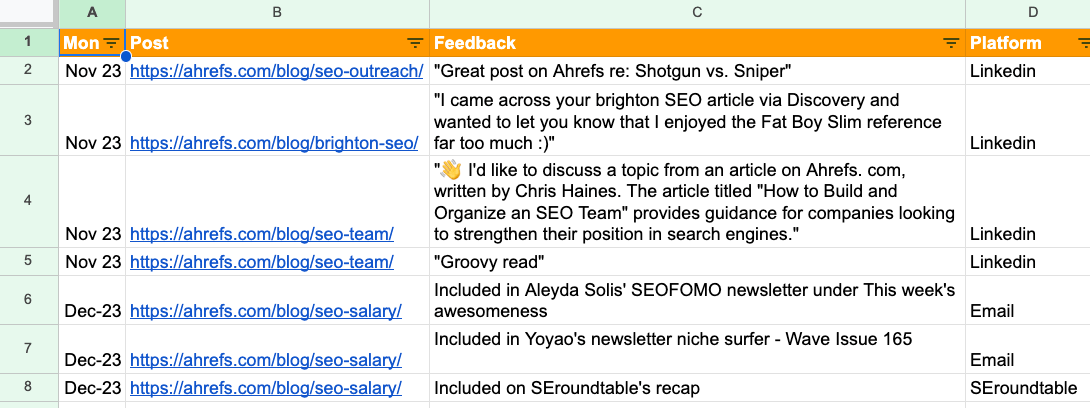
At Ahrefs I keep a “wins” document. It’s just a simple spreadsheet that lists feedback on the blog posts I’ve written, the links I’ve earned and what newsletters my post was included in. It’s useful to have a document like this so you have a record of your achievements.


Sidenote.
Junior SEOs sometimes talk about the things “we” achieved as a team rather than what they achieved at the interview stage. If you want the SEO Lead role, remember to talk about what you achieved. While there’s no “I” in team, you also need to advocate for yourself.
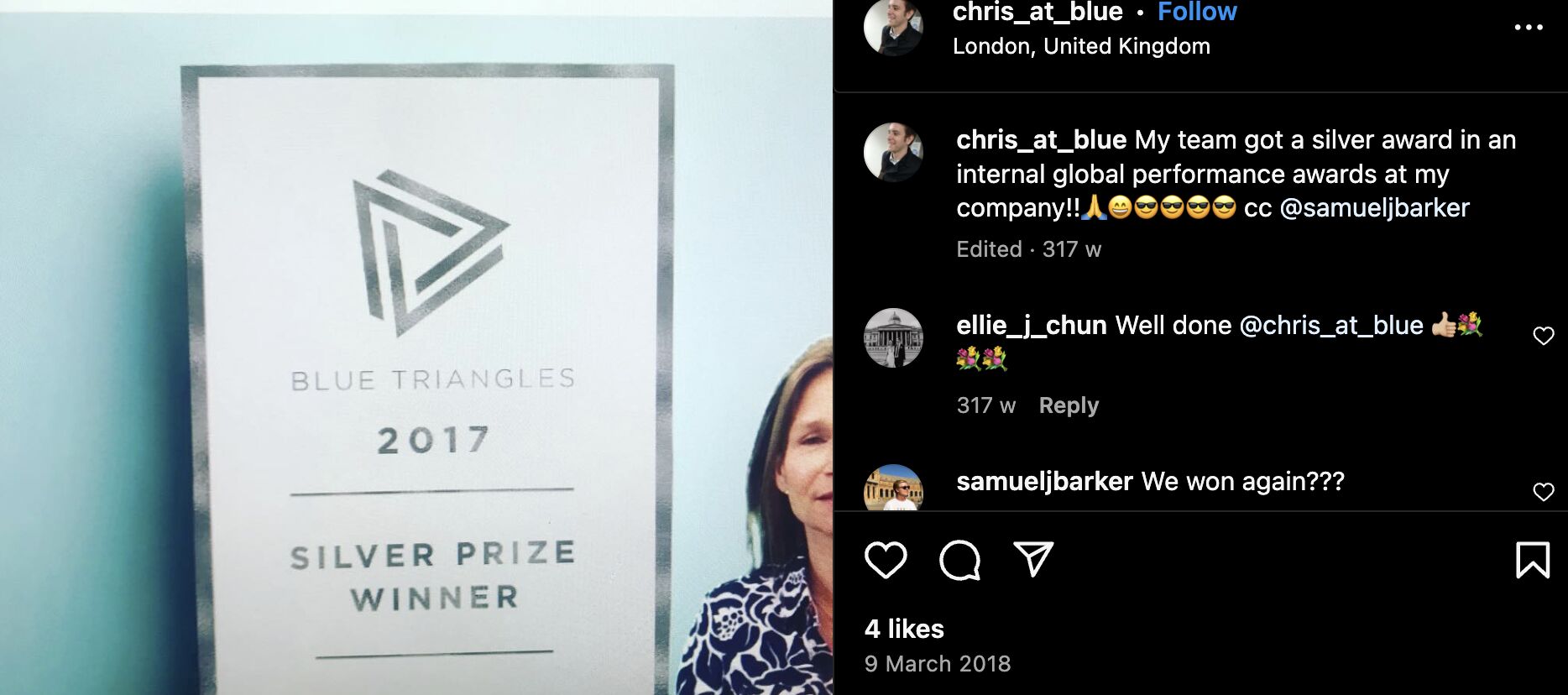
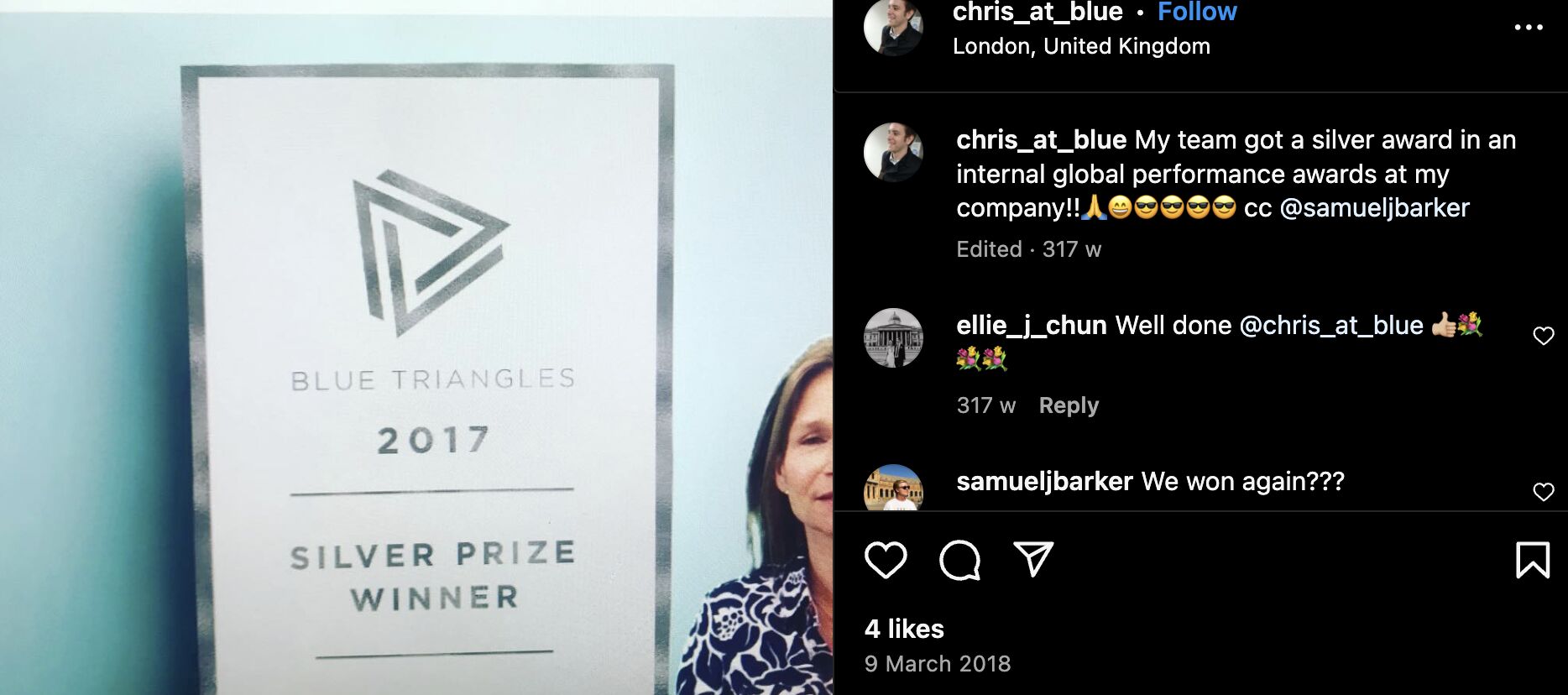
One of my first big wins as an SEO was getting a link from an outreach campaign on Buzzfeed. When I went to Brighton SEO later that year and saw Matthew Howells-Barby sharing how he got a Buzzfeed link, I realized that this was not something everyone had done.
So when I did manage to become an SEO Lead, and my team won a prize in Publicis Groupe for our SEO performance, I made sure everyone knew about the work we did. I even wrote a case study on the work for Publicis Groupe’s intranet.


I’ve worked with some incredibly talented people, many of whom have helped me in my career.
I owe my big break to Tim Cripps, Laura Scott, and Kevin Mclaren. Without their support and encouragement, I wouldn’t be where I am today. Even before that, David Schulhof, Jodie Wheeler, and Carl Brooks let me mastermind some bonkers content campaigns that were lucky enough to succeed:


I wasn’t even an SEO Lead at that point, but they gave me the reins and trusted me.
So, how can you find your tribe?
- Speak to recruiters – they might hold the ticket to your next dream job. I spoke to many recruiters early in my career, but only two recruiters delivered for me—they were Natasha Woodford, and Amalia Gouta. Natasha helped me get a job that filled my skill gap, and Amalia helped me get my first SEO Lead role.
- Go to events and SEO conferences, and talk to speakers to build connections outside of your company.
- Use LinkedIn and other social media to interact with other companies or individuals that resonate with you.
Many senior SEO professionals spend most of their online lives on X and LinkedIn. If you’re not using them, you’re missing out on juicy opportunities.


Sharing your expertise on these platforms is one of the easiest ways to increase your chances of getting a senior SEO role. Because, believe it or not, sometimes a job offer can be just a DM away.
Here’s some specific ideas of what you can share:
- Share your thoughts on a trending topic – like the latest Google algorithm update.
- Share what you learned during the course of a campaign.
- Ask the community for their thoughts on a certain topic.
I’ve recently started posting on LinkedIn and am impressed by the reach you can get by posting infrequently on these topics.
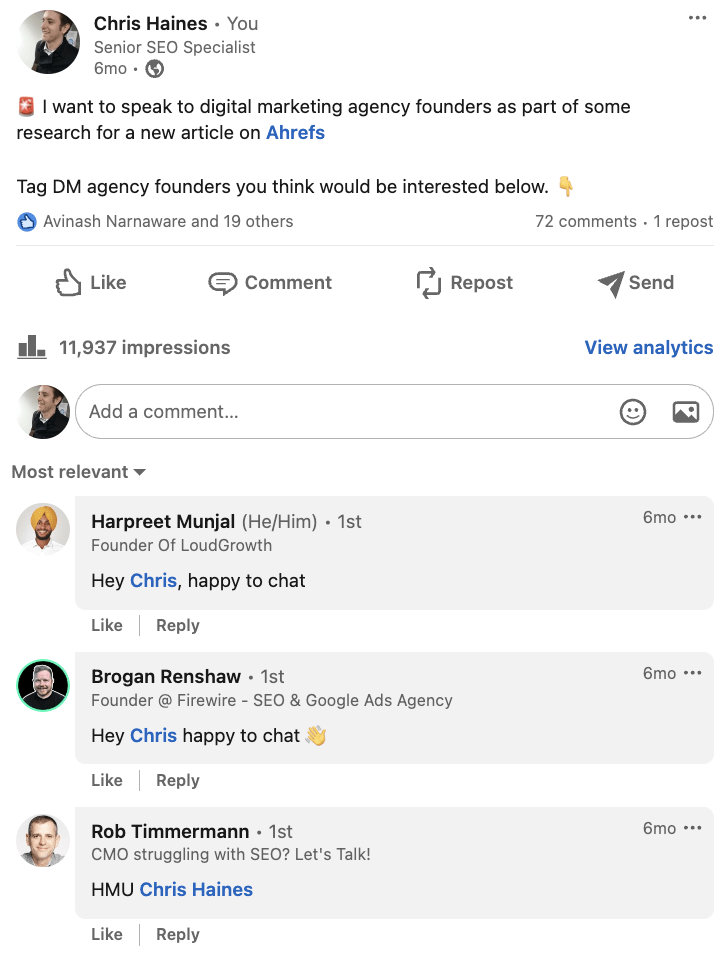
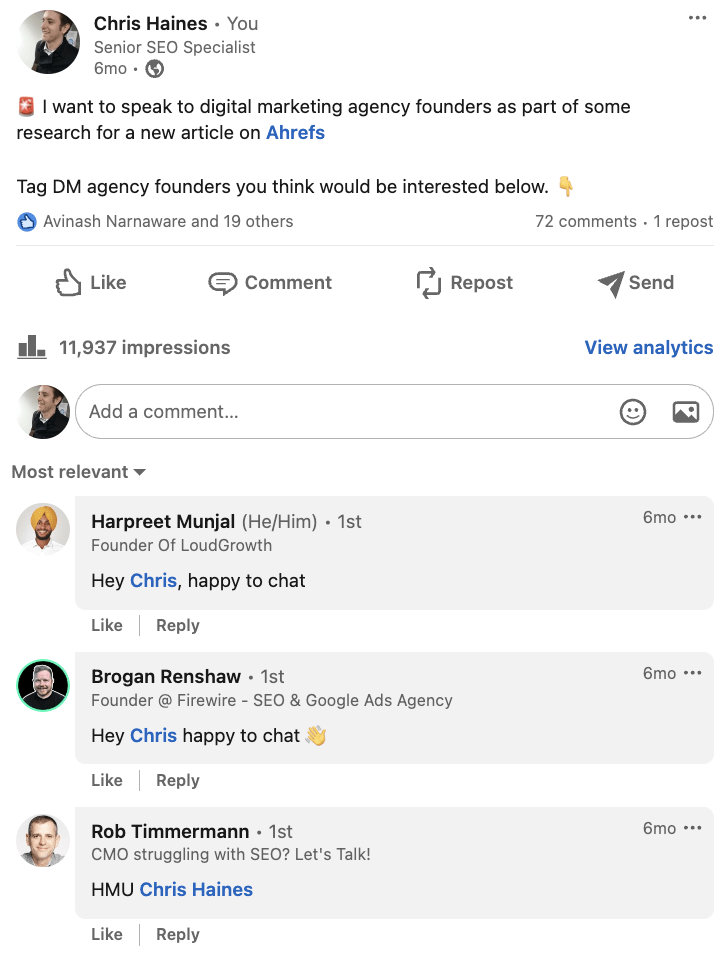
Here’s an example of one of my posts where I asked the community for help researching an article I was writing:


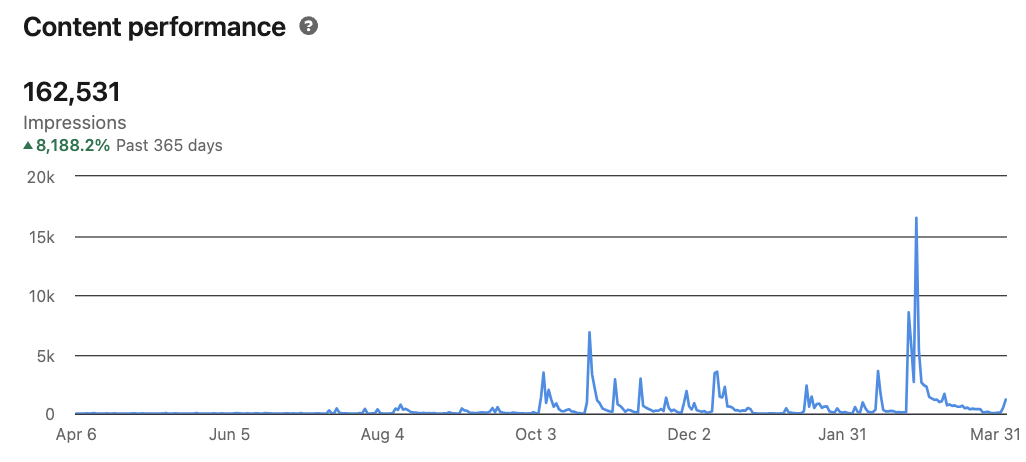
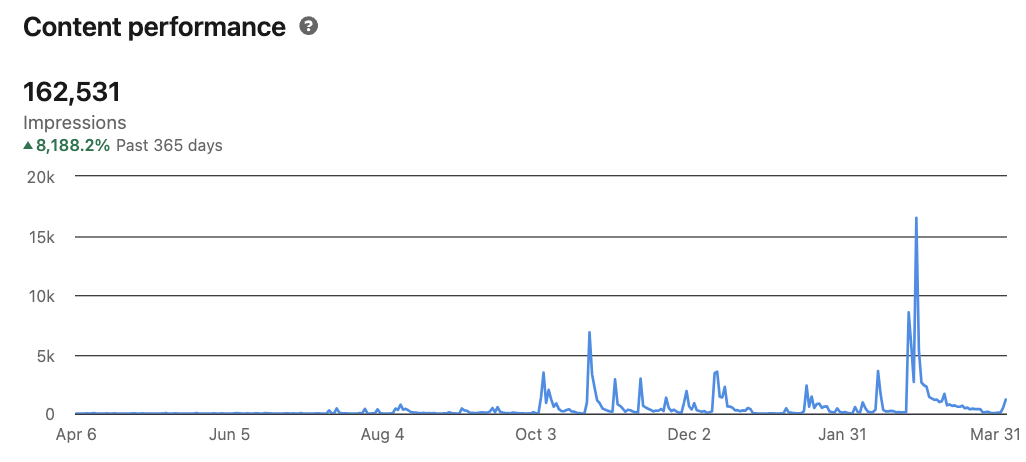
And here is the content performance across the last year from posting these updates.


I’m clearly not a LinkedIn expert—far from it! But as you can see, with just a few months of posting, you can start to make these platforms work for you.
Godard Abel, co-founder of G2, talked on a podcast about conscious leadership. This struck a chord with me recently as I realized that I had practiced some of the principles of conscious leadership—unconsciously.
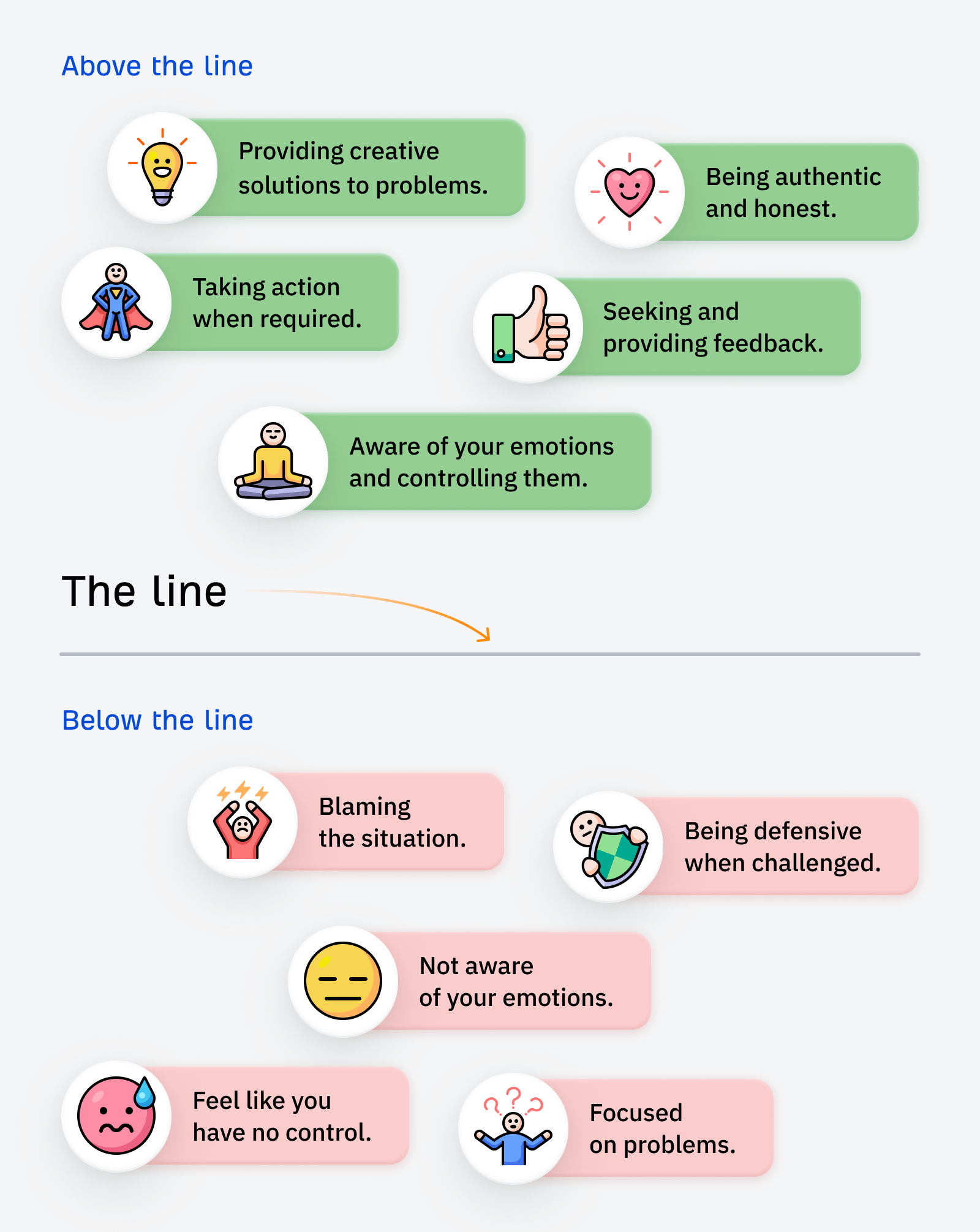
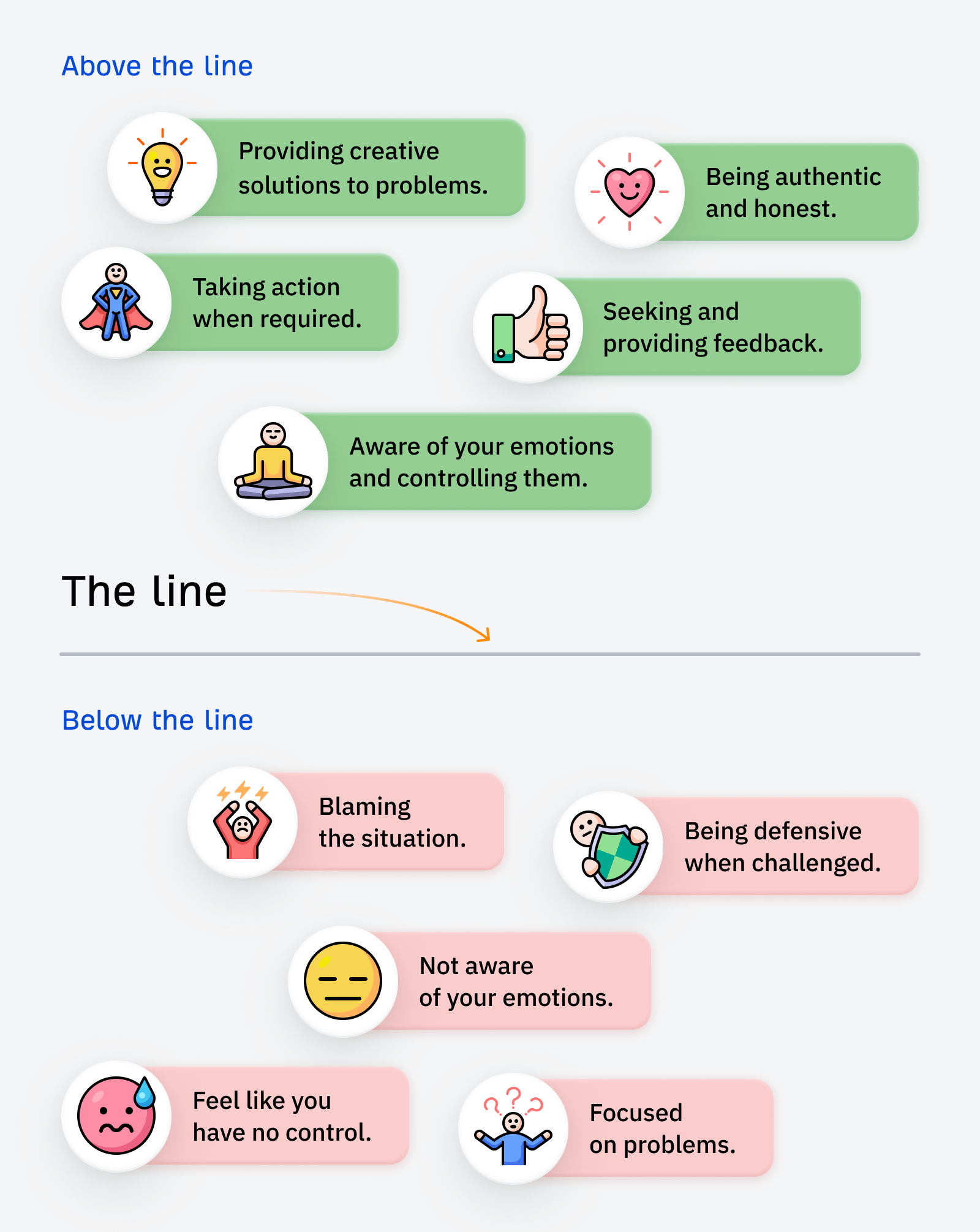
You can start practicing conscious leadership by asking yourself if your actions are above or below the line. Here are a few examples of above and below-the-line thinking:


If you want a senior SEO role, I’d suggest shifting your mindset to above-the-line thinking.
In the world of SEO, it’s easy to blame all your search engine woes on Google. We’ve all been there. But a lot of the time, simple changes to your website can make a huge difference—it just takes a bit of effort to find them and make the changes.
SEO is not an exact science. Some stakeholders naturally get nervous if they sense you aren’t sure about what you’re saying. If you don’t get their support early on then you fall at the first hurdle.


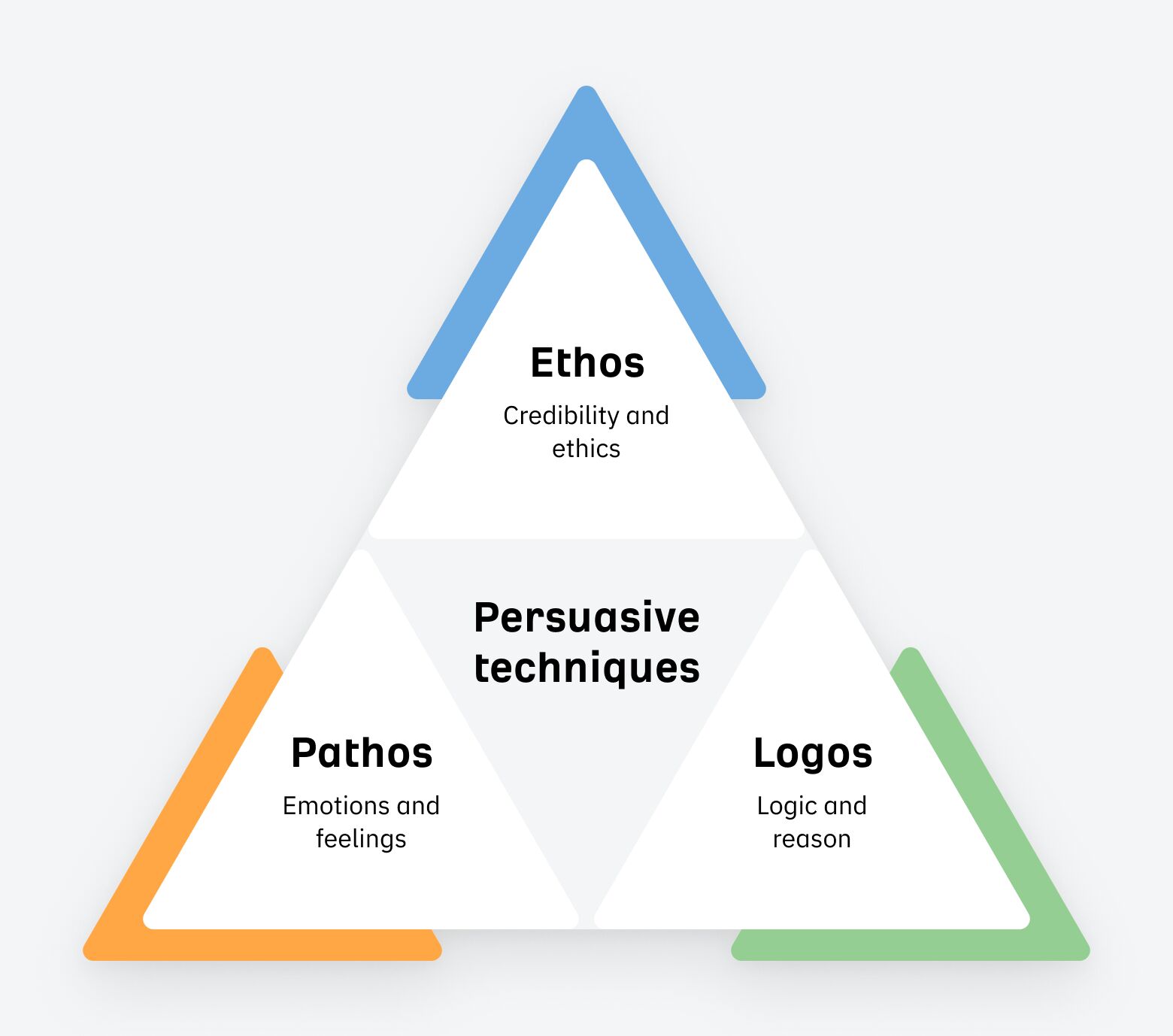
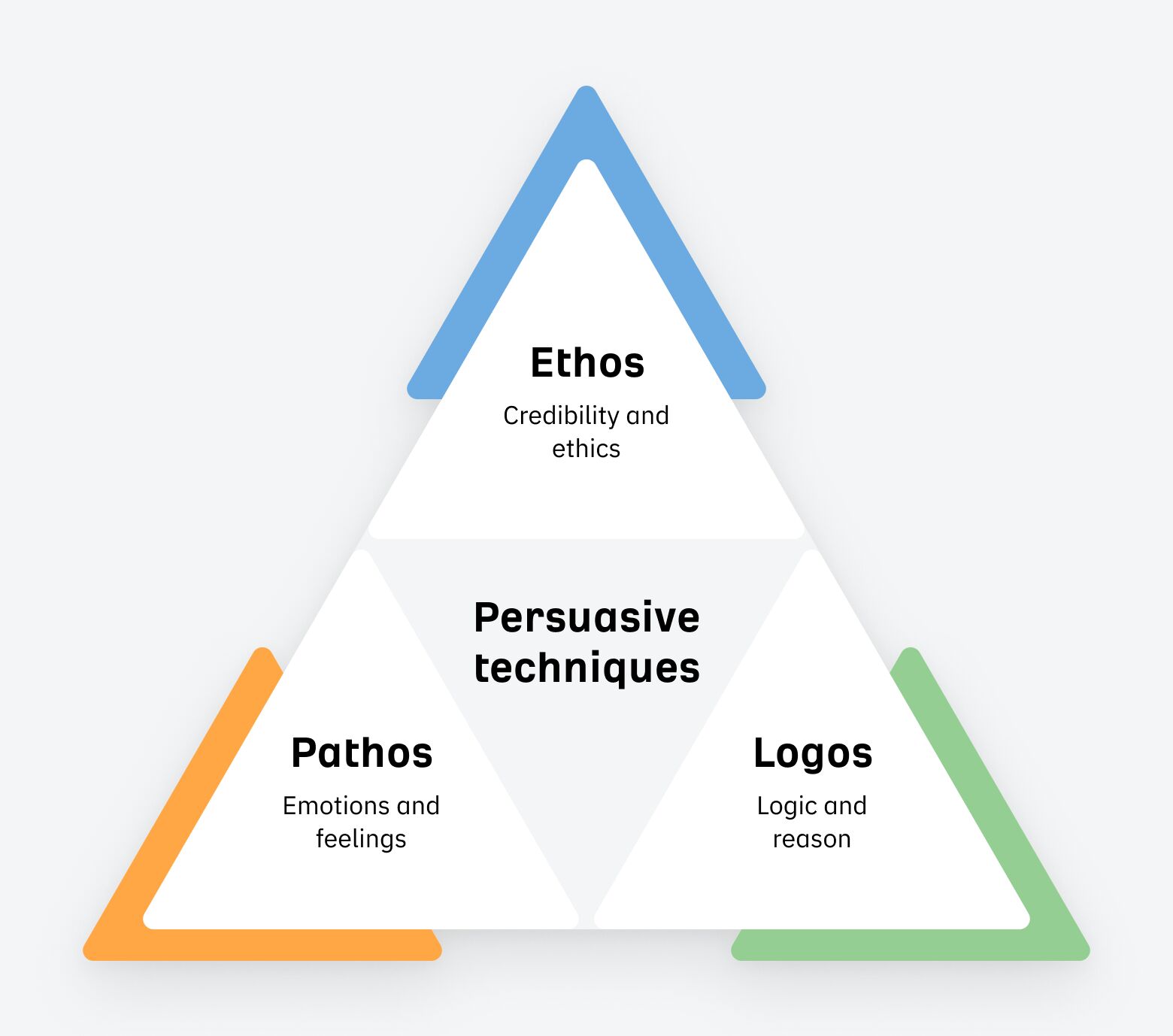
To become more persuasive, try incorporating Aristotle’s three persuasive techniques into your conversations.
- Pathos: use logical reasoning, facts, and data to present water-tight arguments.
- Ethos: establish your credibility and ethics through results.
- Logos: make your reports tell a story.


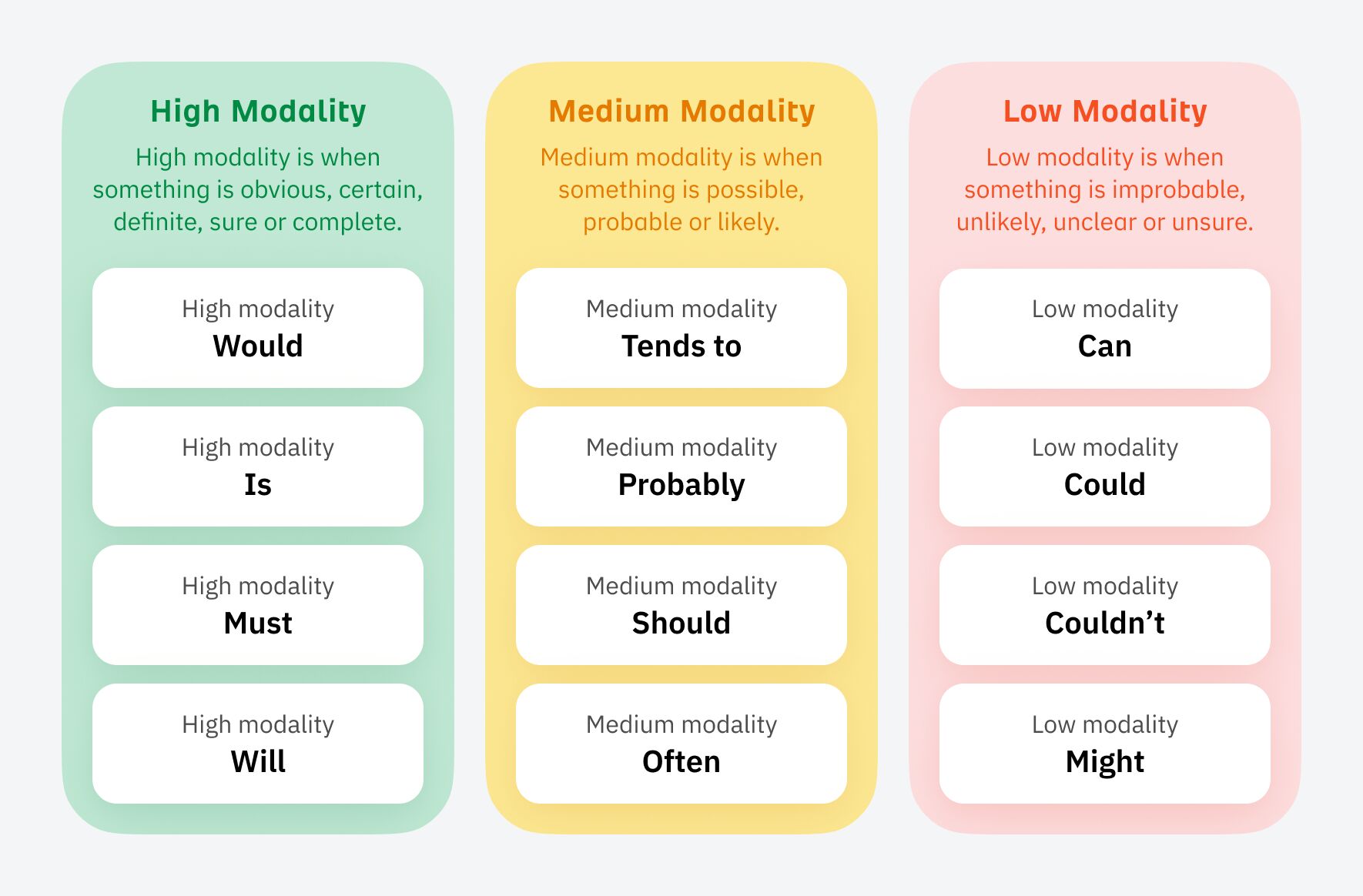
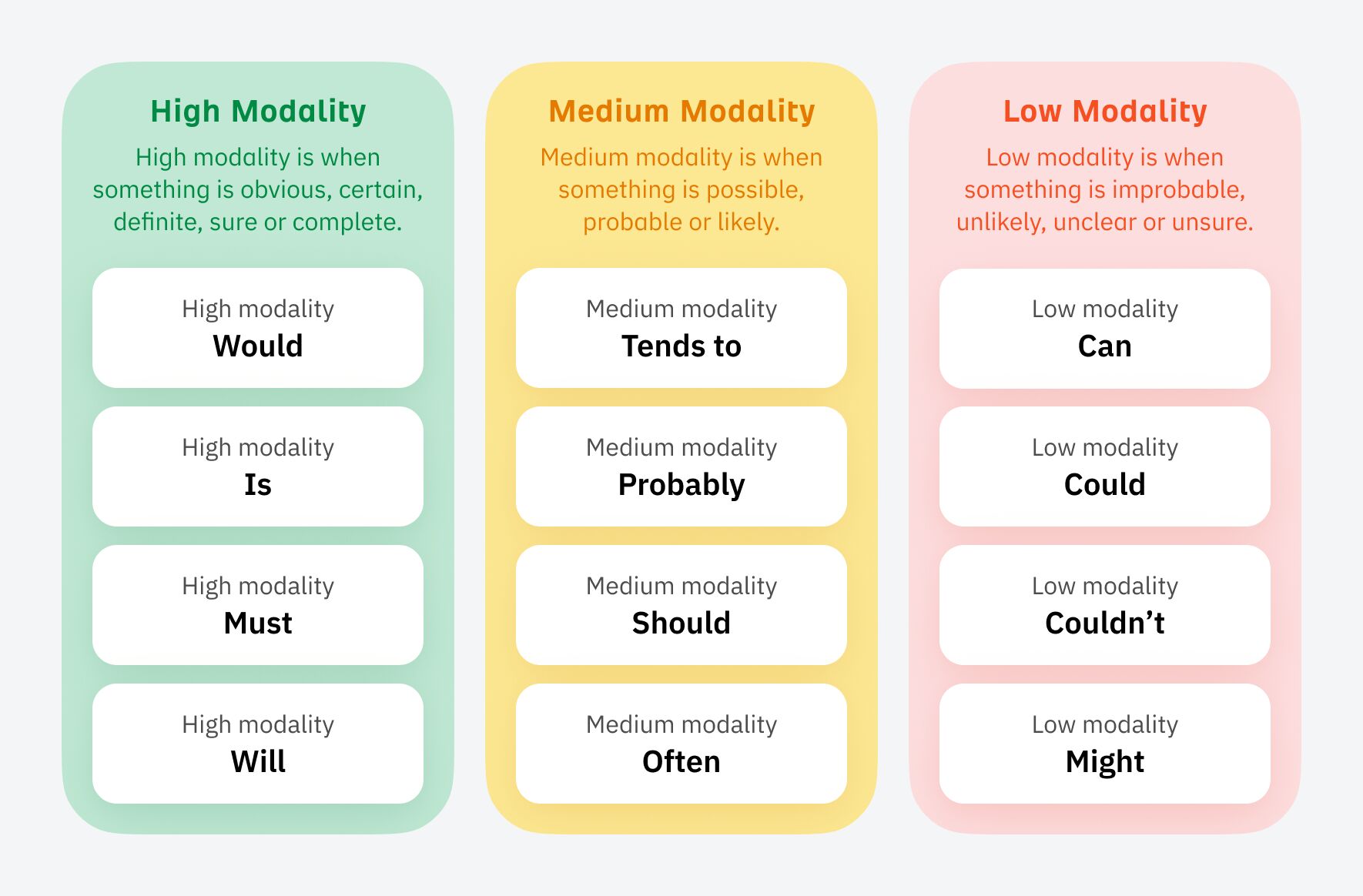
Then sprinkle in language that has a high level of modality:


Some people will be able to do this naturally without even realizing it, but for others, it can be an uphill struggle. It wasn’t easy for me, and I had to learn to adapt the way I talked to stakeholders early on.
The strongest way I found was to appeal to emotions and back up with data from a platform like Ahrefs. Highlight what competitors have done in terms of SEO and the results they’ve earned from doing it.
Sidenote.
You don’t have to follow this tip to the letter, but being aware of these concepts means you’ll start to present more confident and persuasive arguments for justifying your SEO strategies.
When I started in SEO, I had zero connections. Getting a job felt like an impossible challenge.
Once I’d got my first SEO Lead job, it felt stupidly easy to get another one—just through connections I’d made along the way in my SEO journey.
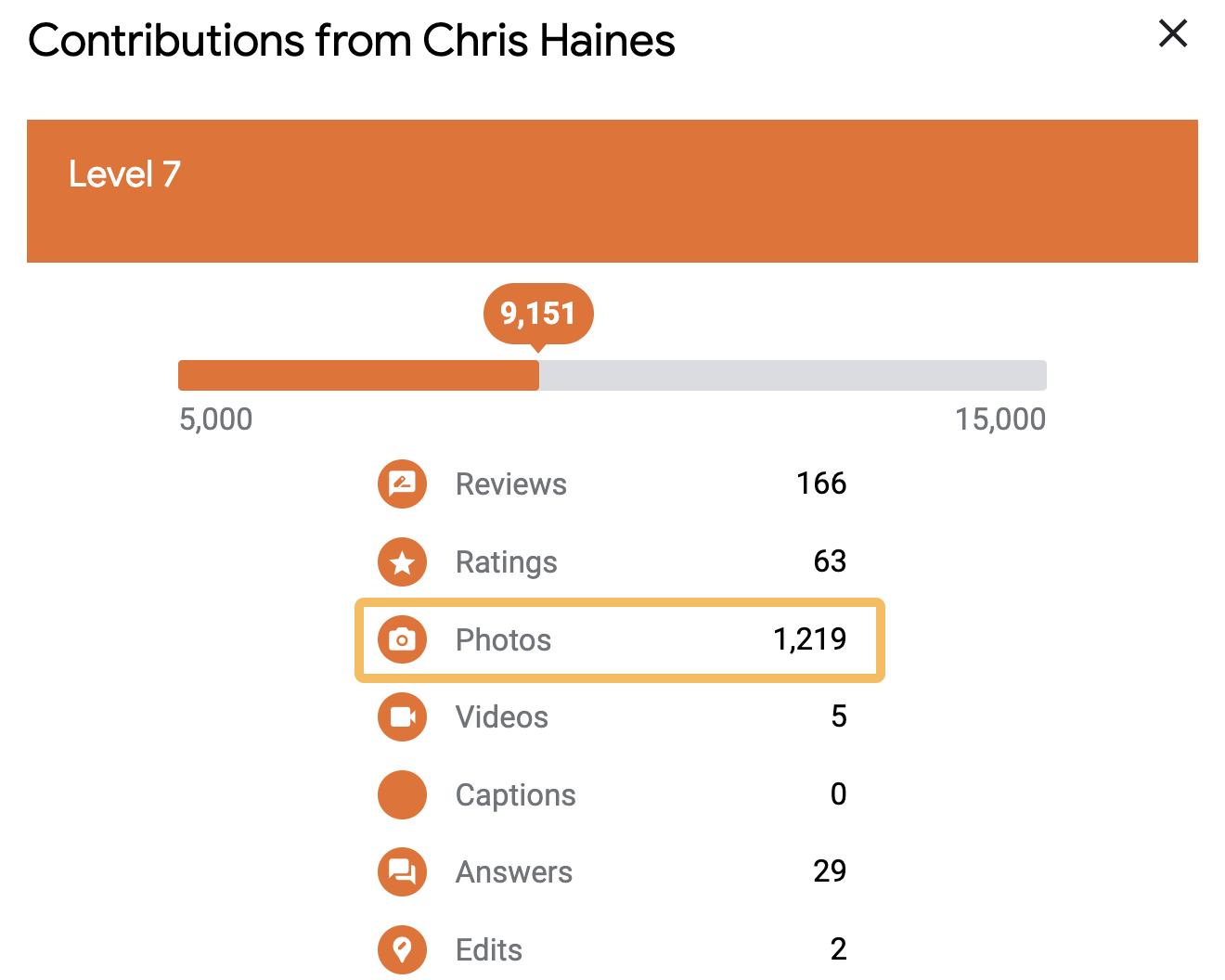
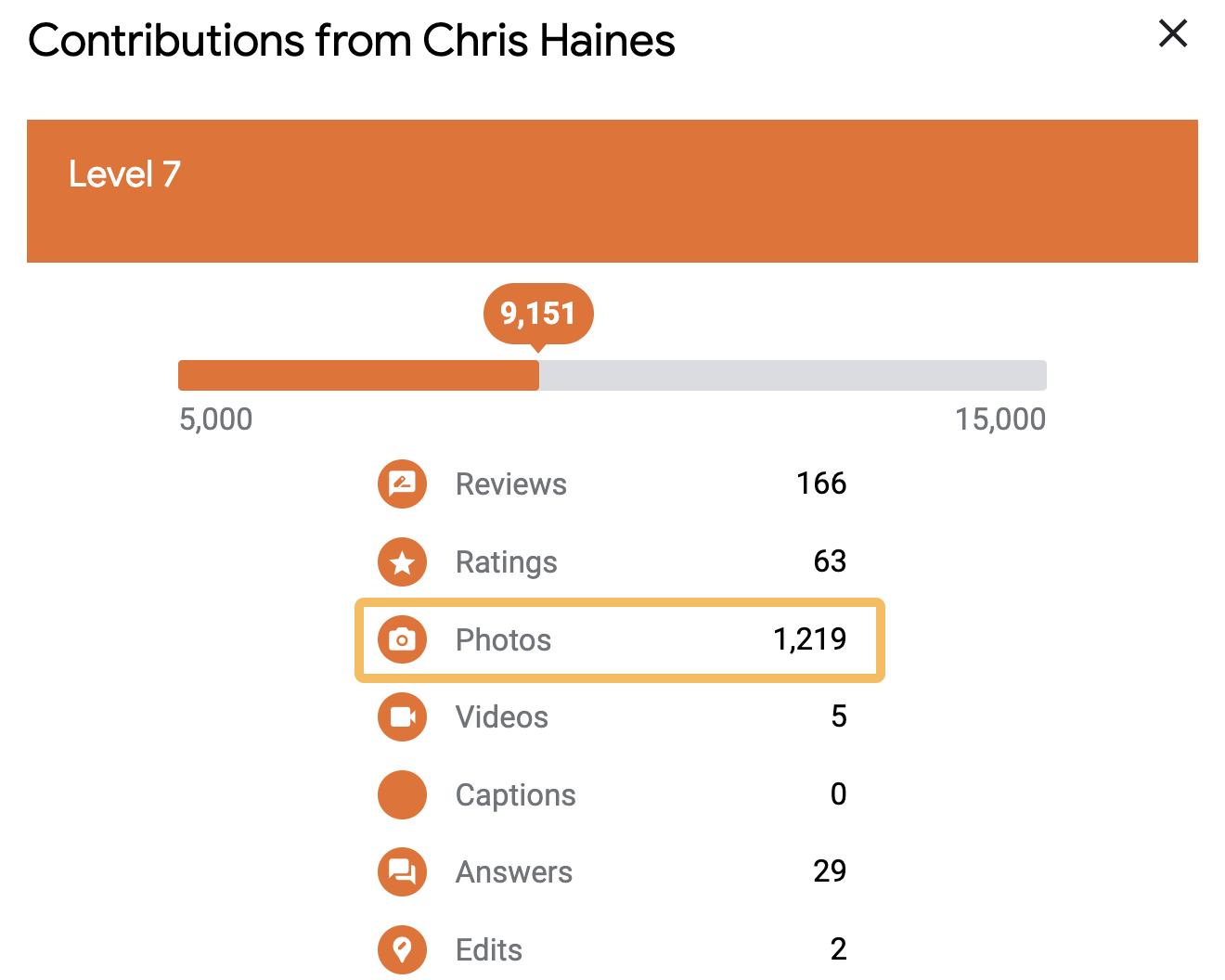
I once got stuck on a delayed train with a senior member of staff, and he told me he was really into Google Local Guides, and he was on a certain high level. He said it took him a few years to get there.
Local Guides is part of Google Maps that allows you submit reviews and other user generated content
When he showed me the app, I realized that you could easily game the levels by uploading lots of photos.
In a “hold my beer” moment, I mass downloaded a bunch of photos, uploaded them to Local Guides and equaled his Local Guide level on the train in about half an hour. He was seething.


One of the photos I uploaded was a half-eaten Subway. It still amazes me that 50,974 people have seen this photo:


This wasn’t exactly SEO, but the ability to find this ‘hack’ so quickly impressed him, and we struck up a friendship.
The next month that person moved to another company, and then another few months later, he offered me an SEO Lead job.
Tip
Build connections with everyone you can—you never know who you might need to call on next.
Final thoughts
The road to becoming an SEO Lead seems straightforward enough when you start out, but it can quickly become long and winding.
But now armed with my tips, and a bucket load of determination, you should be able to navigate your way to an SEO Lead role much quicker than you think.
Lastly, if you want any more guidance, you can always ping me on LinkedIn. 🙂
SEO
7 Content Marketing Conferences to Attend in 2024

I spend most of my days sitting in front of a screen, buried in a Google Doc. (You probably do too.)
And while I enjoy deep work, a few times a year I get the urge to leave my desk and go socialize with other human beings—ideally on my employer’s dime 😉
Conferences are a great excuse to hang out with other content marketers, talk shop, learn some new tricks, and pretend that we’re all really excited about generative AI.
Without further ado, here are the biggest and best content marketing conferences happening throughout the rest of 2024.
Dates: May 5–7
Prices: from $795
Website: https://cex.events/
Location: Cleveland, OH
Speakers: B.J. Novak, Ann Handley, Alexis Grant, Justin Welsh, Mike King
CEX is designed with content entrepreneurs in mind (“contenpreneurs”? Did I just coin an awesome new word?)—people that care as much about the business of content as they do the craft.
In addition to veteran content marketers like Ann Handley and Joe Pulizi waxing lyrical about modern content strategy, you’ll find people like Justin Welsh and Alexis Grant exploring the practicalities of quitting your job and becoming a full-time content creator.
Here’s a trailer for last year’s event:
Sessions include titles like:
- Unlocking the Power of Book Publishing: From Content to Revenue
- Quitting A $200k Corporate Job to Become A Solo Content Entrepreneur
- Why You Should Prioritize Long-Form Content
(And yes—Ryan from The Office is giving the keynote.)
Dates: Jun 3–4
Location: Seattle, WA
Speakers: Wil Reyolds, Bernard Huang, Britney Muller, Lily Ray
Prices: from $1,699
Website: https://moz.com/mozcon
Software company Moz is best known in the SEO industry, but its conference is popular with marketers of all stripes. Amidst a lineup of 25 speakers there are plenty of content marketers speaking, like Andy Crestodina, Ross Simmonds, and Chima Mmeje.
Check out this teaser from last year’s event:
This year’s talks include topics like:
- Trust and Quality in the New Era of Content Discovery
- The Power of Emotion: How To Create Content That (Actually) Converts
- “E” for Engaging: Why The Future of SEO Content Needs To Be Engaging
Dates: Sep 18–20
Location: Boston, MA
Speakers: TBC
Prices: from $1,199
Website: https://www.inbound.com/
Hosted by content marketing OG HubSpot, INBOUND offers hundreds of talks, deep dives, fireside chats, and meetups on topics ranging from brand strategy to AI.
Here’s the recap video:
I’ve attended my fair share of INBOUNDs over the years (and even had a beer with co-founder Dharmesh Shah), and always enjoy the sheer choice of events on offer.
Keynotes are a highlight, and this year’s headline speaker has a tough act to follow: Barack Obama closed out the conference last year.
Dates: Oct 22–23
Location: San Diego, CA
Speakers: TBC
Prices: from $1,199
Website: https://www.contentmarketingworld.com/
Arguably the content marketing conference, Content Marketing World has been pumping out content talks and inspiration for fourteen years solid.
Here’s last year’s recap:
The 2024 agenda is in the works, but last year’s conference explored every conceivable aspect of content marketing, from B2C brand building through to the quirks of content for government organizations, with session titles like:
- Government Masterclass: A Content Marketing Strategy to Build Public Trust
- A Beloved Brand: Evolving Zillow’s Creative Content Strategy
- Evidence-Based SEO Strategies: Busting “SEO Best Practices” and Other Marketing Myths
Dates: Oct 24–25
Location: Singapore
Speakers: Andy Chadwick, Nik Ranger, Charlotte Ang, Marcus Ho, Victor Karpenko, Amanda King, James Norquay, Sam Oh, Patrick Stox, Tim Soulo (and me!)
Prices: TBC
Website: https://ahrefs.com/events/evolve2024-singapore
That’s right—Ahrefs is hosting a conference! Join 500 digital marketers for a 2-day gathering in Singapore.
We have 20 top speakers from around the world, expert-led workshops on everything from technical SEO to content strategy, and tons of opportunities to rub shoulders with content pros, big brands, and the entire Ahrefs crew.
I visited Singapore for the first time last year and it is really worth the trip—I recommend visiting the Supertree Grove, eating at the hawker markets in Chinatown, and hitting the beach at Sentosa.
If you need persuading, here’s SEO pro JH Scherck on the Ahrefs podcast making the case for conference travel:
And to top things off, here’s a quick walkthrough of the conference venue:
Dates: Oct 27–30
Location: Portland, OR
Speakers: Relly Annett-Baker, Fawn Damitio, Scott Abel, Jennifer Lee
Prices: from $1,850
Website: https://lavacon.org/
LavaCon is a content conference with a very technical focus, with over 70 sessions dedicated to helping companies solve “content-related business problems, increase revenue, and decrease production costs”.
In practice, that means speakers from NIKE, Google, Meta, Cisco, and Verizon, and topics like:
- Operationalizing Generative AI,
- Taxonomies in the Age of AI: Are they still Relevant?, and
- Out of Many, One: Building a Semantic Layer to Tear Down Silos
Here’s the recap video for last year’s conference:
Dates: Nov 8
Location: London
Speakers: Nick Parker, Tasmin Lofthouse, Dan Nelken, Taja Myer
Prices: from £454.80
Website: https://www.copywritingconference.com/
CopyCon is a single-day conference in London, hosted by ProCopywriters (a membership community for copywriters—I was a member once, many years ago).
Intended for copywriters, creatives, and content strategists, the agenda focuses heavily on the qualitative aspects of content that often go overlooked—creative processes, tone of voice, and creating emotional connections through copy.
It’s a few years old, but this teaser video shares a sense of the topics on offer:
This year’s talks include sessions like:
- The Mind-Blowing Magic of Tone of Voice,
- The Power of AI Tools as a Content Designer, and the beautifully titled
- Your Inner Critic is a Ding-Dong.
(Because yes, your inner critic really is a ding-dong.)
Final thoughts
These are all content-specific conferences, but there are a ton of content-adjacent events happening throughout the year. Honourable mentions go to DigiMarCon UK 2024 (Aug 29–30, London, UK), Web Summit (Nov 11–14, Lisbon, Portugal), and B2B Forum (Nov 12–14, Boston, MA).
I’ve focused this list solely on in-person events, but there are also online-only conferences available, like ContentTECH Summit (May 15–16).
Heading to a content conference that I haven’t covered? Share your recommendation with me on LinkedIn or X.
-

 PPC7 days ago
PPC7 days ago4 New Google Ads Performance Max Updates: What You Need to Know
-

 PPC4 days ago
PPC4 days ago19 Best SEO Tools in 2024 (For Every Use Case)
-
SEARCHENGINES6 days ago
Daily Search Forum Recap: April 16, 2024
-

 MARKETING6 days ago
MARKETING6 days agoWill Google Buy HubSpot? | Content Marketing Institute
-

 SEO6 days ago
SEO6 days agoGoogle Clarifies Vacation Rental Structured Data
-

 PPC7 days ago
PPC7 days agoShare Of Voice: Why Is It Important?
-

 PPC7 days ago
PPC7 days agoHow to Collect & Use Customer Data the Right (& Ethical) Way
-
SEARCHENGINES5 days ago
Daily Search Forum Recap: April 17, 2024














You must be logged in to post a comment Login