SEO
39 Inspiring Examples of Contact Us Pages

Most contact pages are designed with function in mind.
They slap an email address, phone, and location on a plain background and call it a day.
But basic contact pages don’t inspire visitors to reach out and connect.
Other pages make it easy to contact the company – which is awesome.
Except, that can also drive up customer service costs.
So what makes the perfect Contact Us page?
An awesome Contact Us page finds just the right balance between making it easy to reach the company and sharing resources users can use to answer their questions right away.
Keep reading to discover 39 examples of Contact Us pages that go beyond the basics and will, hopefully, inspire you to take your site to the next level.
39 Awesome Contact Us Page Examples You Need to See
1. Broker Notes
At first glance, Broker Notes‘ contact page looks pretty bare.
There’s no graphics, no quirky copy, just a plain old contact form.
Great for UX, but not so great for inspiring users to reach out.
So what stands out on this page?
The drop-down menu under “How can we help you?” lets users share the reason they are contacting the site.
This makes it easier to sort through requests and respond to important contacts as soon as possible.
For example, if you select “I am a broker looking to advertise on Broker Notes,” it takes you to another form to share more information about your firm.
The little bar at the bottom lets you know how much time is left in the form, so users are less likely to get annoyed.
2. Sleeknote
Sleeknote uses a similar format to Broker Notes – they ask how they can help and provide links to book a demo or become a partner.
If the user needs something else, they are invited to fill out the contact form.

Another feature that stands out is Sleeknote’s live chat option, where users can reach out to learn more about what they offer or ask questions.
Making it easy to find information serves two purposes. It:
- Helps the customer find what they need.
- Reduces the number of contacts the brand has to manage.
In other words, it’s a win-win.
3. Yeti
Yeti‘s contact us page stands out for several reasons.
First, they offer a beautiful (and on-brand) photo background. It is striking without drawing away from the copy.
The copy is a bit cheeky, “While we’re good with smoke signals, there are simpler ways for us to get in touch.”

Below the fold, Yeti offers a range of resources, including product FAQs, info on warranties, and links to check gift card balances.
But they also don’t bury the contact info, which would just frustrate users.
Clicking on the “Send us an email” button takes you right to the contact form.
It’s easy to find but not too easy to find. (Which also helps keep away those pesky bots.)
4. BrightLocal
BrightLocal keeps their contact page simple but personalizes it with the names and faces of their support team.
This helps users feel like they are connecting with real people, not just a faceless brand.

They also ask if users are a current customer, which lets them provide better service by understanding whether a contact is likely to have a question or need service.
5. RedBull
There’s a lot to love about RedBull‘s website, but their contact page really stands out.
Like Yeti, they use a striking image in the background.
They also provide a category drop-down so users can share what they need help with.

Just below the standard contact form, they provide a special form just for Press members, which is a nice touch (and likely cuts down on the number of press requests they get through their regular contact form!)
6. Chipotle
Chipotle‘s contact page starts off strong with a casual tone that fits with their corporate branding: “You’ve got questions, we’ve got answers on anything Chipotle.”
The page then offers an expansive list of FAQs (which, again, helps keep those contacts to a minimum).

There are two things I really love about this page.
First, they get all up in your face to let you know that response times are longer than normal.
Yay for setting expectations.
But they also have a chatbot that helps people navigate the FAQs.
Chipotle strikes the perfect balance between limiting the number of emails and still providing great customer service.
7. MeUndies
If fun undies are your jam, then you’ll want to check out MeUndies.
The brand offers a fun vibe, and it shows on their contact us page.
Like most other brands, they try to steer users to their help center first.

Can’t find what you need?
They make it easy to reach out to their “CheekSquad” by chat, email, text, or social.

8. Podia
How many times have you reached out to customer support and spent days waiting for a response?
Podia starts out by highlighting their short wait time, which is really smart – especially as many people are working remotely these days.

They also share live chat hours and pictures of their support team to remind customers they’ll be talking to a real live person.

9. The Middle Finger Project
If you are looking for a book about getting unstuck and ridding yourself of imposter syndrome, I can’t recommend this book enough.
But, we’re here to talk about contact pages.
So, here’s The Middle Finger Project’s contact page:

Form-wise, it’s not super exciting, right?
But I love the cheeky language and “What I really want to say is…” and the send button:

I’m not sure what the average speed of a pack of wolves is, but it sounds good.
Who said contact pages had to be boring, anyway?
10. Brands to life
Brands to life is an Australian-based branding and creative agency that helps, well, bring brands to life.
They have a unique brand that is simple and straightforward.
Their contact page includes all the standard information — name, location, email, and so forth.

The page feels plain, but it fits with the rest of their site and their overall branding, which lets the user know who the brand is and what they can expect.
This just goes to show that contact pages don’t have to be fancy – especially if your brand’s personality is simple.
11. Kick Point
Kick Point does a great job of weeding out people they don’t want to work with right from the start – “Don’t address your email to us “Dear Sirs.” is a pretty strong statement to have top and center on your contact form!

A bit further down the contact page, the team shares how long they take to respond.
It’s all relatable and on-brand.
I dig it.
12. Leeds Golf Centre
What does a golf course have to teach us about creating an awesome contact page?
First, they make it easy to book online, which is likely the main reason folks head to their website.
Smart.

A bit further down they list all their contact info – phone, email, even fax.
But what really stands out is their contact form, which features a nifty little checkbox for folks to sign up for their newsletter.

Users have to check the box – they aren’t being sneaky – but it’s an easy way to increase newsletter sign-ups.
13. Nebular
Nebular is a U.S.-based digital development agency.
Their website is bold and loud, and their contact page sticks to that theme.

The self-deprecating humor shows off who they are as a business in just a few lines and the bold colors are carried over from the rest of the site.
Simple, but effective.
14. Basecamp
Who is on the other end of that contact form?
With some companies, you’ll never know.
Basecamp, however, shows off their teams smiling (though drawn) faces right at the top of the contact form.

They also include links to sign up, learn more about their offerings, and pricing.
As a result, their contact page feels welcoming and easy to use.
15. ConvertKit
ConvertKit is known for its automated email service tools designed to help customers get the most out of their marketing.
Their contact page highlights one of their main goals – customer success.

Just below the hero image, customers can click to visit the knowledge base, reach out to support, or learn the basics in their workshops.
And, like many other brands, they offer live chat right on the contact page which can help reduce customer frustration by helping them find the info they need right away.
16. Moon Pie
Moon Pie has one of my favorite brand Twitter accounts (seriously, check it out), so I was going to go check out their contact page for this list.
Sadly, there was none of the tongue in cheek charm to be found on their contact page, but it is incredibly well laid out.
For starters, they offer easy links to call or contact each of the brand’s locations — and show where to place wholesale orders.

A bit further down they share FAQs such as “Where can I find MoonPies in my area.” and “Are MoonPies kosher?”
Only after sharing that information do they give you a contact form.
The contact form isn’t hidden at all – but they sure do everything they can to answer your questions before giving you the contact form.
17. Taco Bell
Here’s another brand known for its snarky social presence.
Like MoonPies, Taco Bell keeps it direct but casual on their contact page.
They ask for contact information and try to direct users to their FAQ pages first.

What really stands out is Taco Bell lets customers choose how to get a response – including an option for “No reply needed.”
This makes me feel like there’s a good chance they’ll actually respond to me.
18. Focus Lab
Here’s the thing – contact pages need to be functional.
If you get too crazy with the design, you might just end up frustrating users.
But, just because it has to work doesn’t mean it can’t be creative.
Focus Lab created this awesome interactive contact form that allows users to share their name, needs, and budget (which is critical for client work).

It is unique, which is part of its brand appeal.
And if the form feels like too much, you can scroll down just a bit further to find their email, location, and social accounts.
19. 99Designs
Contact pages often end up as a catch-all box – which can be time-consuming to sort through.
99Designs solves that problem by separating requests based on need with one link for help requests and a separate page for PR inquiries.

If your support times are way down, it might be worth looking for ways to segment your contact form into separate inboxes.
20. Freshbooks
Freshbooks use their contact page to drive home one of their selling points – great customer support.
They don’t offer an email support form, but rather encourage customers to call and talk to a real, live person.

In a world of chatbots and email forms, this is pretty refreshing!
They also highlight what they offer and invite users to learn more about everything their software has to offer.
It’s almost a half landing page/half contact page. And if you expect a lot of non-customers will end up on your contact page, this is a good strategy.
22. Five
Now, I may be partial to Five’s contact us page (full disclosure: I’ve worked with them in the past), but I’m obsessed with its drop-down feature from the main navigation.

As you hover over the navigation at the top, this drop-down appears on every page of the website, making it easy for users to ask questions wherever they are on the site.
23. Xbox
My favorite piece of the Xbox contact page is the “Disability answer desk.”
I have yet to see another company add this feature to their contact us page.

As accessibility grows in importance for SEO, I’m hoping we will start to see more brands feature these types of contact options.
Thanks for leading the charge, Xbox!
24. Zendesk
Zendesk is giving us Matrix-style vibes with their choice to choose between speaking with a sales member or browsing the help center.
Will you take the red pill or the blue pill?

This is a common practice I’m beginning to see trending in the SaaS space.
As companies reduce overhead or work with minimum employees, they are forcing you to find the answer yourself within the help center.
But, if you want to buy, you have the opportunity to speak to a human.
25. Dollar Shave Club
While I was hoping for a unicorn or some sort of sarcasm while scanning Dollar Shave Club’s contact page, I was pleasantly surprised to find this interactive contact us page.

Dollar Shave Club merges the help center with their contact us page based on your query.
26. Kinsta
Kinsta, a premium WordPress hosting company, is one of my personal favorite WordPress hosting companies.
Mostly because I’ve seen page speed triple its performance after migrating to Kinsta.

But, Kinsta’s WordPress hosting isn’t the only thing I’m in love with.
Kinsta’s contact page answers questions directly while providing a direct email address and live chat.
Full disclosure: I have provided copywriting services for Kinsta in the past.
27. Swab the World
Swab the World is becoming one of my favorite websites, mostly for its quirky copy.
You can see in Swab the World’s contact page, they convey their conversational tone even in the minimal copy on the page.

Plus, I love the shout out to snail mail. Does anyone still love getting snail mail? 🙋♀️
28. Shopify
Shopify serves up a friendly contact us page with a warm welcoming smile in the visuals.
More importantly, Shopify breaks down the sections of support you may need.

Shopify highlights its community forums, help center, and contact information for support.
Notice the arrangement?
It’s signaling to users to seek help from the forum, then the help center, until finally, you need support from a human.
29. Trello
Similar to Shopify, Trello calls out their Trello Community to help users gain support.
As more customers begin to use your services or product, it’s helpful to provide additional support from other users who may have experienced the same issue.

Still, when all else fails, users are able to contact Trello’s support team directly.
30. PayPal
PayPal’s customer service identifies the common queries it receives with its contact us page.
You can see below PayPal highlights issues with passwords, payments, donations, disputes, etc.

However, if you are still unable to find a solution, PayPal shares additional links to help its users find their answers quickly.
32. Ben & Jerry’s
While Ben & Jerry’s is one of my favorite ice cream brands (shout out to Phish Food lovers!), Ben & Jerry’s website design and copy have always been on the top of my list.

Again, similar to PayPal, Ben & Jerry’s provides an FAQ section with the most common questions asked to help speed up the response time.
33. Friends
The crew at Friends stays true to its brand with the monotone colors and playful copy.

As you continue to scroll down the contact us page, Friends shares a peek inside its multiple offices to give potential clients insight into what daily life is like at Friends.

34. Bite Size Entertainment
Bite Size Entertainment took an interesting spin on its contact us page.
Instead of including a form, they use an interactive map embed to highlight restaurants, bars, and coffee shops near its office.
 Bite Size Entertainment shows its personality by using inspiring copy like “your future dream job,” and getting personal with “talk over coffee.”
Bite Size Entertainment shows its personality by using inspiring copy like “your future dream job,” and getting personal with “talk over coffee.”
Even on its contact us page, the conversational tone is carried throughout the website.
35. Poo-Pourri
After listening to a podcast with Suzy Batiz a few years back, I’ve been a big fan of the Poo-Pourri copy.
They play directly into their target audience as you can see in the live chat, “Tell us a bit about your stinkin’ self.”

36. Squatty Potty
Squatty Potty became a big deal after it’s premiere on Shark Tank and this YouTube commercial that went viral.
But, Squatty Potty’s unique sense of humor and love for 💩 isn’t the only thing I love about this brand.
Squatty Potty’s contact us page is one you’ll want to take a peek at.

Not only does Squatty Potty provide a contact form, but they include an organized FAQ section below to help answer your questions faster.

37. Velocity
Velocity is a B2B marketing agency that has been making me chuckle with its website copy for years.
It plays into its own services by acknowledging that if you land on this page, you’re in the “later stages of the B2B purchase journey.”

If you’re an SEO professional, you’ll love the way Velocity added directions to its offices sending tons of local signals to the SERPs by acknowledging specific train stations, cinemas, bridges, and more.

38. Ann Handley
Ann Handley has long been a fan favorite of the Search Engine Journal team.
But we’re not just fans of Ann’s storytelling.
Her contact us page nails it again.

After Ann charms you with her copy above, she dives into specifics on how to email her to get a quicker response.

39. Pit Viper Sunglasses
I have to admit, I bought a pair of these sunglasses based only on the website design and copy of Pit Vipers.
Between its borderline rude and snarky website copy and use of comic sans font, it’s difficult as an SEO nerd to not want to buy from this site.

Contact Us Pages Are the Tattoos of Your Site
It’s sad but true, contact us pages are the tattoos of your website.
You know they are there, but you probably forgot to take care of them and touch them up.
Contact pages need to put function first. But, as these examples show, contact pages don’t have to be boring.
Don’t be afraid to make your page fun with beautiful photos, interactive elements, and quirky copywriting that show off your brand’s personality.
More Resources:
Image Credits
Featured Image: Created by author, September 2020
All screenshots taken by author, September 2020
SEO
Google Confirms Links Are Not That Important

Google’s Gary Illyes confirmed at a recent search marketing conference that Google needs very few links, adding to the growing body of evidence that publishers need to focus on other factors. Gary tweeted confirmation that he indeed say those words.
Background Of Links For Ranking
Links were discovered in the late 1990’s to be a good signal for search engines to use for validating how authoritative a website is and then Google discovered soon after that anchor text could be used to provide semantic signals about what a webpage was about.
One of the most important research papers was Authoritative Sources in a Hyperlinked Environment by Jon M. Kleinberg, published around 1998 (link to research paper at the end of the article). The main discovery of this research paper is that there is too many web pages and there was no objective way to filter search results for quality in order to rank web pages for a subjective idea of relevance.
The author of the research paper discovered that links could be used as an objective filter for authoritativeness.
Kleinberg wrote:
“To provide effective search methods under these conditions, one needs a way to filter, from among a huge collection of relevant pages, a small set of the most “authoritative” or ‘definitive’ ones.”
This is the most influential research paper on links because it kick-started more research on ways to use links beyond as an authority metric but as a subjective metric for relevance.
Objective is something factual. Subjective is something that’s closer to an opinion. The founders of Google discovered how to use the subjective opinions of the Internet as a relevance metric for what to rank in the search results.
What Larry Page and Sergey Brin discovered and shared in their research paper (The Anatomy of a Large-Scale Hypertextual Web Search Engine – link at end of this article) was that it was possible to harness the power of anchor text to determine the subjective opinion of relevance from actual humans. It was essentially crowdsourcing the opinions of millions of website expressed through the link structure between each webpage.
What Did Gary Illyes Say About Links In 2024?
At a recent search conference in Bulgaria, Google’s Gary Illyes made a comment about how Google doesn’t really need that many links and how Google has made links less important.
Patrick Stox tweeted about what he heard at the search conference:
” ‘We need very few links to rank pages… Over the years we’ve made links less important.’ @methode #serpconf2024″
Google’s Gary Illyes tweeted a confirmation of that statement:
“I shouldn’t have said that… I definitely shouldn’t have said that”
Why Links Matter Less
The initial state of anchor text when Google first used links for ranking purposes was absolutely non-spammy, which is why it was so useful. Hyperlinks were primarily used as a way to send traffic from one website to another website.
But by 2004 or 2005 Google was using statistical analysis to detect manipulated links, then around 2004 “powered-by” links in website footers stopped passing anchor text value, and by 2006 links close to the words “advertising” stopped passing link value, links from directories stopped passing ranking value and by 2012 Google deployed a massive link algorithm called Penguin that destroyed the rankings of likely millions of websites, many of which were using guest posting.
The link signal eventually became so bad that Google decided in 2019 to selectively use nofollow links for ranking purposes. Google’s Gary Illyes confirmed that the change to nofollow was made because of the link signal.
Google Explicitly Confirms That Links Matter Less
In 2023 Google’s Gary Illyes shared at a PubCon Austin that links were not even in the top 3 of ranking factors. Then in March 2024, coinciding with the March 2024 Core Algorithm Update, Google updated their spam policies documentation to downplay the importance of links for ranking purposes.
The documentation previously said:
“Google uses links as an important factor in determining the relevancy of web pages.”
The update to the documentation that mentioned links was updated to remove the word important.
Links are not just listed as just another factor:
“Google uses links as a factor in determining the relevancy of web pages.”
At the beginning of April Google’s John Mueller advised that there are more useful SEO activities to engage on than links.
Mueller explained:
“There are more important things for websites nowadays, and over-focusing on links will often result in you wasting your time doing things that don’t make your website better overall”
Finally, Gary Illyes explicitly said that Google needs very few links to rank webpages and confirmed it.
I shouldn’t have said that… I definitely shouldn’t have said that
— Gary 鯨理/경리 Illyes (so official, trust me) (@methode) April 19, 2024
Why Google Doesn’t Need Links
The reason why Google doesn’t need many links is likely because of the extent of AI and natural language undertanding that Google uses in their algorithms. Google must be highly confident in its algorithm to be able to explicitly say that they don’t need it.
Way back when Google implemented the nofollow into the algorithm there were many link builders who sold comment spam links who continued to lie that comment spam still worked. As someone who started link building at the very beginning of modern SEO (I was the moderator of the link building forum at the #1 SEO forum of that time), I can say with confidence that links have stopped playing much of a role in rankings beginning several years ago, which is why I stopped about five or six years ago.
Read the research papers
Authoritative Sources in a Hyperlinked Environment – Jon M. Kleinberg (PDF)
The Anatomy of a Large-Scale Hypertextual Web Search Engine
Featured Image by Shutterstock/RYO Alexandre
SEO
How to Become an SEO Lead (10 Tips That Advanced My Career)

A few years ago, I was an SEO Lead managing enterprise clients’ SEO campaigns. It’s a senior role and takes a lot of work to get there. So how can you do it, too?
In this article, I’ll share ten tips to help you climb the next rung in the SEO career ladder.
Helping new hires in the SEO team is important if you want to become an SEO Lead. It gives you the experience to develop your leadership skills, and you can also share your knowledge and help others learn and grow.
It demonstrates you can explain things well, provide helpful feedback, and improve the team’s standard of work. It shows you care about the team’s success, which is essential for leaders. Bosses look for someone who can do their work well and help everyone improve.
Here are some practical examples of things I did early in my career to help mentor junior members of the team that you can try as well:
- Hold “lunch and learn” sessions on topics related to SEO and share case studies of work you have done
- Create process documents for the junior members of the team to show them how to complete specific tasks related to your work
- Compile lists of your favorite tools and resources for junior members of the team
- Create onboarding documents for interns joining the company
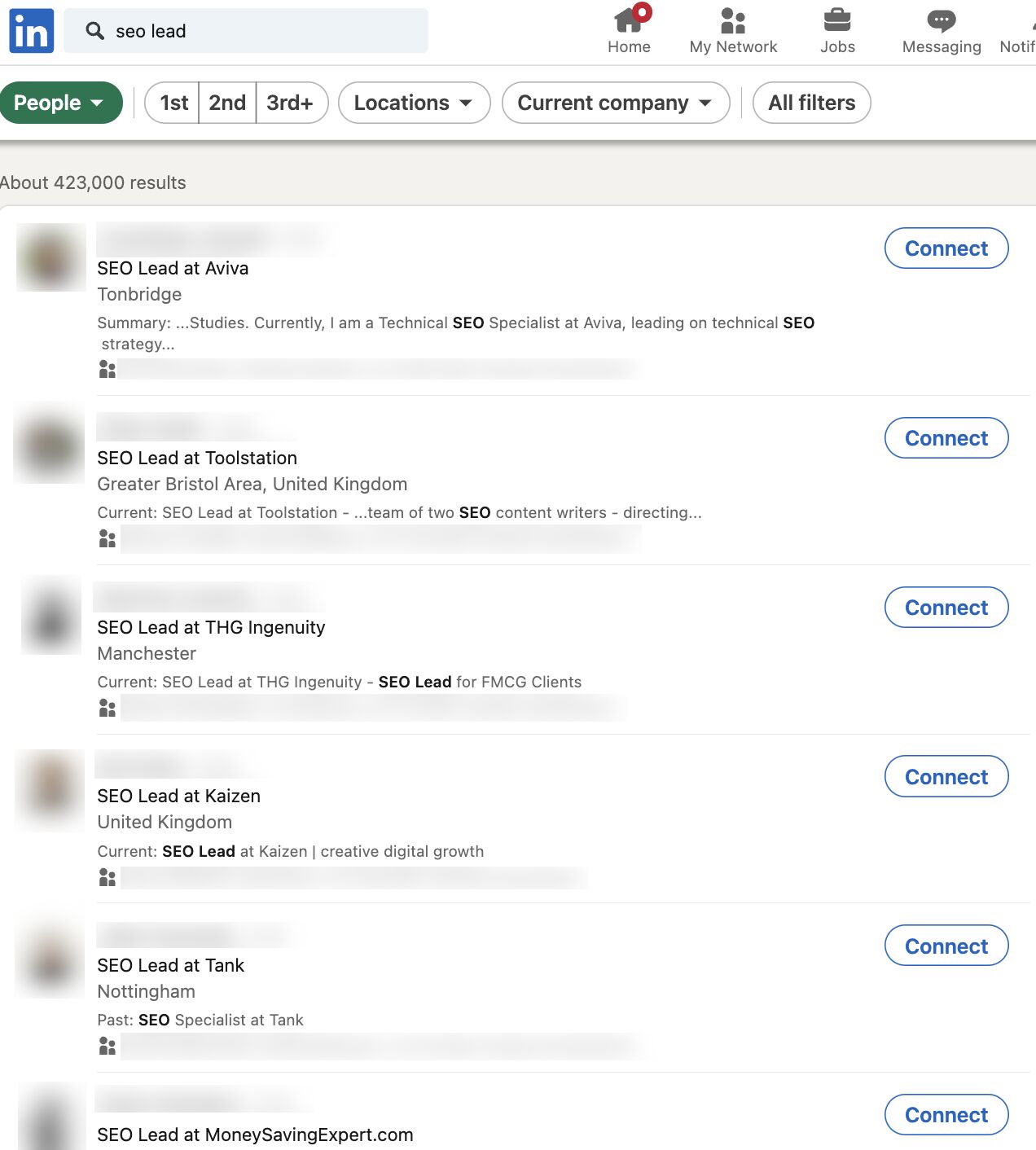
Wouldn’t it be great if you could look at every single SEO Lead’s resume? Well, you already can. You can infer ~70% of any SEO’s resume by spying on their LinkedIn and social media channels.
Type “SEO Lead” into LinkedIn and see what you get.

Tip
Look for common career patterns of the SEOs you admire in the industry.
I used this method to understand how my favorite SEOs and people at my company navigated their way from a junior role to a senior role.
For example, when the Head of SEO at the time Kirsty Hulse, joined my team, I added her on LinkedIn and realized that if I wanted to follow in her footsteps, I’d need to start by getting the role of SEO Manager to stand any possible chance of leading SEO campaigns like she was.
The progression in my company was from SEO Executive to Senior SEO Executive (Junior roles in London, UK), but as an outsider coming into the company, Kirsty showed me that it was possible to jump straight to SEO Manager given the right circumstances.


Using Kirsty’s and other SEOs’ profiles, I decided that the next step in my career needed to be SEO Manager, and at some point, I needed to get some experience with a bigger media agency so I could work my way up to leading an SEO campaign with bigger brands.
Sadly, you can’t just rock up to a monthly meeting and start leading a big brand SEO campaign. You’ll need to prove yourself to your line manager first. So how can you do this?
Here’s what I’d suggest you do:
- Create a strong track record with smaller companies.
- Obsessively share your wins with your company, so that senior management will already know you can deliver.
- At your performance review, tell your line manager that you want to work on bigger campaigns and take on more responsibility.
If there’s no hope of working with a big brand at your current job, you might need to consider looking for a new job where there is a recognizable brand. This was what I realized I needed to do if I wanted to get more experience.
Tip
Get recruiters on LinkedIn to give you the inside scoop on which brands or agencies are hiring. Ask them if you have any skill gaps on your resume that could prevent you from getting a job with these companies.
Being critical of your skill gaps can be hard to do. I found the best way to identify them early in my career was to ask other people—specifically recruiters. They had knowledge of the industry and were usually fairly honest as to what I needed to improve.
From this, I realized I lacked experience working with other teams—like PR, social, and development teams. As a junior SEO, your mind is focused 99% on doing SEO, but when you become more senior, your integration with other teams is important to your success.
For this reason, I’d suggest that aspiring SEO Leads should have a good working knowledge of how other teams outside of SEO operate. If you take the time to do this, it will pay dividends later in your career:
- If there are other teams in your company, ask if you can do some onboarding training with them.
- Get to know other team leads within your company and learn how they work.
- Take training courses to learn the fundamentals of other disciplines that complement SEO, such as Python, SQL, or content creation.
Sometimes, employers use skill gaps to pay you less, so it’s crucial to get the skills you need early on…


Examples of other skill gaps I’ve noticed include:
Tip
If you think you have a lot of skill gaps, then you can brush up your skills with our SEO academy. Once you’ve completed that, you can fast-track your knowledge by taking a course like Tom Critchlow’s SEO MBA, or you can try to develop these skills through your job.


As a junior in any company, it can be hard to get your voice heard amongst the senior crowd. Ten years ago, I shared my wins with the team in a weekly group email in the office.
Here’s what you should be sharing:
- Praise from 3rd parties, e.g. “the client said they are impressed with the work this month.”
- Successful performance insights, e.g “following our SEO change, the client has seen X% more conversions this month.”
- Examples of the work you led, e.g. if your leadership and decision-making led to good results, then you need to share it.
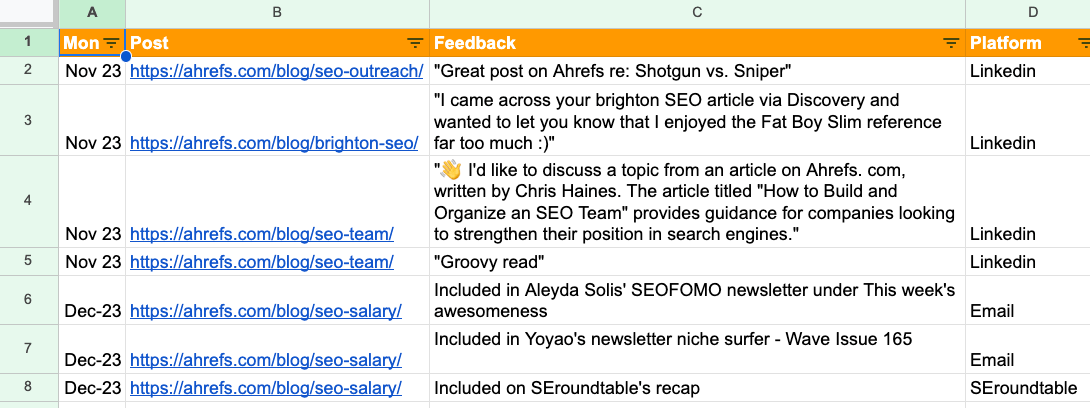
At Ahrefs I keep a “wins” document. It’s just a simple spreadsheet that lists feedback on the blog posts I’ve written, the links I’ve earned and what newsletters my post was included in. It’s useful to have a document like this so you have a record of your achievements.


Sidenote.
Junior SEOs sometimes talk about the things “we” achieved as a team rather than what they achieved at the interview stage. If you want the SEO Lead role, remember to talk about what you achieved. While there’s no “I” in team, you also need to advocate for yourself.
One of my first big wins as an SEO was getting a link from an outreach campaign on Buzzfeed. When I went to Brighton SEO later that year and saw Matthew Howells-Barby sharing how he got a Buzzfeed link, I realized that this was not something everyone had done.
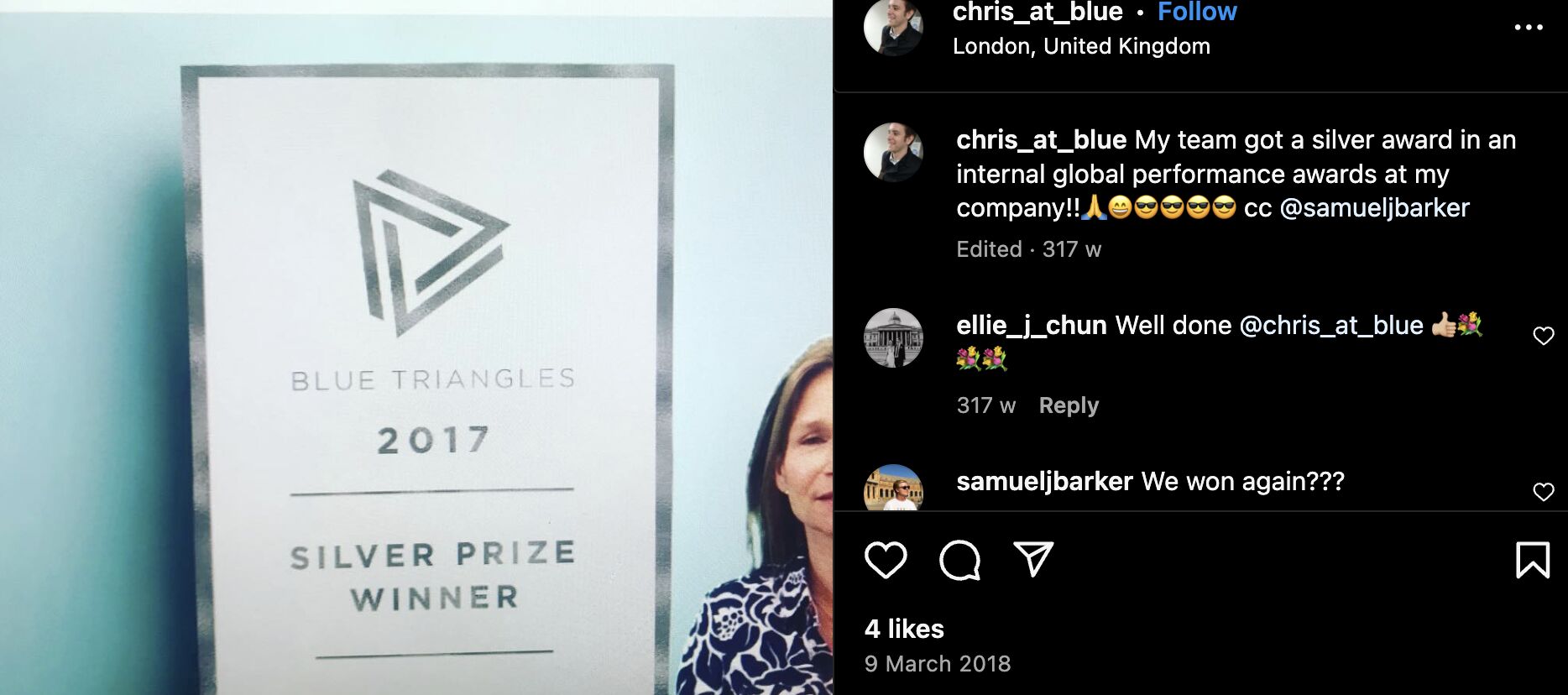
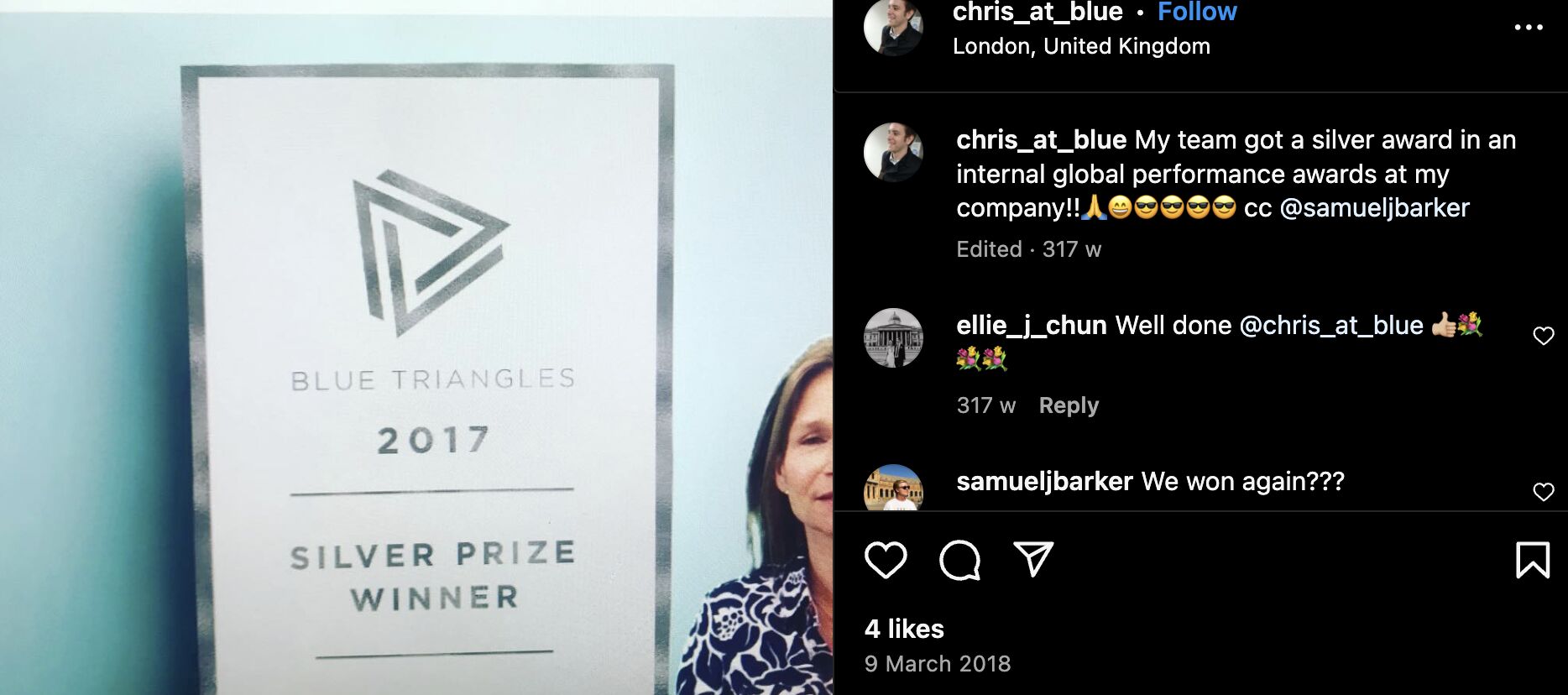
So when I did manage to become an SEO Lead, and my team won a prize in Publicis Groupe for our SEO performance, I made sure everyone knew about the work we did. I even wrote a case study on the work for Publicis Groupe’s intranet.


I’ve worked with some incredibly talented people, many of whom have helped me in my career.
I owe my big break to Tim Cripps, Laura Scott, and Kevin Mclaren. Without their support and encouragement, I wouldn’t be where I am today. Even before that, David Schulhof, Jodie Wheeler, and Carl Brooks let me mastermind some bonkers content campaigns that were lucky enough to succeed:


I wasn’t even an SEO Lead at that point, but they gave me the reins and trusted me.
So, how can you find your tribe?
- Speak to recruiters – they might hold the ticket to your next dream job. I spoke to many recruiters early in my career, but only two recruiters delivered for me—they were Natasha Woodford, and Amalia Gouta. Natasha helped me get a job that filled my skill gap, and Amalia helped me get my first SEO Lead role.
- Go to events and SEO conferences, and talk to speakers to build connections outside of your company.
- Use LinkedIn and other social media to interact with other companies or individuals that resonate with you.
Many senior SEO professionals spend most of their online lives on X and LinkedIn. If you’re not using them, you’re missing out on juicy opportunities.


Sharing your expertise on these platforms is one of the easiest ways to increase your chances of getting a senior SEO role. Because, believe it or not, sometimes a job offer can be just a DM away.
Here’s some specific ideas of what you can share:
- Share your thoughts on a trending topic – like the latest Google algorithm update.
- Share what you learned during the course of a campaign.
- Ask the community for their thoughts on a certain topic.
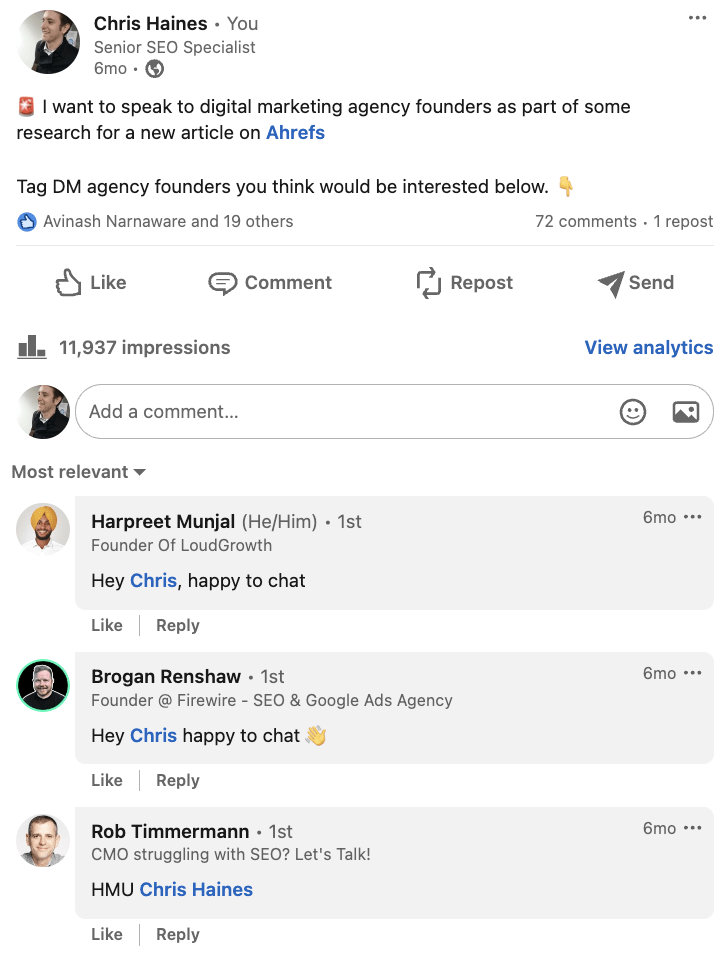
I’ve recently started posting on LinkedIn and am impressed by the reach you can get by posting infrequently on these topics.
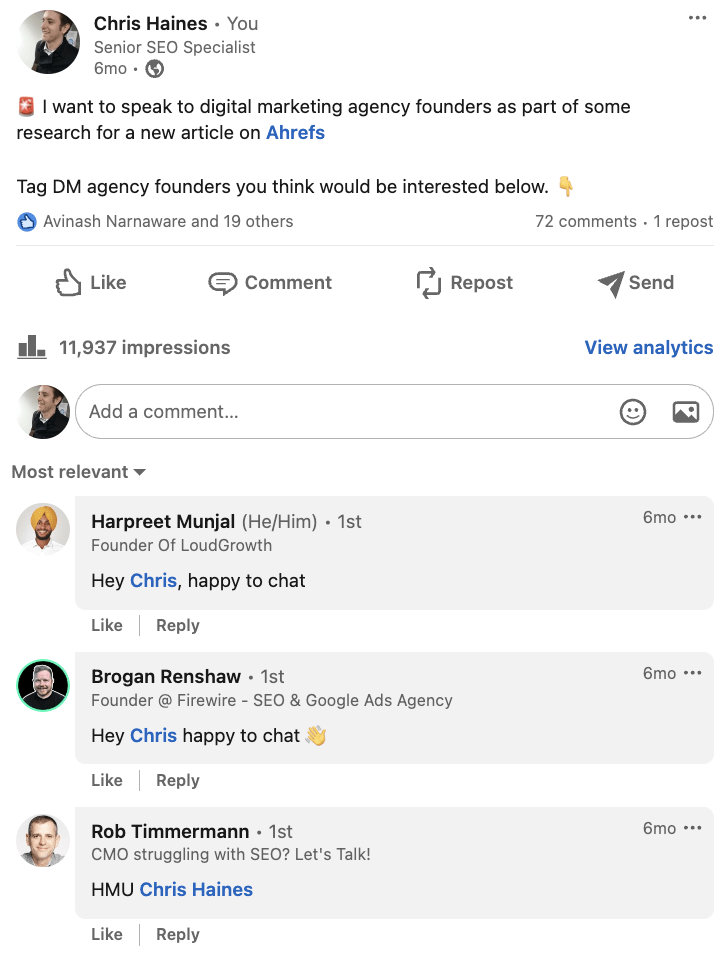
Here’s an example of one of my posts where I asked the community for help researching an article I was writing:


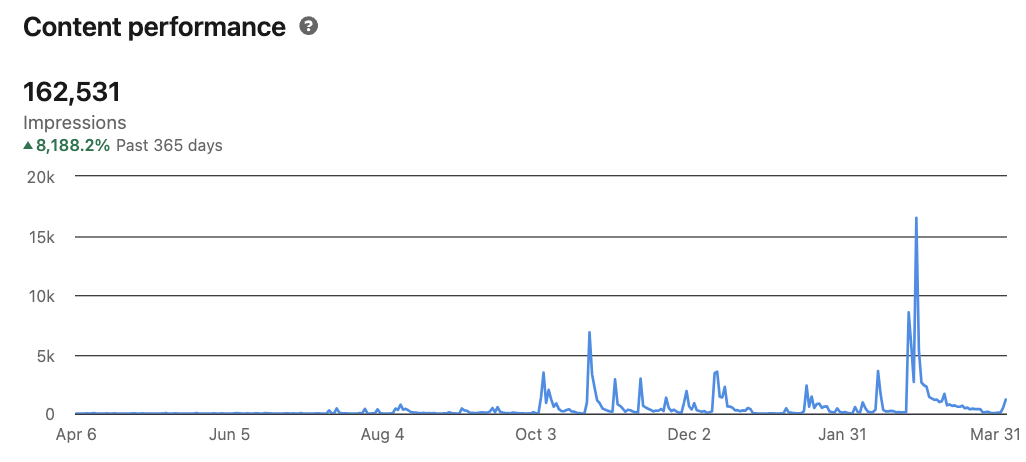
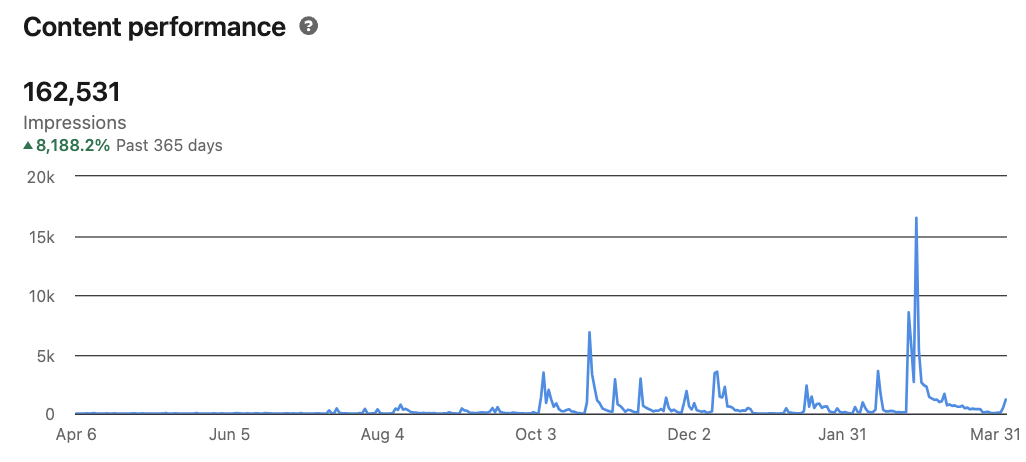
And here is the content performance across the last year from posting these updates.


I’m clearly not a LinkedIn expert—far from it! But as you can see, with just a few months of posting, you can start to make these platforms work for you.
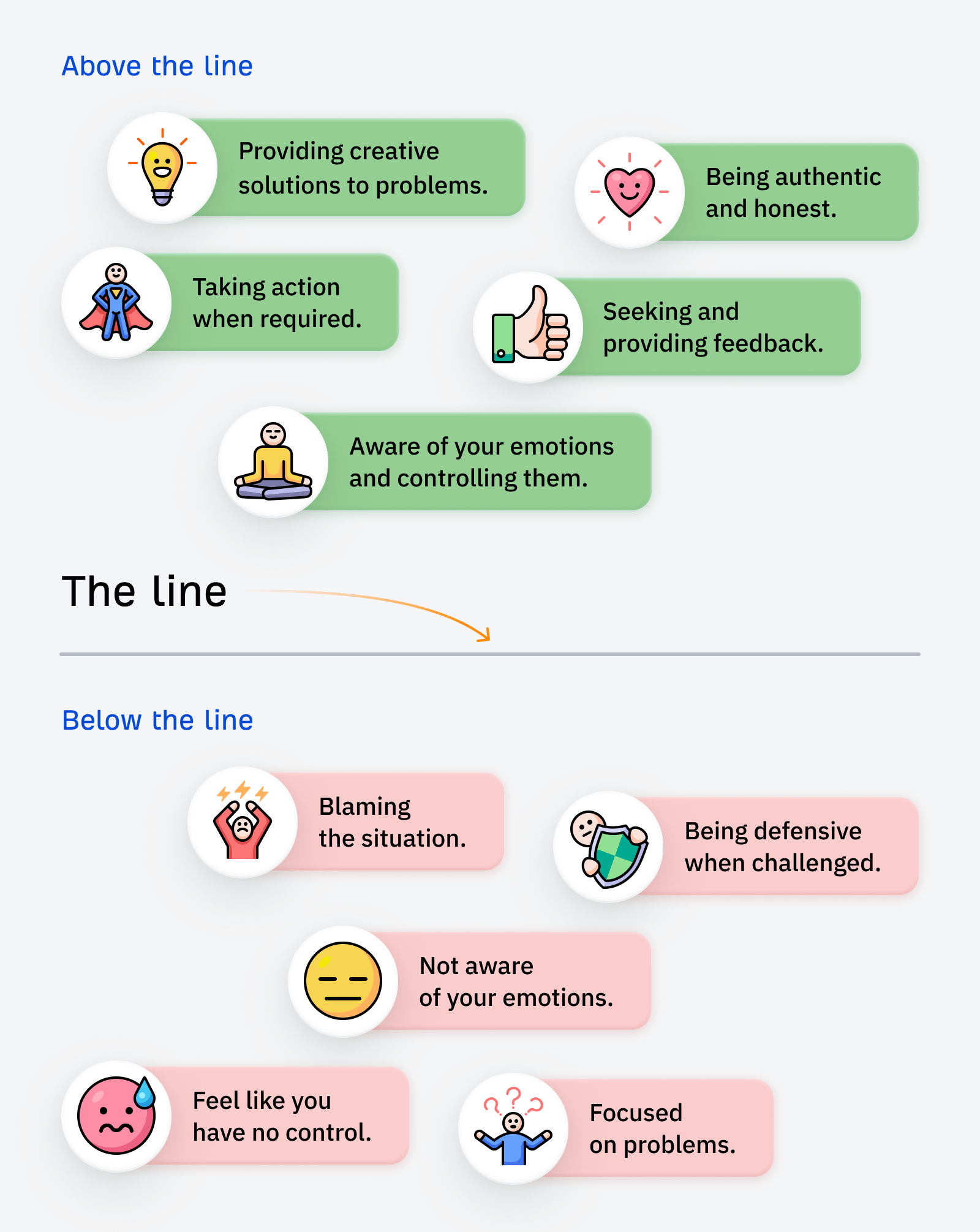
Godard Abel, co-founder of G2, talked on a podcast about conscious leadership. This struck a chord with me recently as I realized that I had practiced some of the principles of conscious leadership—unconsciously.
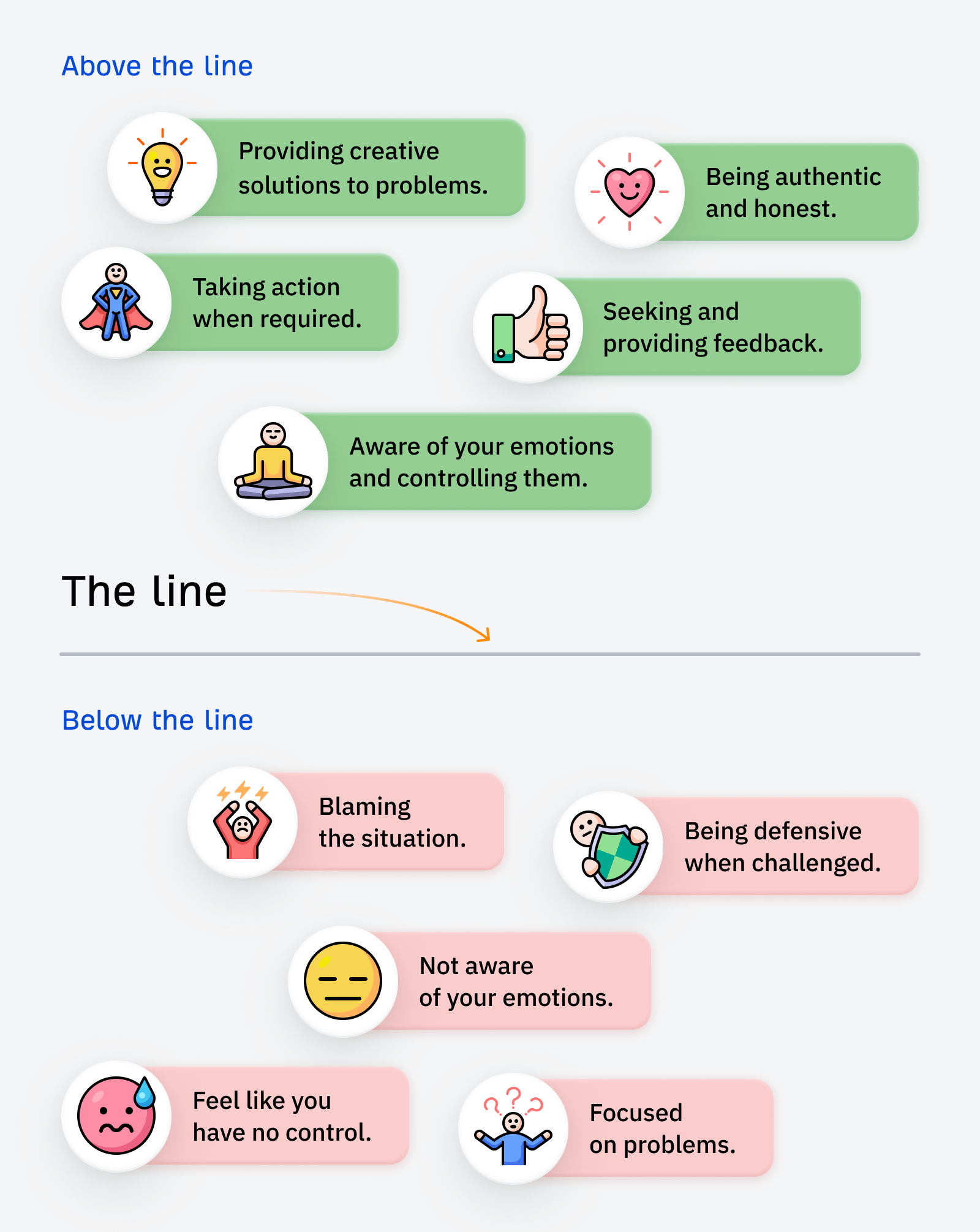
You can start practicing conscious leadership by asking yourself if your actions are above or below the line. Here are a few examples of above and below-the-line thinking:


If you want a senior SEO role, I’d suggest shifting your mindset to above-the-line thinking.
In the world of SEO, it’s easy to blame all your search engine woes on Google. We’ve all been there. But a lot of the time, simple changes to your website can make a huge difference—it just takes a bit of effort to find them and make the changes.
SEO is not an exact science. Some stakeholders naturally get nervous if they sense you aren’t sure about what you’re saying. If you don’t get their support early on then you fall at the first hurdle.


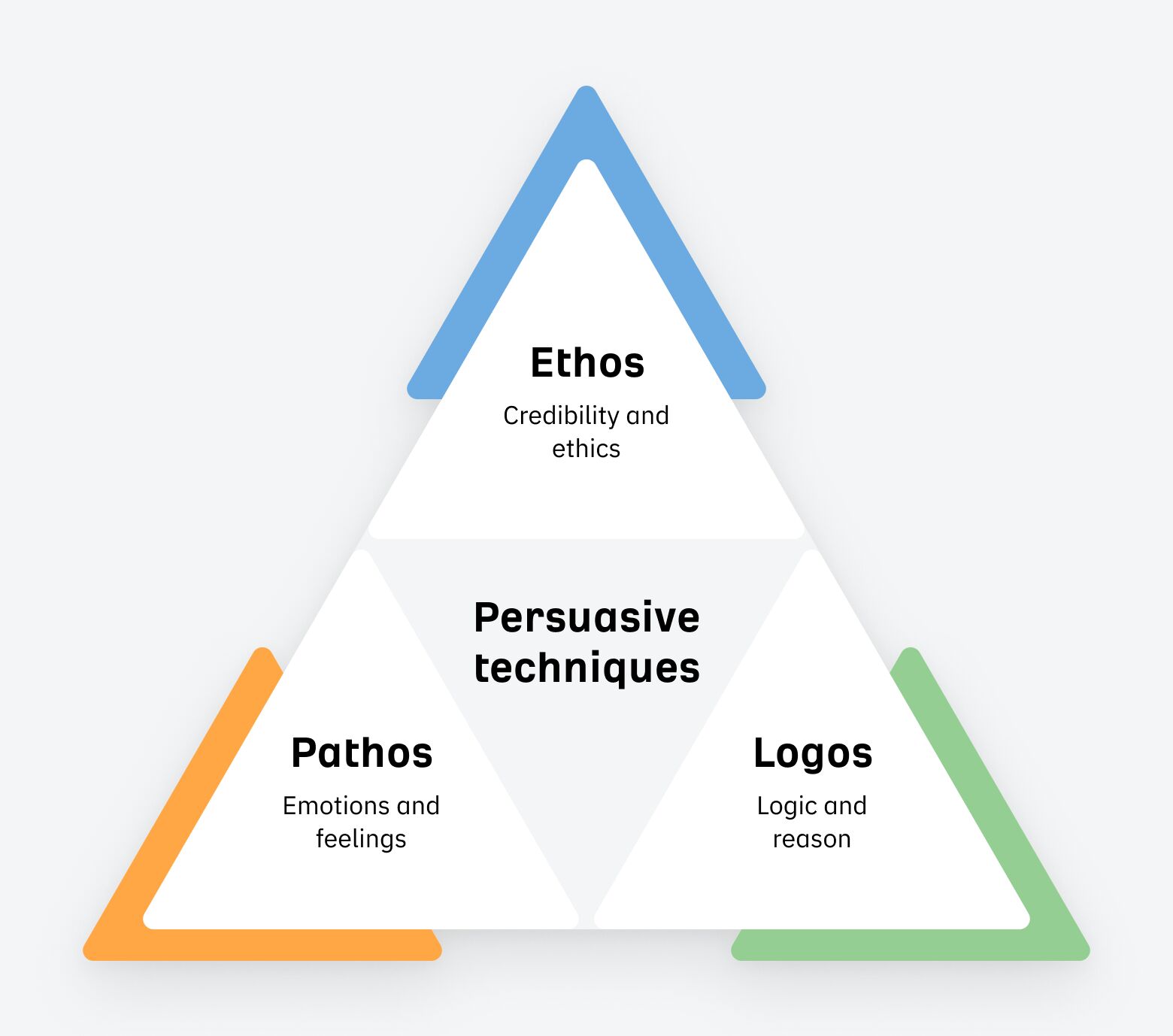
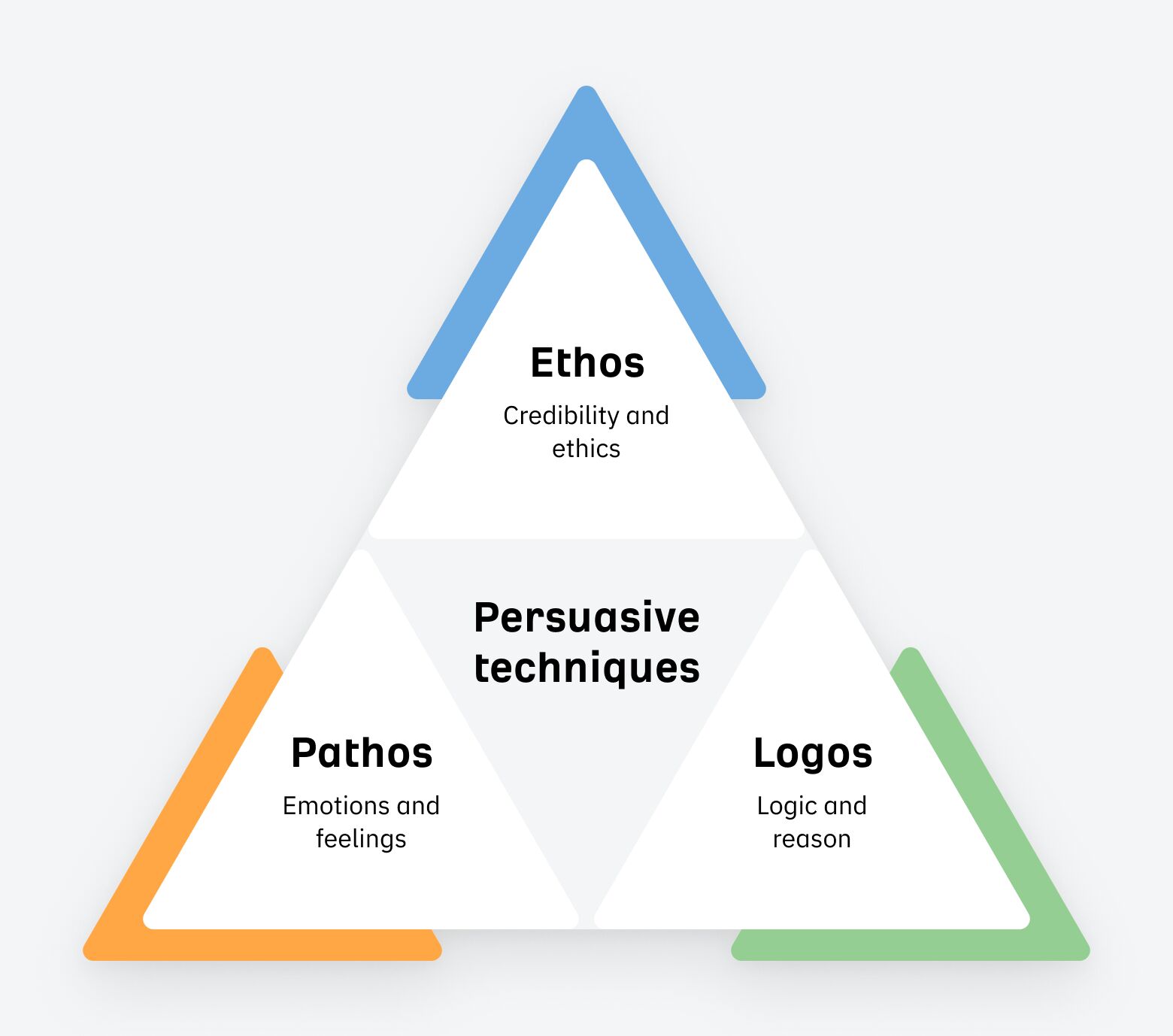
To become more persuasive, try incorporating Aristotle’s three persuasive techniques into your conversations.
- Pathos: use logical reasoning, facts, and data to present water-tight arguments.
- Ethos: establish your credibility and ethics through results.
- Logos: make your reports tell a story.


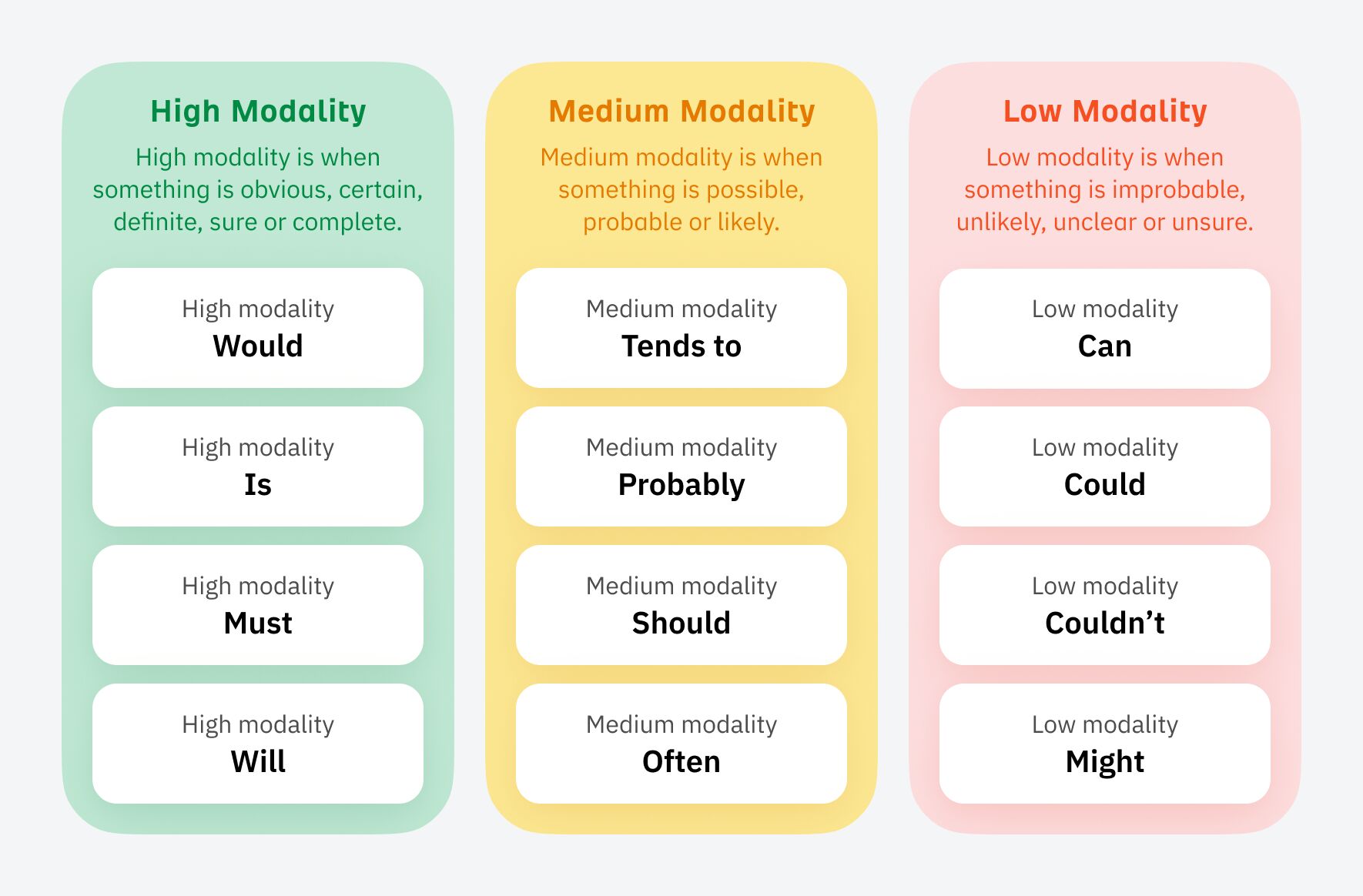
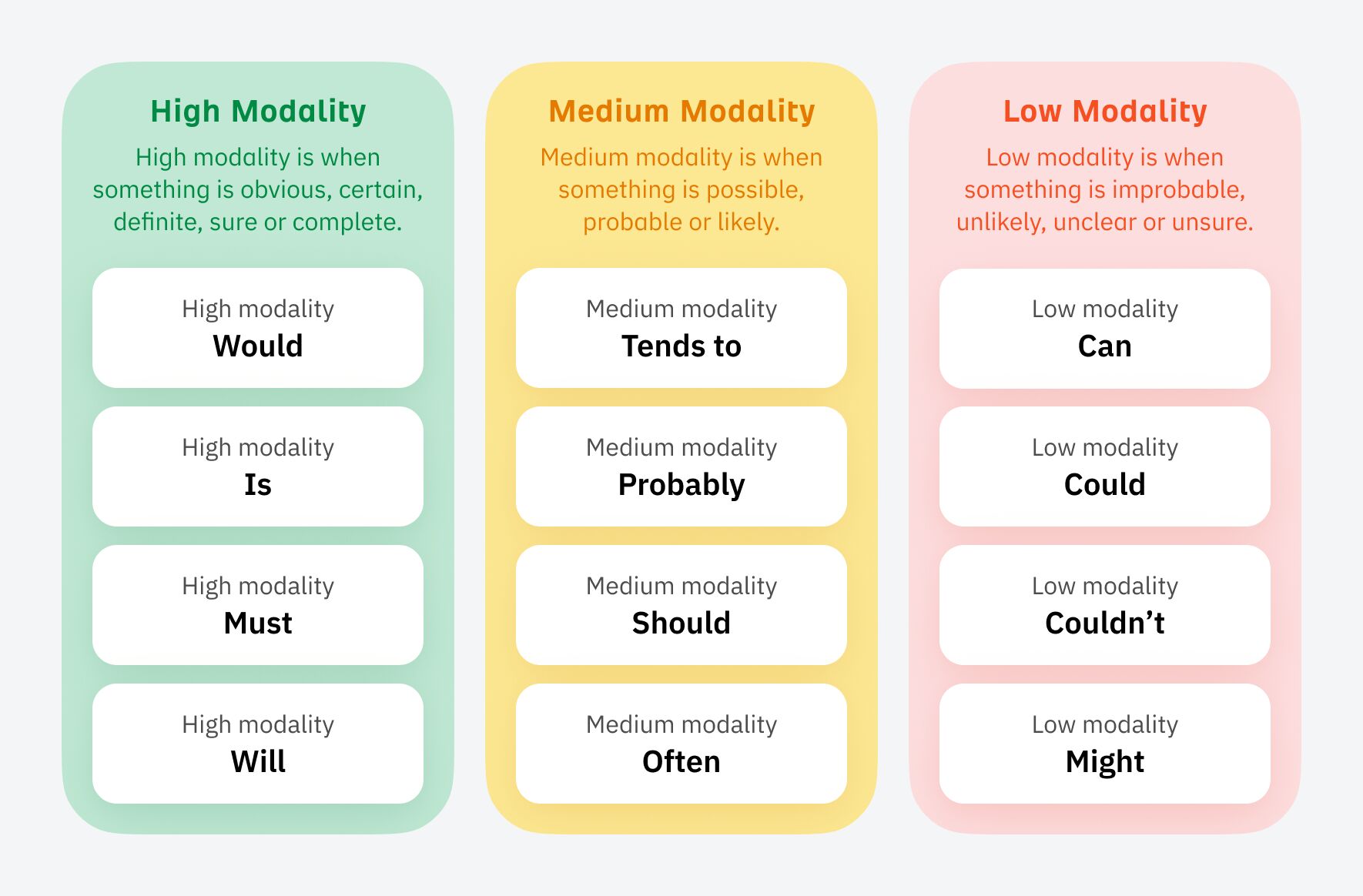
Then sprinkle in language that has a high level of modality:


Some people will be able to do this naturally without even realizing it, but for others, it can be an uphill struggle. It wasn’t easy for me, and I had to learn to adapt the way I talked to stakeholders early on.
The strongest way I found was to appeal to emotions and back up with data from a platform like Ahrefs. Highlight what competitors have done in terms of SEO and the results they’ve earned from doing it.
Sidenote.
You don’t have to follow this tip to the letter, but being aware of these concepts means you’ll start to present more confident and persuasive arguments for justifying your SEO strategies.
When I started in SEO, I had zero connections. Getting a job felt like an impossible challenge.
Once I’d got my first SEO Lead job, it felt stupidly easy to get another one—just through connections I’d made along the way in my SEO journey.
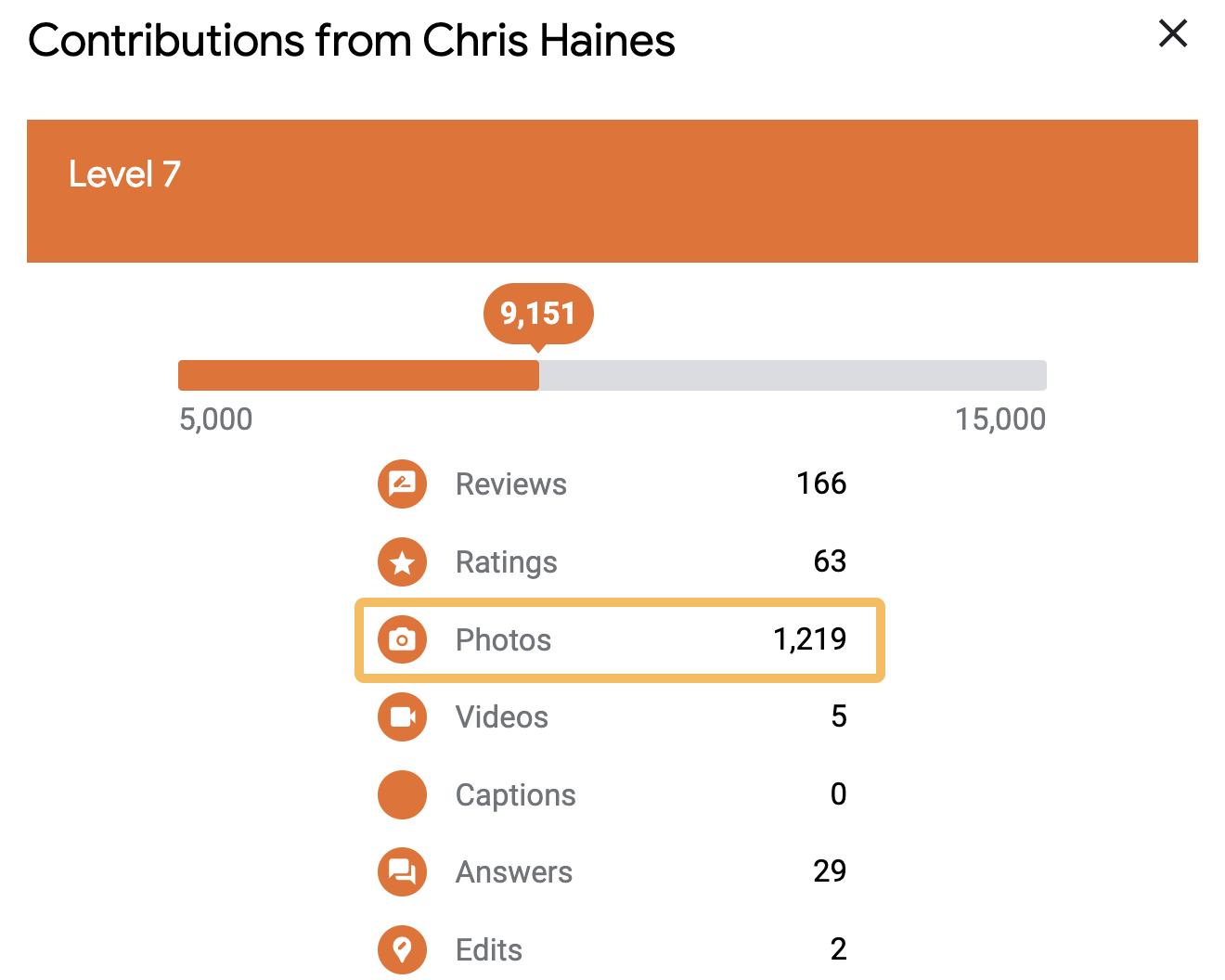
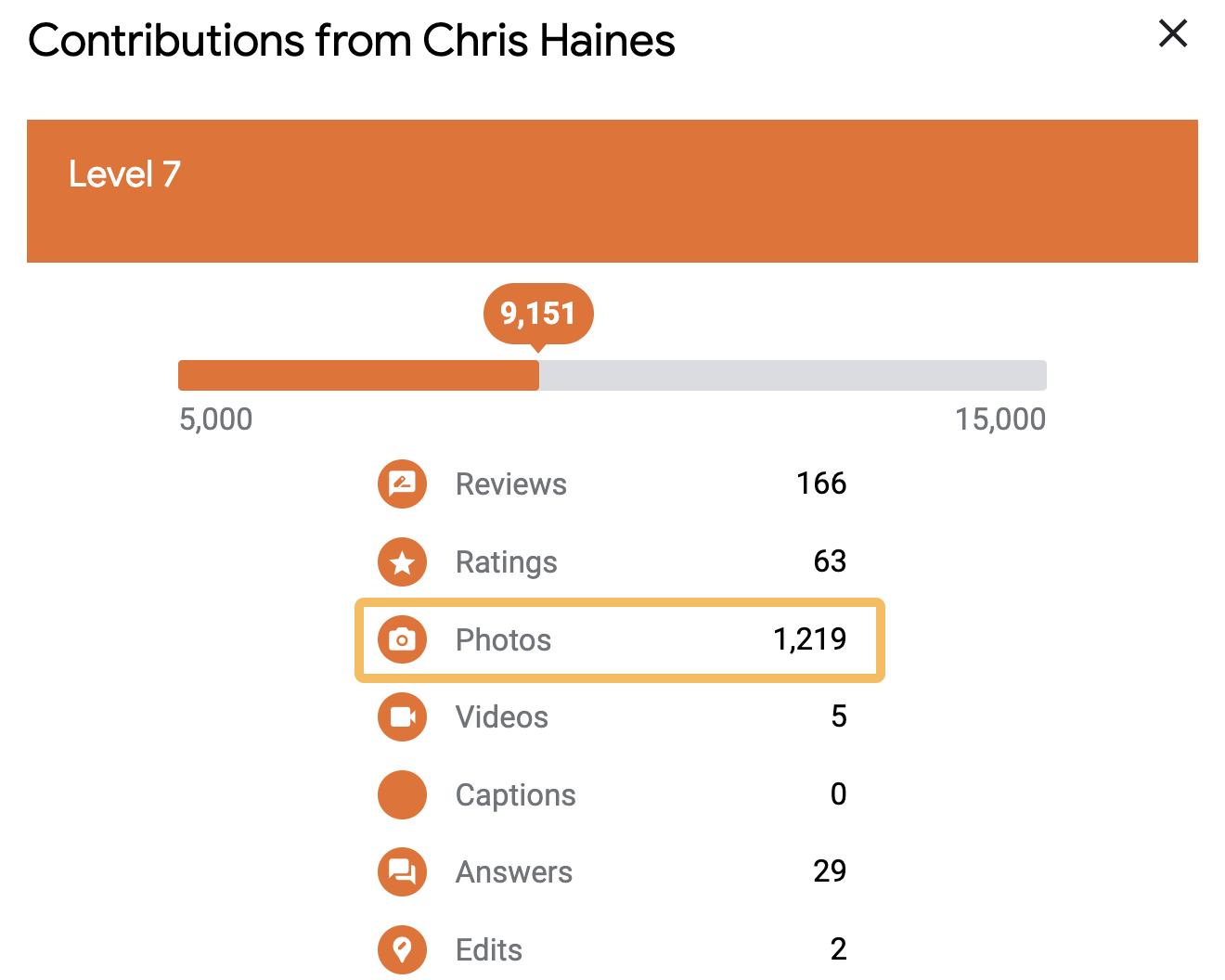
I once got stuck on a delayed train with a senior member of staff, and he told me he was really into Google Local Guides, and he was on a certain high level. He said it took him a few years to get there.
Local Guides is part of Google Maps that allows you submit reviews and other user generated content
When he showed me the app, I realized that you could easily game the levels by uploading lots of photos.
In a “hold my beer” moment, I mass downloaded a bunch of photos, uploaded them to Local Guides and equaled his Local Guide level on the train in about half an hour. He was seething.


One of the photos I uploaded was a half-eaten Subway. It still amazes me that 50,974 people have seen this photo:


This wasn’t exactly SEO, but the ability to find this ‘hack’ so quickly impressed him, and we struck up a friendship.
The next month that person moved to another company, and then another few months later, he offered me an SEO Lead job.
Tip
Build connections with everyone you can—you never know who you might need to call on next.
Final thoughts
The road to becoming an SEO Lead seems straightforward enough when you start out, but it can quickly become long and winding.
But now armed with my tips, and a bucket load of determination, you should be able to navigate your way to an SEO Lead role much quicker than you think.
Lastly, if you want any more guidance, you can always ping me on LinkedIn. 🙂
SEO
7 Content Marketing Conferences to Attend in 2024

I spend most of my days sitting in front of a screen, buried in a Google Doc. (You probably do too.)
And while I enjoy deep work, a few times a year I get the urge to leave my desk and go socialize with other human beings—ideally on my employer’s dime 😉
Conferences are a great excuse to hang out with other content marketers, talk shop, learn some new tricks, and pretend that we’re all really excited about generative AI.
Without further ado, here are the biggest and best content marketing conferences happening throughout the rest of 2024.
Dates: May 5–7
Prices: from $795
Website: https://cex.events/
Location: Cleveland, OH
Speakers: B.J. Novak, Ann Handley, Alexis Grant, Justin Welsh, Mike King
CEX is designed with content entrepreneurs in mind (“contenpreneurs”? Did I just coin an awesome new word?)—people that care as much about the business of content as they do the craft.
In addition to veteran content marketers like Ann Handley and Joe Pulizi waxing lyrical about modern content strategy, you’ll find people like Justin Welsh and Alexis Grant exploring the practicalities of quitting your job and becoming a full-time content creator.
Here’s a trailer for last year’s event:
Sessions include titles like:
- Unlocking the Power of Book Publishing: From Content to Revenue
- Quitting A $200k Corporate Job to Become A Solo Content Entrepreneur
- Why You Should Prioritize Long-Form Content
(And yes—Ryan from The Office is giving the keynote.)
Dates: Jun 3–4
Location: Seattle, WA
Speakers: Wil Reyolds, Bernard Huang, Britney Muller, Lily Ray
Prices: from $1,699
Website: https://moz.com/mozcon
Software company Moz is best known in the SEO industry, but its conference is popular with marketers of all stripes. Amidst a lineup of 25 speakers there are plenty of content marketers speaking, like Andy Crestodina, Ross Simmonds, and Chima Mmeje.
Check out this teaser from last year’s event:
This year’s talks include topics like:
- Trust and Quality in the New Era of Content Discovery
- The Power of Emotion: How To Create Content That (Actually) Converts
- “E” for Engaging: Why The Future of SEO Content Needs To Be Engaging
Dates: Sep 18–20
Location: Boston, MA
Speakers: TBC
Prices: from $1,199
Website: https://www.inbound.com/
Hosted by content marketing OG HubSpot, INBOUND offers hundreds of talks, deep dives, fireside chats, and meetups on topics ranging from brand strategy to AI.
Here’s the recap video:
I’ve attended my fair share of INBOUNDs over the years (and even had a beer with co-founder Dharmesh Shah), and always enjoy the sheer choice of events on offer.
Keynotes are a highlight, and this year’s headline speaker has a tough act to follow: Barack Obama closed out the conference last year.
Dates: Oct 22–23
Location: San Diego, CA
Speakers: TBC
Prices: from $1,199
Website: https://www.contentmarketingworld.com/
Arguably the content marketing conference, Content Marketing World has been pumping out content talks and inspiration for fourteen years solid.
Here’s last year’s recap:
The 2024 agenda is in the works, but last year’s conference explored every conceivable aspect of content marketing, from B2C brand building through to the quirks of content for government organizations, with session titles like:
- Government Masterclass: A Content Marketing Strategy to Build Public Trust
- A Beloved Brand: Evolving Zillow’s Creative Content Strategy
- Evidence-Based SEO Strategies: Busting “SEO Best Practices” and Other Marketing Myths
Dates: Oct 24–25
Location: Singapore
Speakers: Andy Chadwick, Nik Ranger, Charlotte Ang, Marcus Ho, Victor Karpenko, Amanda King, James Norquay, Sam Oh, Patrick Stox, Tim Soulo (and me!)
Prices: TBC
Website: https://ahrefs.com/events/evolve2024-singapore
That’s right—Ahrefs is hosting a conference! Join 500 digital marketers for a 2-day gathering in Singapore.
We have 20 top speakers from around the world, expert-led workshops on everything from technical SEO to content strategy, and tons of opportunities to rub shoulders with content pros, big brands, and the entire Ahrefs crew.
I visited Singapore for the first time last year and it is really worth the trip—I recommend visiting the Supertree Grove, eating at the hawker markets in Chinatown, and hitting the beach at Sentosa.
If you need persuading, here’s SEO pro JH Scherck on the Ahrefs podcast making the case for conference travel:
And to top things off, here’s a quick walkthrough of the conference venue:
Dates: Oct 27–30
Location: Portland, OR
Speakers: Relly Annett-Baker, Fawn Damitio, Scott Abel, Jennifer Lee
Prices: from $1,850
Website: https://lavacon.org/
LavaCon is a content conference with a very technical focus, with over 70 sessions dedicated to helping companies solve “content-related business problems, increase revenue, and decrease production costs”.
In practice, that means speakers from NIKE, Google, Meta, Cisco, and Verizon, and topics like:
- Operationalizing Generative AI,
- Taxonomies in the Age of AI: Are they still Relevant?, and
- Out of Many, One: Building a Semantic Layer to Tear Down Silos
Here’s the recap video for last year’s conference:
Dates: Nov 8
Location: London
Speakers: Nick Parker, Tasmin Lofthouse, Dan Nelken, Taja Myer
Prices: from £454.80
Website: https://www.copywritingconference.com/
CopyCon is a single-day conference in London, hosted by ProCopywriters (a membership community for copywriters—I was a member once, many years ago).
Intended for copywriters, creatives, and content strategists, the agenda focuses heavily on the qualitative aspects of content that often go overlooked—creative processes, tone of voice, and creating emotional connections through copy.
It’s a few years old, but this teaser video shares a sense of the topics on offer:
This year’s talks include sessions like:
- The Mind-Blowing Magic of Tone of Voice,
- The Power of AI Tools as a Content Designer, and the beautifully titled
- Your Inner Critic is a Ding-Dong.
(Because yes, your inner critic really is a ding-dong.)
Final thoughts
These are all content-specific conferences, but there are a ton of content-adjacent events happening throughout the year. Honourable mentions go to DigiMarCon UK 2024 (Aug 29–30, London, UK), Web Summit (Nov 11–14, Lisbon, Portugal), and B2B Forum (Nov 12–14, Boston, MA).
I’ve focused this list solely on in-person events, but there are also online-only conferences available, like ContentTECH Summit (May 15–16).
Heading to a content conference that I haven’t covered? Share your recommendation with me on LinkedIn or X.
-

 PPC4 days ago
PPC4 days ago19 Best SEO Tools in 2024 (For Every Use Case)
-

 PPC7 days ago
PPC7 days ago4 New Google Ads Performance Max Updates: What You Need to Know
-

 MARKETING6 days ago
MARKETING6 days agoWill Google Buy HubSpot? | Content Marketing Institute
-
SEARCHENGINES6 days ago
Daily Search Forum Recap: April 16, 2024
-

 SEO6 days ago
SEO6 days agoGoogle Clarifies Vacation Rental Structured Data
-

 MARKETING6 days ago
MARKETING6 days agoStreamlining Processes for Increased Efficiency and Results
-
SEARCHENGINES5 days ago
Daily Search Forum Recap: April 17, 2024
-

 PPC7 days ago
PPC7 days agoHow to Collect & Use Customer Data the Right (& Ethical) Way
















You must be logged in to post a comment Login