SEO
FAQ Pages for SEO (+ Examples & Best Practices)

FAQ pages (when done well) can be a double win: They provide valuable content that users want to see and Google wants to rank.
However, when rushed, FAQs can easily become lazy data dumps of loosely linked questions and half-baked answers.
Don’t be the latter. Instead, create useful FAQ pages for humans and search engines.
In this guide, you will learn the following:
An FAQ (frequently asked questions) page is a place on a website where common questions related to your niche can be answered.
It often looks a little something like this:

But they can also look like this:


A good FAQ page can help people at different stages of the buyer’s journey and can act as the first point of contact for potential customers.
But what about SEO? Are FAQ pages beneficial?
I’m glad you asked.
Are FAQ pages good for SEO?
Like 90% of SEO questions, the answer is… it depends.
A half-thought-out FAQ page that is essentially just a dump of questions exported from a keyword tool and quickly answered on a page may not be the best way to leverage FAQ pages for SEO.
However, when optimized for relevant keywords and well designed in terms of UX, FAQ pages can be great for SEO.
In fact, the goal of an FAQ page is the same as the core goal of SEO: to provide the best answer to a question.
There are actually quite a few ways to display your FAQ pages, although they all have the same goal: to answer common questions a user may have and present them clearly.
In terms of FAQ pages for SEO, I am going to split them into five different types:
- Homepage
- Product/service page
- Dedicated FAQ page
- Standalone blog post
- Within a blog post
Let’s take a brief look at each (along with examples):
1. Homepage FAQs
This is one of the most obvious ones: an FAQ section on the homepage—usually just above the footer:
Not only does this add some contextual information to the homepage, but it also creates a useful place to add internal links:


Clicking on the question accordion opens up the answer along with internal links to more in-depth answers (via blog posts).
2. Product/service page FAQs
This time, the FAQ section is added to a product/service page:
These questions are typically related to the offering and are designed to cut down on customer service requests.
3. Dedicated FAQ page
If you’ve got a lot of questions to cover or just want to keep FAQs separate, you may want to have a dedicated FAQ page:
If you’ve got the design skills, designing a good-looking page can be a good link building tactic, as the page can get referenced on design blogs:
4. Standalone blog post with FAQs
You can keep it simple and display your FAQs in a blog post format, using subheadings for each question.
Do keyword research to find a list of questions on a topic (more on that later) and publish the questions as their own “FAQ” blog post.
If you drop that page into Ahrefs’ Site Explorer, you can see it is performing pretty well:


This method works better when you have a few questions. If you have a lot of content to cover, it may make more sense not to have a super long FAQ blog post answering everything.
5. Dedicated FAQ section at the end of a post
If you want to go the blog post route, you don’t have to create a new one. You can add the FAQ section to an existing article (if it makes sense to do so):
Speaking of topic clusters… this can also be a natural way of adding more internal links to related content.
Include an FAQ section in your article, answer the questions briefly, and then link out to supporting articles where you go into more detail.
Boom! You’ve just built a useful FAQ page AND a topic cluster at the same time. Go you.
Before you start building your page, you need to know what questions to answer. The aim of an FAQ page is to provide the best answers to these questions.
Here are some methods to find FAQs to answer:
1. Research what questions users are asking
Some of the best sources of questions are NOT keyword tools—but people.
And ideally, that’s people in your audience.
One of the most effective ways of researching what questions to include in an FAQ page is by simply asking your customers/users/audience.
Here are some things you can try:
- Customer service – Check in with your customer support/sales teams and simply ask them about common questions customers keep asking
- Site search – See if your site has an internal search function; if so, check what kind of things people are searching for
- Google Search Console – Look at GSC queries to see what question-based phrases are getting clicks
- People Also Ask – Check related PAA boxes on the SERPs
- Quora and Reddit – See what common questions are being discussed in online communities in your niche
2. Find questions with Ahrefs’ Keywords Explorer
If you are building an FAQ page for SEO, you really can’t avoid doing keyword research.
Go to Ahrefs’ Keywords Explorer and drop in a seed keyword. Obviously, you want to pick a seed that relates to the topic you want to answer questions about.
Then go to the Matching terms report and turn on the Questions filter:


From here, you’ll have a list of questions related to your seed term.
If you use a broad seed like [pizza], you will generate a lot of potential questions:


If you want to generate more specific questions, just use a more focused seed keyword. For example, if you follow the same method for “apple airpod,” you’ll get fewer results but more relevant questions:


3. Reverse engineer competitors with Ahrefs’ Site Explorer
This time, we are going to use competitor sites as a source of questions.
Go to Ahrefs’ Site Explorer, drop in a competitor domain, and then go to the Organic keywords report:


From here, you’ll want to filter out non-question keywords. Using Ahrefs’ built-in filters is pretty easy.
Inside the Organic keywords report, click on the Keyword filter and add in some modifiers.
Question modifiers: what, where, when, why, which, who, whose, how, etc.
Make sure the filter is set to Contains and Any value. Then click “Apply.”


Now you’ll have a list of keywords containing the question modifiers from above:


Building an SEO-friendly FAQ page is no different from building any content-heavy page.
It needs to be easy to navigate, be quick to load, nail on-page SEO, etc.
That said, here are a few points you should consider when creating your own FAQ page:
- Group your questions – By organizing your questions into categories, you provide a better overall UX.
- Avoid jargon – You should use language your audience will understand.
- Use your brand personality/tone of voice/style guide – An FAQ page is no different from any other content on your site, so keep it consistent.
- Answer questions clearly and concisely – Your FAQ page should answer questions quickly. If you want to go into more detail, save that for long-form blog posts.
- Keep it updated – FAQs are not static pages, so be sure to add new questions and update older questions regularly.
- Internal linking – It’s valuable to add internal links to any related content or resources that may lead the user down the conversion funnel.
- Format for UX – Good UX makes it easy for users to find the answers they are looking for.
- Optimize your title tags – You can make searchers aware of the FAQ.
- Use FAQ schema – Adding schema markup to your page can help you earn additional SERP real estate.
Speaking of FAQ schema… it’s a point worth expanding on.
FAQ schema markup is a type of structured data to make your pages eligible to have rich snippets on the SERPs.
These FAQ rich snippets can help increase click-through rates (source), help Google crawl your site, and claim more SERP real estate.
Adding FAQ schema markup to your site is pretty straightforward.
Step 1. Create your FAQs
First up, you need some actual questions to mark up.
Create a dedicated FAQ page or an FAQ section on one of your pages. Now populate it with questions and then answer them.
When marking up, be sure to follow Google’s guidelines:
Step 2. Write and validate your FAQ schema
You can use JSON-LD or Microdata to create FAQ markup, but Google recommends JSON-LD.
If you want to keep things simple, use a free online FAQ schema generator:


Simply copy and paste your questions and answers into the generator, and the FAQ schema code will be automatically generated for you.
Learn from my (many) schema mistakes here: pay close attention to your code.
The code on your page and the code in your script need to be the same. If they are different (even by one little misplaced comma), then your markup won’t work.
To check your FAQ schema, simply copy and paste the code and run it through Google’s Rich Results Testing Tool.
Step 3. Implement and validate (again)
Now you need to implement your markup onto your page. You’ve got a few options here:
- Manually add the script into the <head> section of the page
- Add via a WordPress plugin (like Insert Headers and Footers or RankMath)
- Add via Google Tag Manager
- Add into your WordPress theme’s function.php file
Sidenote.
If you don’t know what you are doing here, save yourself some potential headaches and go for option #1 or #2.
The final step—once your FAQ schema has been added—is to test if it is working. Copy and paste the URL of your page and run it through Google’s Rich Results Testing Tool. Also, check your page in GSC to verify any errors/warnings.
PRO TIP
Two actionable FAQ schema tips
Firstly, a big thank you to Dave Ojeda for reviewing the above schema process and checking for errors.
And if that wasn’t already enough, Dave “Schema Wizard” Ojeda also gave me not one but two actionable FAQ schema tips:
- FAQ answers accept HTML – This means you can add internal links to your answers and send people to conversion-focused pages or key content pages.
- UTM tracking – When you hyperlink an answer with HTML, you can also add UTM tracking to see who clicks from the SERPs.
Now it’s time to get meta. Here are some frequently asked questions about FAQs:
How many questions should an FAQ section have?
Enough to be useful.
Personally, I believe that your FAQs should try to answer every relevant question.
This is going to depend on a lot of factors, such as the niche you are in. But however many useful questions there are, you should aim to answer them all in your FAQ section.
What should be included on an FAQ page?
Questions—that are asked frequently… and then answered.
The definition (from the start of this article) is:
An FAQ (frequently asked questions) page is a place on a website where common questions related to your niche can be answered.
So that’s what you should include on an FAQ page.
What are the benefits of FAQ pages?
Still not convinced? Here are some more benefits. An FAQ page:
- Provides quick and concise answers (for users and Google).
- May help push potential customers toward purchasing/converting.
- Helps to build trust.
- Decreases the load on customer support (hopefully).
What is the difference between an FAQ and knowledge base?
FAQ pages generally cover the common questions, whereas a knowledge base covers everything you need to know.
A knowledge base or help center provides resources for every possible question about your product, service, or website. Examples include billing, troubleshooting, walkthroughs, etc.
Final thoughts
When you take the time to research questions people are actually asking, map them to relevant keywords, and display them on a UX-focused FAQ page, you’ve got a recipe for SEO success.
That may sound like a lot, but it can be neatly summed up like this:
To create a useful FAQ page, answer relevant questions that humans and search engines can understand.
Got a question about building FAQ pages for SEO? Tweet me.
SEO
10 Paid Search & PPC Planning Best Practices

Whether you are new to paid media or reevaluating your efforts, it’s critical to review your performance and best practices for your overall PPC marketing program, accounts, and campaigns.
Revisiting your paid media plan is an opportunity to ensure your strategy aligns with your current goals.
Reviewing best practices for pay-per-click is also a great way to keep up with trends and improve performance with newly released ad technologies.
As you review, you’ll find new strategies and features to incorporate into your paid search program, too.
Here are 10 PPC best practices to help you adjust and plan for the months ahead.
1. Goals
When planning, it is best practice to define goals for the overall marketing program, ad platforms, and at the campaign level.
Defining primary and secondary goals guides the entire PPC program. For example, your primary conversion may be to generate leads from your ads.
You’ll also want to look at secondary goals, such as brand awareness that is higher in the sales funnel and can drive interest to ultimately get the sales lead-in.
2. Budget Review & Optimization
Some advertisers get stuck in a rut and forget to review and reevaluate the distribution of their paid media budgets.
To best utilize budgets, consider the following:
- Reconcile your planned vs. spend for each account or campaign on a regular basis. Depending on the budget size, monthly, quarterly, or semiannually will work as long as you can hit budget numbers.
- Determine if there are any campaigns that should be eliminated at this time to free up the budget for other campaigns.
- Is there additional traffic available to capture and grow results for successful campaigns? The ad platforms often include a tool that will provide an estimated daily budget with clicks and costs. This is just an estimate to show more click potential if you are interested.
- If other paid media channels perform mediocrely, does it make sense to shift those budgets to another?
- For the overall paid search and paid social budget, can your company invest more in the positive campaign results?
3. Consider New Ad Platforms
If you can shift or increase your budgets, why not test out a new ad platform? Knowing your audience and where they spend time online will help inform your decision when choosing ad platforms.
Go beyond your comfort zone in Google, Microsoft, and Meta Ads.
Here are a few other advertising platforms to consider testing:
- LinkedIn: Most appropriate for professional and business targeting. LinkedIn audiences can also be reached through Microsoft Ads.
- TikTok: Younger Gen Z audience (16 to 24), video.
- Pinterest: Products, services, and consumer goods with a female-focused target.
- Snapchat: Younger demographic (13 to 35), video ads, app installs, filters, lenses.
Need more detailed information and even more ideas? Read more about the 5 Best Google Ads Alternatives.
4. Top Topics in Google Ads & Microsoft Ads
Recently, trends in search and social ad platforms have presented opportunities to connect with prospects more precisely, creatively, and effectively.
Don’t overlook newer targeting and campaign types you may not have tried yet.
- Video: Incorporating video into your PPC accounts takes some planning for the goals, ad creative, targeting, and ad types. There is a lot of opportunity here as you can simply include video in responsive display ads or get in-depth in YouTube targeting.
- Performance Max: This automated campaign type serves across all of Google’s ad inventory. Microsoft Ads recently released PMAX so you can plan for consistency in campaign types across platforms. Do you want to allocate budget to PMax campaigns? Learn more about how PMax compares to search.
- Automation: While AI can’t replace human strategy and creativity, it can help manage your campaigns more easily. During planning, identify which elements you want to automate, such as automatically created assets and/or how to successfully guide the AI in the Performance Max campaigns.
While exploring new features, check out some hidden PPC features you probably don’t know about.
5. Revisit Keywords
The role of keywords has evolved over the past several years with match types being less precise and loosening up to consider searcher intent.
For example, [exact match] keywords previously would literally match with the exact keyword search query. Now, ads can be triggered by search queries with the same meaning or intent.
A great planning exercise is to lay out keyword groups and evaluate if they are still accurately representing your brand and product/service.
Review search term queries triggering ads to discover trends and behavior you may not have considered. It’s possible this has impacted performance and conversions over time.
Critical to your strategy:
- Review the current keyword rules and determine if this may impact your account in terms of close variants or shifts in traffic volume.
- Brush up on how keywords work in each platform because the differences really matter!
- Review search term reports more frequently for irrelevant keywords that may pop up from match type changes. Incorporate these into match type changes or negative keywords lists as appropriate.
6. Revisit Your Audiences
Review the audiences you selected in the past, especially given so many campaign types that are intent-driven.
Automated features that expand your audience could be helpful, but keep an eye out for performance metrics and behavior on-site post-click.
Remember, an audience is simply a list of users who are grouped together by interests or behavior online.
Therefore, there are unlimited ways to mix and match those audiences and target per the sales funnel.
Here are a few opportunities to explore and test:
- LinkedIn user targeting: Besides LinkedIn, this can be found exclusively in Microsoft Ads.
- Detailed Demographics: Marital status, parental status, home ownership, education, household income.
- In-market and custom intent: Searches and online behavior signaling buying cues.
- Remarketing: Advertisers website visitors, interactions with ads, and video/ YouTube.
Note: This varies per the campaign type and seems to be updated frequently, so make this a regular check-point in your campaign management for all platforms.
7. Organize Data Sources
You will likely be running campaigns on different platforms with combinations of search, display, video, etc.
Looking back at your goals, what is the important data, and which platforms will you use to review and report? Can you get the majority of data in one analytics platform to compare and share?
Millions of companies use Google Analytics, which is a good option for centralized viewing of advertising performance, website behavior, and conversions.
8. Reevaluate How You Report
Have you been using the same performance report for years?
It’s time to reevaluate your essential PPC key metrics and replace or add that data to your reports.
There are two great resources to kick off this exercise:
Your objectives in reevaluating the reporting are:
- Are we still using this data? Is it still relevant?
- Is the data we are viewing actionable?
- What new metrics should we consider adding we haven’t thought about?
- How often do we need to see this data?
- Do the stakeholders receiving the report understand what they are looking at (aka data visualization)?
Adding new data should be purposeful, actionable, and helpful in making decisions for the marketing plan. It’s also helpful to decide what type of data is good to see as “deep dives” as needed.
9. Consider Using Scripts
The current ad platforms have plenty of AI recommendations and automated rules, and there is no shortage of third-party tools that can help with optimizations.
Scripts is another method for advertisers with large accounts or some scripting skills to automate report generation and repetitive tasks in their Google Ads accounts.
Navigating the world of scripts can seem overwhelming, but a good place to start is a post here on Search Engine Journal that provides use cases and resources to get started with scripts.
Luckily, you don’t need a Ph.D. in computer science — there are plenty of resources online with free or templated scripts.
10. Seek Collaboration
Another effective planning tactic is to seek out friendly resources and second opinions.
Much of the skill and science of PPC management is unique to the individual or agency, so there is no shortage of ideas to share between you.
You can visit the Paid Search Association, a resource for paid ad managers worldwide, to make new connections and find industry events.
Preparing For Paid Media Success
Strategies should be based on clear and measurable business goals. Then, you can evaluate the current status of your campaigns based on those new targets.
Your paid media strategy should also be built with an eye for both past performance and future opportunities. Look backward and reevaluate your existing assumptions and systems while investigating new platforms, topics, audiences, and technologies.
Also, stay current with trends and keep learning. Check out ebooks, social media experts, and industry publications for resources and motivational tips.
More resources:
Featured Image: Vanatchanan/Shutterstock
SEO
Google Limits News Links In California Over Proposed ‘Link Tax’ Law

Google announced that it plans to reduce access to California news websites for a portion of users in the state.
The decision comes as Google prepares for the potential passage of the California Journalism Preservation Act (CJPA), a bill requiring online platforms like Google to pay news publishers for linking to their content.
What Is The California Journalism Preservation Act?
The CJPA, introduced in the California State Legislature, aims to support local journalism by creating what Google refers to as a “link tax.”
If passed, the Act would force companies like Google to pay media outlets when sending readers to news articles.
However, Google believes this approach needs to be revised and could harm rather than help the news industry.
Jaffer Zaidi, Google’s VP of Global News Partnerships, stated in a blog post:
“It would favor media conglomerates and hedge funds—who’ve been lobbying for this bill—and could use funds from CJPA to continue to buy up local California newspapers, strip them of journalists, and create more ghost papers that operate with a skeleton crew to produce only low-cost, and often low-quality, content.”
Google’s Response
To assess the potential impact of the CJPA on its services, Google is running a test with a percentage of California users.
During this test, Google will remove links to California news websites that the proposed legislation could cover.
Zaidi states:
“To prepare for possible CJPA implications, we are beginning a short-term test for a small percentage of California users. The testing process involves removing links to California news websites, potentially covered by CJPA, to measure the impact of the legislation on our product experience.”
Google Claims Only 2% of Search Queries Are News-Related
Zaidi highlighted peoples’ changing news consumption habits and its effect on Google search queries (emphasis mine):
“It’s well known that people are getting news from sources like short-form videos, topical newsletters, social media, and curated podcasts, and many are avoiding the news entirely. In line with those trends, just 2% of queries on Google Search are news-related.”
Despite the low percentage of news queries, Google wants to continue helping news publishers gain visibility on its platforms.
However, the “CJPA as currently constructed would end these investments,” Zaidi says.
A Call For A Different Approach
In its current form, Google maintains that the CJPA undermines news in California and could leave all parties worse off.
The company urges lawmakers to consider alternative approaches supporting the news industry without harming smaller local outlets.
Google argues that, over the past two decades, it’s done plenty to help news publishers innovate:
“We’ve rolled out Google News Showcase, which operates in 26 countries, including the U.S., and has more than 2,500 participating publications. Through the Google News Initiative we’ve partnered with more than 7,000 news publishers around the world, including 200 news organizations and 6,000 journalists in California alone.”
Zaidi suggested that a healthy news industry in California requires support from the state government and a broad base of private companies.
As the legislative process continues, Google is willing to cooperate with California publishers and lawmakers to explore alternative paths that would allow it to continue linking to news.
Featured Image:Ismael Juan/Shutterstock
SEO
The Best of Ahrefs’ Digest: March 2024

If you’re not one of our 280,000 subscribers, you’ve missed out on some great reads!
Here’s a quick summary of my personal favorites from the last month:
Best of March 2024
How 16 Companies are Dominating the World’s Google Search Results
Author: Glen Allsopp
tl;dr
Glen’s research reveals that just 16 companies representing 588 brands get 3.5 billion (yes, billion!) monthly clicks from Google.
My takeaway
Glen pointed out some really actionable ideas in this report, such as the fact that many of the brands dominating search are adding mini-author bios.


This idea makes so much sense in terms of both UX and E-E-A-T. I’ve already pitched it to the team and we’re going to implement it on our blog.
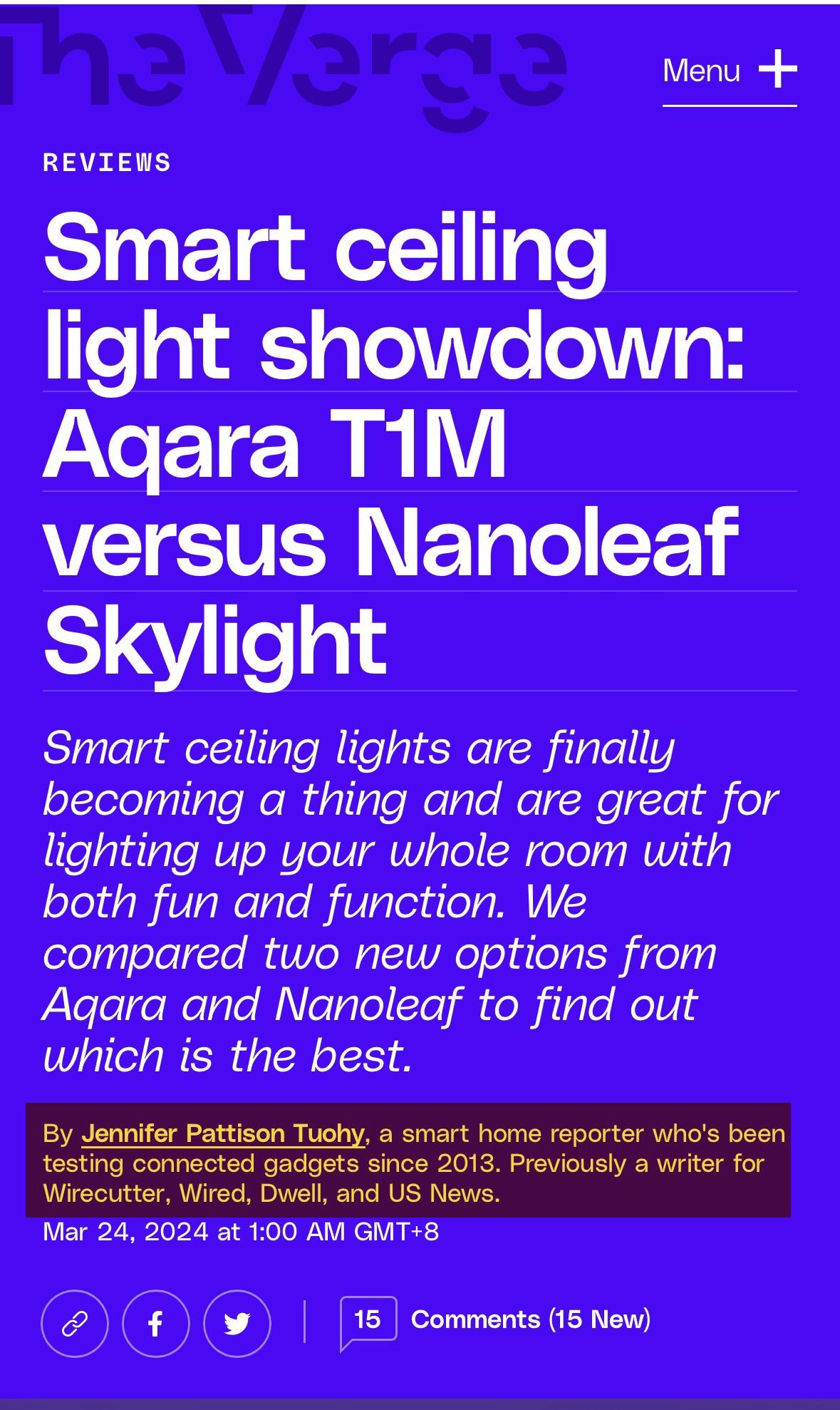
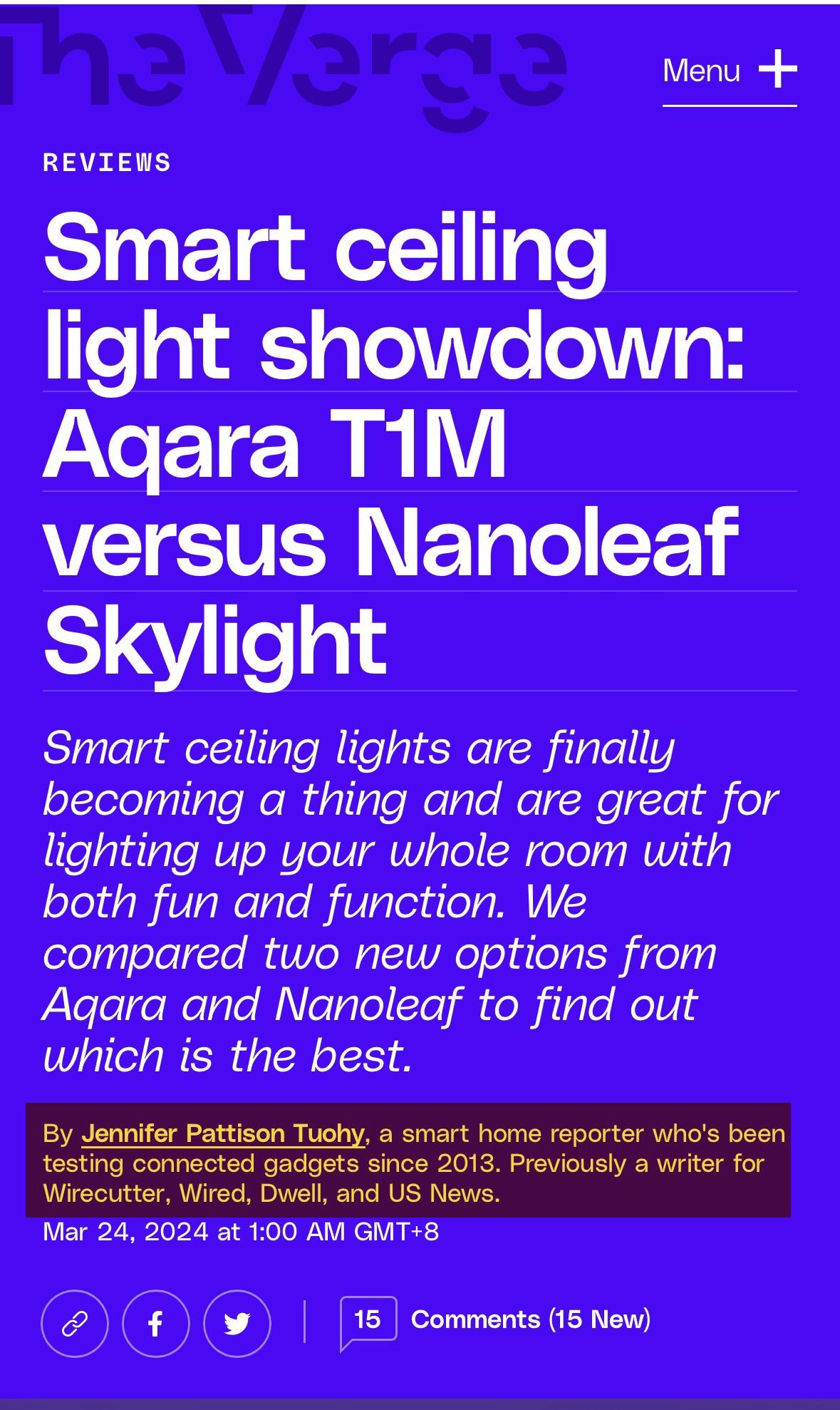
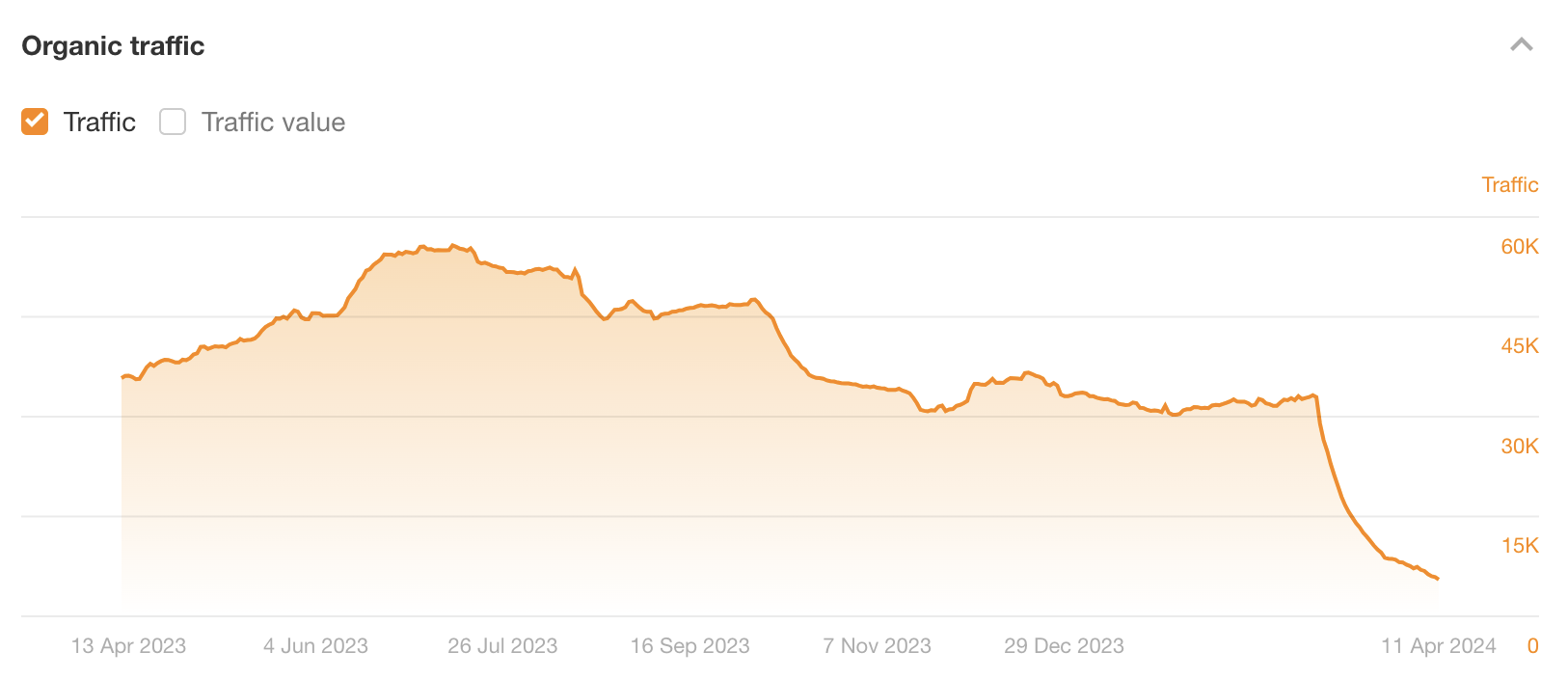
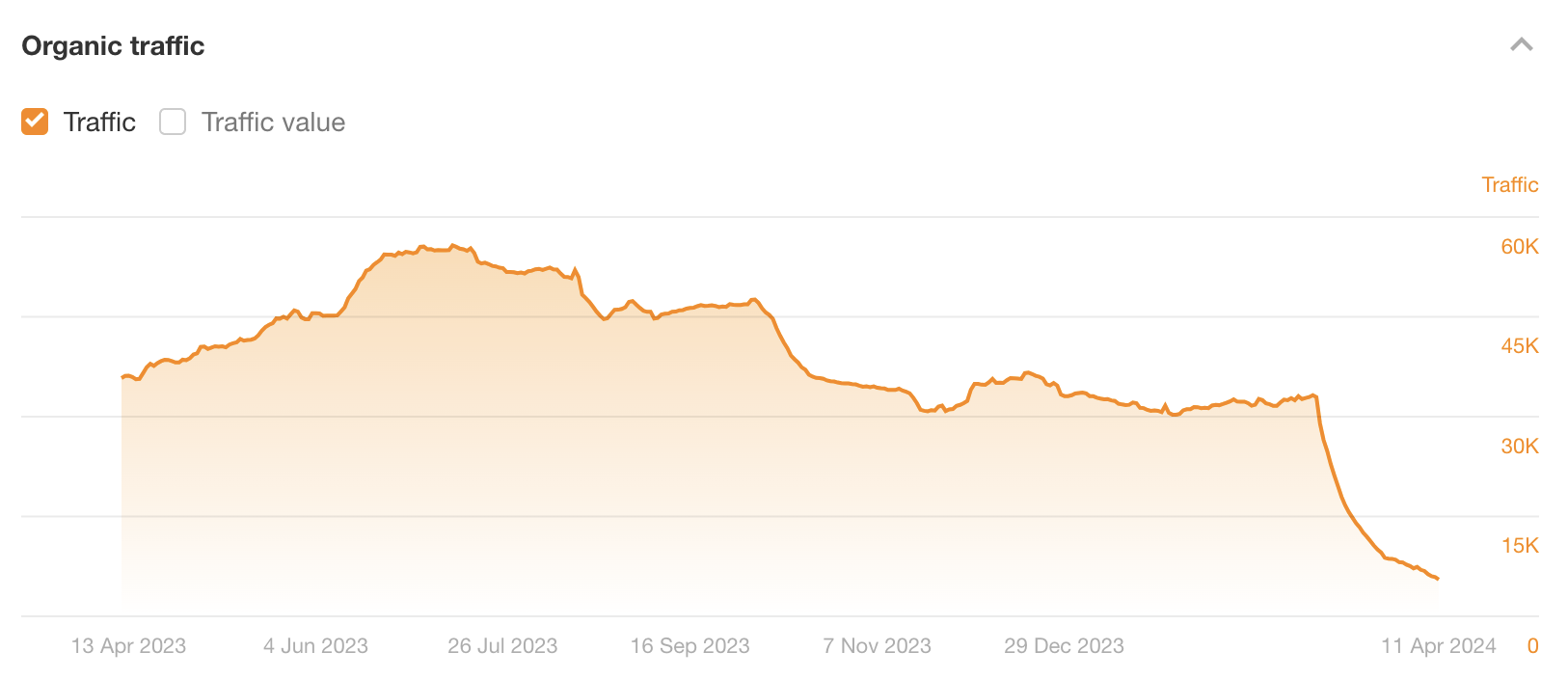
How Google is Killing Independent Sites Like Ours
Authors: Gisele Navarro, Danny Ashton
tl;dr
Big publications have gotten into the affiliate game, publishing “best of” lists about everything under the sun. And despite often not testing products thoroughly, they’re dominating Google rankings. The result, Gisele and Danny argue, is that genuine review sites suffer and Google is fast losing content diversity.
My takeaway
I have a lot of sympathy for independent sites. Some of them are trying their best, but unfortunately, they’re lumped in with thousands of others who are more than happy to spam.


I know it’s hard to hear, but the truth is Google benefits more from having big sites in the SERPs than from having diversity. That’s because results from big brands are likely what users actually want. By and large, people would rather shop at Walmart or ALDI than at a local store or farmer’s market.
That said, I agree with most people that Forbes (with its dubious contributor model contributing to scams and poor journalism) should not be rewarded so handsomely.
The Discussion Forums Dominating 10,000 Product Review Search Results
Author: Glen Allsopp
Tl;dr
Glen analyzed 10,000 “product review” keywords and found that:
- The ‘Discussions and forums’ SERP feature was present in 7,702 of them (77%).
- Reddit was present in 97.5% of those.
- 51% of Reddit’s top-ranking threads currently have spam as a top comment.
My takeaway
After Google’s heavy promotion of Reddit from last year’s Core Update, to no one’s surprise, unscrupulous SEOs and marketers have already started spamming Reddit. And as you may know, Reddit’s moderation is done by volunteers, and obviously, they can’t keep up.
I’m not sure how this second-order effect completely escaped the smart minds at Google, but from the outside, it feels like Google has capitulated to some extent.


I’m not one to make predictions and I have no idea what will happen next, but I agree with Glen: Google’s results are the worst I’ve seen them. We can only hope Google sorts itself out.
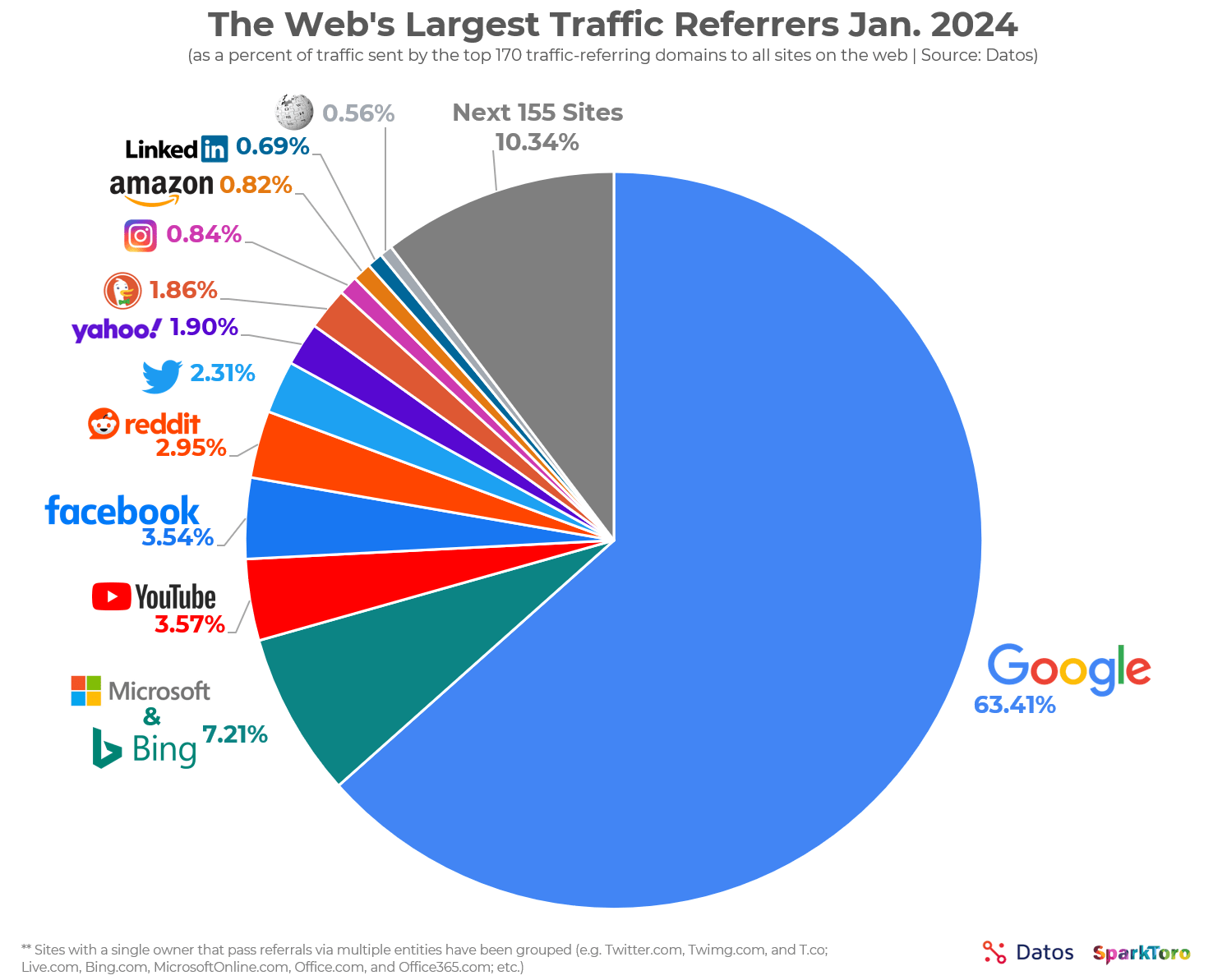
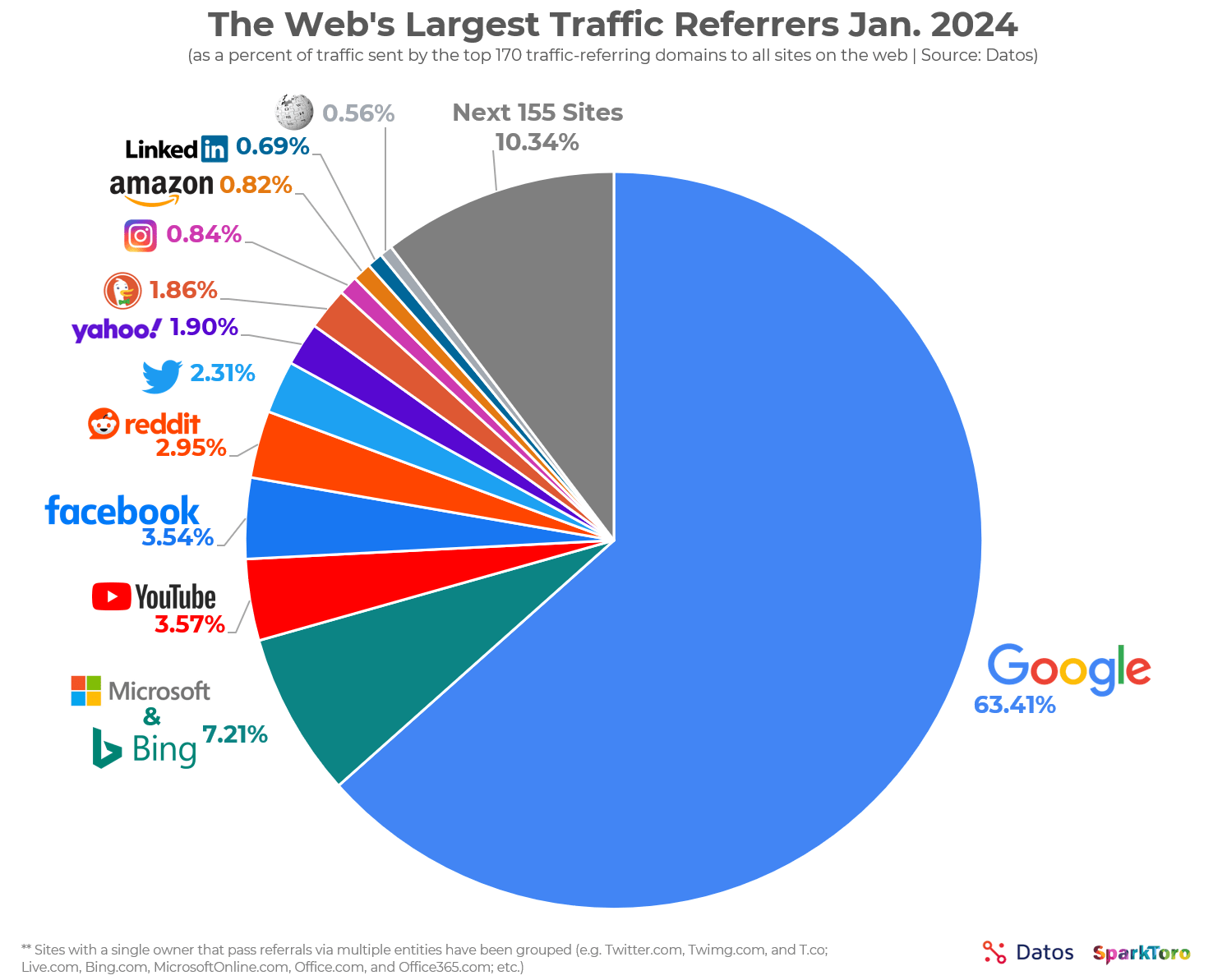
Who Sends Traffic on the Web and How Much? New Research from Datos & SparkToro
Author: Rand Fishkin
tl;dr
63.41% of all U.S. web traffic referrals from the top 170 sites are initiated on Google.com.


My takeaway
Despite all of our complaints, Google is still the main platform to acquire traffic from. That’s why we all want Google to sort itself out and do well.
But it would also be a mistake to look at this post and think Google is the only channel you should drive traffic from. As Rand’s later blog post clarifies, “be careful not to ascribe attribution or credit to Google when other investments drove the real value.”
I think many affiliate marketers learned this lesson well from the past few Core Updates: Relying on one single channel to drive all of your traffic is not a good idea. You should be using other platforms to build brand awareness, interest, and demand.
Want more?
Each week, our team handpicks the best SEO and marketing content from around the web for our newsletter. Sign up to get them directly in your inbox.
-

 PPC6 days ago
PPC6 days agoHow 6 SEO Experts Are Navigating Google Update Chaos
-

 SEARCHENGINES6 days ago
SEARCHENGINES6 days agoBing Search Testing Removing Cache Link From Search Results
-

 MARKETING6 days ago
MARKETING6 days ago60 Remote Work Stats to Know in 2024
-

 WORDPRESS5 days ago
WORDPRESS5 days ago10 WordPress Influencers to Follow in 2024 – WordPress.com News
-

 SEARCHENGINES7 days ago
SEARCHENGINES7 days agoOngoing Google March Core Update, Googlebot To Crawl Less, Pay For Google Search AI & More
-

 MARKETING5 days ago
MARKETING5 days agoFeeling Stuck: What to Do When You Don’t Know What to Do
-

 SEO6 days ago
SEO6 days agoGoogle Explains How It Chooses Canonical Webpages
-

 SEARCHENGINES4 days ago
SEARCHENGINES4 days agoMore Google March 2024 Core Update Ranking Volatility















You must be logged in to post a comment Login