SEO
How to Get on the First Page of Google in 2023

If you rank on page two of Google or beyond, you’re practically invisible.
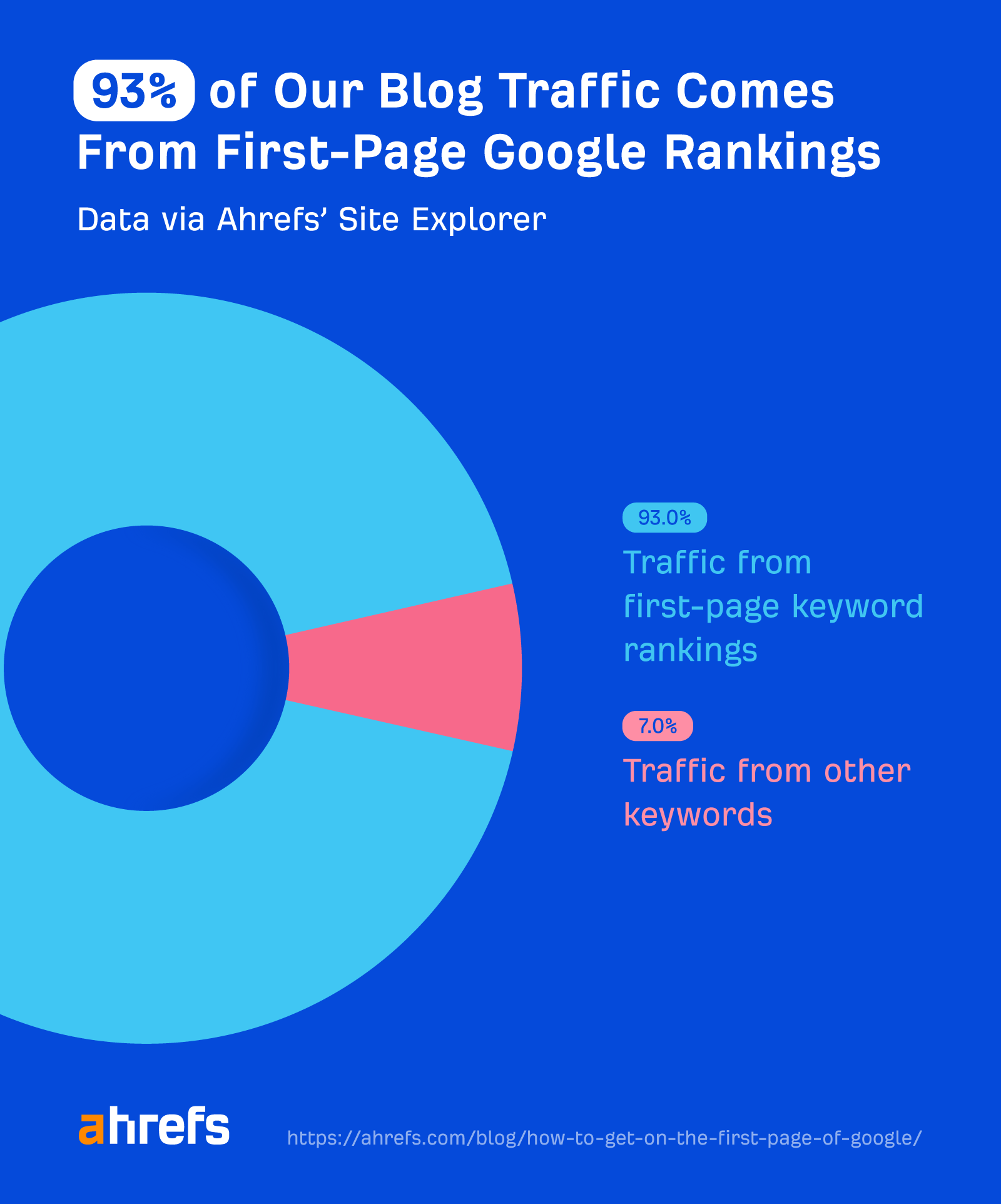
In fact, almost all of the traffic to our blog comes from first-page Google rankings:

Unfortunately, nobody can guarantee first-page Google rankings. But you can improve your chances of getting them by following a logical process.
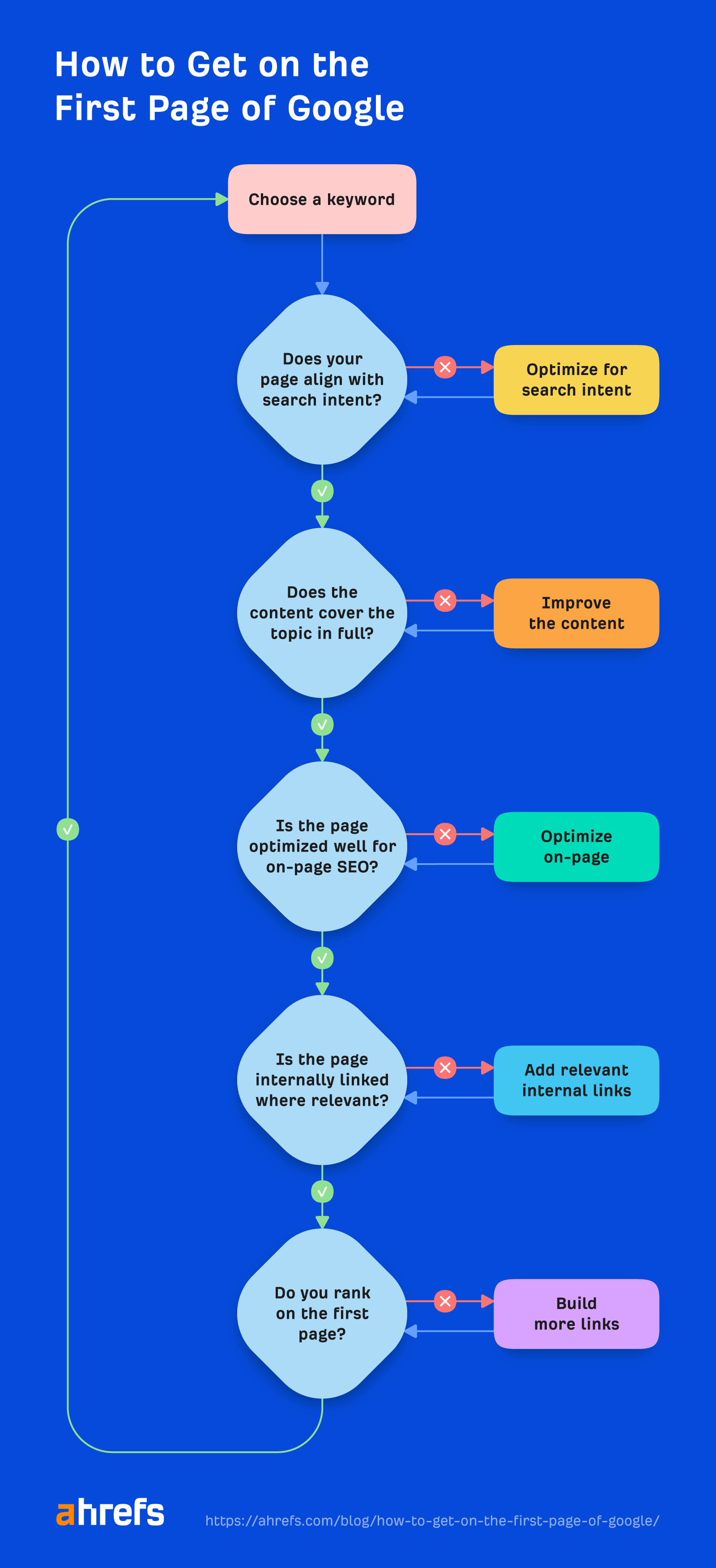
Here it is:

Let’s go through it step by step.
Sidenote.
If you run a local business, read our guide to local SEO instead because there are two main ways to rank on the first page.
Google wants to rank the type of pages that searchers are looking for. Unless your page aligns with the searcher’s intent, it’ll be near impossible to rank on the first page.
Unfortunately, it’s impossible to say for sure what searchers want. But as the point of Google is to rank the most relevant results, you can get a good idea by looking for the most common type, format, and angle of the pages ranking on page one.
Content type
The results you see ranking on the first page will usually be one of these:
- Blog posts
- Interactive tools
- Videos
- Product pages
- Category pages
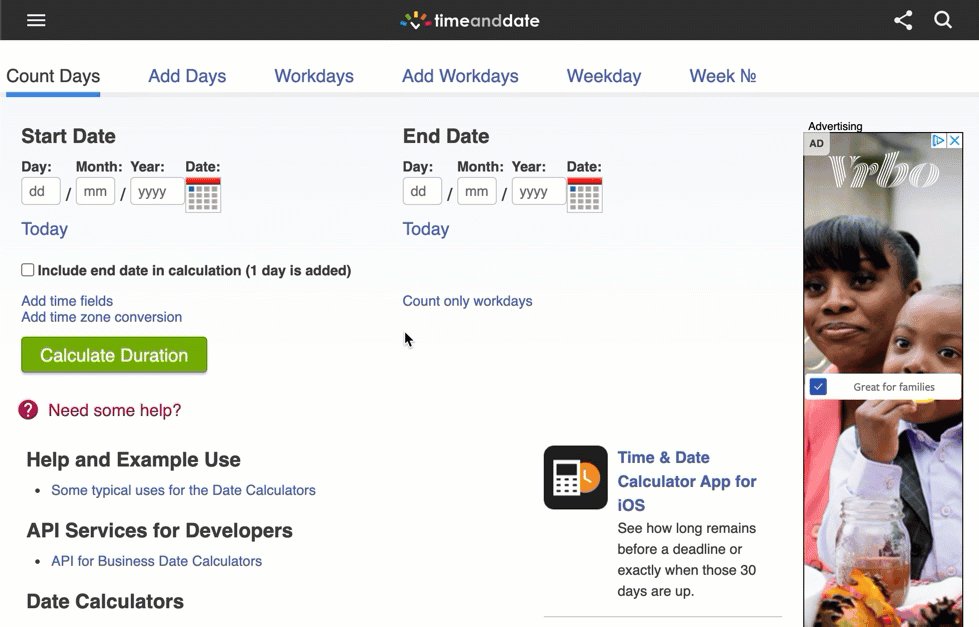
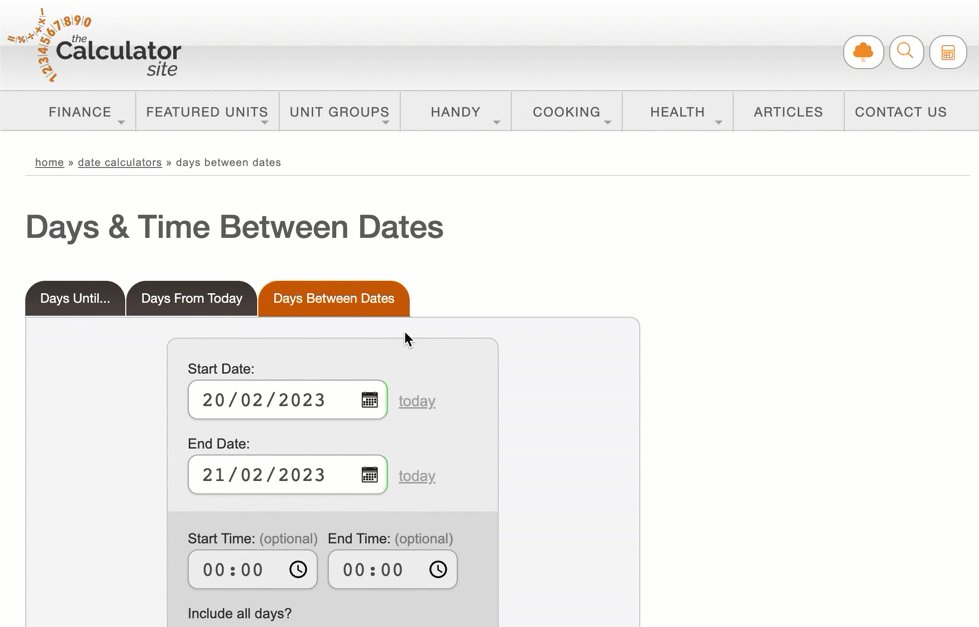
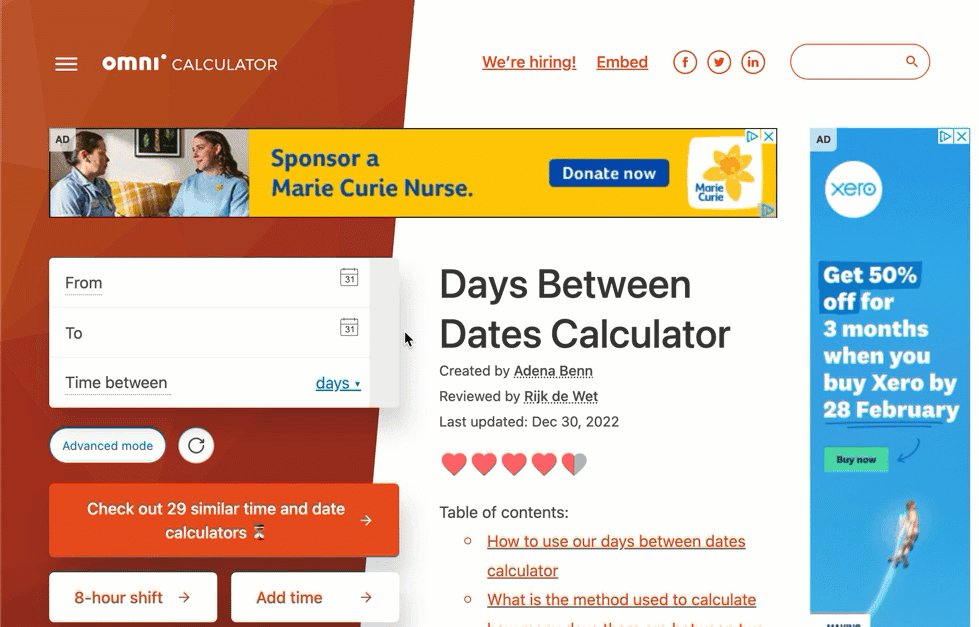
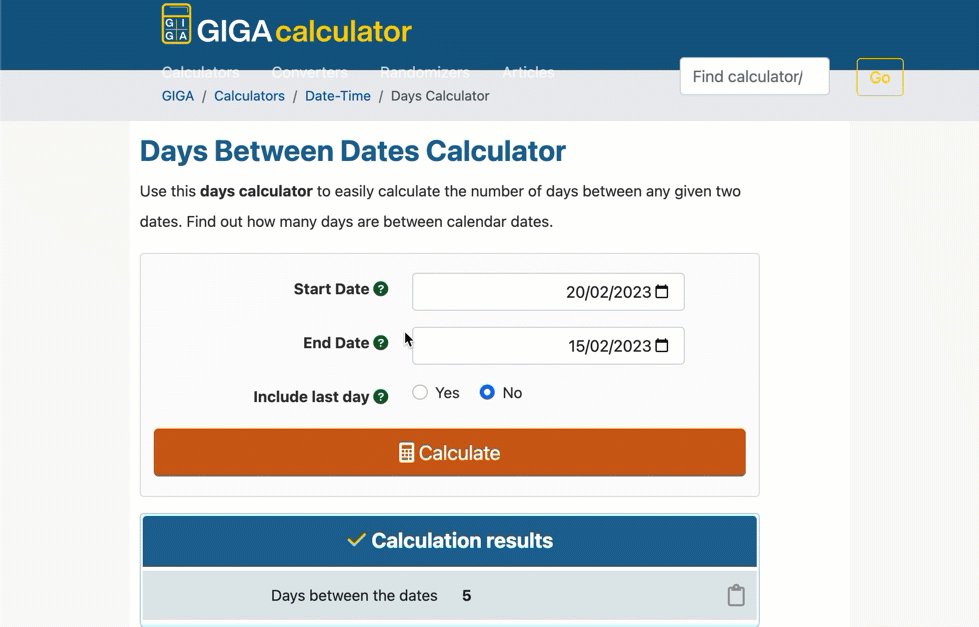
For example, all first-page results for “days between dates” are interactive calculators:

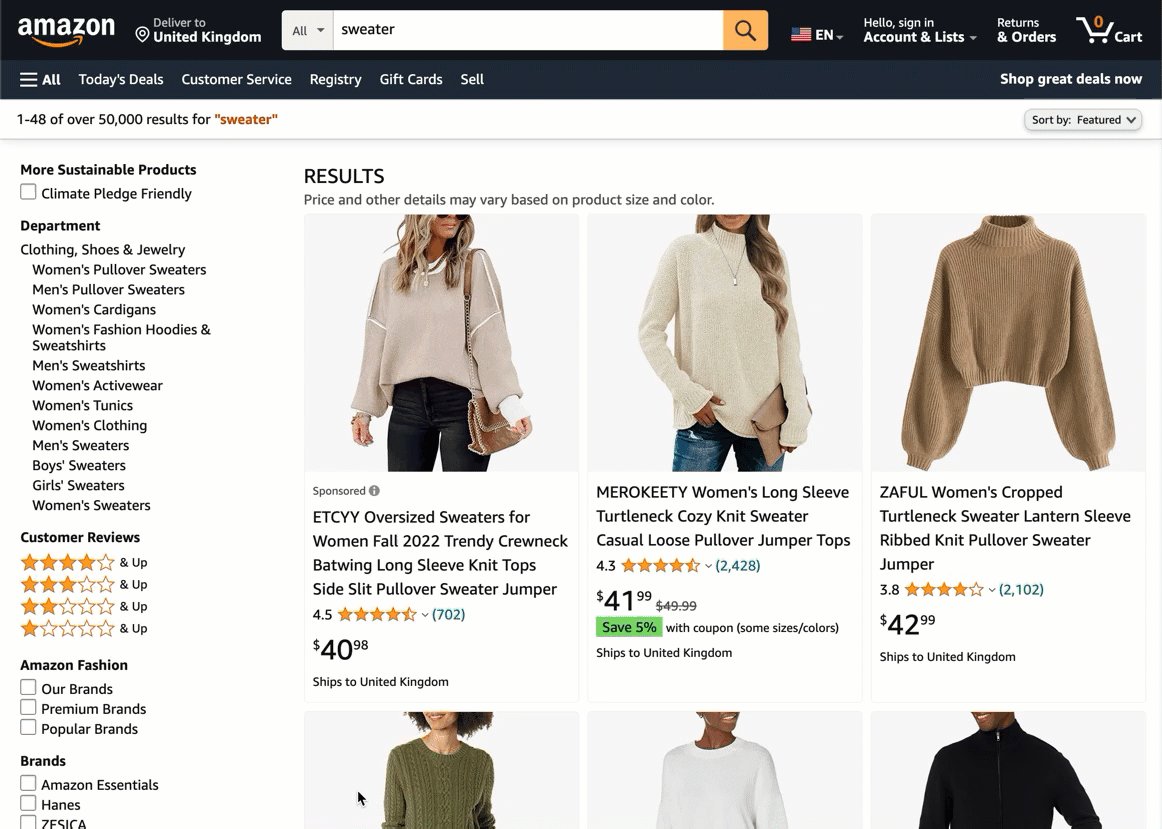
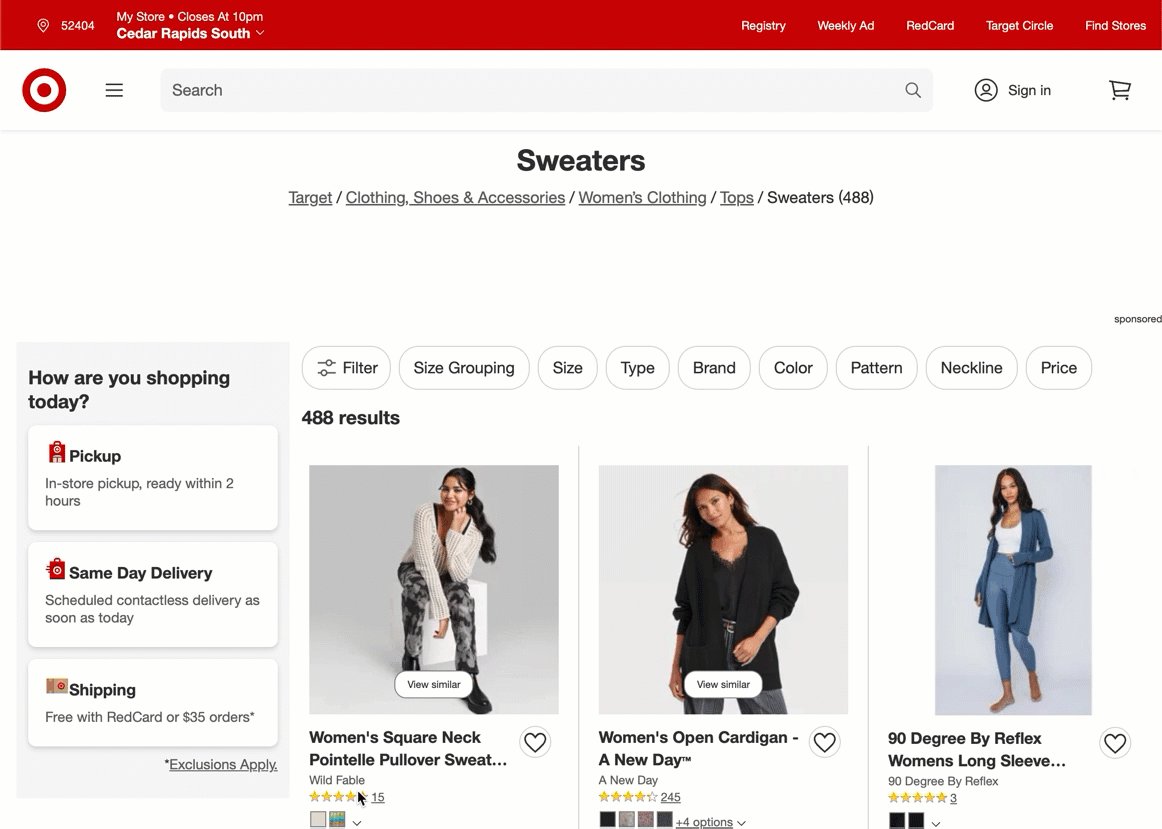
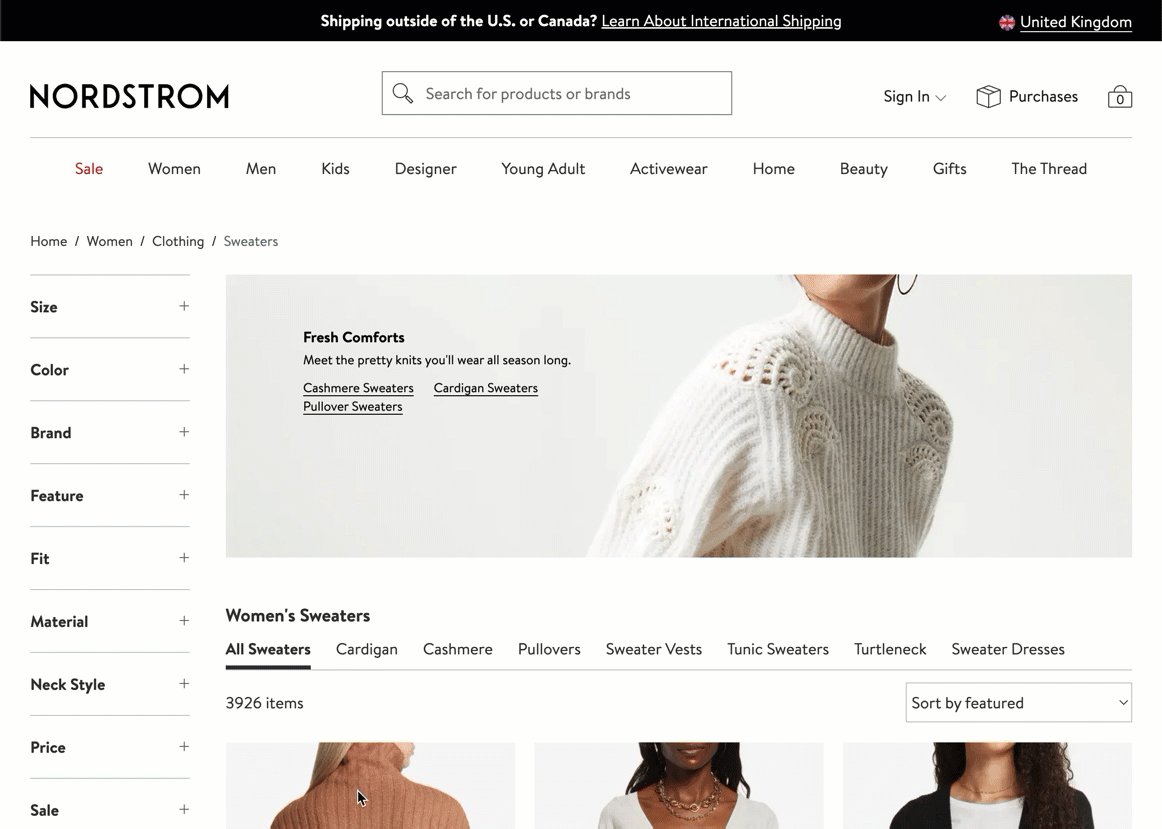
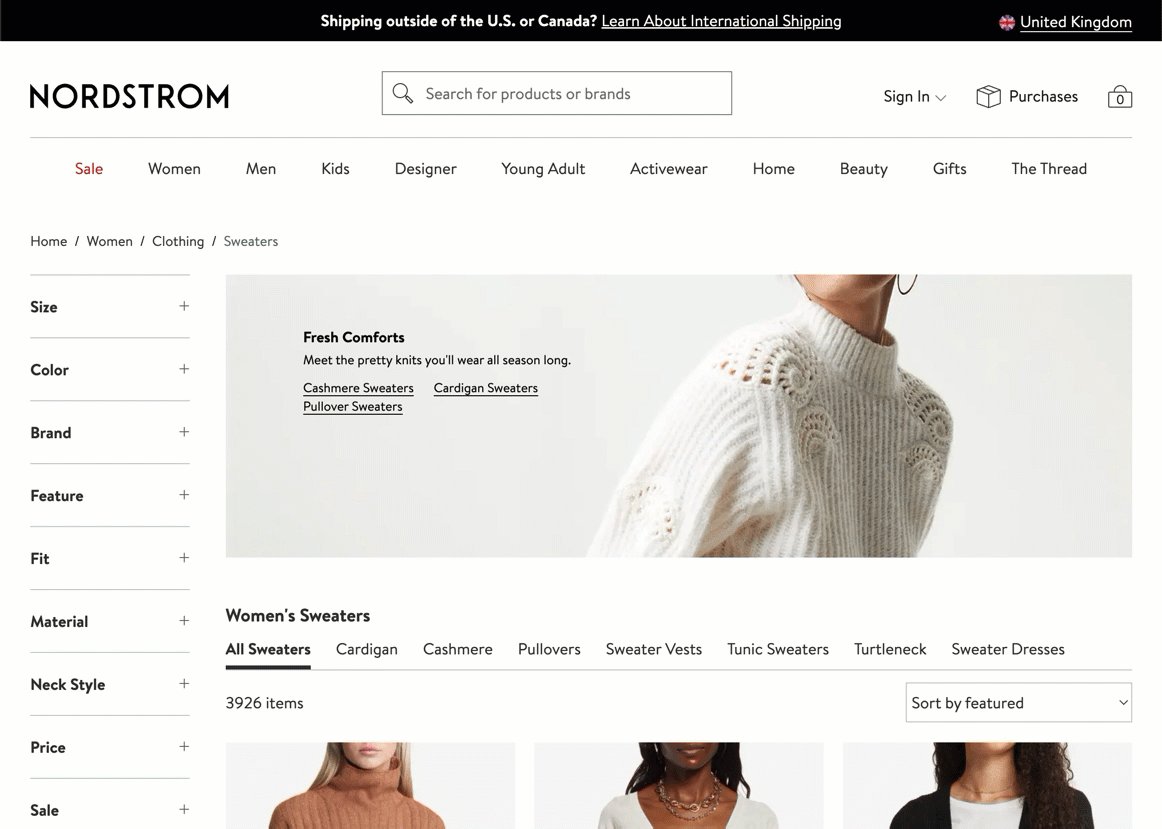
For “sweaters,” they’re all e-commerce category pages:

Content format
This applies mainly to blog posts. If you’re mainly seeing this content type on the first page, check to see which of these formats appears the most:
- Step-by-step tutorials (i.e., how to do x)
- Listicles
- Opinion pieces
- Reviews
- Comparisons (e.g., x vs. y)
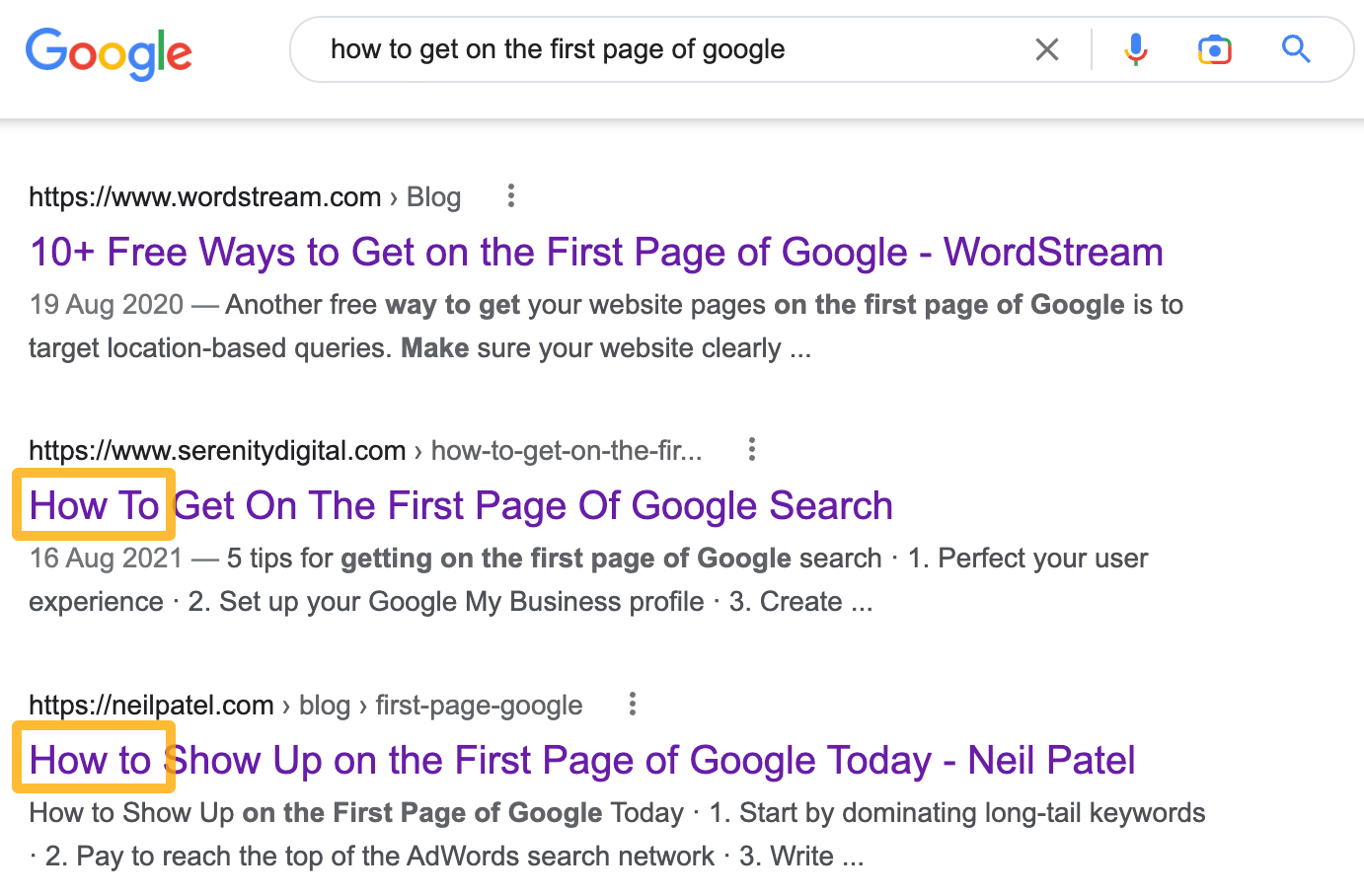
For example, you can tell that most results for “how to get on the first page of google” are step-by-step tutorials from the page titles:

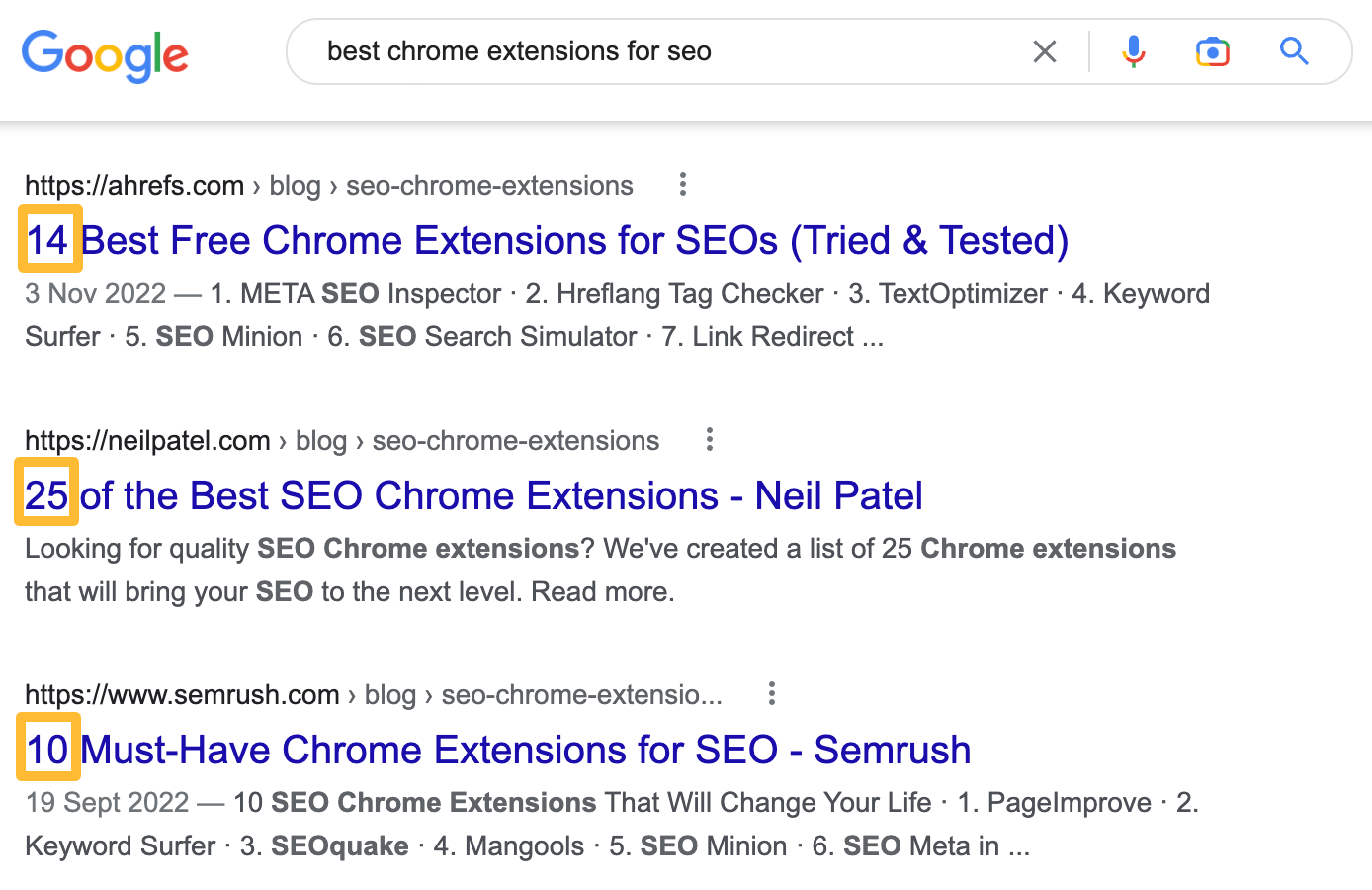
For “best chrome extensions for seo,” on the other hand, they’re mostly listicles:

Content angle
This is harder to quantify than type and format, but it’s basically the most common unique selling proposition.
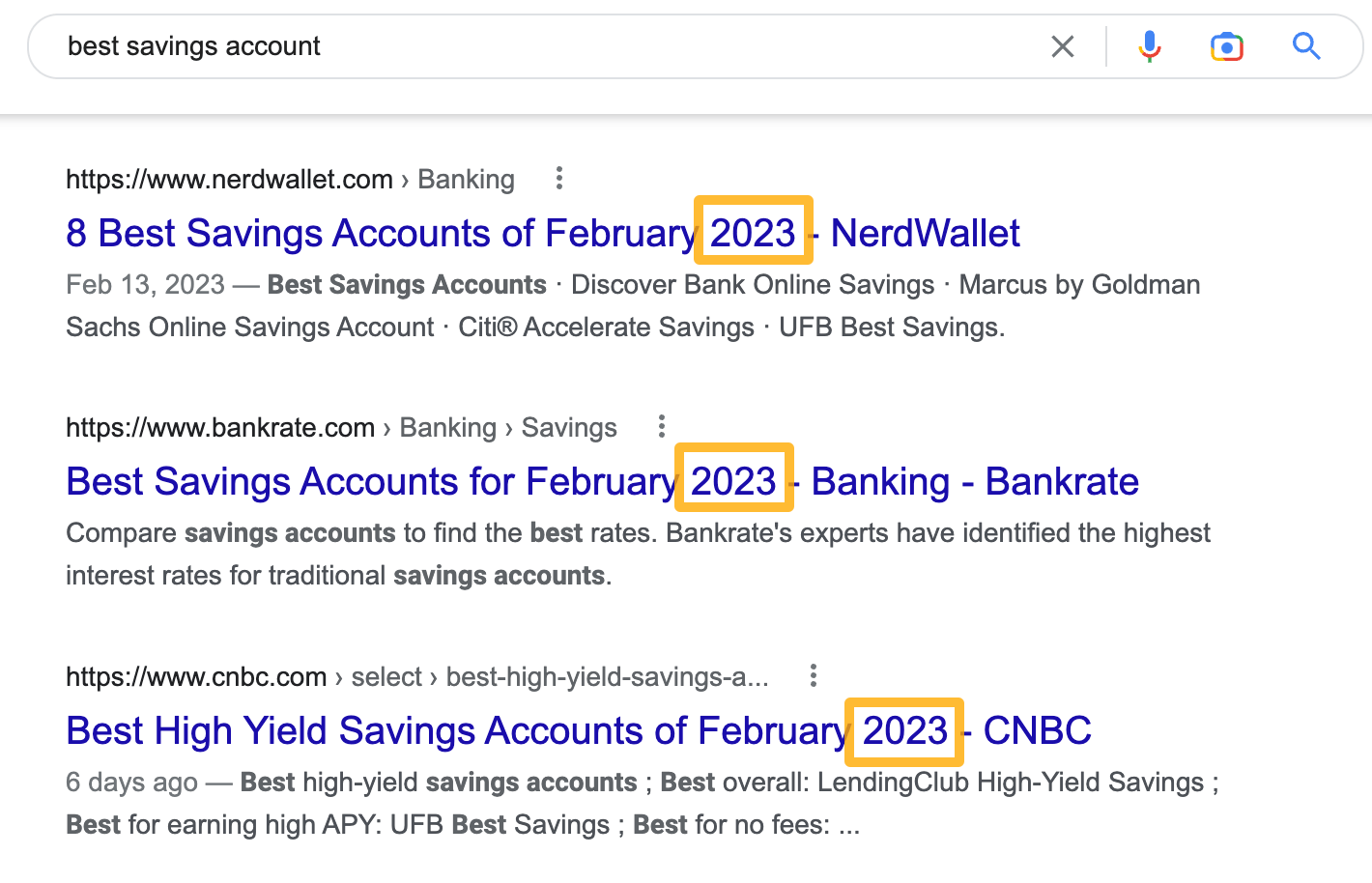
For example, almost all first-page results for “best savings account” have 2023 in their titles:

This indicates that searchers are looking for fresh information.
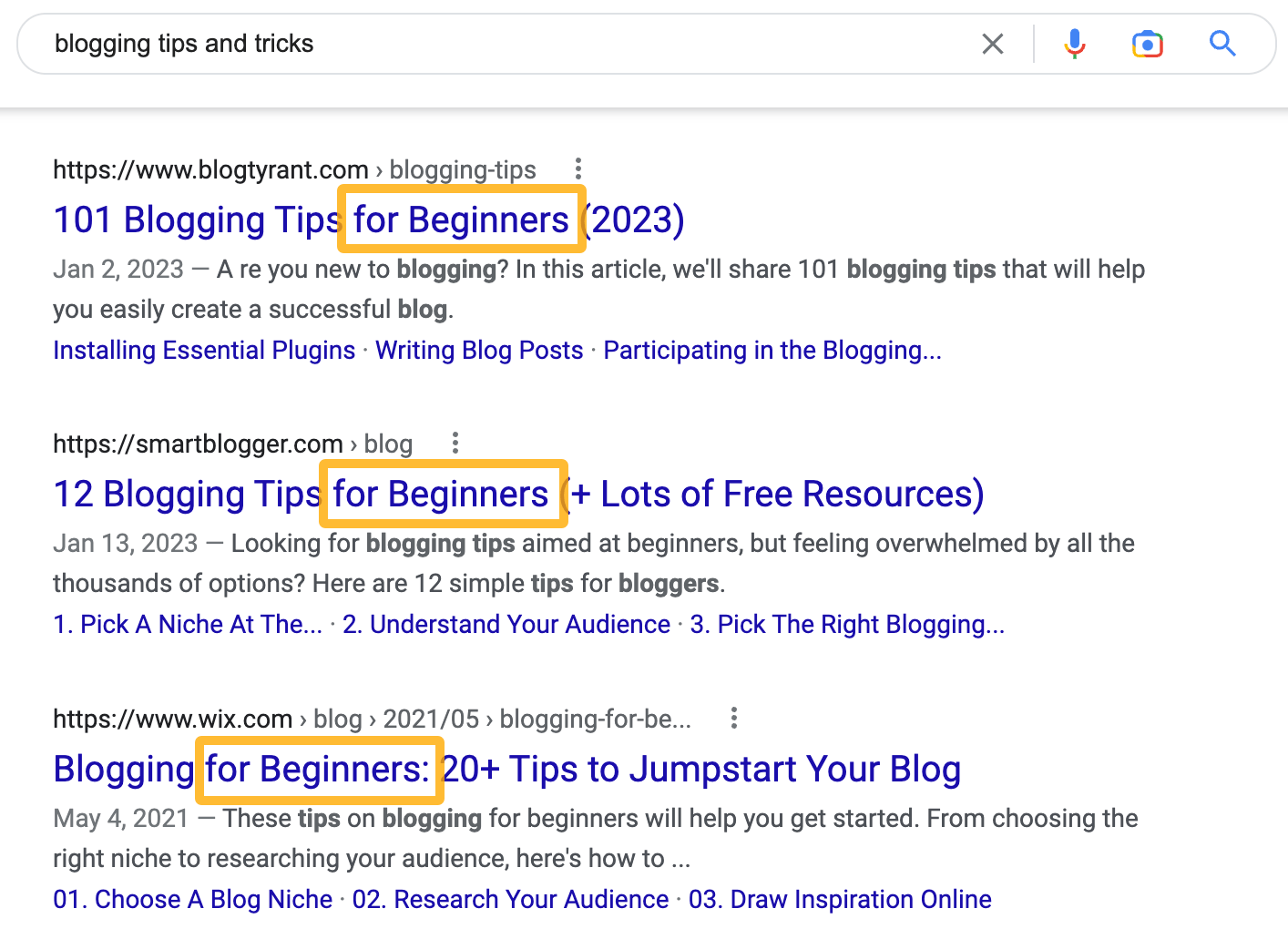
On the other hand, most first-page results for “blogging tips and tricks” are aimed at beginners:

Can’t align your page with search intent?
It’s best to switch gears and target a more relevant keyword. If you try to force an irrelevant page to rank, you’ll be fighting a losing battle.
Having content that broadly aligns with search intent isn’t enough. It also needs to cover everything searchers want to know or expect to see.
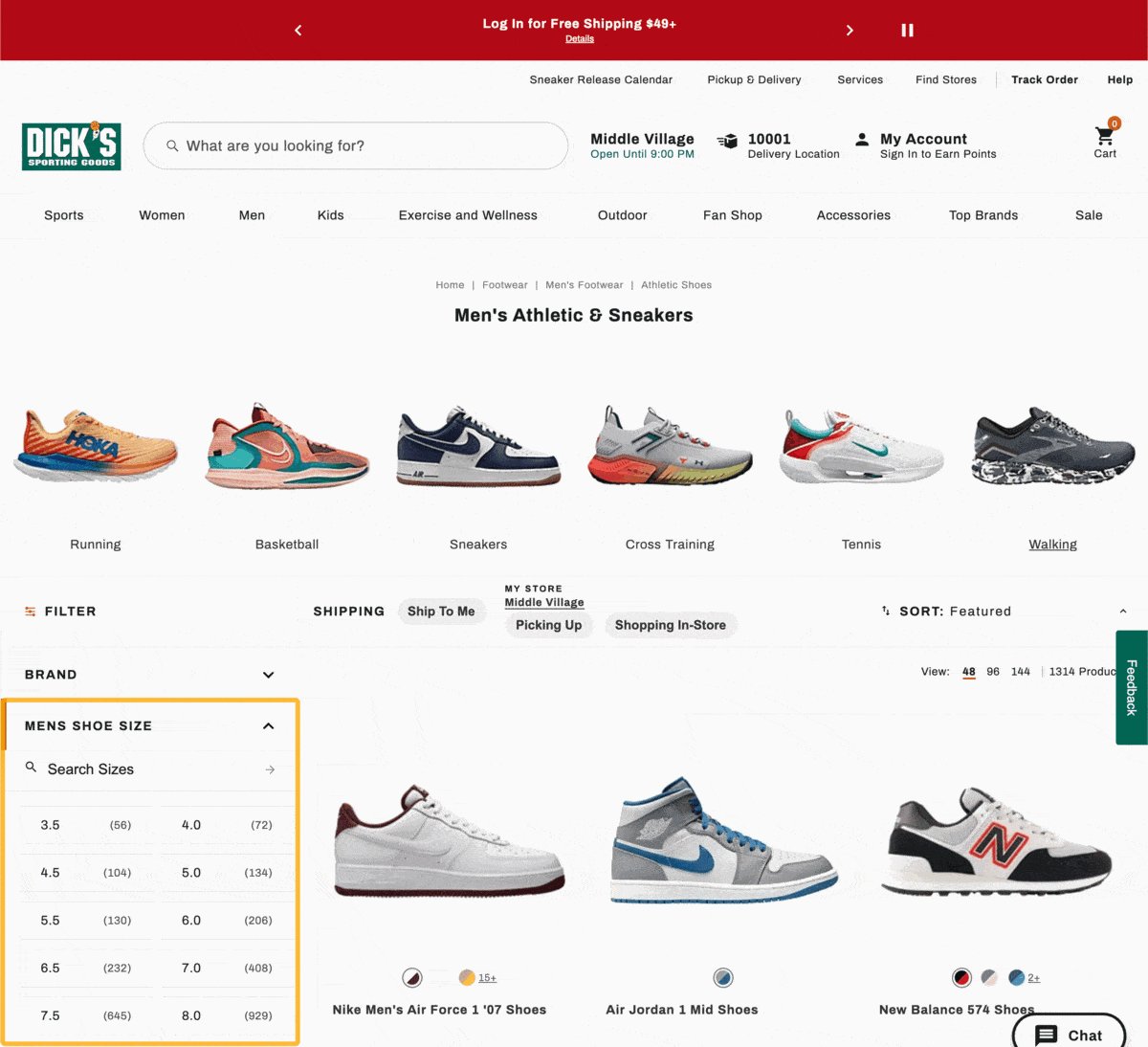
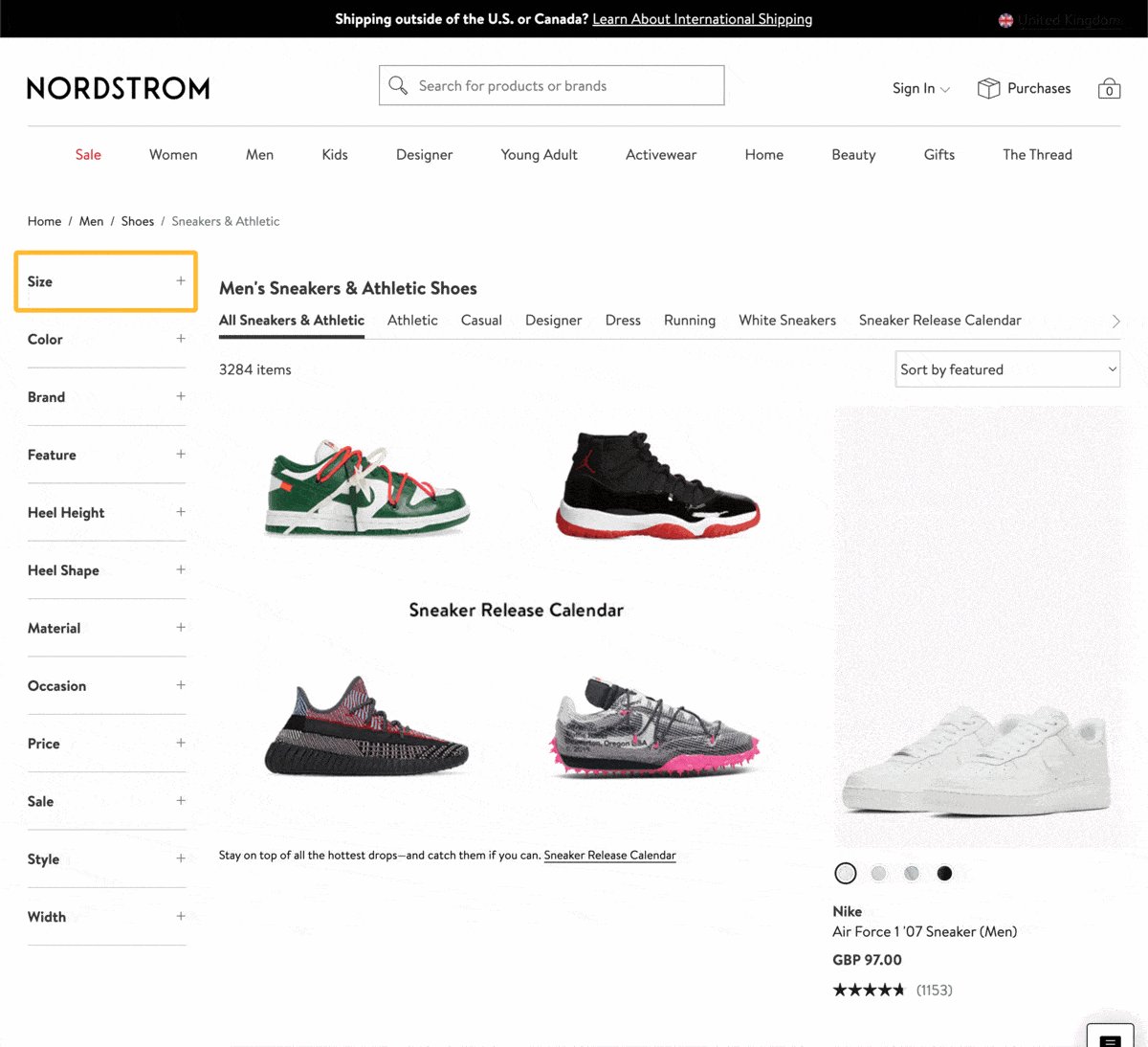
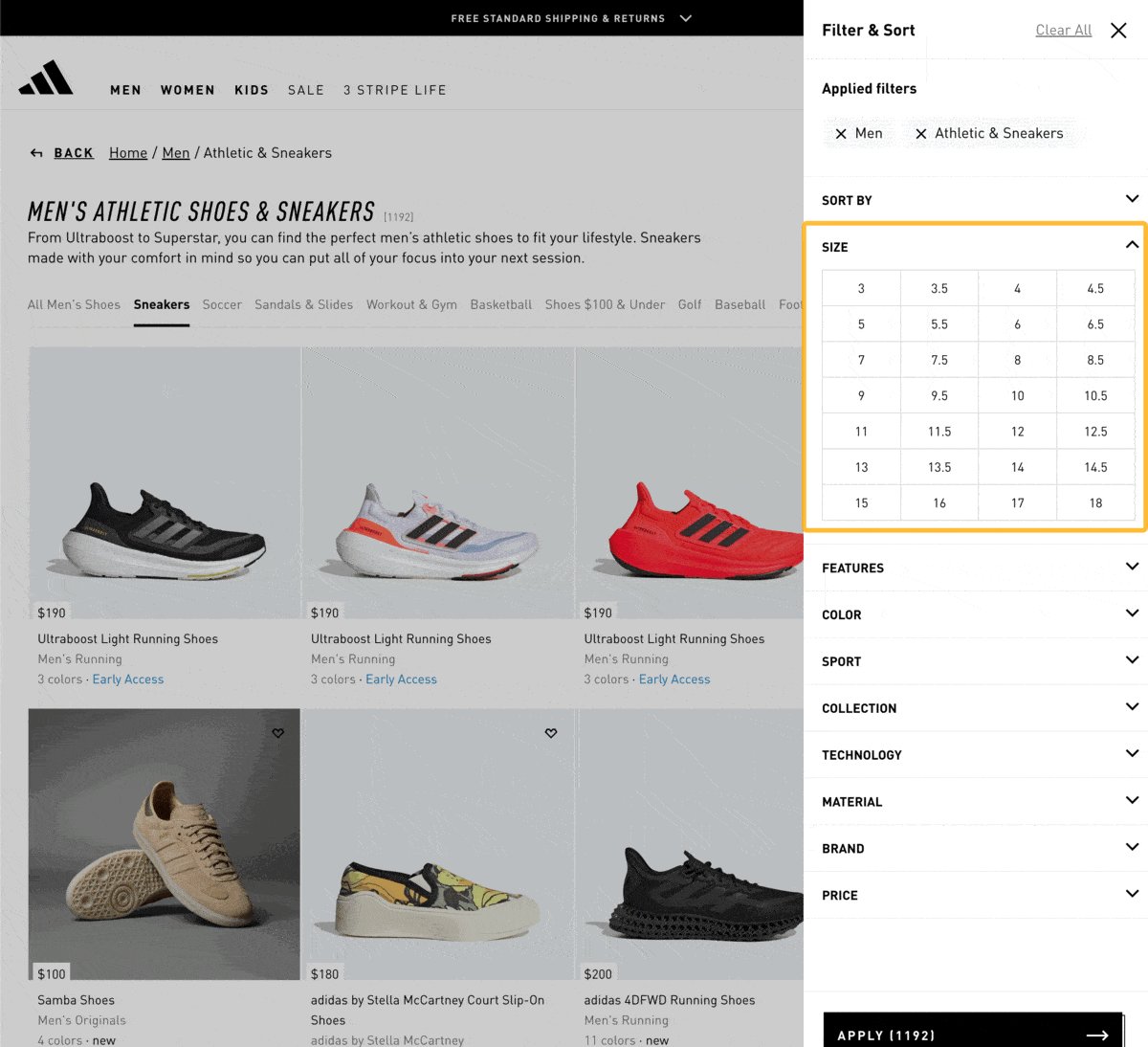
For example, every first-page result for “mens sneakers” has a size filter:

This is because searchers will inevitably want to filter for shoes that actually fit.
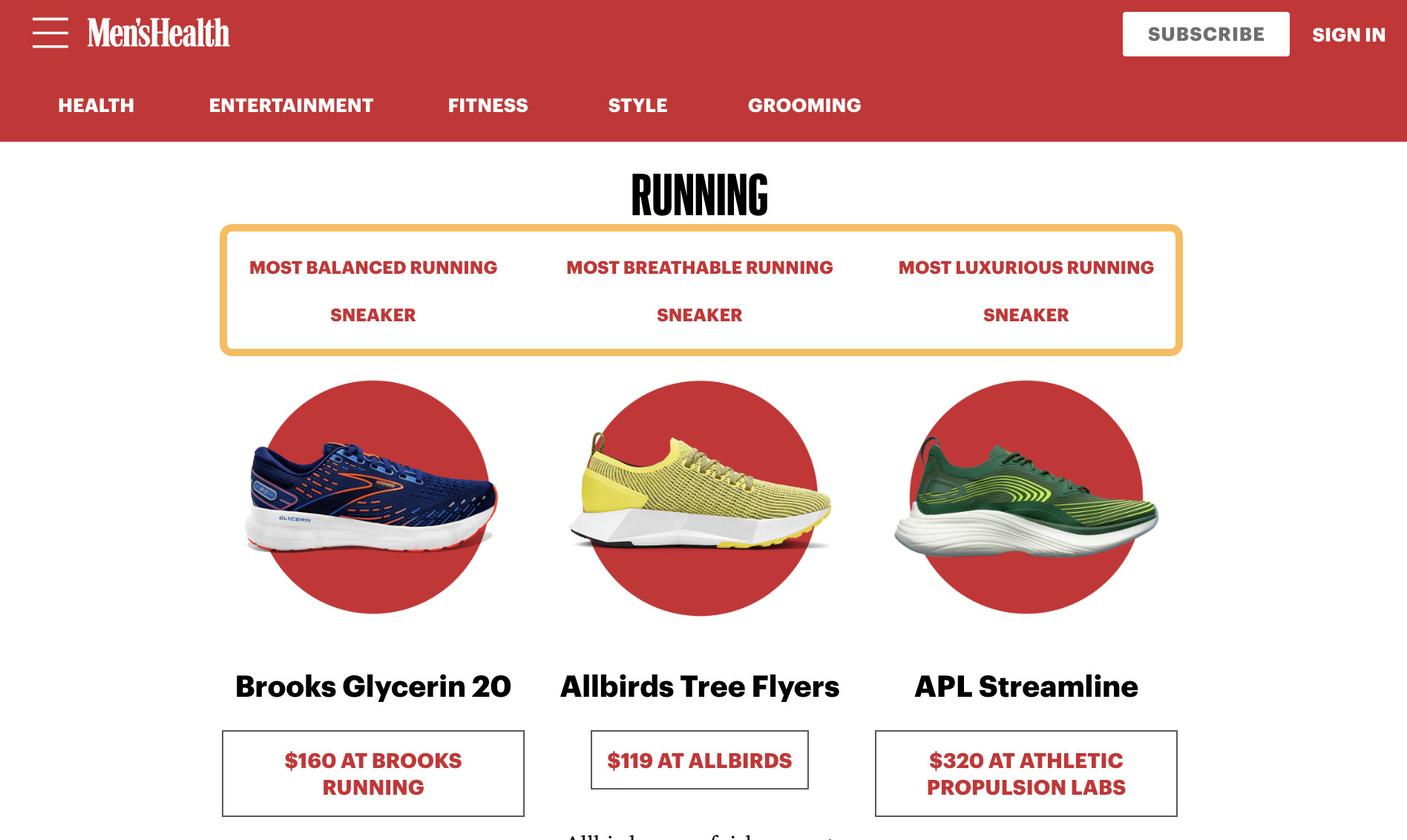
Similarly, all first-page results for “best mens sneakers” break down recommendations into categories like the best for walking, running, or cross training.

This is because the “best” sneakers depend on the activity you need them for.
Here are a few ways to find what searchers may be expecting to see covered on your page:
Look for commonalities among first-page results
This is a manual process where you open and eyeball the pages that rank.
For example, many first-page results for “best running shoes for flat feet” talk about the best budget option:

Look for common keyword mentions on first-page results
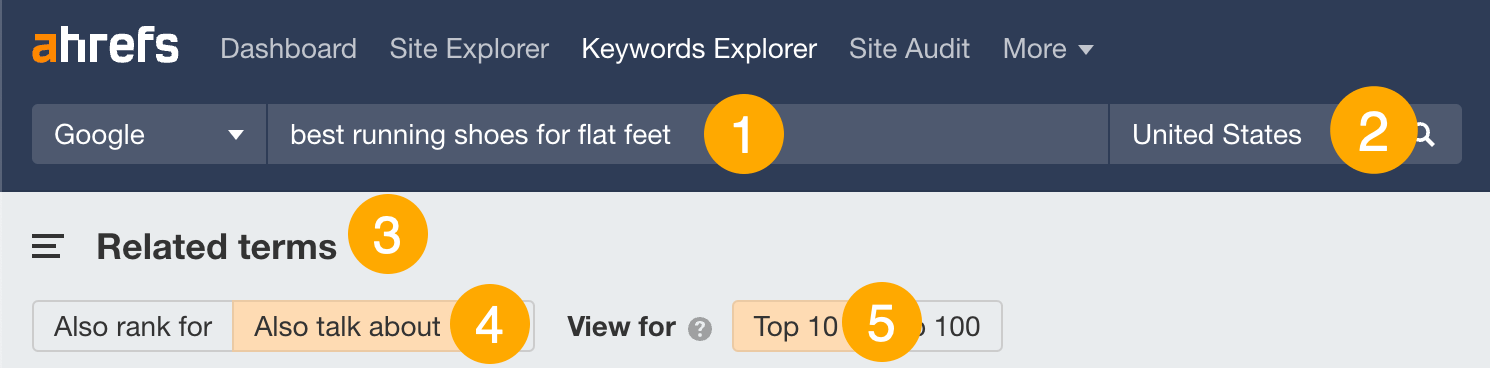
Here’s how to do this with Ahrefs’ Keywords Explorer:
- Enter your keyword
- Choose your target country
- Go to the Related terms report
- Toggle “Also talk about”
- Toggle “Top 10”

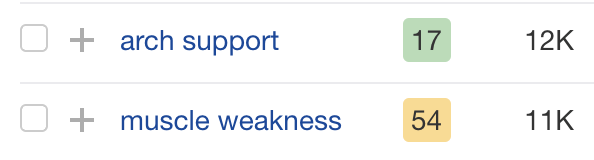
For example, many first-page results for “best running shoes for flat feet” mention “arch support” and “muscle weakness”:

These are obviously problems that folks with flat feet care about, so your content should address them.
Look for common keyword rankings among first-page results
Here’s how to do this with Ahrefs’ Keywords Explorer:
- Enter your keyword
- Choose your target country
- Go to the Related terms report
- Toggle “Also rank for”
- Toggle “Top 10”
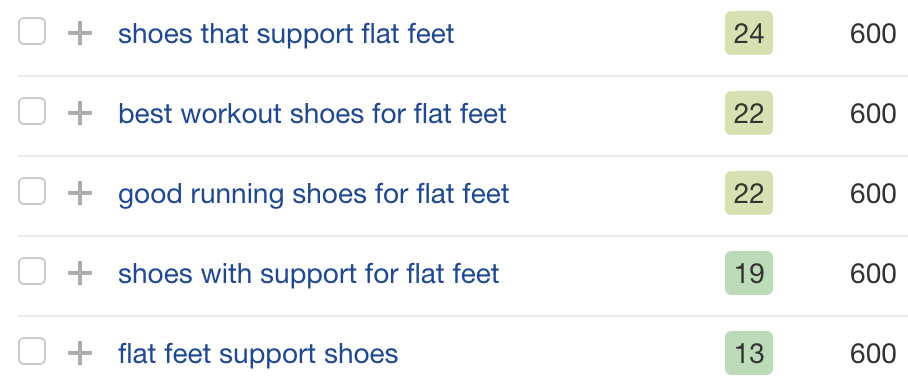
For example, the first-page results for “best running shoes for flat feet” frequently also rank for keywords related to support:

This is clearly an important quality that flat-footed searchers are looking for in a pair of running shoes.
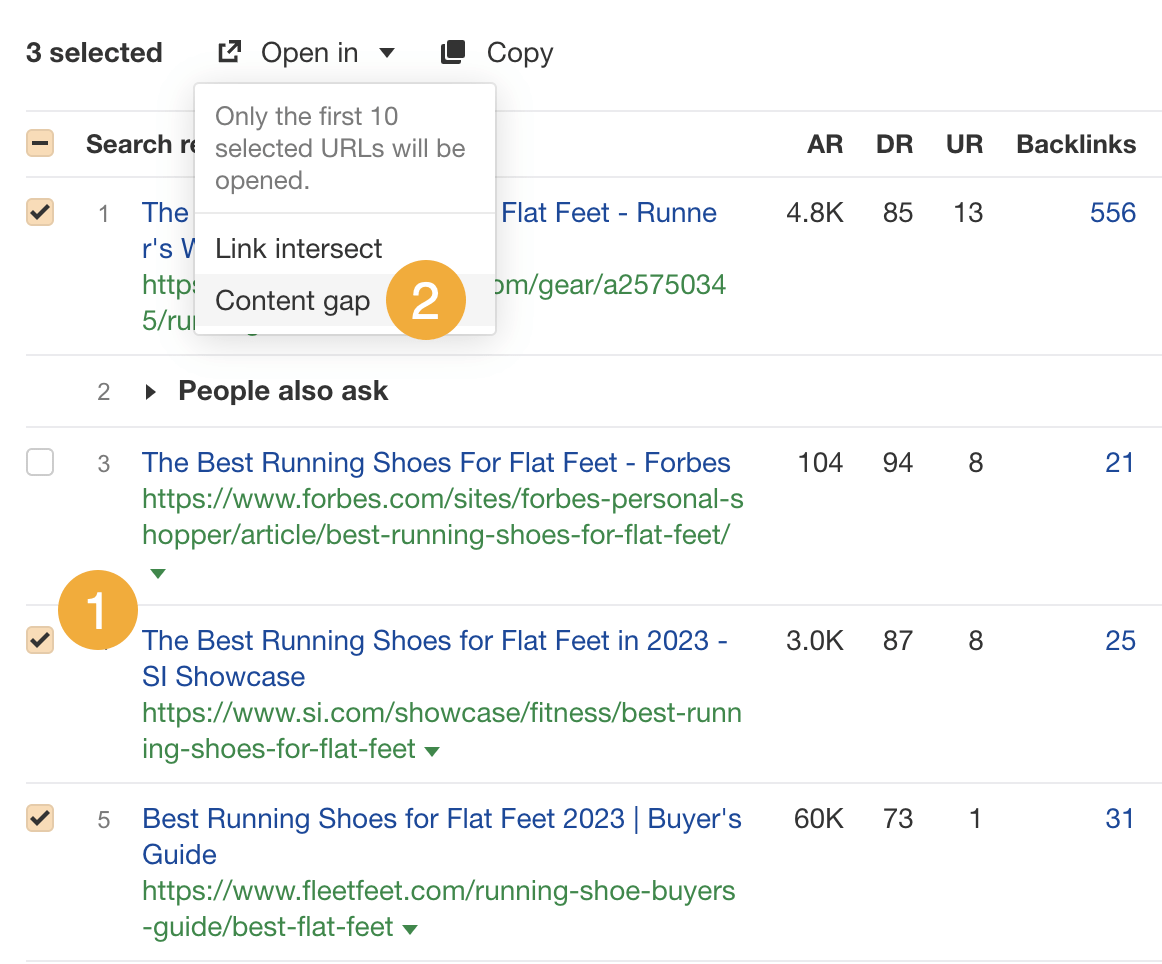
If you’d prefer to see common keyword rankings for specific top-ranking pages, use the Content Gap tool in Ahrefs’ Site Explorer. The quickest way to do this is to enter your keyword in Keywords Explorer, scroll to the SERP overview, and then:
- Select which first-page results to include in the gap analysis.
- Click “Open in” and choose “Content gap.”

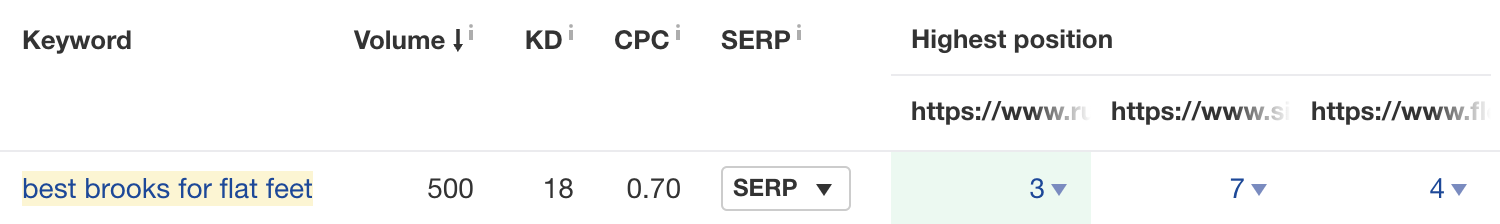
For example, these three pages all rank on the first page for “best brooks for flat feet”:

This tells you that some searchers are looking for the best options from this brand (Brooks), so you should probably include them in your post.
Google looks at things on the page itself to help decide if it should rank. This is where on-page SEO comes in.
Most on-page signals are only small ranking factors. However, as most of them are quick to change and fully within your control, they’re worth optimizing.
Let’s look at a few easy things you can do to improve on-page SEO.
Mention your keyword in the URL
Google says to avoid lengthiness and use words that are relevant to your site’s content in your URLs. This doesn’t mean that you have to use your target keyword. But it makes sense, as it’s short and describes your page.
For example, the target keyword for this post is “how to get on the first page of google,” so that’s what we used for the URL.

Mention your keyword in the title tag
A title tag is a bit of HTML code that wraps around the page title. You’ll often see it displayed in search engine results, social networks like Twitter, and browser tabs.

Google’s John Mueller says it’s only a tiny ranking factor, but we think it’s still a good place to mention your keyword. Just make sure to do it naturally.
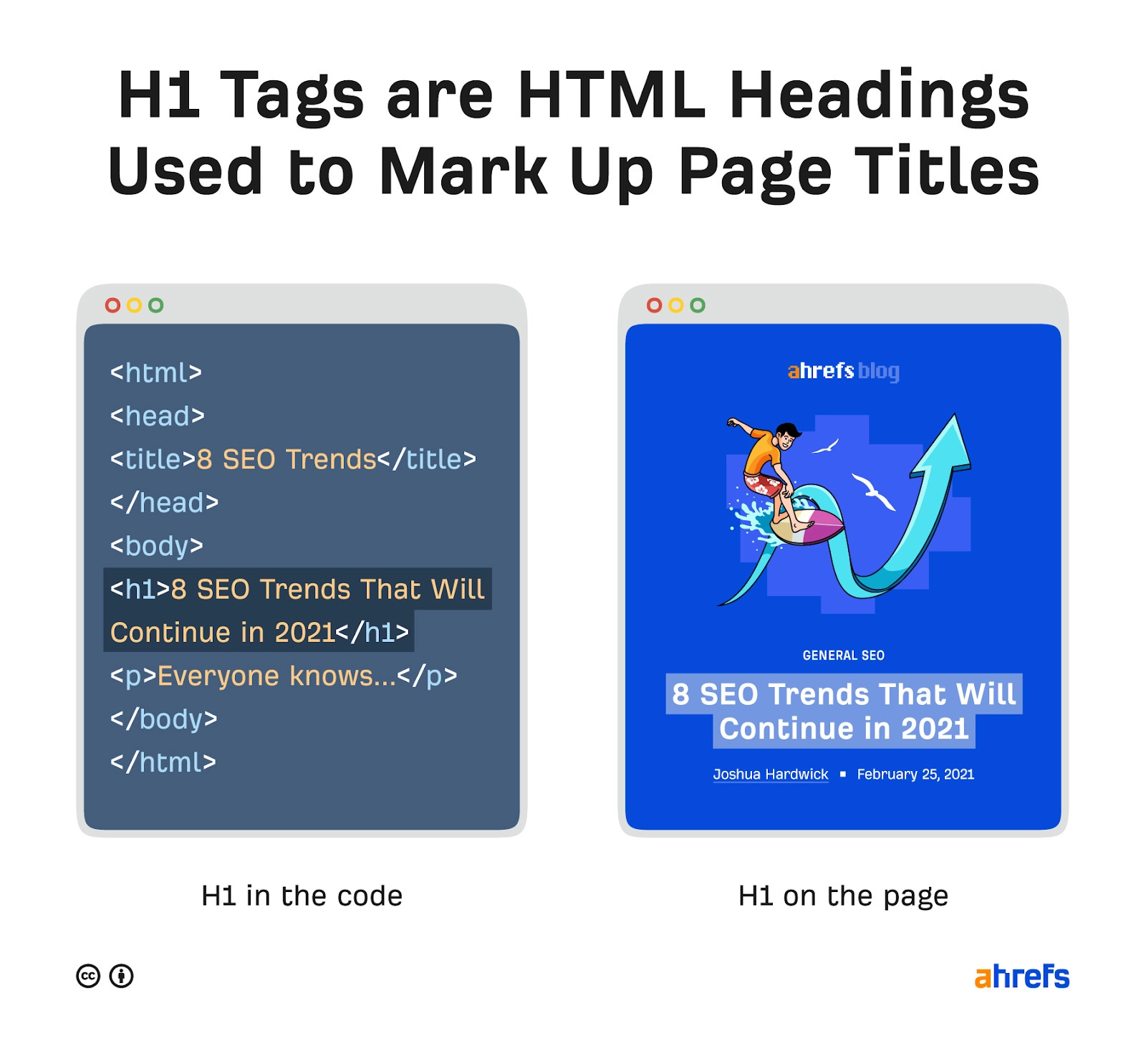
Wrap the visible page title in an H1 tag
H1 tags are HTML code used to mark up page titles.

Google is a bit unclear on the importance of H1 tags. John is on record saying that they’re not critical for search ranking, but Google’s official documentation says to “place the title of your article in a prominent spot above the article body, such as in a <h1> tag.”
Our advice is to use one per page for the page title and to include your keyword where relevant.
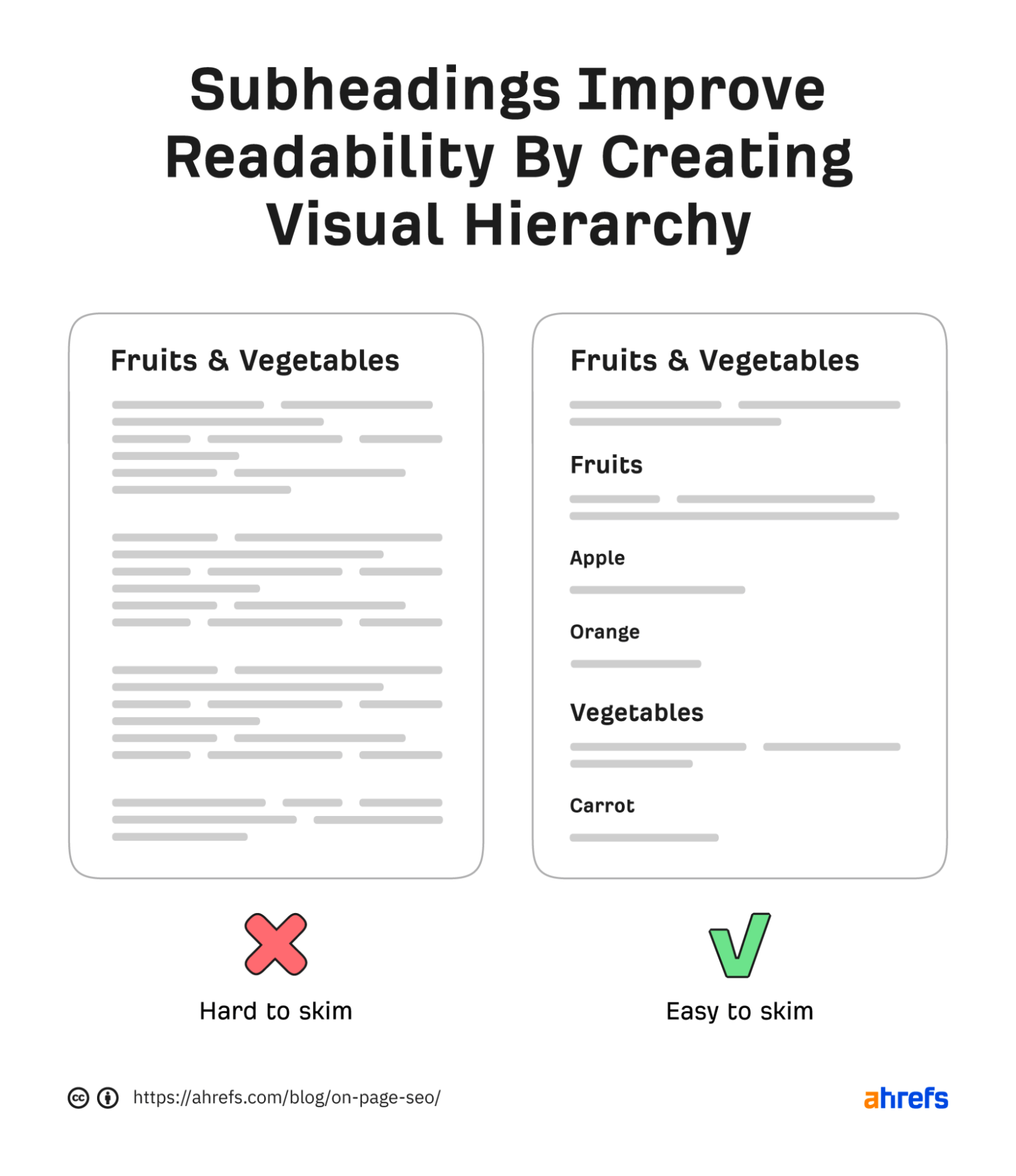
Use subheadings to improve readability
Google uses subheadings to try to better understand the content on the page.
This doesn’t necessarily mean they’re a ranking factor, but they improve your content by making it easier to digest and skim. That can have an indirect impact on SEO.
Our advice is to use subheadings for important subtopics.

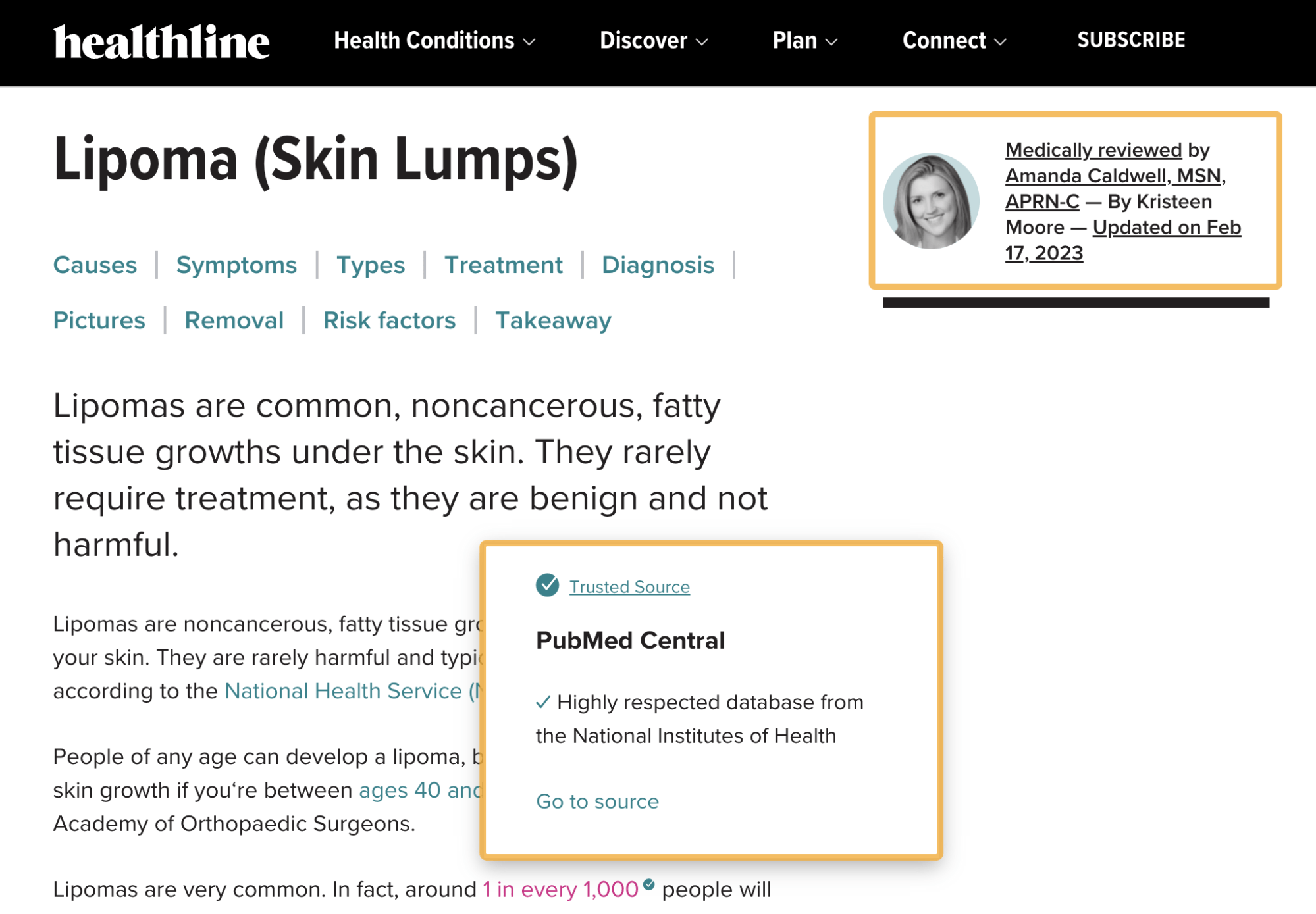
Showcase the author’s expertise
Google wants to rank content written by experts, so it’s important to demonstrate that expertise on the page.
Here are a few ways Google suggests to do that:
- Provide clear sourcing
- Provide background information about the author
- Keep the content free of easily verified factual errors
Here’s a great example from Healthline:

Internal links are backlinks from one page on your website to another.
Generally speaking, the more of these a page has, the more PageRank (PR) it will receive. That’s good because Google still uses PR to help rank webpages.
Let’s look at a few ways to find relevant internal linking opportunities.
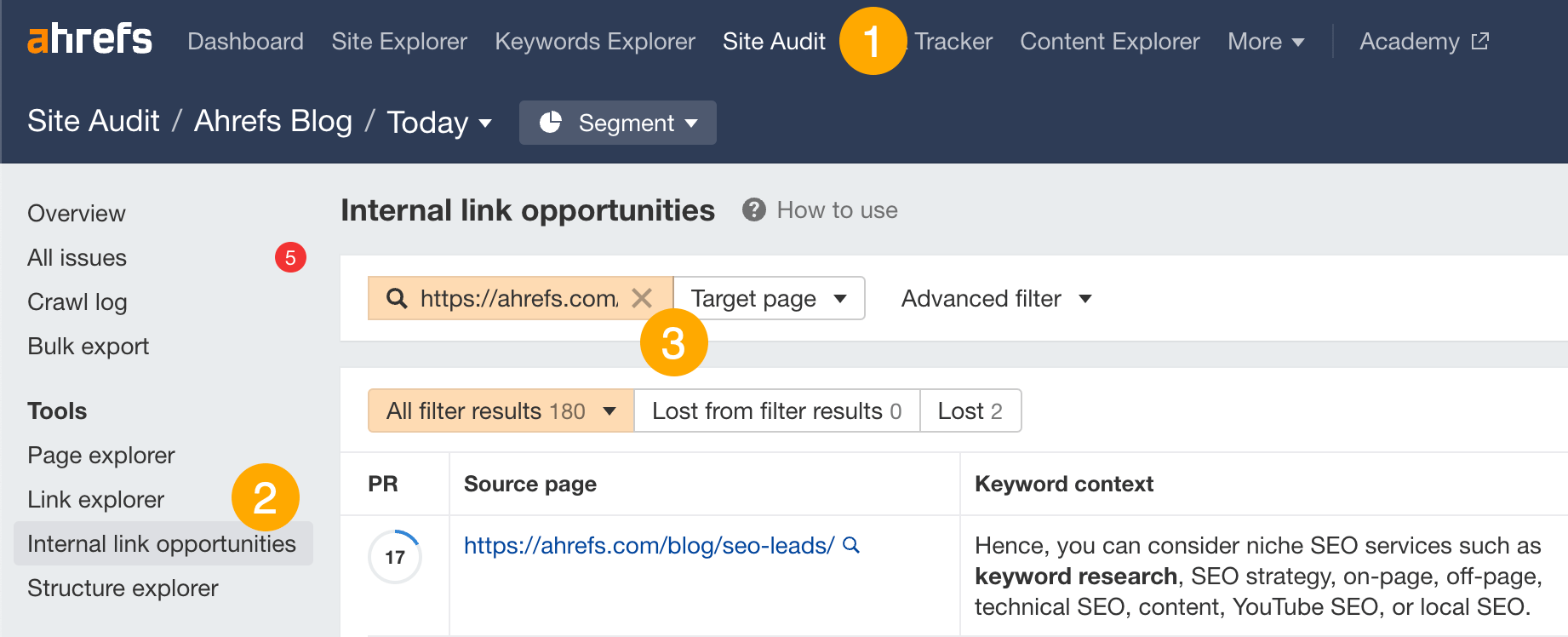
Use the Internal Link Opportunities report in Ahrefs’ Site Audit
This report finds on-site mentions of words and phrases your page already ranks for. It’s free to use with an Ahrefs Webmaster Tools (AWT) account.
Here’s how to use it:
- Go to Site Audit (and choose your project)
- Click the Internal link opportunities report
- Search for the URL of the page you want to rank on the first page, and choose “Target URL” from the dropdown

For example, as our keyword research guide ranks for “keyword research,” the report finds unlinked mentions of that keyword on our site. We can then internally link those words and phrases to our guide.
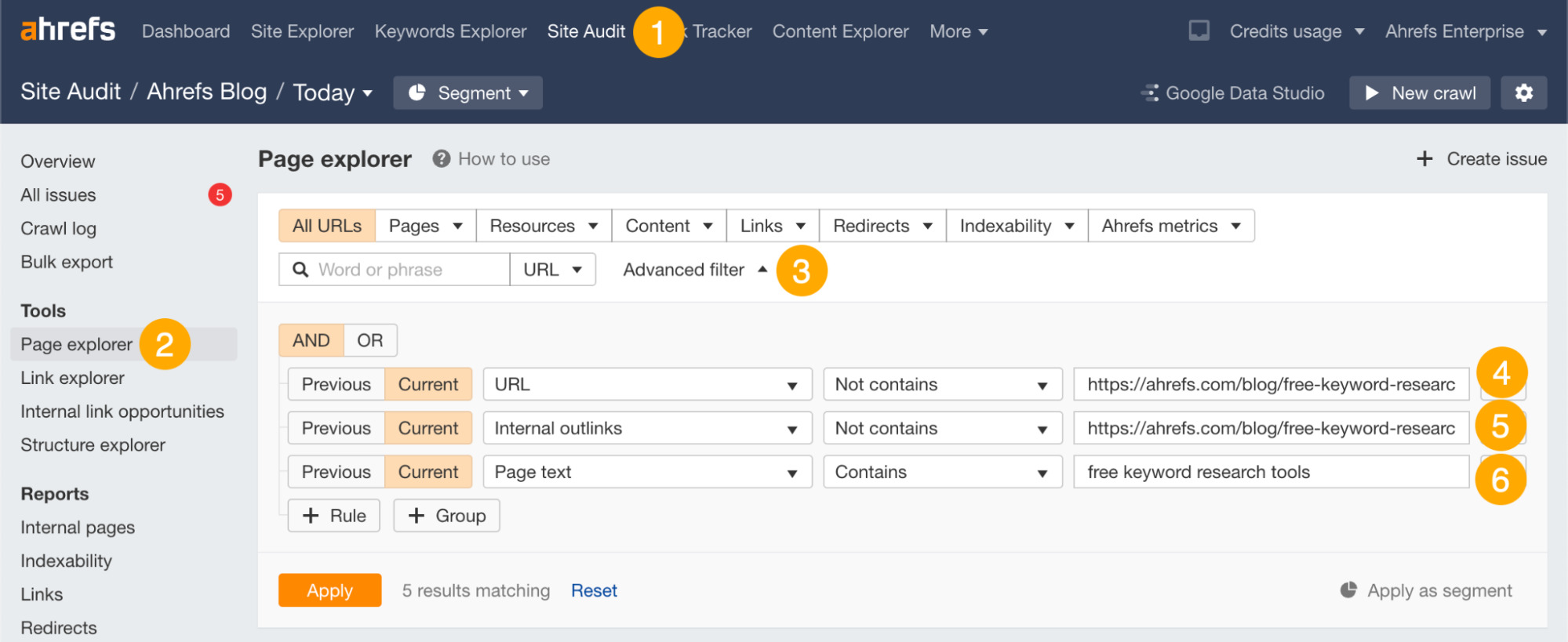
Use the Page Explorer tool in Ahrefs’ Site Audit
This tool shows all kinds of data about the pages on your website, but you can apply filters to find internal linking opportunities. It’s free to use with Ahrefs Webmaster Tools (AWT).
How’s how to use it:
- Go to Site Audit (and choose your project)
- Click the Page Explorer tool
- Click “Advanced filter”
- Set the first rule to URL Not contains [URL of the page you want to add internal links to]
- Set the second rule to Internal outlinks Not contains [URL of the page you want to add internal links to]
- Set the third rule to Page text Contains [keyword you want to rank for on the first page]

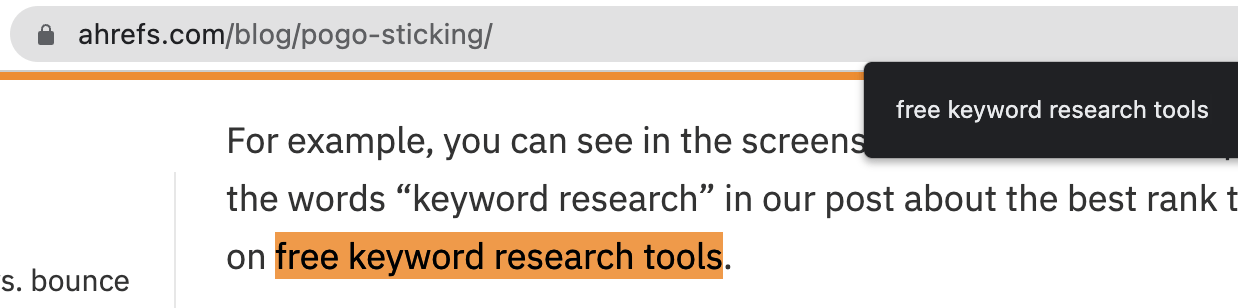
For example, the tool tells us that our pogo-sticking guide mentions the keyword “free keyword research tools” but doesn’t link to our list of free keyword tools.
If we open the page and search for this keyword, we see a clear opportunity for a relevant internal link:

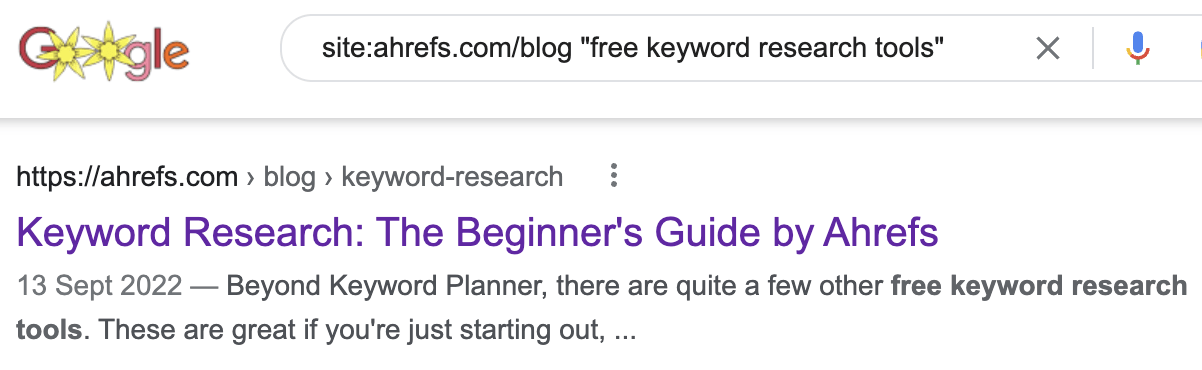
Use Google
If you search Google for site:yourwebsite.com "keyword", you’ll see all pages on your website that mention the keyword.
For example, it tells us that our keyword research guide mentions “free keyword research tools”:

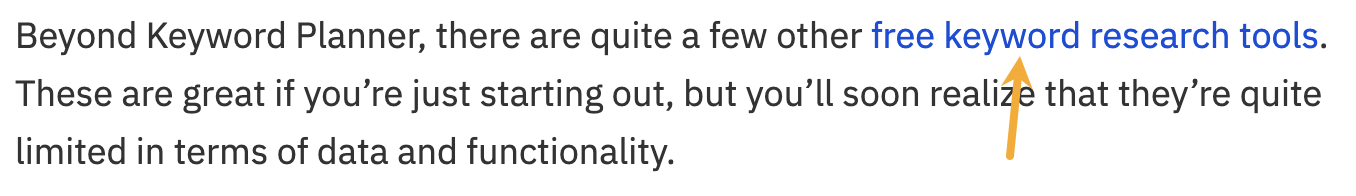
The problem with this tactic is that it doesn’t tell you whether there’s already an internal link.
In fact, in this case, the internal link is already there:

This makes it time-consuming and inefficient compared to the previous methods.
Backlinks are an important ranking factor. If you don’t rank on the first page of Google by now, it’s probably because you don’t have enough of them.
But how many backlinks do you need, and how do you get them?
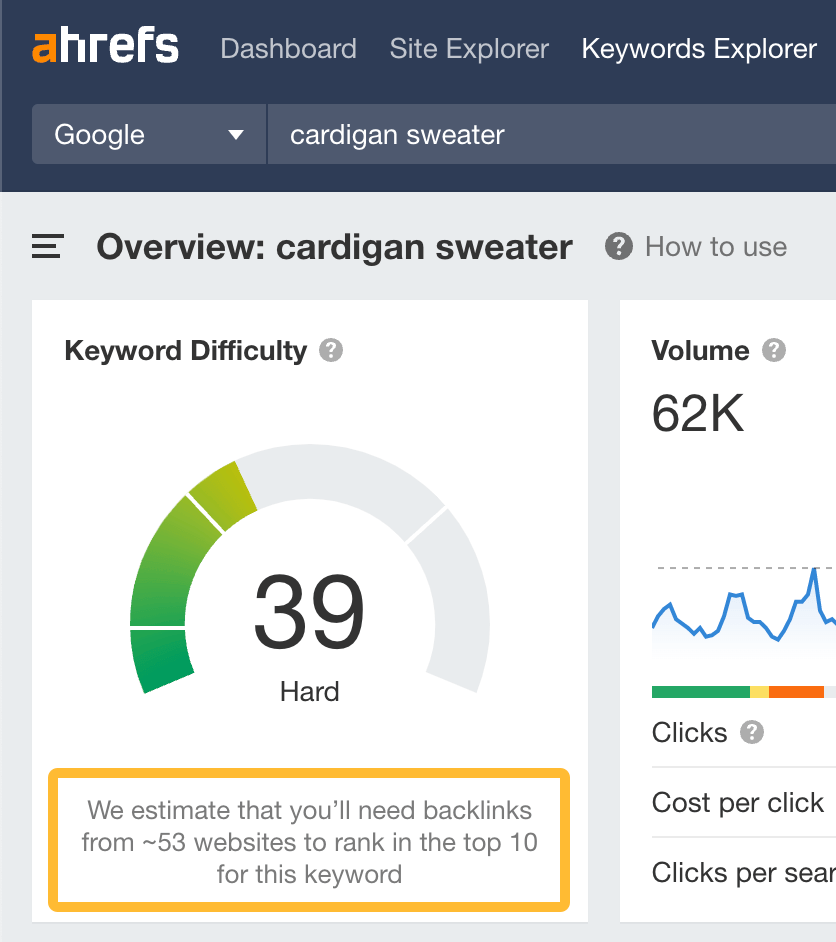
Given that some backlinks are more powerful than others, it’s impossible to say exactly how many you’ll need to rank on the first page. However, we do offer a rough estimate below the Keyword Difficulty score shown in Ahrefs’ Keywords Explorer.

Just remember to take this number with a very large pinch of salt, as it’s far from an exact science.
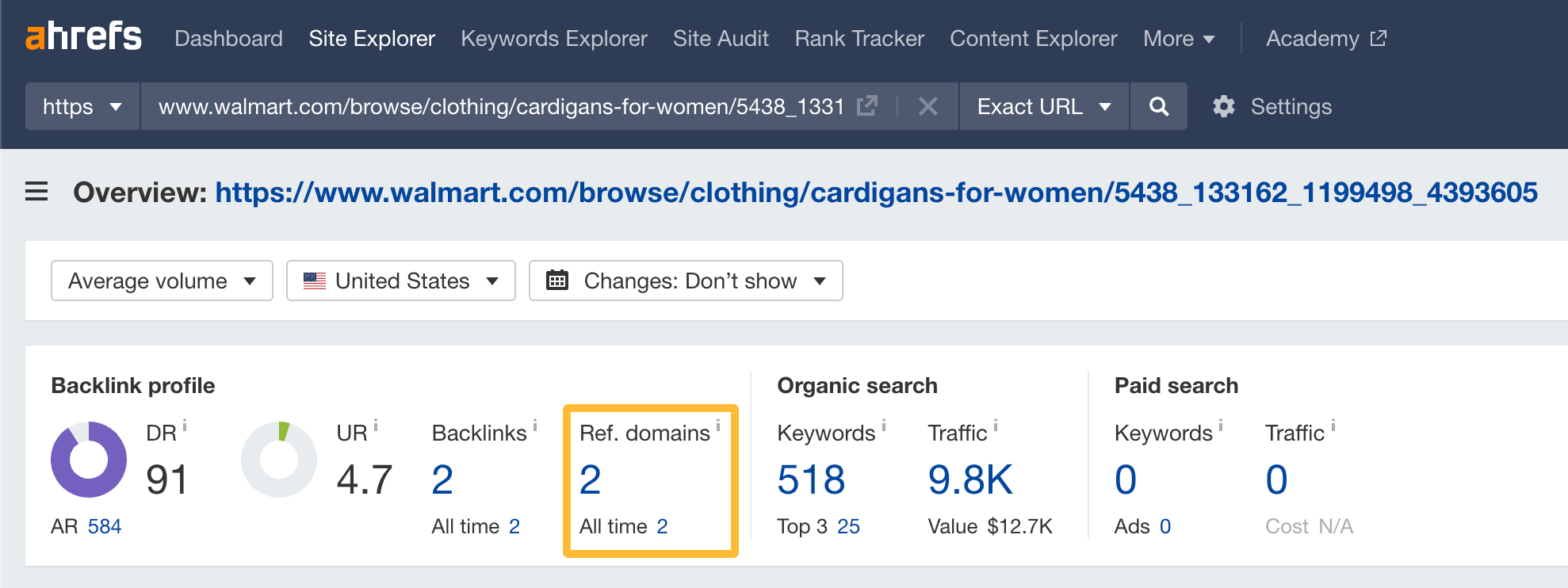
For example, Ahrefs estimates that you’ll need backlinks from ~53 websites to rank on the first page for “cardigan sweater.” But if you plug one of the first-page results into Ahrefs’ Site Explorer (or our free backlink checker), you’ll see it only has links from two referring domains.

This happens for two reasons:
- Backlinks aren’t the only ranking factor – There are other ranking factors that matter.
- Some backlinks are more powerful than others – You’ll need fewer of these to rank.
If you think you need more backlinks to rank, check out the resources below or take our free link building course. Just know that building backlinks can be challenging, so it may take a while to build enough to rank for competitive keywords.
Final thoughts
Following this process should help you rank on the first page of Google, but it still takes time.
How much time? It’s hard to say. But our poll of 4,300 SEOs revealed that 83.8% think SEO takes three months or more to show results.

It’s also true that unless you rank high on Google’s first page, you likely won’t get much traffic.
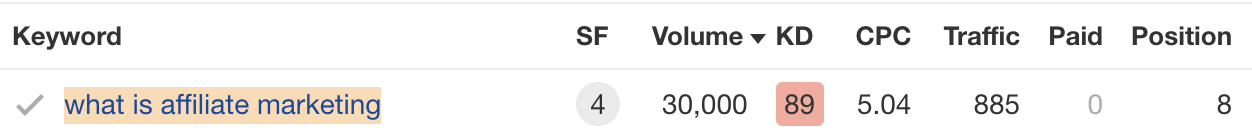
For example, we rank #8 for “what is affiliate marketing.” But despite having a monthly search volume of 30K, the keyword only sends us an estimated 885 monthly visits from the U.S.

So once you’re on the first page, your goal should be to rank #1.
Following these two guides will help:
Got questions? Leave a comment or ping me on Twitter.
SEO
2024 WordPress Vulnerability Report Shows Errors Sites Keep Making

WordPress security scanner WPScan’s 2024 WordPress vulnerability report calls attention to WordPress vulnerability trends and suggests the kinds of things website publishers (and SEOs) should be looking out for.
Some of the key findings from the report were that just over 20% of vulnerabilities were rated as high or critical level threats, with medium severity threats, at 67% of reported vulnerabilities, making up the majority. Many regard medium level vulnerabilities as if they are low-level threats and that’s a mistake because they’re not low level and should be regarded as deserving attention.
The WPScan report advised:
“While severity doesn’t translate directly to the risk of exploitation, it’s an important guideline for website owners to make an educated decision about when to disable or update the extension.”
WordPress Vulnerability Severity Distribution
Critical level vulnerabilities, the highest level of threat, represented only 2.38% of vulnerabilities, which is essentially good news for WordPress publishers. Yet as mentioned earlier, when combined with the percentages of high level threats (17.68%) the number or concerning vulnerabilities rises to almost 20%.
Here are the percentages by severity ratings:
- Critical 2.38%
- Low 12.83%
- High 17.68%
- Medium 67.12%
Authenticated Versus Unauthenticated
Authenticated vulnerabilities are those that require an attacker to first attain user credentials and their accompanying permission levels in order to exploit a particular vulnerability. Exploits that require subscriber-level authentication are the most exploitable of the authenticated exploits and those that require administrator level access present the least risk (although not always a low risk for a variety of reasons).
Unauthenticated attacks are generally the easiest to exploit because anyone can launch an attack without having to first acquire a user credential.
The WPScan vulnerability report found that about 22% of reported vulnerabilities required subscriber level or no authentication at all, representing the most exploitable vulnerabilities. On the other end of the scale of the exploitability are vulnerabilities requiring admin permission levels representing a total of 30.71% of reported vulnerabilities.
Permission Levels Required For Exploits
Vulnerabilities requiring administrator level credentials represented the highest percentage of exploits, followed by Cross Site Request Forgery (CSRF) with 24.74% of vulnerabilities. This is interesting because CSRF is an attack that uses social engineering to get a victim to click a link from which the user’s permission levels are acquired. This is a mistake that WordPress publishers should be aware of because all it takes is for an admin level user to follow a link which then enables the hacker to assume admin level privileges to the WordPress website.
The following is the percentages of exploits ordered by roles necessary to launch an attack.
Ascending Order Of User Roles For Vulnerabilities
- Author 2.19%
- Subscriber 10.4%
- Unauthenticated 12.35%
- Contributor 19.62%
- CSRF 24.74%
- Admin 30.71%
Most Common Vulnerability Types Requiring Minimal Authentication
Broken Access Control in the context of WordPress refers to a security failure that can allow an attacker without necessary permission credentials to gain access to higher credential permissions.
In the section of the report that looks at the occurrences and vulnerabilities underlying unauthenticated or subscriber level vulnerabilities reported (Occurrence vs Vulnerability on Unauthenticated or Subscriber+ reports), WPScan breaks down the percentages for each vulnerability type that is most common for exploits that are the easiest to launch (because they require minimal to no user credential authentication).
The WPScan threat report noted that Broken Access Control represents a whopping 84.99% followed by SQL injection (20.64%).
The Open Worldwide Application Security Project (OWASP) defines Broken Access Control as:
“Access control, sometimes called authorization, is how a web application grants access to content and functions to some users and not others. These checks are performed after authentication, and govern what ‘authorized’ users are allowed to do.
Access control sounds like a simple problem but is insidiously difficult to implement correctly. A web application’s access control model is closely tied to the content and functions that the site provides. In addition, the users may fall into a number of groups or roles with different abilities or privileges.”
SQL injection, at 20.64% represents the second most prevalent type of vulnerability, which WPScan referred to as both “high severity and risk” in the context of vulnerabilities requiring minimal authentication levels because attackers can access and/or tamper with the database which is the heart of every WordPress website.
These are the percentages:
- Broken Access Control 84.99%
- SQL Injection 20.64%
- Cross-Site Scripting 9.4%
- Unauthenticated Arbitrary File Upload 5.28%
- Sensitive Data Disclosure 4.59%
- Insecure Direct Object Reference (IDOR) 3.67%
- Remote Code Execution 2.52%
- Other 14.45%
Vulnerabilities In The WordPress Core Itself
The overwhelming majority of vulnerability issues were reported in third-party plugins and themes. However, there were in 2023 a total of 13 vulnerabilities reported in the WordPress core itself. Out of the thirteen vulnerabilities only one of them was rated as a high severity threat, which is the second highest level, with Critical being the highest level vulnerability threat, a rating scoring system maintained by the Common Vulnerability Scoring System (CVSS).
The WordPress core platform itself is held to the highest standards and benefits from a worldwide community that is vigilant in discovering and patching vulnerabilities.
Website Security Should Be Considered As Technical SEO
Site audits don’t normally cover website security but in my opinion every responsible audit should at least talk about security headers. As I’ve been saying for years, website security quickly becomes an SEO issue once a website’s ranking start disappearing from the search engine results pages (SERPs) due to being compromised by a vulnerability. That’s why it’s critical to be proactive about website security.
According to the WPScan report, the main point of entry for hacked websites were leaked credentials and weak passwords. Ensuring strong password standards plus two-factor authentication is an important part of every website’s security stance.
Using security headers is another way to help protect against Cross-Site Scripting and other kinds of vulnerabilities.
Lastly, a WordPress firewall and website hardening are also useful proactive approaches to website security. I once added a forum to a brand new website I created and it was immediately under attack within minutes. Believe it or not, virtually every website worldwide is under attack 24 hours a day by bots scanning for vulnerabilities.
Read the WPScan Report:
WPScan 2024 Website Threat Report
Featured Image by Shutterstock/Ljupco Smokovski
SEO
An In-Depth Guide And Best Practices For Mobile SEO

Over the years, search engines have encouraged businesses to improve mobile experience on their websites. More than 60% of web traffic comes from mobile, and in some cases based on the industry, mobile traffic can reach up to 90%.
Since Google has completed its switch to mobile-first indexing, the question is no longer “if” your website should be optimized for mobile, but how well it is adapted to meet these criteria. A new challenge has emerged for SEO professionals with the introduction of Interaction to Next Paint (INP), which replaced First Input Delay (FID) starting March, 12 2024.
Thus, understanding mobile SEO’s latest advancements, especially with the shift to INP, is crucial. This guide offers practical steps to optimize your site effectively for today’s mobile-focused SEO requirements.
What Is Mobile SEO And Why Is It Important?
The goal of mobile SEO is to optimize your website to attain better visibility in search engine results specifically tailored for mobile devices.
This form of SEO not only aims to boost search engine rankings, but also prioritizes enhancing mobile user experience through both content and technology.
While, in many ways, mobile SEO and traditional SEO share similar practices, additional steps related to site rendering and content are required to meet the needs of mobile users and the speed requirements of mobile devices.
Does this need to be a priority for your website? How urgent is it?
Consider this: 58% of the world’s web traffic comes from mobile devices.
If you aren’t focused on mobile users, there is a good chance you’re missing out on a tremendous amount of traffic.
Mobile-First Indexing
Additionally, as of 2023, Google has switched its crawlers to a mobile-first indexing priority.
This means that the mobile experience of your site is critical to maintaining efficient indexing, which is the step before ranking algorithms come into play.
Read more: Where We Are Today With Google’s Mobile-First Index
How Much Of Your Traffic Is From Mobile?
How much traffic potential you have with mobile users can depend on various factors, including your industry (B2B sites might attract primarily desktop users, for example) and the search intent your content addresses (users might prefer desktop for larger purchases, for example).
Regardless of where your industry and the search intent of your users might be, the future will demand that you optimize your site experience for mobile devices.
How can you assess your current mix of mobile vs. desktop users?
An easy way to see what percentage of your users is on mobile is to go into Google Analytics 4.
- Click Reports in the left column.
- Click on the Insights icon on the right side of the screen.
- Scroll down to Suggested Questions and click on it.
- Click on Technology.
- Click on Top Device model by Users.
- Then click on Top Device category by Users under Related Results.
- The breakdown of Top Device category will match the date range selected at the top of GA4.
You can also set up a report in Looker Studio.
- Add your site to the Data source.
- Add Device category to the Dimension field.
- Add 30-day active users to the Metric field.
- Click on Chart to select the view that works best for you.
 Screenshot from Looker Studio, March 2024
Screenshot from Looker Studio, March 2024You can add more Dimensions to really dig into the data to see which pages attract which type of users, what the mobile-to-desktop mix is by country, which search engines send the most mobile users, and so much more.
Read more: Why Mobile And Desktop Rankings Are Different
How To Check If Your Site Is Mobile-Friendly
Now that you know how to build a report on mobile and desktop usage, you need to figure out if your site is optimized for mobile traffic.
While Google removed the mobile-friendly testing tool from Google Search Console in December 2023, there are still a number of useful tools for evaluating your site for mobile users.
Bing still has a mobile-friendly testing tool that will tell you the following:
- Viewport is configured correctly.
- Page content fits device width.
- Text on the page is readable.
- Links and tap targets are sufficiently large and touch-friendly.
- Any other issues detected.
Google’s Lighthouse Chrome extension provides you with an evaluation of your site’s performance across several factors, including load times, accessibility, and SEO.
To use, install the Lighthouse Chrome extension.
- Go to your website in your browser.
- Click on the orange lighthouse icon in your browser’s address bar.
- Click Generate Report.
- A new tab will open and display your scores once the evaluation is complete.
 Screenshot from Lighthouse, March 2024
Screenshot from Lighthouse, March 2024You can also use the Lighthouse report in Developer Tools in Chrome.
- Simply click on the three dots next to the address bar.
- Select “More Tools.”
- Select Developer Tools.
- Click on the Lighthouse tab.
- Choose “Mobile” and click the “Analyze page load” button.
 Screenshot from Lighthouse, March 2024
Screenshot from Lighthouse, March 2024Another option that Google offers is the PageSpeed Insights (PSI) tool. Simply add your URL into the field and click Analyze.
PSI will integrate any Core Web Vitals scores into the resulting view so you can see what your users are experiencing when they come to your site.
 Screenshot from PageSpeed Insights, March 2024
Screenshot from PageSpeed Insights, March 2024Other tools, like WebPageTest.org, will graphically display the processes and load times for everything it takes to display your webpages.
With this information, you can see which processes block the loading of your pages, which ones take the longest to load, and how this affects your overall page load times.
You can also emulate the mobile experience by using Developer Tools in Chrome, which allows you to switch back and forth between a desktop and mobile experience.
 Screenshot from Google Chrome Developer Tools, March 2024
Screenshot from Google Chrome Developer Tools, March 2024Lastly, use your own mobile device to load and navigate your website:
- Does it take forever to load?
- Are you able to navigate your site to find the most important information?
- Is it easy to add something to cart?
- Can you read the text?
Read more: Google PageSpeed Insights Reports: A Technical Guide
How To Optimize Your Site Mobile-First
With all these tools, keep an eye on the Performance and Accessibility scores, as these directly affect mobile users.
Expand each section within the PageSpeed Insights report to see what elements are affecting your score.
These sections can give your developers their marching orders for optimizing the mobile experience.
While mobile speeds for cellular networks have steadily improved around the world (the average speed in the U.S. has jumped to 27.06 Mbps from 11.14 Mbps in just eight years), speed and usability for mobile users are at a premium.
Read more: Top 7 SEO Benefits Of Responsive Web Design
Best Practices For Mobile Optimization
Unlike traditional SEO, which can focus heavily on ensuring that you are using the language of your users as it relates to the intersection of your products/services and their needs, optimizing for mobile SEO can seem very technical SEO-heavy.
While you still need to be focused on matching your content with the needs of the user, mobile search optimization will require the aid of your developers and designers to be fully effective.
Below are several key factors in mobile SEO to keep in mind as you’re optimizing your site.
Site Rendering
How your site responds to different devices is one of the most important elements in mobile SEO.
The two most common approaches to this are responsive design and dynamic serving.
Responsive design is the most common of the two options.
Using your site’s cascading style sheets (CSS) and flexible layouts, as well as responsive content delivery networks (CDN) and modern image file types, responsive design allows your site to adjust to a variety of screen sizes, orientations, and resolutions.
With the responsive design, elements on the page adjust in size and location based on the size of the screen.
You can simply resize the window of your desktop browser and see how this works.
 Screenshot from web.dev, March 2024
Screenshot from web.dev, March 2024This is the approach that Google recommends.
Adaptive design, also known as dynamic serving, consists of multiple fixed layouts that are dynamically served to the user based on their device.
Sites can have a separate layout for desktop, smartphone, and tablet users. Each design can be modified to remove functionality that may not make sense for certain device types.
This is a less efficient approach, but it does give sites more control over what each device sees.
While these will not be covered here, two other options:
- Progressive Web Apps (PWA), which can seamlessly integrate into a mobile app.
- Separate mobile site/URL (which is no longer recommended).
Read more: An Introduction To Rendering For SEO
Interaction to Next Paint (INP)
Google has introduced Interaction to Next Paint (INP) as a more comprehensive measure of user experience, succeeding First Input Delay. While FID measures the time from when a user first interacts with your page (e.g., clicking a link, tapping a button) to the time when the browser is actually able to begin processing event handlers in response to that interaction. INP, on the other hand, broadens the scope by measuring the responsiveness of a website throughout the entire lifespan of a page, not just first interaction.
Note that actions such as hovering and scrolling do not influence INP, however, keyboard-driven scrolling or navigational actions are considered keystrokes that may activate events measured by INP but not scrolling which is happeing due to interaction.
Scrolling may indirectly affect INP, for example in scenarios where users scroll through content, and additional content is lazy-loaded from the API. While the act of scrolling itself isn’t included in the INP calculation, the processing, necessary for loading additional content, can create contention on the main thread, thereby increasing interaction latency and adversely affecting the INP score.
What qualifies as an optimal INP score?
- An INP under 200ms indicates good responsiveness.
- Between 200ms and 500ms needs improvement.
- Over 500ms means page has poor responsiveness.
and these are common issues causing poor INP scores:
- Long JavaScript Tasks: Heavy JavaScript execution can block the main thread, delaying the browser’s ability to respond to user interactions. Thus break long JS tasks into smaller chunks by using scheduler API.
- Large DOM (HTML) Size: A large DOM ( starting from 1500 elements) can severely impact a website’s interactive performance. Every additional DOM element increases the work required to render pages and respond to user interactions.
- Inefficient Event Callbacks: Event handlers that execute lengthy or complex operations can significantly affect INP scores. Poorly optimized callbacks attached to user interactions, like clicks, keypress or taps, can block the main thread, delaying the browser’s ability to render visual feedback promptly. For example when handlers perform heavy computations or initiate synchronous network requests such on clicks.
and you can troubleshoot INP issues using free and paid tools.
As a good starting point I would recommend to check your INP scores by geos via treo.sh which will give you a great high level insights where you struggle with most.
 INP scores by Geos
INP scores by GeosRead more: How To Improve Interaction To Next Paint (INP)
Image Optimization
Images add a lot of value to the content on your site and can greatly affect the user experience.
From page speeds to image quality, you could adversely affect the user experience if you haven’t optimized your images.
This is especially true for the mobile experience. Images need to adjust to smaller screens, varying resolutions, and screen orientation.
- Use responsive images
- Implement lazy loading
- Compress your images (use WebP)
- Add your images into sitemap
Optimizing images is an entire science, and I advise you to read our comprehensive guide on image SEO how to implement the mentioned recommendations.
Avoid Intrusive Interstitials
Google rarely uses concrete language to state that something is a ranking factor or will result in a penalty, so you know it means business about intrusive interstitials in the mobile experience.
Intrusive interstitials are basically pop-ups on a page that prevent the user from seeing content on the page.
John Mueller, Google’s Senior Search Analyst, stated that they are specifically interested in the first interaction a user has after clicking on a search result.

Not all pop-ups are considered bad. Interstitial types that are considered “intrusive” by Google include:
- Pop-ups that cover most or all of the page content.
- Non-responsive interstitials or pop-ups that are impossible for mobile users to close.
- Pop-ups that are not triggered by a user action, such as a scroll or a click.
Read more: 7 Tips To Keep Pop-Ups From Harming Your SEO
Structured Data
Most of the tips provided in this guide so far are focused on usability and speed and have an additive effect, but there are changes that can directly influence how your site appears in mobile search results.
Search engine results pages (SERPs) haven’t been the “10 blue links” in a very long time.
They now reflect the diversity of search intent, showing a variety of different sections to meet the needs of users. Local Pack, shopping listing ads, video content, and more dominate the mobile search experience.
As a result, it’s more important than ever to provide structured data markup to the search engines, so they can display rich results for users.
In this example, you can see that both Zojirushi and Amazon have included structured data for their rice cookers, and Google is displaying rich results for both.
 Screenshot from search for [Japanese rice cookers], Google, March 2024
Screenshot from search for [Japanese rice cookers], Google, March 2024Adding structured data markup to your site can influence how well your site shows up for local searches and product-related searches.
Using JSON-LD, you can mark up the business, product, and services data on your pages in Schema markup.
If you use WordPress as the content management system for your site, there are several plugins available that will automatically mark up your content with structured data.
Read more: What Structured Data To Use And Where To Use It?
Content Style
When you think about your mobile users and the screens on their devices, this can greatly influence how you write your content.
Rather than long, detailed paragraphs, mobile users prefer concise writing styles for mobile reading.
Each key point in your content should be a single line of text that easily fits on a mobile screen.
Your font sizes should adjust to the screen’s resolution to avoid eye strain for your users.
If possible, allow for a dark or dim mode for your site to further reduce eye strain.
Headers should be concise and address the searcher’s intent. Rather than lengthy section headers, keep it simple.
Finally, make sure that your text renders in a font size that’s readable.
Read more: 10 Tips For Creating Mobile-Friendly Content
Tap Targets
As important as text size, the tap targets on your pages should be sized and laid out appropriately.
Tap targets include navigation elements, links, form fields, and buttons like “Add to Cart” buttons.
Targets smaller than 48 pixels by 48 pixels and targets that overlap or are overlapped by other page elements will be called out in the Lighthouse report.
Tap targets are essential to the mobile user experience, especially for ecommerce websites, so optimizing them is vital to the health of your online business.
Read more: Google’s Lighthouse SEO Audit Tool Now Measures Tap Target Spacing
Prioritizing These Tips
If you have delayed making your site mobile-friendly until now, this guide may feel overwhelming. As a result, you may not know what to prioritize first.
As with so many other optimizations in SEO, it’s important to understand which changes will have the greatest impact, and this is just as true for mobile SEO.
Think of SEO as a framework in which your site’s technical aspects are the foundation of your content. Without a solid foundation, even the best content may struggle to rank.
- Responsive or Dynamic Rendering: If your site requires the user to zoom and scroll right or left to read the content on your pages, no number of other optimizations can help you. This should be first on your list.
- Content Style: Rethink how your users will consume your content online. Avoid very long paragraphs. “Brevity is the soul of wit,” to quote Shakespeare.
- Image Optimization: Begin migrating your images to next-gen image formats and optimize your content display network for speed and responsiveness.
- Tap Targets: A site that prevents users from navigating or converting into sales won’t be in business long. Make navigation, links, and buttons usable for them.
- Structured Data: While this element ranks last in priority on this list, rich results can improve your chances of receiving traffic from a search engine, so add this to your to-do list once you’ve completed the other optimizations.
Summary
From How Search Works, “Google’s mission is to organize the world’s information and make it universally accessible and useful.”
If Google’s primary mission is focused on making all the world’s information accessible and useful, then you know they will prefer surfacing sites that align with that vision.
Since a growing percentage of users are on mobile devices, you may want to infer the word “everywhere” added to the end of the mission statement.
Are you missing out on traffic from mobile devices because of a poor mobile experience?
If you hope to remain relevant, make mobile SEO a priority now.
Featured Image: Paulo Bobita/Search Engine Journal
SEO
HARO Has Been Dead for a While

I know nothing about the new tool. I haven’t tried it. But after trying to use HARO recently, I can’t say I’m surprised or saddened by its death. It’s been a walking corpse for a while.
I used HARO way back in the day to build links. It worked. But a couple of months ago, I experienced the platform from the other side when I decided to try to source some “expert” insights for our posts.
After just a few minutes of work, I got hundreds of pitches:
So, I grabbed a cup of coffee and began to work through them. It didn’t take long before I lost the will to live. Every other pitch seemed like nothing more than lazy AI-generated nonsense from someone who definitely wasn’t an expert.
Here’s one of them:


Seriously. Who writes like that? I’m a self-confessed dullard (any fellow Dull Men’s Club members here?), and even I’m not that dull…
I don’t think I looked through more than 30-40 of the responses. I just couldn’t bring myself to do it. It felt like having a conversation with ChatGPT… and not a very good one!
Despite only reviewing a few dozen of the many pitches I received, one stood out to me:


Believe it or not, this response came from a past client of mine who runs an SEO agency in the UK. Given how knowledgeable and experienced he is (he actually taught me a lot about SEO back in the day when I used to hassle him with questions on Skype), this pitch rang alarm bells for two reasons:
- I truly doubt he spends his time replying to HARO queries
- I know for a fact he’s no fan of Neil Patel (sorry, Neil, but I’m sure you’re aware of your reputation at this point!)
So… I decided to confront him 😉
Here’s what he said:


Shocker.
I pressed him for more details:
I’m getting a really good deal and paying per link rather than the typical £xxxx per month for X number of pitches. […] The responses as you’ve seen are not ideal but that’s a risk I’m prepared to take as realistically I dont have the time to do it myself. He’s not native english, but I have had to have a word with him a few times about clearly using AI. On the low cost ones I don’t care but on authority sites it needs to be more refined.
I think this pretty much sums up the state of HARO before its death. Most “pitches” were just AI answers from SEOs trying to build links for their clients.
Don’t get me wrong. I’m not throwing shade here. I know that good links are hard to come by, so you have to do what works. And the reality is that HARO did work. Just look at the example below. You can tell from the anchor and surrounding text in Ahrefs that these links were almost certainly built with HARO:


But this was the problem. HARO worked so well back in the day that it was only a matter of time before spammers and the #scale crew ruined it for everyone. That’s what happened, and now HARO is no more. So…
If you’re a link builder, I think it’s time to admit that HARO link building is dead and move on.
No tactic works well forever. It’s the law of sh**ty clickthroughs. This is why you don’t see SEOs having huge success with tactics like broken link building anymore. They’ve moved on to more innovative tactics or, dare I say it, are just buying links.
Sidenote.
Talking of buying links, here’s something to ponder: if Connectively charges for pitches, are links built through those pitches technically paid? If so, do they violate Google’s spam policies? It’s a murky old world this SEO lark, eh?
If you’re a journalist, Connectively might be worth a shot. But with experts being charged for pitches, you probably won’t get as many responses. That might be a good thing. You might get less spam. Or you might just get spammed by SEOs with deep pockets. The jury’s out for now.
My advice? Look for alternative methods like finding and reaching out to experts directly. You can easily use tools like Content Explorer to find folks who’ve written lots of content about the topic and are likely to be experts.
For example, if you look for content with “backlinks” in the title and go to the Authors tab, you might see a familiar name. 😉


I don’t know if I’d call myself an expert, but I’d be happy to give you a quote if you reached out on social media or emailed me (here’s how to find my email address).
Alternatively, you can bait your audience into giving you their insights on social media. I did this recently with a poll on X and included many of the responses in my guide to toxic backlinks.


Either of these options is quicker than using HARO because you don’t have to sift through hundreds of responses looking for a needle in a haystack. If you disagree with me and still love HARO, feel free to tell me why on X 😉
-

 MARKETING7 days ago
MARKETING7 days agoRoundel Media Studio: What to Expect From Target’s New Self-Service Platform
-

 SEO6 days ago
SEO6 days agoGoogle Limits News Links In California Over Proposed ‘Link Tax’ Law
-
SEARCHENGINES7 days ago
Daily Search Forum Recap: April 12, 2024
-

 SEARCHENGINES5 days ago
SEARCHENGINES5 days agoGoogle Core Update Volatility, Helpful Content Update Gone, Dangerous Google Search Results & Google Ads Confusion
-

 SEO5 days ago
SEO5 days ago10 Paid Search & PPC Planning Best Practices
-

 MARKETING6 days ago
MARKETING6 days ago2 Ways to Take Back the Power in Your Business: Part 2
-

 MARKETING4 days ago
MARKETING4 days ago5 Psychological Tactics to Write Better Emails
-

 PPC6 days ago
PPC6 days agoCritical Display Error in Brand Safety Metrics On Twitter/X Corrected














