Meet Studio by WordPress.com, our new, free, open source local WordPress development environment.
WORDPRESS
Focus Mode, Promotion From Your Pocket, and Risk-Free Redesigns – WordPress.com News

At WordPress.com, we’re always pushing our platform to do even more so that you can create, design, and publish amazing things with ease.
The last few weeks have found us as busy as the springtime bees improving the writing and publishing process even more, bringing our ad platform to mobile, and ensuring that previous edits to your work are readily accessible.
Let’s jump in and take a look.
Write without distractions
One of writing’s biggest challenges has nothing to do with the words — it’s filtering out the noise (both literal and figurative) so you can focus. We can’t change your physical environment, but we’re doing what we can to help you get into “the zone” a little more easily. Enter distraction free mode, a minimalist WordPress experience that removes the buttons and menus.
From the top toolbar, click the three-dot menu on the right-hand side. Select “Distraction free” and you’ll notice the top toolbar disappear. (To bring it back, simply hover over the top of the page and it’ll pop back down.) Your pages and posts will be distraction-free until you deselect this mode.
When to use this feature: You can’t resist experimenting with various settings or styles, but you also really need to get that new post finished. (Believe us, we’ve been there.) With this cleaner interface, you can focus on your words and your words alone.
Promote your content from your phone
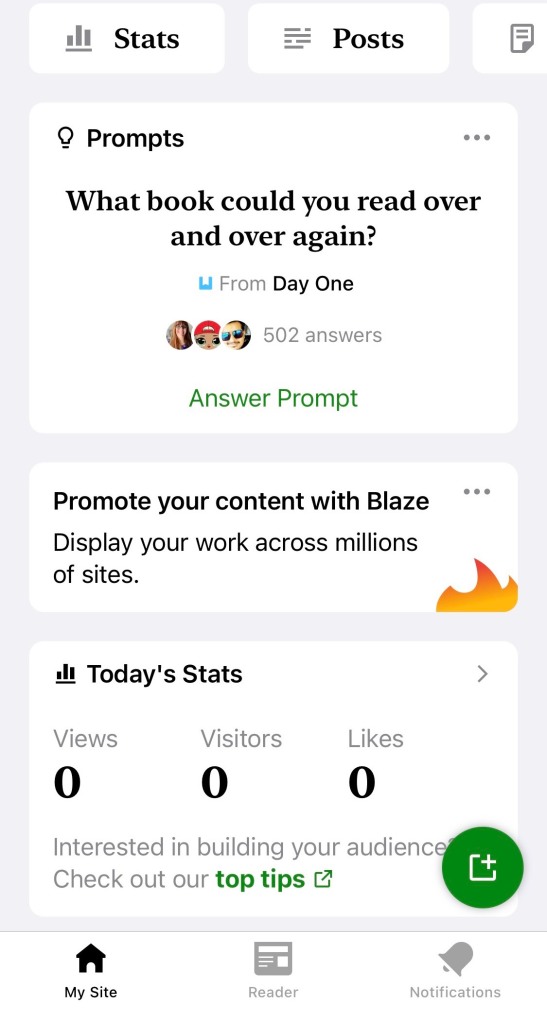
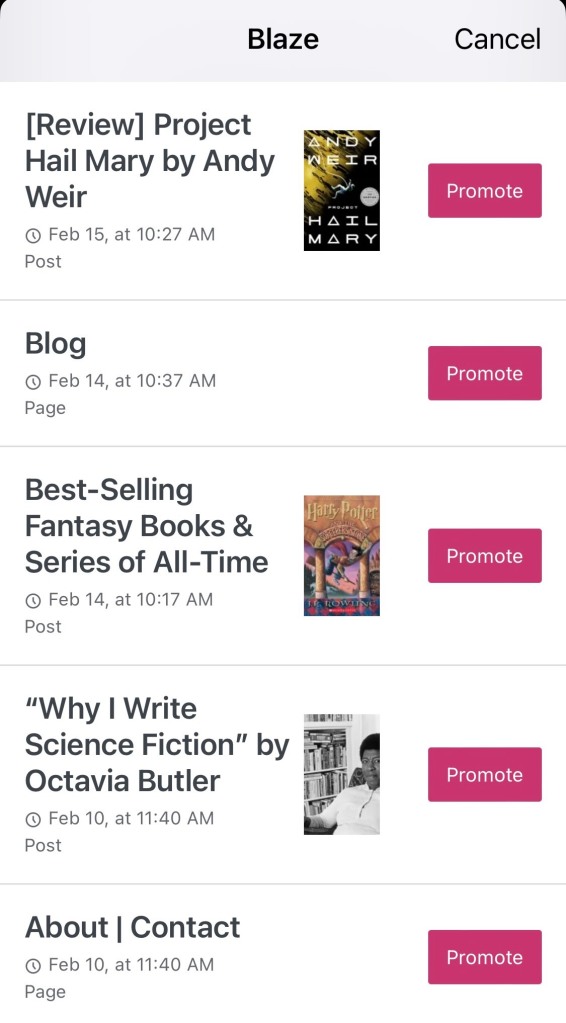
Blaze, our self-serve ad platform, makes it easier than ever to spread the word about whatever it is you’re writing, creating, or selling. Now, you can Blaze on the go with the Jetpack app.



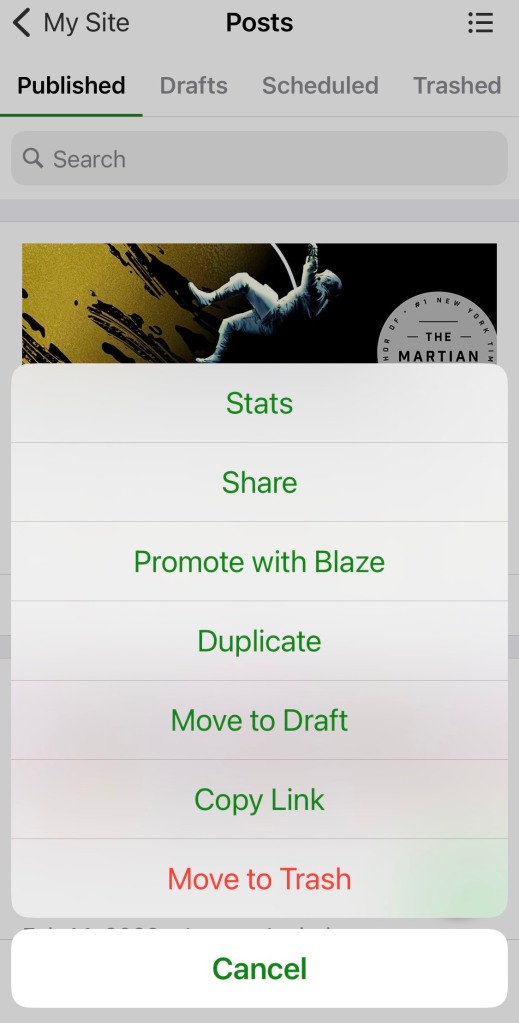
From the main dashboard, simply click on the banner that says “Promote your content with Blaze.” You can also promote your work directly from the Posts or Pages menus by clicking “More” or the three-dot menu and selecting “Promote with Blaze.”
When to use this feature: You’re waiting for take-out at your favorite Indian restaurant. While scrolling the Jetpack app, you notice traffic spiking on one of your recent blog posts — something about it is resonating with readers. Maximize its impact by boosting it to an even wider audience with Blaze.
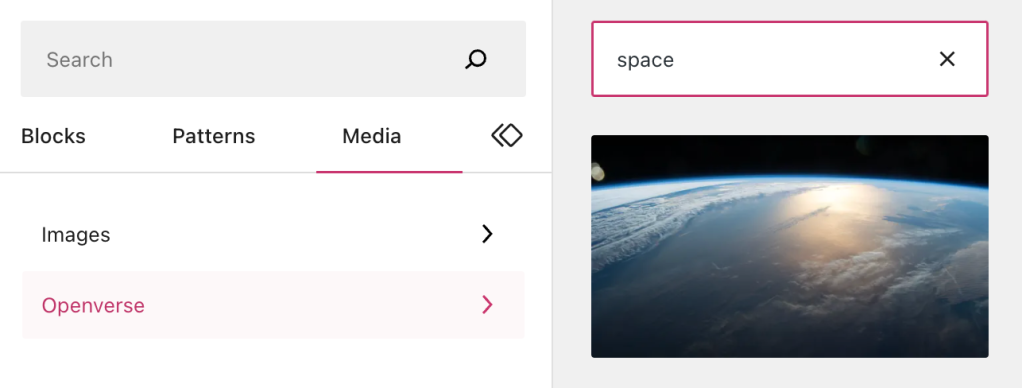
Easily find and add free images
Need a featured image for your post? You can now find and add free-to-use images even faster. Open the Inserter (the red “+” button at the top left of any post or page), navigate to the tab labeled “Media,” click “Openverse,” and find the perfect option from our favorite open-source library.
You can also still access Openverse from the Image Block or Media Library.
When to use this feature: You’re on the hunt for just the right image to use in your new blog post. Rather than doing a Google search in a separate tab — and running the risk of using an image you don’t have rights to — use the Inserter to search and place exactly what you need.
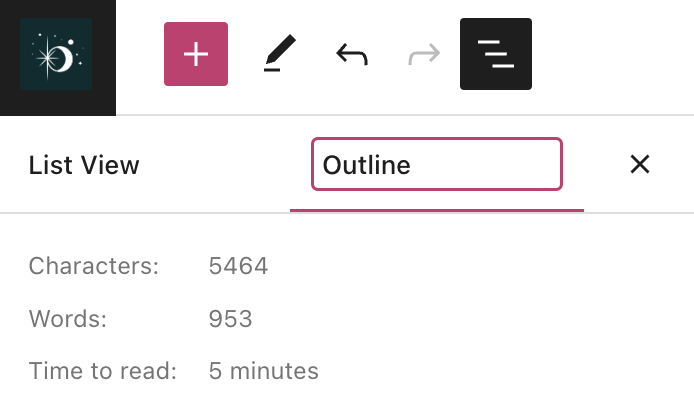
Give readers a timetable
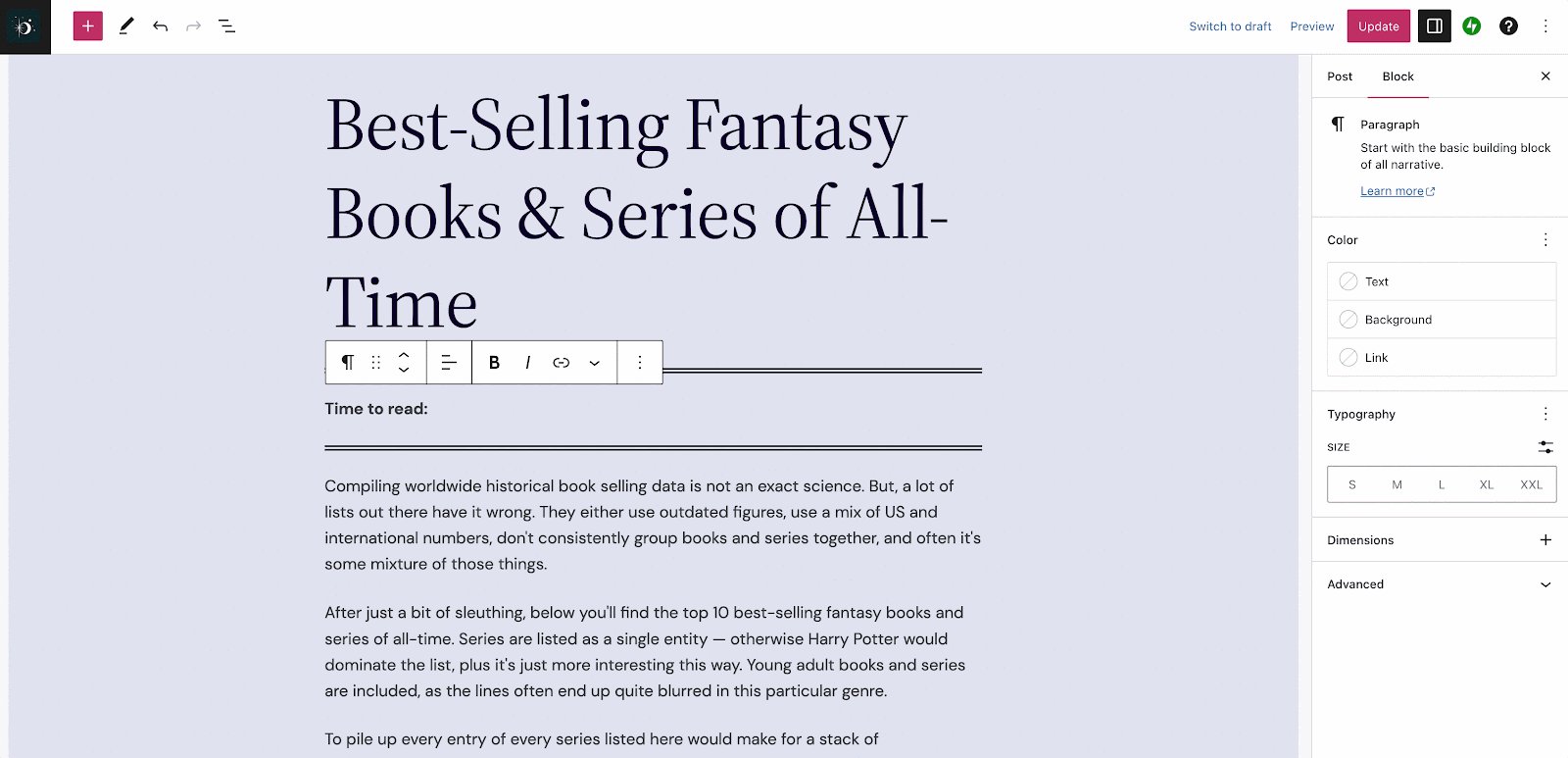
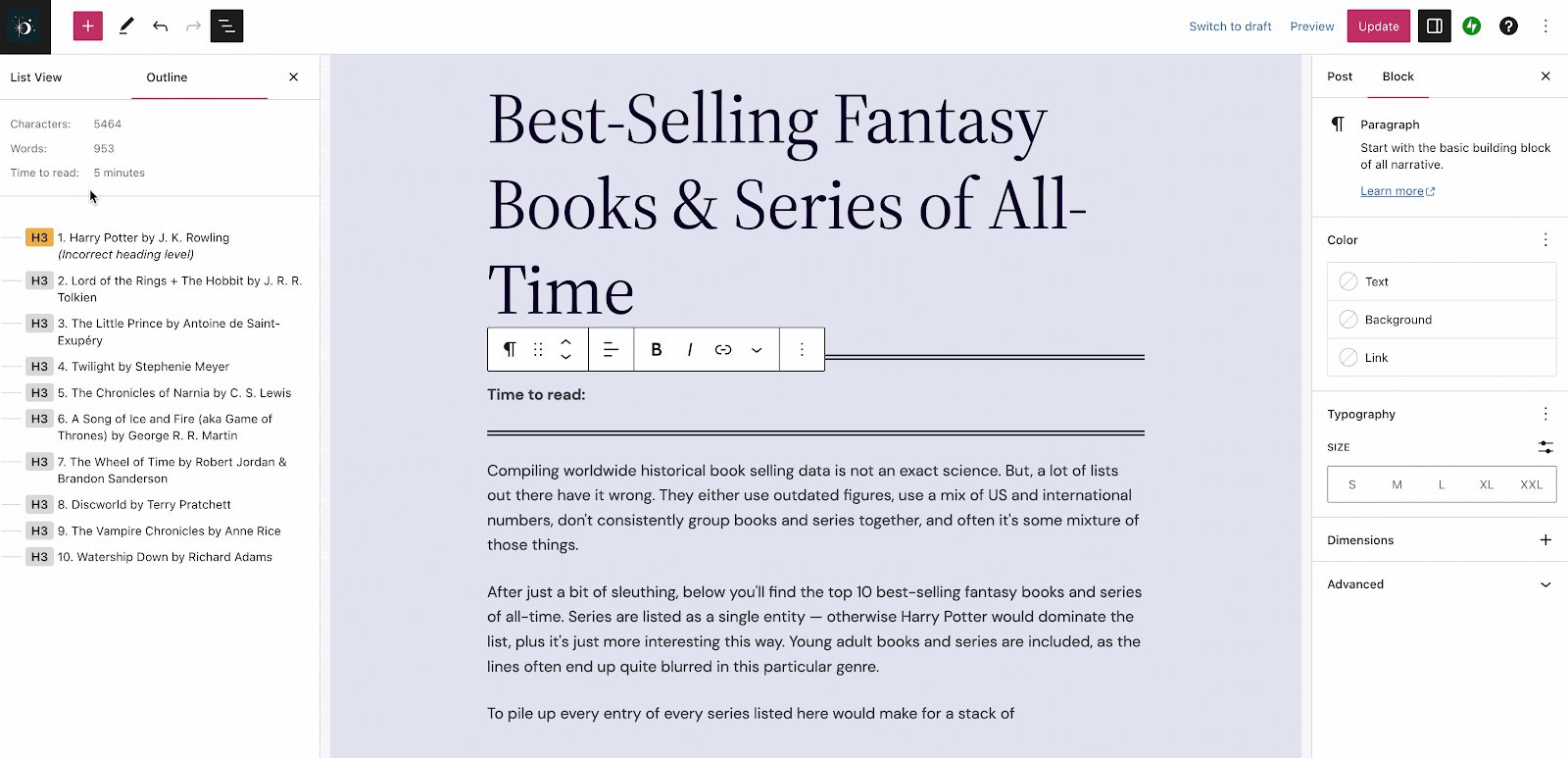
Here’s a fun built-in feature that a lot of folks don’t know about: The WordPress.com editor’s “Outline” function displays a post’s various headings for easy scanning, as well as a word/character count and a “time to read” estimate of how long it would take an average reader to get through the content on that page:
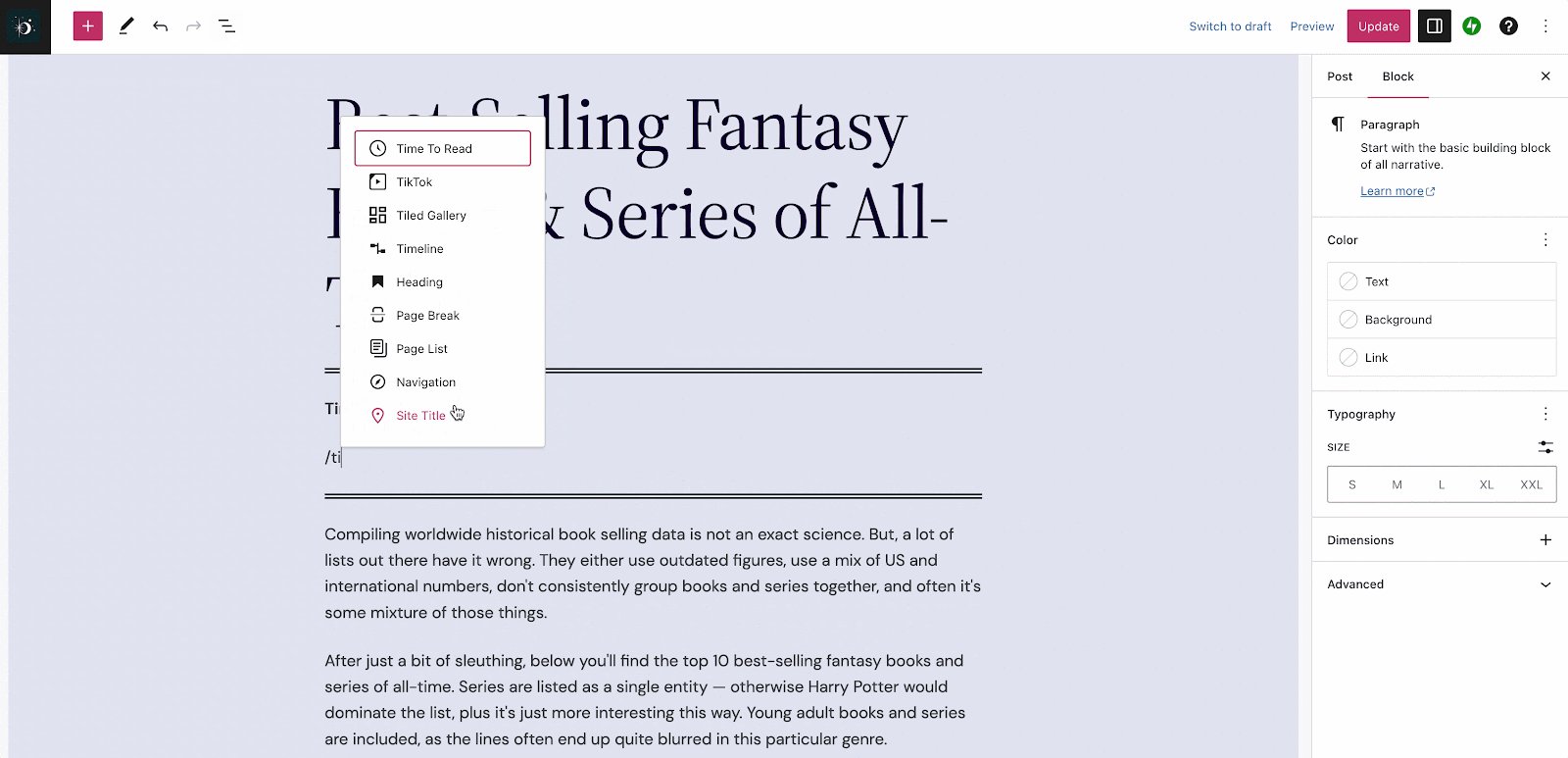
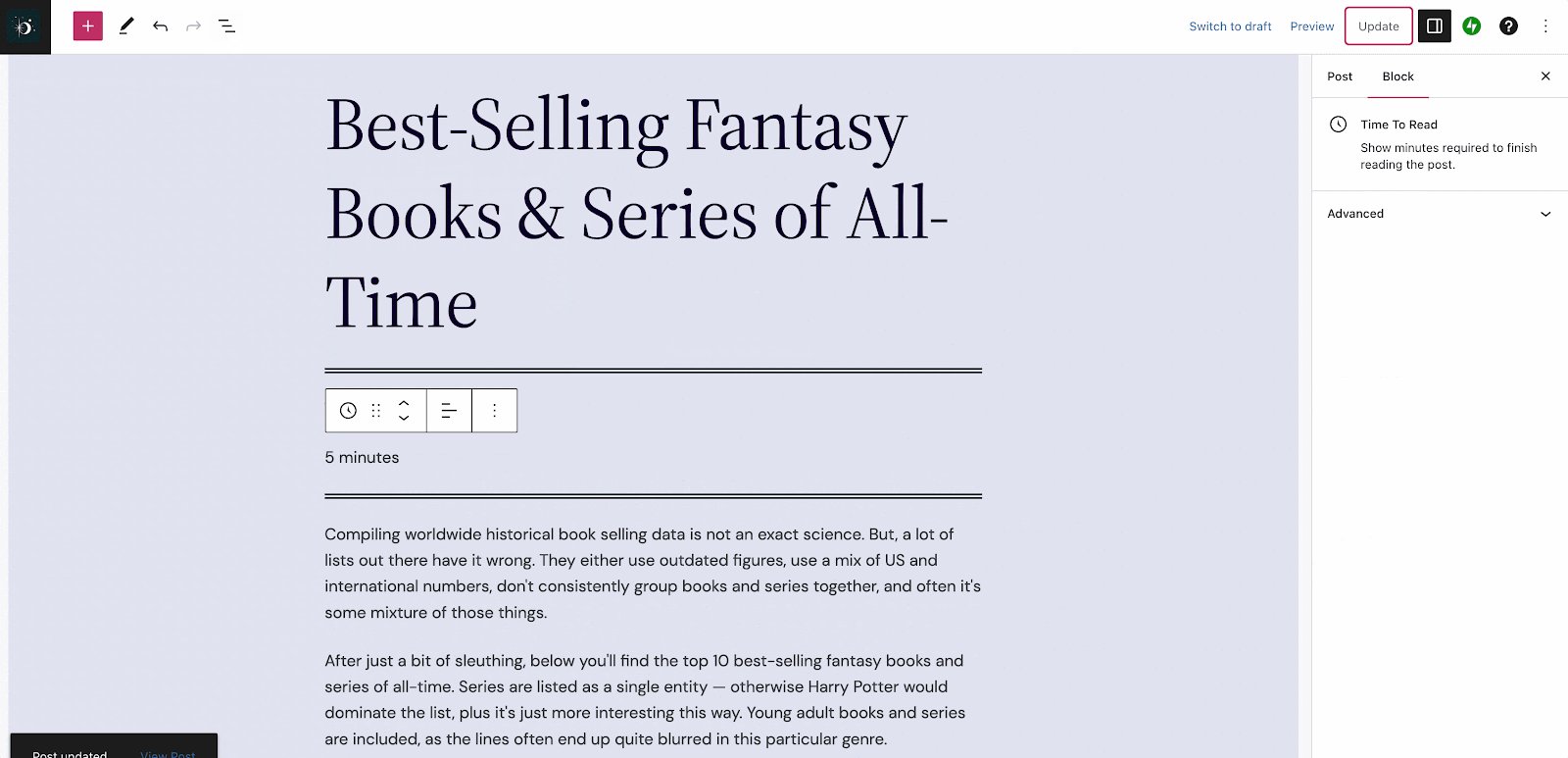
You can even display that estimate to your site visitors with the new Time To Read Block. (Styling and other customization options are on the way.)

When to use this feature: You do a lot of longform writing on your site, regularly publishing posts that go over 1,000 words. With this new block, let readers decide whether to start your post now, or wait until they have time to read it in one sitting. It’s a small touch, but a surprisingly thoughtful one.
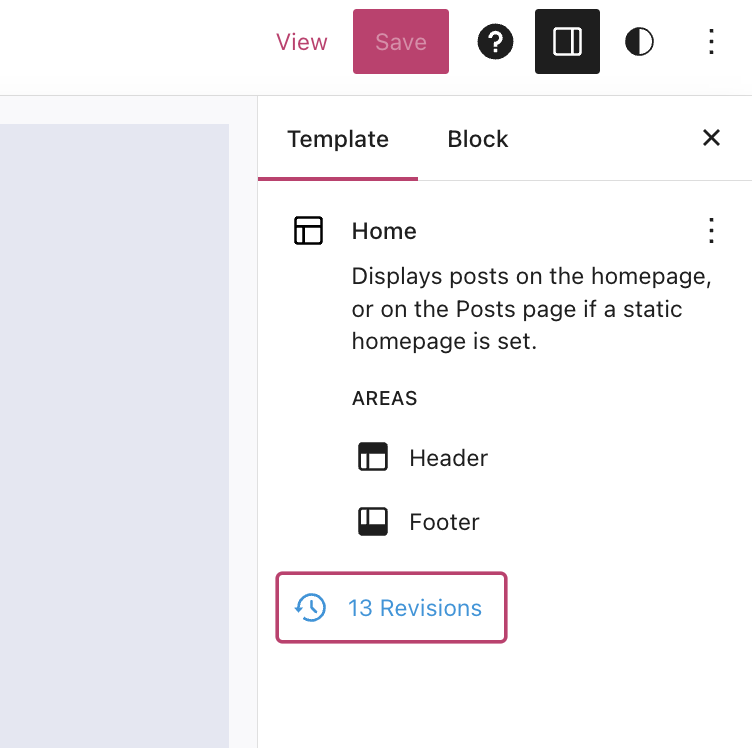
Access previous edits to your templates
Access to previous versions and revisions of posts/pages has long been a staple of the WordPress experience. We’ve now added that same functionality to templates and template parts in the Editor.
This can be useful for restoring a previous version of a template that you’ve made changes to, or simply for reviewing the changes you’ve made over time.

When to use this feature: You experimented with some stylistic changes to your homepage template, but after a couple weeks of trying it out, the new look just isn’t hitting quite right. Head over to revisions to easily restore the previous version of the template.
Join 98,459,944 other subscribers
WORDPRESS
Your New Favorite Way to Develop WordPress Locally – WordPress.com News

Say goodbye to manual tool configuration, slow site setup, and clunky local development workflows, and say hello to Studio by WordPress.com, our new, free, open source local WordPress development environment.
We’ve built Studio to be the fastest and simplest way to build WordPress sites locally.
Designed to empower developers, designers, and site builders, Studio offers a seamless solution for creating and running WordPress sites directly on your local machine, as well as showcasing work-in-progress sites with your clients, teams, and colleagues.
Check out a few of our favorite features in the video below:
A new way to develop WordPress locally, available for free
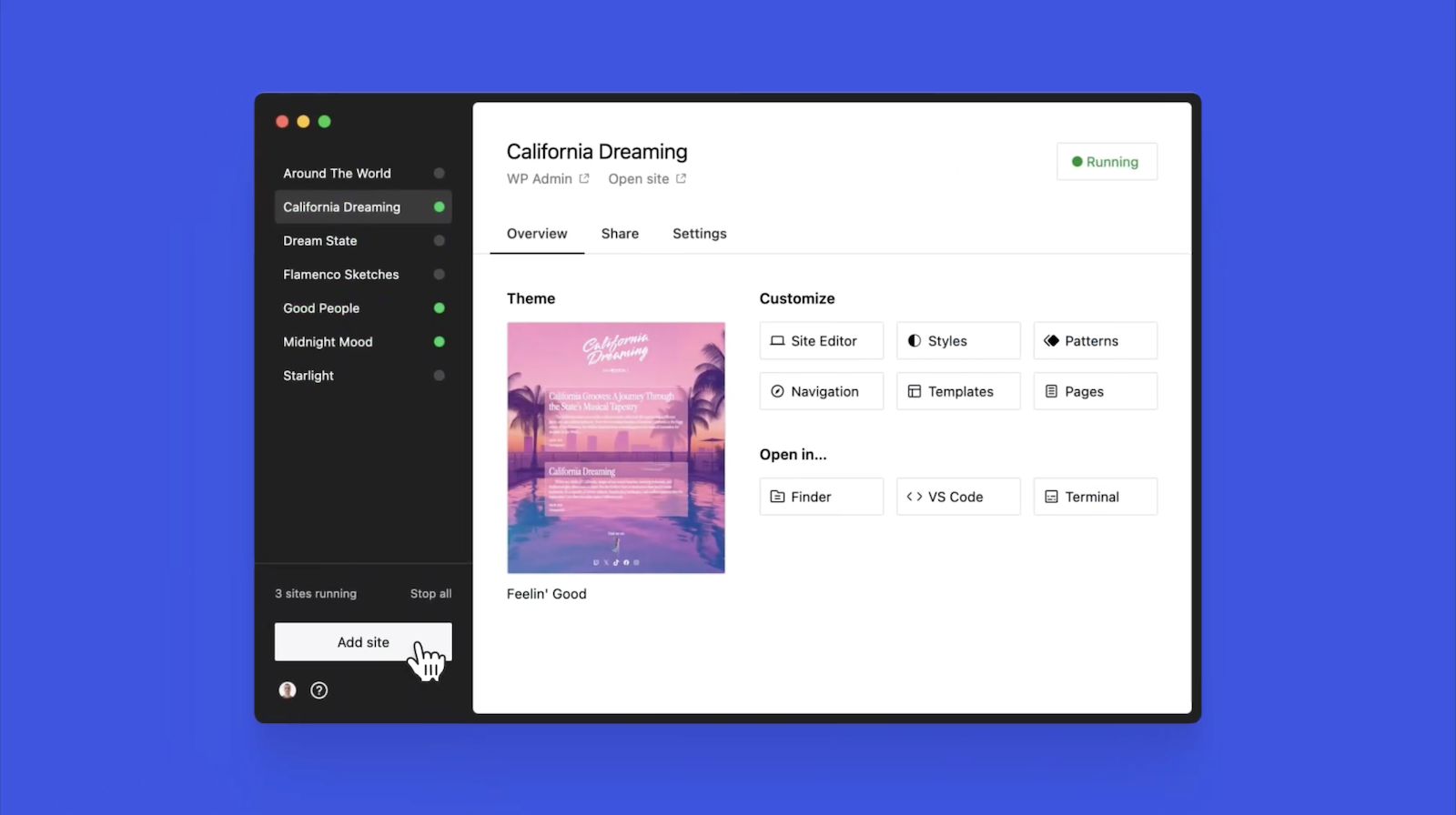
Studio is now available to use for free on Mac*, and you can get up and running with a new local site in just a few minutes:
- Download Studio for Mac.
- Install and open Studio.
- Click Add site, and you’re done!
Once you have a local site running, you can access WP Admin, the Site Editor, global styles, and patterns, all with just one click—and without needing to remember and enter a username or password.
You can even open your local sites in your favorite development tools, such as VS Code, PhpStorm, Terminal, and Finder, making it even easier to add Studio to your existing development workflow.
Plus, Studio is open source; feel free to fork away on GitHub.
*A Windows version of Studio is coming soon, and you can request early access here.
Effortlessly share your work and keep moving forward
In the realm of web development, showcasing local work has often been a challenge when projects live solely on your machine. With Studio’s demo sites, you have a convenient, built-in solution for sharing your progress with your team, clients, or designers.
These publicly-accessible demo sites, hosted on WordPress.com, are a convenient way to share your work without the need for complex server setups or lengthy deployments. In less than 15 seconds, you can have a shareable link to your local site that stays active for seven days.
The best part? Demo sites can be refreshed to reflect your latest build, allowing you to easily convey any updates or changes!
Breaking free from traditional constraints
Unlike traditional local environment tools like MAMP or Docker, Studio takes a fresh approach to local WordPress development. Studio is a lightweight and efficient solution that minimizes overhead and maximizes simplicity by forgoing the need for web servers, MySQL servers, or virtualization technologies.
Behind the scenes, Studio uses WordPress Playground, the WebAssembly-powered PHP binary. Thanks to this technology, there is no need to use a traditional web server, making your development experience much quicker and smoother.
Say goodbye to complex setups and compatibility issues. Studio makes it easier than ever to build and manage WordPress sites locally.

Let’s get building
At WordPress.com, we’re committed to making your website management experience seamless. In the last few years alone, we launched staging sites with synchronization features, SSH and WP-CLI access, global edge caching, GitHub Deployments, and more.
Studio is yet another powerful feature to add to your toolkit. Stay tuned for more exciting updates, and remember to follow our blog to stay in the loop.
And, of course, download Studio today. Your local development workflow will thank you.
Major kudos to the Studio team on this launch! Antonio Sejas, Antony Agrios, Kateryna Kodonenko, Philip Jackson, Carlos García Prim, David Calhoun, Derek Blank, Siobhan Bamber, Tanner Stokes, Matt West, Adam Zielinski, Brandon Payton, Berislav Grgicak, Alexa Peduzzi, Jeremy Massel, Gio Lodi, Olivier Halligon, Matthew Denton, Ian Stewart, Daniel Bachhuber, Kei Takagi, Claudiu Filip, Niranjan Uma Shankar, Noemí Sánchez, and our beta testers.
Join 110.2M other subscribers
WORDPRESS
Smooth Transition: A Comprehensive Guide to Migrating from WooCommerce to Shopify

Are you considering migrating from WooCommerce to Shopify but feeling overwhelmed by the process? Fear not! This comprehensive guide is designed to walk you through every step of the migration journey, ensuring a smooth transition for your online store. Whether you’re looking to capitalize on Shopify’s user-friendly interface or seek better scalability for your growing business, this guide has covered you. Let’s dive into the essential steps and strategies for seamlessly migrating from WooCommerce to Shopify.
Understanding the Migration Process
Assessing Your Current WooCommerce Setup
Before embarking on the migration journey, take a thorough inventory of your current WooCommerce setup. Identify your products, categories, customers, and any customizations you’ve made to your store. This assessment will provide a clear roadmap for transferring your data to Shopify without missing any crucial elements.
Choosing the Right Shopify Plan
Shopify offers a range of plans tailored to different business needs, from basic to advanced. Take the time to evaluate your requirements and select the plan that aligns best with your budget and growth goals. Whether you’re a small startup or an established enterprise, Shopify has a plan to suit your needs.

Preparing Your Data for Migration
Backing Up Your WooCommerce Data
Before initiating the migration process, creating a backup of your WooCommerce data is essential. This ensures that you have a safety net in case anything goes awry during the transition. Export your product listings, customer information, order history, and other relevant WooCommerce data.
Importing Your Data into Shopify
Once you’ve backed up your WooCommerce data, it’s time to import it into Shopify. Shopify provides tools and apps that streamline the data migration process, making it easy to transfer your products, customers, and orders seamlessly. Follow the step-by-step instructions provided by Shopify to upload your data accurately.
Additionally, if you’re migrating from WooCommerce to Shopify, it’s crucial to understand the specific steps involved in this process. Ensure that you follow the recommended procedures and utilize the available resources to facilitate a smooth transition.

Designing Your Shopify Store
Choosing a Theme
One of the perks of migrating to Shopify is access to a wide range of professionally designed themes. Browse Shopify’s theme library to find a design that reflects your brand identity and complements your products. Whether you prefer a minimalist aesthetic or a bold, eye-catching layout, Shopify has a theme to suit your style.
Customizing Your Theme
Once you’ve selected a theme, customize it to align with your brand’s look and feel. Shopify’s intuitive drag-and-drop editor makes it easy to tweak your theme’s layout, colors, fonts, and imagery without any coding knowledge required. Experiment with different customization options until you’re satisfied with the overall design of your Shopify store.

Configuring Your Settings and Features
Setting Up Payment Gateways
Shopify offers a variety of payment gateways to accommodate different customer preferences. Configure your preferred payment methods, including credit cards, PayPal, Apple Pay, and more, to provide a seamless checkout experience for your customers. Ensure that your payment gateways are integrated securely to protect sensitive customer information.
Managing Shipping Options
Streamline your shipping process by configuring your shipping settings in Shopify. Set up shipping zones, rates, and fulfillment preferences to ensure accurate shipping costs and delivery times for your customers. Shopify’s built-in shipping tools make it easy to manage your shipping logistics efficiently.

Launching Your Shopify Store
Testing Your Store
Before going live with your Shopify store, thoroughly test its functionality to identify and resolve any issues. Conduct test transactions, navigate the checkout process, and review your store’s performance on different devices and browsers. Address any bugs or discrepancies to ensure a smooth launch for your Shopify store.
Announcing Your Launch
Once you’re satisfied with the functionality and design of your Shopify store, it’s time to announce your launch to the world. Generate excitement among your audience by promoting your new store on social media, email newsletters, and other marketing channels. Offer exclusive deals or discounts to incentivize customers to explore your new Shopify storefront.

Post-Migration Optimization
Monitoring Performance Metrics
After migrating to Shopify, monitor your store’s performance metrics to gauge its success. Track key metrics such as traffic, conversion rates, and average order value to identify areas for improvement. Use Shopify’s built-in analytics tools or integrate third-party analytics platforms to gain valuable insights into your store’s performance.
Continuously Improving Your Store
Optimize your Shopify store based on the insights gleaned from your performance metrics. Experiment with different marketing strategies, product offerings, and user experience enhancements to maximize your store’s potential. Continuously seek customer feedback and iterate on your store’s design and functionality to stay ahead of the competition.
Conclusion
In conclusion, migrating from WooCommerce to Shopify can be a manageable task. By following the steps outlined in this comprehensive guide, you can navigate the migration process with confidence and ease. From assessing your current setup to launching your new Shopify store and beyond, this guide equips you with the knowledge and tools to make a smooth transition. Embrace Shopify’s opportunities for scalability, flexibility, and growth, and watch your online business thrive in its new home.

Related
WORDPRESS
WordPress Block Patterns Give You Superpowers – WordPress.com News

Few WordPress features offer more return on your learning investment than block patterns.
With the power of block patterns you’ll be a WordPress superstar in no time, whether you’re an establish pro or just starting out. Block patterns are professionally designed layouts that you can add your site in a single click. What makes them especially powerful is that once they’re inserted, you can edit and customize every aspect. (Or, you can leave them be!)
In today’s Build and Beyond video, Jamie Marsland walks you through everything you need to go to become a block pattern expert, in under four minutes.
Get started on your site today with a free trial:
Join 110.2M other subscribers
-

 PPC6 days ago
PPC6 days ago19 Best SEO Tools in 2024 (For Every Use Case)
-

 MARKETING6 days ago
MARKETING6 days agoEcommerce evolution: Blurring the lines between B2B and B2C
-
SEARCHENGINES5 days ago
Daily Search Forum Recap: April 19, 2024
-
SEARCHENGINES6 days ago
Daily Search Forum Recap: April 18, 2024
-

 WORDPRESS5 days ago
WORDPRESS5 days agoHow to Make $5000 of Passive Income Every Month in WordPress
-

 SEO6 days ago
SEO6 days ago2024 WordPress Vulnerability Report Shows Errors Sites Keep Making
-

 WORDPRESS6 days ago
WORDPRESS6 days ago10 Amazing WordPress Design Resouces – WordPress.com News
-
WORDPRESS7 days ago
[GET] The7 Website And Ecommerce Builder For WordPress










![Astra Theme Coupon 2024 (Apr) [40% Discount, Save $400] Astra Pricing Plans on discounts](https://articles.entireweb.com/wp-content/uploads/2024/04/1713797772_611_Astra-Theme-Coupon-2024-Apr-40-Discount-Save-400-400x240.png)
![Astra Theme Coupon 2024 (Apr) [40% Discount, Save $400] Astra Pricing Plans on discounts](https://articles.entireweb.com/wp-content/uploads/2024/04/1713797772_611_Astra-Theme-Coupon-2024-Apr-40-Discount-Save-400-80x80.png)
![Elementor Pro Discount (Apr 2024) [70% OFF, Save $150] Elementor Coupon](https://articles.entireweb.com/wp-content/uploads/2024/04/1713729377_Elementor-Pro-Discount-Apr-2024-70-OFF-Save-150-400x240.png)
![Elementor Pro Discount (Apr 2024) [70% OFF, Save $150] Elementor Coupon](https://articles.entireweb.com/wp-content/uploads/2024/04/1713729377_Elementor-Pro-Discount-Apr-2024-70-OFF-Save-150-80x80.png)