WORDPRESS
How To Create A WordPress Ecommerce Website

WordPress is the most flexible platform for online sales available today.
The open-source nature of WordPress ensures that it is a reliable platform that is not going to disappear one day or go out of business.
Continue reading to learn how to create a WordPress ecommerce website and establish a successful online sales presence.
What Are Ecommerce Platforms?
An ecommerce platform is the content management system used to build and manage an online store.
There are generally two kinds of ecommerce platforms:
- Proprietary SaaS (Software as a Service) Ecommerce Platforms.
- Open-source Ecommerce Platforms (WordPress).
A proprietary SaaS platform handles all of the technology, hosting, and to varying levels, the SEO of the ecommerce store.
The benefit of a proprietary ecommerce platform is not having to think about the technology, which frees the merchant to focus on marketing and sales.
The downside of closed platforms is less control over the SEO and website. A merchant may be unable to add unavailable features on the closed platform.
The SEO capabilities of closed platforms vary, with some offering competent search performance options while others less so.
Rob Snell of GunDogSupply.com said WordPress wasn’t an option in 1997 when he and his brother opened their online store.
He shared that his experience with Yahoo! Stores (Turbify) has been exceedingly positive. Rob noted that paying extra not to have to deal with technology is money well spent for him.
He shared his experience with a SaaS platform:
“When you use a platform built for ecommerce, you get peace of mind, but that comes with a price.
I really don’t mind paying enterprise-level hosting rates to get that level of security, support, and uptime.
I sleep pretty well knowing that the engineers at Turbify (formerly Yahoo! Small Business) are on the job. At the end of the day, I’m a retailer, not a software engineer.”
What Is WooCommerce?
WooCommerce is an open-source plugin that adds ecommerce functionality to WordPress. It is developed by Automattic, the commercial side of WordPress.
There are different ways users can experience WooCommerce, starting with the completely free WordPress extension.
The free WooCommerce plugin enables everything a small business needs to create a successful ecommerce store.
Users can also install free and paid extensions developed by WooCommerce and the Woo community for logistical, technical, and marketing.
These extensions, vetted by WooCommerce, include payment gateways, configurable shipping options, and automatic sales tax calculations.
The modular nature of WooCommerce means that whatever function is needed can be seamlessly added to the WooCommerce store.
While it’s possible to create an ecommerce site without WooCommerce, it’s generally easier to create a store with WooCommerce than without it.
Katie Keith of Barn2 Plugins explains the benefits of using WooCommerce to create a WordPress ecommerce store:
“WooCommerce is the best path forward because of the size of the community, the number of extensions, and the considerable amount of resources.
WooCommerce is the easiest option because you can take advantage of the wide range of compatible themes and plugins, allowing most store owners to create an ecommerce store to exact requirements without needing to write any custom code.
If anything custom is needed, then it’s easy to find a developer to do it.
WooCommerce is easy to use, and many learning resources and tutorials are available to help you with it.
If you ever want to know how to do anything in WooCommerce, just Google it. You’ll almost certainly find a free tutorial or video to help you!”
Why Choose WooCommerce?
The primary benefits of WooCommerce are the nearly limitless possibilities of what can be created with WordPress, lower costs, and a huge community of developers to support the platform.
The ability to launch an ecommerce site with WordPress depends on the skill and knowledge of the person creating the website, which is why (depending on the scope of the online store) it may be helpful to engage a WordPress developer.
But it’s not always necessary to engage a developer because some web hosts offer a custom point-and-click WordPress feature that makes creating a store as easy as answering questions.
Once the store is up and running, the daily maintenance of the CMS (content management software) itself is relatively trivial.
At the same time, the costs of operating the site can be remarkably low compared to a proprietary ecommerce platform.
Plan For Site Speed Optimization
High Core Web Vitals speeds are within reach of WordPress ecommerce sites. But it’s something that has to be planned for.
Business owners can (and do) leverage the open-source freedom of WordPress to create speedy ecommerce stores.
Adam J. Humphreys of Makin 8 shared his insight:
“WooCommerce is for those with a solid SEO strategy that want to write solid content and bring people to their site with that.
Shopify’s platform for content is satisfactory but not at all designed for a high search performance approach, which is why most of my clients don’t opt for it.
If you don’t want to pay a ridiculous amount for an ecommerce platform then WordPress with Woocommerce is the best place to get started.
Most inexpensive WordPress hosts are enough to get started with a proper CDN like Cloudflare.”
WordPress Ecommerce Hosting
Site speed depends on many factors, but the foundation of a high-performance ecommerce store begins with web hosting.
Choosing the best web hosting for a WordPress ecommerce site is essential.
The following are top considerations for choosing the best hosting for a WordPress ecommerce site.
Shared Hosting
Shared hosting is basically thousands of websites hosted on a single server (computer), all sharing the resources of that one server.
The benefit of shared hosting is its incredibly low cost.
The downside is that inexpensive shared hosting is notoriously underpowered for intensive applications such as ecommerce. Consequently, low-cost shared hosting should generally be avoided.
Virtual Private Servers
Virtual Private Server (VPS) is a type of shared hosting but with very few sites sharing the resources. A VPS is a relatively affordable option for fast performance.
A major consideration for a VPS is that it requires familiarity with server control panels, which adds an additional layer of technology to deal with.
Managed Dedicated Servers
A managed dedicated server is a server that is operated by a single customer.
Managed means that the web host takes care of the server hardware, updates the software, maintains backups, and in general, removes a layer of technical overhead.
An unmanaged server is one where the customer handles the software.
Both kinds of dedicated servers provide high-speed performance.
Managed WordPress Hosting
A popular option is to use a managed WordPress web hosting platform.
Managed WordPress hosting offers the convenience of not having to deal with the underlying technology.
A major benefit of managed WordPress hosting is that they provide a fast and secure WordPress environment that is optimized for site speed out of the box.
There can be limitations to what plugins can be used, such as caching plugins, because they tend to use too many resources. But the managed web hosts offer their own optimized replacements at the server level.
Many managed WordPress hosts offer built-in site performance benefits such as caching and Content Delivery Networks (CDN).
Thus, with a managed WordPress web host, one can achieve the speed and security benefits of a closed SaaS system but with the freedom and generally lower costs of an open-sourced system.
It’s a great choice because it solves the problem of site speed at the hosting level, is secure, and the hosts offer service specific to the needs of WordPress websites.
Popular Managed WordPress Hosts To Consider
The following are examples of popular managed WordPress web hosts.
Click And Build WordPress Hosting
Bluehost is an interesting choice because they offer a straightforward click-and-build approach to WordPress ecommerce websites that can rival any of the closed-source ecommerce platforms.
The Bluehost fill-in-the-blanks style approach to WordPress ecommerce handles payments, inventory management, and all other aspects of ecommerce.
Bluehost offers the freedom to easily build an online WordPress store with the flexibility to implement a solid SEO strategy.
It offers all of the conveniences of a proprietary SaaS ecommerce solution but with WordPress.
What Are WordPress Plugins And WooCommerce Extensions?
WordPress and WooCommerce can be upgraded with additional functionalities using plugins and extensions.
- The WordPress core is extended with plugins. Changes made with WordPress plugins affect the entire website.
- WooCommerce is upgraded with extensions as well as plugins. WooCommerce extensions only apply to the WooCommerce part of the website. But there are also plugins in the WordPress plugin repository that are specific to ecommerce (with or without WooCommerce) and plugins specifically for WooCommerce.
Adding a new feature related to ecommerce is done through WooCommerce extensions available on the WooCommerce website and through plugins available in the WordPress plugin repository.
WooCommerce extensions can generally be grouped into four essential functionalities:
- Payments.
- Shipping and tracking.
- Inventory management.
- Sales.
There are multiple ways to browse for WooCommerce extensions, such as by functionality and collections.
WooCommerce offers a collection of recommended extensions called WooCommerce Essentials.
WooCommerce Essentials are extensions chosen by WooCommerce to form the foundation for launching a successful ecommerce website.
Some of the essential functionalities are:
- Payments.
- Backup.
- Product Display and Sales Add-ons.
- Theme.
- Coupons, Gift Cards.
- Google Marketing Integrations.
- Automations (like abandoned cart reminders).
How To Choose WordPress And WooCommerce Plugins And Extensions
WooCommerce developer James Kemp, the founder of IconicWP, shared his insights on extending WordPress ecommerce stores:
“Make sure every plugin and extension you choose serves a purpose.
Does it increase the average order value?
Does it ensure more customers complete their checkout?
Does it improve the user experience?”
Dorron Shapow of 100PercentOrganicSEO.com shares what store owners need to focus on when deciding what plugins they’ll need.
“In my experience, site owners seem to lose sight of the user experience.
How an ecommerce store is structured and what the user flow is like from different touch points of entry should be considered before a single pixel is on the screen.
So the most common mistake I see is not thinking like a site visitor.
For example, site visitors that are cash in hand and only want a few things may convert into a sale because of competitive pricing, fast or free shipping, and a quick and easy checkout.
For them, it’s important always to be three clicks away from a complete transaction.
Not everyone needs to be pushed or have to swat pop-ups and bells and whistles.
And that’s going to influence the choices of plugins needed.”
Examples Of Ecommerce Extensions And Plugins
Chuck Price of Measurable SEO shared a list of recommended ecommerce plugins and extensions:
- WooCommerce.
- Advanced Order Export For WooCommerce.
- Booster for WooCommerce.
- Braintree for WooCommerce Payment Gateway.
- Contact Form 7.
- Conversios.io – All-in-one Google Analytics, Pixels and Product Feed Manager for WooCommerce.
- Multistep Product Configurator for WooCommerce.
- PW WooCommerce Gift Cards Pro.
- Woo Custom Related Products.
- Woo Invoices.
- WooCommerce Bulk Price Update.
- WooCommerce Google Analytics Integration.
- WooCommerce Side Cart.
- WooCommerce Single Product Page Builder.
- WooCommerce TM Extra Product Options.
- WooCommerce Tree Table Rate Shipping.
Dorron Shapow recommends the following WordPress plugins:
- WooCommerce.
- An SEO plugin (I prefer Rank Math because it offers more free functionality and built-in schema).
- Payment gateway integration.
- Analytics Integration and dashboard.
- A CRM for newsletters.
- Website security plugin.
- A page builder I prefer: Elementor.
- Shipping integration and tracking.
- Contact form plugin.
- WooCommerce Email Customizer.
- WP optmize cacheing plugin.
- Optional chat functionality.
- A backup plugin with daily backups.
James Kemp recommends:
- Flux Checkout (ensures checkout process is optimized for conversions).
- RankMath for SEO.
WordPress Ecommerce Website Mistakes To Avoid
Among the top mistakes an ecommerce site can make is to pile on so much functionality that conversions begin to suffer.
Plugins and Extensions work by downloading extra code and scripts to the shopper’s browser.
The more code and scripts downloaded, the longer it takes for a webpage to function, which slows down the shopping experience.
A smart developer can overcome these issues by doing things such as only downloading what each page needs.
For example, there is no reason to download scripts and fonts related to a contact form if there is no contact form on that webpage.
Unfortunately, an old coding practice of adding scripts to every page is still widespread in the software development world, so make sure that every extension or plugin is absolutely necessary.
Chuck Price notes that many mistakes common to any WordPress site are common for WooCommerce sites.
Chuck shared:
“Probably the same mistakes as any WordPress site can hinder a WooCommerce store:
Not keeping plugins up to date.
Forms don’t work
Vulnerable to security threats
Plugin incompatibilities.”
Dorron Shapow focuses on the user experience to avoid mistakes that hurt sales:
“A failure to find the right balance of design, user experience, and SEO.
What sometimes shocks clients is telling them that an ecommerce site should have little to do with the merchant and more to do with the customer.
The website is for them.”
Before Going Live With The Online Store
No matter how much thought is devoted to how a site should work, it’s almost inevitable that customers will encounter unforeseen problems.
That’s why I recommend making it easy for site visitors to contact you to provide feedback about the site. It can be through email, chat or text, or all three.
Customer feedback is super important to understand what works and what does not.
Another tactic for ironing out user experience bugs is a free user experience analytics offered by Microsoft called Clarity.
Clarity helps site publishers understand how far users are scrolling on a page, identifies what parts of a webpage are frustrating, which pages work best, and even offers machine learning AI to make improvement suggestions.
Some mistakenly compare Clarity to Google Analytics, but there is no comparison between them because they each do different things.
- Clarity tracks the site visitor user experience on individual webpages, showing how users interact with a webpage.
- Google Analytics is useful for tracking site visitors to gain insights into conversions relative to ads or individual webpages.
It may be useful to use Clarity to gain insights into site performance during at least the first three to six months after the website goes live.
What to do before and after the site is live?
James Kemp of IconicWP offers five considerations:
“Is your store easy to navigate? Can customers easily find their way through your store right up to the purchase confirmation page?
Is your store optimized for search engines? Don’t go overboard with optimizations – ensure you’re using an SEO plugin like Toast or RankMath to help people find you in search results.
Have you tested your payment gateway and purchase flow?
There’s nothing worse than going live and finding out your influx of potential customers can’t checkout!Have you optimized your checkout? Use a WooCommerce extension (like Iconic’s Flux Checkout) to ensure your checkout process is refined and optimized for conversions.
How will you promote your store? It’s unlikely you’ll be able to launch and expect traffic without further effort. You’ll want to consider paid advertising on Google, Facebook, and other social media platforms, ongoing content marketing on your website via a blog, and being active and valuable in relevant online communities.”
WordPress Is A Top Choice For Ecommerce
WordPress is a stable platform for creating an ecommerce store, offering virtually unlimited options for almost any need.
According to BuiltWith.com, WooCommerce is the most popular ecommerce platform.
Katie Keith of Barn2Plugins shared why WordPress is so popular:
“The huge community around WooCommerce means that there are more extensions available to add extra features than any other platform.
There’s also a vast community of WooCommerce experts who you can hire to build and support your store.
You won’t find a wide range of professionals with any other platform.”
Those are great reasons to feel confident in investing in a WordPress ecommerce website for your business.
More resources:
Featured image: Shutterstock/Lysenko Andrii
WORDPRESS
Astra Theme Coupon 2024 (Apr) [40% Discount, Save $400]
![Astra Theme Coupon 2024 (Apr) [40% Discount, Save $400] Astra Pricing Plans on discounts](https://articles.entireweb.com/wp-content/uploads/2024/04/1713797772_611_Astra-Theme-Coupon-2024-Apr-40-Discount-Save-400.png)
Do you want higher discount on kartra?? We are excited to announce that our Astra Theme Coupon Codes are now available!
Astra is a well-liked, multifunctional WordPress theme that is frequently used by bloggers, companies, and online shops among the other themes.
It is a thin, quick, adaptable, and somewhat pricey theme that offers customers a simple base on which to create their websites.
So if you are thinking about buying astra theme, This article will be a gold mine for you.
In this article, we are sharing every single detail related to Astra Theme Coupon, So you can get the maximum discount on their plan.
Astra Offers Summary:
Total Coupons
7 Offers
Maximum Discount
Up to 50% OFF
Maximum Saving
Up to $400
Astra Plans For Offer
Annual and Lifetime
Money-Back Guarantee Offer
14 Days
New Offers on Astra-
Lastest Astra Theme Coupons
Best for Individual Site or Bloggers.
Astra Pro Coupon – For Lifetime Plan Value for Money
Get All Astra Pro Features with 100+ Templates and Unlimited Sites License. This One-time Investment can save you hundreds of dollars later.
Best for Individual Site or Bloggers, Business Site. (Most Selected)
Best Plan for Freelancers and New Web Designers.
Best Plan for Freelancers and New Web Designers. (Our Recommendation for Business)
Best Plan for Agencies and StartUps.
Best Plan for Agencies and StartUps.
Astra New Year 2024 Sale
Astra is celebrating 1 Million Installations and Offering up to 63% Off on their Plans. (Default offer from the WP Astra)
Save Big with Astra Special Sale on Every Plan. [Maximum Saving]
Note: Some coupon codes may have restrictions and are only valid for specific packages.
Easy Steps To Follow-
How To Use Coupon To Get Astra Discount
Here are some simple steps that you can follow and get discount on any Astra theme plans:
Step 1: Choose the Astra Theme package that you wish to purchase. There are three options available: Astra Pro, Essential Bundle, and Growth Bundle.
![Astra Theme Coupon 2024 (Apr) [40% Discount, Save $400] Astra Pricing Plans on discounts](https://articles.entireweb.com/wp-content/uploads/2024/04/1713797772_611_Astra-Theme-Coupon-2024-Apr-40-Discount-Save-400.png)
Step 2: Add the desired package to your cart and proceed to checkout.
Step 3: On the checkout page, you will find a coupon code box where you can enter the coupon code.
Step 4: Enter the coupon code in the designated field and click on the “Apply Coupon” button.
![Astra Theme Coupon 2024 (Apr) [40% Discount, Save $400] Astra Theme Coupon Code on checkout](https://articles.entireweb.com/wp-content/uploads/2024/04/1713797773_676_Astra-Theme-Coupon-2024-Apr-40-Discount-Save-400.png)
Step 5: Once the coupon code is applied, you will see the discount reflected in the final price.
Step 6: Complete the payment process and make the purchase.
It’s that simple! By using the Astra Promo Code, you can save a considerable amount on your purchase of the Astra Theme. Make sure to use the coupon code before it expires to take advantage of the discount.
Choose The Best Plan For You-
Astra Theme Plans With Discount
Here we are sharing all the details of astra theme plans, so you can choose the best plan for you and get dicount:
Astra Pro offers hundreds of customization options to simplify and accelerate the process of creating your desired website. Normally priced at:-
- $59 per year or
- $299 for a lifetime,
But you can take advantage of our Astra theme coupon Codes and save $12 annually or $72 for a lifetime purchase by getting Astra Pro for $47 per year or $227 for a lifetime.
With Astra Pro, you will have access to numerous features that will elevate your website to new heights. These include:-
- Advance Header Builder,
- Advance Blog Layouts,
- Sticky Header,
- Custom Layouts & Hooks,
- Advance Typography,
- Advanced Colors Options,
- Mega Menu,
- Global Color Palettes,
- Advance Footer Builder,
- WooCommerce Controls,
- Native AMP Support,
- White Label,
- Product Updates,
- Premium Support,
- Unlimited Website Usage,
- Extensive Training,
- Risk-Free Guarantee.
The Essential Bundle from Astra Theme offers a complete solution for building exceptional websites. This Bundle comes with premium website templates and addons to enhance your preferred page builder.
Essential Bundle have two payment option:
- a one-time payment of $677.
- an annual payment of $137.
But you can take advantage of our Astra Coupon Code and save $32 annually or $172 for a lifetime purchase.
With the Essential Bundle, you will have access to all the necessary tools to create stunning and functional websites that stand out from the competition, including:-
- Astra Pro (i.e. all features of Astra Pro),
- 180+ Premium Starter Templates,
- WP Portfolio Plugin,
- Choice of One Page Builder Addon,
- Ultimate Addons for Elementor OR Ultimate Addons for Beaver Builder,
- Product Updates,
- Premium Support,
- Unlimited Website Usage,
- Extensive Training,
- Risk-Free Guarantee.
The Growth Bundle from Astra Theme is the most sought-after choice among users, providing a complete set of tools required to establish and expand your online business.
Growth Bundle have two payment option:
- An annual payment of $187
- A one-time payment of $937
But you can take advantage of our Astra Discount Code and save $62 annually or $7312 for a lifetime purchase.
The Growth Bundle grants access to everything you need to take your business to the next level, including:-
- Everything in Essential Bundle, and
- Convert Pro Plugin,
- Schema Pro Plugin,
- Ultimate Addons for Beaver Builder,
- Ultimate Addons for Elementor,
- Spectra Pro (Coming Soon),
- SkillJet Academy Membership,
- Our Future Products,
- Product Updates,
- Premium Support,
- Unlimited Website Usage,
- Extensive Training,
- Risk-Free Guarantee.
Points To Keep in Mind-
Astra Terms and Policy For Coupons
This section refers to the terms and conditions associated with the use of coupons offered by Astra Theme. so here are some points that you should keep in mind while applying coupon on Astra plans:
- Coupon Validity: Coupons may have a specific expiration date and can only be redeemed within that time frame.
- Eligibility: Some coupons may only be available to new customers or certain users, while others may be available to everyone.
- Coupon Usage: Coupons may only be used once per customer and may not be combined with any other offers or discounts.
- Discount Amount: Coupons may provide a fixed dollar amount off the purchase price or a percentage off.
- Product Restrictions: Some coupons might only be usable for a particular product or set of products.
- Payment Method: Some coupons might only be redeemed with specific payment options, like PayPal or a credit card.
- Terms and Conditions: Coupons are subject to Astra Theme’s terms and conditions, which include but are not limited to its refund policy and privacy policy.
- Changes and Updates: Astra Theme reserves the right to modify or discontinue coupons at any time without prior notice.
Our Opinion-
Conclusion- WP Astra Theme Coupon 2024
Astra is a robust and adaptable WordPress theme that is ideal for online stores, enterprises, and bloggers. It is the best option for anyone wishing to create a website that looks professional thanks to its responsive design, user-friendly interface, and vast selection of pre-designed themes.
Users can build up an online store quickly and easily with the help of the rich customization options and WooCommerce connection available in the Astra Pro version.
An excellent option for anyone wishing to develop a website, Astra’s many plans offer a solution for various demands and budgets.
With our Astra theme discount code, you’ll be able to build a beautiful, fast, and user-friendly website that meets all of your needs without breaking the bank. Don’t miss out on this opportunity to take advantage of our Astra discount and create the website of your dreams.
Frequently Asked Question
Quries Related To Astra Coupon
How can I use the Astra discount code?
The Astra Coupon Code is a unique promotional code that Astra Theme provides to its clients. Simply enter the code in the corresponding field during checkout when ordering Astra Pro or Growth Bundle to use it. Your total will be adjusted automatically to reflect the savings.
How frequently are new Astra promo codes released?
Astra discount codes are frequently provided during special sales and occasions, such holidays or the introduction of new products. The Astra website should always be checked, though, for the most recent deals and discounts.
How much discount will I get with the Astra Coupon Code?
The amount of discount you receive with an discount code varies depending on the offer. You can expect to save anywhere from 10% to 50% off the regular price of Astra Pro or Growth Bundle.
Can I use the Astra theme discount Code on renewals or upgrades?
Yes, the Astra discount code can be used for both renewals and upgrades of Astra Pro or Growth Bundle.
How many coupons I can use on single purchase?
On Astra Theme, you can apply only one coupon on single purchase, and you can apply your next coupon on another purchse
Does Astra Provide any Lifetime offer?
Yes, Astra provide lifetime offer on both Pro and bundle plan, so you can make one time payment and enjoy lifetime.
Does Astra Offeres any student discount?
No, astra does not offer any student discount, as a student you can use our astra coupon and get discount on any plan you want.
WORDPRESS
Elementor Pro Discount (Apr 2024) [70% OFF, Save $150]
![Elementor Pro Discount (Apr 2024) [70% OFF, Save $150] Elementor Coupon](https://articles.entireweb.com/wp-content/uploads/2024/04/1713729377_Elementor-Pro-Discount-Apr-2024-70-OFF-Save-150.png)
Looking For the highest discount on Elementor Pro?? We have the latest and most active Elementor coupon, so you can buy Elementor at a discounted price.
If you are someone who wants to buy a plugin that helps you to create a website as easily as possible then we can say, nothing better than Elementor.
In this article, we are sharing all the details that will help you to get a discount on Elementor.
So you can buy this tool at a discounted price.
Elementor Offers Summary:
| Total Coupons | 14 Offers |
| Max Discount | 70% Discount |
| New Offer Price | $59/month |
| Total Saving | Up to $200 |
| Money-back Guarantee Offers | Yes |
Latest & Active Offers-
Elementor Coupons 2024
Elementor Pro Plugin
$59-$399
Get Elementor Pro Plugins at the Best Price.
Elementor PRO Plans have a Flat Price, It offers Discounts and Deals only on Some Occasion.
$
Elementor Page Builder Plugin Coupons:
Get a Discount on Elementor Personal Plan to Create Amazing Pages/Posts on 1 Website with 50+ Pro Widgets + 300+ Pro Templates with support & update. (10+ Website Kits)
Best for Individual Blogger and Business Sites.
Get a Discount on Elementor Personal Plan to Create Amazing Pages/Post on 3 Websites with 50+ Pro Widgets + 300+ Pro Templates with support & update. (10+ Website Kits)
Best for bloggers who own 1+ sites and bloggers.
Get a Discount on Elementor Personal Plan to Create Amazing Pages/Post on 25 Websites with 50+ Pro Widgets + 300+ Pro Templates with support & updates. (10+ Website Kits)
Best for Web Designers and Freelancers.
Get a Discount on Elementor Agency Plan to Create Amazing Pages/Posts on 1,000 Websites with All PRO Features & VIP Support. (New 10+ Website Kits)
Best for Developers, Web Agencies, and Freelancers with Client Management.
Elementor Hosting Plans Coupons:
Website: 1
Storage: 10 GB
Monthly Visits: 25,000
Bandwidth: 30GB/mo
New Plan from Elementor, Host Elementor Website with Elementor.
Website: 1
Storage: 20 GB
Monthly Visits: 50,000
Bandwidth: 50GB/mo
New Plan from Elementor, Host Elementor Website with Elementor.
Website: 3
Storage: 25 GB
Monthly Visits: 5,000
Bandwidth: 75GB/mo
New Plan from Elementor, Host Elementor Website with Elementor.
Website: 10
Storage: 40 GB
Monthly Visits: 100,000
Bandwidth: 100GB/mo
New Plan from Elementor, Host Elementor Website with Elementor.
Host your 1 Website with Elementor Hosting Solution and Get Elementor Pro Plugin also. Elementor hosting has all the essential features for your optimized website.
New Plan from Elementor, Host Elementor Website with Elementor.
Elementor Non-Profit Discount
Elementor Pro offers the same pricing plans for everyone, Non-profits or organizations can avail of its regular offers and discounts.
Easy Steps To Follow-
How To Apply Coupon And Get Discount
After getting some of the best coupons from the above coupon list, it is also important to learn how to use these coupons and get a discount on your favorite plan.
So in this section, you mentioned some steps that you can follow, and get a discount on Elementor plans.
Step1. Visit To Official Website:
Start by visiting the official Elementor website and go to their pricing section.
Step2. Choose Your Plan:
Select the Elementor plan you want to purchase. Elementor offers both a free version and paid plans with additional features and support. Choose the plan that aligns with your requirements.
![Elementor Pro Discount (Apr 2024) [70% OFF, Save $150] Elementor Plugin Pricing For Coupon](https://articles.entireweb.com/wp-content/uploads/2024/04/1713729367_34_Elementor-Pro-Discount-Apr-2024-70-OFF-Save-150.png)
After selecting your desired plan, click on the “Buy Now” button to proceed to the checkout page.
Step4. Add Your Coupon:
On the checkout page, you’ll find a field labeled “Enter code”, Enter the coupon code you have in this field.
![Elementor Pro Discount (Apr 2024) [70% OFF, Save $150] Applying Coupon on elementor checkout page](https://articles.entireweb.com/wp-content/uploads/2024/04/1713729367_937_Elementor-Pro-Discount-Apr-2024-70-OFF-Save-150.png)
After entering the coupon code, click on the “Apply” button next to the coupon code box. The discount associated with the coupon code will be applied to your total purchase price.
Step6. Review Your Order Summary:
Review your order summary to ensure the discount has been applied correctly. Once you’re satisfied, proceed to enter your payment details and complete the purchase.
You are done!!
Choose The Best Plan-
Elementor Plans For Coupon
![Elementor Pro Discount (Apr 2024) [70% OFF, Save $150] Elementor plans for coupons](https://articles.entireweb.com/wp-content/uploads/2024/04/1713729368_26_Elementor-Pro-Discount-Apr-2024-70-OFF-Save-150.png)
Here we are sharing some best plans for you, Elementor Pro offers a range of plans designed to cater to various needs, from basic website creation to managing a large number of sites for agencies.
The Essential plan is the entry-level option, which is ideal for individuals looking to build a single basic website. It includes access to 50 Pro Widgets, Theme Builder, Dynamic Content, Form Builder, Popup Builder, and more.
Premium support is also part of the package, ensuring users can get help when they need it. this plan will cost you $59 per year
The Advanced plan offers up to 3 sites. It includes all the features of the Essential plan, plus additional Pro Widgets, bringing the total to 82. This plan is suited for professionals and those looking to create e-commerce websites.
This plan is particularly beneficial for eCommerce websites, as it includes WooCommerce Builder, which allows for the creation of custom product pages, and other E-commerce features. this plan will cost you $99 per year.
Expert plan is made for freelancers who manage multiple sites, the Expert plan allows for up to 25 sites. It shares the same features as the Advanced plan but increases the number of sites significantly.
This plan is ideal for those who require advanced customization options, integrations, and the ability to support e-commerce on a larger scale. this plan will cost you $199 per year.
For larger operations, the Agency plan allows for up to 1000 sites, It includes all the features available in the Expert plan, This plan is made for high-growth agencies that require premium support and resources to manage their online presence effectively. This plan will cost you $399 per year.
Additional Information-
Why Choose Elementor Pro?
As we have discussed Elementor Pro coupons and getting this tool at a discounted price, is it worth trying this tool?? So in this section, we mentioned some features that will help you decide, whether elementor is made for you, or not.
![Elementor Pro Discount (Apr 2024) [70% OFF, Save $150] Why Choose Elementor Pro?](https://articles.entireweb.com/wp-content/uploads/2024/04/1713729369_979_Elementor-Pro-Discount-Apr-2024-70-OFF-Save-150.png)
1. Drag-and-Drop Editor:
Elementor Pro gives you a super easy way to design your website using a drag-and-drop editor. It’s like playing with building blocks, you just drag elements like text, images, buttons, and more onto your page and arrange them however you want.
2. Templates Library:
With Elementor Pro, you get access to a library of ready-made templates for different parts of your website, like headers, footers, and entire page layouts. You can choose a template that fits your style and customize it to make it your own.
3. Theme Builder:
This feature lets you create custom designs for every part of your website, including headers, footers, and archive pages. You can design these templates once and apply them across your entire site, giving it a consistent look and feel.
4. WooCommerce Builder:
If you’re running an online store with WooCommerce, Elementor Pro makes it easy to design your product pages and checkout process. You can customize every aspect of your store’s design to match your brand and attract more customers.
5. Popup Builder:
Elementor Pro includes a powerful popup builder that allows you to create eye-catching popups for your website. Whether you want to promote a special offer, grow your email list, or get feedback from visitors, you can design beautiful popups that grab attention without being annoying.
6. Advanced Widgets:
In addition to the basic elements like text and images, Elementor Pro includes a variety of advanced widgets to help you create more dynamic and interactive content. These widgets let you add things like testimonials, pricing tables, countdown timers, and more to your pages with ease.
7. WooCommerce Integration:
If you’re running an online store using WooCommerce, Elementor Pro offers specialized features tailored to e-commerce needs. You can design stunning product pages, custom checkout forms, and engaging product galleries to showcase your merchandise effectively.
8. Support and Updates:
When you upgrade to Elementor Pro, you gain access to a dedicated support team ready to assist you with any questions or issues you may encounter along the way.
Additionally, you’ll receive regular updates packed with new features, enhancements, and bug fixes, ensuring that your website stays current, secure, and optimized for performance.
Frequently Asked Questions-
Queries Related To Elementor Coupon
Are there any Elementor promo codes for first-time users?
There are no specific coupons for first-time users, but As a first-time user, you can try the elementor free plan and experience this tool.
What is the maximum discount on elementor?
You can get up to 70% discount on elementor plans.
How to find the latest Elementor coupons?
To get updated with the latest discounts and coupons, you have to follow GoForTrial Social Media Profiles.
How to use Elementor promo code?
Using a promo code is a very easy process, simply you have to choose a plan and move to the checkout page, you will see the “enter coupon code” box so there you have to enter your coupon and get a discount.
Can I use more than one coupon on one purchase?
No, you can use only one coupon at once, another coupon you can use on the second purchase.
Does elementor provide any lifetime offers?
No, Elementor does not provide any lifetime offer, you can only buy monthly and yearly plans.
What if the elementor coupon doesn’t work?
Every coupon has come expiration date, so most of the time when a coupon expires then it does work, so try to find a new coupon.
What is the upcoming sale on elementor?
Summer sale will be the upcoming sale on elementor, so if you are looking for a huge discount, then you can wait for the summer sale.
WORDPRESS
13 Best HubSpot Alternatives for 2024 (Free + Paid)

Are you looking for alternatives to HubSpot?
HubSpot is a popular customer relationship management (CRM) software that offers popular solutions for all your marketing and sales needs. However, it can be very expensive to use as your business grows.
In this article, we will share some of the best HubSpot alternatives for your website.

Why Do You Need a HubSpot Alternative?
HubSpot is a comprehensive CRM software that offers powerful tools for your marketing, sales, customer service, and content management needs.
However, one of the biggest drawbacks of using HubSpot is its price. The premium plans can get very expensive very fast.
Plus, there are multiple packages, which can be overwhelming and confusing for many users. For instance, there are separate prices for their marketing and sales tools, content management system (CMS), operations features, and others.


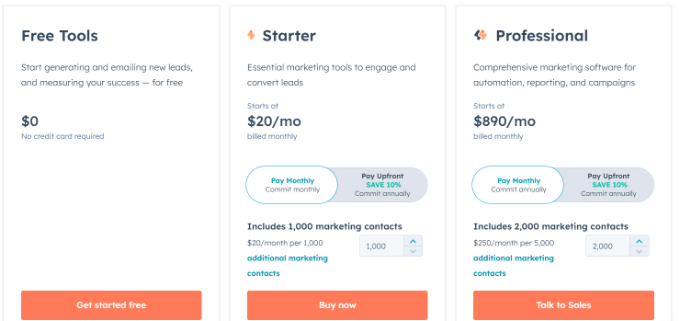
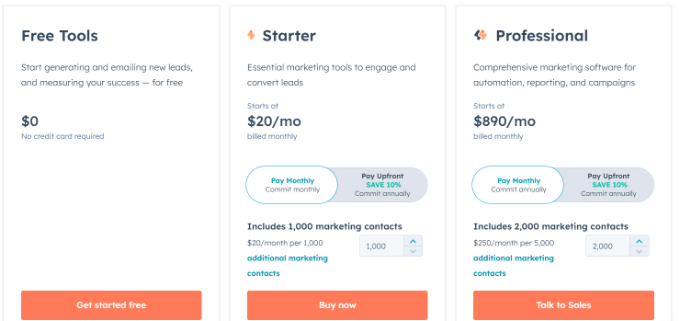
While HubSpot offers free versions of its tools and the Starter plan for individuals and small teams starts from $20 per month, most of its powerful features are locked away in the higher-priced plans.
For example, you’ll need at least a Professional plan if you want to use omnichannel marketing automation, custom reporting, A/B testing, dynamic personalization, and blog creation.
This will set you back $890 per month (billed annually). Not to mention, there is also a one-time Professional Onboarding fee of $3,000 that you’ll have to pay if you subscribe to the Professional plan.
HubSpot is great for large organizations, but higher pricing rules out smaller businesses. That said, let’s look at some of the best HubSpot alternatives that are cheaper and more reliable.
1. Constant Contact (Email Marketing + CRM)


Constant Contact is one of the best all-in-one digital and email marketing services. It is a perfect HubSpot alternative because it offers a wide range of tools at lower prices.
For instance, Constant Contact offers a drag-and-drop email builder, marketing CRM, social media marketing tool, marketing automation, landing page builder, A/B testing, SMS marketing, and more.
Pros:
- Use drag-and-drop email campaign builder
- Choose from hundreds of email templates
- Set up marketing automation
- Conduct A/B testing
- Get detailed analytics and reports
- Seamless integration with 300+ apps
Cons:
Why We Choose Constant Contact: It is ideal for startups, small businesses, and individual marketers who want all the features of HubSpot but at affordable prices.
Pricing: Constant Contact prices start from $12 per month, and you get a 14-day free trial.
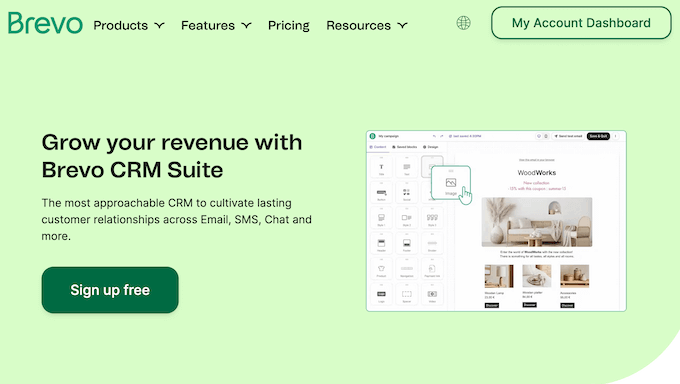
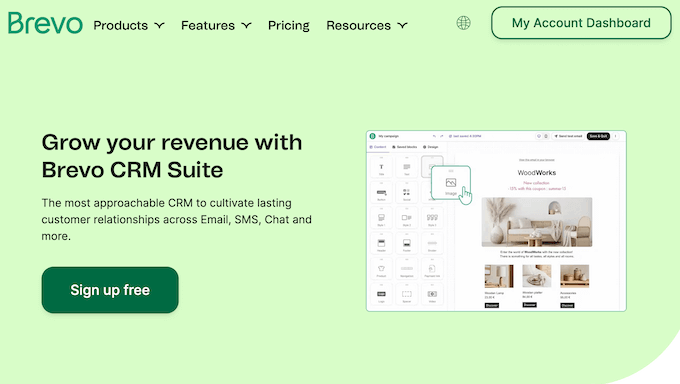
2. Brevo (CRM Suite)


Brevo (formerly Sendinblue) is the next HubSpot alternative on our list. It is a CRM suite that offers basic features that you’ll also find in HubSpot. You get a marketing platform that helps set up email marketing, SMS and WhatsApp campaigns, marketing automation, and more.
Besides that, Brevo comes with a sales platform that comes with automated deal tracking, call recordings, pipeline management, and sales reporting. With Brevo, you can also improve custom support. It lets you add live chat, chatbot, phone calls, and more using its platform.
Pros:
- Beginner-friendly CRM and marketing platform
- Set up email marketing and marketing automation
- Create SMS and WhatsApp campaigns
- Add live chat, phone calls, and chatbots
- Create landing pages and run Facebook ads
Cons:
- The marketing automation feature is not as powerful as HubSpot
- Lacks a CMS solution that’s available in HubSpot
Why We Choose Brevo: If you’re looking for a HubSpot alternative that’s easy to use, offers basic CRM and marketing automation features, and isn’t expensive, then Brevo is for you.
Pricing: Brevo offers a free version that lets you send 300 emails per day. Its premium plans start from $25 per month.
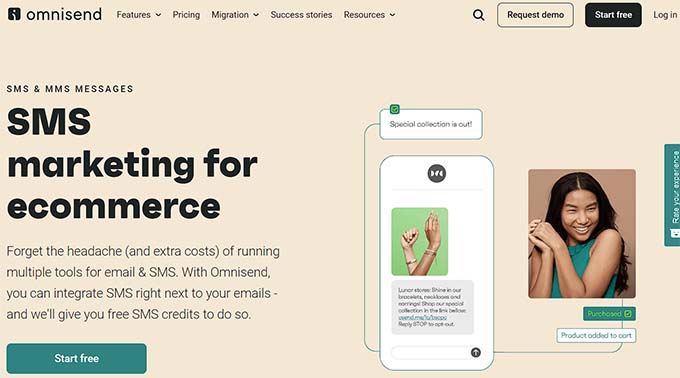
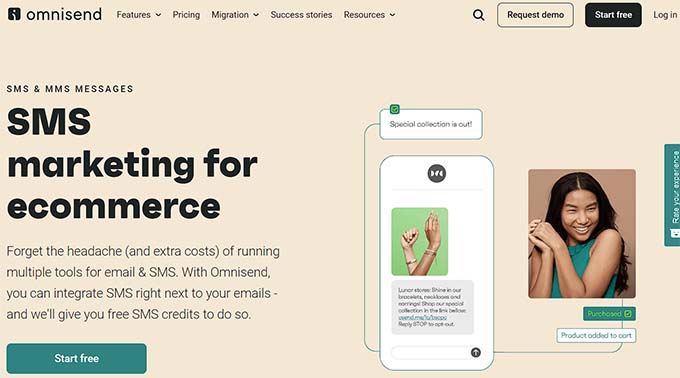
3. Omnisend (Email Marketing for eCommerce)


Omnisend is a great HubSpot alternative for eCommerce store owners. It lets you create engaging newsletters, automate emails, create landing pages and popups, set up SMS marketing, segment your customers, and more.
What sets Omnisend apart from HubSpot is the email marketing features it offers. With solutions built with eCommerce businesses in mind, it makes it very easy to promote your products.
Pros:
- User-friendly omnichannel marketing platform
- Use drag and drop email editor and landing page builder
- Set up marketing automation
- Sort customers with advanced segmentation
- Send push notifications, SMS, and personalized messages
- View campaign and automation reports
Cons:
- Limited social media marketing features compared to HubSpot
- HubSpot offers more CRM capabilities
Why We Choose Omnisend: In our experience, there are not many beginner-friendly email marketing services focused on eCommerce users. Omnisend is the best HubSpot alternative if you have an online store and send transactional messages.
Pricing: Omnisend offers a free plan that lets you send 500 emails per month and store 250 contacts. However, if you want more features and higher email and contact limits, then there are premium plans that start from $16 per month.
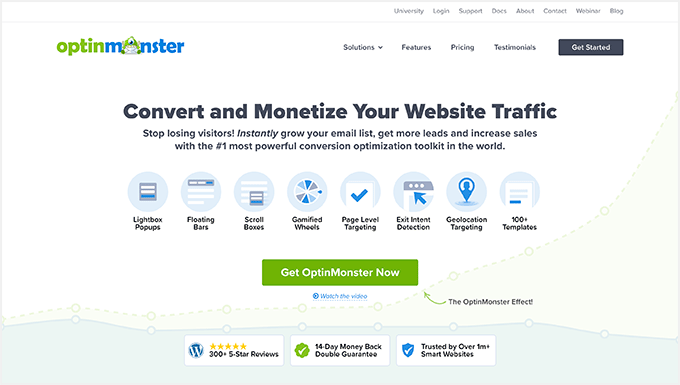
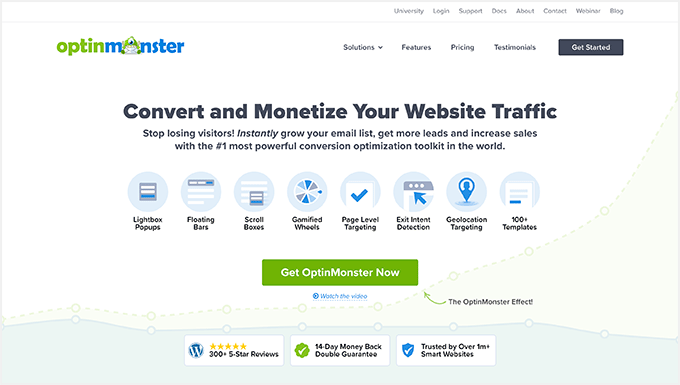
4. OptinMonster (Lead Generation)


OptinMonster is the best lead generation and conversion optimization software in the world. It helps you grow your email list, get more leads, and boost sales.
You can use OptinMonster as a HubSpot alternative for creating personalized messages and targeting the right audience. OptinMonster comes with a drag-and-drop builder for creating stunning optin forms. Plus, it offers powerful display rules that display your campaigns based on user behavior.
Pros:
- Drag and drop campaign builder
- Choose from pre-built templates and campaign types
- Powerful display rules
- Seamless integration with email marketing tools and plugins
- Get detailed analytics
- A/B test your optin forms
Cons:
- Focuses on creating popups and optin forms
Why We Choose OptinMonster: We highly recommend OptinMonster to anyone looking to create personalized campaigns for their audience. It is super easy to use and helps increase conversions.
Pricing: OptinMonster pricing plans start from $9 per month (billed annually). There is also a free version of OptinMonster that you can use to get started.
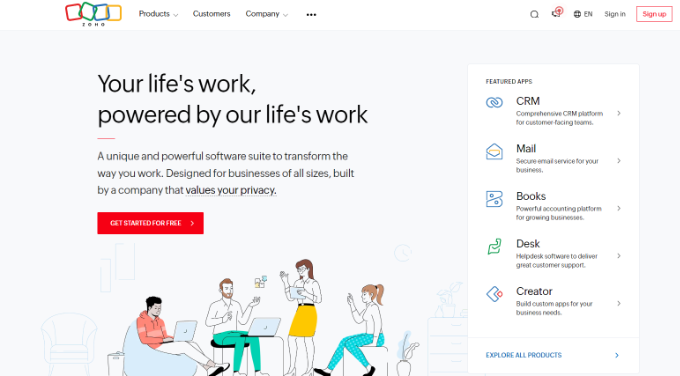
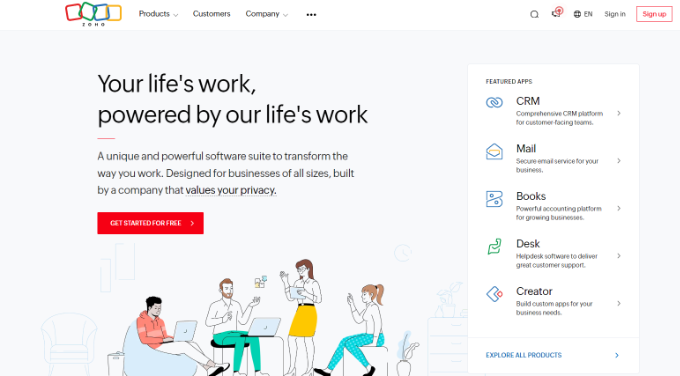
5. Zoho (Complete CRM Tool)


Zoho is a powerful marketing platform, just like HubSpot. It offers all the popular features for marketing, sales, customer service, emails, and project management.
Zoho goes a step further than HubSpot and even offers tools for finance and accounting, human resource, legal, security and IT management, and more. With all these features, what makes Zoho a great alternative to HubSpot is its price.
Pros:
- Complete marketing platform
- Easily integrates with third-party apps, plugins, and tools
- More affordable pricing plans compared to HubSpot
- Powerful filters to segment users, tasks, and other activities
- Generate different reports and custom dashboards
Cons:
- Limited customer support options (no live chat support)
Why We Choose Zoho: If you’re looking for a like-for-like replacement or HubSpot alternative, then Zoho is the closest option in the market. It offers a complete CRM and lots of features for every department at affordable prices.
Pricing: Zoho prices each tool differently. For instance, its CRM prices start from $14 per user per month. Plus, there is also a free trial you can use to try the software.
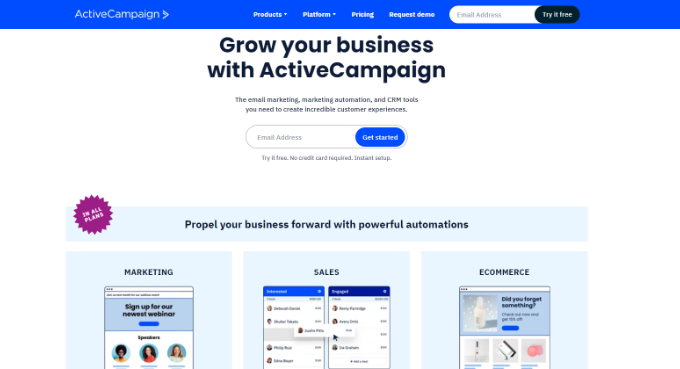
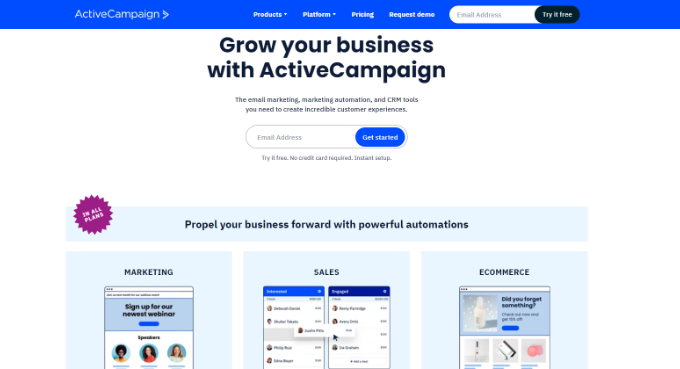
6. ActiveCampaign (Email Marketing + CRM)


ActiveCampaign is another HubSpot alternative that offers powerful features. Just like HubSpot, you get marketing automation, email marketing, eCommerce marketing, and CRM tools. Plus, it easily integrates with over 900 apps, WordPress plugins, and other platforms.
Pros:
- Easily automate email and marketing tasks
- Create forms, landing pages, popups, and more
- AI-powered predictive sending feature
- Set up split automation
- Conduct A/B testing
- 24/7 chat and email support
- Custom reporting option
Cons:
- There is no free version
- It can be difficult for beginners to navigate and use ActiveCampaign
Why We Choose ActiveCampaign: What makes ActiveCampaign different from others is its AI-power predictive sending feature and superior reporting features. It uses AI to send emails when users are most likely to engage. Besides that, most of the features it offers are cheaper than HubSpot.
Pricing: ActiveCampaign premium plans start from $29 per month (billed annually). If you want the Predictive Sending feature and advanced reporting options, then you can upgrade to higher pricing plans.
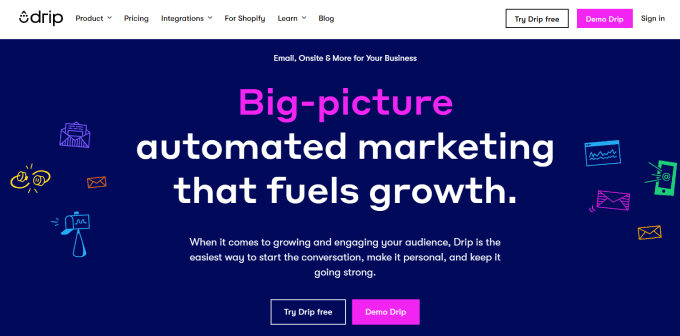
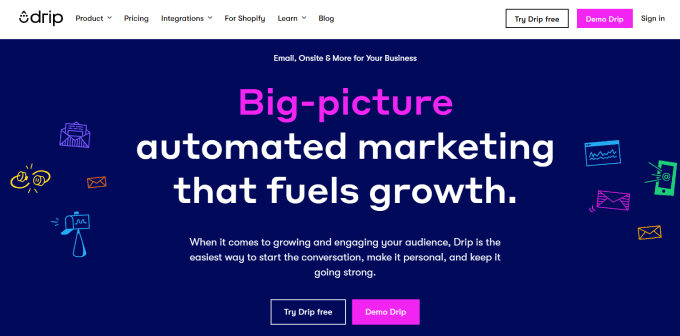
7. Drip (Email Marketing + Automation)


Drip is a popular email marketing platform that allows you to create automated email sequences and release them based on users’ actions. It offers pre-built templates and a visual builder. Plus, it integrates with over 200 tools. Plus, you can create different segments in your contact list.
Pros:
- Easy-to-use email automation tool
- Use pre-built templates and visual builder to customize emails
- Set up automated email campaigns
- A/B test your emails
- Easily segment audience
- Get detailed analytics and reports of your email performance
Cons:
- It doesn’t offer a free version
- Lacks other features offered by HubSpot like a CRM, marketing and sales platform, and more
Why We Choose Drip: If you’re looking for a HubSpot alternative that’s great for email marketing automation, then Drip is the best option. It’s very easy to use, and you can create automated workflows with ease. Plus, there are different email templates and customization options to choose from.
Pricing: Drip will cost you $39 per month, and you get a 14-day free trial.
8. GrooveHQ (Customer Support Solution)


GrooveHQ is the best help desk plugin for WordPress and small businesses. It is a great HubSpot alternative for customer service and offers features like shared inboxes, live chat, knowledge base, and more. GrooveHQ also integrates with popular CRMs, apps, and payment platforms.
Pros:
- Complete customer support solution
- Add live chat and email support to your site
- Receive support requests in shared inboxes
- Manage your customers from a beginner-friendly dashboard
Cons:
- Lacks other CRM and marketing automation features
- There is no free version
Why We Choose GrooveHQ: If you’re looking for a HubSpot alternative just for your customer support tasks, then GrooveHQ is for you. It streamlines your support workflow and offers robust features at affordable prices.
Pricing: GrooveHQ pricing plans start from $4.80 per user per month.
9. Freshsales CRM (Sales-Focused CRM)


Freshsales by Freshworks is a sales-focused CRM that is another HubSpot alternative you can consider. It is beginner-friendly to use and offers features like live chat, email, phone, social media management, marketing and email automation, custom reports, and multiple AI-powered tools.
Pros:
- Easily manage and organize contacts
- Send personalized messages across multiple channels
- Use built-in chat, email, and phone to connect with customers
- Create custom reports and dashboards
- AI-powered contact scoring
- Get insights and the next best action through AI
- AI-powered forecasting
Cons:
- The free version doesn’t offer reporting features
- You get more features with HubSpot’s CRM, even in the free plan
Why We Choose Freshsales CRM: After going through multiple HubSpot alternatives, Freshsales is great for sales teams. It offers affordable pricing plans and basic features.
Pricing: Freshsales CRM is available for free. There are premium plans starting from $15 per user per month that offer more features.
10. FunnelKit Automations (Marketing Automation for WooCommerce)


FunnelKit Automations is one of the best marketing automation plugins for WooCommerce stores. It helps you create automated workflows, launch email and SMS campaigns, create drip sequences, and more. You can use it to reduce abandoned carts, nurture leads, send automated coupons, and more.
Pros:
- Use drag and drop builder to create campaigns
- Set up automated email workflows
- Send personalized emails and SMS messages to your audience
- Segment customers into different lists or categories
- Conduct A/B tests with different variants
- View detailed analytics and improve campaign performance
Cons:
- Limited customer support options
- The free plugin offers basic features compared to HubSpot
- Premium plans can be expensive for small businesses
Why We Choose FunnelKit Automations: It is the best marketing and email automation solution for WooCommerce store owners. All its features are designed specifically for WooCommerce, which makes it easy to increase retention and boost sales.
Pricing: FunnelKit prices start from $99.50 per year. There is also a free FunnelKit WordPress plugin you can use to get started.
11. Pipedrive CRM (Affordable CRM for Sales Team)


Pipedrive CRM is the next HubSpot alternative on our list, and one of the most affordable. It is a sales-driven CRM solution that helps manage your sales pipeline, set up sales reporting, track activity, sales forecasting, and more. Pipedrive also easily integrates with email marketing services and other WordPress plugins.
Pros:
- Simple and easy-to-use interface
- Easily monitor your sales activities and communications
- Set up marketing automation
- Get metrics customized for your business
- 400+ integrations with tools, plugins, and apps
- Affordable pricing plans
Cons:
- There is no free version
- Lacks advanced reporting and automation features
Why We Choose Pipedrive CRM: If you’re looking for an affordable CRM for your sales needs, then Pipedrive CRM is the best HubSpot alternative.
Pricing: Pipedrive offers 5 different pricing plans that start from $9 per user per month.
12. FluentCRM (Email Automation for WordPress)


FluentCRM is a self-hosted CRM and email automation plugin for WordPress. What makes it different from HubSpot is that all the data is stored in your WordPress database instead of a cloud service. Plus, it offers features like email campaign management, email sequencing, and more.
Pros:
- Beginner friendly interface
- Store your data in the WordPress database
- Set up email automation
- Create email drip campaigns
- Get in-depth reports
- Easily integrates with eCommerce WordPress plugins
Cons:
- The free plugin offers limited features compared to HubSpot
- Lacks social media and CMS features
Why We Choose FluentCRM: It is a great HubSpot alternative if you have a WordPress site and want to manage customers, email campaigns, and automated workflows from your WordPress dashboard. Plus, it keeps your data secure and doesn’t rely on a third-party cloud service.
Pricing: FluentCRM pricing plans start from $90 per year. There is also a FluentCRM free WordPress plugin.
13. EngageBay (All-in-One Marketing Platform)


EngageBay is a powerful all-in-one platform for your marketing, sales, and customer support needs. It is a great replacement for HubSpot, as you get almost similar features even in the free version. For instance, you can create email broadcasts, access CRM, helpdesk, live chat, and more.
Pros:
- Store and manage contacts in CRM
- Set up marketing automation
- Use email builder and choose pre-built email templates
- Manage support tickets with the help desk
- Add live chat to your site
Cons:
- Free version only allows 250 contacts
- Limited integration options compared to HubSpot
Why We Choose EngageBay: EngageBay is a like-for-like alternative to HubSpot. The free version offers similar features, and even its paid plans are more affordable than HubSpot.
Pricing: You can get started with EngageBay for free. Its paid pricing plans start from $12.74 per user per month.
Which HubSpot Alternative Should You Use?
After testing multiple software and plugins, we believe that Constant Contact is the best HubSpot alternative.
It is a complete marketing and email automation solution that offers powerful features at affordable prices compared to HubSpot. You can easily create email campaigns, conduct A/B tests, get a marketing CRM, manage social media, set up SMS marketing, build landing pages, and more.
On the other hand, you may also want to check out Brevo (formerly Sendinblue) and Omnisend. Both of them offer similar features as HubSpot, but in lower prices.
We hope this article helped you learn about the best HubSpot alternatives. You may also want to see our ultimate guide to WordPress SEO and the best WooCommerce plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
-

 PPC7 days ago
PPC7 days ago4 New Google Ads Performance Max Updates: What You Need to Know
-

 PPC4 days ago
PPC4 days ago19 Best SEO Tools in 2024 (For Every Use Case)
-
SEARCHENGINES6 days ago
Daily Search Forum Recap: April 16, 2024
-

 MARKETING6 days ago
MARKETING6 days agoWill Google Buy HubSpot? | Content Marketing Institute
-

 SEO6 days ago
SEO6 days agoGoogle Clarifies Vacation Rental Structured Data
-

 PPC7 days ago
PPC7 days agoShare Of Voice: Why Is It Important?
-

 MARKETING5 days ago
MARKETING5 days agoStreamlining Processes for Increased Efficiency and Results
-

 PPC7 days ago
PPC7 days agoHow to Collect & Use Customer Data the Right (& Ethical) Way


![Astra Theme Coupon 2024 (Apr) [40% Discount, Save $400] Astra Pricing Plans on discounts](https://articles.entireweb.com/wp-content/uploads/2024/04/1713797772_611_Astra-Theme-Coupon-2024-Apr-40-Discount-Save-400-400x240.png)
![Astra Theme Coupon 2024 (Apr) [40% Discount, Save $400] Astra Pricing Plans on discounts](https://articles.entireweb.com/wp-content/uploads/2024/04/1713797772_611_Astra-Theme-Coupon-2024-Apr-40-Discount-Save-400-80x80.png)
![Elementor Pro Discount (Apr 2024) [70% OFF, Save $150] Elementor Coupon](https://articles.entireweb.com/wp-content/uploads/2024/04/1713729377_Elementor-Pro-Discount-Apr-2024-70-OFF-Save-150-400x240.png)
![Elementor Pro Discount (Apr 2024) [70% OFF, Save $150] Elementor Coupon](https://articles.entireweb.com/wp-content/uploads/2024/04/1713729377_Elementor-Pro-Discount-Apr-2024-70-OFF-Save-150-80x80.png)








![Elementor Pro Discount (Apr 2024) [70% OFF, Save $150] Elementor Pro Plugin](https://articles.entireweb.com/wp-content/uploads/2024/04/1713729367_79_Elementor-Pro-Discount-Apr-2024-70-OFF-Save-150.png)

You must be logged in to post a comment Login