Put WordPress in your pocket with the new Jetpack mobile app.
WORDPRESS
Say Hello to the New Jetpack Mobile App – WordPress.com News

Say Hello to the New Jetpack Mobile App
As we settle into 2023, we’ve been thinking about ways to help you get the most out of your WordPress site throughout the year. That’s where the new Jetpack mobile app comes in!
We know inspiration doesn’t wait for you to be sitting at your desk. It can strike anywhere. With the new Jetpack mobile app, you have the freedom to snap a photo to post while out on a walk, begin drafting your Bloganuary entry on your morning commute, or make tweaks to your content while on your lunch break.
Inspiration, we’re ready for you!


What’s more, the app brings the tools you need to manage and grow your site right to your fingertips:
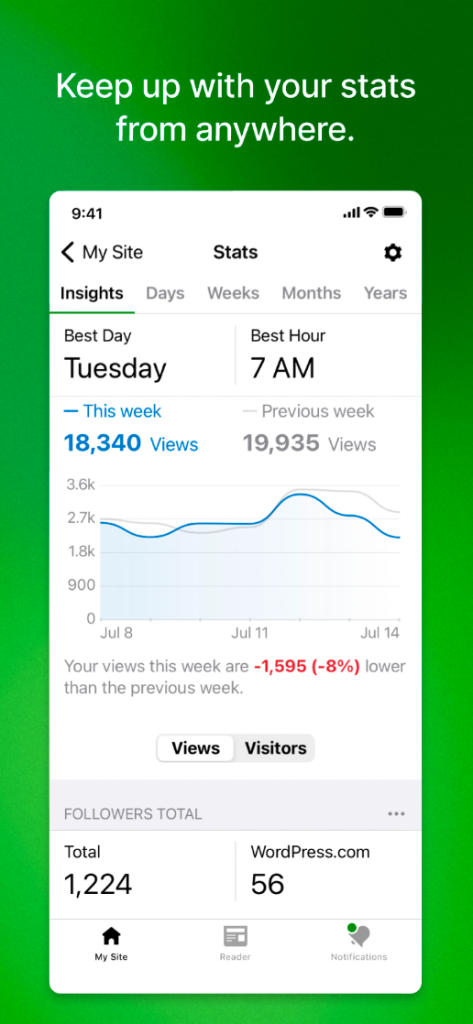
- Understand how your content is performing and know what’s resonating with your audience using Stats and Insights.
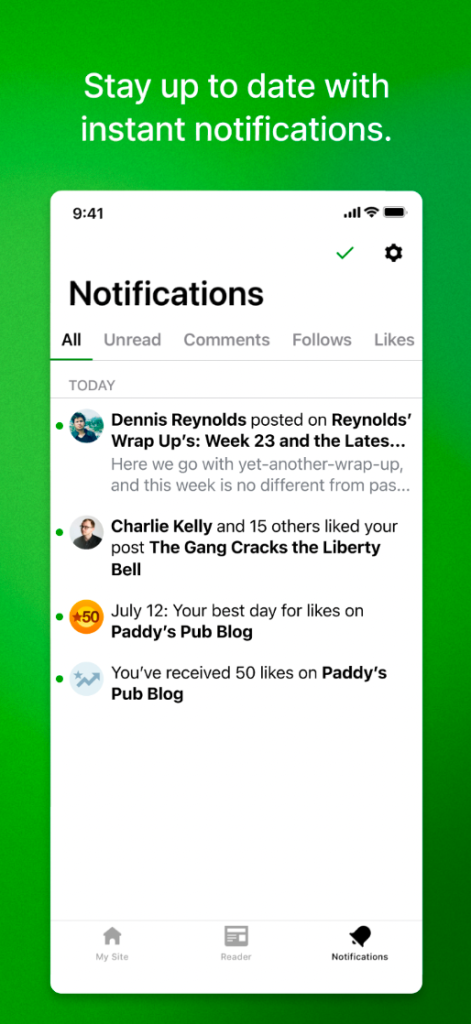
- Reply to comments on the go, see when your traffic is booming, and keep engaged with your audience with Notifications.
- Discover new bloggers and catch up with your favorite sites using the Reader.
We’re constantly working on new ways to improve the Jetpack app and make it the best possible way to WordPress on the go. Daily blogging prompts to help spark different content ideas are an example of one recent feature we’re excited to continue iterating on. In addition, you can now use the app to log into WordPress.com on your computer simply by scanning a QR code.
Have ideas for features or improvements you’d like to see within the app? We’re all ears! Let us know in the comments below.
FAQ
What’s the difference between the WordPress and the Jetpack apps?
Your favorite Jetpack-powered features from the WordPress app – including Stats, Notifications, and the Reader – have a new home: the Jetpack app! These features will soon be removed from the WordPress app so that its focus will be on essential user and publishing tools. With the Jetpack app, you can expect the same attention to core features like managing and editing content, as well as next-level tools to grow your audience on a trusted platform.
How do I migrate my data and settings from the WordPress app to the Jetpack app?
If you have the latest version of the WordPress app installed, your data and settings will be automatically transferred to the Jetpack app. Data that will be transferred includes locally stored content, saved posts, and other in-app preferences.
Simply download the Jetpack app and you’ll be “auto-magically” logged in with all your content in place.
Is there an additional cost?
The Jetpack app is free to download and you can continue to use the same features that you enjoy with the WordPress app, at no additional cost.
Why are there two apps, and which should I use?
WordPress comes in more than one flavor and serves a diverse range of site administration needs. After listening to a lot of feedback around varying expectations, we settled on creating two options for you to WordPress on the go:
- The WordPress app will focus on WordPress’ core functionality. If you’re looking for the essential tools you need to publish on the go, with support for offline editing and the ability to upload media straight from your phone’s camera roll, then this may be the app for you.
- The Jetpack app is the premium mobile publishing experience for our super-connected world. With it, you’ll get all the essential tools that come with the WordPress app, plus a suite of features for growing your site. Track the performance of your content with Stats, get notified about comments and reactions with Notifications, and discover content and join communities with the Reader. Whether you’re new to publishing on the Internet or a seasoned veteran, have a WordPress site already or want to start a new one — download the Jetpack app today for a great set of tools to start or grow!
Either app is available for you to use. Once you’ve decided which app is best for you, please delete the other. Managing your site across both apps is currently unsupported and may lead to issues like data conflicts.
We’re excited to offer different apps to suit different needs and will be sharing further details over the coming weeks. In the meantime, we want to hear from you! Please feel welcome to comment on this post with any questions or feedback you may have.
WORDPRESS
Making 43% of the Web More Dynamic with the WordPress Interactivity API – WordPress.com News

Creating rich, engaging, and interactive website experiences is a simple way to surprise, delight, and attract attention from website readers and users. Dynamic interactivity like instant search, form handling, and client-side “app-like” navigation where elements can persist across routes, all without a full page reload, can make the web a more efficient and interesting place for all.
But creating those experiences on WordPress hasn’t always been the easiest or most straightforward, often requiring complex JavaScript framework setup and maintenance.
Now, with the Interactivity API, WordPress developers have a standardized way for doing that, all built directly into core.
The Interactivity API started as an experimental plugin in early 2022, became an official proposal in March 2023, and was finally merged into WordPress core with the release of WordPress 6.5 on April 2, 2024. It provides an easier, standardized way for WordPress developers to create rich, interactive user experiences with their blocks on the front-end.
ELI5: The Interactivity API and the Image Block
Several core WordPress blocks, including the Query Loop, Image, and Search blocks, have already adopted the Interactivity API. The Image block, in particular, is a great way to show off the Interactivity API in action.
At its core, the Image blocks allow you to add an image to a post or page. When a user clicks on an image in a post or page, the Interactivity API launches a lightbox showing a high-resolution version of the image.
The rendering of the Image block is handled server-side. The client-side interactivity, handling resizing and opening the lightbox, is now done with the new API that comes bundled with WordPress. You can bind the client-side interactivity simply by adding the wp-on--click directive to the image element, referencing the showLightbox action in view.js.
You might say, “But I could easily do this with some JavaScript!” With the Interactivity API, the code is compact and declarative, and you get the context (local state) to handle the lightbox, resizing, side effects, and all of the other needed work here in the store object.
actions: {
showLightbox() {
const ctx = getContext();
// Bails out if the image has not loaded yet.
if ( ! ctx.imageRef?.complete ) {
return;
}
// Stores the positons of the scroll to fix it until the overlay is
// closed.
state.scrollTopReset = document.documentElement.scrollTop;
state.scrollLeftReset = document.documentElement.scrollLeft;
// Moves the information of the expaned image to the state.
ctx.currentSrc = ctx.imageRef.currentSrc;
imageRef = ctx.imageRef;
buttonRef = ctx.buttonRef;
state.currentImage = ctx;
state.overlayEnabled = true;
// Computes the styles of the overlay for the animation.
callbacks.setOverlayStyles();
},
...
The lower-level implementation details, like keeping the server and client side in sync, just work; developers no longer need to account for them.
This functionality is possible using vanilla JavaScript, by selecting the element via a query selector, reading data attributes, and manipulating the DOM. But it’s far less elegant, and up until now, there hasn’t been a standardized way in WordPress of handling interactive events like these.
With the Interactivity API, developers have a predictable way to provide interactivity to users on the front-end. You don’t have to worry about lower-level code for adding interactivity; it’s there in WordPress for you to start using today. Batteries are included.
How is the Interactivity API different from Alpine, React, or Vue?
Prior to merging the Interactivity API into WordPress core, developers would typically reach for a JavaScript framework to add dynamic features to the user-facing parts of their websites. This approach worked just fine, so why was there a need to standardize it?
At its core, the Interactivity API is a lightweight JavaScript library that standardizes the way developers can build interactive HTML elements on WordPress sites.
Mario Santos, a developer on the WordPress core team, wrote in the Interactivity API proposal that, “With a standard, WordPress can absorb the maximum amount of complexity from the developer because it will handle most of what’s needed to create an interactive block.”
The team saw that the gap between what’s possible and what’s practical grew as sites became more complex. The more complex a user experience developers wanted to build, the more blocks needed to interact with each other, and the more difficult it became to build and maintain sites. Developers would spend a lot of time making sure that the client-side and server-side code played nicely together.
For a large open-source project with several contributors, having an agreed-upon standard and native way of providing client-side interactivity speeds up development and greatly improves the developer experience.
Five goals shaped the core development team’s decisions as they built the API:
- Block-first and PHP-first: Prioritizing blocks for building sites and server side rendering for better SEO and performance. Combining the best for user and developer experience.
- Backward-compatible: Ensuring compatibility with both classic and block themes and optionally with other JavaScript frameworks, though it’s advised to use the API as the primary method. It also works with hooks and internationalization.
- Declarative and reactive: Using declarative code to define interactions, listening for changes in data, and updating only relevant parts of the DOM accordingly.
- Performant: Optimizing runtime performance to deliver a fast and lightweight user experience.
- Send less JavaScript: Reduce the overall amount of JavaScript being sent on the page by providing a common framework that blocks can reuse. So the more that blocks leverage the Interactivity API, the less JavaScript will be sent overall.
Other goals are on the horizon, including improvements to client-side navigation, as you can see in this PR.
Interactivity API vs. Alpine
The Interactivity API shares a few similarities to Alpine—a lightweight JavaScript library that allows developers to build interactions into their web projects, often used in WordPress and Laravel projects.
Similar to Alpine, the Interactivity API uses directives directly in HTML and both play nicely with PHP. Unlike Alpine, the Interactivity API is designed to seamlessly integrate with WordPress and support server-side rendering of its directives.
With the interactivity API, you can easily generate the view from the server in PHP, and then add client-side interactivity. This results in less duplication, and its support in WordPress core will lead to less architectural decisions currently required by developers.
So while Alpine and the Interactivity API share a broadly similar goal—making it easy for web developers to add interactive elements to a webpage—the Interactivity API is even more plug-and-play for WordPress developers.
Interactivity API vs. React and Vue
Many developers have opted for React when adding interactivity to WordPress sites because, in the modern web development stack, React is the go-to solution for declaratively handling DOM interactivity. This is familiar territory, and we’re used to using React and JSX when adding custom blocks for Gutenberg.
Loading React on the client side can be done, but it leaves you with many decisions: “How should I handle routing? How do I work with the context between PHP and React? What about server-side rendering?”
Part of the goal in developing the Interactivity API was the need to write as little as little JavaScript as possible, leaving the heavy lifting to PHP, and only shipping JavaScript when necessary.
The core team also saw issues with how these frameworks worked in conjunction with WordPress. Developers can use JavaScript frameworks like React and Vue to render a block on the front-end that they server-rendered in PHP, for example, but this requires logic duplication and risks exposure to issues with WordPress hooks.
For these reasons, among others, the core team preferred Preact—a smaller UI framework that requires less JavaScript to download and execute without sacrificing performance. Think of it like React with fewer calories.
Luis Herranz, a WordPress Core contributor from Automattic, outlines more details on Alpine vs the Interactivity API’s usage of Preact with a thin layer of directives on top of it in this comment on the original proposal.
Preact only loads if the page source contains an interactive block, meaning it is not loaded until it’s needed, aligning with the idea of shipping as little JavaScript as possible (and shipping no JavaScript as a default).
In the original Interactivity API proposal, you can see the run-down and comparison of several frameworks and why Preact was chosen over the others.
What does the new Interactivity API provide to WordPress developers?
In addition to providing a standardized way to render interactive elements client-side, the Interactivity API also provides developers with directives and a more straightforward way of creating a store object to handle state, side effects, and actions.
Directives
Directives, a special set of data attributes, allow you to extend HTML markup. You can share data between the server-side-rendered blocks and the client-side, bind values, add click events, and much more. The Interactivity API reference lists all the available directives.
These directives are typically added in the block’s render.php file, and they support all of the WordPress APIs, including actions, filters, and core translation APIs.
Here’s the render file of a sample block. Notice the click event (data-wp-on--click="actions.toggle"), and how we bind the value of the aria-expanded attributes via directives.
<div
<?php echo get_block_wrapper_attributes(); ?>
data-wp-interactive="create-block"
<?php echo wp_interactivity_data_wp_context( array( 'isOpen' => false ) ); ?>
data-wp-watch="callbacks.logIsOpen"
>
<button
data-wp-on--click="actions.toggle"
data-wp-bind--aria-expanded="context.isOpen"
aria-controls="<?php echo esc_attr( $unique_id ); ?>"
>
<?php esc_html_e( 'Toggle', 'my-interactive-block' ); ?>
</button>
<p
id="<?php echo esc_attr( $unique_id ); ?>"
data-wp-bind--hidden="!context.isOpen"
>
<?php
esc_html_e( 'My Interactive Block - hello from an interactive block!', 'my-interactive-block' );
?>
</p>
</div>
Do you need to dynamically update an element’s inner text? The Interactivity API allows you to use data-wp-text on an element, just like you can use v-text in Vue.
You can bind a value to a boolean or string using wp-bind– or hook up a click event by using data-wp-on–click on the element. This means you can write PHP and HTML and sprinkle in directives to add interactivity in a declarative way.
Handling state, side effects, and actions
The second stage of adding interactivity is to create a store, which is usually done in your view.js file. In the store, you’ll have access to the same context as in your render.php file.
In the store object, you define actions responding to user interactions. These actions can update the local context or global state, which then re-renders and updates the connected HTML element. You can also define side effects/callbacks, which are similar to actions, but they respond to state changes instead of direct user actions.
import { store, getContext } from '@wordpress/interactivity';
store( 'create-block', {
actions: {
toggle: () => {
const context = getContext();
context.isOpen = ! context.isOpen;
},
},
callbacks: {
logIsOpen: () => {
const { isOpen } = getContext();
// Log the value of `isOpen` each time it changes.
console.log( `Is open: ${ isOpen }` );
},
},
} );
Try it out for yourself
The Interactivity API is production-ready and already running on WordPress.com! With any WordPress.com plan, you’ll have access to the core blocks built on top of the Interactivity API.
If you want to build your own interactive blocks, you can scaffold an interactive block by running the below code in your terminal:
npx @wordpress/create-block@latest my-interactive-block --template @wordpress/create-block-interactive-template
This will give you an example interactive block, with directives and state handling set up.
You can then play around with this locally, using wp-env, using a staging site, or by uploading the plugin directly to your site running a plugin-eligible WordPress.com plan.
If you want a seamless experience between your local dev setup and your WordPress.com site, try using it with our new GitHub Deployments feature! Developing custom blocks is the perfect use case for this new tool.
The best way to learn something new is to start building. To kick things off, you may find the following resources a good starting point:
Join 106.9M other subscribers
WORDPRESS
The Masters Golf Tournament – WordPress.com News

What’s harder: winning the Masters Tournament or re-creating its website in under 30 minutes? Watch the video and find out.
Congratulations are in order for Scottie Scheffler, the winner of the 2024 Masters Tournament in Augusta, Georgia! In today’s Build and Beyond video, Jamie Marsland takes on the slightly less intimidating task of re-creating the Masters website as quickly as he can. Can he possibly do it in just 30 minutes?
Along the way, you’ll learn about sticky navigation menus, image overflows and breakouts, card layouts, and more.
Interested in a free trial that allows you to test our all that WordPress.com has to offer? Click below:
Join 110M other subscribers
WORDPRESS
10 Best Technical Documentation Software for WordPress

Are you looking for the best technical documentation software for WordPress?
Technical documentation software helps you easily write, edit, and manage documentation inside WordPress. This enables users to get the information they need without asking for support and helps you reduce support queries.
In this article, we’ll show the best technical documentation software for WordPress that you can use for your business.

Why Use Technical Documentation Software for WordPress?
According to Harvard Business Review, over 81% of customers try to take care of issues themselves before contacting a support representative.
If customers cannot find quick answers to their basic questions, they are likelier to leave a negative review, ask for a refund, or find an alternative.
By using technical documentation software, you can provide your customers with the information they need without reaching out for technical support via contact form or phone support.


The following are some of the top reasons for using technical documentation software for your business:
1. Saves You Time + Money: With a handy documentation section, your support team spends less time answering the same questions repeatedly. Many customers find answers before even opening a support ticket. By being more efficient, you can keep your support team small and save money.
2. Improves Customer Satisfaction: Getting quick answers makes your customers happy. It also gives them the satisfaction that they can find reliable information when needed.
3. Builds Trust and Brand Loyalty: Satisfied customers are likelier to leave positive reviews about your business and recommend it to others. This trust leads them to buy more products from your business in the future.
4. Adds a 24/7 Support Rockstar to Your Team: Think of technical documentation as a support team member who works 24/7 at no additional cost to your business. It is always available, other team members can use it frequently, and you can always add new information to it.
How to Add Technical Documentation in WordPress
A WordPress website comes with two common content types: posts and pages.
Posts are published in reverse chronological order, making them less than ideal candidates for technical documentation articles. Pages are standalone content types and can be used to create technical documentation.
However, ideally, they are best suited for your business pages (services, storefront, about page, landing pages, and more).
This is where technical documentation software for WordPress comes in handy.
These tools are separate plugins or themes that add a Knowledge Base or Documentation content type to your WordPress website.
Among these tools, you can choose from several excellent options.
That being said, let’s look at the best technical documentation software you can use in WordPress.
1. Heroic Knowledge Base


Heroic Knowledge Base is the best WordPress technical documentation software on the market.
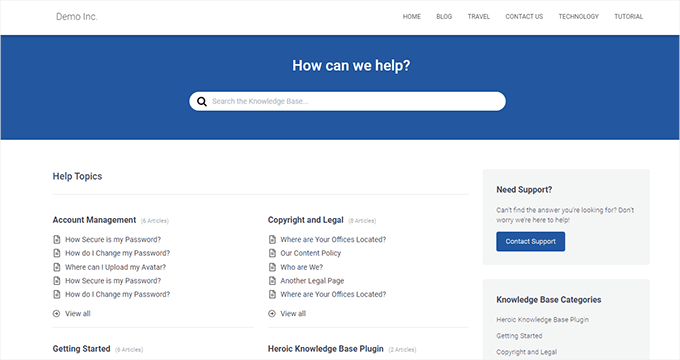
It allows you to easily add technical documentation in WordPress and sort it into categories and tags. There is no complicated setup involved.
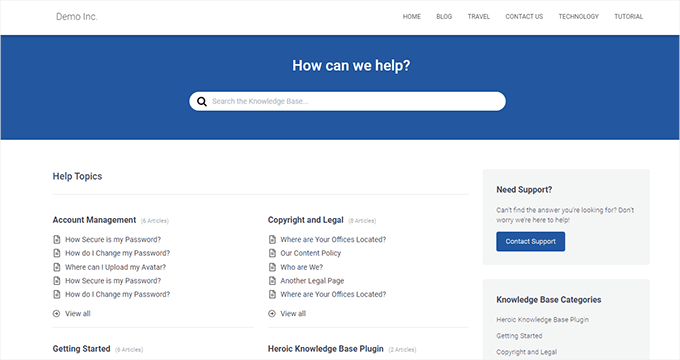
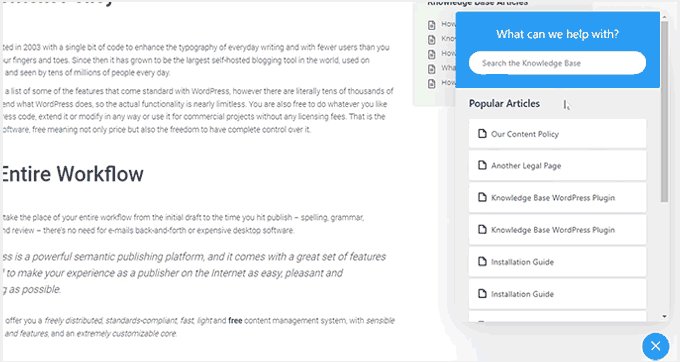
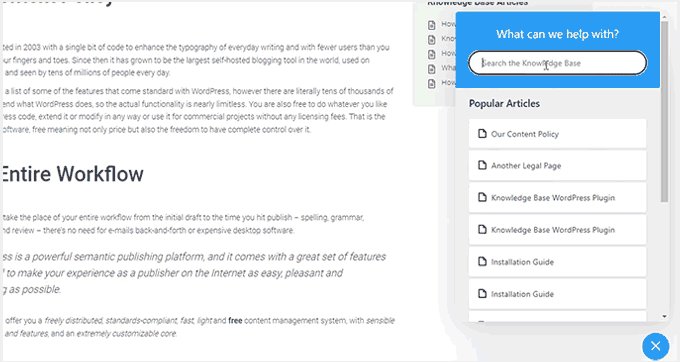
The front end displays your documentation in an easy-to-browse layout with a prominent search bar at the top. You don’t need to write any code to get it working on your website.


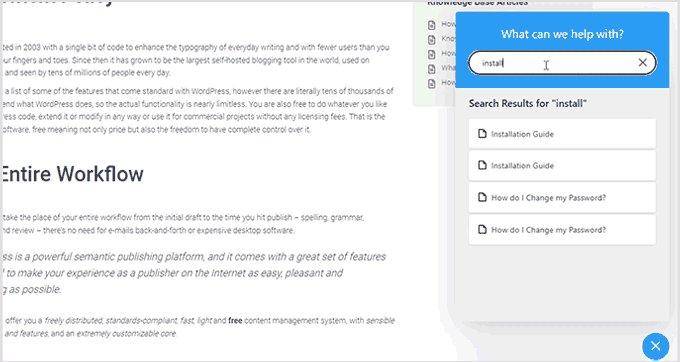
The live search feature uses Ajax to show answers when users start typing. This helps your customers get to the answers much faster.
Most importantly, it works with any WordPress theme and will use its own custom templates to display the knowledge base area. This is perfect if you want to use it on your business website.
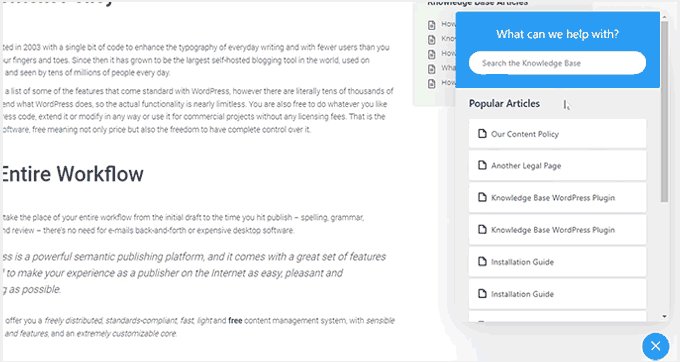
Heroic Knowledge Base also comes with a support assistant bot, which appears across your website and provides instant answers when users click it.


Want to know what your customers are struggling with? Heroic Knowledge base comes with analytics to help you gain insights into user behavior.
Pros of Using Heroic Knowledge Base
- Easy to use without any complicated setup.
- It works with any WordPress theme and can be used on an existing WordPress website.
- The live search feature helps users find articles more quickly.
- Built-in analytics allow you to track which parts of the documentation are accessed by more users, providing insights into improving your products.
- Includes a support assistant bot to help users quickly find answers
Cons of Using Heroic Knowledge Base
- It is a paid plugin with no free version. However, they do offer a 14-day risk-free money-back guarantee.
- License renews at regular pricing, which is a bit high. However, you can choose to cancel your subscription and keep the plugin.
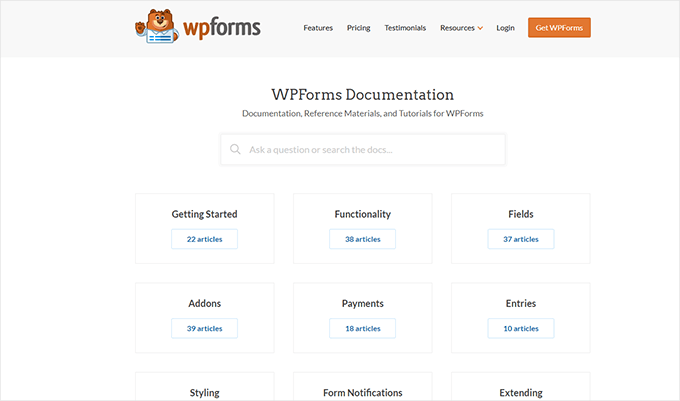
Why We Chose Heroic Knowledge Base: Heroic Knowledgebase is the most comprehensive and easy-to-use technical documentation software for WordPress. It works with any WordPress theme, which means it can be easily used on your existing WordPress website.
We already use it for the documentation hub on the WPForms website, and our documentation team loves it.
Pricing: Starting from $149.50.
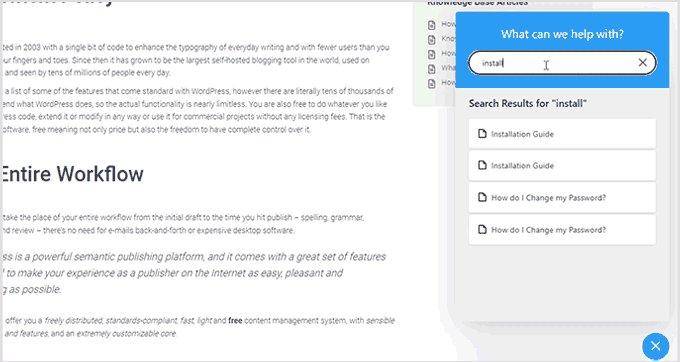
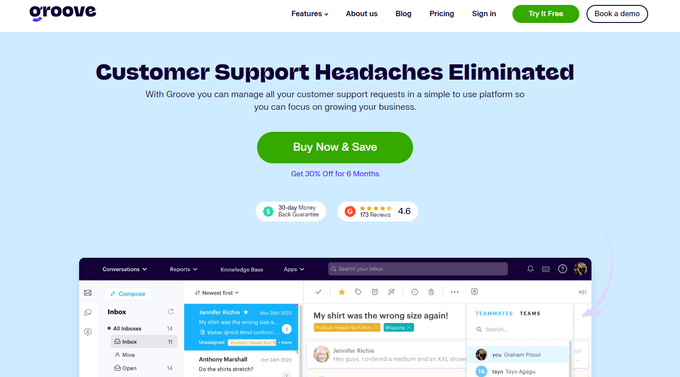
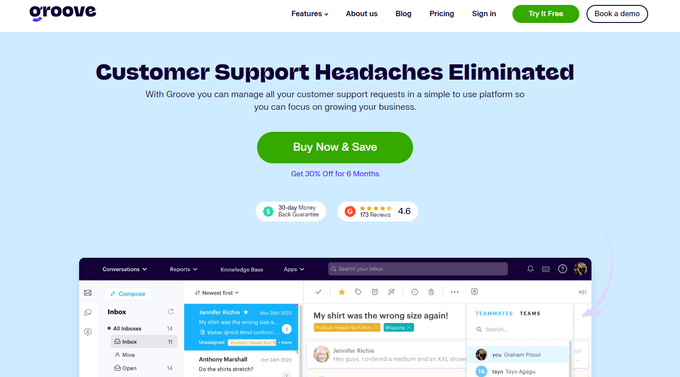
2. Groove


Groove is a powerful customer support platform that combines a knowledge base, a help desk, and live chat into one solution.
It is easy to use, and you can use it under your own domain name.
It comes with an easy design tool that allows you to choose your brand colors and upload a logo. Plus, the knowledge base pages look great on all devices and screen sizes.
Groove Knowledge Base also provides valuable insights such as article performance metrics, most searched terms, and most viewed articles. It can even make article suggestions.
Pros of Using Groove
- Easy to use and manage.
- Requires no special skills.
- It can be used alongside Goove’s customer support platform with shared inboxes, live chat, and help desk software.
- Help icon on every page, allowing users to quickly search the knowledge base and seamlessly transition to customer support.
- Customizable mobile-friendly themes.
Cons of Using Groove
- It can be a little more expensive than some software on the list.
- Data is stored on Groove servers instead of your WordPress website.
Why We Chose Groove: Technical documentation is where a customer’s support interaction begins, and they may need further help. This is where Groove can help you seamlessly transfer customers to support inboxes or live chat.
In our experience with Groove, we like its ease of use, simple interface, and self-serve widget, and how it easily integrates into every page of your website.
Pricing: Starting from $4.80 per user per month.
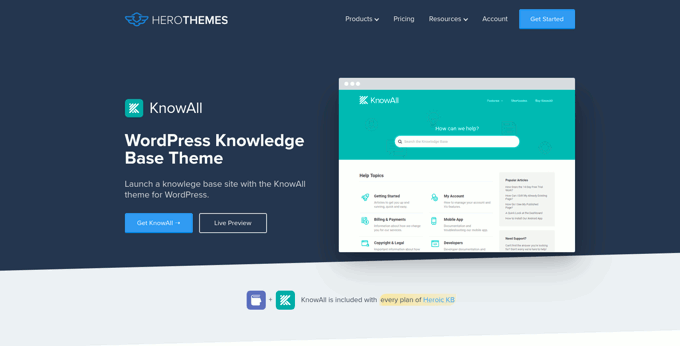
3. KnowAll


KnowAll is the best WordPress knowledge base theme on the market. It comes with the best WordPress technical documentation plugin called Heroic Knowledgebase.
It is the perfect solution if you are building a separate website to handle support for your business. In that case, you can use KnowAll to set up a fully functional documentation center instantly.


Pros of Using KnowAll
- Suitable if you want to make a separate website for support and documentation.
- You can customize it like any other WordPress theme.
- As a classic theme, it supports the Theme Customizer, widgets, and navigation menus.
- Comes with Heroic Knowledgebase blocks, which you can use anywhere on your site.
Cons of Using KnowAll
- It is a WordPress theme, so it wouldn’t be a good solution on a site where you are already using a different theme.
Why We Chose KnowAll: Some businesses may want to set up a separate WordPress site for support documentation. In that case, KnowAll is a ready-to-go solution that provides everything they need. Plus, it comes free with the Heroic Knowledge Base plugin, which, as mentioned, is the best technical documentation software for WordPress.
Pricing: Free with Heroic Knowledge Base plugin, starting from $149.50.
4. BetterDocs


BetterDocs stands out as a reliable WordPress knowledge base plugin, offering a blend of user-friendliness and extensive features.
It comes with pre-designed knowledge base templates tailored to work with any WordPress theme. It also integrates with popular WordPress page builders through additional widgets.
Pros of using BetterDocs
- A simple and easy-to-use technical documentation plugin for WordPress, suitable for beginners and experts alike.
- Includes pre-designed templates to work with any WordPress theme.
- It comes with additional widgets that can be used with page builder plugins.
Cons of using BetterDocs
- Using it with your existing WordPress theme may require some additional tweaks.
Why We Chose BetterDocs: We found BetterDocs to be a great tool for creating technical documentation in WordPress. It is easy to use and makes it easy for your users to find the answers using an excellent live search feature.
Pricing: Starting from $55 for a single site license.
5. weDocs


weDocs is another powerful solution for creating technical documentation in WordPress. It is easy to use and allows you to add a docs section to your existing website or a separate support website.
It includes a search feature and allows you to organize documentation in a hierarchical format. You can also use tags to sort articles into topics and subtopics. You can also sort articles with a drag-and-drop interface.
Pros of Using weDocs
- It works with existing WordPress websites and can also be used on a standalone support website.
- It lets you organize documentation in a hierarchical format. Plus, you can use tags to sort articles into topics.
- It has a drag-and-drop interface to organize documentation pages.
- Comes with an AI assistant built with ChatGPT to show relevant information automatically.
Cons of Using weDocs
- It does not come with a separate theme but has built-in templates to work with any WordPress theme. This may require a little bit of tweaking, but nothing too tricky.
Why We Chose weDocs: It is a good option if you want to organize documentation in hierarchical pages. The drag-and-drop organizer allows you to easily set up documentation architecture.
Pricing: The base plugin is available for free. Pro plans start at $47 / year.
6. Echo Knowledge Base


Echo Knowledge Base makes creating and managing documentation, FAQs, and articles easy and organized.
It has a user-friendly interface, and you can easily add, edit, and organize your content without technical know-how.
Pros of Using Echo Knowledge Base
- Allows you to organize support articles with categories and tags.
- You can use AI assistance to help write and answer questions.
- It includes multiple layout styles and shortcodes to add FAQs and support content across your website.
Cons of Using Echo Knowledge Base
- A little less beginner-friendly than other solutions on the list.
- The base free plugin doesn’t have good search experience. You’ll need to buy a paid add-on separately to add advanced search.
Why We Chose Echo Knowledge Base: If you are looking for a free solution, then Echo Knowledge Base can be a good option. It provides a good base to add documentation and you can always purchase a bundle to add more features if needed.
Pricing: The base plugin is free. You can buy add-on packs starting from $46 / year.
7. BasePress


BasePress is another simpler and easy-to-use plugin that helps you create professional-looking documentation pages and a knowledge base for your website.
It has three customizable themes, allowing you to create a visually appealing support center with minimal effort.
The advanced instant search bar helps users find answers quickly, while the drag-and-drop interface makes organizing articles into sections, categories, and tags easy.
Pros of Using BasePress
- It allows you to create multiple knowledge bases.
- Comes with article voting and analytics.
- Content restriction lets you choose who has access to documentation.
- Instant search lets users find answers quickly, you can add the search bar anywhere on your site using a shortcode.
Cons of Using BasePress
- The built-in templates may require some tweaking to work alongside your existing WordPress theme.
- Features like article voting, an advanced search bar, table of contents, etc. are available under paid plans.
Why We Chose BasePress: If you are looking for a basic free technical documentation plugin, then BasePress could be a good solution. However, if you need the features available in its premium version, you should compare it with other paid solutions on this list.
Pricing: The lite plugin is free. Pro plans start at $79 / year.
8. HelpCrunch


HelpCrunch is a multi-purpose WordPress technical documentation plugin that allows you to easily create a support website for your customers.
It allows you to organize your help documents into categories and tags easily. It also has a more accessible customizer that lets you choose the theme and background colors for your docs section.
Pros of Using HelpCrunch
- Offers a multi-channel customer support software with chat, email, and technical docs.
- Supports popular messaging apps like Facebook Messenger, WhatsApp, and Instagram to chat with customers.
- AI-powered live chat assistant helps customers find answers more quickly.
Cons of Using HelpCrunch
- It is a multi-channel, full-fledged customer support platform with email marketing, live chat support, and a knowledge base. If you are just looking for technical documentation software, this might be overkill.
- A bit pricier than other solutions on the list.
Why We Chose HelpCrunch: If you are looking for a knowledge base with built-in live chat support, then HelpCrunch can be a good solution for your business. It offers multiple ways for customers to seek help, which ensures customers can get the information they need.
Pricing: Starting from $12 monthly for each team member without emails.
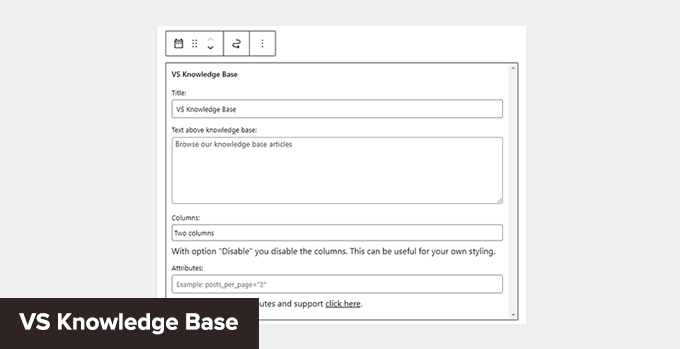
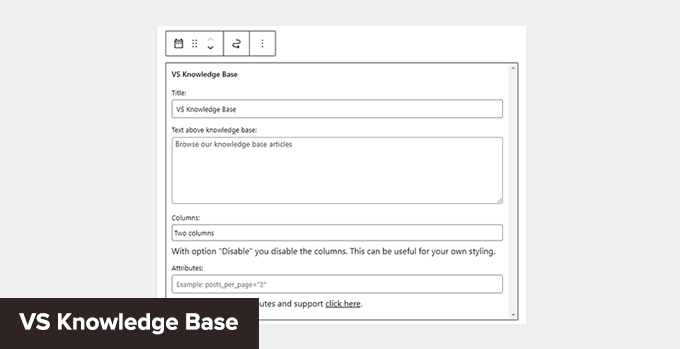
9. VS Knowledge Base


VS Knowledge Base is a very simple knowledge base plugin for WordPress. It is suitable for advanced users adding documentation on a separate WordPress installation in a subfolder or subdomain.
It does not come with its own knowledge base content type but can be used with any other content type, like posts or pages.
Pros of Using VS Knowledge Base
- Extremely simple and straightforward solution to create technical documentation in WordPress.
- Use shortcodes or VS Knowledge Base widget to display documentation.
- Works with any WordPress theme.
Cons of Using VS Knowledge Base
- Since it does not use a separate content type for knowledge base articles, it will not be easy to use on an existing WordPress website.
- It lacks advanced features that many other solutions on this list offer.
Why We Chose VS Knowledge Base: For businesses that want to set up a separate WordPress install on a dedicated support site, VS Knowledge Base can be a very basic and simple solution.
Pricing: Free.
10. BSF Docs


BSF Docs is a lightweight WordPress documentation plugin. It comes with a Docs content type for adding technical documentation articles.
It offers a very basic set of features which makes it quite easy to use. There is not much for you to customize, and you can just start adding your documentation.
Pros of Using BSF Docs
- A lightweight technical documentation plugin that is super simplistic by design.
- Comes with a basic template to display technical documentation sorted by categories.
- You can create documentation articles using the Docs content type or posts/pages.
Cons of Using BSF Docs
- Lacks many of the features that are available in some other solutions on this list.
- The default templating works with most WordPress themes, but you may still need some customization.
Why We Chose BSF Docs: If you need a free plugin to create and manage your technical documentation, BSF Docs is a good solution. It includes a very helpful live search feature and works quite well with any WordPress theme.
Pricing: Free.
Bonus Tools
Adding technical documentation alone would help reduce support requests. However, you may need additional tools to ensure your customers get the best support possible.
Combining your documentation with the following tools will help you create a robust customer support system.
11. Heroic Inbox


Heroic Inbox is a WordPress helpdesk and customer support plugin from the makers of KnowAll and Heroic Knowledge Base plugins.
It allows you to manage all customer support emails and tickets inside WordPress. You can create multiple mailboxes for support, sales, partnerships, and more from the same dashboard.
With built-in user management, you can assign different mailboxes to different team members and route customer emails to the right team.
Team members can add notes only visible to your team to share information and coordinate responses.
It also pulls all customer information in the sidebar next to a conversation. You can see past support requests and customer activity when answering a ticket.
Pricing: Starts at $199.50 for the standalone plugin. However, the real value comes with their bundle package, starting at $299.50, and includes Heroic Knowledge Base.
12. WPForms


WPForms is the best WordPress form builder on the market. It allows you to create forms in WordPress, including customer support forms, feedback forms, survey polls, and more.
WPForms lets you easily allow your customers various options to contact and provide feedback. This helps you make data-driven decisions, leading to more customer satisfaction.
WPForms is a no-code solution and comes with a drag-and-drop form builder. It includes over 1600 templates for all kinds of forms your small business might need.
Pricing: Starting from $49.50. There is also a free version that you can try.
13. Nextiva


Nextiva is the best business phone service provider for small businesses. Adding a business phone number to your website gives your business credibility and gives customers an extra channel to reach out if they need help.
Nextiva allows you to share a number on multiple devices. It includes intelligent routing features to send calls to the available team members automatically.
Plus, you can choose phone numbers in different states or regions or even get a toll-free number for business.
Pricing: Starting at $14.95 /user/month.
14. LiveChat


LiveChat is the best live chat support software on the market.
A recent study by Kayako showed that more than 41% of customers prefer live chat to reach out for support.
LiveChat allows you to add live chat support to your WordPress website easily. It offers easy integration with any knowledge base software you are using.
Plus, it helps you capture leads on your website, which you can then convert into paying customers.
Pricing: Starting from $20 per month per agent.
Which Is the Best Technical Documentation Software for WordPress?
Heroic Knowledge Base is the best technical documentation software for WordPress. It is easy to use, does not require writing any code, and can be used with your existing WordPress website or WooCommerce store.
Plus, it gives you access to the KnowAll theme, which makes it even easier to create a customer support website without any modifications to your existing WordPress theme.
Not to mention that the same company offers Heroic Inbox, which lets you manage customer support right there in WordPress instead of paying third-party companies to handle email support tickets.
Frequently Asked Questions About Technical Documentation Software
1. Which software should you use to write technical documentation?
You can write technical documentation using software like Heroic Knowledge Base. This allows you to create, edit, organize, and update technical documentation easily.
2. What are some good examples of technical documentation?
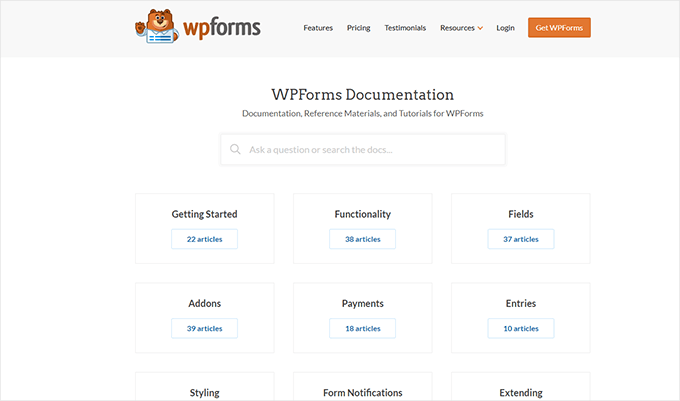
You can look at the technical documentation at WPForms as an excellent example. You may also find examples in your industry or business niche and see how your competitors or similar businesses have managed their documentation and resources.
We hope this article helped you find the best technical documentation software for WordPress. You may also want to see our guide on using automation in WooCommerce to increase sales or see our guide on tracking conversions in WordPress / WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
-

 WORDPRESS7 days ago
WORDPRESS7 days agoTurkish startup ikas attracts $20M for its e-commerce platform designed for small businesses
-

 PPC7 days ago
PPC7 days agoA History of Google AdWords and Google Ads: Revolutionizing Digital Advertising & Marketing Since 2000
-

 MARKETING6 days ago
MARKETING6 days agoRoundel Media Studio: What to Expect From Target’s New Self-Service Platform
-

 SEO5 days ago
SEO5 days agoGoogle Limits News Links In California Over Proposed ‘Link Tax’ Law
-
SEARCHENGINES6 days ago
Daily Search Forum Recap: April 12, 2024
-

 MARKETING7 days ago
MARKETING7 days agoUnlocking the Power of AI Transcription for Enhanced Content Marketing Strategies
-

 SEARCHENGINES7 days ago
SEARCHENGINES7 days agoGoogle Search Results Can Be Harmful & Dangerous In Some Cases
-

 SEO4 days ago
SEO4 days ago10 Paid Search & PPC Planning Best Practices















You must be logged in to post a comment Login