MARKETING
Optimizing Facebook Ads for Content Engagement: 4 Custom Conversion Ideas

We all know Facebook Pixel. The little snippet of code that is tasked with sending interaction and conversion data back to Facebook Ads algorithm for delivery optimization and tracking. With its set of standard events and the ability to track Custom Conversions, Facebook Pixel is a key element of the Facebook Ads platform.
While the standard events cover different scenarios for a variety of common conversions such as purchases or downloads, but what if we need to track and optimize for something that’s not “standard”? In this post, we will take a look at some unconventional use-cases for implementing Facebook Pixel custom conversion with a focus on optimizing for content engagement.
In order to follow the instructions provided in this post, you will need basic Google Tag Manager knowledge. If you’re not familiar with GTM or need to refresh your mind about it, make sure to check out Google Tag Manager Basics.
Base Facebook Pixel installation using Google Tag Manager
Before diving into our use cases, let’s quickly go through installing Facebook Pixel through GTM. All of the custom event codes that we will add later will rely on this base code. It’s not necessary to install the Pixel using GTM, you might as well do a manual installation.
Google Tag Manager has native integrations for a wide range of platforms but Facebook Pixel needs to be installed as a Custom HTML tag.
- Login to Google Tag Manager and create a New Tag.
- Name your Tag, something like Base Facebook Pixel.
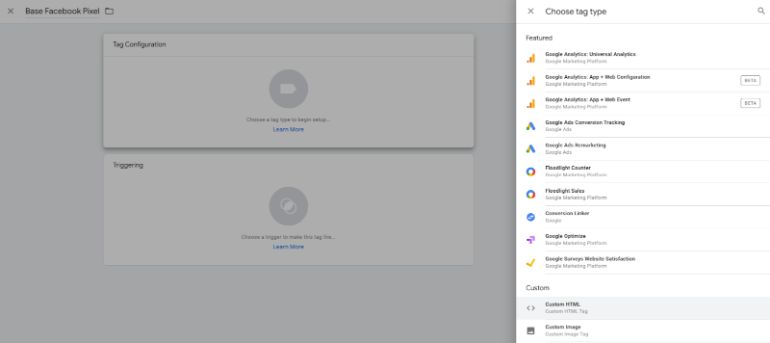
- Select Tag Configuration and then pick Custom HTML as the tag type.
- Copy your Facebook Pixel code, paste it here and save the tag.
- Now it’s time to define a trigger and set the conditions for firing the tag we just defined. We want the Facebook Pixel to be fired on every page of our website. Set the Trigger to Page View on All Pages. Don’t forget to save your tag.
- Make sure to test your new tag using Preview mode and also through Facebook Pixel Helper plugin for Chrome.
Now that we have our base Pixel set up, let’s look into use cases for Custom Conversions.
1- Delayed Pixel fire
A while back we were asked by a client about optimizing Facebook campaigns towards content consumption. Optimizing for Landing Page View seems to be a good way for achieving that goal if you see the engagement you expect but in this case, we needed to make sure the visitor spends a minimum amount of time on the landing page. That’s why we started to look for ways to define that as a custom conversion and optimize for it.
- The first thing we need is to fire a conversion pixel for the desired web page engagement. Here we want to create a custom conversion if a visitor spends 7 seconds or more on our page In Tag Manager, create another Custom HTML tag and type the code below.
<script>
fbq("trackCustom", "Content Engagement");
</script>As you see we’re taking advantage of Facebook Pixel’s fbq function to define a custom event called Content Engagement.
- The script we just wrote is dependent on the base Facebook Pixel code and for this reason, we need to make sure it fires up after the base code is loaded. We will be using the Tag Sequencing feature under Advanced Settings to load the custom event code after the base Pixel tag.
Expand the Advanced Settings section and check the box next to “Fire a tag before [your tag name] fires”. Select the base Facebook Pixel tag from the dropdown menu. - Now it’s time to define the trigger. Click on Triggering panel and then on the (+) sign on the top right of the page. Select Trigger Configuration so you can see the list of all triggers. Select Timer trigger type. As you see, we’ve named our trigger “7 Seconds”.
- Enter the amount of time that you like to delay your pixel fire (aka when your custom event fires) under Interval. As you see this is in milliseconds so we have entered 7000 for 7 seconds.Another important setting here is Limit, we want the custom event to only fire once, so we have entered 1. If you leave this blank the custom conversion will fire every 7 seconds (or whatever interval duration you have defined).
Finally, we need to define the conditions for firing the tag. We would like to record our Content Engagement custom event on every page of your website and have used the RegEx (regular expression) operator to include all pages. Save your work!
- Publish your Tag Manager workspace with all new changes. It’s time to test now. You can use GTM’s preview and debug mode or Facebook Pixel Helper like us. In addition to the PageView event which shows the base Pixel is fired we should also see our custom event loaded after our defined interval. This is how it loads in our example: it takes a couple (7 seconds to be exact) for the conversion action to load:
Voila! We got our Custom Event fired, all we need to do next in order to be able to optimize our campaigns for this conversion is to define a Custom Conversion.
Navigate to Custom Conversions in Events Manager and create a new conversion. Select the Custom Event you created in previous steps under Website Event dropdown. You can add rules to your custom conversion if you wish to track it only on certain pages of your website. Assign a name, a category, and a value. The last two are optional but very helpful when it comes to reporting and measuring the RoAS (Return on Ad Spend).
That’s it! You have successfully created your Custom Event and also Custom Conversion for a delayed Facebook Pixel. In the following sections, we apply the same process to other use cases of deploying Facebook Custom Events using Google Tag Manager.
2- Page Scroll Depth
Defining page scroll depth as a Custom Conversion can work as a proxy for how well the audience is engaged with the landing page. Examples are more complex products or services with content-heavy and long landing pages or simply on blogs, news websites and other content distribution businesses.
The process for defining our Custom Event and Conversion is the same as what we just went through for the Delayed Pixel fire example. The only thing that changes Step 4 from the previous section and that is the Trigger Type that we need to select in GTM. This time we will be using the Scroll Depth trigger.
You have options for making our Custom Event tag fired for vertical, horizontal or a hybrid of both depending on the user experience on your website or app. And the measurement of the scroll depth can be based on the percentage or pixels. So for example, you can define your Custom Event tag to fire only when the user has scrolled down 75% of your landing page.
3- YouTube Video Views
This will be a great fit for those who use videos embedded from YouTube on their pages. It can be a recorded webinar, a video course website or a vlog. You can tie your Facebook Custom Conversion to YouTube Video trigger in GTM and optimize towards different sorts of video content engagement.
Again, the main process stays the same as our first example of Delayed Pixel fire. The only different step is the Trigger Type and this time we are using YouTube Video.
You can track video start, completion, pause, seeking and most importantly video watch progress. Make sure you’re creating separate tags in case you’re interested in testing different optimization actions as it can muddy up your results. You can define either percentage or time-based event captures depending on your video length and user experience.
4- Element Visibility
There can be cases where you are interested in tracking and optimizing for actions like the visibility of a certain element on your landing page. Examples can be firing a Custom Conversion when a user stays on a certain image for more than 2 seconds. Or, if they made it to at least the 3rd photo in your product photo gallery. The Trigger Type that allows us to define such engagements to fire a Custom Conversion tag is Element Visibility.
Follow the same process that is explained in the first section of this post. Element Visibility tag gives us options to identify the desired page element(s) with their element ID or CSS Selector. You can define a minimum time for the on-screen duration (in milliseconds) and also there are other settings that you can tweak to get the right combination of conditions that you like to be considered as a conversion.
As you see the options for firing your Custom Conversion code using Google Tag Manager are almost endless. You can track and optimize your Facebook conversion campaigns for different types of user interactions depending on your use case and user experience.
I hope this blog has given you some great ideas for optimizing your Facebook campaigns with creative Custom Events that are representative of high-quality content engagement. If you’re interested in learning more about Google Tag Manager and tracking important interactions on your website or apps, this Google Analytics Academy course is a great place to start.