MARKETING
Best Ways to Reduce Shopping Cart Abandonment

Envision that shopping in a physical store is the same as shopping in an eCommerce store.
You step into a supermarket, pick products from the rack and fill out your shopping basket.
The same scenario can also be witnessed in the kingdom of online business. Regardless of your best-laid offers, clients visit your site, begin shopping, and then close the tab and never come back. It’s because they will be busy watching the trailer of their much-awaited star’s movie.
This is Shopping Cart Abandonment and quite possibly the most significant issue for an online business in terms of its survival. In simple terms, Shopping Cart Abandonment occurs when customers who add an item to their cart leave before placing the order.
Tragically, it’s likewise difficult to escape abandonment altogether. But it is certainly not difficult to work on your eCommerce business experience to diminish abandonment.
In this post, let us check out the techniques for doing that precisely.
To start with, however, we should take a look at the base of abandonment.
Reasons for eCommerce Cart Abandonment
With a huge number of consumers shopping each day, their purpose behind leaving the site without purchasing is not explicit. There could be different circumstances causing a few to finish the checkout cycle.
Let us get started with the primary reasons for Shopping Cart Abandonment.
Sudden Shipping Cost:
Higher or a surprising delivery cost is one of the essential reasons for it. Mostly it happens when the delivery cost surpasses the item cost.
Assuming you don’t reveal the delivery cost at first and the total cost goes beyond their spending plan, consumers will probably leave.
Sign-Up To Create a New Account:
Most of the users try not to create another account. It is because of the time involved to fill up the form or the fear of getting promotional messages.
Individuals really like to exit more than shopping when they observe that they need to make another account.
Investigating for Later Buys:
Users generally research before purchasing their craving item. Along that process, they go through a lot of online stores.
They add items to the cart they think of purchasing later. A few clients utilize the trucks to think about things before buying. It is one of the numerous well-known reasons behind Cart Abandonment.
Security Concerns:
eCommerce shopping consistently raises a massive worry for its security. The user needs a definite guarantee for the security of their delicate data imparted to the site.
For more profitable sales, the site should invest in building trust. Assuming that you fall short, the client will leave your site without purchasing.
A Long Check-out Process:
Nobody likes to go through a tedious check-out process. Not-so user-friendly guidelines or a pile of pages between the cycles can be really overwhelming for the clients.
No Multiple Payment Options:
Numerous clients are open to using a specific payment option. The inaccessibility of their preferred choice can steer them to leave the site.
Best Ways to Narrow Down Shopping Cart Abandonment
How aching it would be to witness an enormous number of users on the checkout page but abandoning the carts without placing any order.
This is not the end of the world. It happens with many e-retailers just like you.
There are numerous techniques you can use in an eCommerce store that will shrink the abandonment rate gradually.
Show Signs of Security for Trust Building among Customers:
Some e-retailers see payment forms as a simple and mandatory custom in the business cycle. They have a feeling that they have enticed you with their products, so is there any good reason why you wouldn’t finish up a lengthy form without a doubt? This is undoubtedly not the situation. Moreover, your lengthy payment forms are an essential tool in building trust in your site.
By requesting that your clients finish up a payment form, you’re basically requesting them to entrust you with their private data. This goes a long way past their contact information. You are requesting their credit or debit card details, something many individuals are reluctant to leave behind.
To counterbalance the reluctance of providing their private data, use your payment forms as a chance to build trust. Incorporate trust cues. For example, security logos in an evident position near your payment forms can also do wonders.
Put up a Progress Bar in the Checkout:
Imagine you’re waiting in the queue at a physical store. The person at the bill counter asks you for your postal code, or your contact number, or your loyalty card details. Regardless of whether you have a loyalty card or not, you wish to save by opening one.
These disturbances drag out the Checkout process and should be eliminated in the online store.
Perhaps the ideal way to do that is by showing a Progress Bar for your Checkout pages.
By showing clients where they are in the Checkout cycle, you’re taking out the potential concern that purchasing something from you will take additional time.
It guarantees guests that they will be done soon, and they can return soon to Check out their favorite movie online or whatever they would prefer to be doing. It additionally kills uncertainty and makes the Checkout cycle clear for clients to comprehend.
Have Multiple Payment Choices:
When planning your online business Checkout pages, remember to deliver a wonderful, fulfilling, and eventually consistent shopping experience. Assume you are just adding a single payment option or not so many. Then you are putting barriers between your potential customers and your deals.
Mastercard payment choices are easy decisions. But today’s customers have more options than ever to pay for online purchases. UPI payments and mobile wallets are turning out to be more popular, especially among the younger population.
Offering many payment methods limits or disposes of another explanation why a user will abandon their cart. Also, you’re giving your clients what they need, and that is what’s really going on with it.
Retain Product Thumbnails Throughout the Order Cycle:
When you purchase something in a physical store, you can see whatever you’re purchasing just in front of you. This may not really be the situation in an internet business experience.
The majority of users won’t forget what is in their shopping cart, except if they’re on a shopping marathon.
Like a Progress Bar, including thumbnail pictures of the items they have added to their cart can be another establishing and commendable strategy that confirms the user of what they’re buying.
Showing thumbnails help ground the guest all through the checkout cycle and extraordinarily diminishes the danger that they will leave their cart.
The improved checkout experience is limiting friction and making it simple for clients.
Strong CTAs on the Checkout Page can bring about drastic results:
Many eCommerce websites neglect to add any call to action at their checkout page. Most of the store owners always have the notion that, if the potential customer adds products to the cart and moves to the checkout page they don’t need any push to complete the order.
Checkout pages are the ideal spot for a solid, clear Call to Action (CTA) that motivates people to finish their purchase.
Keep the context consistent all through your CTAs, through to your checkout cycle. Assuming you favor pleasant and engaging language in your promotion material, keep up with this receptive tone on the checkout page as well.
While it’s critical to incorporate solid CTAs on your checkout pages, it’s similarly essential to guarantee that the context of these CTAs is always reliable.
Make Saving Carts Easier:
When you shop at a physical store, you either aim to purchase something or you don’t. You can stay in the queue to pay for anything that’s in your cart or you can leave the store with nothing. Shopping on the internet isn’t as direct.
Customers hope to exploit the advantages of shopping online, including the capacity to get back to an ongoing order repeatedly. In order to further develop your conversion rates, make it easy for clients to get back to carts in progress.
Saving a Cart should be as simple as clicking a ‘single button’.
Countless possible interruptions may occur during checkout both in a physical store and online shopping. This is why it’s vital to permit customers to get back to their carts to finish the checkout during a period that is convenient for them.
There are multiple ways you can assist clients with saving a shopping cart. You can ask clients to sign into their accounts or you can utilize cookies to remember customer carts without constraining them to sign in. In a perfect world, saving a cart for later finishing must be as simple as it could be expected.
Optimize for a Wonderful Experience:
Assuming your pages, explicitly the checkout pages, need a lot of time to load, then it could seriously influence your deals. The sluggish loading in a site irritates the clients and prompts them to leave the cart abandoned once and for all.
Thus, optimize your web pages and work on their quality and speed meticulously.
Some on-page specialized components are more effortlessly improved than others. For instance, your pictures should be upgraded to keep up with that significant equilibrium between quality and speed. You can likewise restrict the utilization of promotion network trackers, badly executed labels, social plugins, and other lumps to expand your page load times.
There are some other components that are farther outside your ability to control. For example, the pause between a user clicking a place order and processing their payment.
Assuming you’re aware of an inescapable pause when processing payments, consider presenting a visual portrayal of the delay to guarantee clients that something is really occurring. For example, a loader or a progress bar. This tells them that things are without a doubt happening in the background and that they will be done immediately.
A large part of individuals is presently using their mobile phones to shop on the internet. This makes it highly important to have your eCommerce store mobile-friendly. If your site looks engaging on the computer, then you can ensure that it is responsive on handheld gadgets too. Neglecting to do so can bring about a higher bounce rate and Cart Abandonment rate
Retarget Abandoners:
Our best method for recovering Shopping Cart Abandonment is to realize that a few clients will inevitably leave their carts. So you can follow them with remarketing efforts later. ‘Retargeting’ is significant for internet business retailers.
‘Facebook Remarketing’ is ideally suited for focusing on shopping cart abandoners.
As Facebook promotions are visual-based, they are great for catching the optimistic characteristics of your items to attract your visitors. Remarketing with Google AdWords and Bing Ads is an extraordinary idea. You should remarket to clients who leave their shopping carts.
There are other tips that can assist with lessening shopping cart abandonment, and the prominent one is remarketing, which assists you with winning back the potential clients you will lose en route.
Get help from Exit Popups:

Get the guests when they attempt to leave your site, abandoning their trucks, using the Exit-Intent Popup. Exit popups are likely the most effective way to recover the Abandoned Carts.
What is enticing with regards to them is that they always give you a chance to convert a guest into a client right away when they are going to leave your site.
Through Exit Popups, you can also draw guests’ consideration towards your offerings at the last second and urge them to utilize their purchases.
The presence of an Exit Popup when the client is attempting to leave, leaving the cart abandoned, can acquire a huge change in your Cart Abandonment Rate. Hence, it is advisable to incorporate:
- Offers
- Game contests or opportunities to win with prizes
- Free delivery offers
- Downloadable content
This last-moment attempt can support your conversions to the maximum extent possible if your offers are persuading.
Here is what you can do with Exit Popups:
Track guests’ actions and trigger a popup when the guest is going to leave your site.
Toss a completely customized popup to accommodate your branding.
Display coupon code and auto-apply it when the guest clicks it.
You can also introduce an Exit-Intent Popup on any page, including the cart and checkout pages.
Think about what clients are checking out and how you can make them stay. You don’t have to carry out an Exit-Intent Popup on each page of your site, yet genuinely consider adding it to:
- Product Pages
- Classification Pages
- Checkout Pages
Display Remaining Stock and Create a Sense of Urgency Intently:
Customers can be simulated by showing the leftover stock. The quantity of things left tells that the item is popular and may not be accessible later.
It makes a need to keep moving and urges clients to solidify their purchasing choice. They will move quickly and will wind up buying the item.
Another strategy that creates a sense of urgency and lessens Cart Abandonment is ‘Countdown Clocks’. Static Countdown Clocks are extraordinary when your deal has a selected end date. Dynamic Countdown Clocks give each of your guests a similar measure of time to exploit your unique offer.

That implies the clock begins when the client first sees the mission rather than starting on a particular date.
This permits you to decently make desperation for your site’s guests in general and persuade reluctant purchasers to go through the whole checkout process.
Send Abandoned Cart Emails:

Assuming a client has created a new account on your online store, you can likely contact them through email.
Use automated emails services to send Cart Recovery messages to clients who left their buys incomplete. This is another way to showcase your products and remind clients about the item they left behind.
A friendly lump will not cause any damage. It will simply make your Abandoned Cart email stand apart by:
- Having an appealing title
- Featuring one explicit (well known) item
- Composing inventive copy is a decent opportunity to show your brand’s worth.
- Provide an offer. However, be cautious with this, as the clients may generally expect an offer email after every Abandoned Cart.
- Cart Recovery messages is a decent method if you have a rewards program. Send Cart Recovery Messages to remind clients of the reward points they have got to spend on them.
Avoid Pricing shock at the Payment Page:
Individuals generally don’t anticipate that the cart value should surpass extremely high on the installment page. Be that as it may, in some cases, the extra charges like transportation cost, conveyance charges, taxes, and hidden charges make a tremendous distinction between the item worth and the cart value.
Try to stay away from this.
Be straightforward about the general expenses. Show it forthright at the hour of adding to the cart. So, you don’t amaze your clients later and are providing them with an unmistakable thought of the total cost.
Or, on the other hand, you can just offer free delivery. This is probably the most effective way to diminish Shopping Cart Abandonment. To change the delivery cost, you can marginally expand the item cost.
Flexible Return Policy:
Most of the time, customers leave their cart as they are not happy with the business’ Return Policy. There is a craving to buy, and however, because of an unsuitable return policy, customers choose not to go the extra mile of buying.
Have a decent and clear Return Policy. Give them adequate days to return the item, assuming it has got a few flaws. Clients will be more certain while making a purchase.
Online customers can’t actually feel the items, and nobody likes to purchase something that doesn’t appear good in person.
Assuming you don’t offer free returns yet, have a trial to sort out whether it’s something you need to do. This is the way you can start:
- For 15 days, offer free returns for all the items. Once the preliminary is finished, look at the number of deals created in that return period with the deals produced before it.
- Then deduct the expense of returns from an extended amount of deals to decide whether a flexible return policy works for your primary concern.
Keep Guest Checkouts and Social Logins:
Pushing clients to create an account at the Checkout page is one of the significant explanations behind Cart Abandonment. Why create the obstacle in the middle of an effective checkout?
Think from the shoes of the customer. Do you like to be compelled to invest extra time filling data before Checkout? While it delays the Checkout cycle, it is likewise irritating for the client.
Subsequently, it isn’t wise to constrain clients to make an account, particularly when they have numerous choices out there.
It is understood that you need to obtain the client’s information. However, requesting it by breaking the Checkout stream isn’t the best way.
So how would it be a good idea for you to do?
Offer a Guest Checkout and Social Login. By having these two choices on your Checkout page, you will diminish the cart abandonment rate. Ultimately, it also paves the way to improve the client experience.
Allow clients to look at it as a visitor if they are not happy joining. Social login, then again, supports fast signup.
Last Words:
Reducing Shopping Cart Abandonment is one of the speediest and most straightforward ways of getting additional worth from your site.
You don’t have to execute all of the above strategies. Just implementing only a couple of things will assist you with moving the right way.
It merits A/B testing the Cart Recovery techniques before settling on any firm choices. What works well for one online store may not really work for yours.
So make certain to put together any choices you make concerning real information based on your customer’s behavior.
Source link
MARKETING
How to Use AI For a More Effective Social Media Strategy, According to Ross Simmonds

Welcome to Creator Columns, where we bring expert HubSpot Creator voices to the Blogs that inspire and help you grow better.
It’s the age of AI, and our job as marketers is to keep up.
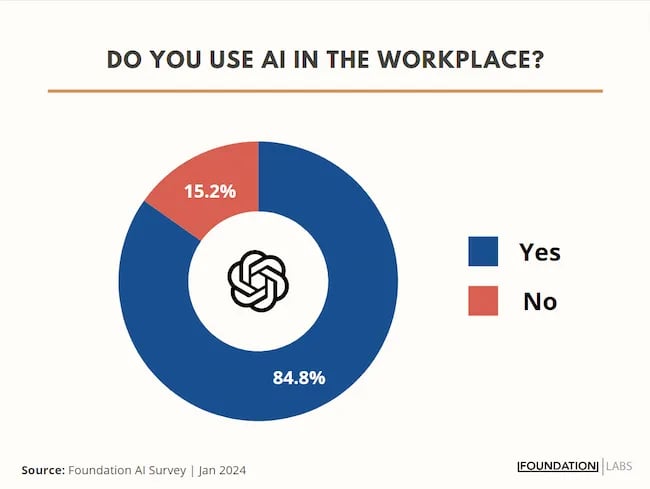
My team at Foundation Marketing recently conducted an AI Marketing study surveying hundreds of marketers, and more than 84% of all leaders, managers, SEO experts, and specialists confirmed that they used AI in the workplace.

If you can overlook the fear-inducing headlines, this technology is making social media marketers more efficient and effective than ever. Translation: AI is good news for social media marketers.
In fact, I predict that the marketers not using AI in their workplace will be using it before the end of this year, and that number will move closer and closer to 100%.
Social media and AI are two of the most revolutionizing technologies of the last few decades. Social media has changed the way we live, and AI is changing the way we work.
So, I’m going to condense and share the data, research, tools, and strategies that the Foundation Marketing Team and I have been working on over the last year to help you better wield the collective power of AI and social media.
Let’s jump into it.
What’s the role of AI in social marketing strategy?
In a recent episode of my podcast, Create Like The Greats, we dove into some fascinating findings about the impact of AI on marketers and social media professionals. Take a listen here:
Let’s dive a bit deeper into the benefits of this technology:
Benefits of AI in Social Media Strategy
AI is to social media what a conductor is to an orchestra — it brings everything together with precision and purpose. The applications of AI in a social media strategy are vast, but the virtuosos are few who can wield its potential to its fullest.
AI to Conduct Customer Research
Imagine you’re a modern-day Indiana Jones, not dodging boulders or battling snakes, but rather navigating the vast, wild terrain of consumer preferences, trends, and feedback.
This is where AI thrives.
Using social media data, from posts on X to comments and shares, AI can take this information and turn it into insights surrounding your business and industry. Let’s say for example you’re a business that has 2,000 customer reviews on Google, Yelp, or a software review site like Capterra.
Leveraging AI you can now have all 2,000 of these customer reviews analyzed and summarized into an insightful report in a matter of minutes. You simply need to download all of them into a doc and then upload them to your favorite Generative Pre-trained Transformer (GPT) to get the insights and data you need.
But that’s not all.
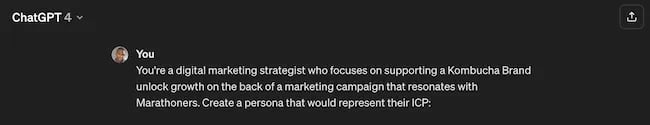
You can become a Prompt Engineer and write ChatGPT asking it to help you better understand your audience. For example, if you’re trying to come up with a persona for people who enjoy marathons but also love kombucha you could write a prompt like this to ChatGPT:

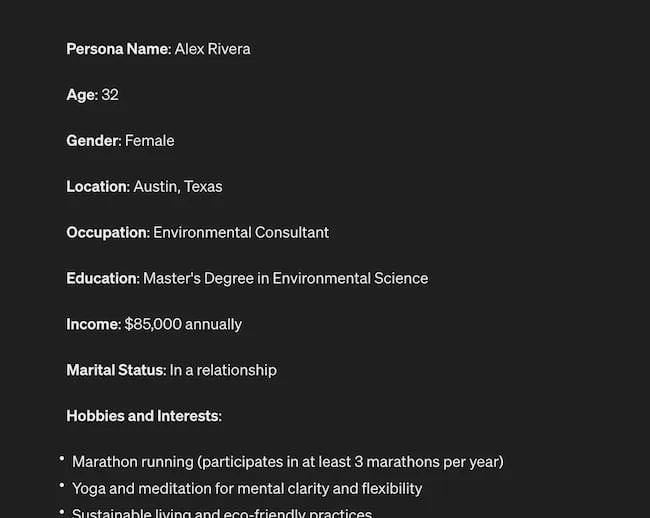
The response that ChatGPT provided back is quite good:

Below this it went even deeper by including a lot of valuable customer research data:
- Demographics
- Psychographics
- Consumer behaviors
- Needs and preferences
And best of all…
It also included marketing recommendations.
The power of AI is unbelievable.
Social Media Content Using AI
AI’s helping hand can be unburdening for the creative spirit.
Instead of marketers having to come up with new copy every single month for posts, AI Social Caption generators are making it easier than ever to craft catchy status updates in the matter of seconds.
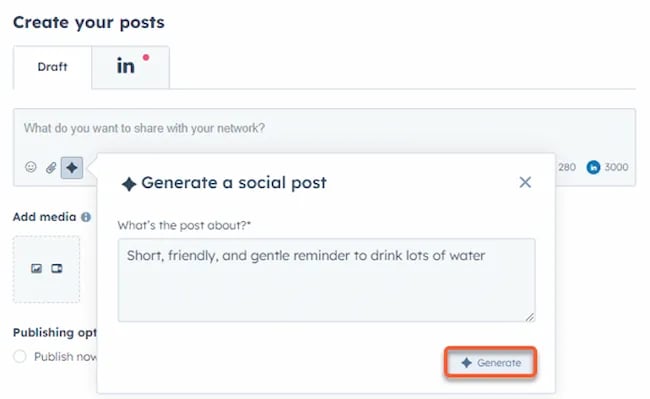
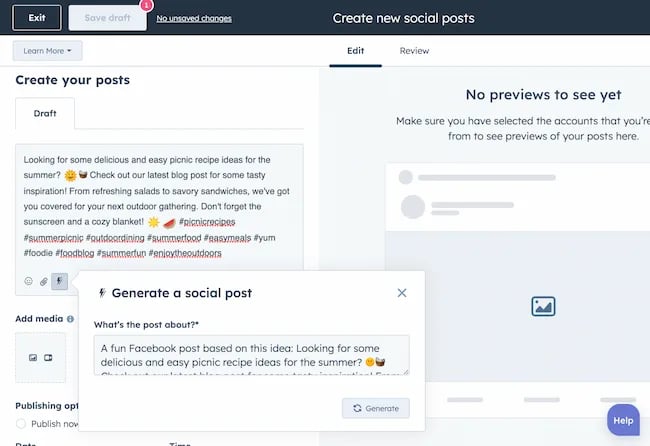
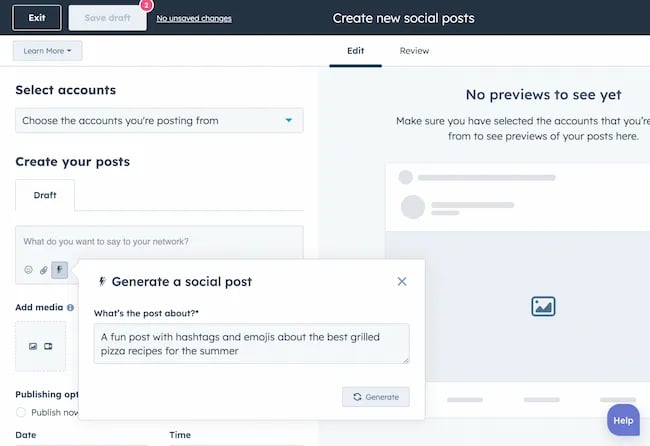
Tools like HubSpot make it as easy as clicking a button and telling the AI tool what you’re looking to create a post about:

The best part of these AI tools is that they’re not limited to one channel.
Your AI social media content assistant can help you with LinkedIn content, X content, Facebook content, and even the captions that support your post on Instagram.
It can also help you navigate hashtags:

With AI social media tools that generate content ideas or even write posts, it’s not about robots replacing humans. It’s about making sure that the human creators on your team are focused on what really matters — adding that irreplaceable human touch.
Enhanced Personalization
You know that feeling when a brand gets you, like, really gets you?
AI makes that possible through targeted content that’s tailored with a level of personalization you’d think was fortune-telling if the data didn’t paint a starker, more rational picture.
What do I mean?
Brands can engage more quickly with AI than ever before. In the early 2000s, a lot of brands spent millions of dollars to create social media listening rooms where they would hire social media managers to find and engage with any conversation happening online.
Thanks to AI, brands now have the ability to do this at scale with much fewer people all while still delivering quality engagement with the recipient.
Analytics and Insights
Tapping into AI to dissect the data gives you a CSI-like precision to figure out what works, what doesn’t, and what makes your audience tick. It’s the difference between guessing and knowing.
The best part about AI is that it can give you almost any expert at your fingertips.
If you run a report surrounding the results of your social media content strategy directly from a site like LinkedIn, AI can review the top posts you’ve shared and give you clear feedback on what type of content is performing, why you should create more of it, and what days of the week your content is performing best.
This type of insight that would typically take hours to understand.
Now …
Thanks to the power of AI you can upload a spreadsheet filled with rows and columns of data just to be met with a handful of valuable insights a few minutes later.
Improved Customer Service
Want 24/7 support for your customers?
It’s now possible without human touch.
Chatbots powered by AI are taking the lead on direct messaging experiences for brands on Facebook and other Meta properties to offer round-the-clock assistance.
The fact that AI can be trained on past customer queries and data to inform future queries and problems is a powerful development for social media managers.
Advertising on Social Media with AI
The majority of ad networks have used some variation of AI to manage their bidding system for years. Now, thanks to AI and its ability to be incorporated in more tools, brands are now able to use AI to create better and more interesting ad campaigns than ever before.
Brands can use AI to create images using tools like Midjourney and DALL-E in seconds.
Brands can use AI to create better copy for their social media ads.
Brands can use AI tools to support their bidding strategies.
The power of AI and social media is continuing to evolve daily and it’s not exclusively found in the organic side of the coin. Paid media on social media is being shaken up due to AI just the same.
How to Implement AI into Your Social Media Strategy
Ready to hit “Go” on your AI-powered social media revolution?
Don’t just start the engine and hope for the best. Remember the importance of building a strategy first. In this video, you can learn some of the most important factors ranging from (but not limited to) SMART goals and leveraging influencers in your day-to-day work:
The following seven steps are crucial to building a social media strategy:
- Identify Your AI and Social Media Goals
- Validate Your AI-Related Assumptions
- Conduct Persona and Audience Research
- Select the Right Social Channels
- Identify Key Metrics and KPIs
- Choose the Right AI Tools
- Evaluate and Refine Your Social Media and AI Strategy
Keep reading, roll up your sleeves, and follow this roadmap:
1. Identify Your AI and Social Media Goals
If you’re just dipping your toes into the AI sea, start by defining clear objectives.
Is it to boost engagement? Streamline your content creation? Or simply understand your audience better? It’s important that you spend time understanding what you want to achieve.
For example, say you’re a content marketing agency like Foundation and you’re trying to increase your presence on LinkedIn. The specificity of this goal will help you understand the initiatives you want to achieve and determine which AI tools could help you make that happen.
Are there AI tools that will help you create content more efficiently? Are there AI tools that will help you optimize LinkedIn Ads? Are there AI tools that can help with content repurposing? All of these things are possible and having a goal clearly identified will help maximize the impact. Learn more in this Foundation Marketing piece on incorporating AI into your content workflow.
Once you have identified your goals, it’s time to get your team on board and assess what tools are available in the market.
Recommended Resources:
2. Validate Your AI-Related Assumptions
Assumptions are dangerous — especially when it comes to implementing new tech.
Don’t assume AI is going to fix all your problems.
Instead, start with small experiments and track their progress carefully.
3. Conduct Persona and Audience Research
Social media isn’t something that you can just jump into.
You need to understand your audience and ideal customers. AI can help with this, but you’ll need to be familiar with best practices. If you need a primer, this will help:
Once you understand the basics, consider ways in which AI can augment your approach.
4. Select the Right Social Channels
Not every social media channel is the same.
It’s important that you understand what channel is right for you and embrace it.
The way you use AI for X is going to be different from the way you use AI for LinkedIn. On X, you might use AI to help you develop a long-form thread that is filled with facts and figures. On LinkedIn however, you might use AI to repurpose a blog post and turn it into a carousel PDF. The content that works on X and that AI can facilitate creating is different from the content that you can create and use on LinkedIn.
The audiences are different.
The content formats are different.
So operate and create a plan accordingly.
Recommended Tools and Resources:
5. Identify Key Metrics and KPIs
What metrics are you trying to influence the most?
Spend time understanding the social media metrics that matter to your business and make sure that they’re prioritized as you think about the ways in which you use AI.
These are a few that matter most:
- Reach: Post reach signifies the count of unique users who viewed your post. How much of your content truly makes its way to users’ feeds?
- Clicks: This refers to the number of clicks on your content or account. Monitoring clicks per campaign is crucial for grasping what sparks curiosity or motivates people to make a purchase.
- Engagement: The total social interactions divided by the number of impressions. This metric reveals how effectively your audience perceives you and their readiness to engage.
Of course, it’s going to depend greatly on your business.
But with this information, you can ensure that your AI social media strategy is rooted in goals.
6. Choose the Right AI Tools
The AI landscape is filled with trash and treasure.
Pick AI tools that are most likely to align with your needs and your level of tech-savviness.
For example, if you’re a blogger creating content about pizza recipes, you can use HubSpot’s AI social caption generator to write the message on your behalf:

The benefit of an AI tool like HubSpot and the caption generator is that what at one point took 30-40 minutes to come up with — you can now have it at your fingertips in seconds. The HubSpot AI caption generator is trained on tons of data around social media content and makes it easy for you to get inspiration or final drafts on what can be used to create great content.
Consider your budget, the learning curve, and what kind of support the tool offers.
7. Evaluate and Refine Your Social Media and AI Strategy
AI isn’t a magic wand; it’s a set of complex tools and technology.
You need to be willing to pivot as things come to fruition.
If you notice that a certain activity is falling flat, consider how AI can support that process.
Did you notice that your engagement isn’t where you want it to be? Consider using an AI tool to assist with crafting more engaging social media posts.
Make AI Work for You — Now and in the Future
AI has the power to revolutionize your social media strategy in ways you may have never thought possible. With its ability to conduct customer research, create personalized content, and so much more, thinking about the future of social media is fascinating.
We’re going through one of the most interesting times in history.
Stay equipped to ride the way of AI and ensure that you’re embracing the best practices outlined in this piece to get the most out of the technology.
MARKETING
Advertising in local markets: A playbook for success

Many brands, such as those in the home services industry or a local grocery chain, market to specific locations, cities or regions. There are also national brands that want to expand in specific local markets.
Regardless of the company or purpose, advertising on a local scale has different tactics than on a national scale. Brands need to connect their messaging directly with the specific communities they serve and media to their target demo. Here’s a playbook to help your company succeed when marketing on a local scale.
1. Understand local vs. national campaigns
Local advertising differs from national campaigns in several ways:
- Audience specificity: By zooming in on precise geographic areas, brands can tailor messaging to align with local communities’ customs, preferences and nuances. This precision targeting ensures that your message resonates with the right target audience.
- Budget friendliness: Local advertising is often more accessible for small businesses. Local campaign costs are lower, enabling brands to invest strategically within targeted locales. This budget-friendly nature does not diminish the need for strategic planning; instead, it emphasizes allocating resources wisely to maximize returns. As a result, testing budgets can be allocated across multiple markets to maximize learnings for further market expansion.
- Channel selection: Selecting the correct channels is vital for effective local advertising. Local newspapers, radio stations, digital platforms and community events each offer advantages. The key lies in understanding where your target audience spends time and focusing efforts to ensure optimal engagement.
- Flexibility and agility: Local campaigns can be adjusted more swiftly in response to market feedback or changes, allowing brands to stay relevant and responsive.
Maintaining brand consistency across local touchpoints reinforces brand identity and builds a strong, recognizable brand across markets.
2. Leverage customized audience segmentation
Customized audience segmentation is the process of dividing a market into distinct groups based on specific demographic criteria. This marketing segmentation supports the development of targeted messaging and media plans for local markets.
For example, a coffee chain might cater to two distinct segments: young professionals and retirees. After identifying these segments, the chain can craft messages, offers and media strategies relating to each group’s preferences and lifestyle.
To reach young professionals in downtown areas, the chain might focus on convenience, quality coffee and a vibrant atmosphere that is conducive to work and socializing. Targeted advertising on Facebook, Instagram or Connected TV, along with digital signage near office complexes, could capture the attention of this demographic, emphasizing quick service and premium blends.
Conversely, for retirees in residential areas, the chain could highlight a cozy ambiance, friendly service and promotions such as senior discounts. Advertisements in local print publications, community newsletters, radio stations and events like senior coffee mornings would foster a sense of community and belonging.
Dig deeper: Niche advertising: 7 actionable tactics for targeted marketing
3. Adapt to local market dynamics
Various factors influence local market dynamics. Brands that navigate changes effectively maintain a strong audience connection and stay ahead in the market. Here’s how consumer sentiment and behavior may evolve within a local market and the corresponding adjustments brands can make.
- Cultural shifts, such as changes in demographics or societal norms, can alter consumer preferences within a local community. For example, a neighborhood experiencing gentrification may see demand rise for specific products or services.
- Respond by updating your messaging to reflect the evolving cultural landscape, ensuring it resonates with the new demographic profile.
- Economic conditions are crucial. For example, during downturns, consumers often prioritize value and practicality.
- Highlight affordable options or emphasize the practical benefits of your offerings to ensure messaging aligns with consumers’ financial priorities. The impact is unique to each market and the marketing message must also be dynamic.
- Seasonal trends impact consumer behavior.
- Align your promotions and creative content with changing seasons or local events to make your offerings timely and relevant.
- New competitors. The competitive landscape demands vigilance because new entrants or innovative competitor campaigns can shift consumer preferences.
- Differentiate by focusing on your unique selling propositions, such as quality, customer service or community involvement, to retain consumer interest and loyalty.
4. Apply data and predictive analytics
Data and predictive analytics are indispensable tools for successfully reaching local target markets. These technologies provide consumer behavior insights, enabling you to anticipate market trends and adjust strategies proactively.
- Price optimization: By analyzing consumer demand, competitor pricing and market conditions, data analytics enables you to set prices that attract customers while ensuring profitability.
- Competitor analysis: Through analysis, brands can understand their positioning within the local market landscape and identify opportunities and threats. Predictive analytics offer foresight into competitors’ potential moves, allowing you to strategize effectively to maintain a competitive edge.
- Consumer behavior: Forecasting consumer behavior allows your brand to tailor offerings and marketing messages to meet evolving consumer needs and enhance engagement.
- Marketing effectiveness: Analytics track the success of advertising campaigns, providing insights into which strategies drive conversions and sales. This feedback loop enables continuous optimization of marketing efforts for maximum impact.
- Inventory management: In supply chain management, data analytics predict demand fluctuations, ensuring inventory levels align with market needs. This efficiency prevents stockouts or excess inventory, optimizing operational costs and meeting consumer expectations.
Dig deeper: Why you should add predictive modeling to your marketing mix
5. Counter external market influences
Consider a clothing retailer preparing for a spring collection launch. By analyzing historical weather data and using predictive analytics, the brand forecasts an unseasonably cool start to spring. Anticipating this, the retailer adjusts its campaign to highlight transitional pieces suitable for cooler weather, ensuring relevance despite an unexpected chill.
Simultaneously, predictive models signal an upcoming spike in local media advertising rates due to increased market demand. Retailers respond by reallocating a portion of advertising budgets to digital channels, which offer more flexibility and lower costs than traditional media. This shift enables brands to maintain visibility and engagement without exceeding budget, mitigating the impact of external forces on advertising.
6. Build consumer confidence with messaging
Localized messaging and tailored customer service enhance consumer confidence by demonstrating your brand’s understanding of the community. For instance, a grocery store that curates cooking classes featuring local cuisine or sponsors community events shows commitment to local culture and consumer interests.
Similarly, a bookstore highlighting local authors or topics relevant to the community resonates with local customers. Additionally, providing service that addresses local needs — such as bilingual service and local event support — reinforces the brand’s values and response to the community.
Through these localized approaches, brands can build trust and loyalty, bridging the gap between corporate presence and local relevance.
7. Dominate with local advertising
To dominate local markets, brands must:
- Harness hyper-targeted segmentation and geo-targeted advertising to reach and engage precise audiences.
- Create localized content that reflects community values, engage in community events, optimize campaigns for mobile and track results.
- Fine-tune strategies, outperform competitors and foster lasting relationships with customers.
These strategies will enable your message to resonate with local consumers, differentiate you in competitive markets and ensure you become a major player in your specific area.
Dig deeper: The 5 critical elements for local marketing success
Opinions expressed in this article are those of the guest author and not necessarily MarTech. Staff authors are listed here.
MARKETING
Battling for Attention in the 2024 Election Year Media Frenzy


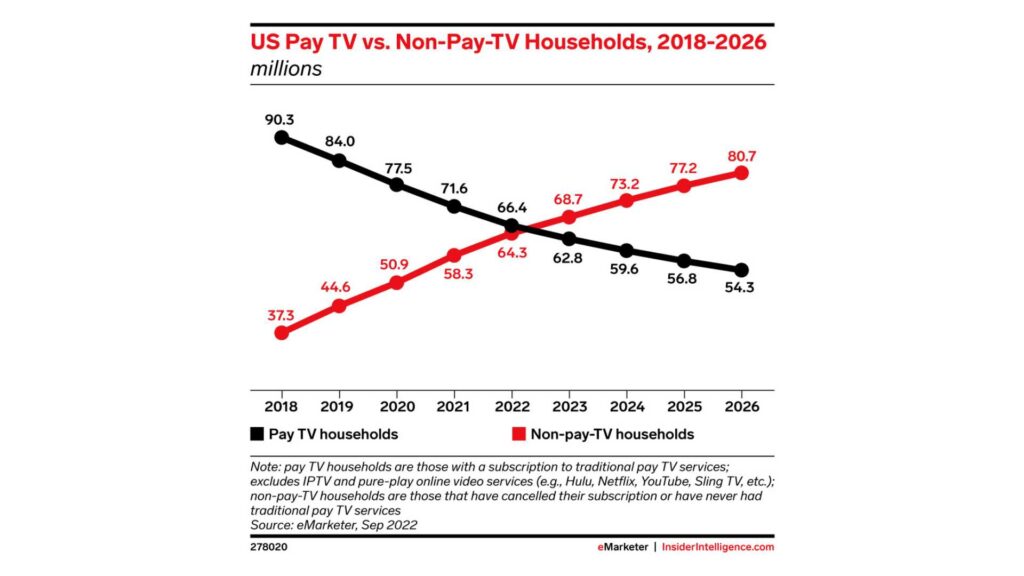
As we march closer to the 2024 U.S. presidential election, CMOs and marketing leaders need to prepare for a significant shift in the digital advertising landscape. Election years have always posed unique challenges for advertisers, but the growing dominance of digital media has made the impact more profound than ever before.
In this article, we’ll explore the key factors that will shape the advertising environment in the coming months and provide actionable insights to help you navigate these turbulent waters.
The Digital Battleground
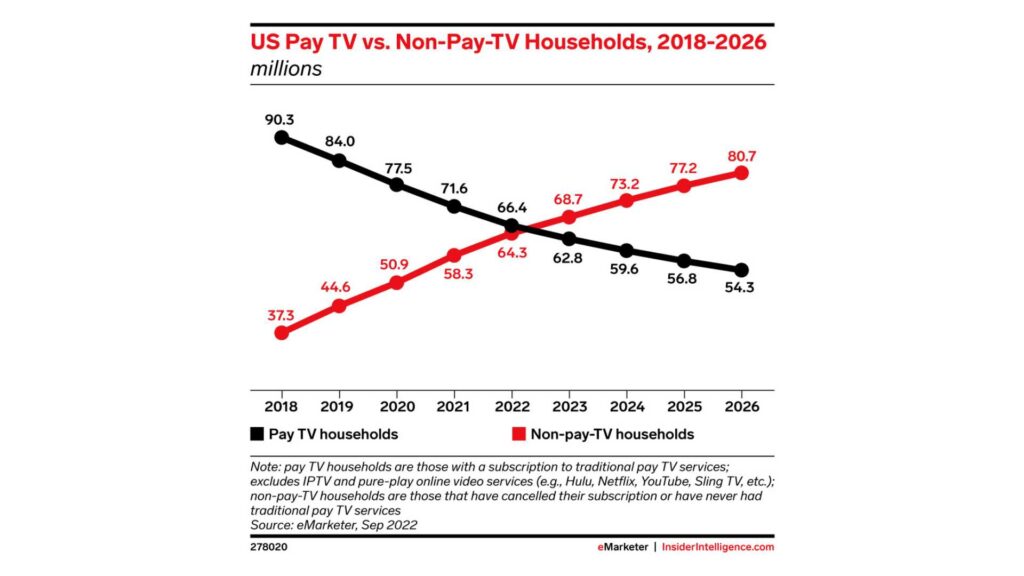
The rise of cord-cutting and the shift towards digital media consumption have fundamentally altered the advertising landscape in recent years. As traditional TV viewership declines, political campaigns have had to adapt their strategies to reach voters where they are spending their time: on digital platforms.


According to a recent report by eMarketer, the number of cord-cutters in the U.S. is expected to reach 65.1 million by the end of 2023, representing a 6.9% increase from 2022. This trend is projected to continue, with the number of cord-cutters reaching 72.2 million by 2025.
Moreover, a survey conducted by Pew Research Center in 2023 found that 62% of U.S. adults do not have a cable or satellite TV subscription, up from 61% in 2022 and 50% in 2019. This data further underscores the accelerating shift away from traditional TV and towards streaming and digital media platforms.
As these trends continue, political advertisers will have no choice but to follow their audiences to digital channels. In the 2022 midterm elections, digital ad spending by political campaigns reached $1.2 billion, a 50% increase from the 2018 midterms. With the 2024 presidential election on the horizon, this figure is expected to grow exponentially, as campaigns compete for the attention of an increasingly digital-first electorate.
For brands and advertisers, this means that the competition for digital ad space will be fiercer than ever before. As political ad spending continues to migrate to platforms like Meta, YouTube, and connected TV, the cost of advertising will likely surge, making it more challenging for non-political advertisers to reach their target audiences.
To navigate this complex and constantly evolving landscape, CMOs and their teams will need to be proactive, data-driven, and willing to experiment with new strategies and channels. By staying ahead of the curve and adapting to the changing media consumption habits of their audiences, brands can position themselves for success in the face of the electoral advertising onslaught.
Rising Costs and Limited Inventory
As political advertisers flood the digital market, the cost of advertising is expected to skyrocket. CPMs (cost per thousand impressions) will likely experience a steady climb throughout the year, with significant spikes anticipated in May, as college students come home from school and become more engaged in political conversations, and around major campaign events like presidential debates.


For media buyers and their teams, this means that the tried-and-true strategies of years past may no longer be sufficient. Brands will need to be nimble, adaptable, and willing to explore new tactics to stay ahead of the game.
Black Friday and Cyber Monday: A Perfect Storm
The challenges of election year advertising will be particularly acute during the critical holiday shopping season. Black Friday and Cyber Monday, which have historically been goldmines for advertisers, will be more expensive and competitive than ever in 2024, as they coincide with the final weeks of the presidential campaign.
To avoid being drowned out by the political noise, brands will need to start planning their holiday campaigns earlier than usual. Building up audiences and crafting compelling creative assets well in advance will be essential to success, as will a willingness to explore alternative channels and tactics. Relying on cold audiences come Q4 will lead to exceptionally high costs that may be detrimental to many businesses.
Navigating the Chaos
While the challenges of election year advertising can seem daunting, there are steps that media buyers and their teams can take to mitigate the impact and even thrive in this environment. Here are a few key strategies to keep in mind:
Start early and plan for contingencies: Begin planning your Q3 and Q4 campaigns as early as possible, with a focus on building up your target audiences and developing a robust library of creative assets.
Be sure to build in contingency budgets to account for potential cost increases, and be prepared to pivot your strategy as the landscape evolves.


Embrace alternative channels: Consider diversifying your media mix to include channels that may be less impacted by political ad spending, such as influencer marketing, podcast advertising, or sponsored content. Investing in owned media channels, like email marketing and mobile apps, can also provide a direct line to your customers without the need to compete for ad space.
Owned channels will be more important than ever. Use cheaper months leading up to the election to build your email lists and existing customer base so that your BF/CM can leverage your owned channels and warm audiences.
Craft compelling, shareable content: In a crowded and noisy advertising environment, creating content that resonates with your target audience will be more important than ever. Focus on developing authentic, engaging content that aligns with your brand values and speaks directly to your customers’ needs and desires.
By tapping into the power of emotional triggers and social proof, you can create content that not only cuts through the clutter but also inspires organic sharing and amplification.
Reflections
The 2024 election year will undoubtedly bring new challenges and complexities to the world of digital advertising. But by staying informed, adaptable, and strategic in your approach, you can navigate this landscape successfully and even find new opportunities for growth and engagement.
As a media buyer or agnecy, your role in steering your brand through these uncharted waters will be critical. By starting your planning early, embracing alternative channels and tactics, and focusing on creating authentic, resonant content, you can not only survive but thrive in the face of election year disruptions.
So while the road ahead may be uncertain, one thing is clear: the brands that approach this challenge with creativity, agility, and a steadfast commitment to their customers will be the ones that emerge stronger on the other side.
-

 PPC4 days ago
PPC4 days ago19 Best SEO Tools in 2024 (For Every Use Case)
-

 MARKETING7 days ago
MARKETING7 days agoWill Google Buy HubSpot? | Content Marketing Institute
-
SEARCHENGINES6 days ago
Daily Search Forum Recap: April 16, 2024
-

 SEO6 days ago
SEO6 days agoGoogle Clarifies Vacation Rental Structured Data
-

 MARKETING6 days ago
MARKETING6 days agoStreamlining Processes for Increased Efficiency and Results
-
SEARCHENGINES5 days ago
Daily Search Forum Recap: April 17, 2024
-

 PPC7 days ago
PPC7 days agoHow to Collect & Use Customer Data the Right (& Ethical) Way
-

 SEO6 days ago
SEO6 days agoAn In-Depth Guide And Best Practices For Mobile SEO














![How to Use AI For a More Effective Social Media Strategy, According to Ross Simmonds Download Now: The 2024 State of Social Media Trends [Free Report]](https://articles.entireweb.com/wp-content/uploads/2024/04/How-to-Use-AI-For-a-More-Effective-Social-Media.png)




You must be logged in to post a comment Login