“We are all experiencing a massive explosion of data,” said Leslie Lorenz, head of North American retail industry at Snowflake, in her presentation at The MarTech Conference. It’s no surprise, then, that her brand is also “getting many [brand] requests that say they want to be data-driven.”
Most marketers would agree access to more customer data is a good thing for brands. Yet fragmentation, duplication, and other issues can often disrupt campaigns. Brands need ways to concentrate customer data and create a unified source of truth.
“How we bring all of that data into one place is the challenge,” she said. “What we’re ultimately seeking is the ability to bring data together to discern each customer interaction and its contribution to revenue. It’s going beyond basic business rules like first-touch and last-touch and moving toward data science models that incorporate the nuances of each customer touchpoint.”
Lorenz says the key to addressing these issues is creating a fully data-driven marketing tech stack. Here are some steps to begin the process.
Identify the causes of fragmented data
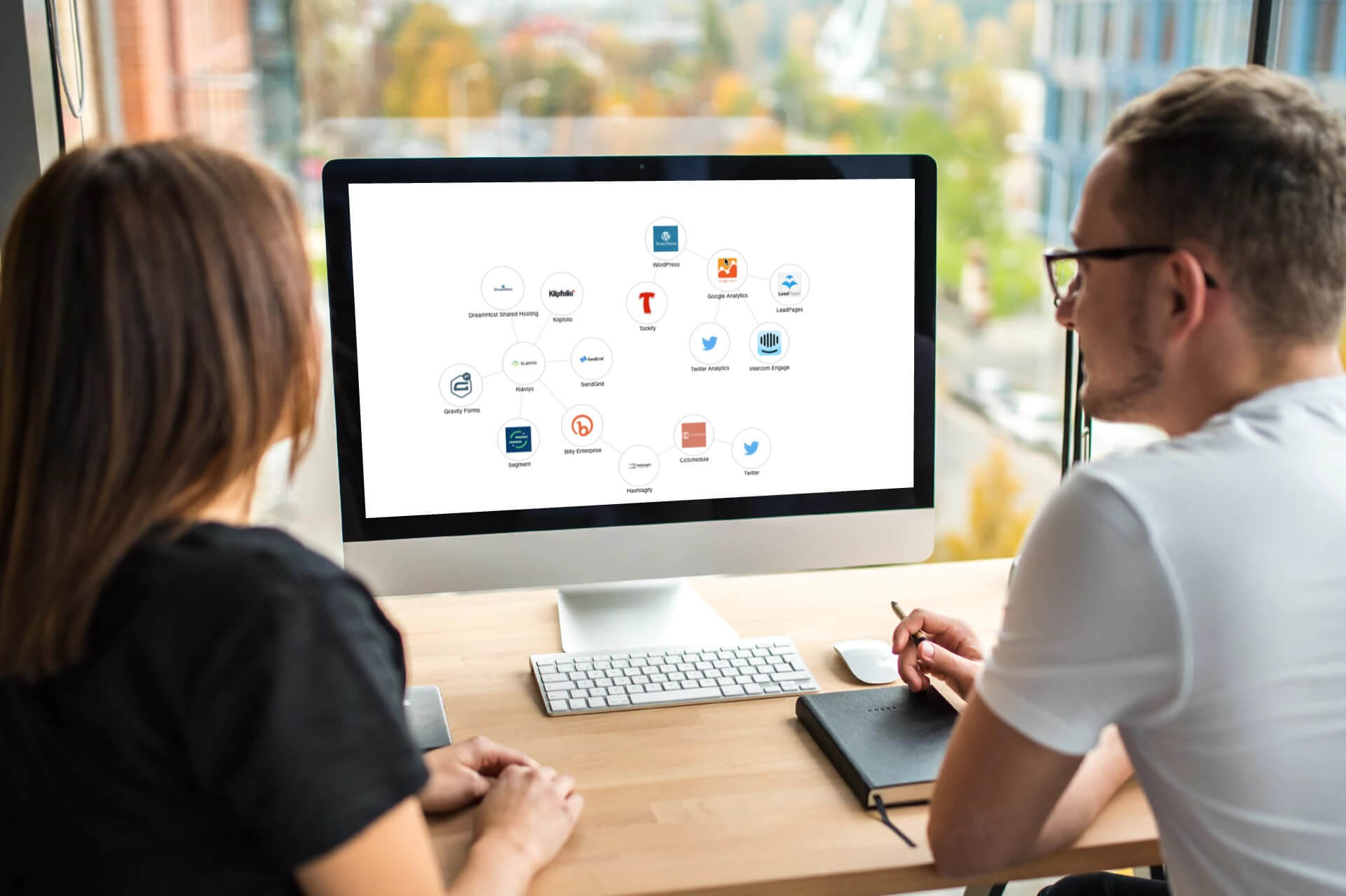
There are a slew of technologies available to marketers that collect and analyze customer data. However, these same assets can end up working against them. How? Data siloing.
“Each one of these different applications that we’re using, and all of the different customer touchpoints, are just creating more data silos,” said Lorenz.

Addressing data siloes is no simple feat — marketers need to investigate the root causes of the issue, being careful not to disrupt their current data collection processes. Fortunately, data integration tools can help identify these problems by centralizing information from each customer touchpoint.
Once the data issues are identified, marketers will have a better grasp of their customers and potentially pinpoint the causes leading to poor experiences.
“What is needed is a seamless way to understand everything customers are doing,” said Lorenz. “[Understanding] their needs and how they want to be engaged, ultimately tying that back into the internal organizational data set or sales.”
Get the daily newsletter digital marketers rely on.
Start building a data-driven martech stack
“Most of this starts with data capture,” Lorenz said. “How do we get our data into the single source of truth? This involves different types of data, whether it be advertising data, first-party data, or more traditional marketing data implementations.”

An effective marketing tech stack unifies platforms and services to share data and create a cohesive story of the customer experience. Using data unification tools can help ensure these stacks avoid generating data silos.
Lorenz highlighted some of the effective ways her brand is building its data stack: “We pull data via ELT [extract, load, transform] tools, streaming tools, or data sharing capabilities into our tech stack. And once it’s in our data tech stack, we set up the ability to process that data.”
Prioritize digital transformation tasks
Digital transformation is the process in which brands transition their operations to digital systems to better understand customers. The tasks involved encompass a wide range of activities, including personalization optimization, omnichannel engagement and marketing attribution enablement.
“Our first step was just enhancing what we currently had — the current view of the customer,” she said. “We used that to get an understanding of how to make our engagements more relevant to our customers and how to drive toward personalization.”

In addition to increasing personalization, Lorenz recommended that marketers focus on transforming omnichannel experiences and marketing attribution systems.
Omnichannel engagement. Omnichannel tactics go beyond multichannel approaches (something they’re often confused with) to help marketers gain that full view of the customer. By centralizing customer data via a CDP or other data tool, marketers can better understand their audience’s preferred touchpoints, using that knowledge to enhance experiences across all channels.
Data-driven marketing attribution. Improving customer experiences relies heavily on optimizing marketing attribution. If you don’t know which touchpoints or behaviors are contributing most to the bottom line, it’ll be difficult to create a sustainable marketing pipeline. Employing marketing attribution tools is a great way to identify these activities.
Lorenz believes these transformative tasks, centered on data, can help marketers create tech stacks that enhance customer experiences.
“We used the data to create a better connection with our customers,” she said. “[We created] a better brand experience and found a better use for our marketing dollars, which helped us understand how we can best move forward and grow the organization.”
Snapshot: Data management platforms
For years marketers and advertisers have used data management platforms, or DMPs, to manage audience information. This software houses preference, behavioral, and demographic data in a centralized location so marketers can craft targeting segments for their campaigns.
DMPs collect data from consumers on many platforms. Yet the amount of information marketers and brands use is limited. The advent of privacy regulations such as GDPR and CCPA has encouraged companies to increase data collection transparency, building more trust among customers.
In addition to their storage and organizational capabilities, DMPs make campaigns easier by communicating with customer data platforms (CDPs), demand-side platforms (DSPs), and other marketing technologies. The DMP pulls in first-party data from these platforms, analyzes it and identifies key growth opportunities, then funnels it back to the original source. These capabilities have led to big players such as Adobe and Oracle adopting the technology.
Marketers can use DMPs to transform their campaigns. By collecting data from many campaigns, you can create even richer datasets than if they were analyzed individually. Building audiences and organizing customer data has never been easier. Learn more here.











![What’s Media Mix Modeling? [Marketer’s Guide with Examples] What’s Media Mix Modeling? [Marketer’s Guide with Examples]](https://articles.entireweb.com/wp-content/uploads/2024/03/Whats-Media-Mix-Modeling-Marketers-Guide-with-Examples-400x240.jpg)
![What’s Media Mix Modeling? [Marketer’s Guide with Examples] What’s Media Mix Modeling? [Marketer’s Guide with Examples]](https://articles.entireweb.com/wp-content/uploads/2024/03/Whats-Media-Mix-Modeling-Marketers-Guide-with-Examples-80x80.jpg)





















You must be logged in to post a comment Login