SEO
Avoid Duplicate Content In Business Profile Posts

Duplicate content in posts published by Google Business Profiles is now considered spam, according to an updated document on content policies.
Google added a line to its Business Profile posts content policy under the section cautioning users to avoid spam.
Among the list of content users should avoid posting on their Business Profile, Google added the following line:
- Duplicate photos, posts, videos, and logos
This update was discovered by Colan Nielsen, who shared his findings on Twitter:
Google just updated their help center article about Google posts to indicate a few more things that they consider to be spam. “Duplicate photos, posts, videos, and logos”https://t.co/gi0w7v2GM6
— Colan Nielsen (@ColanNielsen) August 5, 2022
It’s important to be aware of what this change means for your content strategy, so you don’t find yourself in violation of the updated policy.
No Duplicate Content In Google Posts
With this updated content policy, Google is sending a clear message that it wants businesses to post unique content.
Posting the same photo, video, or text block isn’t allowed.
If you’re not careful, breaking Google’s new rule is possible, even if you’re not trying to spam.
Let’s say you run a Google Business Profile for a restaurant and post the same graphics weekly to advertise your specials. That’s an honest use of duplicate content that could get you in trouble under Google’s new guidelines.
In addition, it sounds like Google wants businesses to limit their use of logos. Putting a logo on every photo, for example, may get you in trouble.
The best way to stay within the new guidelines is to ensure every post published by your Google Business Profile is unique.
If you do that and avoid having your logo emblazoned on every photo and video, you should be perfectly fine.
Source: Google
Featured Image: Piscine26/Shutterstock
SEO
10 Paid Search & PPC Planning Best Practices

Whether you are new to paid media or reevaluating your efforts, it’s critical to review your performance and best practices for your overall PPC marketing program, accounts, and campaigns.
Revisiting your paid media plan is an opportunity to ensure your strategy aligns with your current goals.
Reviewing best practices for pay-per-click is also a great way to keep up with trends and improve performance with newly released ad technologies.
As you review, you’ll find new strategies and features to incorporate into your paid search program, too.
Here are 10 PPC best practices to help you adjust and plan for the months ahead.
1. Goals
When planning, it is best practice to define goals for the overall marketing program, ad platforms, and at the campaign level.
Defining primary and secondary goals guides the entire PPC program. For example, your primary conversion may be to generate leads from your ads.
You’ll also want to look at secondary goals, such as brand awareness that is higher in the sales funnel and can drive interest to ultimately get the sales lead-in.
2. Budget Review & Optimization
Some advertisers get stuck in a rut and forget to review and reevaluate the distribution of their paid media budgets.
To best utilize budgets, consider the following:
- Reconcile your planned vs. spend for each account or campaign on a regular basis. Depending on the budget size, monthly, quarterly, or semiannually will work as long as you can hit budget numbers.
- Determine if there are any campaigns that should be eliminated at this time to free up the budget for other campaigns.
- Is there additional traffic available to capture and grow results for successful campaigns? The ad platforms often include a tool that will provide an estimated daily budget with clicks and costs. This is just an estimate to show more click potential if you are interested.
- If other paid media channels perform mediocrely, does it make sense to shift those budgets to another?
- For the overall paid search and paid social budget, can your company invest more in the positive campaign results?
3. Consider New Ad Platforms
If you can shift or increase your budgets, why not test out a new ad platform? Knowing your audience and where they spend time online will help inform your decision when choosing ad platforms.
Go beyond your comfort zone in Google, Microsoft, and Meta Ads.
Here are a few other advertising platforms to consider testing:
- LinkedIn: Most appropriate for professional and business targeting. LinkedIn audiences can also be reached through Microsoft Ads.
- TikTok: Younger Gen Z audience (16 to 24), video.
- Pinterest: Products, services, and consumer goods with a female-focused target.
- Snapchat: Younger demographic (13 to 35), video ads, app installs, filters, lenses.
Need more detailed information and even more ideas? Read more about the 5 Best Google Ads Alternatives.
4. Top Topics in Google Ads & Microsoft Ads
Recently, trends in search and social ad platforms have presented opportunities to connect with prospects more precisely, creatively, and effectively.
Don’t overlook newer targeting and campaign types you may not have tried yet.
- Video: Incorporating video into your PPC accounts takes some planning for the goals, ad creative, targeting, and ad types. There is a lot of opportunity here as you can simply include video in responsive display ads or get in-depth in YouTube targeting.
- Performance Max: This automated campaign type serves across all of Google’s ad inventory. Microsoft Ads recently released PMAX so you can plan for consistency in campaign types across platforms. Do you want to allocate budget to PMax campaigns? Learn more about how PMax compares to search.
- Automation: While AI can’t replace human strategy and creativity, it can help manage your campaigns more easily. During planning, identify which elements you want to automate, such as automatically created assets and/or how to successfully guide the AI in the Performance Max campaigns.
While exploring new features, check out some hidden PPC features you probably don’t know about.
5. Revisit Keywords
The role of keywords has evolved over the past several years with match types being less precise and loosening up to consider searcher intent.
For example, [exact match] keywords previously would literally match with the exact keyword search query. Now, ads can be triggered by search queries with the same meaning or intent.
A great planning exercise is to lay out keyword groups and evaluate if they are still accurately representing your brand and product/service.
Review search term queries triggering ads to discover trends and behavior you may not have considered. It’s possible this has impacted performance and conversions over time.
Critical to your strategy:
- Review the current keyword rules and determine if this may impact your account in terms of close variants or shifts in traffic volume.
- Brush up on how keywords work in each platform because the differences really matter!
- Review search term reports more frequently for irrelevant keywords that may pop up from match type changes. Incorporate these into match type changes or negative keywords lists as appropriate.
6. Revisit Your Audiences
Review the audiences you selected in the past, especially given so many campaign types that are intent-driven.
Automated features that expand your audience could be helpful, but keep an eye out for performance metrics and behavior on-site post-click.
Remember, an audience is simply a list of users who are grouped together by interests or behavior online.
Therefore, there are unlimited ways to mix and match those audiences and target per the sales funnel.
Here are a few opportunities to explore and test:
- LinkedIn user targeting: Besides LinkedIn, this can be found exclusively in Microsoft Ads.
- Detailed Demographics: Marital status, parental status, home ownership, education, household income.
- In-market and custom intent: Searches and online behavior signaling buying cues.
- Remarketing: Advertisers website visitors, interactions with ads, and video/ YouTube.
Note: This varies per the campaign type and seems to be updated frequently, so make this a regular check-point in your campaign management for all platforms.
7. Organize Data Sources
You will likely be running campaigns on different platforms with combinations of search, display, video, etc.
Looking back at your goals, what is the important data, and which platforms will you use to review and report? Can you get the majority of data in one analytics platform to compare and share?
Millions of companies use Google Analytics, which is a good option for centralized viewing of advertising performance, website behavior, and conversions.
8. Reevaluate How You Report
Have you been using the same performance report for years?
It’s time to reevaluate your essential PPC key metrics and replace or add that data to your reports.
There are two great resources to kick off this exercise:
Your objectives in reevaluating the reporting are:
- Are we still using this data? Is it still relevant?
- Is the data we are viewing actionable?
- What new metrics should we consider adding we haven’t thought about?
- How often do we need to see this data?
- Do the stakeholders receiving the report understand what they are looking at (aka data visualization)?
Adding new data should be purposeful, actionable, and helpful in making decisions for the marketing plan. It’s also helpful to decide what type of data is good to see as “deep dives” as needed.
9. Consider Using Scripts
The current ad platforms have plenty of AI recommendations and automated rules, and there is no shortage of third-party tools that can help with optimizations.
Scripts is another method for advertisers with large accounts or some scripting skills to automate report generation and repetitive tasks in their Google Ads accounts.
Navigating the world of scripts can seem overwhelming, but a good place to start is a post here on Search Engine Journal that provides use cases and resources to get started with scripts.
Luckily, you don’t need a Ph.D. in computer science — there are plenty of resources online with free or templated scripts.
10. Seek Collaboration
Another effective planning tactic is to seek out friendly resources and second opinions.
Much of the skill and science of PPC management is unique to the individual or agency, so there is no shortage of ideas to share between you.
You can visit the Paid Search Association, a resource for paid ad managers worldwide, to make new connections and find industry events.
Preparing For Paid Media Success
Strategies should be based on clear and measurable business goals. Then, you can evaluate the current status of your campaigns based on those new targets.
Your paid media strategy should also be built with an eye for both past performance and future opportunities. Look backward and reevaluate your existing assumptions and systems while investigating new platforms, topics, audiences, and technologies.
Also, stay current with trends and keep learning. Check out ebooks, social media experts, and industry publications for resources and motivational tips.
More resources:
Featured Image: Vanatchanan/Shutterstock
SEO
Google Limits News Links In California Over Proposed ‘Link Tax’ Law

Google announced that it plans to reduce access to California news websites for a portion of users in the state.
The decision comes as Google prepares for the potential passage of the California Journalism Preservation Act (CJPA), a bill requiring online platforms like Google to pay news publishers for linking to their content.
What Is The California Journalism Preservation Act?
The CJPA, introduced in the California State Legislature, aims to support local journalism by creating what Google refers to as a “link tax.”
If passed, the Act would force companies like Google to pay media outlets when sending readers to news articles.
However, Google believes this approach needs to be revised and could harm rather than help the news industry.
Jaffer Zaidi, Google’s VP of Global News Partnerships, stated in a blog post:
“It would favor media conglomerates and hedge funds—who’ve been lobbying for this bill—and could use funds from CJPA to continue to buy up local California newspapers, strip them of journalists, and create more ghost papers that operate with a skeleton crew to produce only low-cost, and often low-quality, content.”
Google’s Response
To assess the potential impact of the CJPA on its services, Google is running a test with a percentage of California users.
During this test, Google will remove links to California news websites that the proposed legislation could cover.
Zaidi states:
“To prepare for possible CJPA implications, we are beginning a short-term test for a small percentage of California users. The testing process involves removing links to California news websites, potentially covered by CJPA, to measure the impact of the legislation on our product experience.”
Google Claims Only 2% of Search Queries Are News-Related
Zaidi highlighted peoples’ changing news consumption habits and its effect on Google search queries (emphasis mine):
“It’s well known that people are getting news from sources like short-form videos, topical newsletters, social media, and curated podcasts, and many are avoiding the news entirely. In line with those trends, just 2% of queries on Google Search are news-related.”
Despite the low percentage of news queries, Google wants to continue helping news publishers gain visibility on its platforms.
However, the “CJPA as currently constructed would end these investments,” Zaidi says.
A Call For A Different Approach
In its current form, Google maintains that the CJPA undermines news in California and could leave all parties worse off.
The company urges lawmakers to consider alternative approaches supporting the news industry without harming smaller local outlets.
Google argues that, over the past two decades, it’s done plenty to help news publishers innovate:
“We’ve rolled out Google News Showcase, which operates in 26 countries, including the U.S., and has more than 2,500 participating publications. Through the Google News Initiative we’ve partnered with more than 7,000 news publishers around the world, including 200 news organizations and 6,000 journalists in California alone.”
Zaidi suggested that a healthy news industry in California requires support from the state government and a broad base of private companies.
As the legislative process continues, Google is willing to cooperate with California publishers and lawmakers to explore alternative paths that would allow it to continue linking to news.
Featured Image:Ismael Juan/Shutterstock
SEO
The Best of Ahrefs’ Digest: March 2024

If you’re not one of our 280,000 subscribers, you’ve missed out on some great reads!
Here’s a quick summary of my personal favorites from the last month:
Best of March 2024
How 16 Companies are Dominating the World’s Google Search Results
Author: Glen Allsopp
tl;dr
Glen’s research reveals that just 16 companies representing 588 brands get 3.5 billion (yes, billion!) monthly clicks from Google.
My takeaway
Glen pointed out some really actionable ideas in this report, such as the fact that many of the brands dominating search are adding mini-author bios.


This idea makes so much sense in terms of both UX and E-E-A-T. I’ve already pitched it to the team and we’re going to implement it on our blog.
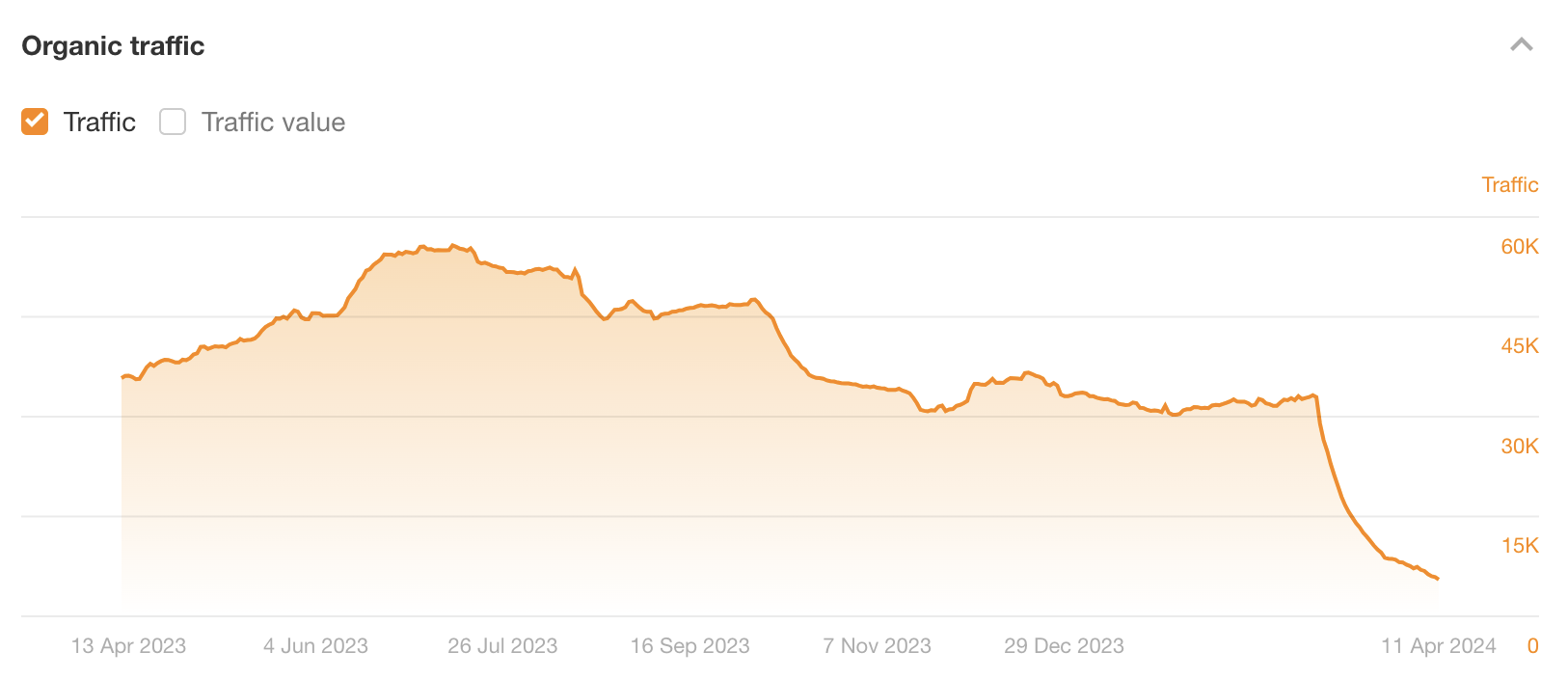
How Google is Killing Independent Sites Like Ours
Authors: Gisele Navarro, Danny Ashton
tl;dr
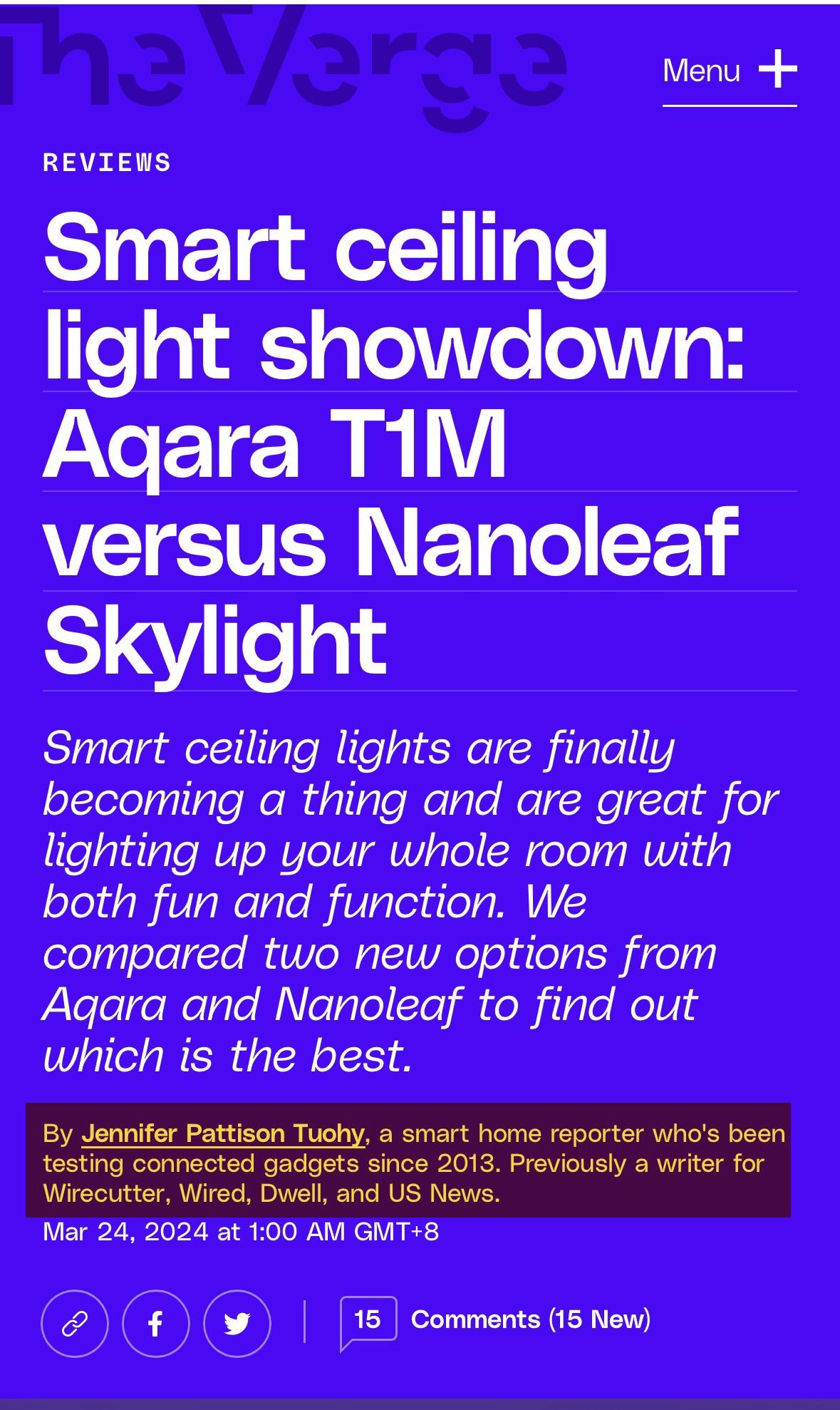
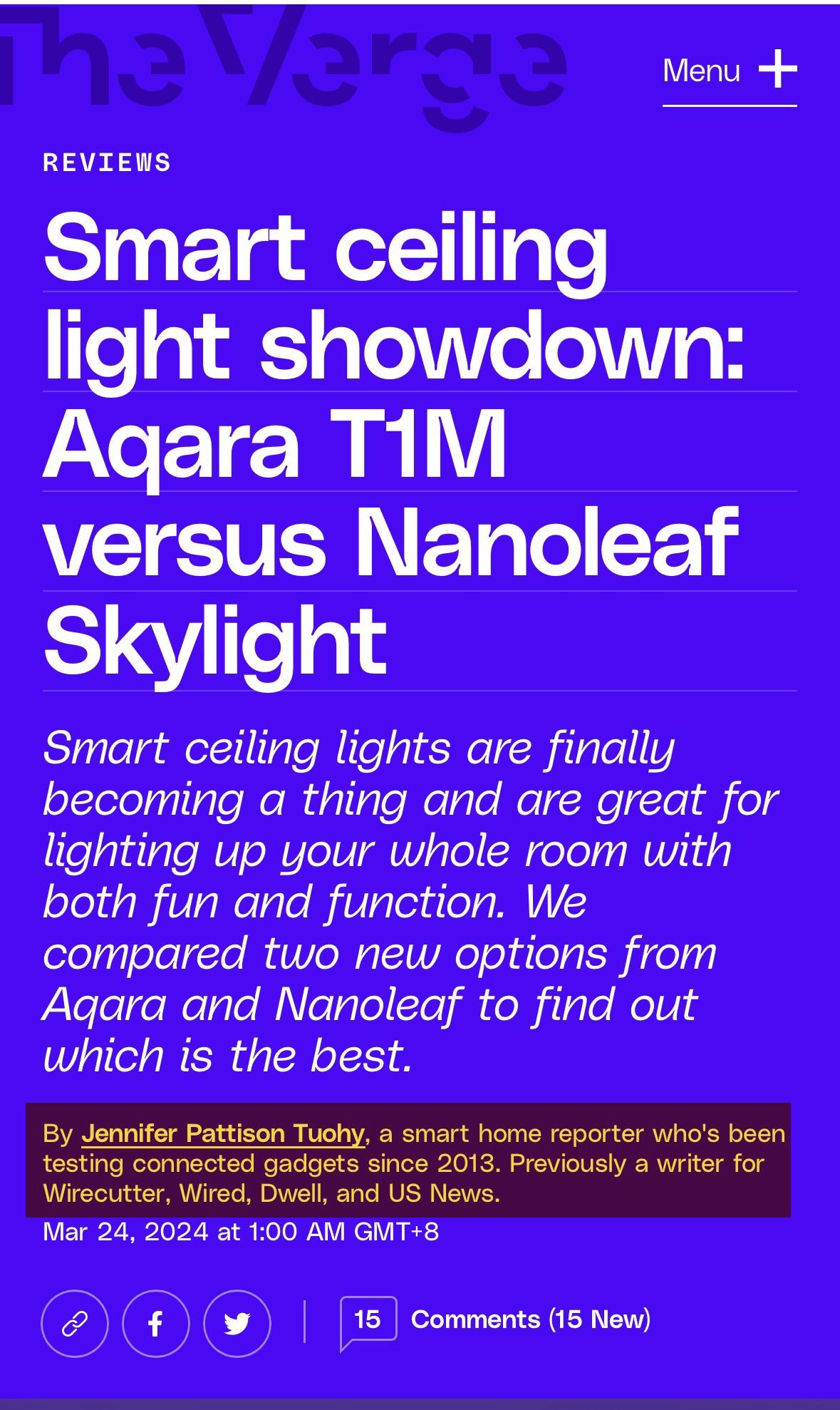
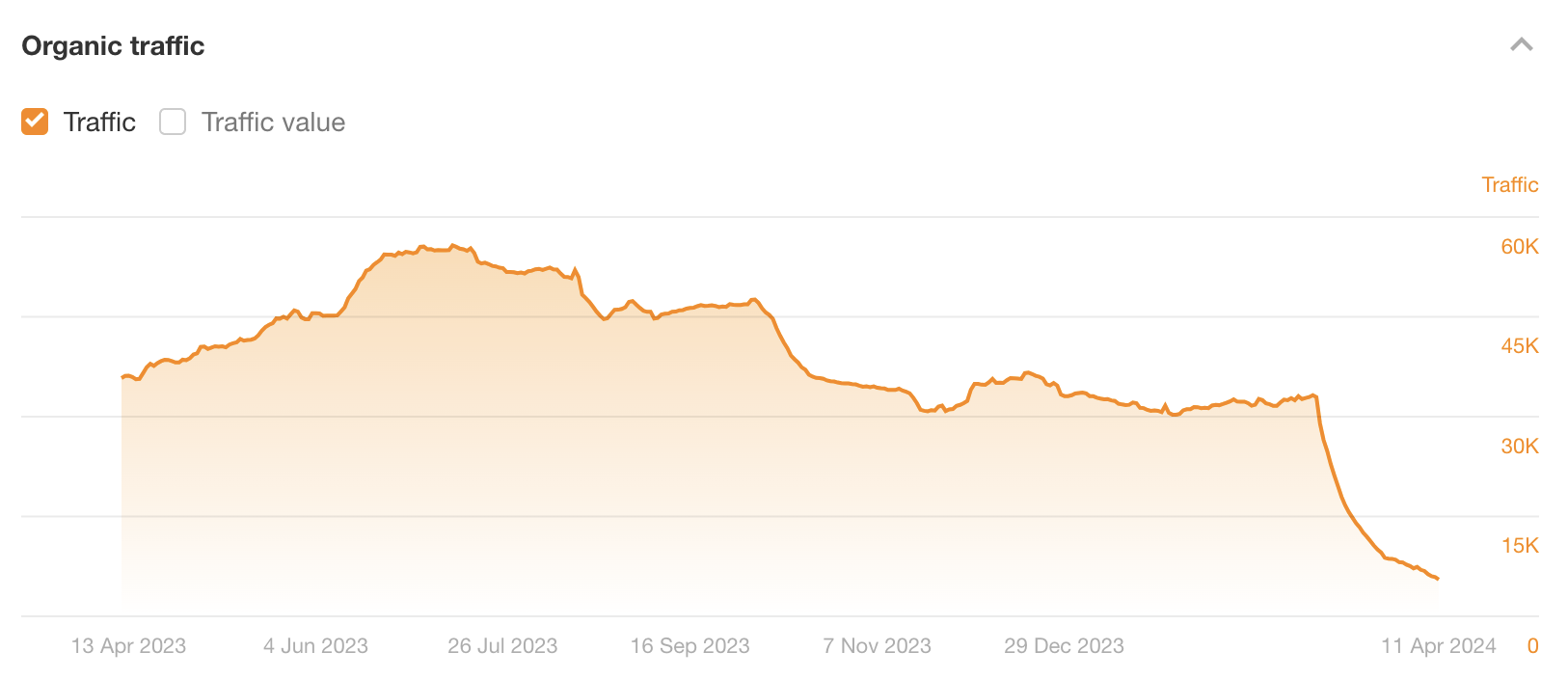
Big publications have gotten into the affiliate game, publishing “best of” lists about everything under the sun. And despite often not testing products thoroughly, they’re dominating Google rankings. The result, Gisele and Danny argue, is that genuine review sites suffer and Google is fast losing content diversity.
My takeaway
I have a lot of sympathy for independent sites. Some of them are trying their best, but unfortunately, they’re lumped in with thousands of others who are more than happy to spam.


I know it’s hard to hear, but the truth is Google benefits more from having big sites in the SERPs than from having diversity. That’s because results from big brands are likely what users actually want. By and large, people would rather shop at Walmart or ALDI than at a local store or farmer’s market.
That said, I agree with most people that Forbes (with its dubious contributor model contributing to scams and poor journalism) should not be rewarded so handsomely.
The Discussion Forums Dominating 10,000 Product Review Search Results
Author: Glen Allsopp
Tl;dr
Glen analyzed 10,000 “product review” keywords and found that:
- The ‘Discussions and forums’ SERP feature was present in 7,702 of them (77%).
- Reddit was present in 97.5% of those.
- 51% of Reddit’s top-ranking threads currently have spam as a top comment.
My takeaway
After Google’s heavy promotion of Reddit from last year’s Core Update, to no one’s surprise, unscrupulous SEOs and marketers have already started spamming Reddit. And as you may know, Reddit’s moderation is done by volunteers, and obviously, they can’t keep up.
I’m not sure how this second-order effect completely escaped the smart minds at Google, but from the outside, it feels like Google has capitulated to some extent.


I’m not one to make predictions and I have no idea what will happen next, but I agree with Glen: Google’s results are the worst I’ve seen them. We can only hope Google sorts itself out.
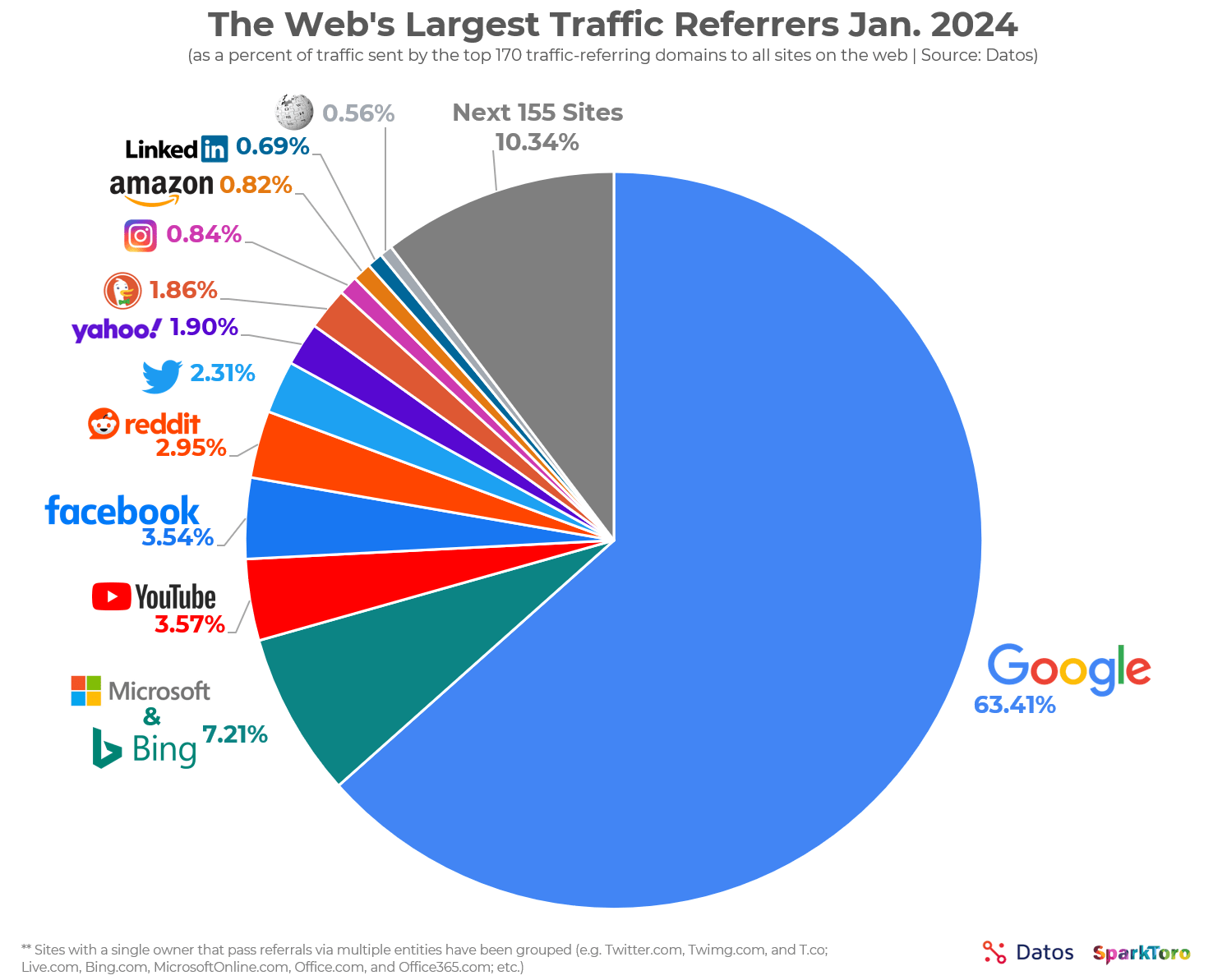
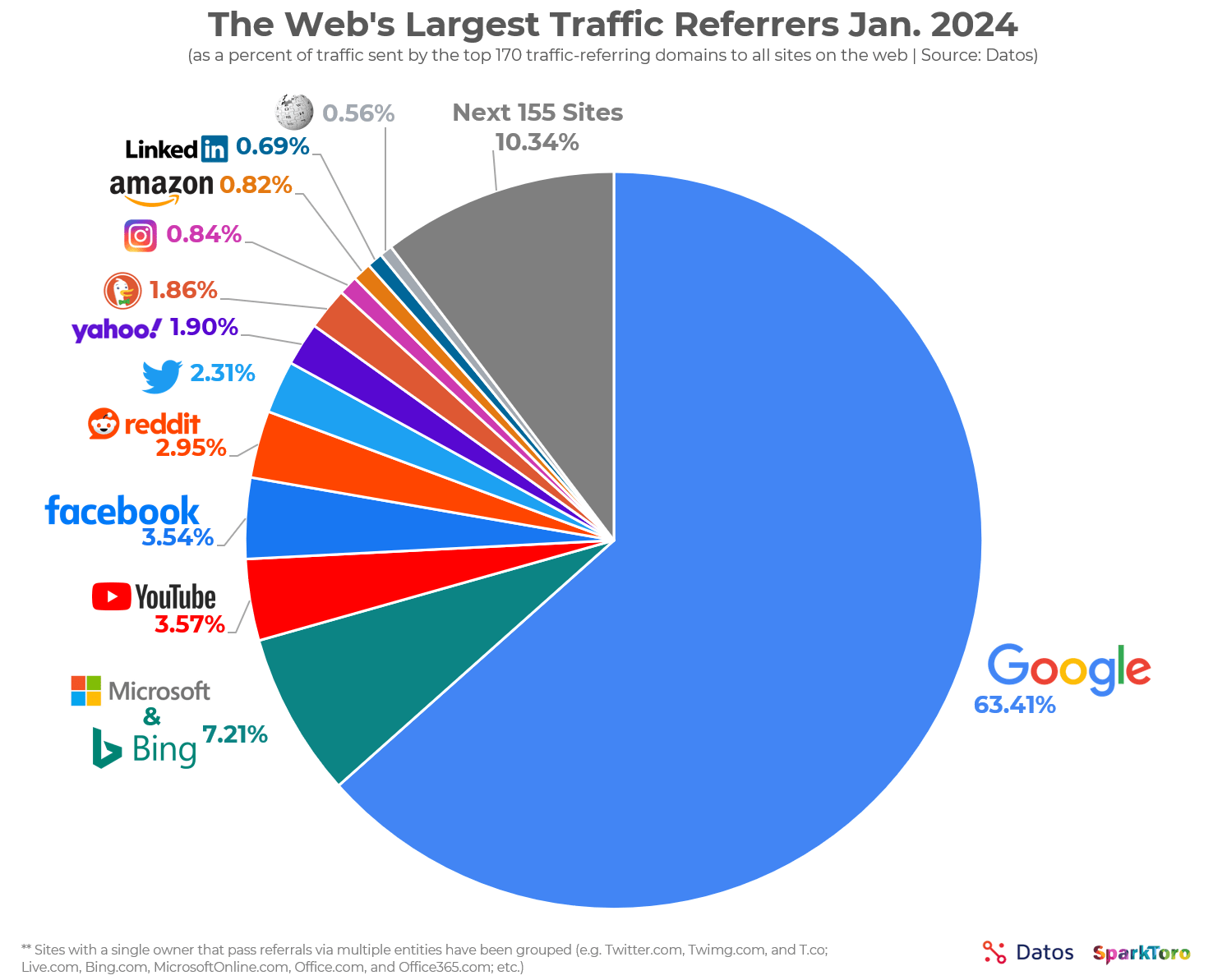
Who Sends Traffic on the Web and How Much? New Research from Datos & SparkToro
Author: Rand Fishkin
tl;dr
63.41% of all U.S. web traffic referrals from the top 170 sites are initiated on Google.com.


My takeaway
Despite all of our complaints, Google is still the main platform to acquire traffic from. That’s why we all want Google to sort itself out and do well.
But it would also be a mistake to look at this post and think Google is the only channel you should drive traffic from. As Rand’s later blog post clarifies, “be careful not to ascribe attribution or credit to Google when other investments drove the real value.”
I think many affiliate marketers learned this lesson well from the past few Core Updates: Relying on one single channel to drive all of your traffic is not a good idea. You should be using other platforms to build brand awareness, interest, and demand.
Want more?
Each week, our team handpicks the best SEO and marketing content from around the web for our newsletter. Sign up to get them directly in your inbox.
-

 PPC6 days ago
PPC6 days agoHow 6 SEO Experts Are Navigating Google Update Chaos
-

 SEARCHENGINES6 days ago
SEARCHENGINES6 days agoBing Search Testing Removing Cache Link From Search Results
-

 WORDPRESS4 days ago
WORDPRESS4 days ago10 WordPress Influencers to Follow in 2024 – WordPress.com News
-

 MARKETING5 days ago
MARKETING5 days ago60 Remote Work Stats to Know in 2024
-

 SEO7 days ago
SEO7 days agoThe Essential Guide To Using Images Legally Online
-

 MARKETING4 days ago
MARKETING4 days agoFeeling Stuck: What to Do When You Don’t Know What to Do
-

 SEO6 days ago
SEO6 days agoGoogle Explains How It Chooses Canonical Webpages
-

 SEARCHENGINES7 days ago
SEARCHENGINES7 days agoOngoing Google March Core Update, Googlebot To Crawl Less, Pay For Google Search AI & More















You must be logged in to post a comment Login