SEO
Better Alternatives To ‘Click Here’

Nothing is more boring and unmotivating to a user than seeing a big “Click Here” or “Learn More” link.
As a user, they’re already researching a product or a service they want to purchase. Of course, they’re going to click links to learn more.
Going Beyond “Click Here” Or “Learn More”
So, how do we get users motivated to take the action that we want them to?
It begins by:
- Understanding user goals and user behavior.
- Establishing trust.
- Creating accessible, clearly labeled directions that inspire interest.
It sounds so easy in theory, but in truth, why are our webpages only converting at an average of 2.8% in the US?
Obviously, something is missing from our webpages. If 97.2% of us don’t convert on a webpage, we’re likely confusing our users on what we want them to do to some degree.
Let’s dive into how we can accomplish this.
While You’re Here, Go There Now
The trick to optimizing calls to action is to present the action at the precise moment when your website visitor is most interested in taking the next step.
If a user is met with a call to action before any information, do you think they are going to click on it?
There has to be compelling content preceding the link, as well as an accurate description of the landing page.
If the landing page isn’t what a user expected, every time you present another opportunity to leave the page, your user may not trust that you can help them solve their problem.
The call to action is clearly labeled in the example below.
Even better, it is obvious designers understand their customers’ fears over money, ease of use, customer confidence, and the use of color.
First Date Links
When your webpage visitor is ready to take action, they must feel confident that the link invitation is worthwhile, credible, and constructive.
When you present a new product offering, nothing should prevent your visitor from immediately seeing what it is.
We may begin by being sly, especially if we want something. I call these “First Date Links.”
 Screenshot by author, June 2022
Screenshot by author, June 2022The screenshot above is taken from an ecommerce website. What you see here is the entire top half of the homepage.
There is no text. There are no product images.
First-time visitors would need to know in advance what the company is selling.
With this website, first-time visitors are required to scroll down, wait for the gigantic images to load, and scan minimal text to gain a better understanding of the brand and its products.
The fun part of this “First Date Links” example is knowing that this particular brand runs this special or something similar to it every single day.
There is no incentive to “shop now” for regular customers and first-time visitors have no idea where that “shop now” button is taking them.
They’ve been presented with this link that will likely overwhelm them with choice and decision paralysis – and most likely leave the site.
Try adding specific promotions for your loyal customers, or even first-time customers, into your marketing strategy.
By creating specific promotions segmented by customer type, you’re showing that you understand what they’re searching for.
Trust, credibility, and being forthcoming with your story add spice to calls to action on websites and real-life too.
Scarecrow Links
If you have watched the original film, “The Wizard of Oz,” you will understand why I refer to these calls to action as “Scarecrow Links.”
These are calls to action that provide many choices, usually with vague labels and often to the same destination.
In the film, when Dorothy is traveling the Yellow Brick Road to find Oz, she comes upon the Scarecrow and asks for directions.
Dorothy: Now which way do we go?
Scarecrow: Pardon me. That way is a very nice way… [pointing]
Dorothy: Who said that?
[Toto barks at the Scarecrow]
Dorothy: Don’t be silly, Toto. Scarecrows don’t talk!
Scarecrow: It’s pleasant down that way too! [pointing in another direction]
Dorothy: That’s funny. Wasn’t he pointing the other way?
Scarecrow: Of course, people do go both ways [pointing in both directions]. That’s the trouble. I can’t make up my mind. I haven’t got a brain. Only straw.
Sometimes, calls to action are placed within webpage content at a moment when we really don’t want choices. We just want to be directed to that cool thing you just showed us.
In the example below, the top CTA is the best option because the destination is clearly defined and is the desired user task.
 Screenshot by author, June 2022
Screenshot by author, June 2022If the company wants customers to learn more about curvy jeans, they can provide this information on the landing page that presents sorting options when they click to shop all the curvy jeans.
The smaller link to details would make more sense if it explained what the details are about.
Is it a size chart? Pricing?
What does that link do for us that “Learn more” doesn’t offer?
What does the user really want to do here after they have been shown images of curvy jeans?
Link Optimization Is More Than A Label
This next example is a mixture of a button, text sentence, and text sentence with a clickable icon overlaying a large header image.
If you were to watch someone using your website during a live session, you would most likely watch them mouse over the button, the text, and the text with the icon to see which one is going to go somewhere they want to go.
For this example, the “Learn more” button label provides no information about what we are going to learn.
It is the most visible CTA and the eyes of the person in the image are facing the button, which is a designer trick because studies show we look to see what the face is looking at.
How can we optimize the CTA for this page?
First, remove the “Learn More” button. We are going to give it an upgrade.
The text below the image, in tiny font size, is not linked. It asks a question, but the user must look for where to get the answer.
It also asks a question that may not be as important or interesting as the one following it. I would remove the entire “Want to get to know us better” sentence.
The more compelling story is why.
The button can be larger and placed in line with the model’s eye gaze. The button label is the invitation to “See why we do what we do” and link that to their story.
Not only does this narrow the choice to one link for one lead task, but it is easier for screen reader software to announce the link and direct visitors listening to the page.

Links with labels such as “Learn more,” “Read more,” “Shop now,” “Submit,” “Click here,” “Download,” and “Continue” are common.
However, these links are probably less likely to be clicked on than a more specific, inviting link.
Don’t be afraid to experiment to optimize calls to action by inviting the action. Don’t be afraid to tell the user what you want them to do by clicking that link.
If anything, you’re guiding them on their purchase decision journey.
Now, sometimes we may get a little too enthusiastic with our link text.
 Screenshot by author, June 2022
Screenshot by author, June 2022Every Call To Action Is A Risk
Remember that when providing a call to action, it must be placed at the moment when you inspired your reader to leave their train of thought.
Every call to action is a risk. At the minimum, your link should:
- Have a clear label with the exact destination.
- Be easy to see and read.
- Be compelling to the person.
- Present itself at the exact moment when it is most useful.
- Not have competition (other links) nearby.
- Navigate to the desired task that will provide a benefit to your user.
As humans, our attention span is already short.
Each time a call to action takes them forward, they may have forgotten where they just were.
It is important to support tasks with well-organized information architecture and navigation that provides signals for a sense of place.
Calls to action are sometimes annoying interruptions.
What additional incredibly fascinating information is hiding behind “Learn more” that is so compelling that you have interrupted their thought process?
It better be worth it.
Conclusion
We have a small window of time to catch a user’s attention.
Using generic language like “Click Here” or “Learn More” won’t cut it anymore. When creating call-to-actions for a user, try to reiterate what exactly you want them to do.
Don’t insert CTA links for the sake of having them or taking up space.
Rethink your link strategy by viewing it from a user’s point of view: Is there more than one link option? Are they both needed? Are they clear enough for a user to take action?
Furthermore, your content leading to that call-to-action should be enticing enough for them to want to take action.
Featured Image: Motortion Films/Shutterstock
In-post image #4 created by author, June 2022
SEO
Google Limits News Links In California Over Proposed ‘Link Tax’ Law

Google announced that it plans to reduce access to California news websites for a portion of users in the state.
The decision comes as Google prepares for the potential passage of the California Journalism Preservation Act (CJPA), a bill requiring online platforms like Google to pay news publishers for linking to their content.
What Is The California Journalism Preservation Act?
The CJPA, introduced in the California State Legislature, aims to support local journalism by creating what Google refers to as a “link tax.”
If passed, the Act would force companies like Google to pay media outlets when sending readers to news articles.
However, Google believes this approach needs to be revised and could harm rather than help the news industry.
Jaffer Zaidi, Google’s VP of Global News Partnerships, stated in a blog post:
“It would favor media conglomerates and hedge funds—who’ve been lobbying for this bill—and could use funds from CJPA to continue to buy up local California newspapers, strip them of journalists, and create more ghost papers that operate with a skeleton crew to produce only low-cost, and often low-quality, content.”
Google’s Response
To assess the potential impact of the CJPA on its services, Google is running a test with a percentage of California users.
During this test, Google will remove links to California news websites that the proposed legislation could cover.
Zaidi states:
“To prepare for possible CJPA implications, we are beginning a short-term test for a small percentage of California users. The testing process involves removing links to California news websites, potentially covered by CJPA, to measure the impact of the legislation on our product experience.”
Google Claims Only 2% of Search Queries Are News-Related
Zaidi highlighted peoples’ changing news consumption habits and its effect on Google search queries (emphasis mine):
“It’s well known that people are getting news from sources like short-form videos, topical newsletters, social media, and curated podcasts, and many are avoiding the news entirely. In line with those trends, just 2% of queries on Google Search are news-related.”
Despite the low percentage of news queries, Google wants to continue helping news publishers gain visibility on its platforms.
However, the “CJPA as currently constructed would end these investments,” Zaidi says.
A Call For A Different Approach
In its current form, Google maintains that the CJPA undermines news in California and could leave all parties worse off.
The company urges lawmakers to consider alternative approaches supporting the news industry without harming smaller local outlets.
Google argues that, over the past two decades, it’s done plenty to help news publishers innovate:
“We’ve rolled out Google News Showcase, which operates in 26 countries, including the U.S., and has more than 2,500 participating publications. Through the Google News Initiative we’ve partnered with more than 7,000 news publishers around the world, including 200 news organizations and 6,000 journalists in California alone.”
Zaidi suggested that a healthy news industry in California requires support from the state government and a broad base of private companies.
As the legislative process continues, Google is willing to cooperate with California publishers and lawmakers to explore alternative paths that would allow it to continue linking to news.
Featured Image:Ismael Juan/Shutterstock
SEO
The Best of Ahrefs’ Digest: March 2024

If you’re not one of our 280,000 subscribers, you’ve missed out on some great reads!
Here’s a quick summary of my personal favorites from the last month:
Best of March 2024
How 16 Companies are Dominating the World’s Google Search Results
Author: Glen Allsopp
tl;dr
Glen’s research reveals that just 16 companies representing 588 brands get 3.5 billion (yes, billion!) monthly clicks from Google.
My takeaway
Glen pointed out some really actionable ideas in this report, such as the fact that many of the brands dominating search are adding mini-author bios.


This idea makes so much sense in terms of both UX and E-E-A-T. I’ve already pitched it to the team and we’re going to implement it on our blog.
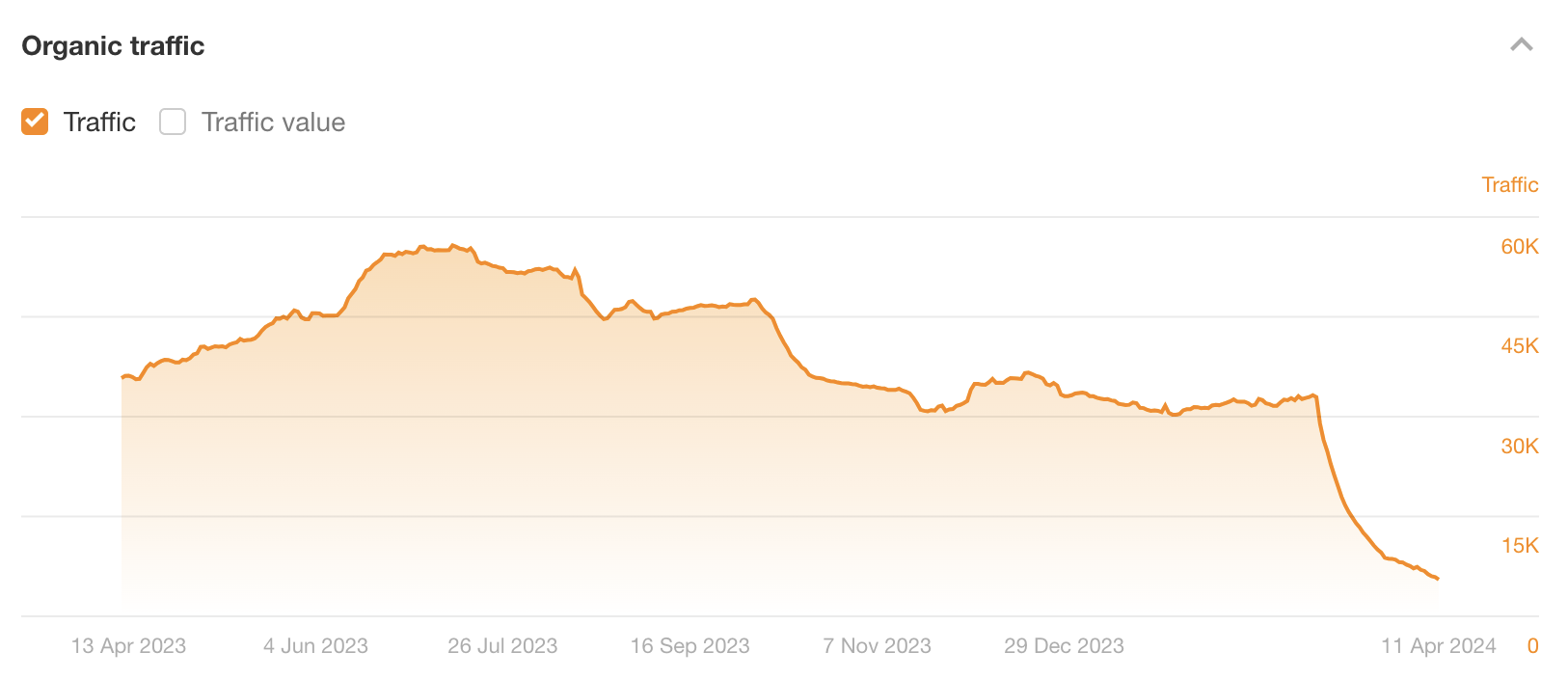
How Google is Killing Independent Sites Like Ours
Authors: Gisele Navarro, Danny Ashton
tl;dr
Big publications have gotten into the affiliate game, publishing “best of” lists about everything under the sun. And despite often not testing products thoroughly, they’re dominating Google rankings. The result, Gisele and Danny argue, is that genuine review sites suffer and Google is fast losing content diversity.
My takeaway
I have a lot of sympathy for independent sites. Some of them are trying their best, but unfortunately, they’re lumped in with thousands of others who are more than happy to spam.


I know it’s hard to hear, but the truth is Google benefits more from having big sites in the SERPs than from having diversity. That’s because results from big brands are likely what users actually want. By and large, people would rather shop at Walmart or ALDI than at a local store or farmer’s market.
That said, I agree with most people that Forbes (with its dubious contributor model contributing to scams and poor journalism) should not be rewarded so handsomely.
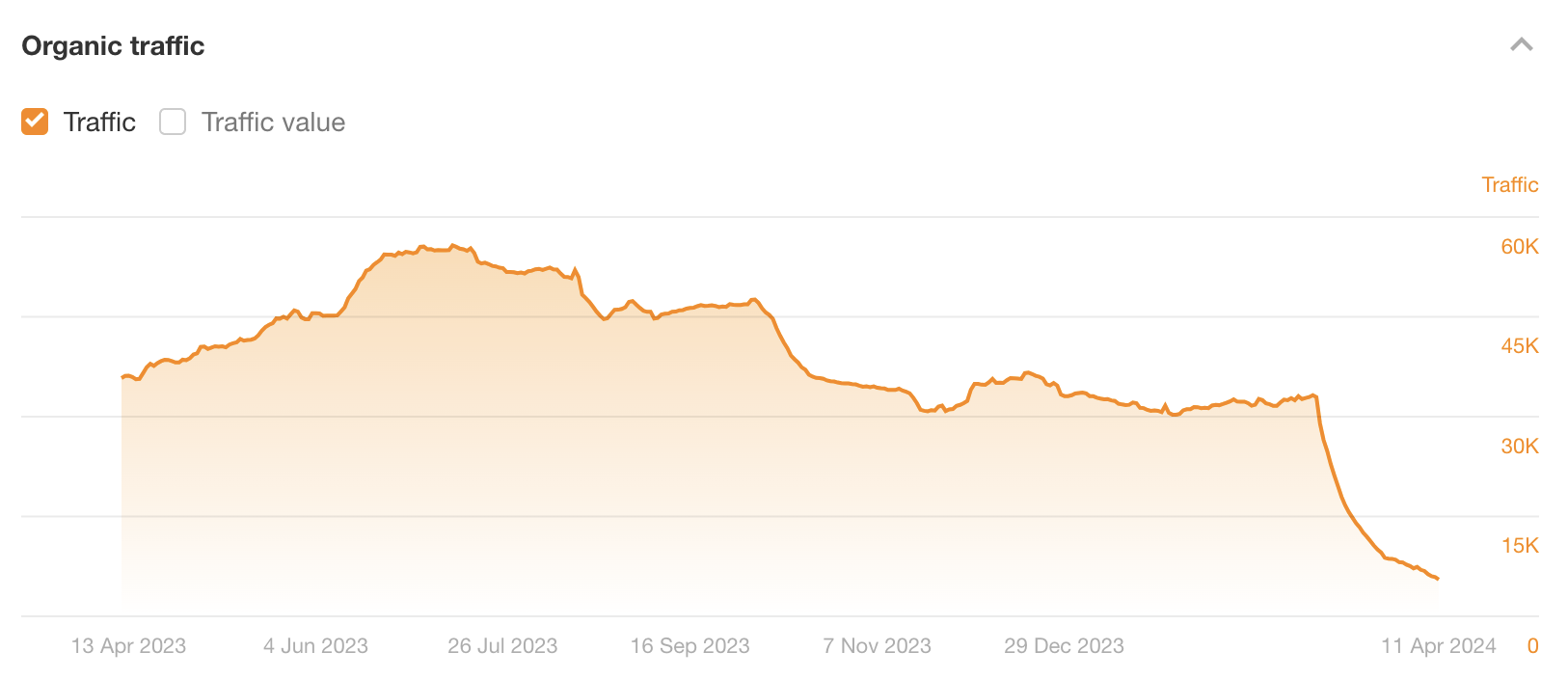
The Discussion Forums Dominating 10,000 Product Review Search Results
Author: Glen Allsopp
Tl;dr
Glen analyzed 10,000 “product review” keywords and found that:
- The ‘Discussions and forums’ SERP feature was present in 7,702 of them (77%).
- Reddit was present in 97.5% of those.
- 51% of Reddit’s top-ranking threads currently have spam as a top comment.
My takeaway
After Google’s heavy promotion of Reddit from last year’s Core Update, to no one’s surprise, unscrupulous SEOs and marketers have already started spamming Reddit. And as you may know, Reddit’s moderation is done by volunteers, and obviously, they can’t keep up.
I’m not sure how this second-order effect completely escaped the smart minds at Google, but from the outside, it feels like Google has capitulated to some extent.


I’m not one to make predictions and I have no idea what will happen next, but I agree with Glen: Google’s results are the worst I’ve seen them. We can only hope Google sorts itself out.
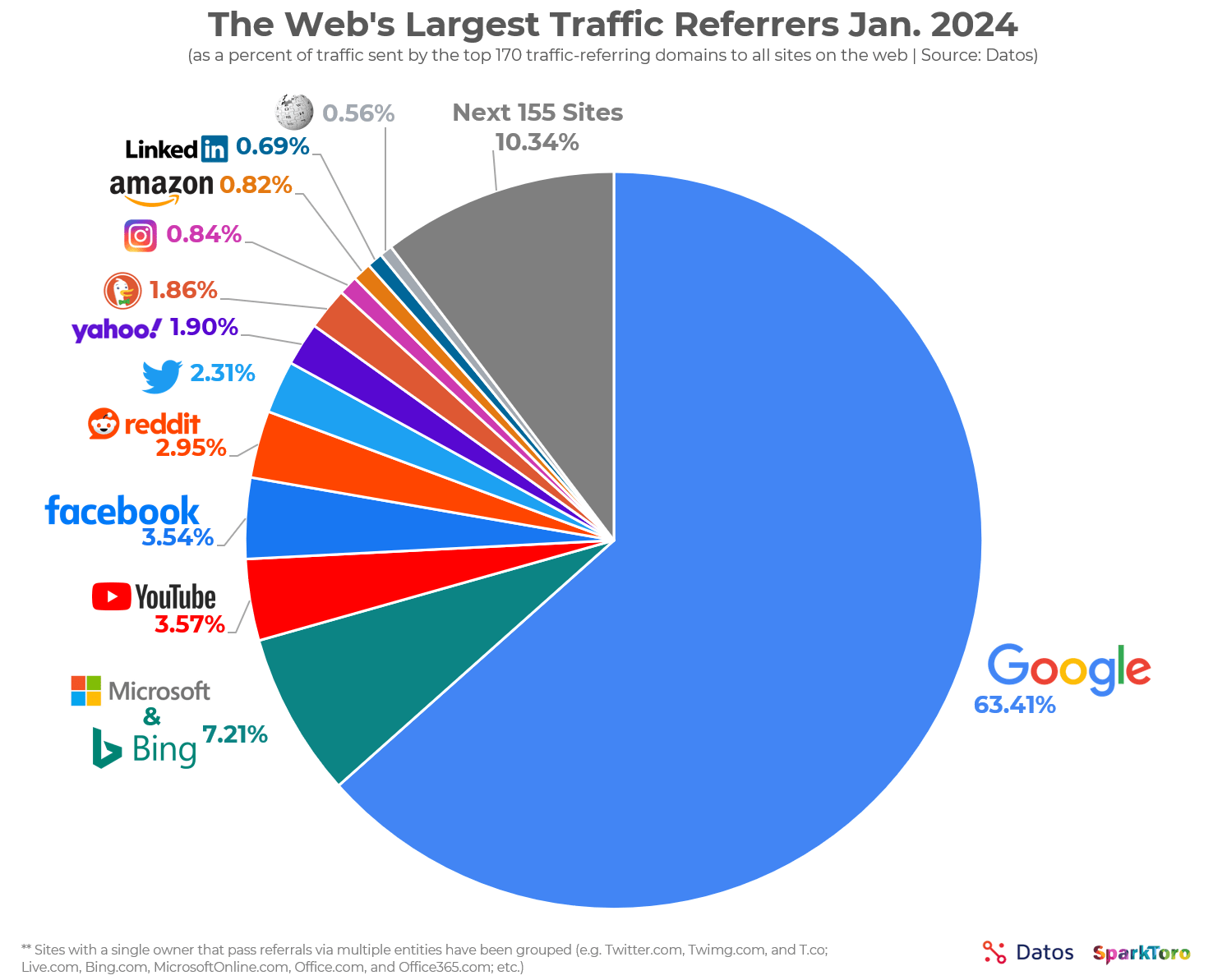
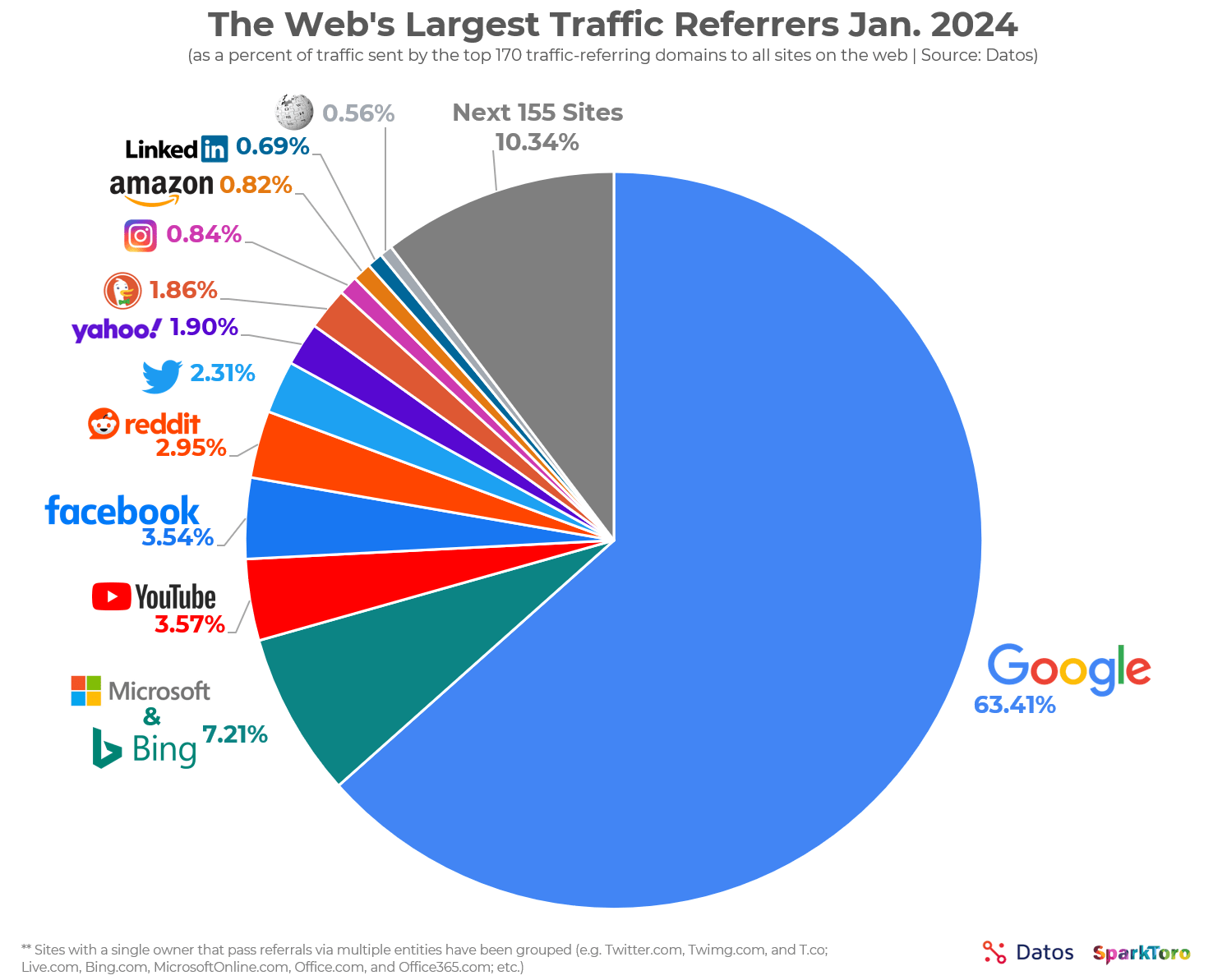
Who Sends Traffic on the Web and How Much? New Research from Datos & SparkToro
Author: Rand Fishkin
tl;dr
63.41% of all U.S. web traffic referrals from the top 170 sites are initiated on Google.com.


My takeaway
Despite all of our complaints, Google is still the main platform to acquire traffic from. That’s why we all want Google to sort itself out and do well.
But it would also be a mistake to look at this post and think Google is the only channel you should drive traffic from. As Rand’s later blog post clarifies, “be careful not to ascribe attribution or credit to Google when other investments drove the real value.”
I think many affiliate marketers learned this lesson well from the past few Core Updates: Relying on one single channel to drive all of your traffic is not a good idea. You should be using other platforms to build brand awareness, interest, and demand.
Want more?
Each week, our team handpicks the best SEO and marketing content from around the web for our newsletter. Sign up to get them directly in your inbox.
SEO
Google Unplugs “Notes on Search” Experiment

Google is shutting down it’s Google Notes Search Labs experiment that allowed users to see and leave notes on Google’s search results and many in the search community aren’t too surprised.
Google Search Notes
Availability of the feature was limited to Android and Apple devices and there was never a clearly defined practical purpose or usefulness of the Notes experiment. Search marketers reaction throughout has consistently been that would become a spam-magnet.
The Search Labs page for the experiment touts it as mode of self-expression, to help other users and as a way for users to collect their own notes within their Google profiles.
The official Notes page in Search Labs has a simple notice:
Notes on Search Ends May 2024
That’s it.
Screenshot Of Notice
Reaction From Search Community
Kevin Indig tweeted his thoughts that anything Google makes with a user generated content aspect was doomed to attract spam.
He tweeted:
“I’m gonna assume Google retires notes because of spam.
It’s crazy how spammy the web has become. Google can’t launch anything UGC without being bombarded.”
Cindy Krum (@Suzzicks) tweeted that it was author Purna Virji (LinkedIn profile) who predicted that it would be shut down once Google received enough data.
She shared:
“It was actually @purnavirji who predicted it when we were at @BarbadosSeo – while I was talking. Everyone agreed that it would be spammed, but she said it would just be a test to collect a certain type of information until they got what they needed, and then it would be retired.”
Purna herself responded with a tweet:
“My personal (non-employer) opinion is that everyone wants all the UGC to train the AI models. Eg Reddit deal also could potentially help with that.”
Google’s Notes for Search seemed destined to never take off, it was met with skepticism and a shrug when it came out and nobody’s really mourning that it’s on the way out, either.
Featured Image by Shutterstock/Jamesbin
-

 PPC5 days ago
PPC5 days agoHow 6 SEO Experts Are Navigating Google Update Chaos
-

 SEO7 days ago
SEO7 days agoMeta Plans A Less Punitive AI-Generated Content Policy
-
SEARCHENGINES7 days ago
Daily Search Forum Recap: April 5, 2024
-

 MARKETING6 days ago
MARKETING6 days ago12 Facebook Ad Metrics Worth Your Attention
-

 WORDPRESS3 days ago
WORDPRESS3 days ago10 WordPress Influencers to Follow in 2024 – WordPress.com News
-

 MARKETING4 days ago
MARKETING4 days ago60 Remote Work Stats to Know in 2024
-

 SEO5 days ago
SEO5 days agoGoogle Explains How It Chooses Canonical Webpages
-

 SEARCHENGINES5 days ago
SEARCHENGINES5 days agoBing Search Testing Removing Cache Link From Search Results















You must be logged in to post a comment Login