SEO
Contact Us Page Examples: 44 Designs For Inspiration

A Contact Us page is essential to building a brand’s website as it allows visitors to contact you easily without leaving their browser.
They also give you the opportunity to capture leads and improve customer service.
Generally, visitors can also leave feedback or ask questions through these channels. You’ll receive valuable information about your customers’ preferences and expectations if done correctly.
This article will explain what you need to know to create a compelling Contact Us page and over 40 examples for inspiration.
Essential Elements Of A Great Contact Us Page
The essential elements of an excellent Contact Us page include a clear call to action, easy navigation, and a message that resonates with visitors.
Keep these things in mind when designing a Contact Us page: Don’t overload visitors with too much information, use readable text, and create a landing page that converts.
A well-designed contact page should include several elements, such as a phone number, email address, and social media links.
In addition, a Contact Us page must be easily visible on your navigation bar. It can be frustrating for a consumer to hunt through a website to find out how to contact a company.
Inspiring Contact Us Page Examples
There’s a lot we can learn from small and large brands alike. So, here are examples of effective Contact Us pages from various industries.
1. Search Engine Journal
We couldn’t start the list without talking about our Contact Us page. As we’ll note in other Contact Us pages, we begin with an engaging heading, “Have questions? Shoot us an Email.”
And then simplify the page with easy buttons that adjust the topic for the contact form on the page.
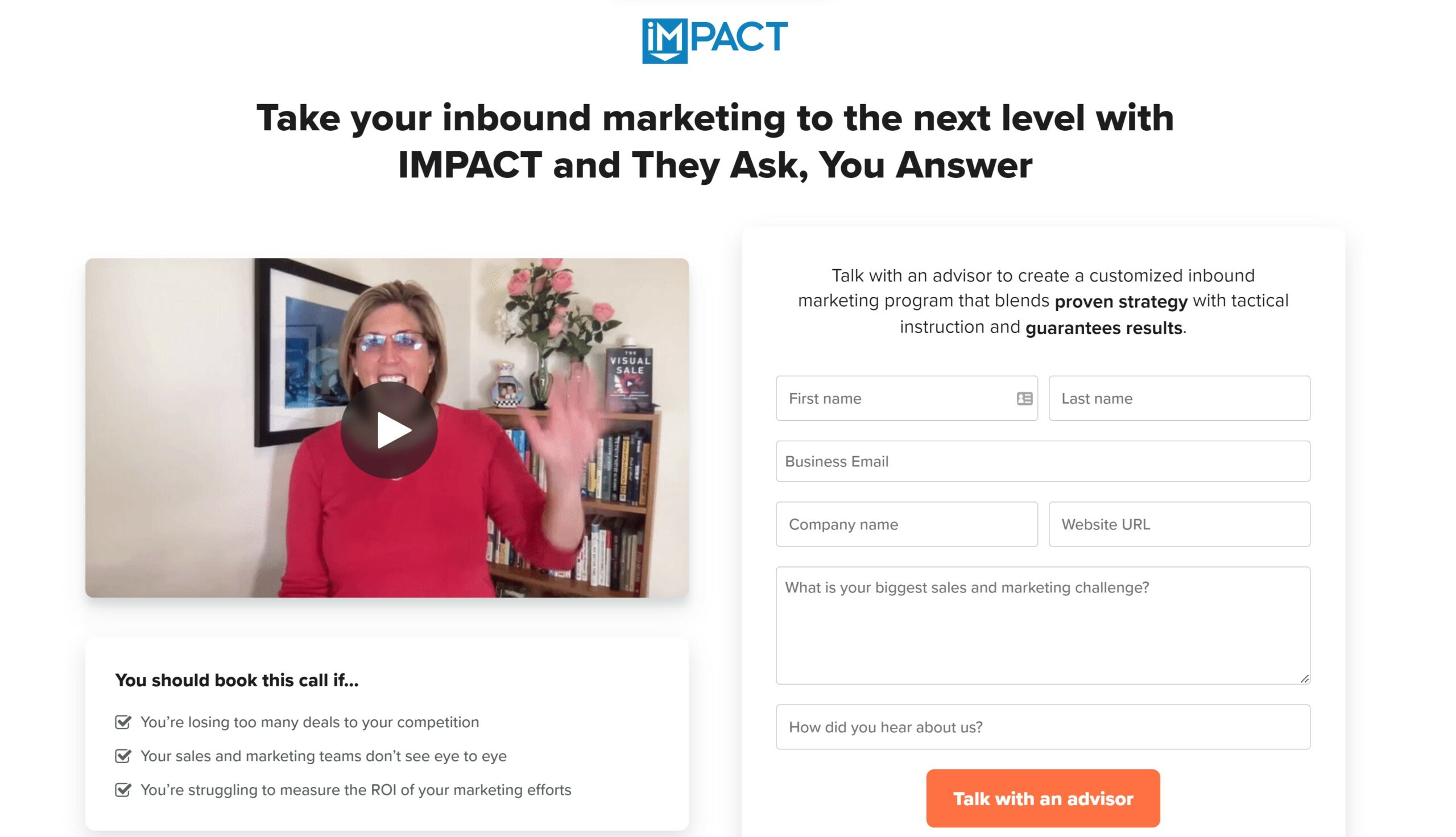
2. IMPACT
This Contact Us page from IMPACT is unique since it includes a video with a personal and helpful message with a clear CTA written out under the video.
They also have a standard but useful contact form for customers to contact them.
 Screenshot from impactplus.com, August 2022
Screenshot from impactplus.com, August 20223. Asana
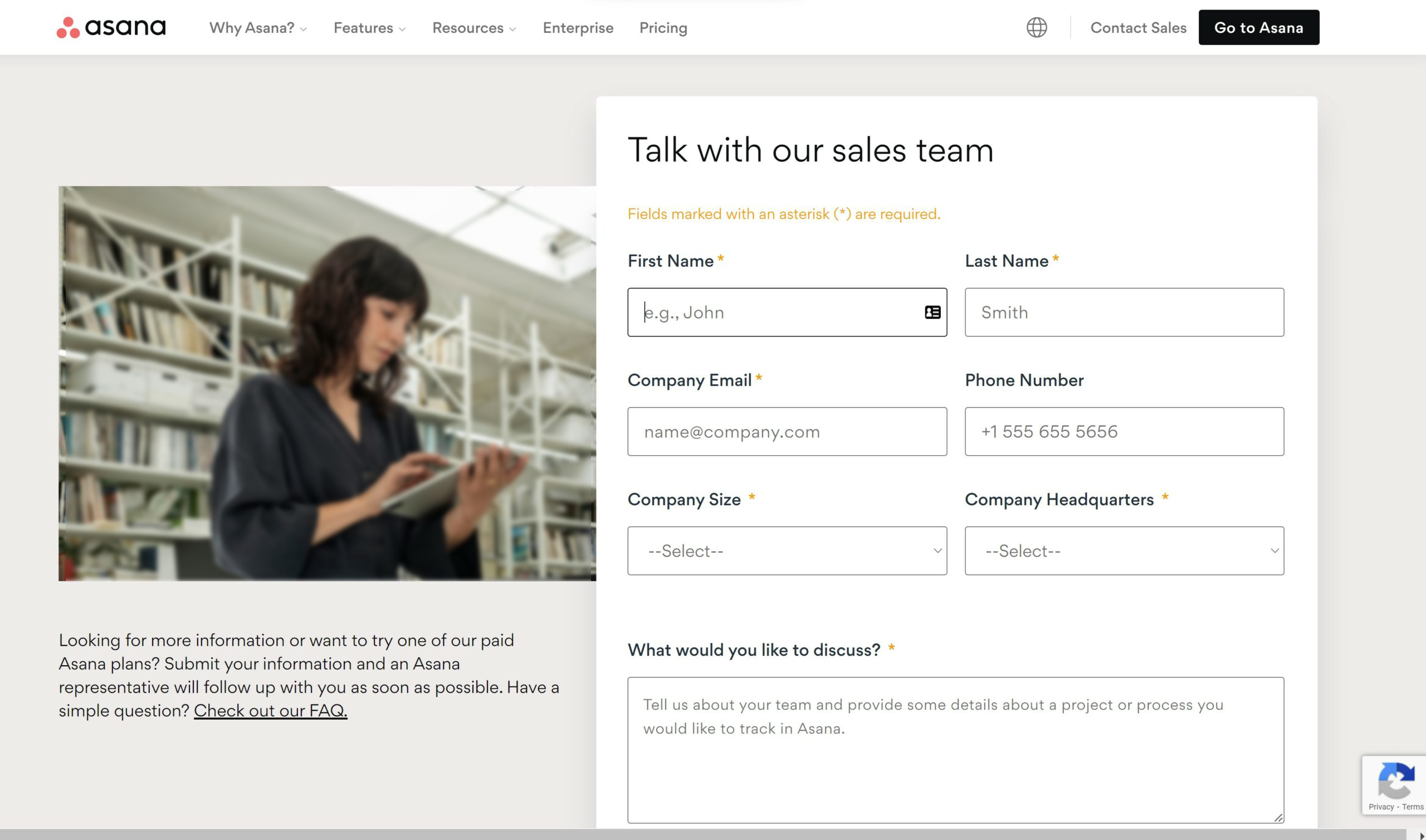
Asana has a visually appealing and simple form, so you can get the answers to any questions you may have and mention their FAQ page to find further information on your own.
 Screenshot from asana.com, August 2022
Screenshot from asana.com, August 20224. Netflix
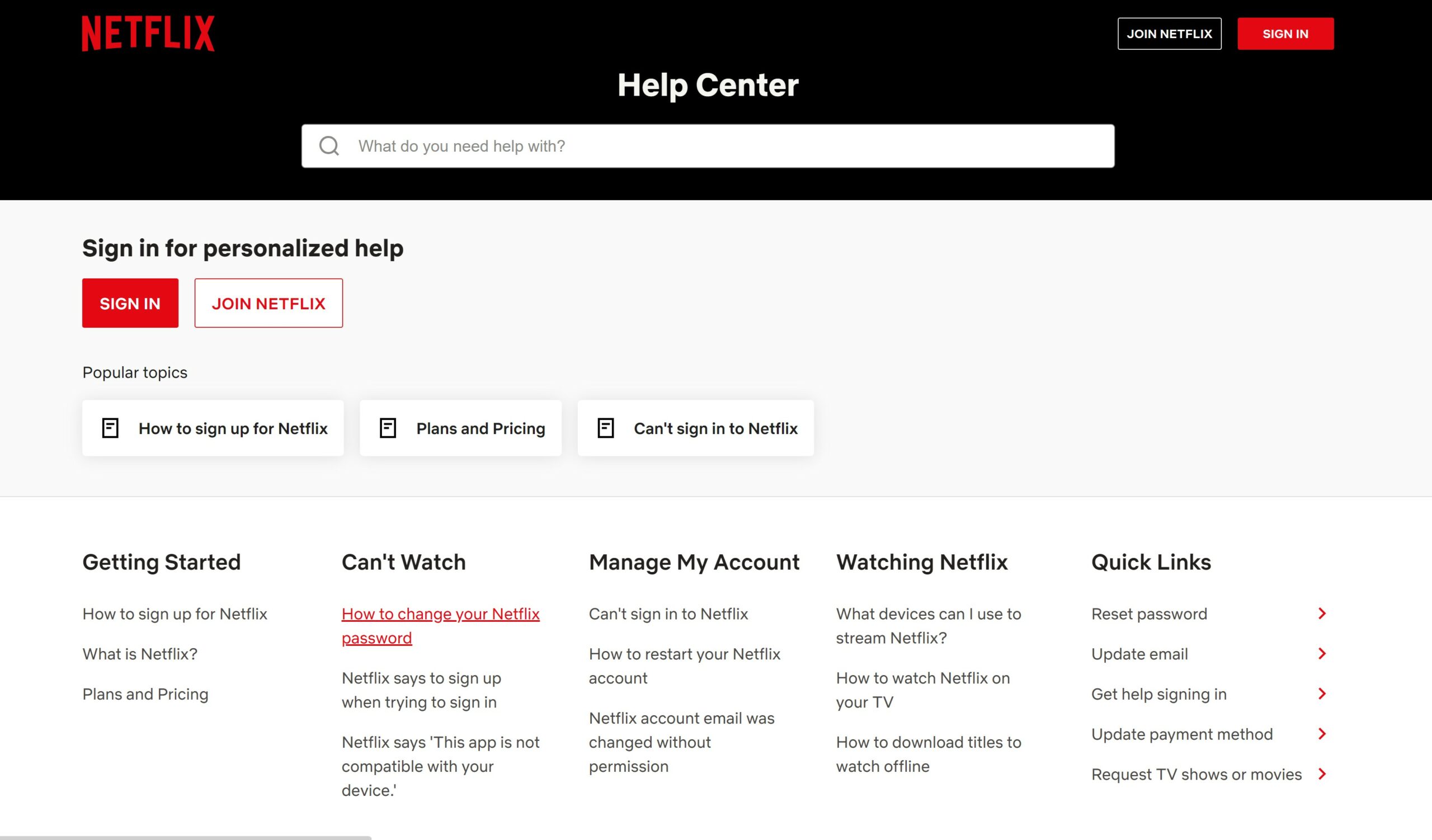
If you already have an account and are signed in, Netflix personalizes its Contact Us page by greeting the user at the beginning with their name, like “Hi, Samantha.”
And then, they provide recommendations of what answers you might be looking for, as well as top categories and topics.
They also have buttons for a live chat and a phone number that gives you a personal code so the customer service representative can easily pull up your account.
Netflix is an excellent example of personalized customer service.
 Screenshot from netflix.com, August 2022
Screenshot from netflix.com, August 20225. Peloton
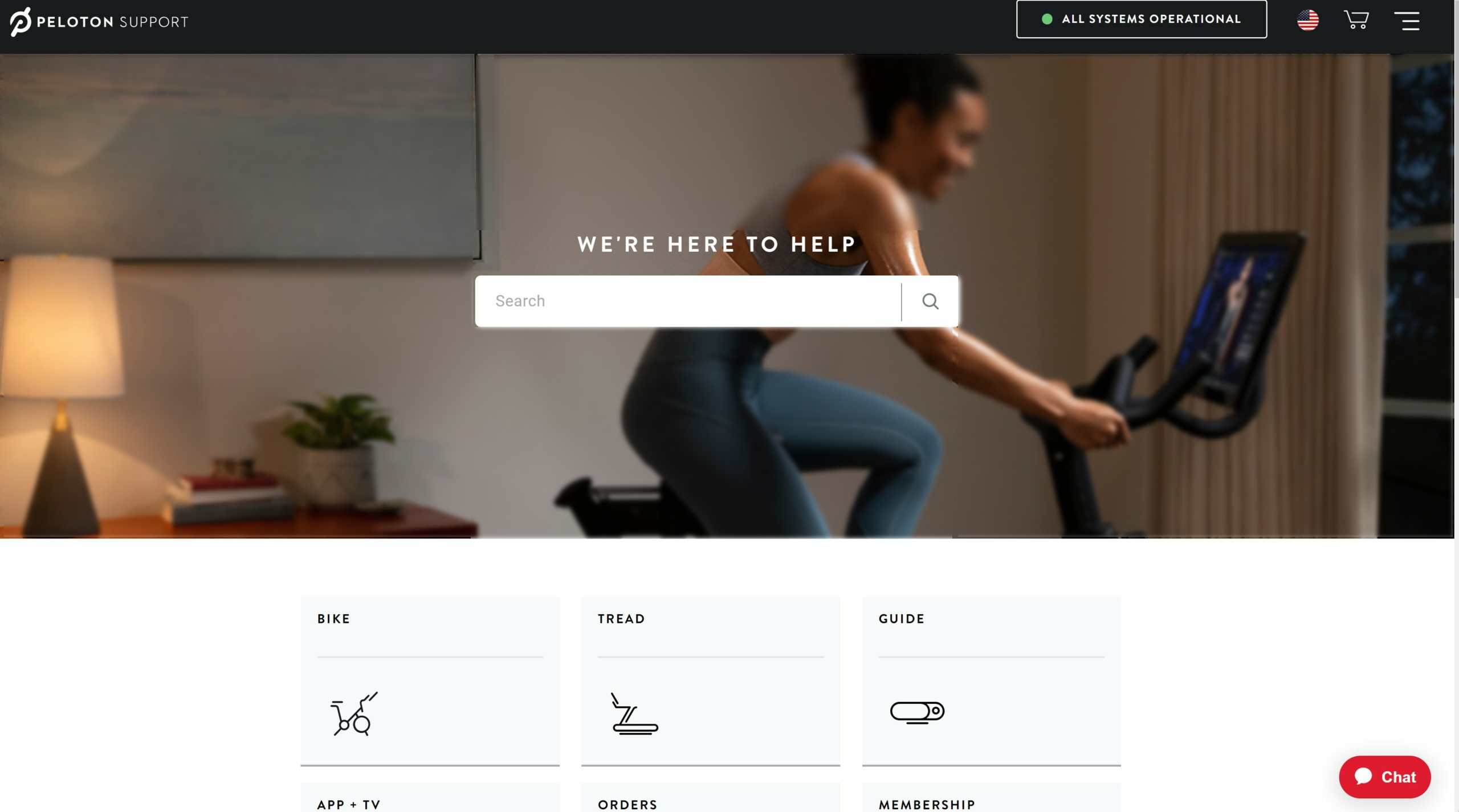
The combination of images and text on their Contact Us page is helpful, direct, and organized.
For example, you have two routes you can take: “Need help with your hardware or order?” or “Have questions before making a purchase?”.
And each has a button connecting you to the correct department.
 Screenshot from onepeloton.com, August 2022
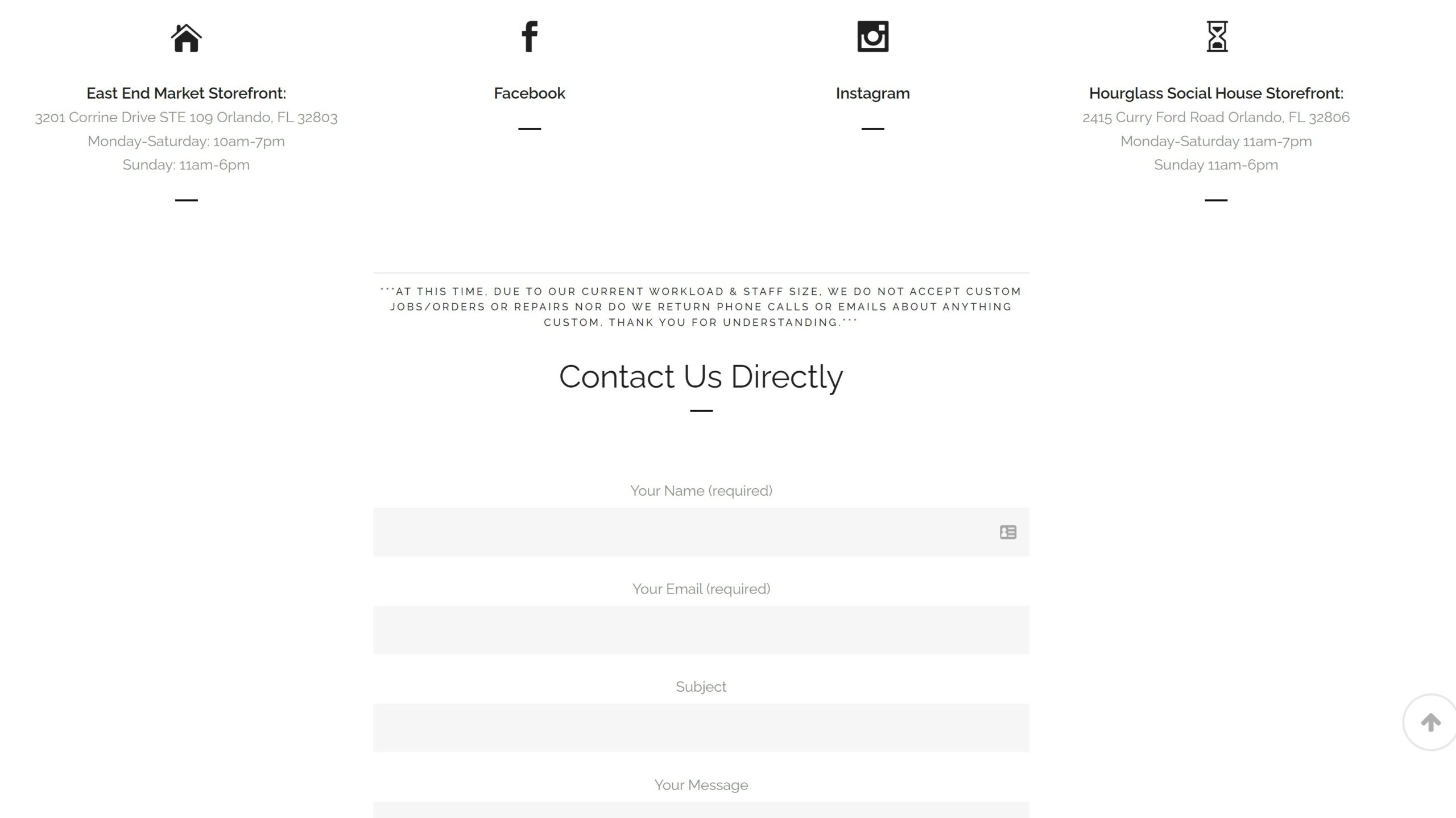
Screenshot from onepeloton.com, August 20226. Freehand Goods
This is an example of a small business doing it right. They have an easy form to fill out if you have any questions.
And all the contact points where people can find them are clearly listed: their address with the hours, a map, and clickable icons for their Facebook and Instagram accounts.
 Screenshot from freehandgoods.com, August 2022
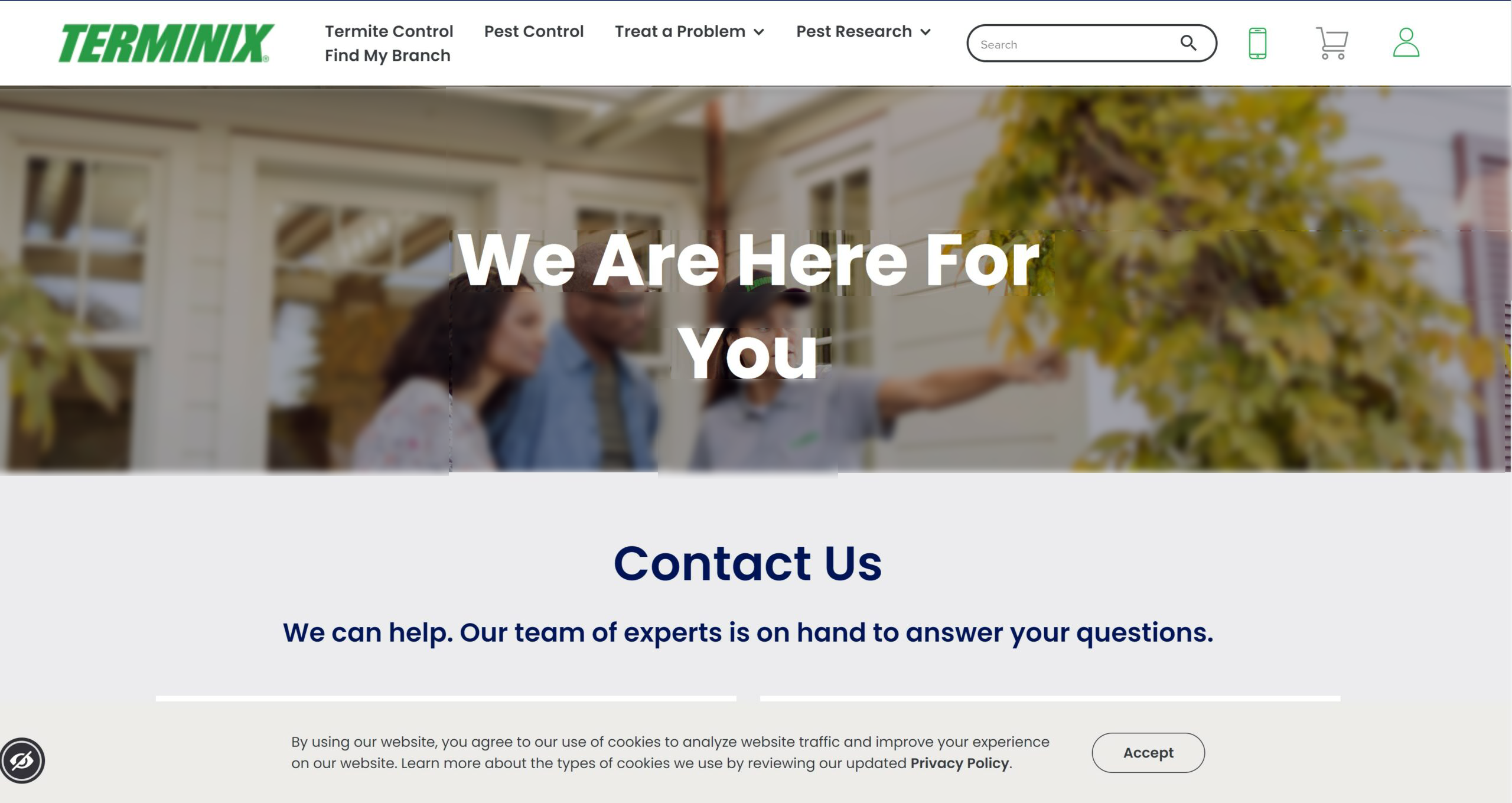
Screenshot from freehandgoods.com, August 20227. Terminix
This excellent multidimensional Contact Us page begins with a statement to build trust and empathy. And they provide four options for people to get in touch with them.
This company’s Contact Us page covers all their bases.
 Screenshot from terminix.com, August 2022
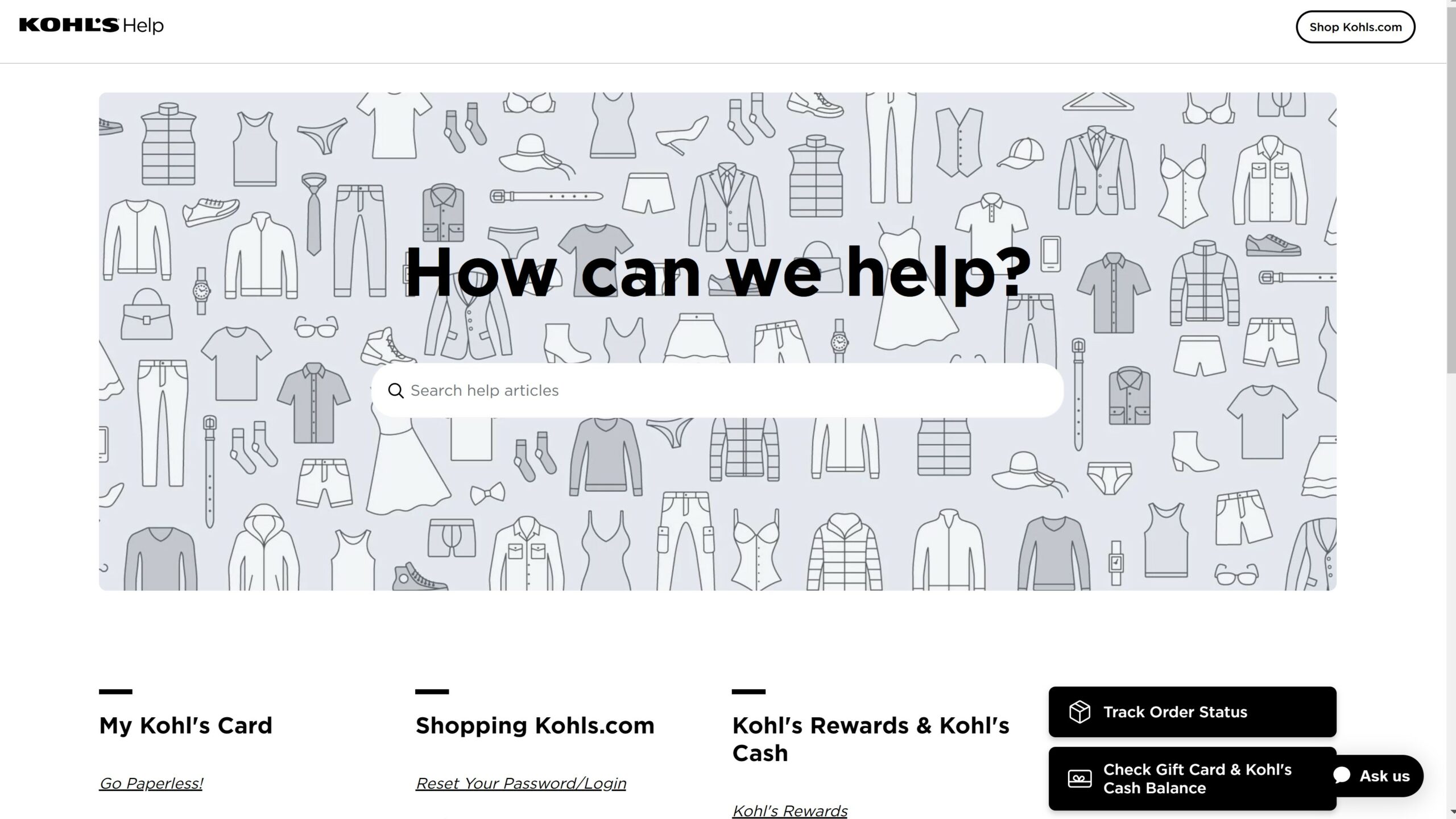
Screenshot from terminix.com, August 20228. Kohl’s
Kohls’s has a unique interpretation of a Contact Us page where people can search for a specific question or find a frequently asked one from a category. But it highlights the search bar with the “How can we help” question.
They also have a live chat button that can direct you to a human representative, so you don’t have to wait on a phone call, and it gives you updates on where you are in the queue.
There is also a Track Order Status button for customers to get updates on their orders.
 Screenshot from kohls.com, August 2022
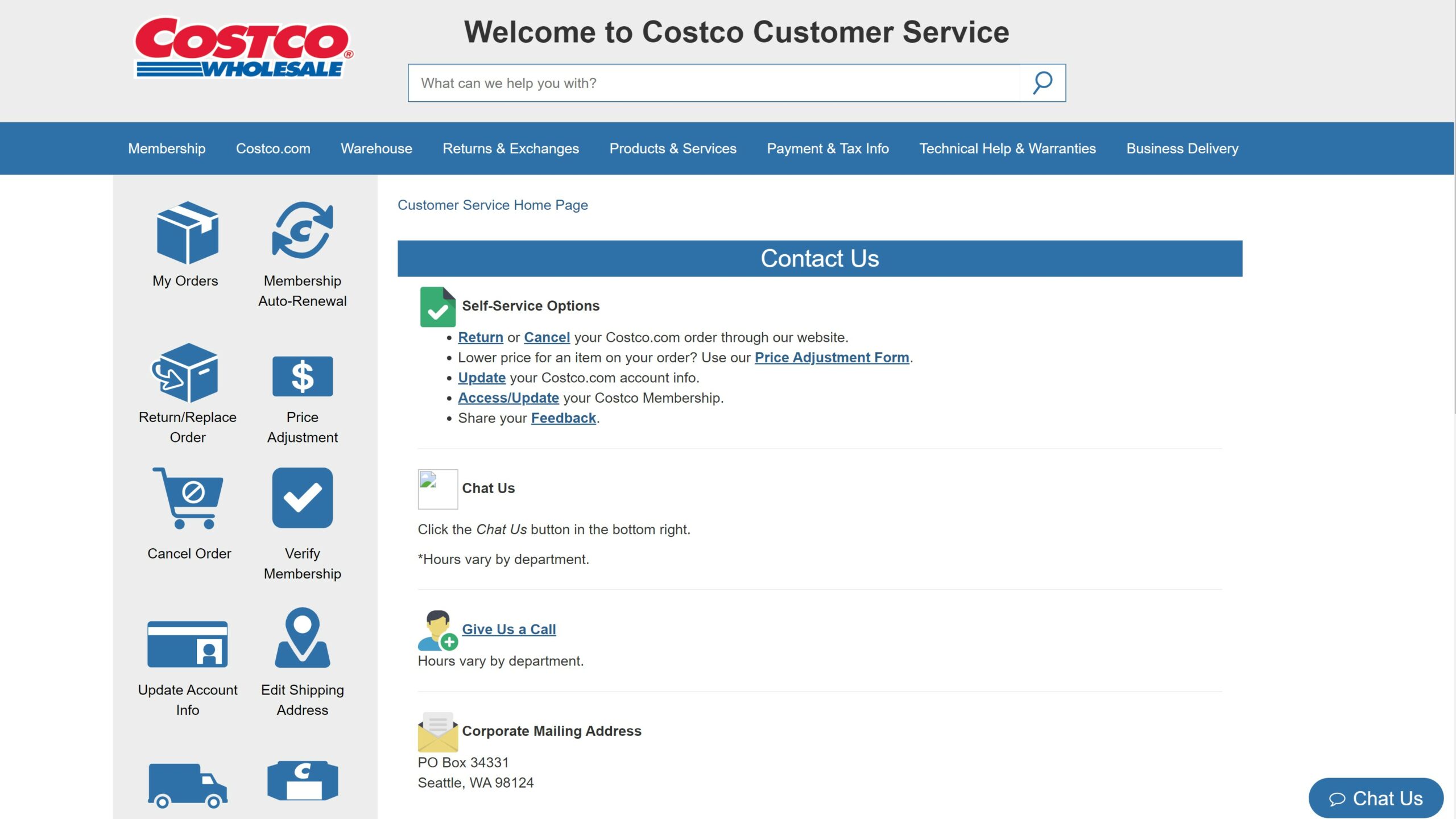
Screenshot from kohls.com, August 20229. Costco
Costco maximizes its use of buttons to direct customers to top inquiries, such as the Order page and Membership Auto-Renewal.
They also list their quick self-service options and a directory so you can get connected with the right department.
 Screenshot from costco.com, August 2022
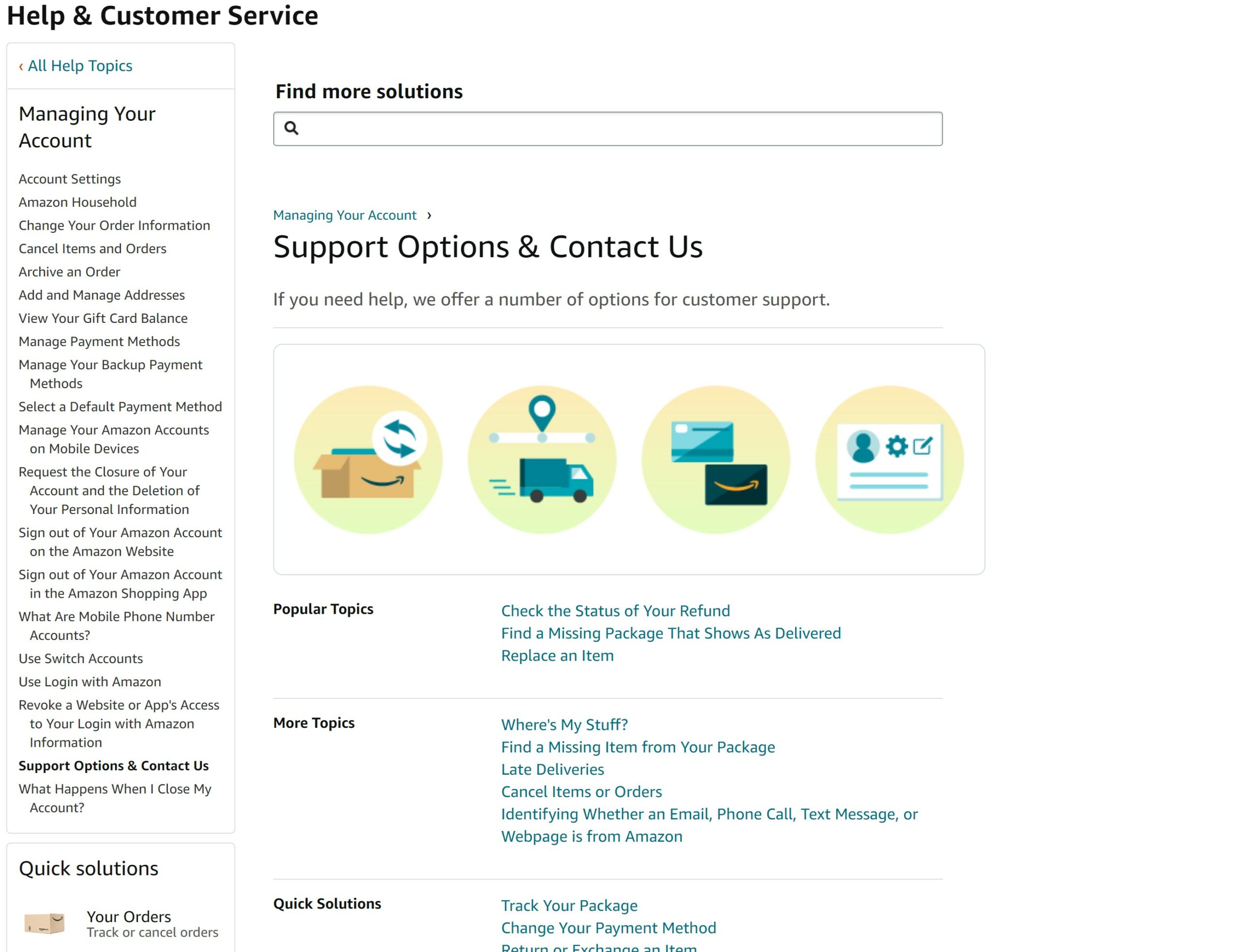
Screenshot from costco.com, August 202210. Amazon
Amazon also utilizes buttons under their Quick Solutions sections so customers can problem-solve quickly without having to wait on the phone.
 Screenshot from amazon.com, August 2022
Screenshot from amazon.com, August 202211. Spotify
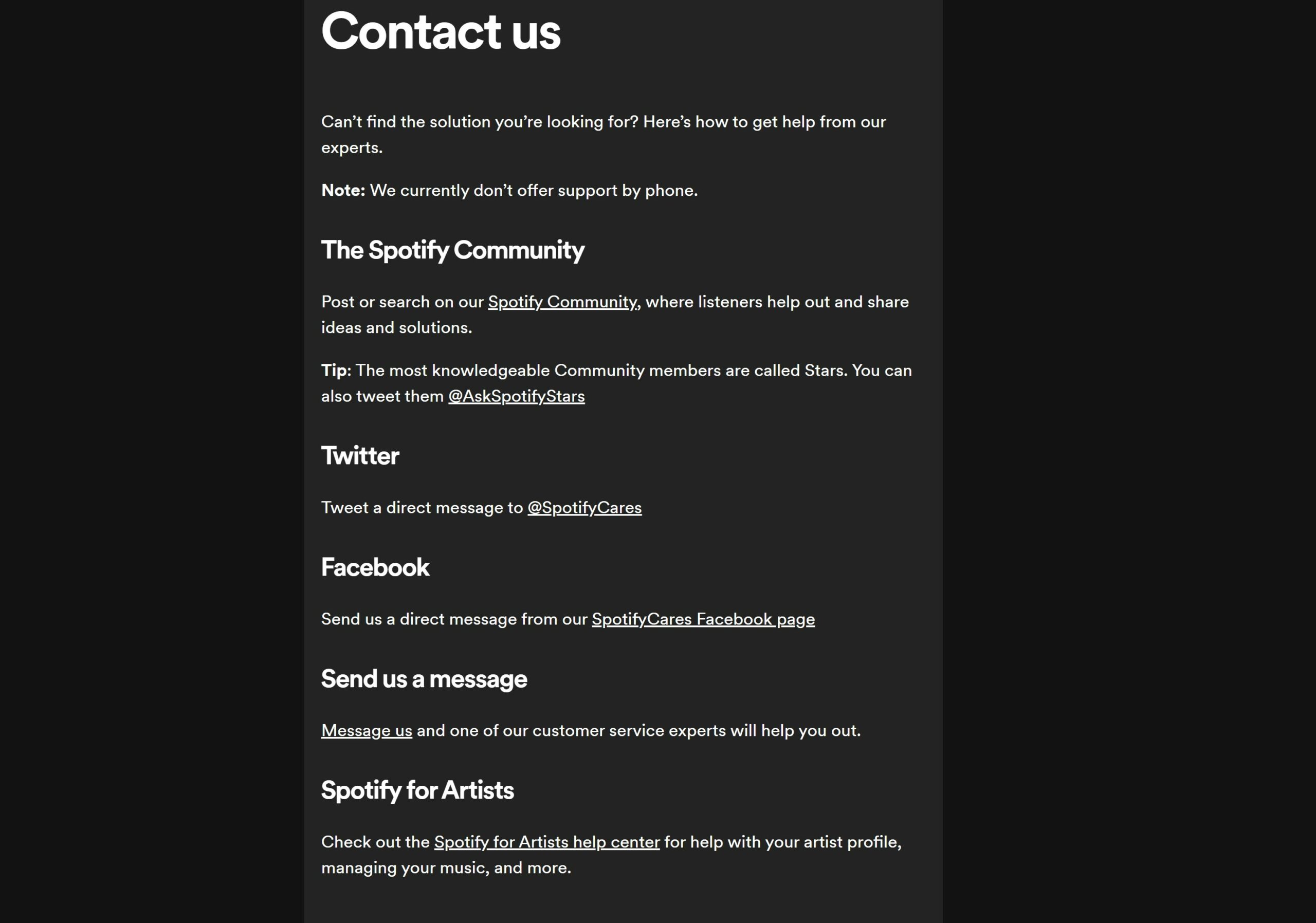
If your brand doesn’t have a phone number to contact customer support, Spotify offers a solution.
They offer a form for users to contact them and have a shout-out to Tweet them if you’re running into problems with Spotify.
They also have a Help Site and Spotify Community section where users can find answers to their questions.
 Screenshot from spotify.com, August 2022
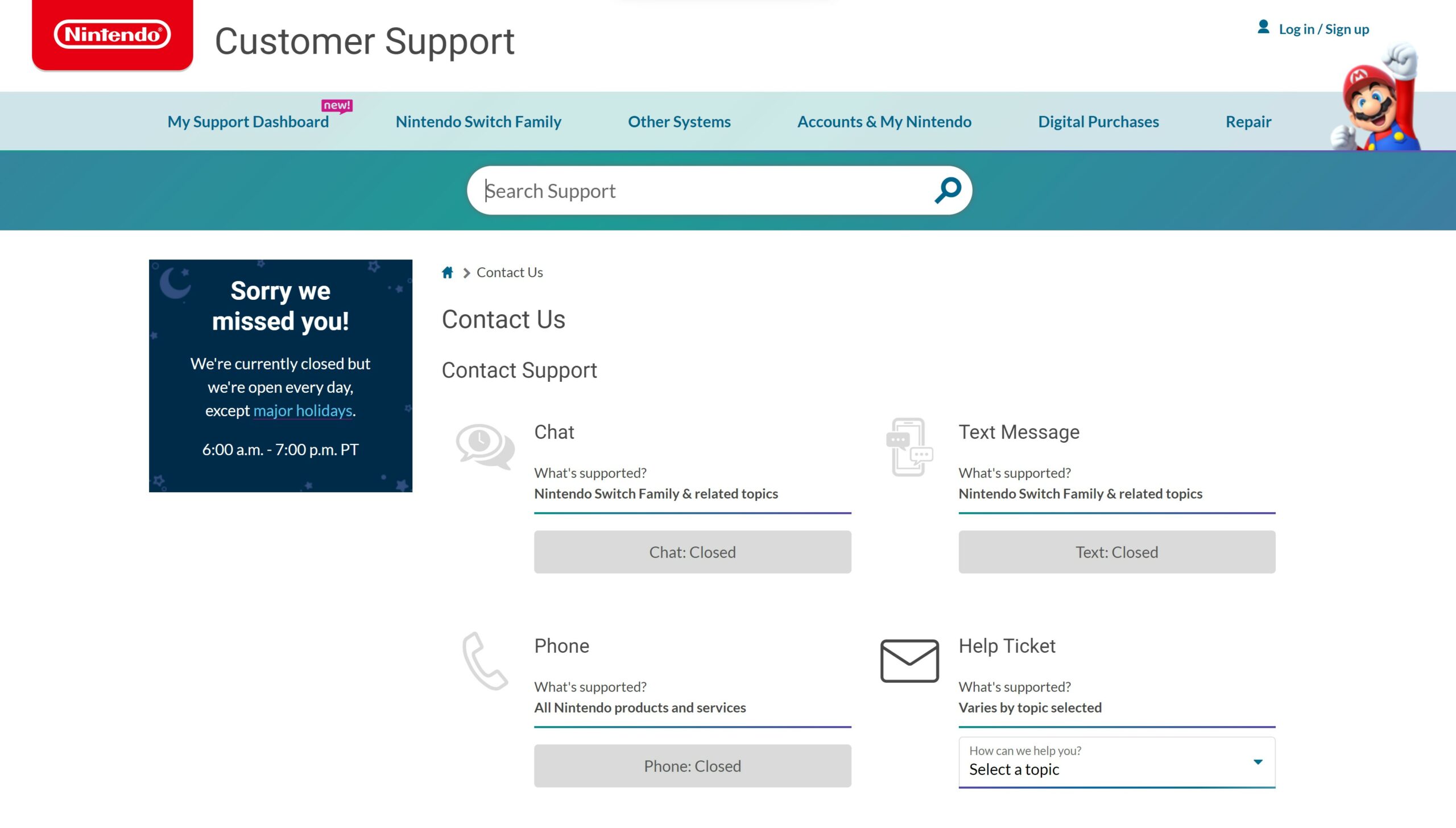
Screenshot from spotify.com, August 202212. Nintendo
Nintendo organizes its Contact Us page into four manageable sections so customers can quickly contact them during business hours.
They also have a live section that shows their current hours and updates to say they are closed when customers visit the page outside operating hours.
 Screenshot from nintendo.com, August 2022
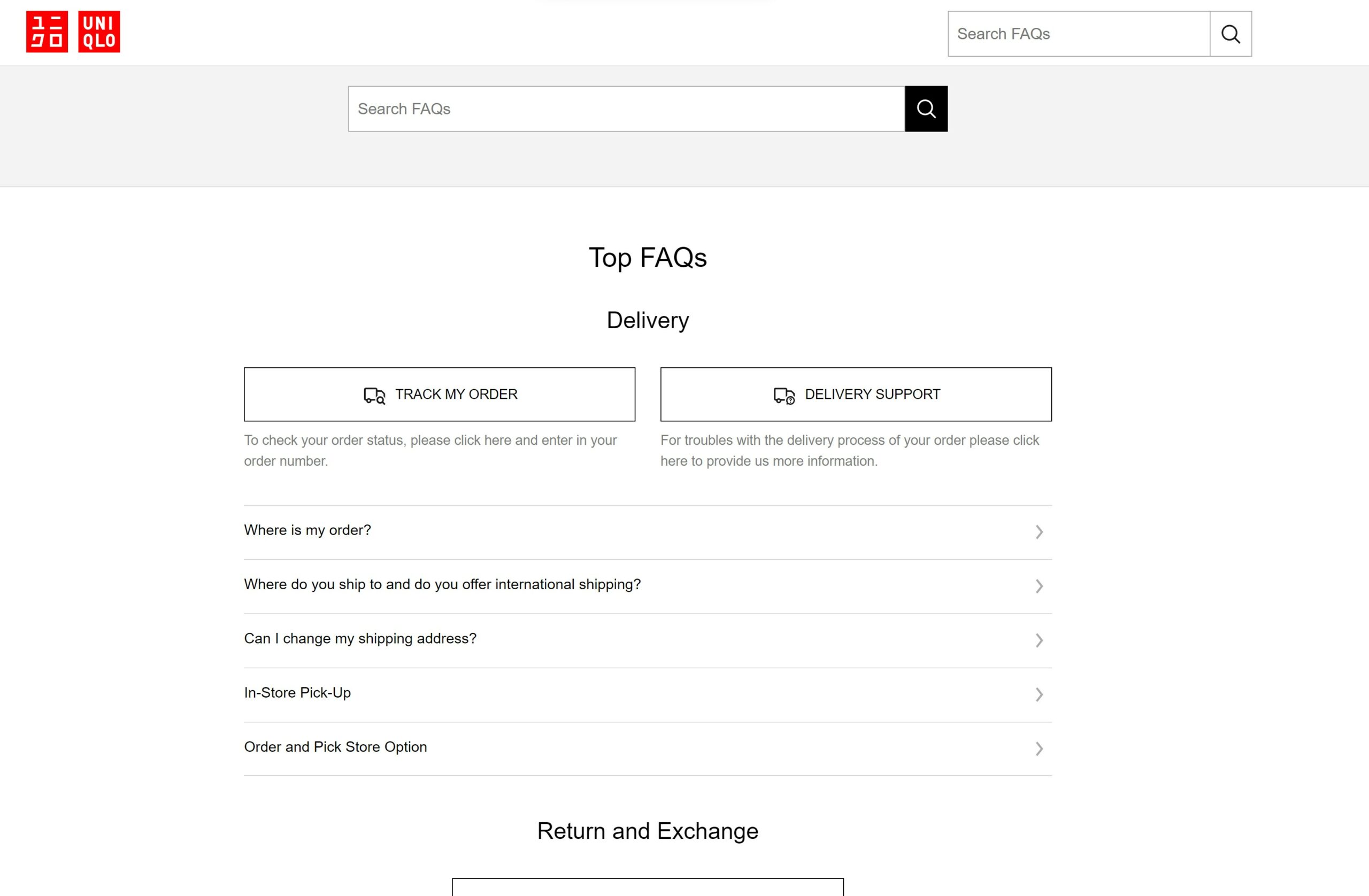
Screenshot from nintendo.com, August 202213. Uniqlo
Another organized and easy-to-navigate Contact Us page is Uniqlo, where you can effortlessly search for any question or utilize their buttons for the primary services you might need.
 Screenshot from uniqlo.com, August 2022
Screenshot from uniqlo.com, August 202214. Union Bank & Trust
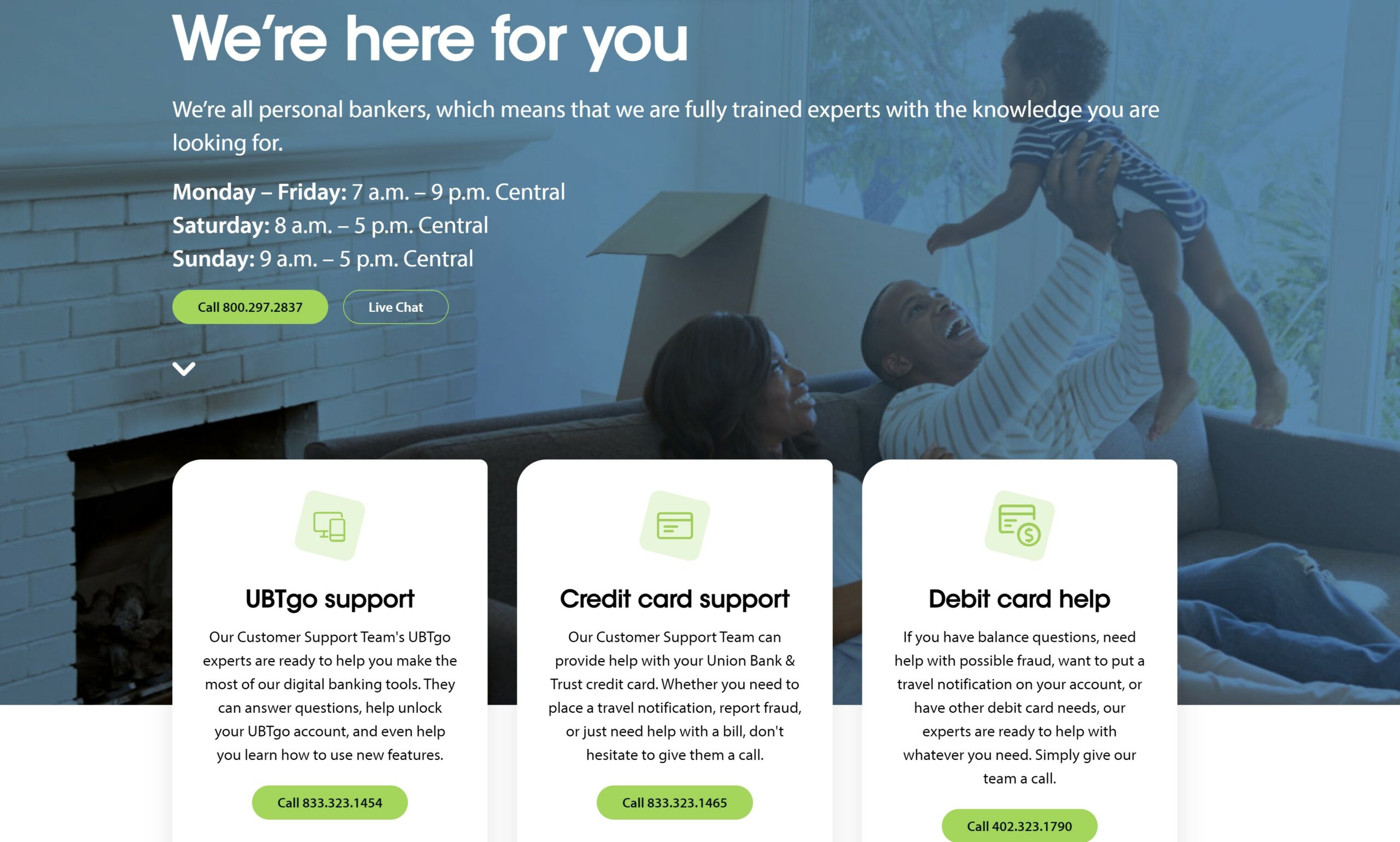
The page begins with a supportive statement, “We’re here to help,” putting the customer in a more relaxed mindset.
Then it clearly and boldly states the main ways to contact them and their business hours.
It’s also helpful that they note the different phone numbers for various departments so you can get to the right representative.
 Screenshot from ubt.com, August 2022
Screenshot from ubt.com, August 202215. Delta
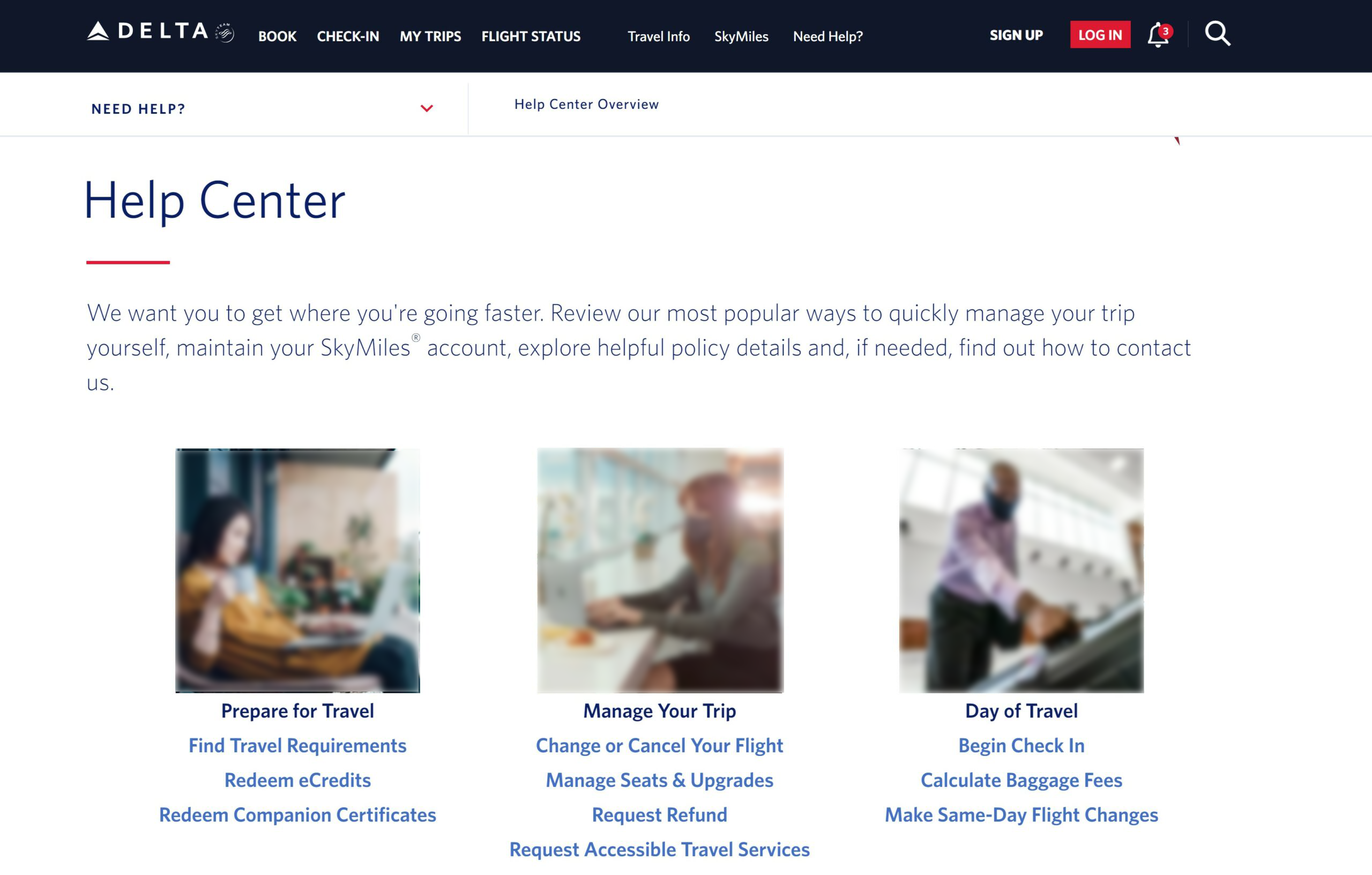
Delta has a drop-down menu on its Contact Us page titled “Need Help?” where customers can click and find answers to major inquiries.
Or they can scroll through different, well-broken-up sections to find information.
 Screenshot from delta.com, August 2022
Screenshot from delta.com, August 202216. Unbounce
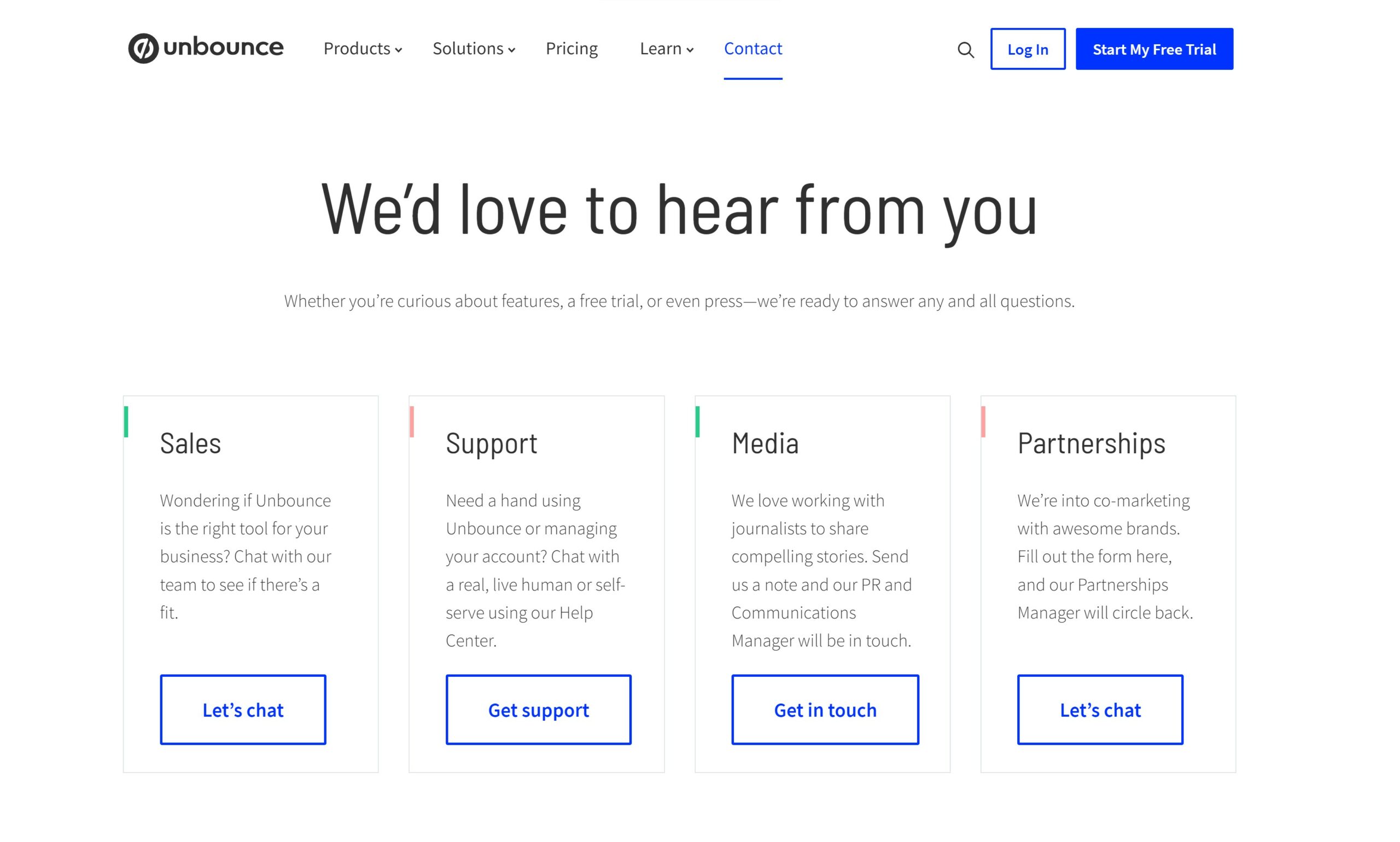
Some Contact Us pages can have an overload of information which can end up confusing the customer, but Unbounce’s Contact Us page arranges the contact sections well.
 Screenshot from unbounce.com, August 2022
Screenshot from unbounce.com, August 202217. Fortnight
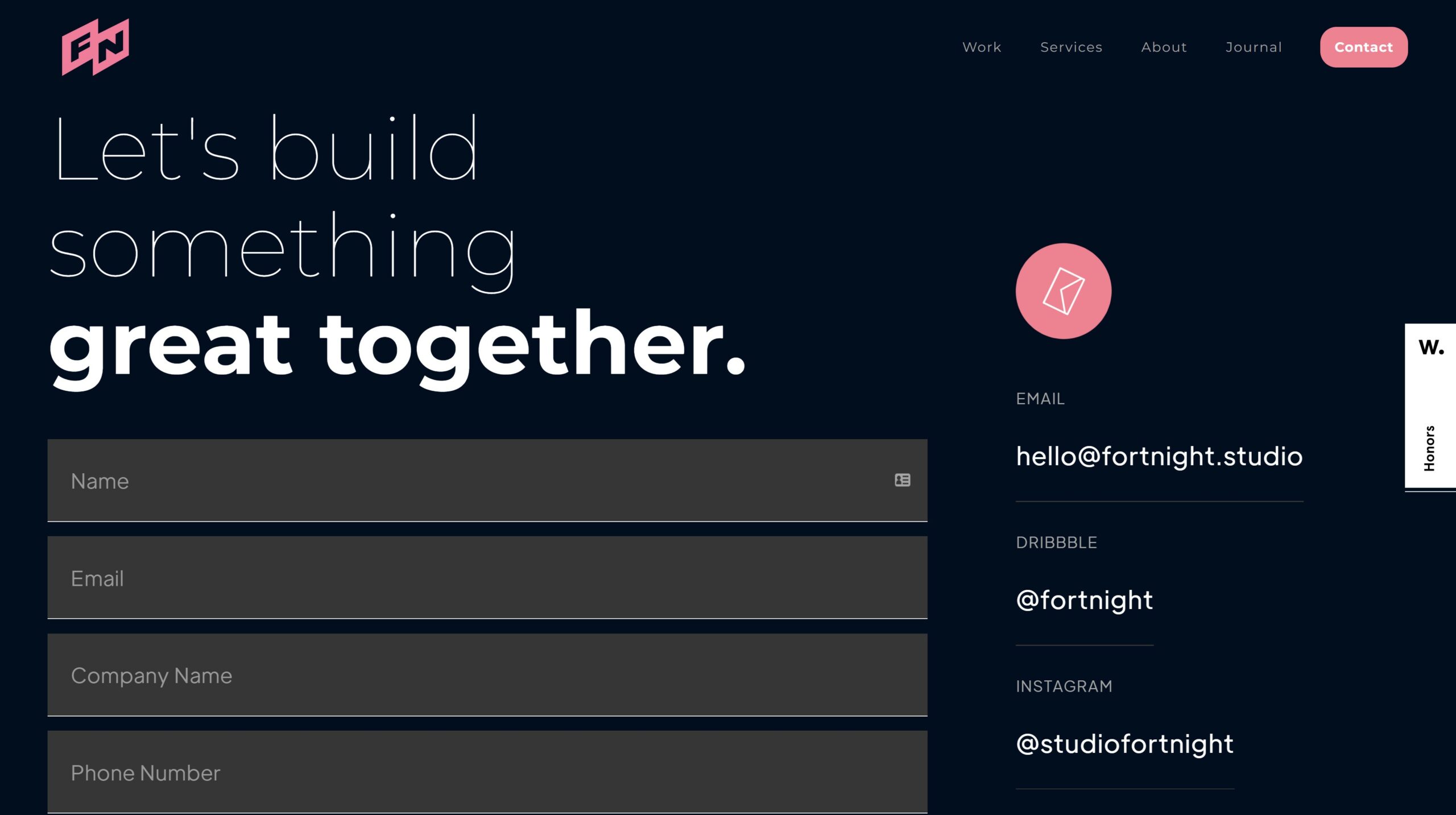
As we mentioned, a welcoming heading can help amplify your Contact Us page, and Fortnight does that well by stating, “Let’s build something great together.”
Additionally, they have all the ways to contact them clearly stated and an easy form to fill out.
 Screenshot from fortnight.com, August 2022
Screenshot from fortnight.com, August 202218. TUNE
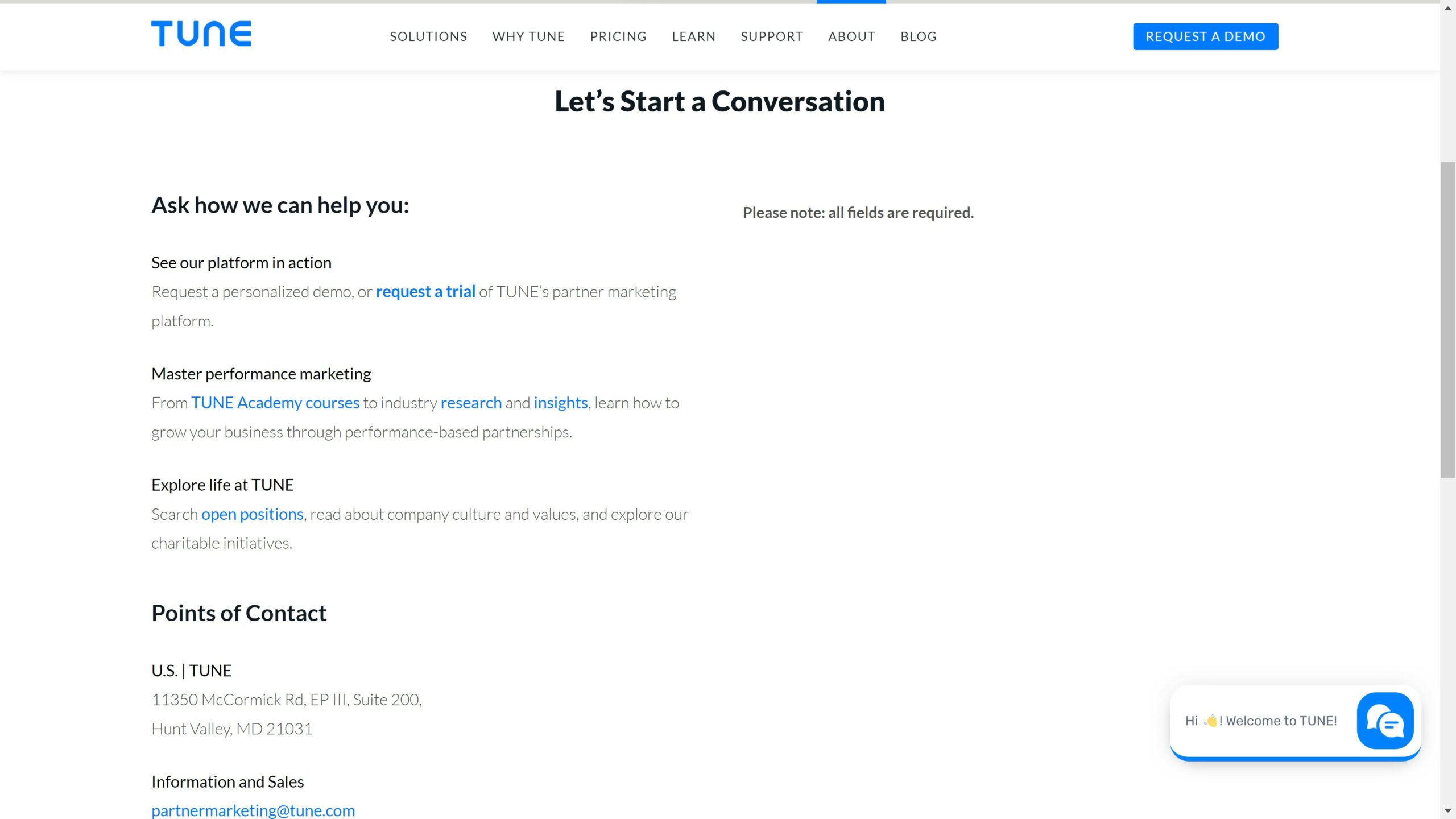
TUNE represents an excellent example of breaking up the page into frequently asked questions with links directing the user to the right page.
They also include the emails of departments customers might want to reach out to directly.
 Screenshot from tune.com, August 2022
Screenshot from tune.com, August 202219. Frida
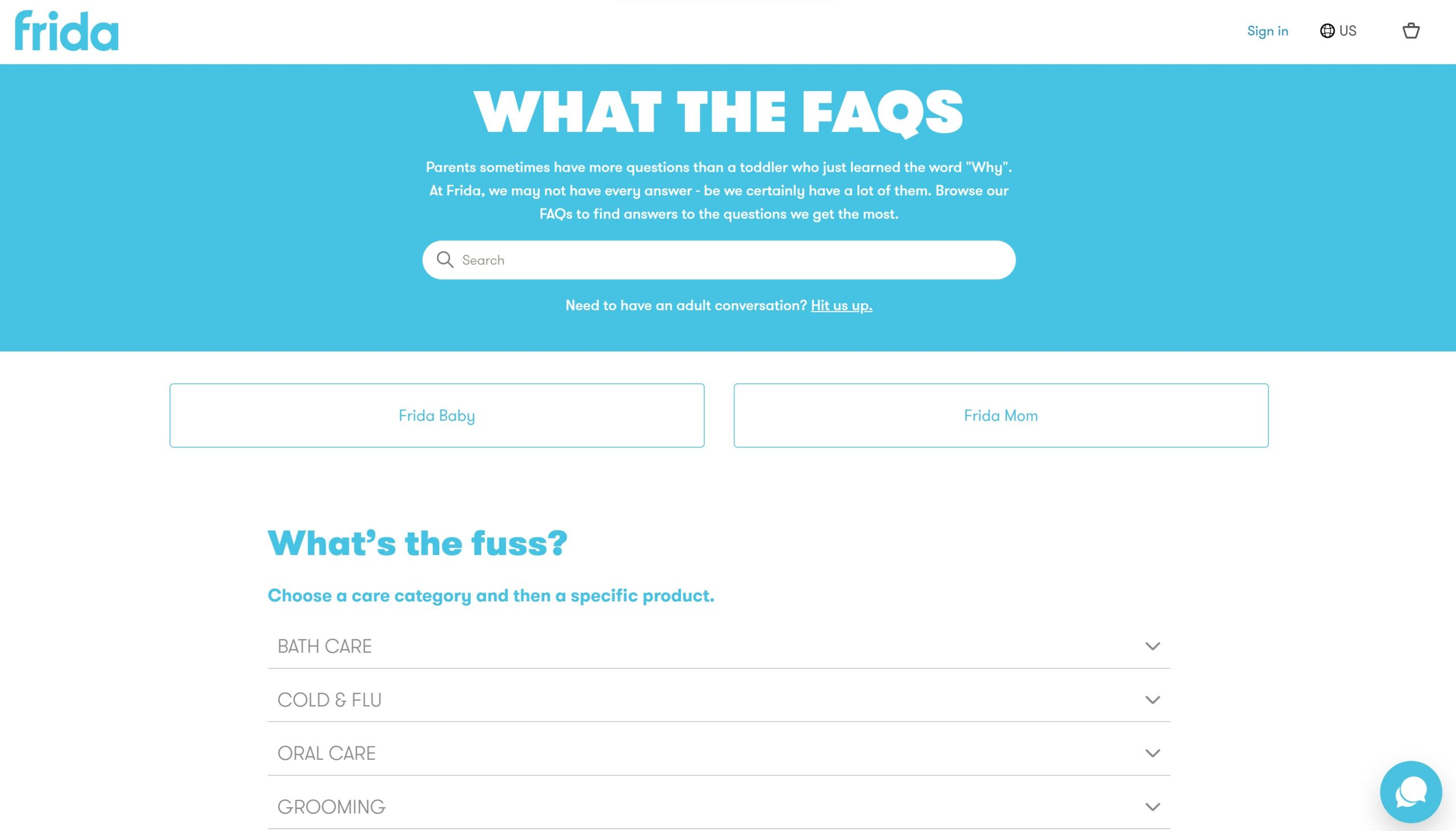
Contact Us pages don’t always need to be serious. Frida is an example of including some humor on your page, with their “What The FAQS” and “What’s the fuss?” headings.
 Screenshot from fridacustomersupport.zendesk.com, August 2022
Screenshot from fridacustomersupport.zendesk.com, August 202220. Pixpa
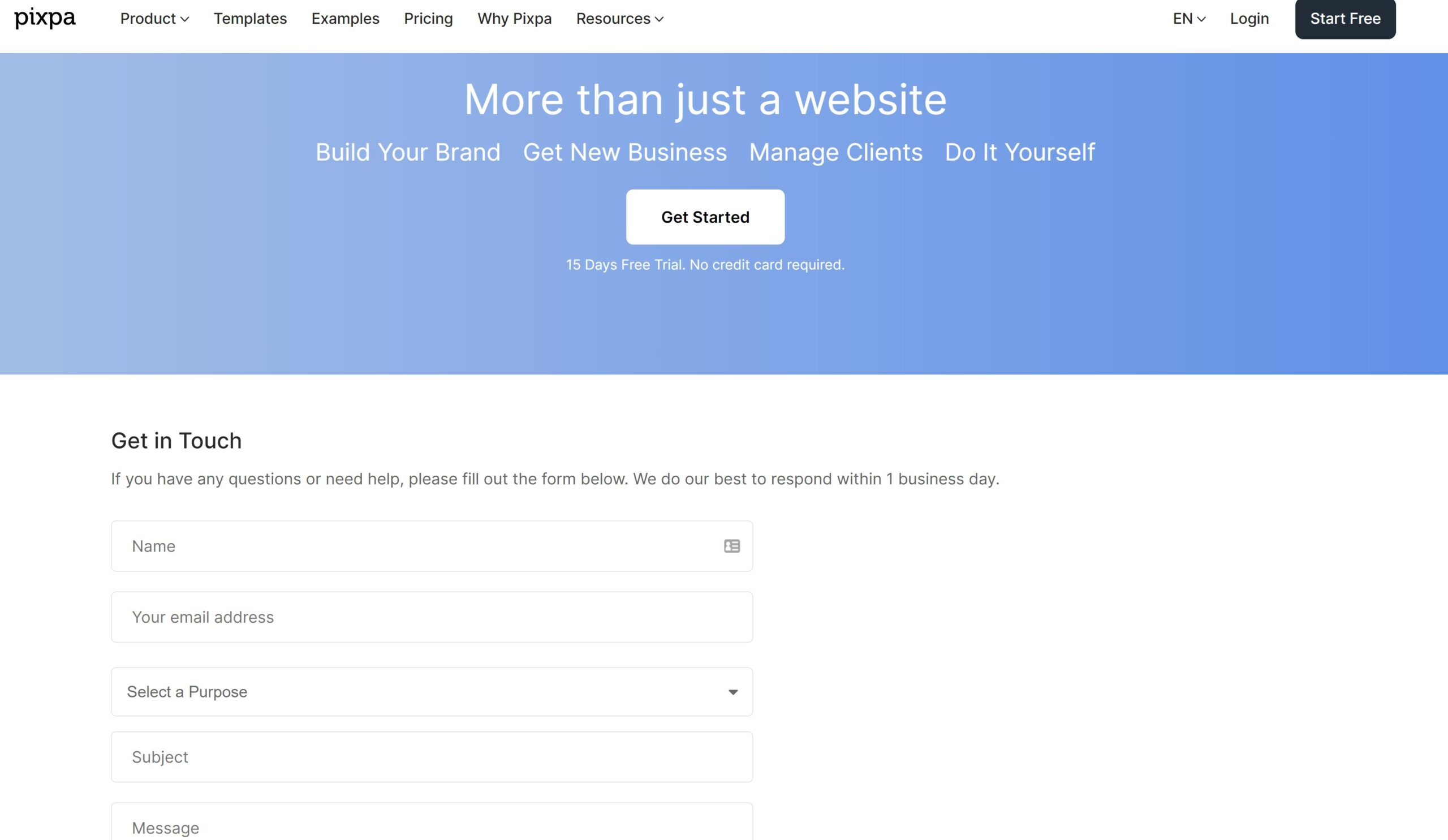
Pixpa has all the information you need to contact them, plus an important note. They mention their free trial and that you don’t need a credit card to access it.
Sometimes reminding customers of the benefits of your service or the free services you offer can help entice people to give it a try before reaching out.
 Screenshot from fixpa.com, August 2022
Screenshot from fixpa.com, August 202221. Sleeknote
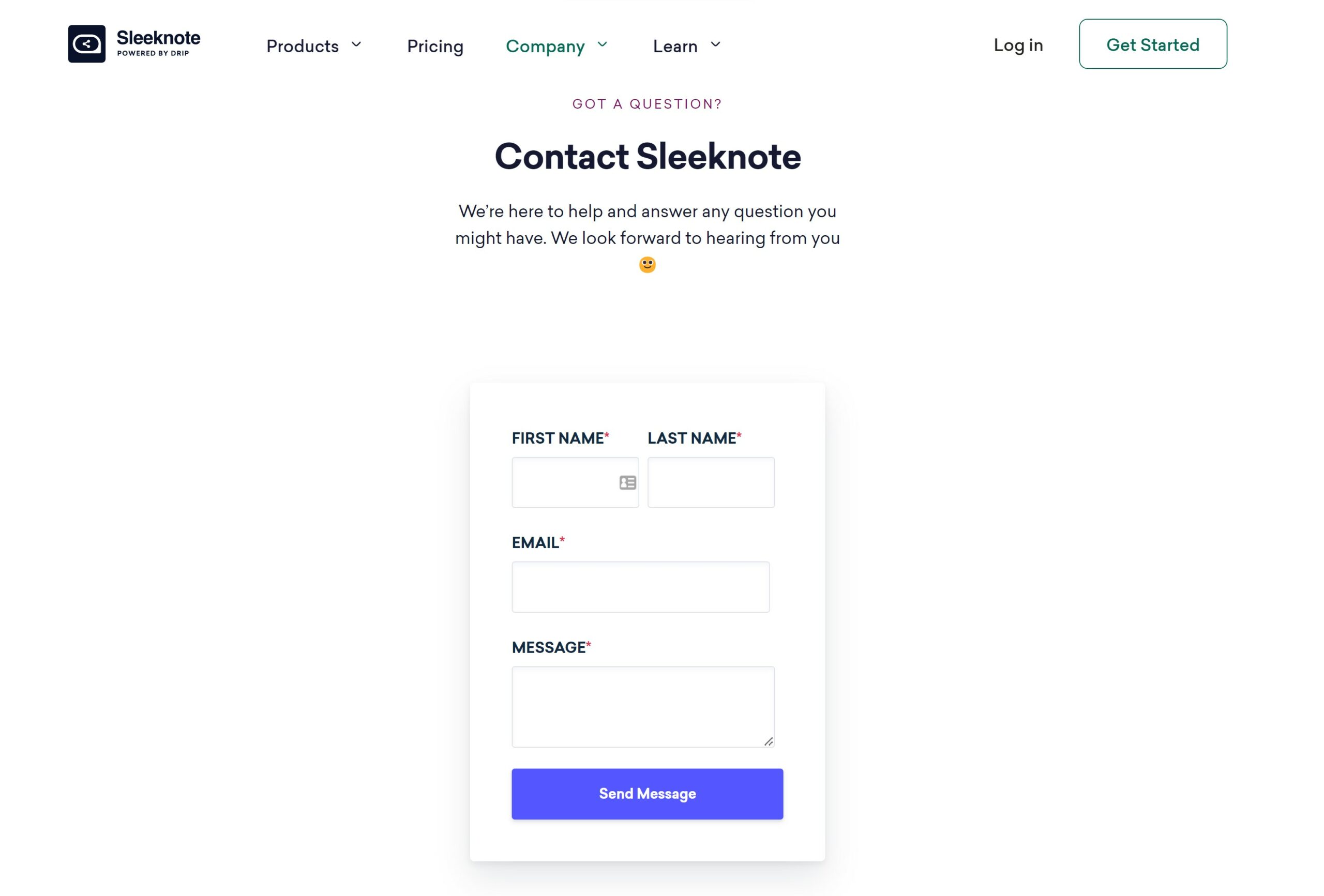
Like their name, their Contact Us page is sleek and, not to mention simple. They also include an emoji making it more friendly. Sometimes direct and simple is best.
 Screenshot from sleeknote.com, August 2022
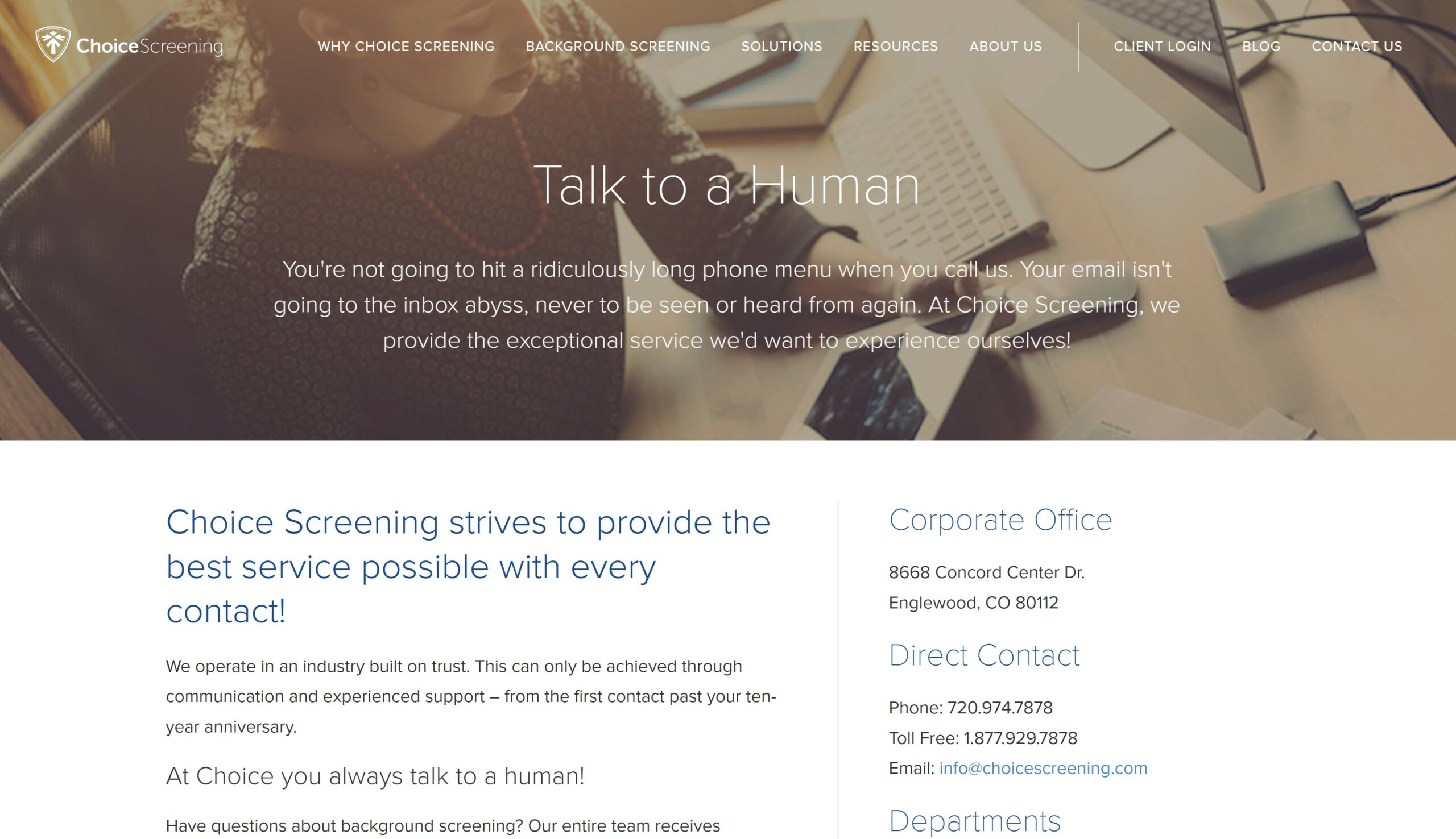
Screenshot from sleeknote.com, August 202222. Choice Screening
Conversational copy is always a great way to start a Contact Us page. Choice Screening has a well-organized page with copy that engages its readers.
 Screenshot from choicescreening.com, August 2022
Screenshot from choicescreening.com, August 202223. Glossier
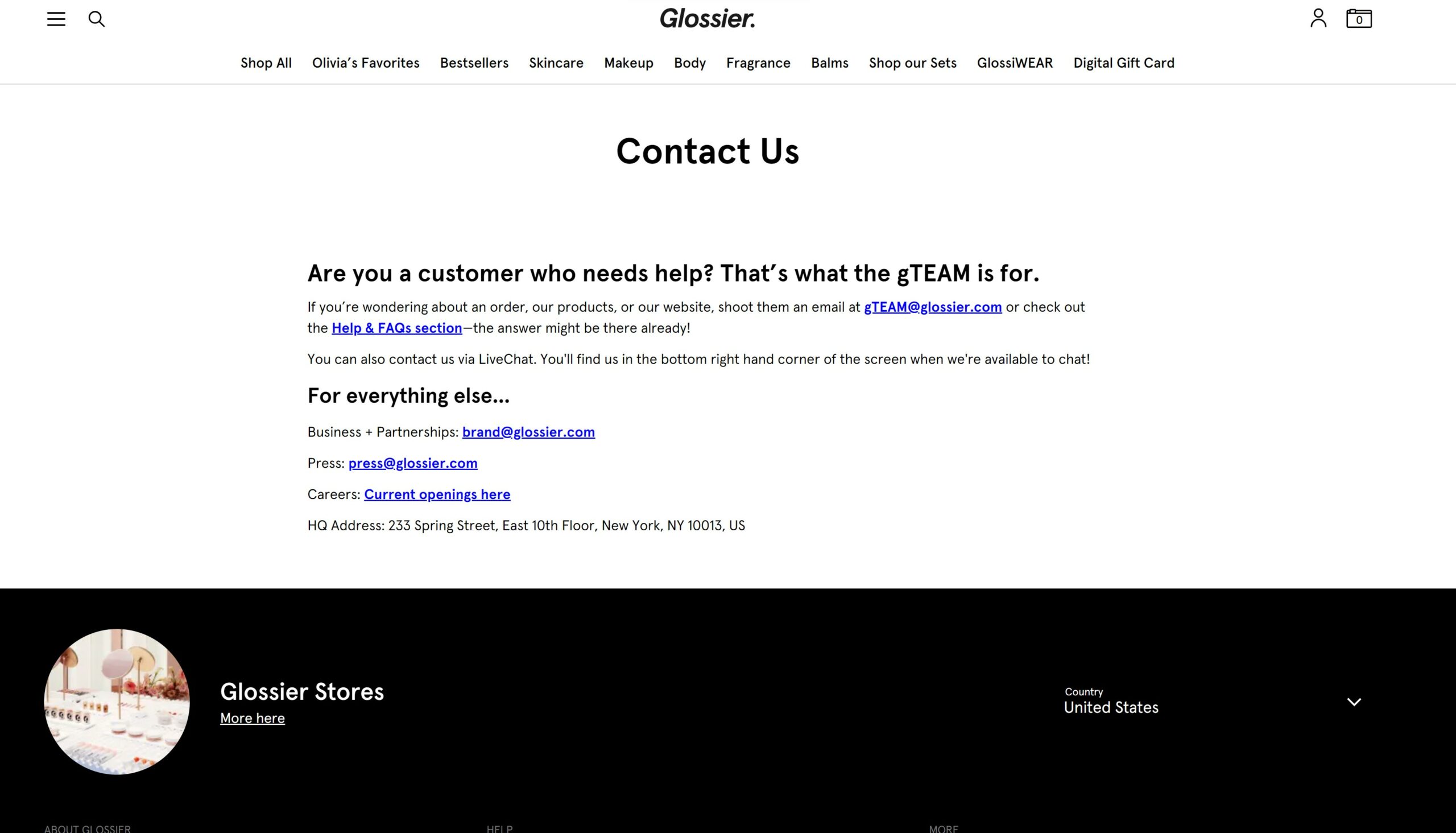
Glossier makes a meaningful impact by mentioning their team, the gTEAM. This gives the feeling that their company culture and customer service are important to them.
 Screenshot from glossier.com, August 2022
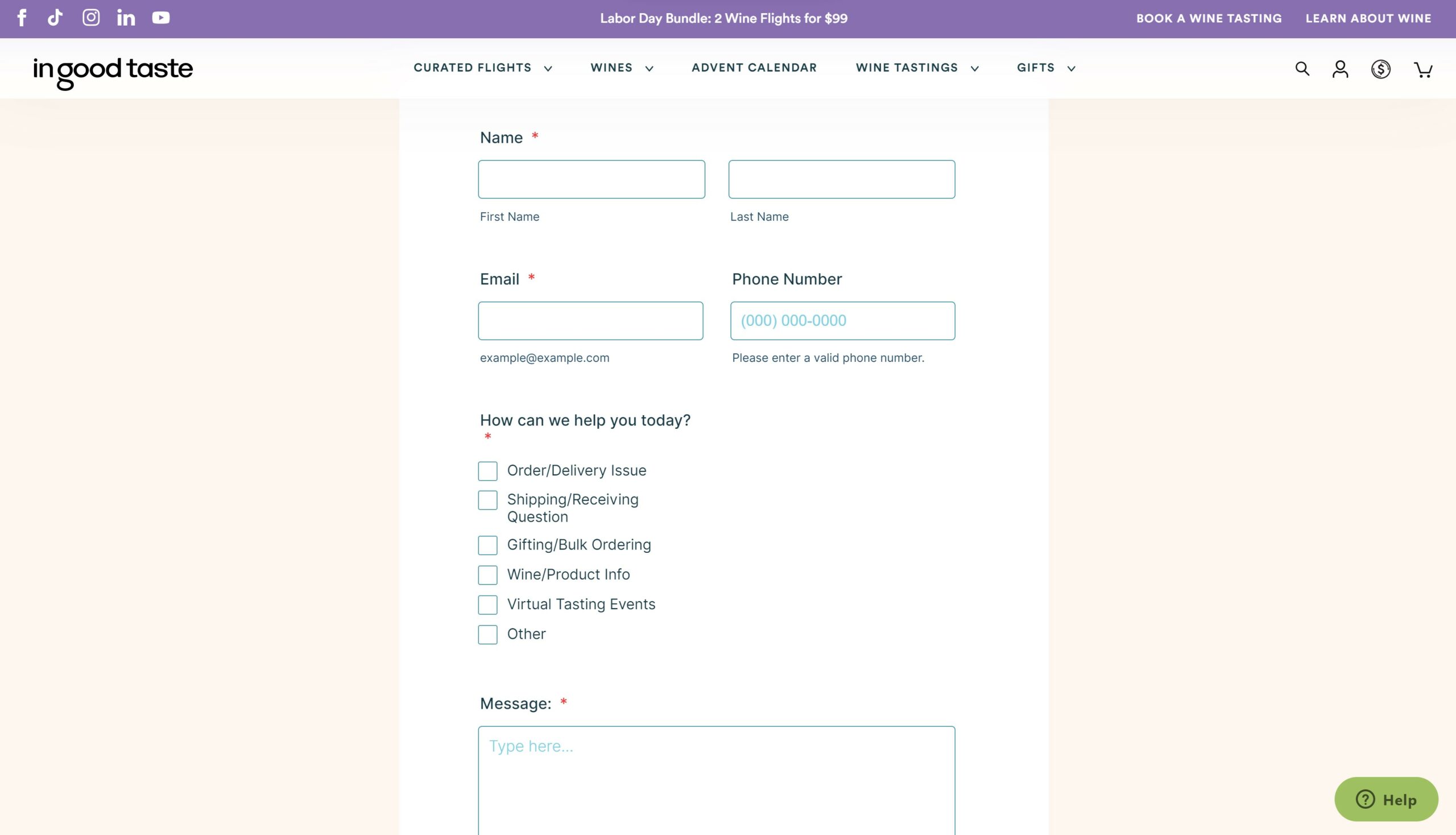
Screenshot from glossier.com, August 202224. In Good Taste
In Good Taste has a very clear and valuable contact form. They know how to keep it simple for their customers.
 Screenshot from ingoodtaste.com, August 2022
Screenshot from ingoodtaste.com, August 202225. Canva
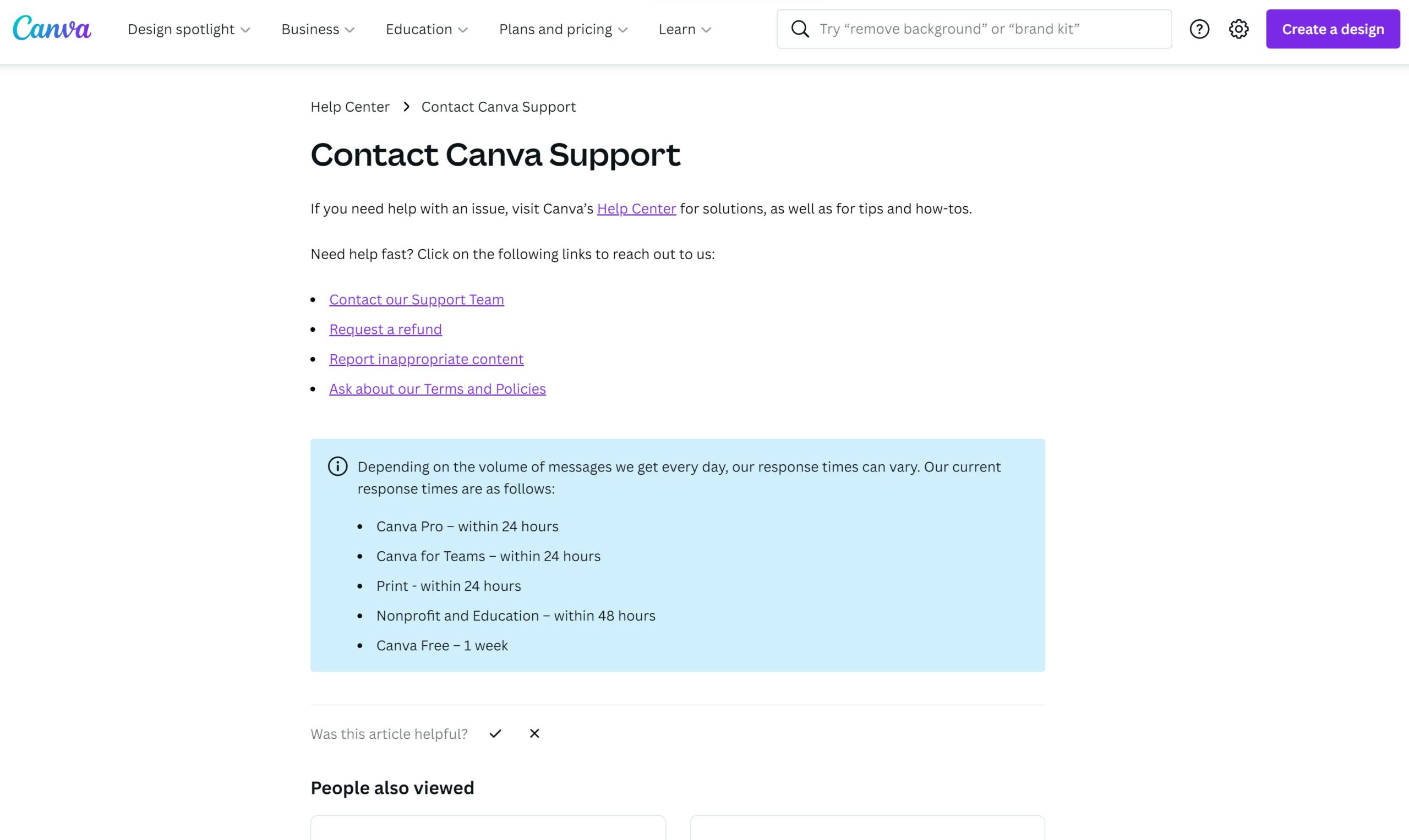
Canva’s Contact Us page is simple but useful.
Additionally, creating a box with a different color background from the rest of the page helps to highlight important info about their response rate.
 Screenshot from canva.com, August 2022
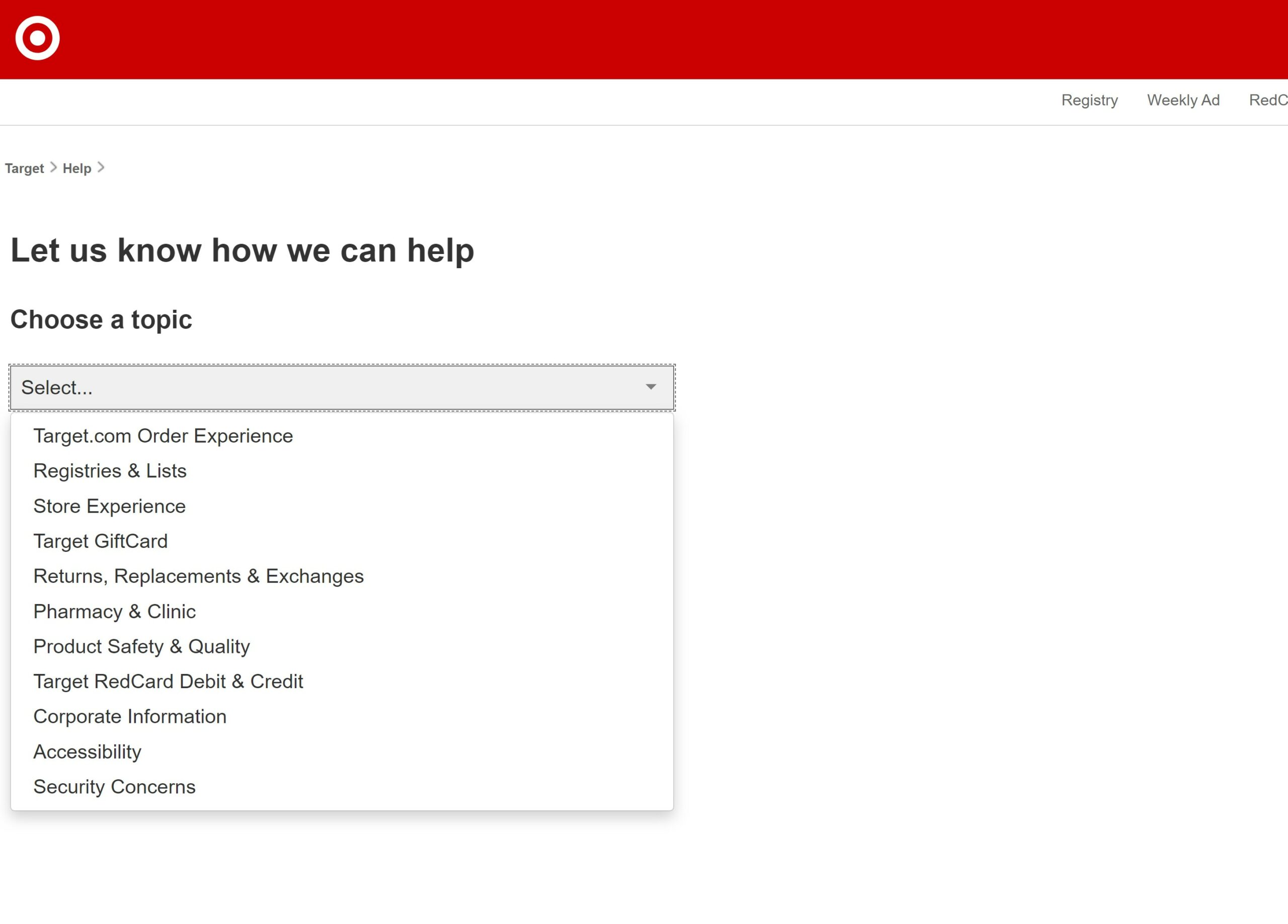
Screenshot from canva.com, August 202226. Target
Target has a simplified Contact Us page. Their drop-down menu gives you clear contact information and resources for various topics customers may need.
 Screenshot from target.com, August 2022
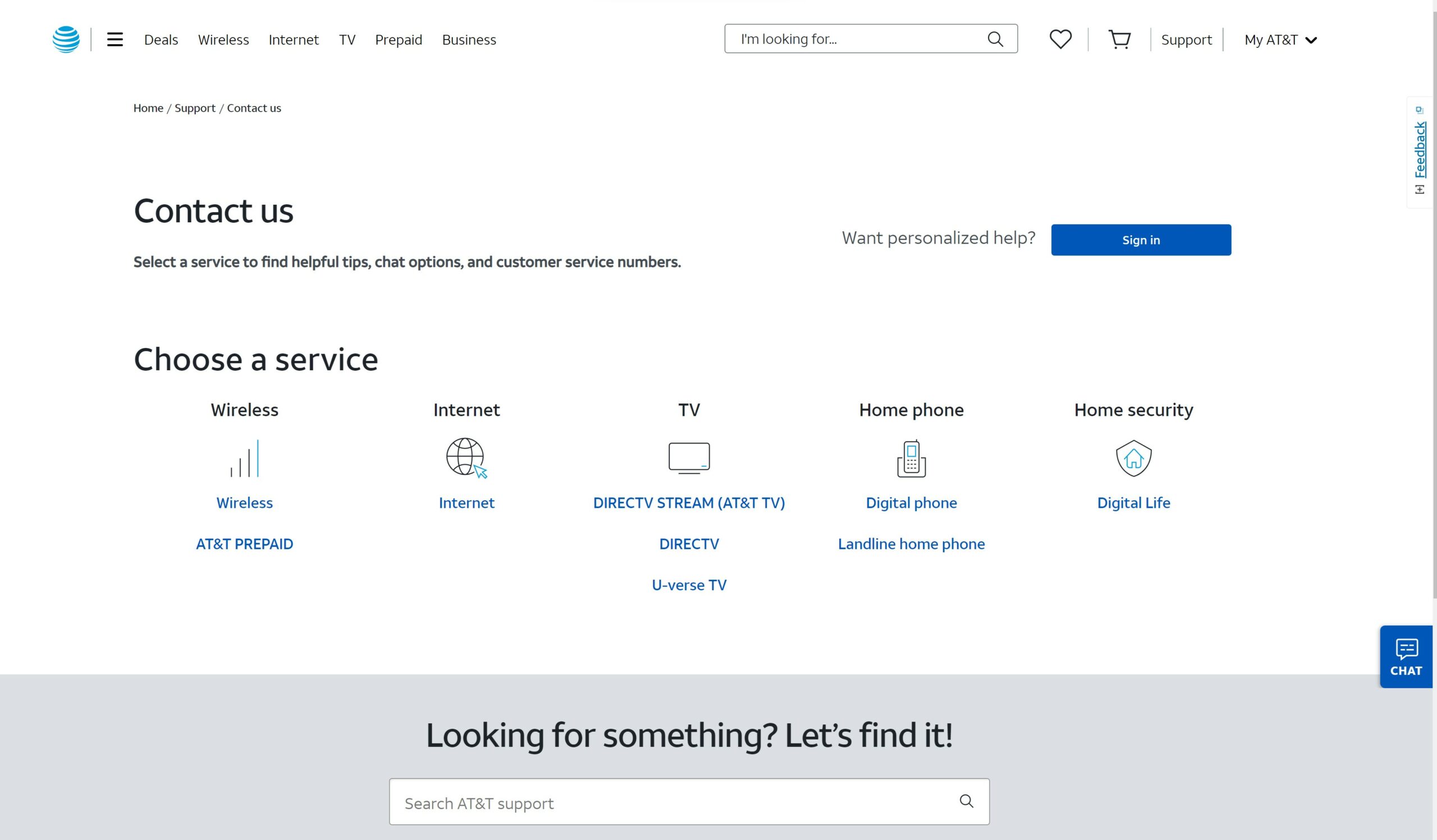
Screenshot from target.com, August 202227. AT&T
The use of clear buttons and information on AT&T’s Contact Us page allow for easy navigation.
They also include a helpful search bar for questions and a way to talk with other AT&T customers from their page.
 Screenshot from att.com, August 2022
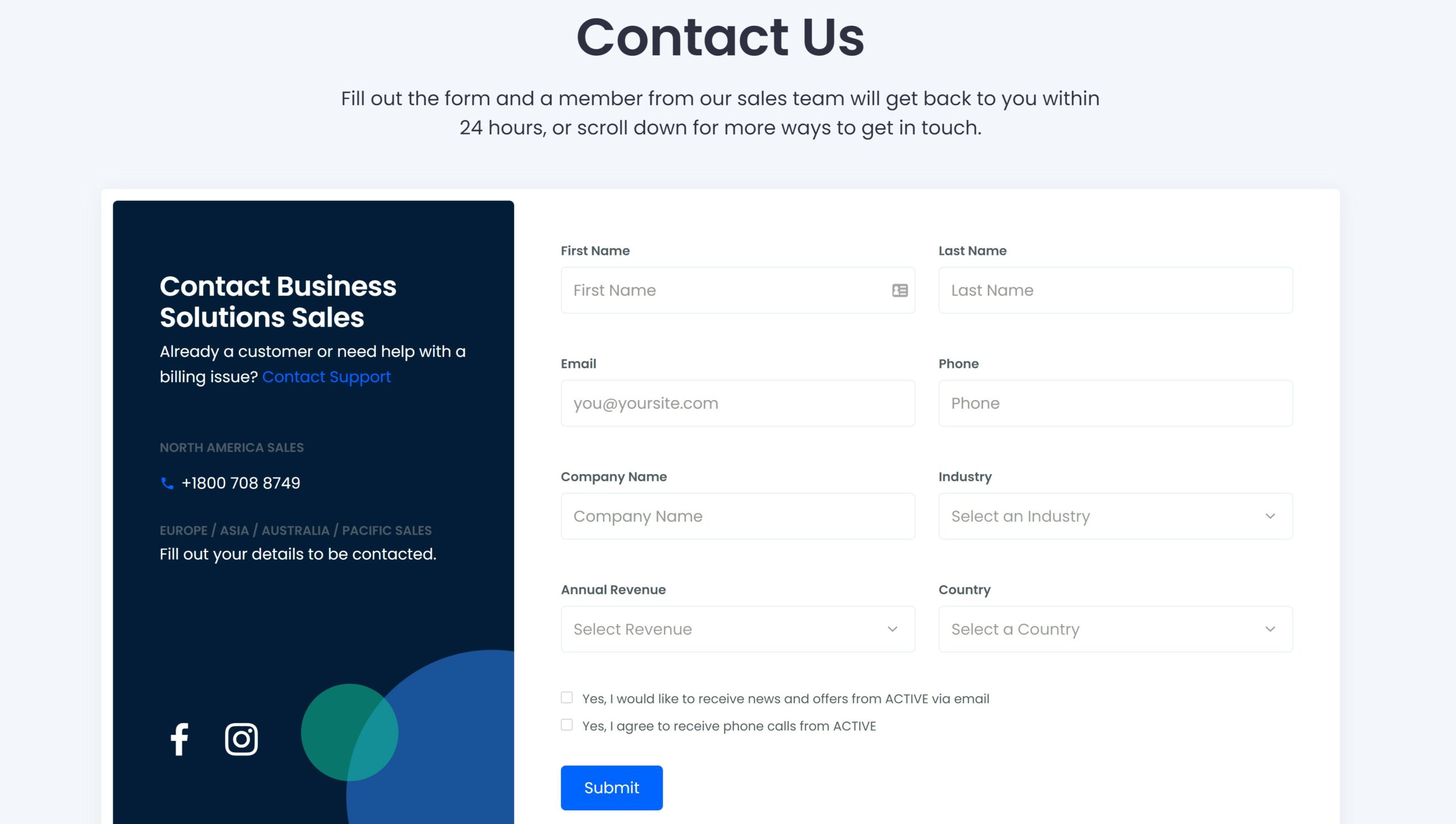
Screenshot from att.com, August 202228. Active Network
On Active Network’s page, they have a straightforward form with contact information.
In addition, the simplified color palette makes it easy to view and understand.
 Screenshot from activenetwork.com, August 2022
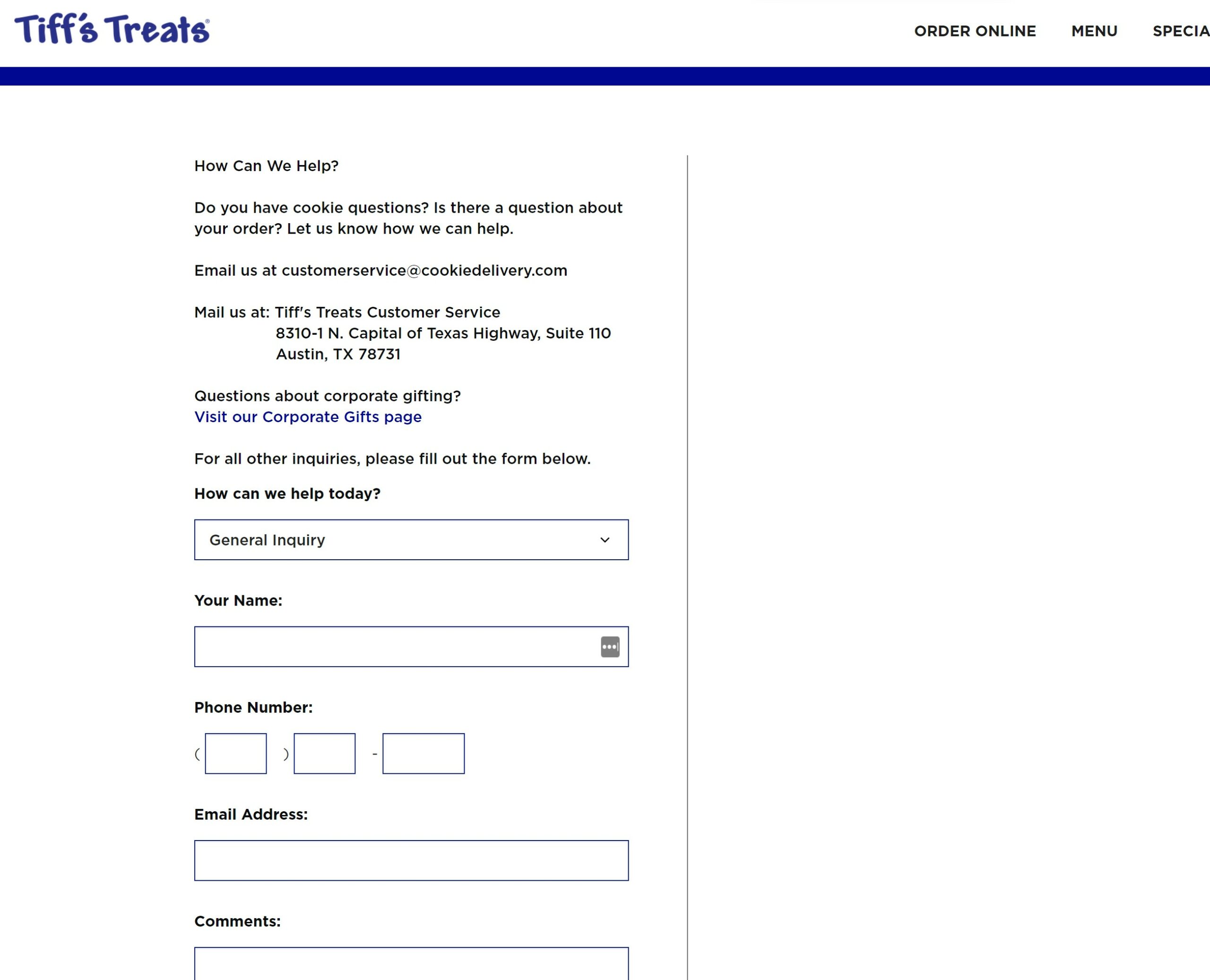
Screenshot from activenetwork.com, August 202229. Tiff’s Treats
Tiff’s Treats has another simplified contact form page that’s easy to use.
 Screenshot from cookiedelivery.com, August 2022
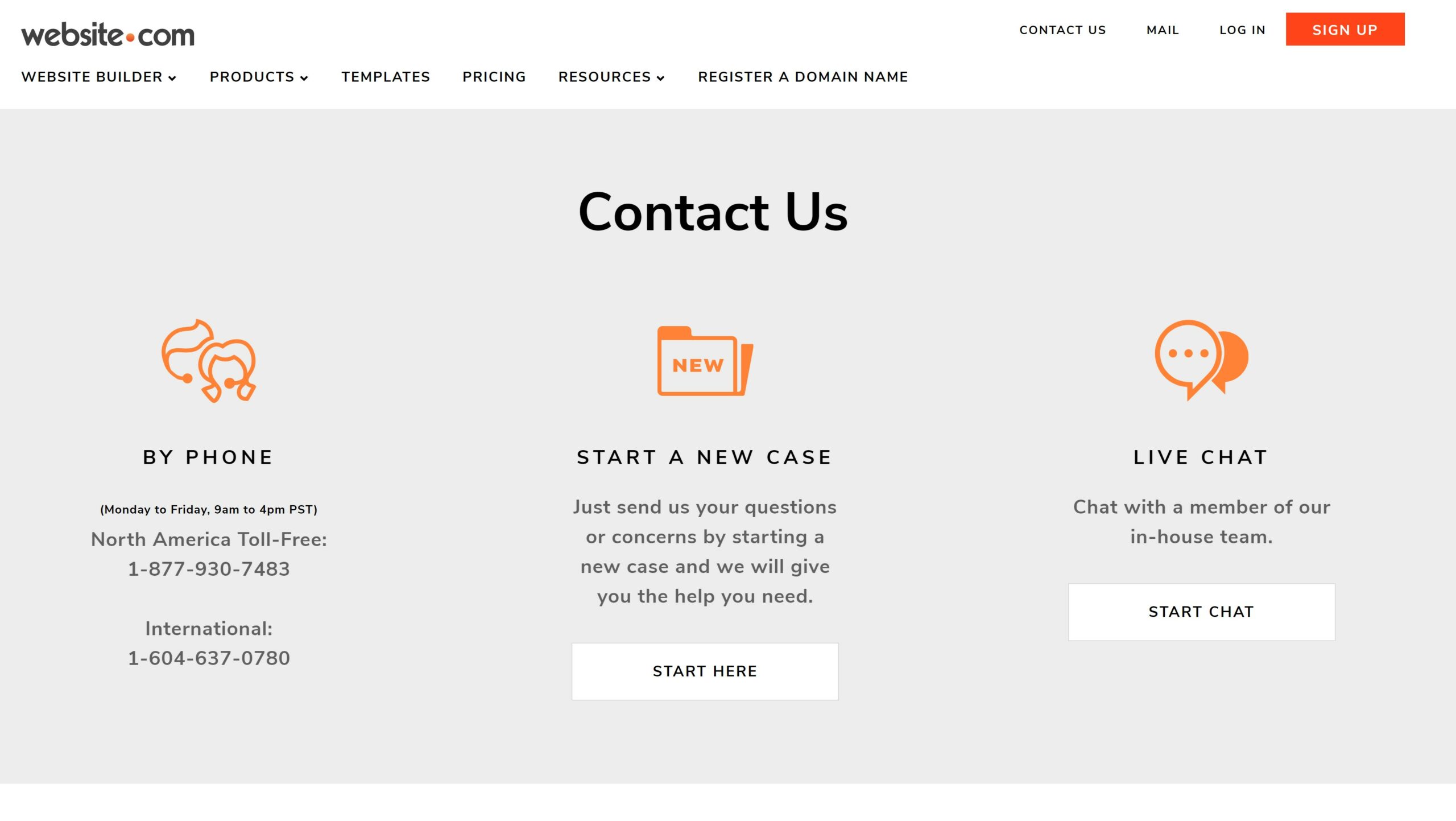
Screenshot from cookiedelivery.com, August 202230. Website.com
Breaking up the background color into two different hues is visually pleasing to the eye. They also keep the information clean and clear.
 Screenshot from website.com, August 2022
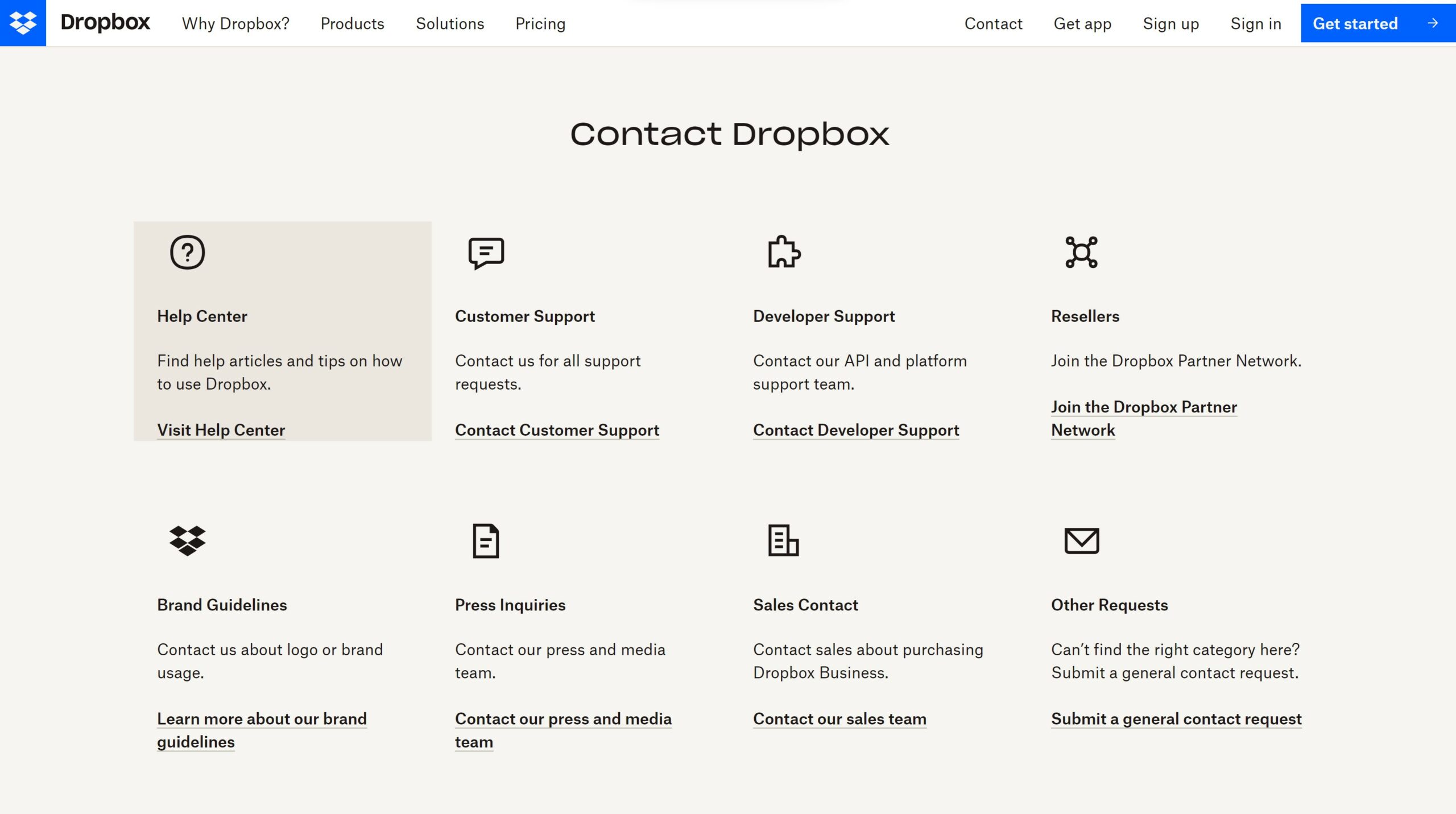
Screenshot from website.com, August 202231. Dropbox
While Dropbox has a lot of information on its Contact Us page, it is organized.
They also use two colors on the central portion of their page to not overwhelm the eye when scanning it.
 Screenshot from dropbox.com, August 2022
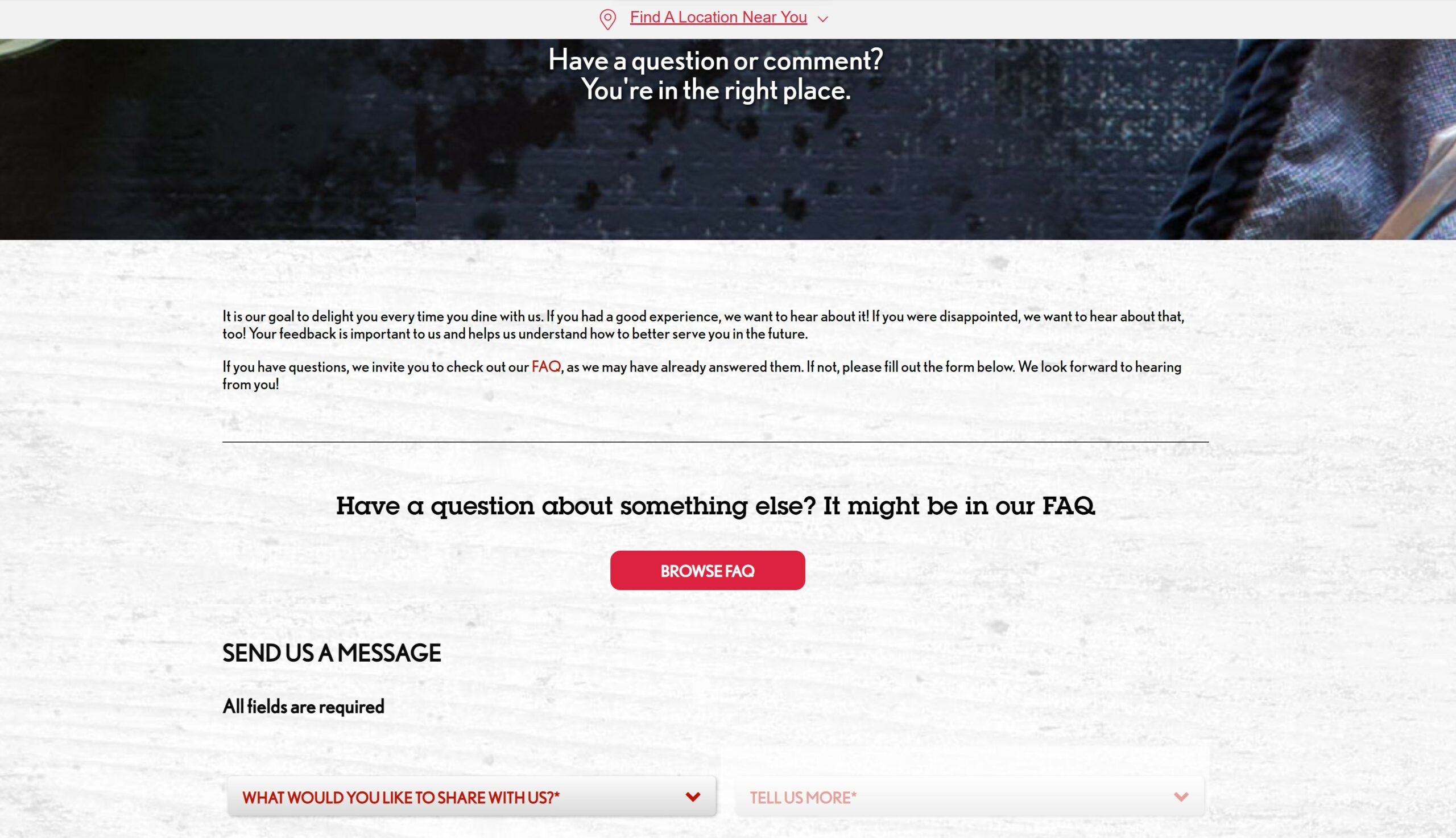
Screenshot from dropbox.com, August 202232. Red Lobster
Even large restaurant chains need Contact Us pages, too. They begin with engaging copy and offer several ways to find information and contact them.
 Screenshot from redlobster.com, August 2022
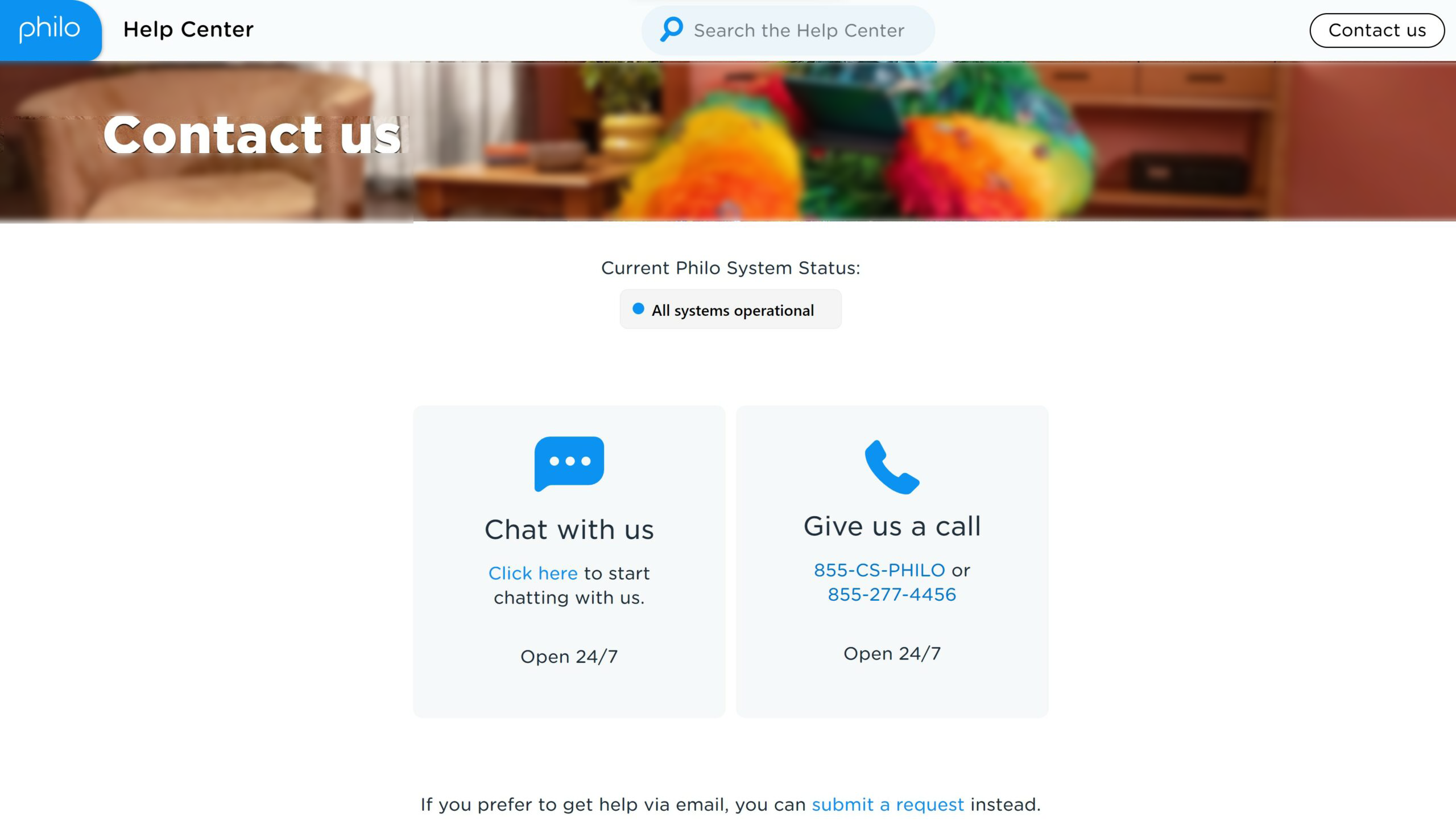
Screenshot from redlobster.com, August 202233. Philo
Minimal colors and information with blocked-off sections help customers quickly find information on Philo’s Contact Us page.
 Screenshot from philo.com, August 2022
Screenshot from philo.com, August 202234. Slack
Slack uses buttons to navigate customers to FAQs and a search bar for custom questions.
It’s vital to pay attention to the little detail where even the submit button for the search bar is labeled “Get Help” over something like “Submit.”
 Screenshot from slack.com, August 2022
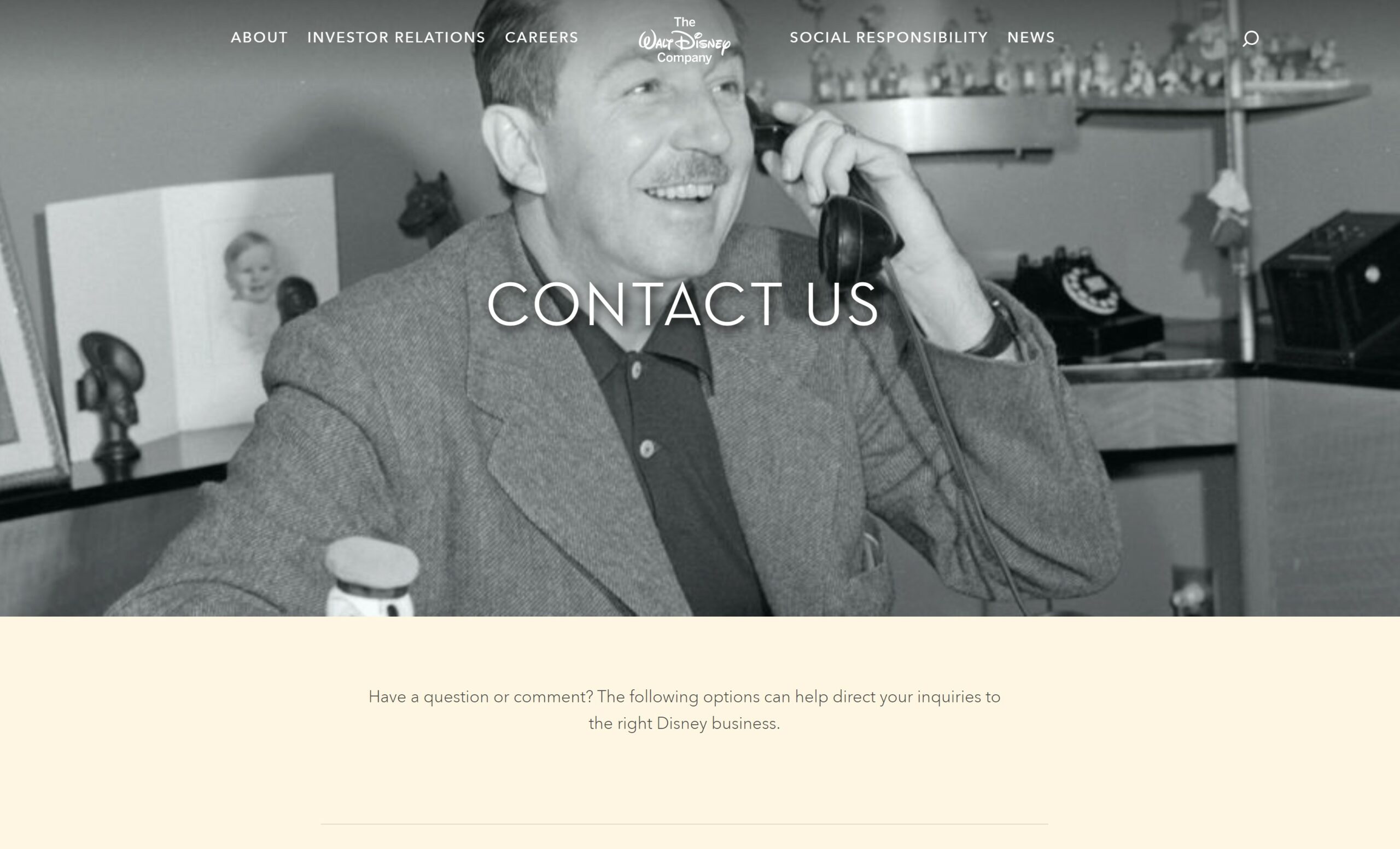
Screenshot from slack.com, August 202235. Disney
With a classic picture of the founder to engage the audience, Disney’s Contact Us page sets the right tone while providing all the information someone may need.
It’s an excellent reminder to select your images for your Contact Us page carefully.
 Screenshot from thewaltdisneycompany.com, August 2022
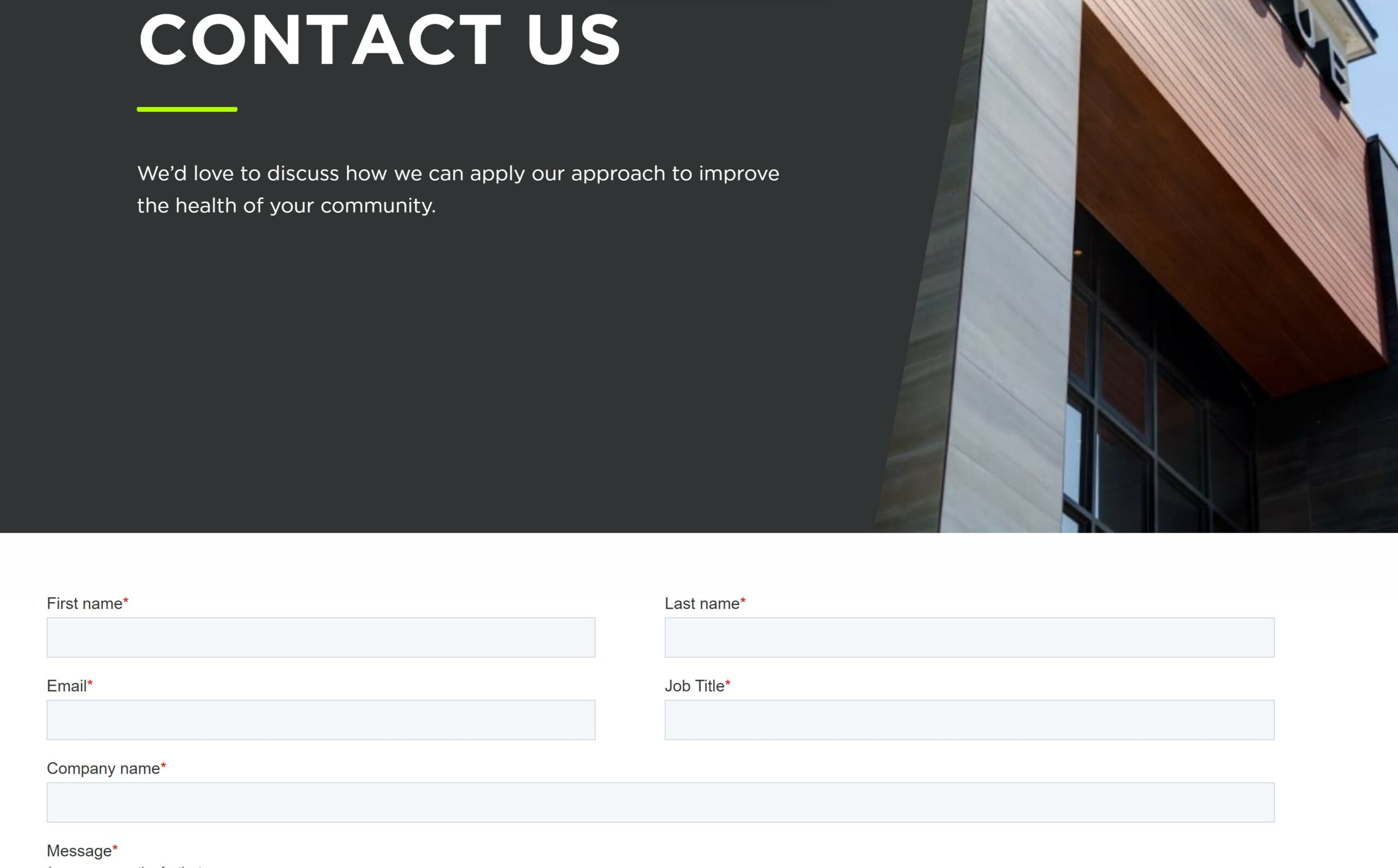
Screenshot from thewaltdisneycompany.com, August 202236. Rescue
Rescue keeps its Contact Us page simple while still incorporating engaging copy such as “We’d love to discuss how we can apply our approach to improve the health of your community.”
In addition, they include a unique section at the bottom of the page showcasing relevant case studies.
 Screenshot from rescueagency.com, August 2022
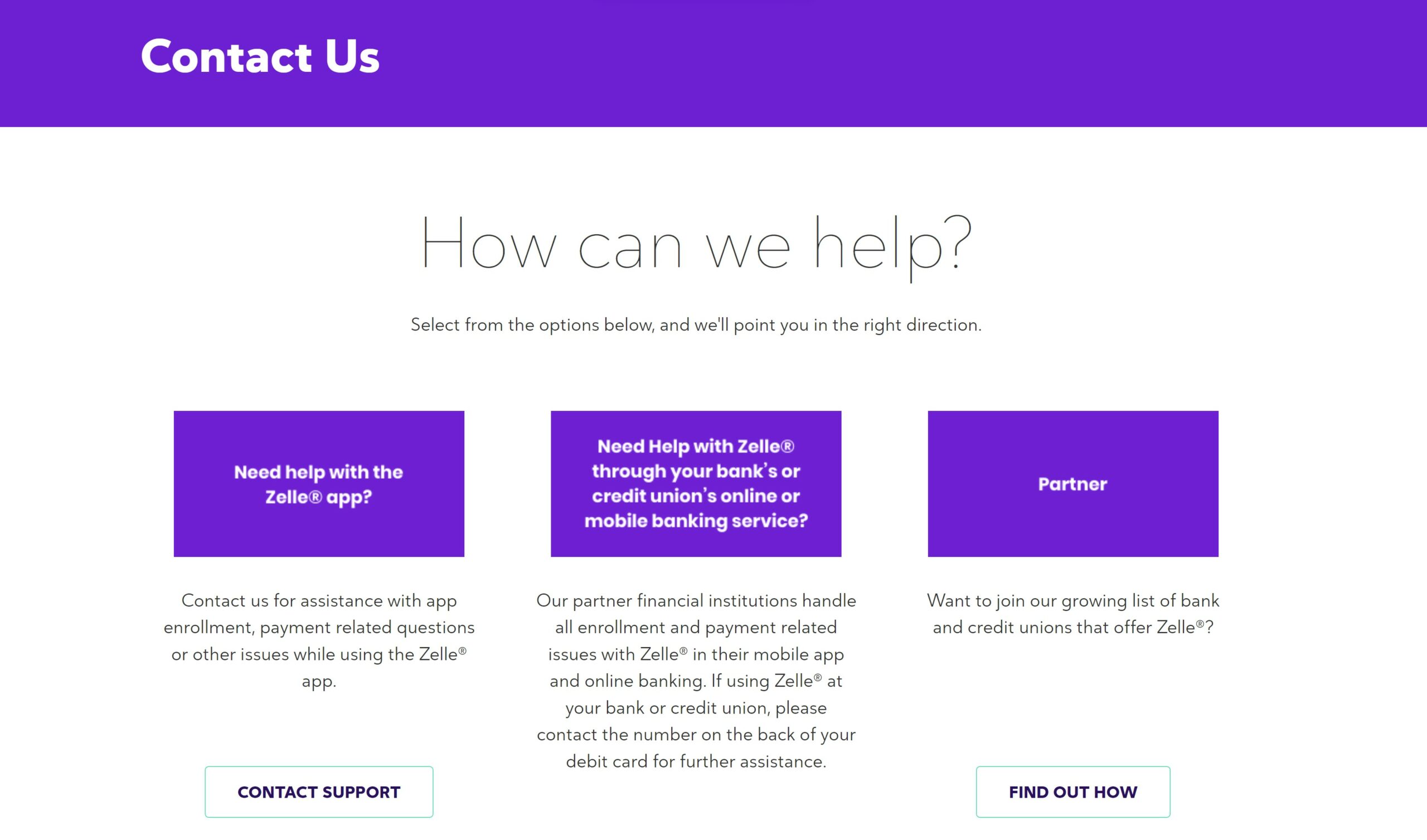
Screenshot from rescueagency.com, August 202237. Zelle
With three categories of support options and simple colors, Zelle makes its Contact Us page easy to use.
 Screenshot from zellepay.com, August 2022
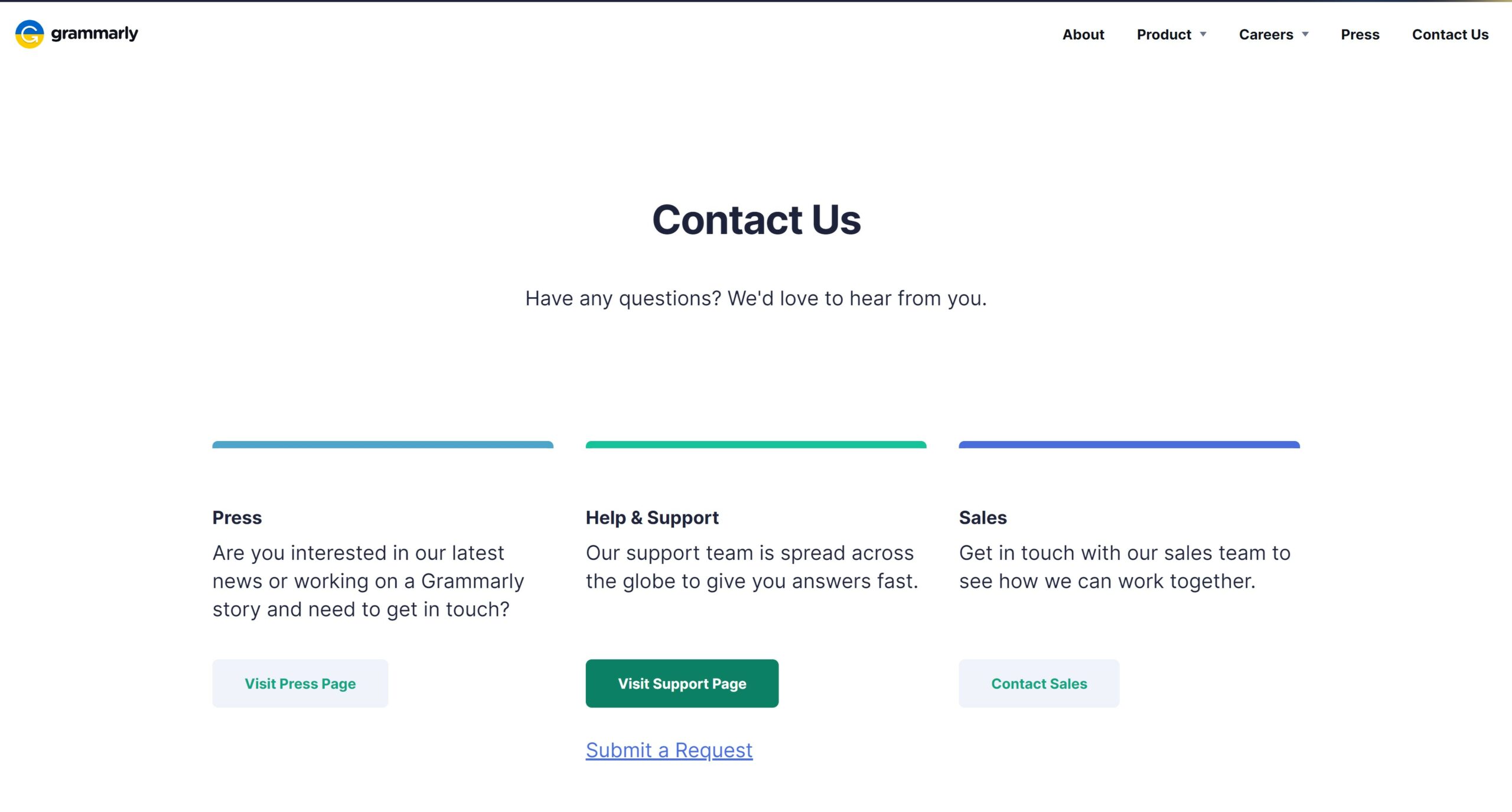
Screenshot from zellepay.com, August 202238. Grammarly
A calm, clean color palette and simplified Contact Us page make Grammarly a superb example of a Contact Us page.
 Screenshot from grammarly.com, August 2022
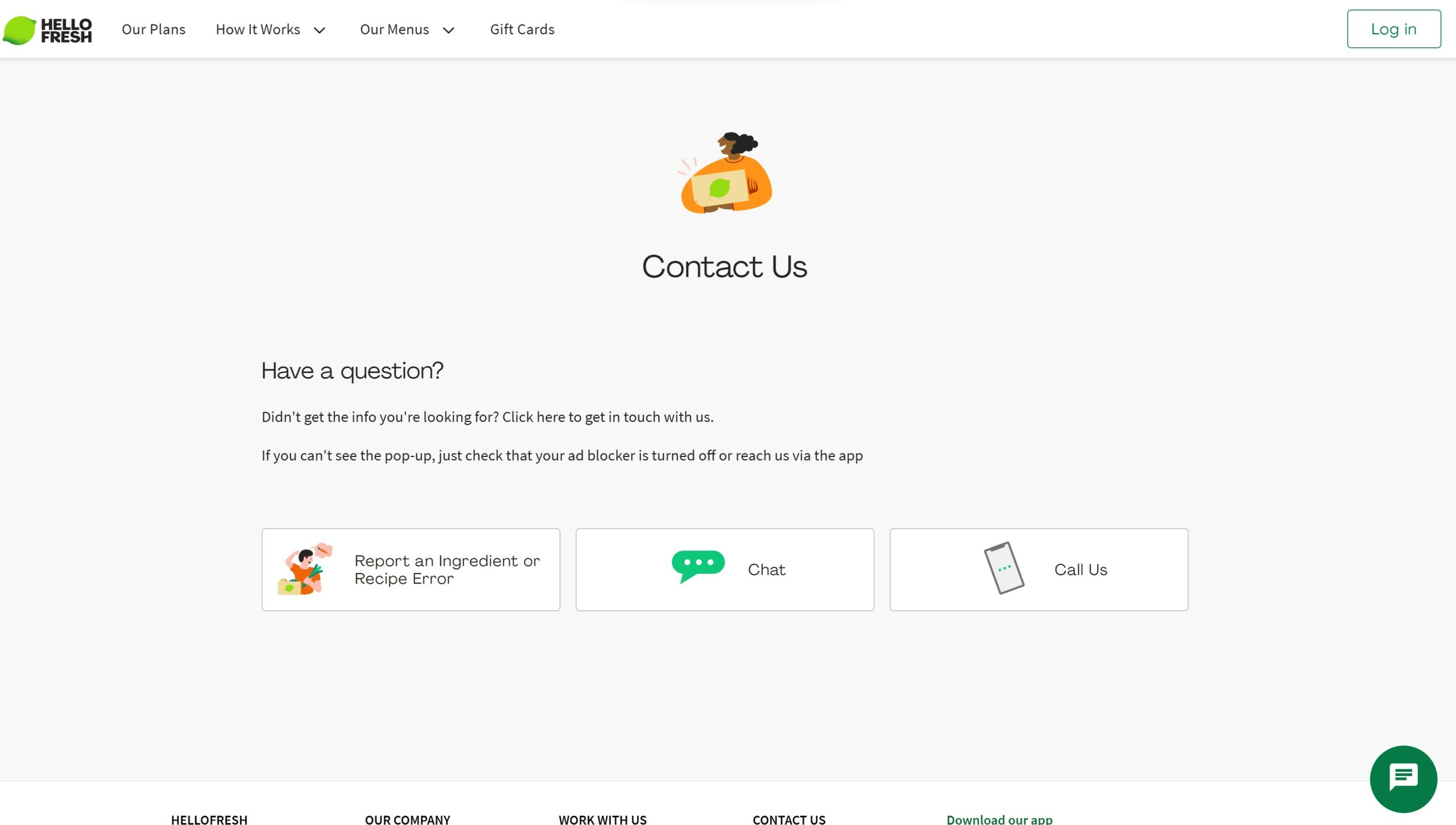
Screenshot from grammarly.com, August 202239. Hello Fresh
While their Contact Us page is simple and concise, Hello Fresh incorporates images to help break up the different sections on their page.
 Screenshot from hellofresh.com, August 2022
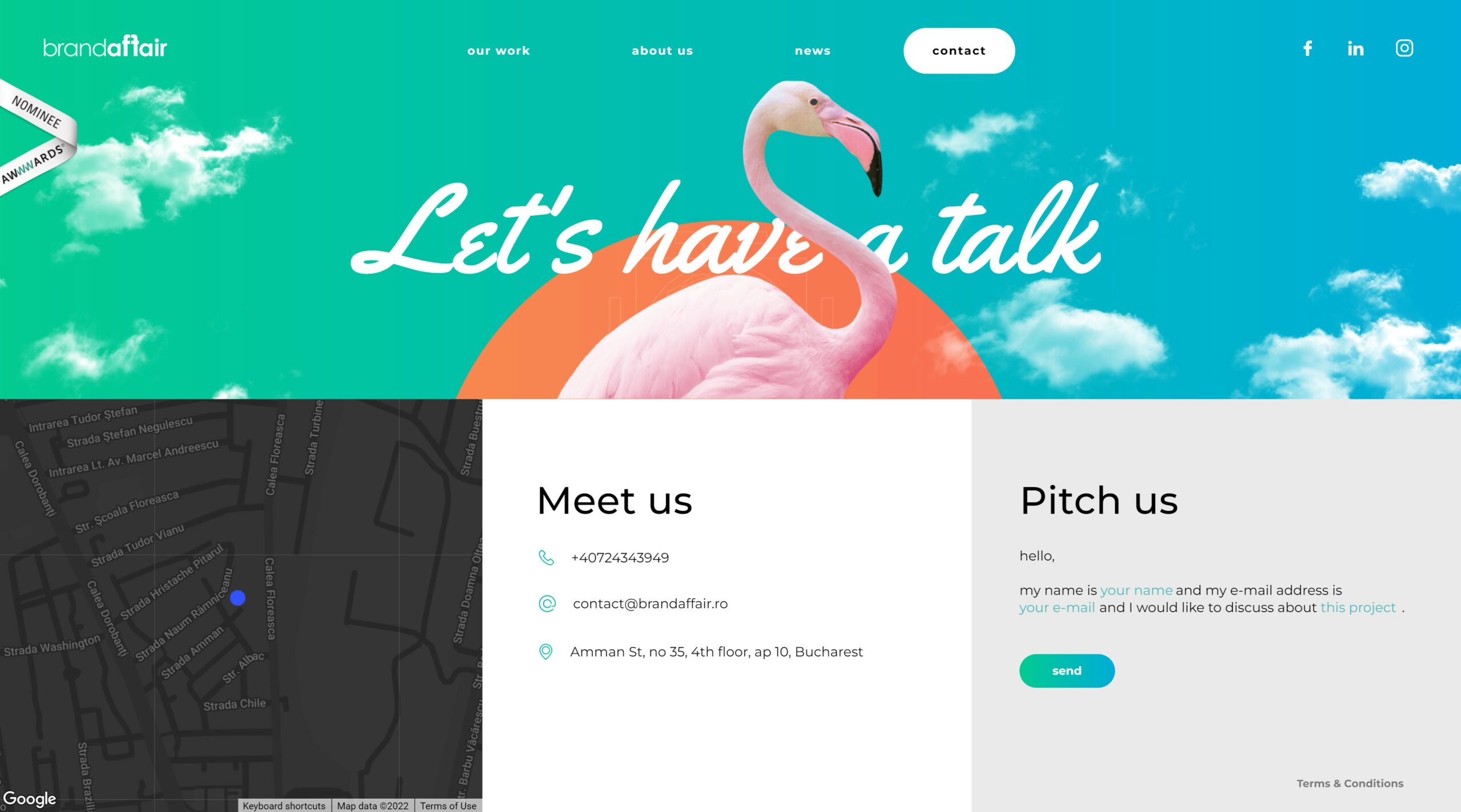
Screenshot from hellofresh.com, August 202240. Brandaffair
Another way to go with Contact Us pages is to make them artsy, incorporating unique designs, and Brandaffair does that well.
 Screenshot from brandaffair.com, August 2022
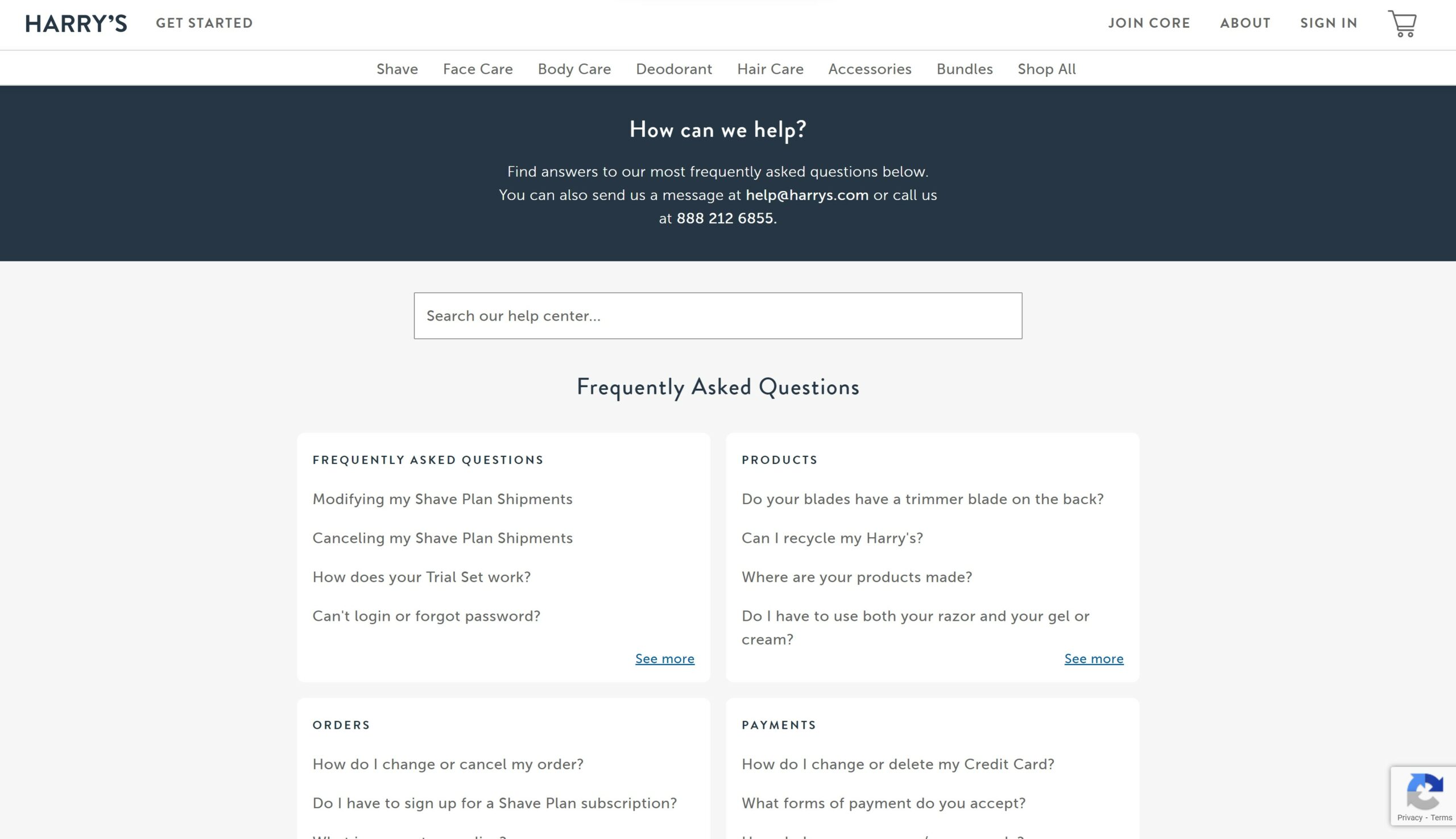
Screenshot from brandaffair.com, August 202241. Harry’s
Harry’s keeps the pertinent information at the top, such as their email and phone number, so if a customer wants that information, it’s readily available.
They also complete the page by filling it out with FAQs.
 Screenshot from harrys.com, August 2022
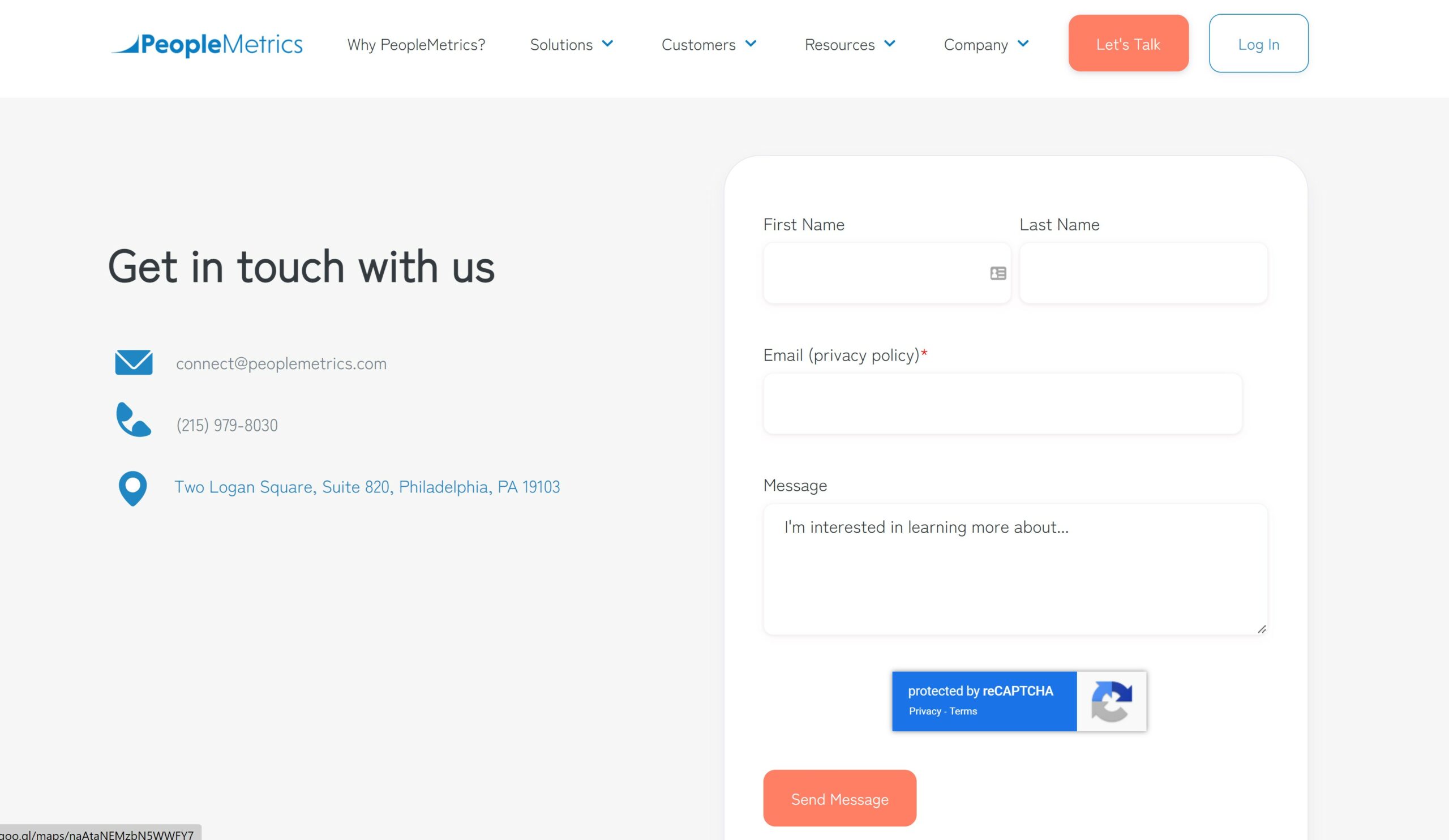
Screenshot from harrys.com, August 202242. PeopleMetrics
With a minimalist Contact Us page, customers aren’t overburdened by too many options and just have to fill out simple information.
 Screenshot from peoplemetrics.com, August 2022
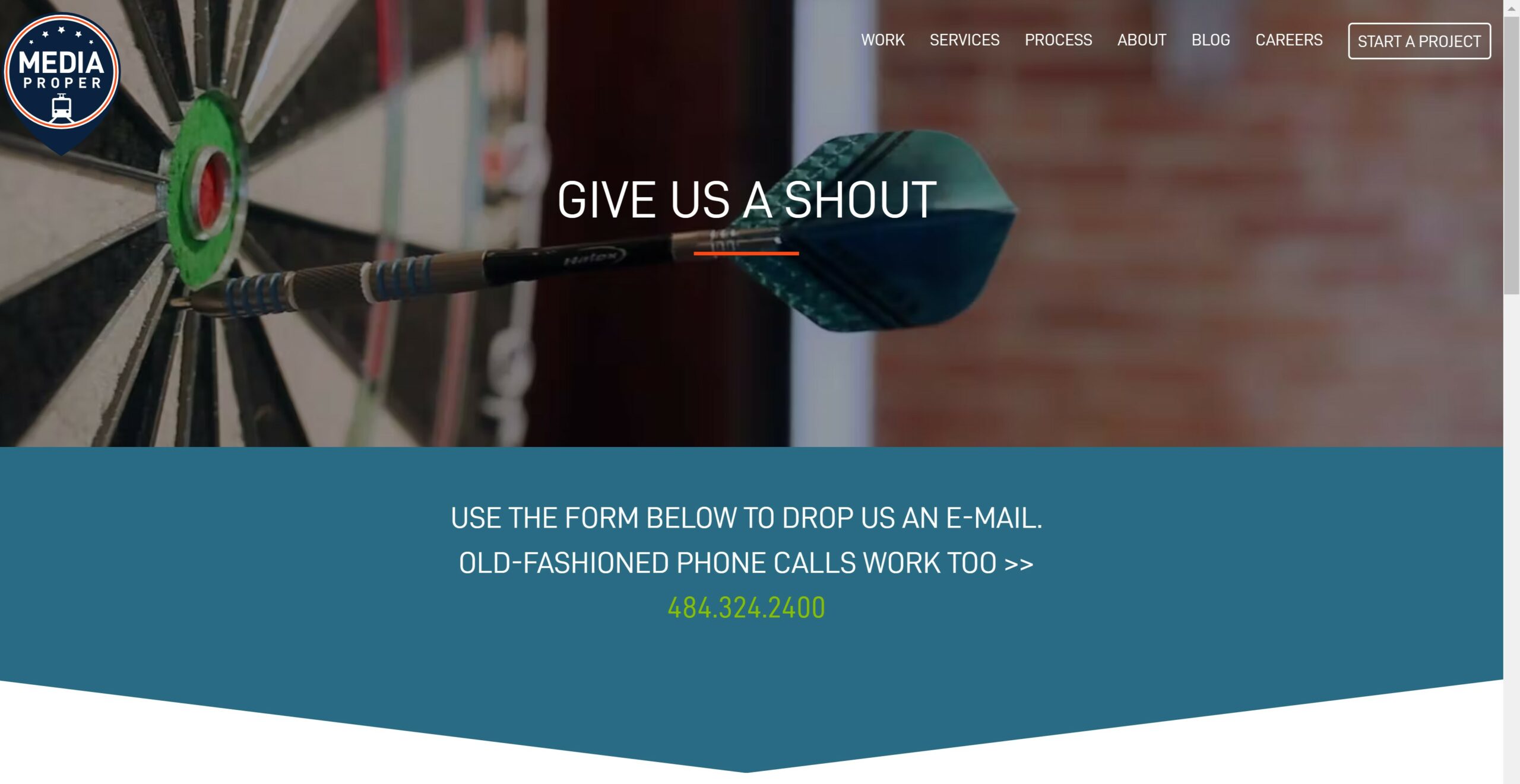
Screenshot from peoplemetrics.com, August 202243. Media Proper
This Contact Us Page is both conversational and incorporates the brand voice well throughout the text.
 Screenshot from mediaproper.com, August 2022
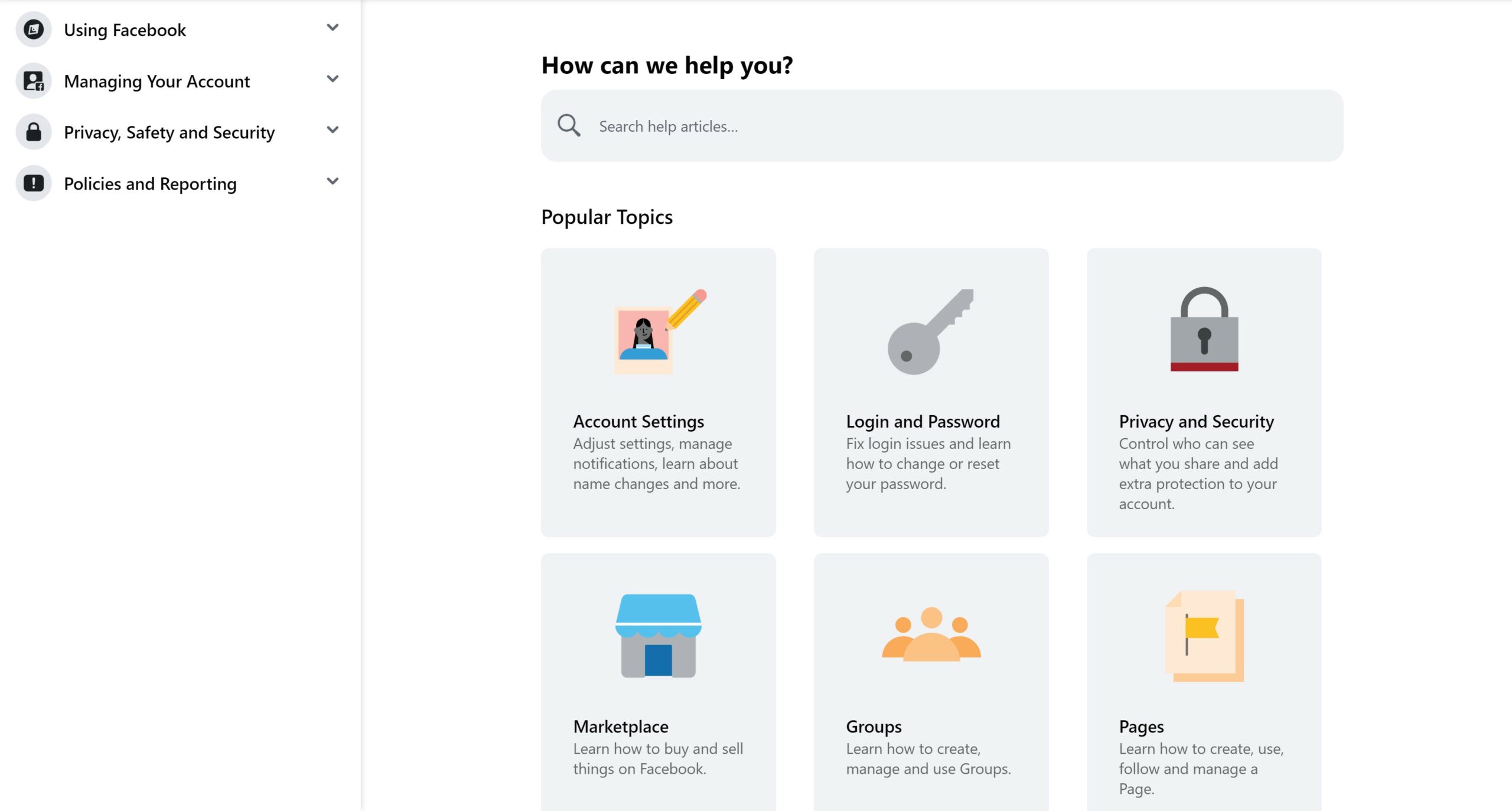
Screenshot from mediaproper.com, August 202244. Facebook
Finally, as another excellent example of mixing images and text while keeping the information simple, Facebook’s Contact Us page perfectly illustrates how to organize consumer resources.
 Screenshot from facebook.com, August 2022
Screenshot from facebook.com, August 2022Conclusion
Whether you’re building a new website, redesigning an old one, or simply updating your current site, hopefully, these pages provide a wealth of information and design elements to help inspire you.
More Resources:
Featured Image: Roman Samborskyi/Shutterstock

![How AEO Will Impact Your Business's Google Visibility in 2026 Why Your Small Business’s Google Visibility in 2026 Depends on AEO [Webinar]](https://articles.entireweb.com/wp-content/uploads/2026/01/How-AEO-Will-Impact-Your-Businesss-Google-Visibility-in-2026-400x240.png)
![How AEO Will Impact Your Business's Google Visibility in 2026 Why Your Small Business’s Google Visibility in 2026 Depends on AEO [Webinar]](https://articles.entireweb.com/wp-content/uploads/2026/01/How-AEO-Will-Impact-Your-Businesss-Google-Visibility-in-2026-80x80.png)
















You must be logged in to post a comment Login