SEO
Contact Us Page Examples: 44 Designs For Inspiration

A Contact Us page is essential to building a brand’s website as it allows visitors to contact you easily without leaving their browser.
They also give you the opportunity to capture leads and improve customer service.
Generally, visitors can also leave feedback or ask questions through these channels. You’ll receive valuable information about your customers’ preferences and expectations if done correctly.
This article will explain what you need to know to create a compelling Contact Us page and over 40 examples for inspiration.
Essential Elements Of A Great Contact Us Page
The essential elements of an excellent Contact Us page include a clear call to action, easy navigation, and a message that resonates with visitors.
Keep these things in mind when designing a Contact Us page: Don’t overload visitors with too much information, use readable text, and create a landing page that converts.
A well-designed contact page should include several elements, such as a phone number, email address, and social media links.
In addition, a Contact Us page must be easily visible on your navigation bar. It can be frustrating for a consumer to hunt through a website to find out how to contact a company.
Inspiring Contact Us Page Examples
There’s a lot we can learn from small and large brands alike. So, here are examples of effective Contact Us pages from various industries.
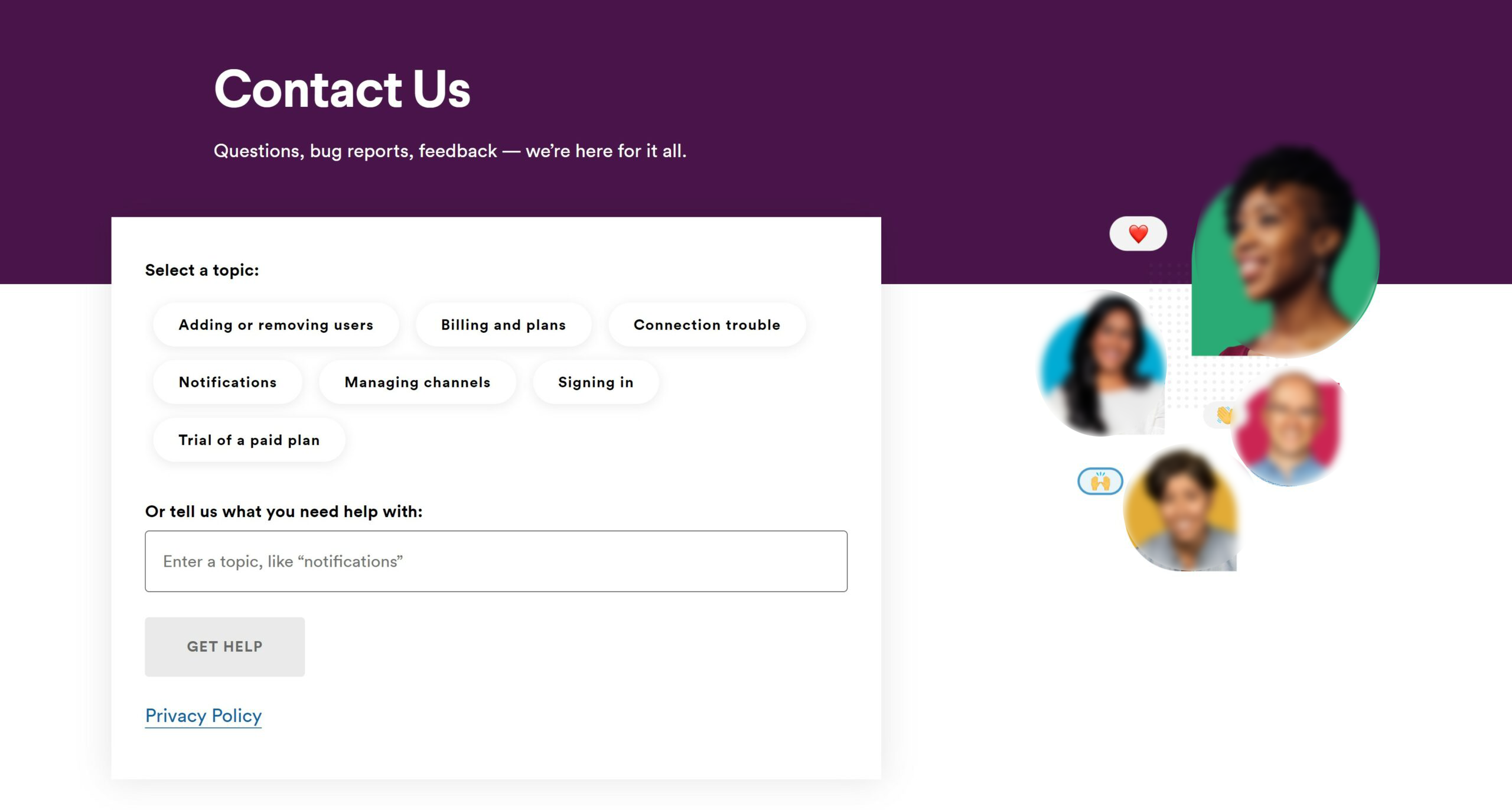
1. Search Engine Journal
We couldn’t start the list without talking about our Contact Us page. As we’ll note in other Contact Us pages, we begin with an engaging heading, “Have questions? Shoot us an Email.”
And then simplify the page with easy buttons that adjust the topic for the contact form on the page.
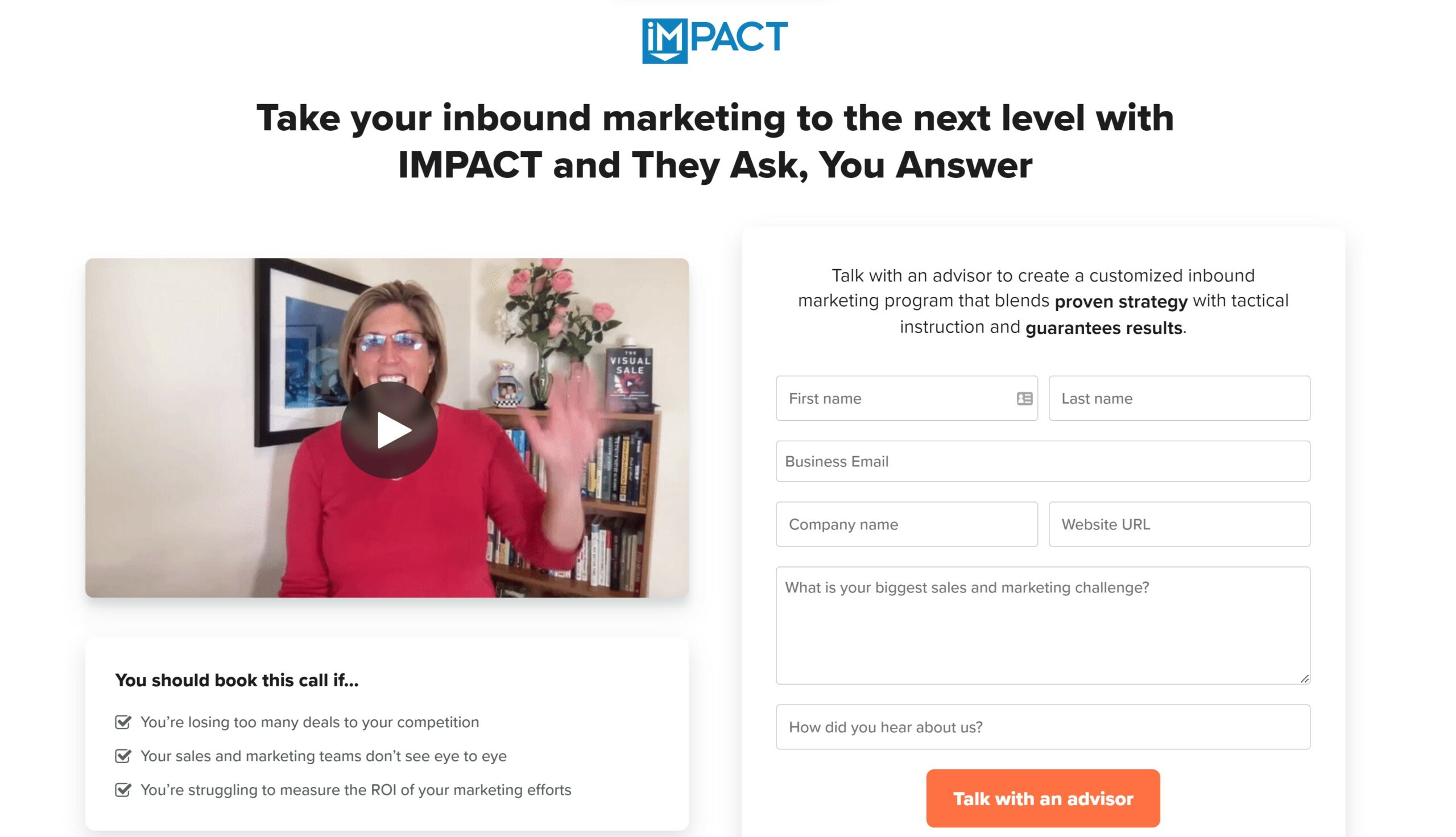
2. IMPACT
This Contact Us page from IMPACT is unique since it includes a video with a personal and helpful message with a clear CTA written out under the video.
They also have a standard but useful contact form for customers to contact them.
 Screenshot from impactplus.com, August 2022
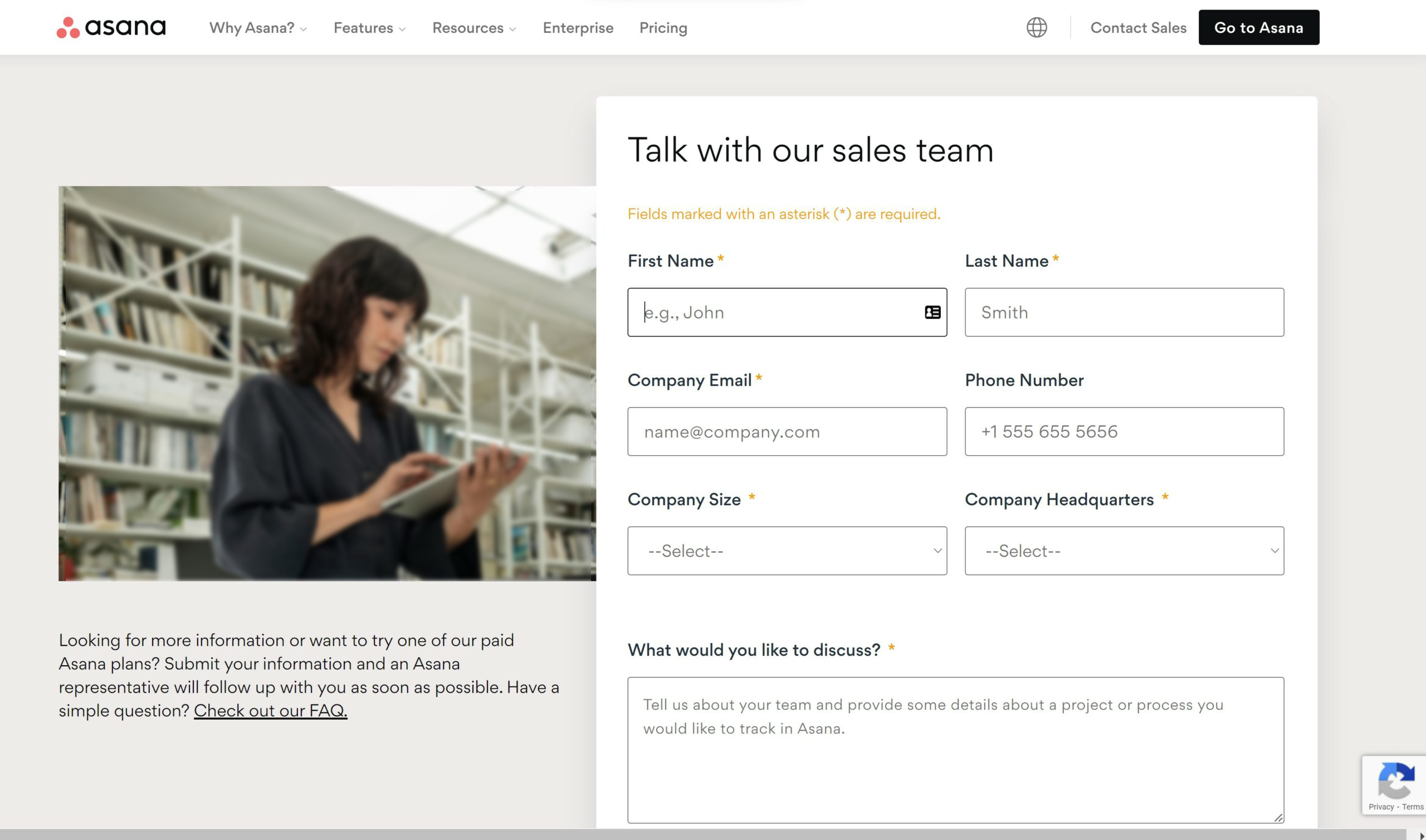
Screenshot from impactplus.com, August 20223. Asana
Asana has a visually appealing and simple form, so you can get the answers to any questions you may have and mention their FAQ page to find further information on your own.
 Screenshot from asana.com, August 2022
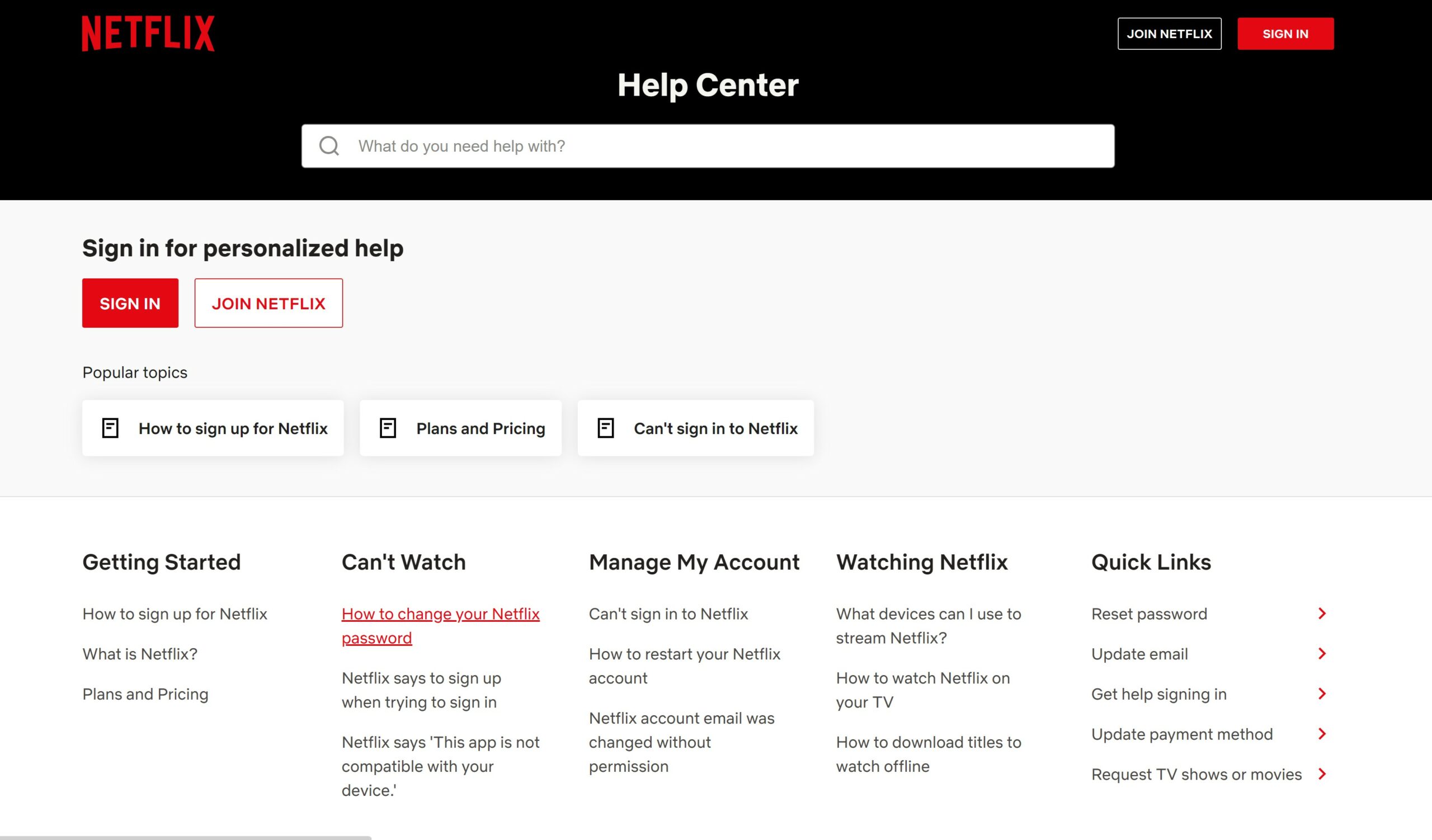
Screenshot from asana.com, August 20224. Netflix
If you already have an account and are signed in, Netflix personalizes its Contact Us page by greeting the user at the beginning with their name, like “Hi, Samantha.”
And then, they provide recommendations of what answers you might be looking for, as well as top categories and topics.
They also have buttons for a live chat and a phone number that gives you a personal code so the customer service representative can easily pull up your account.
Netflix is an excellent example of personalized customer service.
 Screenshot from netflix.com, August 2022
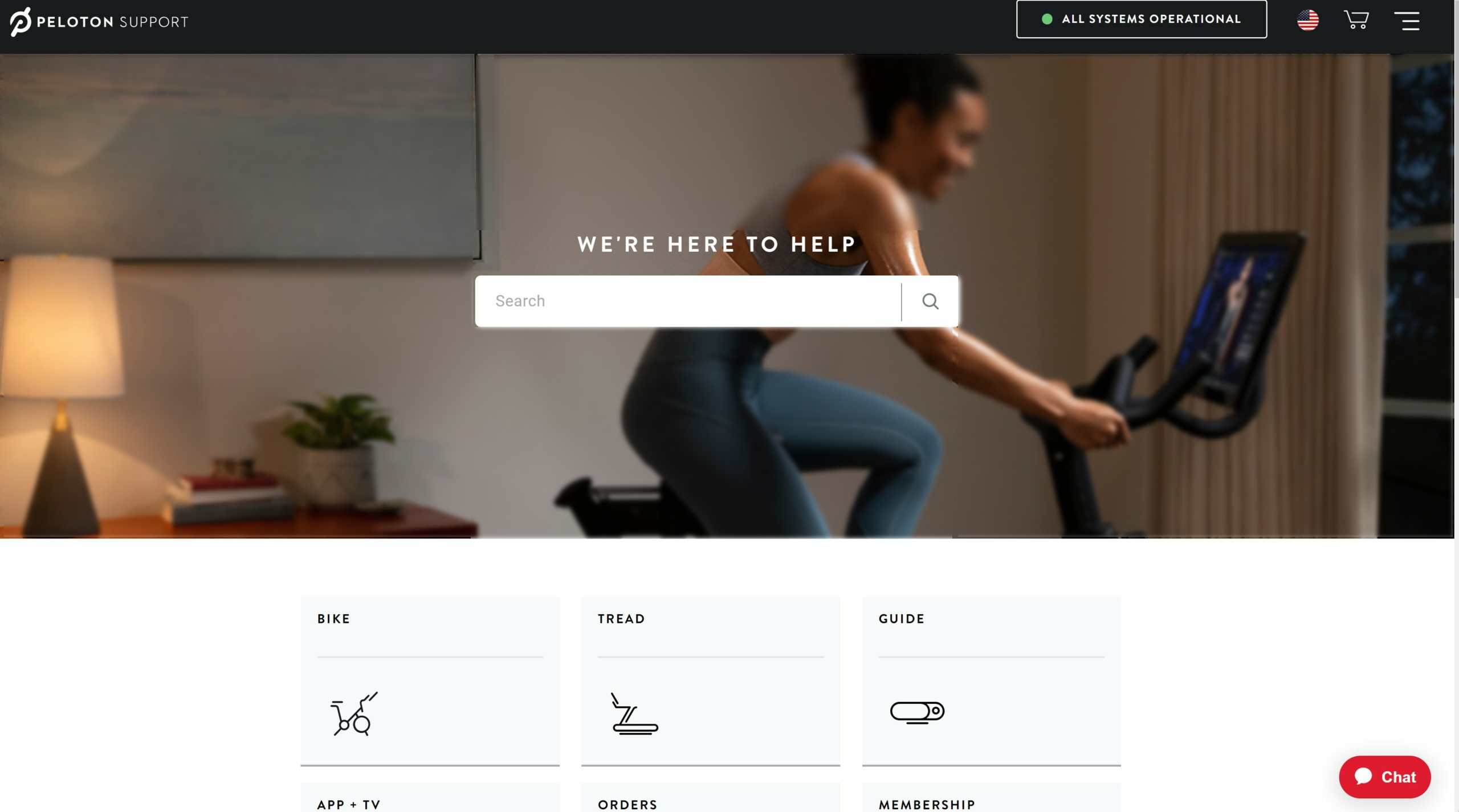
Screenshot from netflix.com, August 20225. Peloton
The combination of images and text on their Contact Us page is helpful, direct, and organized.
For example, you have two routes you can take: “Need help with your hardware or order?” or “Have questions before making a purchase?”.
And each has a button connecting you to the correct department.
 Screenshot from onepeloton.com, August 2022
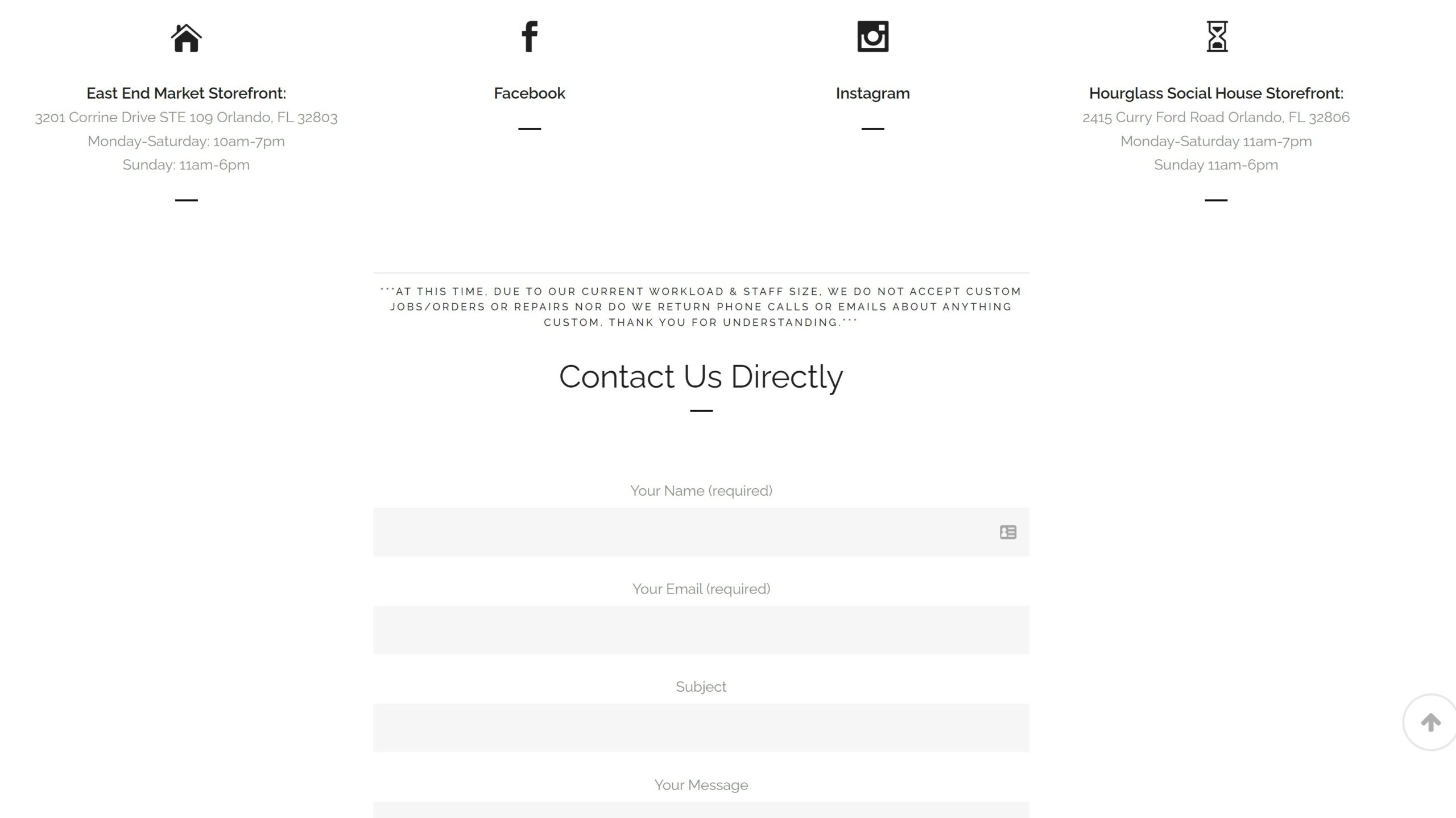
Screenshot from onepeloton.com, August 20226. Freehand Goods
This is an example of a small business doing it right. They have an easy form to fill out if you have any questions.
And all the contact points where people can find them are clearly listed: their address with the hours, a map, and clickable icons for their Facebook and Instagram accounts.
 Screenshot from freehandgoods.com, August 2022
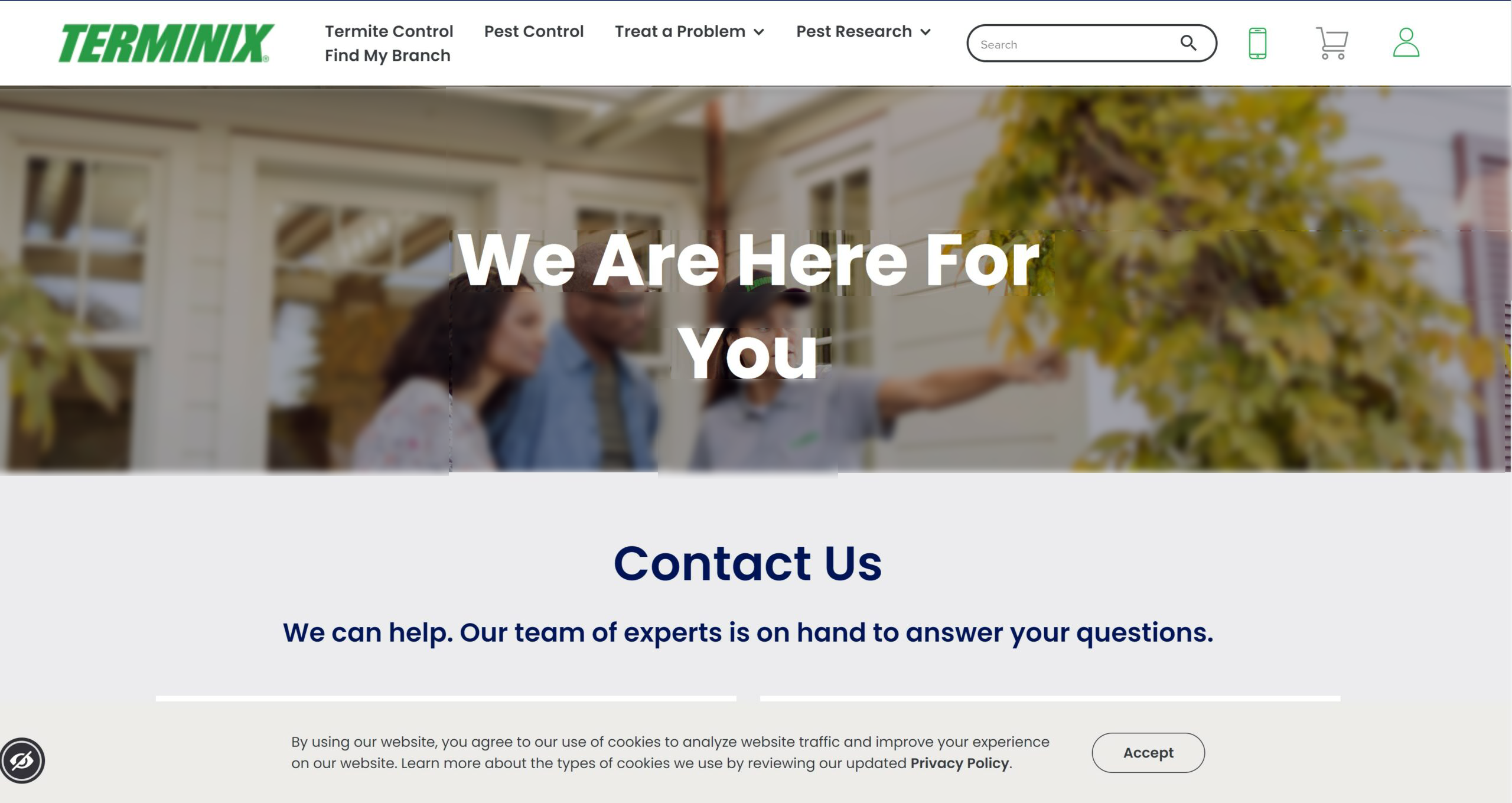
Screenshot from freehandgoods.com, August 20227. Terminix
This excellent multidimensional Contact Us page begins with a statement to build trust and empathy. And they provide four options for people to get in touch with them.
This company’s Contact Us page covers all their bases.
 Screenshot from terminix.com, August 2022
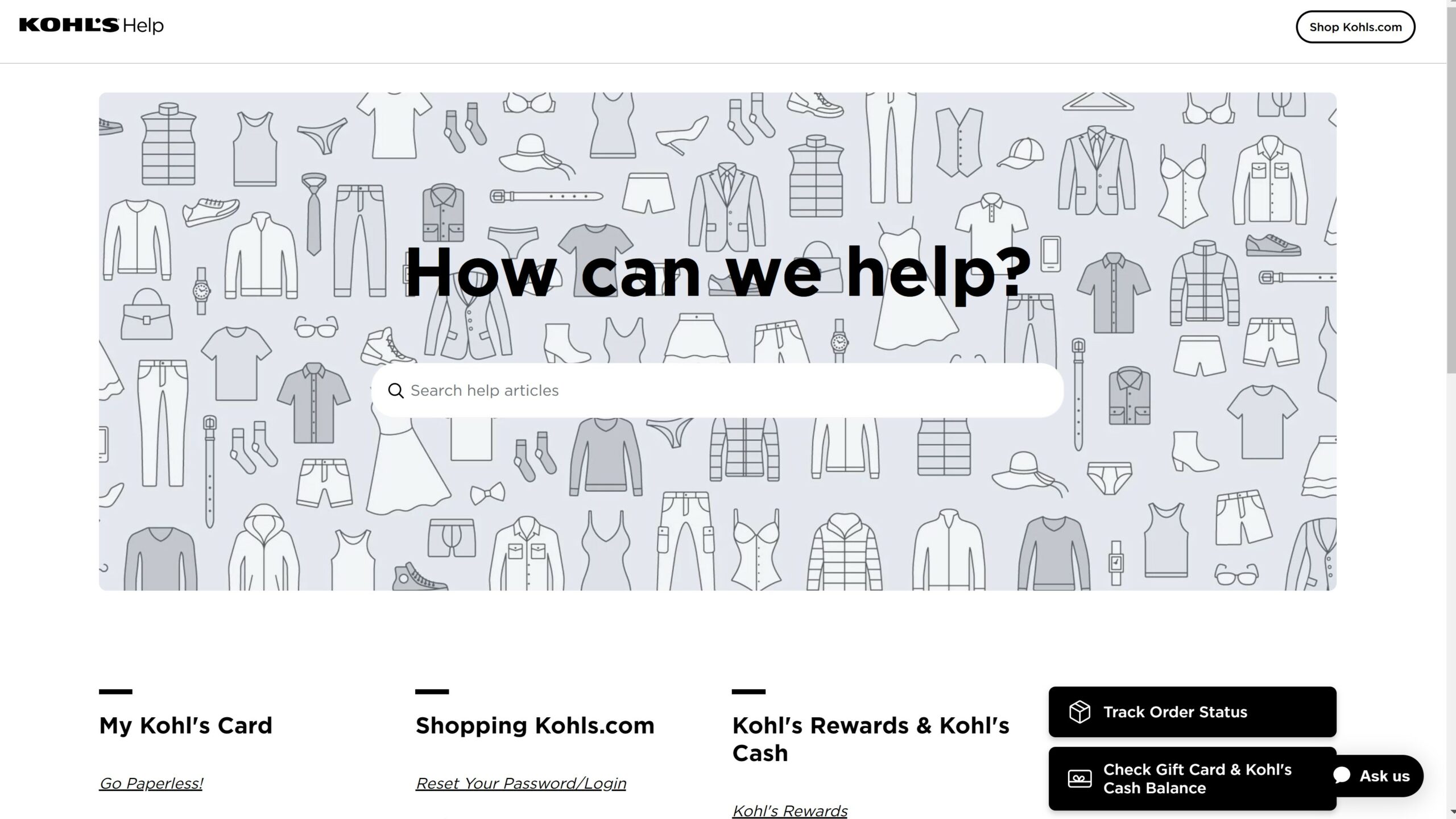
Screenshot from terminix.com, August 20228. Kohl’s
Kohls’s has a unique interpretation of a Contact Us page where people can search for a specific question or find a frequently asked one from a category. But it highlights the search bar with the “How can we help” question.
They also have a live chat button that can direct you to a human representative, so you don’t have to wait on a phone call, and it gives you updates on where you are in the queue.
There is also a Track Order Status button for customers to get updates on their orders.
 Screenshot from kohls.com, August 2022
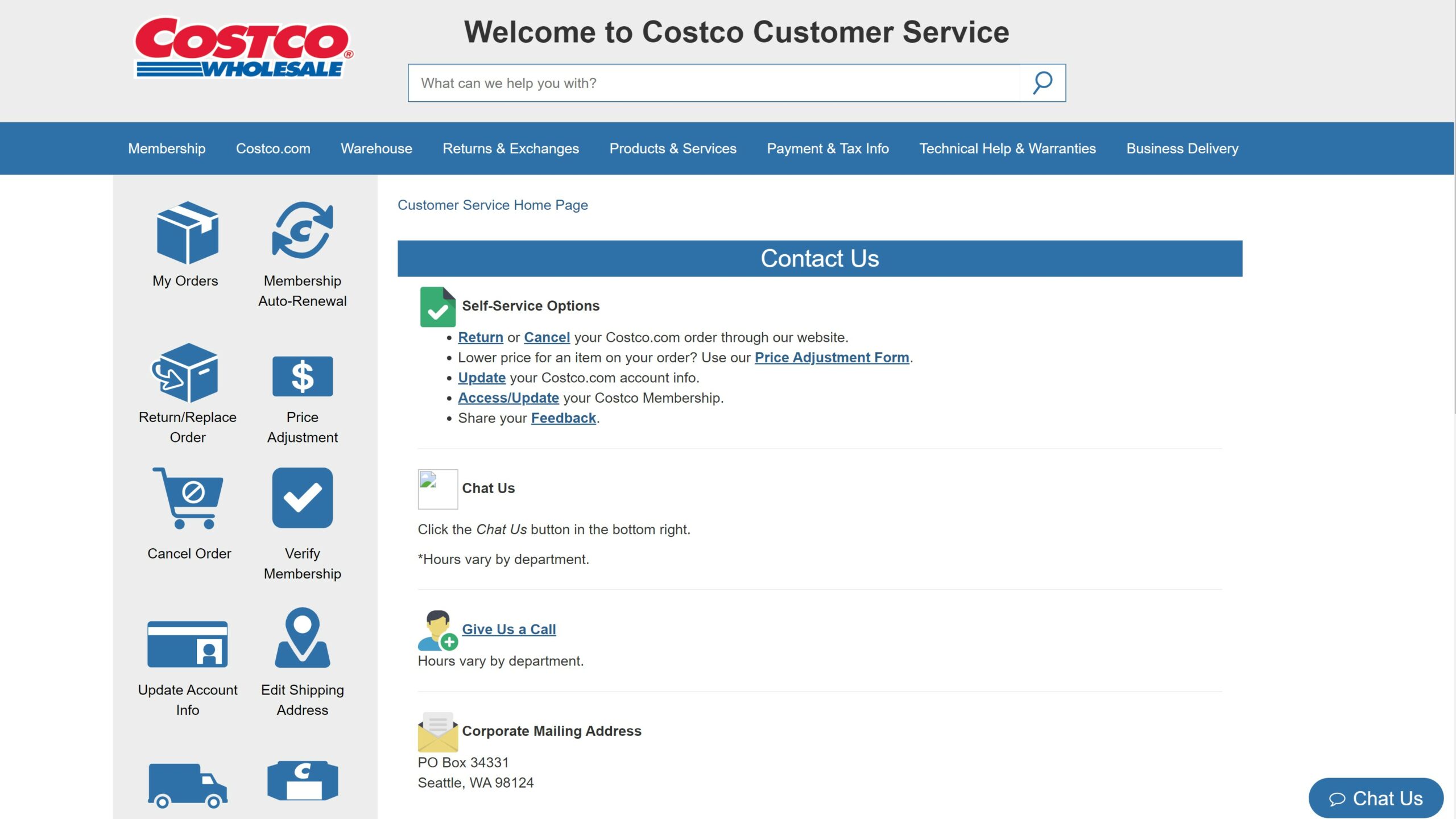
Screenshot from kohls.com, August 20229. Costco
Costco maximizes its use of buttons to direct customers to top inquiries, such as the Order page and Membership Auto-Renewal.
They also list their quick self-service options and a directory so you can get connected with the right department.
 Screenshot from costco.com, August 2022
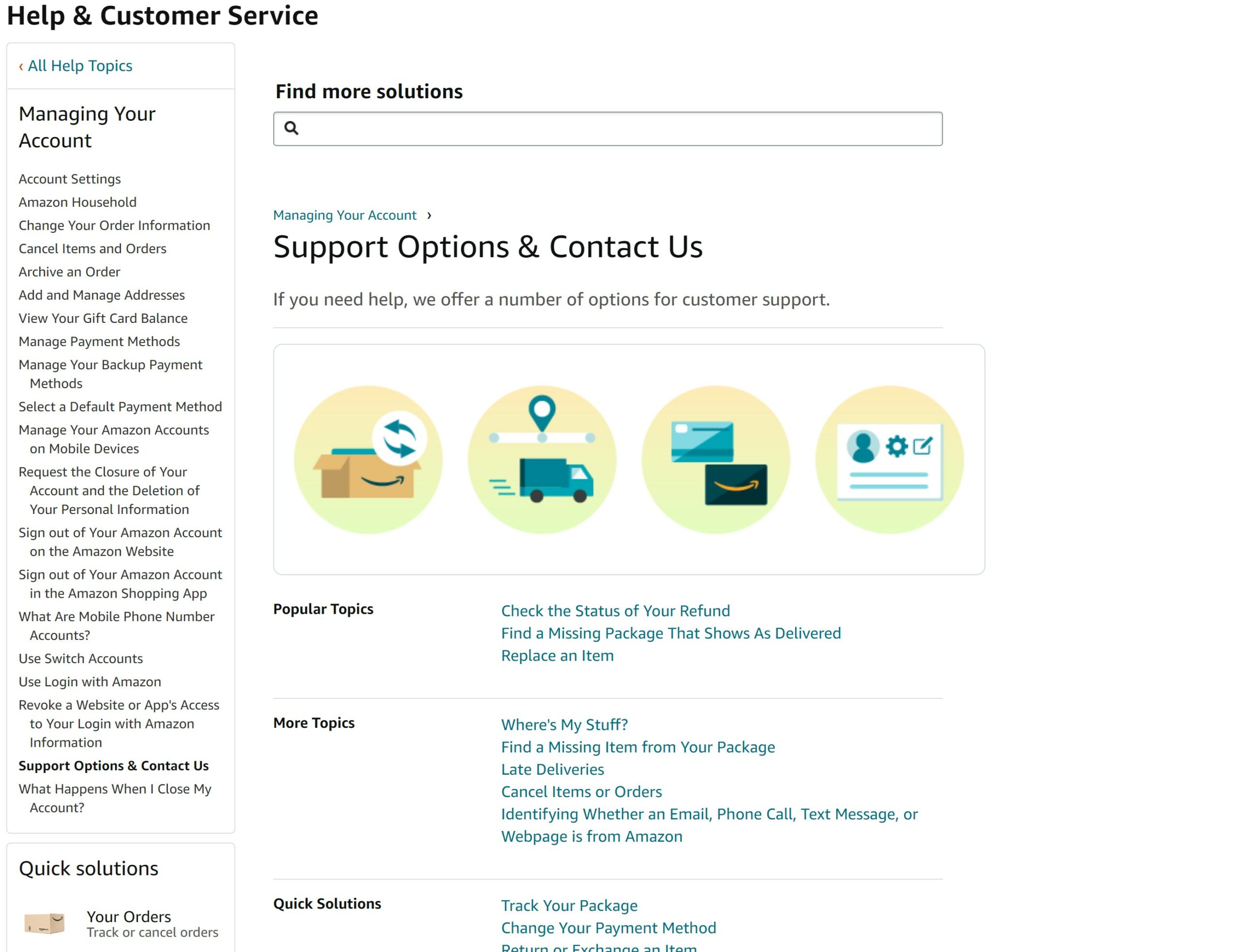
Screenshot from costco.com, August 202210. Amazon
Amazon also utilizes buttons under their Quick Solutions sections so customers can problem-solve quickly without having to wait on the phone.
 Screenshot from amazon.com, August 2022
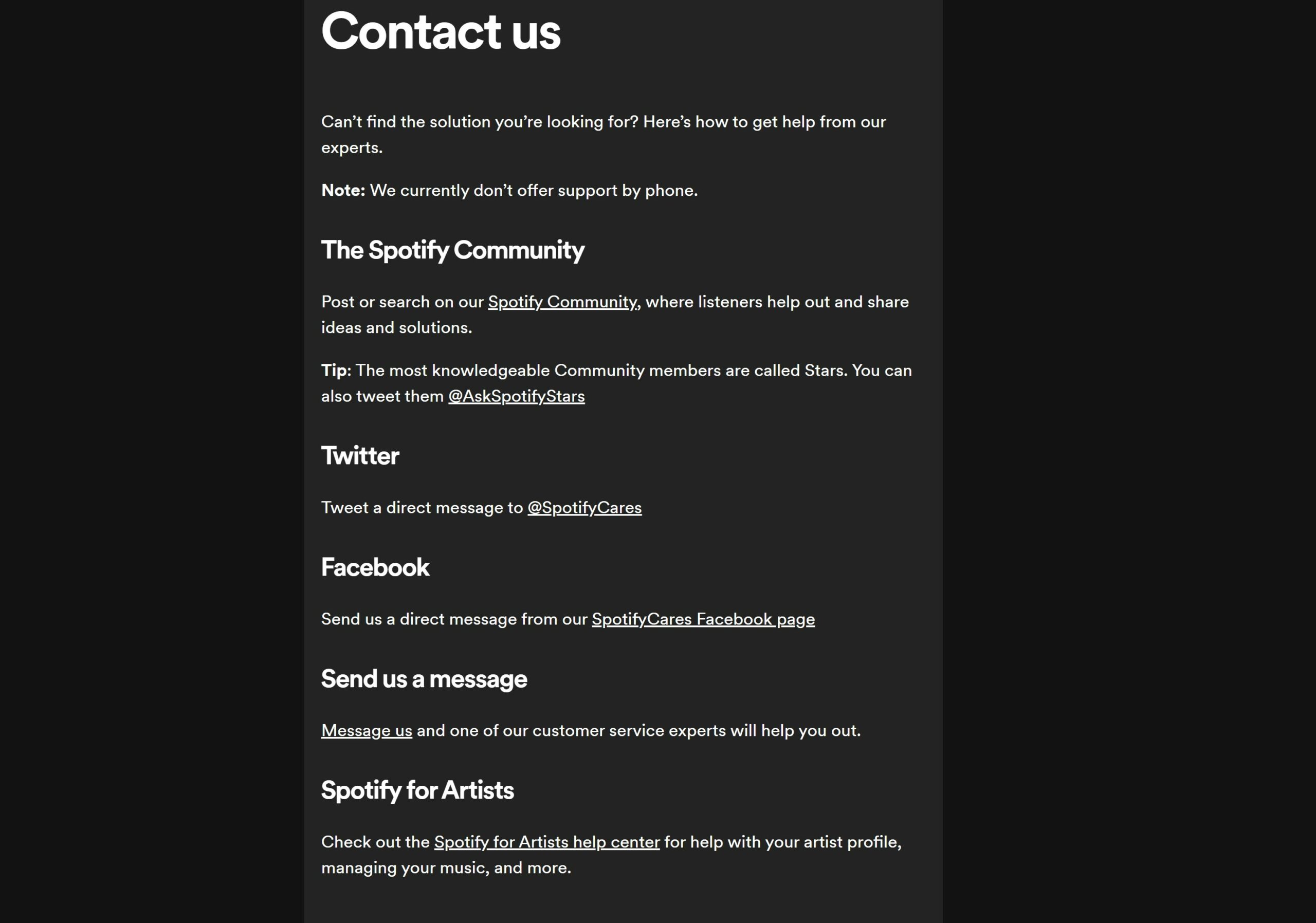
Screenshot from amazon.com, August 202211. Spotify
If your brand doesn’t have a phone number to contact customer support, Spotify offers a solution.
They offer a form for users to contact them and have a shout-out to Tweet them if you’re running into problems with Spotify.
They also have a Help Site and Spotify Community section where users can find answers to their questions.
 Screenshot from spotify.com, August 2022
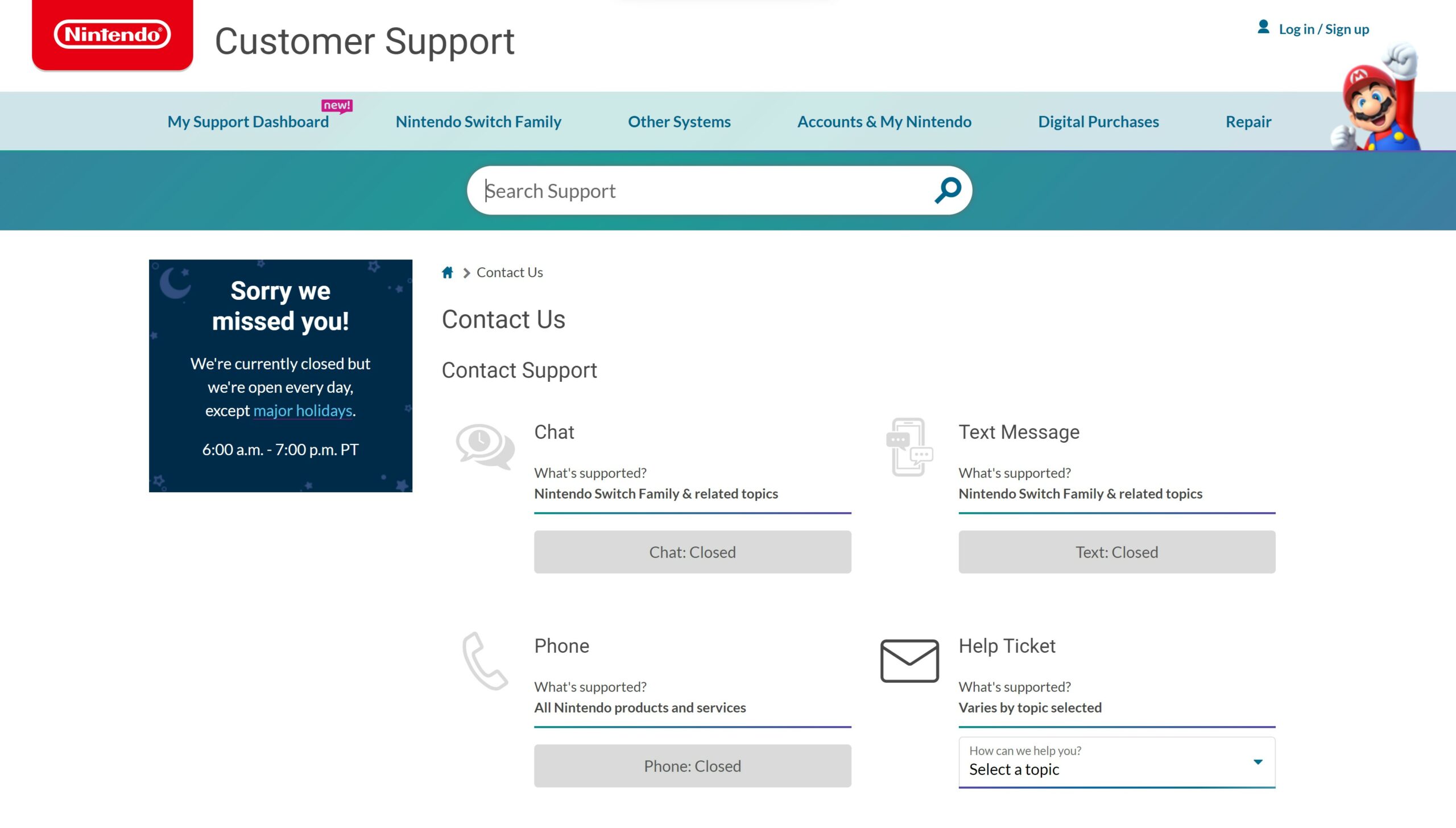
Screenshot from spotify.com, August 202212. Nintendo
Nintendo organizes its Contact Us page into four manageable sections so customers can quickly contact them during business hours.
They also have a live section that shows their current hours and updates to say they are closed when customers visit the page outside operating hours.
 Screenshot from nintendo.com, August 2022
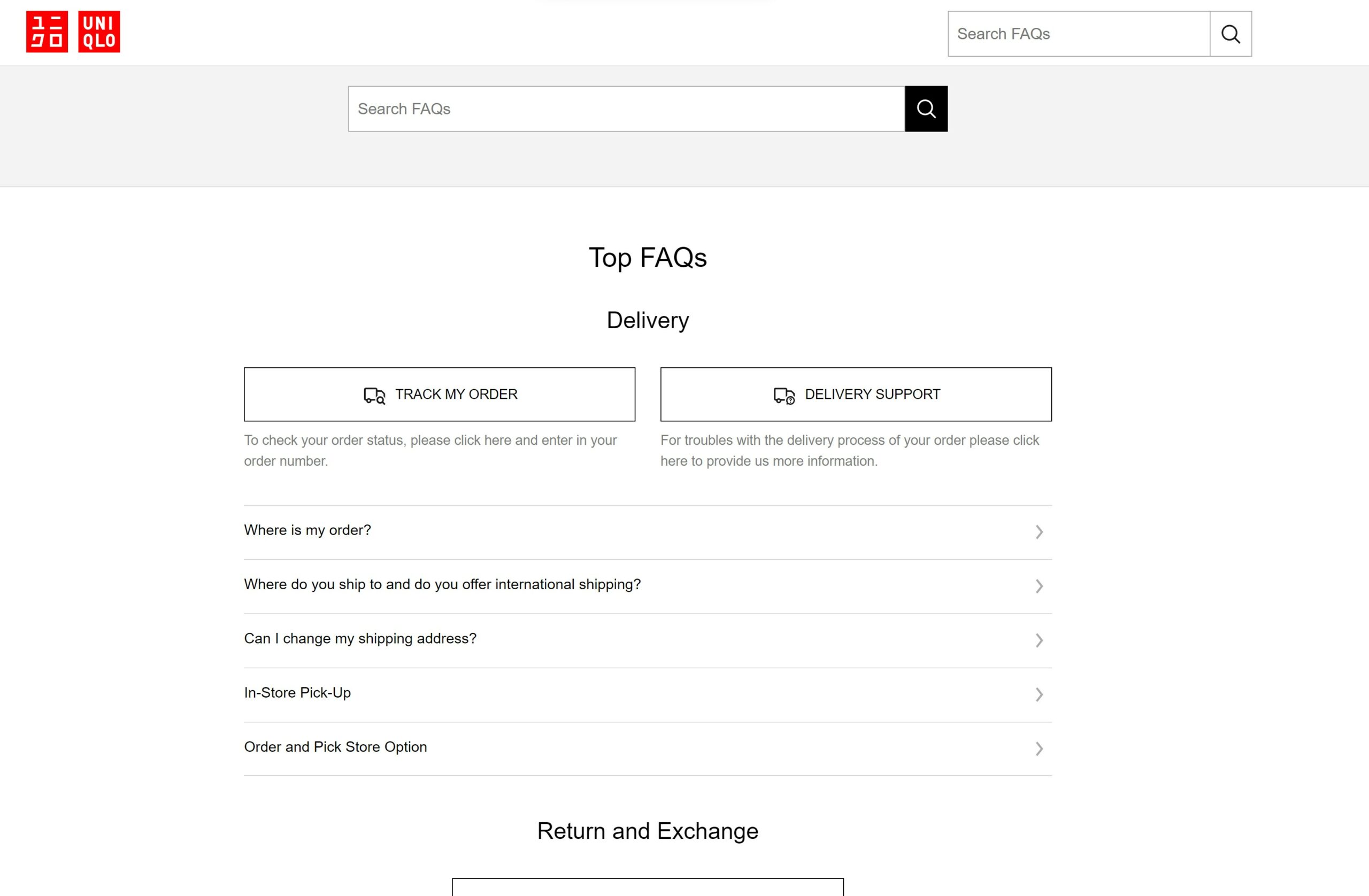
Screenshot from nintendo.com, August 202213. Uniqlo
Another organized and easy-to-navigate Contact Us page is Uniqlo, where you can effortlessly search for any question or utilize their buttons for the primary services you might need.
 Screenshot from uniqlo.com, August 2022
Screenshot from uniqlo.com, August 202214. Union Bank & Trust
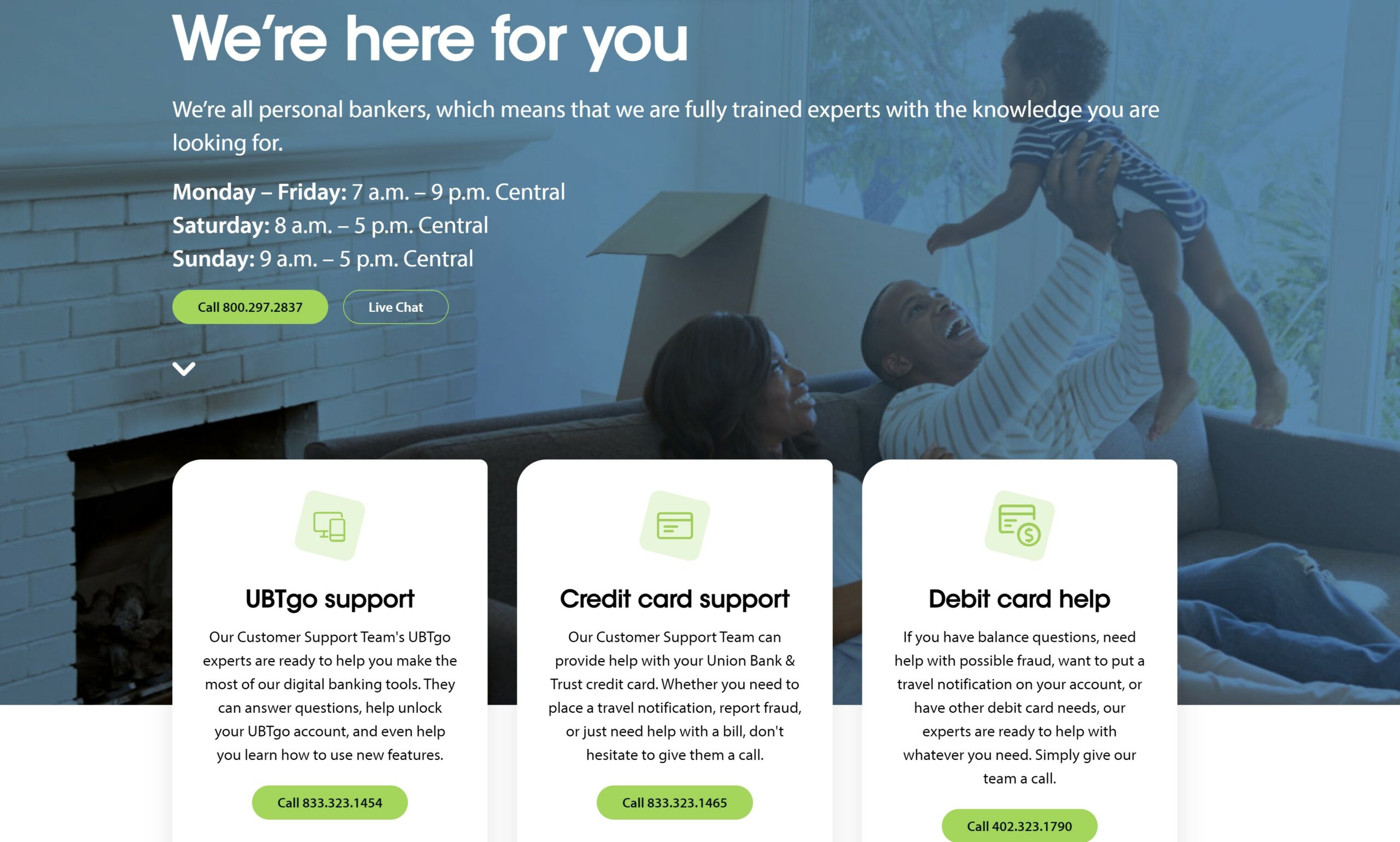
The page begins with a supportive statement, “We’re here to help,” putting the customer in a more relaxed mindset.
Then it clearly and boldly states the main ways to contact them and their business hours.
It’s also helpful that they note the different phone numbers for various departments so you can get to the right representative.
 Screenshot from ubt.com, August 2022
Screenshot from ubt.com, August 202215. Delta
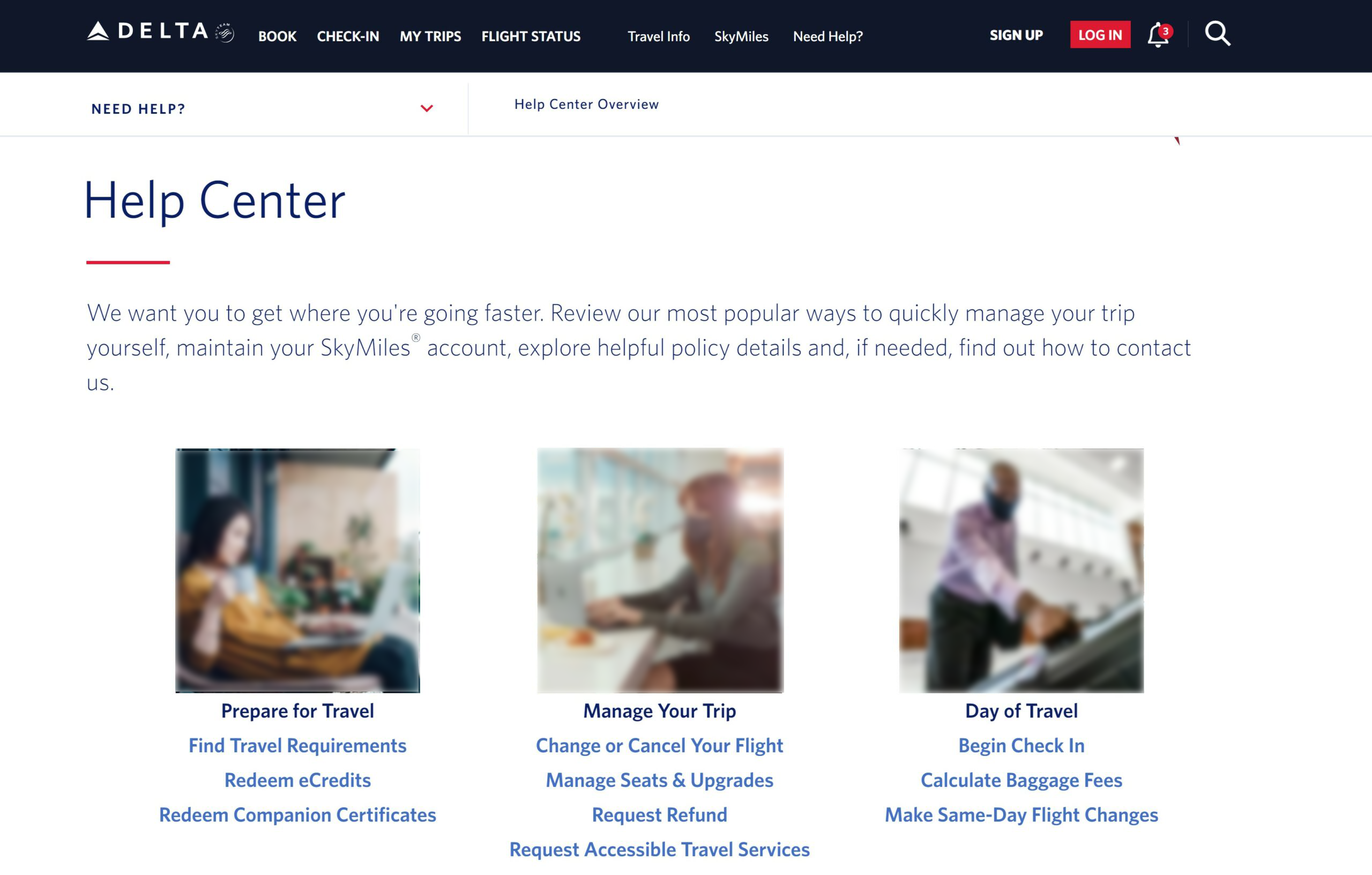
Delta has a drop-down menu on its Contact Us page titled “Need Help?” where customers can click and find answers to major inquiries.
Or they can scroll through different, well-broken-up sections to find information.
 Screenshot from delta.com, August 2022
Screenshot from delta.com, August 202216. Unbounce
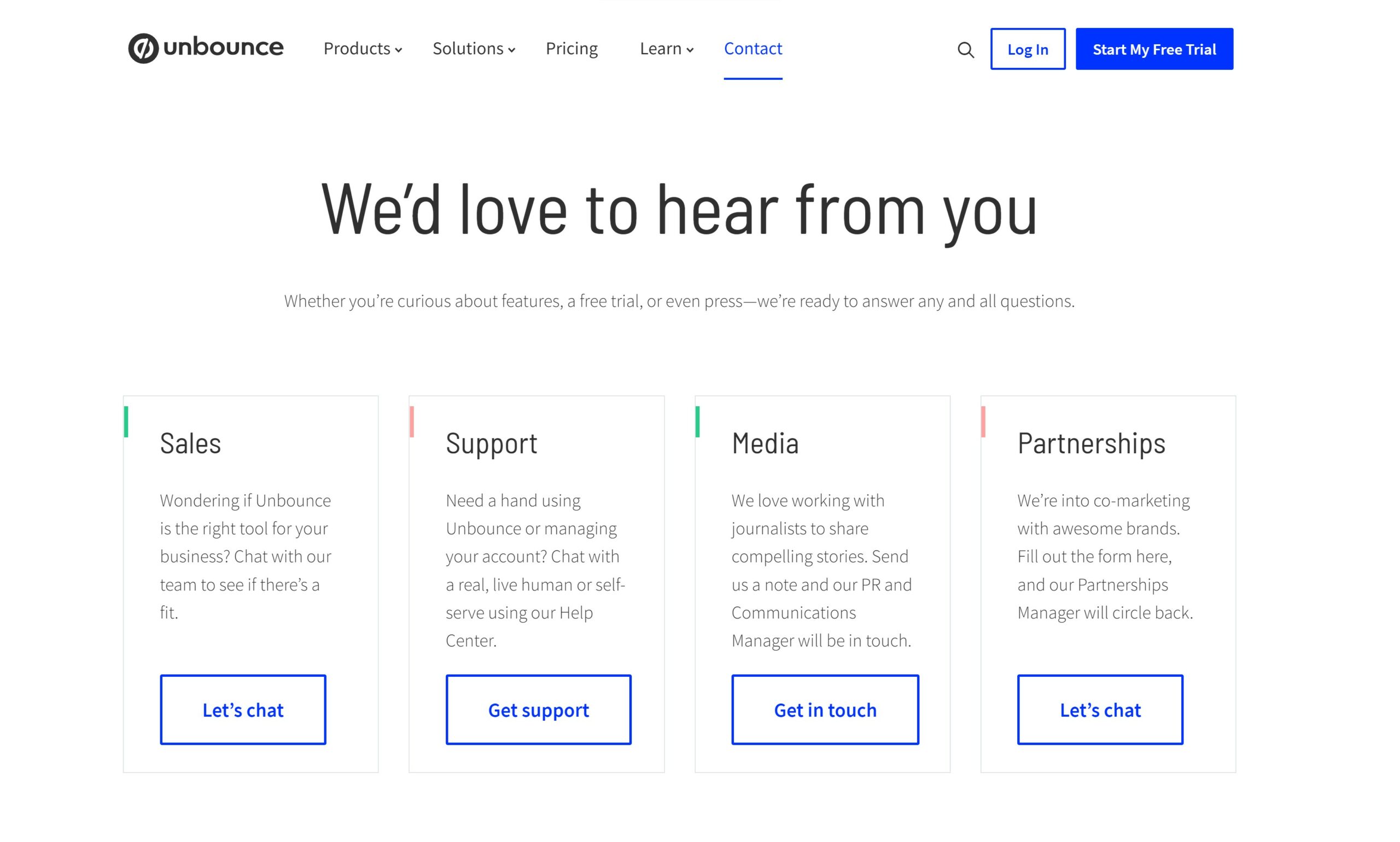
Some Contact Us pages can have an overload of information which can end up confusing the customer, but Unbounce’s Contact Us page arranges the contact sections well.
 Screenshot from unbounce.com, August 2022
Screenshot from unbounce.com, August 202217. Fortnight
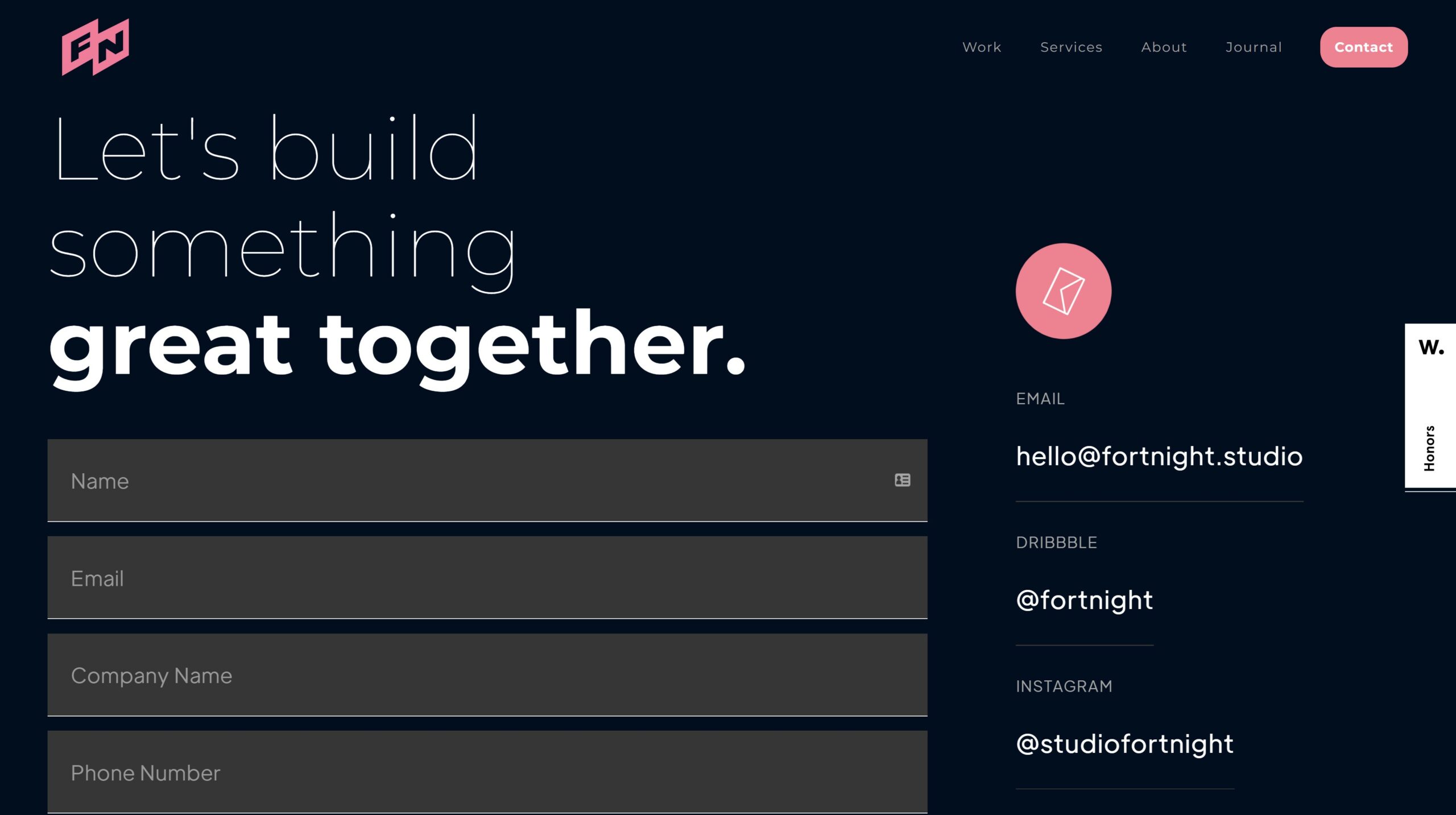
As we mentioned, a welcoming heading can help amplify your Contact Us page, and Fortnight does that well by stating, “Let’s build something great together.”
Additionally, they have all the ways to contact them clearly stated and an easy form to fill out.
 Screenshot from fortnight.com, August 2022
Screenshot from fortnight.com, August 202218. TUNE
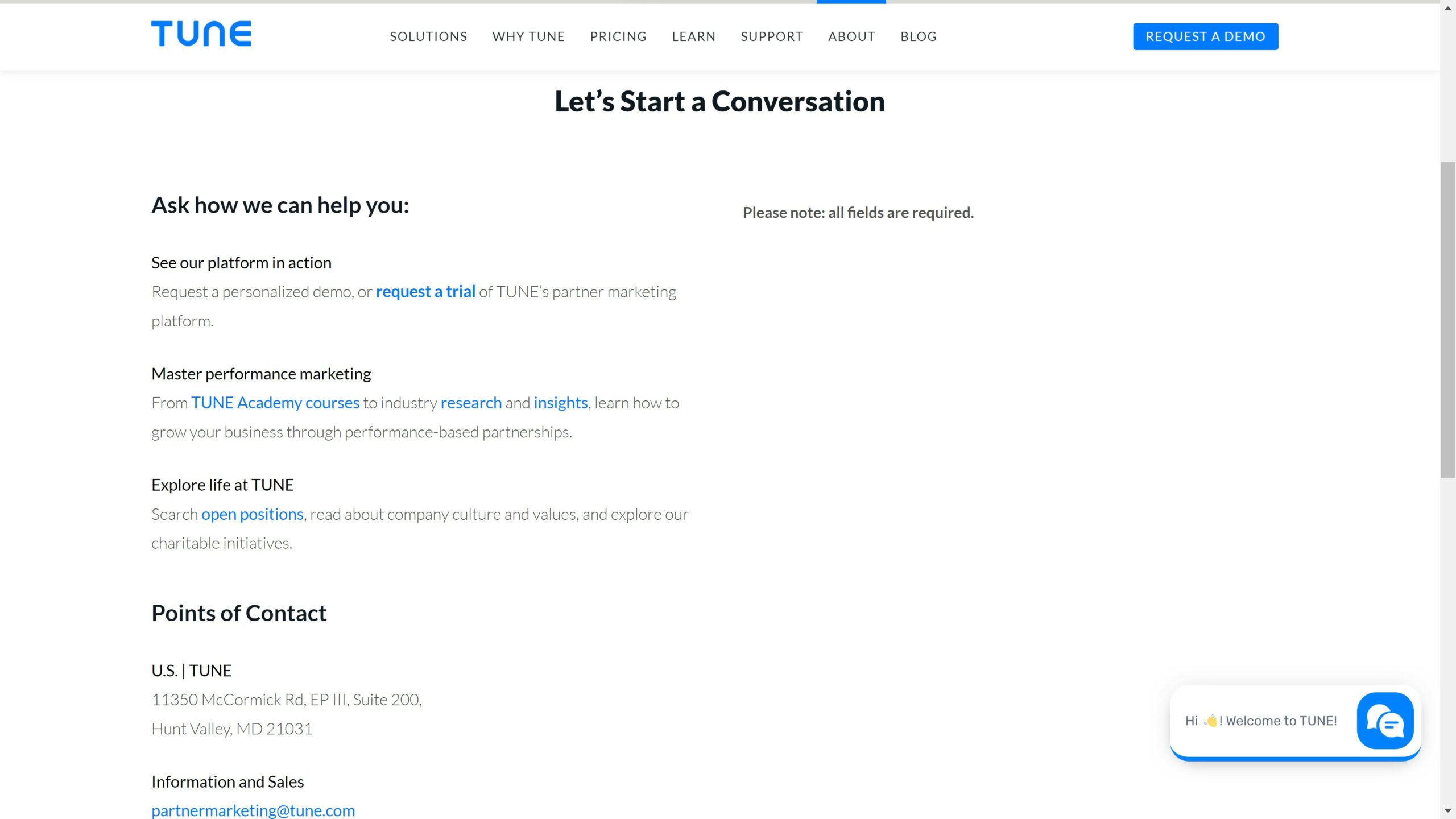
TUNE represents an excellent example of breaking up the page into frequently asked questions with links directing the user to the right page.
They also include the emails of departments customers might want to reach out to directly.
 Screenshot from tune.com, August 2022
Screenshot from tune.com, August 202219. Frida
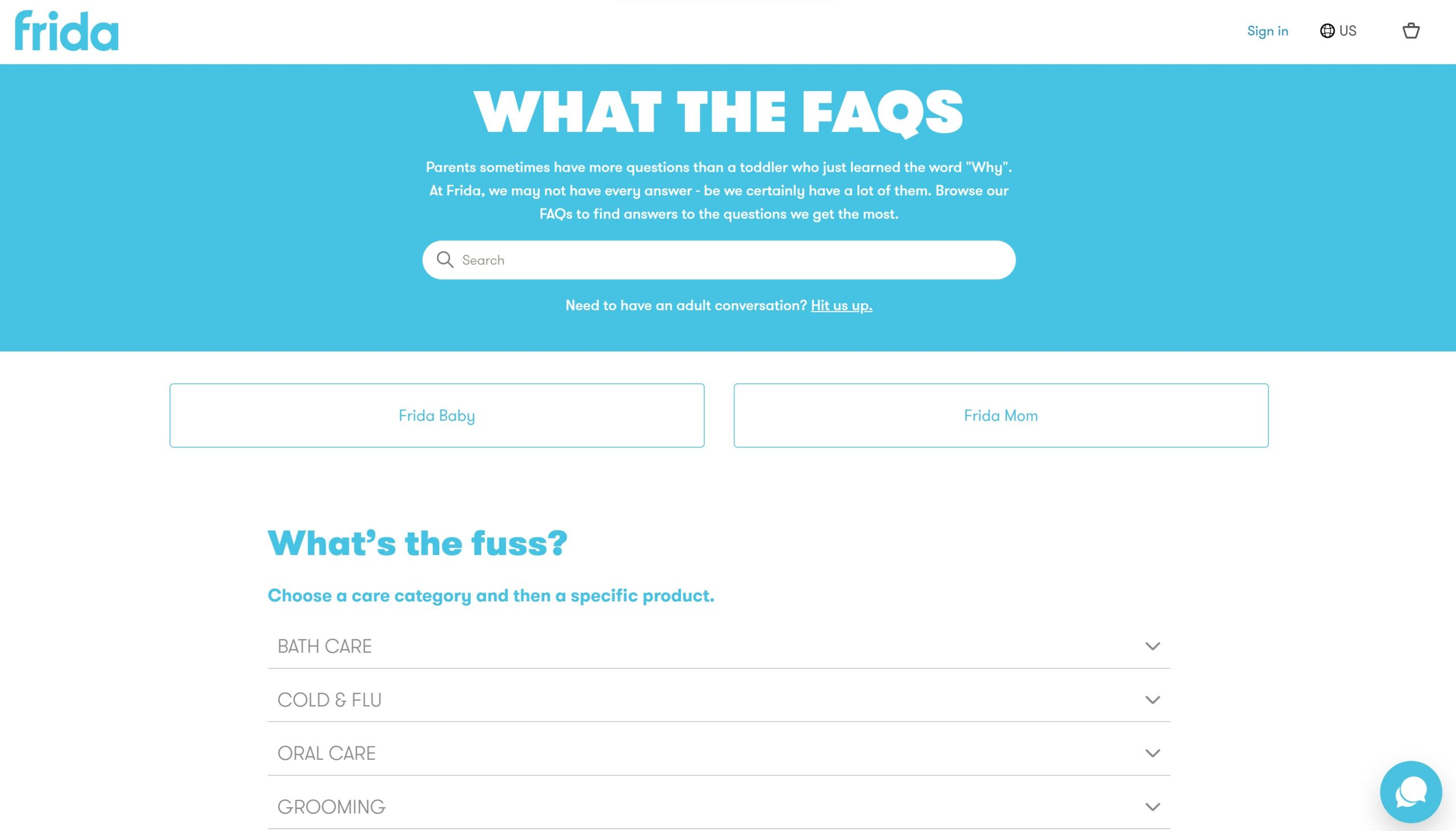
Contact Us pages don’t always need to be serious. Frida is an example of including some humor on your page, with their “What The FAQS” and “What’s the fuss?” headings.
 Screenshot from fridacustomersupport.zendesk.com, August 2022
Screenshot from fridacustomersupport.zendesk.com, August 202220. Pixpa
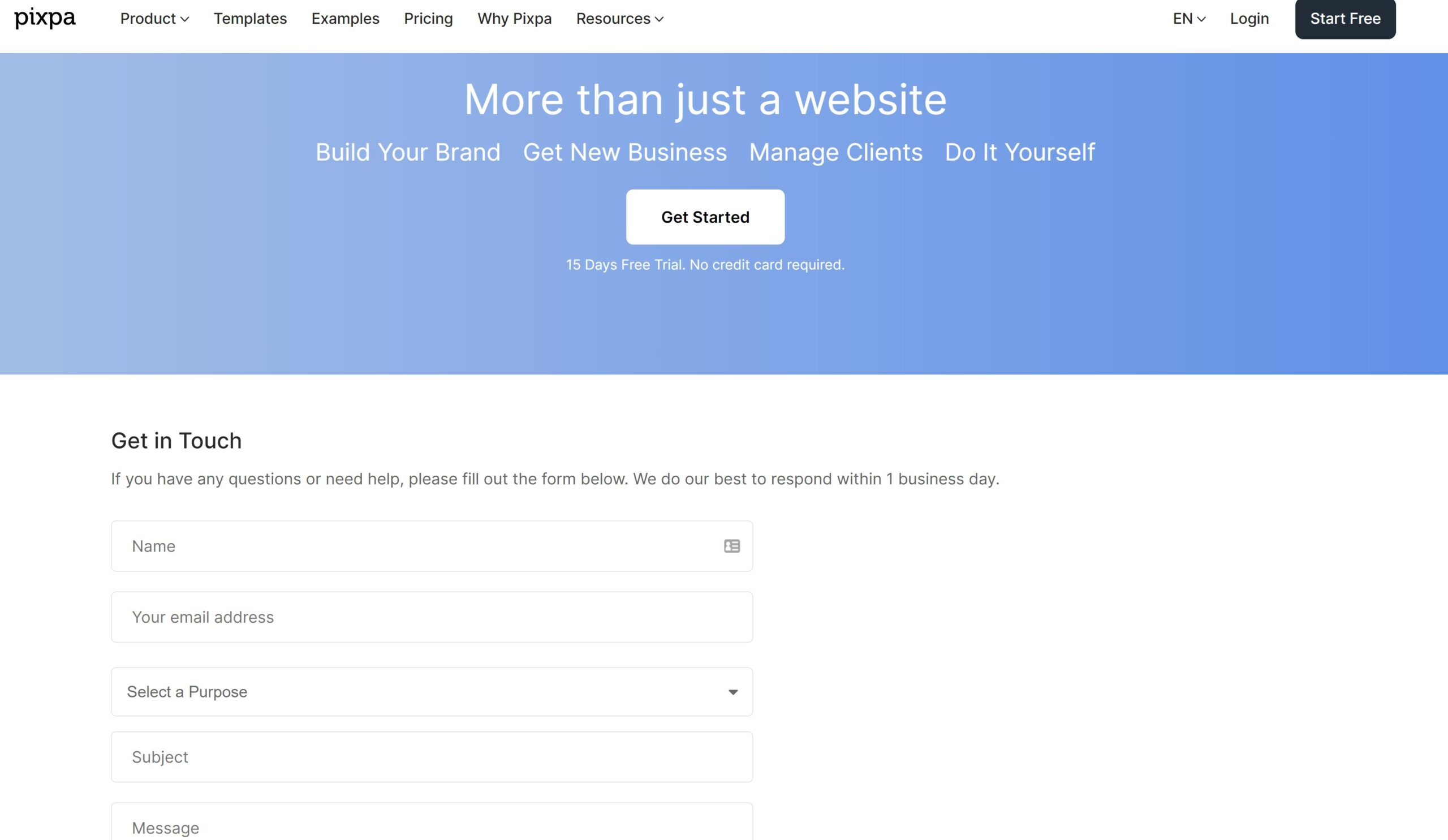
Pixpa has all the information you need to contact them, plus an important note. They mention their free trial and that you don’t need a credit card to access it.
Sometimes reminding customers of the benefits of your service or the free services you offer can help entice people to give it a try before reaching out.
 Screenshot from fixpa.com, August 2022
Screenshot from fixpa.com, August 202221. Sleeknote
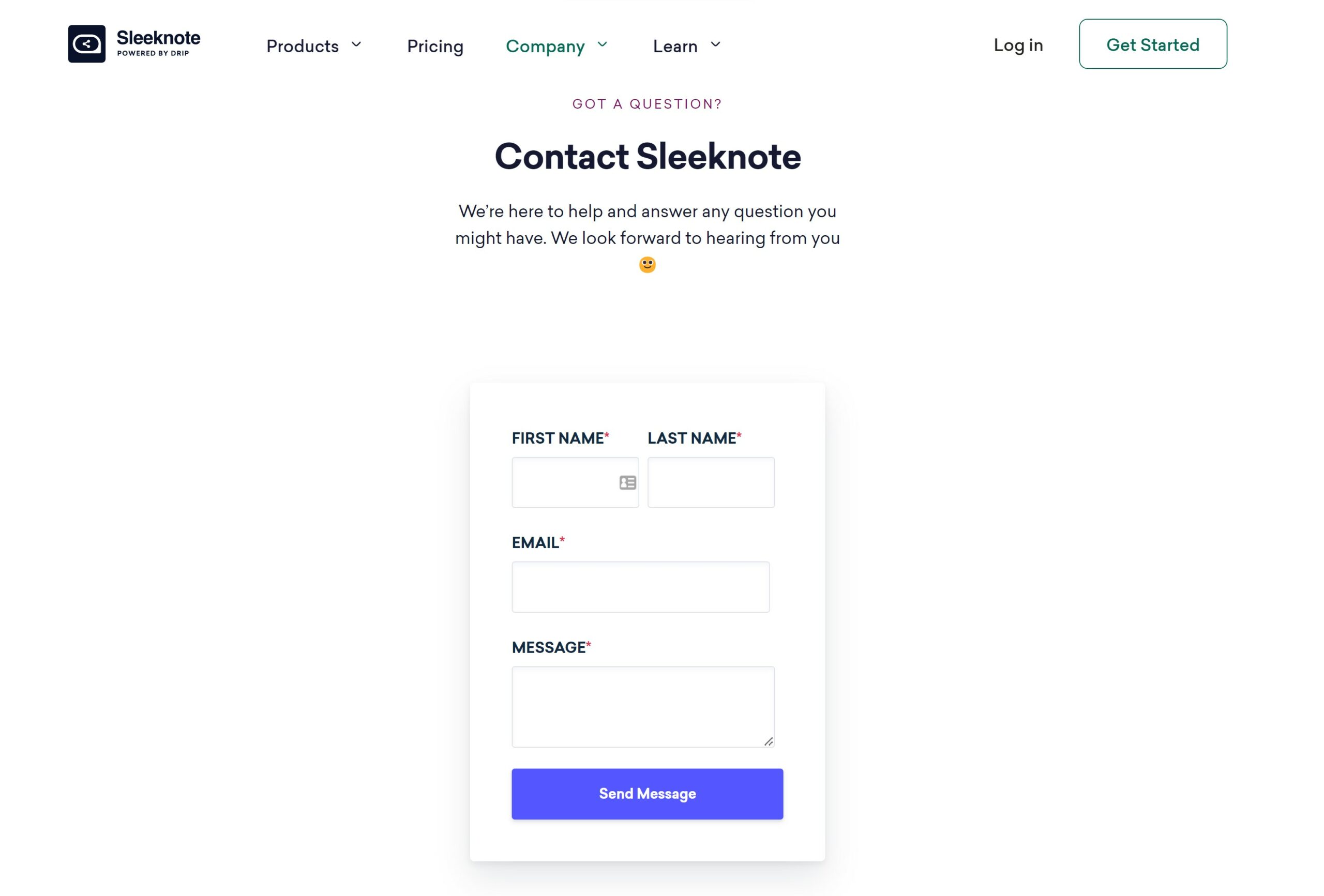
Like their name, their Contact Us page is sleek and, not to mention simple. They also include an emoji making it more friendly. Sometimes direct and simple is best.
 Screenshot from sleeknote.com, August 2022
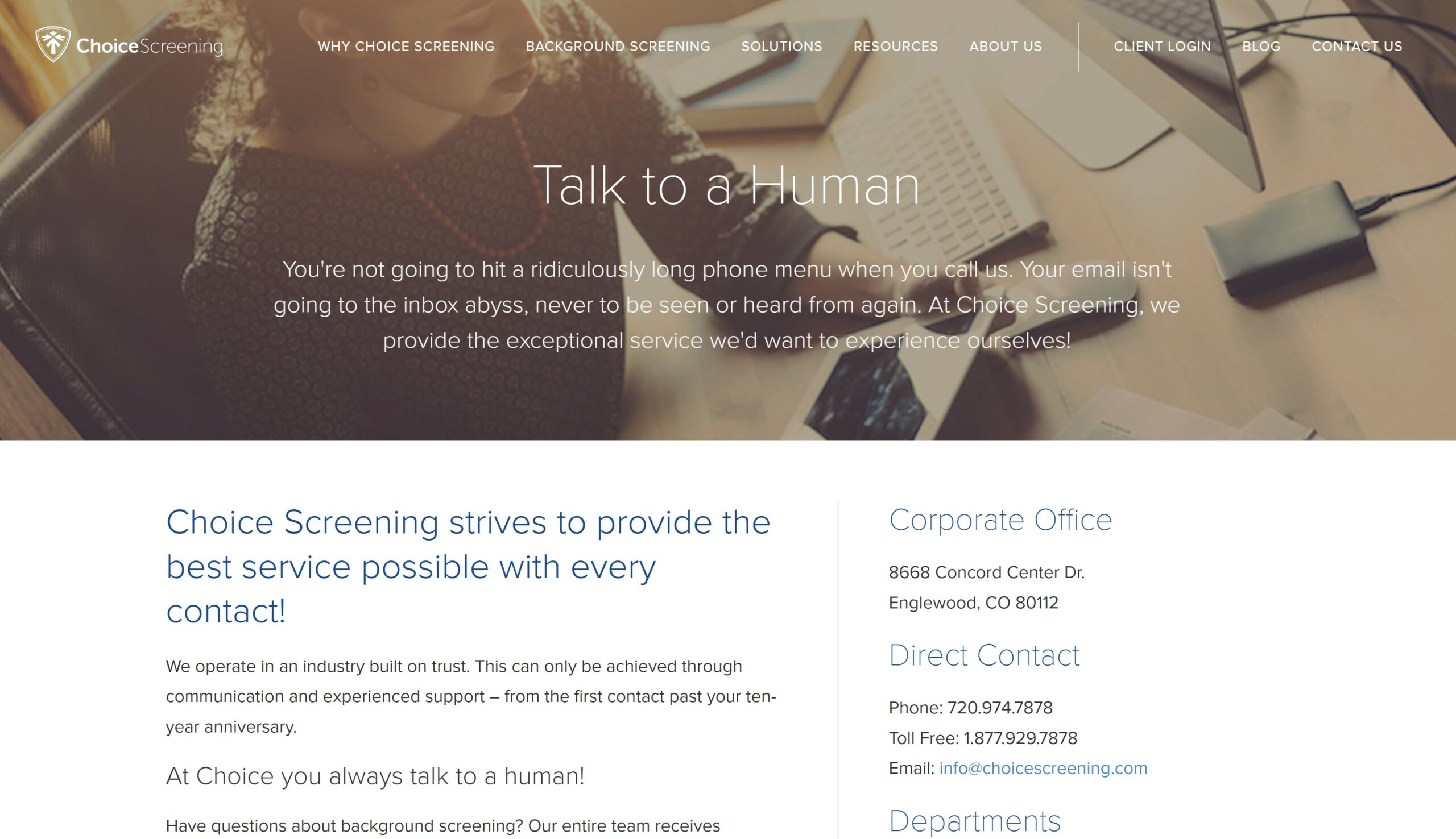
Screenshot from sleeknote.com, August 202222. Choice Screening
Conversational copy is always a great way to start a Contact Us page. Choice Screening has a well-organized page with copy that engages its readers.
 Screenshot from choicescreening.com, August 2022
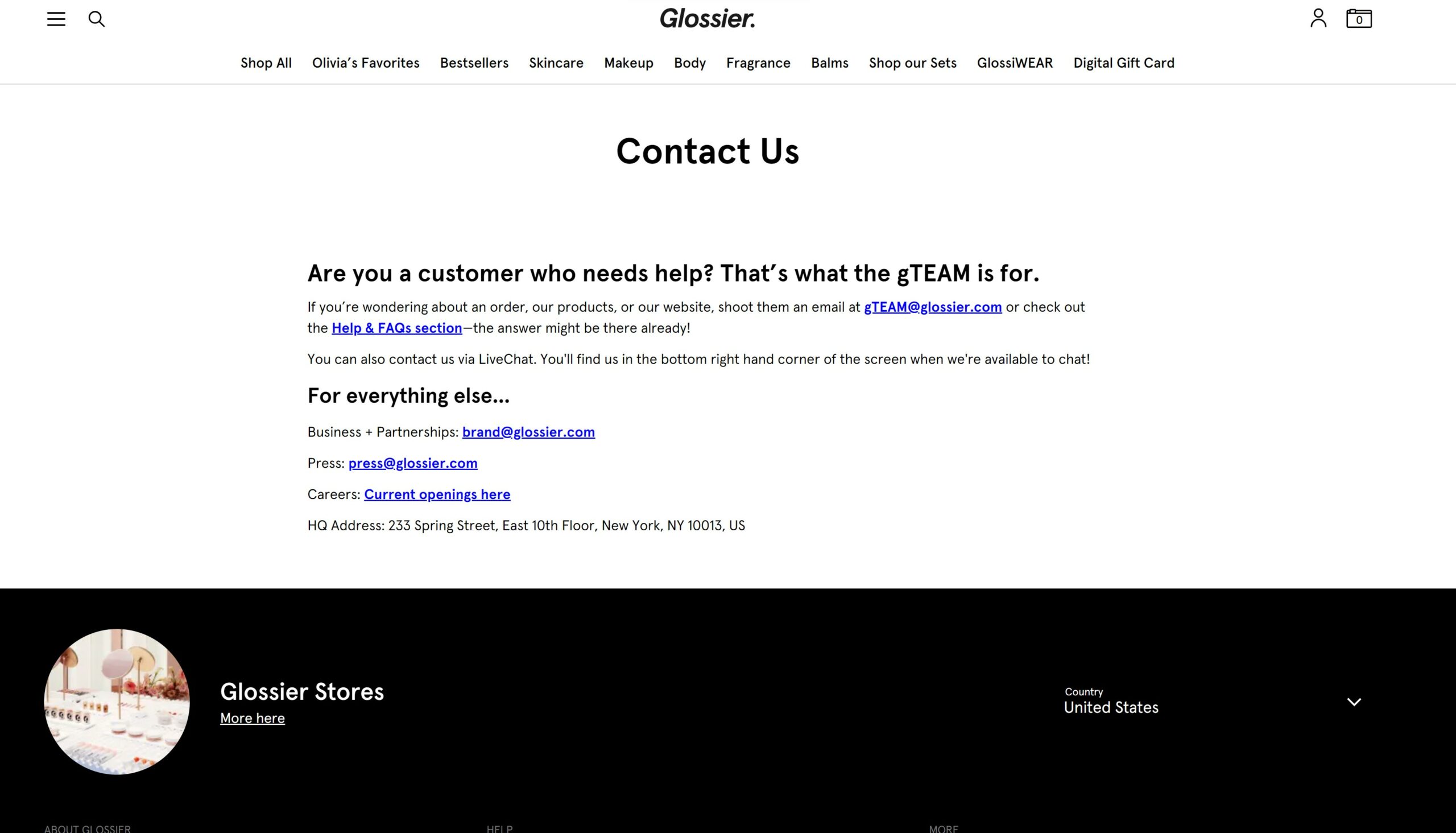
Screenshot from choicescreening.com, August 202223. Glossier
Glossier makes a meaningful impact by mentioning their team, the gTEAM. This gives the feeling that their company culture and customer service are important to them.
 Screenshot from glossier.com, August 2022
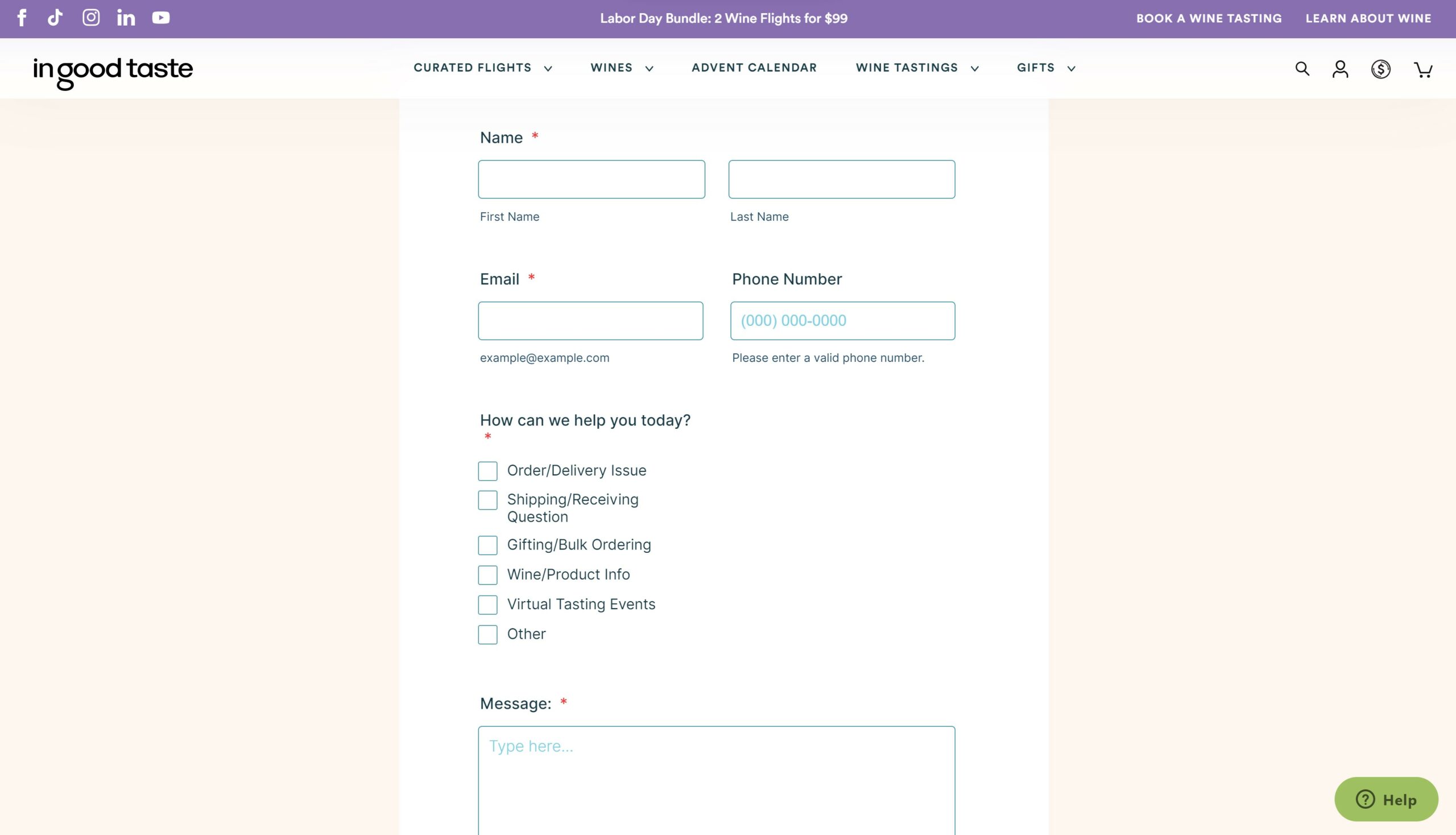
Screenshot from glossier.com, August 202224. In Good Taste
In Good Taste has a very clear and valuable contact form. They know how to keep it simple for their customers.
 Screenshot from ingoodtaste.com, August 2022
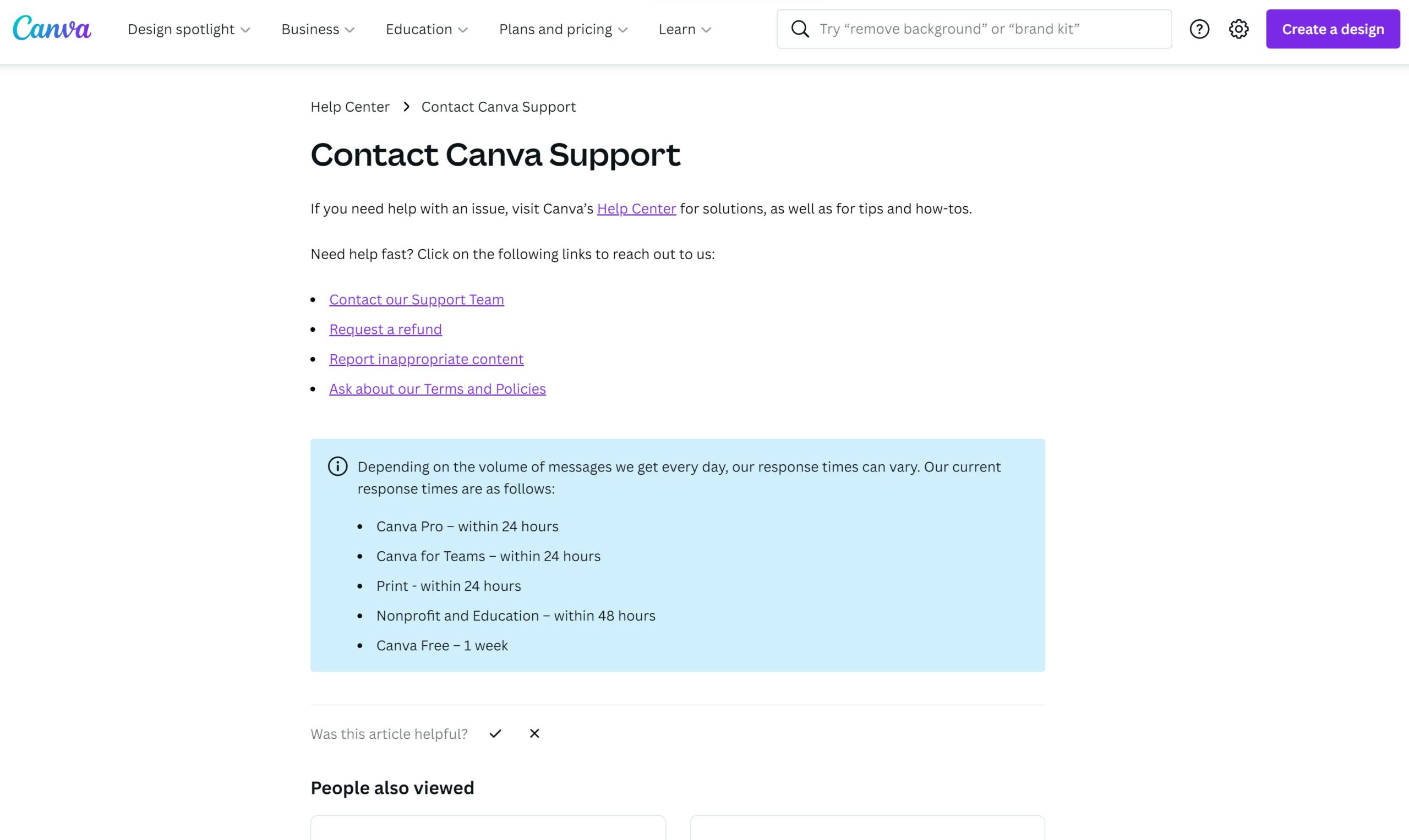
Screenshot from ingoodtaste.com, August 202225. Canva
Canva’s Contact Us page is simple but useful.
Additionally, creating a box with a different color background from the rest of the page helps to highlight important info about their response rate.
 Screenshot from canva.com, August 2022
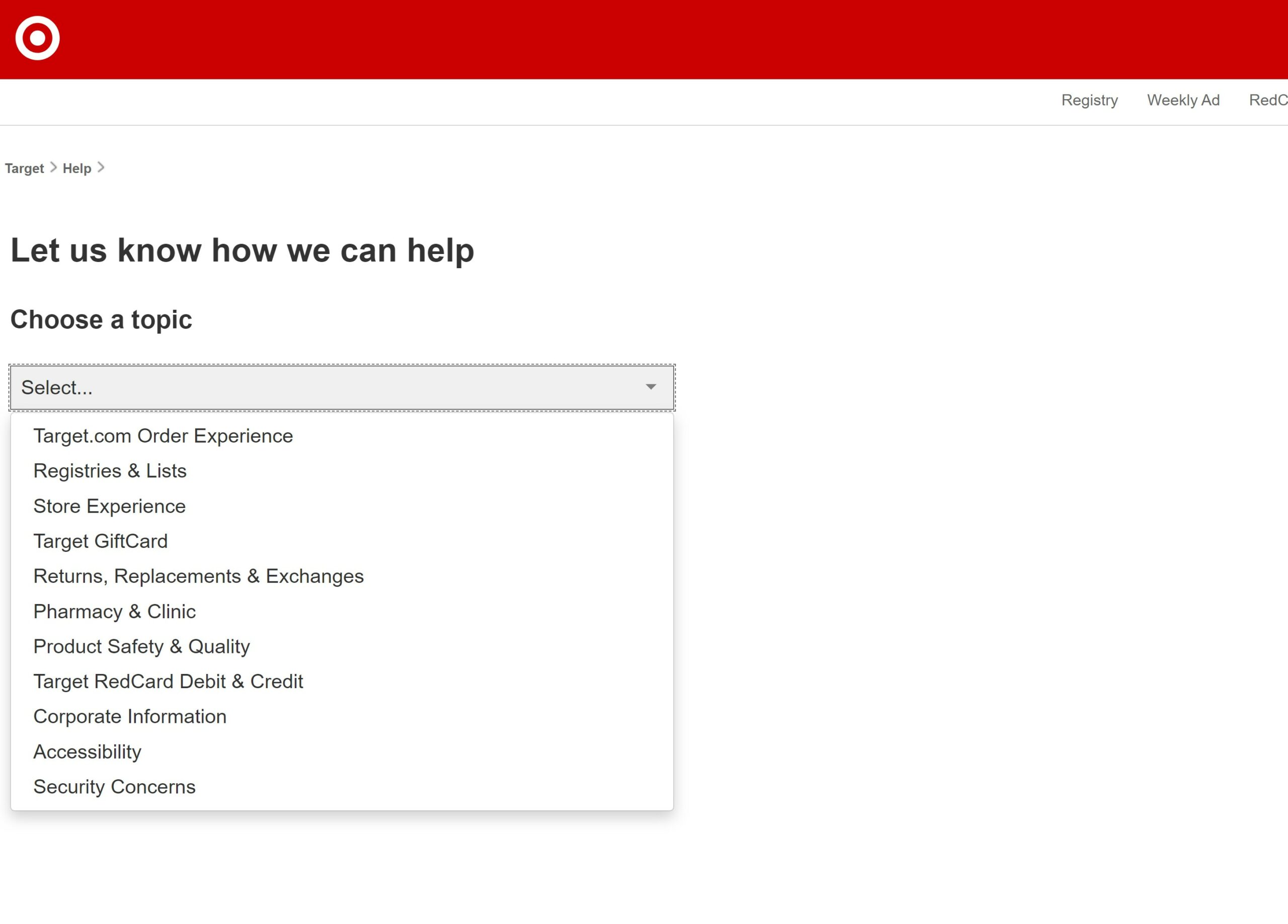
Screenshot from canva.com, August 202226. Target
Target has a simplified Contact Us page. Their drop-down menu gives you clear contact information and resources for various topics customers may need.
 Screenshot from target.com, August 2022
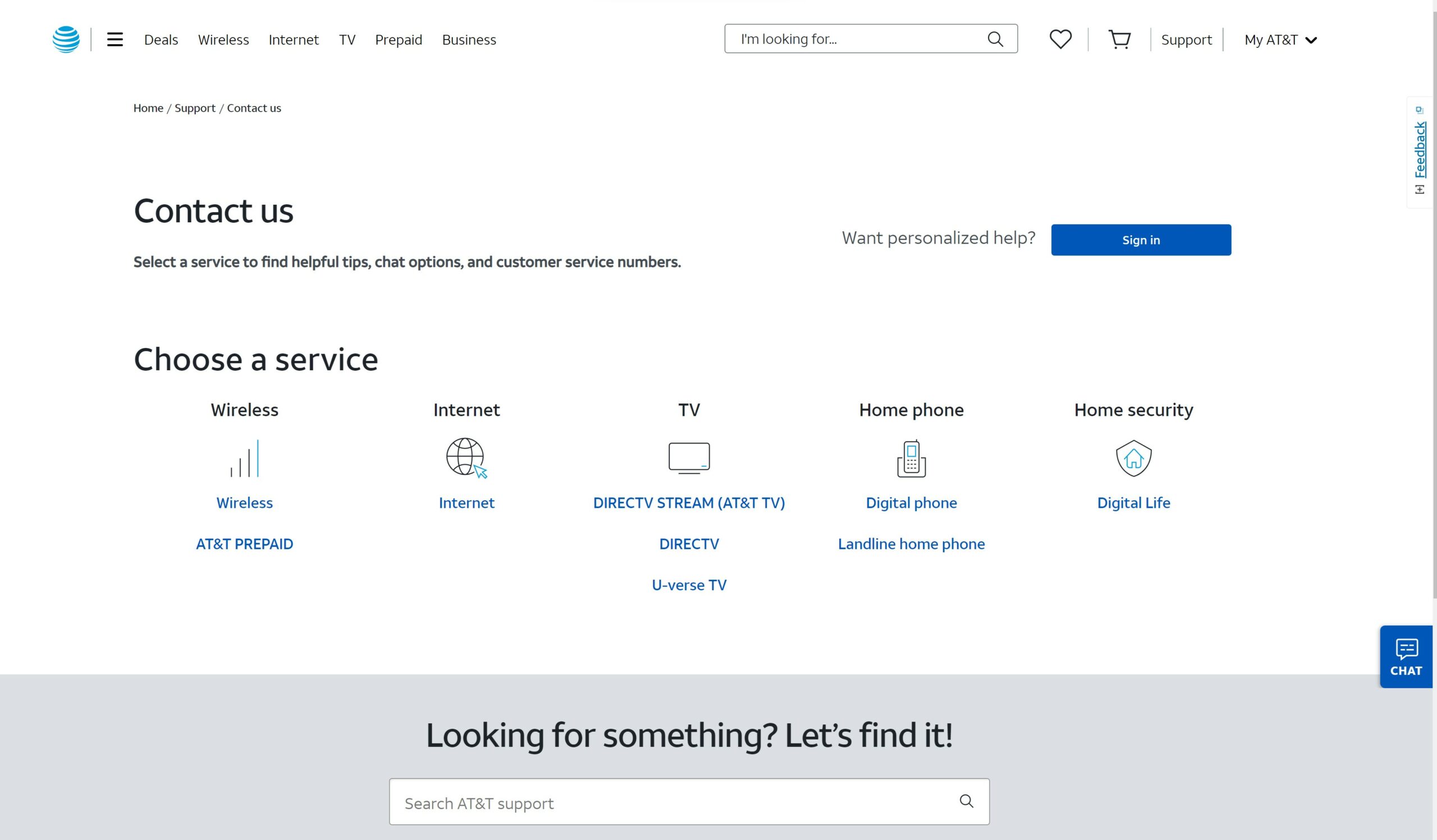
Screenshot from target.com, August 202227. AT&T
The use of clear buttons and information on AT&T’s Contact Us page allow for easy navigation.
They also include a helpful search bar for questions and a way to talk with other AT&T customers from their page.
 Screenshot from att.com, August 2022
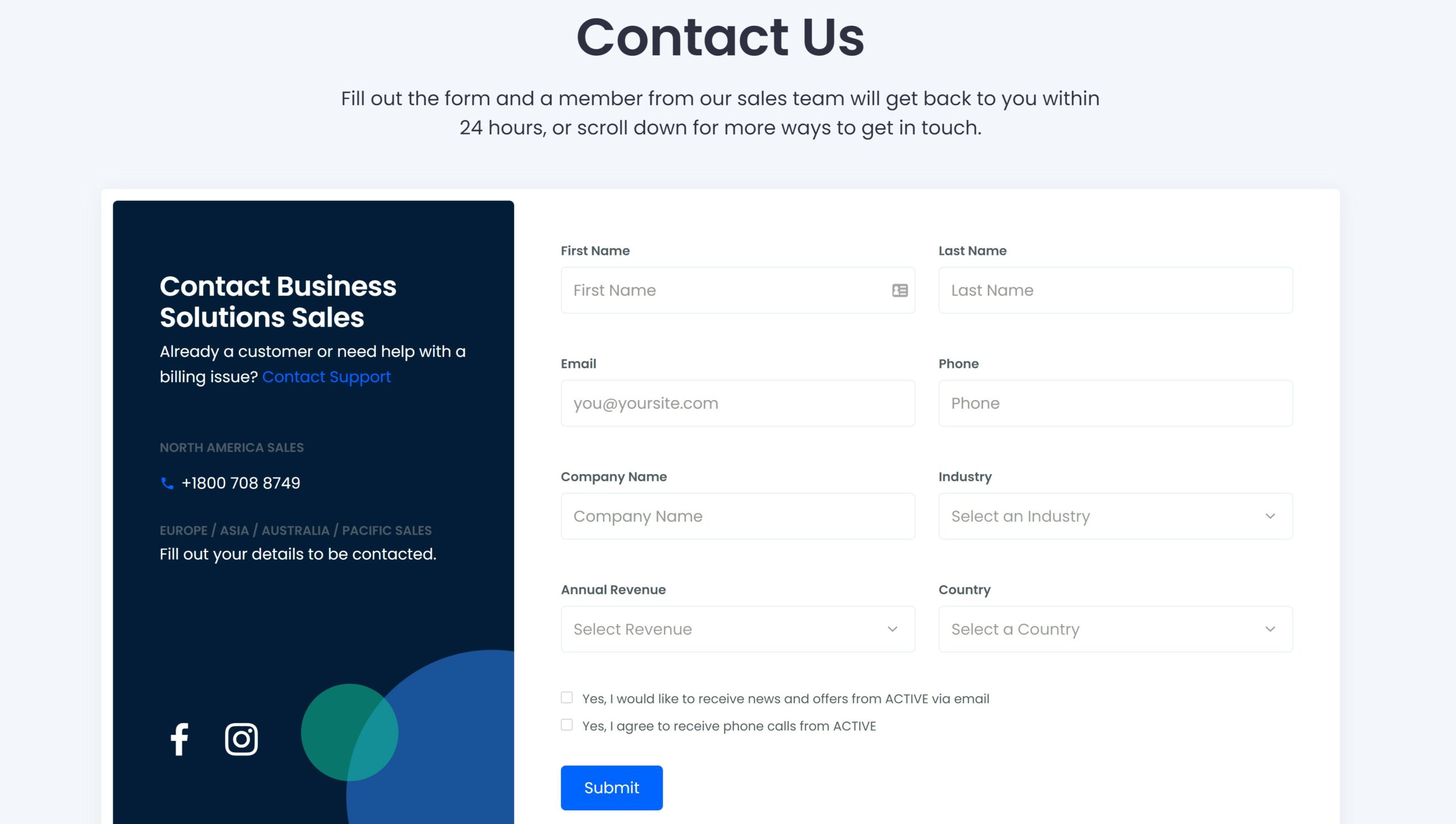
Screenshot from att.com, August 202228. Active Network
On Active Network’s page, they have a straightforward form with contact information.
In addition, the simplified color palette makes it easy to view and understand.
 Screenshot from activenetwork.com, August 2022
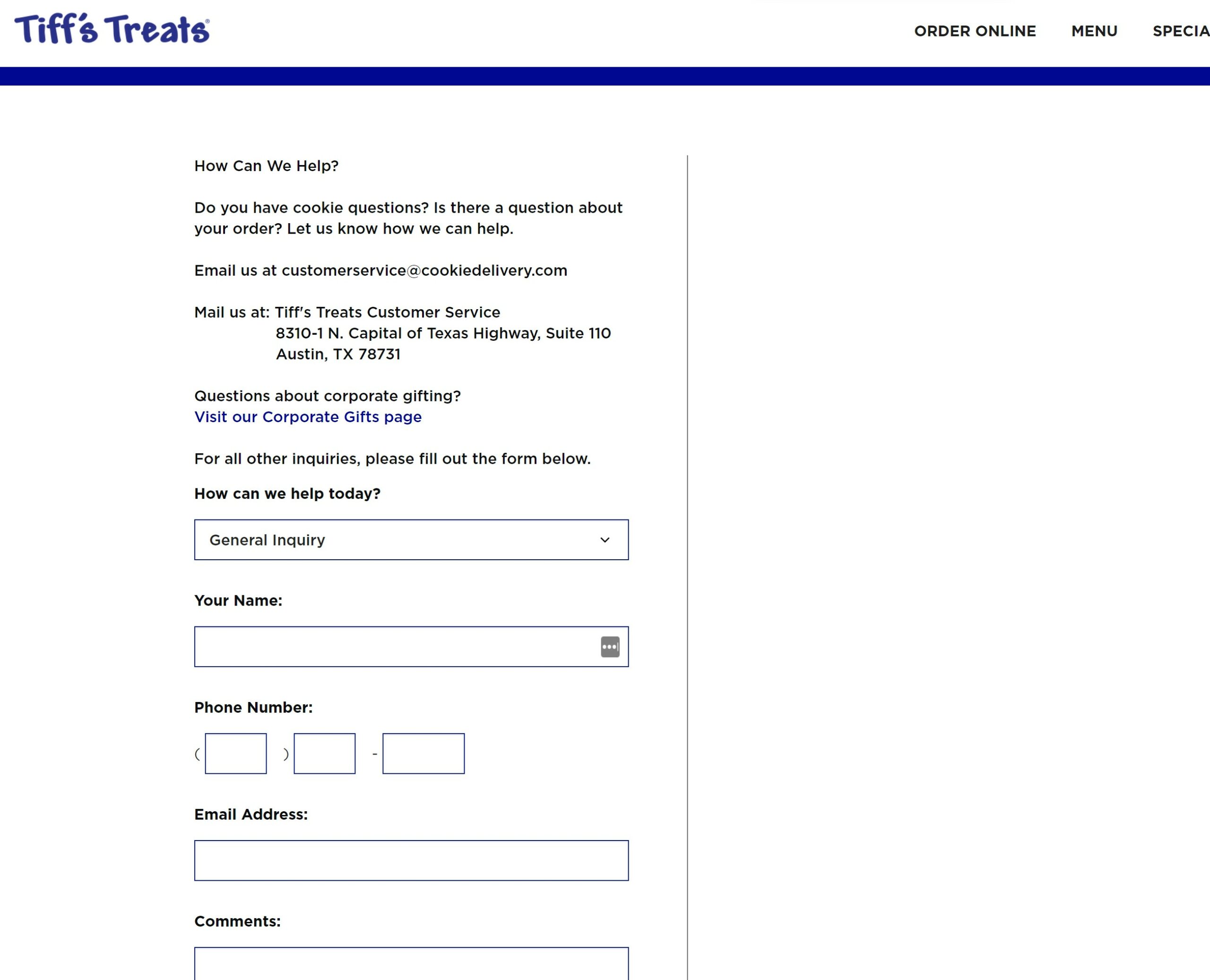
Screenshot from activenetwork.com, August 202229. Tiff’s Treats
Tiff’s Treats has another simplified contact form page that’s easy to use.
 Screenshot from cookiedelivery.com, August 2022
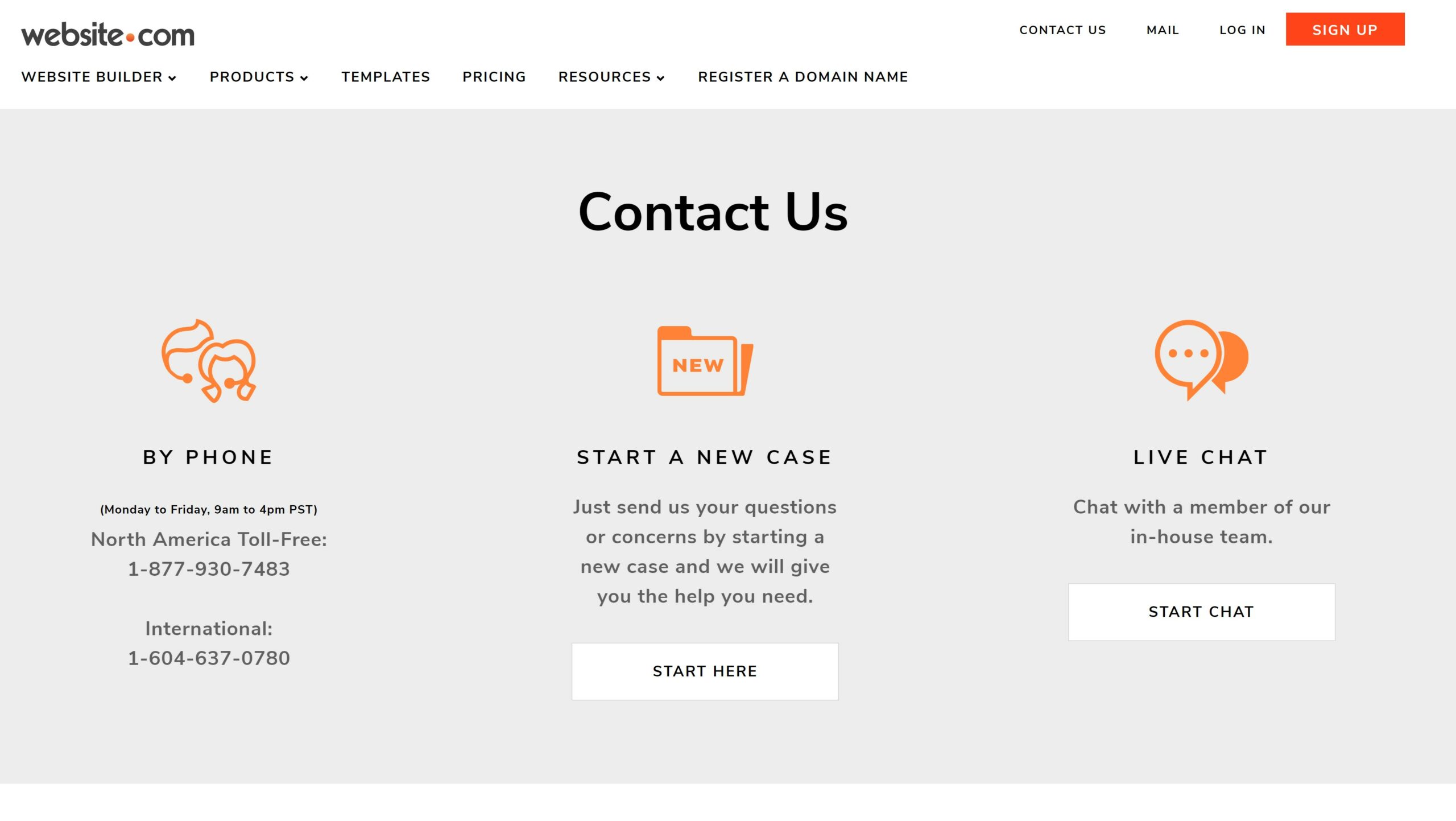
Screenshot from cookiedelivery.com, August 202230. Website.com
Breaking up the background color into two different hues is visually pleasing to the eye. They also keep the information clean and clear.
 Screenshot from website.com, August 2022
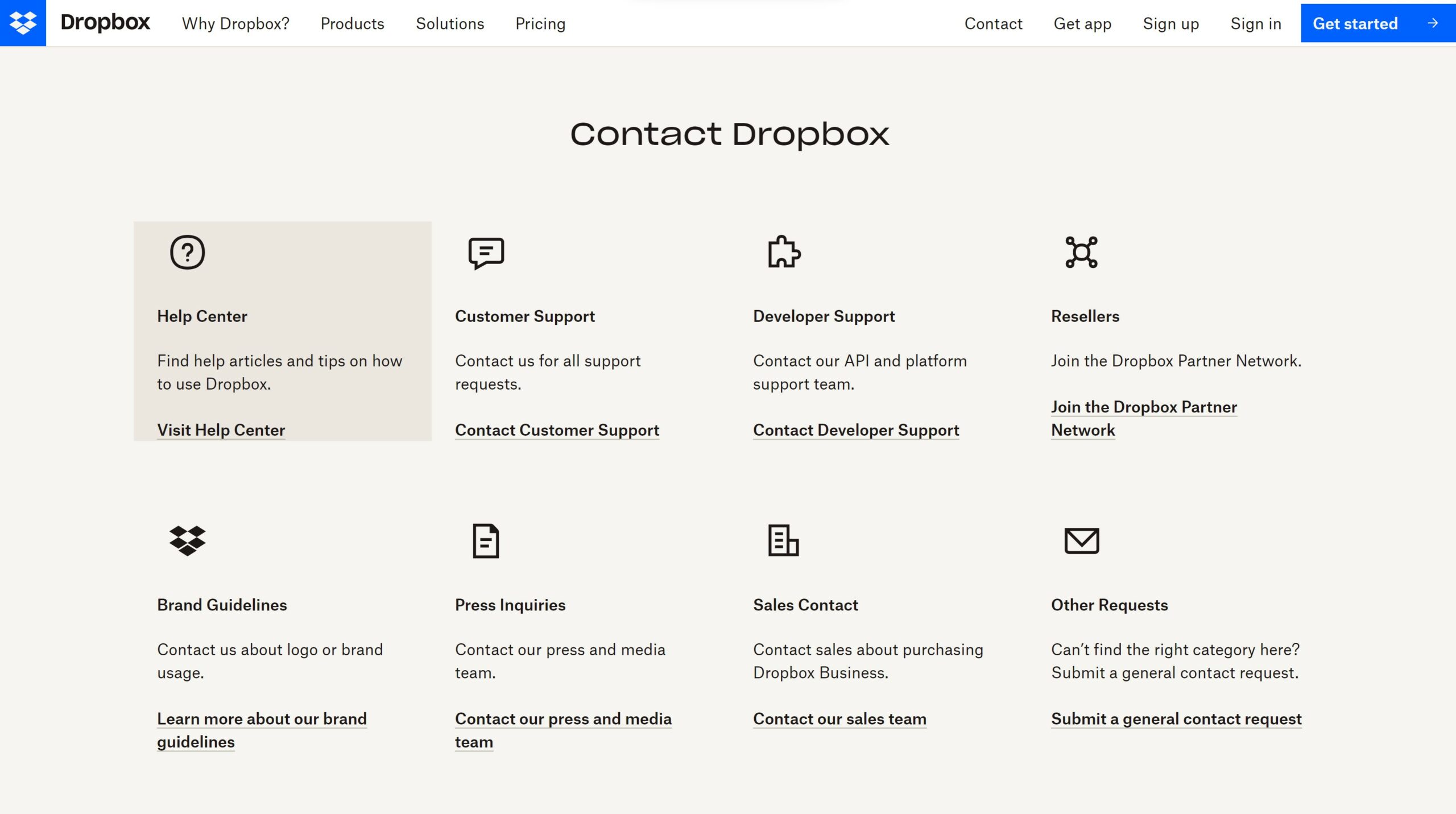
Screenshot from website.com, August 202231. Dropbox
While Dropbox has a lot of information on its Contact Us page, it is organized.
They also use two colors on the central portion of their page to not overwhelm the eye when scanning it.
 Screenshot from dropbox.com, August 2022
Screenshot from dropbox.com, August 202232. Red Lobster
Even large restaurant chains need Contact Us pages, too. They begin with engaging copy and offer several ways to find information and contact them.
 Screenshot from redlobster.com, August 2022
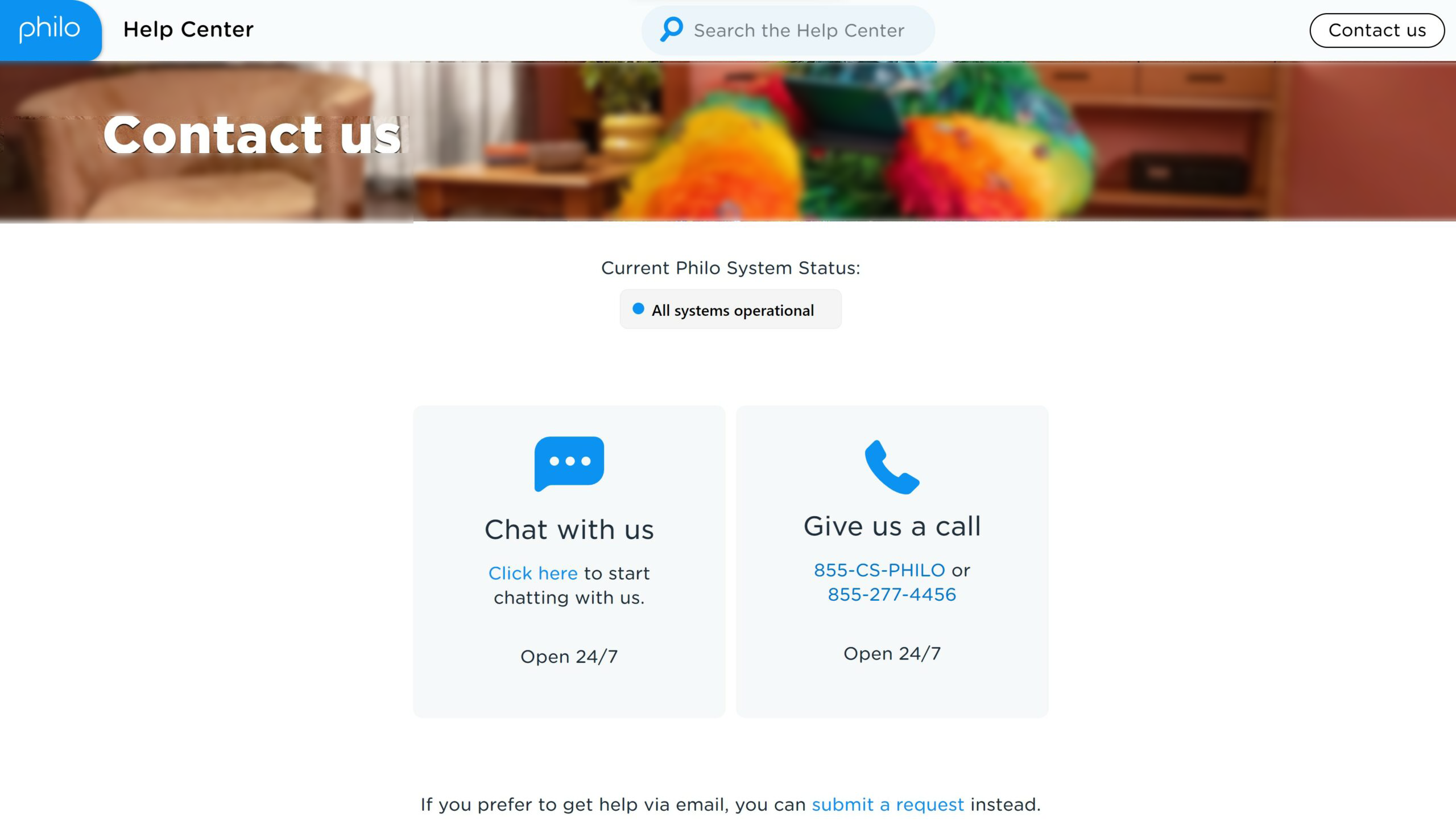
Screenshot from redlobster.com, August 202233. Philo
Minimal colors and information with blocked-off sections help customers quickly find information on Philo’s Contact Us page.
 Screenshot from philo.com, August 2022
Screenshot from philo.com, August 202234. Slack
Slack uses buttons to navigate customers to FAQs and a search bar for custom questions.
It’s vital to pay attention to the little detail where even the submit button for the search bar is labeled “Get Help” over something like “Submit.”
 Screenshot from slack.com, August 2022
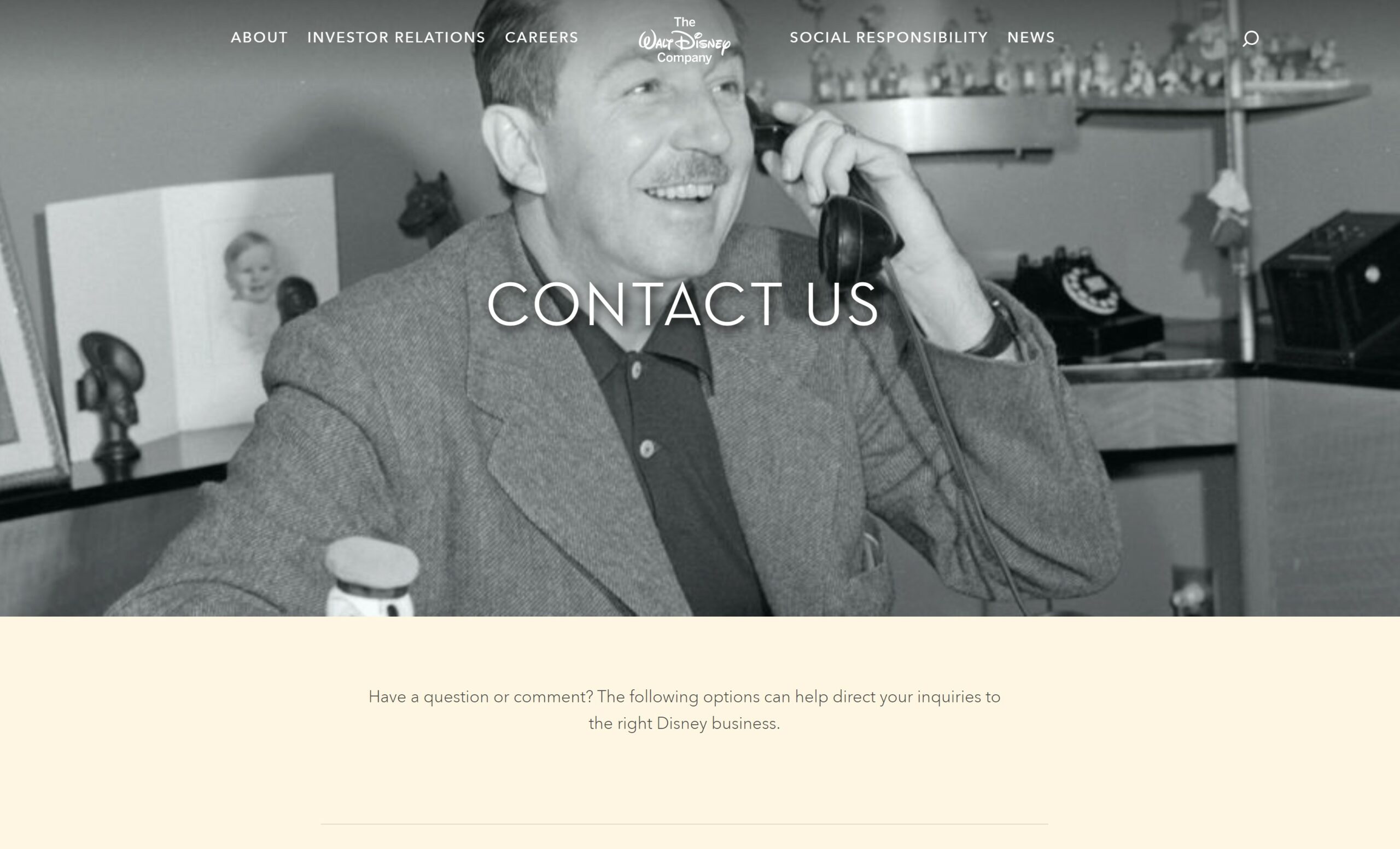
Screenshot from slack.com, August 202235. Disney
With a classic picture of the founder to engage the audience, Disney’s Contact Us page sets the right tone while providing all the information someone may need.
It’s an excellent reminder to select your images for your Contact Us page carefully.
 Screenshot from thewaltdisneycompany.com, August 2022
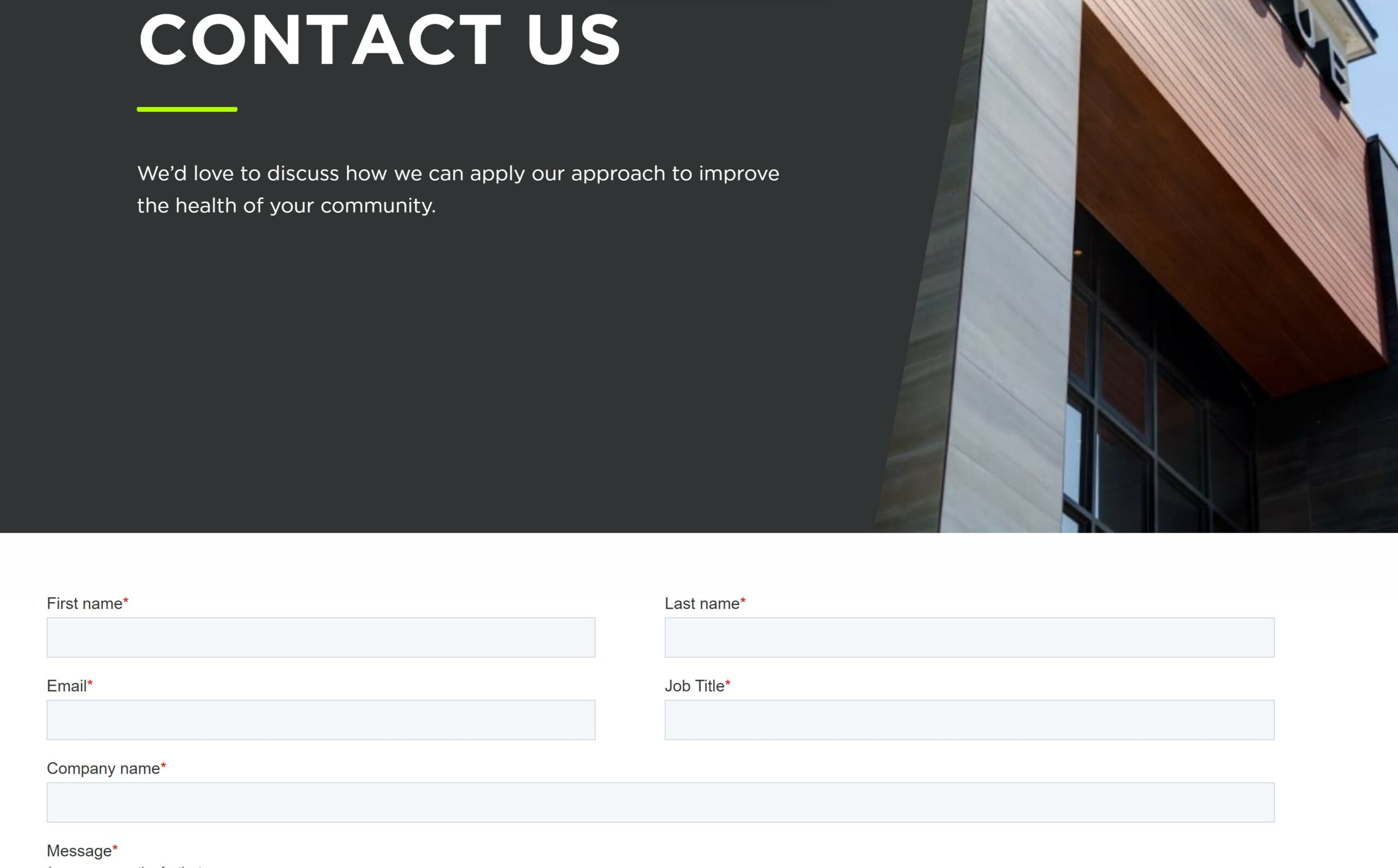
Screenshot from thewaltdisneycompany.com, August 202236. Rescue
Rescue keeps its Contact Us page simple while still incorporating engaging copy such as “We’d love to discuss how we can apply our approach to improve the health of your community.”
In addition, they include a unique section at the bottom of the page showcasing relevant case studies.
 Screenshot from rescueagency.com, August 2022
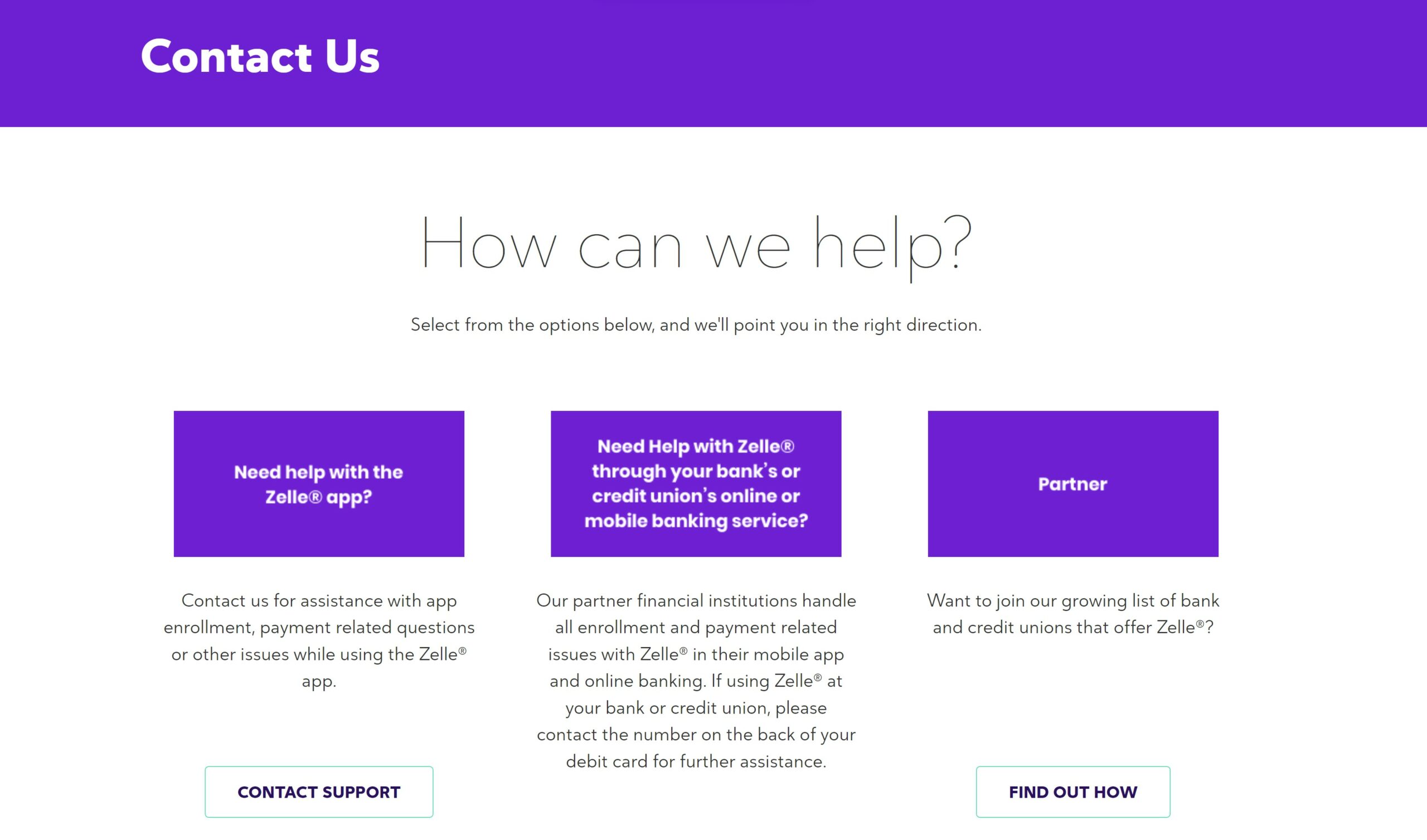
Screenshot from rescueagency.com, August 202237. Zelle
With three categories of support options and simple colors, Zelle makes its Contact Us page easy to use.
 Screenshot from zellepay.com, August 2022
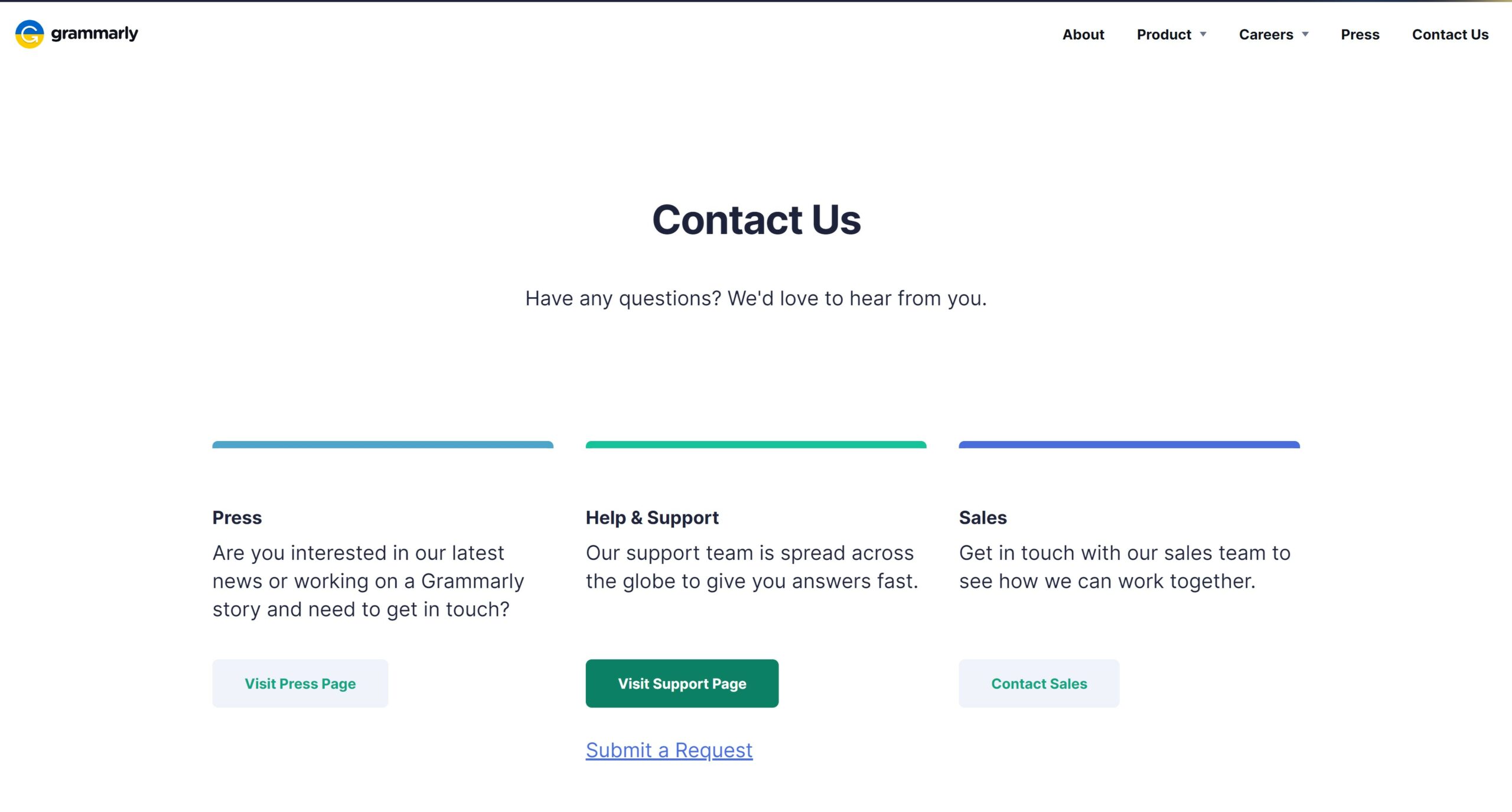
Screenshot from zellepay.com, August 202238. Grammarly
A calm, clean color palette and simplified Contact Us page make Grammarly a superb example of a Contact Us page.
 Screenshot from grammarly.com, August 2022
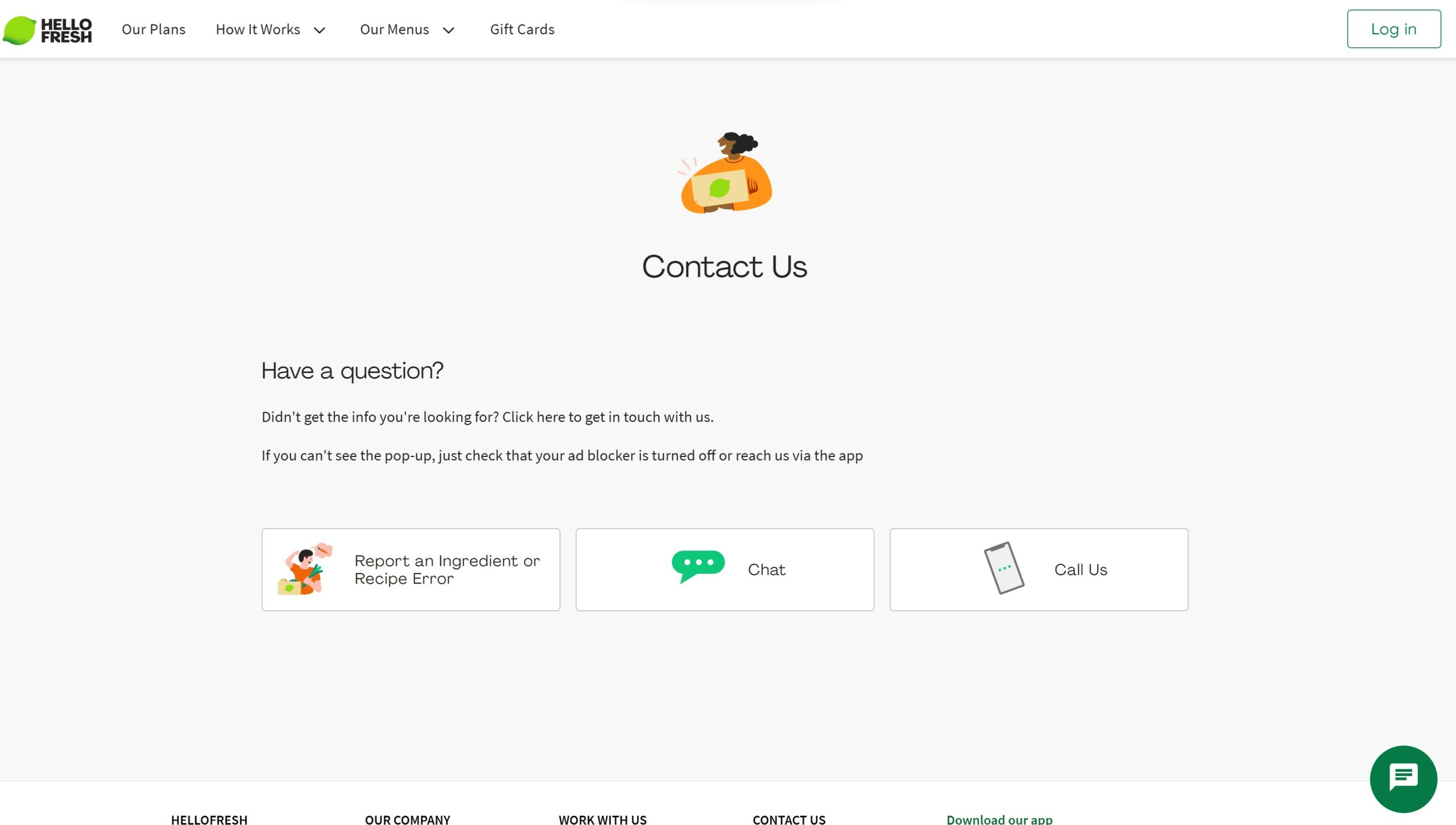
Screenshot from grammarly.com, August 202239. Hello Fresh
While their Contact Us page is simple and concise, Hello Fresh incorporates images to help break up the different sections on their page.
 Screenshot from hellofresh.com, August 2022
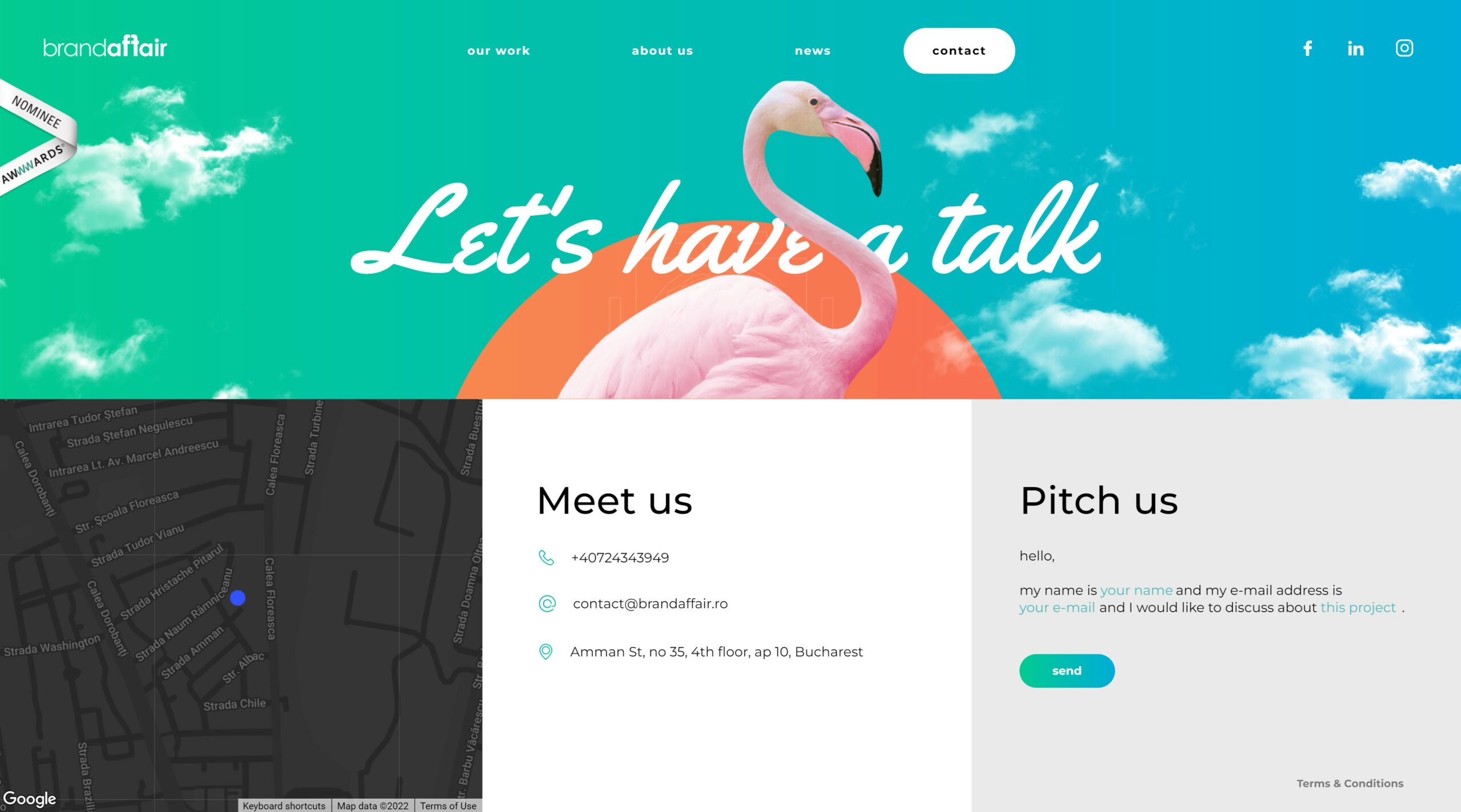
Screenshot from hellofresh.com, August 202240. Brandaffair
Another way to go with Contact Us pages is to make them artsy, incorporating unique designs, and Brandaffair does that well.
 Screenshot from brandaffair.com, August 2022
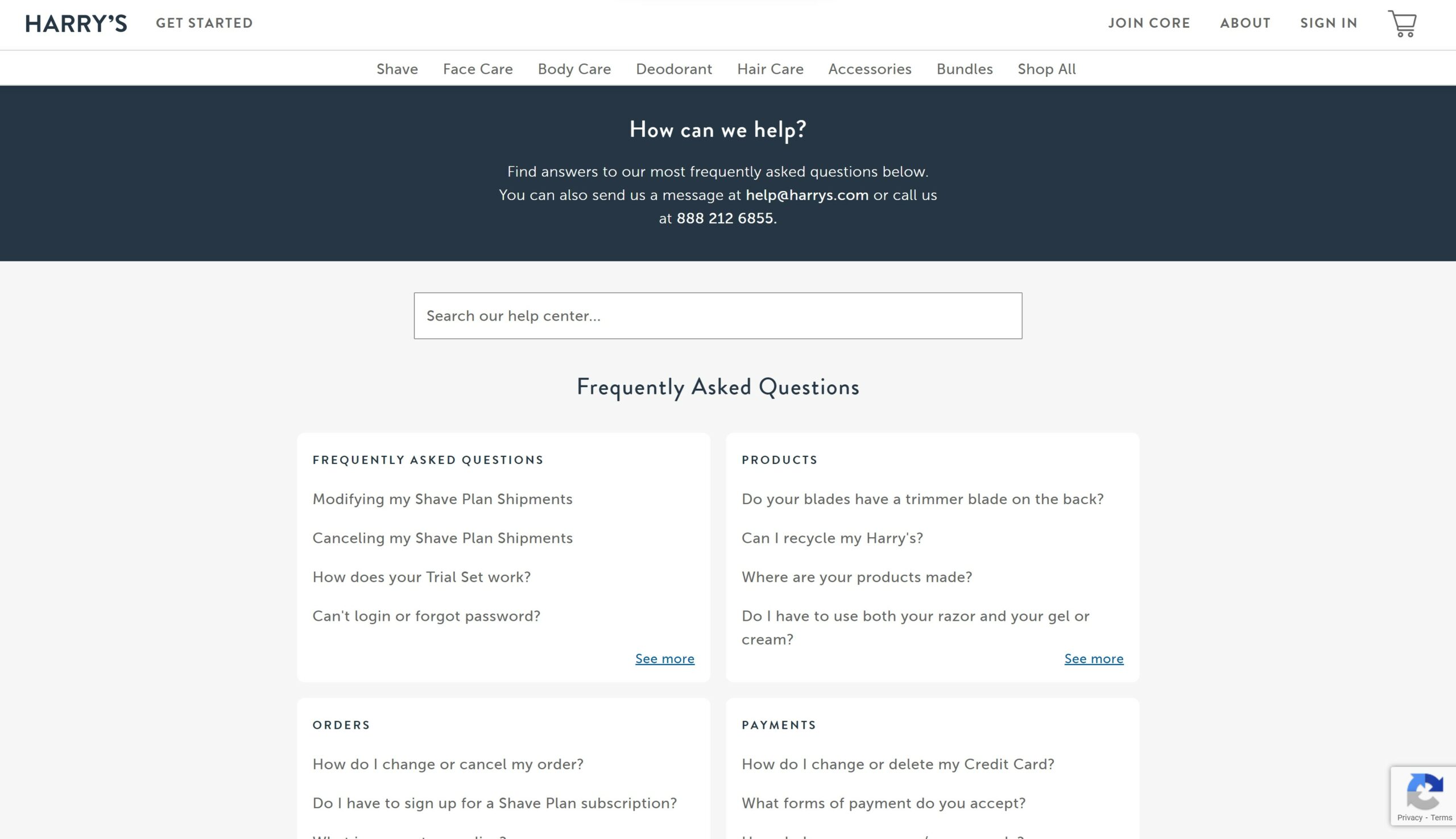
Screenshot from brandaffair.com, August 202241. Harry’s
Harry’s keeps the pertinent information at the top, such as their email and phone number, so if a customer wants that information, it’s readily available.
They also complete the page by filling it out with FAQs.
 Screenshot from harrys.com, August 2022
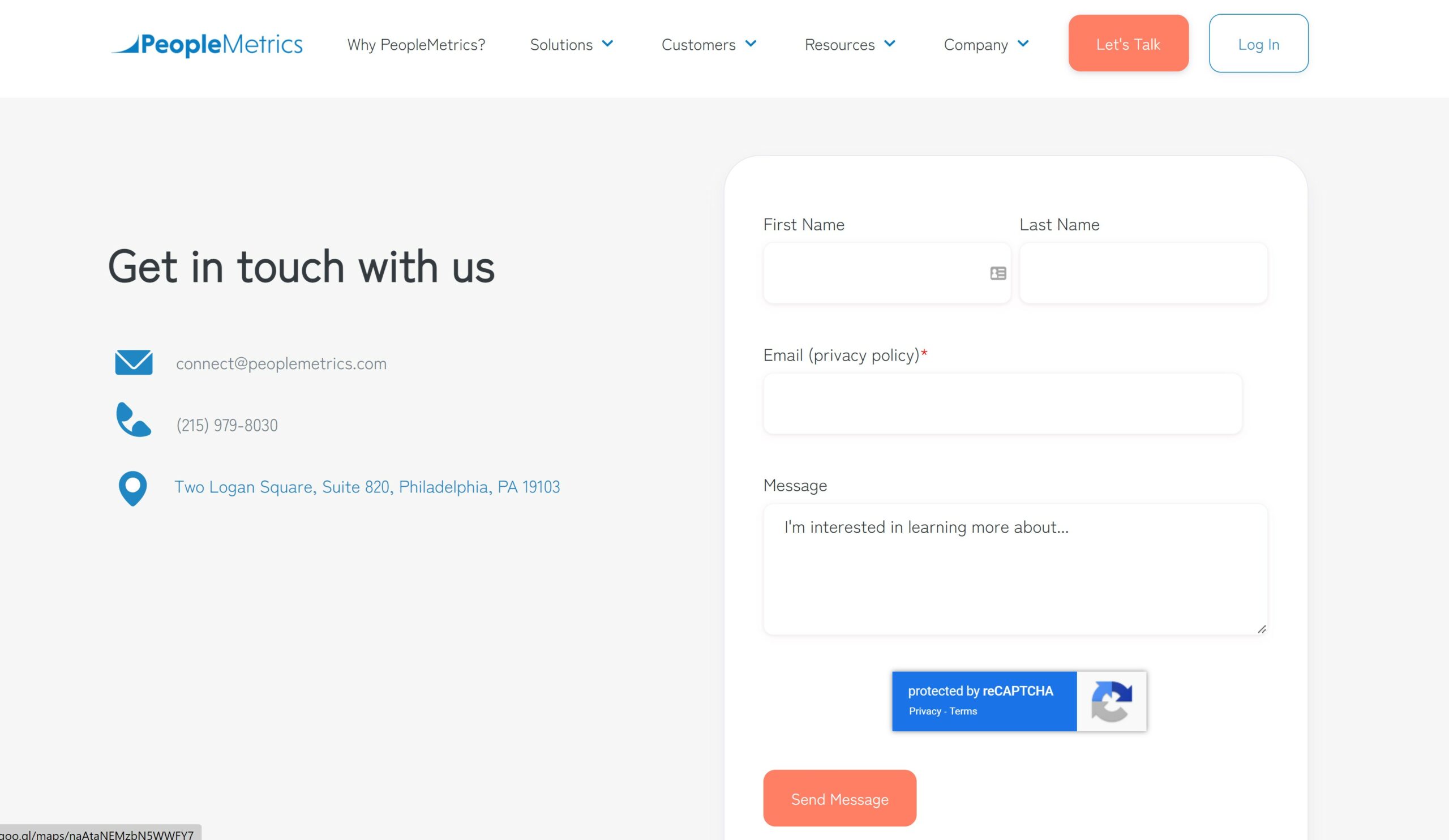
Screenshot from harrys.com, August 202242. PeopleMetrics
With a minimalist Contact Us page, customers aren’t overburdened by too many options and just have to fill out simple information.
 Screenshot from peoplemetrics.com, August 2022
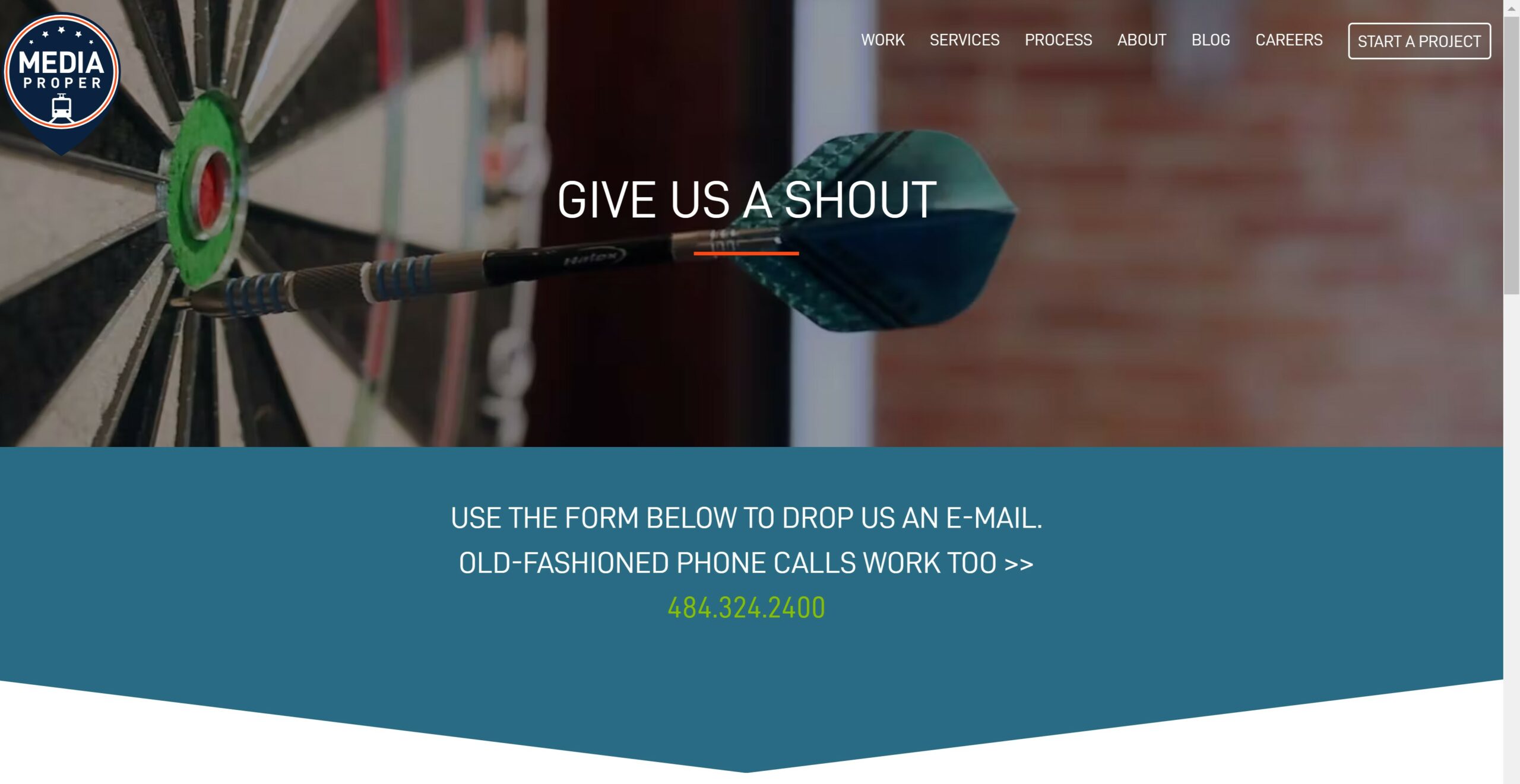
Screenshot from peoplemetrics.com, August 202243. Media Proper
This Contact Us Page is both conversational and incorporates the brand voice well throughout the text.
 Screenshot from mediaproper.com, August 2022
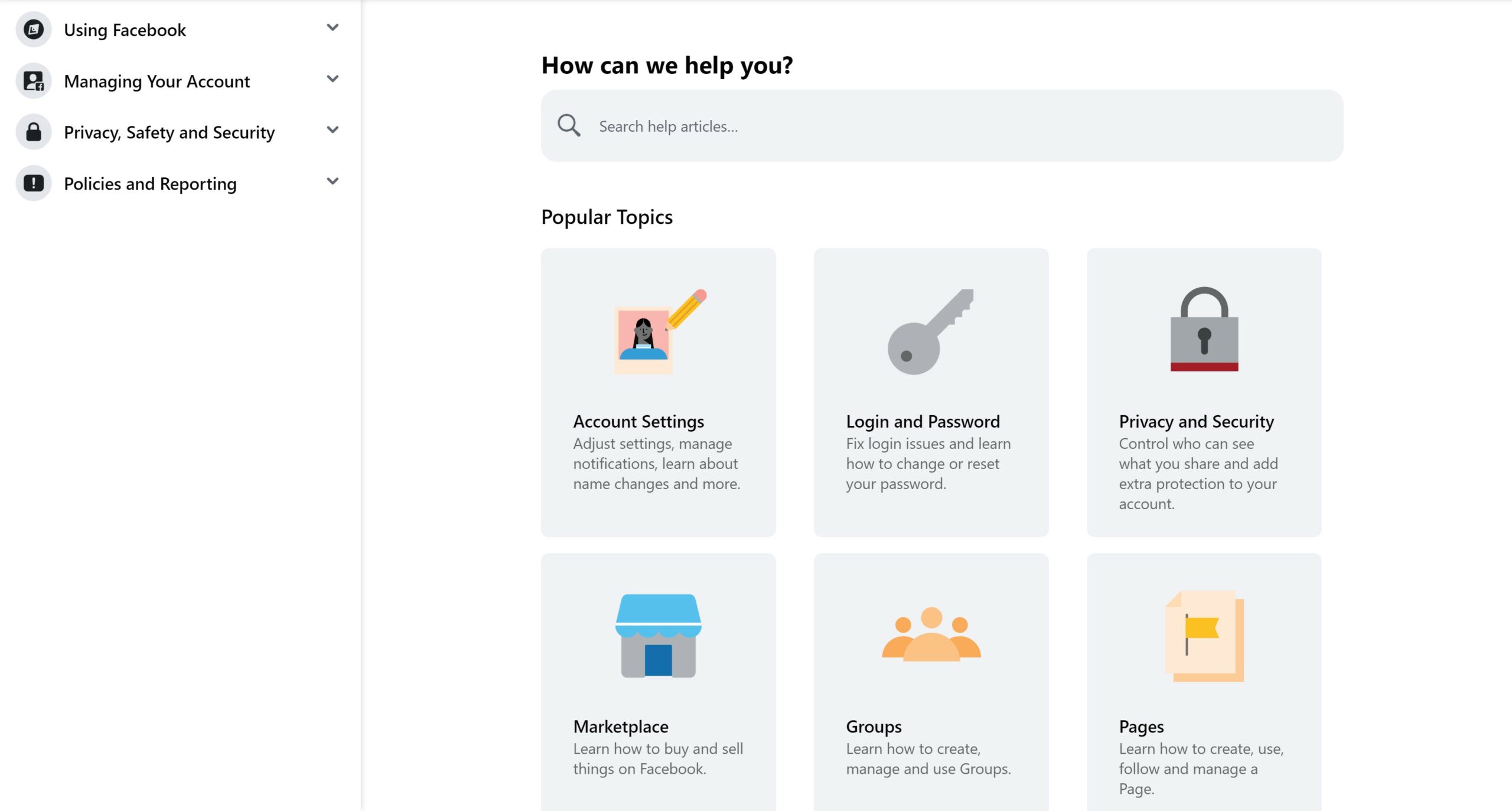
Screenshot from mediaproper.com, August 202244. Facebook
Finally, as another excellent example of mixing images and text while keeping the information simple, Facebook’s Contact Us page perfectly illustrates how to organize consumer resources.
 Screenshot from facebook.com, August 2022
Screenshot from facebook.com, August 2022Conclusion
Whether you’re building a new website, redesigning an old one, or simply updating your current site, hopefully, these pages provide a wealth of information and design elements to help inspire you.
More Resources:
Featured Image: Roman Samborskyi/Shutterstock
SEO
brightonSEO Live Blog

Hello everyone. It’s April again, so I’m back in Brighton for another two days of Being the introvert I am, my idea of fun isn’t hanging around our booth all day explaining we’ve run out of t-shirts (seriously, you need to be fast if you want swag!). So I decided to do something useful and live-blog the event instead.
Follow below for talk takeaways and (very) mildly humorous commentary. sun, sea, and SEO!
SEO
Google Further Postpones Third-Party Cookie Deprecation In Chrome

Google has again delayed its plan to phase out third-party cookies in the Chrome web browser. The latest postponement comes after ongoing challenges in reconciling feedback from industry stakeholders and regulators.
The announcement was made in Google and the UK’s Competition and Markets Authority (CMA) joint quarterly report on the Privacy Sandbox initiative, scheduled for release on April 26.
Chrome’s Third-Party Cookie Phaseout Pushed To 2025
Google states it “will not complete third-party cookie deprecation during the second half of Q4” this year as planned.
Instead, the tech giant aims to begin deprecating third-party cookies in Chrome “starting early next year,” assuming an agreement can be reached with the CMA and the UK’s Information Commissioner’s Office (ICO).
The statement reads:
“We recognize that there are ongoing challenges related to reconciling divergent feedback from the industry, regulators and developers, and will continue to engage closely with the entire ecosystem. It’s also critical that the CMA has sufficient time to review all evidence, including results from industry tests, which the CMA has asked market participants to provide by the end of June.”
Continued Engagement With Regulators
Google reiterated its commitment to “engaging closely with the CMA and ICO” throughout the process and hopes to conclude discussions this year.
This marks the third delay to Google’s plan to deprecate third-party cookies, initially aiming for a Q3 2023 phaseout before pushing it back to late 2024.
The postponements reflect the challenges in transitioning away from cross-site user tracking while balancing privacy and advertiser interests.
Transition Period & Impact
In January, Chrome began restricting third-party cookie access for 1% of users globally. This percentage was expected to gradually increase until 100% of users were covered by Q3 2024.
However, the latest delay gives websites and services more time to migrate away from third-party cookie dependencies through Google’s limited “deprecation trials” program.
The trials offer temporary cookie access extensions until December 27, 2024, for non-advertising use cases that can demonstrate direct user impact and functional breakage.
While easing the transition, the trials have strict eligibility rules. Advertising-related services are ineligible, and origins matching known ad-related domains are rejected.
Google states the program aims to address functional issues rather than relieve general data collection inconveniences.
Publisher & Advertiser Implications
The repeated delays highlight the potential disruption for digital publishers and advertisers relying on third-party cookie tracking.
Industry groups have raised concerns that restricting cross-site tracking could push websites toward more opaque privacy-invasive practices.
However, privacy advocates view the phaseout as crucial in preventing covert user profiling across the web.
With the latest postponement, all parties have more time to prepare for the eventual loss of third-party cookies and adopt Google’s proposed Privacy Sandbox APIs as replacements.
Featured Image: Novikov Aleksey/Shutterstock
SEO
How To Write ChatGPT Prompts To Get The Best Results

ChatGPT is a game changer in the field of SEO. This powerful language model can generate human-like content, making it an invaluable tool for SEO professionals.
However, the prompts you provide largely determine the quality of the output.
To unlock the full potential of ChatGPT and create content that resonates with your audience and search engines, writing effective prompts is crucial.
In this comprehensive guide, we’ll explore the art of writing prompts for ChatGPT, covering everything from basic techniques to advanced strategies for layering prompts and generating high-quality, SEO-friendly content.
Writing Prompts For ChatGPT
What Is A ChatGPT Prompt?
A ChatGPT prompt is an instruction or discussion topic a user provides for the ChatGPT AI model to respond to.
The prompt can be a question, statement, or any other stimulus to spark creativity, reflection, or engagement.
Users can use the prompt to generate ideas, share their thoughts, or start a conversation.
ChatGPT prompts are designed to be open-ended and can be customized based on the user’s preferences and interests.
How To Write Prompts For ChatGPT
Start by giving ChatGPT a writing prompt, such as, “Write a short story about a person who discovers they have a superpower.”
ChatGPT will then generate a response based on your prompt. Depending on the prompt’s complexity and the level of detail you requested, the answer may be a few sentences or several paragraphs long.
Use the ChatGPT-generated response as a starting point for your writing. You can take the ideas and concepts presented in the answer and expand upon them, adding your own unique spin to the story.
If you want to generate additional ideas, try asking ChatGPT follow-up questions related to your original prompt.
For example, you could ask, “What challenges might the person face in exploring their newfound superpower?” Or, “How might the person’s relationships with others be affected by their superpower?”
Remember that ChatGPT’s answers are generated by artificial intelligence and may not always be perfect or exactly what you want.
However, they can still be a great source of inspiration and help you start writing.
Must-Have GPTs Assistant
I recommend installing the WebBrowser Assistant created by the OpenAI Team. This tool allows you to add relevant Bing results to your ChatGPT prompts.
This assistant adds the first web results to your ChatGPT prompts for more accurate and up-to-date conversations.
It is very easy to install in only two clicks. (Click on Start Chat.)
For example, if I ask, “Who is Vincent Terrasi?,” ChatGPT has no answer.
With WebBrower Assistant, the assistant creates a new prompt with the first Bing results, and now ChatGPT knows who Vincent Terrasi is.
 Screenshot from ChatGPT, March 2023
Screenshot from ChatGPT, March 2023You can test other GPT assistants available in the GPTs search engine if you want to use Google results.
Master Reverse Prompt Engineering
ChatGPT can be an excellent tool for reverse engineering prompts because it generates natural and engaging responses to any given input.
By analyzing the prompts generated by ChatGPT, it is possible to gain insight into the model’s underlying thought processes and decision-making strategies.
One key benefit of using ChatGPT to reverse engineer prompts is that the model is highly transparent in its decision-making.
This means that the reasoning and logic behind each response can be traced, making it easier to understand how the model arrives at its conclusions.
Once you’ve done this a few times for different types of content, you’ll gain insight into crafting more effective prompts.
Prepare Your ChatGPT For Generating Prompts
First, activate the reverse prompt engineering.
- Type the following prompt: “Enable Reverse Prompt Engineering? By Reverse Prompt Engineering I mean creating a prompt from a given text.”
 Screenshot from ChatGPT, March 2023
Screenshot from ChatGPT, March 2023ChatGPT is now ready to generate your prompt. You can test the product description in a new chatbot session and evaluate the generated prompt.
- Type: “Create a very technical reverse prompt engineering template for a product description about iPhone 11.”
 Screenshot from ChatGPT, March 2023
Screenshot from ChatGPT, March 2023The result is amazing. You can test with a full text that you want to reproduce. Here is an example of a prompt for selling a Kindle on Amazon.
- Type: “Reverse Prompt engineer the following {product), capture the writing style and the length of the text :
product =”
 Screenshot from ChatGPT, March 2023
Screenshot from ChatGPT, March 2023I tested it on an SEJ blog post. Enjoy the analysis – it is excellent.
- Type: “Reverse Prompt engineer the following {text}, capture the tone and writing style of the {text} to include in the prompt :
text = all text coming from https://www.searchenginejournal.com/google-bard-training-data/478941/”
 Screenshot from ChatGPT, March 2023
Screenshot from ChatGPT, March 2023But be careful not to use ChatGPT to generate your texts. It is just a personal assistant.
Go Deeper
Prompts and examples for SEO:
- Keyword research and content ideas prompt: “Provide a list of 20 long-tail keyword ideas related to ‘local SEO strategies’ along with brief content topic descriptions for each keyword.”
- Optimizing content for featured snippets prompt: “Write a 40-50 word paragraph optimized for the query ‘what is the featured snippet in Google search’ that could potentially earn the featured snippet.”
- Creating meta descriptions prompt: “Draft a compelling meta description for the following blog post title: ’10 Technical SEO Factors You Can’t Ignore in 2024′.”
Important Considerations:
- Always Fact-Check: While ChatGPT can be a helpful tool, it’s crucial to remember that it may generate inaccurate or fabricated information. Always verify any facts, statistics, or quotes generated by ChatGPT before incorporating them into your content.
- Maintain Control and Creativity: Use ChatGPT as a tool to assist your writing, not replace it. Don’t rely on it to do your thinking or create content from scratch. Your unique perspective and creativity are essential for producing high-quality, engaging content.
- Iteration is Key: Refine and revise the outputs generated by ChatGPT to ensure they align with your voice, style, and intended message.
Additional Prompts for Rewording and SEO:
– Rewrite this sentence to be more concise and impactful.
– Suggest alternative phrasing for this section to improve clarity.
– Identify opportunities to incorporate relevant internal and external links.
– Analyze the keyword density and suggest improvements for better SEO.
Remember, while ChatGPT can be a valuable tool, it’s essential to use it responsibly and maintain control over your content creation process.
Experiment And Refine Your Prompting Techniques
Writing effective prompts for ChatGPT is an essential skill for any SEO professional who wants to harness the power of AI-generated content.
Hopefully, the insights and examples shared in this article can inspire you and help guide you to crafting stronger prompts that yield high-quality content.
Remember to experiment with layering prompts, iterating on the output, and continually refining your prompting techniques.
This will help you stay ahead of the curve in the ever-changing world of SEO.
More resources:
Featured Image: Tapati Rinchumrus/Shutterstock
-

 PPC6 days ago
PPC6 days ago19 Best SEO Tools in 2024 (For Every Use Case)
-
SEARCHENGINES6 days ago
Daily Search Forum Recap: April 19, 2024
-
SEARCHENGINES7 days ago
Daily Search Forum Recap: April 18, 2024
-

 WORDPRESS6 days ago
WORDPRESS6 days agoHow to Make $5000 of Passive Income Every Month in WordPress
-

 SEO6 days ago
SEO6 days ago25 WordPress Alternatives Best For SEO
-

 WORDPRESS5 days ago
WORDPRESS5 days ago13 Best HubSpot Alternatives for 2024 (Free + Paid)
-

 WORDPRESS6 days ago
WORDPRESS6 days ago7 Best WooCommerce Points and Rewards Plugins (Free & Paid)
-

 MARKETING6 days ago
MARKETING6 days agoBattling for Attention in the 2024 Election Year Media Frenzy
















You must be logged in to post a comment Login