SEO
How HTTP/3 Helps Feed SEO’s Need For Speed
The evolution of the web never stands still.
As new technologies are developed, consumer behaviors change and the core infrastructure that underpins the internet is forced to adapt.
The HTTP protocol – used to transfer data between client and server – has gone through a number of different iterations, all of which have enhanced the core functionality with new and exciting features.
After an 18-year gap between the adoption of HTTP/1.1 in 1997 and HTTP/2 in 2015, development has picked up the pace, with the draft proposal for HTTP/3 submitted merely three years later.
What Is HTTP/3?
At its core, HTTP/3 is an overhaul of the underlying transport layer used to manage file transfers.
It represents a move away from TCP (Transmission Control Protocol) to UDP (User Datagram Protocol), addressing several TCP limitations and improving performance and security for users.
Although it’s still waiting for final review before publication, 73% of web browsers already support the protocol.
This number will significantly increase once Safari makes it a core feature; currently, it’s experimental and has to be enabled via the developer menu.

- Screenshot from HTTP/3 support Caniuse.com, April 2022
The HTTP/3 protocol is already used by 25% of the top 10 million websites, including Google and Facebook.
In fact, if you’re using technologies like Google Analytics, Tag Manager, or Fonts, you’re already partially utilizing the protocol.
What Are HTTP/3’s Main Advantages Over HTTP/2 And HTTP/1?
To fully appreciate the advantages of HTTP/3, it’s worth stepping back to understand how HTTP/1.1 worked, and the problems HTTP/2 was designed to solve.
When being sent, files (HTML, JS, CSS, images, etc.) are broken down into smaller, individual packets with the data transmitted over time.
HTTP/1.1 was designed to give each file its own connection. As websites became increasingly complex, more files were needed to load each page.


- Image from HTTP archive, April 2022
Browsers limit the number of parallel connections available, creating a bottleneck and slowing loading times. This resulted in several necessary workarounds to maximize performance, such as domain sharding and image sprites.
By introducing multiplexing, HTTP/2 solved the problem caused by connection limits, allowing the transfer of multiple files over a singular connection.
The other major improvement was the introduction of better header compression, alongside a few other features that have proved less successful in practice (see Ruth’s excellent HTTP/2 guide for more details).
Yet these enhancements didn’t fix all of the problems with the TCP protocol.
TCP transfers packets chronologically, meaning that if a packet is missed, the entire connection is held up until the packet is successfully received. This problem, known as head of line blocking, negates some of the benefits of multiplexing.
Another challenge with TCP is it’s entirely detached from the TLS protocol.
This is by design, as sites can be both secure and insecure.
As a result, a server and client must make multiple round trips to negotiate a connection before transmitting data.
How Does HTTP/3 Solve These Problems?
By moving from TCP to UDP, HTTP/3 introduces three main features that set it apart from HTTP/1.1 and HTTP/2.
Independent Byte Streams
HTTP/3 solves head-of-line blocking by introducing independent byte streams for individual files. Only the data for an individual stream is blocked while the lost packet is resent, not the entire connection.
To illustrate this further, it’s worth thinking back to the fantastic truck analogy Tom Anthony used in his seminal presentation on HTTP/2 (now updated for HTTP/3).
The basic premise is that with HTTP/1.1, you end up with multiple trucks queuing to go on the same road (connection).
-
 Screenshot from @TomAnthonySEO, An introduction to HTTP/3, April 2022
Screenshot from @TomAnthonySEO, An introduction to HTTP/3, April 2022
In contrast, HTTP/2 allows multiple trucks to be in the same lane simultaneously.
-
 Screenshot from @TomAnthonySEO, An introduction to HTTP/3, April 2022
Screenshot from @TomAnthonySEO, An introduction to HTTP/3, April 2022
Unfortunately, with TCP, if a truck stalls, the entire road is blocked until the truck starts moving again.
-
 Screenshot from @TomAnthonySEO, An introduction to HTTP/3, April 2022
Screenshot from @TomAnthonySEO, An introduction to HTTP/3, April 2022
With HTTP/3 and UDP, the other trucks can just drive around it.
TLS Integration
By incorporating TLS 1.3 into HTTP/3 itself, rather than having two distinct protocols operating independently, only a singular handshake is required reducing the number of roundtrips from two (or three if using TLS 1.2) to one.
This change means faster – and more secure – connections for users.
One consequence of this change is that HTTP/3 can only be used on a secure site because TLS and UDP are closely intertwined. Interestingly, this wasn’t the case with HTTP/2, which can technically be used on an insecure site – although none of the major browsers allow you to do so.
Connection Migration
Rather than using IPs to route packets, HTTP/3 instead uses connection IDs.
By doing so, it can handle network changes without the need to re-establish a connection.
This is hugely advantageous in a mobile-first world, where users often swap between wifi and cellular networks, both in terms of speed and connection stability.
Going back to our truck analogy, this is like coming to a junction and having to queue again before you can move on to the next road.
With HTTP/3, there’s a slip-road, allowing you to exchange between the two seamlessly.
Does HTTP/3 Have Any Disadvantages?
Although HTTP/3 has some clear performance benefits, its detractors have emphasized several disadvantages.
First, the protocol will provide limited benefit to users on fast connections, with the slowest 1% to 10% seeing most of the gains.
But, as far as Core Web Vitals go, this could actually be very beneficial.
CWV scores are global, so it’s entirely possible to pull them down by a specific subset of users in a distant geographic location.
Equally, in a mobile-first world, even users with fast devices and close geographic proximity can suffer from temporary network issues, which may have an adverse effect on CWV.
The more mobile your users, the higher the probability of this having an impact.
Another complaint is that switching to HTTP/3 requires a fairly major server upgrade because it fundamentally changes how the transport layer works.
Additionally, the usage of UDP also introduces higher CPU requirements, which may put more pressure on servers.
Both arguments are fair, but CPU usage is currently being optimized.
Also, as we’ll see in the implementation section below, many CDN providers are already providing relatively simple HTTP/3 solutions that can easily be deployed at the edge.
Does HTTP/3 Matter For SEO?
While Googlebot has supported HTTP/2 since November 2020, with half of all URLs now crawled using the protocol, it’s not currently supporting HTTP/3.
HTTP/2 is only used when there is a clear benefit to doing so, i.e., when using HTTP/2 will lead to significant resource savings for both servers and Googlebot.
This will undoubtedly continue to ramp up over time, but given the five-year gap between the publication of the HTTP/2 protocol and Googlebot support, HTTP/3 is likely a way off still.
That said, implementing HTTP/3 could still have an indirect SEO impact – if supporting the protocol leads to better Core Web Vitals scores.
Upgrading your server infrastructure to support HTTP/3 – or, for that matter, HTTP/2 – is just one of many potential enhancements that you can leverage to ensure your website is as performant as possible.
And the benefits of having a performant website, including reduced bounce rates, increased time on site, and higher conversion rates, extend beyond SEO.
To see what protocol Googlebot is using to crawl a site, you can look for a notification in GSC or check Googlebot requests within your server access logs.
While formats vary, the protocol used is commonly listed in the HTTP request found within quotation marks, alongside the request method and URL path.
50.56.92.47 [18/Apr/2022:10:00:00 -0100] "GET /seo/technical-seo-auditing/ HTTP/1.1" 200 684 "https://moz.com/" "Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)"
Example of an Apache request (Combined Log Format).
How To Check If A Website Supports HTTP/3
If you’re unsure whether or not a website supports HTTP/3, then you can check using an online tool like: https://http3check.net/
-
 Screenshot of http3check.net, April 2022
Screenshot of http3check.net, April 2022
Alternatively, both Chrome and Firefox display the protocol per request within the dev tools network tab.
These fields aren’t visible by default but can be enabled by right-clicking on the navigation bar and selecting “Protocol.” The HTTP/3 requests are labeled “h3.”
-
 Screenshot from network tab chrome http3, April 2022
Screenshot from network tab chrome http3, April 2022
It’s also possible to check using the command line and curl.
curl --http3 https://website.com/
As many sites will only have HTTP/3 enabled for page resources (usually those hosted on a CDN), using dev tools will give a more accurate picture and allow you to assess the opportunities available better.
How Can I Implement HTTP/3?
The easiest way by far to enable HTTP/3 is via a CDN.
Several major providers, including Cloudflare, Google Cloud, and Fastly already support the protocol.
According to W3Techs, 22% of the top 10 million websites use Cloudflare, where you can easily enable HTTP/3 in the dashboard.
-
 Screenshot of Cloudflare dashboard, April 2022
Screenshot of Cloudflare dashboard, April 2022
If you’re unsure what tech stack you’re dealing with, use Builtwith or Wappalyzer and see if a CDN is listed.
-
 Screenshot of Wappalyzer, April 2022
Screenshot of Wappalyzer, April 2022
If a site is using Cloudflare and all of the requests are HTTP/2, you’ve found an easy and impactful recommendation to make.
If implementation via a CDN isn’t possible, a server change is required.
Various implementations are available, depending on the language used, but web servers haven’t universally adopted these.
Therefore, the feasibility of implementing HTTP/3 is likely to depend on the type of software you’re using.
-
 Server HTTP/3 support, April 2022
Server HTTP/3 support, April 2022
Unfortunately, 32% of web servers use Apache, but it is yet to begin working on support due to limited dev resources.
Similarly, enabling the protocol on Node requires a workaround due to the lack of OpenSSL support.
Windows (IIS) is the latest provider to offer the protocol natively, but it requires Windows Server 2022 and Windows 11 or later.
Wrapping Up
HTTP/3 is another significant step forward for the web and will provide a much-needed performance boost to support its continuing evolution.
As SEO and digital marketing professionals, we should be aware of the benefits the protocol brings ahead of its imminent publication, so we can start recommending its use and allow our users to reap the benefits for years to come.
More resources:
Featured Image: VectorHot/Shutterstock
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version=’2.0′;
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window,document,’script’,
‘https://connect.facebook.net/en_US/fbevents.js’);
if( typeof sopp !== “undefined” && sopp === ‘yes’ ){
fbq(‘dataProcessingOptions’, [‘LDU’], 1, 1000);
}else{
fbq(‘dataProcessingOptions’, []);
}
fbq(‘init’, ‘1321385257908563’);
fbq(‘track’, ‘PageView’);
fbq(‘trackSingle’, ‘1321385257908563’, ‘ViewContent’, {
content_name: ‘http3-guide’,
content_category: ‘enterprise technical-seo ‘
});
SEO
Google Confirms Links Are Not That Important

Google’s Gary Illyes confirmed at a recent search marketing conference that Google needs very few links, adding to the growing body of evidence that publishers need to focus on other factors. Gary tweeted confirmation that he indeed say those words.
Background Of Links For Ranking
Links were discovered in the late 1990’s to be a good signal for search engines to use for validating how authoritative a website is and then Google discovered soon after that anchor text could be used to provide semantic signals about what a webpage was about.
One of the most important research papers was Authoritative Sources in a Hyperlinked Environment by Jon M. Kleinberg, published around 1998 (link to research paper at the end of the article). The main discovery of this research paper is that there is too many web pages and there was no objective way to filter search results for quality in order to rank web pages for a subjective idea of relevance.
The author of the research paper discovered that links could be used as an objective filter for authoritativeness.
Kleinberg wrote:
“To provide effective search methods under these conditions, one needs a way to filter, from among a huge collection of relevant pages, a small set of the most “authoritative” or ‘definitive’ ones.”
This is the most influential research paper on links because it kick-started more research on ways to use links beyond as an authority metric but as a subjective metric for relevance.
Objective is something factual. Subjective is something that’s closer to an opinion. The founders of Google discovered how to use the subjective opinions of the Internet as a relevance metric for what to rank in the search results.
What Larry Page and Sergey Brin discovered and shared in their research paper (The Anatomy of a Large-Scale Hypertextual Web Search Engine – link at end of this article) was that it was possible to harness the power of anchor text to determine the subjective opinion of relevance from actual humans. It was essentially crowdsourcing the opinions of millions of website expressed through the link structure between each webpage.
What Did Gary Illyes Say About Links In 2024?
At a recent search conference in Bulgaria, Google’s Gary Illyes made a comment about how Google doesn’t really need that many links and how Google has made links less important.
Patrick Stox tweeted about what he heard at the search conference:
” ‘We need very few links to rank pages… Over the years we’ve made links less important.’ @methode #serpconf2024″
Google’s Gary Illyes tweeted a confirmation of that statement:
“I shouldn’t have said that… I definitely shouldn’t have said that”
Why Links Matter Less
The initial state of anchor text when Google first used links for ranking purposes was absolutely non-spammy, which is why it was so useful. Hyperlinks were primarily used as a way to send traffic from one website to another website.
But by 2004 or 2005 Google was using statistical analysis to detect manipulated links, then around 2004 “powered-by” links in website footers stopped passing anchor text value, and by 2006 links close to the words “advertising” stopped passing link value, links from directories stopped passing ranking value and by 2012 Google deployed a massive link algorithm called Penguin that destroyed the rankings of likely millions of websites, many of which were using guest posting.
The link signal eventually became so bad that Google decided in 2019 to selectively use nofollow links for ranking purposes. Google’s Gary Illyes confirmed that the change to nofollow was made because of the link signal.
Google Explicitly Confirms That Links Matter Less
In 2023 Google’s Gary Illyes shared at a PubCon Austin that links were not even in the top 3 of ranking factors. Then in March 2024, coinciding with the March 2024 Core Algorithm Update, Google updated their spam policies documentation to downplay the importance of links for ranking purposes.
The documentation previously said:
“Google uses links as an important factor in determining the relevancy of web pages.”
The update to the documentation that mentioned links was updated to remove the word important.
Links are not just listed as just another factor:
“Google uses links as a factor in determining the relevancy of web pages.”
At the beginning of April Google’s John Mueller advised that there are more useful SEO activities to engage on than links.
Mueller explained:
“There are more important things for websites nowadays, and over-focusing on links will often result in you wasting your time doing things that don’t make your website better overall”
Finally, Gary Illyes explicitly said that Google needs very few links to rank webpages and confirmed it.
I shouldn’t have said that… I definitely shouldn’t have said that
— Gary 鯨理/경리 Illyes (so official, trust me) (@methode) April 19, 2024
Why Google Doesn’t Need Links
The reason why Google doesn’t need many links is likely because of the extent of AI and natural language undertanding that Google uses in their algorithms. Google must be highly confident in its algorithm to be able to explicitly say that they don’t need it.
Way back when Google implemented the nofollow into the algorithm there were many link builders who sold comment spam links who continued to lie that comment spam still worked. As someone who started link building at the very beginning of modern SEO (I was the moderator of the link building forum at the #1 SEO forum of that time), I can say with confidence that links have stopped playing much of a role in rankings beginning several years ago, which is why I stopped about five or six years ago.
Read the research papers
Authoritative Sources in a Hyperlinked Environment – Jon M. Kleinberg (PDF)
The Anatomy of a Large-Scale Hypertextual Web Search Engine
Featured Image by Shutterstock/RYO Alexandre
SEO
How to Become an SEO Lead (10 Tips That Advanced My Career)

A few years ago, I was an SEO Lead managing enterprise clients’ SEO campaigns. It’s a senior role and takes a lot of work to get there. So how can you do it, too?
In this article, I’ll share ten tips to help you climb the next rung in the SEO career ladder.
Helping new hires in the SEO team is important if you want to become an SEO Lead. It gives you the experience to develop your leadership skills, and you can also share your knowledge and help others learn and grow.
It demonstrates you can explain things well, provide helpful feedback, and improve the team’s standard of work. It shows you care about the team’s success, which is essential for leaders. Bosses look for someone who can do their work well and help everyone improve.
Here are some practical examples of things I did early in my career to help mentor junior members of the team that you can try as well:
- Hold “lunch and learn” sessions on topics related to SEO and share case studies of work you have done
- Create process documents for the junior members of the team to show them how to complete specific tasks related to your work
- Compile lists of your favorite tools and resources for junior members of the team
- Create onboarding documents for interns joining the company
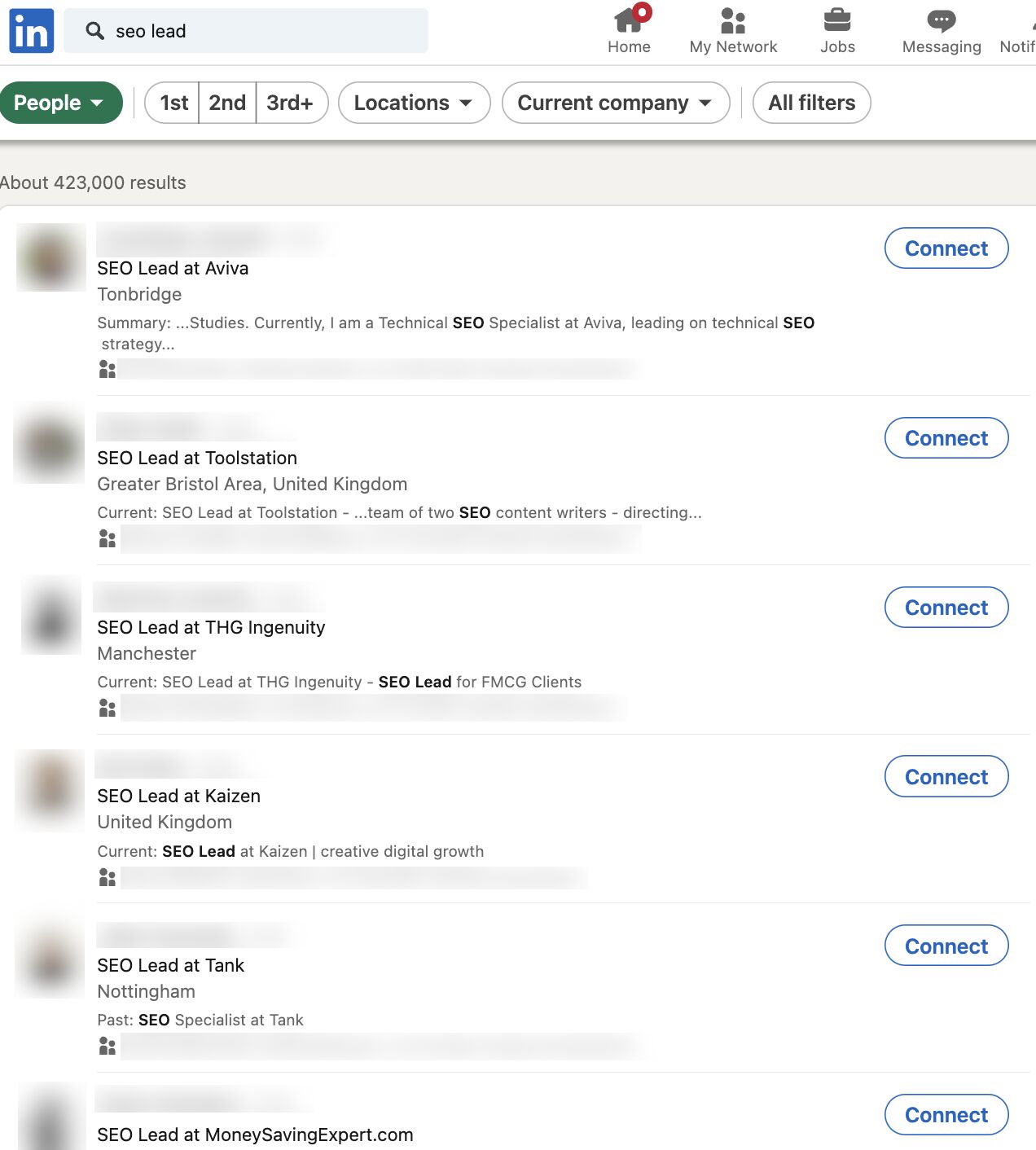
Wouldn’t it be great if you could look at every single SEO Lead’s resume? Well, you already can. You can infer ~70% of any SEO’s resume by spying on their LinkedIn and social media channels.
Type “SEO Lead” into LinkedIn and see what you get.

Tip
Look for common career patterns of the SEOs you admire in the industry.
I used this method to understand how my favorite SEOs and people at my company navigated their way from a junior role to a senior role.
For example, when the Head of SEO at the time Kirsty Hulse, joined my team, I added her on LinkedIn and realized that if I wanted to follow in her footsteps, I’d need to start by getting the role of SEO Manager to stand any possible chance of leading SEO campaigns like she was.
The progression in my company was from SEO Executive to Senior SEO Executive (Junior roles in London, UK), but as an outsider coming into the company, Kirsty showed me that it was possible to jump straight to SEO Manager given the right circumstances.


Using Kirsty’s and other SEOs’ profiles, I decided that the next step in my career needed to be SEO Manager, and at some point, I needed to get some experience with a bigger media agency so I could work my way up to leading an SEO campaign with bigger brands.
Sadly, you can’t just rock up to a monthly meeting and start leading a big brand SEO campaign. You’ll need to prove yourself to your line manager first. So how can you do this?
Here’s what I’d suggest you do:
- Create a strong track record with smaller companies.
- Obsessively share your wins with your company, so that senior management will already know you can deliver.
- At your performance review, tell your line manager that you want to work on bigger campaigns and take on more responsibility.
If there’s no hope of working with a big brand at your current job, you might need to consider looking for a new job where there is a recognizable brand. This was what I realized I needed to do if I wanted to get more experience.
Tip
Get recruiters on LinkedIn to give you the inside scoop on which brands or agencies are hiring. Ask them if you have any skill gaps on your resume that could prevent you from getting a job with these companies.
Being critical of your skill gaps can be hard to do. I found the best way to identify them early in my career was to ask other people—specifically recruiters. They had knowledge of the industry and were usually fairly honest as to what I needed to improve.
From this, I realized I lacked experience working with other teams—like PR, social, and development teams. As a junior SEO, your mind is focused 99% on doing SEO, but when you become more senior, your integration with other teams is important to your success.
For this reason, I’d suggest that aspiring SEO Leads should have a good working knowledge of how other teams outside of SEO operate. If you take the time to do this, it will pay dividends later in your career:
- If there are other teams in your company, ask if you can do some onboarding training with them.
- Get to know other team leads within your company and learn how they work.
- Take training courses to learn the fundamentals of other disciplines that complement SEO, such as Python, SQL, or content creation.
Sometimes, employers use skill gaps to pay you less, so it’s crucial to get the skills you need early on…


Examples of other skill gaps I’ve noticed include:
Tip
If you think you have a lot of skill gaps, then you can brush up your skills with our SEO academy. Once you’ve completed that, you can fast-track your knowledge by taking a course like Tom Critchlow’s SEO MBA, or you can try to develop these skills through your job.


As a junior in any company, it can be hard to get your voice heard amongst the senior crowd. Ten years ago, I shared my wins with the team in a weekly group email in the office.
Here’s what you should be sharing:
- Praise from 3rd parties, e.g. “the client said they are impressed with the work this month.”
- Successful performance insights, e.g “following our SEO change, the client has seen X% more conversions this month.”
- Examples of the work you led, e.g. if your leadership and decision-making led to good results, then you need to share it.
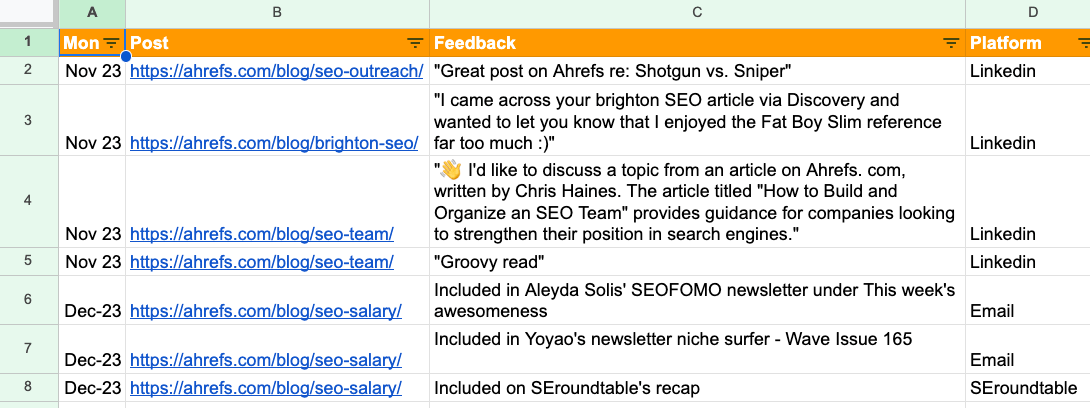
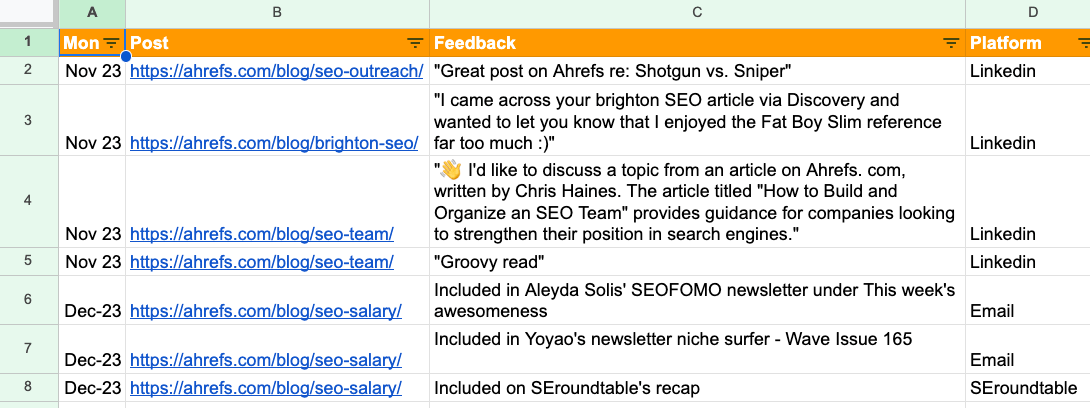
At Ahrefs I keep a “wins” document. It’s just a simple spreadsheet that lists feedback on the blog posts I’ve written, the links I’ve earned and what newsletters my post was included in. It’s useful to have a document like this so you have a record of your achievements.


Sidenote.
Junior SEOs sometimes talk about the things “we” achieved as a team rather than what they achieved at the interview stage. If you want the SEO Lead role, remember to talk about what you achieved. While there’s no “I” in team, you also need to advocate for yourself.
One of my first big wins as an SEO was getting a link from an outreach campaign on Buzzfeed. When I went to Brighton SEO later that year and saw Matthew Howells-Barby sharing how he got a Buzzfeed link, I realized that this was not something everyone had done.
So when I did manage to become an SEO Lead, and my team won a prize in Publicis Groupe for our SEO performance, I made sure everyone knew about the work we did. I even wrote a case study on the work for Publicis Groupe’s intranet.


I’ve worked with some incredibly talented people, many of whom have helped me in my career.
I owe my big break to Tim Cripps, Laura Scott, and Kevin Mclaren. Without their support and encouragement, I wouldn’t be where I am today. Even before that, David Schulhof, Jodie Wheeler, and Carl Brooks let me mastermind some bonkers content campaigns that were lucky enough to succeed:


I wasn’t even an SEO Lead at that point, but they gave me the reins and trusted me.
So, how can you find your tribe?
- Speak to recruiters – they might hold the ticket to your next dream job. I spoke to many recruiters early in my career, but only two recruiters delivered for me—they were Natasha Woodford, and Amalia Gouta. Natasha helped me get a job that filled my skill gap, and Amalia helped me get my first SEO Lead role.
- Go to events and SEO conferences, and talk to speakers to build connections outside of your company.
- Use LinkedIn and other social media to interact with other companies or individuals that resonate with you.
Many senior SEO professionals spend most of their online lives on X and LinkedIn. If you’re not using them, you’re missing out on juicy opportunities.


Sharing your expertise on these platforms is one of the easiest ways to increase your chances of getting a senior SEO role. Because, believe it or not, sometimes a job offer can be just a DM away.
Here’s some specific ideas of what you can share:
- Share your thoughts on a trending topic – like the latest Google algorithm update.
- Share what you learned during the course of a campaign.
- Ask the community for their thoughts on a certain topic.
I’ve recently started posting on LinkedIn and am impressed by the reach you can get by posting infrequently on these topics.
Here’s an example of one of my posts where I asked the community for help researching an article I was writing:


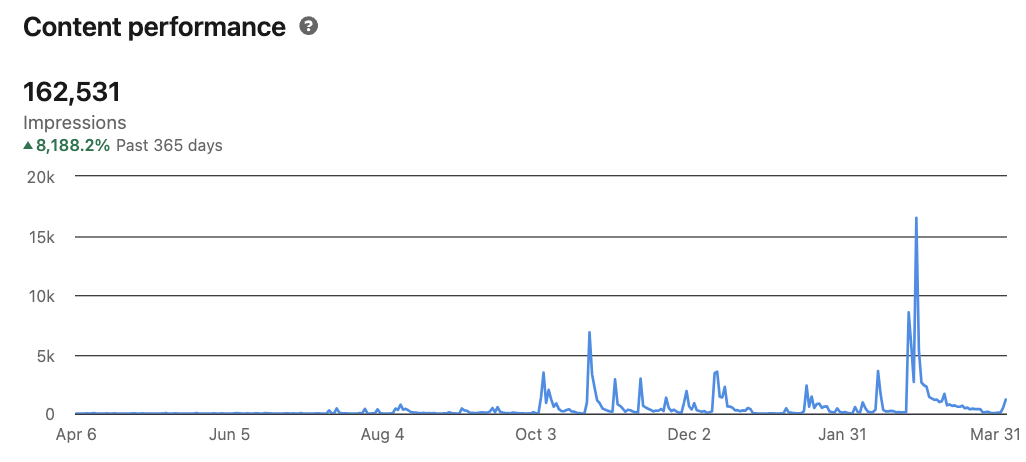
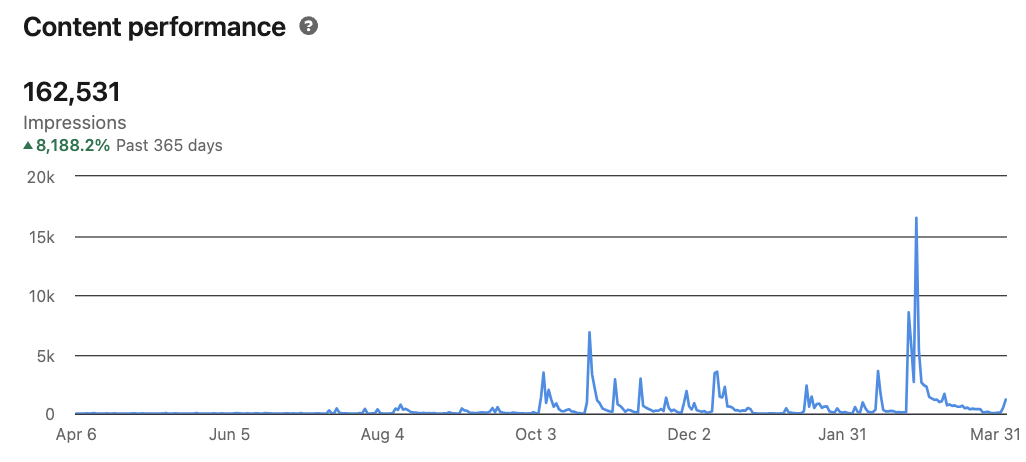
And here is the content performance across the last year from posting these updates.


I’m clearly not a LinkedIn expert—far from it! But as you can see, with just a few months of posting, you can start to make these platforms work for you.
Godard Abel, co-founder of G2, talked on a podcast about conscious leadership. This struck a chord with me recently as I realized that I had practiced some of the principles of conscious leadership—unconsciously.
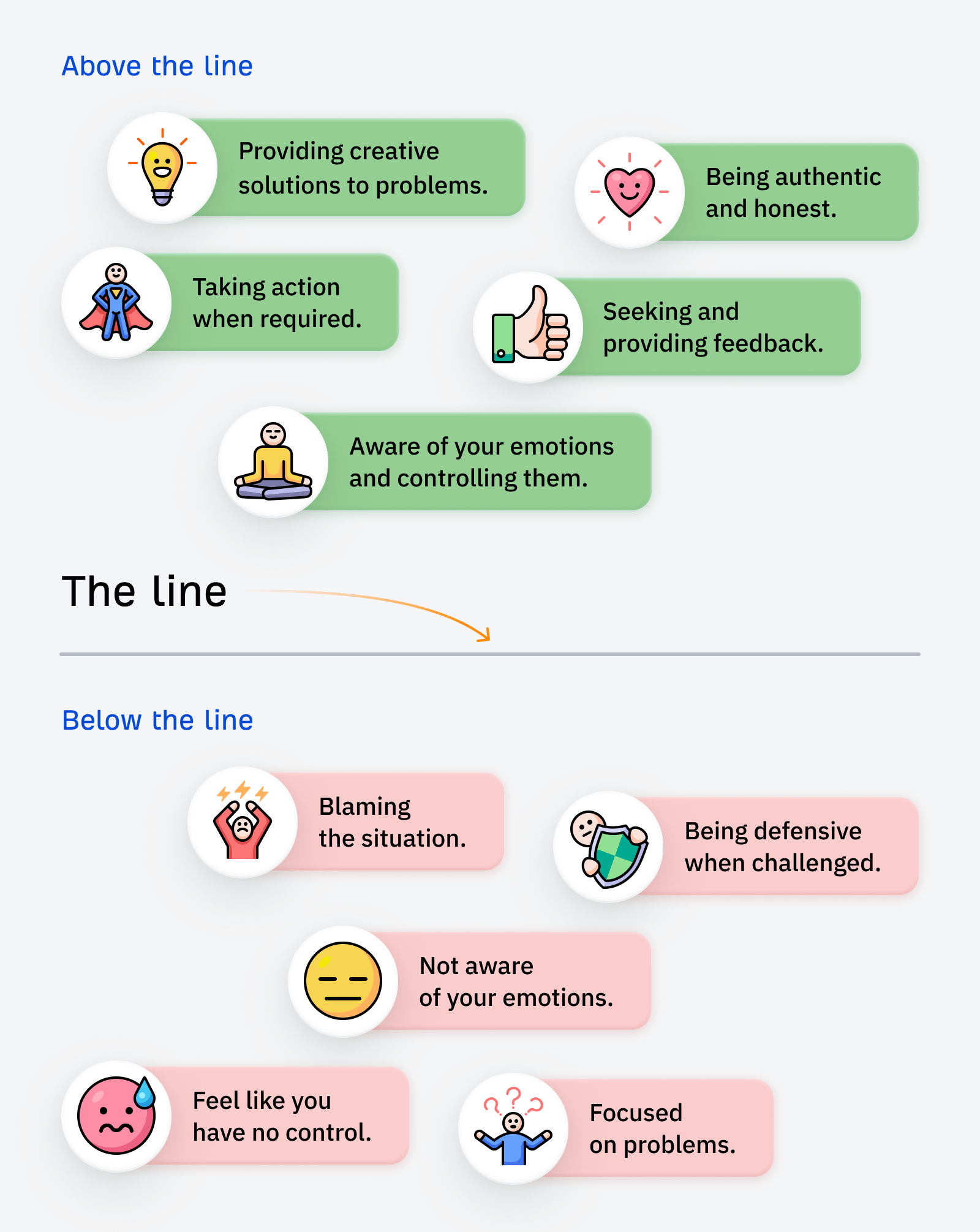
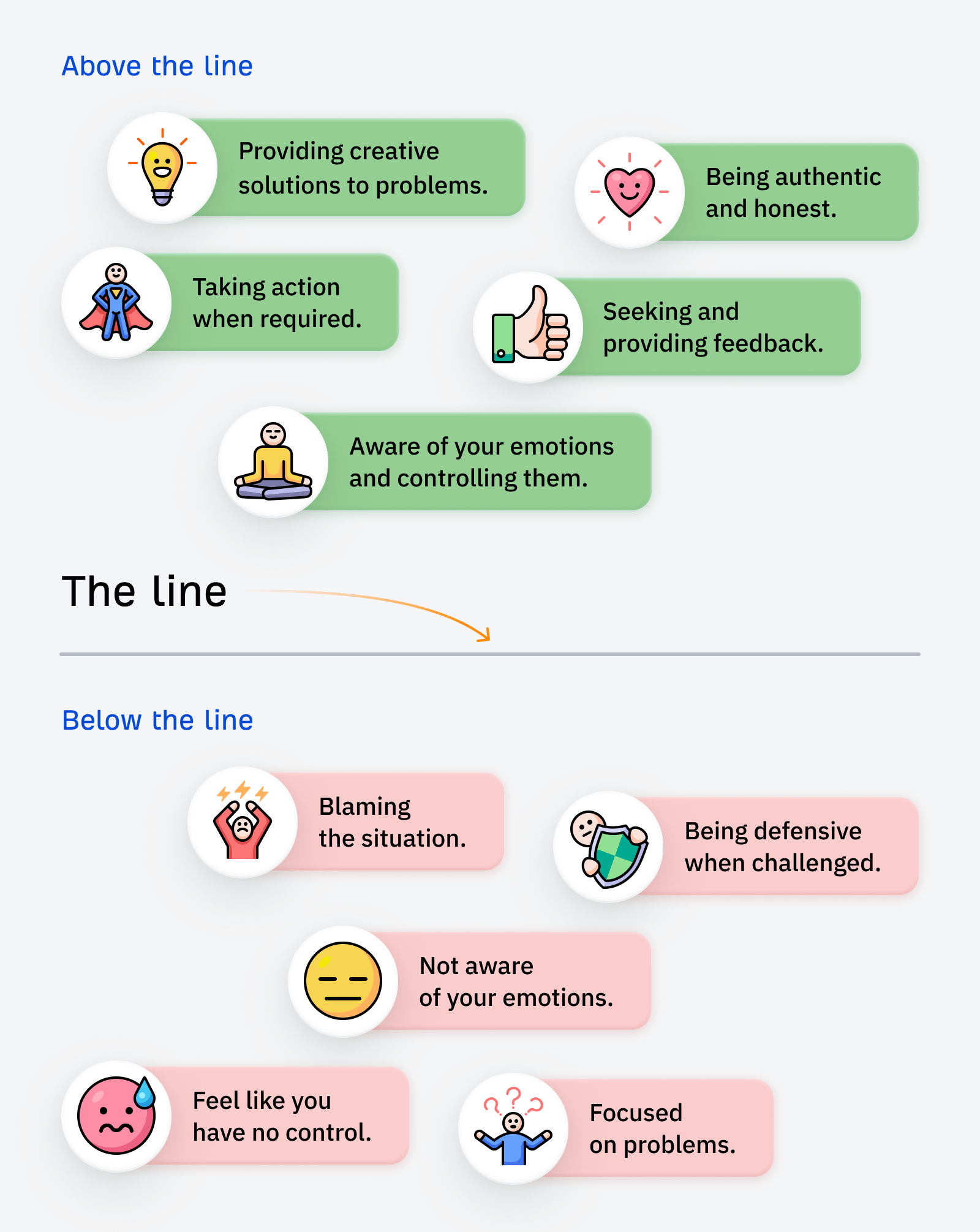
You can start practicing conscious leadership by asking yourself if your actions are above or below the line. Here are a few examples of above and below-the-line thinking:


If you want a senior SEO role, I’d suggest shifting your mindset to above-the-line thinking.
In the world of SEO, it’s easy to blame all your search engine woes on Google. We’ve all been there. But a lot of the time, simple changes to your website can make a huge difference—it just takes a bit of effort to find them and make the changes.
SEO is not an exact science. Some stakeholders naturally get nervous if they sense you aren’t sure about what you’re saying. If you don’t get their support early on then you fall at the first hurdle.


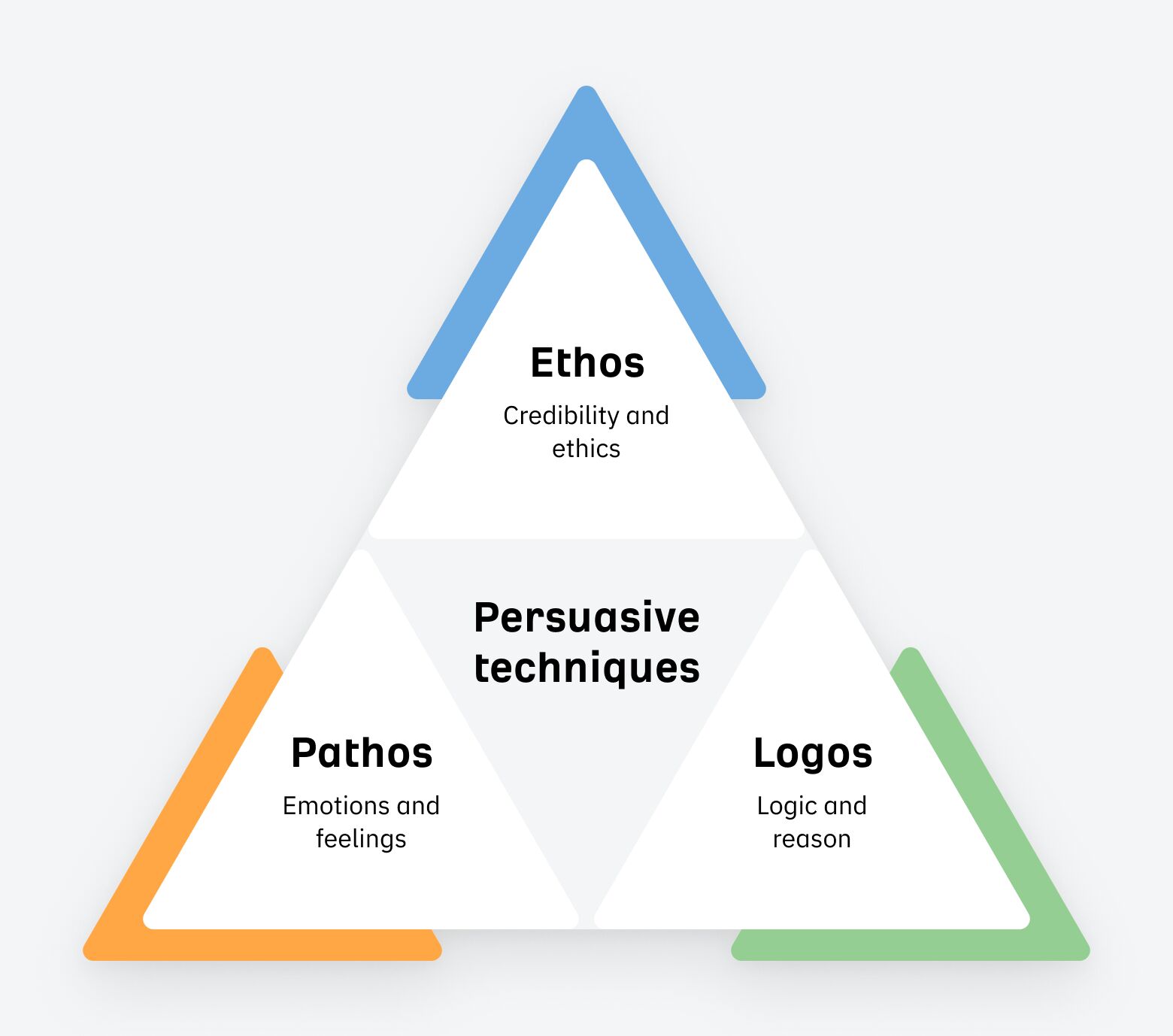
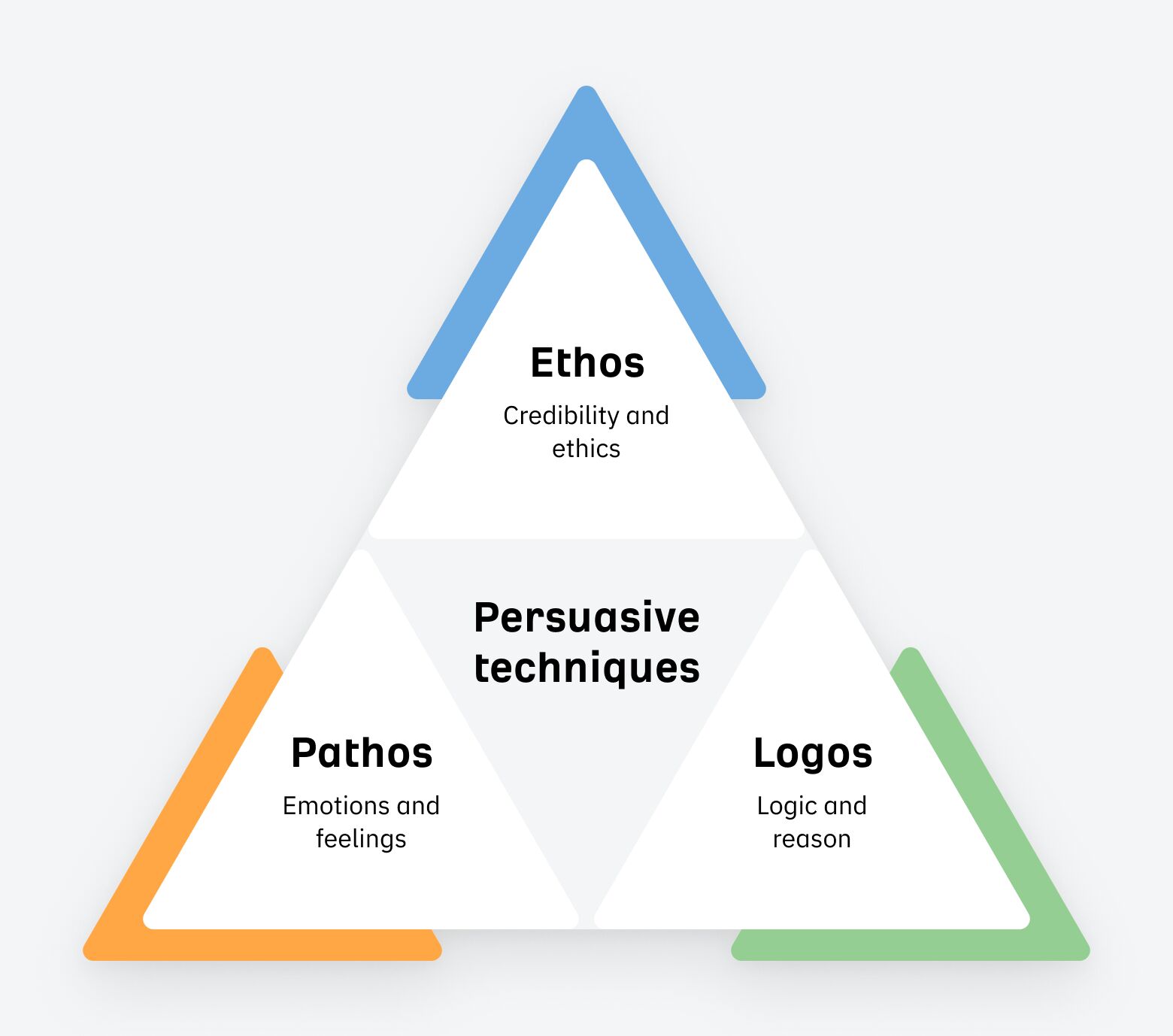
To become more persuasive, try incorporating Aristotle’s three persuasive techniques into your conversations.
- Pathos: use logical reasoning, facts, and data to present water-tight arguments.
- Ethos: establish your credibility and ethics through results.
- Logos: make your reports tell a story.


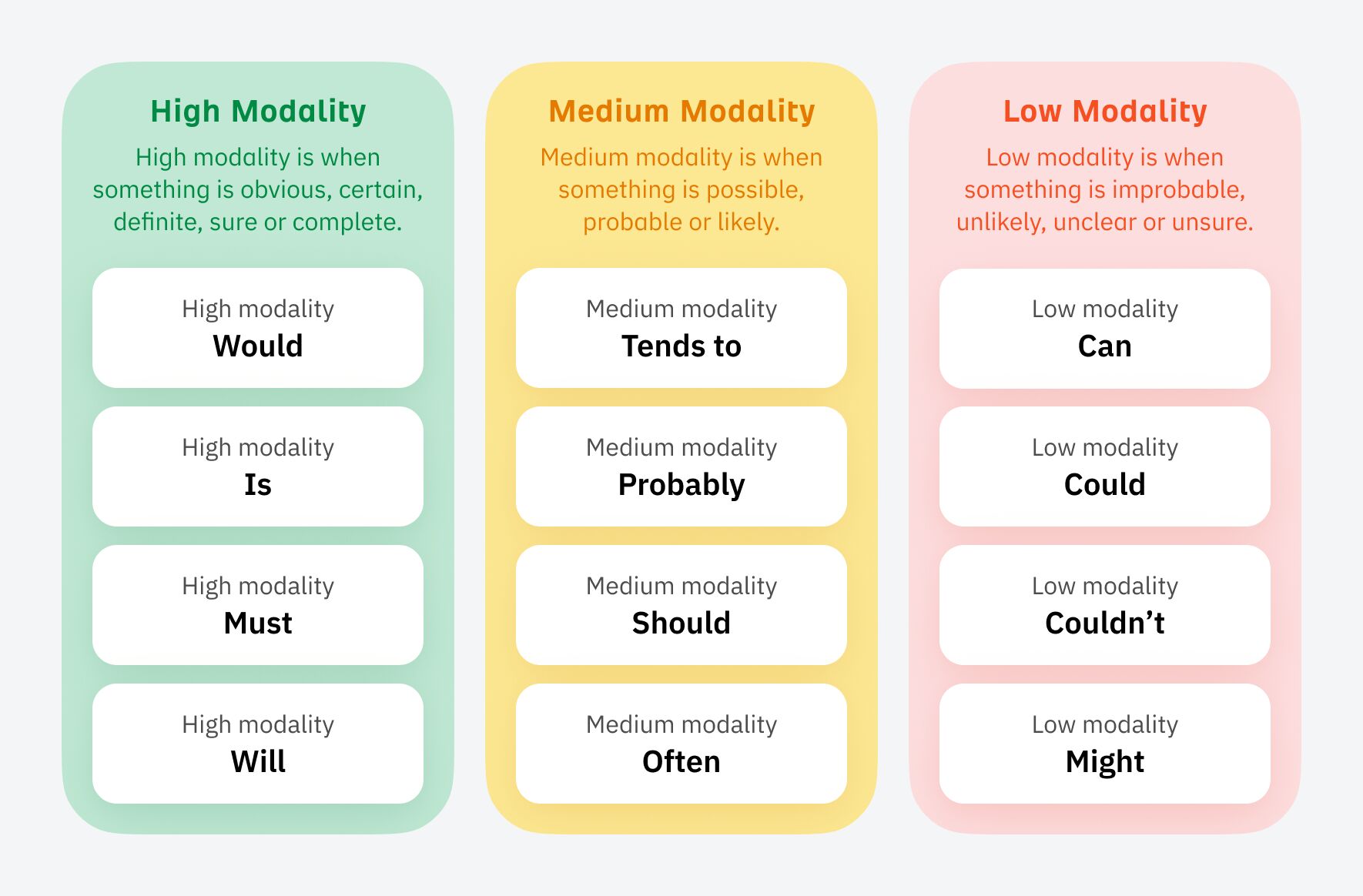
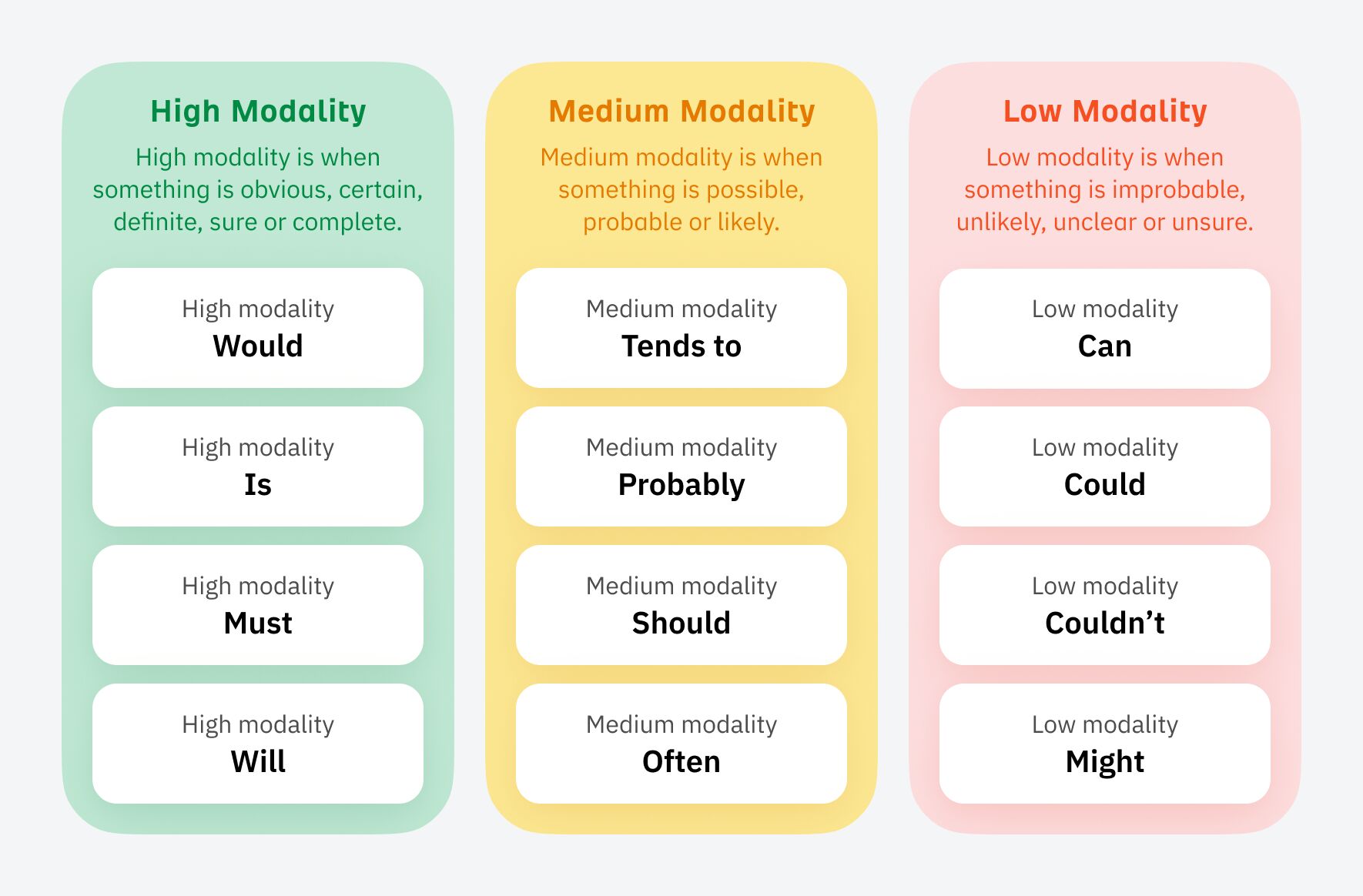
Then sprinkle in language that has a high level of modality:


Some people will be able to do this naturally without even realizing it, but for others, it can be an uphill struggle. It wasn’t easy for me, and I had to learn to adapt the way I talked to stakeholders early on.
The strongest way I found was to appeal to emotions and back up with data from a platform like Ahrefs. Highlight what competitors have done in terms of SEO and the results they’ve earned from doing it.
Sidenote.
You don’t have to follow this tip to the letter, but being aware of these concepts means you’ll start to present more confident and persuasive arguments for justifying your SEO strategies.
When I started in SEO, I had zero connections. Getting a job felt like an impossible challenge.
Once I’d got my first SEO Lead job, it felt stupidly easy to get another one—just through connections I’d made along the way in my SEO journey.
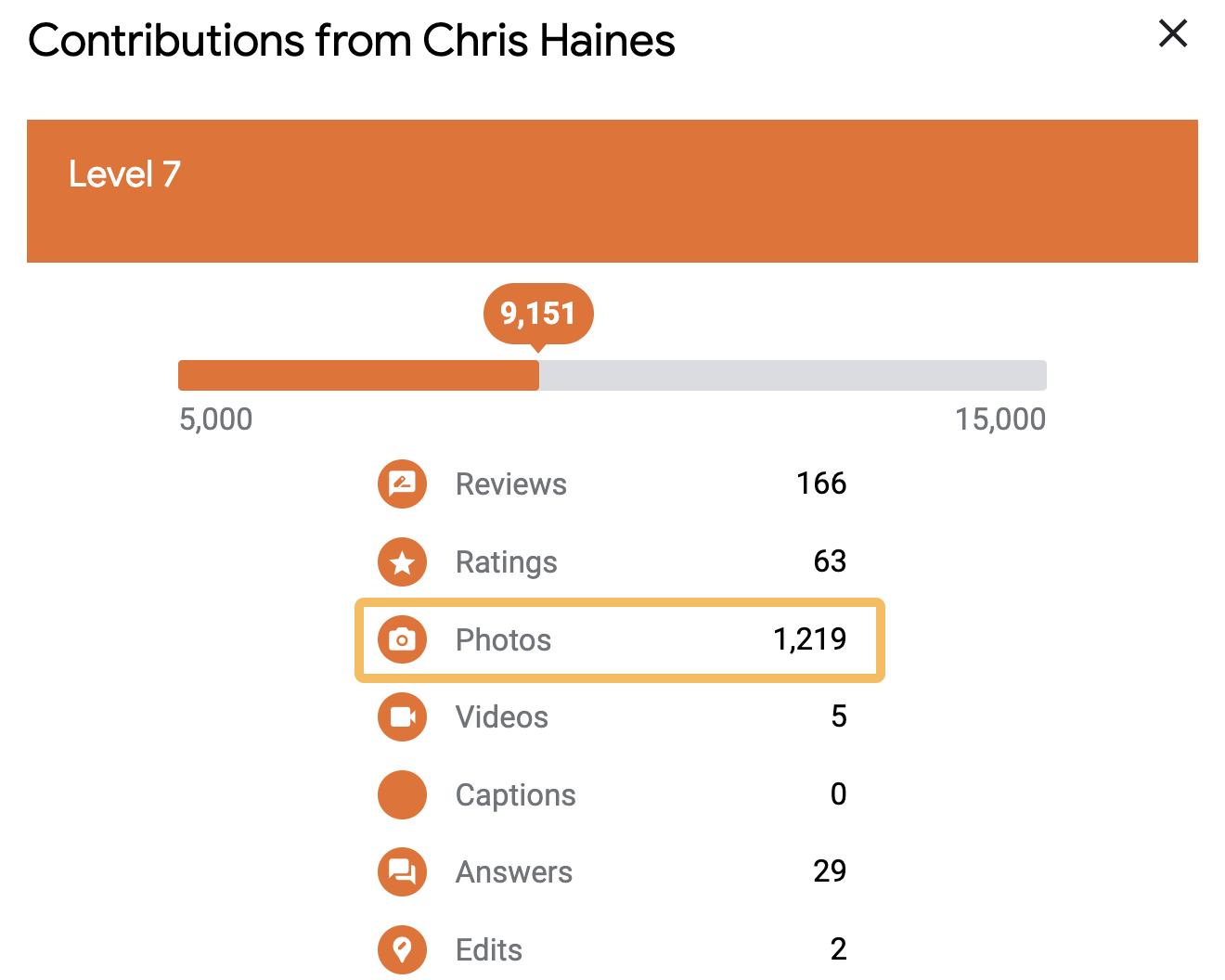
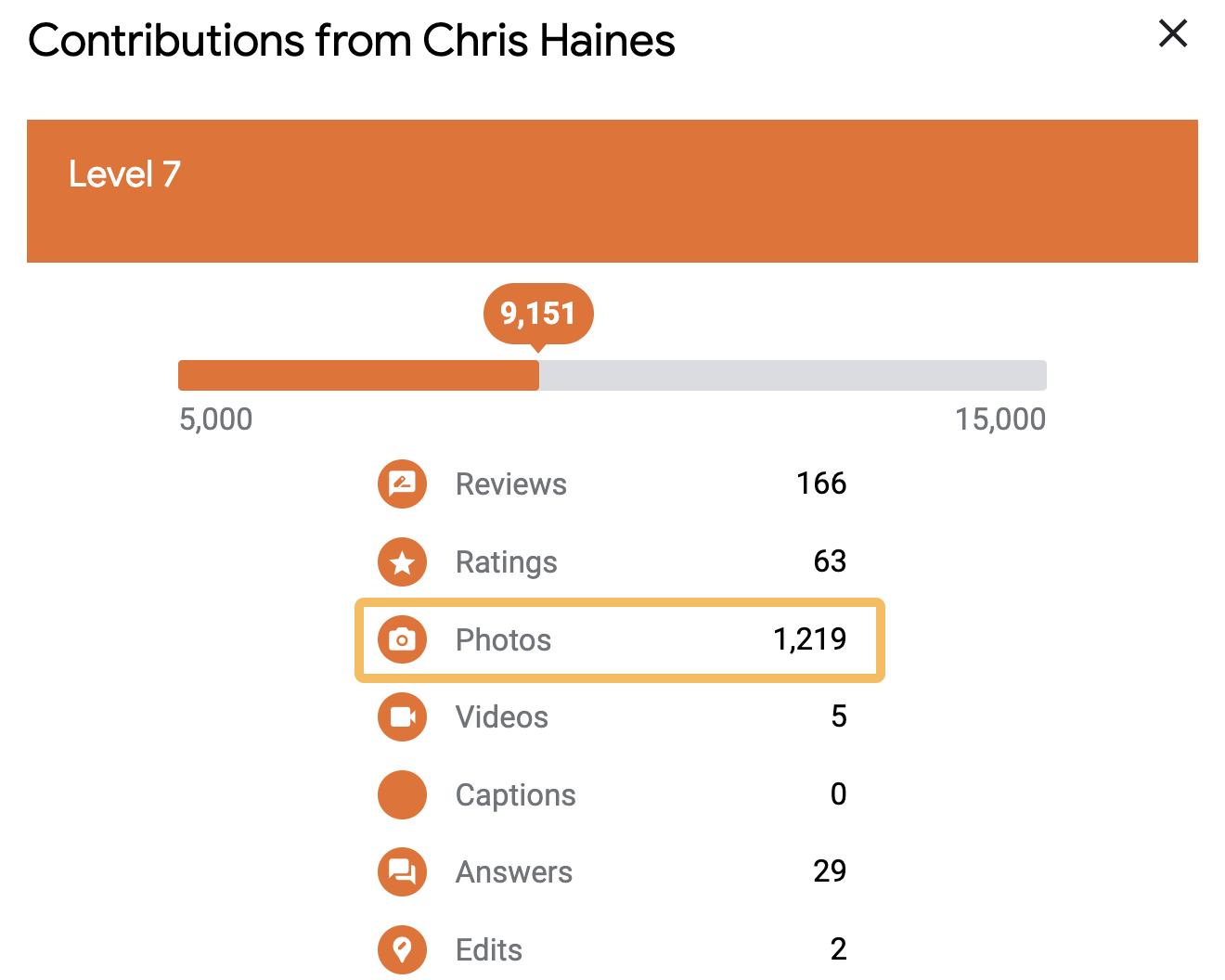
I once got stuck on a delayed train with a senior member of staff, and he told me he was really into Google Local Guides, and he was on a certain high level. He said it took him a few years to get there.
Local Guides is part of Google Maps that allows you submit reviews and other user generated content
When he showed me the app, I realized that you could easily game the levels by uploading lots of photos.
In a “hold my beer” moment, I mass downloaded a bunch of photos, uploaded them to Local Guides and equaled his Local Guide level on the train in about half an hour. He was seething.


One of the photos I uploaded was a half-eaten Subway. It still amazes me that 50,974 people have seen this photo:


This wasn’t exactly SEO, but the ability to find this ‘hack’ so quickly impressed him, and we struck up a friendship.
The next month that person moved to another company, and then another few months later, he offered me an SEO Lead job.
Tip
Build connections with everyone you can—you never know who you might need to call on next.
Final thoughts
The road to becoming an SEO Lead seems straightforward enough when you start out, but it can quickly become long and winding.
But now armed with my tips, and a bucket load of determination, you should be able to navigate your way to an SEO Lead role much quicker than you think.
Lastly, if you want any more guidance, you can always ping me on LinkedIn. 🙂
SEO
7 Content Marketing Conferences to Attend in 2024

I spend most of my days sitting in front of a screen, buried in a Google Doc. (You probably do too.)
And while I enjoy deep work, a few times a year I get the urge to leave my desk and go socialize with other human beings—ideally on my employer’s dime 😉
Conferences are a great excuse to hang out with other content marketers, talk shop, learn some new tricks, and pretend that we’re all really excited about generative AI.
Without further ado, here are the biggest and best content marketing conferences happening throughout the rest of 2024.
Dates: May 5–7
Prices: from $795
Website: https://cex.events/
Location: Cleveland, OH
Speakers: B.J. Novak, Ann Handley, Alexis Grant, Justin Welsh, Mike King
CEX is designed with content entrepreneurs in mind (“contenpreneurs”? Did I just coin an awesome new word?)—people that care as much about the business of content as they do the craft.
In addition to veteran content marketers like Ann Handley and Joe Pulizi waxing lyrical about modern content strategy, you’ll find people like Justin Welsh and Alexis Grant exploring the practicalities of quitting your job and becoming a full-time content creator.
Here’s a trailer for last year’s event:
Sessions include titles like:
- Unlocking the Power of Book Publishing: From Content to Revenue
- Quitting A $200k Corporate Job to Become A Solo Content Entrepreneur
- Why You Should Prioritize Long-Form Content
(And yes—Ryan from The Office is giving the keynote.)
Dates: Jun 3–4
Location: Seattle, WA
Speakers: Wil Reyolds, Bernard Huang, Britney Muller, Lily Ray
Prices: from $1,699
Website: https://moz.com/mozcon
Software company Moz is best known in the SEO industry, but its conference is popular with marketers of all stripes. Amidst a lineup of 25 speakers there are plenty of content marketers speaking, like Andy Crestodina, Ross Simmonds, and Chima Mmeje.
Check out this teaser from last year’s event:
This year’s talks include topics like:
- Trust and Quality in the New Era of Content Discovery
- The Power of Emotion: How To Create Content That (Actually) Converts
- “E” for Engaging: Why The Future of SEO Content Needs To Be Engaging
Dates: Sep 18–20
Location: Boston, MA
Speakers: TBC
Prices: from $1,199
Website: https://www.inbound.com/
Hosted by content marketing OG HubSpot, INBOUND offers hundreds of talks, deep dives, fireside chats, and meetups on topics ranging from brand strategy to AI.
Here’s the recap video:
I’ve attended my fair share of INBOUNDs over the years (and even had a beer with co-founder Dharmesh Shah), and always enjoy the sheer choice of events on offer.
Keynotes are a highlight, and this year’s headline speaker has a tough act to follow: Barack Obama closed out the conference last year.
Dates: Oct 22–23
Location: San Diego, CA
Speakers: TBC
Prices: from $1,199
Website: https://www.contentmarketingworld.com/
Arguably the content marketing conference, Content Marketing World has been pumping out content talks and inspiration for fourteen years solid.
Here’s last year’s recap:
The 2024 agenda is in the works, but last year’s conference explored every conceivable aspect of content marketing, from B2C brand building through to the quirks of content for government organizations, with session titles like:
- Government Masterclass: A Content Marketing Strategy to Build Public Trust
- A Beloved Brand: Evolving Zillow’s Creative Content Strategy
- Evidence-Based SEO Strategies: Busting “SEO Best Practices” and Other Marketing Myths
Dates: Oct 24–25
Location: Singapore
Speakers: Andy Chadwick, Nik Ranger, Charlotte Ang, Marcus Ho, Victor Karpenko, Amanda King, James Norquay, Sam Oh, Patrick Stox, Tim Soulo (and me!)
Prices: TBC
Website: https://ahrefs.com/events/evolve2024-singapore
That’s right—Ahrefs is hosting a conference! Join 500 digital marketers for a 2-day gathering in Singapore.
We have 20 top speakers from around the world, expert-led workshops on everything from technical SEO to content strategy, and tons of opportunities to rub shoulders with content pros, big brands, and the entire Ahrefs crew.
I visited Singapore for the first time last year and it is really worth the trip—I recommend visiting the Supertree Grove, eating at the hawker markets in Chinatown, and hitting the beach at Sentosa.
If you need persuading, here’s SEO pro JH Scherck on the Ahrefs podcast making the case for conference travel:
And to top things off, here’s a quick walkthrough of the conference venue:
Dates: Oct 27–30
Location: Portland, OR
Speakers: Relly Annett-Baker, Fawn Damitio, Scott Abel, Jennifer Lee
Prices: from $1,850
Website: https://lavacon.org/
LavaCon is a content conference with a very technical focus, with over 70 sessions dedicated to helping companies solve “content-related business problems, increase revenue, and decrease production costs”.
In practice, that means speakers from NIKE, Google, Meta, Cisco, and Verizon, and topics like:
- Operationalizing Generative AI,
- Taxonomies in the Age of AI: Are they still Relevant?, and
- Out of Many, One: Building a Semantic Layer to Tear Down Silos
Here’s the recap video for last year’s conference:
Dates: Nov 8
Location: London
Speakers: Nick Parker, Tasmin Lofthouse, Dan Nelken, Taja Myer
Prices: from £454.80
Website: https://www.copywritingconference.com/
CopyCon is a single-day conference in London, hosted by ProCopywriters (a membership community for copywriters—I was a member once, many years ago).
Intended for copywriters, creatives, and content strategists, the agenda focuses heavily on the qualitative aspects of content that often go overlooked—creative processes, tone of voice, and creating emotional connections through copy.
It’s a few years old, but this teaser video shares a sense of the topics on offer:
This year’s talks include sessions like:
- The Mind-Blowing Magic of Tone of Voice,
- The Power of AI Tools as a Content Designer, and the beautifully titled
- Your Inner Critic is a Ding-Dong.
(Because yes, your inner critic really is a ding-dong.)
Final thoughts
These are all content-specific conferences, but there are a ton of content-adjacent events happening throughout the year. Honourable mentions go to DigiMarCon UK 2024 (Aug 29–30, London, UK), Web Summit (Nov 11–14, Lisbon, Portugal), and B2B Forum (Nov 12–14, Boston, MA).
I’ve focused this list solely on in-person events, but there are also online-only conferences available, like ContentTECH Summit (May 15–16).
Heading to a content conference that I haven’t covered? Share your recommendation with me on LinkedIn or X.
-

 PPC4 days ago
PPC4 days ago19 Best SEO Tools in 2024 (For Every Use Case)
-

 PPC7 days ago
PPC7 days ago4 New Google Ads Performance Max Updates: What You Need to Know
-

 SEO6 days ago
SEO6 days agoGoogle Clarifies Vacation Rental Structured Data
-
SEARCHENGINES6 days ago
Daily Search Forum Recap: April 16, 2024
-

 MARKETING6 days ago
MARKETING6 days agoWill Google Buy HubSpot? | Content Marketing Institute
-

 PPC7 days ago
PPC7 days agoShare Of Voice: Why Is It Important?
-

 PPC6 days ago
PPC6 days agoHow to Collect & Use Customer Data the Right (& Ethical) Way
-

 MARKETING5 days ago
MARKETING5 days agoStreamlining Processes for Increased Efficiency and Results















You must be logged in to post a comment Login