“Let me know where you get your magic pixie dust from!”
WORDPRESS
Everything You Need to Know (2024)

Thinking of launching a dropshipping business? You’ll need a reliable platform to set up your store.
WordPress is an excellent choice for building your ecommerce site, and the best thing is that it’s open-source. So, you have the freedom and flexibility to create your store on a budget!
It’s packed with everything you need to get your dropshipping business off the ground.
Not sure where to begin?
Here’s how to start a WooCommerce dropshipping store in 18 steps:
- Install WordPress and WooCommerce
- Get some inspiration from other WooCommerce dropshipping stores
- Choose between a general, niche, or one-product store
- Select a WooCommerce theme according to your niche
- Understand the characteristics of a winning dropshipping product
- Decide which products you are going to sell
- Locate a dropshipping supplier
- Connect the supplier to your WooCommerce store
- Add products
- Create a dropshipping pricing strategy
- Add plugins to your store
- Create your standard online store pages
- Customize your WooCommerce store
- Configure your store’s settings and payment gateways
- Define customer service and refund protocols
- Start marketing to drive traffic to your store
- Keep testing!
- Found a product that is selling?
If these steps seem overwhelming, don’t worry. We’ll break each one down in detail throughout this guide.
We’ll also dive into finding profitable dropshipping products, setting up your store, and developing marketing strategies to attract traffic to your site.
Ready to get started? Let’s dive in!
18 Steps to create a WooCommerce dropshipping store
Starting a dropshipping business can be an exciting journey. It offers a chance to earn income, but remember that success isn’t guaranteed and comes with its share of risks.
Treat it like any real business, and you’ll be steps ahead of many others!
1. Install WordPress and WooCommerce
If you’re new to WordPress, let’s clear up some common confusion before diving into the installation of WordPress and the WooCommerce plugin.
People often mix up WordPress.com with WordPress.org, but they’re quite different.
WordPress.com is like Shopify 一 it’s a fully hosted service. Your website lives on WordPress.com’s servers, freeing you from the hassle of finding a host or managing site maintenance.

However, this convenience might limit your customization and monetization options, which isn’t ideal if you’re aiming to scale your dropshipping business.
WordPress.org, on the other hand, is what many consider the ‘real WordPress.’
It’s an open-source software that’s free to download and install on your own hosting account.
Plus, it opens up a world of plugins that WordPress is famous for!
We’ll focus on WordPress.org in this guide, as it’s free and feature-rich for your dropshipping needs.

Now, onto WooCommerce.
This powerful plugin turns your WordPress site into a fully functioning ecommerce store at no cost.

It is essential for creating a dropshipping website as it provides the framework for product listing, cart functionality, checkout processes, and payment options.
With this background, let’s move on to installing WordPress and WooCommerce.
Option 1: Direct installation via the hosting provider
Installing WordPress and WooCommerce directly with your host is the hands-down simplest path.
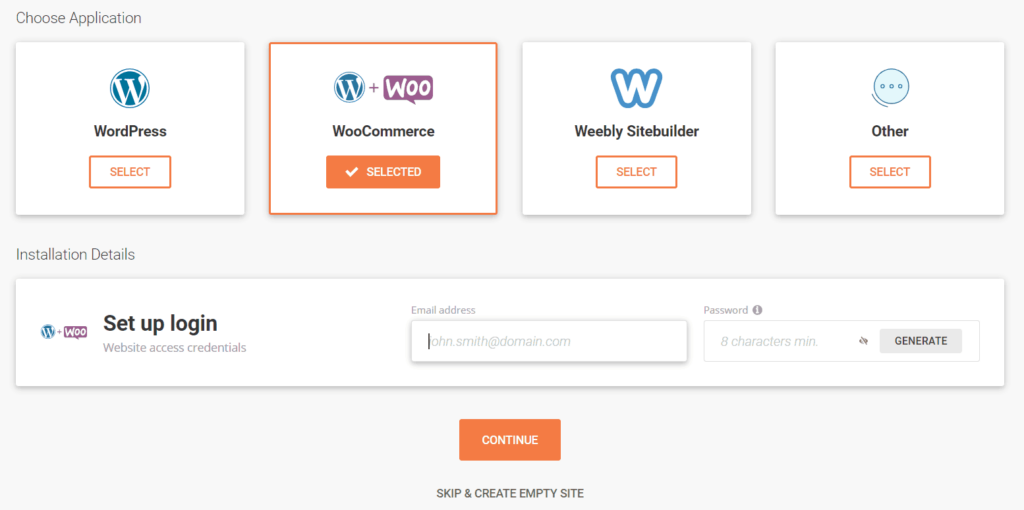
For instance, with SiteGround, you just pick ‘WooCommerce’ during setup, and it automatically installs both WordPress and WooCommerce for you.

This one-click installation saves a ton of time!
And if you hit a bump? Most hosting services offer support teams ready to jump in and assist. So, if you’re stuck, don’t hesitate to call on them.
Option 2: DIY install
If you prefer a more hands-on approach or your host doesn’t offer direct installation, you’ll be setting up WooCommerce manually.
First, make sure you have a WordPress site ready.

Then install WooCommerce by following these steps:
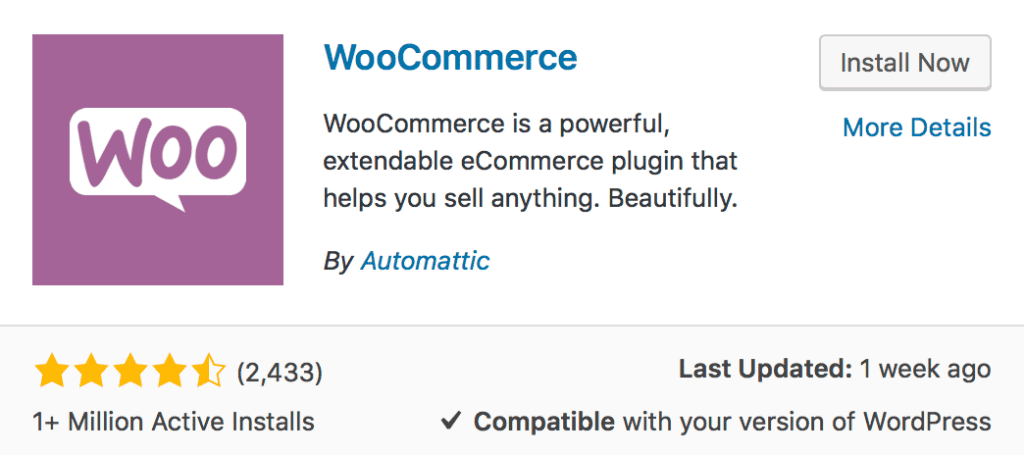
- Go to ‘Plugins’ in the WordPress left-side menu.
- Search for ‘WooCommerce’.
- Click ‘Install Now,’ then ‘Activate.’
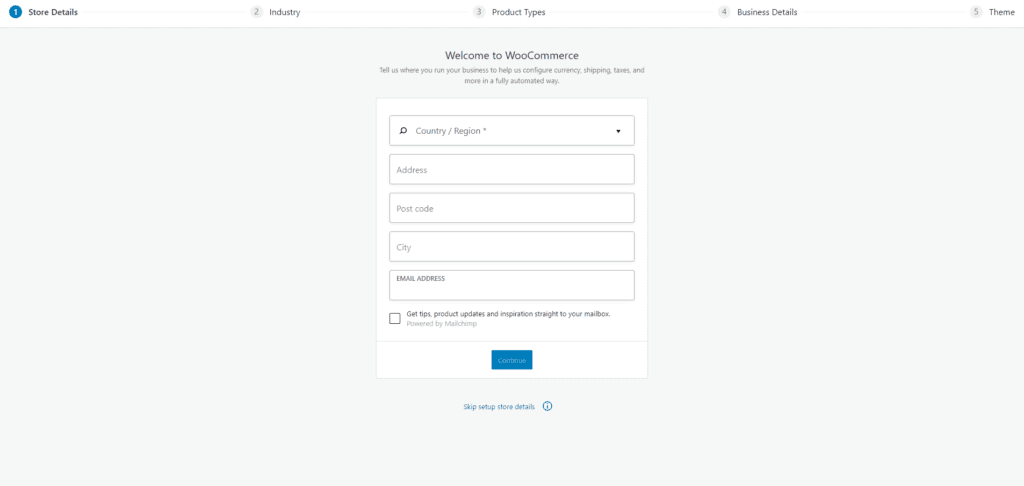
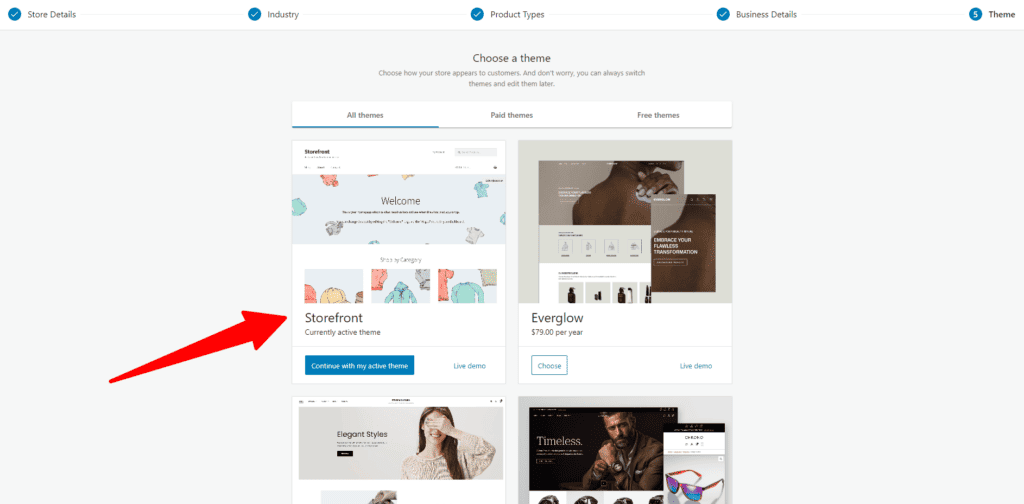
After activation, WooCommerce’s setup wizard will guide you through setting up.

The five steps include:
- Store Details. Add your store’s address.
- Industry. Choose the right industry for your store.
- Product Types. Opt for ‘Physical products’ or add customizable products if you offer personalization.
- Business Details. Share how many products you plan to list and if you’re selling on other platforms. If you’re just starting, select ‘I don’t have any products yet.’
- Theme. You can start with the free Storefront theme or stick with your current theme by selecting ‘Continue with my active theme.’
We’ll dive deeper into choosing themes in Step 5.
2. Get some inspiration from other WooCommerce dropshipping stores

Before we jump into setting up your WooCommerce dropshipping store, take a moment to seek out some inspiration:
And don’t just stick to dropshipping examples. Broaden your search to include ecommerce shops, not just the big ones like Home Depot, Porter & York, and UPS.
Explore smaller yet popular brands that choose WooCommerce for their online stores, such as:
- Hepper is a brand dedicated to pet furniture.
- Xero Shoes, a footwear brand.
- Swagtron is known for its hoverboards and electric scooters.
- Henry J is a brand that provides stylish and comfortable socks for every occasion.
- Nalgene, the brand for durable water bottles.
- Root Science focuses on skincare solutions.
Take a look at everything from their store layouts to checkout processes and landing pages 一 there’s a lot to learn!
3. Decide between a general, niche, or one-product store
One of the first decisions you’ll need to make is what type of dropshipping store you will open.
You have three main options: general, niche, and one-product stores.
And guess what? Each of them comes with its unique pros and cons!
We often suggest starting with a niche or one-product store. Why? Because the benefits and challenges of these stores generally outweigh those of a general store.
For instance, a niche store offers these five advantages:

In short, starting a dropshipping business with a niche or one-product store can simplify the process of building a sustainable operation.
If you want to learn more about the differences between general, niche, and one-product stores, check out this article!
Note: It’s okay if you’re not entirely sure about the store type right now. You can start by selecting the products you want to sell, and then choose the most suitable store type based on those decisions.
4. Pick a WooCommerce theme according to your niche

Now that you’ve decided whether you’re launching a general, niche, or one-product store, it’s time to choose a theme that matches your niche.
Think of your theme as your website’s outfit. It sets the first impression and vibe of your store.
The good news? You can easily refresh your store’s look by swapping out your theme for a new one!
There are two ways to add a theme to your store:
- Select a free (or premium) theme from WooCommerce.
- Upload a third-party or custom theme.
WooCommerce offers three themes:
- Storefront. Versatile, works for most stores.
- Deli. Earth-toned, great for natural or handcrafted goods.
- Boutique. Ideal for small shops and boutiques.
Storefront is a solid choice for most dropshipping stores, though it’s pretty basic and might have limited customization options.

For more flexibility, you can choose a free third-party WooCommerce theme like OceanWP. Keep in mind that you might need to opt for a paid plan to fully customize it to your taste.
To install a third-party theme, follow these steps:
- Download the theme’s .zip file.
- On your WordPress dashboard, navigate to Appearance > Themes and click ‘Add New.’
- Click ‘Upload’ to add the .zip file.
- Click ‘Activate.’
Looking for a quick recommendation of the best WooCommerce dropshipping themes?
Take a look at 10 Best WooCommerce Dropshipping Themes in 2024.
5. Learn the characteristics of a winning dropshipping product
If you’re new to dropshipping, choosing what to sell can seem daunting.
However, this decision is not one you should rush.
Your choice of product, supplier, and marketing efforts, play a key role in the success of your dropshipping store.
It’s common to see that certain items are relatively easy to sell, while others are fairly hard to sell.
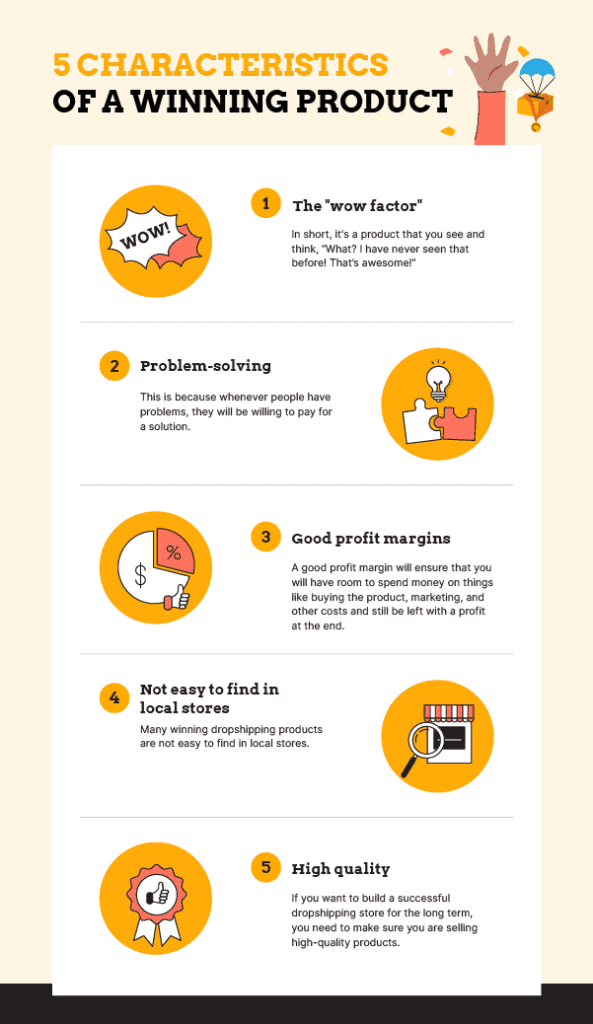
These ‘easy’ sellers are often referred to as ‘winning products.’ They share some common features that make them stand out, like:

Spend some time understanding these characteristics. It can make a huge difference in your strategy.
We also suggest checking out our list of the best dropshipping products.
See if you can spot the winning traits in them. This exercise can give you a clearer idea of what to aim for in your product selection.
6. Decide which products you are going to sell
Understanding what makes a good dropshipping product is your first step. Now, it’s time to choose the products you’ll sell in your store.
One way to do this is by going to a website like AliExpress and start browsing.
But with millions of options, where do you begin?
It’s quite challenging, isn’t it?
That’s why we recommend using a product research tool. It makes the process of finding winning products so much easier!
If you’re not sure which tool to pick, try our product research tool quiz to find one that best suits your needs.
Not a fan of quizzes? Some excellent tools to explore include Sell The Trend, Niche Scraper, and Thieve.co.
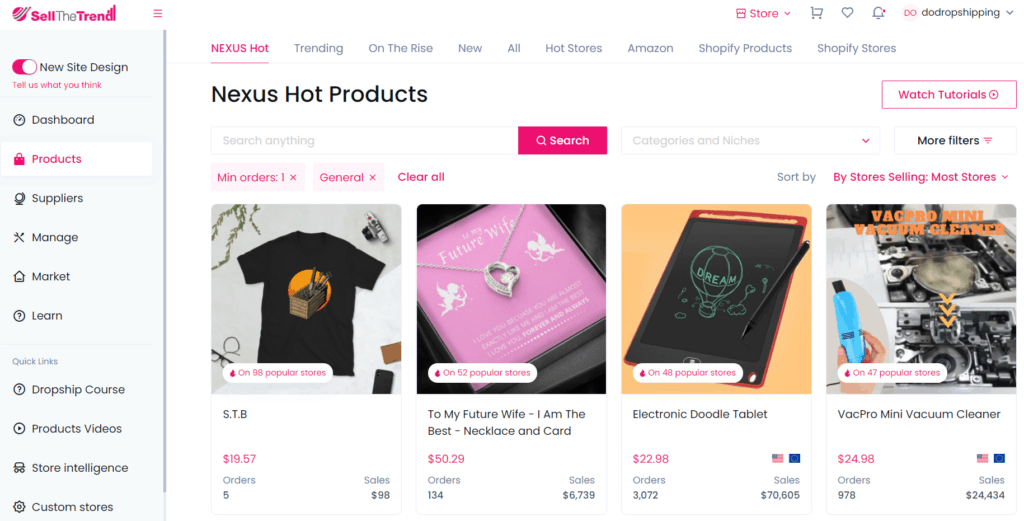
Our personal favorite among these is Sell The Trend, which comes with some amazing features.
For instance, one of our favorite features is called ‘The Nexus,’ which you can use to find a lot of product ideas:

Sell The Trend does come with a subscription fee of $39.97 per month, but they free 7-day trial for you to test it out.
If you are not 100% convinced yet, take a look at our in-depth review of Sell The Trend!
7. Find a dropshipping supplier
You may have found a product you think would be nice to sell, but that’s just half the story.
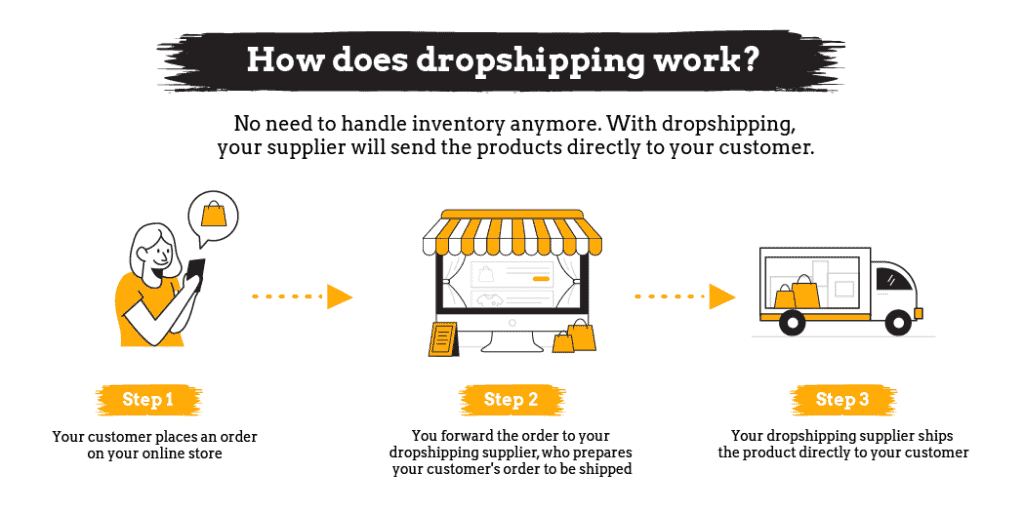
You’ll also need a dropshipping supplier to sell you the product and ship it directly to your customer:

Selecting a supplier is another task, but it’s manageable when you know where to look!
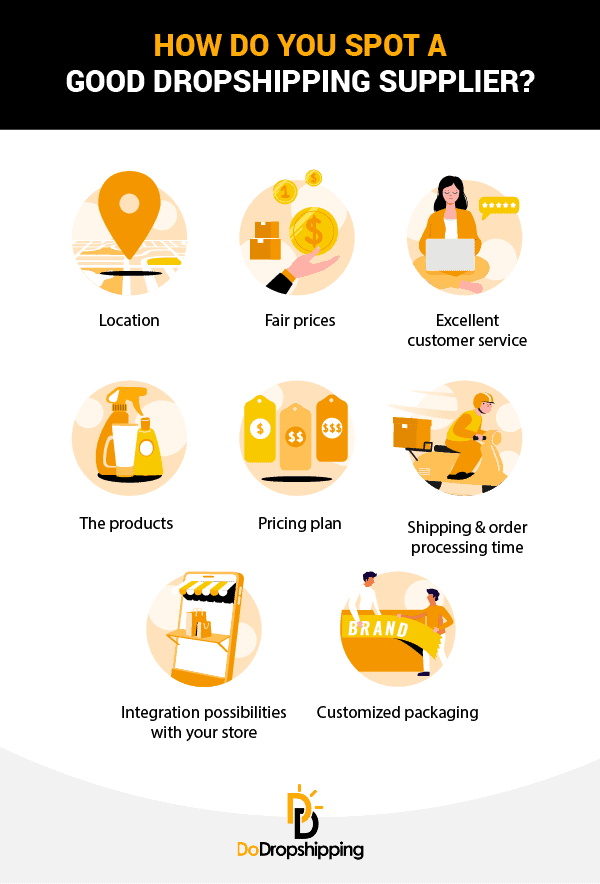
We’ll offer some recommendations for excellent suppliers shortly, but it’s good to know how to spot a good one:

Got it?
Let’s explore some of the best suppliers out there now!
We’ve made an overview of them in the table below.
Click ‘Read Review’ to open a new tab with our detailed supplier assessment, including their pros and cons.
These dropshipping platforms easily integrate with your WooCommerce dropshipping store. They allow you to browse and import products with a click of a button.
If you’re interested in suppliers in a specific region, you can find them in these lists:
These lists also include dropshipping suppliers specializing in specific niches. For instance, if you’re starting a fashion store, you might find a supplier like BrandsGateway that exclusively sells fashion items!
Tip: If you’re not sure which dropshipping supplier is the best for you, we’ve created a quiz that lets you find out simply by answering a few simple questions!
Alternatively, you can find a local supplier through a quick Google search.
In our experience, they often provide fast delivery times, which is essential for dropshipping stores.
Choosing a local supplier can also save you from the ‘software fees’ often charged by platforms like Spocket or Syncee on their higher plans.
However, most local suppliers don’t offer direct integration with WordPress websites. So, you might have to add products and process orders manually.
Tip: Always order samples before committing to a supplier to ensure product quality.
8. Connect the supplier to your WooCommerce store
Once you’ve picked your supplier, check if you can connect it to your WooCommerce store.
Some suppliers offer a way to integrate with WooCommerce, while others don’t.
Being able to connect your supplier to WooCommerce will make it much easier to do tasks like:
- Importing products from your supplier to your store.
- Syncing the stock levels of the products.
- Fulfilling your orders.
- Checking the status of your orders with your supplier.
- And much more!
The good thing is, for most suppliers in the table above, you’ll find an app (on the WordPress plugin store) that lets you hook up that supplier to your store.
For example, here’s the one for Spocket:

9. Add products to your store

After choosing a supplier, it’s time to add products!
In our experience, it’s best to enter the essential details about your products now. This way, you can get a sense of how your store is taking shape before you dive into customizing it.
If you’re using a dropshipping platform like CJdropshipping or Syncee, you can simply add a product from their catalog with a single click.
Dealing with a local supplier? You’ll probably be adding products yourself.
If you’re familiar with WordPress, you can bulk upload your product details using a CSV file directly into the platform.
For those adding products one by one, check out this detailed WooCommerce guide on adding and managing products.
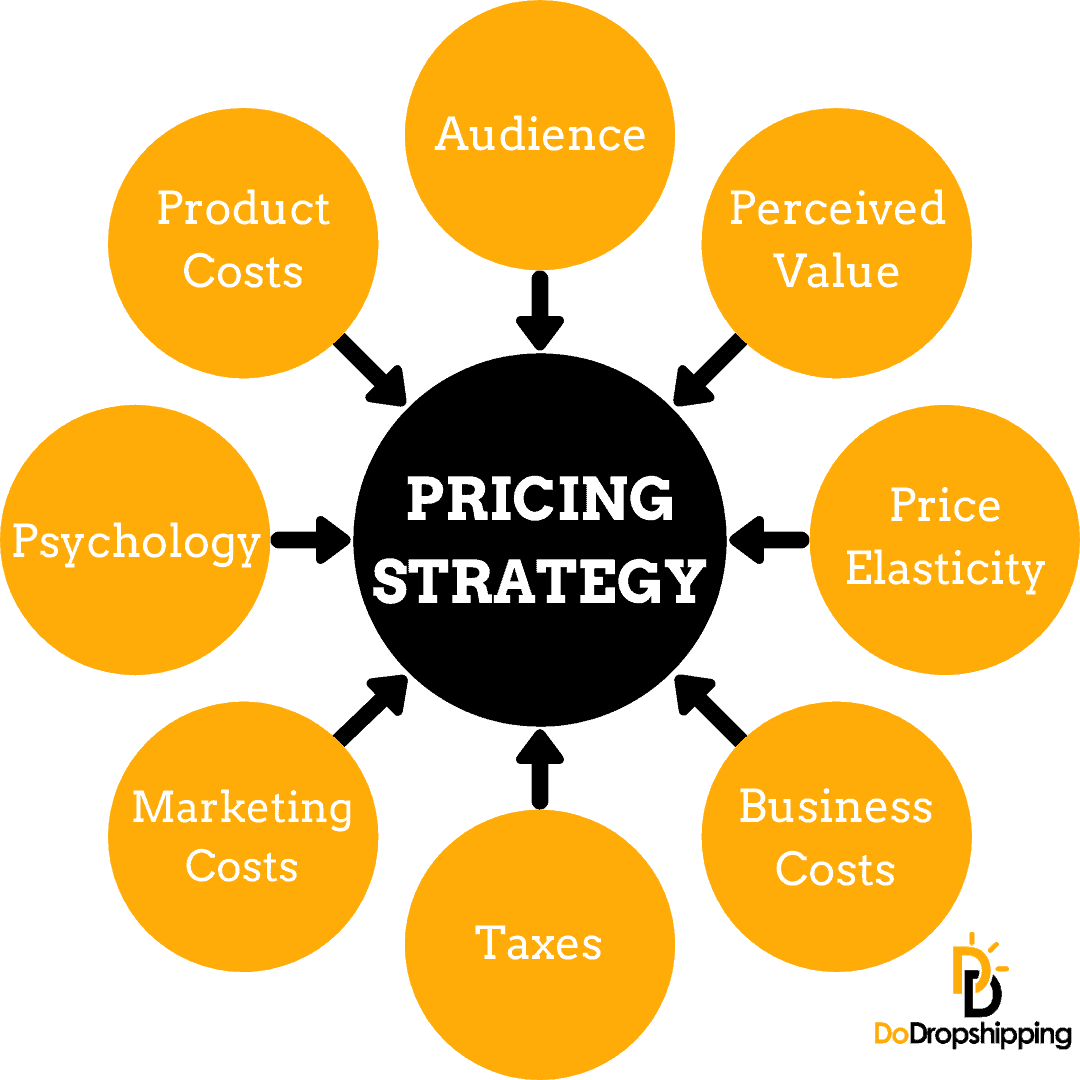
10. Create a dropshipping pricing strategy

By now, you should have a clear understanding of how your dropshipping store will function, the product(s) you’ll be selling, and the supplier you’ll be partnering with.
But before you can be sure the product you’ve picked is a good one, there’s one more important thing to check一its selling price.
When deciding on the price of your product, it’s not just about choosing a number based on gut feelings.
You need to factor in costs such as product costs, marketing expenses, taxes, hosting fees, app costs, and psychology.
For example, let’s say you buy a product for $5 from your supplier and sell it in your store for $20.
While this might seem profitable, you also have to account for additional expenses such as:
- $2 shipping per product
- A $10 cost per purchase for your marketing costs
- A $1 transaction cost for your payment provider
- $50 in monthly plugin fees
Plus, other extra costs!
So, you need a pricing strategy to ensure you are profitable!
Creating a pricing strategy can be an extensive topic, so it’s best to do it according to our complete dropshipping pricing strategy guide!
Once you have a pricing strategy, you can also test it using our profit margin calculator:
11. Add plugins to your store

Your WooCommerce store gets even better when you add plugins. You can add features like pop-ups, size guides, and memberships using plugins.
The best part is that almost all of the 55,000+ WordPress plugins are free or follow a freemium pricing model.
To start, check out these essential (and free) WooCommerce plugins for your dropshipping website:
Once your dropshipping site is up and running, you can continue to add more features.
You can then do your own research and install plugins by navigating to Plugins > Add new through the WordPress dashboard.
But you should know that the more plugins you add, the slower your website can get.
Also, always install plugins from reputable companies to avoid the risk of hacking or being locked out of your own dropshipping store.
12. Create your standard online store pages

Next, let’s add content to your dropshipping store by creating the standard pages that any ecommerce store needs.
Think about your FAQs, return policy, and shipping policy pages.
Although these pages might seem a bit boring to create, they are crucial for every online store!
If you want more insights into these standard pages and how to create them, this article will surely help!
13. Customize your WooCommerce store
To customize your dropshipping store, you need to:
- Design your logo
- Add content
- Style your store
Let’s start with your dropshipping logo!
Your store’s logo is as crucial as your store name—it sticks with your visitors.
For tips on designing a logo that stands out, take a look at this guide:
How to Get a Logo for Your Dropshipping Store? (5 Options)
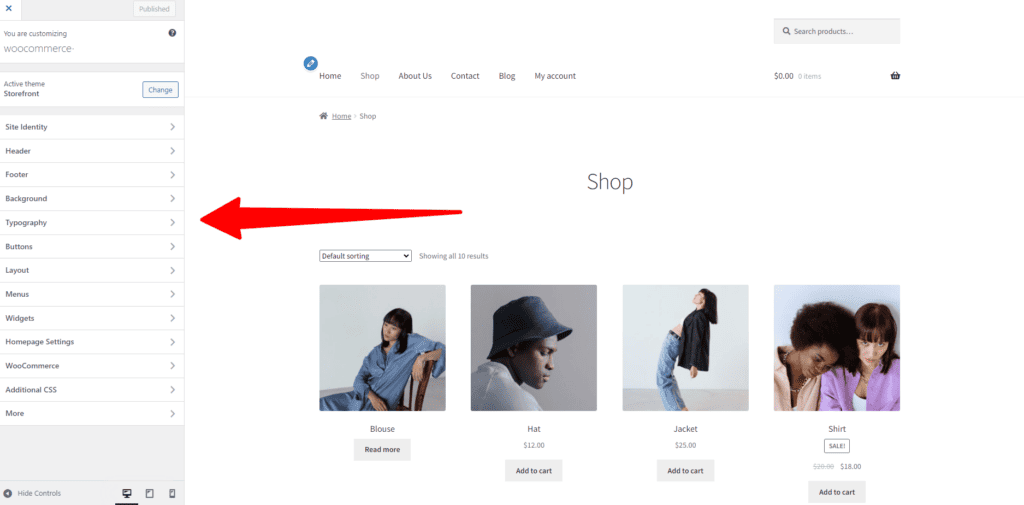
Now, let’s style your store!
From the WooCommerce dashboard, go to Appearance > Customize. The ‘Customizer’ provides a live preview of your store as you make changes.

Here’s what you can personalize:
- Site identity
- Header
- Footer
- Typography
- Buttons
- Product catalog
- Product page
- Checkout
For more details on managing layout, store notice, and more, read this detailed article here.
14. Set up your store’s settings and payment gateways
Fantastic progress! You’re almost set to welcome your first customers to your WooCommerce store.
The only thing left to make your WooCommerce store ready for sales is setting up your shipping, payment gateways, and tax settings.
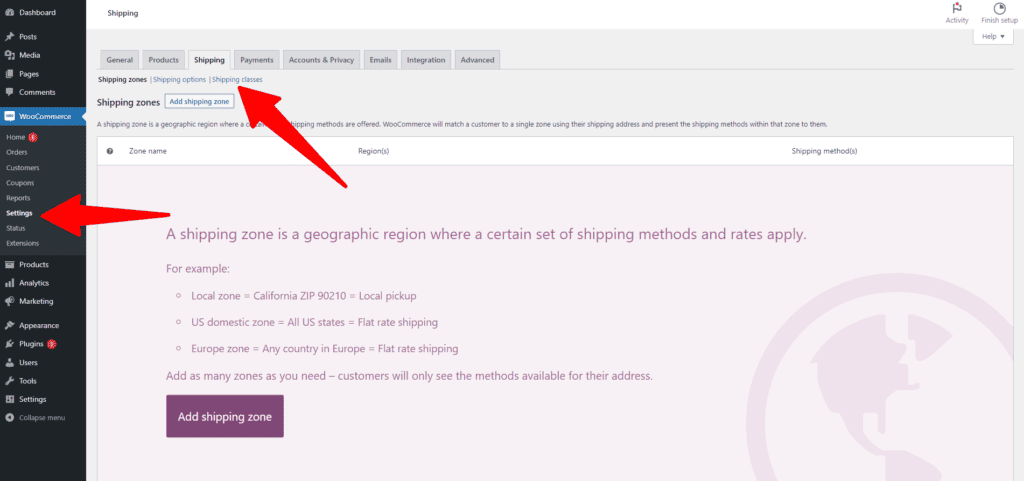
Let’s set up your shipping!
It does look complicated, but don’t worry; we’ll simplify the process for you.

First, you need to set up shipping zones.
These are the regions where you’ll ship goods. For example, a ‘Domestic’ zone can cover all US states, or a ‘West Zone’ for just the western ones.
Next, add shipping methods to the zones. WooCommerce supports three primary shipping methods:
- Flat rate
- Free shipping
- Local delivery
You can assign different methods to different zones depending on your needs.
And finally, you need to apply rates to your shipping methods.
Finally, apply rates to your shipping methods. If your supplier charges a $10 shipping fee for any US state, you could set a flat rate of $10 or more for all zones.
To access these settings, go to WooCommerce > Settings > Shipping in your dashboard.
For a more detailed walkthrough, check out this free guide.

Next, let’s do your taxes!
Setting up taxes is straightforward with WooCommerce, especially if your customers are in the US, Australia, Canada, the UK, or Europe.
Just use the WooCommerce Tax plugin, which is free and automates sales tax calculations at checkout based on the customer’s location.
If you’re in another country, explore country-specific tax plugins in the WordPress Plugins store.
As for payment gateways, here’s an overview of the best payment gateways for WooCommerce:
15. Define customer service and refund protocols
This step may seem small, but many merchants get stuck here.
Understanding how to manage refunds and returns with dropshipping suppliers can impact the success of your dropshipping venture.
These two parts are super important if you want to keep your customers happy.
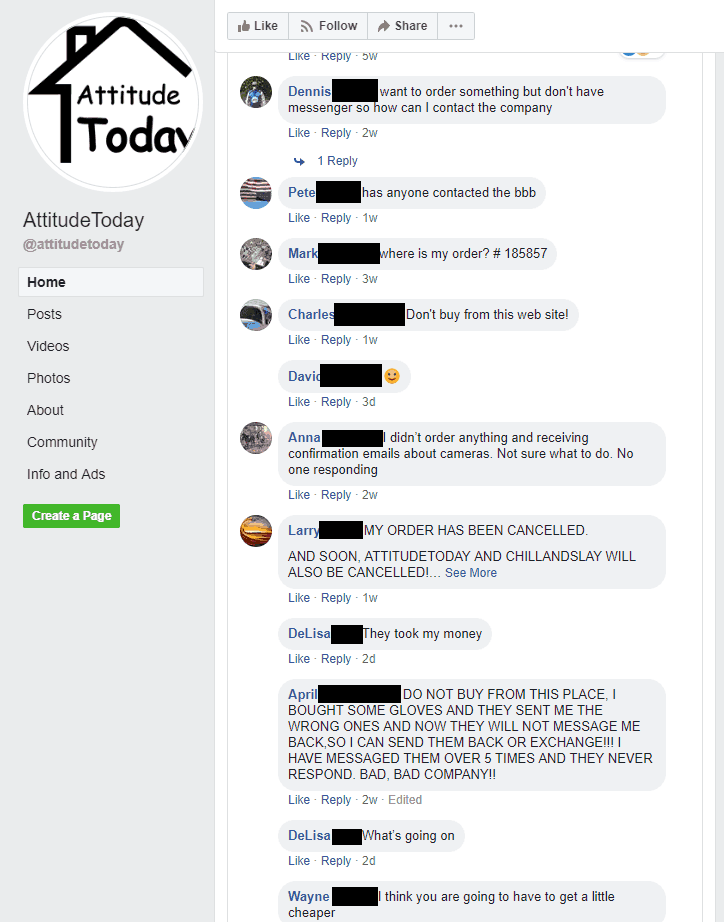
Remember, happy customers mean fewer complaints! You definitely don’t want to end up in a situation like the dropshipping store in the example below:

Like the step before, if you want to learn more about this, we suggest checking out these articles.
Keep in mind that these articles above are long, but they cover everything you need to know about each topic!
16. Start marketing to drive traffic to your store

Once you’ve set up your WooCommerce storefront, it’s time to kick off marketing!
Remember, marketing is an ongoing process. It’s not a one-time task; you need to be consistent and persistent.
That being said, there are lots of different ways to market your store. Again, the best ones depend on what you want to achieve.
If you’ve identified your niche, product, and target audience, you will find your best marketing method in this article!
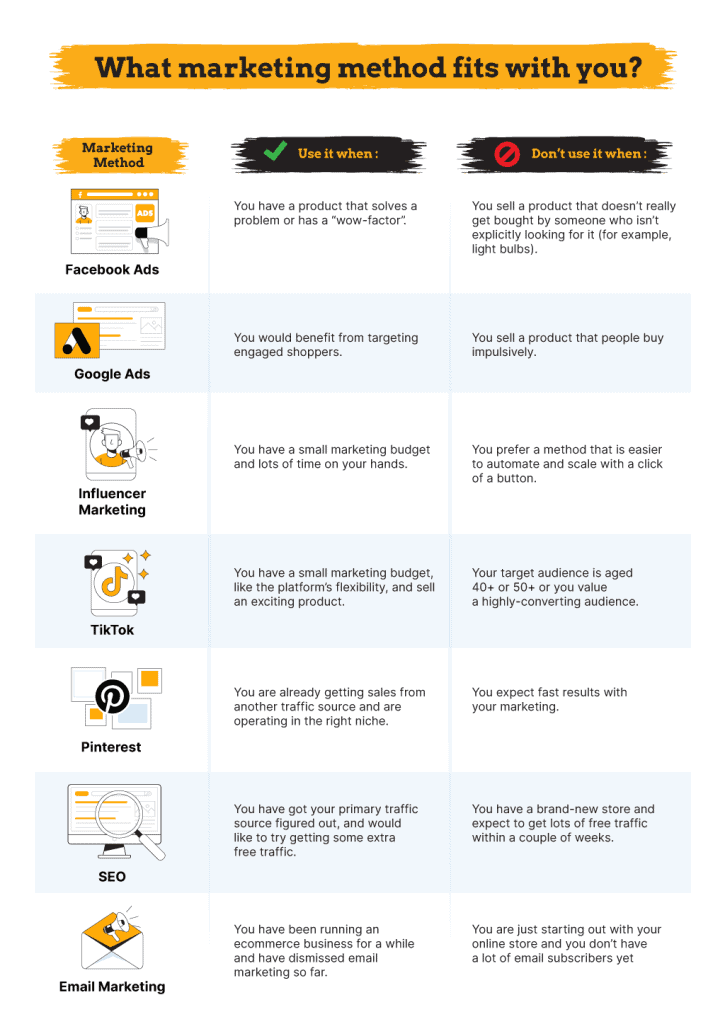
For a quick guideline on which marketing method suits you, check out the following infographic:

Again, marketing is a big subject, so this article about marketing for dropshipping will definitely help you further!
Once you’ve decided on your plan, you’re ready to launch your WooCommerce dropshipping store!
17. Keep testing!
If you’ve made it to this step, congratulations!
Many people don’t reach this point because it demands a lot of effort. But if you’re reading this with determination, we’re proud of you!
This step is all about ongoing testing until you find products that work well for you and your dropshipping store.
Continue with product research, test new products, and tweak your WooCommerce dropshipping store to improve conversion rates.
Think about using a Heatmap tool like Hotjar to see what your visitors do on your store.
Implement split testing for elements such as colors, descriptions, and more. (Learn how to track your store visitors here.)

We’ll write more articles about this in the future, but for now, we’ve got some great resources for you from other people:
18. Found a product that is selling?

That’s awesome!
Now, it’s time to scale the product and maximize your earnings from it!
While we haven’t covered this topic extensively on the blog yet, we do have some fantastic YouTube videos for you to watch if you want to learn more about scaling your WooCommerce dropshipping store:
Meanwhile, keep testing new products because that product could become unpopular in seconds. It could all change the next day!
Someone might discover your product, replicate everything (but at a lower price), and run similar advertisements.
If your product is selling well, consider importing it in bulk to your location or using a fulfillment center like Amazon (although other options are available).
Buying in bulk provides more flexibility, such as customizing the package design, adding additional products, and including a business card.
If you want to learn more about transitioning from dropshipping to buying in bulk, we suggest watching this informative video below:
Should you dropship with WooCommerce?
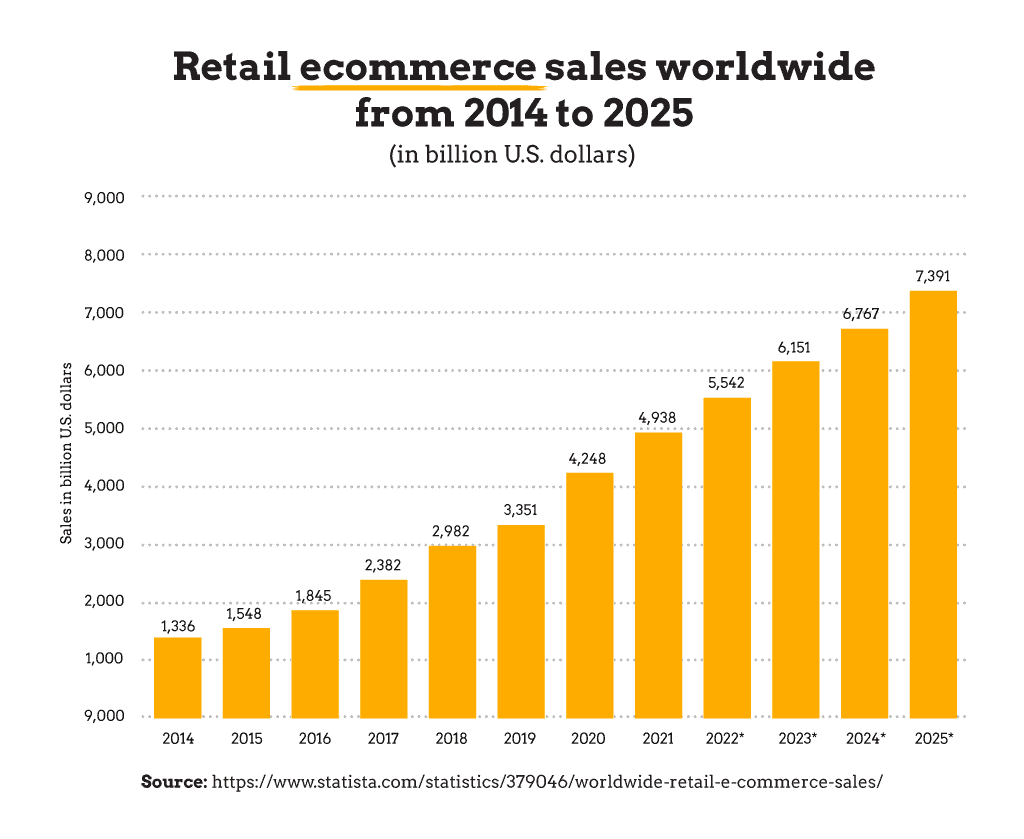
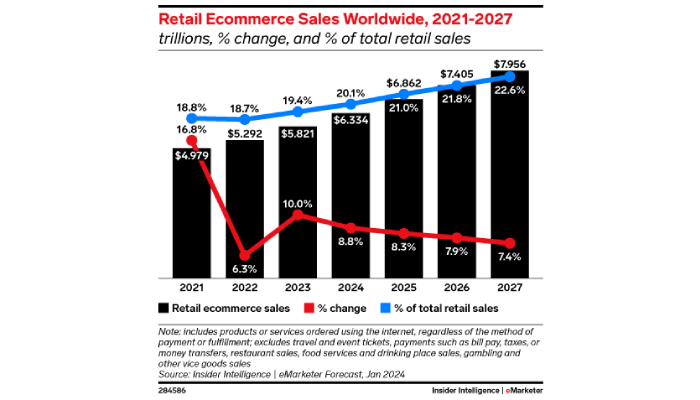
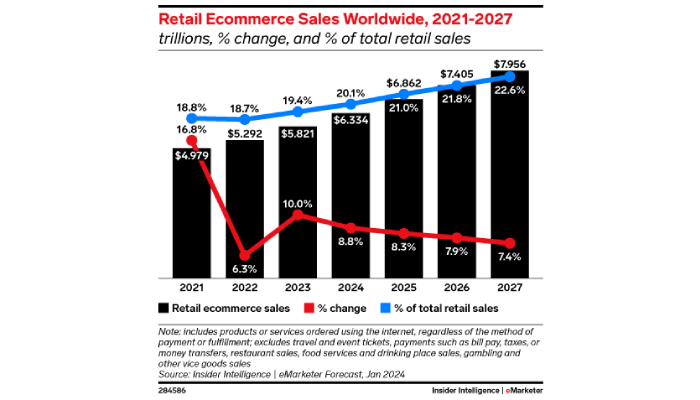
First of all, starting an online store is a smart move as online shopping is one of, if not the fastest-growing segments of the retail industry.
Look at the growth of retail ecommerce sales worldwide:

You can see that sales are surging.
But why should you start a WooCommerce store in particular?
Simply put, WooCommerce is one of the best overall ecommerce platforms. Not surprisingly, it’s the second most popular shopping cart in the world!

With over 5.8 million stores and a presence in more than 175 countries, WooCommerce offers dropshippers valuable features like:
- Built-in payment processing.
- A large library of plugins and themes.
- Customizable checkout options.
- Local customization.
- Ability to list unlimited products and product images.
- A large community of dropshippers, developers, and other users.
If you’re not sure if WordPress (with WooCommerce plugin) is the best platform for you, take our quiz here for a personalized recommendation based on your specific needs.
3 final tips for dropshipping with WooCommerce
Now that you know how to create a WooCommerce dropshipping website, here are some amazing tips that will help you take your store to the next level.
1. Start for free, pay for progress

You can start a WooCommerce dropshipping store with a minimal budget.
However, operating without some investment is not realistic, especially when you’re just learning the ropes.
While dropshipping is more cost-effective than traditional retail, you’ll eventually need to invest in software, website design, and paid plugins as your store expands.
For a deeper understanding of the financial aspects of running a dropshipping store, refer to this comprehensive guide:
Complete Guide: Can You Start Dropshipping Without Money?
2. Don’t install too many plugins

Just like too many apps can slow down your phone, excessive plugins can have a similar effect on your site.
They not only impact site speed but also require careful management for updates and compatibility.
Plus, plugins can have security vulnerabilities. The more plugins you have, the higher the risk of security issues.
To maintain a healthy WooCommerce site for your dropshipping business, install only those plugins that are absolutely necessary for your operation.
3. Backup your store data

Just like a physical shop can face unexpected events like storms or power outages, your online store needs protection from its own digital disasters like hacking, faulty updates, or accidental data losses.
To safeguard your WooCommerce store, read this free guide on how to back up and restore data for it.
FAQs about WooCommerce dropshipping
If you have any more questions about WooCommerce dropshipping, take a look at these FAQs:
Does WooCommerce allow dropshipping?
Yes, WooCommerce supports dropshipping. Many dropshipping businesses use WooCommerce as their platform due to its flexibility, customization options, and wide range of available plugins.
Is WooCommerce good for beginners?
No, you need some technical expertise to run a WooCommerce store. While adding plugins might be easy, handling security, backups, and troubleshooting requires experience. However, there are tutorials available to help beginners in navigating these technical aspects.
Is dropshipping still profitable in 2024?
Yes, dropshipping is profitable in 2024, especially with the right mindset focused on building a genuine business rather than a ‘get rich quick’ scheme. Success in dropshipping relies on a strategic approach and a commitment to delivering value to customers.
Summary
Before we go, we’ve created a quick summary of this article for you, so you can easily remember it:
- Finding the right product and dropshipping supplier is crucial; take your time and don’t rush this process.
- Opt for a theme from the WooCommerce theme store rather than sticking with the standard Storefront theme for better customization.
- Explore the WordPress Plugins store to enhance your store’s functionality with various plugins.
- Avoid the temptation to install an excess of plugins. Just as too many apps can slow down your phone, numerous plugins can impact site speed, compatibility, and security.
- Marketing is an ongoing effort for your online store; it’s a process that never stops. Keep promoting and reaching out to your target audience.
- If you discover a successful product, consider scaling it to maximize earnings. Explore options like importing in bulk to your location or utilizing fulfillment centers like Amazon.
- Establish clear procedures for customer service and refund requests.
Final thoughts
That’s a wrap! Now you have the key information to kickstart your WooCommerce dropshipping website in 2024.
Remember, success doesn’t happen overnight, so keep at it and avoid falling for the ‘get rich quick’ idea.
In fact, our blog doesn’t endorse paid dropshipping courses; they’re why we started this resource in the first place.
Curious about our take on why these courses are a waste of money? Check out our thoughts here.
Good luck with setting up your WooCommerce dropshipping store!
Want to learn more about dropshipping?
Ready to move your dropshipping store to the next level? Check out the articles below:
Plus, don’t forget to check out our in-depth guide on how to start dropshipping here!
WORDPRESS
2024’s Biggest Business Shift: What Will Happen If You Don’t Have an E-commerce Website?

Studies show that 88% of online shoppers are less likely to return to a site after a bad experience. This means that your ecommerce website’s design can directly impact your bottom line.
In today’s fast-paced digital landscape, having a robust ecommerce website is essential for any business looking to thrive online. With global ecommerce sales expected to hit $7 trillion by the end of 2024, the competition is fierce, and your website is often the first impression customers have of your brand. Choosing the right ecommerce website builder and platform isn’t just about aesthetics; it’s about creating a seamless shopping experience that can drive sales and build customer loyalty.
In this article, we’ll explore not only how to pick the best ecommerce website builder but also how to optimize your site for performance and user experience. We’ll highlight some of the top ecommerce websites out there, share key data insights, and offer practical tips to ensure your online store stands out in a crowded marketplace.
What is an ecommerce website?
An ecommerce website is a platform that allows businesses to sell products or services online. Unlike a simple informational website, an ecommerce site is designed to handle everything from displaying products to processing payments. Its main purpose is to provide customers with a seamless shopping experience, letting them browse, select, and purchase items from the comfort of their own home or mobile device.
Ecommerce platforms vs. ecommerce websites
An ecommerce platform is a software or service that provides the tools to build and manage an online store. Examples include Shopify, WooCommerce, and Magento. On the other hand, an ecommerce website is the actual online storefront you create using one of these platforms or from scratch. While platforms provide the foundation, the website is where customers interact, shop, and engage with the brand.
Key components of an ecommerce website
Unlike blogs or corporate websites, ecommerce sites are transactional, focusing on driving sales and delivering a smooth shopping experience. As a result, they have specific features designed to facilitate online shopping.
User interface (UI) and user experience (UX)
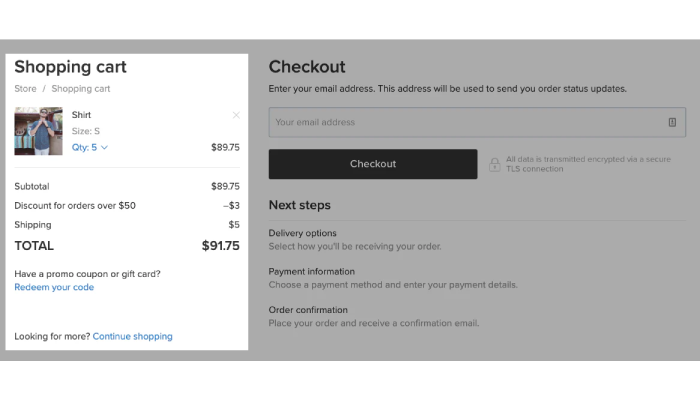
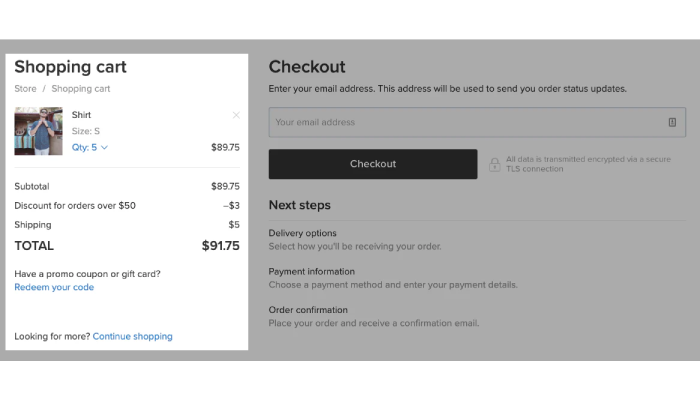
Their UI is usually clean and simple, with lots of white space, clear images, and a layout that guides your eyes straight to what matters—the products. There’s no unnecessary clutter, just a consistent, easy-to-navigate design that feels reliable and trustworthy.
The real magic, though, is in the UX. These sites focus on minimizing any friction between you and your purchase. From fast loading times and easy navigation to a streamlined checkout process, everything is designed to make buying stuff feel seamless. They’re also optimized for mobile, so the experience is just as smooth on your phone. The result? You’re more likely to find what you want, trust the site, and actually purchase without any hassle.
Product catalog
The product catalog is the heart of any ecommerce website. It’s where customers explore what you have to offer. Each product should have detailed information, including a clear name, a compelling description, high-quality images, and transparent pricing. This helps customers make informed purchasing decisions.
Proper categorization and filtering options also make it easier for customers to find exactly what they’re looking for, whether it’s a specific product type, brand, or price range.

Lastly, you should have a robust search function. It allows users to quickly find products by typing in keywords, saving them time and enhancing their shopping experience.


Shopping cart
The shopping cart is where customers keep their chosen products before finalizing their purchase. Your customers should be able to easily add items to their cart and remove them if they change their minds.


The checkout process should also be smooth and straightforward. A complicated or lengthy checkout can cause customers to abandon their carts.
Payment gateway
A secure and reliable payment gateway is the final step in the shopping journey, and if it’s not up to par, it can be a dealbreaker. You want your customers to feel completely confident when they enter their payment details. So, you want your website to integrate with trusted payment processors. If they sense anything sketchy, they’re likely to abandon their cart and take their business elsewhere.


You should also be able to support various payment options. This can include credit cards, PayPal, and other digital wallets. This allows your customers to choose the method they’re most comfortable with.


Shipping and delivery
Efficient shipping and delivery options keep customers happy and coming back for more. When customers can choose from multiple shipping options, it gives them the flexibility to select the method that best suits their needs, whether they’re looking for the fastest delivery or the most cost-effective choice. Clear pricing for these options is equally important, so there are no surprises at checkout—nobody likes hidden fees.


But it doesn’t stop there. Providing tracking information and regular delivery updates is just as important. When shoppers can easily see where their order is and know exactly when it will arrive, it gives them peace of mind and keeps them engaged with the process.


Why your business needs an ecommerce website
Whether you’re running a small boutique or a large corporation, an ecommerce site opens up a world of opportunities.
- 24/7 availability: Unlike a physical store, an ecommerce website never closes. Your customers can browse and shop at any time, even in the middle of the night. This means more potential sales without the need for extended hours or additional staff.
- Broader reach: With an ecommerce website, you’re not limited to a local customer base. You can reach people across the country—or even the world.
- Lower operating costs: Running an ecommerce site can be more cost-effective than maintaining a physical storefront. You can save on rent, utilities, and other overhead costs. Plus, automation tools can help manage operations like inventory and customer service, reducing the need for a large team.
- Data-driven decisions: You can track what products are selling, which marketing strategies are working, and where improvements can be made. This helps you make informed decisions to boost sales and customer satisfaction.
- Personalized shopping experience: An ecommerce website allows you to offer personalized recommendations, promotions, and content based on customer preferences and browsing history. This increases the likelihood of repeat business.
- Scalability: As your business grows, your ecommerce website can grow with you. Whether you’re adding new products, expanding into new markets, or increasing your marketing efforts, an ecommerce site provides the flexibility to scale up.
Choosing the best ecommerce website builder
When it comes to building your online store, choosing the right ecommerce website builder is crucial. The right platform can make all the difference in how your business operates and grows.
What to look for in an ecommerce website builder
Here are some essential features to consider when making your choice:
- Customization: Your e-commerce site should match your brand’s style. Choose a builder that lets you easily customize everything from the layout to the colors, so you can create a unique shopping experience that stands out.
- Scalability: As your business grows, your website should grow, too. Pick a builder that can handle more products, traffic, and features without slowing down.
- Ease of use: You don’t need to be a tech expert to build your site. Look for a builder with a user-friendly interface, drag-and-drop tools, and clear instructions so you can manage everything easily.
- Integration with payment gateways: Make sure your builder works seamlessly with popular payment gateways like PayPal, Stripe, or Square for secure and easy payments.
- SEO and marketing tools: To attract customers, your site needs to be easy to find online. Choose a builder that includes SEO tools, email marketing, and social media integration to help drive traffic and boost sales.
- Support and resources: Even with an easy-to-use platform, you might need help. Pick a builder that offers strong customer support and useful resources like tutorials and forums to guide you through any challenges.
Top ecommerce website builders
When it comes to the best ecommerce website builders, several top contenders stand out for their features, ease of use, and overall performance. Here are simple reviews of ecommerce website builders that stood out for us the past year:
- Dukaan
Dukaan stands out for its intuitive drag-and-drop builder and highly customizable themes, making it accessible for users without technical expertise. It offers a complete eCommerce solution with numerous plugins for marketing and conversion, all at an affordable price. - Wix
Wix is perfect for beginners, offering a user-friendly drag-and-drop builder and a wide variety of customizable templates. It’s best suited for small stores with limited products, though it may require third-party tools for more extensive inventory management. - Ecwid
Ideal for those on a budget, Ecwid allows you to start selling for free and integrates seamlessly with existing websites. It’s particularly useful for small stores or those adding eCommerce functionality to a non-eCommerce site. - BigCommerce
BigCommerce is a robust platform that powers major eCommerce brands. It offers extensive customization options and cross-channel commerce, though it comes with higher costs and revenue-based pricing tiers. - WooCommerce
WooCommerce is a top choice for WordPress users, providing extensive customization and integration options. It’s an open-source plugin, perfect for those with some technical skills looking for flexibility and control. - Shopify
Shopify is known for its extensive ecosystem of themes and tools, making it easy to scale your store. It’s ideal for large inventories but may require additional costs for third-party plugins and tools. - Squarespace
Squarespace offers beautiful, well-designed templates and a powerful drag-and-drop builder. It’s best for users who appreciate an all-in-one solution without the need for third-party apps, though it may be pricier for advanced features.
Free vs. paid options
Starting out, you might wonder whether to go for a free ecommerce website template or invest in a paid option. This depends on your business needs and budget. :
Free ecommerce website templates
Pros:
- Cost-effective: No upfront costs, making it ideal for those just starting out.
- Low risk: Allows you to experiment and test your online store without financial commitment.
Cons:
- Limited customization: Often comes with restrictions on design and functionality.
- Basic features: May lack advanced tools necessary for scaling your business.
- Upgrade necessity: As your business grows, you may need to switch to a paid option for more features.
Paid ecommerce website templates
Pros:
- Advanced features: Offers more tools and customization options to build a robust online store.
- Better design: Access to premium themes that provide a professional look.
- Enhanced support: Typically includes better customer service and technical support.
- Scalability: More storage and flexibility to grow your business.
Cons:
- Upfront cost: Requires an investment, which might be a drawback for those on a tight budget.
- Commitment: You’re financially committed, even if you’re unsure about long-term needs.
If you’re just starting and want to minimize costs, a free template might be enough. But if you’re planning for long-term growth, a paid plan could save you time and headaches down the line.
Building your ecommerce website
Building an ecommerce website might seem like a daunting task, but breaking it down into manageable steps makes the process much more approachable. Here’s a step-by-step guide to help you get started:
Select a platform
Choose an ecommerce platform that fits your business needs. The platform you choose will impact how you build, manage, and grow your store, so it’s important to pick the right one from the start.
Choose a domain name
Your domain name is your website’s address on the internet. It should be easy to remember, relevant to your brand, and ideally include keywords related to your business. Make sure it’s unique and reflects what your store is all about.
Set up hosting
Once you’ve secured a domain name, the next step is to choose a hosting provider. Hosting is where your website lives on the internet. Look for a reliable hosting service that offers good speed, security, and customer support. Some ecommerce platforms include hosting as part of their package, which can simplify this step.
Design your site
Start building your website by choosing a template or theme that aligns with your brand. Customize the layout, colors, fonts, and images to create a cohesive look that appeals to your target audience.
Add products
Upload your products to the site, including high-quality images, detailed descriptions, and accurate pricing. Organize them into categories to make it easy for customers to find what they’re looking for. If you’re still on the lookout for products to sell, here’s our in-depth guide on some of the best ecommerce products.
Set up payment and shipping
Integrate a payment gateway to process transactions securely. Also, configure your shipping options so customers can choose the best delivery method for their needs.
Test your site
Before going live, test your website thoroughly. Check for broken links, ensure the checkout process works smoothly, and make sure your site looks good on all devices.
Launch your site
Once you’re confident everything is in place, it’s time to launch! Announce your new website on social media, through email marketing, or with a special promotion to attract your first customers.
Using free ecommerce website templates
Free ecommerce website templates can be a great starting point, especially if you’re on a budget. However, to make your site truly unique, you’ll want to customize these templates to fit your brand.
Start by swapping out the default images and text with your own. Adjust the color scheme to match your brand colors, and tweak the fonts to reflect your brand’s personality.
Don’t forget to customize the layout to highlight your best-selling products or special promotions. Most templates offer drag-and-drop functionality, so you can easily rearrange elements to suit your needs.
E-commerce website examples
Looking at successful ecommerce websites can provide inspiration and insight into what works well.
WJD Exclusives


WJD Exclusives, a New York-based fine jewelry merchant, has built its brand on exceptional customer service. Founded in 2002, the company started with a simple website and a few product listings, but their commitment to customer satisfaction set them apart. By handling all aspects of their business in-house—from product listings and inventory management to customer repairs—they’ve been able to offer personalized, rapid services that keep customers coming back. Co-founder Vahan Avagyan attributes their success to this customer-first approach.
Two key tools have driven WJD Exclusives’ growth: WooCommerce and Afterpay. WooCommerce’s flexibility allows them to customize their website to meet customer needs, while Afterpay’s buy now, pay later option has significantly boosted sales and reduced returns. Avagyan estimates that over 30% of their traffic comes from the Afterpay Marketplace. For WJD Exclusives, prioritizing customer service is the foundation of their business, helping them turn first-time buyers into loyal customers who spread the word.
The Memo


The Memo, founded in 2019, set out to make shopping for baby supplies easier and more supportive for parents. Co-founders Kate Casey and Phoebe Simmonds aimed to clear up the confusion in the baby retail space by creating a seamless and informative shopping experience. To achieve this, they needed an eCommerce solution that was easy to use and could unify their online and in-store touchpoints. With Shopify Plus and Shopify POS, The Memo has built a loyal customer base and seen remarkable growth, including a 45% YoY revenue increase and a 60% return customer rate.
The challenge for The Memo was ensuring that the in-store experience matched their high-quality online offering, especially since 70% of their in-store customers also shop online. Shopify’s native integration allowed The Memo to provide a consistent, simplified shopping journey across both platforms. This approach has helped The Memo create a unified experience that meets the needs of busy parents, whether they’re shopping online or in-store.
Using Shopify’s tools, The Memo has automated various processes, personalized customer interactions, and optimized their website for a seamless user experience. The result? Loyal customers who keep coming back and rapid business growth. With Shopify handling the technical side, The Memo can focus on what really matters—supporting parents on their journey.
Data insights: The state of ecommerce websites
Let’s dive into the latest data insights on e-commerce websites, covering key growth stats, emerging trends, and performance metrics that are shaping the online retail landscape.
Ecommerce growth statistics
Ecommerce is booming, and the numbers don’t lie. Over the past few years, ecommerce has seen tremendous growth globally and regionally. According to recent data, global ecommerce will surpass $6.3 trillion this year, marking a significant milestone in online retail. This growth isn’t slowing down anytime soon. Projections suggest that by 2026, global ecommerce sales could surpass $7 trillion, driven by increased internet access, mobile shopping, and changing consumer habits.


Regionally, Asia-Pacific continues to dominate the ecommerce landscape, accounting for the largest share of revenue. However, North America and Europe are also seeing robust growth, fueled by rising consumer confidence in online shopping and improved digital infrastructure.
As we look ahead, the next 5-10 years are expected to bring even more changes to the ecommerce space. Trends like the rise of social commerce, the expansion of AI and machine learning in personalizing shopping experiences, and the growing importance of sustainable and ethical shopping practices are set to shape the future of online retail.
Ecommerce website performance metrics
Understanding how your ecommerce website performs is crucial to its success. Key performance indicators (KPIs) like conversion rates, bounce rates, and average order value (AOV) provide insights into how well your site is meeting customer needs.
- Average conversion rates: Conversion rates can vary depending on the industry, but a typical ecommerce site sees an average conversion rate of 2-3%. However, top-performing sites often achieve rates above 5%.
- Bounce rates: The average bounce rate for ecommerce websites hovers around 45-50%. A high bounce rate may indicate that visitors aren’t finding what they’re looking for or are having trouble navigating the site.
- Other KPIs: Additional metrics like cart abandonment rates, customer lifetime value (CLV), and return on ad spend (ROAS) are also critical to monitor. These indicators help you understand customer behavior, measure marketing effectiveness, and identify areas for improvement.
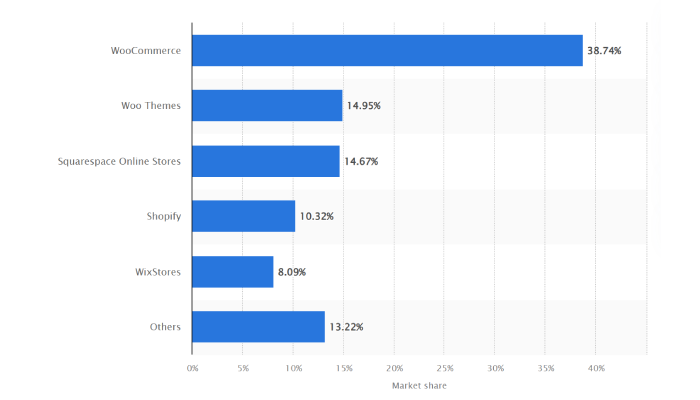
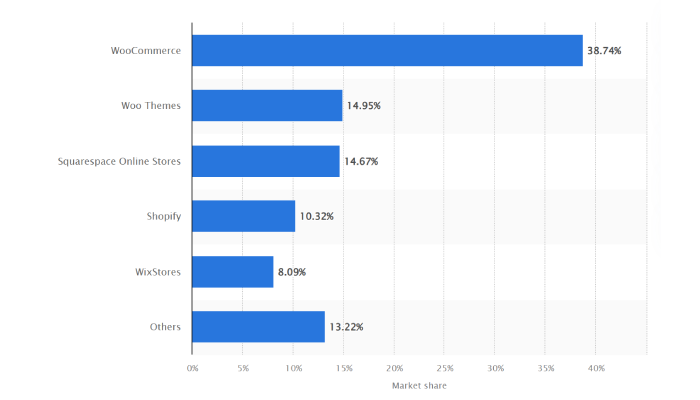
Best-performing ecommerce platforms
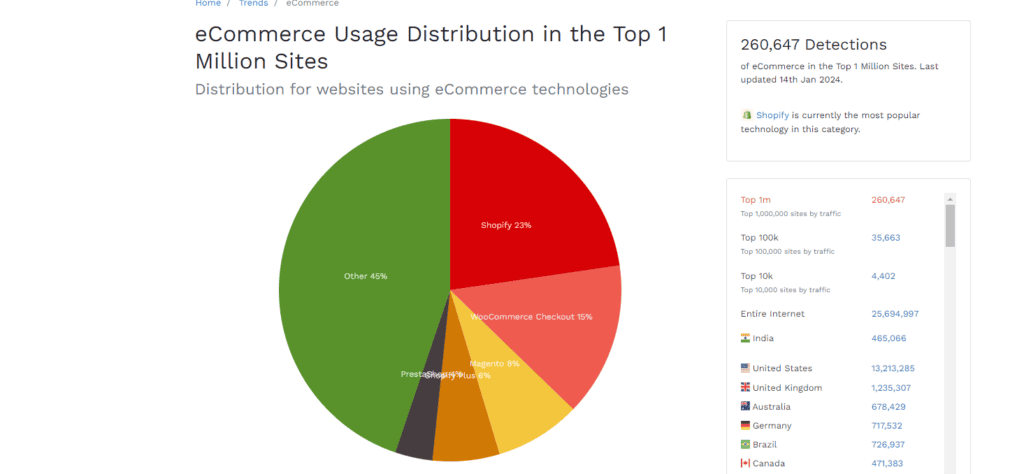
When it comes to ecommerce platforms, some are leading the pack in terms of market share and performance. According to a 2023 report, WooCommerce is a frontrunner, with a market share of 39%. It’s especially popular among small to medium-sized businesses that value flexibility and control. Its offshoot, Woothemes, is second in place with a market share of 14.95%.


Squarespace, on the other hand, is third with a market share of 14.67%. In fourth place is Shopify, with a market share of 10.32%. Both of these platforms have user-friendly interfaces, extensive app ecosystems, and scalability, making them a popular choice for businesses of all sizes.
Customer behavior trends
Customer behavior in the ecommerce space is constantly evolving, influenced by technology, social trends, and economic factors. One of the most notable trends is the shift toward mobile shopping. Mobile devices now account for over 77% of global ecommerce traffic, highlighting the importance of mobile optimization for any online store.
- Mobile vs. desktop usage: While more people browse on their phones, they often switch to desktops for bigger or more complicated purchases, leading to higher conversion rates and order values on desktops.
- Average order values and purchasing behavior: Personalized shopping experiences, like subscription models, loyalty programs, and targeted promotions, are key to boosting average order values and encouraging repeat purchases.
- Sustainability and ethical shopping: Consumers are increasingly focused on sustainability. Brands that highlight eco-friendly products and ethical practices are gaining stronger customer loyalty and better conversion rates.
Optimizing your ecommerce website
Ecommerce website optimization attracts more visitors and ultimately drives sales. Here’s a breakdown of essential optimization strategies to help your online store perform at its best.
Ecommerce website optimization tips
The following are essential optimization strategies for a successful ecommerce website.
On-Page SEO
Optimizing your product pages, images, and content is crucial for improving your site’s visibility in search engines. Make sure to include relevant keywords in product titles, descriptions, and metadata. You can also optimize images by using alt tags.
Page speed optimization
Fast-loading pages are essential for keeping visitors engaged. A slow website can lead to higher bounce rates and lower conversions. To speed up your site, consider compressing images, enabling browser caching, and using a content delivery network (CDN). Regularly monitor your page speed and make adjustments as needed.
Mobile optimization
With more than half of ecommerce traffic coming from mobile devices, ensuring your site is mobile-friendly is non-negotiable. A responsive design that adapts to different screen sizes is a must. Simplify navigation for mobile users, ensure buttons and links are easily clickable, and make checkout processes as seamless as possible. Mobile optimization not only improves user experience but also positively impacts your search engine rankings.


Conversion rate optimization (CRO)
Increasing your website’s conversion rate is all about making it easier for visitors to become customers. Here are some techniques to boost sales and customer retention:
- Simplify the checkout process: A complicated or lengthy checkout can lead to cart abandonment. Streamline the process by reducing the number of steps, offering guest checkout options, and providing multiple payment methods.
- Use clear and compelling calls-to-action (CTAs): Encourage visitors to take action with prominent, well-worded CTAs. Whether it’s “Buy Now” or “Sign Up for Exclusive Offers,” make sure your CTAs stand out.
- Use social proof: Displaying customer reviews, testimonials, and ratings can build trust and encourage purchases. Highlight best-sellers and feature customer photos or user-generated content to enhance credibility.


Marketing and promotion
Once your site is optimized, the next step is to drive traffic and engage customers through effective ecommerce marketing strategies.
Search engine optimization (SEO)
Like other websites, ecommerce sites can benefit from SEO. This goes beyond on-page SEO.
Local and off-page SEO boosts your visibility. Start by identifying keywords your target audience is using, especially those related to your location if you have a physical presence.
For local SEO, optimize your site for location-based searches to attract nearby customers. This includes managing your Google My Business profile and ensuring your NAP (Name, Address, Phone number) is consistent across different directories.
Don’t forget off-page SEO. Build high-quality backlinks and work on improving your site’s domain authority to enhance your overall search engine ranking.
Content marketing
Adding a regular blog with valuable posts, optimizing product descriptions, and creating engaging social media content can drive traffic and boost your SEO efforts. Content marketing helps establish your brand as an authority and keeps customers coming back.
Email marketing
Building and maintaining an email list allows you to engage with customers directly. Create engaging email campaigns with personalized offers, product recommendations, and updates on new arrivals or promotions. Email marketing is one of the most effective ways to retain customers and encourage repeat purchases.
Social media marketing
Use platforms like Facebook, Instagram, and TikTok to promote your products and engage with your audience. Paid advertising on social media can help you reach a more extensive, targeted audience quickly. Create eye-catching posts and run campaigns that align with your overall marketing goals.
Ecommerce analytics and measurement
To understand how well your ecommerce website is performing, you need to track and analyze key metrics. Monitor metrics like:
- Website Traffic: The number of visitors coming to your website.
- Conversion Rates: The percentage of visitors who complete a desired action, like making a purchase.
- Average Order Value (AOV): The average amount of money spent each time a customer makes a purchase.
- Customer Acquisition Cost (CAC): The average cost of acquiring a new customer, including marketing and sales expenses.
These KPIs provide insights into how your site is performing and where improvements can be made.
Tools like Google Analytics are essential for tracking user behavior, understanding traffic sources, and measuring the effectiveness of your marketing campaigns. Use these insights to refine your strategies and make data-driven decisions.
Security and compliance
Protecting your customers’ data and ensuring your site complies with legal standards is crucial for building trust and maintaining a reputable online store.
Implement strong security measures to protect customer data, such as SSL certificates, encryption, and regular security audits. Make sure your site is safe from breaches and that customers feel confident when shopping with you.
Ensure your payment processes are secure and compliant with the Payment Card Industry Data Security Standard (PCI DSS). This not only protects sensitive information but also helps you avoid costly fines and damage to your reputation.
Lastly, stay informed about the legal requirements for ecommerce in your region. This includes privacy laws, tax regulations, and consumer protection guidelines. Complying with these laws helps avoid legal issues and builds customer trust.
Best practices for running your ecommerce website
Running a successful ecommerce website isn’t just about the initial setup—it requires ongoing effort to keep everything running smoothly and efficiently. Here are some best practices to ensure your online store stays in top shape.
Ongoing maintenance and updates
Regular maintenance is crucial to keeping your ecommerce website secure, updated, and functioning at its best.
- Security updates: Cybersecurity threats are constantly evolving, so it’s vital to keep your site’s software, plugins, and themes up to date. Regularly update your platform to patch vulnerabilities and protect customer data. Implement automated backups to ensure that your data is safe and can be restored quickly in case of an emergency.
- Content updates: Keep your site fresh by regularly updating content, including product descriptions, images, and blog posts. This not only improves SEO but also keeps your customers engaged and informed about new products or changes.
- Performance checks: Regularly monitor your site’s speed, functionality, and user experience. Slow load times or broken links can frustrate customers and lead to lost sales. Schedule regular checks to identify and fix any issues before they impact your business.
Analytics and performance tracking
As mentioned, Google Analytics is an essential tool for monitoring site performance. It provides valuable insights into user behavior, traffic sources, and conversion rates. By analyzing this data, you can identify what’s working and where there’s room for improvement.
Set up goals and track key metrics such as page views, bounce rates, and average session duration to gauge the effectiveness of your marketing efforts and overall site performance.
Customer service and support
Excellent customer service is the backbone of a successful ecommerce business. According to a Microsoft study, 96% of people said that customer service plays a big role in their brand loyalty and whether they’ll make repeat purchases. What’s more, 54% of respondents now see customer service as even more important than they did just a year ago.
Provide clear and accessible contact information, including phone numbers, email addresses, and live chat options. Being available and responsive to their needs shows that you care about their experience.
Effective customer support is also critical for resolving issues and retaining customers. Additionally, a well-defined returns and refunds policy can boost customer confidence and encourage purchases. Regularly gather customer feedback to identify areas for improvement and make adjustments as needed.


Final thoughts
Building and running a successful ecommerce website takes careful planning and continuous effort. Choosing the right ecommerce website builder is the foundation of your online store’s success. It’s essential to pick one that aligns with your business needs. From there, optimizing your website for performance, mobile use, and conversion rates will ensure that you’re providing the best possible experience for your customers.
Now that you’ve got a solid understanding of what it takes to create and manage an ecommerce website, it’s time to take the next step. Start by exploring the recommended ecommerce platforms we’ve discussed. If you need additional help, consider reaching out to their experts for guidance. The sooner you begin, the sooner you can start selling and growing your business online.
FAQs
What are ecommerce websites?
Ecommerce websites are online platforms that allow businesses to sell products or services over the internet. These sites provide everything a customer needs to browse, select, and purchase items from the comfort of their home or mobile device. Ecommerce websites typically include features like product catalogs, shopping carts, secure payment gateways, and customer service options to facilitate the entire shopping process.
What is the best ecommerce website builder to use?
The best ecommerce website for you depends on your specific needs and business goals. Some of our top picks include Dukaan, Wix, WooCommerce, and Shopify.
How do I start my own ecommerce website?
Starting your own ecommerce website involves several key steps:
- Pick an ecommerce platform that suits your business needs.
- Choose a domain name that reflects your brand.
- Select a hosting provider if your ecommerce platform doesn’t include hosting.
- Design your website by choosing and customizing a template or theme.
- Add your products, including images, descriptions, and pricing.
- Set up payment and shipping options to ensure smooth transactions.
- Test your website thoroughly before launching to catch any issues.
- Launch your site and start promoting it through marketing channels like social media, email, and SEO.
How much does an ecommerce website cost?
The cost of an ecommerce website can vary widely depending on several factors. Platform fees are a significant consideration. For instance, Shopify starts around $99 per month, while WooCommerce is free but requires hosting, which can range from $10 to $100 per month or more.
Design and development costs can vary, from using free templates to hiring a designer, which could add a few hundred to several thousand dollars, depending on the complexity. Paid plugins or apps may also increase costs over time. Remember to factor in ongoing expenses like domain renewal, marketing, and transaction fees. A basic ecommerce website might start at a few hundred dollars, while more advanced sites with custom features could cost several thousand dollars or more.
WORDPRESS
Dika Fei of Jelly Pixel Studio – WordPress.com News
Dika Fei, like most founders, had a couple ideas that failed before hitting just the right note when he started his web development company, Jelly Pixel Studio. With a team of seven, Jelly Pixel Studio specializes in crafting unique and illustrative websites for a variety of clients worldwide.
I had the chance to talk with Dika about why he loves WordPress.com, a few of his favorite tools, and examples of projects he’s most proud of.
If Dika’s high praise convinces you to give WordPress.com another look, you can learn more about our specs and get started at WordPress.com/hosting.
1. How long have you been working with WordPress and WordPress.com?
I’ve been working with WordPress for about 10 years now. When I first started, it was a bit like jumping into a lake and hoping there were no crocodiles! Back then, it wasn’t as obvious which CMS to choose. Joomla and Drupal were still pretty big, and it wasn’t clear that WordPress would be the best option. But we chose WordPress because it seemed more straightforward, and I’m so glad we made that decision. It was the right one.
2. What do you like most about using WordPress.com for your clients?
If I knew nothing about it, I’d say WordPress.com works like magic! The uptime of websites on WordPress.com is often 100%, which really surprised me, especially compared to other hosting servers. It’s incredibly stable and scalable at a price point that’s hard to beat.
Jelly Pixel is also part of Automattic for Agencies, and it’s impressive how the system scales, like running 10 CPUs that can go up to 100 when needed.
It’s a true “set it and forget it” experience in the WordPress industry. Let me know where you get your magic pixie dust from!
3. What are your favorite tools or themes to use in your projects?
I love using GeneratePress and Advanced Custom Fields (ACF).
GeneratePress is a lightweight theme that supports different approaches to web development, including full site editing. It’s a great starter theme for developers.
Advanced Custom Fields is a well-known plugin, and I particularly appreciate how it now allows you to create Gutenberg blocks easily, handling the backend UI for you.
4. What recent WordPress features or updates are you excited about?
I’m really excited about the Interactivity API enabling more dynamic and interactive site features, akin to what we see with React. It’s still in its early days, but I think we’ll see more adoption soon.
5. What’s most important to you when building a WordPress site?
Stability and security are my top priorities. One of the biggest factors there is having a secure hosting environment. Many security issues come from improperly configured hosting, but with WordPress.com, you don’t have to worry about that. The secure server setup handles every vulnerability for you, which is a huge relief.
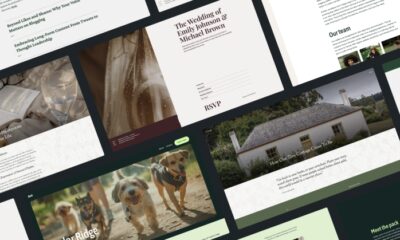
6. Can you share a few of your favorite client sites? Why do they stand out to you?
Ambient Lounge Japan, for its amazing product customization feature.
Workprint LA, for its overall design.
CNIB Access Labs, as a fully accessible and beautifully designed site.
Get started at WordPress.com today
Beyond our customization options and extensability, what keeps Dika Fei and Jelly Pixel Studio using WordPress.com are our rock-solid security and performance specs. Those foundational aspects of developing and hosting sites can get overlooked amidst glitzy marketing campaigns. If you’re as impressed with our uptime as Dika, get started building today:
Join 111.7M other subscribers
WORDPRESS
This Instagram Print on Demand Account Made $260K in 24 Hours

How This Instagram Print on Demand Account Made $260K in 24 Hours
Instagram Print on Demand: A $260,000 success story. Have you ever wondered how some Instagram accounts manage to rake in hundreds of thousands of dollars in just a day? Let me tell you about a fascinating success story that might just blow your mind. This Instagram Print on Demand account pulled in an astounding $260,000 in a single 24-hour period. Yes, you heard that right.
The owner of this account didn’t just make headlines; she was invited to Shark Tank, the renowned business show, to discuss her remarkable success. With just 270 posts and 188,000 followers, she generated over $3 million in revenue within a year using Instagram Print on Demand strategies. These figures are from November 2023, so it’s likely that her earnings have already surged since then. You can verify all of this through the Shark Tank episode, which I’ll link below.
Now, if you’re still skeptical about faceless Instagram Pages, it’s time to reconsider. Many accounts are now using this exact strategy to achieve impressive results. In this post, I’ll break down this successful business model and show you how to replicate it without any cost, demonstrating the potential of Instagram Print on Demand for aspiring entrepreneurs.
We strongly recommend that you check out our guide on how to take advantage of AI in today’s passive income economy.
Understanding the Business Model
To start, let’s look at what this account is selling. It’s all about merchandise—specifically, t-shirts and hoodies with positive messages about love and mental health. This type of clothing, which I like to call affirmation wear, has been trending. Celebrities like Ariana Grande are often seen in similar affirmation-themed clothing. Unlike high-end brands like Gucci or Balenciaga, these clothes have a meaningful message behind them, which is appealing to many people.
Creating an Attractive Instagram Print on Demand Page
The success of this account is not just about the merchandise but also about how it’s marketed on Instagram. When you visit her page, you’ll notice she started by posting simple, cute affirmations related to self-love and mental health. These types of posts receive thousands of likes and are widely shared. For example, one post read, “You’re allowed to be anxious without a reason,” which garnered 4,000 likes.
You might wonder why these posts perform so well. The answer is simple: reshares. The CEO of Instagram recently stated that reshares are a critical metric for reach. This is especially true for mental health and self-love content, which resonates with many people. Everyone has mental health, and the topic is often seen as needing more attention. This makes people want to share these posts with their friends, which boosts their visibility.
Building Your Instagram Print on Demand Brand
To emulate this success, you need to understand how to make your posts go viral. First, come up with a compelling name for your account. For example, the account I’m discussing is called “See the Way I See.” You should choose a unique handle that isn’t already in use. You can check handle availability on websites that provide this service. For instance, while “selflove” might be taken, “self-loveology” might still be available.
Next, focus on your account’s aesthetic. Since you’ll be selling clothes through this Instagram Print on Demand page, it should look appealing and professional. The current account uses minimalistic tones, but if you’re focusing on self-love, a different look might be more suitable.
Designing Your Instagram Print on Demand Page
Look at successful mental health clothing lines for inspiration. You’ll notice they often use bubbly fonts and pastel color palettes. These design elements evoke feelings of warmth and friendliness. Use a tool like ChatGPT to help you choose a font and color palette that fits this theme.
For your Instagram Print on Demand account, creating posts that trigger the algorithm is crucial. I experimented with some self-love quotes in this niche, and the results were impressive. A post I made a few years ago received over 45,000 likes and numerous shares. To replicate this, find viral quotes related to self-love, design posts using your chosen fonts and colors, and share them on your account.
Turning Posts into Profits
Here’s where the magic happens: turning your viral posts into revenue. I’ll guide you through creating your clothing line and launching it successfully. For this, you’ll need a print-on-demand service like Gelato. Print on demand means you don’t have to pay for products upfront. Instead, Gelato handles production and shipping only when a customer makes a purchase.
Setting Up Your Print on Demand Store
Log into Gelato to start creating your clothing. The dashboard will show you various products you can customize, including t-shirts, hoodies, and more. For this example, let’s choose hoodies. Pick one from the catalog based on reviews and color options. Since your Instagram Print on Demand page uses pastel colors, select a hoodie in light pink.
After selecting your hoodie, you’ll need to design it. Use Canva to create a design that aligns with your theme. For instance, you might use a quote like “Your anxiety is lying to you.” Save the design with a transparent background, then upload it to Gelato. You can even design the back of the hoodie if you wish.
Integrating Your Store
Once your design is ready, integrate it into your store. Connect Gelato with Shopify by installing the necessary app and linking your accounts. You’ll be able to add your hoodie design to your Shopify store and customize it with mockups. This step is crucial for visualizing how your products will look to potential customers.
With your store set up, it’s time to promote your products. Many creators make the mistake of assuming that simply announcing their new merchandise will drive sales. Instead, use a launch strategy to build anticipation. Choose a launch date and create urgency by offering limited stock. This tactic taps into the fear of missing out (FOMO), which can significantly boost sales.
Implementing Effective Sales Strategies
Incorporate persuasive sales techniques into your marketing. Avoid using generic calls to action like “buy now.” Instead, use phrases like “complete order” or “only five units left.” Position your product as premium and highlight social proof, such as “97% of customers also bought this.” These strategies can greatly increase your sales performance.
Staying Consistent and Patient
Success doesn’t happen overnight. This Instagram Print on Demand account started with just $500 and grew to $3 million in less than a year. The key is consistency. Don’t expect to become rich instantly. Many entrepreneurs lose momentum after a few weeks. It’s important to stay patient and keep posting regularly.
In conclusion, if you maintain a consistent posting schedule and implement effective marketing strategies, you’ll be well ahead of many other entrepreneurs. Keep refining your approach, and you’ll likely see impressive results. I’m excited to see how you apply these strategies and achieve success with your own Instagram Print on Demand venture. Stay tuned for more updates and insights on this topic.
FAQs:
Does Instagram do print-on-demand?
No, Instagram does not directly offer print-on-demand services. Instagram is a social media platform designed for sharing photos, videos, and engaging with followers. However, you can use Instagram to promote and sell products from print-on-demand services. By creating an engaging Instagram account and linking it to your print-on-demand store, you can drive traffic to your site and boost sales.
To integrate print-on-demand with Instagram, you need to use a third-party print-on-demand provider like Printify, Printful, or Gelato. These platforms handle product creation, inventory, and shipping, while you focus on marketing and customer engagement through Instagram.
Can I sell Printify on Instagram?
Yes, you can sell products from Printify on Instagram. Printify is a popular print-on-demand service that allows you to create custom merchandise without holding inventory. To sell Printify products on Instagram, you need to set up an online store with an e-commerce platform like Shopify or WooCommerce, which integrates with Printify.
Once your store is set up and connected to Printify, you can use Instagram to promote your products. Share engaging content, run targeted ads, and use Instagram’s shopping features to link directly to your store. This approach helps drive traffic and sales to your Printify products.
Can you sell Printful through Instagram?
Yes, you can sell products from Printful through Instagram. Printful is another leading print-on-demand provider that offers custom printing and fulfillment services. Similar to selling Printify products, you’ll need to create an online store with an e-commerce platform that integrates with Printful, such as Shopify or WooCommerce.
After setting up your store and linking it with Printful, use Instagram to market your products. You can post high-quality images, stories, and reels featuring your merchandise, and utilize Instagram’s shopping features to allow users to purchase directly from your posts.
Does print-on-demand still work?
Yes, print-on-demand still works and is a viable business model for many entrepreneurs. Print-on-demand allows you to create and sell custom products without holding inventory or managing fulfillment. This model is particularly effective for those who want to start an online business with minimal upfront investment.
The key to success with print-on-demand is to choose a niche, create high-quality designs, and effectively market your products. By leveraging platforms like Instagram to showcase your designs and engage with potential customers, you can build a profitable print-on-demand business.
We strongly recommend that you check out our guide on how to take advantage of AI in today’s passive income economy.
-

 SEO7 days ago
SEO7 days agoGoogle’s Revamped Documentation Shows 4 Reasons To Refresh Content
-
SEARCHENGINES5 days ago
Daily Search Forum Recap: August 26, 2024
-

 SEARCHENGINES7 days ago
SEARCHENGINES7 days agoGoogle Ranking Bug Fixed, August Core Update Swings, AI Overviews, Google Ads Bug & More
-

 WORDPRESS7 days ago
WORDPRESS7 days agoHow to Secure Your WordPress Store
-
SEARCHENGINES4 days ago
Daily Search Forum Recap: August 27, 2024
-

 AFFILIATE MARKETING7 days ago
AFFILIATE MARKETING7 days agoBusiness Owners are Batting 1,000 With This All-in-One Management Hub
-

 SEARCHENGINES6 days ago
SEARCHENGINES6 days agoGoogle Migrating All To Google Merchant Center Next By September
-

 WORDPRESS5 days ago
WORDPRESS5 days ago10 Best StudioPress Alternatives (Genesis Framework)