WORDPRESS
How Open Source Collaboration Enhances Studio – WordPress.com News

It’s now time for Part 3 of our “Building Studio in Public” series! In today’s post, we’ll explore how the Studio app connects with other open source projects, with a focus on its key relationship with WordPress Playground. We’ll also dive into the benefits and challenges of this symbiotic relationship, showing how both projects mutually benefit from improvements and bug fixes.
If you’re following the series, be sure to check out past posts:
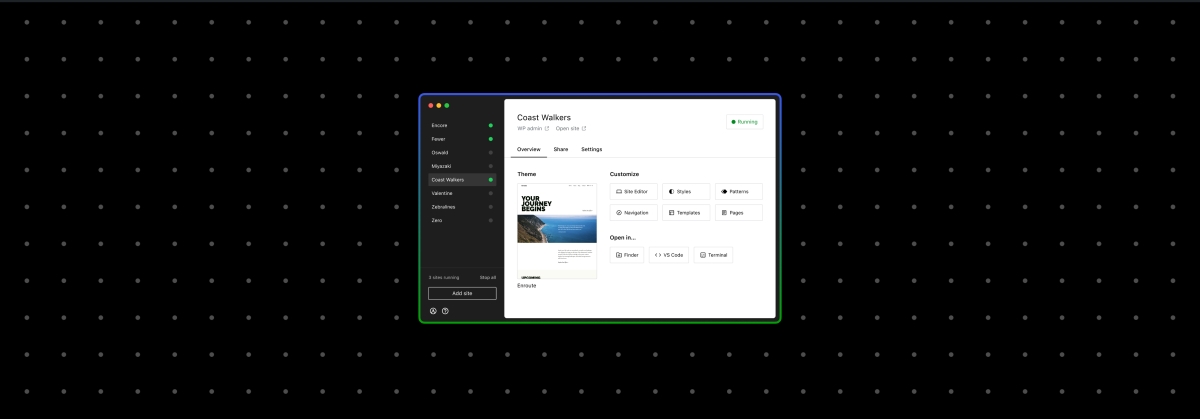
As a reminder, Studio is our free and open source local WordPress development app.
How Studio connects to other open source projects
Studio relies on various open source projects, with the primary one being WordPress Playground which provides a local WordPress server, handling everything from running PHP code to serving static files and managing a database. This allows developers to test WordPress sites, plugins, and themes in a local, sandboxed environment.
WordPress Playground utilizes Emscripten to compile the PHP interpreter to WebAssembly, enabling PHP to run in the browser and other platforms—a significant leap for WordPress development.
By way of WordPress Playground, Studio also makes use of other open source tools like the SQLite integration plugin.
Studio itself is open source, which means the codebase is available for review, contribution, and forking by the community. This openness fosters collaboration, encourages innovation, and enables rapid identification and resolution of issues.
Because of the open source nature of Studio and the projects it uses like WordPress Playground, we are not blocked by missing or undesired behavior of our libraries but can instead help uncover issues or opportunities for enhancement in these projects and contribute the necessary fixes and improvements. Instead of building workarounds, we can directly enhance Studio’s performance and capabilities by submitting fixes to the actual problems.
This creates a virtuous cycle of improvement, showcasing how open source collaboration drives innovation and helps solve complex challenges.
Challenges we discovered working with WordPress Playground
WordPress Playground is powerful, but since it makes WordPress run in an unusual environment–the browser instead of a server–some things work differently than developers expect. While using it to power Studio allows us to achieve all the good things, like a fast setup, we also had to overcome some challenges:
- Cross-platform compatibility: Ensuring that WordPress Playground runs smoothly on different operating systems (Windows, macOS, Linux) and across browsers requires extensive testing and fine-tuning.
- Performance: Managing multiple resources (PHP interpreter, WordPress site, database, and file system) while running multiple sites in Studio can strain performance. You can learn more about how we maintain high performance in Studio here.
- Plugin and theme compatibility: Although WordPress Playground creates a full environment for running sites, some plugins and themes rely on extensions that are not included in WordPress Playground by default. Adjustments are often necessary to accommodate support for the different plugins and themes.
- Database handling: WordPress Playground uses an SQLite database instead of MySQL, fundamentally altering how WordPress operates. This shift requires adaptations for database queries and compatibility with plugins and themes.
These complexities sometimes lead to incompatibilities, bugs, or performance issues. However, we believe the benefits of WordPress Playground far outweigh the challenges, and we are committed to addressing them by contributing to the Playground project. Thus not only Studio works better, but everyone who uses Playground has a better experience.
In turn, Studio also benefits from contributions from other Playground users.
Our recent contributions to WordPress Playground and other open source projects
As part of our contributions to the Studio app, we recently focused on improving the compatibility of plugins, themes, and workflows in sites. The following are some of the fixes we made that contributed to the projects.
MySQL database compatibility
With a pull request, we helped improve the compatibility of sites connecting to MySQL databases, making Studio more flexible in handling various site configurations and expanding its capability to support more diverse WordPress setups.
Symlink support
We submitted two contributions (PR 1, PR 2) to add crucial support for handling symlinks in sites, greatly improving file system compatibility and flexibility. This enhancement significantly improves the development workflow, enabling developers to maintain cleaner project structures and more efficiently manage their themes and plugins across multiple projects. It also facilitates easier version control and collaboration by allowing links to external repositories without duplicating files.
Windows media upload fix
A fix resolved critical issues with uploading media on sites when using the Windows version of the Studio app, ensuring a smoother experience for Windows users. This contribution addressed a significant functionality gap, ensuring that Studio provides a consistent and reliable media management experience across all supported operating systems.
WordPress core and extension upgrades
Another contribution fixed the process of upgrading versions of WordPress, plugins, and themes. This improvement streamlined the update process within Studio, allowing developers to maintain their WordPress installations and associated extensions easily.
WooCommerce compatibility
This pull request significantly improved compatibility with the WooCommerce plugin, expanding Studio’s utility for e-commerce development. This contribution addressed specific database queries and operations that were incompatible with the SQLite database used in sites created with Studio. The SQLite integration plugin involves different complexities to allow seamless integration with the WordPress ecosystem, and this contribution addresses one of the main pain points of using WooCommerce in local WordPress environments.
cURL extension compatibility
We contributed the ability to enable the cURL extension on PHP used with Playground which turned out to be a requirement by a significant number of plugins for external API calls or remote data fetching. This broadens the range of plugins that can be used effectively within Studio and WordPress Playground.
File creation compatibility
A fix improved compatibility with plugins that create files using umask to set file permissions, enhancing the file system operations. This was crucial for plugins that generate caches, create custom CSS or JavaScript files, or manage uploads in non-standard ways. By resolving these file operation issues, we ensured that a broader range of plugins could function correctly within Studio, providing a more accurate representation of how sites would behave in a production environment.
All the above examples demonstrate how collaborative contributions help Studio evolve, making it more compatible with the vast array of plugins and themes in the WordPress ecosystem.

How to contribute
If this post has inspired you to contribute to open source projects (we’re big fans), here’s how you can get involved with some of our favorite open source projects:
Together we can build incredible tools for the community! 🙂
Ready to build?
If this information has piqued your interest, or if you’re developing WordPress sites, start leveraging the power of Studio today. It’s free, it’s open source, and it seamlessly integrates into your development workflow.
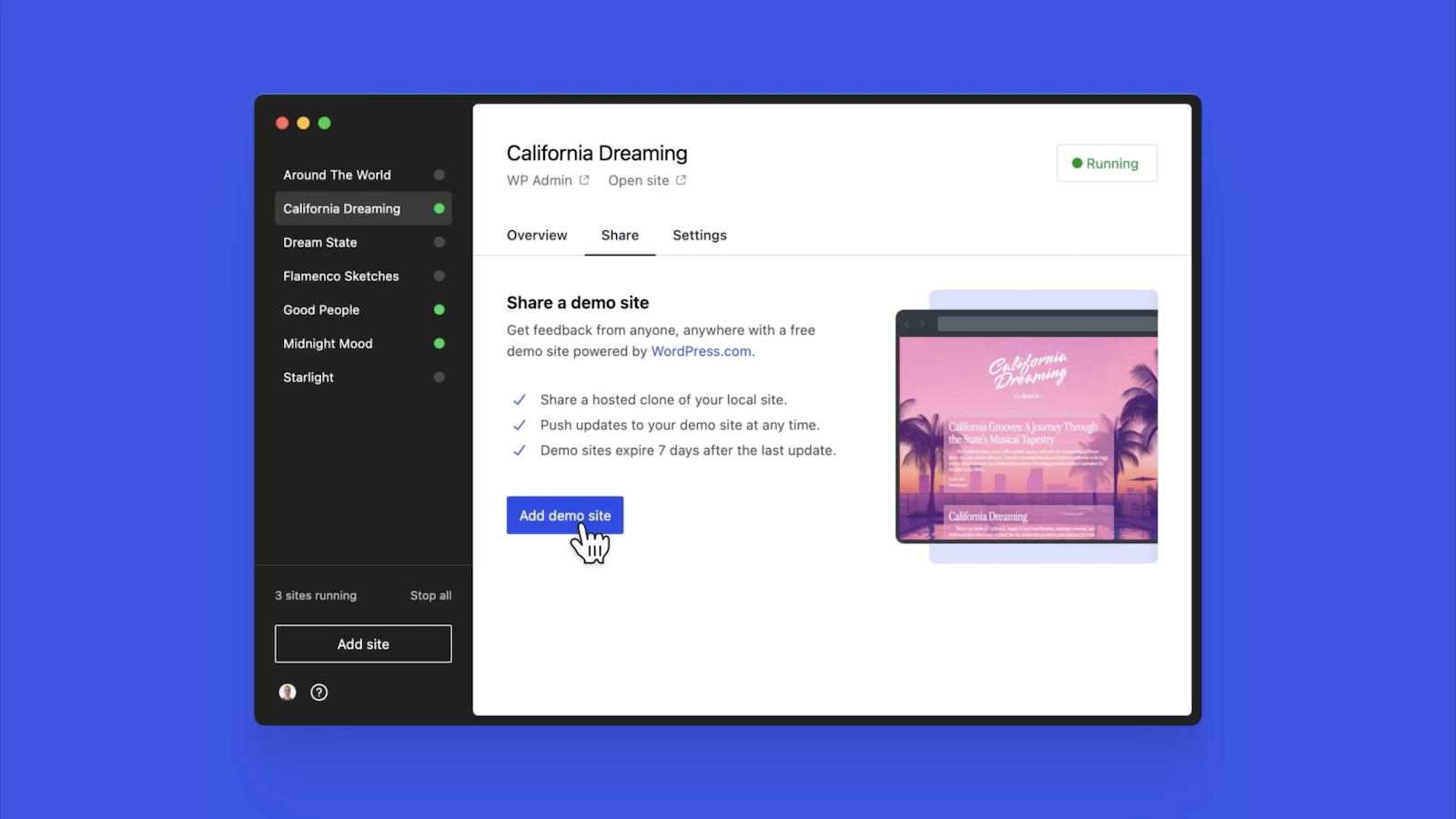
After downloading Studio, connect it to your WordPress.com account (free or paid) to unlock features like Demo Sites.
Join 112.5M other subscribers


















